作者對iOS13系統更新的主要模板進行了盤點,并對相關的用戶需求和交互設計進行了分析,與大家分享。

iOS 13是蘋果公司2019年6月4日在美國圣何塞McEnery會議中心舉行推出的新一代手機操作系統,帶來深色模式 ,以及隱私保護新功能。
2019年9月11日,在2019蘋果秋季新品發布會上,蘋果宣布于2019年9月19日推送iOS 13正式版,支持iPhone 6S及后續機型,另外iOS 13.1也將于9月30日推送。
2019年9月20日凌晨,蘋果公司正式發布iOS 13系統正式版。根據iOS 13和iPadOS預覽頁面的更新信息,蘋果于9月24日發布iOS 13.1更新和iPadOS系統。
我相信很多同學已經更新了iphone的IOS13系統,那么IOS系統進行了怎樣的更新呢?其中最大的亮點當然就是深色模式,除此之外還有一些重要的模塊進行了改變,讓我們一起看看吧。
更新主要模塊:
- 照片應用全新改版
- 更靈巧的音量提示
- 更輕量的模態視圖
- 3D Touch 變 “Haptic Touch”
- 新增三指長按操作
- 分段控件:沒做好的設計更新
01 相冊應用全新改版
在相冊應用的全新改版中,相冊底部的tab是改動最大的地方。將最重要的內容「照片」放置第一個tab中。

基于以用戶目標為導向,滿足用戶需求。對樣式進行了排版和樣式的修改。我們來分下相冊中用戶的需求是什么?
- 基于時間軸為維度,滿足用戶按照時間先后順序的瀏覽需求。
- 通過時間信息精準鎖定需要的照片,比如,“我要找到今年國慶天安門閱兵時,我拍的照片“
根據以上兩點需求分析分析,時間段作為用戶瀏覽或者篩選的重要手段。因此,如何降低用戶尋找成本,就成為設計的重點。
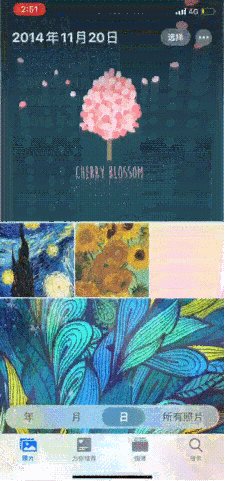
在舊版本中,照片以“照片墻”的形式呈現:“年”的維度中,照片尺寸最小;點擊后,展現“月”維度,照片尺寸加大;再次點擊,進入“天”維度,尺寸更大,如下圖所示

