經常被人問起“如何入門交互設計”,也做過很多次解答,今天便系統地和大家聊聊~

提示:這篇文章會很長,如果一次看不完,可以收藏一下。這篇文章主要是為新人撰寫,所以很多概念/方法會比較模糊地說,多少會損失一些嚴謹性。
有些同學入門交互的步驟是:看一些書,比如《交互設計精髓》,然后借鑒各個競品開始畫交互稿,一年后好像也入門了,但這么做會有2個問題:
- 先看書,尤其是《交互設計精髓》,很容易讓人放棄,也很容易讓人變得“空洞”;
- 跟著競品學畫交互,很難領會到體系的基礎知識,學到的都是零散的點,也就是野路子。
那么相對有體系的學習步驟是怎樣的呢?這里筆者用“學武功”做一個類比:

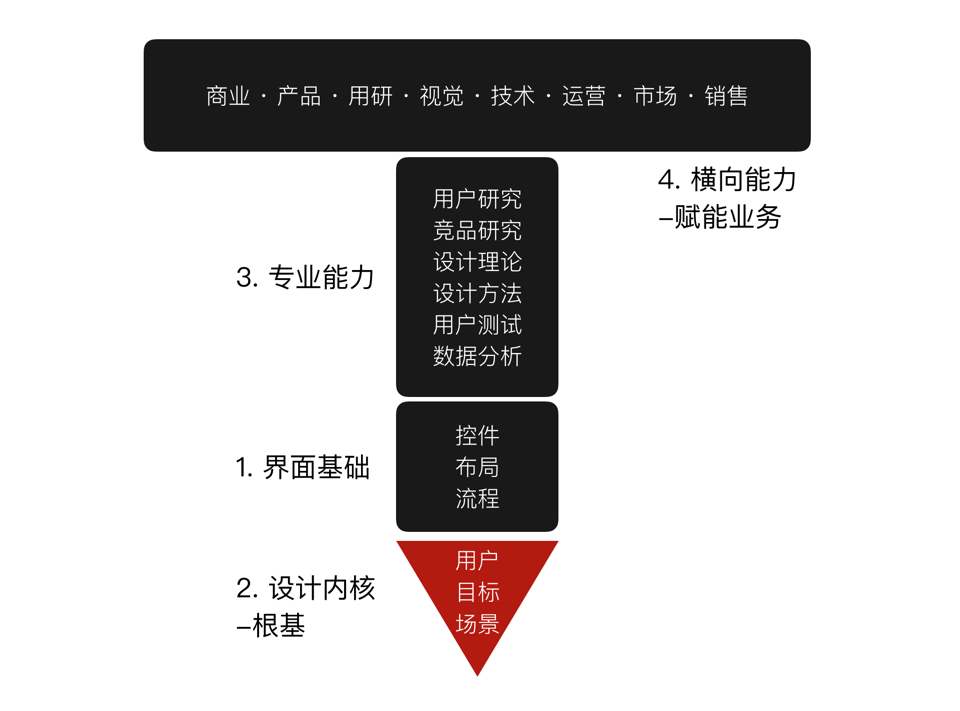
這個學習步驟也可以對應到交互設計T型能力圖譜上,如下圖:

下面的篇幅我們便來分別介紹每一個步驟具體學什么?怎么學?
步驟1:界面基礎(招式)
界面基礎指的是:控件、布局、流程,也就是在交互稿上肉眼可見的部分。入門時先學界面基礎可以讓你快速感知到什么是交互設計,并建立一些興趣和信心。
1.1 控件
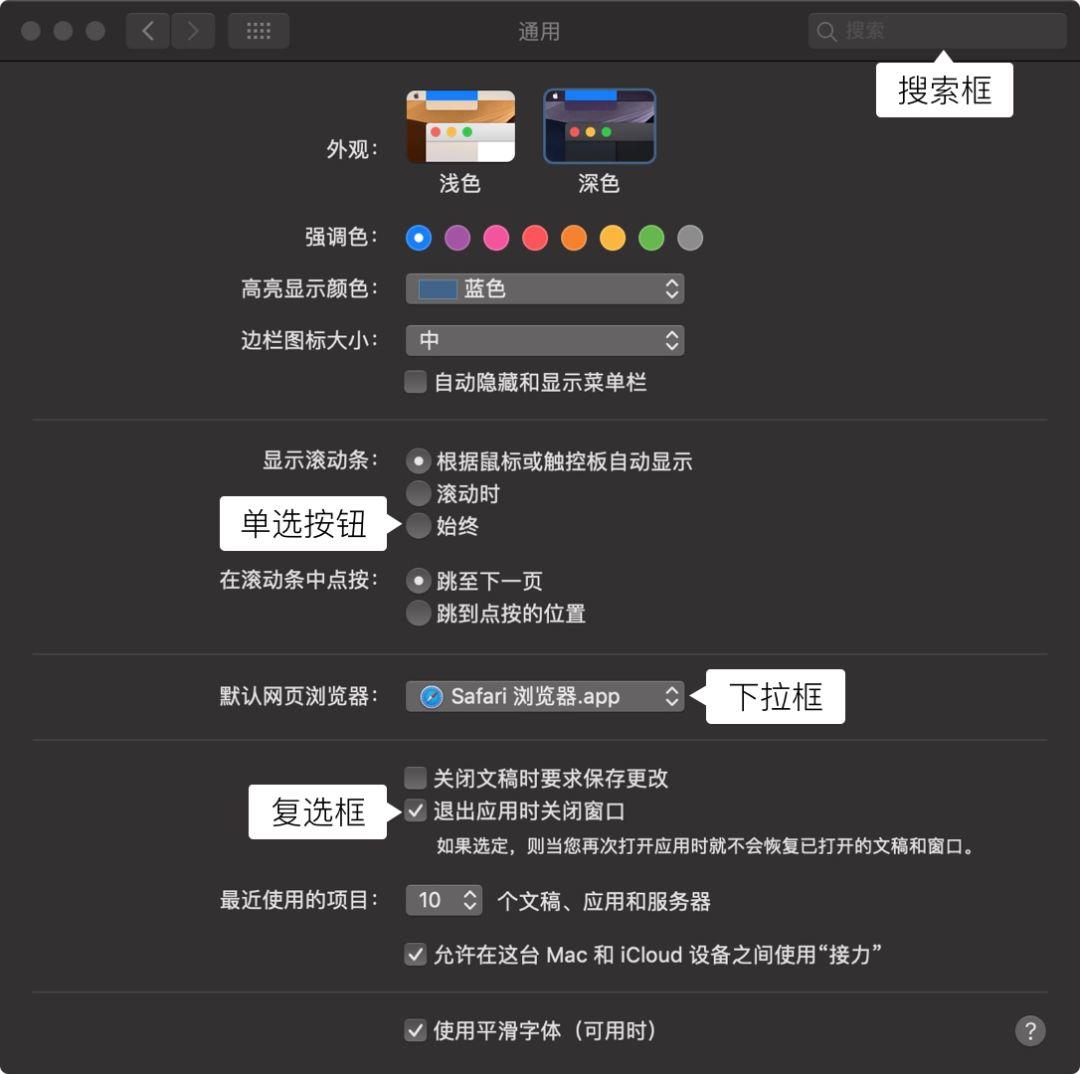
控件就是界面上最小的有效單元,比如下圖中的“搜索框”、“單選按鈕”、“復選框”、“下拉框”。

