編輯導語:在產品搭建中,設計師需要針對產品定位、前端開發、用戶體驗等方面來進行產品設計方案的確定。那么產品設計應當從哪些方面著手搭建C端產品設計系統?本文作者結合其自身經驗、較為系統地總結了快速搭建C端產品設計系統的方案,一起來看一下。

文章主旨在于拆解和分析設計系統中基礎要素所制定規則的原由以及其合理性,了解設計系統基礎要素的搭建依據從而更靈活地為其所用。
前期資料整理
搭建自研產品的設計系統前需要做大量的工作,首先要針對產品定位來確定設計系統的MVP的范圍,這樣來保證搭建設計系統的完整性;其次再學習和借鑒已有、成熟的設計系統;最后要根據現有的團隊、產品規模和人力來推進工作,需要設計師和前端開發緊密配合,盡可能多地同時更新內容。
前期梳理其他設計系統整理表單抽取部分,鏈接如下:

備注:以上僅為個人從產品的業務維度理解后的分類,僅供參考。
設計系統存在的價值的定義:
- 解決特定的設計問題,快速輸出可復用的產品界面;
- 總結獲得成功的使用體驗,為用戶持續提供友好體驗;
- 便于產品在多終端的管理。
介入的契機
產品由0到1后、且開始進入有序又緊湊的迭代時考慮設計系統才是比較合適的。原因有二。
- 已過磨合期的團隊、工作流程和業務的穩定性是搭建設計系統的前提。
- 此階段是產品快速成長階段,業務模塊和使用終端的豐富,對設計工作的挑戰會大大加強。設計工作橫向關聯上下游以及設計師多人協作的工作銜接,縱向關系到設計品質在細節的把控和精進,特別需要有系統的設計規則統一指導設計工作的進行。
設計系統的內容
在此次設計系統的研究方向主要在移動端,為產品設計過程提供設計依據和規則指導。
設計系統(Design system)從以下五個部分來構成:
- 設計原則(Pprinciples);
- 基礎元素(通常指UI Design elements);
- 組件庫(Components of organisms);
- 模版(Templates);
- 模式(Patterns)。
具體搭建設計系統的方法和內容:怎樣去獲得具有合理性元素的方法以及部分設計系統的內容。
一、設計原則
設計原則需要依據產品定位來設定,不同行業屬性的產品有攜帶不同的產品基因,因此在初期設定時會以產品本身的業務為基礎,來探索系統的合理性、易操作性、高效、美觀。使用最基礎或通用的一些設計原則做引導。
二、基礎元素 Design elements
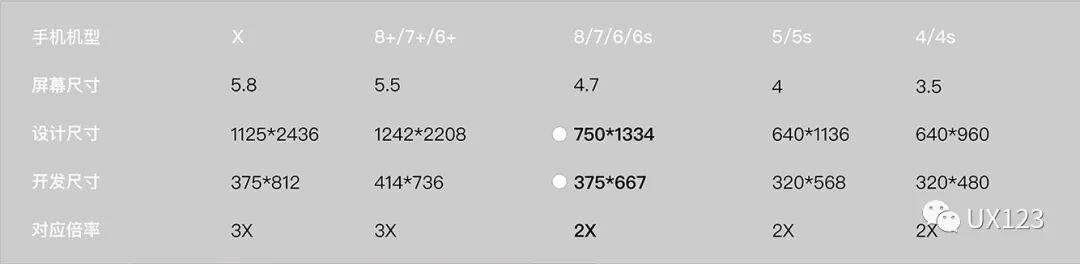
統一畫版——在不同環境中尺寸參考如下表,我們設定主要的開發尺寸:375*667,在Sketch文件中一倍圖的基準尺寸中,1Px=1Pt,視覺設計可與開發尺寸保持一致性。
導出文件原則統一為Sketch導出2X圖交付給開發,所有元素的設定盡量保持在不佳條件下仍然可以被用戶使用為前提。

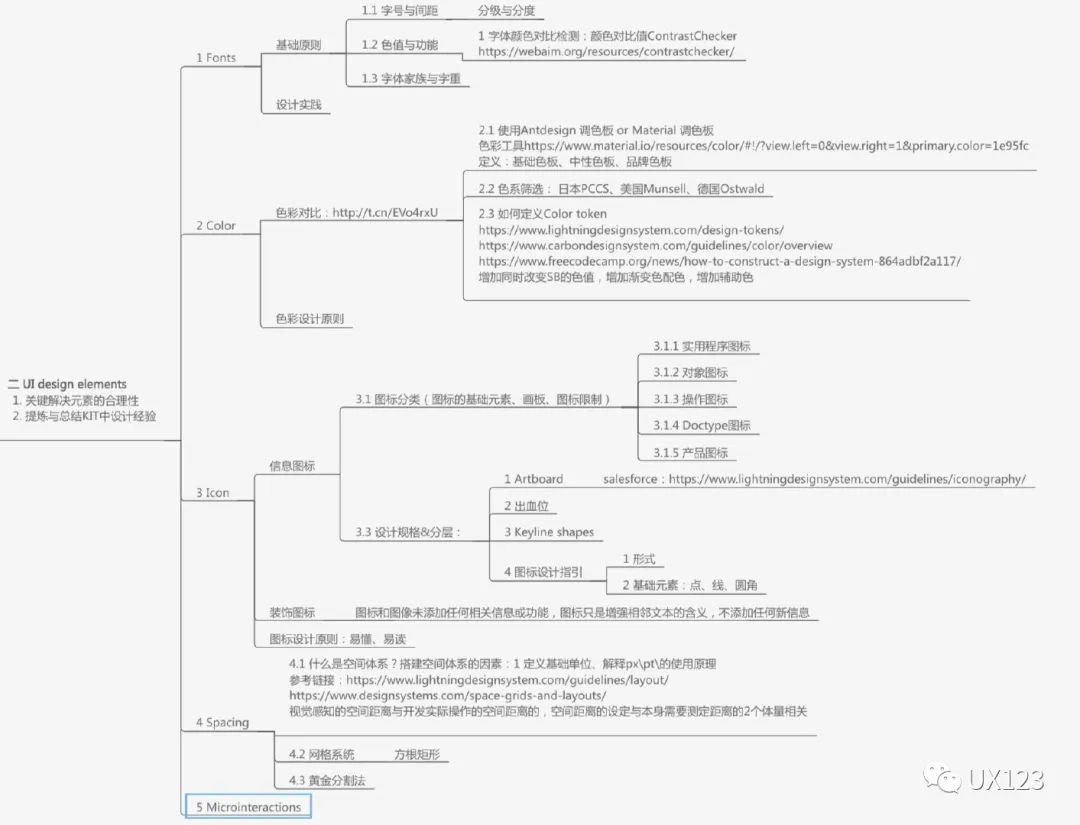
基礎元素框架:包含字體、色彩、圖標、空間、微動效。

1. 元素——字體
設計依據
- 行寬(Measure or line length)每行文本的寬度;45個<最佳行寬的字符數<75個;闡述一個句子(包括字母和空格)閱讀最舒服在66個字符,最多不超過80個字符。
- 行高(Leading or line height)文字基線之間的距離;行高=基線高度(basicline-height)/字體大小 行高 =(1.5至2)* 字大小(依據W3C的WEB內容可訪問性指南,設置段落間距)。
- 字母間距(Tracking or letter spaceing)字母之間的間距,影響文本的密度;其他適用設計原則:行寬越大,行高也應越大;無襯線字體比襯線字體需要更大行高;粗字體比細字體需要更大行高。
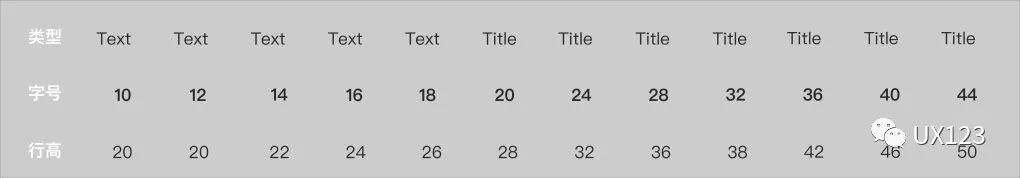
1)字號&行高
- 分級:分級定義內容如何被閱讀,通過字號來體現內容的層級,使得要表達的重要信息可以快速被感知。
- 分度:根據分級的內容給出對應整體的字號、行高,此處行字號以2遞增的數列,行高采用(1.5-2)*字號,具體數值根據實際視覺效果確定。

