編輯導語:在很多設計頁面上我們都可以看見卡片式的設計板塊,比如現在電商平臺首頁可以看見不同板塊就是不同內容的設計,便于用戶查找;本文作者分享了關于卡片式的設計技巧,我們一起來了解一下。

01 卡片式設計的由來
卡片這一概念實際上源于生活,用于承載信息,最直觀的形態是名片和書信,便于攜帶,可用于交換信息;除此之外,我們的便利貼、工牌、身份證、交通卡等等,都可以作為獨立承載信息的卡片。
因為在現實生活中存在著這些“卡片”的具體參考物,所以卡片式設計的理解成本和學習成本都相對較低,同時還具備了絕佳的隱喻效果。
提到卡片式設計的發展,通常會提到以下的時間點:
- 2007 年喬布斯發布的初代 iPhone 揭開了智能手機時代的帷幕,擬物化風格興起,數字世界和現實世界建立起映射關系;
- 2010 年微軟在 Windows Phone 7 中引入 Metro UI,基于平面設計和排版的原則,采用大塊面大文字的風格,類似卡片的設計風格;
- 2013 年蘋果推出 iOS7 系統(同年推出 iPhone 5s 和 iPhone 5C),簡潔清晰的扁平化風格大熱,給卡片式設計的推廣打造了良好的氛圍;
- 2014年 Google 宣布 Material Design ,運用卡片式設計、層次排版、材料質感等為多平臺提供間距外觀和功能的設計語言。
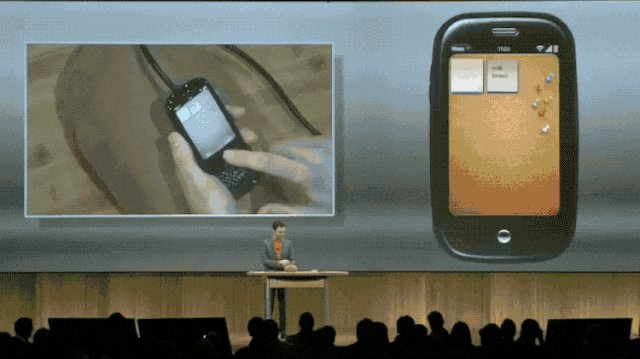
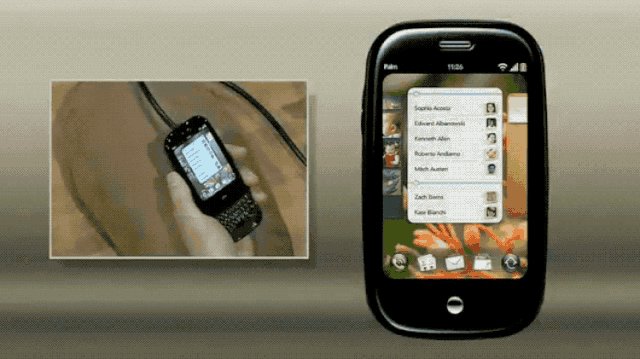
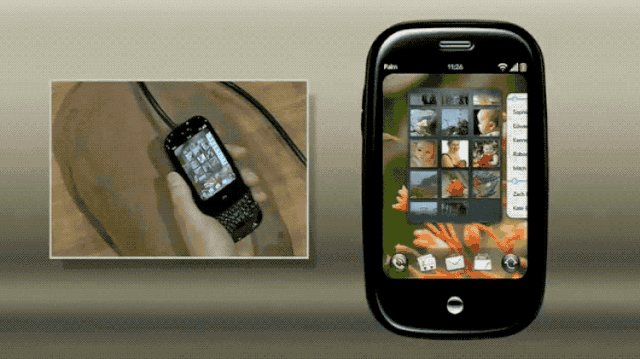
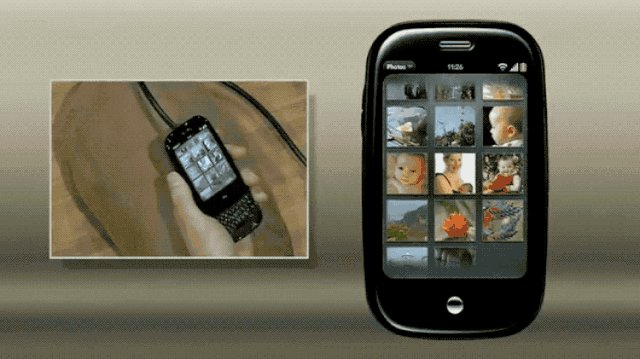
很多人沒有注意到,卡片式設計真正的源頭是 Palm 的 webOS 系統。2009 年 1 月份的 CES 大會上,palm 發布了形似“鵝卵石”的初代 Plam Pre 手機,以及這臺手機引人注目的系統—— webOS,該系統具備的多任務管理和卡片式窗口成為了當時的經典交互,這是卡片式設計的第一次公開亮相。

CES 大會上,設計主管 Matias Duarte 正在演示多任務管理功能
按下 home 鍵,所有正在運行的應用程序都以卡片的形式呈現在界面上,我們可以長按來改變運行程序之間的順序,也可以橫滑瀏覽,選擇需要操作的程序點擊進入;這在當時是非常巨大的變革,用戶可以像在現實世界中進行文件收納那樣,移動卡片管理正在運行的程序,所有的操作都變得非常直觀。
現在對用戶來說,對程序有了多一層維度的理解,感知哪些程序正在運行,可以快速進行切換。

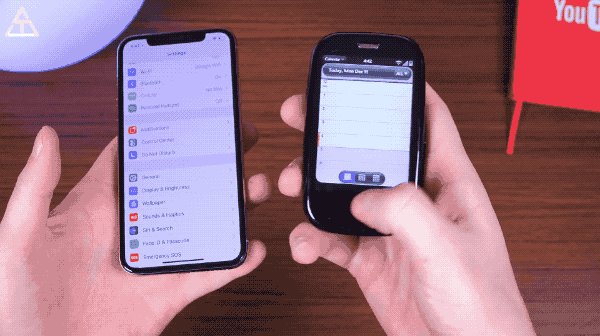
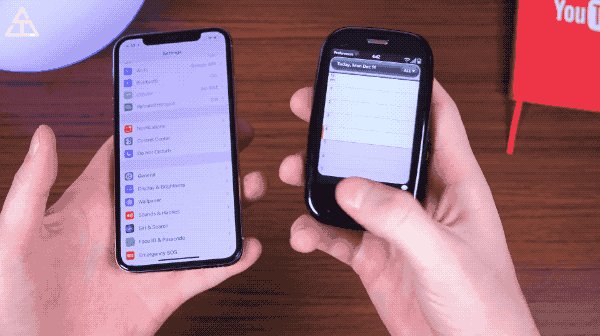
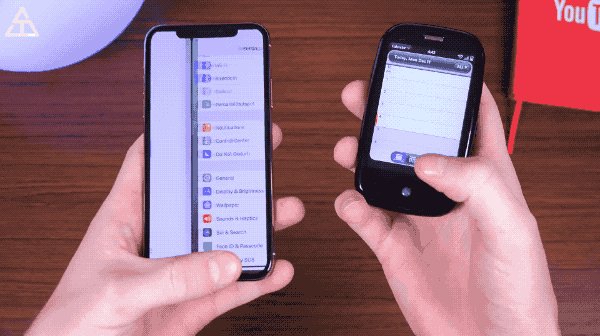
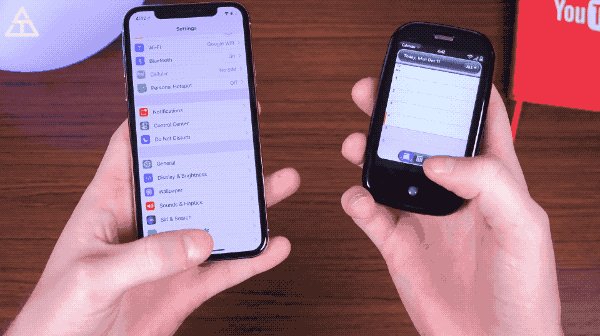
Pre 下方的手勢觸控區,對比 iPhone X 的操作是不是感覺很熟悉(圖片:Tim Schofield)
當時的 iPhone 追求極簡,對硬件進行了極大的改變,正面僅保留了一個物理按鍵,Pre 不甘落后,采用了手勢觸控區作為產品的亮點(同時保留了滑蓋式的物理鍵盤)。
現在反觀 iPone X 的操作,和 Pre 非常相似,都是用底部觸控結合卡片式設計進行操作,這么看 Pre 的設計在當時已經非常超前,甚至有機會在 iPhone 之前去除 home 鍵。
02 卡片式設計的應用場景
我們整理出卡片式設計常見的幾種形式,將其分為三大類,結合實例進行說明,了解在不同的應用場景下適合使用什么樣的。
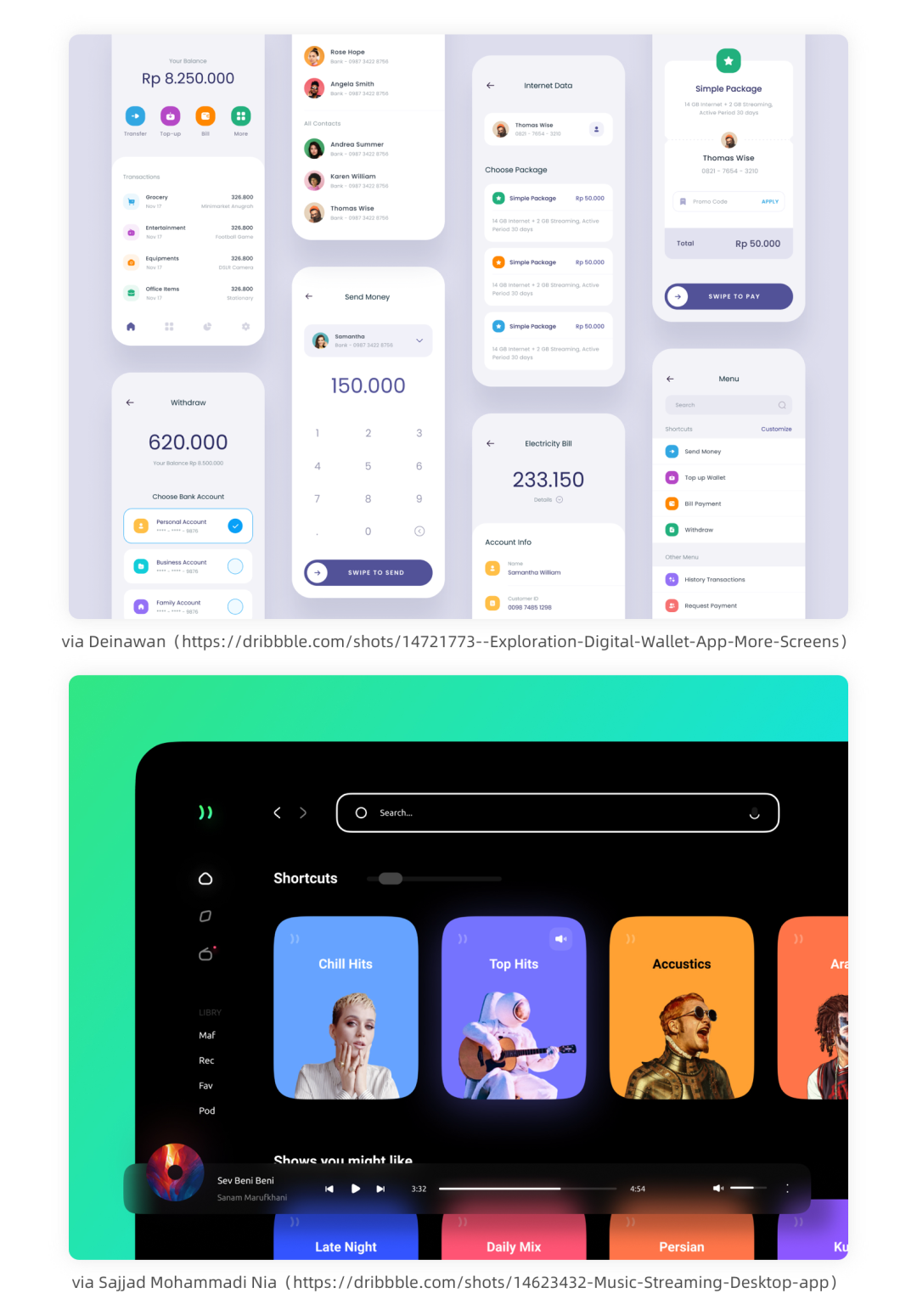
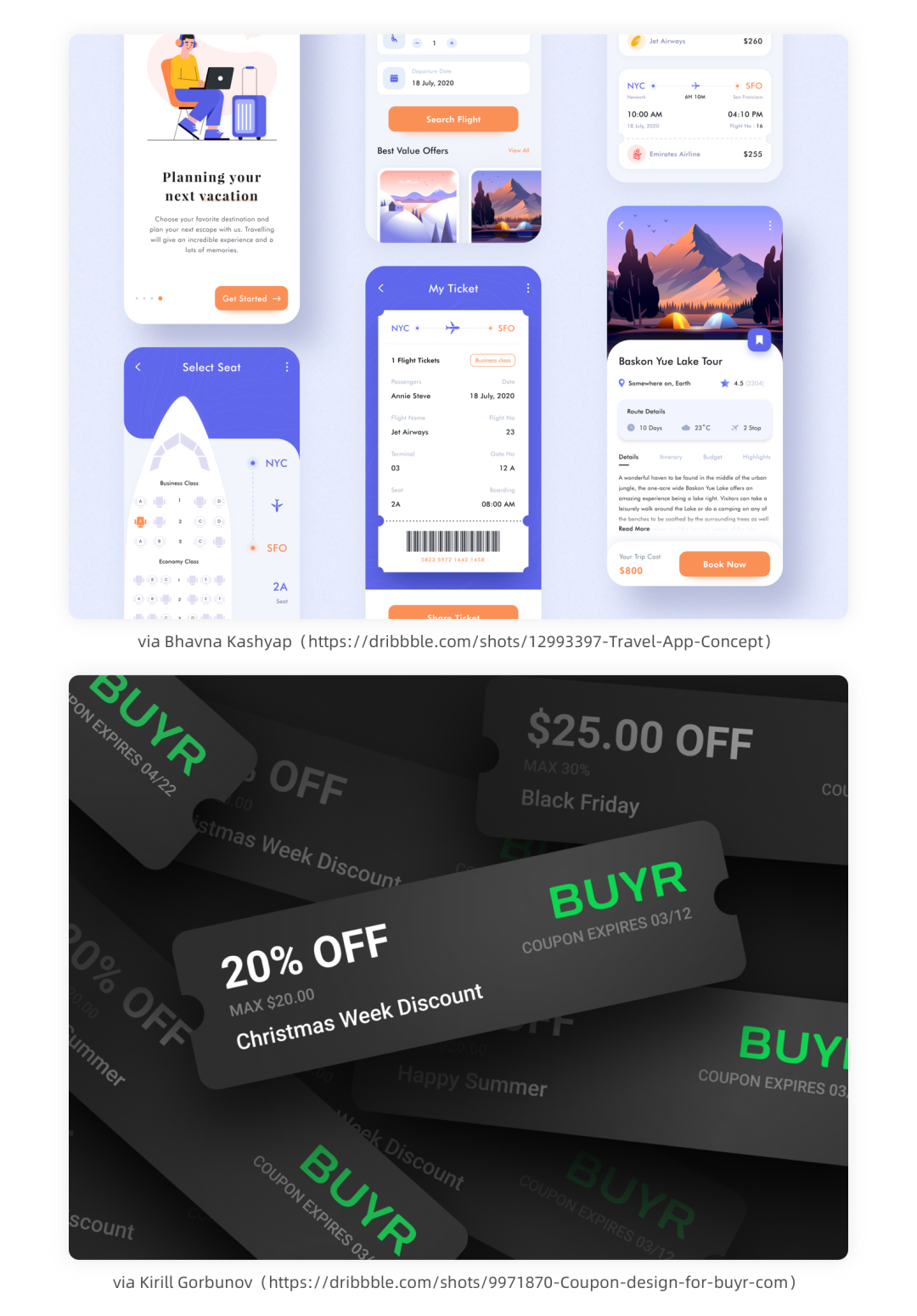
1. 內容型卡片
內容形卡片以展示為主,展示的信息較為豐富,大多是圖文結合。
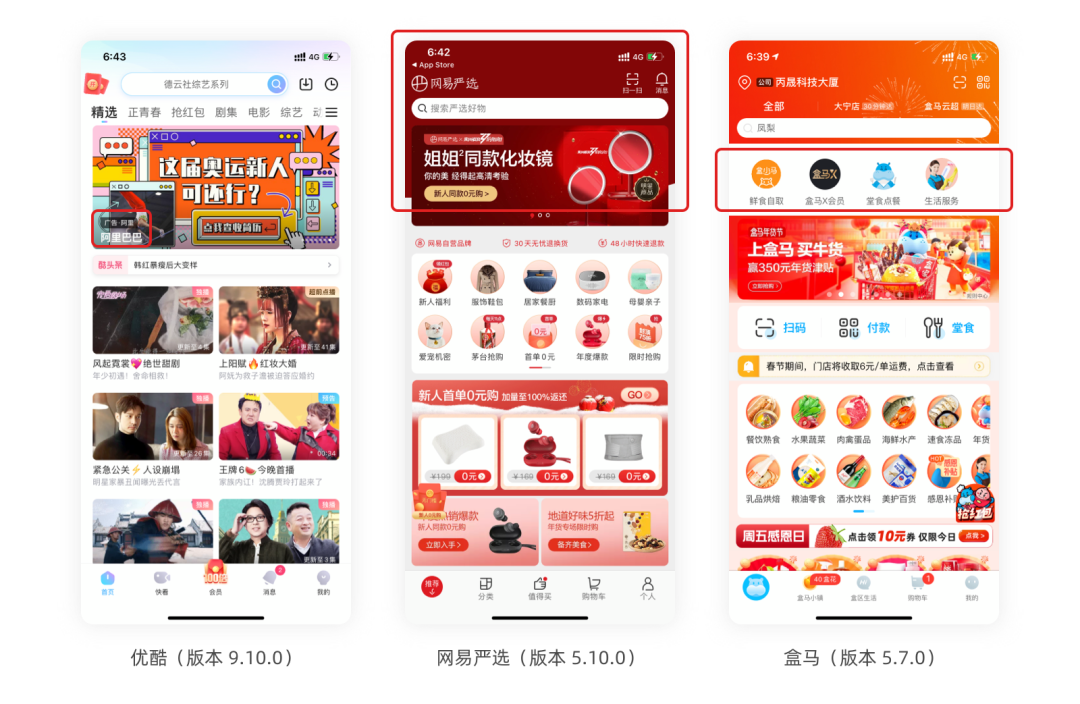
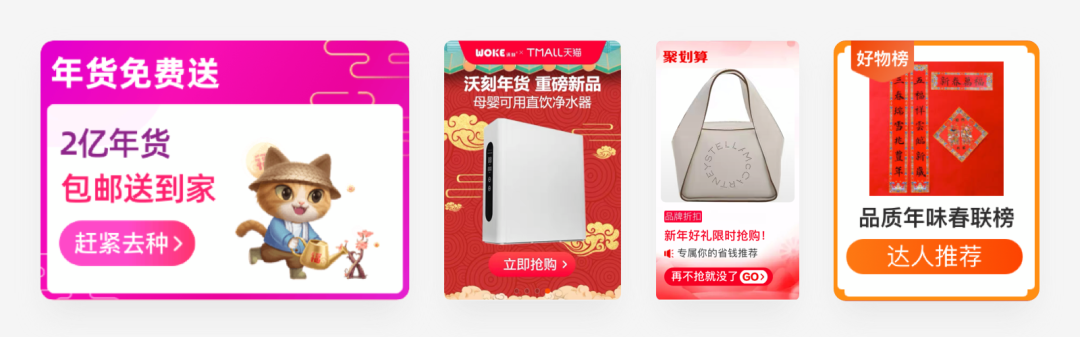
1)首頁 Banner
出現頻次最高且最常見的的卡片,在界面中處于核心的位置。
配合卡片的形態, Banner 配置更加靈活,優酷的 Banner 可以展示卡片的性質(標注為廣告可能目的在于強調首頁 Banner 廣告位的性質,增加廣告收入);網易嚴選頭部區域顏色可以根據 Banner 主色進行切換;盒馬首頁 Banner 可以下拉,放置一些用戶的常用功能。

