《交互例推:好設計看得見》是我在體驗互聯網產品過程中對一些產品設計案例進行交互推導與分析的專題集合。
他山之石可以攻玉,關注這些好設計,給自己的設計思路帶來啟發,同時積累設計策略和學會設計總結,希望也能夠給你帶來一些思考。

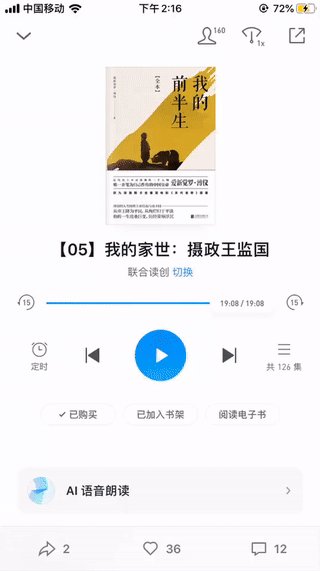
01 微信讀書定時功能(列表選擇器·單選)

為什么要有定時功能?
據易觀提供的數據來看,午間(12:00~14:00)和晚間(21:00~23:00)這段時間為微信讀書用戶的活躍時間。這兩段時間都接近用戶的休息時間,用戶在午休前或晚上睡覺前進行閱讀或聽書的場景是存在的。這樣來看,定時關閉聽書也是必要的功能。
微信讀書定時所用的組件是什么?
Selector列表選擇器(單選)
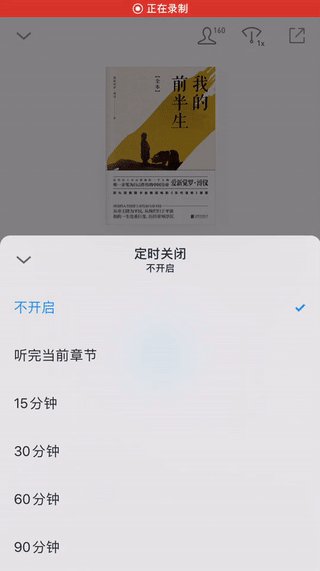
如何喚起選擇器:點擊定時按鈕,從頁面底部喚起選擇器
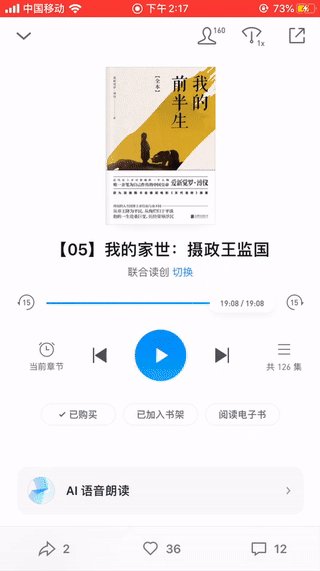
如何收起選擇器:點擊「遮罩層」或者點擊「收起圖標」,將選擇器收起
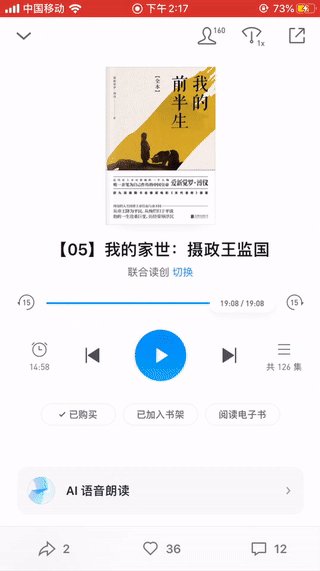
獲取值:點擊某選項后,選項立馬生效,注意此時選擇器不收起(必須點擊收起圖標才能收起選擇器),同時將結果反饋到定時按鈕的文案上(若定時的話開始倒計時)
樣式規范:列表選擇器「選項區」需限定一個固定高度,選項數超過「選項區」高度通過垂直滾動條上下滾動查看所有選項
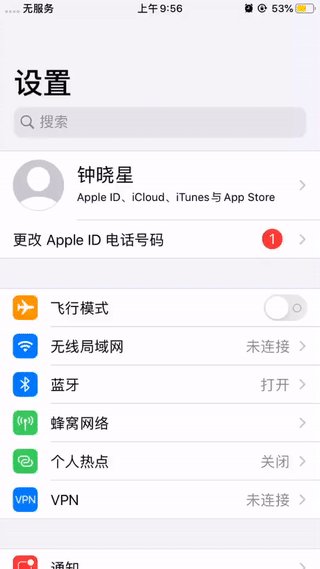
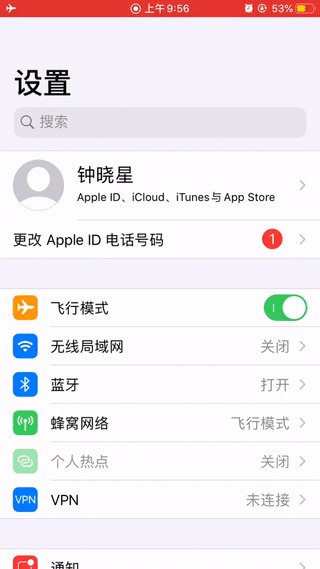
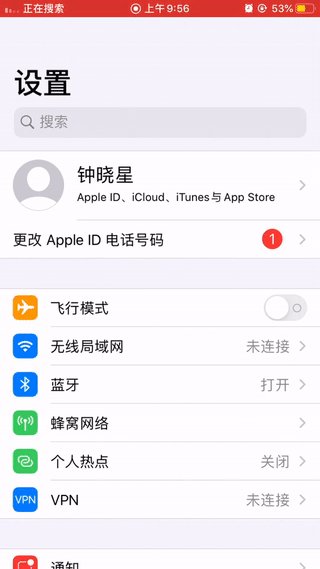
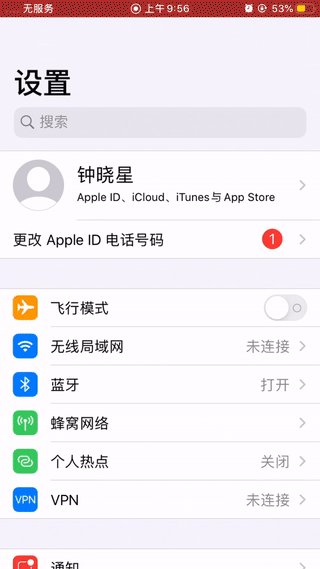
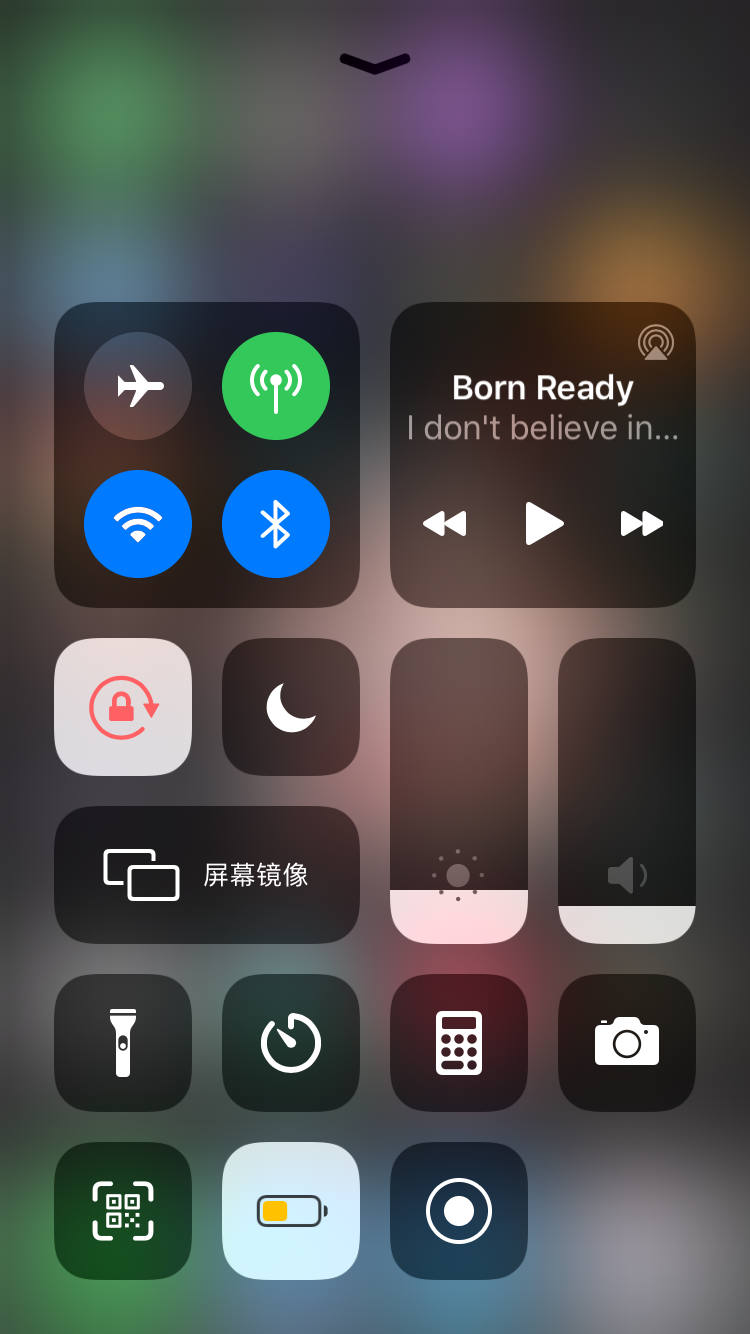
02 IOS飛行模式開關微動效你注意到了嗎?