2)色值&功能
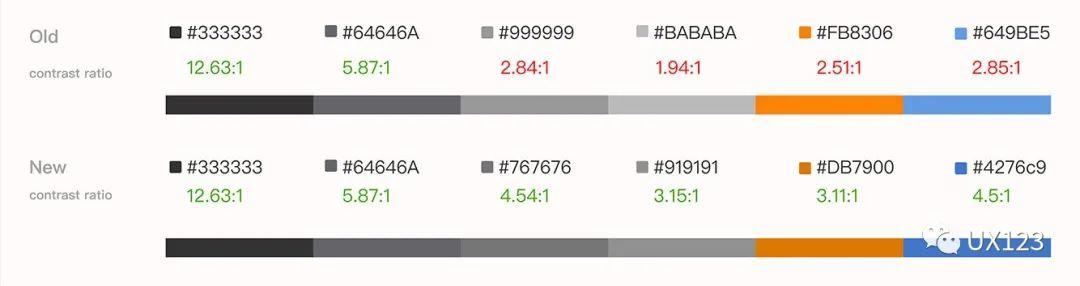
在選定顏色色相后,可以根據無障礙設計原則,來選擇合適的顏色色值。從功能優先的角度出發首要考慮人眼對色彩的可識別度。
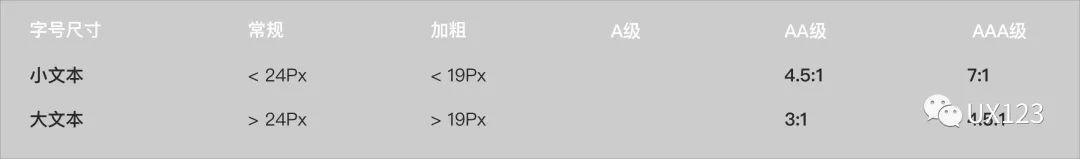
在WCAG 2.0(Web content accessibility guideline) 中將顏色對比等級分為3種,A級、AA級、AAA級。等級越高意味著顏色的對比度越高,呈現出來的視覺壓力越大。
- A級:對比度3:1,是普通觀察者可接受的最低對比度;
- AA級:對比度4.5:1,是普通視力損失的人可接受的最低對比度;
- AAA級:對比度7:1,是嚴重視力損失的人可接受的最低對比度。

可以借助以下工具獲取符合無障礙設計原則的色彩:
- 色彩對比度檢測工具:對已有或即將優化選定的色彩取值進行檢測,從結果數值看是否符合要求。附工具鏈接:https://webaim.org/;http://t.cn/EVo4rxU
- 色彩推薦色值工具:此工具可以根據輸入的色值進行臨近色的推薦,設計者可以從推薦中安全選出符合要求的顏色。附工具鏈接:https://contrast-finder.tanaguru.com/
以下是通過實際項目內字體顏色優化前后的對比:

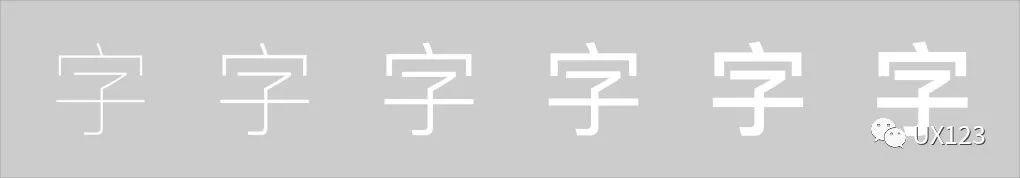
3)字體家族&字重
以iOS系統中常用字體——蘋方字體家族為例,字重共6級,分別為:Extralight-極細;Light-細;Regular-常規;Medium-中等;Bold-粗;Semibold-特粗。

字體家族的選擇時需考慮到字體家族的豐富和完整性,部分字體家族字重的類型較少,在選用時需考慮其后拓展性而謹慎使用。
- 移動端建議選擇造型寬厚、開發、筆畫較粗的字體家族,此類字體在字號很小的時候也都有較好的易讀性;
- 在構建產品的字體規范時,字重的選擇建議在3-4個左右,形成粗細對比度從而對應不同信息的視覺重量。
2. 元素——色彩
設計依據
色彩模式介紹
從原色色彩屏顯光學三原色RGB,印刷三原色CMYK;色彩模式:HSB、HSL、RGB、CMYK、LAB、灰度、位圖、雙色調、索引顏色和多通道等;其中HSB、HSL都是由RGB。
備注:目前常用設計工具Sketch、PS使用的是HSB模式;CSS采用的是HSL模式,在設計中不能直接把HSB的數值直接套用在HSL上。
- H色相Hue:色彩的質地面貌;
- S飽和度Saturation:顏色的濃淡;
- B明度Brightness:描述顏色的明暗。
- 色彩體系:在構建產品色板時,傾向的色階主色可以從以下色彩體系的色板上選取;日本PCCS、美國Munsell-、德國Ostwald、瑞典NCS。
1)色板劃分
色彩體系中以調色板為單位目前劃分為基礎色板、中性色板;使用色彩工具生成色板,例如使用Antdesign中的色板生成工具,先選擇好色板的主色,選取顏色時,明確色彩在界面中的使用場景和范圍后優先確定色相,再選擇飽和度和明度。
- 基礎色板:包含由單色色階、臨色色階等系列色階構成的色彩系列,部分基礎色板會直接采用品牌色。
- 中性色板:包含黑、白、灰,和由黑白調和的各種深淺不同的灰色系列(補充配色曲線和色階)。
2)配色管理
在設置色彩關系時需要先了解在不同文化定義下對顏色的固有的意義和引起的情緒傾向,然后再了解幾種色彩關系,運用色彩關系來指導選擇配色。
此處采用HSB模式,H取值范圍(0-360);S取值范圍(0-100%);B取值范圍(0-100%)。
色階的配色流程首先選定色階內的主色,然后橫向衍生出同飽和度和明度臨近色的色階,再從臨近色中的單個色彩縱向衍生出此色的單色色階,最后組成色板系列。
具體配色的基礎原則和方法
① 近似色色板配色方案
也稱為臨色,以一種顏色用作主色,相鄰顏色輔助,含有相同的基礎色,可以形成低對比度,色相相近的和諧色彩組合;較多用來構成界面整體的氛圍。
通過以下三種方法可以得出不同冷暖感受的臨近色色階。
方法一
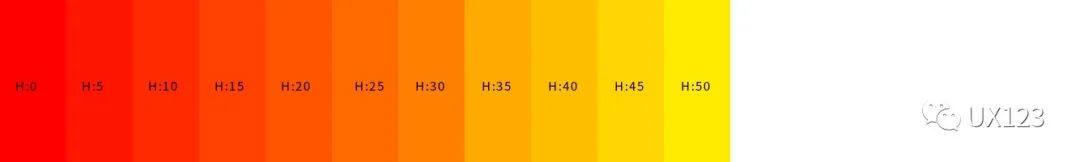
取色相值H為變量,H數值的梯度決定此色階的豐富性,即H的取值越接近,色彩之間的對比越弱,形成的色階微變化越多;由此方法可得出其他近似色配色,如下圖所示。
在HSB模式中近似色色階構成方法如下, 以主色為#ff0000,改變色相,飽和度與明度一致的臨色色階(H值有序改變;S、B值不變),當H的數值按5的倍數增加從H=0到H=50,可以配置出10色的臨色色階,設計者依據所需修改增加的數值范圍,獲取不同色板:

從上表選取顏色可得出臨近色板如下:

舉例:以Antdesign中的#f5222d為色階的主色,使用上述方法改變色相H值,得出飽和度與明度一致的臨色色階(H值有序改變;S、B值不變)。

從上表選取顏色可得出臨近色板如下:

以主色為#f5222d,有序改變H、S、B值,分別可得出下圖左右兩組不同明度的臨近色色階:

② 單色色板配色方案
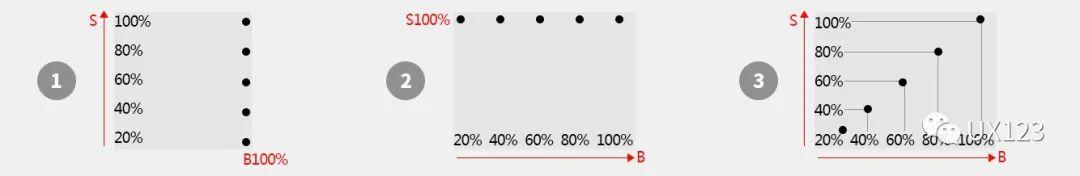
選擇其中一種顏色為主色,次顏色的色相H值不變。此類型單色的呈現是通過對顏色明度和飽和度的改變所得到,單色色階的構成方法有三種,根據HSB的色彩模式,如下圖中1、2、3。