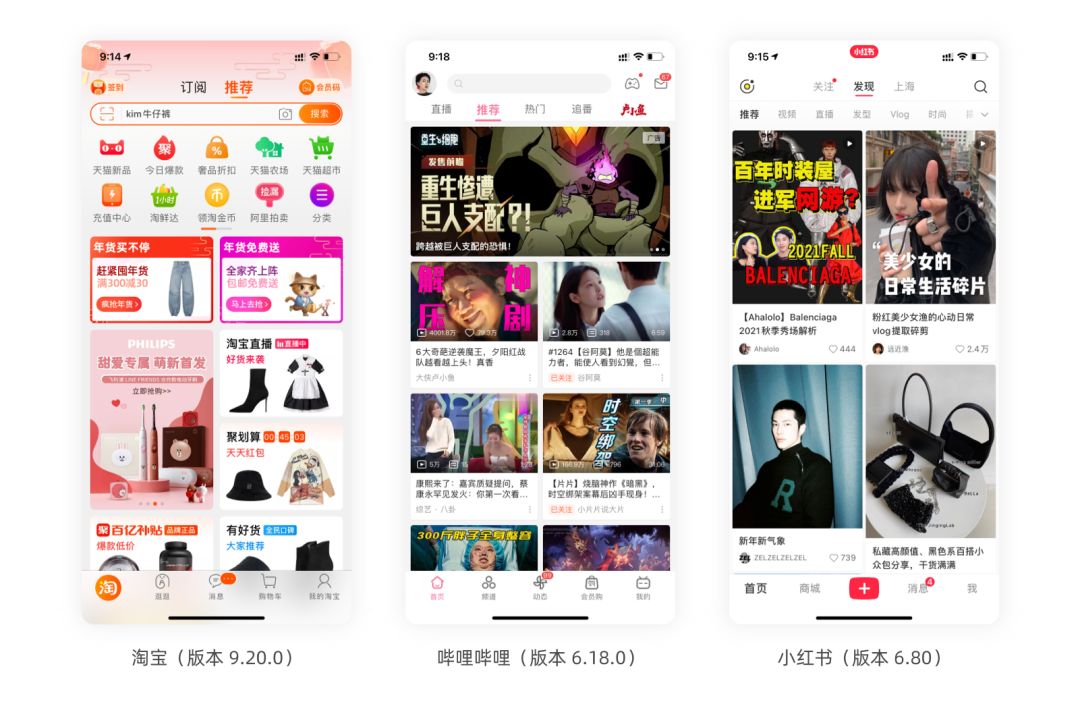
2)信息瀏覽
圖文內容和視頻內容都可以通過卡片進行承載,配合 Feed 流或是瀑布流的呈現方式,用戶可以快速瀏覽關鍵信息、獲取核心價值,選擇是否需要進入詳情精讀。
模塊化的構成對于配置也很友好,可以穿插加入一些活動海報或是活動合集,豐富閱讀內容。

