《交互例推:好設計看得見》是我在體驗互聯網產品過程中對一些產品設計案例進行交互推導與分析的專題集合。
他山之石可以攻玉,關注這些好設計,給自己的設計思路帶來啟發,同時積累設計策略和學會設計總結,希望也能夠給你帶來一些思考。

01 網易云音樂關注按鈕設計小心機

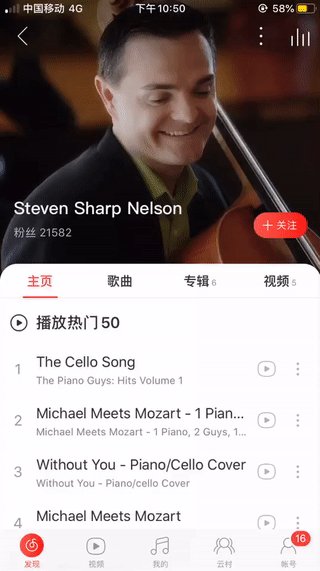
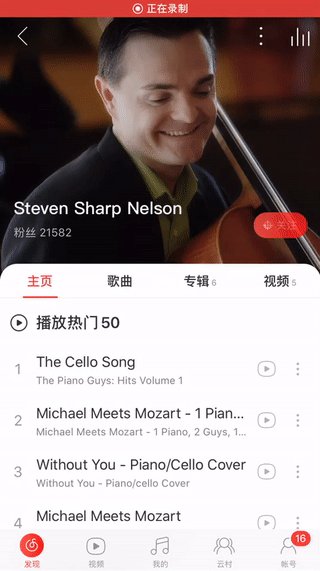
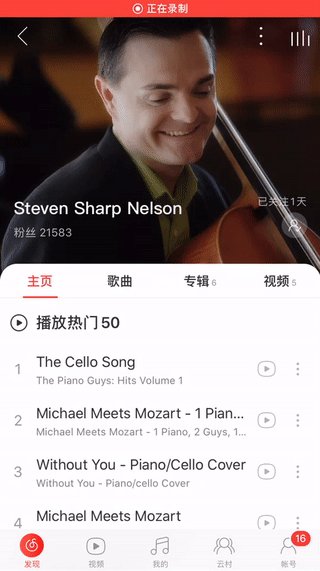
網易云「歌手主頁」,其關注按鈕的不同狀態如下下圖所示,涵蓋3個狀態,分別是「未關注狀態」、「關注中狀態」、「已關注狀態」。
單單從這3種狀態的視覺狀態來判斷其可點擊性,第1個狀態很顯然是可點擊的(面狀填充按鈕),第2個很顯然是不可點擊的(加透明度呈現不可點擊),第3種的話就不太確定,看起來像可點擊又像不可點擊。

