編輯導讀:在Material Design發布的7年之后,谷歌帶著全新的Material You進入我們的的視野,即便I/O大會中甘當了綠葉,但在設計圈依舊引發了不小的轟動。相比Material Design,Material You到底有哪些變化呢?本文作者將從四個維度進行分析,希望對你有幫助。

一個設計趨勢的翻新,大概需要 7 年的時間。
從初代Mac OS的像素黑白圖標(1984年),到首次為圖標加入立體質感的Mac OS System7(1991年);
從16-bit環境下擁有豐富色彩的XP(2001年),到Vista系統中首次運用磨砂玻璃和實時動畫的aero(2007年);
從第一代iPhone中的aqua擬物風(2007年),到iOS7轉型扁平(2013年)以及Material Design這一偉大語言的誕生(2014年)。
而在Material Design發布的7年之后,谷歌帶著全新的Material You進入我們的的視野,即便I/O大會中甘當了綠葉,但在設計圈依舊引發了不小的轟動。
那么,相比Material Design,Material You到底有哪些變化呢?
下面,我簡單從四個維度,來為你揭開Material You的神秘面紗~
一、更大、更粗!
這大概是我粗看宣傳片后最直觀的視覺感受了~
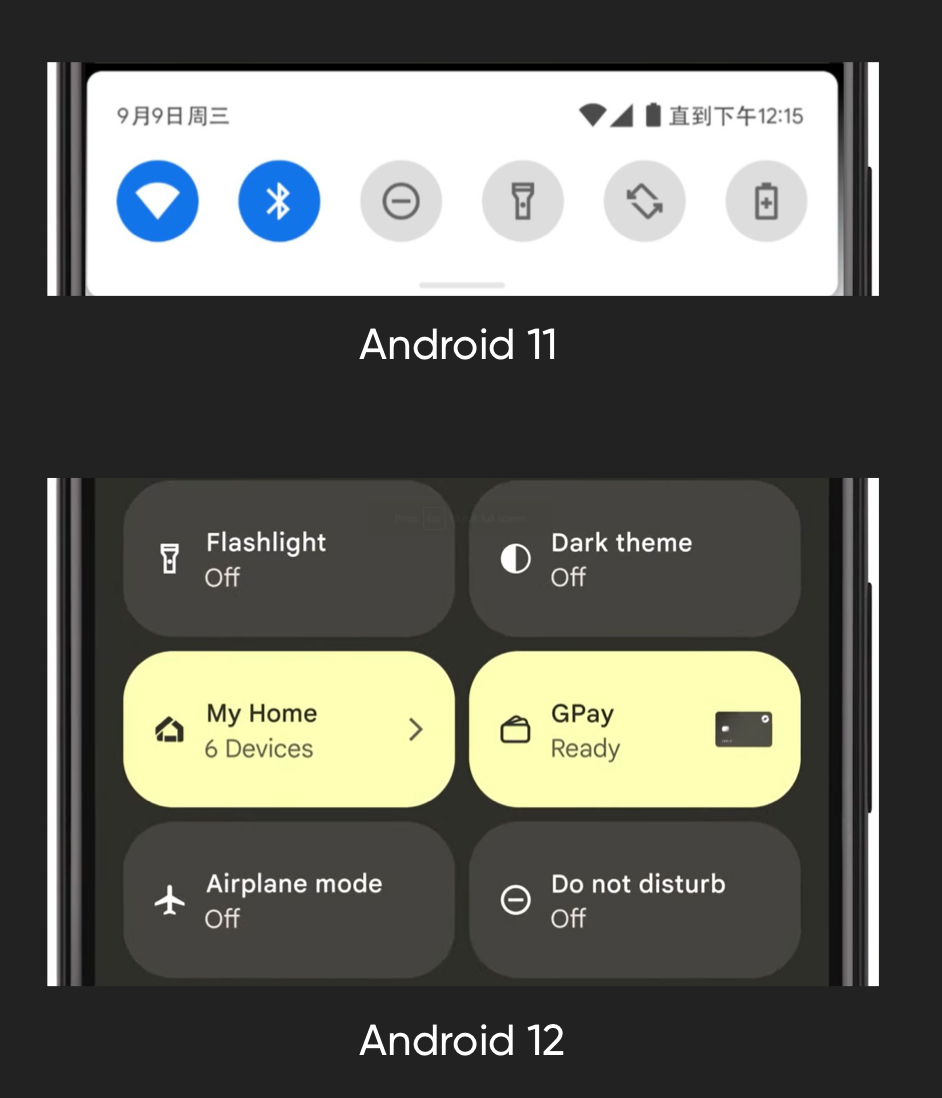
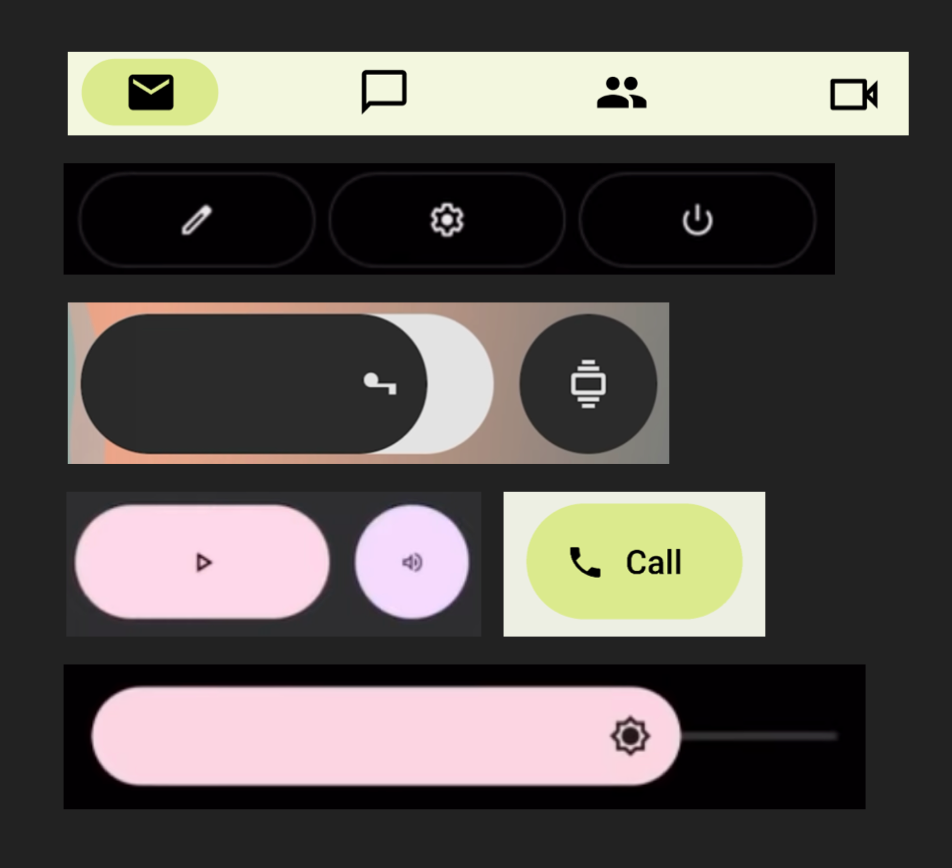
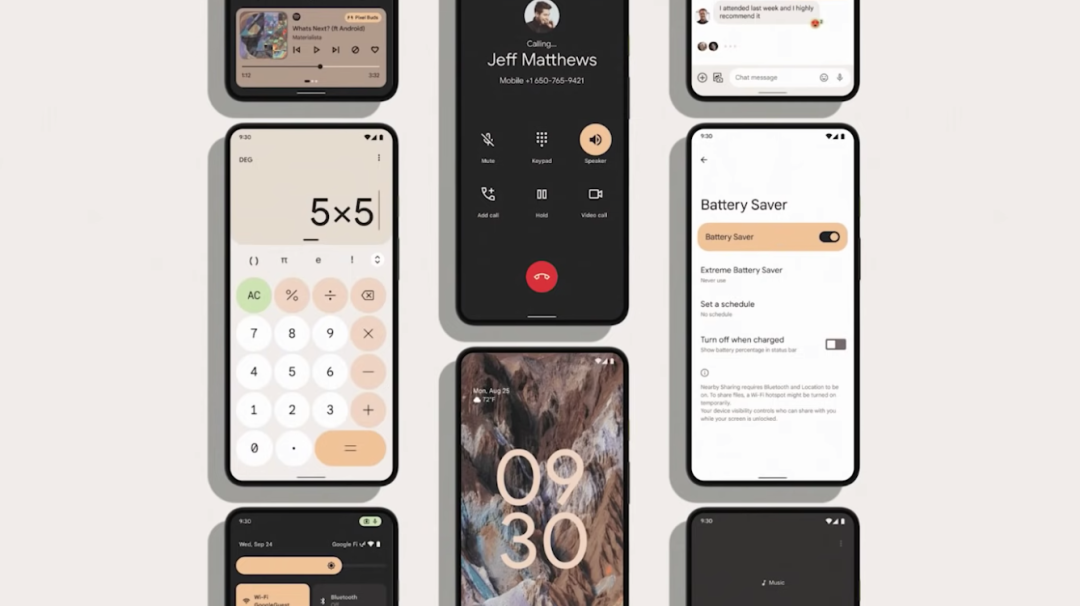
拿控制中心舉例。以往的Android 11中,控制中心默認6個圓形icon單行布局。但是!!使用了Material You的Android 12,將原本的圓形icon擴展成了接近半個屏幕大小的超大按鈕。