2. 操作型卡片
操作型卡片經常出現在工具類應用中,卡片會因功能需要使而帶有較為復雜的操作。
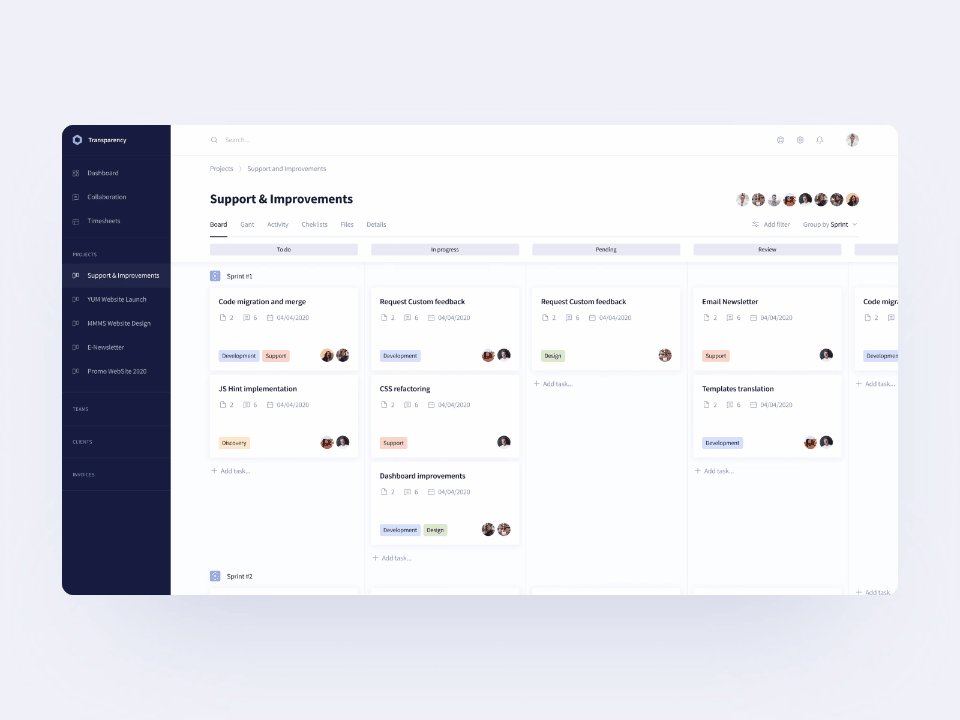
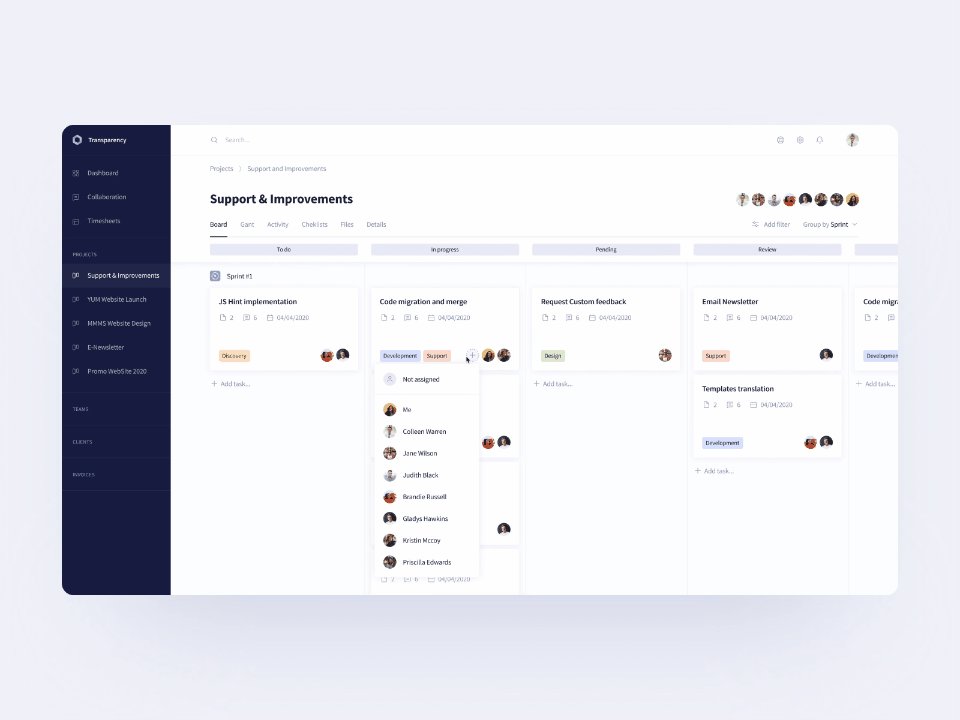
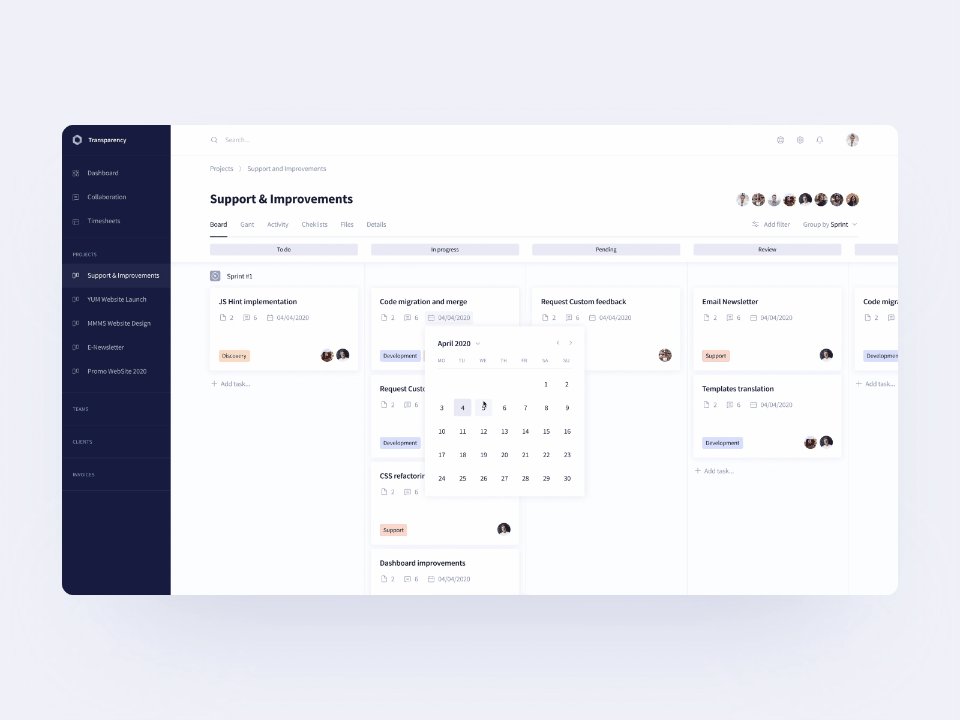
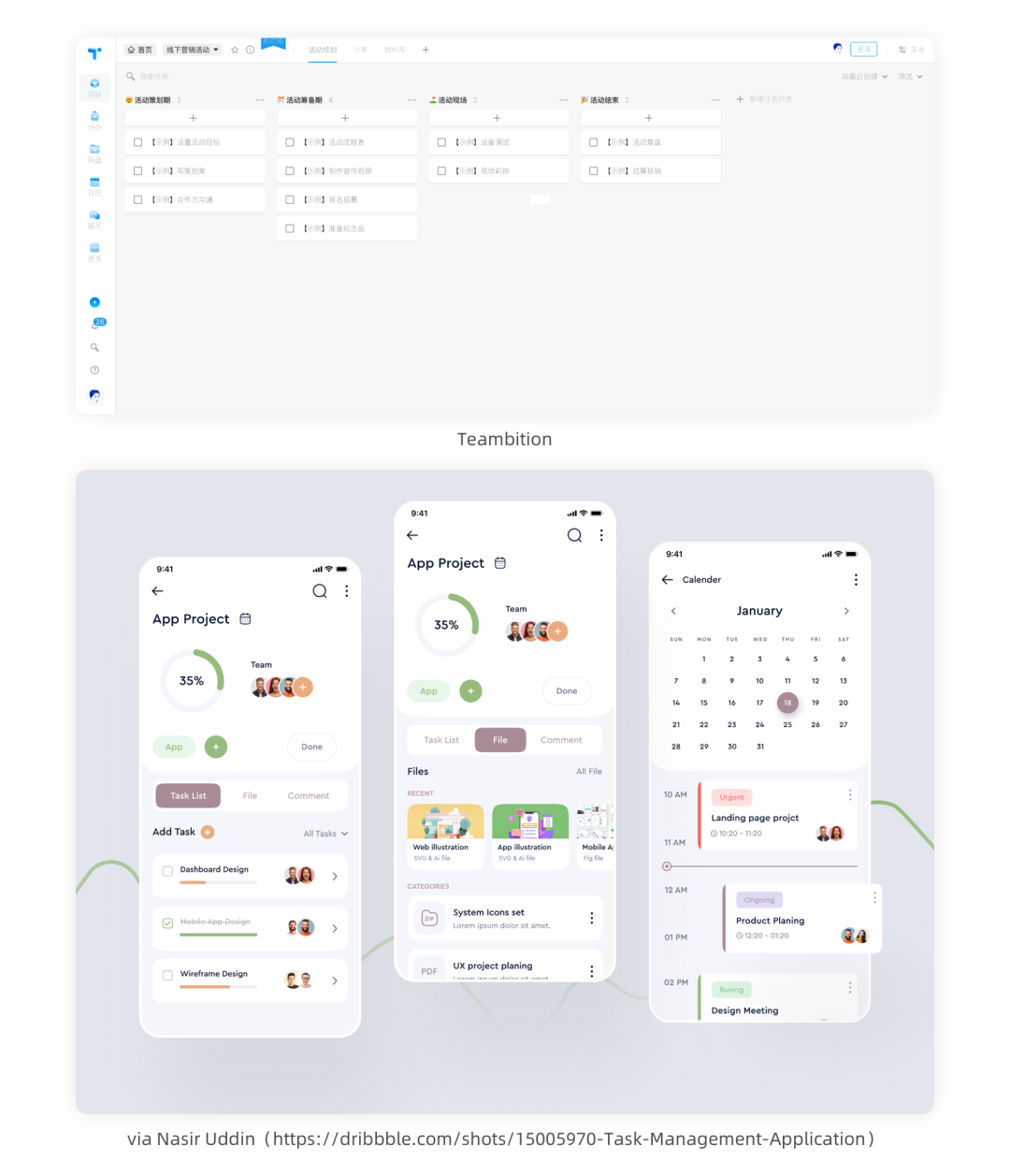
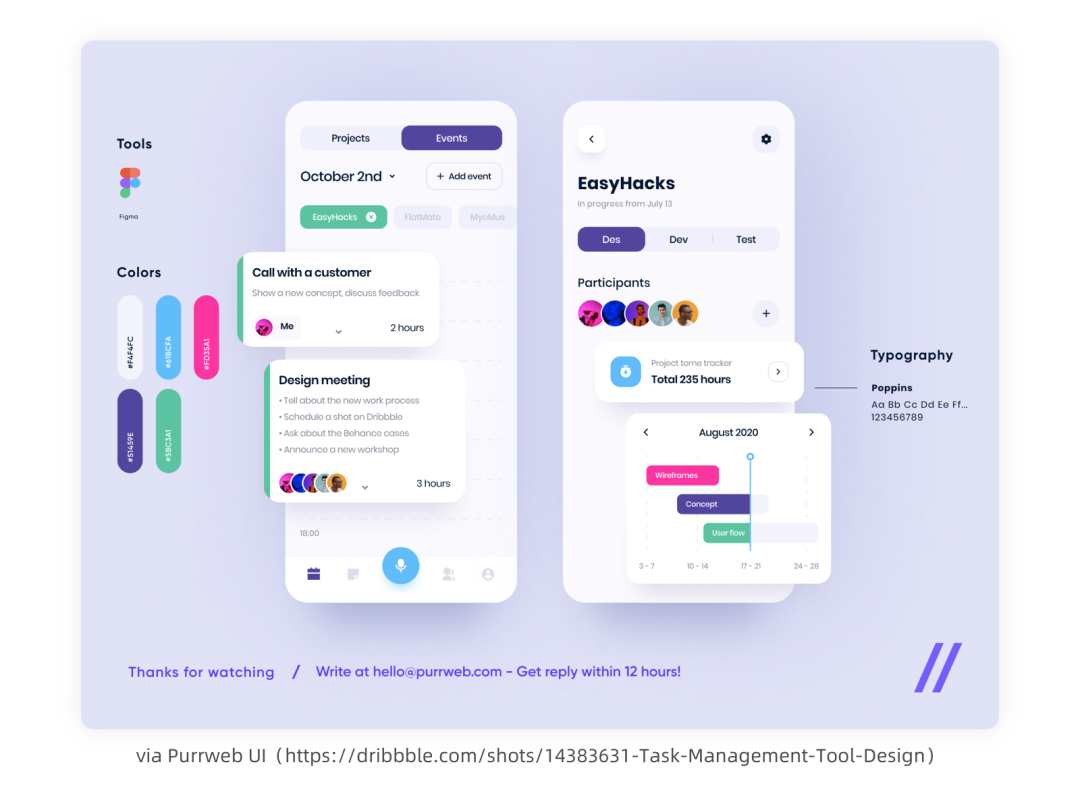
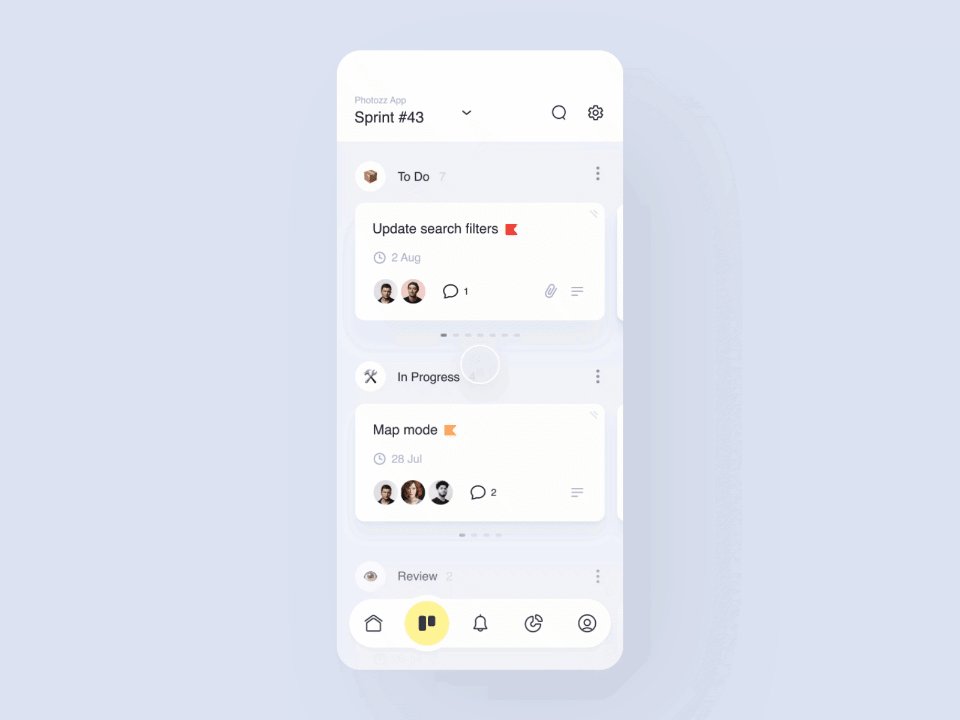
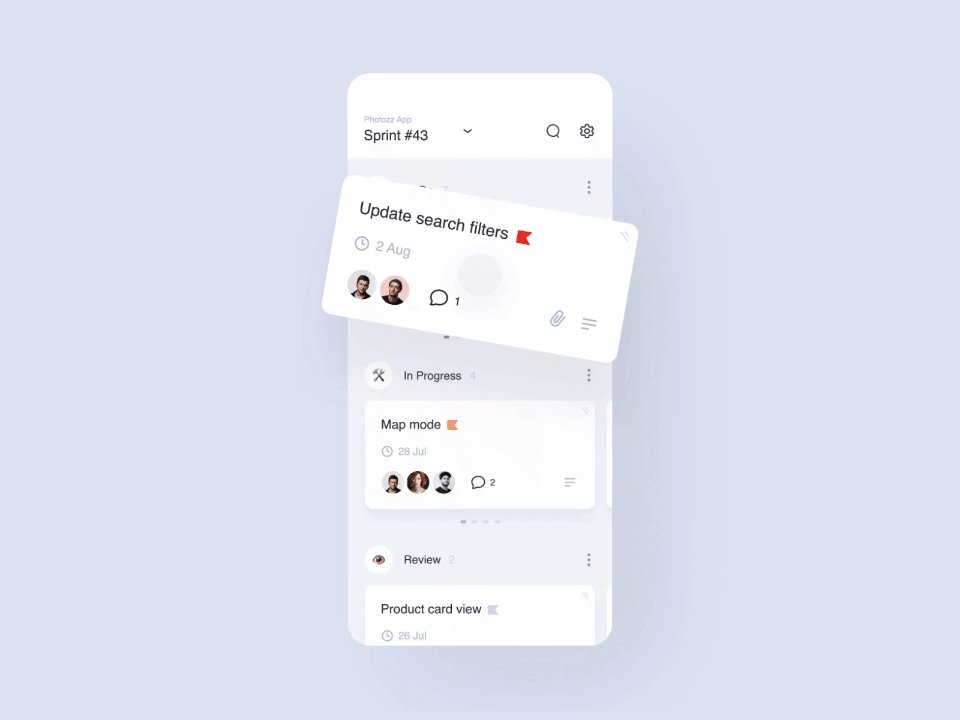
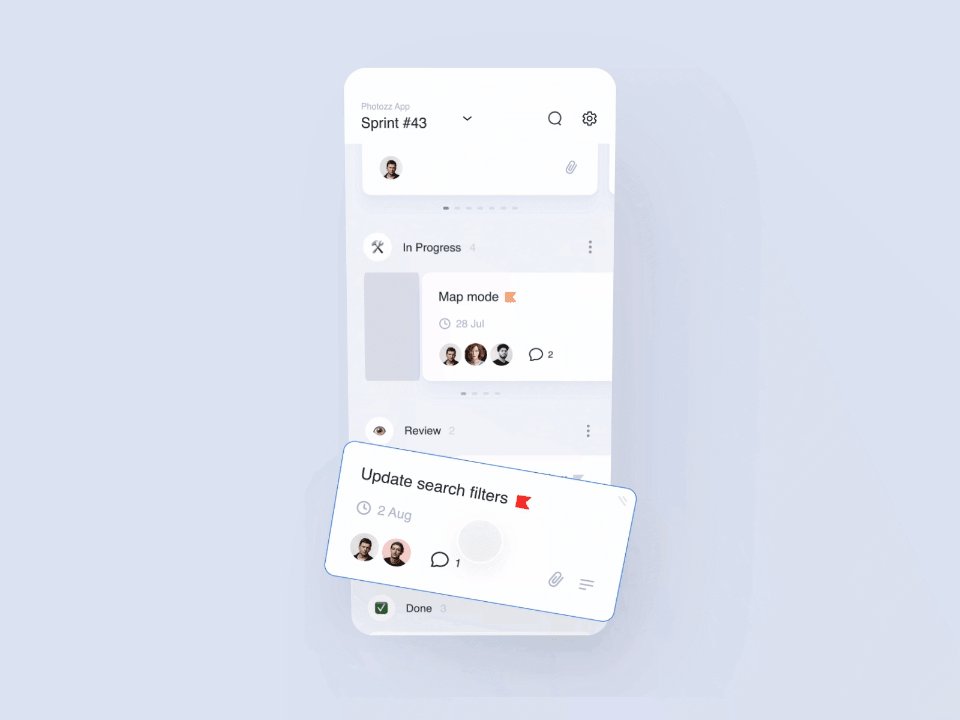
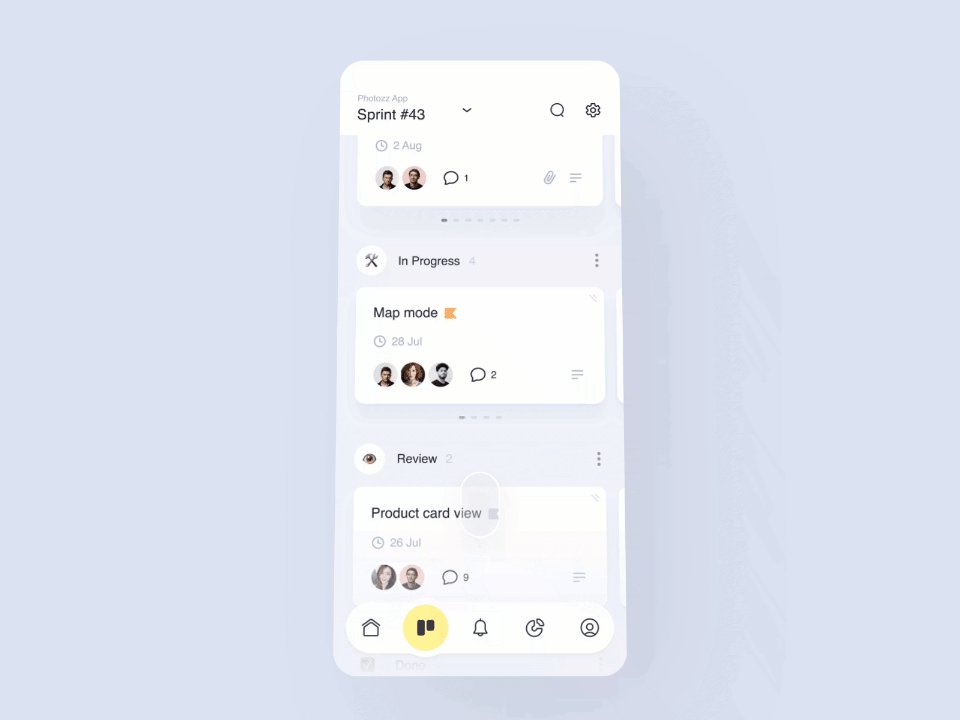
1)任務管理/工作流
在協作型工具中的任務管理面板,通常使用的是卡片式設計,每張卡片都有豐富的功能操作,可以根據任務實施情況拖拽位置、編輯內容、上傳附件、關聯人員/項目等等。