根據上圖圖表1,以主色為#ff0000,在H:0、B:100時,有序改變S的數值,形成以下單色色階:

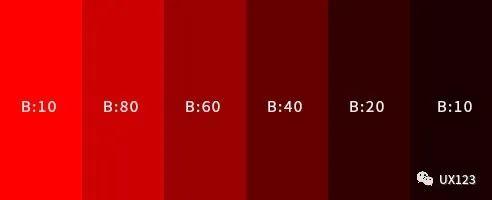
根據圖表2,以主色為#ff0000,在H:0、S:100時;有序改變B的數值,形成以下單色色階:

我以上方法所得的色階與Antdesign的基礎色板中紅色色階進行對比,整體的色彩梯度與Antdesign比較接近,并可以通過調整變量數值之間大小達到對整體色階的微調。
在實際使用過程中根據環境色還可對單個色值進行微調。在搭建單色色階時,建議以純色來作為主色延展其他顏色,以下是用#ff0000,H:0S:100B:100延展出的單色色階。
(備注:純手工電腦調色,由于不知道ANTDESIG色板的構成邏輯,只能嘗試各種方法后再與其進行對比,這樣來校驗其方法的可行性,用HBS來調色肉眼可測其結果還是比較接近的。)


③ 不用純色為主色的情況下
設主色為#f5222d,根據單色色階的構成方法1、2可得出以下色階:

設主色為#f5222d,根據單色色階圖表3的方法可得出以下色階:

配色總結:考慮到色彩的冷暖、輕重、虛實所傳達的信息后從氛圍、情感、意境上選擇相對匹配的圖片,對圖片中的色彩進行提取從而組成一套配色,推薦工具有Eagle。
3)設計系統中的色彩管理
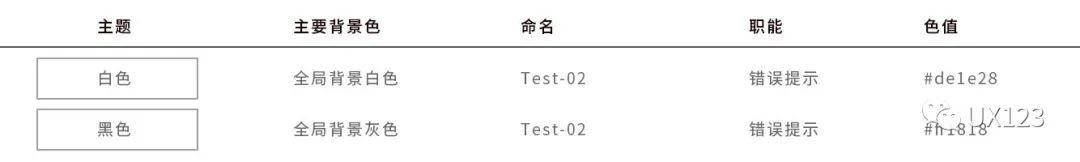
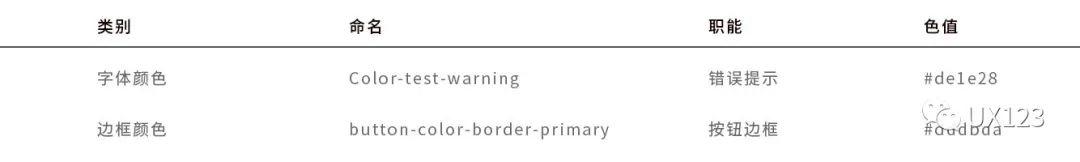
色彩管理參考方法1,通過管理在主題中對顏色命名,推薦在產品級中使用。
- 主題:每個主題基于特定的主背景色在UI中基于某個色彩調性的顏色值;
- 命名:在色彩體系中,顏色的角色或用法給出統一命名,與實際色值無關。例如命名為Test-02,在白色主題中作為錯誤提示可以映射為#de1e28,在黑色主題中可以映射為#ff1818;
- 職能:顏色的角色或用法,例如完成提示、錯誤提示等;
- 色值:顏色的實際樣式,例如#da1e28。
在以白色為主題的背景下,命名為Test-02用于錯誤提示其映射的色值為#da1e28;其Test-02不僅可以在同一主題里替換成不同的色值,也可以在不同主題下替換色值。

色彩管理參考方法2,通過職能來管理顏色,推薦在系統級的平臺使用。
以顏色的職能為主來劃分,包含以下色彩模塊:
Colorsbackground colortext colorfontfontsizeopacityline heightspacingsizingshadowtimetouchmedia queryz-index
在這些分類好的色彩模塊內再進行色彩的命名。

總結色彩體系的搭建:
- 設定主色;
- 延展臨色和單色色階;
- 通過色彩管理方式將確定的顏色進行分類、命名、賦予職能;
- 后期的維護和更新。
附:配色工具推薦
- https://mycolor.space/
- https://uigradients.com/ #CanYouFeelTheLoveTonight
- https://colors.muz.li/palette/ffb3bf/8587f2/22aa1b/b7e4ff/0fa87a
- https://material.io/design/color/#tools-for-picking-colors
- 推薦閱讀:https://en.wikibooks.org/wiki/Color_Models:RGB,HSV,_HS
3. 元素——空間
設計依據
空間體系是用于對UI元素的測量、標定和排序,是成為出色設計的關鍵,其目的是為了設計出靈活、高效、具有創造性和一致性美觀的頁面排版和布局。
構建空間體系需要先定義基礎單位,基礎單位是用來創建支持測量空間比例的度量衡。PT與DP分別是對應IOS和Android系統的設計單位,此處以PT為單位,統一使用畫板尺寸為375*667。
與平面設計不同的是,在UI產品中有很多不同的屏幕尺寸的用戶端,但是通常需要具有相同板式的設計來達到產品的統一,由此可見UI空間體系需要是整體考慮到布局的動態適配和展示。
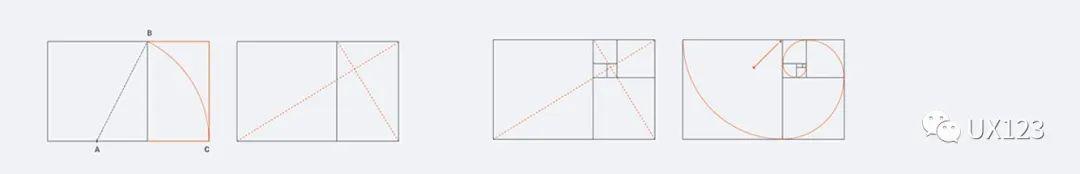
1)黃金分割在布局中的應用
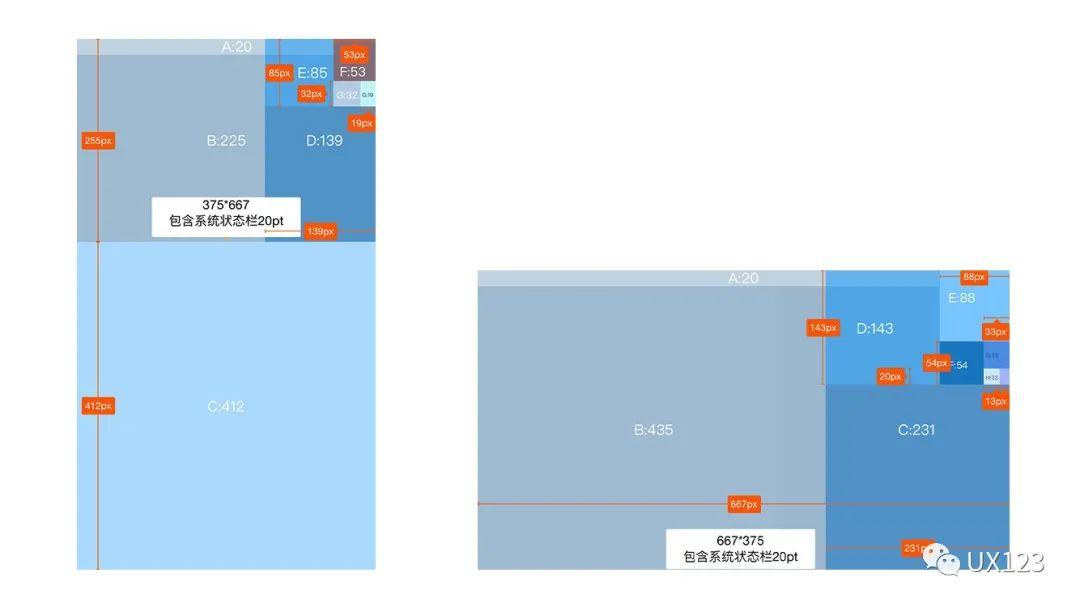
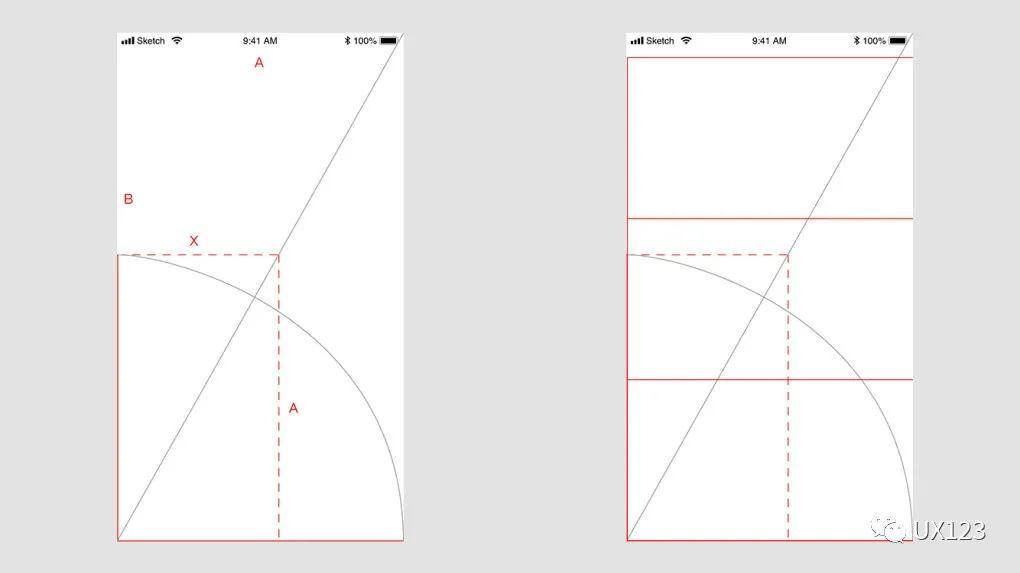
確定版心,由版心的位置來定義到上下、左右的邊距,在設定UI邊距的時候需要考慮各應用系統狀態欄、固有高度,具體的數據值可以利用黃金分割比例,在以高為667的垂直矩形和以高為375的水品矩形上可以取得以下數值,并通過實例對黃金分割在用戶界面中如何使用做出部分展示。