粗略計算了下,同等分辨率設備下,面積足足大了將近七倍!
這么做無疑大幅提升了點擊體驗。畢竟根據菲茨定律來看,移動端設備中,點擊目標越大或者距離手指越短,所花費的點擊時間越短。Android 12的這種設計很好得滿足了面積和距離兩個條件,用戶點擊起來會非常得爽快。
另外,在一些不可控的場景(擠地鐵、走路等)下也可以降低誤觸的幾率。這一點是很棒,不過帶來的弊端就是空間的大量占用。
Google為了一屏內能露出其他信息,默認狀態下只能顯示四個控制選項,用戶想要查看更多得需要通過額外的下滑手勢觸發。
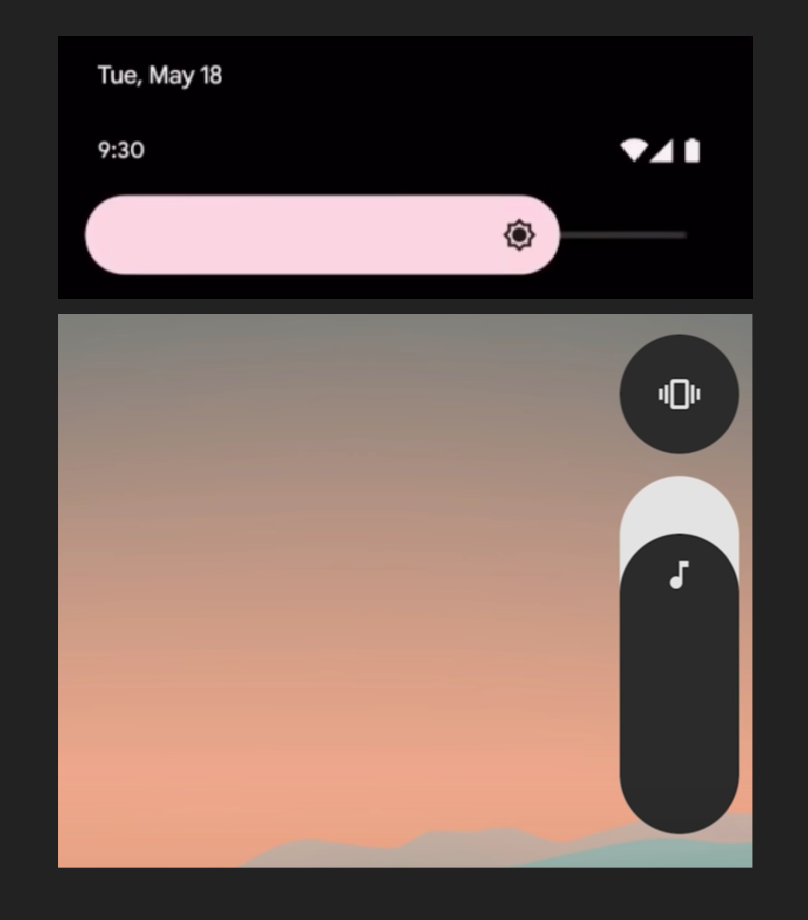
另外,滑塊相比以往也粗了一大截,和按鈕一樣的道理。