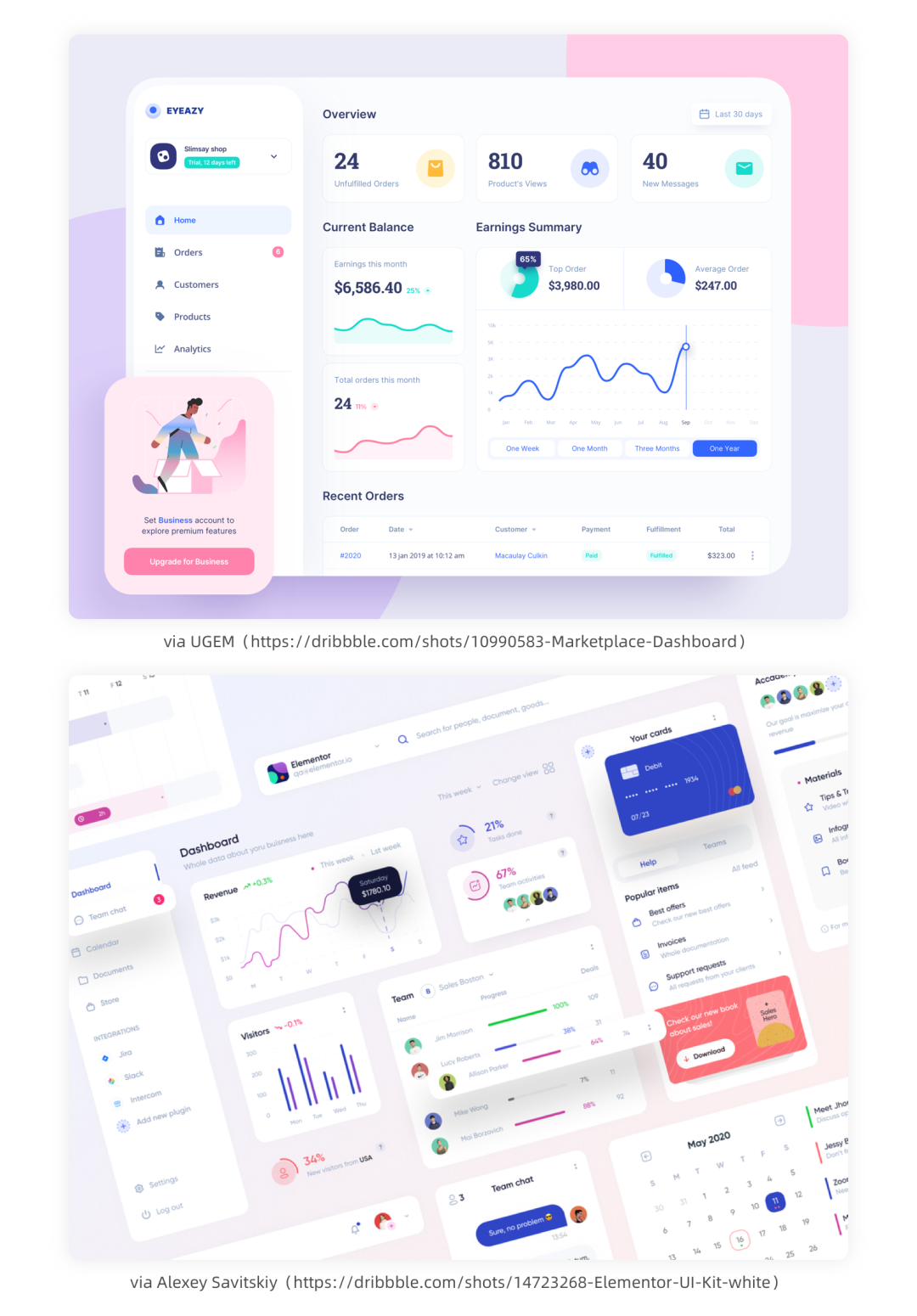
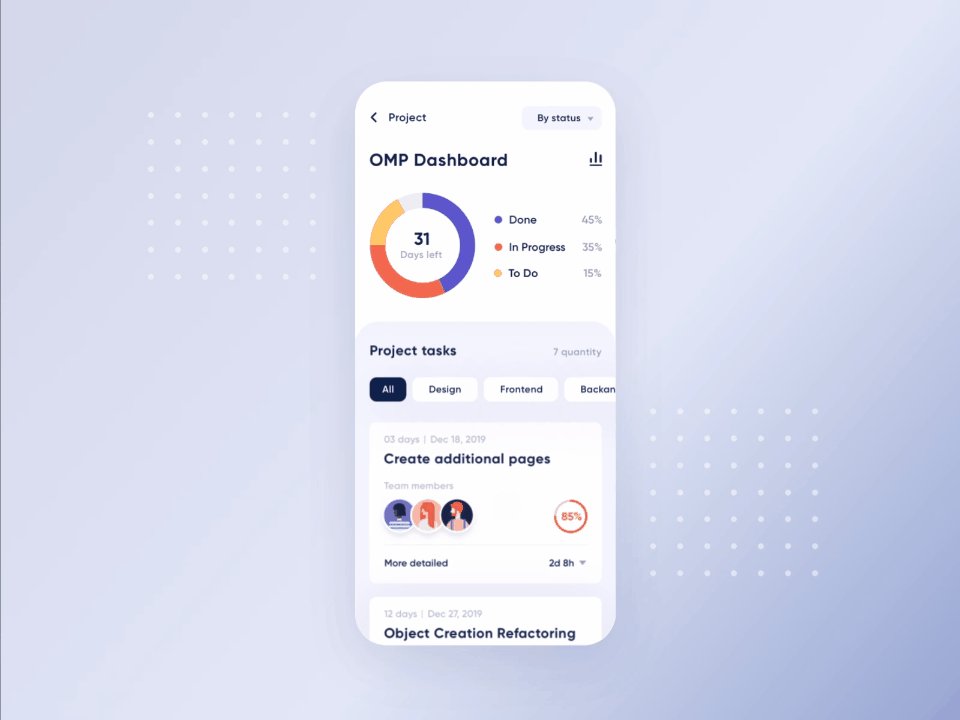
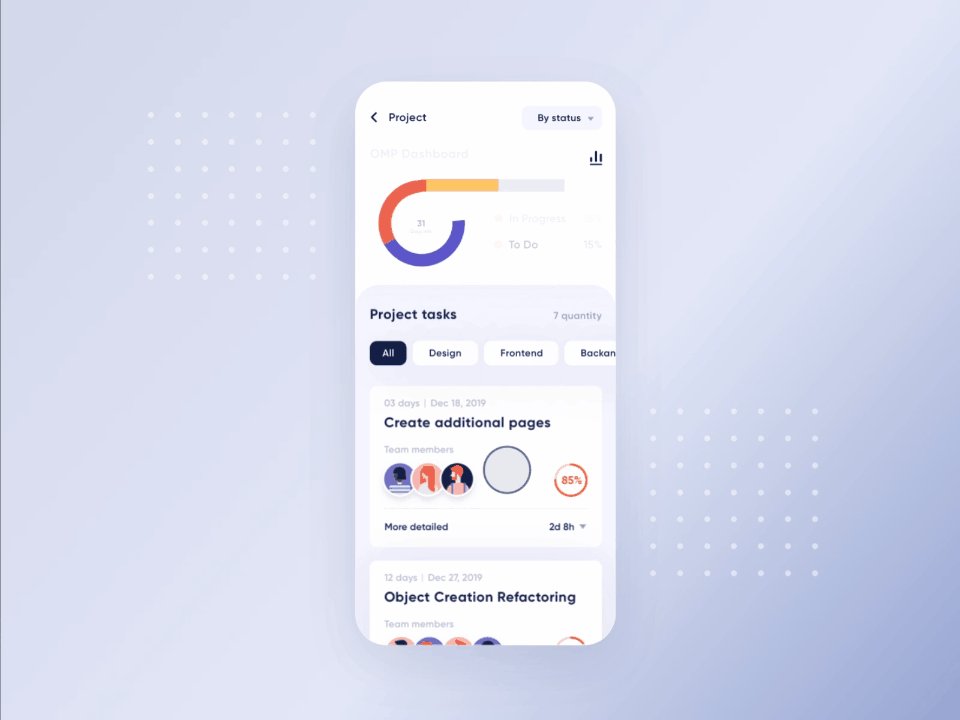
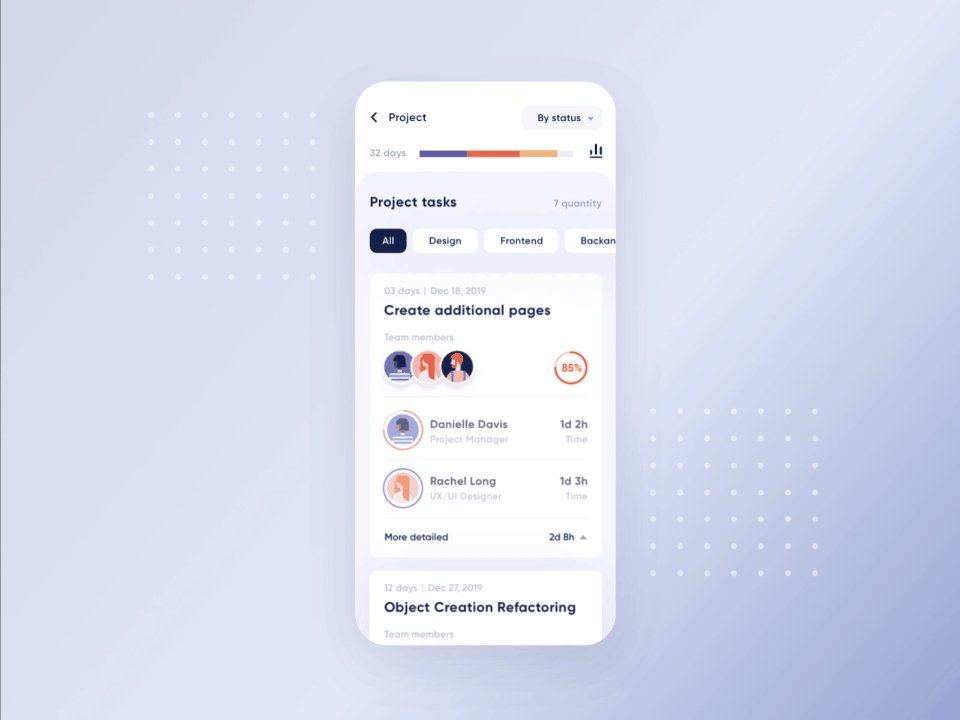
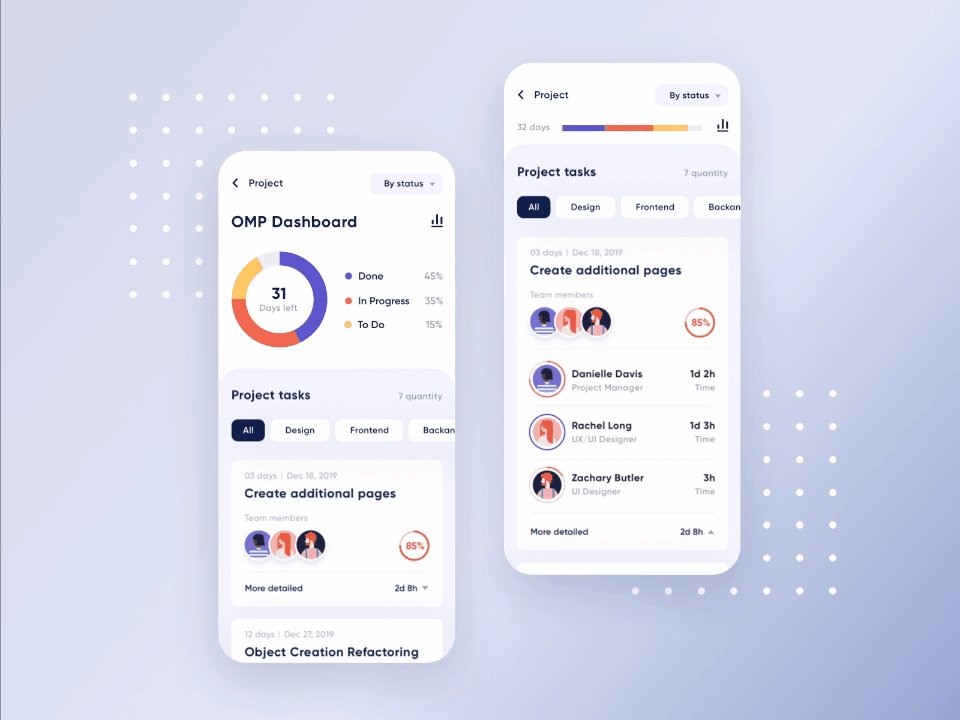
2)數據面板/儀表盤
通常儀表盤會使用卡片展示數據,并附帶一定的操縱,因為數據產品內容和業務關聯性較大,需要分權限、角色展示相關數據,靈活可配置的卡片是較好的選擇。