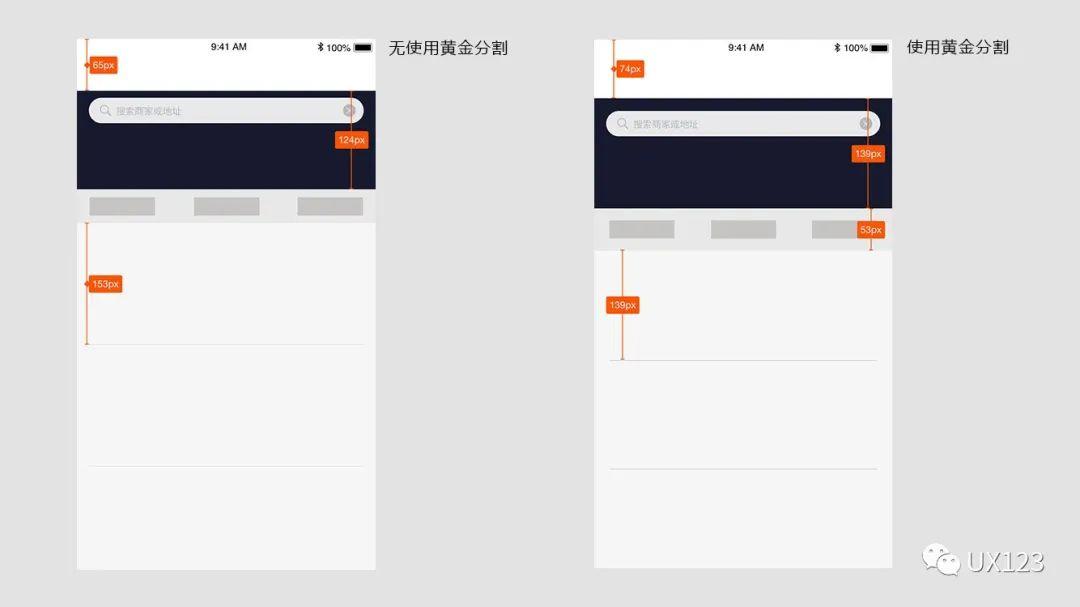
參考方法:
以垂直矩形的數據代入界面,在具體使用黃金分割比例取界面數值時,需要考慮實際的視覺效果,下圖為如何在已有界面布局下優化元素的寬高值。同樣的方法也常在插畫或Banner的布局中應用。

2)空間比例的次序感——網格系統的使用
網格系統在平面設計中用來解決報刊、雜志、畫冊中圖文混排時的效率和美觀問題,決定了紙張內部分割,頁面設置決定了不同要素的位置。網格賦予圖書的連貫性,使其整體看上去更加和諧一致。如果將界面375*667想象成紙張,其頁面設置就決定了不同組件和元素之間的位置。
① 解決以圖片排版為主的網格方法
1 采用方根矩形(Root rectangles)規劃組件尺寸,代入公式A:B=X:A方根矩形可以分為更小的保持原有比例的矩形。
由下圖可見,在667*375的界面上所分割形成的為三次方根矩形,每一個新的小矩形和界面都擁有相同的比例。通常在使用版面大的模塊布局切割時使用,能夠形成多個比例協調的矩形分割。


② 解決以文字排版為主網格方法
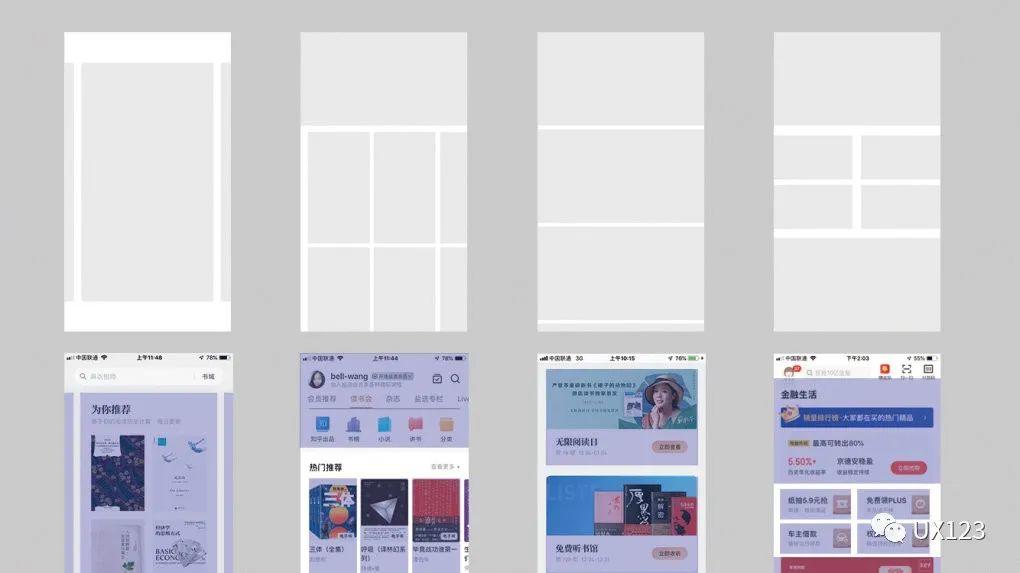
采用現代主義原則的網格,步驟如下:
- 按照黃金分割比劃分兩端邊距,確定版心;
- 按照預期的欄數粗略的對版心進行分欄;
- 用雙橫線分割欄的高度;
- 根據整體的文字數量,設定每行字體的數量。45個<最佳行寬的字符數<75個;闡述一個句子(包括字母和空格)閱讀最舒服在66個字符,最多不超過80個字符。
- 根據字高來計算每欄中的間距,行高 =(1.5至2)*字大小 (依據W3C的WEB內容可訪問性指南,設置段落間距)。通常文字在手機端中豎屏分欄用得比較少,可以使用在對圖文有特殊要求的產品排版中。
3)界面內元素與元素之間的空間關系
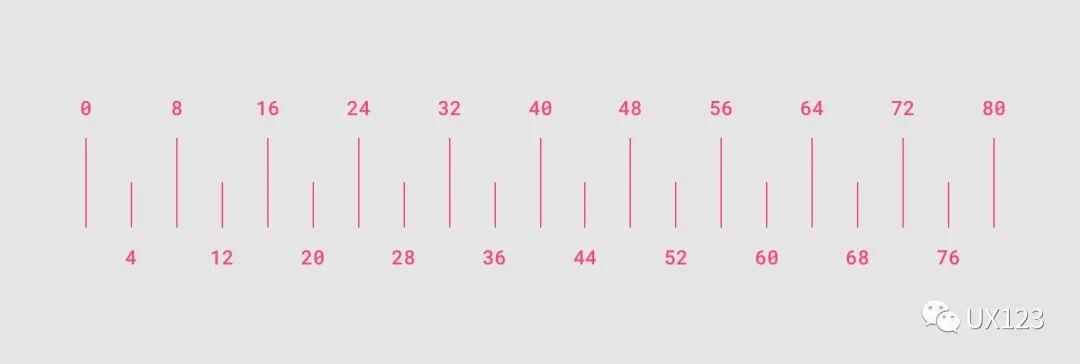
在大量對當前國內外設計系統中UI空間調研,發現都選擇使用8倍數的規則,部分有區分對應的組件模塊和文字之間的倍數,比如在Carbon design system中,對組件的空間排版使用布局(Spacing scale)來命名,對文字空間使用間距(Layout scale)來命名。在Material design中被統一使用成Layout,只區別使用8pt和4pt的對應空間系數的梯度。
- 8pt網格規則,利用8的倍數來計量、設置界面中元素的尺寸以及各自之間的間距大小、寬窄;任何需要自定義的元素數值都是8的倍數,多用于面積較大元素,例如組件與組件、卡片與卡片之間;
- 4pt網格規則,多用于圖標或小文本塊之間。
設計這些間距倍率需要根據全局的界面空間來設定,無論是4還是8都需要依據產品實際界面的需求來考慮。