IOS飛行模式的開啟和關閉在導航欄左側會有微動效,你一定沒有注意到?
因為平時我們開關飛行模式都是通過快捷窗口來進行設置,快捷窗口有遮罩層,遮罩層擋住了背景因此察覺不到微動效。

在IOS系統設置里開啟飛行模式可以看到狀態欄左上角緩動出現了飛機,而關閉后飛機則緩動消失。
真是小驚喜!
03 服務授權強制彈窗內容設計規范
在首次使用某App,一般會有服務授權強制彈窗出現讓用戶閱讀并同意協議,特別是需要獲取用戶隱私信息比如手機號等資料的應用。

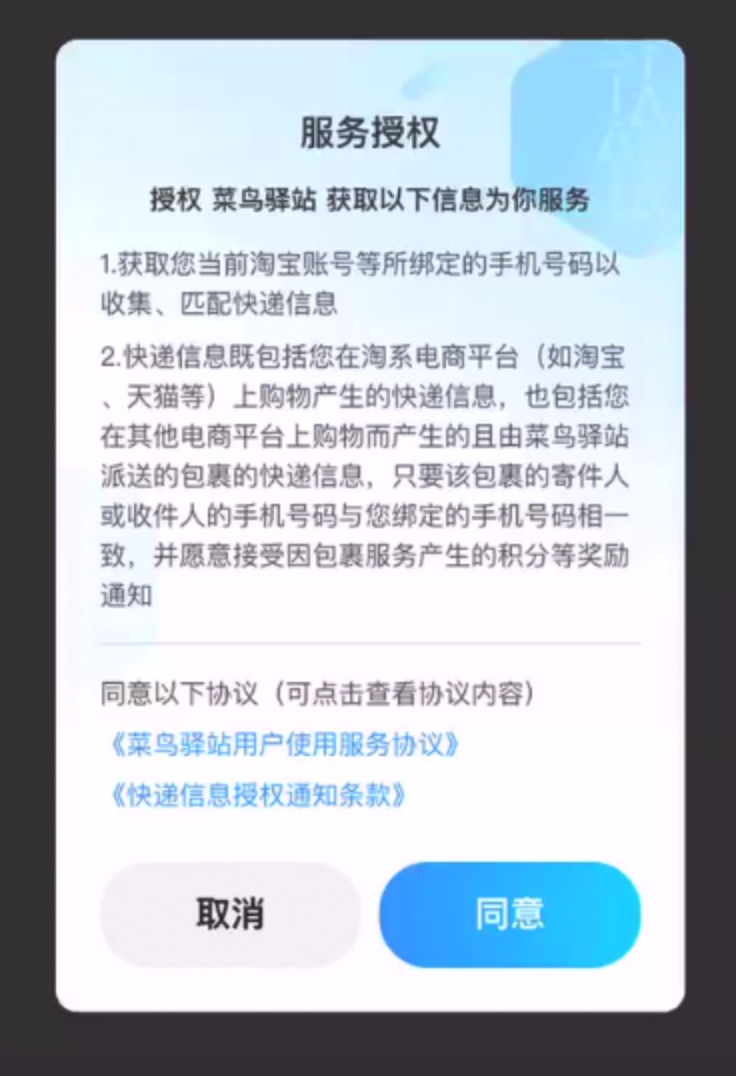
「菜鳥驛站」授權協議彈窗↑
大部分用戶對協議的內容并不關注,但從法務角度來說,協議內容必須要告知用戶,用戶有知情權。
所以強制彈窗的內容設計就顯得格外重要,內容框架包含以下部分(以首次使用菜鳥驛站應用為例):
- 標題副標題:告知目的,這里是需要獲取用戶授權
- 正文:授權的內容,對協議的內容提取摘要,用戶可以不用看冗長的內容就可以明白
- 協議鏈接:提供協議文字鏈,點擊鏈接打開新頁面,可以瀏覽協議正文