3. 彈窗型卡片
彈窗屬于特殊的卡片形式,一般是以懸浮狀態出現在頁面上,模態彈窗主要用于和用戶之間產生的微交互,非模態彈窗主要用于通知用戶信息,基本包含了此類卡片的所有應用,所以將其分類為彈窗型卡片進行描述。
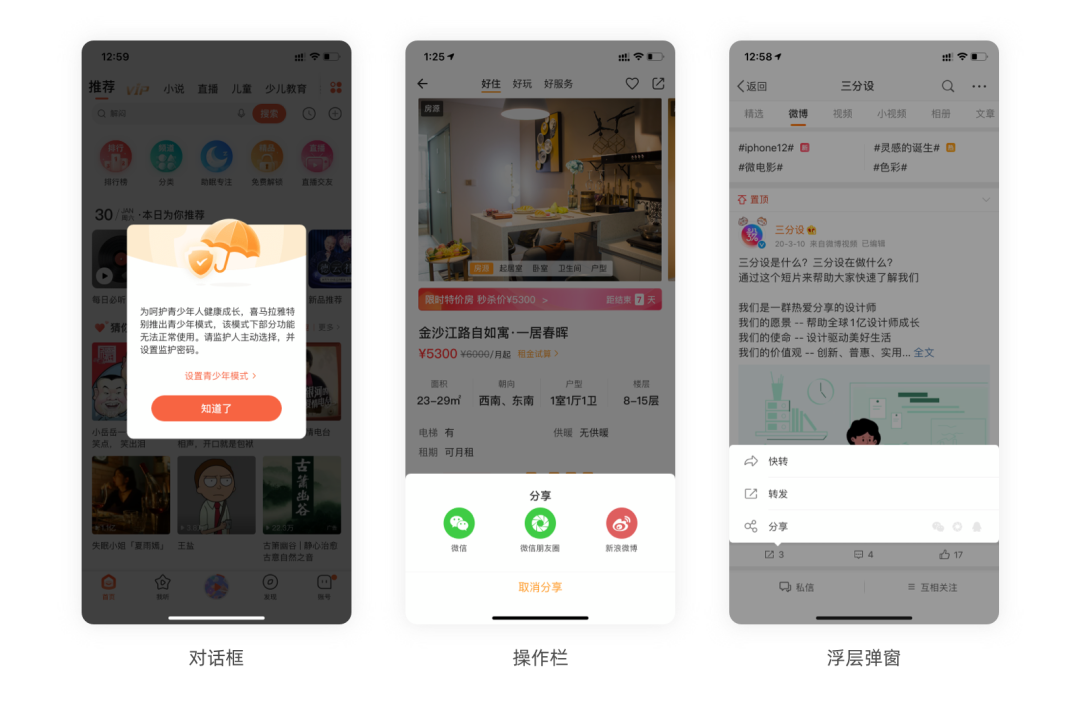
1)模態彈窗
需要用戶進行交互,會打斷用戶操作行為的彈窗為模態彈窗,主要有:
- Alerts/Dialog 警告框、對話框
- Actionbar/Action Sheets/Activity Views 操作欄、操作列表、活動視圖
- Popover/Popup 浮出框、浮出彈窗

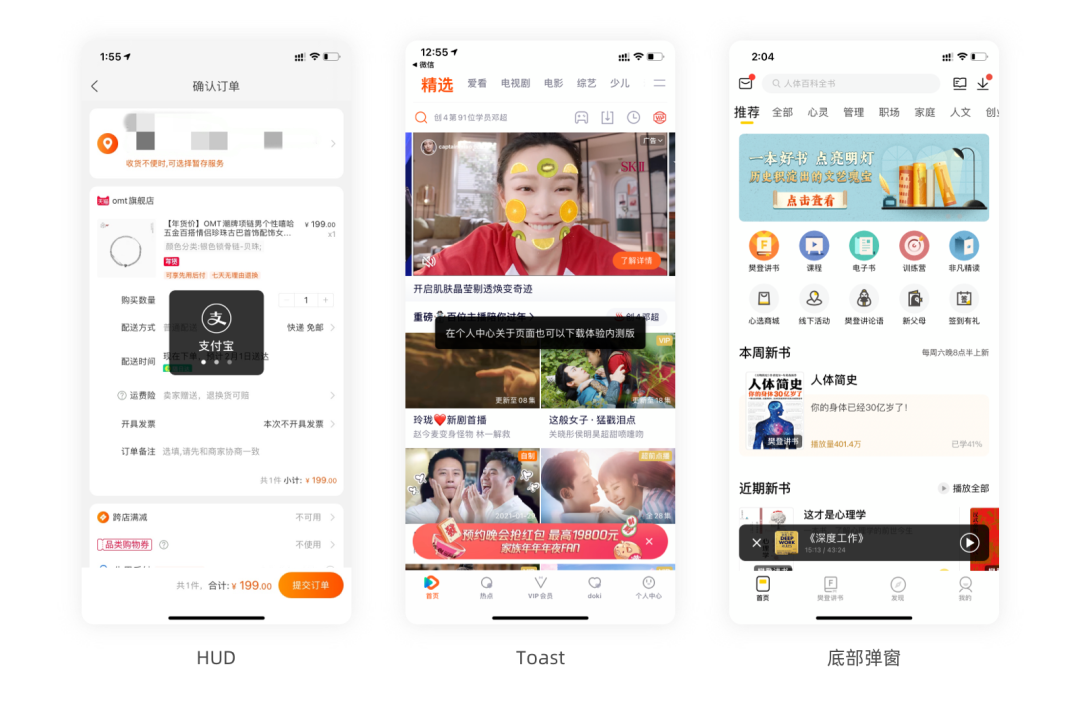
2)非模態彈窗
不影響用戶操作,主要以信息展示為主的為非模態彈窗,通常出現幾秒之后會自動消失。
- Toast/HUD 提示框
- Snackbar 底部彈窗

03 卡片式設計的優點
不論是線上的應用程序還是設計師的作品,都可以看到大量的卡片式設計,我們從設計、操作、效率三方面來分析其優勢。
1. 設計優勢
1)獨立且聚焦的容器感
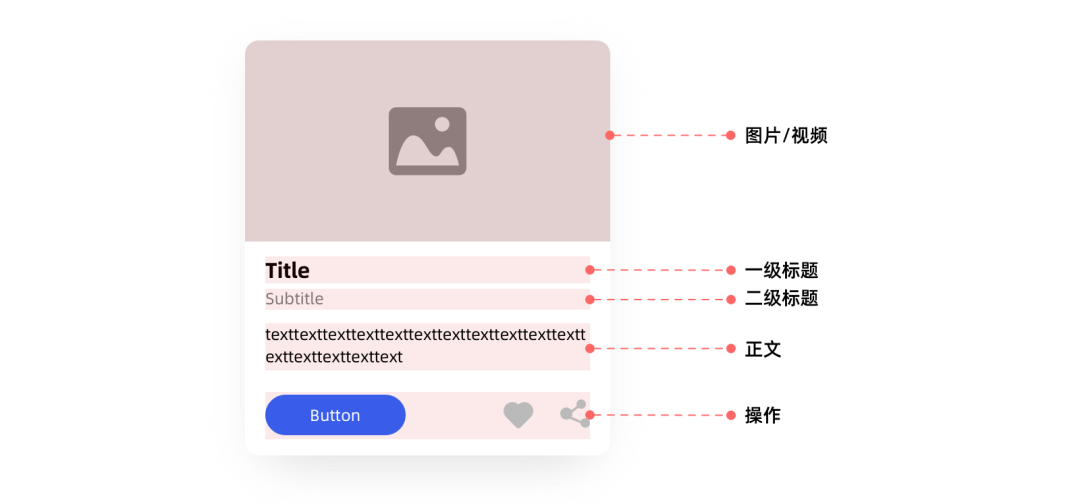
卡片式的設計風格在視覺上形成了一個天然的容器形態,對內容進行了模塊化的分隔,這種天然的斷層,有利于形成獨立的視覺焦點,便于用戶聚焦核心信息;每張卡片作為容器可以容納多種形態的內容(圖片、文字、視頻、操作、標簽等),將其作為獨立個體/組件進行管理。