1.1.1 認識控件
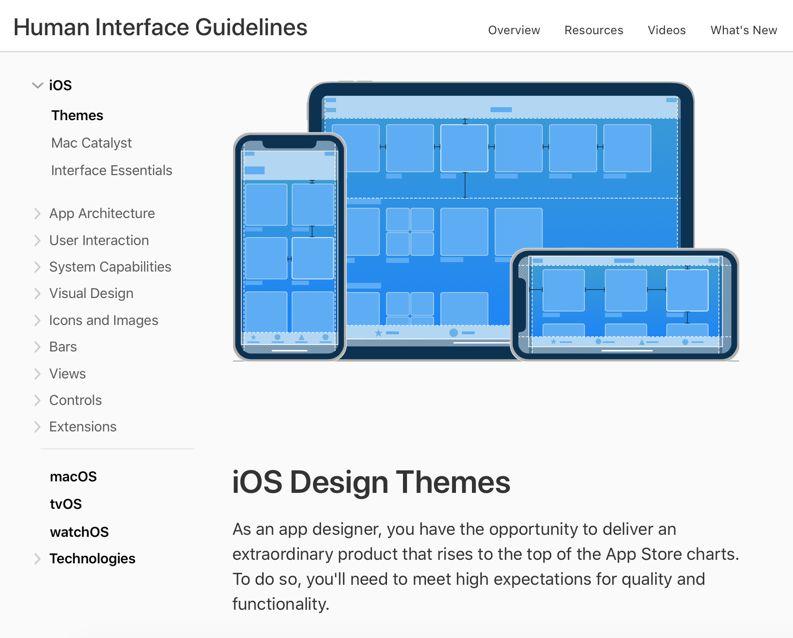
掌握控件首先要“認識控件”,認識控件比較體系的方法是去閱讀各個平臺的官方設計規范,比如iOS、Android、MacOS、Windows(Desktop APP/UWP)、小程序。注意web端是沒有官方規范的,因為本身不是平臺。web端的規范屬于各自為政的狀態,國內后臺規范比較常見的是antdesign和element,前臺就沒有規范可言了。

1.1.2 了解控件的交互流程
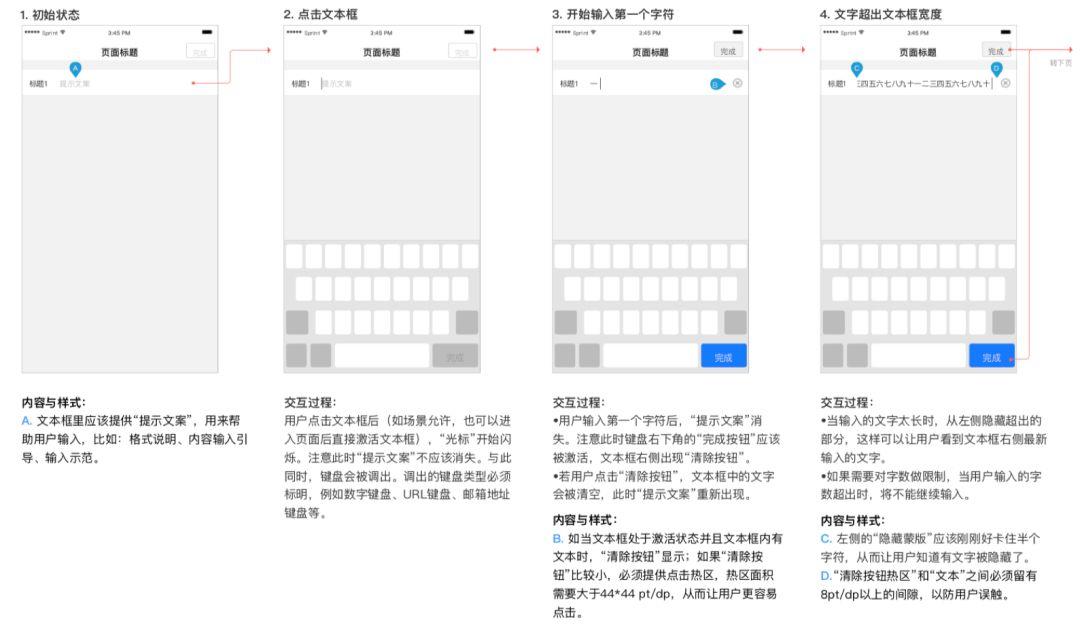
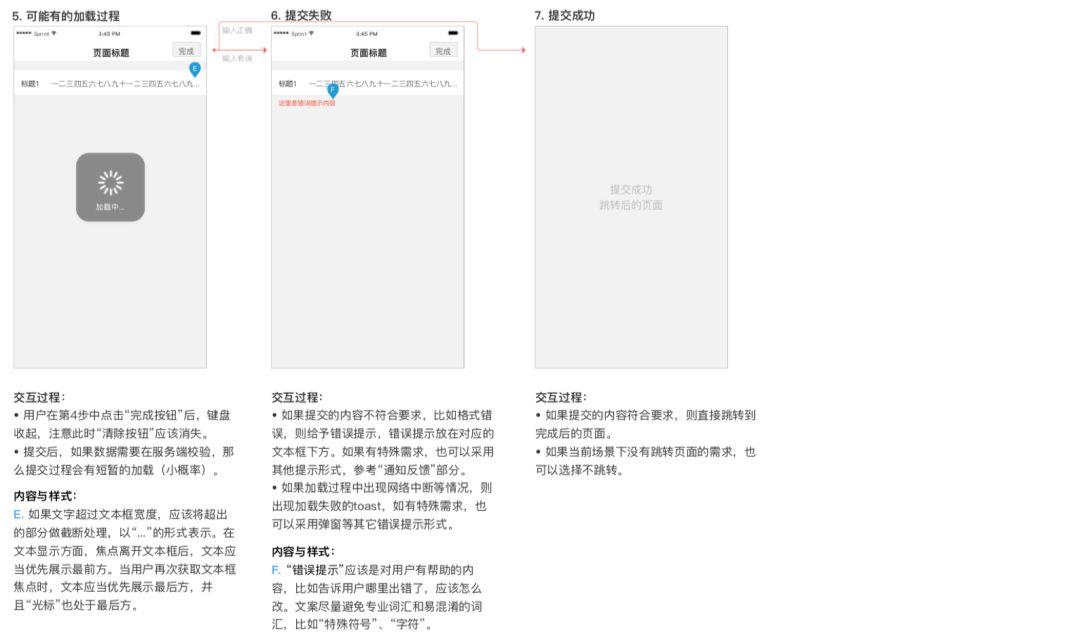
很多控件都不是靜態的,都會有各自的一套交互流程,比如文本框(可參考下圖流程):“用戶點擊文本框后,會出現光標,且彈出鍵盤。輸入第一個字符后,會出現“清空按鈕”。輸入很多字符后,會有截斷效果。輸入錯誤時,會報錯……”