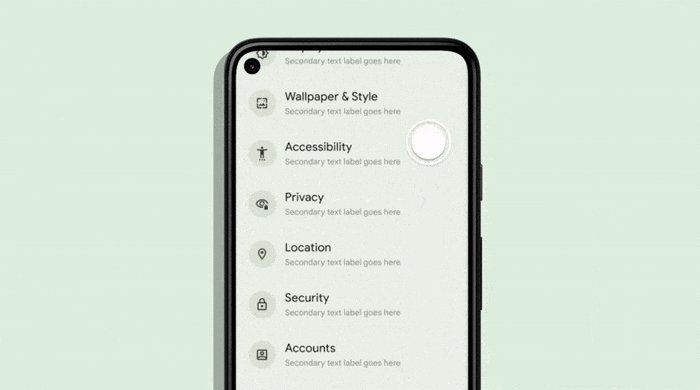
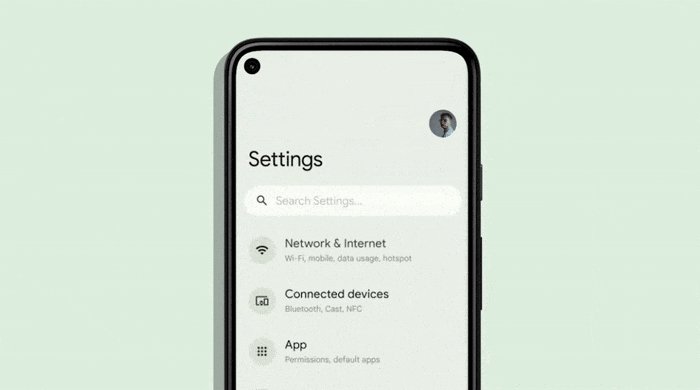
二、更圓、更豐富!
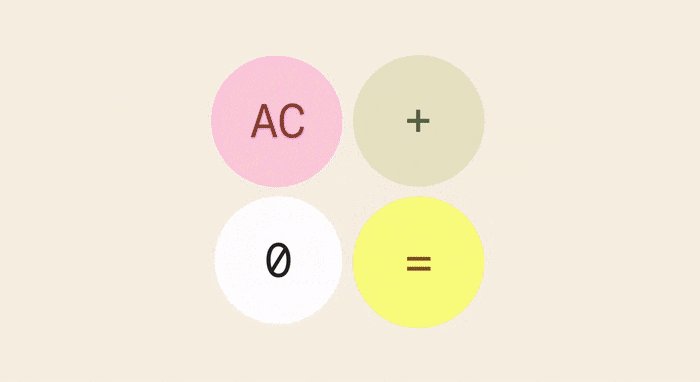
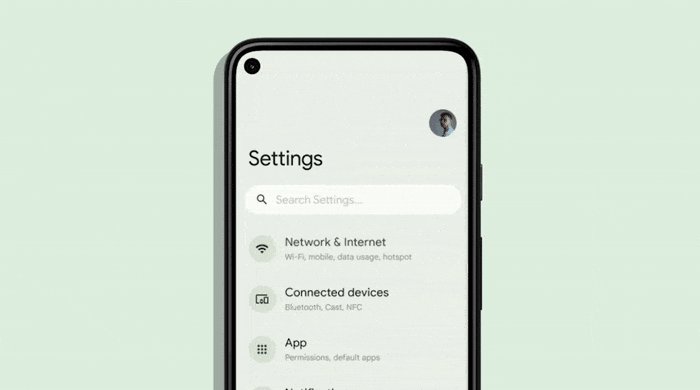
Google的這次翻新一改以往的小圓角風格,幾乎所有的形狀都像iOS14那樣圓潤。

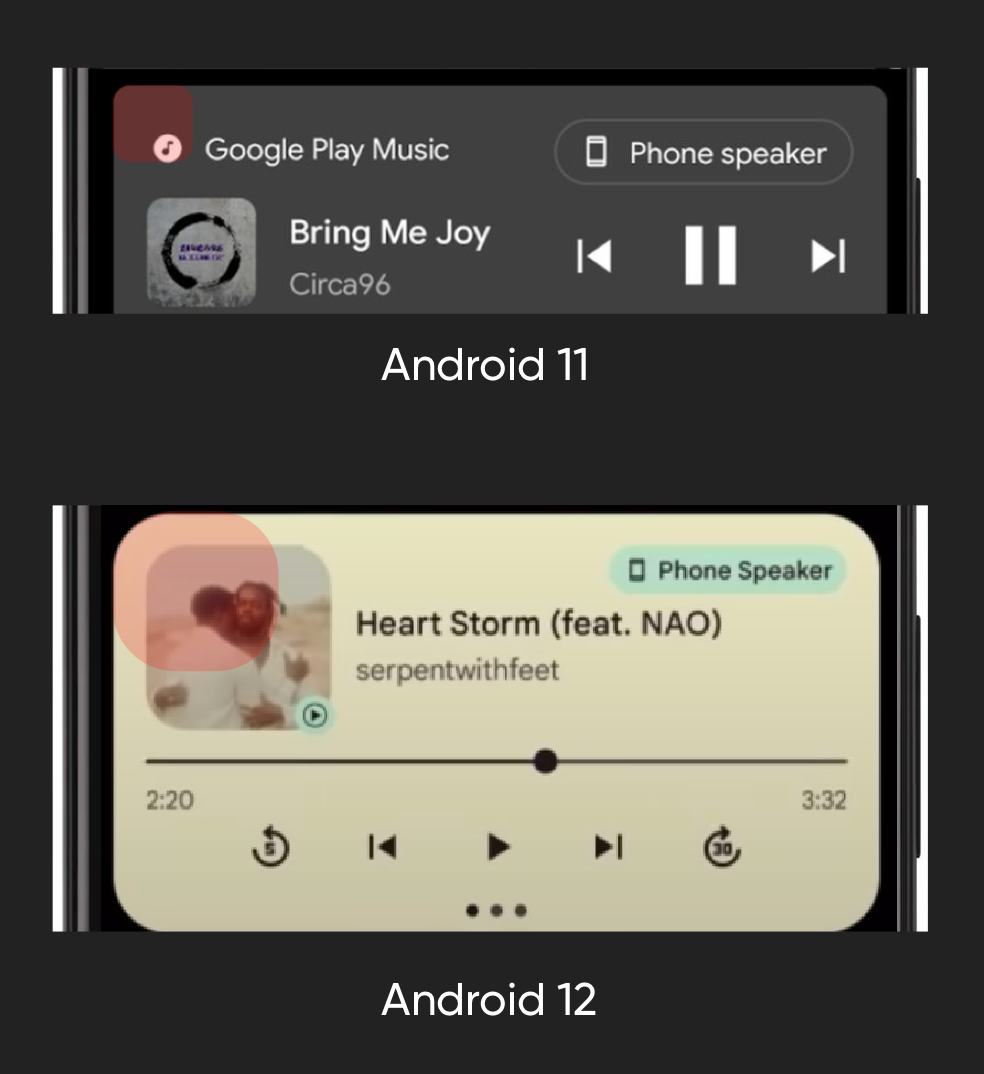
拿控制中心中的音樂播放器來說,應用了Material You語言的Android 12系統的圓角,比Android 11多出了將近4倍。