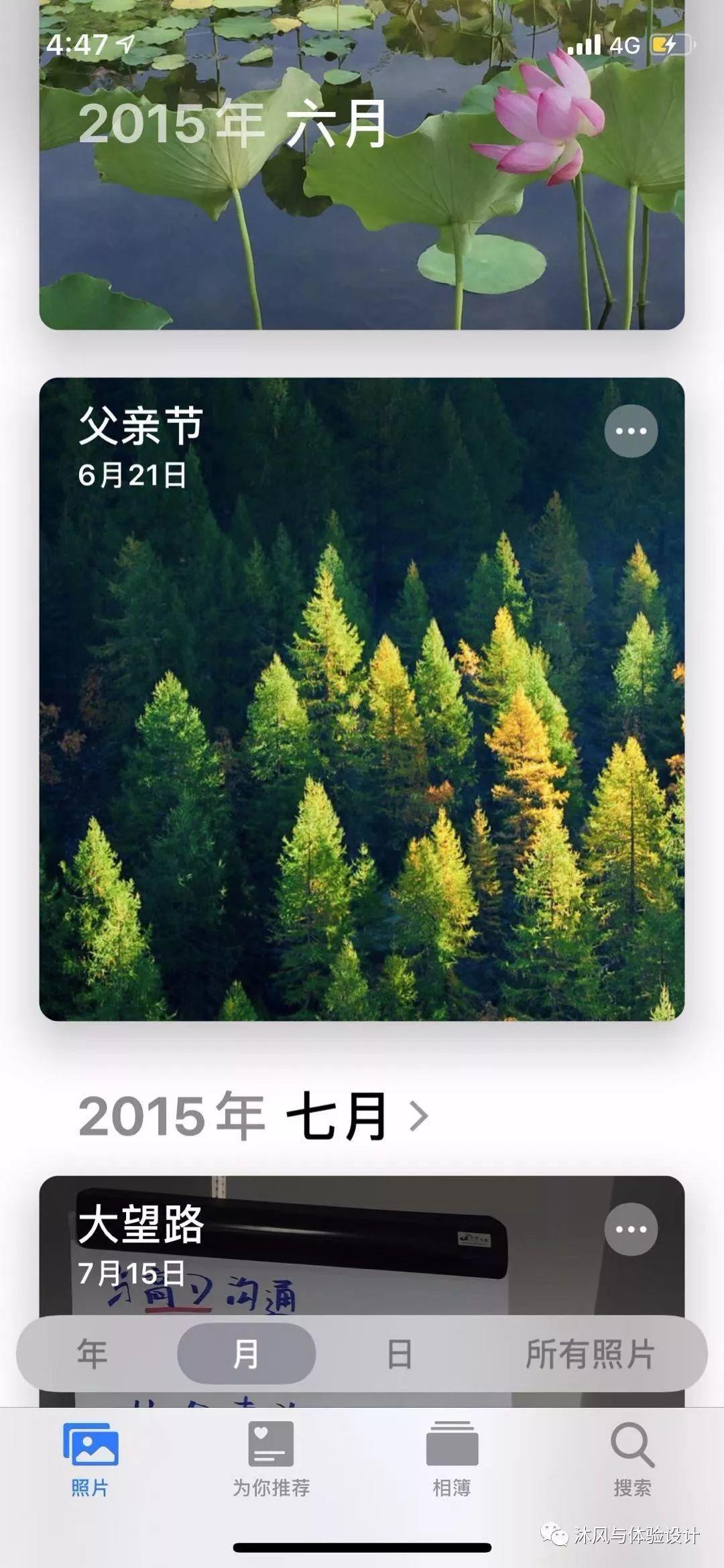
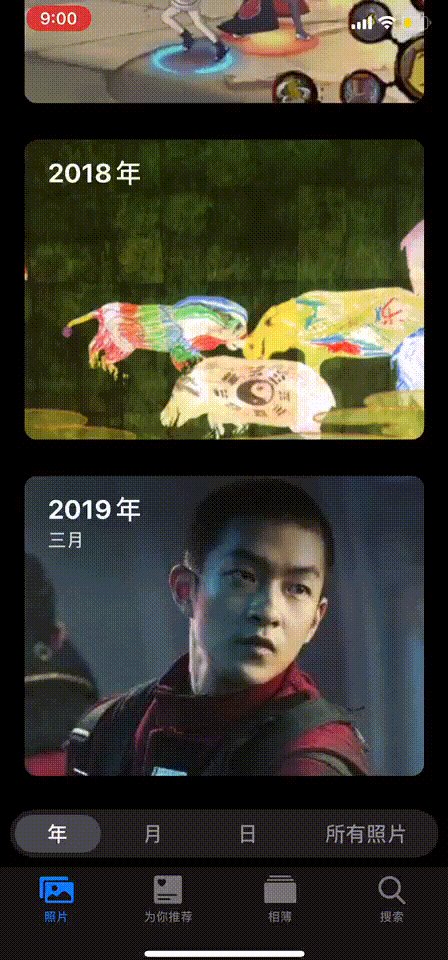
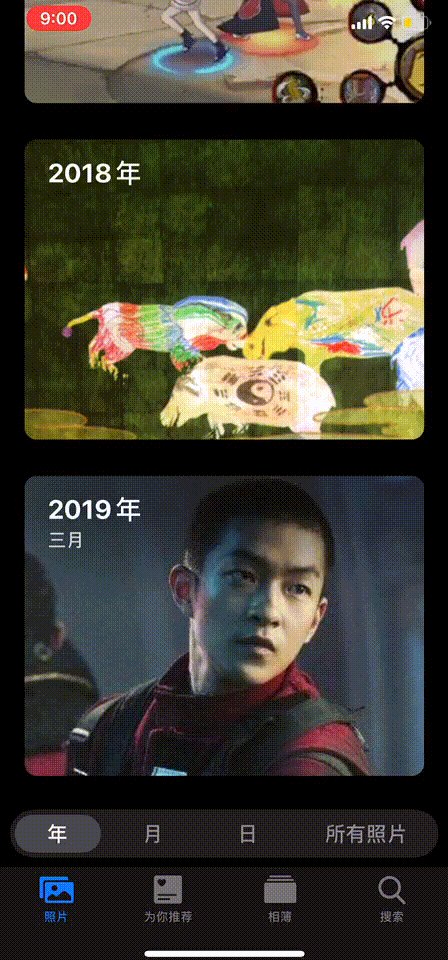
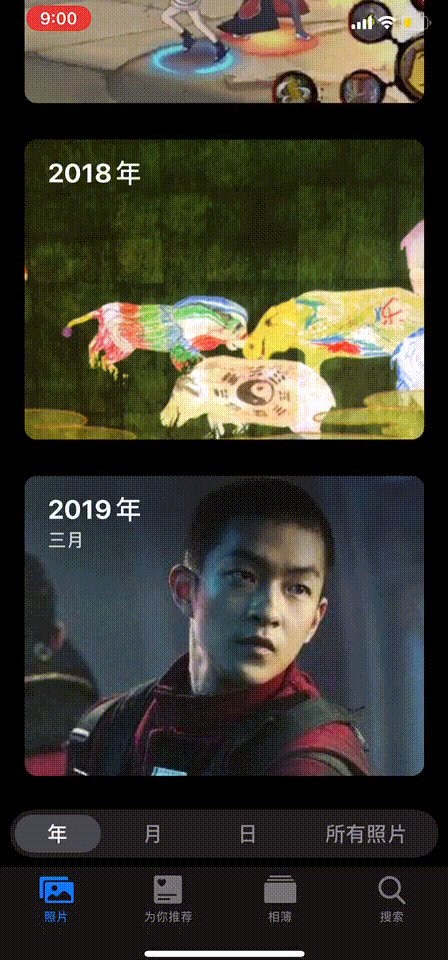
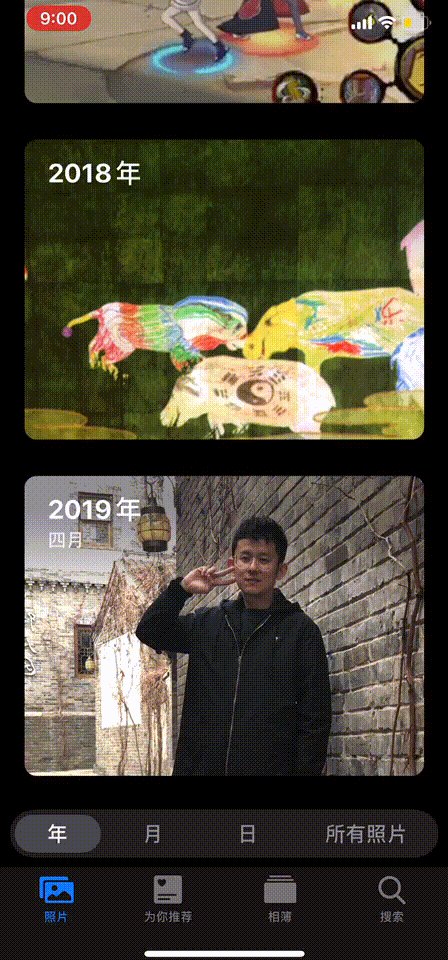
與舊版本相比ios13系統中,是基于時間段將相冊以時間段的形式打包起來。
比如,用戶想看2019年的照片,可以先找到“2019年”這個相冊,再通過月份的形式,進行查找。

在每個時間段下,每個相冊都有一張唯一的封面圖,用戶可以通過封面圖可以快速獲取對應照片信息。
與舊版本相比,比之前的信息無分類相比,降低了用戶的查找成本。
但這也有一些缺陷的:比如封面圖只展示一張圖片,相冊對應時間段概念來說并沒有縱覽的概括。為此,蘋果設計師的解決方案是在“年”維度下,相冊非滑動靜止狀態下,最底部位置的封面圖會自動每隔4秒自動切換。