了解控件的交互流程,可以幫助你更立體地了解一個控件。在實際的交互稿繪制中,也經常會細致地描述某個控件的交互流程。
想要學習每個控件的交互流程,比較簡單的方法就是找一些成熟的產品試用,看每進行一個動作下一步會發生什么,然后臨摹下來。對于移動端,比較推薦大家臨摹微信。因為是微信是公認控件層面最講究的產品,設計規范和工具都比較全,比如WeUI提供了設計規范和小程序工具。當然,如果有耐心,各個平臺的官方規范都跟著練一遍是最好的啦……
1.1.3 了解控件的屬性
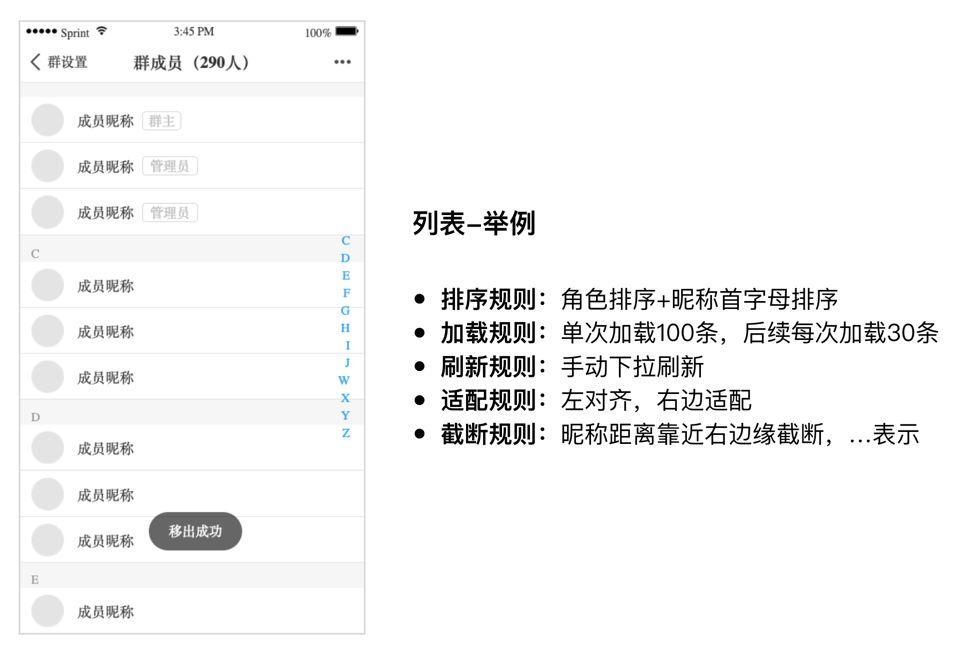
大多控件都會有自己的一些屬性,或者可以理解為可設置的參數。比如“列表”這個控件,需要交互設計師定義的屬性有:排序規則、加載規則、刷新規則、適配規則、截斷規則等。比如下圖中的群成員列表,他的“排序規則”可能是按照昵稱首字母排列的,也可能是按照進群先后順序排列的,或者是按照角色排列的。

“控件的屬性”沒有很好的學習途徑,如果有認識一些前輩愿意給你看交互稿是最好的。如果沒有只能自己摸索了。一個設計師的交互稿是否細致,開發是否能很好閱讀,而不是經常跑來說你寫漏了,主要取決于設計師對“控件屬性”的理解。
1.1.4 了解怎么使用控件
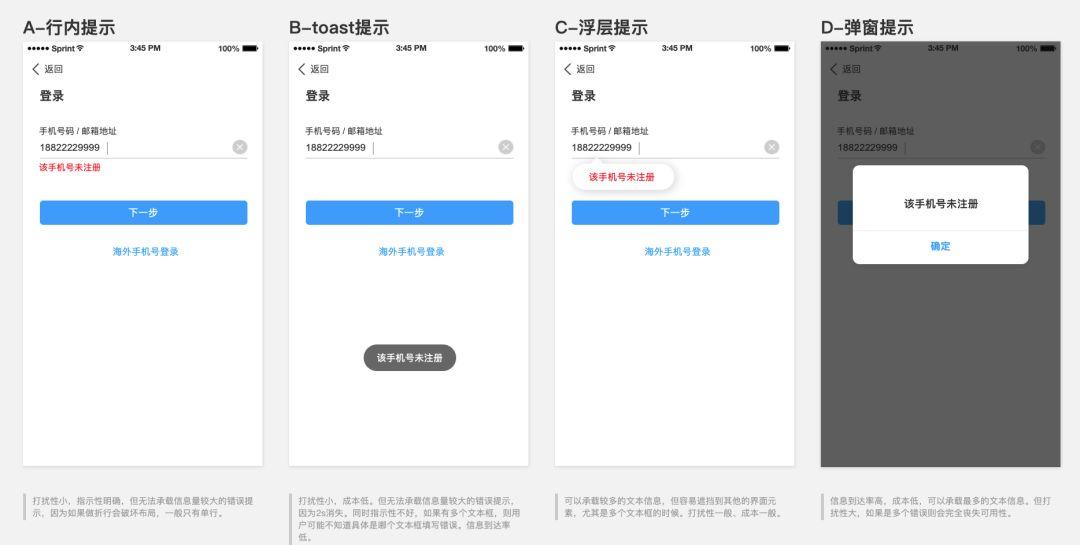
當了解上面所有關于控件的內容后,你還需要知道什么時候該用什么控件。舉個例子(下圖),當用戶輸入手機號錯誤的時候,需要給用戶一個錯誤提示,提示方式所用的控件可以有很多種:彈窗、toast、行內提示、氣泡提示。那么用哪一種最好呢?