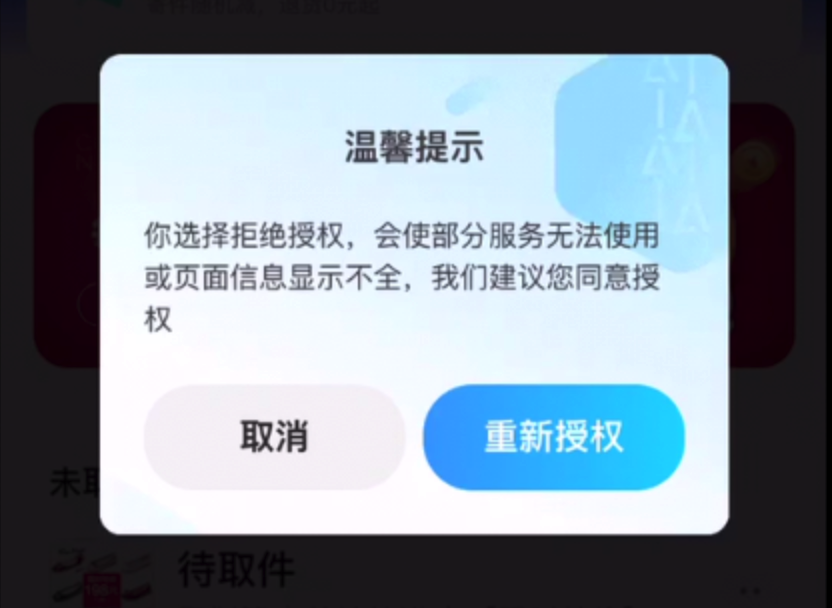
若用戶取消授權,會進行二次確認,二次確認告知用戶取消授權的結果會是如何?通常會委婉地告知用戶取消授權將影響正常使用應用。

「菜鳥驛站」取消授權二次確認彈窗↑
綜上,協議授權需要考慮授權的內容設計以及取消授權后的二次確認。
04 網易云音樂聽歌滑動手勢切換

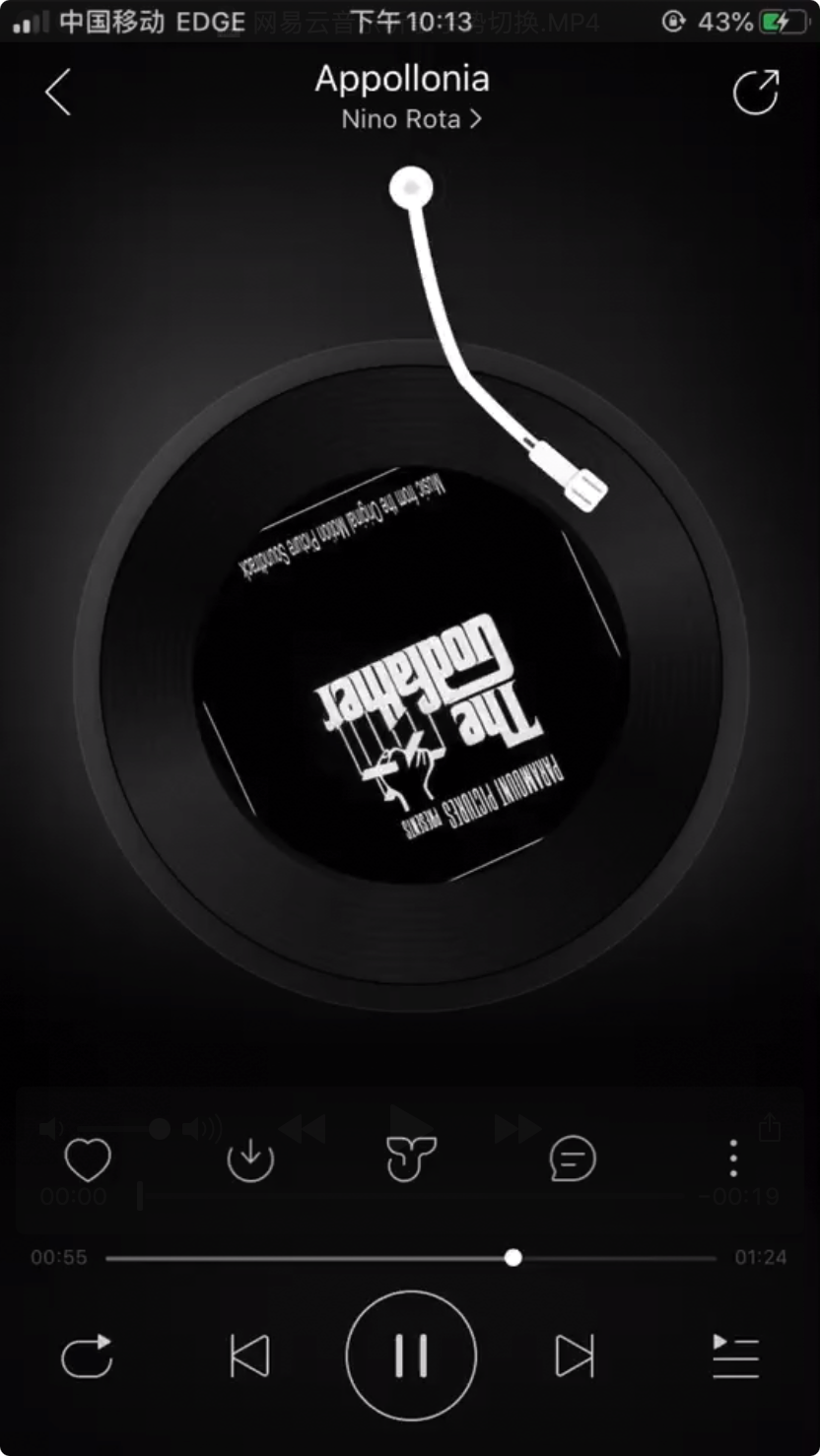
不知道你有沒有發現網易云音樂是可以通過左右滑動唱片來切換上一首和下一首音樂的。
如果你的手機是IOS系統,可以直接向右滑動來返回上一級頁面,IOS用戶已經習慣了該手勢。
網易云音樂的唱片區域不小也不大,如果App不告知,很多用戶甚至是老用戶都不知道在唱片區域左右滑動是可以切換音樂的。
所以對于唱片區域的手勢作用,App可以進行引導設計。
但另一方面來說也沒太大必要,因為上一首和下一首按鈕的作用顯而易見同時也極易切換。
滑動手勢往往承載切換的功能,所以,給唱片設計滑動手勢是為了要覆蓋一貫認知的合理性嗎?
05 鏈家全屏合并授權方式案例推導