如果你的想法和我一樣,那么這種狀態的區分設計的很成功。因為對于產品而言,希望用戶關注歌手(活躍社區正行為),但不希望用戶取消關注,此時已關注狀態被設計成可點擊性較弱的樣式,用戶會以為這是不可點擊不懂該如何取消關注的從而一定程度上減少了用戶的取關行為,是不是有正中下懷的感覺,其實是可點的。
上述案例其他優秀之處:
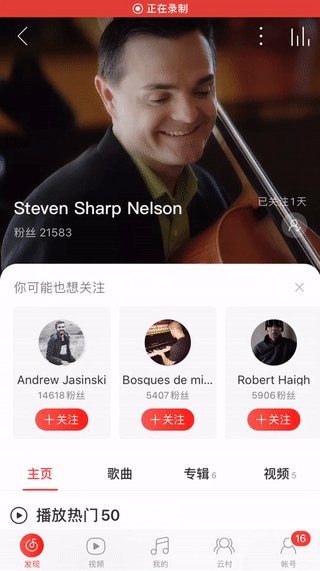
- 在你關注該用戶之后,歌單列表會展示一組歌手出來,讓此時聚焦關注行為的用戶乘勝追擊關注更多用戶
- 若用戶取消關注,會進行二次確認,從文案的內容進一步“挽留”用戶,畢竟用戶看到取關后關注的天數也一起清空心里難免會有些難以割舍
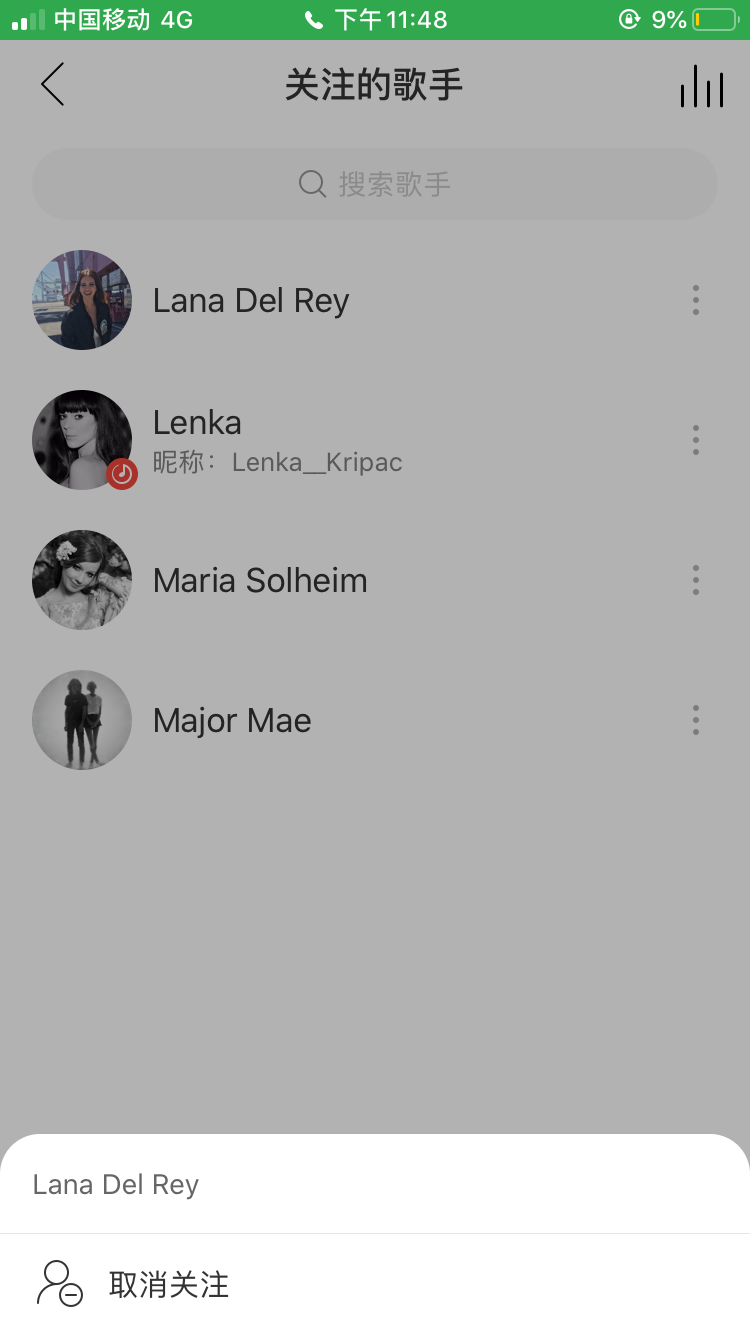
最后,我們看下下圖,網易云音樂「我關注的歌手列表」頁里頭,取消關注的話需要點擊右側三點圖標后彈出取消框,然后再執行取消操作。

「網易云音樂」我的歌手列表取消關注↑
為什么不直接在歌手右側放一個取消關注的按鈕呢?而是用上述比較曲折的方式,其目的就是減少用戶取關。
是不是感覺很小心機啊,哈哈。
02 來看一種“暴力彈窗”設計

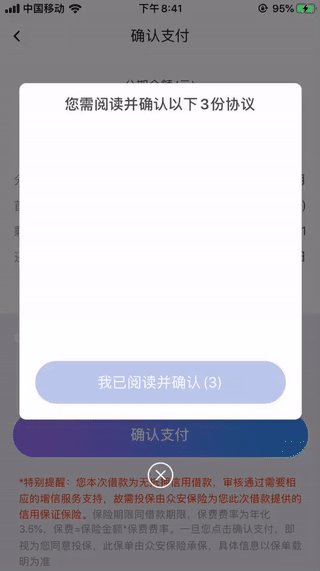
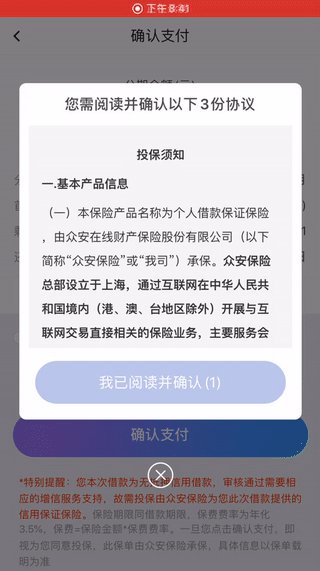
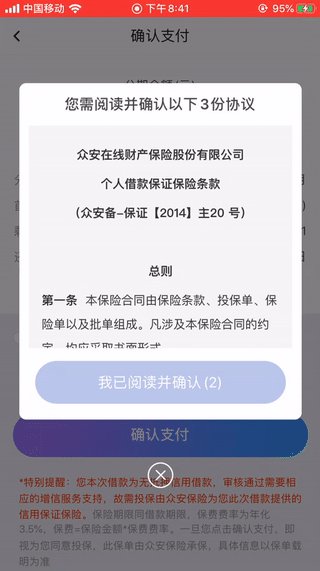
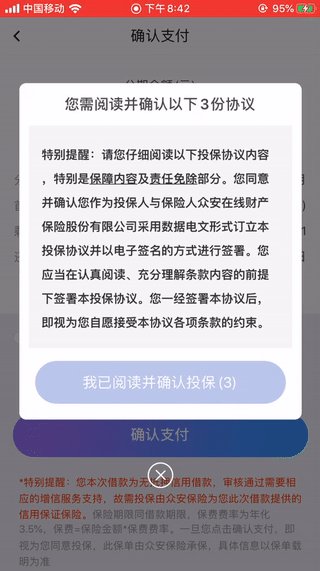
先看下案例,點擊下圖的協議單選框,會觸發上述的彈窗。每份協議是3s的倒計時,倒計時完成才能點擊查看下一份協議,直到所有協議都點擊了已閱讀并確認,彈窗會自動關閉同時下圖的協議單選框才會勾選上。
協議單選框沒有勾選的話,就無法進入下一步流程,所以上述彈窗里頭的3份協議的確認按鈕你是不得不點的,是不是感覺到一絲邪惡的氣息。
![]()
點擊同意協議觸發彈出“暴力彈窗”↑
是不是“夠暴力”,但這是實實在在的業務需求,法務需要強制用戶閱讀協議,我們不能摁著用戶強迫他去閱讀協議上的條條框框,但是可以通過交互的手段讓用戶不得不“過目”這些協議。
在實際項目中,會經常碰到用戶體驗和需求相平衡的案例,這個案例便是。
是否可以優化?
- 強制協議彈窗也可以是全屏的形式,考慮到協議屬于長文本,完全可以以全屏的形式出現,提高用戶的閱讀體驗(可視范圍內閱讀的內容最大化)
- 閱讀到第幾份協議,可以在界面上進行標識,切記不要讓用戶思考!另外,使用這種彈窗的前提是強制用戶“過目”的文件不超過3份,每份文件停留的時間3s為宜,想一想,若用戶不得不停留10s以上的時間才能進入下一步,那早應該火冒三丈了吧
- 回到單選框的文案設計上,該案例的文案是“同意《xx協議》《xx協議》《xx協議》”,將3個協議的名稱都平鋪開來了,如果協議的名稱很長,那就災難了,文案可以精簡為同意《xx平臺支付相關協議》
在前面提到的業務需求背景下,如果是你,你會這樣設計嗎?
如果你有更好的設計方案,可以在下面留言。
03 喜茶點餐前訂單進度告知