2)視覺美感
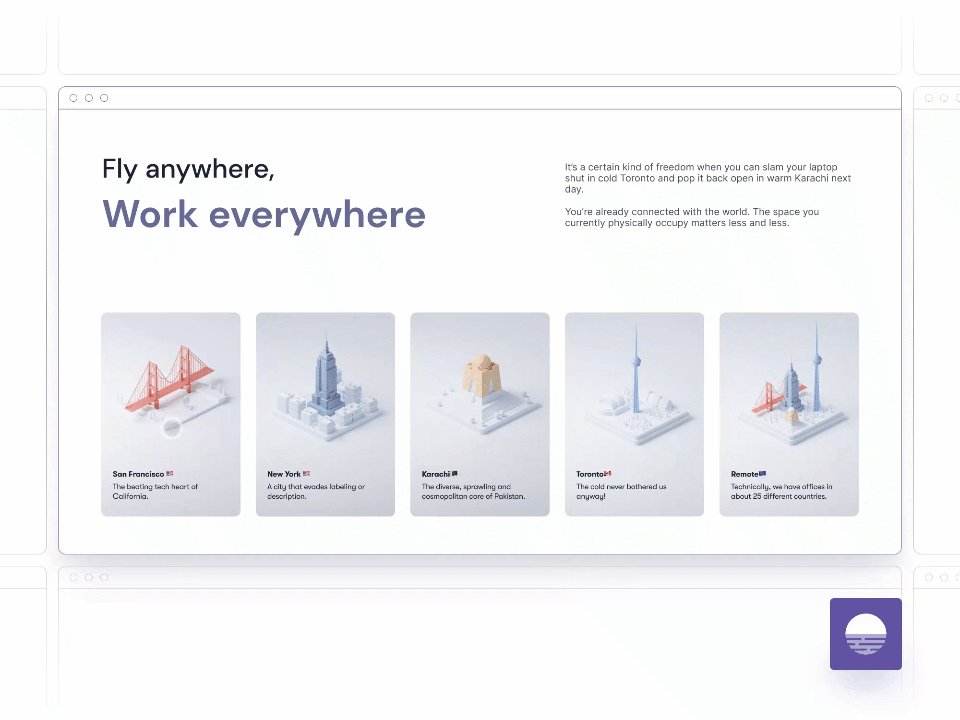
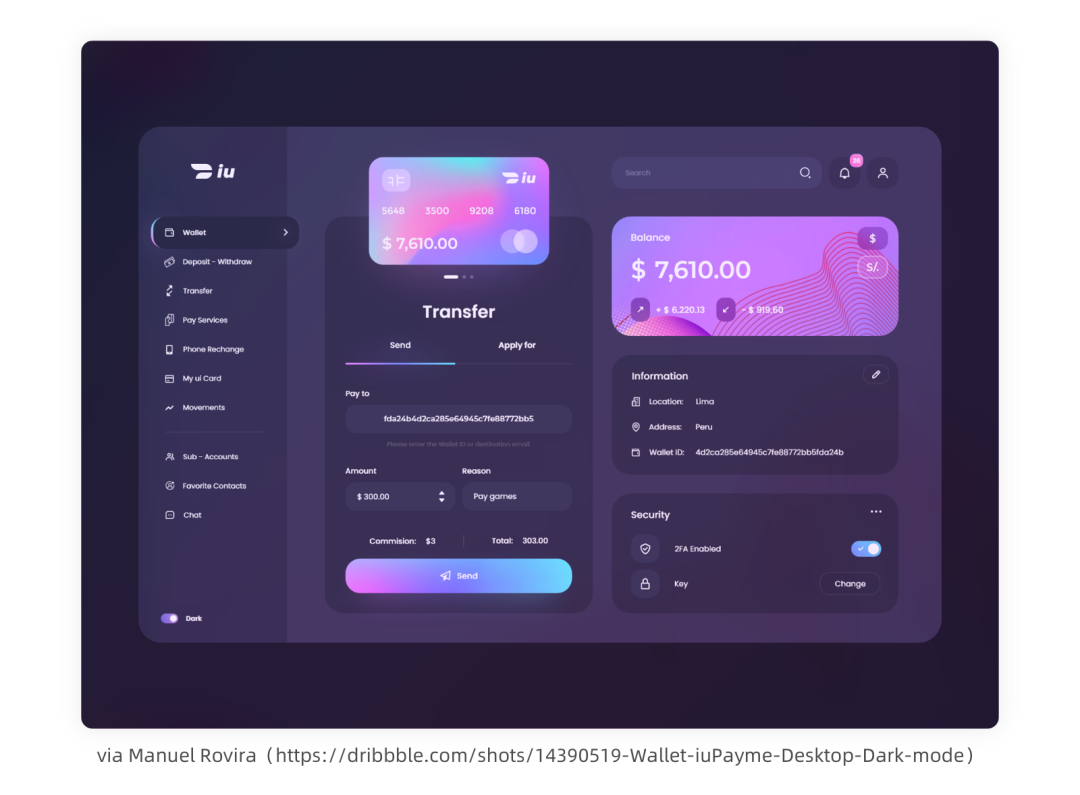
卡片本身和卡片之間帶有一定空間,合適的留白會產生舒適、干凈的感覺,易于打造極簡主義風格。
觀察 Dribbble、Behance 等平臺后,可以看到大量的卡片式設計作品,他們的一大特點就是具備較多的、完整的留白空間;還有一種提高整體視覺美感的方式是采用高質量的圖片,這些圖片可以賦予卡片視覺風格,容易產生較好的視覺效果。

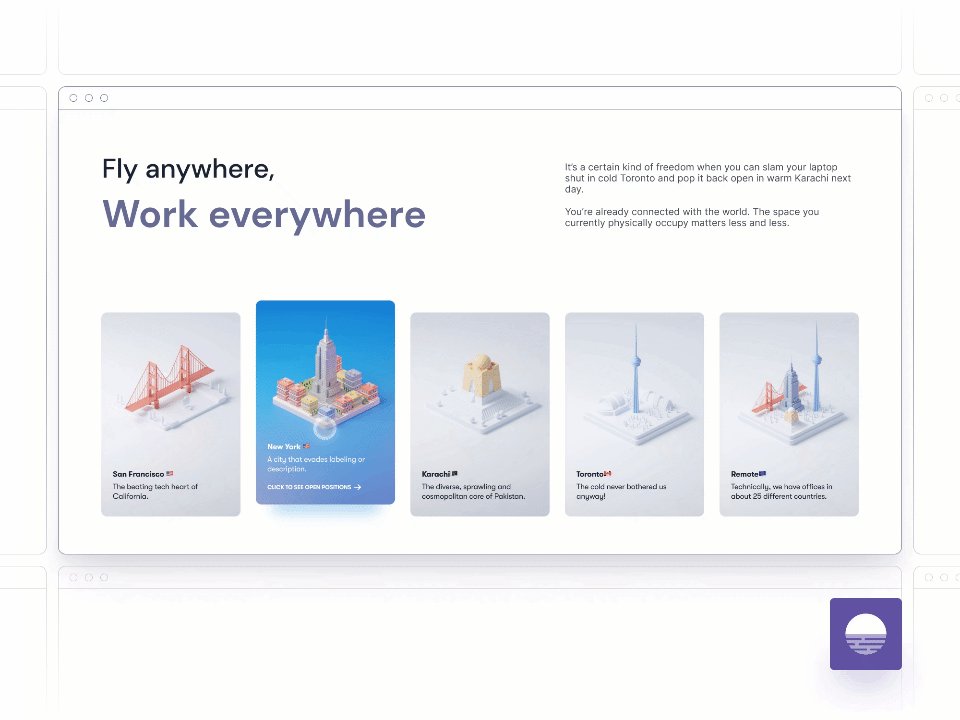
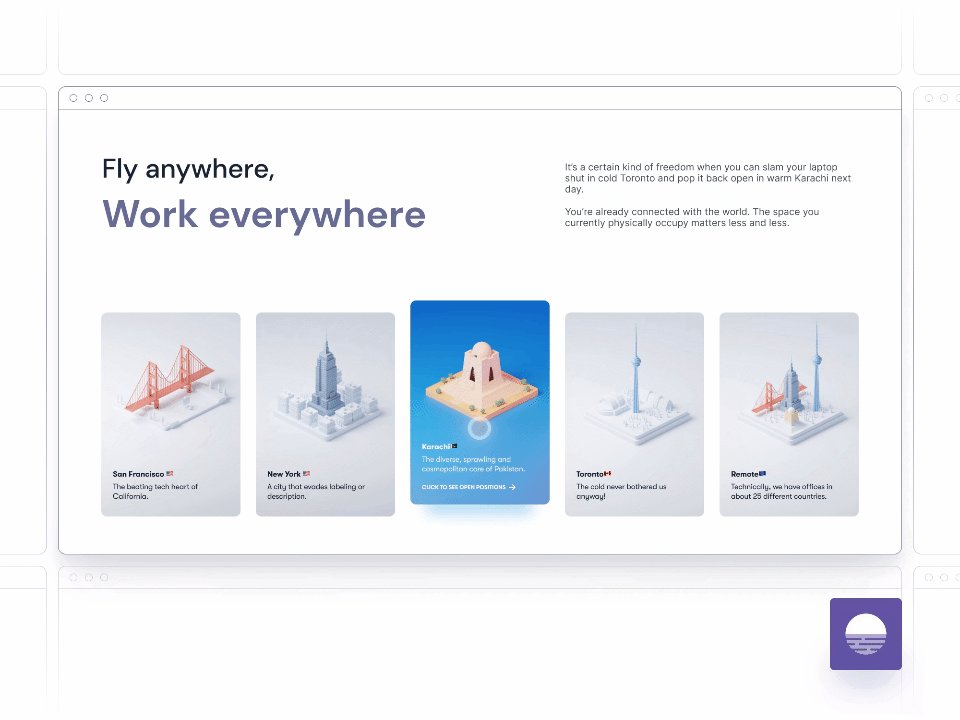
3)豐富的可塑性
卡片自身的邊距留白再加卡片之間的留白會產生有足夠的空間,設計師能夠充分發揮創造力,可以對卡片進行異形設計,破開規矩的矩形;也可以采用投影、漸變、輕擬物等方式豐富卡片的質感;還可以通過打造 z 軸的縱深感來增加界面的層次感,運用三維效果豐富界面視覺。

2. 操作優勢
1)多態操作
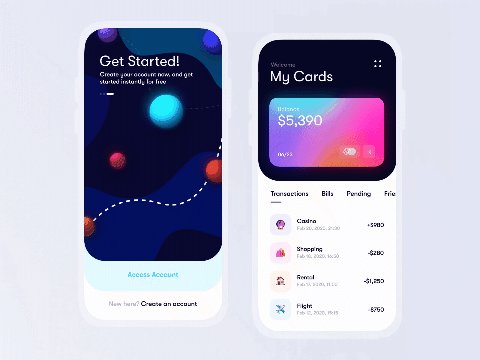
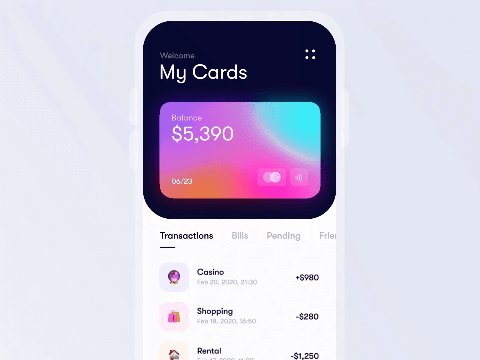
卡片的現實隱喻性的一大優勢是具備很強的可操作性,因為卡片這一概念在現實生活中可以隨意移動,所以在界面設計中我們可以采用翻轉、滑動、展開等多種交互方式,還可以結合動效引導用戶進行操作。

2)低學習成本
因為卡片源于真實生活,用戶在真實世界中的使用習慣會映射到數字界面中,從而減輕用戶的認知負荷,降低學習成本。

3)明顯的狀態區分
結合設計優勢中提到的聚焦優勢我們知道卡片式的設計可以讓重點模塊更加突出,用戶可以快速識別界面中可操作的部分,或是我們希望用戶進行操作的部分;通過空間感的打造,在感官上能夠區分多種狀態或是界面元素的優先級。

3. 效率優勢
1)模塊化應用
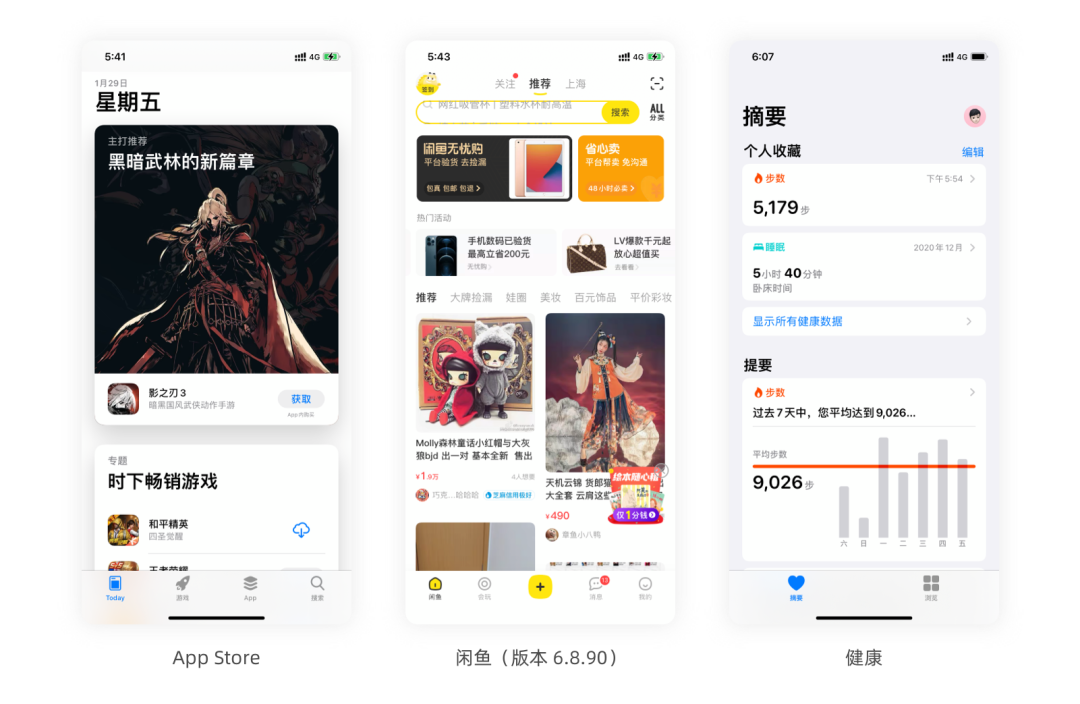
卡片式的設計因為天然的容器形態,所以特別適合模塊化的進行管理,App Store、閑魚、健康、淘寶等 APP 都在使用卡片式設計承載內容(例如輪播廣告、功能入口、推薦位、列表、文章等),對于內容形式豐富的應用來說,靈活可配置的模塊尤其重要。

