編輯導語:空間記憶是人們記憶目標對象位置的能力,在產品設計中,空間記憶可以幫助用戶快速進行快速定位,提升用戶效率,進而優化用戶體驗。本篇文章里,作者介紹了空間記憶、以及如何利用空間記憶設計用戶界面、提升用戶體驗的方法要點,一起來看一下。

記憶事物位置的能力是人類記憶的一個重要方面。在圖形用戶界面(graphical user interfaces)中,它可以幫助用戶快速定位,無需每次都進行費力的視覺搜索。更加直觀地去搜索特定對象,本質上是一個緩慢的過程,減少這種需求可以給用戶效率提升帶來巨大好處。
一、定義
空間記憶是通過反復與目標對象互動來記憶它們位置的能力。在GUI中,空間內存允許用戶在訪問常用功能或數據時發展一定程度的自動化。為了讓用戶能夠開發空間內存,需要做到兩件事:
- 穩定的用戶界面(圖標不會大規模移動);
- 重復選擇訪問對象。
認知科學和人機交互方面的研究表明,用戶會根據邊界和地標來開發空間記憶。
想象一下,要從紙質地圖中找到一個城鎮,然后你在地圖右下角的某個位置找到了它。把地圖放下一會兒,再次拿起時,你對城鎮的空間記憶會與地圖的邊界相關。因此,你將會首先查看地圖右下角的位置。

(大衛·塔皮亞·圣馬丁在Unsplash上拍攝)
地圖上的空間記憶是參照邊界創建的,例如這張紙質地圖的邊緣或貫穿巴黎中部的塞納河創造的邊界,本例中塞納河既是地標又是邊界。
這個例子的用戶體驗是雙重的。
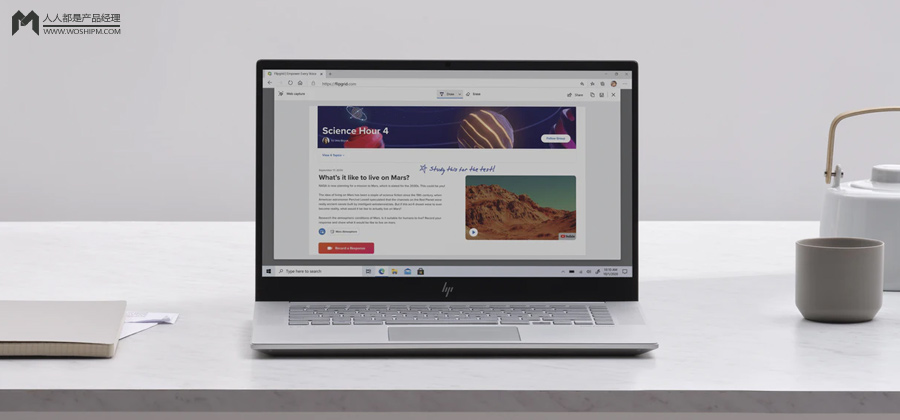
首先,具有明顯視覺邊界明確定義的控件區域(如工具欄)是用戶構建空間內存的關鍵。其次,當視口大小發生變化(例如,因為瀏覽器窗口的大小被調整),對象應該相對于外部邊界的位置盡可能穩定。

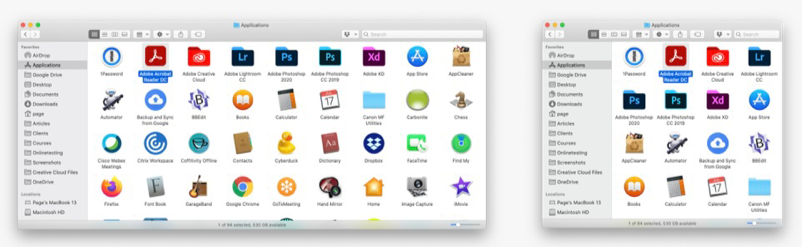
MacOS Finder’s Applications文件夾的兩張圖像
左邊是寬的文件夾版本,右邊是同一文件夾的調整大小視圖,水平縮小。當瀏覽器窗口調整大小時,MacOS“訪達”會重新流化應用程序文件夾,將圖標向下推到其他行,這樣就不會有水平滾動。由于空間定位不保留,因此很難遷移特定圖標。
然而,并非所有MacOS“訪達”中的文件夾都重新流化了。在本示例中,當窗口調整大小時,空間定位將保留,用戶需要水平滾動才能訪問當前視口以外的項目。另一種方法是縮小所有圖標,以便它們保持彼此的相對位置。當然,這種方法將有可見度和可讀性限制的缺點。
除了邊界,用戶還可以使用地標來記住物體的位置。地標是突出的物體,因此易于定位——例如巴黎埃菲爾鐵塔或倫敦的倫敦眼。人們根據這些容易找到的物體來定位自己。
二、空間記憶不準確
除了訪問量最大的對象外,空間記憶往往是模糊的:用戶不記得對象的確切位置,而是近似值。
空間記憶能力因用戶而異,因為研究表明,空間能力較高的用戶更能準確地回憶物品的具體位置,但即使在這些情況下,空間記憶也往往是“鄰里級”,而不是“街道地址級別”。最終,通過足夠的排練和重復,用戶將開發出對少數、最常訪問的項目的準確空間記憶。

