正式開始閱讀前,我必須要告知親愛的讀者朋友們,此文是我工作以來的一些經驗總結和對工具的使用體驗,不代表這就是交互文檔的寫作范式,交互文檔可以根據自己公司和團隊的需求進行寫作,我在這里僅分享一下我的經驗。
Axure和藍湖是我平常工作中最常用的兩個軟件,一個是設計生產力工具,一個是在線協同工具,兩者搭配干活不累。

一、前言
本文分為兩部分,第一部分是分享我個人在工作中如何用Axure 制作交互文檔,第二部分是如何用藍湖與產品經理、視覺設計師、客戶、以及運營等其他人協同。

本文基于個人有限的工作經驗和知識積累,若有不足之處,請多多擔待,若有錯誤,敬請指出,互相學習交流,感謝閱讀。
二、如何輸出規范的交互文檔
1. 分清產品需求的層級,部分更新和正式產品
在撰寫文檔的時候,你應該知道此次的需求是一個完整的項目,還是對已有項目的完善和優化,如果是一個新的項目,那你需要在文檔中描述產品介紹,并且用簡短的語句描述出產品功能和目標用戶,但是如果是更新和優化,則只需要描述項目名稱和更新的功能概要就好。
2. 交互文檔的要素
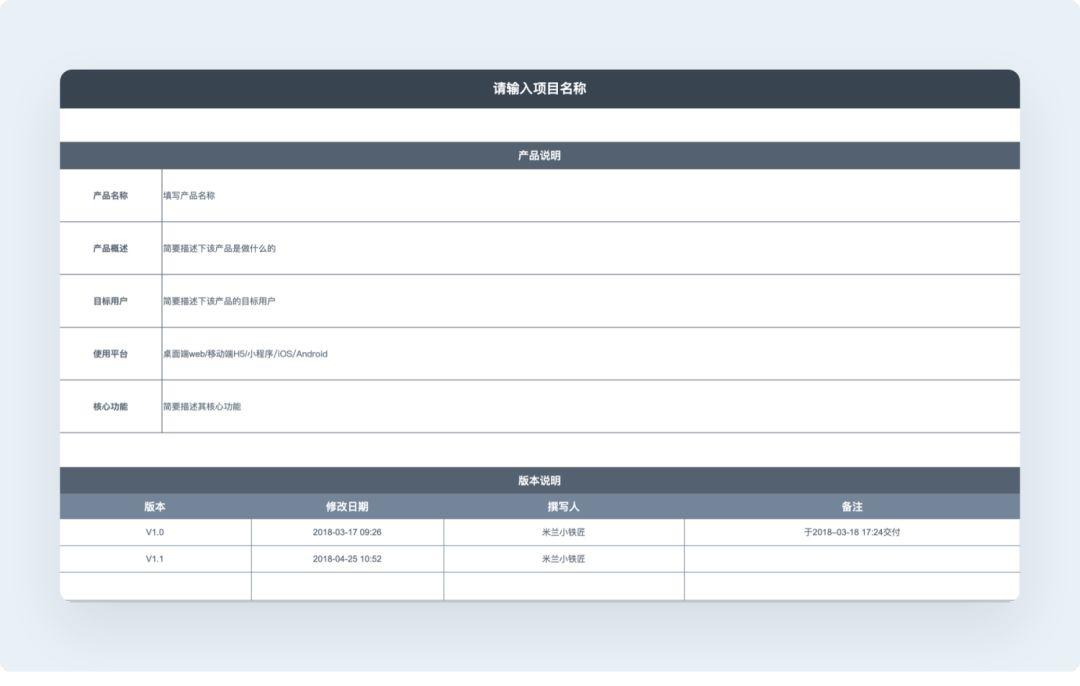
(1)文檔說明(版本說明、使用平臺)
文檔說明是相當于文檔的封面,文檔說明中應該簡短的介紹該文檔涉及的產品、平臺、版本以及參與人員。