「喜茶」點餐前告知訂單進度↑
現在很多飲品都采用在線點單的形式,比如喜茶。我們分析下用戶點單場景:
- 客戶提前點單,時間往往較為充裕;
- 客戶突然想喝,客戶可能趕時間也可能接受等待
將一個門店的訂單量進行分類,分類維度為最新下單用戶的等待時間。比如(下面的數據為假設數據并非真實值):0-20杯為正常(最多10分鐘),20-100杯為一般等待(10分鐘至1小時),100以上為超級等待(1小時以上)。
我們看到案例截圖,當訂單量超過一定的值時,喜茶會將門店的訂單制作進度進行顯示。其目的是讓用戶有個心里預知,對于上述用戶場景二中的用戶可以自己根據自己可支配的時間選擇是否下單,所謂的把主動權交給客戶。
如果是我,我會將一般等待的訂單量作為是否顯示進度的閾值,另外如果時間可以進行預估,前端也將用戶預計要等待的時間顯示出來。
04 帶有一點微動效,是有趣的標簽欄

現在看到越來越多的App的標簽欄在點擊的時候加上了微動效,比如美團外賣、小黑魚等。
前面的案例介紹過《交互例推:好設計看得見(02)-鏈家App點擊底部標簽欄可以回到頁面頂部》,當頁面上拉到一定的高度時,首頁標簽欄會切換為Top圖標,承載回到頂部的功能。
美團外賣的首頁標簽欄同樣有該功能,首頁圖標和Top火箭圖標的過渡動畫銜接地很好。
以上通過微動效的形式增加了App的趣味性,屬于讓用戶“會心一笑”的設計亮點,可以在項目中進行參考借鑒。
05 IOS手勢-通過滑動實現快速選擇