答案是“不一定”,比如“彈窗”的缺點是打擾性很強,但優點是可以承載大段文字,用戶到達率也更高。toast的打擾性很小,但只能放很短的文字,用戶很容易忽略。具體要看當時的情況是怎樣的,設計師想要什么樣的效果。
那么怎么學習控件的使用方法呢,可以推薦大家看《web界面設計》或者各個平臺的設計規范。看完后再找出類似的控件,做對比思考,基本就能看出門道了。
1.2 布局
簡單意義上理解,布局就是把“控件”和“內容”放到界面上合適的位置并賦予合適的視覺重量。在網頁時代,布局設計是相當重要的。但在移動端盛行的當代,布局設計相對沒有那么被看重。主要原因是移動端的布局設計趨同性比較大,設計訴求和設計空間都相對較小。但它仍然是設計基礎中重要的一部分
1.2.1 了解布局設計的基本理論
布局設計的基本理論有以下幾種:格式塔原理、網格系統、7±2法則、席克定律、費茨定律、奧卡姆剃刀原理、復雜性守恒定律。這幾種理論中除了“網格系統”外,其余的理論基本都可以在知乎搜一下然后10分鐘內了解吸收。這些理論相對比較底層,很難直接告訴你布局設計應該怎么做。但它們可以成為設計師心中的“標尺”和“依據”,會融入在你平時的設計工作中。

1.2.2 布局設計的基本步驟
布局設計簡單可以分為以下4個步驟:
- 列舉:將界面中所需要的元素列舉出來,比如:商品圖片、商品標題、價格、優惠券、收藏、分享……
- 歸類:將上述列舉的元素歸為幾類,每一類就是一個模塊。比如“收藏、購買、加入購物車”可以歸為“操作模塊”
- 排序:將上面歸類好的模塊進行排序,排序的依據一般是:用戶場景中的瀏覽順序、元素的重要性、業務期望
- 調整:布局排布的影響因素很多,最后需要綜合其他因素對布局進行調整。并對各元素的視覺重量進行定義調整
學會基本步驟后,可以通過“默寫產品法”進行練習。比如把淘寶商品詳情頁的元素摘錄下來,然后自行排布。最后和淘寶的設計進行對比,思考淘寶為何這么設計,自己是否有思考疏忽?
1.3 流程
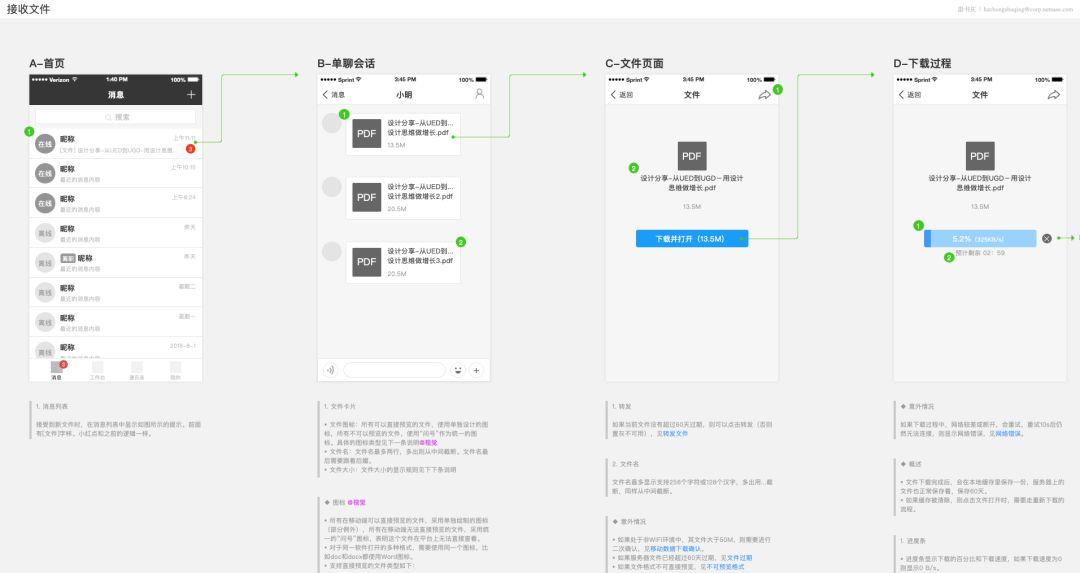
界面中的元素有2種:內容和功能。內容是靜態的,比如商品描述就是一種內容。功能是動態的,比如“加入購物車”就是一個功能。在交互稿中,展示一個功能的方式往往是“描述其交互流程”。比如在聊天APP中“接收文件”的交互流程可以描述為:點開消息→看到文件→點擊下載→下載完成并打開。
如下圖所示:

1.3.1 流程設計的步驟
流程設計的基本步驟是:
- 確定“任務”;
- 將“任務”拆成“動作”;
- 將“動作”對應成界面。
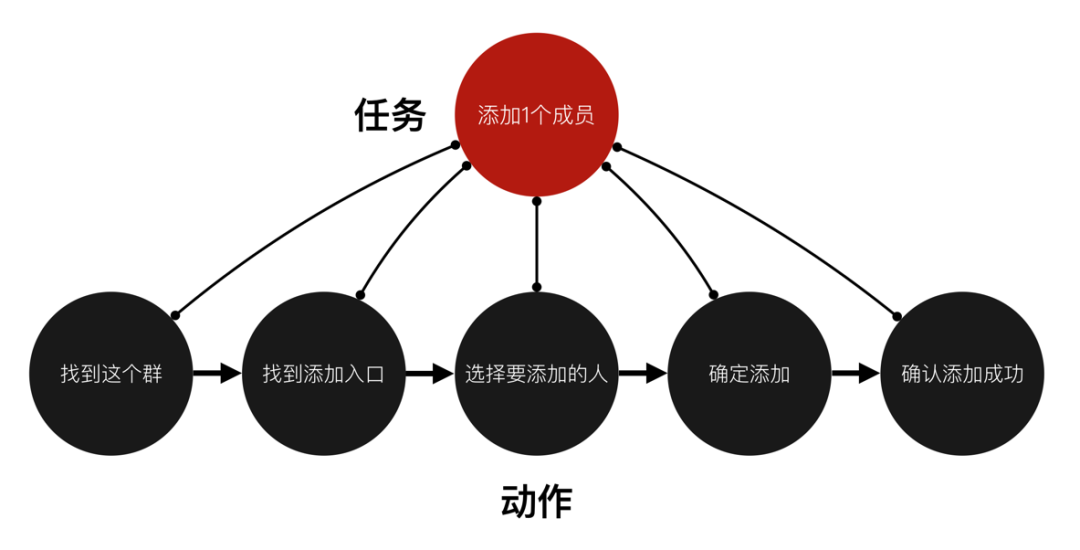
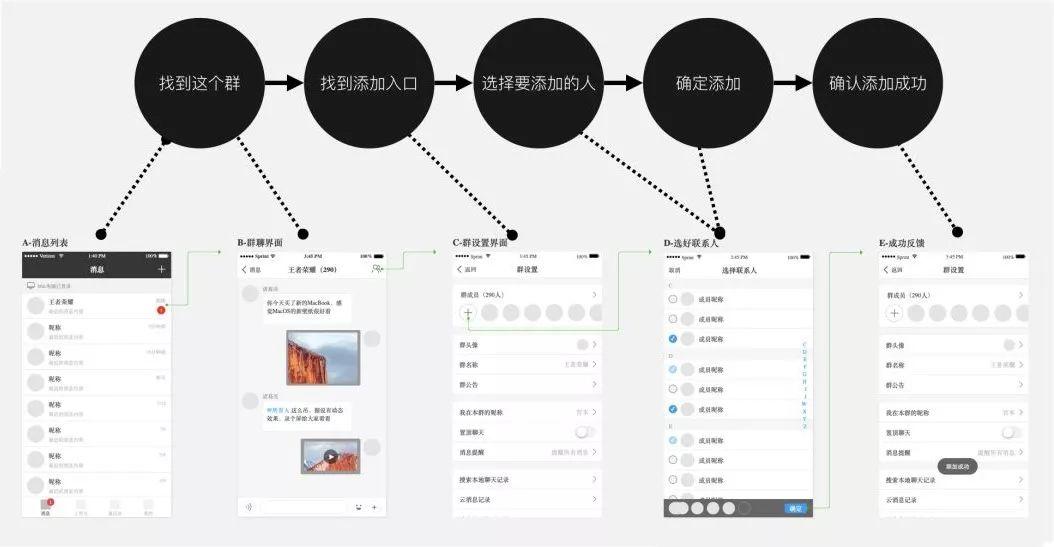
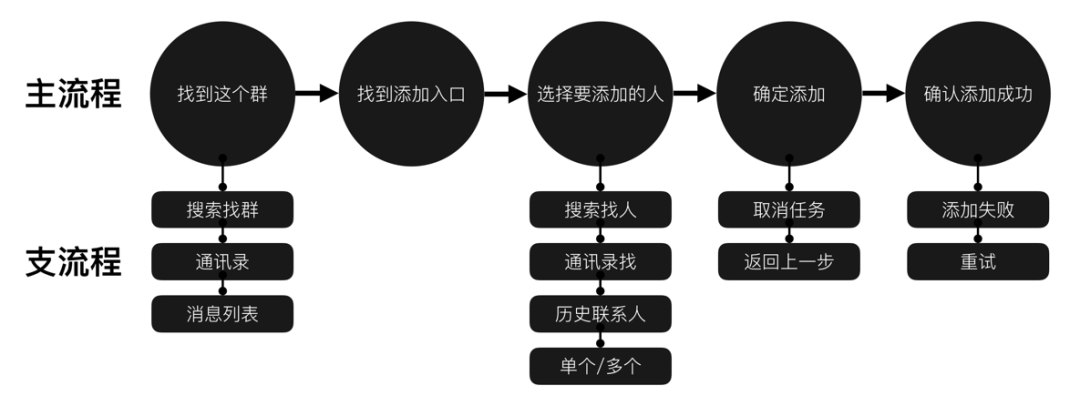
舉個例子,如下圖。比如我們做一個“群聊”的功能,群聊功能中有一個“添加群成員”的小功能。我們可以把“添加1個成員”看做是一個“任務”,用戶想要完成這個任務,就必須有一系列“動作”。比如:找到群、找到添加入口、找到要添加的人、確定添加、確認添加成功。列出這些動作后,我們再針對每個動作(或多個動作)設計相應的界面,這就得到了交互流程。


實際的交互流程會比這個例子復雜很多,不僅僅有“一條主流程”,還會有很多“支流程”。比如上述例子中,用戶“找到群”的方式其實有很多,可以通過搜索,可以通過通訊錄,也可以通過消息列表。用戶“確認添加”過程中也不一定就會“添加成功”,也可能中途突然反悔了,也可能網絡突然斷了。這些都屬于流程中的一部分,都需要體現在最終的交互稿中。

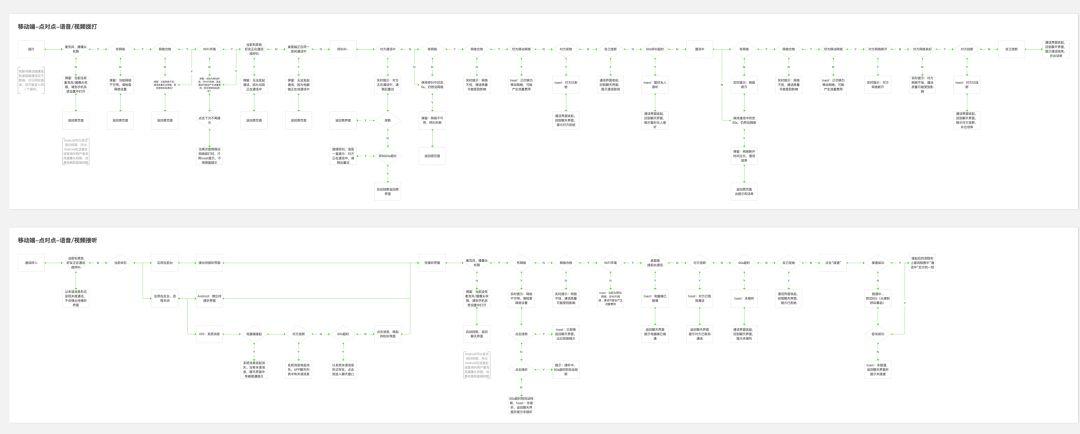
對于復雜的交互流程,需要在繪制界面前搭建“流程圖”(如下圖),這樣可以讓你思路更加清晰,表達更加清楚。流程圖的繪制相對比較復雜,這里不展開討論。(下圖是移動端音視頻通話的流程圖的例子)