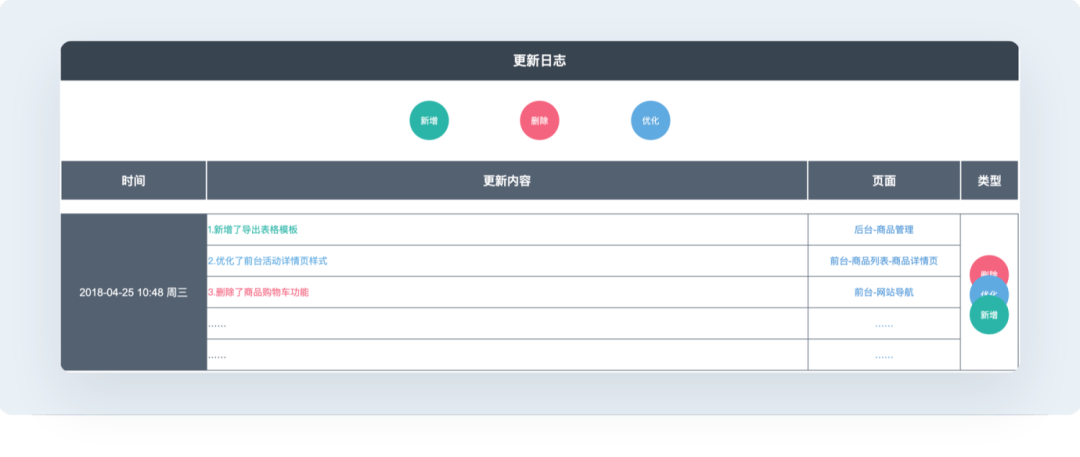
(2)更新日志

更新日志是一個文檔中必不可少的部分,更新日志包含了一個項目從第一個版本開始到截止開發上線的最后一個版本的概要,方便自己和其他協作人員能快速找到優化的部分是在哪一次的文檔中增加、刪除或者優化的,我自己制作的更新日志頁面,包含以下幾個基本要素:
時間:時間是指該文檔經過優化以后,上傳至協作平臺(比如藍湖)的時間,可以明確文檔變更的具體時間。
更新內容:更新內容是指將文檔變更的功能點一一列出,分別用文字作簡單的描述,更新內容是更新日志中非常重要的一環,如果沒有文字的說明,那么回溯文檔版本的時候,就沒法進行快速的檢查和瀏覽了,對于后期維護將是一場災難。
更新頁面:更新頁面是指將更新的內容分別對應不同的交互頁面,有助于開發或者其他小伙伴快速準確的找到更新內容,開發沒時間一一翻閱大量的文檔,因此版本更新只需要告訴他們哪里改變了即可。
更新類型:更新類型分為三種:新增/刪除/優化。我將每一次的版本更新打上不同的標簽,該標簽可以更加直觀的說明當前版本更新的類型是新增還是優化。
另外可以根據自己的需求增加修改人、版本號等要素,由于在實際項目中,只有我一個人在維護文檔,再加上做SaaS版本規劃不是很明確,我的文檔中就不涉及這兩點。
(3)閱前須知

閱前須知是指文檔的使用者在閱讀之前應該要瀏覽的注意事項,否則無法理解文檔中的一些特殊示意。閱前須知我分為以下兩種:
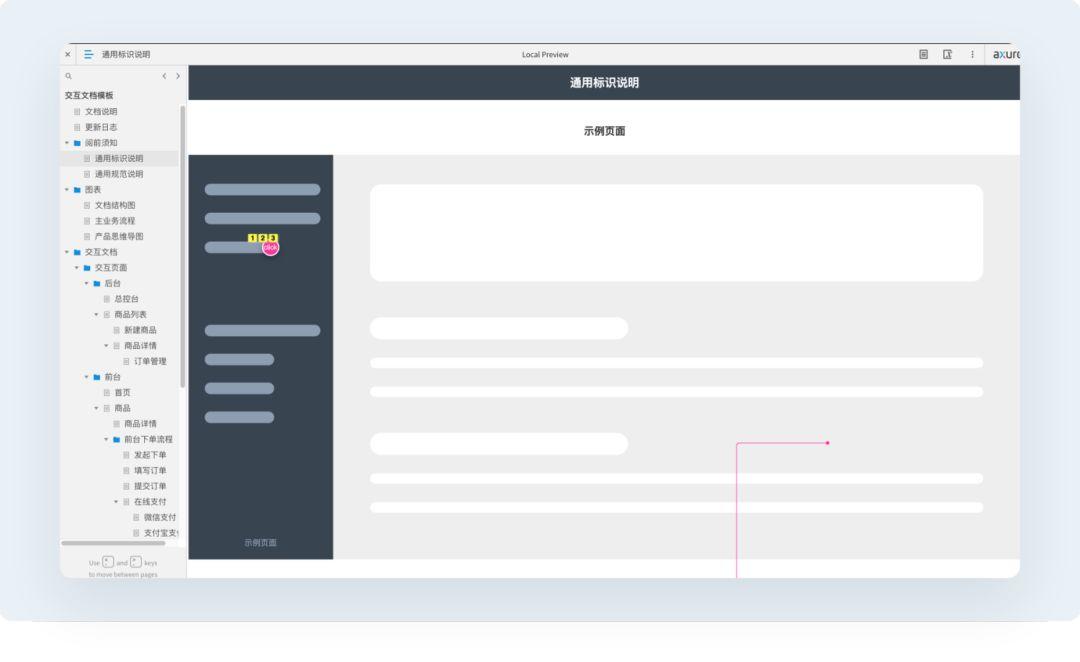
1)通用標識說明
通用標識說明是指在整個文檔中廣泛存在的標識元素進行說明,幫助閱讀者快速了解文檔的專用標識和術語。