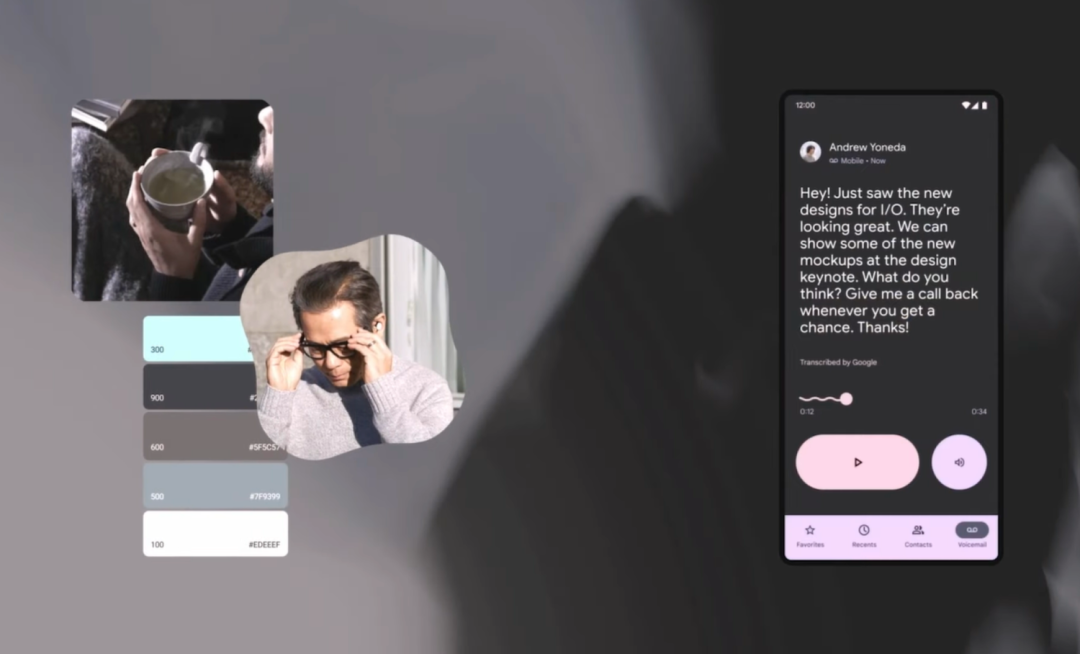
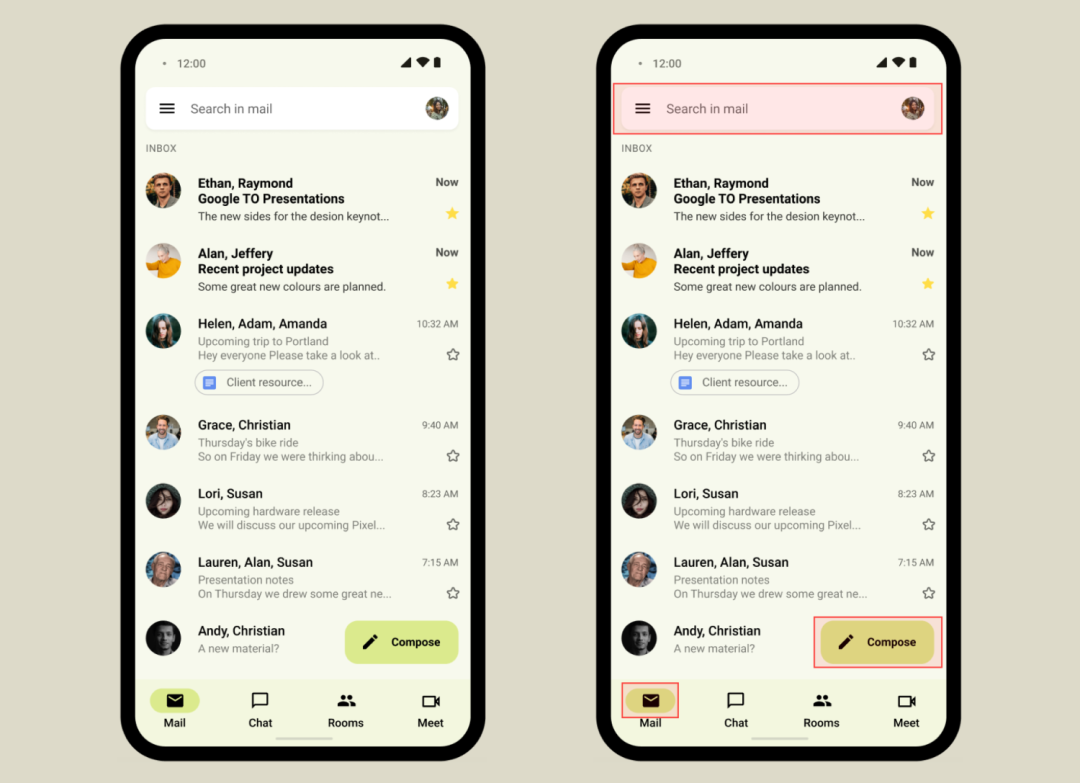
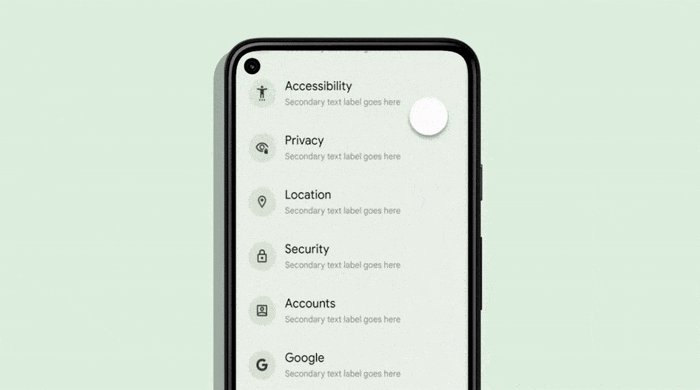
而其他地方,也存在著大量全圓角形狀(即膠囊形狀)和圓形形狀的使用。比如音量和亮度滑塊、標簽欄選中后的高亮色塊、voicemail的主次按鈕等等。

