編輯導語:隨著B端業務在不斷發展,產品設計也越來越多地涉及到B端的設計流程。不同于C端產品,B端產品的服務對象、目標用戶群體等因素都有所不同。本篇文章里,作者結合自身工作中遇到的問題,總結了B端產品的設計思路與設計規范,一起來看一下。

有話要先說*~*
隨著互聯網的發展,現在B端業務的迅速發展,B端產品未來可期,很多設計師開始接觸B端產品的設計,但在面對這個完全不懂的復雜的B端產品時,經常一頭霧水,導致工作過程中時常會力不從心!
下面我根據自己工作中遇到的問題和相關解決方案,總結各路大咖的一些精髓以及我的一些想法,匯聚成相對比較全的關于B端產品的文章。里面大致包含有“B端和C端的相同之處和不同處”以及“設計B端產品的思路和相關設計規范”,文章比較長,但耐心看完,會對剛接觸B端的新手們有一定的幫助,能幫大伙提高效率,節約不少時間的。
一、什么是B端產品和C端產品
B端產品:B全稱Business。指商家、企業。
表示它主要是為企業或組織服務,解決他們的某類經營問題,實現他們的商業目的而設計的系統型軟件、工具或平臺。
例如員工出勤考核、企業庫存管理、銷量統計等等。
常見的B端產品如下:
- SAAS:全稱Software as a Service,通常指第三方給企業的線上軟件服務。
- CRM:全稱Customer Relationship Management,企業管理客戶的工具。
- OA :全稱Office Automation,辦公流程自動化工具。
- ERP :全稱Enterprise Resource Planning,企業資源統一管理平臺。
- CMS:全稱Content Manage System,產品后臺。
C端產品:C全稱Customer。指消費者、用戶。
表示為消費者、個人用戶或終端用戶服務而設計的。對于它的使用者來說,主要是用來滿足自己的生活需求。我們每天玩手機上用到的大都是C端產品。
例如聊天用的微信、購物用的淘寶、刷短視頻用的抖音、看新聞用的的頭條、聽歌的網易云、打車用的滴滴、保存資料的百度云盤等等。
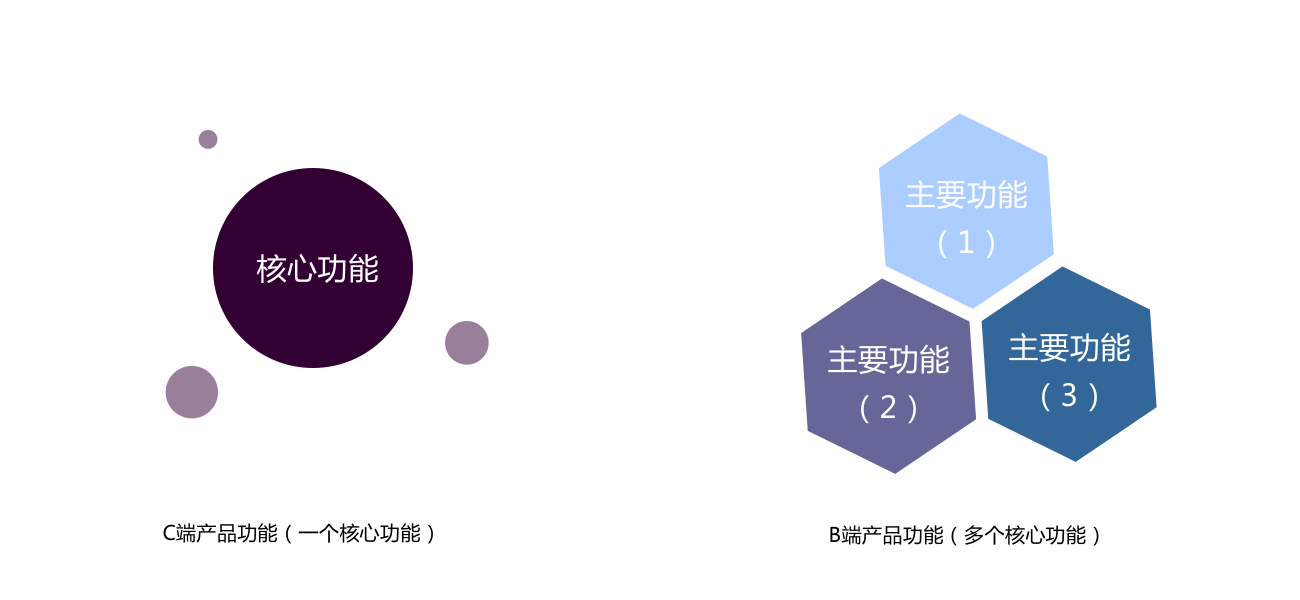
在使用這些APP中,你會發現:C端的這些產品圍繞一個核心功能去設計,例如:核心功能是聊天、刷劇、看書、聽歌、交友等的產品;除這些核心功能之外,還會有其他的輔助功能,例如評論、打賞、分享,或增值功能引導用戶消費, VIP會員、內容付費服務等。即使沒有后面的輔助功能,也對前面的核心功能影響不大,只是體驗感沒那么好而已。
而B端產品卻是同時擁有很多個核心功能,并且每個功能都很重要,缺一不可。它是用一套流程或者多項功能,去完成“企業或組織”的一個工作目標。
例如:人事OA系統里的新員工入職流程,需要員工提交申請、領導審批、HR錄入、申請提交成功反饋等一個完成的流程下來,才完成這個功能。另外,B端產品大部分都是依靠功能付費、人頭付費、維護付費等方式盈利。
如圖所示:

二、B端產品和C端產品的不同點
1. 開發周期
- B端產品研發周期長;
- C端產品研發周期短。
2. 目標用戶
- B端產品,目標用戶是企業或組織,滿足這一類角色的通用需求,而不是某一個人的個性化需求(B端用戶大部分情況下,相對C端的更垂直)。用戶群體比較少。
- C端產品,目標用戶是個人,主要是終端消費者,它的用戶群體很多很廣泛。需要特別考慮用戶的年齡、職業、城市、收入、喜好、使用習慣等用戶畫像。
3. 戰場
- B端產品,主戰場是PC端;
- C端產品,主戰場是移動端。
4. 業務目標
B端產品,業務目標有兩部分:一部分,為服務的企業或組織,提高效率,降低成本、控制風險,最大程度地滿足付費者(企業或組織)的需求;第二部分,打造好產品,利用更系統化、更高效的功能,吸引越來越多的企業或組織,付費使用它。
C端產品,業務目標是幫用戶解決個人痛點,從而獲取大量的用戶,為后期變現(比如評論、打賞、分享,或增值功能引導用戶消費, VIP會員、內容付費服務等—)做鋪墊。大致包含拉新、提升留存、提升活躍度、提升轉化率、增加成交量等。
5. 設計規范
B端平臺產品邏輯比較復雜,它的設計規范其實就是整個業務組件化的規范。競品非常少,對設計師來講是極具考驗的,因為,設計師在工作中,幾乎沒有可以參考的對象,需要不斷地與相關人員交流和對產品進行反復調試優化。
C端平臺產品邏輯相對簡單,它的設計規范通常解決的是單線程的協同問題。競品較多 ,設計師可參考的競品非常多,因此同質化也非常嚴重。
6. 設計風格
B端產品,偏理性(像男性,注重目的和結果)。主要以相對舒服的設計風格來穩定用戶情緒,從而幫助用戶專注高效的使用產品。
設計邏輯主要以工作目標為導向,專注于用戶特征中的群體職業身份,考慮系統化地解決體驗問題和企業的需求痛點。
在設計風格上,會比較克制和簡潔(隨著社會的發展,能大致判斷出未來toB產品的新方向會是:B端逐漸C化。因為C端產品從最開始的提倡“花里胡哨”到如今的“高級感”演變過程走了很長,接下來B端也跟隨著從“克制/簡約”進化到了“高級感”)。
所以,這就需要有非常嚴謹的設計思維,以及對行業有一定的理解能力的設計師,才能駕馭并更貼合它的商業需求。
C端產品,偏感性(像女性,注重過程和感受),主要以品牌視覺的差異性和創意性來吸引用戶的注意力。
以娛樂,購物和社交內容居多,針對不同的用戶和活動,視覺表達也千差萬別。視覺上通常會追求情感化、個性化、品牌化,沖擊力、創造力。另外,還會融入一些有趣的交互或游戲之類的內容。所以,C端產品會比較需要具有視覺創造力的設計師。
7. 使用場景
B端產品,主要是在工作期間解決問題使用,時間相對固定,非工作時間一般不需要用。
C端產品,圍繞著用戶個體的衣、食、住、行等全方位的日常生活展開。使用時間不固定,幾乎都是隨時隨地的碎片時間。
8. 產品特點
B端產品,圍繞著多個核心功能進行設計,業務功能優先于用戶體驗。首先重視的是業務流程和提高業務的功能上,其次才關注并確保產品有最基本的用戶體驗。
C端產品,圍繞一個核心功能設計,注重用戶體驗,小到一個按鈕或圖標,大到一個頁面布局,每一個細節都需要用心設計。
9. 依賴運營
B端產品,不怎么依賴運營,運營也決定產品的生死。主要是企業內部員工使用,自上而下推行使用系統,不擔心員工不用。
C端產品,嚴重依賴運營,運營的好壞直接決定產品生死存亡。相關產品多如牛毛,同質化非常嚴重,導致用戶轉移成本過低,一旦運營不到位(即解決不了用戶的某個需求痛點)的話,就很容易流失用戶。
10. 變現方式
B端產品,大多通過幫企業解決經營問題,間接提高企業收入以變現(備注:“SaaS系統”除外,因為它的變現方式主要是按用戶數、功能模塊收費等,是可以直接帶來收入的)。
C端產品,通過內容、廣告(頭條、抖音等)、增殖服務變現(QQ、游戲等)、平臺抽層等,依靠的是規模經濟。
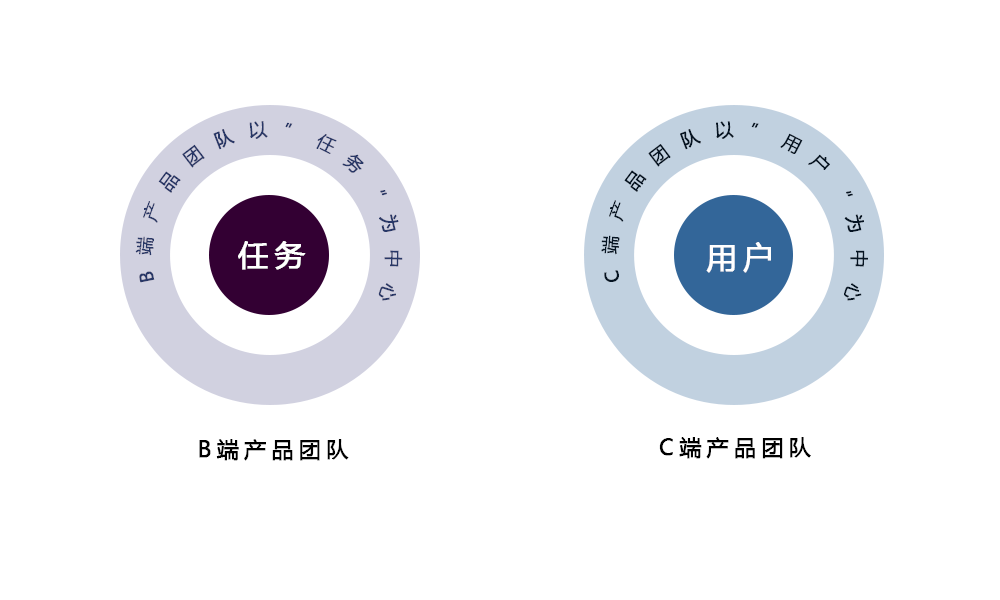
B端產品最大的不同于C端的一點就是“多點網絡化”。意思是說:一項任務的完成,需要以任務為中心,需要多角色參與協作,共同完成,而不是以某個職能角色為中心。
所以,我們在設計B端產品時,要有全局觀,千萬不能用 C端的做法、遵從“用戶至上”原則,不然就會在一些不必要的“點”上,耗費過多資源,從而失去對整體目標的掌控。

三、B端產品和C端產品的相同點
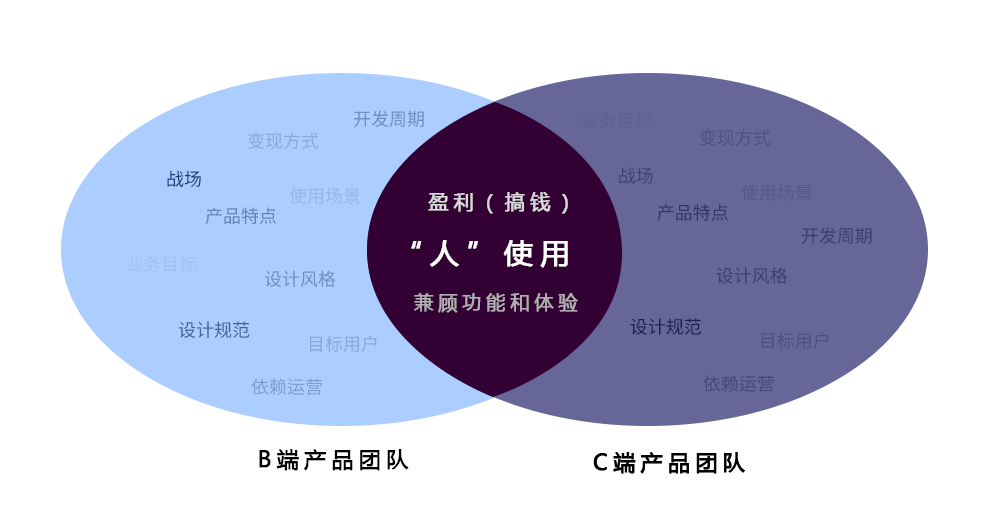
1. 都是“人”在使用
不管是聊天,打車和網上購物或者叫外賣等各種app的C端產品;還是邏輯復雜上手難的企業級業務系統的B端產品,它們都是需要人來使用的。
2. 都要兼顧“業務功能”和“用戶體驗”達到一定平衡
不管是面對C端產品還是B端產品,用戶都喜歡好用且效率高的產品。目前為止,C端產品基本上實現了用戶體驗做到極致的階段。但B端產品由于起步比較晚,且業務繁雜,用戶體驗方面實施起來也會比較困難, 但隨著B端產品迅猛發展,它良好的用戶體驗指日可待。
3. 都為了盈利
都在想盡辦法,通過各種方式讓目標用戶為產品或服務付費買單,創造利潤,就是搞錢了。
以上如圖所示:

四、B端產品設計思路
大家都知道C端產品APP,用戶在初次使用他們時,會花短暫時間提高操作它的認知能力,但當用戶養成了一款C端產品,例如某電商購物類的app,再給他幾個其他的電商APP,用戶都是可以迅速上手并且輕易滿足自己需求的。
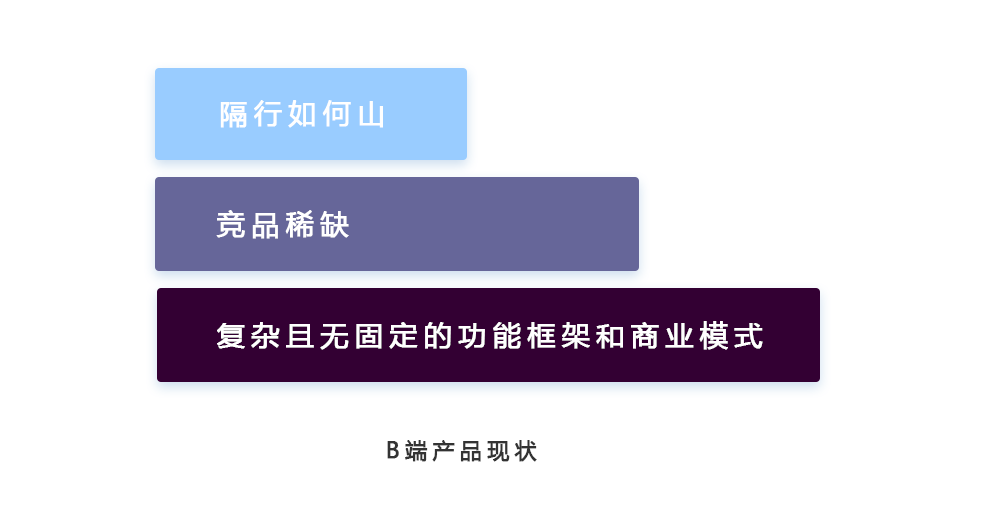
而B端產品卻沒辦法這么輕易地做到。 B端產品超級龐大,架構非常復雜,邏輯非常嚴密,且競品特別稀缺,作為設計師的我們在接到設計任務后,前期工作將會比設計本身要復雜麻煩得多。
首先,B端產品不同行業的門檻很高,它的用戶基本上都在該行業待了一段日子的。所謂“隔行如隔山”,作為設計師,我們在設計它之前,就需要對這個行業和它的業務本身深入了解,越熟悉該行業和業務,對我們的設計越有幫助。
其次,B端產品,不管是政府醫院的工作業務流成系統,還是商家的進銷存管理,或者是企業內部的產品,除了不同行業有門檻外,對企業內部產品和相關信息大都有“保密協議”。信息不互通,導致參考的競品嚴重短缺,它還不像C端產品APP一樣隨便就能在各大軟商店滿大街下載使用。
再次,為了適應社會發展,企業內部會劃分出類似行政、財務、銷售、采購、產品、設計、研發等不同的職能和部門分工協作,讓企業運行井井有條,更有效率。
但這些獨立的部門也會導致員工只認為自己工作、領域是最重要的,沒辦法站在全局思考和反饋問題。所以即使在工作中我們有接觸和使用到B端產品,也會因為我咱們的職業角色不同而受到權限限制,不能像超級管理員一樣能夠接觸到它的整體功能。
最后,B端產品設計沒有固定不變的功能架構和商業模式,對負責它的相關人員的邏輯思維能力要求比較高。
所以,做B端, 作為設計師的我們,這個時候就不能用專業思維只關心做界面了;一定要有跨界思維,多接觸跨領域知識,主動多跟產品經理和各行業各部門人員溝通交流,對產品進行更深入了解思考和研究,確保產品的合理性,避免浪費團隊的時間和資源,讓整個產品遭受“降維打擊”。

剛接觸B端產品的設計師們需要不斷提升自己的以下幾方面的能力:
1)前期對業務一定要做好調研工作,提前了解熟悉各個角色的工作流程和痛點。
2)不要受限于自己專業理論知識,積極主動跨界學習其他領域知識,融會貫通。
3)不要“面面俱到”什么都想做到最好,更不要“只做加法不做減法”。
“面面俱到”:就意味著所有的功能都平等,花的精力都是相同的,那產品的優勢就得不到加強,等于白白浪費了資源。
“只做加法不做減法”:頻繁添加新功能,導致產品界面復雜,操作難。平時還不做維護,那加出來的冗雜功能不僅不能讓企業良性發展,反而還會拖后腿,讓產品越來越臃腫,運行越來越緩慢,后續還得花更多精力時間去優化調整。不但沒帶來好處,還增加了不可預知的風險。
4)在面對各方來襲的產品需求時,不管對方是厲害領導還是銷售大功臣,都要堅守自己的“主心骨”,不卑不亢,客觀的分析需求的合理性,不要變成一個“全面”滿足甲方爸爸們的做需求機器。
五、B端產品設計規范
我們制定設計規范,主要是為了規范化設計語言,提高工作效率,有助于團隊協作,以及方便后續的產品迭代。
但B端產品和C端產品制定設計規范差別還是蠻大的,最主要的差異大致是:
- C端產品的設計規范,目標幾乎都是為了更好地打磨用戶體驗的一致性和標準化;
- B端產品設計規范,由于用戶體驗更復雜,學習成本更高,所以它的目標側重點是:除了布局的不同外, 相同業務場景下,相同產品功能需要有一致的、標準化的體驗,降低學習成本,提高工作效率,即統一體驗。
當設計師接到一個全新的B端產品項目任務時,首先確定設計風格和設計尺寸,以及它的頁面布局是做居中固定式,還是全屏響應式。如果是全屏響應式的網頁設計,那要選擇怎么樣的屏幕來做效果?
帶著這些問題,接下來我們從分別從設計風格 、設計尺寸、頁面布局、文字、顏色、表單、圖標等角度講解 。
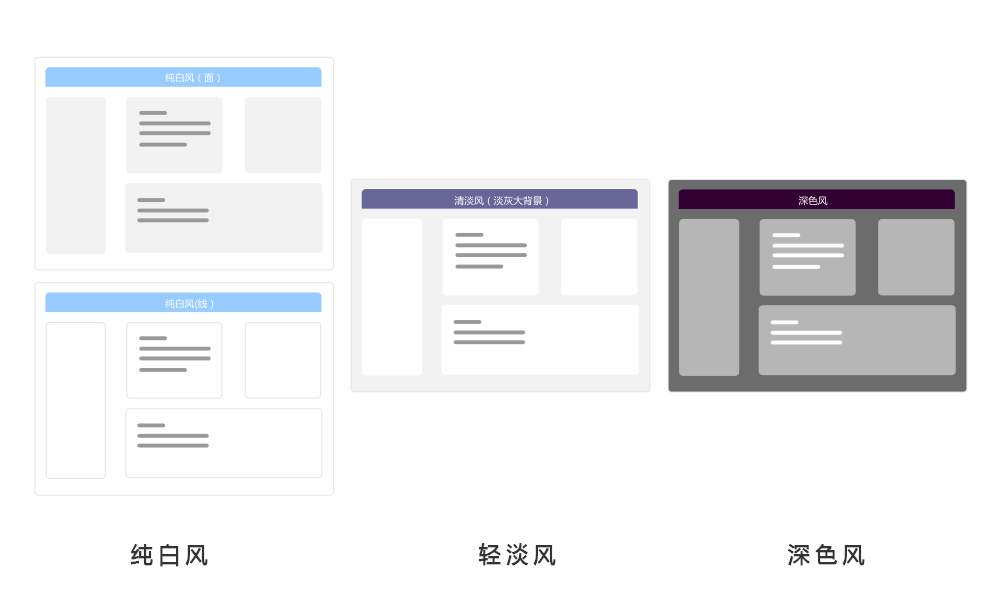
B端產品設計風格 B端產品的設計風格大致分為三種:
- 純白風(網頁大背景是純白色;文字背景是線框or輕淡色(灰);文字一般用黑色);
- 輕淡風(網頁大背景是淺灰色;文字背景是白色;文字一般用黑色);
- 深色風(網頁大背景是深色;文字背景是帶有透明度的純色;文字一般用白色。