2)通用組件說明
通用組件說明是指在開發一個全新的產品時,建立的一套簡化版的設計規范,該設計規范指定了當前文檔中一些組件的樣式、交互以及特殊情況。
(4)結構圖、流程圖、思維導圖
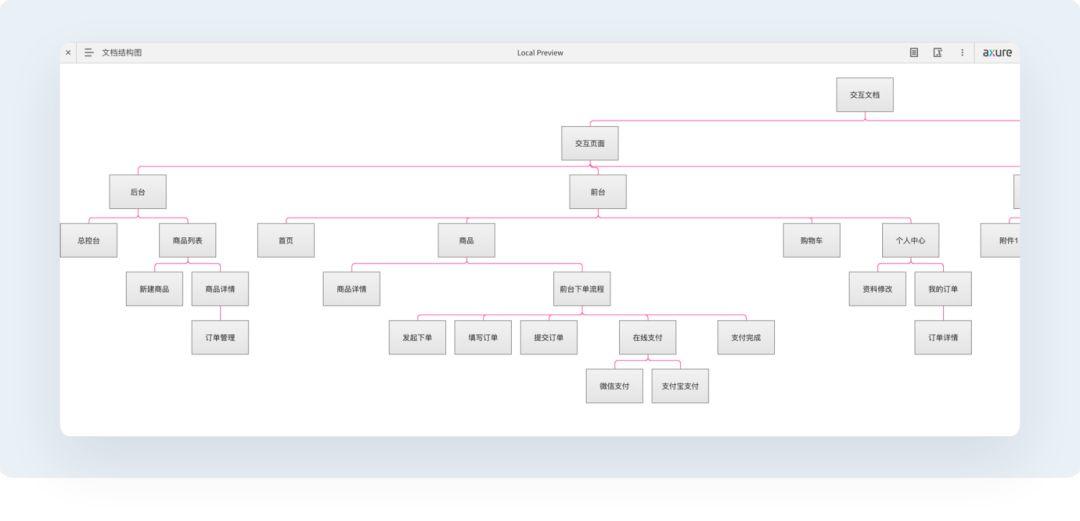
1)結構圖
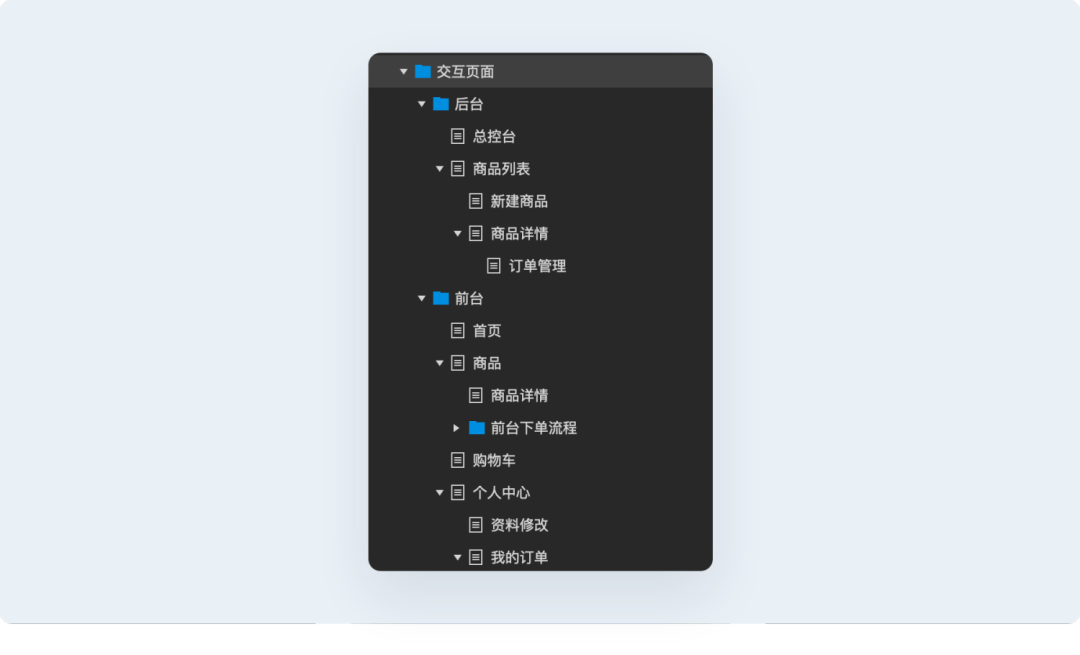
一般我在文檔全部更新完畢上傳的時候,會用Axure的生成流程圖功能將全部的頁面生成一個樹形的結構圖,點擊結構圖中的模塊可以很方便的跳轉至相應的頁面,這樣開發在查看文檔的時候不用一個個去翻閱文檔,可以直接打開文檔結構頁面,整個文檔的結構一目了然,點擊模塊就可以直接跳轉至相應的頁面,方便又快速。

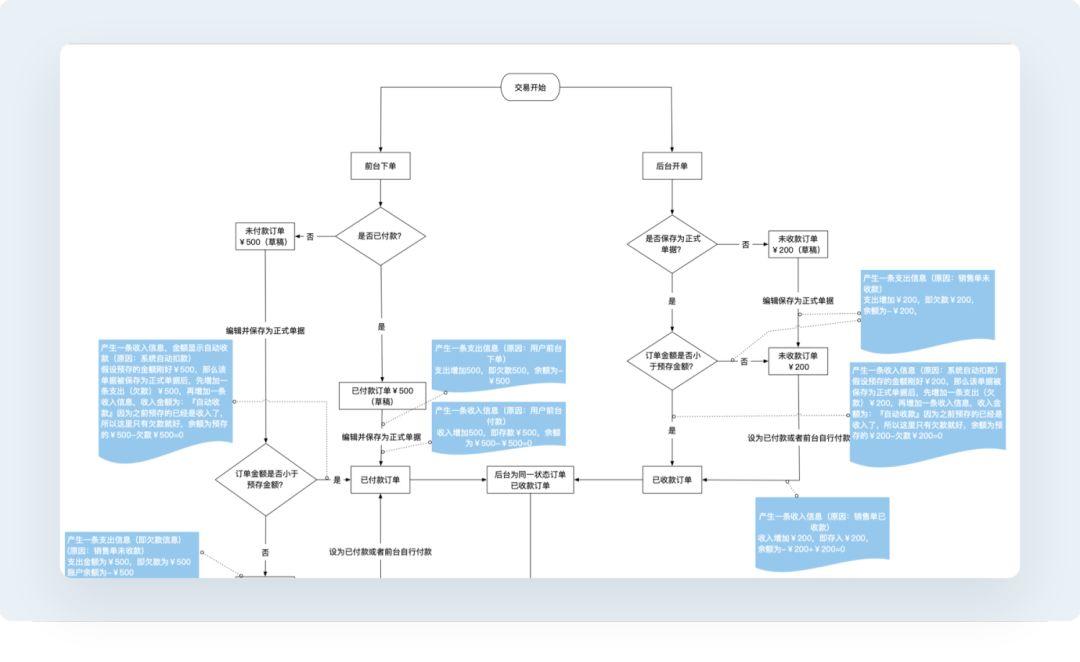
2)流程圖
流程圖是指業務相關的流程圖,將業務邏輯用流程圖進行描述,一般對于復雜業務,才會用這個梳理邏輯,流程圖不但有利于自己構建完善的業務流程,同時也有利于開發梳理業務的邏輯。