從圓角的特性來說,圓角越大,它所傳遞的親和感更為強烈,同時也更容易引導用戶聚焦到形狀內的內容中。所以變圓這個趨勢我猜測可能也與之相關。
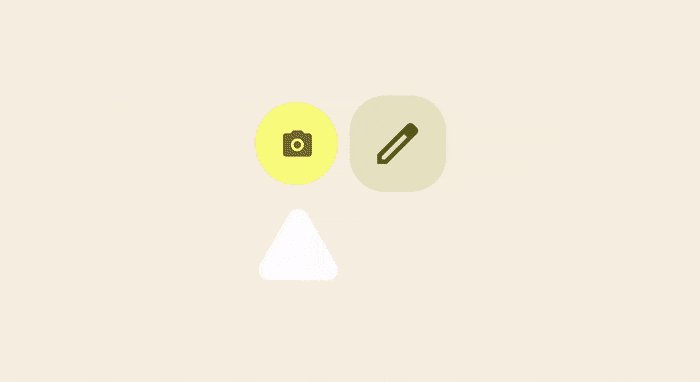
另外,Material You打破了我們常規對UI形狀的認知,它不會拘泥于特定的某一類形狀。圖形語言更加多變豐富。

不過,當同一界面中出現了各種圓角不一的形狀后,無疑會給大腦增加認知負擔。比如郵件列表頁中,標簽導航選中態、FAB按鈕和頂部導航類使用了三種不一樣的圓角。也許Google有自己的某些考量,不過這種感知上的不一致確實讓我有些困惑。

三、更真實、更舒服!
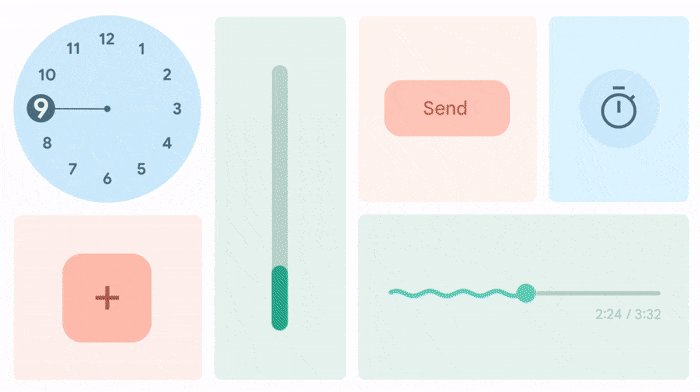
Material Design貼近真實物理規律的動畫一直是我很鐘意的一點,之前做概念項目時也有參考過。而這次的Material You,動畫更加貼合我們在現實世界中的感知,讓人感覺非常真實和舒服。
舉三個🌰🌰🌰
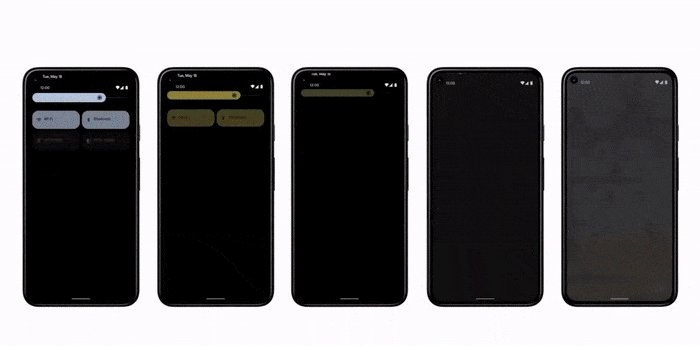
比如,在用戶滑至內容底部時,內容用被拉伸的彈性動畫代替了以往常規的高光反饋,讓用戶清晰感知到他們滑至盡頭時產生的拉扯感。想一想也是,當我們在現實世界里,大半夜拉抽屜拉到底后,突然給你來道正義的光也是蠻詭異的。

