編輯導語:產品的配色若設計合理,除了可以給用戶留下深刻印象之外,還可以向用戶傳遞信息、強化品牌印象。而在不同產品的界面設計中,設計師需要依據用戶體驗、產品需求以及相應的配色理論做出相應方案。本文作者結合其自身案例總結了幾種配色方案,一起來看一下。

藝術家亨利 ·馬蒂斯曾經說過:“顏色賦予人魔法般的能量”。
每個人都知道學會魔法最簡單的方法是犧牲一只山羊,但我們卻不能為了設計出好的用戶界面去這樣做。
幸運的是,在 UI 設計領域,我們可以更靈活地運用顏色:顏色可以向用戶傳遞一定的信息,影響他們的選擇甚至是感受。并且由于沒有 “山羊” 必須被犧牲,因此可以 100% 地隨意使用顏色。
顯然,色彩理論并不是一門晦澀難懂的學科:它幾乎是大多數藝術和設計課程第一學期的東西,并且如果你正在閱讀這篇文章,可能你已經至少對它有了一個基本的了解。
然而,我們一定能忽視色彩所具備的潛力。尤其是在 UI 設計領域,巧妙地使用顏色可以引導用戶以你希望的方式使用某些東西,或者它是說服潛在客戶繼續向下滾動你的登錄頁面的關鍵因素。擁有現有配色方案的品牌可以思考如何使用它們從而受益。新的應用程序可以利用色彩脫穎而出,也可以融入到現有的 APP 中。
簡而言之:設計時,顏色應該時刻在你的腦海中。
以下的配色方案選擇的案例,講解了我是如何在設計中將其付諸實踐的,以及它是如何幫助每個項目實現其目標的。
聲明:在這篇文章中,我將以英式的方式拼寫 colour (顏色),而且 “u” 在整篇文章中隨處可見,所以泡一杯茶,拿一包麥克維蒂消化餅干,然后繼續閱讀……
一、單色 One colour to rule them all
先說一個簡單的配色方案:單色。這是最保險的,最常用的方案,我以紫色為主色畫了一幅畫當作案例,見下圖。在藝術中,只使用一種顏色通常是為了在繪畫中營造一種意境或情緒(也參考畢加索的藍色時期)。

你好西雅圖
但我們如何在 UI 設計中使用單色配色方案呢?
首先,很難找到真正單色的用戶界面,因為大多數時候都有灰色陰影,以及區分用戶交互動作成功和錯誤的顏色,這些顏色都必不可少。
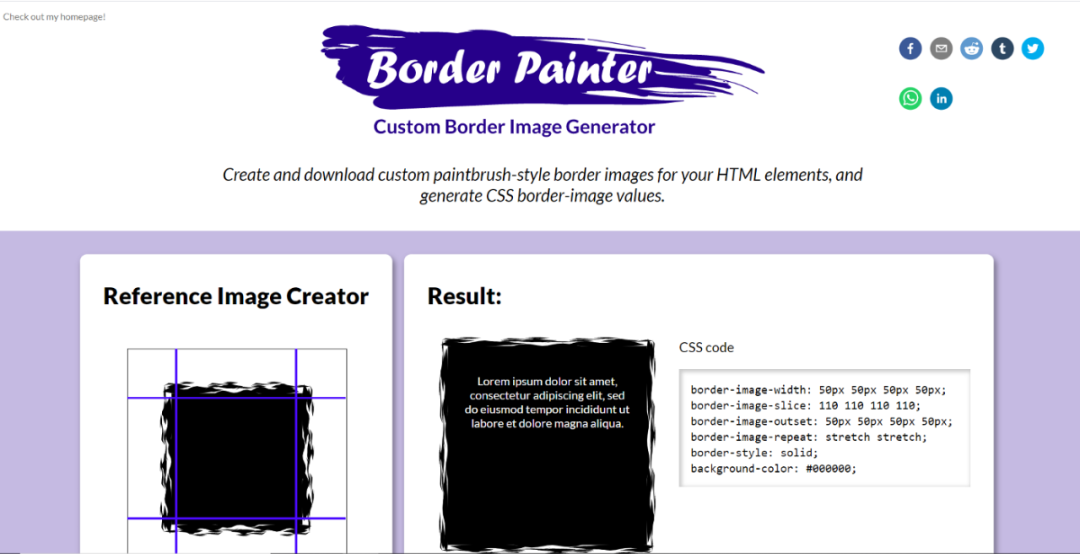
實際上,對于簡單的界面來說,只有一種主色有助于強化你的品牌信息。我最近設計的一款自定義邊框圖像生成器 APP 就運用了單色配色方案,以創建最小化且清晰的外觀:

單紫色配色方案
這個案例中我只在 Logo 設計運用了主色調紫色,在 APP 本身的設計中用不同色值的紫色作為呼應。這是個簡單的 APP,因此使用單色創造了一個簡約的品牌印象。
但是要注意,隨著界面變得復雜,主色和強調色對于區分靜態元素和交互元素起到重要作用,需要更巧妙的配色方案…
二、互補色 Complementary colours:a world apart

色彩世界中的兩極相吸
互補色是最受歡迎的色彩方案之一,因為這種組合有著充足的原理支撐。互補色在色輪上相對而坐彼此吸引,就像千禧一代觀看《老友記》重映一樣。

HyeRyeong Oh 發表于Unsplash
上圖中的水母和海水,就是非常有視覺沖擊力的色彩對比。用苛刻的甲方的話來說,這種配色方案能讓作品變得 “流行”。
在 UI 和品牌設計中,互補色很符合現有的設計慣例:有一個主要的品牌色和一個輔助色。
比如標志性的宜家藍黃,或者喜力的(世界著名的荷蘭啤酒品牌 Heineken )綠紅。
當設計用戶界面時,盡量保證在頁面的主體部分只使用一種顏色,這樣就不會讓用戶眼花繚亂不知所措。
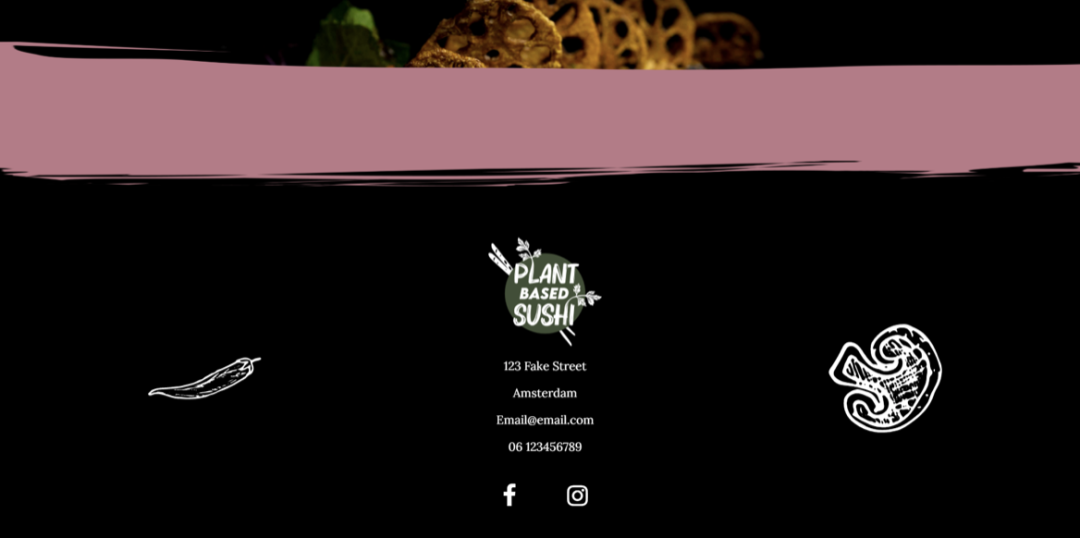
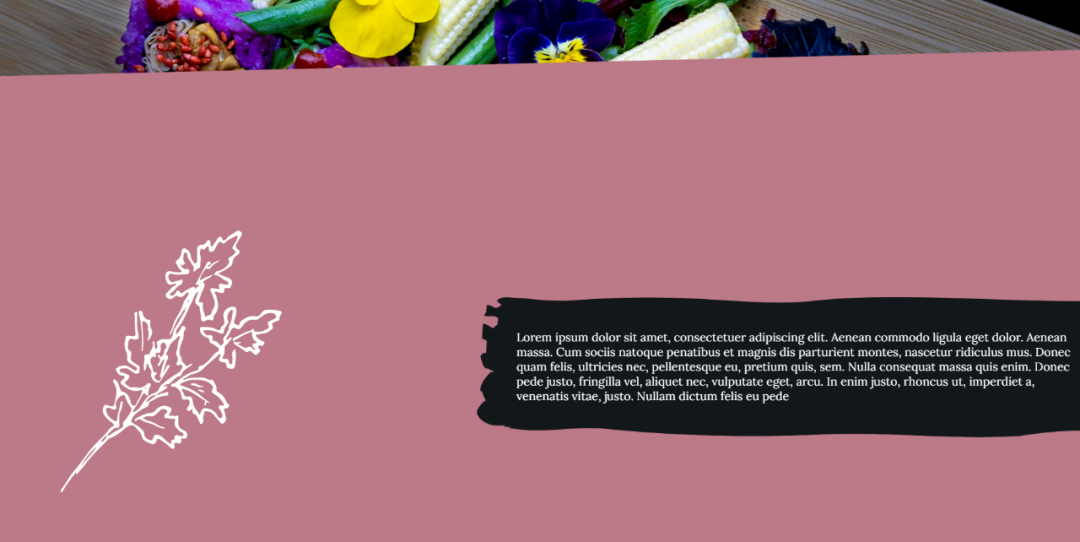
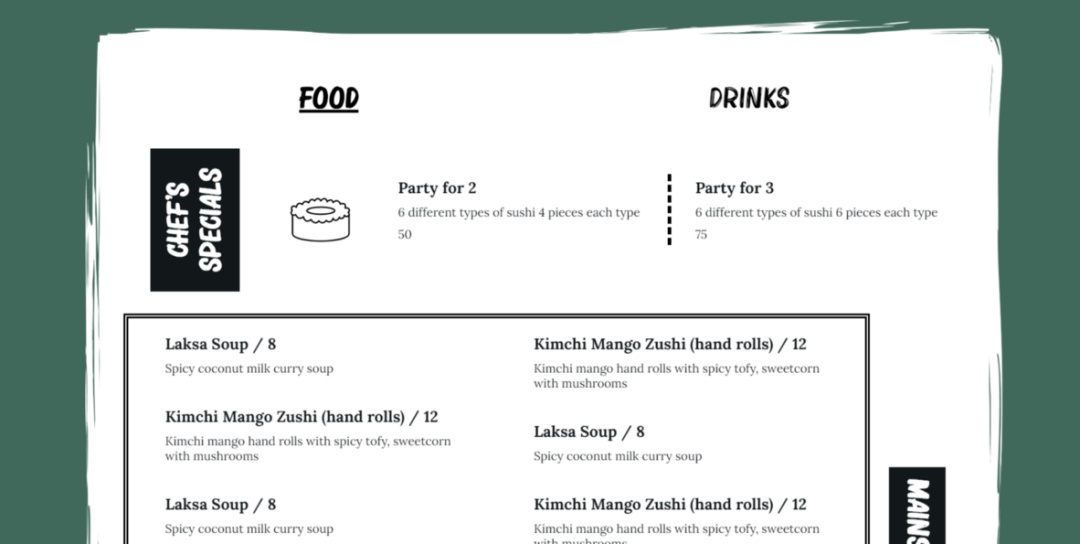
下圖是我最近為一家壽司店設計的網站,每個頁面都有一個主色,而互補色恰到好處地突出重點,吸引用戶的注意力。頁面的顏色變化有助于創造用戶的視覺焦點,并提供視覺變化防止用戶對顏色產生視覺疲勞。