你有沒有過這種經歷?打開一個App,迎面彈出好幾個對話框,某某App想給您發送通知,是否允許?是否允許某某App使用無限數據?……
很多App都是采用這種方式,一種授權彈一次彈窗。
我們看下上面的案例錄屏,鏈家App的授權方式,有點耳目一新的感覺。
在首次啟動應用后,鏈家App以全屏的形式告知用戶,將授權的內容進行分類并展示,默認都是選中態,若用戶不想開放某權限,則可以取消選中。同時也給出協議文字鏈。
最后一個按鈕讓用戶提交自己的授權選擇,提交完成后自動進入App首頁。
前面的交互例推【03】《服務授權強制彈窗內容設計規范》也是需要用戶授權,它采用的是彈窗的形式,和鏈家有所差異,但沒有孰高孰低,兩者的適用場景有所差異。
06 認識2種頁面加載方式(活動指示器+骨架屏)

在使用App的過程中,每進入一個頁面,App就會請求服務器獲取數據,然后再將數據返回頁面進行呈現,在App發送請求到返回數據的這段時間,就是頁面加載的時間。
而網絡連接狀況會影響頁面加載的時間,網絡越差,加載的時間也越長,這也就意味著用戶需要等待一段時間才會看到該頁面的內容,而等待時間越長,用戶就會越焦慮。
今天案例中的2種頁面加載方式就能夠降低用戶的焦慮感,大家可以看下錄屏動圖。
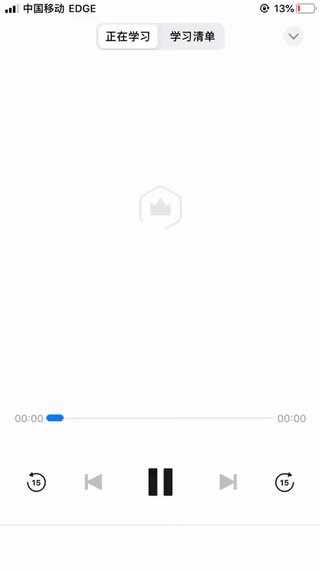
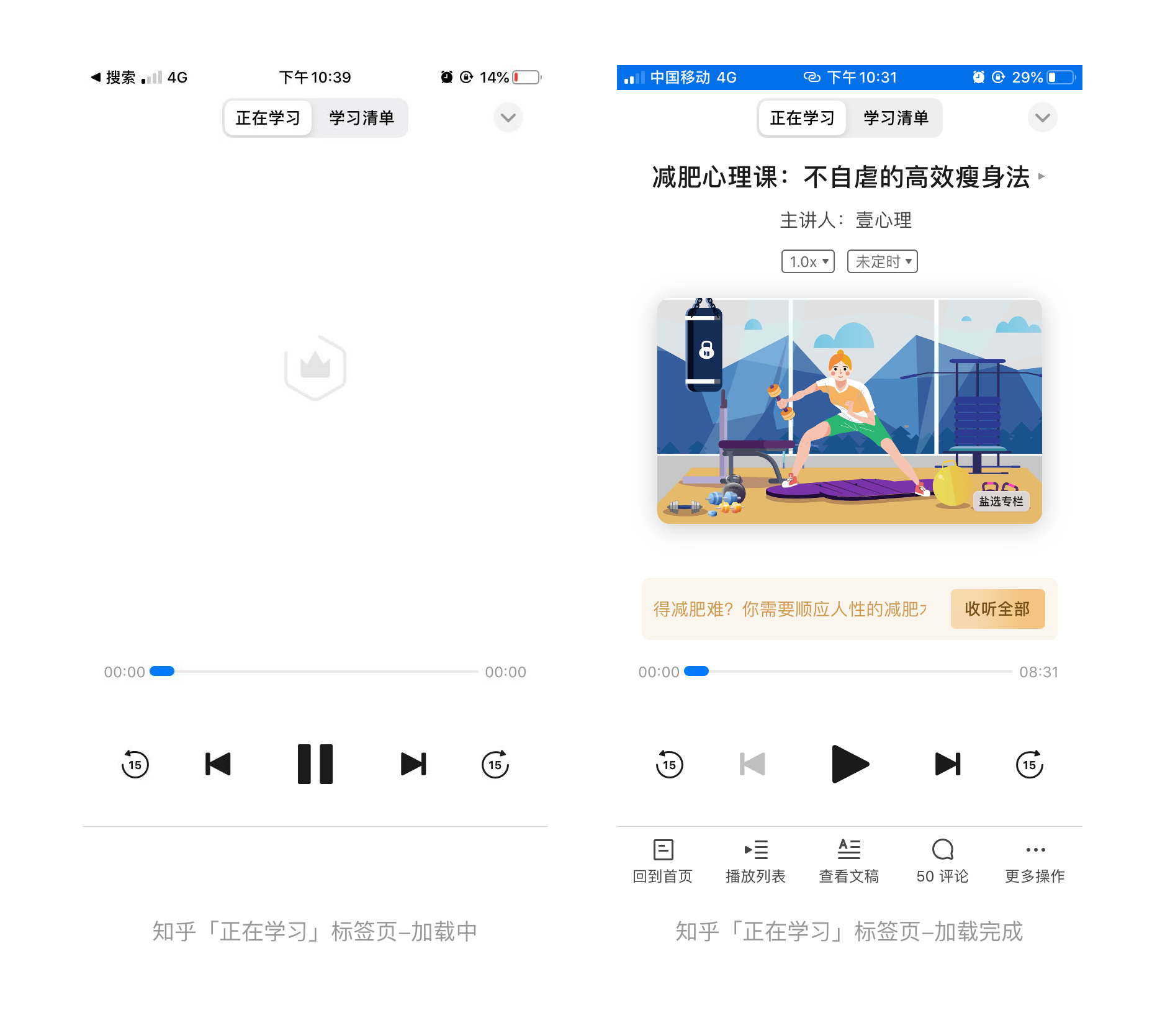
方式1:活動指示器,適用單一的頁面結構,比如「正在學習」頁,無文字內容和重復內容出現。