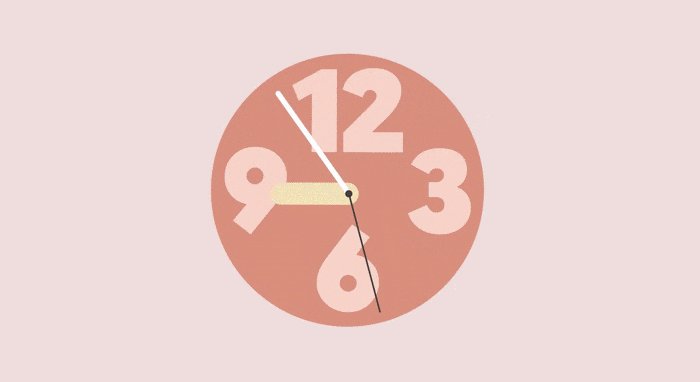
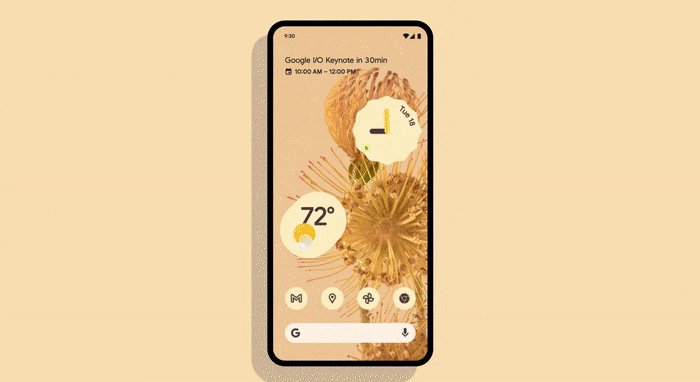
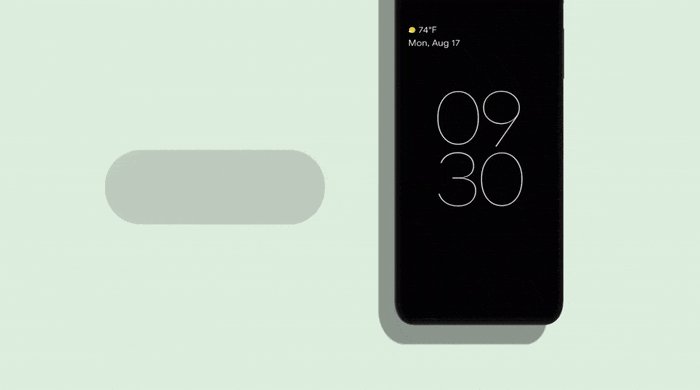
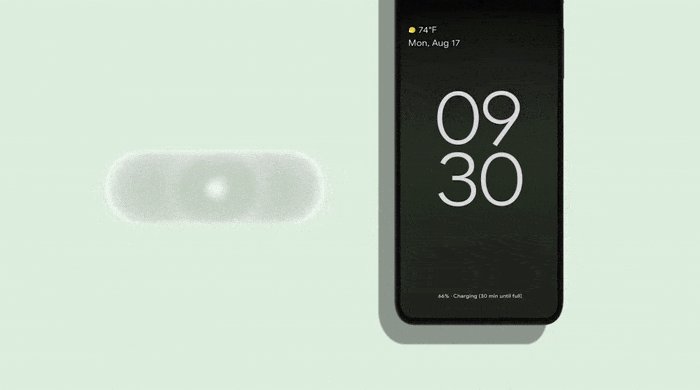
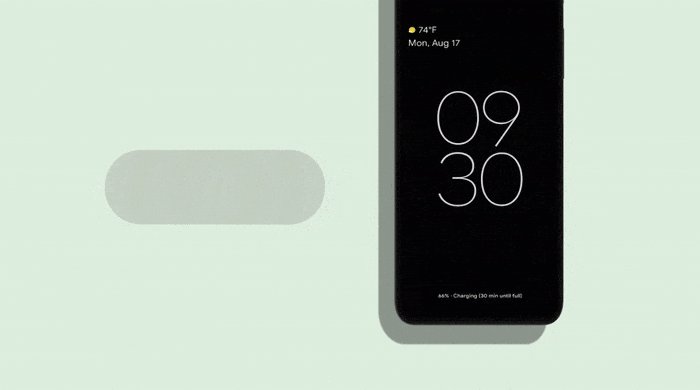
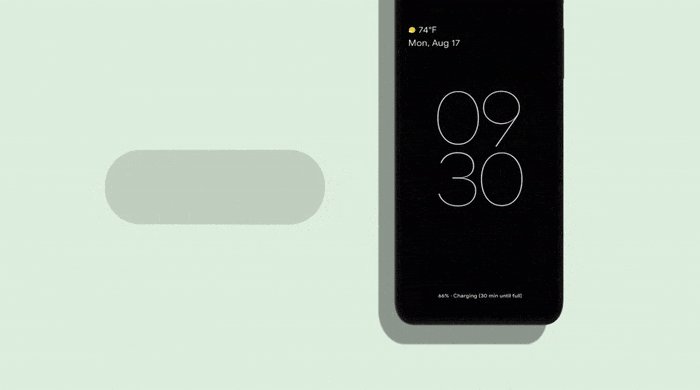
比如,手機在充電后,會出現漣漪般擴散的微光閃爍。同時,時間的字重也會出現同等節奏的變化。

比如,手機AOD(Always On Display,即息屏顯示動態信息,比如miui在11代后可以在息屏狀態下顯示簽名、表盤)和鎖屏間的轉換動畫會與現實世界的操作完美呼應。
當用戶拿起手機后,亮屏方向即來自設備拿起的方向,而鎖屏后,暗屏方向即來自按鍵的方向。動畫整體讓人感覺非常得自然、絲滑和恰到好處。

四、更個性化、更自由!
個性化大概是Material You設計系統最核心、最引以為豪的一部分了。
畢竟在這之前,個性這玩意兒一直是被壓抑的狀態。
如果把手機系統比喻成土地,iOS在誕生之初就早已在自己規劃的土地上建好了建筑。而以工程師們為主導的Android則是一篇無人管理的荒野,任何人都可以在上面建造自己想要的東西,混亂和無序就是那時Android的代名詞。
直到2014年I/O大會所發布的Material Design,才成功實現了Google的首次設計革命。

Material Design用以打造鮮明、美觀和統一的設計體驗,為全世界的安卓產品提供一致的規則和組件框架。
但是,Material Design的問題就是——
太統一、太無聊了。
Michal Malewicz在《Aurora UI — new visual trend for 2021》文章中,也用了一個夸張的例子吐槽Material Design專為患有強迫癥的極簡主義者設計,成為了the king of boring UI。用戶不喜歡無聊,相比使用那些大規模量產的東西,用戶更樂于接受手工定制的產品。

Material Design的設計總監Bethany Fony,也在宣傳片中講到:設計系統不該一成不變。嚴格遵循現代主義理念,進行功能的構建和設計,或者是一刀切的想法,都需要反思甚至推翻。
所以,個性化成為了Material You設計語言中的一大特征。畢竟最懂用戶審美需求的只有他們自己。
而且從Material Design到Material You的名稱變化就可以看出來,這次的設計翻新圍繞于每個使用者本身。每個人都可以DIY自己的手機。其實這個和星巴克把顧客名字寫杯子上而引發顧客好感是差不多的道理,杯子寫上了自己的名字后,個人身份的彰顯會讓使用者產生強烈的擁有感,從而感知到更高的價值。