4)視覺感知與開發實際操作的空間距離
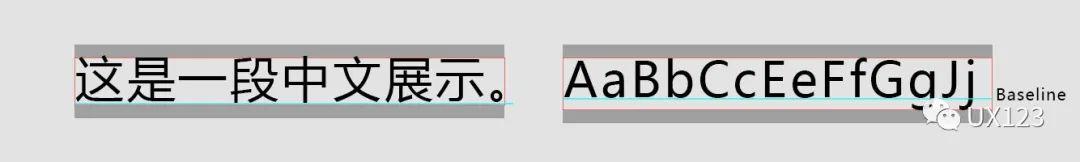
實際設計過程中,字體因本身的結構會導致與周邊元素的空間距離在視覺感知上跟實際設定的數值有所偏差,因此我們在設計字體與其他元素的空間距離時,結合4pt網格可以參考以下2種方式。
① 以基線為參考設定間距

中文字體:基線與文本框間距相仿,如上圖所示,藍色代表基線,紅色為文本框,在設定間距時可以直接使用4pt網格規則。

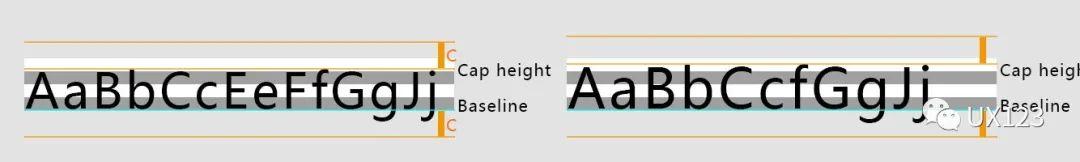
英文字體:英文字體的基線與文本框的間距相差較大,以英文字母為排版內容的主體時,英文字體的基線必須位于4pt網格上,從基線向下到相臨的元素、從Cap height 向上到相臨的原色之間必須使用4的整數倍(即下圖中的C的距離)。
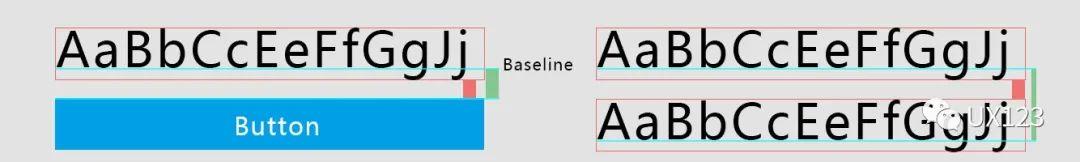
② 以文本框為參考設定間距
由上圖可知,直接使用以文本框來定義元素之間的間距時,需要考慮加上文本框到基線之間的距離后,再整體的給出間距的數值。

附設計推薦:https://uxdesign.cc/the-4px-baseline-grid-89485012dea6
4. 元素——ICON
ICON在設計系統中更傾向純粹的視覺感受和信息傳達。
- ICON需要根據其圖標的用途大多可分為兩類:信息圖標、裝飾圖標;信息圖標中包含實用程序圖標、對象圖標、操作圖標、Doctype圖標、產品圖標等。
- 從應用的視覺層級依次分為三類形式:1 面性;2 線面結合;3 線描;視覺層級的重量需要匹配界面的層級,比如在一級界面中的主功能ICON也是需要從視覺重量上重于其他二、三級界面內的ICON。
- 具體制作中,從圖案造型上首要考慮用戶的認別性,多使用高頻率出現的圖案造型,減少用戶對新圖標的學習成本,不能為了設計而去設計,其次需要考慮到產品內所有ICON的一致性和拓展性。
由于ICON需要根據不同的產品品牌風格來設計不同的視覺風格,此一枚好的ICON是展示出設計師的繪畫基礎能力和對信息的理解能力,所以此處暫不做深入的細節設計展開。
5. 微交互——Micro interaction
個人觀點:微交互包含產品中簡短交互流程(不用解決某一功能的交互模塊)且還包含微動效。
統一動效的邏輯規律,能更快地讓用戶在使用中熟悉產品并快速引導用戶舉一反三、將其經驗復制去使用同一產品的其他功能。
此類別粗泛的歸類可放在基礎元素中來說,相對細致的了解還是歸類在組件庫中更為合適。
三、組件庫 Components of organisms
組件的整理相對UI元素會更需要理解產品的業務邏輯,通過對大部分設計系統內的組件梳理,設計系統中組件的類型分兩種。
1)分類型組件
從ALIBABA FUSION、ANTDESIGN SYSTEM、發現此類設計系統是有對組件的內容進行分類的,大部分設計系統將組件庫分為五個模塊來管理:
- Navigation導航;
- 數據錄入;
- 數據展示;
- Feedback反饋;
- 通用。
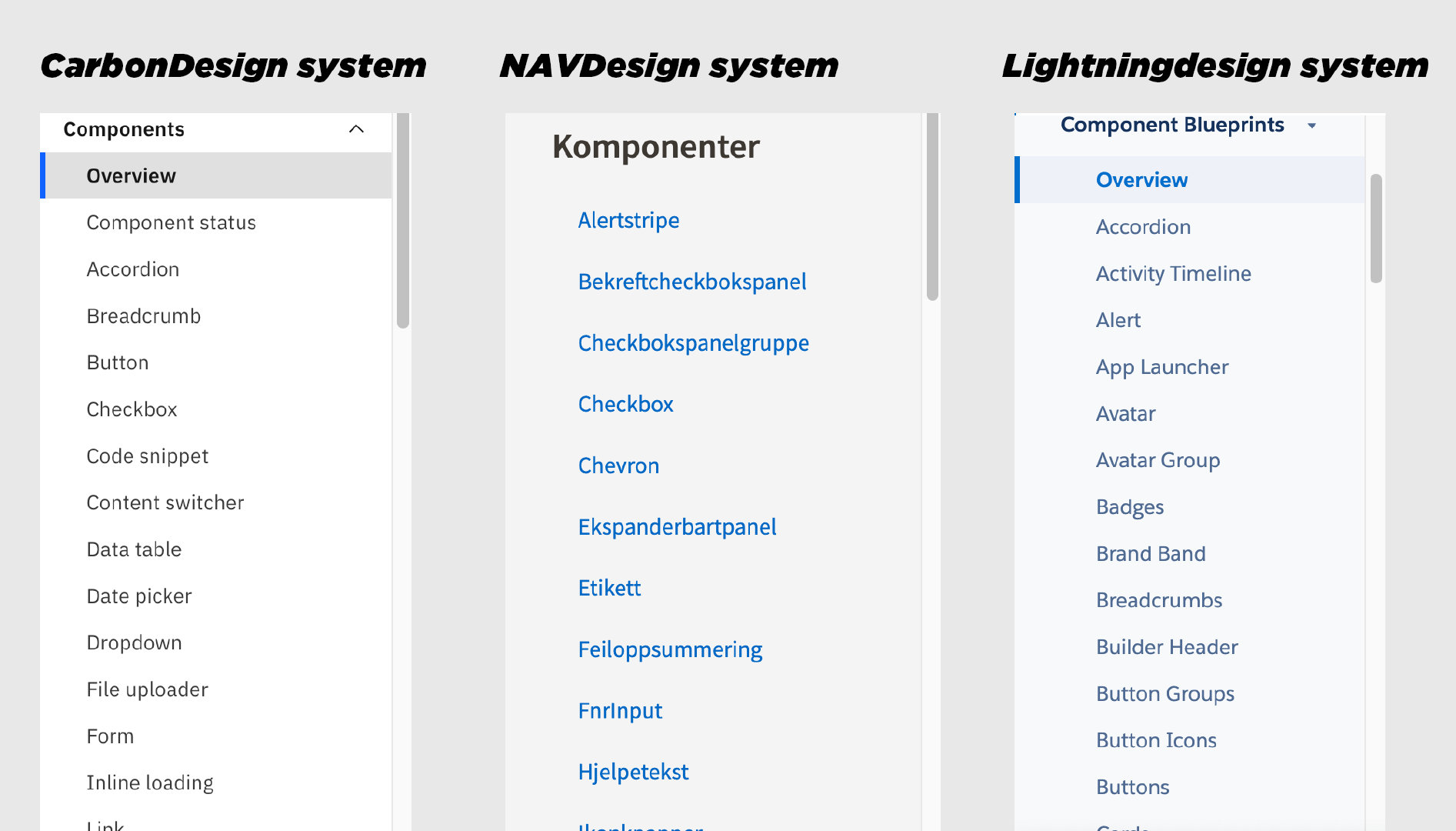
2)未分類類型,而是采用總覽的形式全部展示出來
例如:CarbonDesign system、NAVDesign system、Lightningdesign system,在業務功能簡單的前期下可以采用。