壽司網站設計
當然,如果常規的補色方案不足以體現你的設計個性,還可以選擇補色分割方案。
三、補色分割 Split the difference
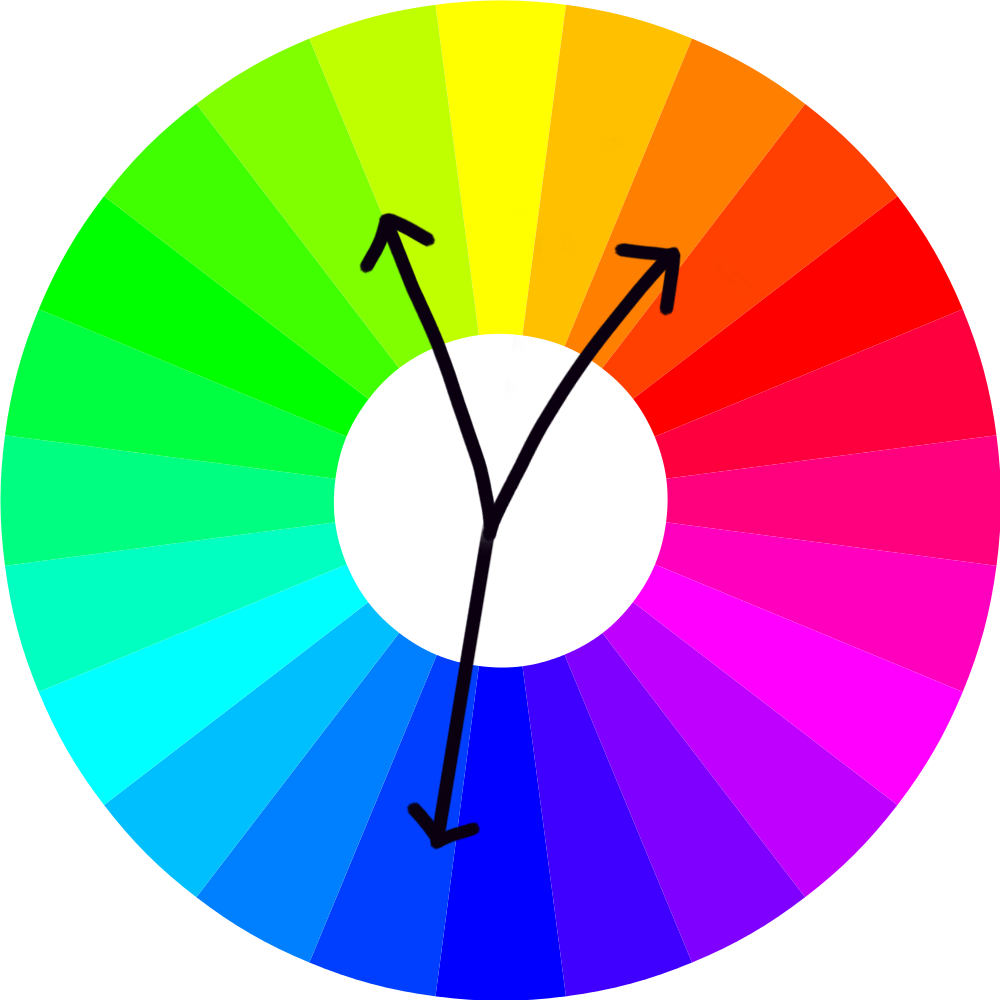
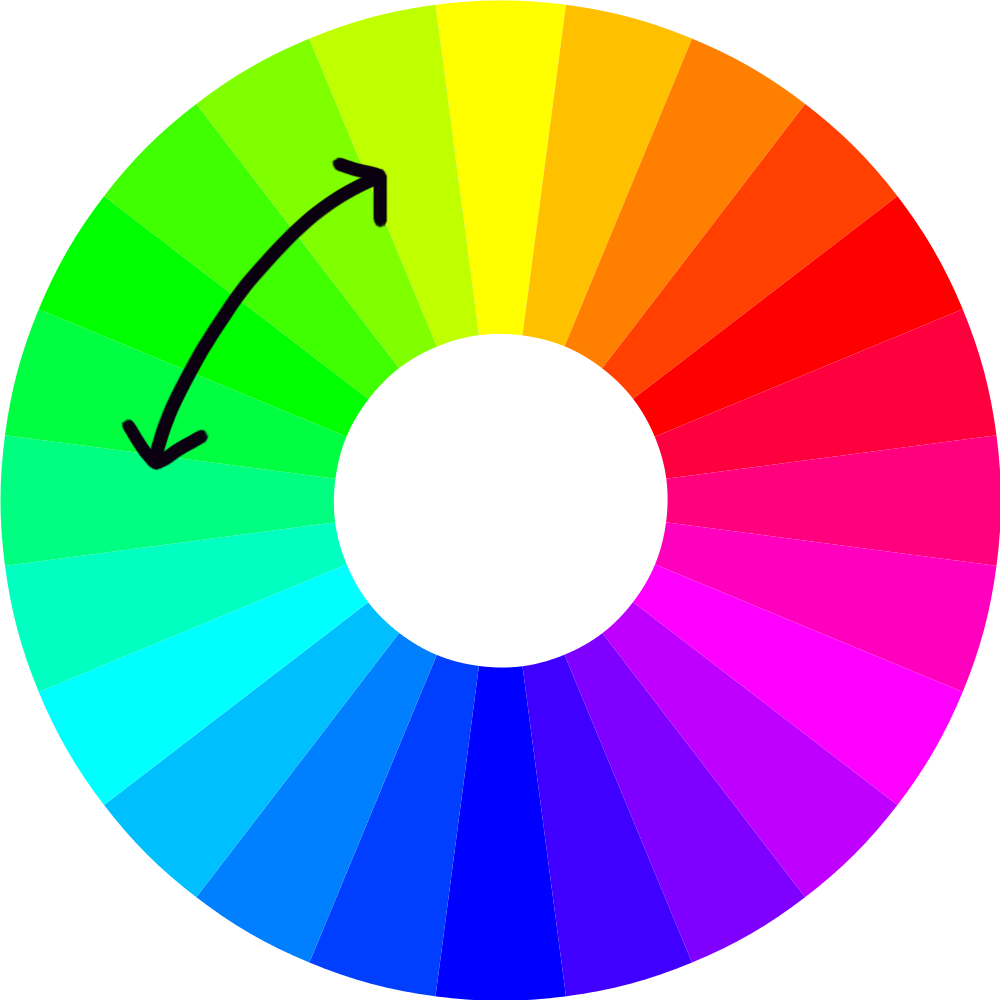
補色分割是指使用一種基色,輔助色取自其補色的兩側。