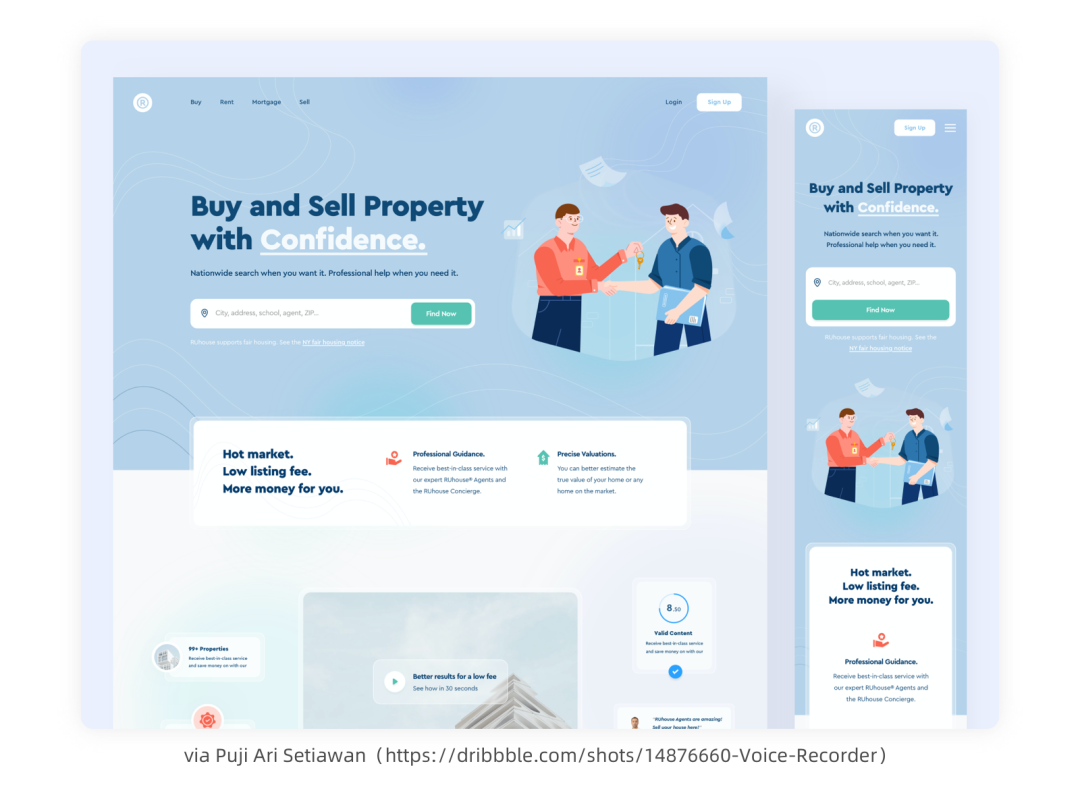
2)適配多種尺寸的屏幕,響應網頁端和移動端
多端適配一直是設計和前端研發關心的問題,我們在做設計的時候一定要考慮兼容性的問題。無論是響應式布局還是自適應布局,卡片式設計都可以對適配產生貢獻,其靈活可控的容器結構可以根據寬度靈活調整布局結構。
除此之外,因為卡片式設計容易保持一致性,我們針對不同尺寸的屏幕進行設計或是元素拓展的成本也會大呆降低。

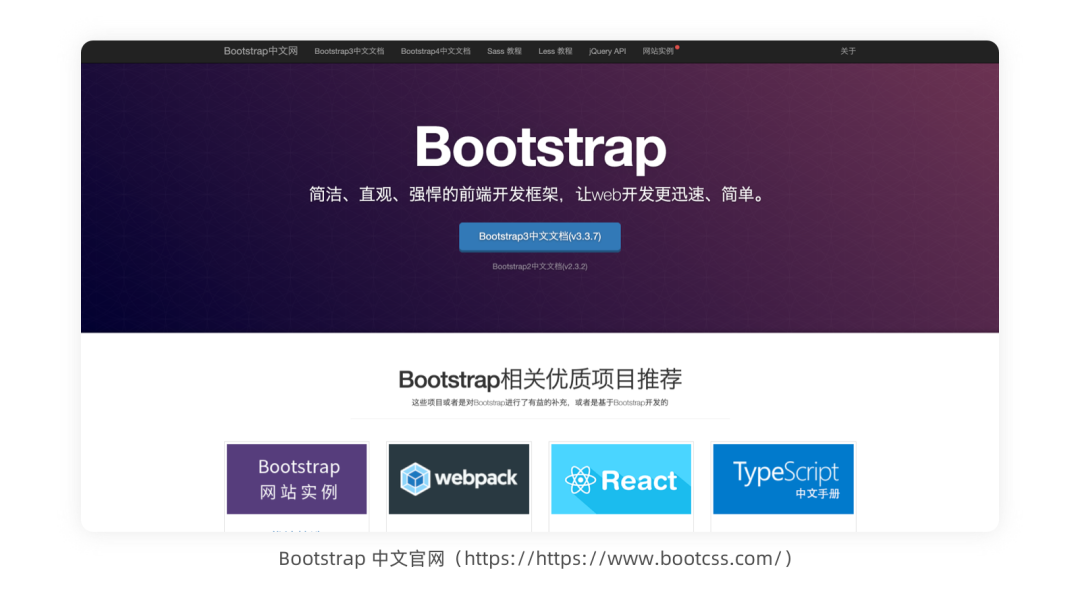
在 Figma 推出 Auto Layout 3.0 的時候,和研發同學探討了響應式和自適應的問題,研發同學推薦了 bootstrap 官網,它的響應式布局做的比較優秀,使用了卡片式設計承載內容,任意寬度都能給出合適的布局,完美適配。

04 卡片式設計的缺點
沒有絕對適用于所有情況的設計方案,流程邏輯、交互方式、風格探索等用戶體驗要素一直處于不斷的迭代優化中;卡片式設計即使有很多優點,我們也需要結合實際情況,思考是否適合使用。
為了合理判斷哪些情況不適合使用卡片式設計,我們需要了解一下它的缺點:
1. 有效展示的信息數量受影響
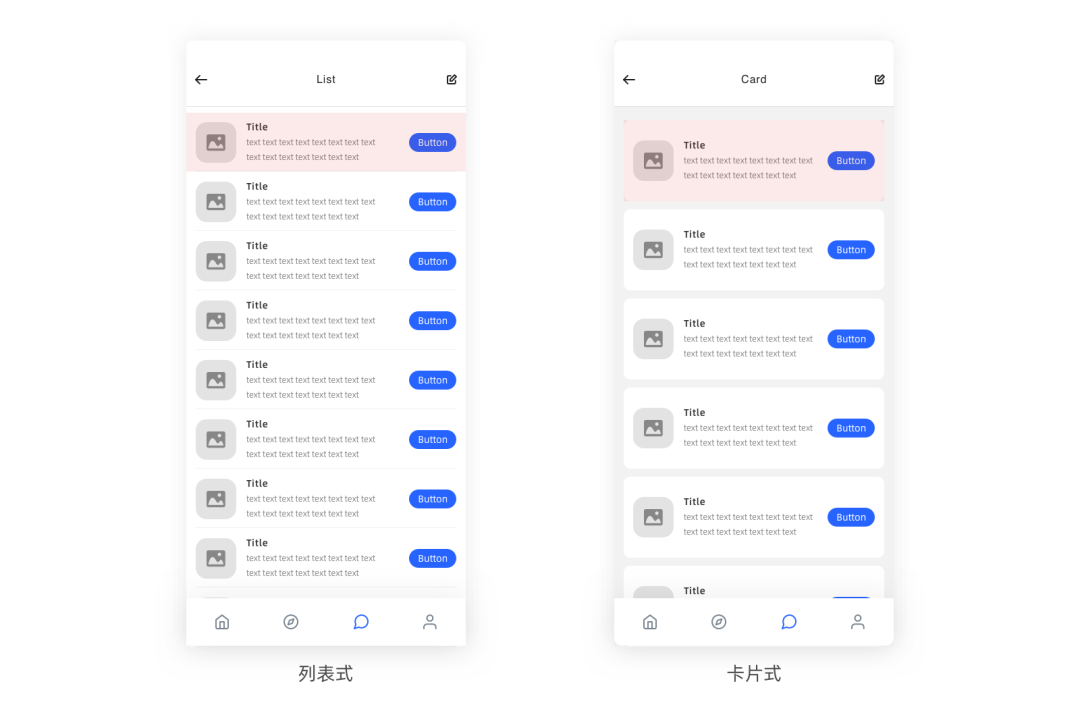
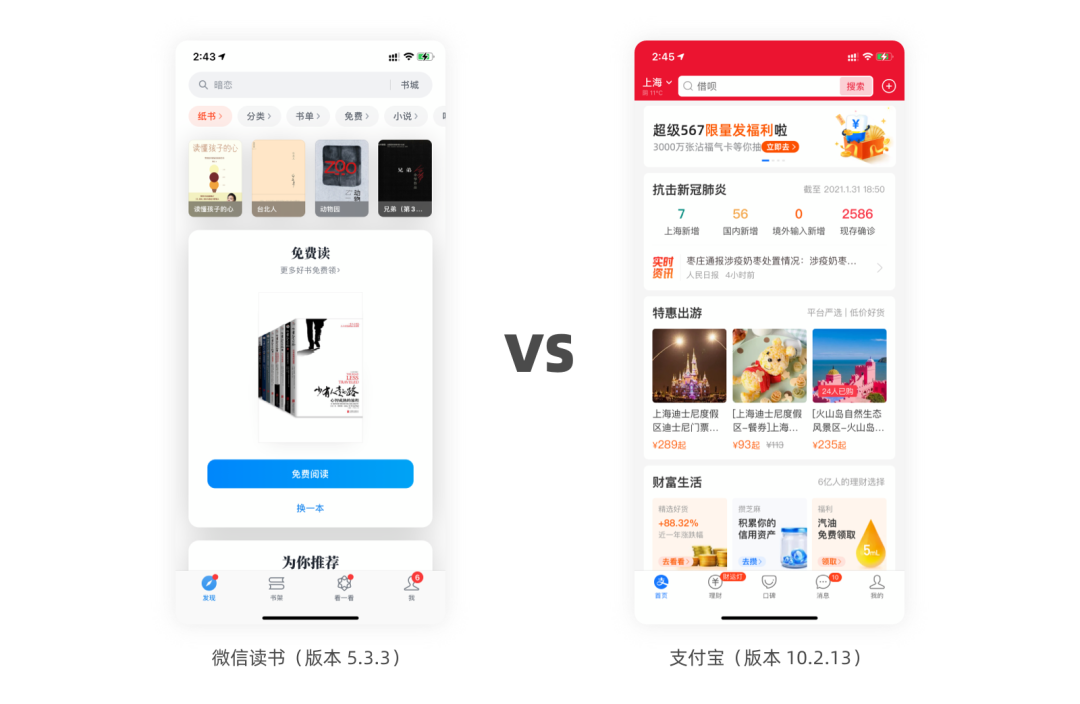
上文提到,卡片式設計的視覺美感一部分來源于四周的留白空間,同時,這個優勢也會產生浪費空間的問題;在同樣大小的屏幕中,列表式展示的有效信息數量肯定比卡片式更多,用戶瀏覽的效率會更高。