設計師在開始設計之前,要確定好使用哪種風格,一旦確定下來,后面的所有頁面和元件的設計,都得基于這個風格來設計。
據數據顯示,目前市面上比較流行的是:輕淡色背景風+全屏響應式的設計風格,也是相對比較保守安全的設計。
六、B端產品設計尺寸
設計規范中,分辨率尺寸的問題,一直以來是咱設計師最熱衷討論的。大家都覺得它應該就是個固定的死板的尺寸數字,但在這里也許我們就得讓慣性思維改變下。
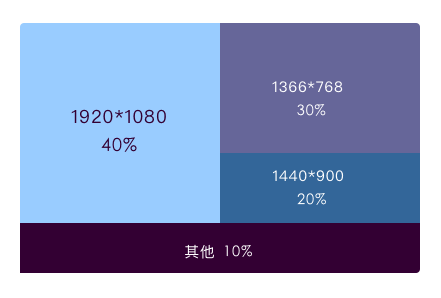
目前市面上主流的排在前3的屏幕分辨率為1920*1080,1440*900,1366*768。

而我在做B端產品時,一般都會采用的是1440*900(其實是1440X820)的尺寸設計。
那我為什么不用市場占有率最高的1920*1080和1366*768呢?
由于B端產品的特殊性,它的尺寸分辨率大小,其實是取決于它的用戶,即公司內部員工使用的電腦設備條件。由于員工電腦顯示屏大部分都是統一采購的,尺寸也就大致統一,所以開發適配的分辨率可以按這個統一尺寸進行設計(而互聯網上得出來的尺寸大小,僅供參考)。
決定產品設計尺寸分辨率大小的因素大致包含以下兩點:
- 市場占有率(主流);
- 兼容能力。
假如你產品的用戶用的設備主要是市面上占有率最高的24寸辦公室顯示器,也就是1920*1080分辨率的話,那毫無疑問,在選擇設計尺寸上,直接選擇1920*1080分辨率。
但是如果像我們的產品,主要是房地產經紀人使用,那不管是固定辦公還是移動辦公,這些銷售人員使用的辦公設備(電腦)屏幕一般都是相對偏小的,有1440*900,也有1366*768,以這兩種為準主。那這個時候,我們在設計時就會同時考慮它的占有率和兼容能力了。
結合以上,所以在我們的設計稿里,會使用1440*900的尺寸,因為它的兼容能力會比較強,向上適配或者向下適配誤差會比較小,不管是市場占比最高的主流1920*1080尺寸,還是一般般的1366*768尺寸,都完全可兼容。
同時,別忘了設計出極端情況(寬度為1280,以及寬度為1920)的效果圖,力求前端開發實現的效果和高保真設計圖誤差最小。
目前顯示器分辨率主要有:
- 16:9 的有:1920×1080 、1600×900 、1366×768;
- 16:10 的有:1920×1200 、1680×1050、 1440×900。
所以設計師們在選擇尺寸上,一定要腦袋靈光點靈活使用,不能一味地認死理只選擇1920 或1440某一尺寸,而是要對您的產品用戶的具體情況做好分析,從而得出最適合你們產品的設計稿的尺寸。
另外,如果希望開放的小哥哥們能把我們的設計稿完全還原的話,還特別要考慮瀏覽器的適配,因為目前大多數的B端產品,都是通過瀏覽器打開和呈現給用戶使用的。我們在做設計中,也就必須要考慮瀏覽器的因素,比如說它的頂部固定區域(當前網址、書簽欄等的高度)必須排除在外,剩余的部分才是我們設計稿的真實高度。
拿我們常用的谷歌瀏覽器舉例,如下面公式所示:
設計實際高度=電腦分辨率 -(網址欄+書簽欄+頁簽高度)。
由上圖可以得出結論:
導航布局(針對B端產品中后臺,電商WEB暫不在我們的考慮范圍內),如果導航選項內容比較多的話,從美觀和操作難易程度來評估的話,左側導航是最適合B端產品使用的。
因為在導航選項內容不多的情況下,頂部導航橫著放也還好。
但是,由于B端產品的特殊性,通常導航選項內容都是比較多的,如果用頂部橫向導航的話,就會顯得很擁擠,并且還需要隱藏顯示不算的內容(按照人的行為習慣,幾乎不會給它再整個橫向的滾動條);而左側縱向的導航選項內容弄即使很多,用戶也會很自然地向下滑動滾動查看更多。
另外,橫向導航一般有“展開”、“折疊”、和“收起”三種狀態,加上內容很多的情況下,橫向導航就特別難做到尺寸適配。而縱向導航的相對簡單,且只有“展開“和”收起”兩種狀態,在不同屏幕情況下,寬度的自適應也能更加得心應手。
另外,各位有沒有留意,咱們用的各大設備,不管是PC還是MAC,它們系統頁面的導航,幾乎青一色的都在左側。所以左側縱向導航是比較符合使用習慣的。
這樣比較下來,B端產品的導航,如果內容選項確定很少,就沒那么多限制,“左側縱向”、“頂部橫向”都好使用;要是不能確定導航選項內容多少,或者已經確定比較多的話,就可以毫不猶豫地選擇“左側縱向”布局了。
特別要注意的是:
- 同一個產品需要考慮它的統一性,不能這里使用頂部橫向,那里是用左側縱向。
- 如果是個更新迭代的版本,就還得考慮老用戶之前的使用習慣,避免引起不必要的麻煩。
在確定好導航的布局后,就基本上能確定整個產品的頁面布局了。
1. 頁面框架
一個完整的頁面框架一般有以下三種。
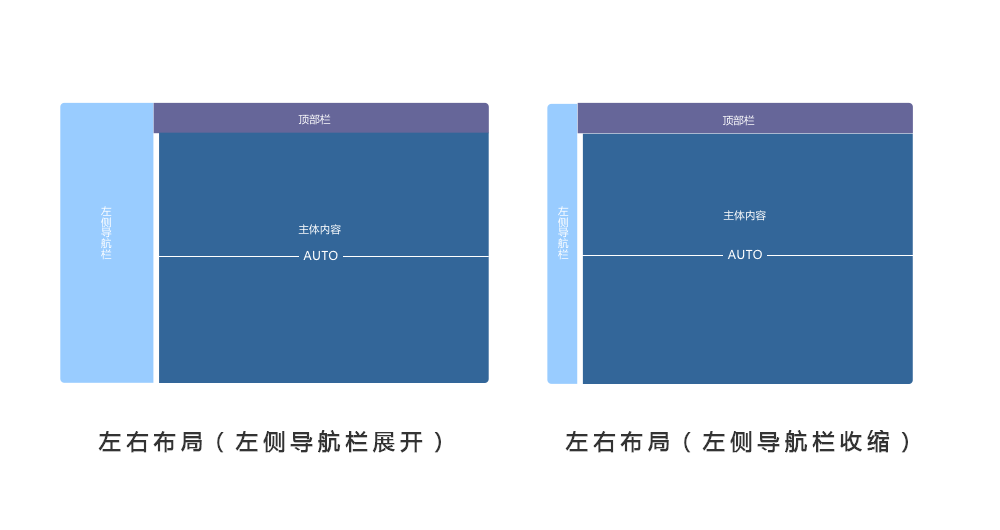
1)左右布局
左右布局包括:“左側菜單欄、頂部欄、主體內容”三大區域。其中頂部菜單欄、左側菜單欄是固定不變的,右側主體內容根據分辨率進行自適應動態縮放。
左右布局時,左側菜單是支持收縮或展開,收縮狀態下也需要有固定的寬度。
2)上下布局
上下布局包括:”頂部菜單欄、主體內容”兩大區域。其中頂部菜單欄是固定不變的,主體內容根據不同分辨率進行自適應動態縮放。另外還需要把主體內容左右兩邊空白區域最小值確定好;
3)其他的布局
實踐中,幾乎很少會有,這里就不展開說了。

