前兩篇,探討了個人對交互設計價值觀的理解,以及其對從業者和用戶的價值。這一篇,我們就來探討一下,如何做到之前提到的 4 點價值觀,先從“周到“開始。僅為一家之言。歡迎留言交流,說出你的看法。

01 怎樣算是周到?
本著嚴謹的態度,先捋一捋概念。
常言道,金杯銀杯,不如百姓口碑。
同理,周不周到,最終還是用戶說了算。那用戶是怎么評判的呢?通常是憑主觀感受。
拿上篇文章中網易號文章編輯頁面的例子來說,因為“保存”和“存草稿”功能做的不夠好,所以給筆者留下了不夠周到的印象。
翻譯過來,就是,一些體驗細節,影響了用戶的印象。
《設計師要懂心理學》這本書中有條原則,叫“整體認知主要依靠周邊視覺而非中央視覺”,
講的是視覺和 UI 層面的用戶認知。就是說,用戶會關注并不顯眼的邊邊角角的設計,而且這些邊邊角角的設計會影響用戶對整體設計的認知和印象。
舉個例子。假如說,微博信息流頁面的掃一掃圖標,在風格、大小等方面和其它圖標不統一,就會給用戶留下比較糟糕的印象,用戶很可能會覺得微博的設計不夠專業。
這些是 UI 設計層面的。在交互設計層面,也是類似的道理:體驗細節會影響用戶的認知。
總的來說,至少在常用的交互細節上,不要給用戶留下負面印象,也不要讓用戶產生負面情緒,避免所有的不周到,才算是周到。

02 如何做到周到?
個人覺得,最關鍵的地方,是滿足好小需求。

啥是小需求?
個人觀點,籠統的講,小需求是一種共性需求,主要是一些體驗細節。比如信息的分類與展示、銜接不同頁面的各種彈窗與提示、對各種狀態的提示、對各種情況的到位解釋,等等。
有小需求,就有大需求。
所謂大需求,更多是一種個性需求,不同的產品,會有不同的大需求。比如短視頻產品,它的大需求會包含視頻的拍攝、上傳、播放等;資訊類產品,它的大需求則包含文章的撰寫、編輯、發布、查看等。

工作經歷,筆者見過一些交互設計不夠周到的產品。它們的共同特點就是:大需求基本上得到了很好的滿足,小需求沒有得到很好的滿足。
這一大段,就圍繞如何更好的滿足小需求來展開。主要建議如下。