IOS手勢-通過滑動來實現快速選擇↑
在移動應用中,常用的手勢主要包含:點擊、滑動、拖拽和長按;而PC端的主要手勢則是:點擊、懸浮、拖拽。
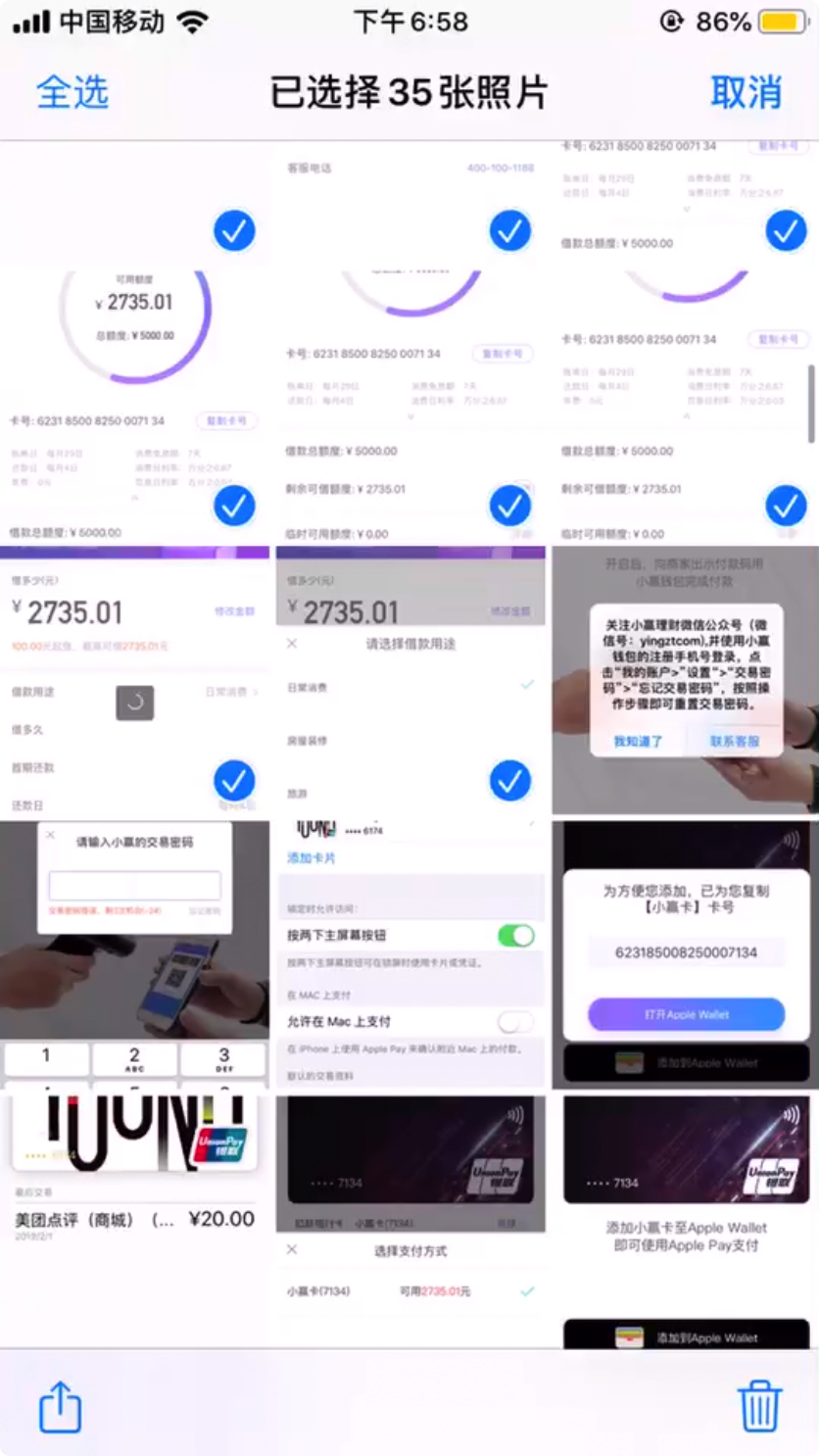
本次案例看下IOS管理圖片的手勢功能:
- 點擊:單選照片
- 滑動:多選照片
試想下,如果不能通過滑動來快速多選某些照片,要用戶一個個點擊的話,太浪費時間了。
06 重力感應應用,和App進行趣味互動

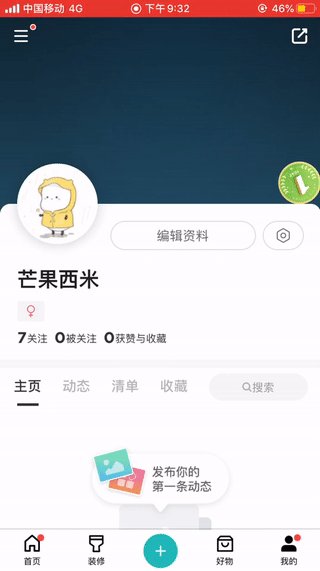
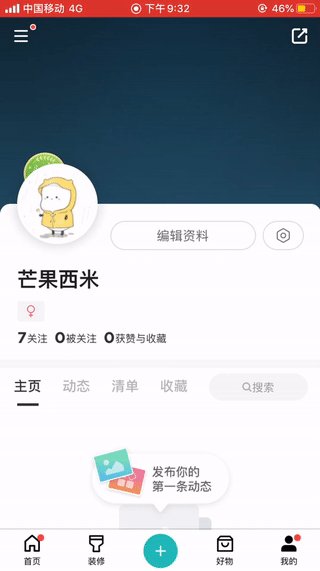
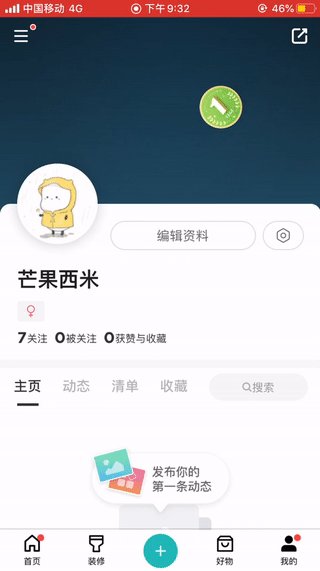
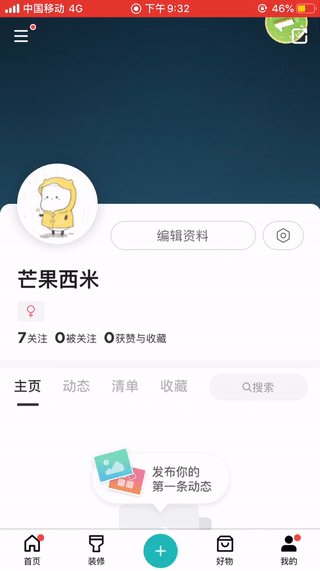
如果你在好好住App中獲得過徽章,進到「我的」頁面你會不經意間發現一個小驚喜,如錄屏所示,徽章會跟著手機的晃動而晃動,從空中掉入地面,有地心引力般,與地面碰撞的時候還會有彈跳的效果。
充滿驚喜感,初次體驗會不時把弄手機,很有趣味性。
但……
徽章的活動區域占據那么高的高度,浪費了空間利用,另外這種互動效果比較“一次性”,初次體驗的用戶會被吸引,等“過完癮”之后就覺得不稀奇了,之后的作用就比較微不足道了。
我的建議是可以酌情保留該趣味互動,如若保留的話,可以適當縮短徽章活動區的高度,給重要的信息(比如用戶主頁)空出更多的展示空間。
07 新建地址交互方案總結