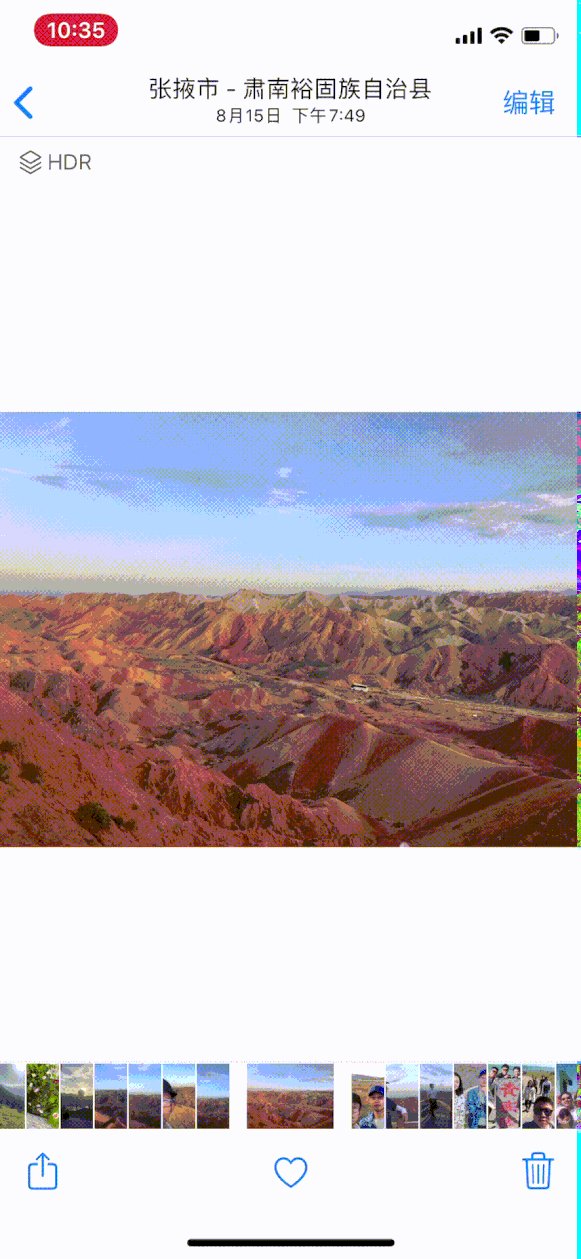
同時,新版照片中,在底部tab新增一個操作欄,可以通過點擊換“年”、“月”、“日”、“所有照片”;同時也只支持通過滑動卡片支持下方操作tab高效的左右切換。
02 更靈巧的音量提示
iOS13之前,用戶通過按手機左上側的實體音量鍵,則會出現音量大小的HUD,如下圖:

提示控件叫HUD,中文叫“透明指示層”。這個透明指示面積較大,同時位于頁面中央,常常會擋住頁面中的關鍵信息,影響閱讀。
所以基于這個問題,蘋果的設計團隊在iOS的升級中,用一個更靈動小巧的音量提示取代了HUD,如下圖:

交互邏輯詳解:
- 點按音量按鍵,音量提示欄會從左向右進入,緊挨音量物理按鍵,且形態是比較粗的柱形,柱形底部展示有音量icon;
- 此時繼續點按音量增加或減小按鈕,則音量提示由較粗的柱形,變為較細的柱形,底部音量icon消失;
- 當用戶沒有繼續點按音量鍵,則較細柱形從右向左退出;
- 音量提示退出后,用戶如果在3秒內,又一次點按音量增加或減小按鍵,則較細柱形從左向右進入;
- 若用戶在3秒外點按音量按鍵,則仍出現較粗的柱形。
通過觀察我們可以發現音量提醒存在兩種形態:粗柱形和細柱形。
為什么會有兩種方式呢?
筆者認為,粗形態:提示用戶“當前柱形代表的是音量”,但由于較粗的柱形遮擋面積較大,因此它會迅速變成較細的柱形,以減少遮擋。
當手機橫置,點按音量按鍵,音量提醒會移動到屏幕頂部區域,這樣設計的原因,是頂部區域較為明顯,可以讓用戶可以及時看到音量調節情況,獲得及時反饋。

另外一個彩蛋:當音量調至最大,為了透傳“音量已最大”的含義,手機會給予震動反饋,柱形也會表現出被“拽回”的動效,效果如下:

當音量調至最小,音量達到最低時,也會有震動+動效,如下圖:

03 更輕量的模態視圖
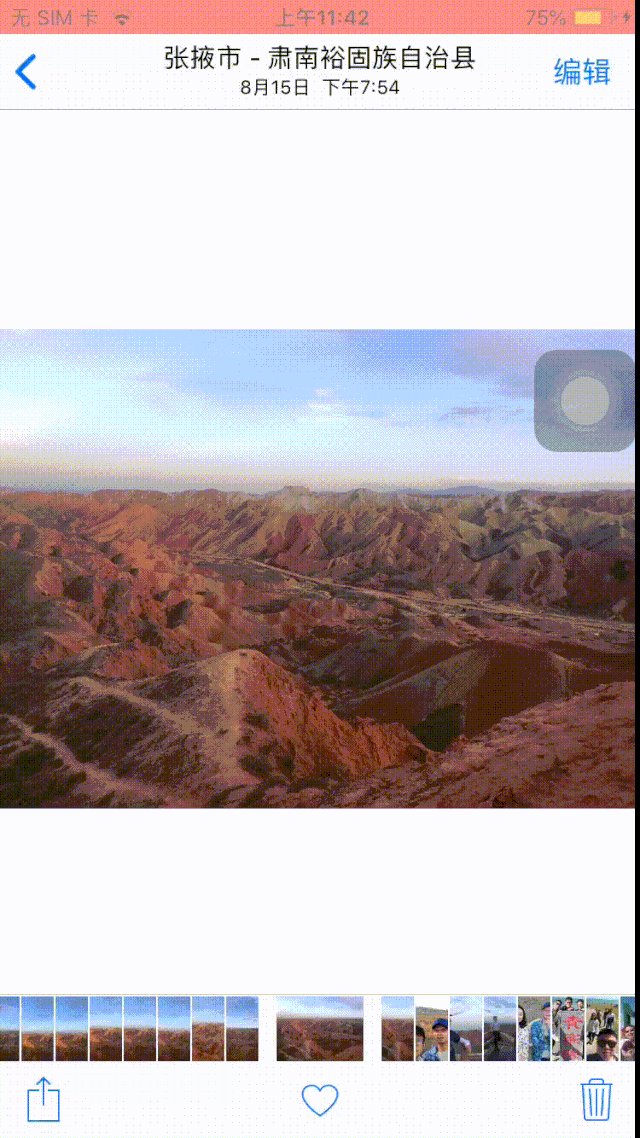
在蘋果設計規范中提出的一個概念-模態視圖,是指那些在當前頁插入的“浮層頁面”。
一般在一個大功能流程中會用到模態視圖。比如在照片中,瀏覽查看照片是應用的核心功能,而對于照片的分享、打印等等都屬于獨立的小功能。這些“用完就走”的小功能,就很適合使用模態視圖來承載。
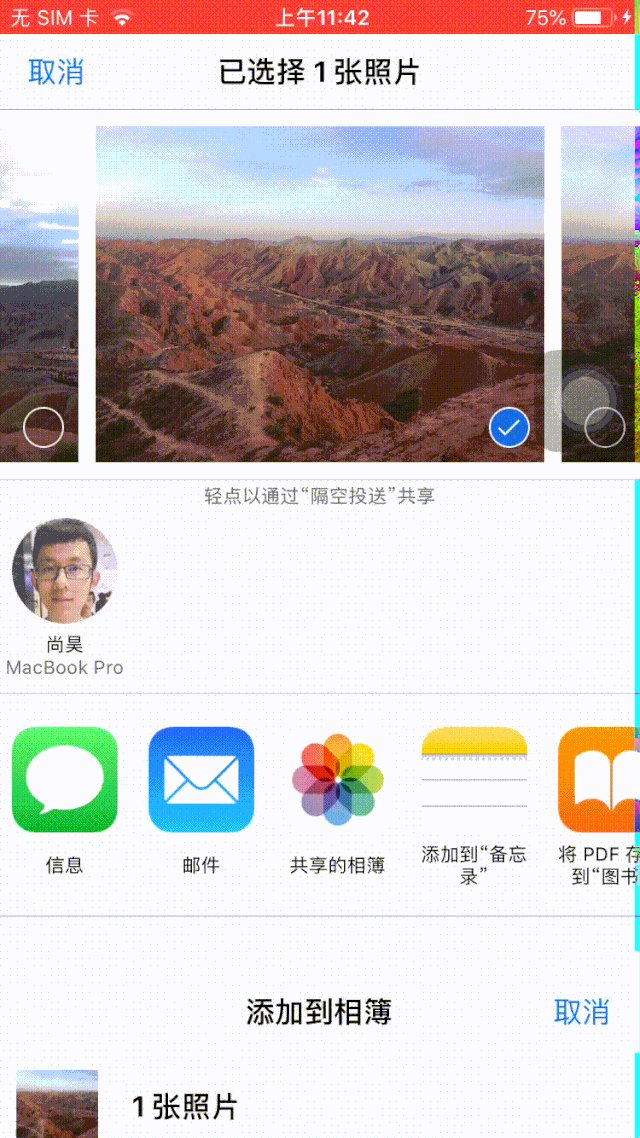
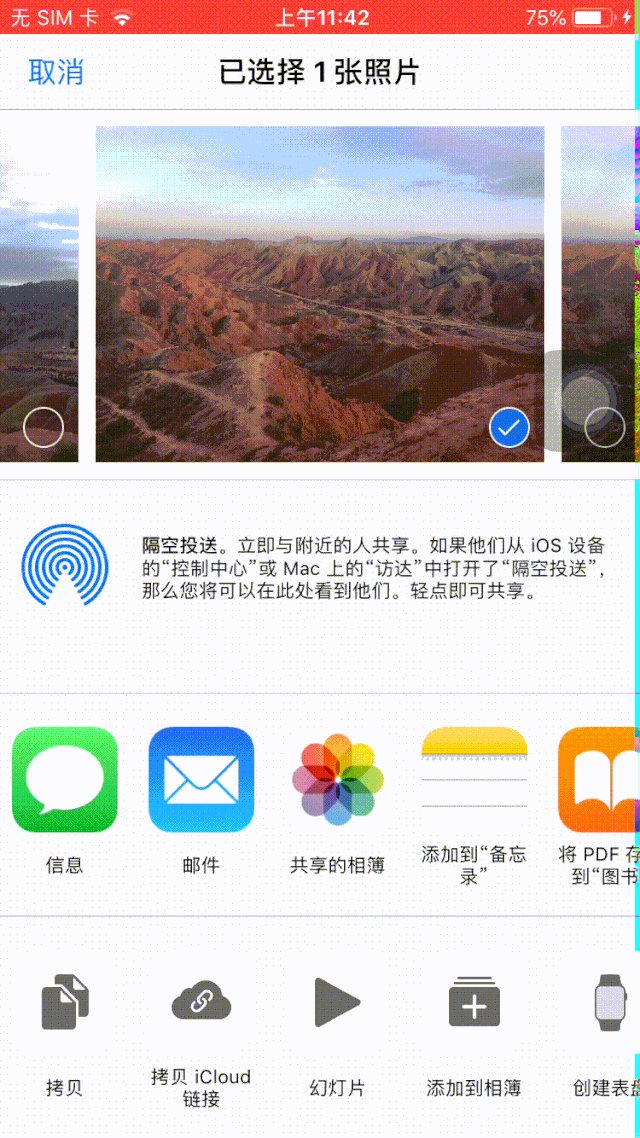
在iOS13之前,iOS系統里的模態視圖,一直是全屏的形態,如下圖所示👇