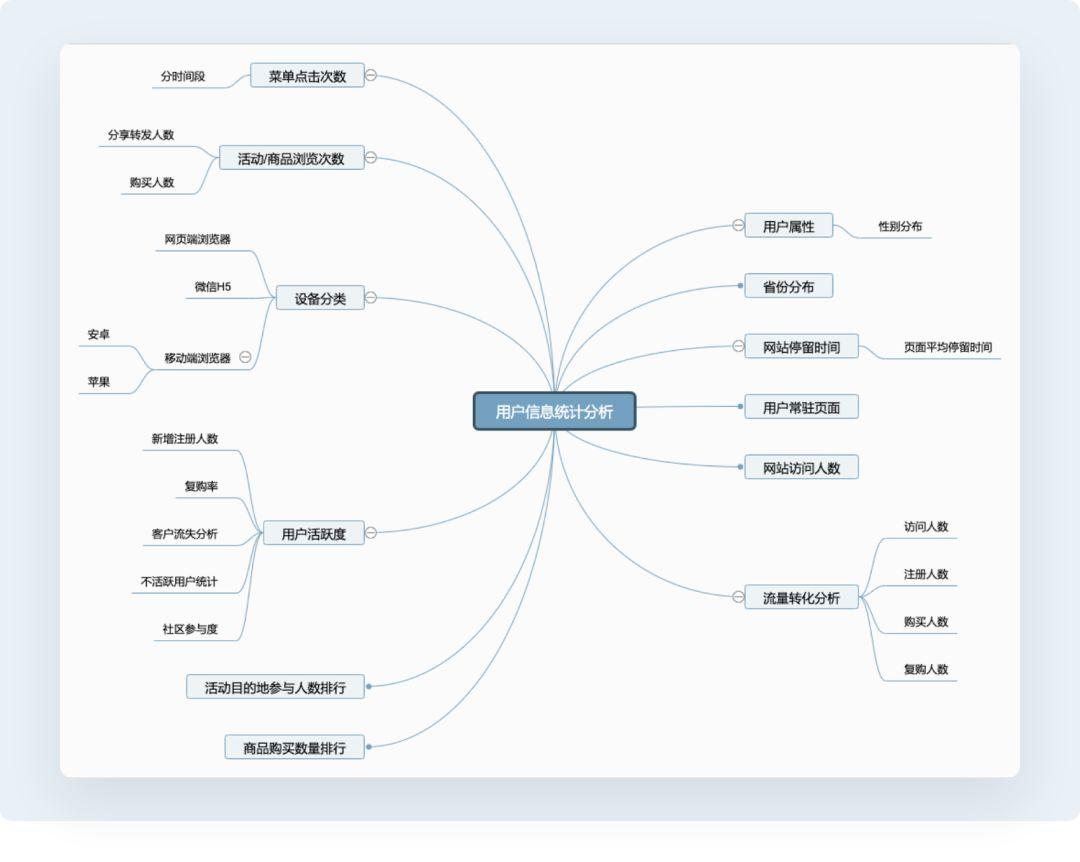
3)思維導圖
思維導圖是根據文檔的需要將產品的功能用思維導圖的形式羅列出來,開發可以窮盡每一個類目下面的子級,從而獲得一個完整的結構。

以上三種都是輔助文檔使用者和撰寫者理解文檔的圖示,因此是非必須的,可以根據業務的需求進行繪制相關的圖示,Axure本身沒有對流程圖和思維導圖有很好的支持,因此你只需要在第三方軟件做好圖以后,復制到Axure界面即可。
(5)交互頁面
交互頁面是整個文檔中最重要的一部分了,也是整個文檔的主體,每個行業每個產品的交互文檔都不一樣,“形而上者謂之道”,盡管各有不同,但是也能總結一些通用的規范:
1)文檔結構要清晰合理
交互文檔的層級劃分清晰明確,通過產品的結構進行頁面的劃分,分清頁面的主次。

2)用詞準確且無歧義
首先,在對文檔進行描述的時候,用詞一定要準確無歧義,如果專業術語解釋不清楚,可在后面舉個例子,你的文檔的目的是讓閱讀的人能看懂,無論他是開發還是產品,因此用通俗的語言描述你的文檔,適當的時候舉例子進行補充說明。
其次,你的文檔對應的產品目標用戶,是否能理解你的描述也很重要,舉個例子:在后臺產品中,使用者并不一定是知識水平非常高的人,如果你用”閾值”等專業術語并不加解釋的話,用戶很難去理解產品的功能。

3)流程完善且無缺漏
一般來說,交互文檔在交付的時候總會因為各種原因而有所遺漏,要么是因為不熟悉業務而導致部分功能沒有涉及到,要么是因為不了解技術而缺失了某些特殊場景。在這個時候,我們需要通過交互走查和評審來發現相關的問題,走查是撰寫者自己對照走查表梳理頁面的缺漏,評審則是通過他人的角度來發現問題,因此一個好的流程是不斷迭代和完善的,你需要做的就是盡可能將交互文檔做的完善且無缺漏。