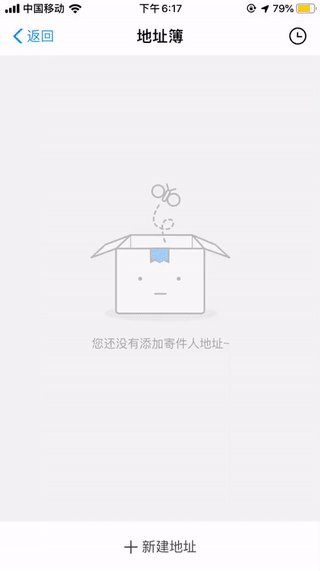
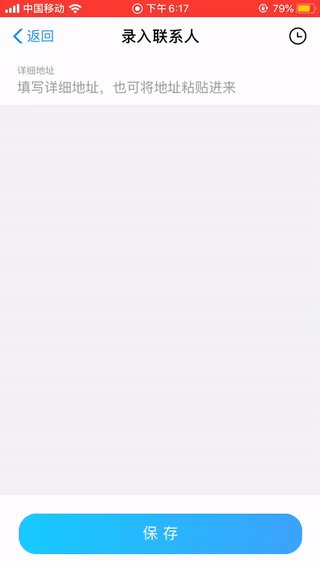
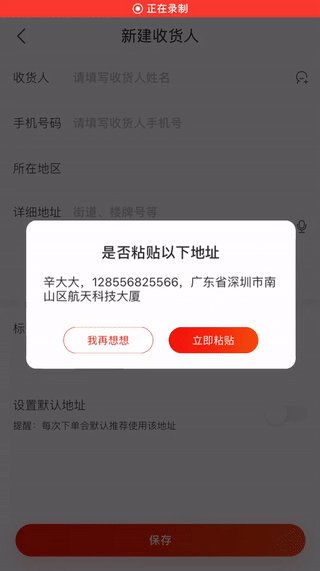
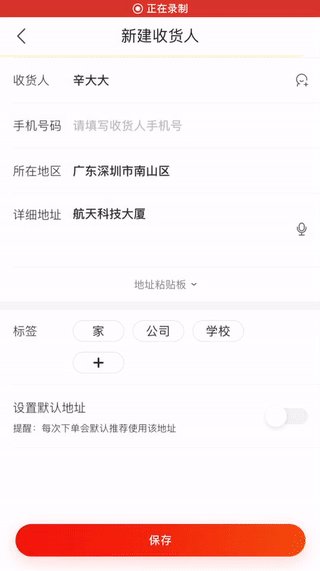
「菜鳥驛站」地址智能識別↑