如上所示:B端產品,一般會在整個頁面的左上角放企業的LOGO,頂部欄高度48+8n,側邊欄寬度200+8n。我常用的是頂部欄高度56px或80px,側邊欄寬度200px,側邊欄收縮狀態寬度56px或80px,右側的側浮窗寬度400px(具體高度寬度尺寸,設計師可根據具體情況來定,不需要按部就班這么死板)。
同時需要確定好主體內容的上下左右邊距,以及主體內容區域中各模塊的安全距離,內容超出區域的,通過滾動查閱更多。
2. 風格
然后考慮這個后臺尺寸是做居中固定式,還是全屏響應式。
全屏響應式的網頁設計,選擇怎么樣的屏幕來做效果,就顯得有些主觀了,除非有規定,否則你可以選擇任意主流尺寸作為基尺寸來設計網頁。當然,不管選擇什么尺寸,都得基于做好一個后臺而開展工作。
3. 文字
B端產品(后臺系統)常用的字體:
- Windows系統:中文Microsoft YaHei(微軟雅黑),英文Arial;
- Mac字體:中文PingFang SC(平方字體),英文 Helvetica。
常用字體大小為12px、14px、16px、18px、20px、24px、26px、28px、30px、34px(一般都是采用偶數字號,文字大小12+4n)。
在設計過程中,設計師對字號應該有一個全局觀,在同一個界面內,盡量少用大小太接近的字號。比如一個頁面中,如果同時用了12px、13px、14px、15px、16px、18px排版,文字的層級對比會比較弱,沒有主次之分,用戶閱讀困難,視覺效果也顯得凌亂。
所以,剛接觸B端產品的小白設計師,如果不知道怎么運用不同字號字體的情況下,可以直接以這組字號12px、14px、16px、20px、34px的字號為參考使用,這樣的分布會層次明晰,能夠有個比較不錯的布局結構。
“行高”根據文字大小和使用場景來定,公式如下:
行高=文字大小+8px(或6px,視情況而定,我常用8)。
例如:12號字體的行高=12+8=20px。

- 菜單標題字體大小:16px ≤菜單標題字體大小 ≤20px;
- 正文標題字體大小:24px ≤正文標題字體大小 ≤34px;
- 正文內容字體大小:14px ≤正文內容字體大小 ≤16px。
設計師如果喜歡,還可以用這些字體:思源黑體、segoe UI、Hiragino Sans GB。
特別注意:
同一個界面中,一定不要出現長得像的不同字體。盡量選擇用戶設備里自帶的字體來進行設計,比如說WIN系統默認用系統自帶的“微軟雅黑”,退而求其次是“宋體”。
不能使用特殊字體(比如隸書、蘭亭黑體之類的)如果必須要用特殊字體,建議用圖片替代。因為,如果用戶的設備里沒有你使用的這些字體的話,會默認顯示設備的系統自帶字體,最終效果就會和你的設計稿大不一樣。就跟某寶上買衣服的照片效果,一個賣家版一個買家版的感覺一樣一樣的,影響用戶的閱讀體驗。
從視覺方面來講,為了讓整體界面更簡潔具有美感、體驗感更好,在使用字體方面,一般字體種類不超過2種,越少越好。因為頁面的層次感主要是靠字號大小拉開層次,如此此時字號在變,字體種類也各種變化,整體就會感覺很凌亂,沒有美感可言了。
4. 顏色
顏色(標準色),基本上包含“品牌色”、“輔助色”、“中性色”三部分。
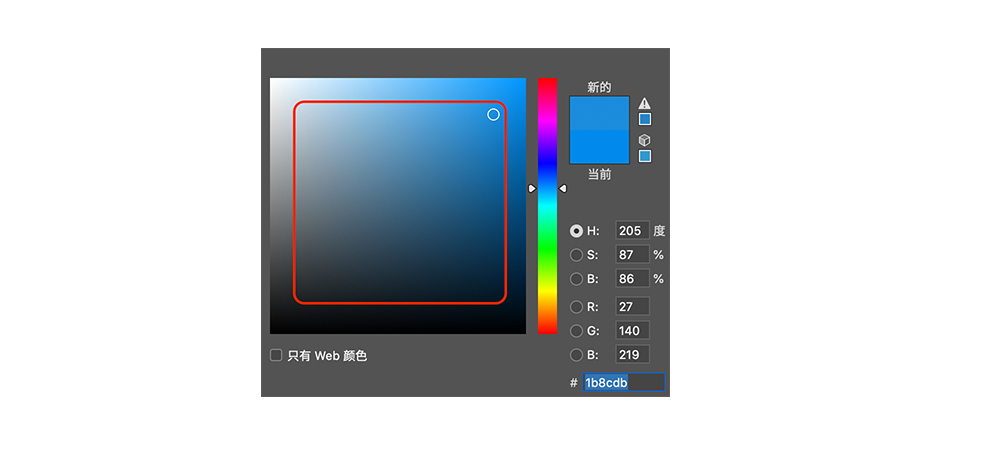
1)品牌色
即產品主色調,主色調的設定直接影響產品氣質和直觀感受,也是產品的對外的形象。 品牌色是根據這個產品的特征和定位、用戶群,以及使用場景等考慮最后確定的。品牌色的一般用于LOGO 、操作狀態、按鈕顏色、其他一些可操作圖標等。
- 品牌色一般建議選擇冷色系。這樣有效避免與“錯誤提醒”的紅色、黃色相沖突,讓人誤解。但要是被硬性要求必須選暖色系作為主色調,就得格外注意調節好主色調與錯誤提醒的區別了。
- 注意選的品牌色(主色調)不要太刺眼。要保證用戶長時間使用也不至于顏色太亮太刺眼,而產生的視覺疲勞。

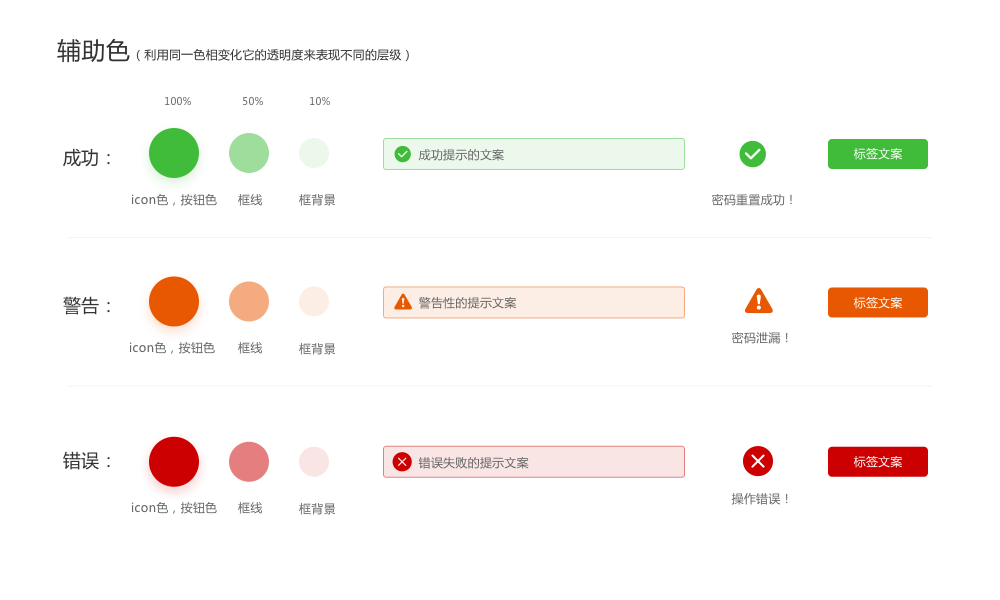
2)輔助色
輔助色一般用于“提示”。
類似:成功、失敗、警告、無效等內容等,如圖:

3)中性色
中性色涵蓋黑、白、灰三個不同層級,通常在文本、背景、邊框、分割線用到它們。同一色相,只要改變它的透明度就能表現出不同的層級。

B端產品的文字中,一般會有:一級標題、二級標題、一級正文、二級正文、提示文字、輔助文字、說明文字等。
為了區分層級,提升用戶的閱讀體驗感,通常會根據具體需求,把字體顏色的深淺,大致分成3到5個層級。常見的有#333333、#666666、#999999這個組合,這個組合的層級區分比較分明,適應性比較廣,設計師在設計時可以直接作為參考。
像數據可視化、統計圖、多個標簽的不同配色方案,可以根據具體情況而設定。
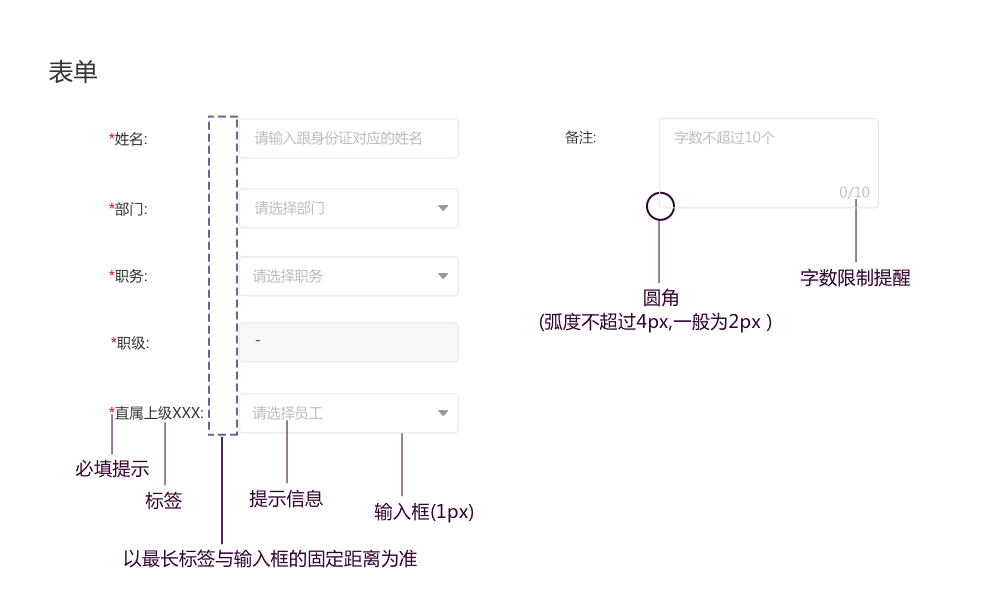
5. 表單
B端產品中,表單幾乎在所有類型的的網頁都會出現,它是由多個列表項構成的比如:登錄注冊、搜索、信息錄入、選擇器等都能看到表單。
而列表項又是由:標簽和輸入框組成,常見的表單有“輸入框、單選框、復選框、普通按鈕、開關按鈕、下拉菜單”等控件,而且都會有自己的一套邏輯和順序。
一個輸入框通常包含:標簽名稱(英文:label)、提示信息(英文:placeholder,輸入信息后提示文字消失)、初始值(英文:value, 需手動刪除)。
如果是必填的表單,一般會在標簽的前面,加上紅色*號。也有用別的方式提醒的。
表單的邊框和圓角
由于B端產品一般比較正式和嚴謹,所以我們在設計表單輸入框時,邊框線為1px,圓角弧度一般不大于4px (常為2px)。

表單內容一般為左對齊的多,但也會根據具體情況,有別的排版方式,比如標簽字符多的話,標簽會統一右對齊等排版方式。

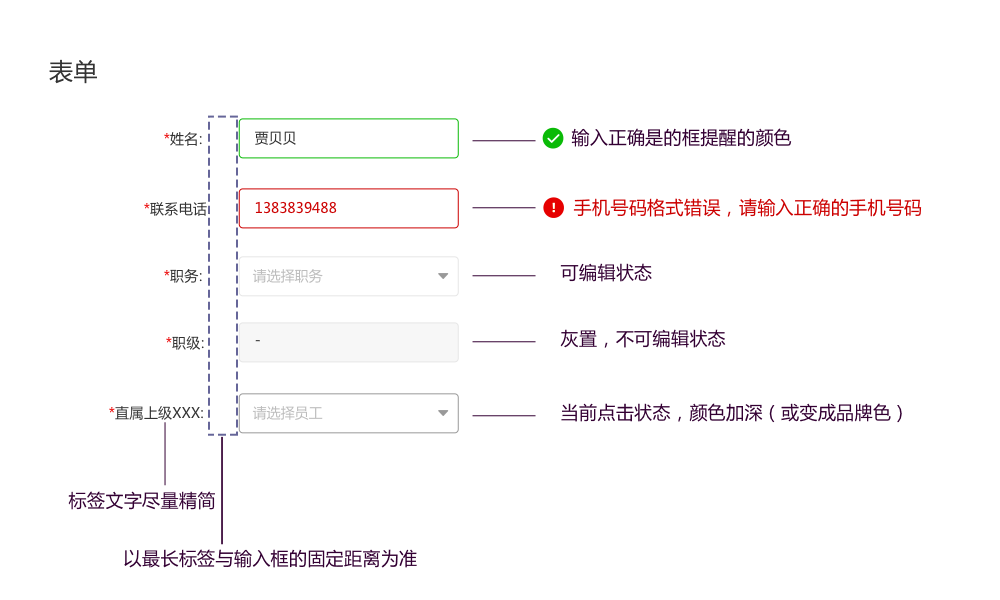
如上圖所示,表單的輸入框也需要自帶識別功能,頁面中盡量避免出現過多彈出框提示,避免影響用戶體驗。當輸入有誤時,可以直接對輸入框設計不同狀態下顯示默認狀態、選中狀態、錯誤狀態、成功狀態,不可編輯狀態等。另外,說明文字一般顯示在輸入框或選項的下方或者右邊。
6. 按鈕
按鈕是任何用戶界面不可或缺的交互元素,沒有按鈕的頁面設計是不完整的。所以,B端產品中用到按鈕的場景也會特別多,類似:登錄注冊、保存、表單、彈窗、導航、提交、確認等等。
1)按鈕形式
常見的按鈕形式包含這六大類:圖標文字組合的按鈕 、主按鈕、次按鈕(線性按鈕)、按鈕菜單、文字按鈕、圖標按鈕。如圖:

2)按鈕狀態
常見的按鈕交互狀態又可分為這六種:
- 正常狀態;
- 聚焦狀態(使用Tab鍵或方向鍵來對網頁進行訪問輸入的聚焦狀態,在設計時很多設計師都會把這一狀態忘記,導致用戶無法用方向鍵控制光標位置,會降低用戶的使用體驗感);
- 懸停狀態(鼠標正在按鈕上,但不點擊,值得注意的是平板電腦和移動端設備上不會展示懸停狀態,因為手指跟光標不一樣,無法在屏幕上進行懸停 );
- 激活狀態(點擊按下狀態);
- 加載狀態(等待期間不可操作,在B端產品中Loading狀態特別重要,能緩解用戶的焦慮情緒);
- 禁用狀態(不可操作狀態,灰置顯示和透明度代表不可操作狀態)。
如圖:

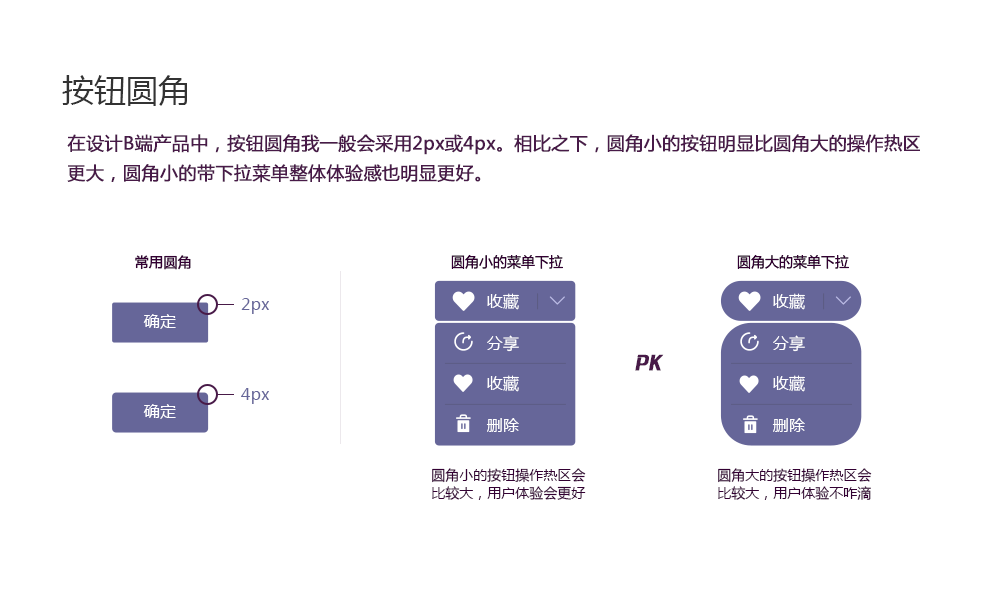
3)按鈕圓角
在開始設計產品之前,設計師都需要對按鈕圓角有具體的規劃。按鈕四角都是直角會比較有距離感和強烈的引導性,容易分散用戶注意力,所以我們一般會采用視覺上給人比較柔和親近感覺的圓角按鈕。
但按鈕的圓角并不是越大越好,因為在相同尺寸下,按鈕圓角小的,操作熱區會更大,頁面的使用效率也會更高,更容易操作。
同時還要特別考慮到下拉菜單的設計,所以圓角大小一般采用偶數:2px、4px、6px、8px、16px為宜,不宜過大(這里的圓角弧度的值有一定的倍數關系或基數關系,例如:4/8/16,、4/6/8、4/8/12,都是可行的)。

注意:按鈕的尺寸越大,圓角大小也會跟著按鈕尺寸的大小有相應的變化。
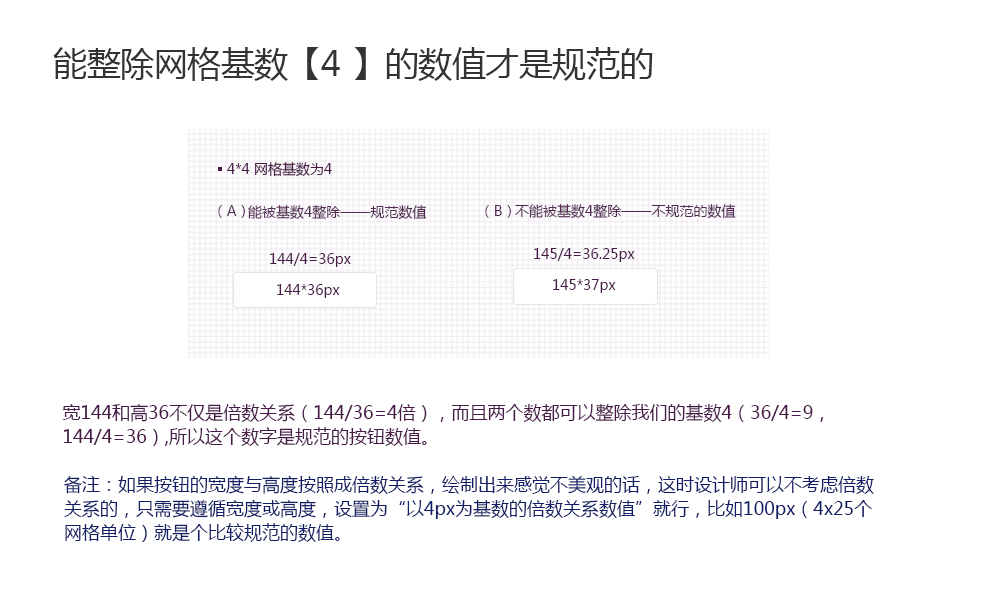
4)按鈕尺寸(寬度和高度)
討論到按鈕的尺寸,我們需要大致知道如何設置網格基數。在設計中,我們需要在常用的繪圖軟件(如:AI、Ps、Sketch)里找到我們的網格功能,設定好一個數為基數,然后按照這個基數來進行按鈕的繪制,按鈕就相對比較規范了。
那如何用繪圖工具設置網格基數呢?方法如下。
在PS繪圖工具中找到:【編輯(win)或Mac(photoshop)】-【首選項】-【參考線、網格和切片】- 彈出首選項對話框 -【網格 – 網格線間隔 / 子網格】- 網格線間隔設為【4】- 子網格設為【1】。
把網格基數設置為【4】的原因:它是谷歌Material Design繪制小組件的規范,模塊之間定義的基數就是【8】。這里的單位是dp,平時咱們設計師設計時使用的單位設為px像素就行。

假設我們定這個基數為4,那采用的尺寸數值就需要能整除這個基數4。比如B端產品中,常用的按鈕高度尺寸有:24px、32px、36px 、40px、48px,這些都是可以整除基數4的值。
例如:32/4=8,40/4=10,這里的4為基數。