4)文檔模擬數據盡量還原真實數據
很多人在設計的時候,都會填充大量的模擬數據用以支撐頁面的內容,sketch有很多自動填充的插件,比如頭像、圖片、文本、姓名甚至是地址等,這樣的插件方便了我們的工作,但是有些時候文本的填充并不會貼合我們的業務,甚至可能完全無關。
但是Axure沒有這樣的插件,因此在設計的時候,我們盡量去還原真實的場景,比如商品名稱,就寫真實的商品名稱,地址就寫真實的地址,如果你填充的是毫無邏輯的文本,那么閱讀者在主觀上很難融入產品的使用場景。

當然,每條數據都用不同的真實文本填充將會耗費我們大量的時間,你也可以采取一些比較討巧的方式,比如,一個列表,第一行用真實文本,其余的都復制第一行的即可,但是如果涉及到不同的狀態,還是要加以區分并說明。
5)極限情況和缺省狀態要注意
很多新手可能經常會被開發問:”這個文本框字符最多可以填多少個?“,這是由于對極限值沒有在文檔中進行說明而造成的疑問,除了指定”最多“情況,也需要指定”最少“的情況。

那么問題來了,我們該如何去判斷用戶應該輸入的字符范圍呢?首先,這是由兩個因素決定的。
第一個因素,所輸入的字段,在通用的業務場景下,一般都是多少個字符,比如商品名稱,我們可以去查看下淘寶等平臺的商品名稱,再結合我們的業務進行字段的限制。
第二個因素,所輸入的字段,在你的業務場景下,顯示在什么區域,該區域允許顯示的字符是多少。如果你的前臺列表頁中只給該字段預留了一行,那么你應該在視覺上判斷下大致需要顯示的字符數量,如果只能顯示一行,那么就要設定截斷規則,一般都用”…“代替,在點開詳情頁的時候顯示全部的字符。
類似的極限情況太多了,比如斷網情況、流程中斷、數量范圍等,業務、場景不同,極限情況也不同,在這里就不一一枚舉了。
另外一個需要注意的就是缺省狀態,即默認狀態。我們在設計界面的時候,是在設計一個頁面內容滿載的狀態,而非一個產品的初始狀態,如果設計初始狀態,那么我們的設計稿就一片空白了,因此我們在設計完產品的時候,也需要梳理下頁面的缺省狀態,比如個人中心的訂單沒有訂單的情況,后臺商品列表中沒有商品的情況,以及查詢為空的狀態等。
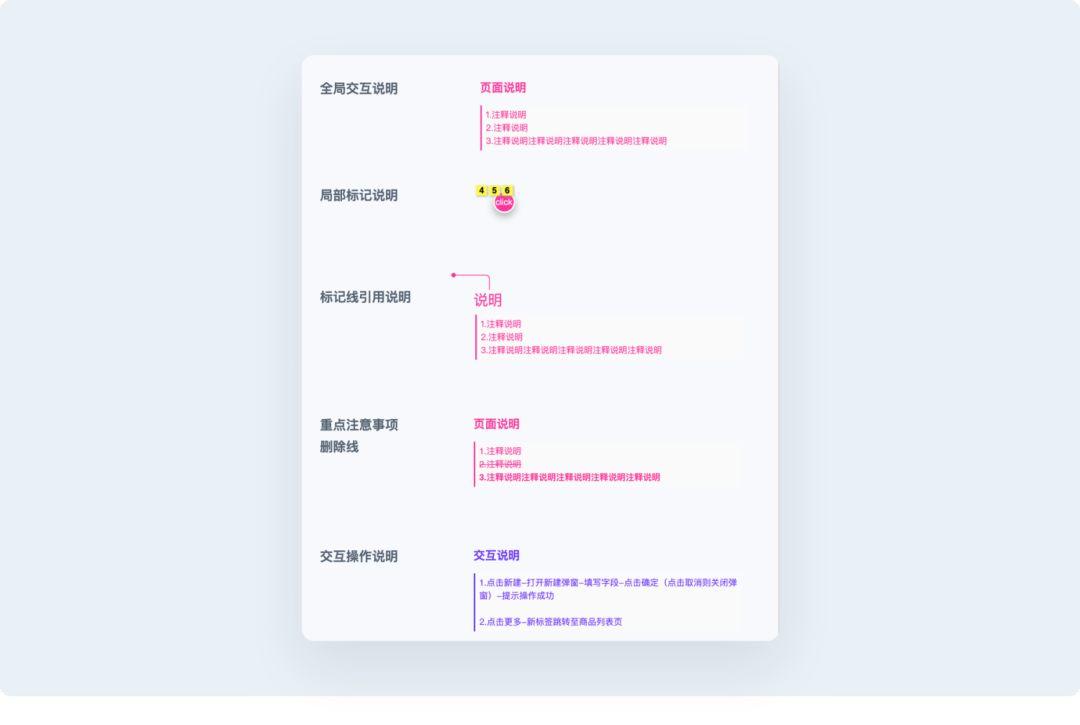
6)文檔標注需要清晰且明確
在交互文檔中,除了交互頁面的設計,其中最重要的就是標注說明了,很大一部分的操作交互除了直觀的界面展示以外,就是通過標注說明來闡釋的,在我的工作流程中,我將其分為了四個類型:全局說明、帶標記線的說明、局部說明以及交互說明,分別是針對整個頁面的說明、帶有視覺引導的說明、局部功能的提示性說明以及操作說明。可以很好的使開發能夠迅速準確的定位并理解標注內容。