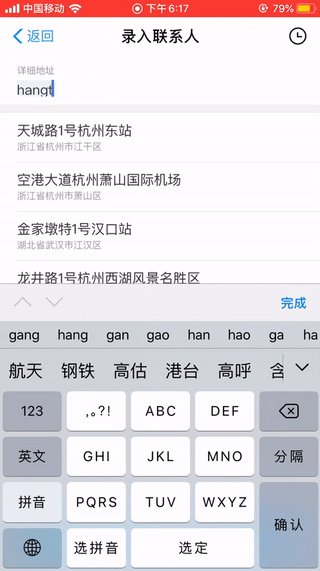
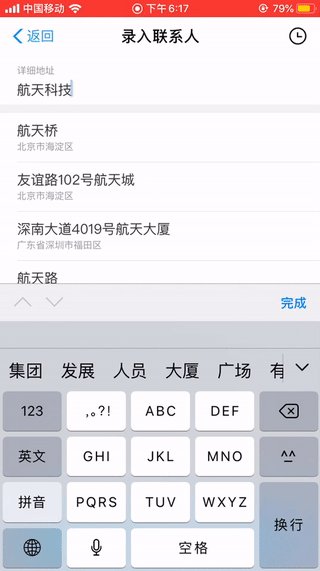
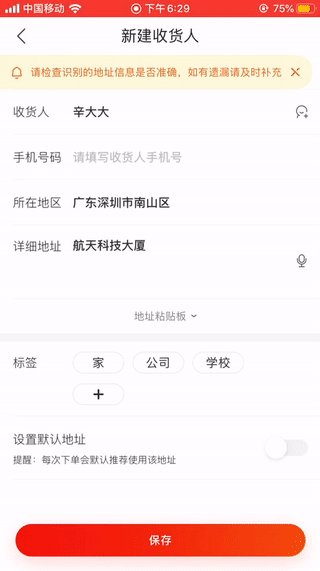
「菜鳥驛站」地址輸入聯想↑
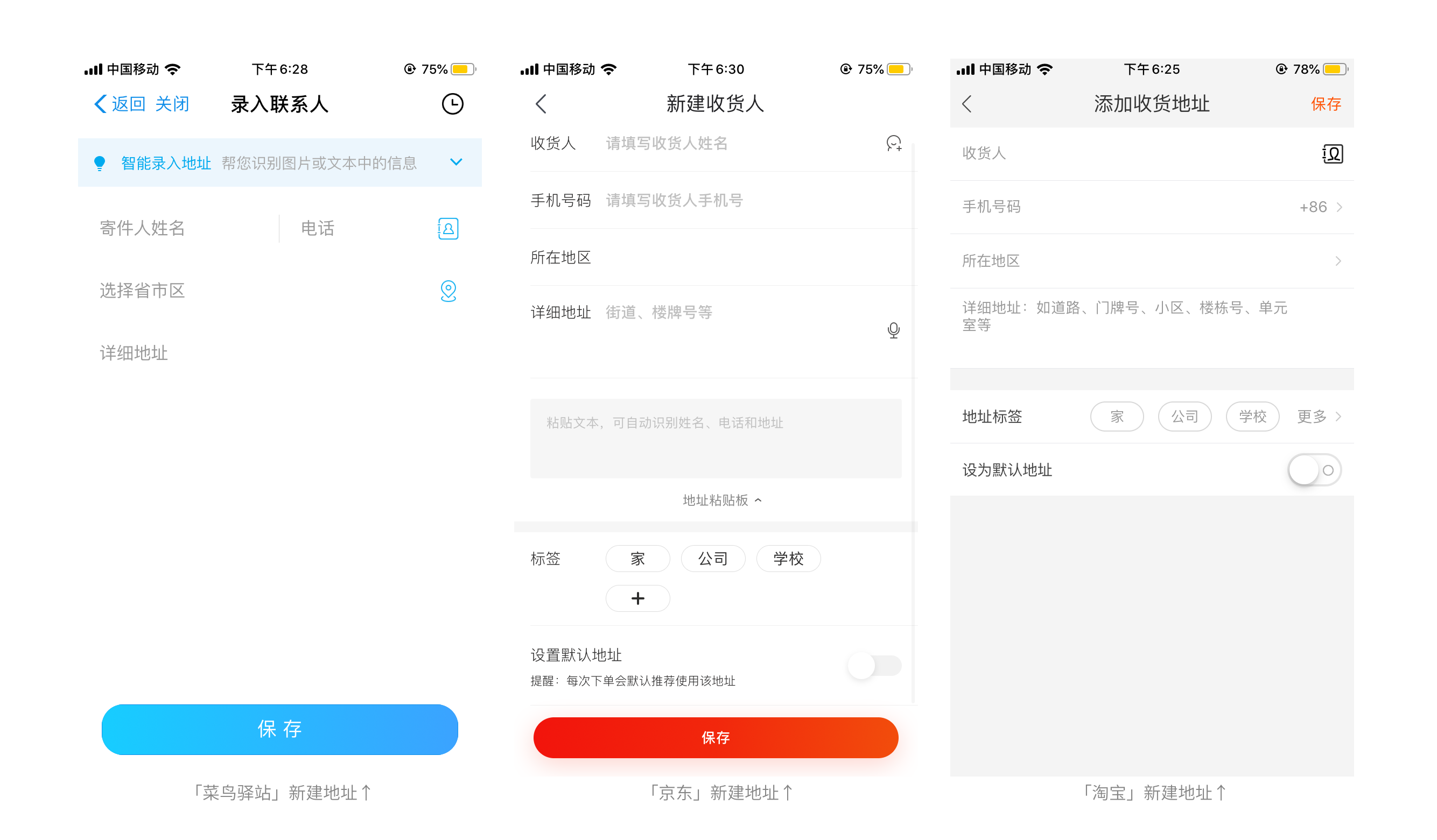
經過對「京東」、「淘寶」和「菜鳥驛站」應用新建地址的交互體驗,最后覺得「菜鳥驛站」更加智能化和快速便捷。