知乎「正在學習」標簽頁加載前后對比↑
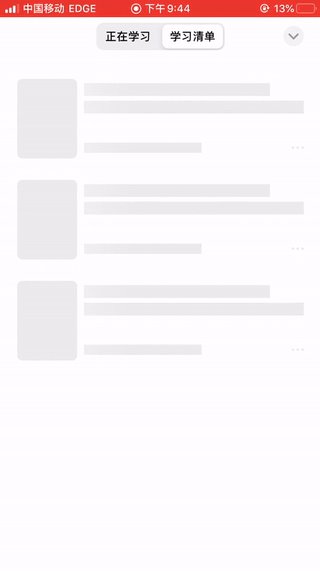
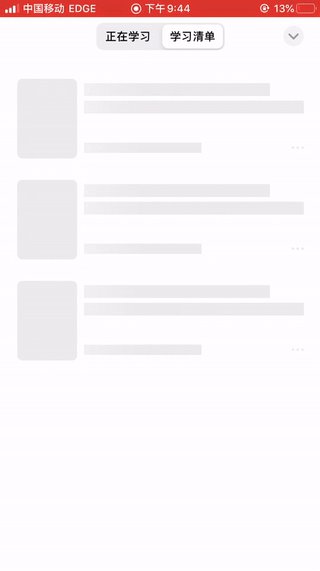
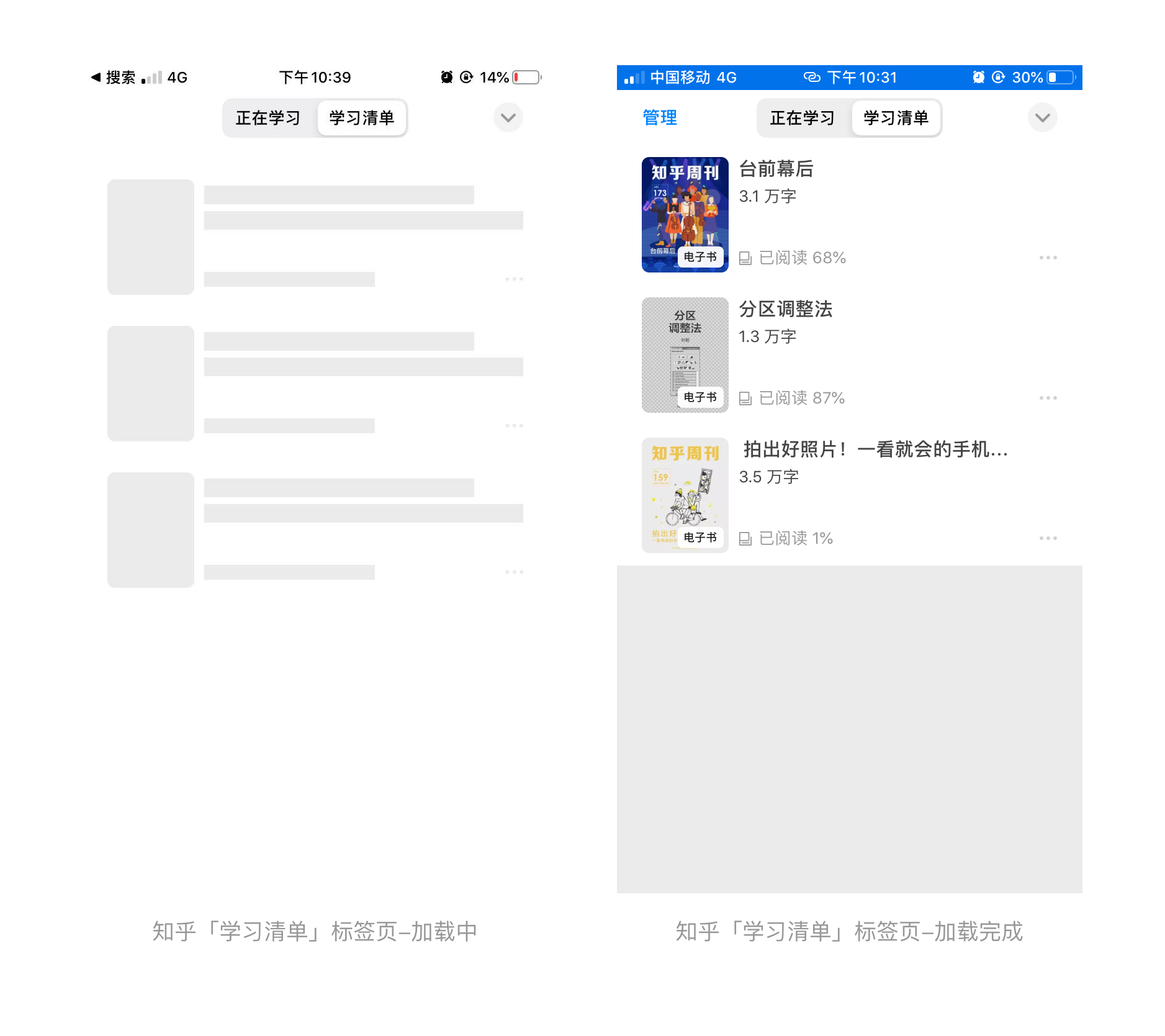
方式2:骨架屏,適用于內容結構規律的頁面,比如「學習清單」頁,它是一個列表頁,內容規整有序。