組件通過設計和編碼以解決界面內特定的UI問題,特別是在運營端的產品設計中會更適合組件的應用。既能夠提升用戶在使用過程的效率優化用戶體驗,同時相同功能的組件代碼可以調用也減少開發工作量。
因此在設計系統中,組件作為常用的重要部分,與代碼和UI的關聯非常強。前期在沒有整體了解前,為方便理解透徹優先采用有分類組件的設計系統,后期在具體搭建時就可以根據所需來選擇式的加入到搭建的組件庫,方便后期的復用。
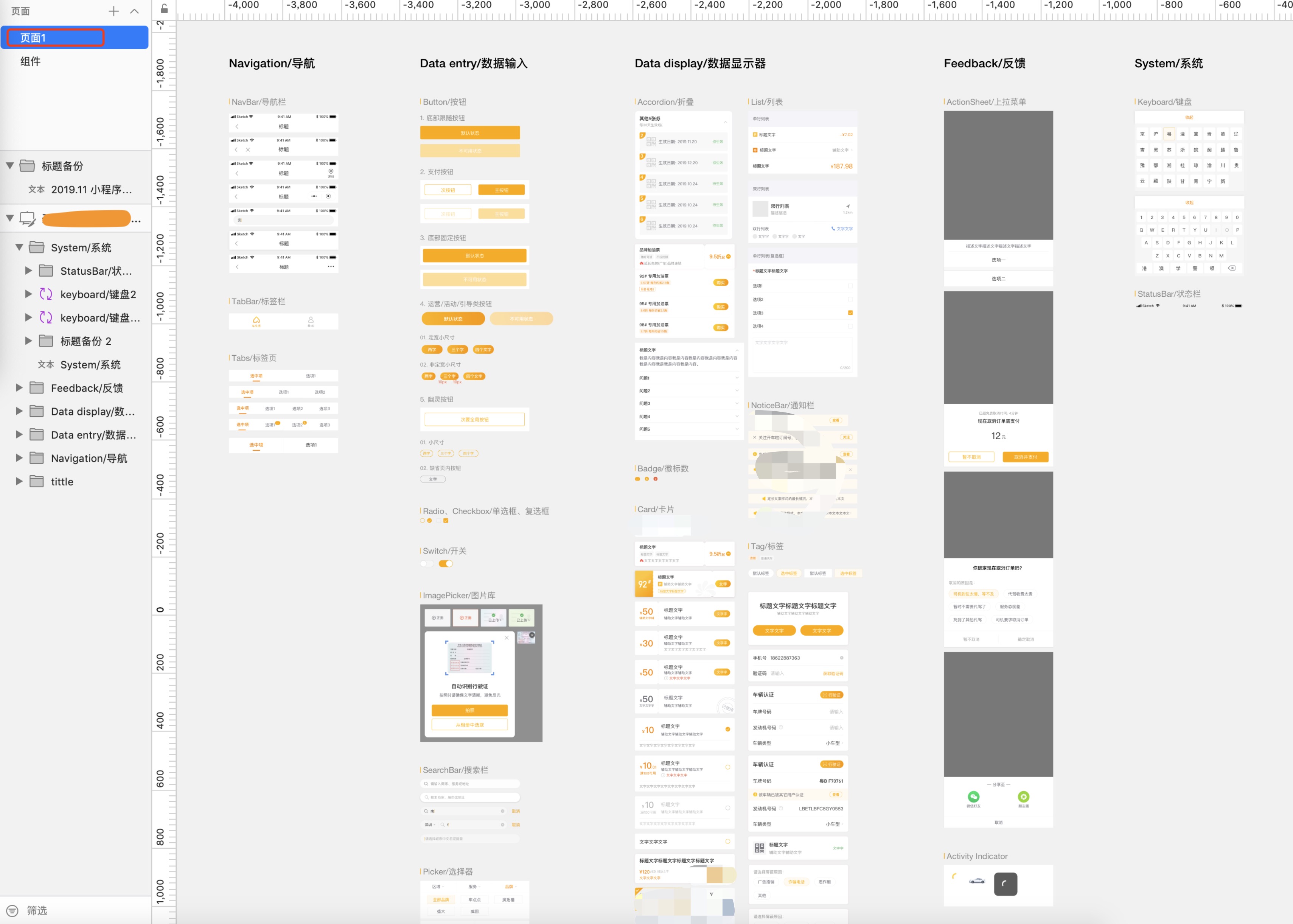
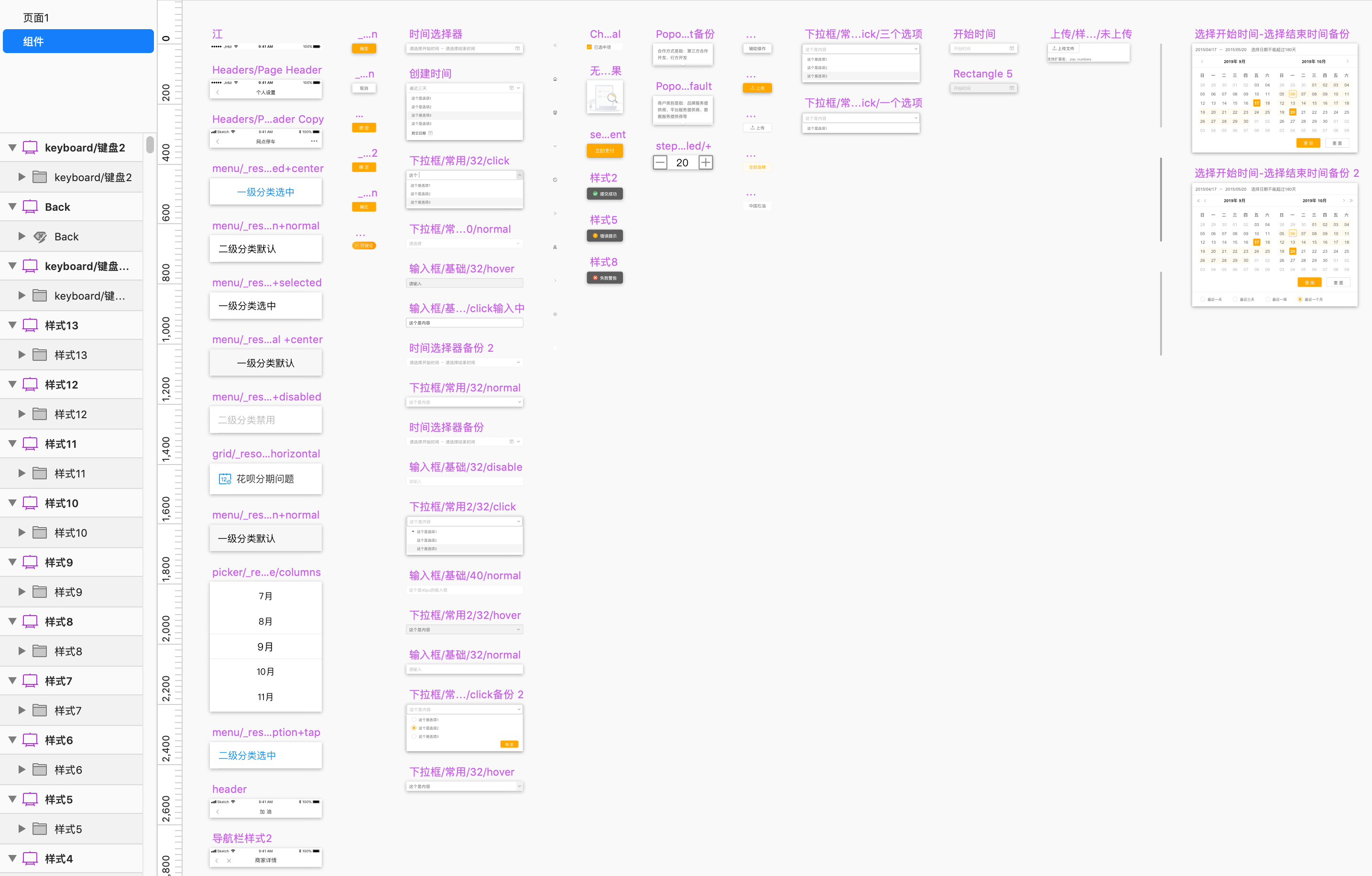
備注:關于組件的維護,現在很多設計規范里面都會有用到UI key,特別是在沒有購買正版的設計軟件又同時需要團隊協作設計時,組件的維護異常困難,因為這個原因還探索使用過figma,不過是在19年年初,還是sketch當道火熱時期,figma的設計文件是可以同時協作、實時更新的,但是當時所能提供的網絡真的是難受,需要1小時登錄一次,加上網速也很蝸牛也就放棄了。使用sketch維護了一套組件,一份sketch組件文件內包含兩個頁面,如下圖:
“頁面1”(上圖)和“組件”(下圖)名字可以自己愛好取,“頁面1”其實承擔的是UIkey的角色,設計師可以根據分類各取所需;“組件”承擔維護的角色,只能由指定的設計師對其進行增刪改減的調整,并且調整前需保留一份原文件備用和對比;對“組件”內修改后,“頁面1”的內容也會隨其改變,其他設計師使用時只要認準修改后的文件版本號即可安心提取組件使用。(Design by:阿m)

