本期《交互設計KASH系列》分享的是:版式設計原理的4大準則。

古人云:“愛美之心,人皆有之”,更何況在如今這個動不動就“顏值擔當”的互聯網環境下,產品的「顏值」顯然已成為產品構建過程中的關鍵因素。
對于交互設計師或是產品經理來說,雖然產品的顏值并不由我們直接負責,但是我們工作的交付物——交互文檔/原型圖,在很大程度上需要一定的「顏值」,以及較好的版式設計能力,來保證高效、準確地向上下游傳遞產品目標和交互方案。
所以,我接下來將從「版式設計」的角度,先后分享版式設計的4大原則和視覺動線,幫助大家去構建視覺設計的基礎知識框架。
版式設計的黃金準則
版式設計的目的是為了向用戶更好地表達信息,并且將信息以更好地視覺效果呈現出來。版式設計原理書籍里有一本經典之作——《寫給大家看的設計書》。
書中介紹的四大版式設計原則(對齊、重復、對比、親密)就是為以上目的服務的,好的設計往往也就是因為很好的滿足這四大黃金原則。

對齊
任何元素都不能在頁面上隨意擺放。每一項都應當與頁面上的某個內容存在某種視覺聯系。不同的元素之間可能距離遠近不同,可以通過為不同的元素制造某種對齊來實現整齊有序。
盡管這些孤立元素在頁面上的物理位置可能并不靠近,但是通過適當放置,可以讓它們看上去是有聯系而且相關的,并且與其他信息統一。一個精美的設計不論最初看上去多么雜亂無章,總能找出其中的對齊方式。

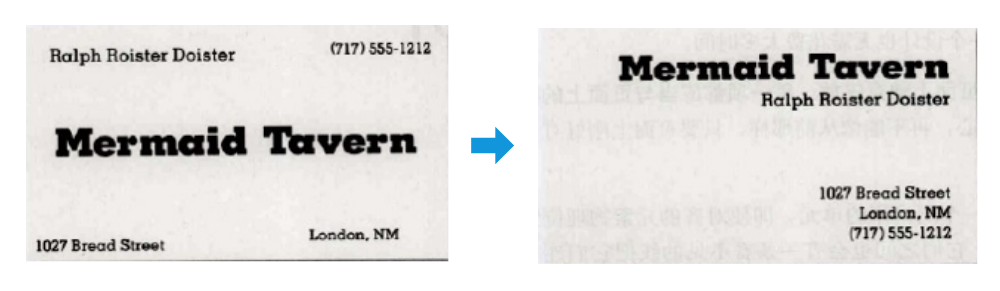
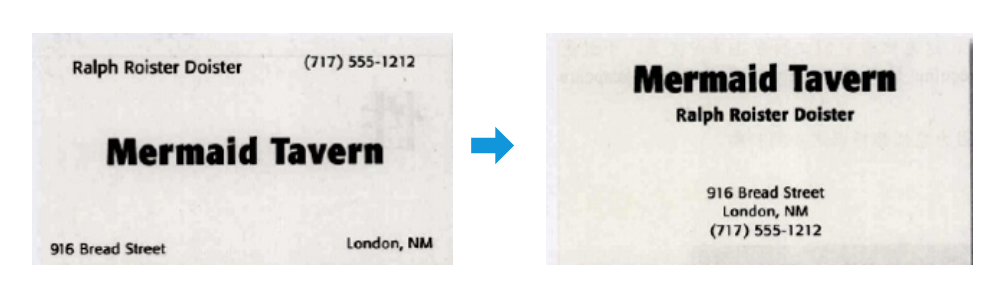
左邊名片上的元素就好像是隨意扔上去一樣,導致任一元素與名片上其他元素看上去沒有關聯。
當我們把所有元素都移至右側,使它們按同一種方式對齊,現在信息立刻就更有條理了。