1.4 步驟1的小結
以上我們介紹了入門交互設計的第1步“界面基礎”(信息量有點大哈),其中包含控件、布局、流程3個部分。
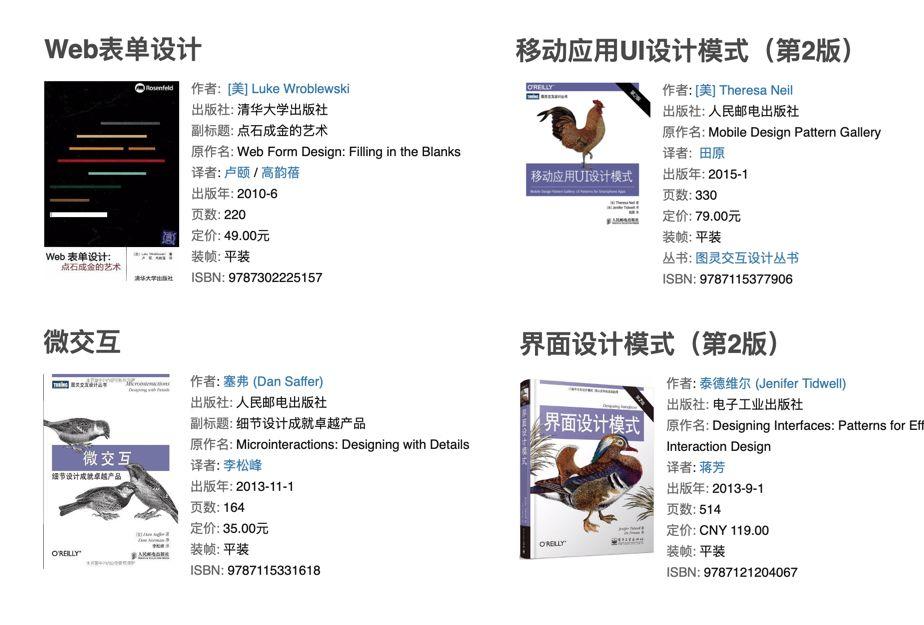
針對這3個部分筆者推薦一些實用的書籍(不是那種夸夸其談的書):

學會這些基礎后,基本就算是大概入門了,能夠自己畫一些交互稿了。
步驟2:設計內核(內功)
這個部分的內容會比較虛,也不太容易理解。但這部分的知識的確是一個交互設計師最“內核”的部分,所謂的“交互設計天賦”大體就體現在這里了。
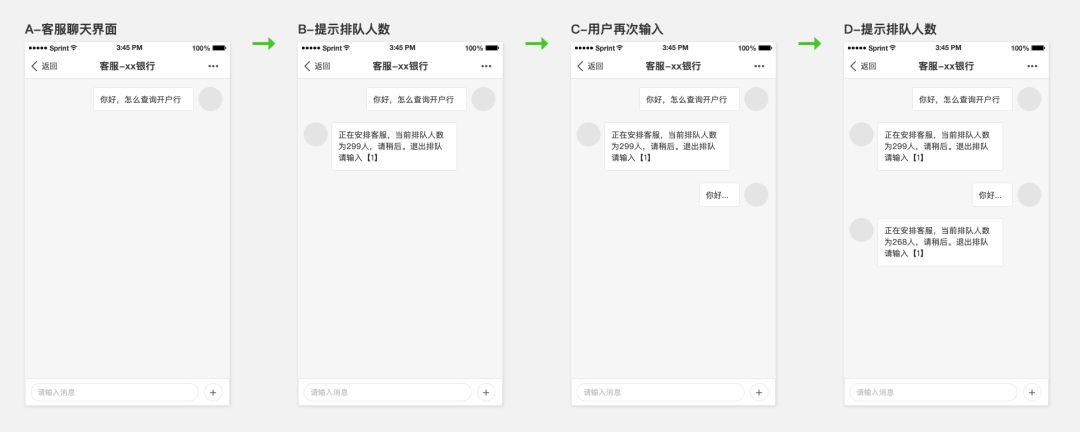
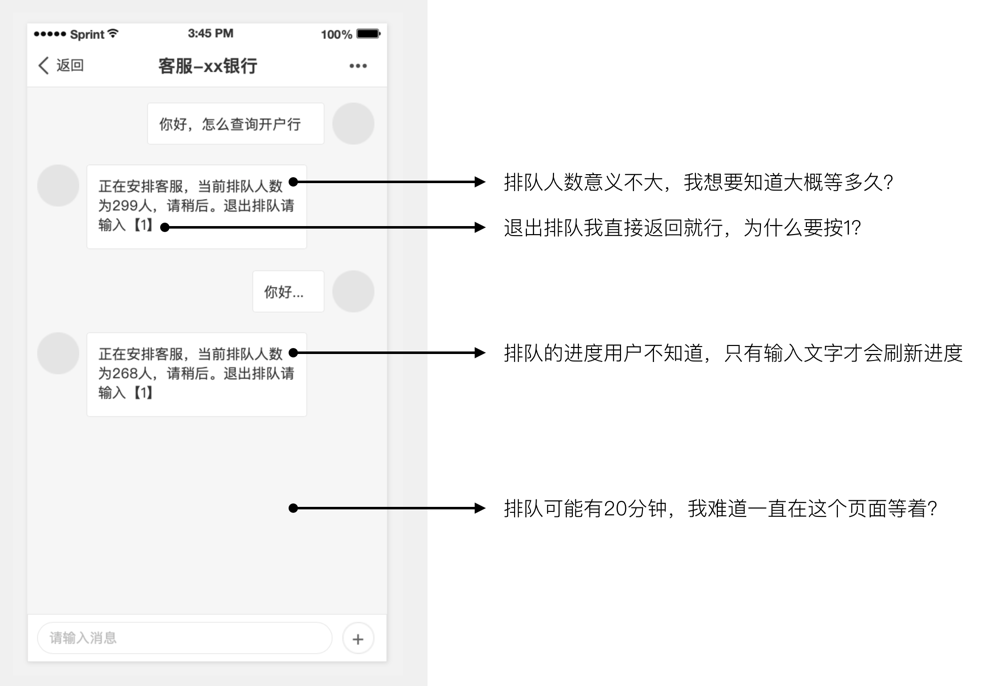
我們舉個例子方便了解這個部分要講的“用戶”、“目標”、“場景”。如下圖所示,這是某個銀行APP的客服咨詢功能,筆者當時想查詢開戶行,于是就輸入了“你好,怎么查詢開戶行”。此時系統回復了“正在安排客服,當前排隊人數為299人,請稍后。退出排隊請輸入【1】”。
過了十幾分鐘,筆者有點不耐煩,于是又輸入了一個“你好”。系統又給了一個同樣的回復,只是排隊的人數刷新了一下。這個例子中的控件、布局、流程都沒有問題,但用戶使用過程卻會很痛苦,問題出在哪里呢?