知乎「學習清單」標簽頁加載前后對比↑
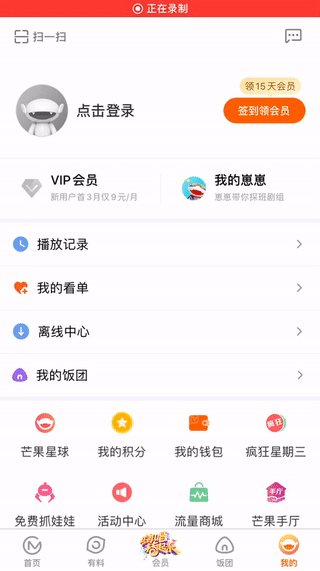
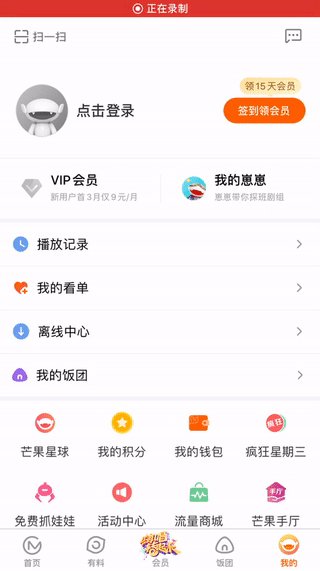
07 芒果TV通過動態標簽來提高簽到點擊率

請問你看到芒果TV「我的」頁面時,你的視覺焦點是定位在哪個區域的?
毋庸置疑,應該是動態標簽「領15天會員」,為什么會被吸引:
- 動態比靜態抓人眼球,吸引用戶的注意力
- 「領15天會員」文案本身,因為該動態標簽靠近簽到按鈕,所以用戶會不由地將動態標簽和按鈕進行聯系,心理活動是:難道簽到就能領取15天會員嗎?帶著好奇心點進去看看吧…既然已經進入簽到頁面了那就隨手簽個到吧…
以上操作路徑自然會提高用戶的點擊率。
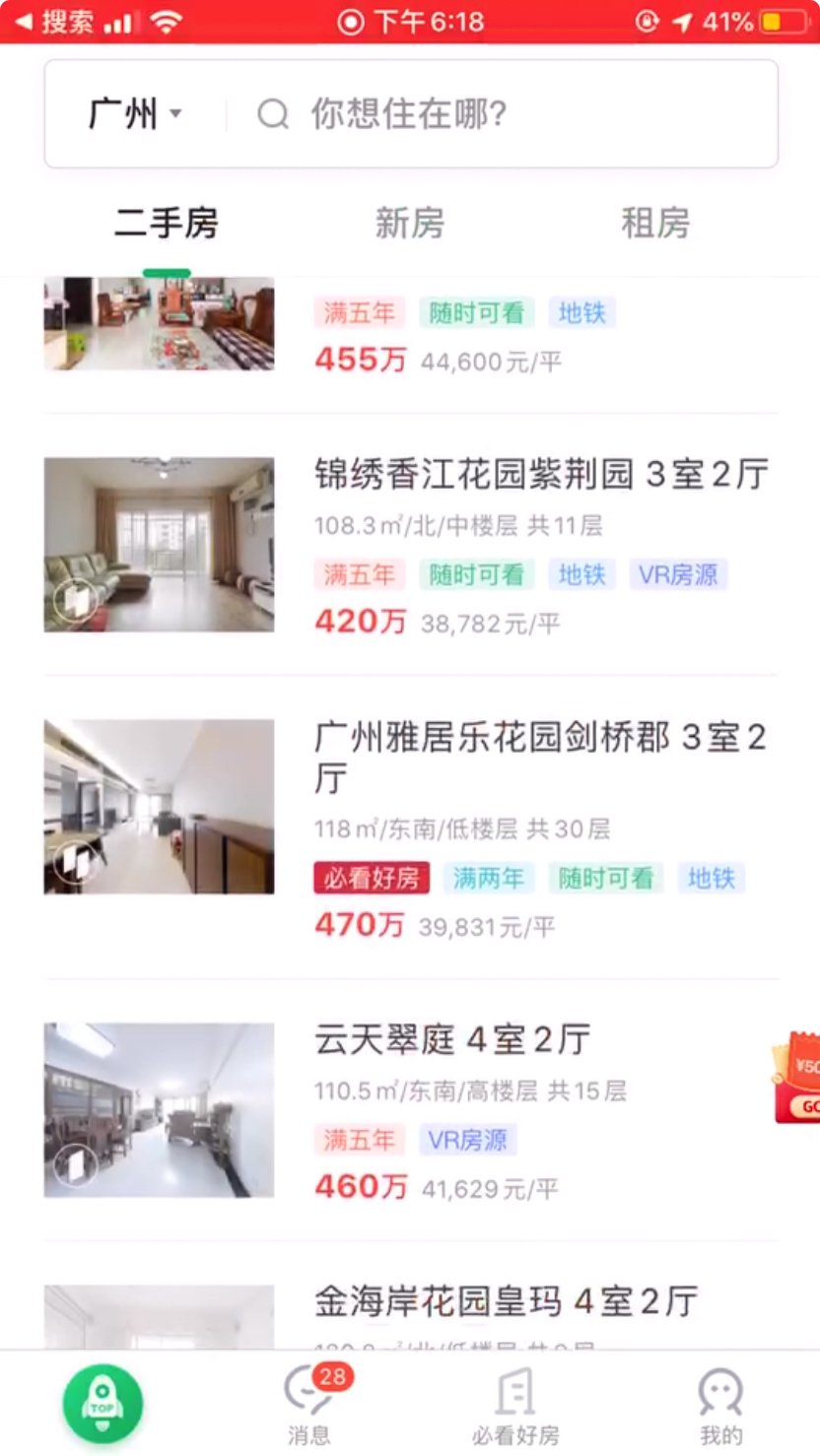
08 鏈家App點擊底部標簽欄可以回到頁面頂部