按鈕的寬度尺寸,一般是確定好文字到邊框左右兩邊的距離(例如如圖Padding值為12px)后,根據文字內容的多少自適應的。

按鈕間距,按鈕之間的間距也遵循基數為4的倍數,比如:16、24、32、40、48等。這里的基數定為偶數(一般為4或8)。
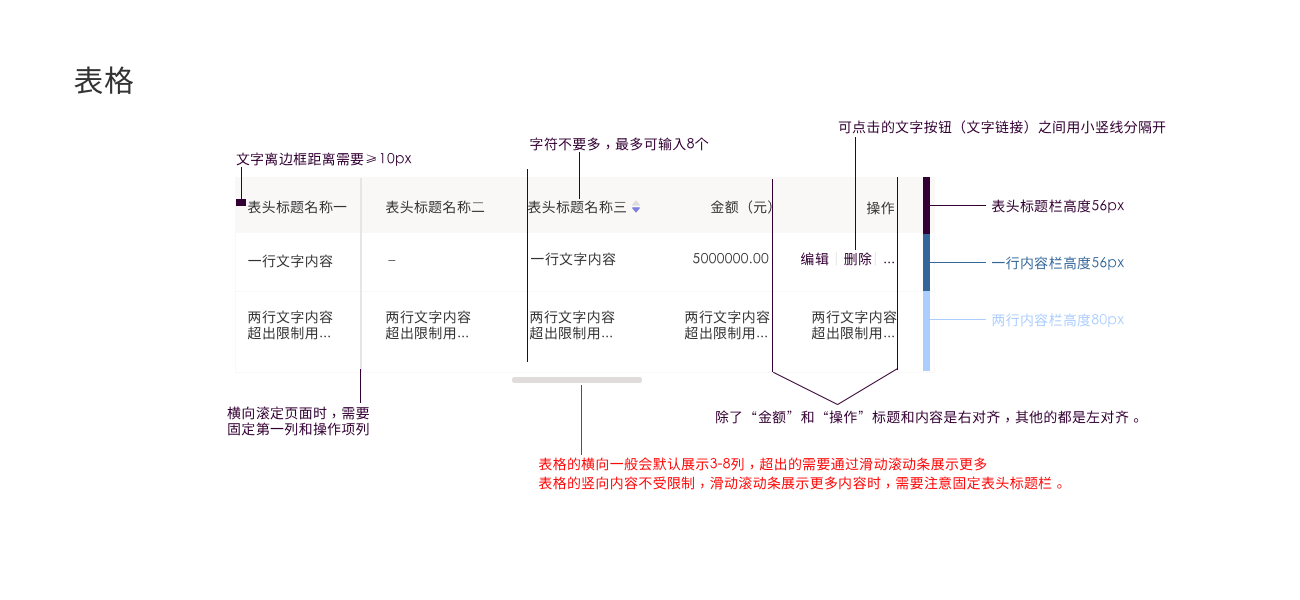
7. 表格
表格在整個B端產品中占比達45%以上,可見它的地位是相當重要的,我們在設計表格時需要注意一下幾點:
1)表格內的文字內容
一般以左對齊為準。與左邊表格邊距盡量保持在10px以上的間距(特別注意:金額和操作的標題和內容需要右對齊)。
2)表格的列數
默認展示的列數為3-8列,如果需要展示更多列數,則需要優先固定展示重要列,其余的列的內容會以滾動條滑動而展展示出來。
3)表格列表的寬度
寬度的尺寸大小自適應,但需要根據文字的重要性顯示,重要文字內容優先完整顯示。
4)表頭每列標題文字字數
字符不要多,最多可輸入8個。如果文字太多,就需要做文字信息精簡化。
5)滾動條使用場景
表格內容超過一屏,就需要顯示豎向滾動條,注意:表頭需要固定,但表格內容可滾動展示。
6)表格無內容
表格的某些單元格無數據內容時,需要用“—”表示。需要區別于“0”。
7)表格標題欄和內容欄高度尺寸
標題欄高度(標準高度為56px);內容欄(標準高度為56px,偏大的標題欄高度為80px),內容區和標題欄水平居中對齊。
8)表格內容對齊方式
① 列的對齊方式(垂直方向)
除了需要始終保持“右對齊”的金額、最右側操作列內容外,其他的內容可自行左對齊或右對齊。
② 行的對齊方式(水平方向)
- 當表格欄的高度尺寸小于80px 時,一般只有一排內容,內容水平需要居中對齊。
- 當表格欄的高度尺寸大于80px時,如果是有兩排內容,所有的內容需要頂對齊;但是如果既有一排內容 又有多拍內容的話 ,內容水平則需要居中對齊。
9)自適應規則
表格中的內容,會根據字段的長短定義所占的百分比,完成表格占比,從而達到希望實現的最佳效果。
例圖:

10)滾動條
滾動條分為橫豎兩種,當表格內容超過一屏時,就需要顯示滾動條。
豎向滾動條時, 需要固定表頭標題欄和頁碼。只需滾動表格內容部分即可。
橫向滾動條時, 需要固定第一列和正在操作的項列。只滾動表格內容部分即可。
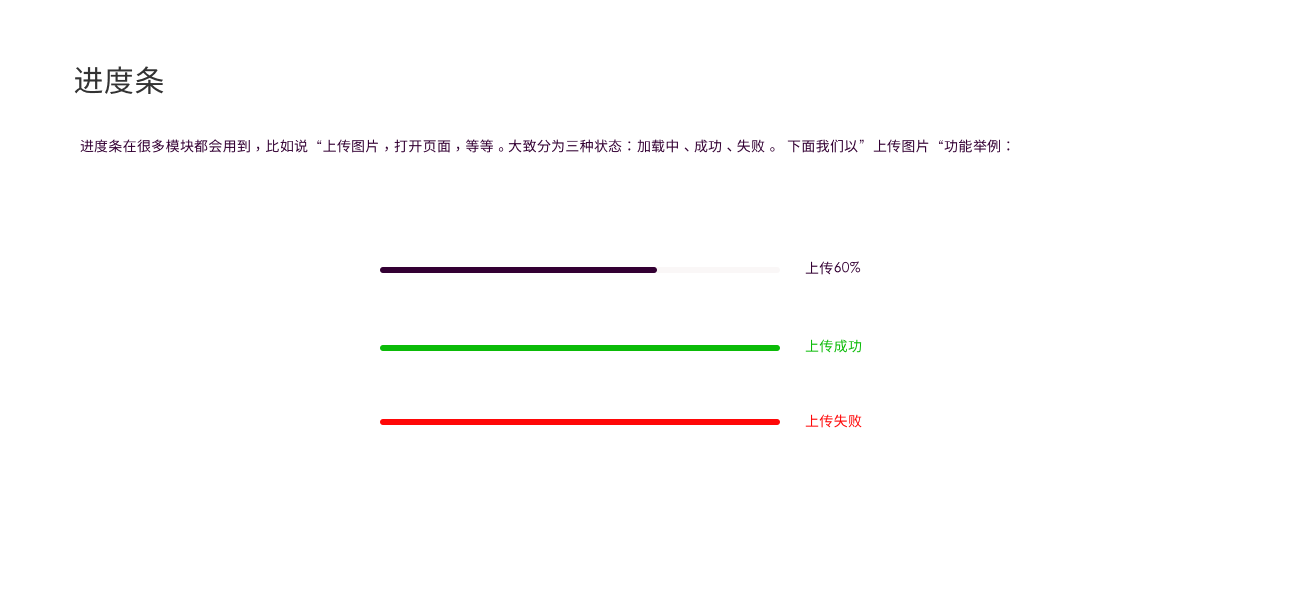
11)進度條狀態
通常分為“加載中,成功和失敗” 三種狀態(例如“上傳圖片”的進度條等),進度條樣式自定義。
例圖:
12)彈窗
彈窗內容一般分為兩種。
第一種是弱彈窗。意思是僅提示用戶相關內容,不需要用戶做任何交互動作。類似:
- toast弱提示通知提示等彈窗(一般3-5秒會自動消失:包含普通信息、成功信息、失敗信息、警告信息)。
- 鼠標經過的時候即可出現而不用點擊的彈窗(這個彈窗通常會設計一個浮動帶有陰影效果的框,不需要遮罩)。比如提示說明,顯示更多信息,鼠標移過后立即消失,它不會影響下一層(當前頁面內容)頁面的視覺效果和操作。弱彈窗尺寸一般根據文字多少自行適配。

第二種是強彈窗。它需要用戶必須對這個對話框進行操作后才可以離開。例如彈出的列表、詳情、表單等的確認信息彈窗、錯誤提示彈窗。
強彈窗其實可以理解為它是一個新的頁面。如圖中靠下兩種彈窗,通常是點擊某一個按鈕而觸發的。
這些強彈窗一般會對下面一層的頁面做一些遮罩處理,例如添加上一層有透明度(例如30%、50%、或75%都可以)的黑色/白色,給下一層頁面的內容做模糊濾鏡等等。
例圖:

我們在寫彈框規范時,應了解各自項目中需使用彈框的有哪些內容,給出相關大小彈框的比例,哪些為固定尺寸、哪些為適配比例。對于通知提示給出停留多少時間后自動消失。
13)缺省頁
缺省頁是互聯網種常見的場景,當遇到網絡不好、頁面中沒有內容數據、或暫無資料的情況下,所導致的空白頁面。大致分類系統類缺省頁、信息類缺省頁、空白類缺省頁。
遇到這些情況時,設計師可以采用一些插畫&文字的組合放置本來空白的頁面中提示或引導用戶進行下一步操作,以緩解用戶的焦慮情緒。
例圖:

七、總結
設計師在工作過程中,一定要重視設計規范,抽時間把它整理好,這是對整個團隊有效率的協作工作起到至關重要的作用。設計規范完成后,還需要與前端和測試溝通和協調好,確保他們清楚每一模塊的設計規范,這樣才能有效地提高工作效率和保證項目的產出質量和產品設計的一致性,盡量減小賣家版和買家版的尷尬。
作者:范幺幺
原文鏈接:https://www.zcool.com.cn/article/ZMTI0MjQwMA==.html
本文由 @范幺幺 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