1 工欲善其事,必先利其器
筆者有個客戶,是從事教育行業的,之前并沒有接觸過互聯網行業的產品與設計工作。
這位客戶找到筆者的時候,是想要設計一款小程序的界面。當時客戶非常自豪的對筆者說,這個(原型)是我用墨刀畫的,現學現做。
說起墨刀,本人也用過。和 Axure 相比,確實好用太多,在簡潔性和智能性方面,感覺和 Sketch 有異曲同工之處。
關于墨刀如何好用,網上已經有太多溢美之詞。筆者就結合自己的使用經歷,簡單總結一下:
- 好用,上手快。零基礎,只要會操作常用辦公軟件,簡單學一下就能上手
- 內置主流控件(iOS,安卓,WeUI等),非常方便
- 能在手機端預覽。加入鏈接和動效后,會很酷
- 能查看頁面之間的跳轉邏輯。借助工作流功能,可實現這一點
以上主要是墨刀自身的優點。結合本段主題,我們再探討一下,對于日常工作,墨刀這把利器有哪些優勢。
1.1 可以把更多精力花在創作上
當我們不會用一款工具時,通常會有一些挫敗感。如果必須要用,接著很可能就會有一點焦灼了。
而墨刀,基本上不會讓我們體會到這些感覺。
我們也不用花無謂的時間去學習一些艱難的高深的技法,而是可以把更多的時間花在“創作”這件事上。
1.2 可以更好的去滿足小需求
部分公司,可能面臨如下情況。
公司沒有專門的交互設計師,產品的原型由產品經理來畫。產品經理本身還兼任項目經理。
如果項目又特別趕,客觀上,產品經理確實沒有太多時間去關注交互的體驗細節。
主觀上,如果產品經理對這些交互細節的興趣或重視程度不足、同時產品經理上面的決策層也不去抓這些體驗細節,最終的結果,就是產品的原型上可能會丟失很多體驗細節。
筆者就有類似的經歷。
一款 App,產品經理用 Axure 畫的原型。評審或宣講需求的時候,大家都是在電腦或會議室大屏幕上來看這個原型,同時所有人最先關注的是大需求。
理解完大需求,會有部分同學就大需求提出自己的看法或建議。最后,才會有部分同學就小需求指出不足并提出建議。
受限于職責、時間等各種因素,大家也不可能針對小需求提出太多建議。結果就是,仍然會有相當數量的小需求被遺漏,或者沒有被很好的滿足。
墨刀有兩個功能,可以較好的規避這些問題。一個是工作流功能,一個是手機端預覽功能。
工作流功能,類似流程圖,即把所有頁面以合乎邏輯的方式鏈接起來。客觀上,會促使我們畫出所有包含小需求的頁面,包括彈窗、狀態提示等。
支持多人的手機端預覽功能,使得我們在手機上,可以通過點擊等方式來模擬體驗這款 App。這樣的環境下,我們會更容易理解大需求,也更容易發現小需求存在的問題。
所以,個人的建議,就是用墨刀來畫原型,同時把工作流和多人手機端預覽(針對 App、小程序)這兩項,作為硬性標準。
2 去用去感受
一款產品,在體驗或使用時,非常容易發現問題。
因為這時候,我們可以松弛下來,把自己切換成普通用戶。忘掉所有費腦子的需求和設計原理,只依賴經驗和直覺來用這款產品。我們的主觀感受,會告訴我們,這款產品的交互,到底周不周到。
據陸樹燊的《微信團隊的實驗室文化》一文顯示,張小龍評審微信的功能,不看原型圖,不看設計稿,也不看 Demo,而是體驗前后臺代碼開發好后的產品。這就意味著,如果一個功能在給到用戶前有 N 個方案,就會有 N 個方案對應的前后臺代碼。
一定程度上,微信團隊就是通過這種在正式發布前反復試錯、不斷打磨的方式,最終給用戶提供了優秀的交互體驗。
估計,絕大部分團隊和公司,都做不到微信這樣,開發 N 個版本,并去一一體驗和比較這 N 個版本。
無法體驗已經開發好的 N 個版本。但是,在真實的設備上體驗 N 個原型,我們還是可以做到的。