用戶新建地址有兩種場景,一種是手動輸入熟悉的地址,比如家里的公司的地址;另一種是寄東西給他人,這種場景他人往往會先將地址發給我們,這時我們就希望能夠直接復制到頁面上一鍵生成。
「淘寶」不能對地址進行智能識別,而「京東」地址識別又不夠智能。「菜鳥驛站」除了將用戶復制粘貼的內容智能識別成姓名手機號地址以外,還可以對圖片上的地址信息進行識別。
另外,在地址欄手動輸入地址后進行輸入聯想(相關地址聯想)「菜鳥驛站」體驗最佳,大家可以自行體驗下。
是否可優化?
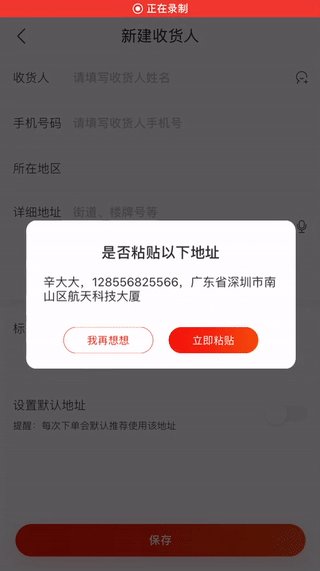
在用戶進入新建地址頁面時進行復制識別,若讀到用戶已經復制了地址,可進行對話框提示用戶是否進行粘貼,若是,將結果智能識別至頁面。
若在「菜鳥驛站」按原始操作來看,用戶需要三步走完:
- 點擊智能錄入地址按鈕
- 點擊輸入框粘貼地址
- 點擊右下的確認圖標(長得像回車鍵)提交給系統進行識別
而按優化方案來看,一步即可。「京東」有采取該方案,如下錄屏所示:

總結
- 用戶新建地址更加智能化,比如智能識別地址、地址輸入聯想等;
- 表單填寫,若存在用戶復制文本粘貼的場景,考慮加入系統自動識別。
08 列表項設置前后狀態案例