究其原因,設計師在設計過程中并沒有“以用戶的角度思考”,只是干澀地畫出基本的交互,也就是沒有考慮到“用戶”、“目標”、“場景”。那么什么是“用戶”、“目標”、“場景”呢?我們又該如何去學習?
2.1 用戶
用戶這個概念相對比較好理解,但真正了解用戶卻很難。尤其對于中國而言,各年齡、地區、階層、文化的用戶差異性非常巨大,所以在剛開始做某個產品的時候,最先應該做的事情就是去了解這個產品的目標用戶。
那么如何去了解呢?實際工作中最基礎的幾個用戶調研方法是:用戶訪談、用戶觀察、問卷。通過這些方法你可以收集到用戶的基本信息,接下來就可以對其進行分類了。分類后可以進一步做一個事情,就是制定用戶畫像(下圖就是一個用戶畫像)。用戶畫像可以簡單理解為將“一群人”抽象為“一個人”。
之所以要制定用戶畫像,是因為在設計時你很難去感同身受“一群人”的想法,但可以感同身受“一個人”的想法。

那么如何去學習關于用戶的一些知識呢?
“用戶訪談、用戶觀察、問卷”這些用戶調研方法可以去看《設計調查》這本書。“用戶畫像”相關的知識可以直接去知乎或公眾號上搜索“用戶畫像”。“用戶”相關的知識是很大的一個領域,比較大的公司中都會配備單獨的“用戶研究員”。
所以作為剛入門的設計師,可以相對簡單了解一下這些知識就可以,深入的專研可以等到比較入門后再進行。但平時可以注意多去觀察身邊的人怎么使用產品,建立一些基礎認知。
2.2 目標
目標同樣會影響設計,比如大家都知道,同樣是聊天APP的“微信”和“釘釘”在設計上差異很大,微信打擾性很小/功能精簡,釘釘打擾性很大/功能復雜。這是因為用戶使用微信的目標是“生活中的輕松溝通”,而使用釘釘的目標是“工作中的高效溝通”。
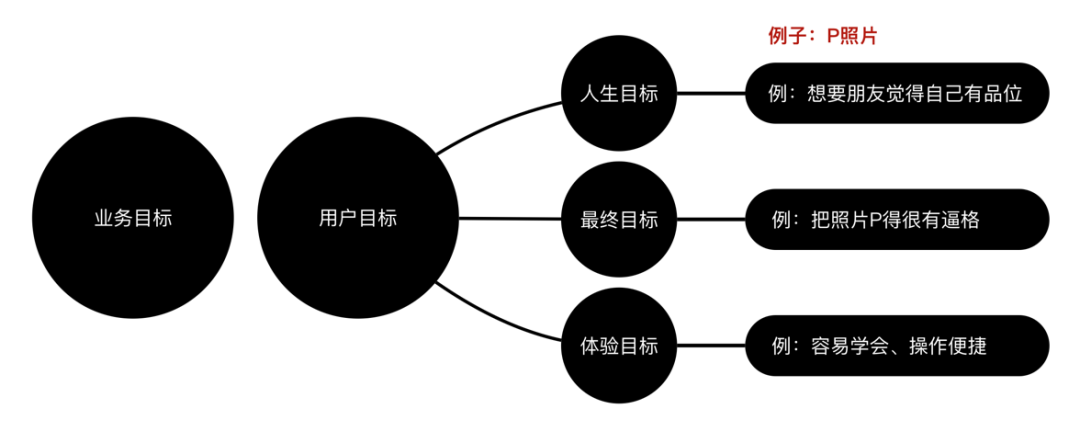
在交互設計的體系中,目標可以細分為“用戶目標”、“業務目標”,因為設計師不僅僅要為用戶服務,也要為公司業務服務。如果用戶很爽但公司完全不賺錢那肯定不是長久之計。“用戶目標”可以再度細分為“人生目標”、“最終目標”、“體驗目標”,這3個細分目標的具體定義可以參考《交互設計精髓》第一大部分。如果想要初步了解下這3個目標可以參考下圖的例子。

2.3 場景
場景可以簡單理解為“用戶當時所處的情況”,如果交互設計師只能學習一個概念,那么一定是“場景”。
場景有什么用呢?
場景是設計師去理解用戶需求最重要的一個工具。因為用戶的需求是很難感同身受的,如果都不能感同身受那么如何為用戶做設計呢?于是就有了場景。設計師可以把自己代入到“場景”中,去感同身受用戶的想法,從而得到用戶需求(細粒度的需求)。

一般而言,我們都會將“場景”和“用戶”、“目標”整合到一起描述,也就是常說的“用戶場景”。用戶場景的通用結構是:誰?在什么情況下?想要什么?做了什么?結果如何?他的想法如何?
下圖中舉了一個用戶看新聞的例子,可以幫助理解什么是用戶場景。

知道場景后真的對設計有幫助嗎?答案是肯定的。當設計師將自己代入到場景中,思考每一個場景,過程中便能產出大量的想法,設計的創新/細節就都出來了,且最終的結果往往也是相對符合用戶真實需求的。
為了更易理解,我將“場景”應用到了上面提到的銀行APP的例子中,描述了一下用戶場景并提出了一些idea,如下圖所示。你也可以把自己代入到這個場景中,看是否能體會到“場景”這個工具的奧妙。

2.4 步驟2小結
掌握了“設計內核”(用戶、目標、場景)后,就可以算得上一個初級的交互設計師了,做一些基本的交互設計沒什么問題,甚至說可以上崗了。
步驟3:專業能力(武功秘籍)
在掌握了上面步驟1、2中的基礎知識后,我們便要開始攻克專業能力,成為真正專業的交互設計師了。專業能力主要指的是:用戶研究、競品研究、設計理論、設計方法、用戶測試、數據分析。
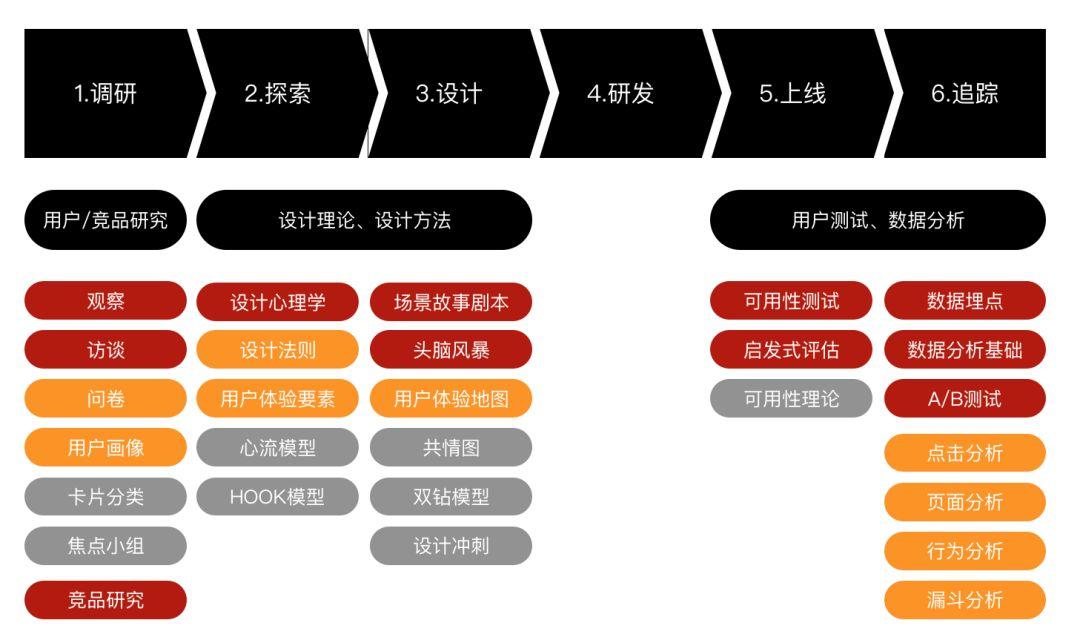
注意這里我所說的專業能力都是在實際工作中常用的,而不是全量的專業能力。下圖中我將這些專業能力按照產品的研發流程做一下歸類(紅色是優先學習的,橙色是建議學習的,灰色是選擇學習的):