原型雖然沒有開發好的產品那么順暢和流暢,但是,如果用墨刀在手機端體驗一款加了鏈接和動效的 App 原型,一樣可以發現很多問題。
不過,根據經歷和觀察,筆者發現,我們人類,是不喜歡體驗原型的。
想一想,平常工作中,我們可能會樂此不疲的去體驗開發好的測試版產品。但對于原型,大部分時候,都是匆匆忙忙就過掉了。
個人有個猜測,就好像人類喜歡逗貓遛狗、卻不太喜歡逗桌子上的模型貓和模型狗一樣,我們人類是不太愿意花費太多時間和精力去和原型這種“假產品”互動的。
所以,某種程度上,體驗原型,是一種反人性的行為。
但卻是一種非常經濟和高效的方法。
因為首先,大部分時候,我們都是先選中一個原型方案,然后去設計、去開發;其次,等到開發好進入測試環節,這時候,原型往往就成了測試的標準,依靠測試來優化原型是不現實的。
所以,結合現狀,綜合來看,小需求能不能得到很好的滿足,很大程度上還是要依靠原型。
也就是說,很有必要對原型進行優化。具體方法,就是在真實的設備上體驗原型、反復體驗、多人體驗,并進行相應優化。
3 參考設計規范
如前所述,用利器來創作原型,反復在原型里體驗產品,這些強調的是內部力量,即自身的努力。
下面,再談一談外部力量,即外界海量的知識與經驗。
說起外界知識,除了直接參考其他產品的設計以外,大家參考最多的,可能就是《iOS Human Interface Guidelines》和《Material Design》這些設計規范了。
根據筆者的實際經驗,這兩個來自蘋果和谷歌的設計規范,很多時候,我們都是拿它們當字典用。即哪一點不會或不太確定的時候,去翻一翻查一查。
雖然這倆規范很優秀,但是卻很難被我們“物盡其用”,因為它們的知識體系過于龐大,有點像一本字典。拿著“字典”里的每一條原則去檢驗我們的交互設計,這是很難做到的。
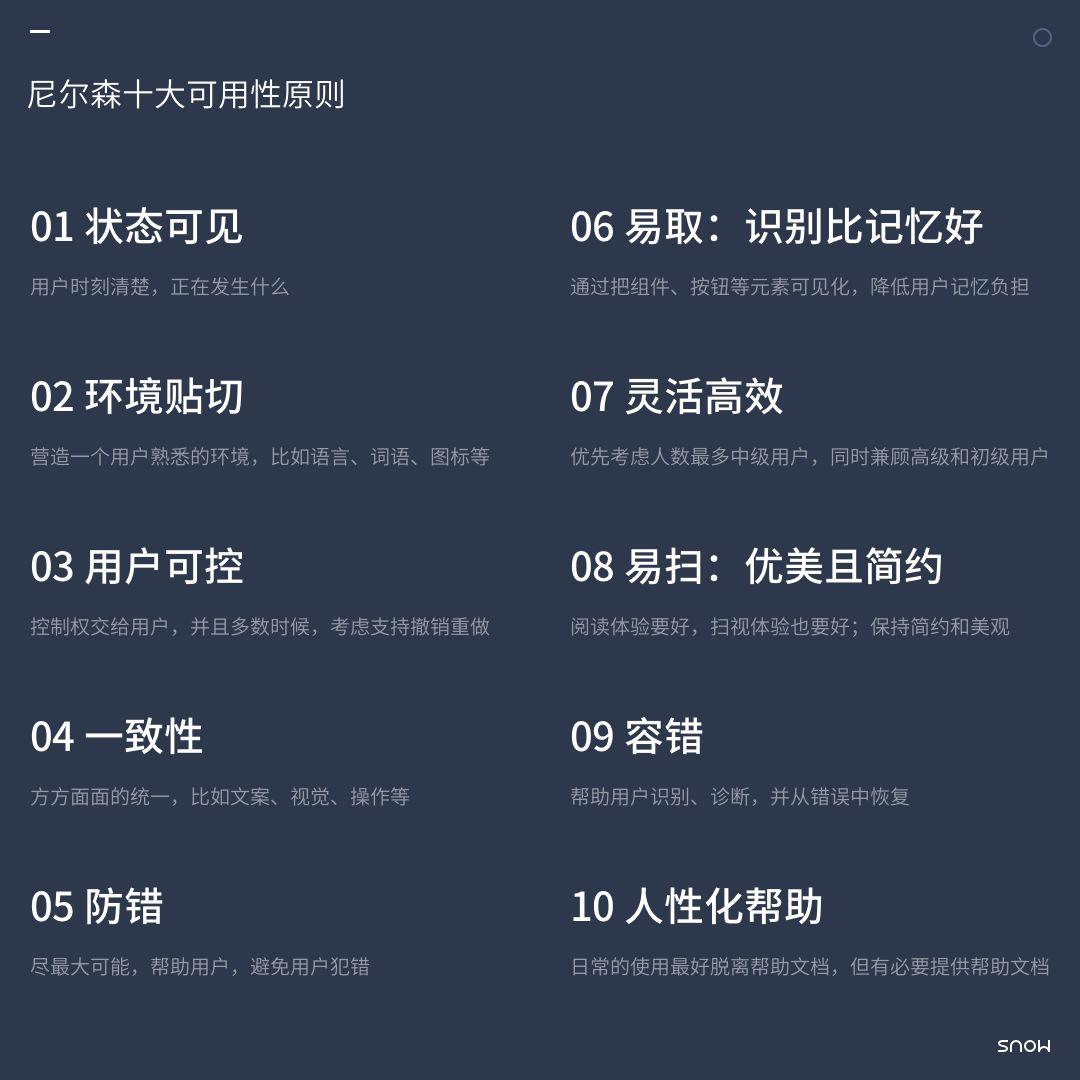
但是有一個設計規范,去非常適合拿來檢驗我們的交互設計,那就是尼爾森十大可用性原則。
太詳細的就不贅述了,這里我們再簡單回顧下這十條原則。
1)狀態可見
用戶時刻清楚,正在發生什么
2)環境貼切
營造一個用戶熟悉的環境,比如語言、詞語、圖標等
3)用戶可控
控制權交給用戶,并且多數時候,考慮支持撤銷重做
4)一致性
方方面面的統一,比如文案、視覺、操作等
5)防錯
盡最大可能,幫助用戶,避免用戶犯錯
6)易取:識別比記憶好
通過把組件、按鈕等元素可見化,降低用戶記憶負擔
7)靈活高效
優先考慮人數最多的中級用戶,同時兼顧高級和初級用戶
8)易掃:優美且簡約
閱讀體驗要好,掃視體驗也要好;保持簡約和美觀
9)容錯
幫助用戶識別、診斷,并從錯誤中恢復
10)人性化幫助
日常的使用最好脫離幫助文檔,但有必要提供幫助文檔

個人非常建議,在日常工作中,把尼爾森十大可用性原則作為一把標尺,來時時刻刻檢驗我們的交互設計。
結語
交互設計,在涉及體驗細節的小需求上,避免所有的不周到,方才是周到。
用利器創作原型,要包含流程圖;多體驗原型或產品,以體驗結果為準、而非討論結果為準;參考優秀的設計規范,用尼爾森十大可用性原則來檢驗原型。
以上三點,可以幫助我們做到交互設計的周到。
其中,個人認為,最為核心的是第二點:多體驗原型或產品,直到自己覺得周到為止。
因為,正如電影《霸王別姬》的一句臺詞所說:人,得自個兒成全自個兒。
相關文章
作者:Leeo,微信公眾號:SnowDesignStudio(ID:snow-design)
本文由 @SnowDesign 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