盡管在信息元素很多的信息列表頁,我們也能找出很多對齊方式,這些對齊方式的組合,可以讓頁面元素更有序高效的傳遞給用戶。例如上圖的知乎APP首頁。
重復
設計元素的表現形式需要在整個頁面中重復。重復元素可能是一種粗字體、一條粗線,某個項目符號、顏色、設計要素,某種格式、空間關系等。
重復有助于組織信息,這可以幫助讀者瀏覽各個頁面。它有利于將設計中單獨的部分統一起來。即使在一個只有一頁的文檔中,重復元素也可以建立一種連續性,將頁面「有序地組織在一起」。

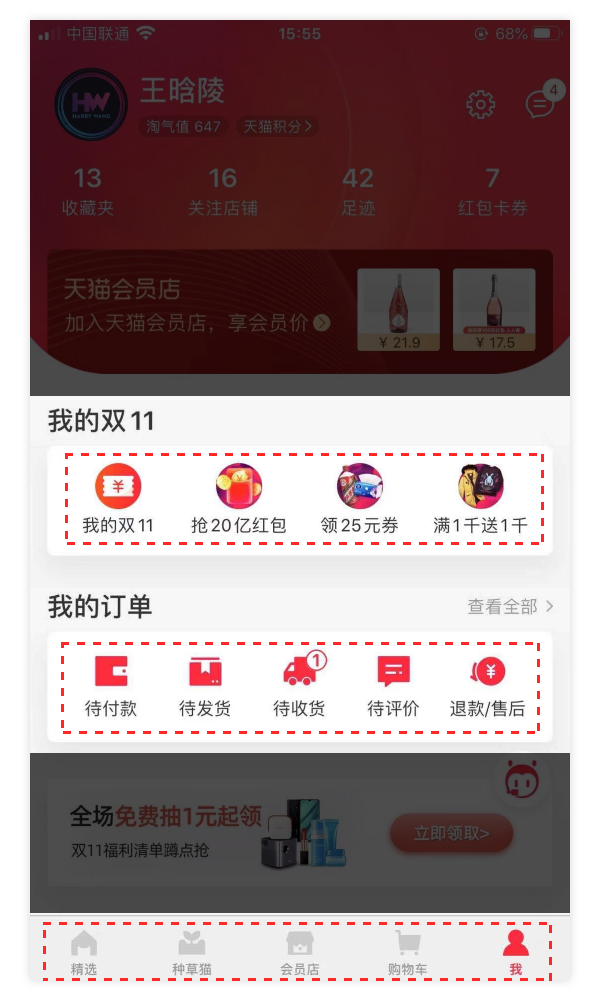
在天貓APP>我的頁面,我的雙11、我的訂單屬于當前頁面信息架構的第一層,所以邏輯上是并列的關系,這導致UI層面的表現形式也極度相似和「重復」;同時,我的雙11、我的訂單下包含的信息元素在邏輯上也是并列關系,所以UI表現形式也是遵循重復原則。
對比
頁面上的不同元素之間要有對比效果,幫助讀者快速捕捉到不同重要性的信息。對比對于信息的組織至關重要,讀者一眼看到文檔就能立即理解文檔的內容。要增加有意思的對比,最容易的方法就是實現字體對比,還可以利用線、顏色、元素之間的間隔、材質等形成對比。