( btw,如果你有印象的話,這在之前的稟賦效應文章中有提過)
Material You的個性化,主要體現在兩方面——動態色彩和動態UI。
1. 動態色彩
講真,我一直覺得Material Design初期官方的色彩挺扎眼的,尤其是FAB按鈕,Google是怎么亮眼怎么來。
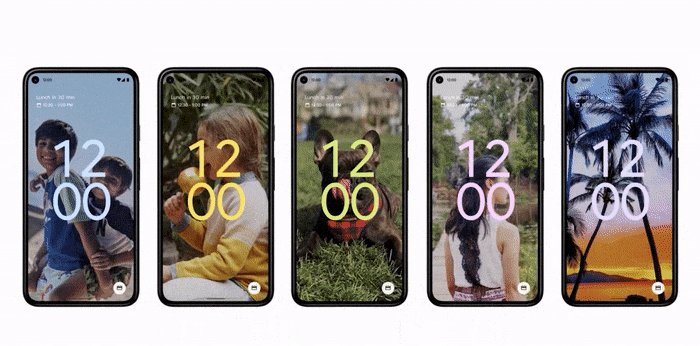
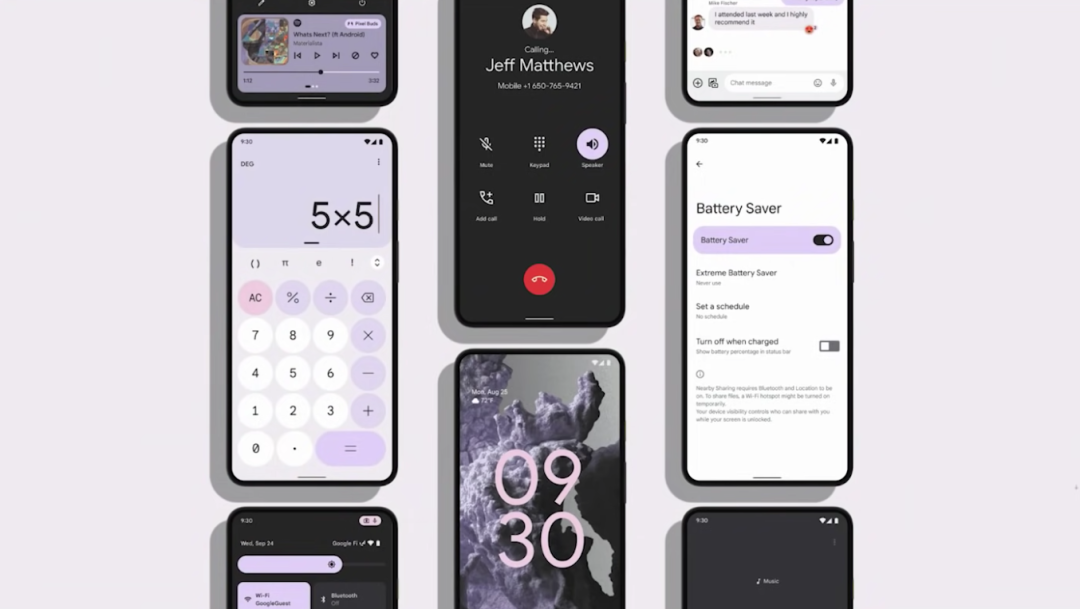
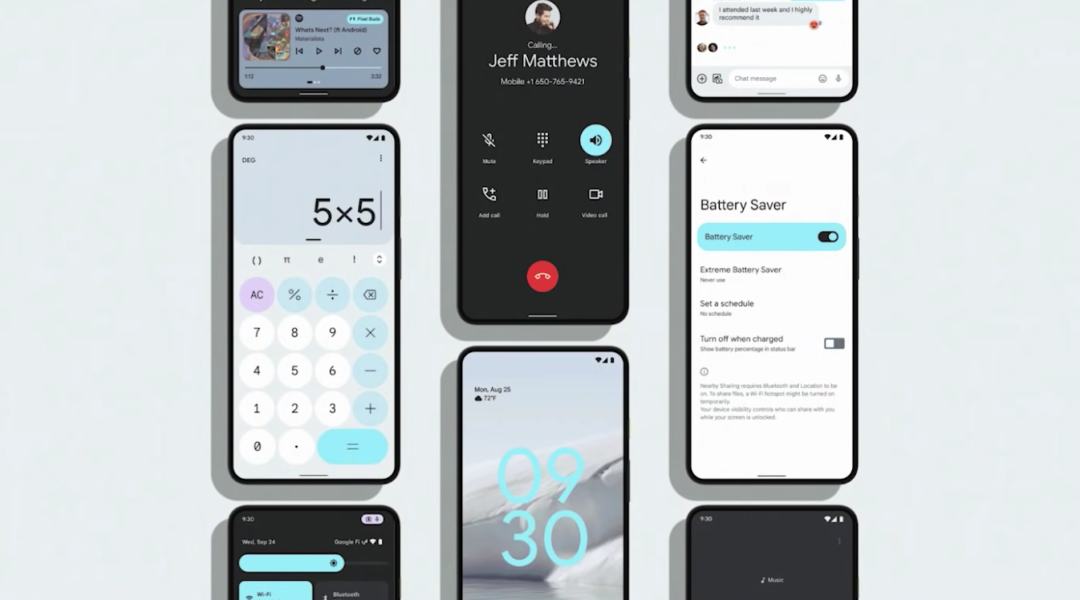
不過從宣傳片來看,色彩明顯更小清新了。而且動態色彩系統的加入讓用戶有了徹底的色彩支配權。
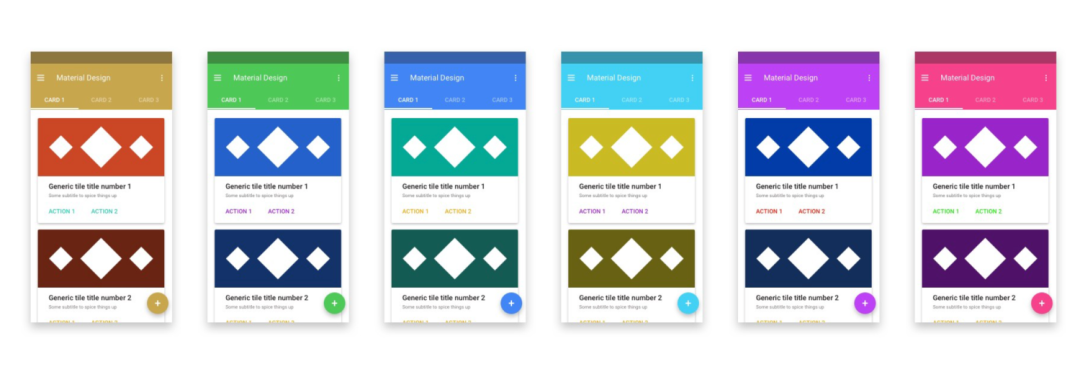
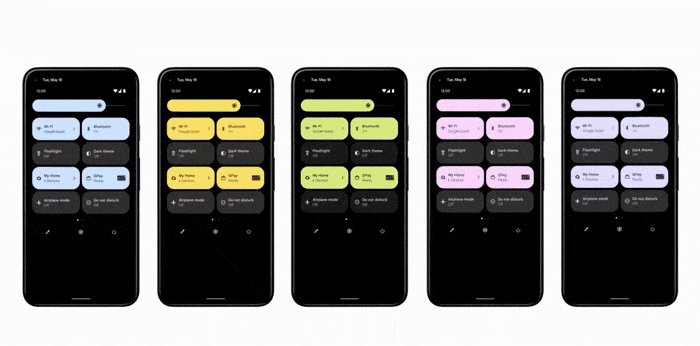
簡單說,就是系統會從用戶自己設定的壁紙中,抓取一個主色。然后,將其轉化為不同明暗和飽和度的色階。之后,再將色階應用到全部的UI當中。另外,計算出的色彩也可以按照某種邏輯同時適配日間、夜間和高對比度主題。