7)第三視角看文檔
把自己當成該文檔的使用者,把自己當成該產品的用戶,把自己當成該文檔的審核人,通過這個角度,你會明白那些地方用語不太明確,邏輯有些混亂,在對頁面進行窮盡式梳理的時候,盡量別偷懶,把你能想到的情況都一一說明。

(6)文檔附件
交互文檔存在的意義是將產品需求用可視化的線框圖展示給相關人員,因此需要輔助的文檔來完善整個文檔的功能。這些文檔附件包括且不限于導出字段的表格、上傳的表格、產品需求表、以及用其他軟件制作的輔助文檔等,通常承載于Excel表格、Word文檔、PDF文檔以及圖片等文件中。
由于axure中并沒有可以直接上傳其他文件類型(除了圖片和文字)的功能,因此我們通常用云端協作軟件來上傳,比如藍湖的資源庫功能。通常,你需要在文檔中需要的頁面添加相關說明,表示有相關文檔附件的存在。

(7)回收站功能
回收站是指需求變動或者其他原因導致你做的組件和頁面用不上了,需要將其整個優化或者刪掉,但是不排除以后又會改回來,你只需要將你的組件或者頁面放到回收站,標記好相應的名稱(為了方便下次查詢),如以后需要可直接復制到相應的頁面。
(8)交互走查表
建立交互走查表首先需要熟悉產品業務邏輯,走查表是建立在產品功能之上,每個產品的交互走查表都不一樣,其中,平臺的差異是比較大的,比如,移動端app和web平臺的差異性導致了其頁面實現的邏輯不一致,因此容易遺漏的點也不一致,web端是基于瀏覽器的實現邏輯,而app則需要根據每個平臺的差異(iOS和安卓),建立不同的走查表,但是這只是針對平臺規范的走查,主要的業務邏輯的走查都是相通的。
基礎邏輯走查:

業務邏輯走查:

建立走查表是一個不斷完善迭代的過程,只要不偷懶,一般都會建立一個很好的規避措施。
三、其他問題
1. 設計組件的整理和制作
在開始一個項目之前,如果是一個全新的項目,那我建議你為這個項目打造一個組件庫,或許這將花費你很多時間,但是在后續設計的時候你將會感受到它的便利性,同時,建立好規范的組件庫以后,你也無需時時去查看尺寸大小等細節規范,只需要將其拖到界面合適的位置,加以改動即可,這樣既保持了整個文檔的統一性,又能提高設計文檔的效率。
另外,如果你的產品有自己的一套設計體系,但是并沒有做成組件,我建議你還是做成一套組件引入到自己的Axure中,這將在后續的更新和維護上給你帶來巨大的方便。
同時,你也可以使用第三方的設計組件,比如螞蟻金服推出的Ant Design。
2. 高保真、低保真該選哪個?
有些視覺出身的交互設計師可能糾結于交互文檔是否要做的跟設計稿一樣,增加很多的交互操作和動態效果。關于高保真和低保真該選哪個,唯一參照的依據就是,你的交互文檔使用場景是什么,目標用戶是誰。
如果你的使用場景是在公司內部開發使用,目標用戶是和你合作的前后端開發人員以及產品、UI,那么你的文檔是為了提高開發效率而存在的,這時你不需要做成跟視覺稿一樣的,你只需要用黑白灰的線框圖做好產品的原型即可,這樣做的好處有四個:
(1)設計效率極高,能快速完成產品原型設計;
(2)修改方便,在原型階段,交互稿的改動是非常頻繁的,因此如果你做的跟視覺稿一樣,加了很多交互操作,那改動簡直會要了設計師的命;
(3)適合開發拋開細節快速查看,頁面有很多UI元素的時候,會影響開發(后端)梳理邏輯,因為這些細節會誤導他,更何況UI界面的元素本身是多變且不確定的,開發在開始時只需要梳理業務邏輯即可,至于UI,那是視覺設計稿和前端的事,在交互階段并不存在這個問題;
(4)可以讓UI充分發揮自己的設計感,設計出更加出彩的界面。我們作為交互設計師,只需要關注頁面的交互和業務的邏輯,無需關心元素的圓角和陰影的大小。如果你的交互稿做的跟UI視覺稿一樣,會在主觀上影響UI設計師的判斷,甚至可能會引發同事之間的矛盾。
如果你的使用場景是項目演示,目標用戶是沒有軟件開發相關知識的老板、甲方(客戶)、測試用戶,你就需要根據你們自己的需求,建立一套可點擊、可跳轉的高保真原型demo,用以在項目演示的時候給客戶或老板進行演示操作,給他們一個直觀生動的印象,如果他們擁有絕大部分的決策權的話,會有很大的幾率通過方案。
因此,關于高保真和低保真的爭論沒有必要,選擇哪一個完全看交互原型的使用場景和目標用戶。就我個人來講,一般工作場景下,我是不建議將交互文檔做成視覺稿的!
四、Axure+藍湖打造產品開發協同工具
1. Axure 上傳至藍湖,建立好文檔
在藍湖建立好相應的項目,拉入相關的參與人,用藍湖軟件將Axure文檔直接上傳至藍湖平臺,通過其他通訊軟件告知參與各方文檔已上傳。