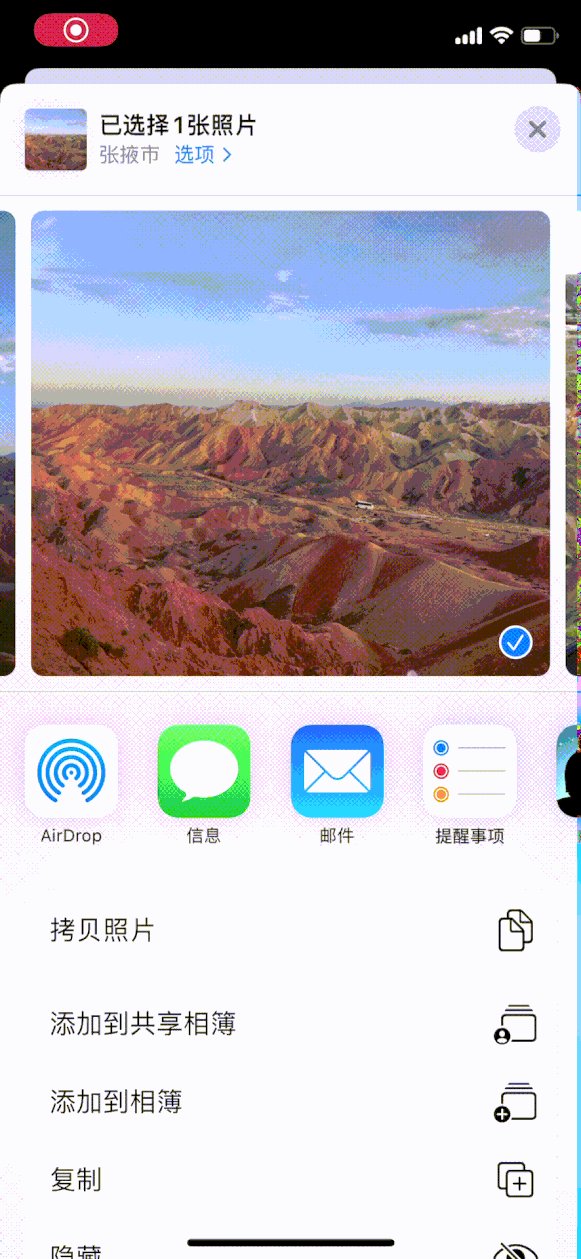
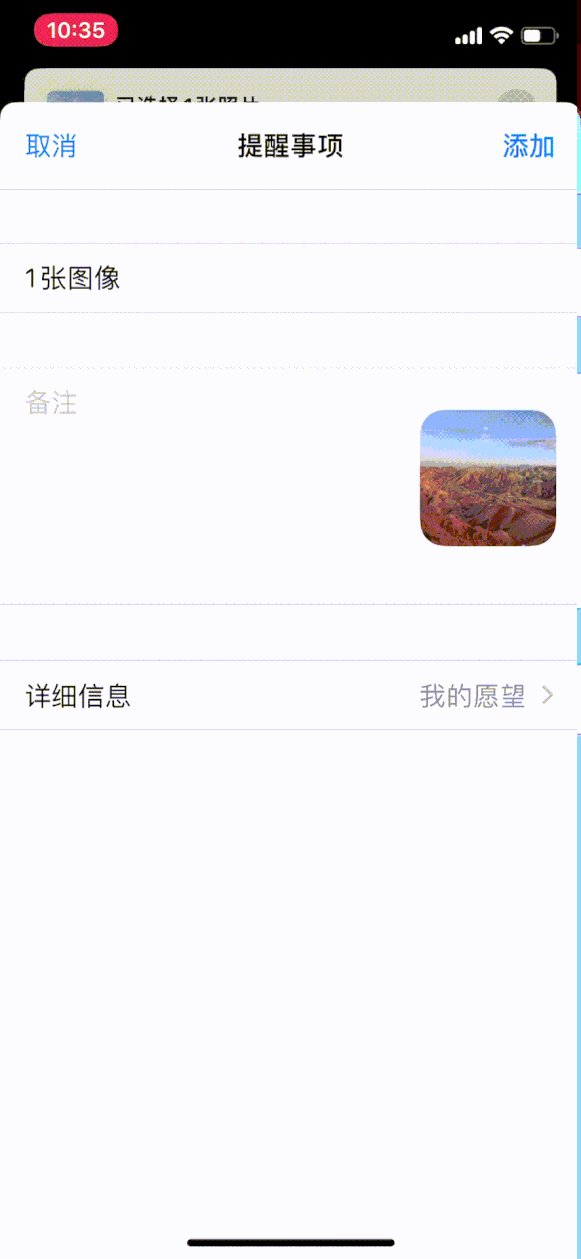
iOS13中,將模態視圖改成了非全屏的形態(頂部會露出一些空間),且支持手勢向下滑動,則退出當前模態視圖頁面,如下圖所示:

這樣的交互優化,讓體驗更輕了。
所以,更輕了是不是好事呢?
作者認為是好事。iOS13,將模態視圖輕量化,更激勵用戶用完就走,是符合場景的設計。模態視圖承載的功能,是當前情景下的一些簡單操作。這些簡單操作,宜輕不宜重。
04 3D Touch 變 “Haptic Touch”
在iOS13以前,系統里是有3D touch的:當用戶“先按住,然后再更用力向下按下去”,就會觸發3D Touch。這個交互操作很創新,但使用成本略大。反正沐風我是很少使用這個操作了,因為用起來真的會覺得有一點不爽:先按著,然后使勁按,比別的操作都要費勁。
這次iOS13的更新,把3D Touch直接改成了Haptic Touch,也就是長按操作。說實話比原來順暢多了,也輕松多了。
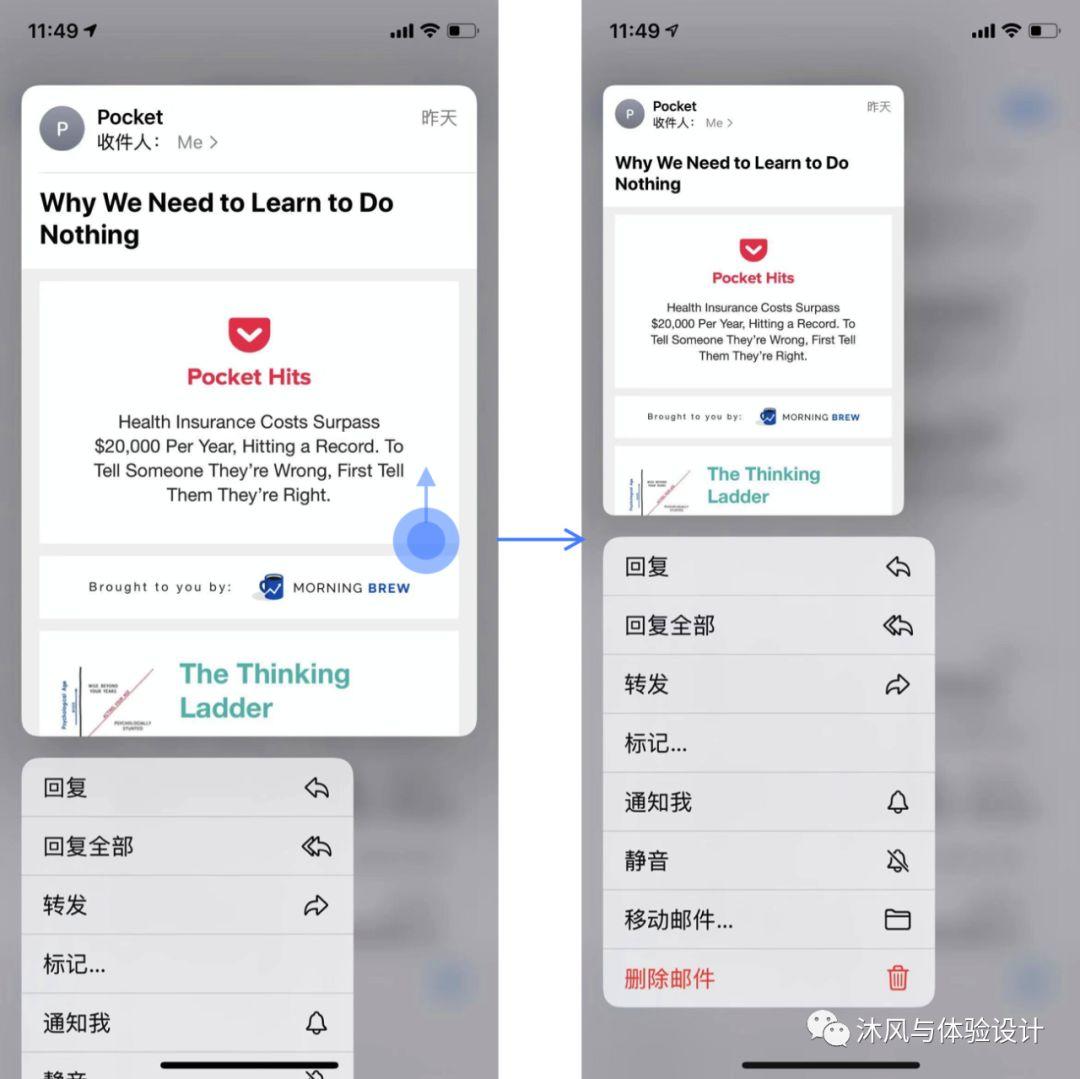
下圖所示,是在iOS自帶的郵件應用里,長按一封郵件后,出現的頁面。左邊是默認的狀態,當用戶在頁面上從下向上滑動后,則出現右邊所示的狀態。

其實長按所喚起的這些操作選項,邏輯上很像是電腦上的“單擊鼠標右鍵”所喚起的選項,是系統提供的、在當前情景下,可以對當前目標進行的一系列的額外操作選項。
05 新增三指長按操作
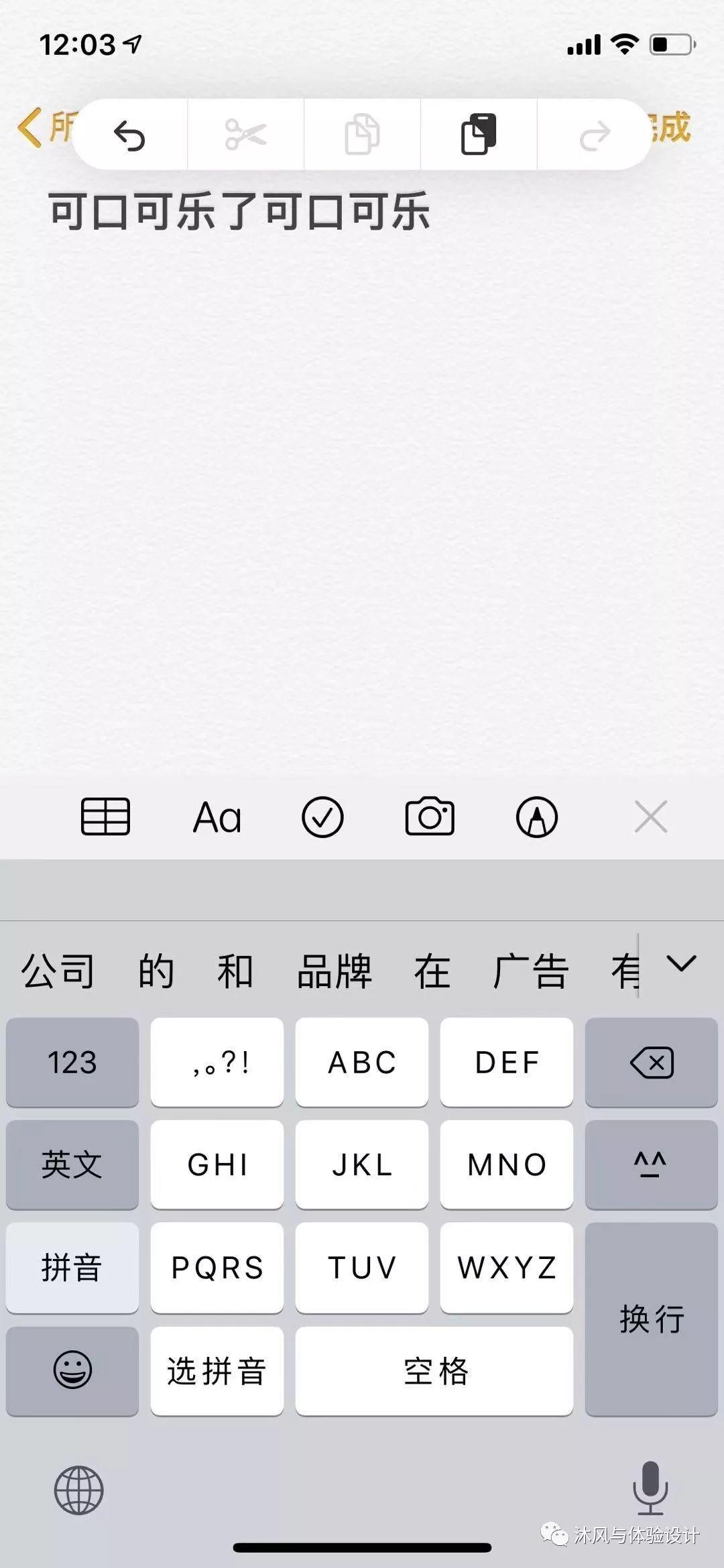
在iOS中,滿足以下條件時,通過三指長按操作,會出現剪貼板操作功能:
- 當前頁面有輸入光標;
- 剪貼板中有內容(也就是說,你進行過剪切、復制操作,或者輸入文字操作)。
如下圖所示:

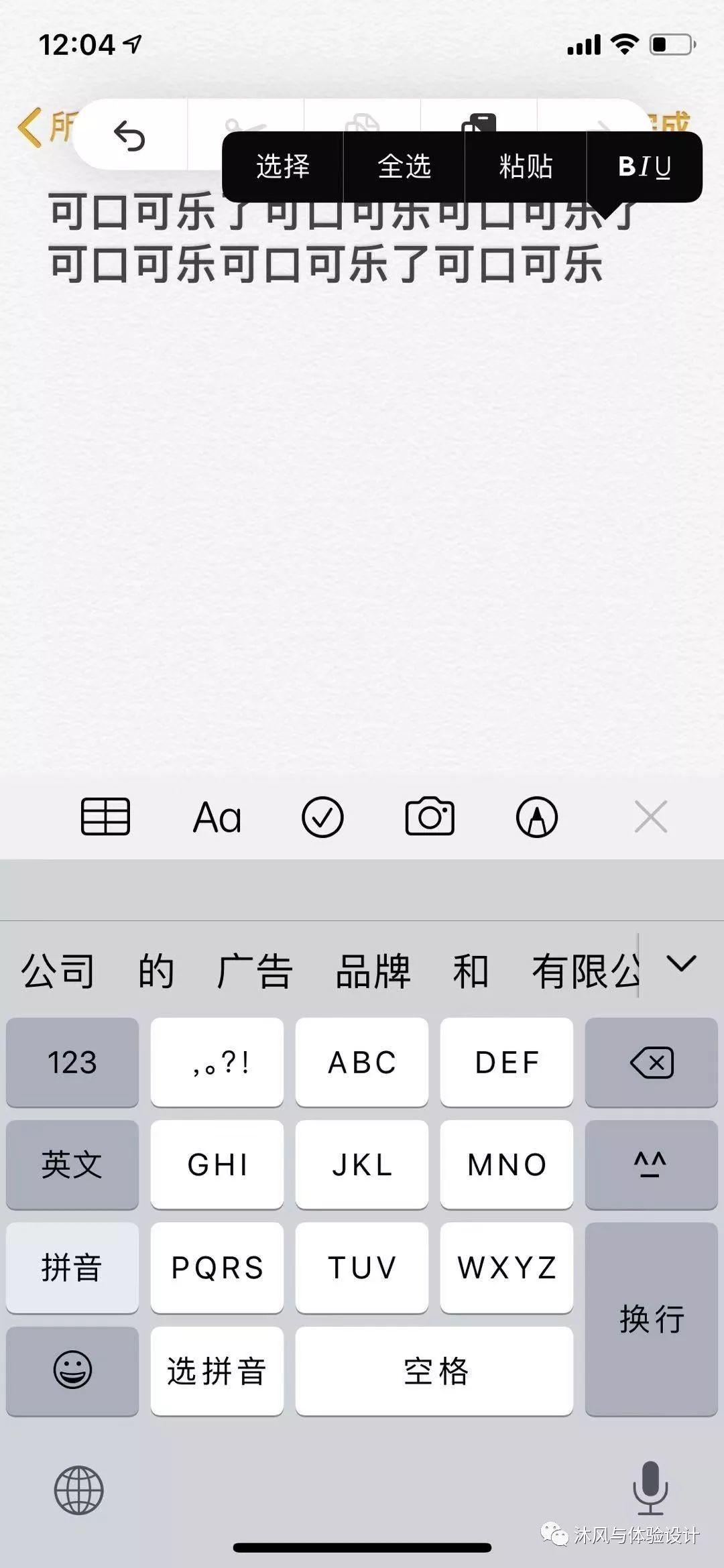
不過在體驗這個功能的過程中,發現一個bug:iOS自帶的備忘錄應用中,兩種操作欄出現了重疊,如下圖:

在其它應用中,如果喚起一種操作欄,則另一種操作欄會消失,邏輯更為合理。
在體驗的過程中,發現三指長按時容易觸發到別的操作。
總體來說,三指長按操作,觸發條件比較隱蔽且多,使用起來不是很方便。
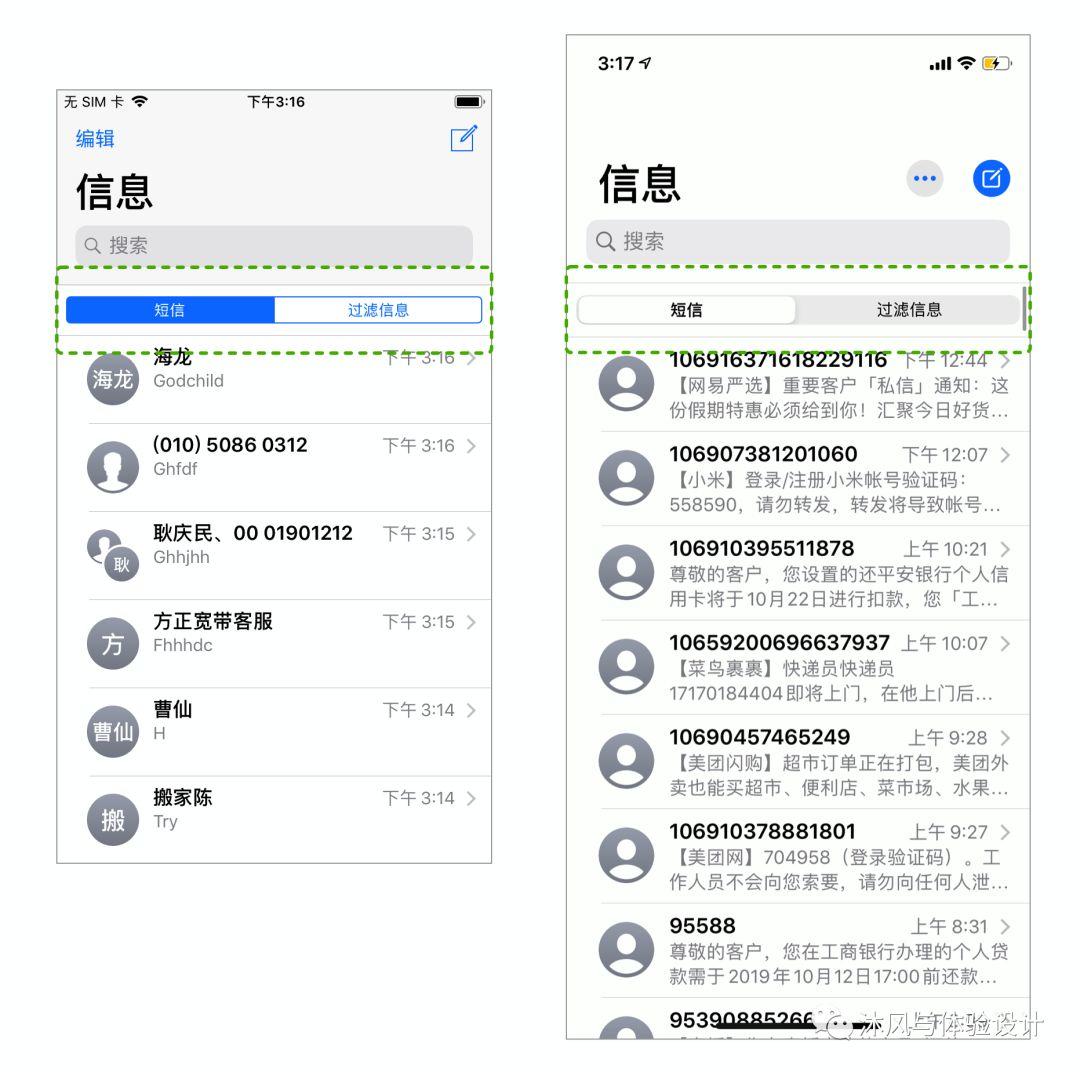
06 分段控件:沒做好的設計更新
下面這張圖,對比了改版前后的分段控件👇