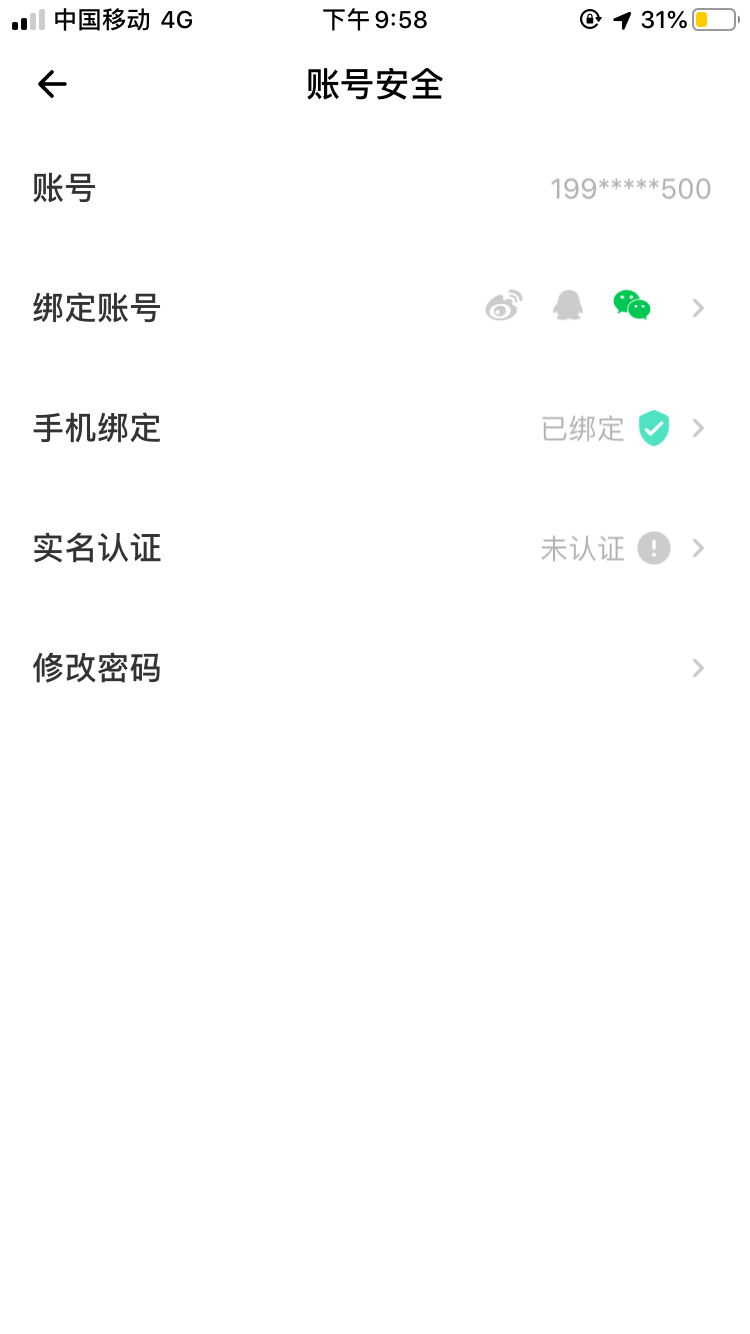
「荔枝App」賬號設置↑
列表項常用于設置中,看到本次案例截圖,「綁定賬號」、「手機綁定」、「實名認證」均存在“未完成”或“已完成”的狀態。排布策略為“左側設置主題,右側設置狀態標識”。
比如:
- 綁定賬號:已綁定的賬號類型圖標正常顯示,未綁定的賬號類型圖標置灰顯示,這樣用戶就不需要進入下個頁面才知道哪些賬號已被綁定
- 手機綁定:未綁定用文案加警示圖標,已綁定則是文案加成功圖標
- 實名認證:同上
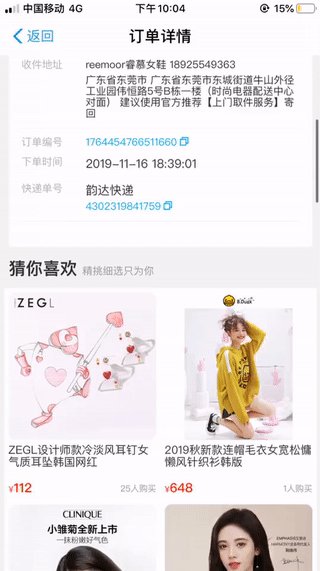
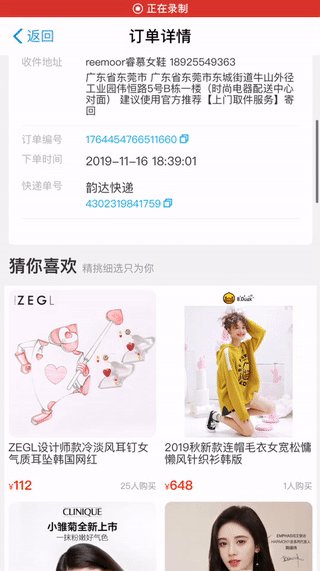
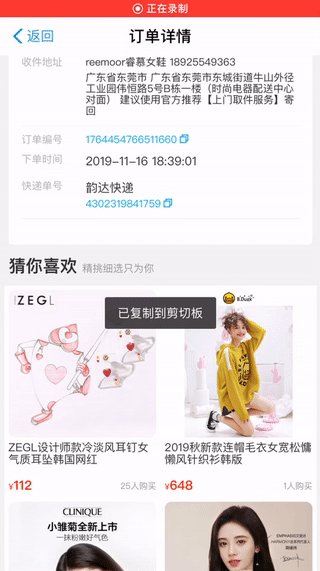
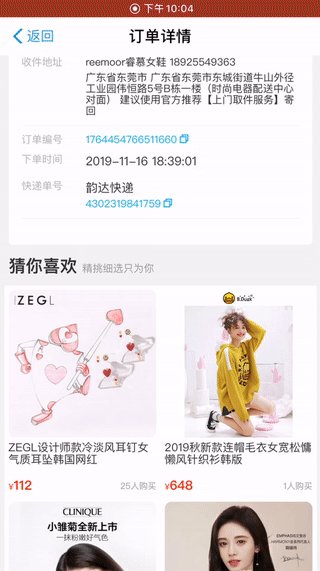
09 有復制需求的文本可進行區分

本次案例不說廢話,在列表項清單中,對于有復制需求的文本內容,往往會設計上可點擊狀態(如品牌色顯示文案+復制圖標)。
如上錄屏中,用戶往往需要訂單編號查詢訂單信息或需要物流單號查詢物流狀態,所以這里用戶直接點擊訂單號或快遞單號即可完成復制,同時App通過toast告知用戶“已復制到剪切板”。
10 你在綠洲App可以懶到評論都不用輸?

微博“嫡子”綠洲,是一個比較小眾的社交App,主打生活分享。
在首頁會自動推動你所關注的博主分享的信息流,快速瀏覽的過程中可以對某分享內容進行評論,「綠洲」WOW按鈕點擊后系統會自動生成一段文案,再次點擊WOW可以快速切換文案內容。
從自動生成的評論來看,都是正向積極的內容,后臺應該有一個WOW評論庫,用戶點擊后隨機選取一則評論內容進行顯示。
從用戶體驗來說,點擊即可進行評論,不需要輸入內容,快速又方便。
但從用戶意向來說,真的有意向進行評論的用戶會選擇該種方式嗎?畢竟自動生成的評論內容模版統一,這類評論在被評論者看來有那么一點“無誠意”。
簡單看了一些熱門分享的評論內容,大多是用戶自主輸入發送的內容,通過WOW發送的評論少之又少。
當然,如果是自己的產品,可以通過數據來判斷“WOW”功能是否真的太雞肋了。
寫在后面
以上觀點帶有個人主觀性,如果你有建議或者更好的設計方案,請指教。
#相關閱讀#
作者:辛小仲;一名正在成長的交互設計師,公眾號:辛小仲。
本文由 @辛小仲 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