故意模糊的AutoCAD色帶用戶界面圖像
是不是某些經常使用的功能也似乎記不起來了?
三、我們要怎么做呢?
1. 幫助用戶建立空間記憶
所有準則都需要與其他UX考慮因素保持平衡,以確定用戶在特定情況下和任務中的最佳整體設計選擇。與任何用戶體驗設計一樣,可學習性、效率甚至整體用戶滿意度之間也有權衡。
這些原則支持空間內存,并專為反復使用接口的用戶量身定制。在這種情況下,快速遷移關鍵功能和內容很重要。
2. 避免自適應接口
自適應接口根據預期的用戶需求重新排列用戶界面元素。多年來,實驗性自適應接口種類繁多,但大多數都運行不善,因為它們破壞了用戶構建空間內存的能力。
一種不會破壞空間內存的自適應用戶界面是具有常見或最近使用項目的專用區域的接口。最常見的例子是基于頻率的下拉:最常用的項目通常放在下拉列表的頂部。

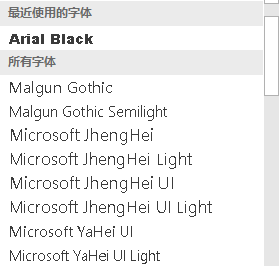
MS Office的字體下拉菜單頂部有一個“最近使用的字體”部分。在最近一節中顯示的字體在下拉菜單中的正常位置重復。
3. 使用文本標簽和縮略圖來提高突出度
由于空間記憶相當不準確,僅依靠它查找用戶界面中的項目會效率低下。大多數用戶記得對象的粗略鄰域,他們必須在該鄰域中執行可視化搜索才能找到特定對象。為了加快這個過程,設計師需要提供其他補充視覺或文本線索。
這意味著,例如,將圖標與文本標簽配對,或在文檔中包含頁面縮略圖,以幫助用戶找到特定頁面。視覺突出的功能,如顏色高亮顯示或徽章,可以區分密集列表中的對象,但要謹慎行事,以防止不必要的視覺混亂。

4. 使用更加寬泛、淺層次、易理解的信息
空間記憶設計通常意味著使整個信息空間同時可見,因此用戶會反復查看到所有項目及其位置。
然而,這種方法除了在屏幕尺寸巨大的顯示屏上可以實現外,本質上減慢了視覺搜索的速度——用戶用在思考方面的選項越多,他們花的時間就越多。
這種權衡的典型平衡點是使用內容或控件的分層組織——如下拉導航菜單、色帶或手風琴。

5. 顯示信息——空間概覽
大量數據不適合在屏幕上讓用戶操作鼠標滾動顯示。這種類型的信息顯示,即數據被分割在幾頁屏幕上,阻礙了信息空間的空間記憶建立。
考慮添加可視化技術,如迷你地圖(在視頻游戲和軟件開發人員的IDE中很常見),大型文檔的縮略圖視圖,甚至焦點+上下文顯示,以幫助用戶建立信息空間的空間感。
當用戶需要來回瀏覽大量信息時,這些可視化標志也會通過在大型文檔中創建短期空間記憶地標來提供幫助。