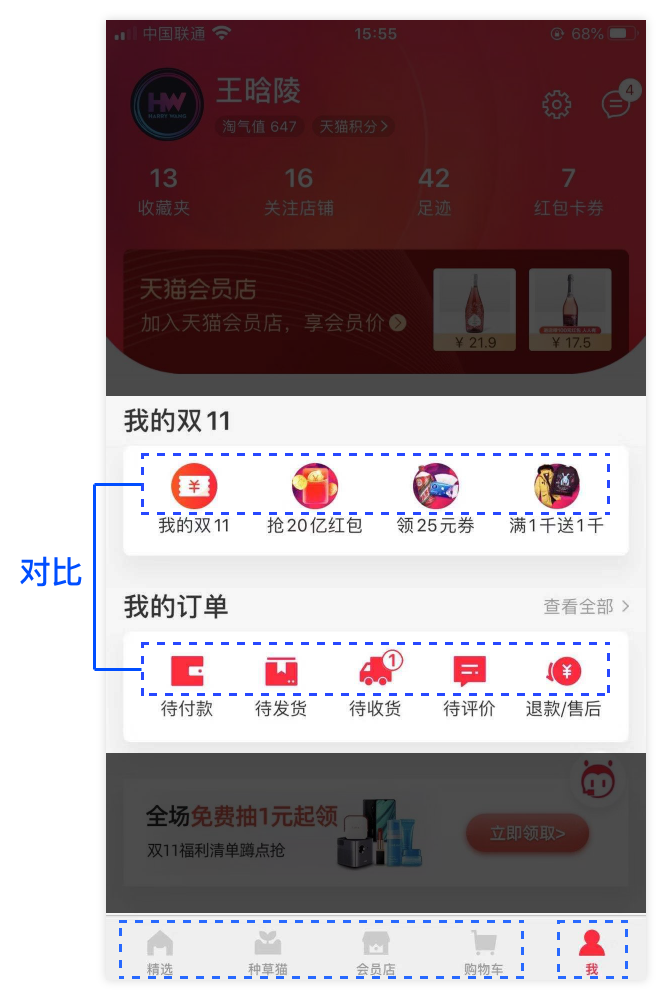
還是剛剛的頁面案例,在雙11的產品目標下,這個頁面需要將雙11主題突出顯示,所以我的雙11、我的訂單下的功能圖標UI風格作了差異化處理,其中雙11的功能圖標相比我的訂單更具獨特性,目的是更好地傳遞功能按鈕入口背后的信息量和優惠活動信息。
親密
親密原則:將相關的項組織在一起,移動這些項,使它們的物理位置相互靠近,這樣一來,相關的項將被看作凝聚為一體的一個組,而不再是一堆彼此無關的片段。

我們看上面的名片案例,當你的眼睛看左邊的名片時,是不是停過5次?
這個名片上放置了5項孤立的內容。你是從哪里開始的?可能是從中間,因為中間的短句字體最粗。接下來看什么?
當我們將同類信息親密地組織到一起后,閱讀起來就會更輕松,也會更高效地理解信息。
親密性的思想并不是說所有一切都要更靠近,其真正的含義是:如果某些元素在理解上存在關聯,或者相互之間存在某種關系,那么這些元素在視覺上也應當有關聯。

微信讀書APP的發現頁,在「朋友們在讀」卡片UI表現形式上,書籍類信息被「親密」地組織到了上方,朋友/社交類信息被「親密」地組織到了下方。
寫在最后
- 版式設計原理源于平面設計,但仍然適用于互聯網產品的UI設計,因為二者設計的目的都是將信息有效、有序、快速地傳遞給讀者和用戶。
- 本文分析的版式設計原理的四大原則(對齊、重復、對比、親密),在實際運用中并不是獨立的,而是需要互相配合,方可設計出不錯的頁面。所以,如果我們多去觀察身邊的版式設計(雜志、網頁、APP…),你會發現這四大原則無處不在。
感謝你的閱讀,我們下期再見。
小插曲
我在參加人人都是產品經理2019年度作者評選,希望喜歡我的文章的朋友都能來支持我一下~
點擊下方鏈接進入我的個人參選頁面,點擊紅心即可為我投票。
每人最多可投10票哦,登陸了之后就有5票,投完之后可以點擊主頁的“再投5票”就有機會增加5張選票~
投票即有機會獲得百萬驚喜禮品&起點學院千元豪禮哦!
投票傳送門:http://996.pm/7d1vV
#專欄作家#
王晗陵,微信公眾號:設計意志(ID:D-Minder),人人都是產品經理專欄作家。關注交互/UI設計領域及職場能力,擅長需求分析、用戶體驗和原型設計。
關注公眾號「設計意志」,即可查看交互KASH全系列文章。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