鏈家App首頁瀏覽內容,往下滑動到為您推薦模塊后(頁面滑動了大概第3屏的高度),首頁標簽欄會切換為一個Top圖標,點擊后可以快速回到首頁頁面底部。
分析下優缺點:
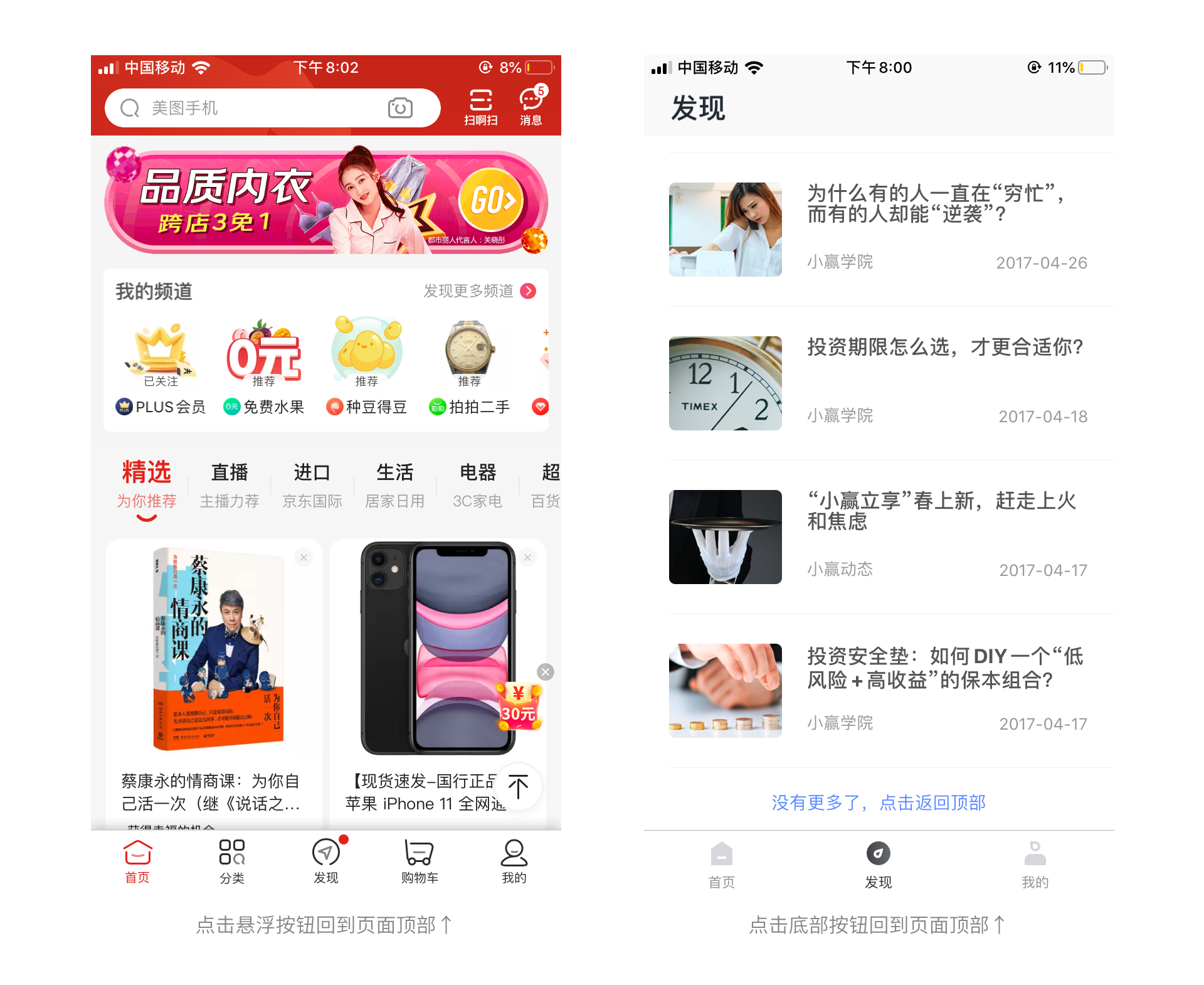
優點:對于長頁面,回到頂部的功能是至關重要的,在其他App上,回到頂部常見的表現形式是懸浮按鈕(默認隱藏懸浮按鈕,頁面滑動一定的高度后顯示)或者是底部按鈕(瀑布流的頁面不適合將回到頂部按鈕放在頁面底部),如下圖所示:

而鏈家App這種方式比較少見,所以很是新穎。
缺點:沉浸閱讀的用戶,關注焦點會在內容本身,所以在用戶滑動頁面且認真閱讀的過程會比較難注意到底部標簽欄的切換,很可能會忽略這個功能。
若App以該種方式回到頁面頂部的話,默認Tab和回到頂部的Tab前后視覺變化可以設計地明顯些,這樣用戶才易察覺到。
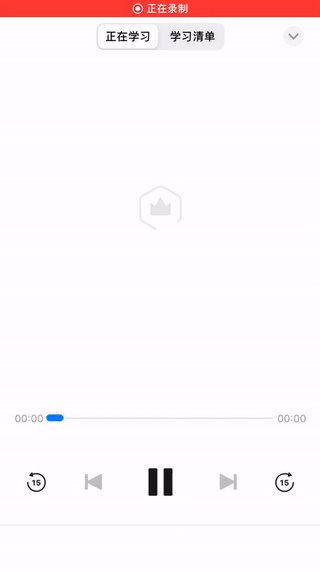
09 掌上生活錄屏時進行貼心提示