可以看出,改版之后,去掉了原有的分割感,取而代之的是在一個通欄中,用一個白色按鈕來表現當前的選中項。
在交互上,這個控件沒有變化,依然是只能用點擊來選擇分段控件里不同的選項。但改版之后,視覺上造成了一種“可以通過滑動來切換選項”的錯誤預期。
雖然改版后,視覺上更柔和了,但從交互的角度,這樣的改變可能會誤導用戶進行左右滑動來切換,是有一定缺陷的。
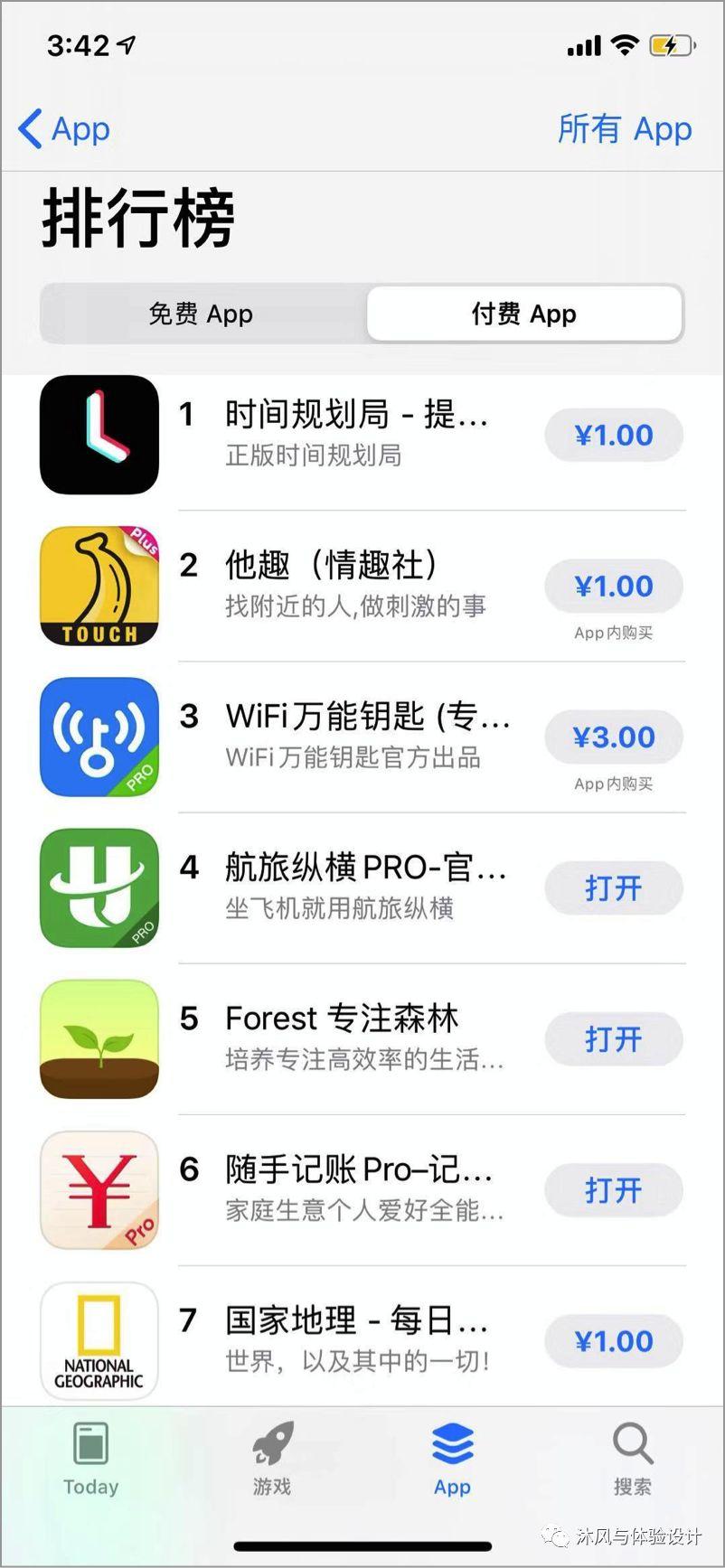
再貼一個AppStore的截圖👇

以上內容給同學們分析了在本次iOS13中,6個交互優化的點。
本文由 @潘強 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