2. 將附件文檔上傳至資源庫
若你的交互文檔有附帶的其他類型的文檔,可以上傳至資源庫,并在交互文檔的相關頁面進行說明。

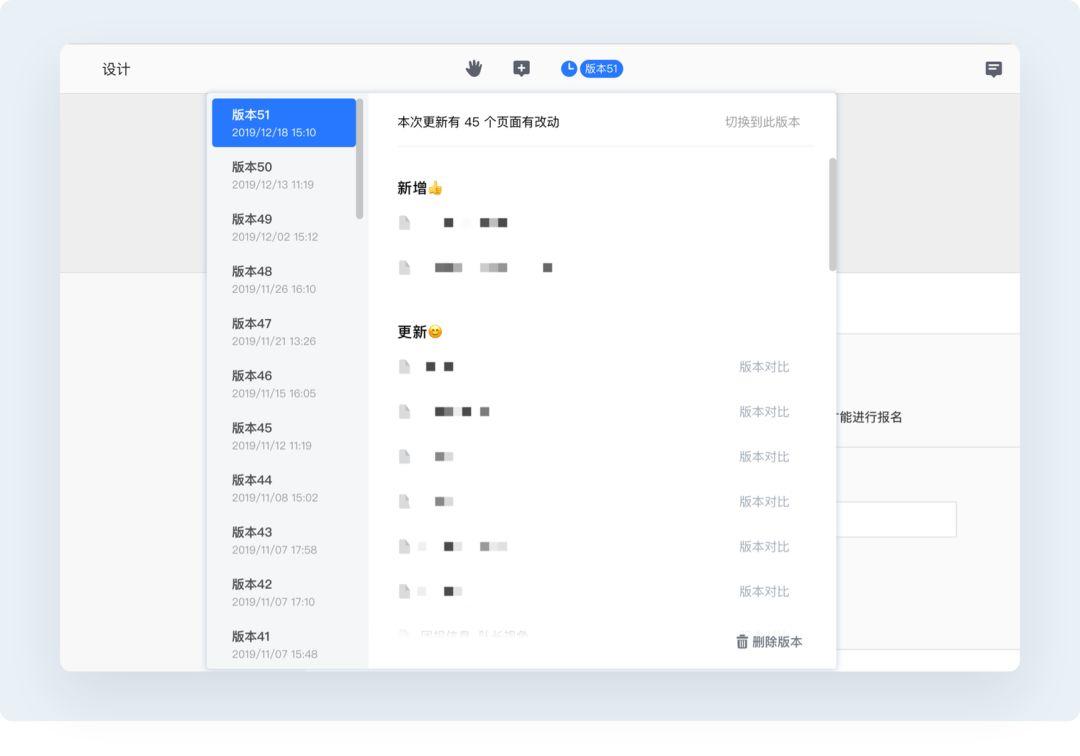
3. 查看歷史版本功能
開發人員在查看的時候可以點擊相關的歷史版本進行對比查看,也可以快速跳轉至文檔改動的頁面。

4. 交互文檔關聯設計稿
如果你的設計稿和交互文檔的頁面用了同一個名稱,藍湖會自動將你的設計稿和交互稿關聯在一起,可以直接從交互稿跳轉至相應的設計稿,這對于前端開發來說,非常方便。但是目前沒有手動關聯的功能,大多數情況下,自動關聯并不是很好用,只能說是一個有甚于無的雞肋功能了,希望后續能手動關聯。

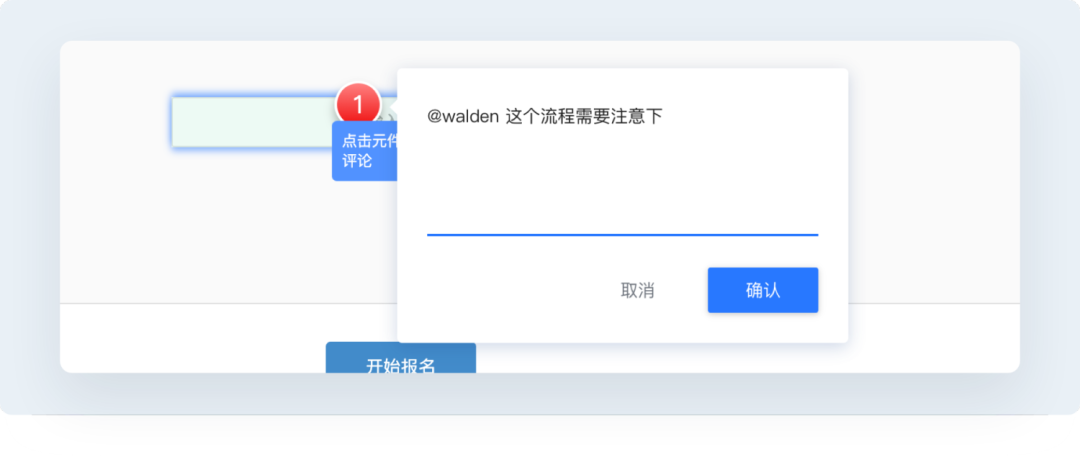
5. 團隊內部人員協同,標記并通知
如果需要特別強調某個功能,可以直接在原型中添加評論并@參與人員,藍湖的標注功能已經很好用了,但是唯一的缺憾是,如果有改動,我無法在一個軟件中同時完成修改頁面和修改說明的操作,因此如果在Axure中修改了頁面,再去修改藍湖中的標注說明,對我來說效率太差了,因此我的標注說明都是做在當前頁面中,既方便導出使用,也方便線上協作。