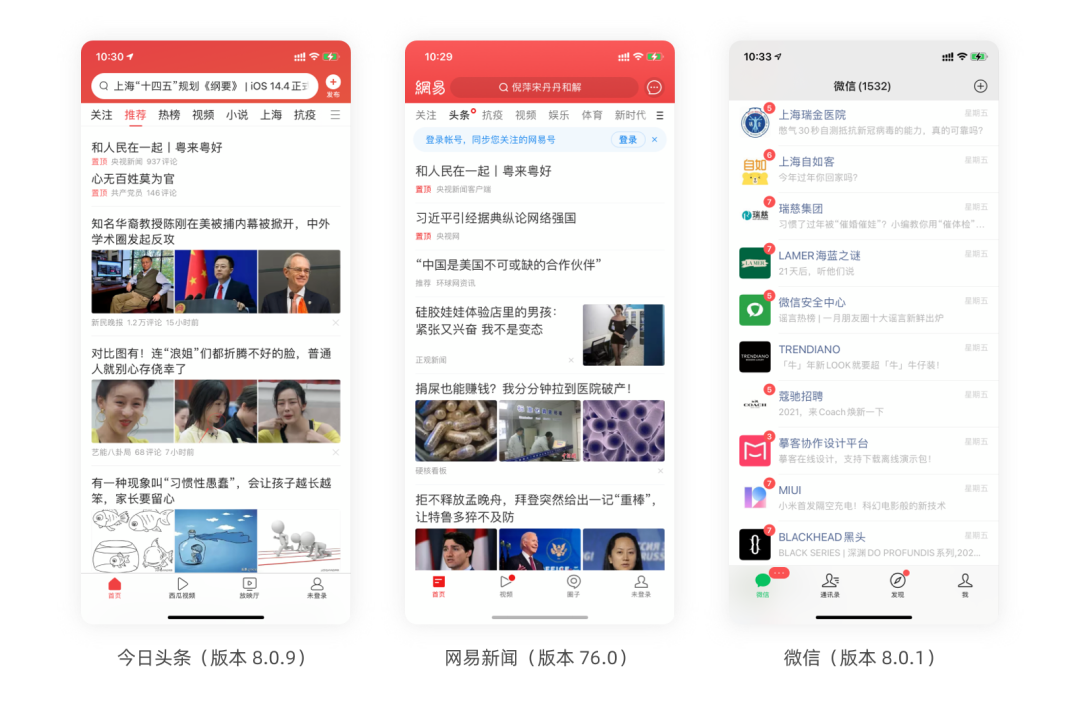
新聞資訊類的 APP 或網站,重要的是閱讀效率,用戶快速瀏覽標題了解關鍵信息,圖片和視頻作為輔助信息,一屏的空間最好可以展示足夠多的條目,所以此類 APP 通常采用列表式設計。
同樣,消息列表類界面也不適合卡片式的設計,比如說釘釘、微信、QQ這一類的 APP,我們需要快速瀏覽并查找消息。

2. 易打斷連續性瀏覽
卡片的容器形態會形成天然阻隔,雖然這有利于構建獨立聚焦的視覺效果,但是在瀏覽信息時容易產生類似阻斷的效果,從而降低閱讀的連續性。
05 卡片式設計的實用技巧
1. 形狀
1)圓角
圓角占據了整個卡片四個邊角的位置,其的形狀改變會影響整體卡片的風格,圓角越小,卡片看起來越硬朗,圓角越大,卡片看起來越柔和,我們需要根據業務場景和品牌調性來決定圓角的大小。

2)輪廓
除了矩形之外我們還可以嘗試多種形狀,因為卡片可以承載的信息類型很多,所以我們可以根據功能特性、營銷氛圍、產品特色、IP形象等元素設計卡片的形狀;也可以借用現實物品的隱喻設計卡片,例如優惠券/代金券通常會設計成券的形狀,銀行卡通常是模擬真實世界中的卡片進行設計。

2. 顏色
1)卡片本身
配合業務需要,通常也會對卡片本身進行視覺設計,來豐富頁面的元素;最常見的是營銷大促,我們會為卡片整體添加配色,點綴整體的氛圍。

2)背景色
使用卡片是設計的另外一個好處是可以在背景上下功夫,配置顏色、添加氛圍顏色、添加動態元素等;當然,背景的美化需要結合卡片本身一起,設計師可以發揮想象力制作出許多驚艷的視覺效果。

3)字體
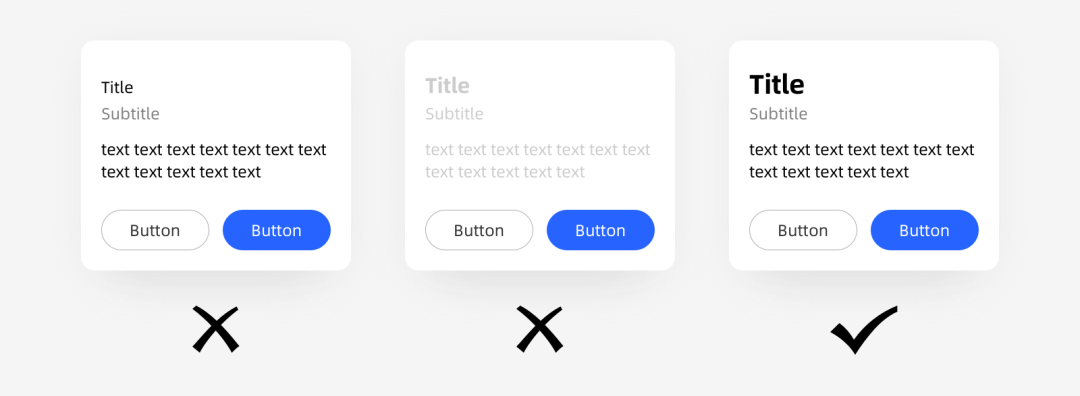
文字是卡片信息傳遞的關鍵元素,字號和字重的比例與排版會影響用戶的閱讀,用戶傾向于先閱讀字號、字重、顏色較大較明顯的,再閱讀較小的。
調整文字的比例、顏色、排版有利于提高用戶獲取信息的效率,也會影響卡片的視覺效果(字號字重的調整需要基于系統字體,字體特性不同,字號粗細對其的影響也會不同)。

3. 質感與風格
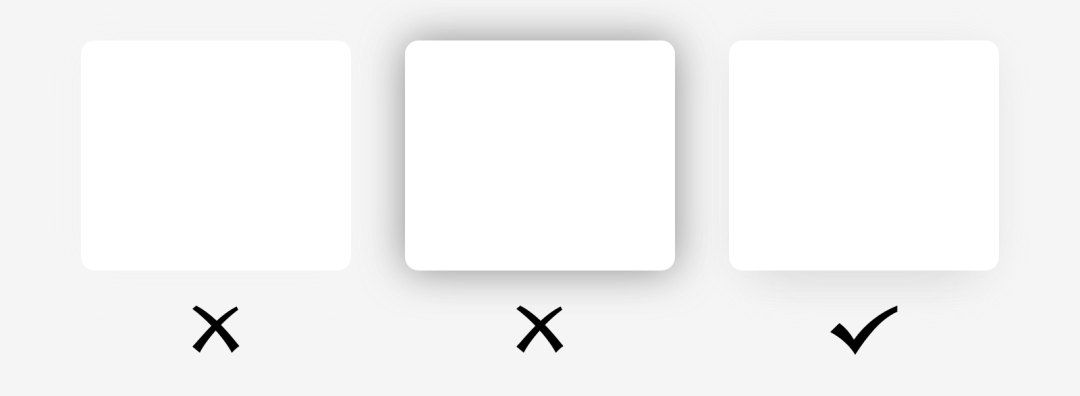
1)投影
從 Material Design 開始引入了 z 軸的深度概念,使用投影這一表現手法可以突破二維空間的約束,建立視覺縱深感;投影的深淺、大小、分部、顏色都會影響整張卡片的質感,優質的投影層次是非常豐富的,需要設計師進行細致的調整。

2)漸變
漸變可以豐富卡片的細節,通過顏色的過度增加層次感。但是漸變色的配色需要注意搭配,平時可以多收集一些優秀的漸變配色方案作為參考。


3)樣式
在卡片或是背景上可以配置氛圍元素,簡單的形狀、精致的插畫、立體的3D效果、動態的漂浮物、品牌相關的元素等,都可以增加畫面的質感;甚至可以通過樣式打造效果,增加卡片的質感,像是最近較火的玻璃擬態。

4. 布局結構
1)分析框架結構,合理排布信息
整體卡片可以理解為信息承載的容器,如何合理安排內部元素的布局非常重要,我們不光要考慮單個卡片內的信息排布是否合理,還需要調整整體頁面中所有卡片的結構,確定整體架構是否合適。

2)間距
卡片本身和卡片之間的間距有留白的作用,調整間距的比例可以打造頁面的疏密透氣感。合適的間距有利于信息層級的排布,使用戶感到舒適。
較寬的間距會留白較多,整體空間感舒展,但是也會浪費較多的空間,這種寬間距適合內容較少的卡片。在內容較多的情況下,會盡量壓縮間距,露出更多的信息,便于用戶瀏覽。

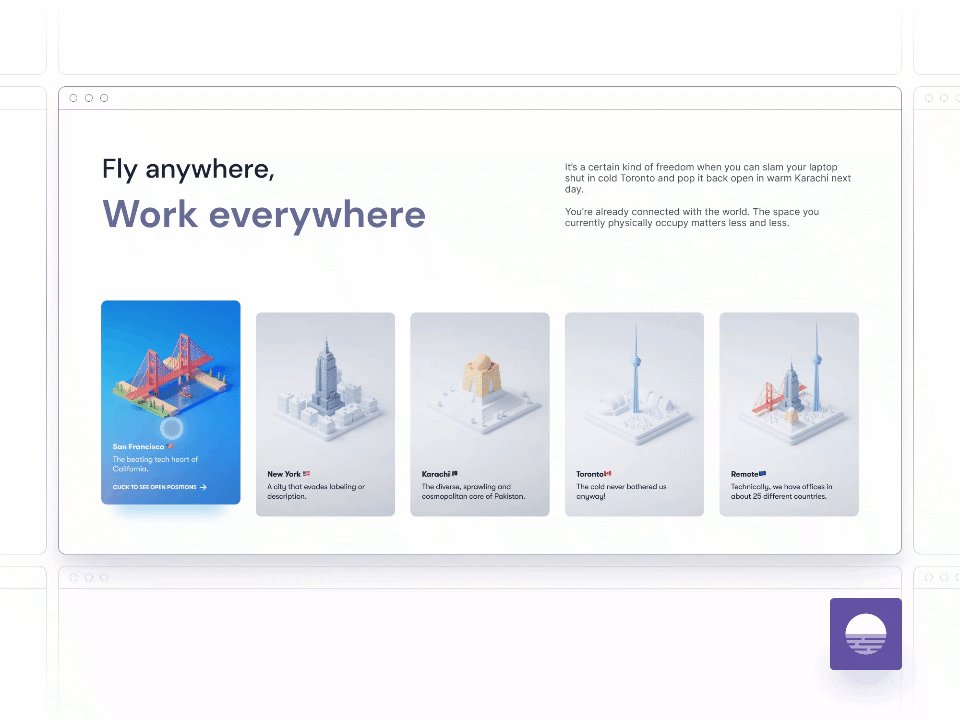
3)操作
最終卡片是為了便于用戶操作,最常見的是作為信息入口,通過點擊跳轉詳情頁面。還有一些,是在卡片上添加按鈕增加一些簡單的操作,比如點贊、收藏、刪除等等(普通按鈕、文本按鈕、圖標按鈕)。
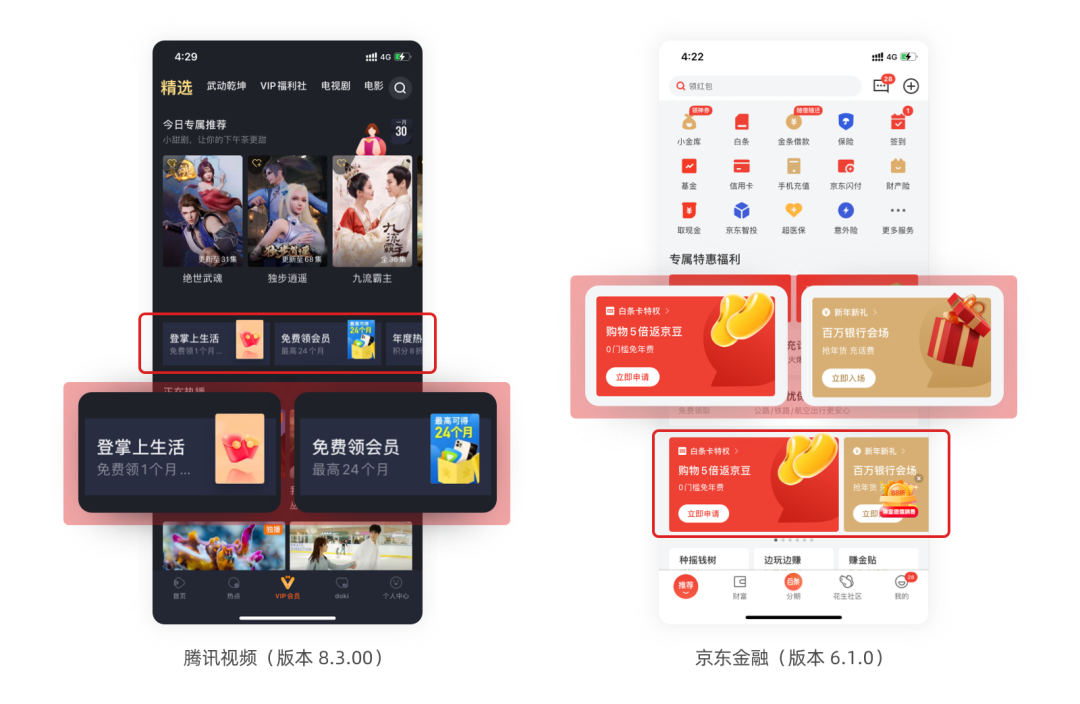
不用局限于卡片本身,可以擴展其空間,最常見的一種方式是點擊擊展開卡片,不用跳轉就能夠直接瀏覽詳情;對于詳情內容本身不太多的頁面來說,這樣的交互方式更加輕便。

06 結語
卡片式設計看似是一個小小的設計風格問題,其中卻包含了大量的理論基礎和實踐基礎,經歷了多次歷史的推進和設計師的思考。
設計師需要培養體系化思維,透過現象,分析本質。
作者:張聿彤;公眾號來源:用戶體驗設計 UXD
鏈接:https://mp.weixin.qq.com/s/oQPTwJmyfwpGU0IB9l1CLg
本文由 @三分設 授權發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