從羅列的界面來看,色彩在感官上非常得統一和和諧,不再像Material Design那么扎眼。



2. 動態UI
不僅僅是色彩,UI本身都都可以實現自定義。
Google基于contextual aware system(上下文感知系統,我承認這個翻譯很拗口。。),讓全局UI樣式全部變得可自定義調節,從而解決用戶多樣化的訴求。
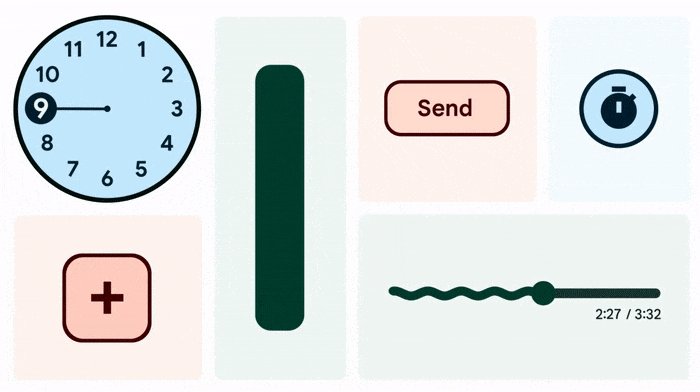
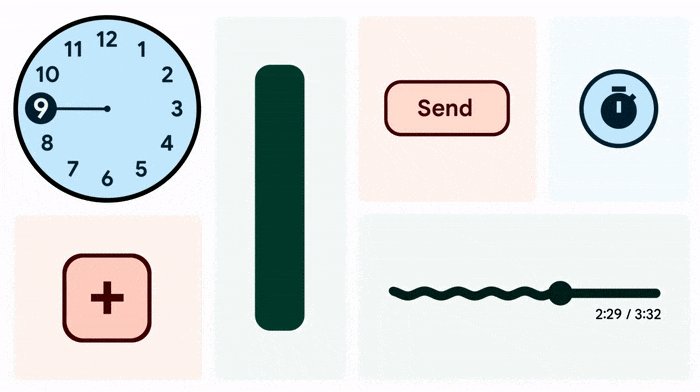
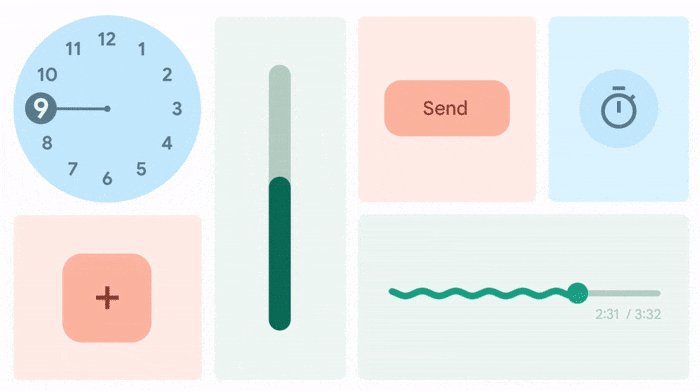
比如滑塊的面積、描邊的有無粗細、字重等等,都可以實現個性化定制。畢竟懂用戶審美需求的只有用戶自己,這種功能可以很大程度上緩和眾口難調的問題。

五、最后
Google設計師們在Material Design發布后的7年時光中,曾經反思過一個很經典的問題:“如果形式不僅追隨功能,還能追隨感覺,會怎樣?”
很明顯,設計師們在這次Material You中給予了我們答案。Google突破了傳統、經典的包豪斯現代主義設計理念,賦予了Android全新的個性化語言。正如Material Design設計總監Bethany Fony所說:我們正在設計這樣的未來。設計要解放個性,而非壓抑個性。
最后的最后,讓我們用一句話總結這次的Material You設計語言!!相比Material Design,Material You最大的變化就是
- 圖形更圓、更豐富!
- 按鈕更大、更粗!
- 動畫更真實、更舒服!
- 色彩、UI更個性化、更自由!
不知不覺碼了3000多字了,很感謝你能看完。希望這篇解讀文章能夠給予你一些啟發。期待你的收獲和反饋。
我是Andrew,下期見。
參考資料:
https://uxdesign.cc/material-you-had-to-happen-this-year-248182c3b3b4
https://uxplanet.org/googles-material-you-new-design-system-for-android-ced2253155d4
https://www.material.io/blog/announcing-material-you
https://mp.weixin.qq.com/s/PKvo8Ndpw1e44tcveeOKJg
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