四、模版 Templates
界面風格的打樣或者說是在做其他界面時的范本,個人理解是一項很綜合的需求,無論是產品本身功能界面的展示,或者是在接入SDK或者在跳轉三方平臺使用時,需要保持產品的視覺統一的調性。
其模版可以在產品接入不同渠道時提供統一的視覺風格和代碼參考,這項與產品的品牌推廣也是密切相關的。
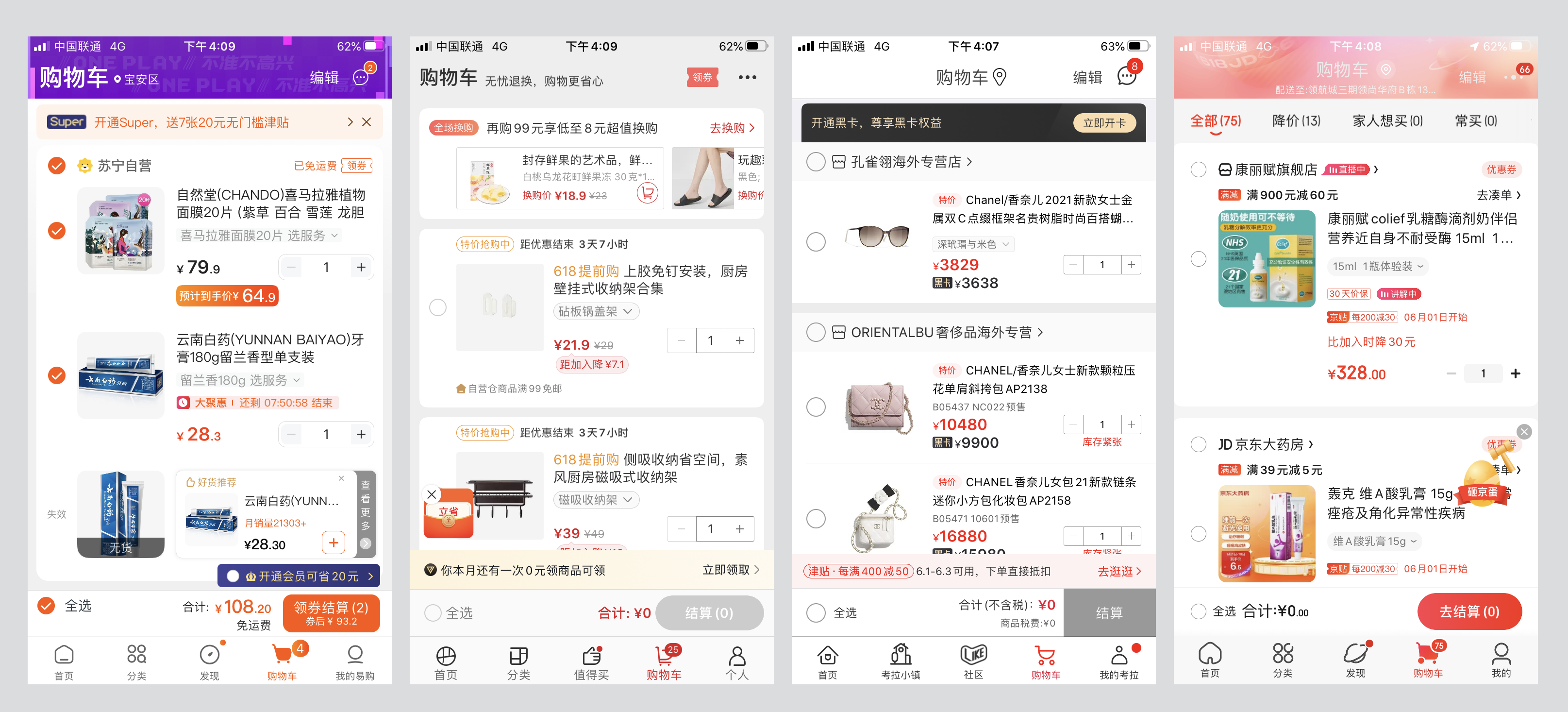
以電商購物車界面,參數上不外是商鋪名稱、商品圖片和名稱、售價、數量、折扣優惠等;但在文字的排版、用色的選擇、字體粗細的搭配等等不同的元素進行搭配時會形成不同的視覺風格,大概可以理解為同樣的豬肉,可以是粵菜里的叉燒、湘菜里的辣椒小炒肉、淮揚菜里的四喜丸子;不同的廚師不同的風味,不同的設計師不同的風格。