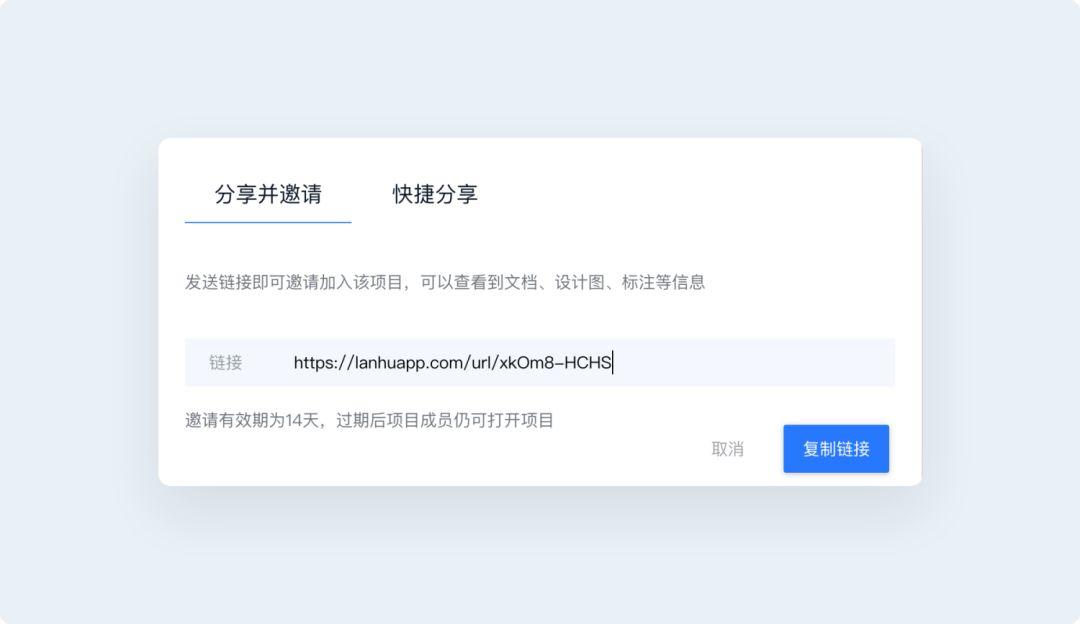
6. 用鏈接密碼分享文件原型
如果你的項目需要給第三方的人看,但他并不想注冊藍湖的賬號,比如甲方、客戶、參與測試的用戶等,你可以將鏈接和密碼發給相關人員,方便且高效。

五、尾聲
此文到這里就告一段落,當然一份交互文檔不僅僅包含這些內容,根據不同的需求和業務場景,交互文檔的范式也不一而足。因此,總結出適合自己以及適合自己團隊使用的交互文檔是協同的最佳方式。
在我個人看來,交互文檔雖然在規范化上面臨著挑戰,即怎樣才能輸出讓他人易于理解的文檔,但最重要的是,如何在業務需求的基礎上輸出合理的解決方案,達成業務需求和技術實現方面的平衡。
舉一個簡單的例子說明和技術溝通的重要性:之前在做一個表單相關的項目,后臺創建表單的時候,涉及到表單字段的排序,我設計的方案是表單名稱和表單簡介與字段一并填寫,最后一鍵提交。
這里存在一個問題是:
前端跟我溝通說因為我們的系統中沒有這樣的交互,需要將表單保存到數據庫后在進行上移下移操作,如果要在前端做假的上移下移,最后一鍵提交到數據庫,則比較耗時耗力。
因此我們優化了方案,分步驟填寫,首先在新建表單的時候填寫表單名稱、表單簡介,以及相應的限制方式,保存后下一步再添加表單內的字段,每個字段添加完畢后直接保存至數據庫,上移下移也與數據庫進行交互,最后提供給用戶一個保存按鈕和一個保存并發布按鈕,用戶可以自主選擇表單在前臺的顯示狀態。
另外,在二次編輯的時候,我們將其放在了同一個頁面,上下布局,因為此時,系統以及將表單寫入數據庫,與我們之前的交互一致。
類似的例子不勝枚舉,經常在于開發溝通的過程中,我也覺得懂技術的交互設計師確實會在方案落地上有優勢,但這個懂技術并不意味著你要會寫代碼,而是你需要了解計算機是如何實現你的設計方案的,這又是一個冗長而繁雜的話題,在此就不展開了。
另外,如果有同學需要文中所示的交互文檔,可與我聯系,我的公眾號,星野隨記,感謝您的閱讀。
作者:米蘭小鐵匠;公眾號:星野隨記(ID:Free_mediocre)
本文由 @米蘭小鐵匠 原創發布于人人都是產品經理,未經許可,禁止轉載
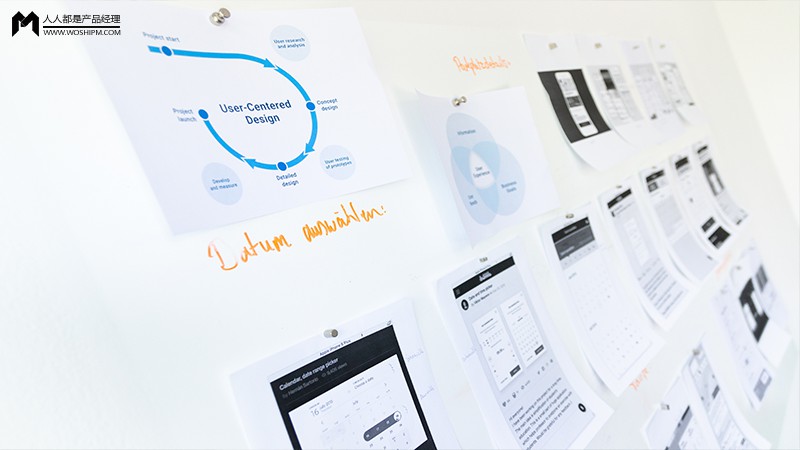
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