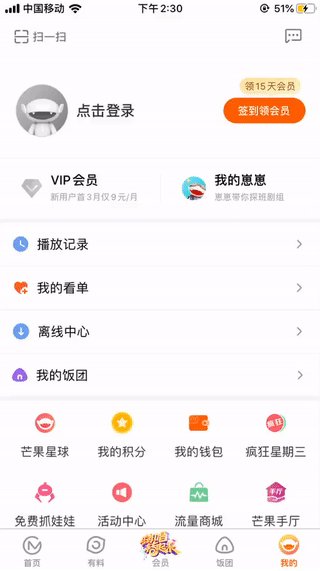
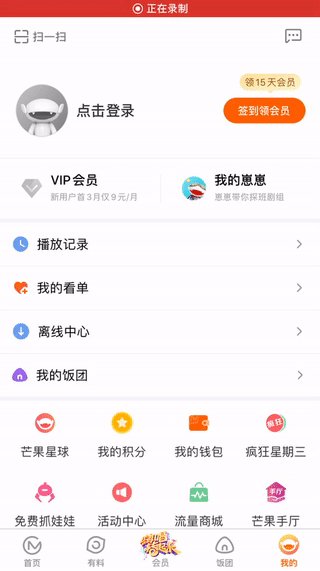
我們都處于信息時代,個人隱私信息常常在曝光時而不自知,比如手機錄屏行為。
掌上生活App會監測用戶的錄屏行為,一旦監測到了會進行toast提示,告知用戶當前正在錄屏中需注意隱私安全。
toast輕提示屬于弱提示,既不打擾用戶行為,但起到了提示的作用,當用戶看到后自然會對自己的錄屏內容稍加注意,自己的隱私信息(比如手機號、身份證號、銀行卡信息等)是否被無意間錄入進去了。
算是一個Sweet交互細節!
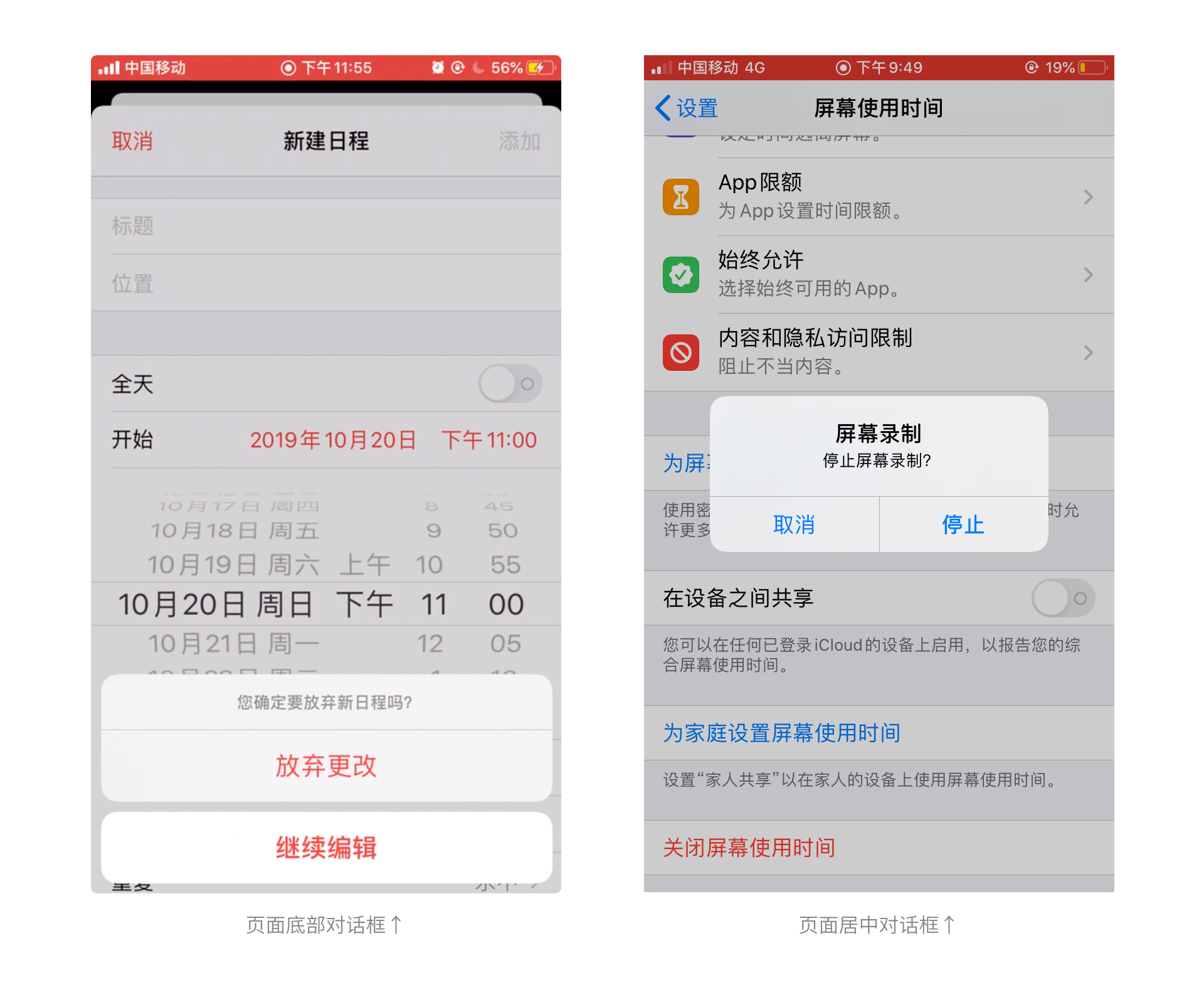
10 IOS中的Actionsheet和Alert,傻傻分不清?

說實話,以前從沒有注意到IOS的Actionsheet(左圖1)可以當確認對話框來使用,一提到IOS的確認對話框,腦子里想到就是在屏幕中間彈出的Alert(如圖2)。
通過查閱IOS的Human Interface Guidelines,IOS的設計指南中指出“Use an action sheet to let people initiate tasks, or to request confirmation before performing a potentially destructive operation.”
意指:可以使用Actionsheet來執行新的任務或在用戶進行破壞性操作前請求確認。這樣來說,對用戶的二次確認既可以用Actionsheet也可以用Alert。

所以在我看來,以上2個場景Actionsheet和Alert都可以進行使用。
如果你有更說服力的觀點,Please tell me!
以上,如果是你,你會這樣設計嗎?
#相關閱讀#
作者:辛小仲;一名正在成長的交互設計師,公眾號:辛小仲。
本文由 @辛小仲 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