形成模版就一定要具有延展性,有固定不能更改的元素,包括元素的位置或功能;也要有可以讓其跟隨填入的內容來進行變化的部分,這樣的模版才具有高效的應用性,不然做出來的也只是自娛自樂。
自制過PPT的小伙伴們肯定有比較深的感觸,好用的模版和不好用的模版對于使用者來說可不是節省一點點的時間,設計系統中的模版更是需要精煉才能符合更多的場景界面的需求。
五、模式 Patterns
模式是為達成目標所設計出的特定的交互流程和視覺樣式,這種類型多發生在業務成熟后才會形成,產品在初創階段由于業務不穩定性決定其功能的交互或視覺都是在不斷的調整和改變,只有待業務穩定后形成一定的規律或者為達成目的制定規則后,設計系統中就可以開始依據其業務來探索嘗試適合的設計模式。
設計模式的原則包括六種:開閉原則(Open Close Principle)、里氏代換原則(Liskov Substitution Principle)、依賴倒轉原則(Dependence Inversion Principle)、接口隔離原則(Interface Segregation Principle)、迪米特原則(Demeter Principle)、合成復用原則(Composite Reuse Principle)。
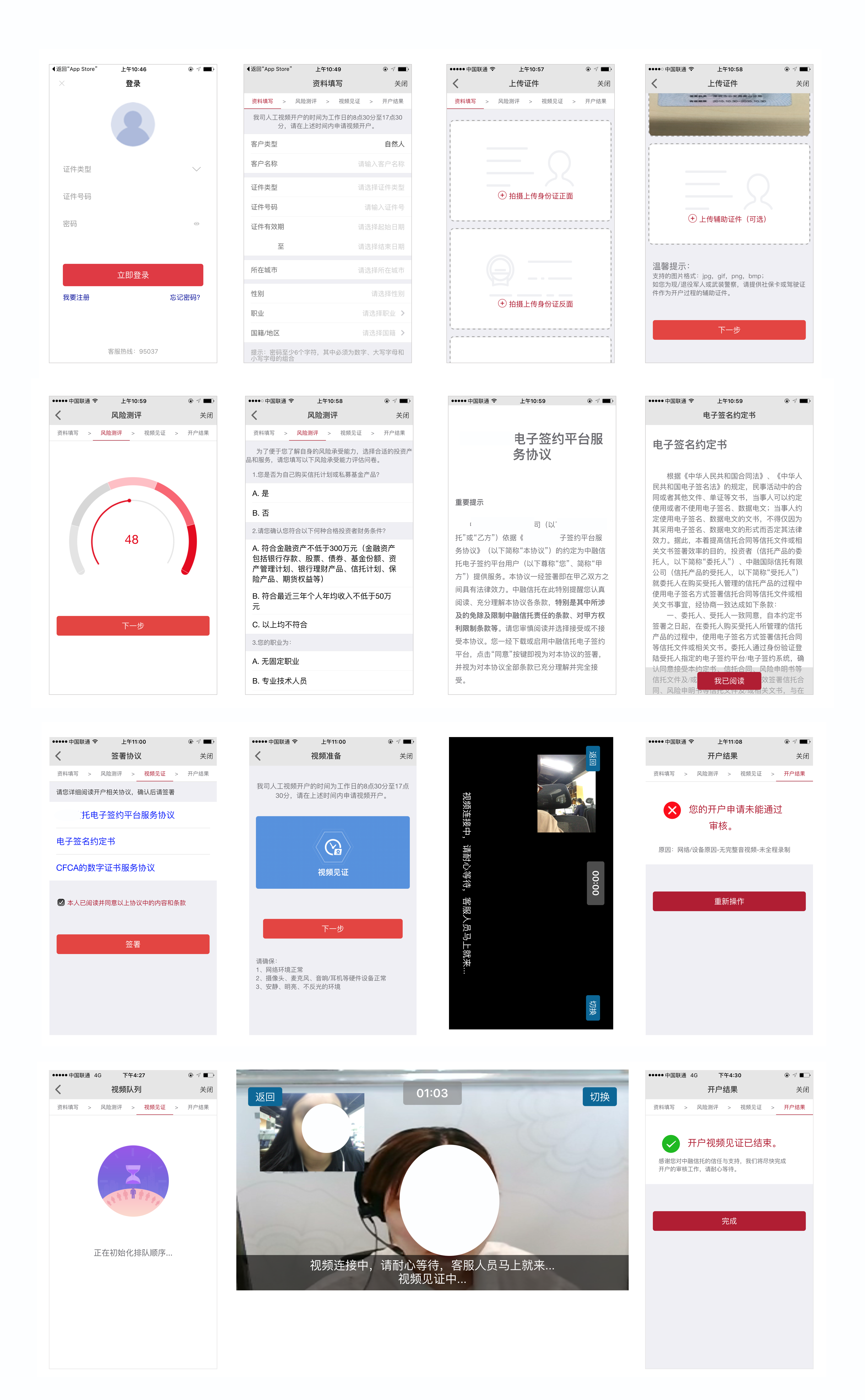
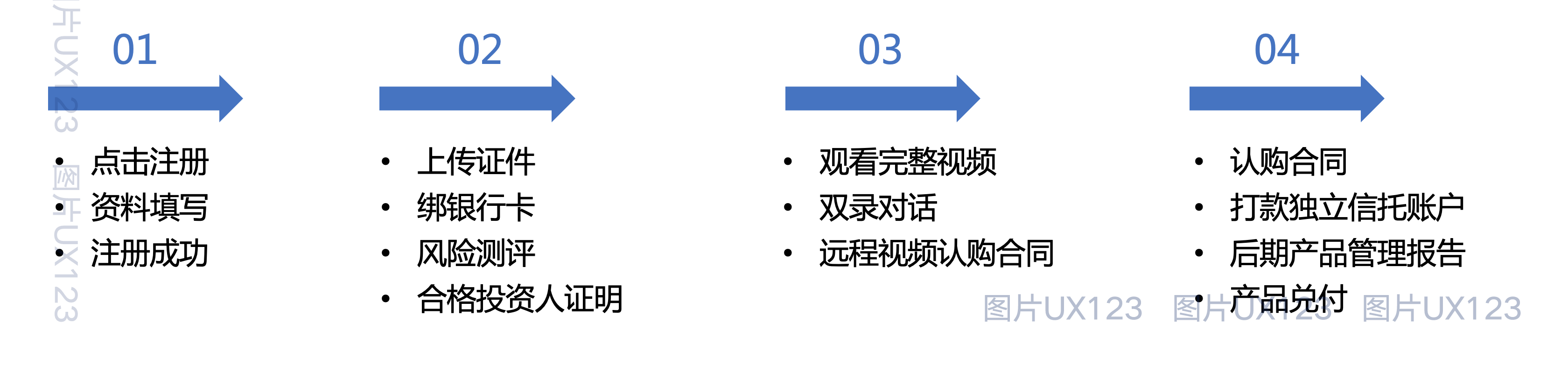
其中個人比較多用到的是開閉原則和迪米特原則,在雙錄功能中主要考慮是在設計完成后,如果又因為監管而需要調整,那就盡量避免修改已有的代碼,而是能夠在原來基礎上進行拓展、維護和升級。分析市場同類產品功能時一般會先將整條頁面流程拉出來分析其中的功能流程。

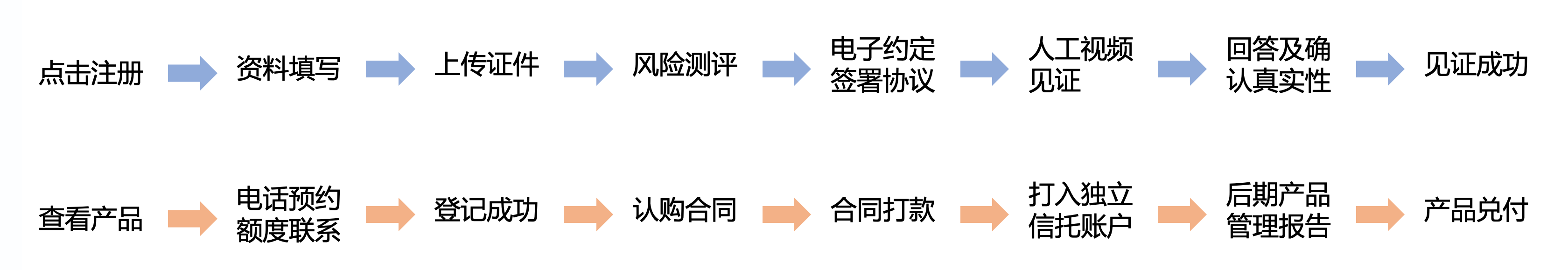
抽象出其功能流程,其中的雙錄功能是購買其他的金融產品時也會復用的,此功能是依據業務成熟明確的規則來制定其模式。能將業務流程進行對比和分析,可以發現盡管不同app里雙錄的內容會少許不同,但是關鍵的幾個環節都是一致的。

例如下圖中紅色圈內的步驟,是通過對不同產品的雙錄功能流程的分析,最后總結出同類型必定會涉及到的界面功能。

將其抽象后再進行設計。

UI設計師在設計工作中不會太多地涉及到業務流程和功能流程,比較多是通過交互的頁面流程圖開始設計制作界面,但是在設計系統中搭建模式就需要了解更多同業務相關的功能流程,這樣才能產出實用的設計模式。具體的界面涉及到公司業務此處不做展示。
設計系統從0到1的過程會比較艱難,好的設計系統是具有生命一樣能伴隨產品的成長而成長。
以上內容為個人在實際項目完成后的總結分析,圖片涉及到部分app產品,其界面僅為個人學習使用不作為商業用途。
本文由 @bell-wang 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