這些專業能力的學習相對復雜,且不是“入門階段”所應該優先接觸的,所以筆者只介紹一些學習方法,不做具體的解釋分析。
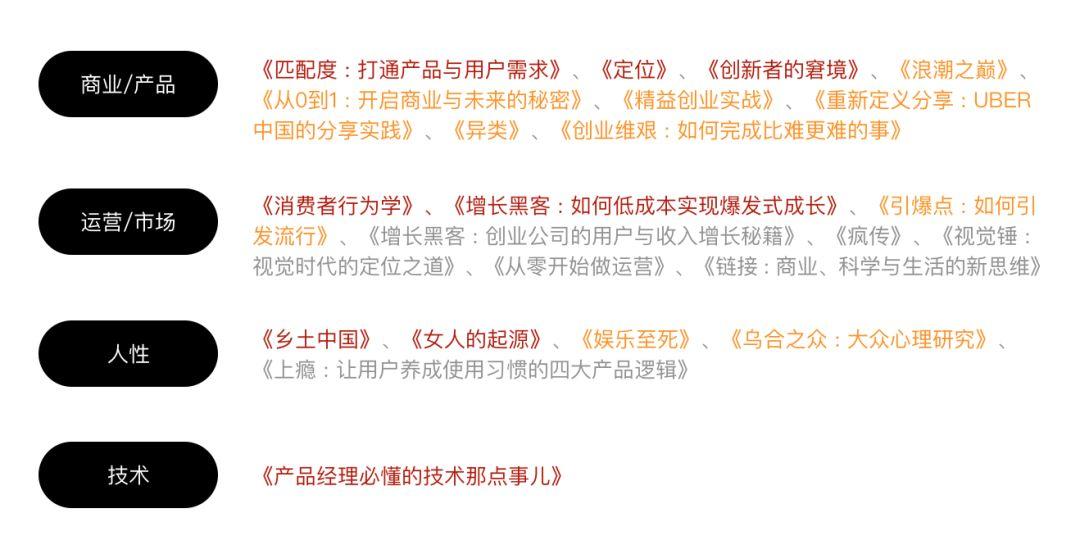
下面筆者推薦這些專業能力的相關書籍(紅色是優先學習的,橙色是建議學習的,灰色是選擇學習的)。在此說明一下,這部分知識不太推薦大家僅僅通過公眾號文章這種方式學習,因為它們大都有著很強的體系性,看文章只能學到皮毛。且這些文章的作者水平參差不齊(好壞都有),很難辨清哪些是真正可信的。

最后,大家在學習這些專業知識的時候需要注意一下契機,最好是學完能夠立刻用上的,也就是說理論要搭配實踐,不然很快就忘掉了。另外,書中的知識很多都過于理想化,實際的工作節奏是非常快的,所以在實踐過程中必然會有很多簡化和改良,這也是為何一定要理論搭配實踐的原因。
步驟4:賦能業務(闖蕩江湖)
交互設計是一個業務屬性很強的學科,設計師只是把交互本身做好是遠遠不夠的(尤其對于2年工作經驗以上的設計師而言)。交互設計師想要賦能業務,或者是獲得比較好的成果,必須要了解橫向領域的知識:商業、產品、用研、視覺、技術、運營、市場、銷售……
舉個例子,某位設計師朋友接到了一個“改版商品詳情頁”的需求,業務目標是提高購買轉化率。這個設計師便找出了原來商品詳情頁中的很多體驗問題,把購買體驗、購買效率提高了很多,但最終的購買轉化率并沒有提高多少,只是略有增長。
后來業務方提出了一個點,將商品包郵這個信息添加到界面中明顯的位置(本身商品也是包郵的,只是沒有明確展示),結果轉化率一下子提高了很多。究其原因是今年業務的策略是要做拉新,于是市場同學在各個渠道中投放了很多低價引流商品,且這些商品都是包郵的。
用戶在決策購買這些低價商品時會擔心是否包郵,當明確告知他們包郵后,轉化率便自然而然地提升了。如果這位設計師朋友比較了解業務的策略、市場投放規則,我相信他一定能想到“把包郵信息放到界面明顯位置”這個設計點,從而賦能業務,取得成績。
關于橫向領域的知識,筆者并不算精通,只能給大家推薦一些公認比較不錯的且閱讀門檻低的書籍。如果經濟比較寬裕,也可以考慮報一些網絡上的入門課程。

最后
交互設計是一個知識體系非常豐富且完善的學科,對于設計師而言這是一件幸福的事情,因為只有完善的知識體系才能讓“個人成長”更有保障。另一方面,交互設計也是一個門檻很模糊的學科。有些人學了幾年才開始做,有些人上了1個月培訓班,甚至看了2本書就開始做。交互稿都能正常輸出的,只是質量有所差異,就像每個人都能燒飯一樣。
每個人入行的姿勢各異,自帶知識體系因而不同。但不論如何,都建議大家能孜孜不倦地學習基礎知識,成為一名專業性強的交互設計師,共勉!
附錄:各平臺官方規范
想要翻譯版的可以網上搜一搜,我只有老的翻譯版就不貼出來了
iOS:https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes
Android:https://material.io/design/introduction/#principles
MacOS:https://developer.apple.com/design/human-interface-guidelines/macos/overview/themes
Win-desktop app:https://docs.microsoft.com/zh-cn/windows/win32/uxguide/guidelines?redirectedfrom=MSDN
Win-UWP:https://docs.microsoft.com/zh-cn/windows/uwp/design/basics/design-and-ui-intro?redirectedfrom=MSDN
小程序:https://developers.weixin.qq.com/miniprogram/design/
antdesign:https://ant.design/index-cn
element:https://element.eleme.io/#/zh-CN/guide/design
作者:崇書慶,UEDC交互設計師,理工科性設計師,喜歡可落地,有價值輸出的實用性設計。對心理學、社會科學、商業、工業產品、王者榮耀都比較感興趣。
微信公眾號:網易UEDC
本文來源于人人都是產品經理合作媒體@網易UEDC,作者@馮韻
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