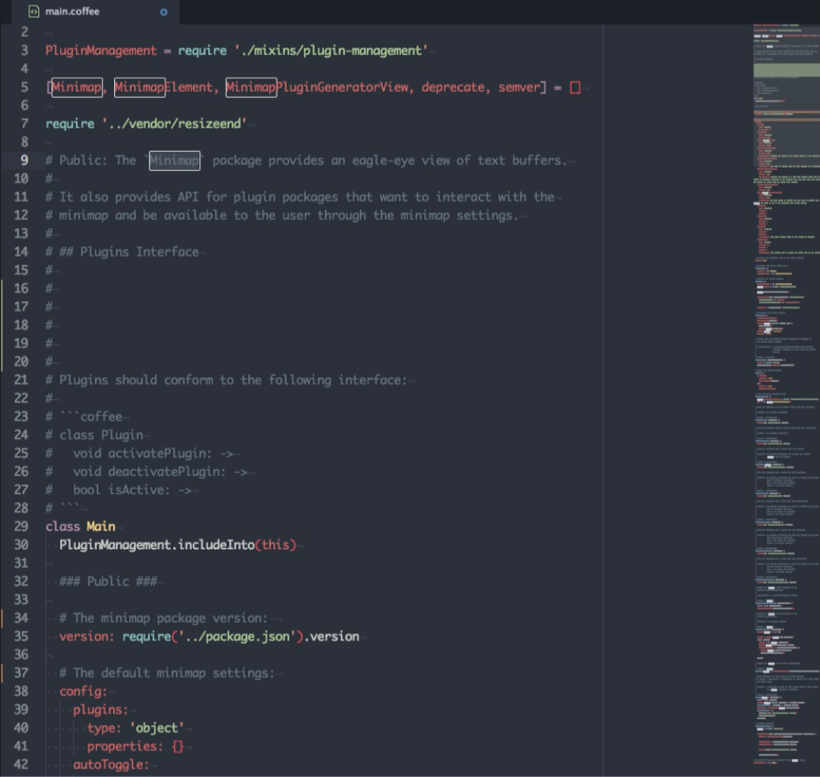
一個IDE代碼編輯器,帶有一個小地圖,顯示縮小整個信息空間的微小概述
右側的迷你地圖顯示整個信息空間,以及標記用戶當前查看部分的綠色高亮顯示。當使用文檔概述等技術時,放大詳細信息頁面(或返回概述)的動畫可以建立對整體信息空間的空間感知。

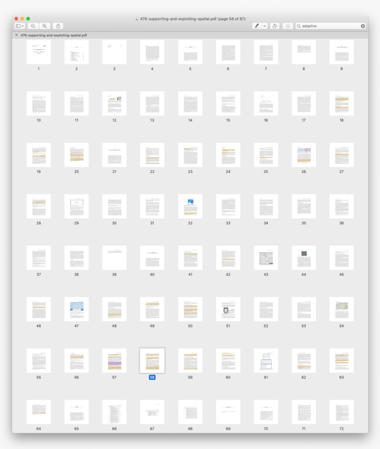
蘋果預覽PDF查看器,顯示文檔中所有頁面的一系列縮略圖
蘋果在MacOS上的預覽應用程序提供了大型文檔的空間穩定概述,當過渡到特定頁面時,它會顯示放大或放大動畫。
6. 為用戶創建地標
在數據豐富、高復雜的應用中,用戶往往需要梳理海量數據,然后回顧選項。
為了支持重訪,可以在內容本身或滾動條或頁面縮略圖列表等概覽區域創建人工地標——小標記(例如彩色點、顏色變化)。這些標記就像在網站上標記訪問過的鏈接一樣,可以幫助用戶找到已經訪問過的內容。

四、總結
空間記憶對于為用戶重復建立任務效率提升來說十分重要。空間記憶通過反復使用空間穩定的界面得到加強,并可以減少尋找關鍵特征或內容所需的認知工作量。
然而,由于空間記憶往往不準確,需要通過包括其他突出的視覺線索和人工地標、整個信息空間的概述以及使用寬泛、淺層次的信息來幫助用戶。
從用戶的角度來看,空間記憶能力在一次性可以看到更多項目時會提高,因此如果想最大限度地提高生產率,可以在能力范圍內購買尺寸更大一點的顯示器。
今天的分享就到這里啦,希望大家都有所收獲。
作者:Kiki;公眾號:空兩格
本文由 @格格學姐 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