補色分割方案
下圖的阿姆斯特丹街景繪畫中,我運用了補色分割的配色方案來區分自然河流、樹木和人造街道。

阿姆斯特丹街景
建筑本身也用了很多白色,這里有一個要點:不是所有的東西都需要上色。事實上,在你的設計中 恰當地留白起到了強調顏色和內容的作用。下圖將給你展示一個在 UI 設計中運用這個方法的案例:

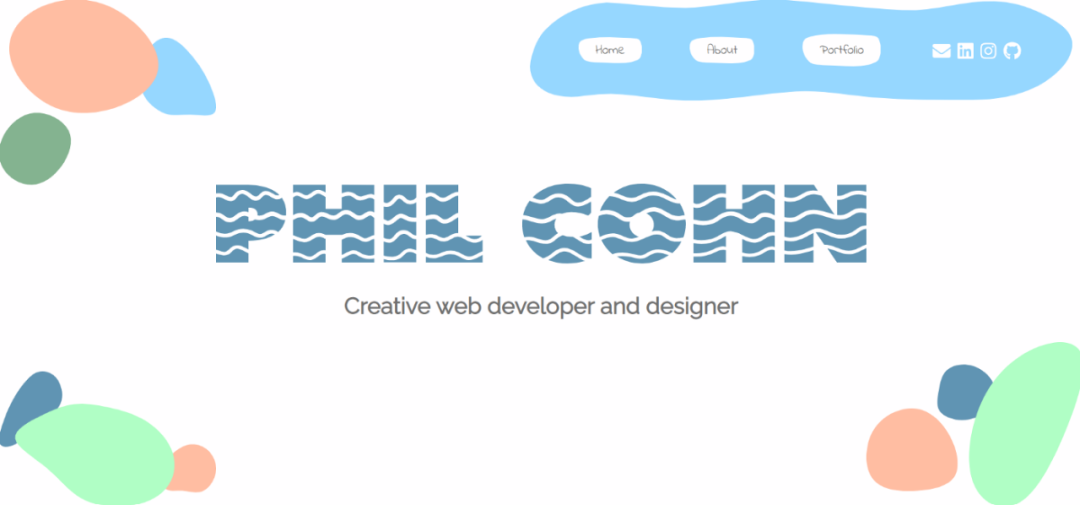
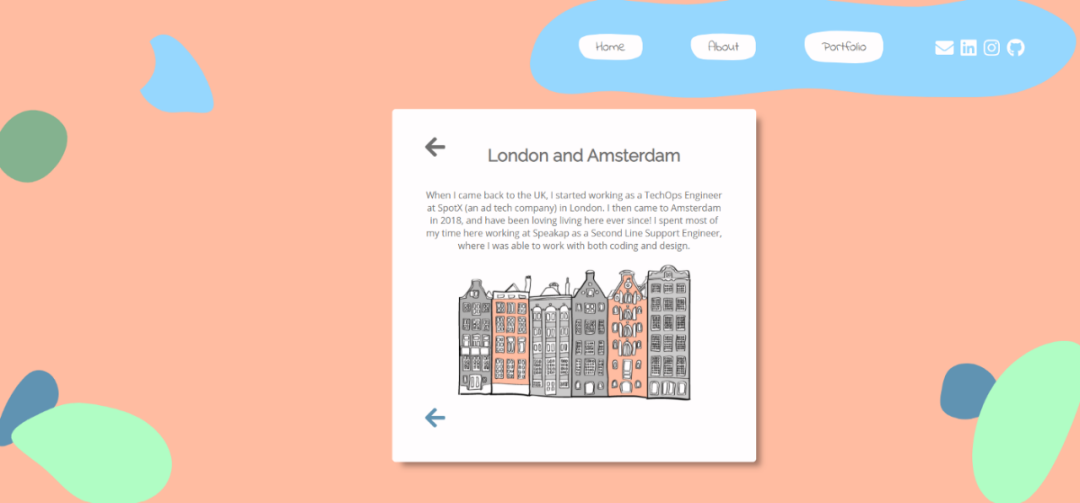
作者 Phil Cohn 的個人網站
這個作品里我不僅大量使用了留白,還使用了和阿姆斯特丹繪畫中相似的補色分割方案。
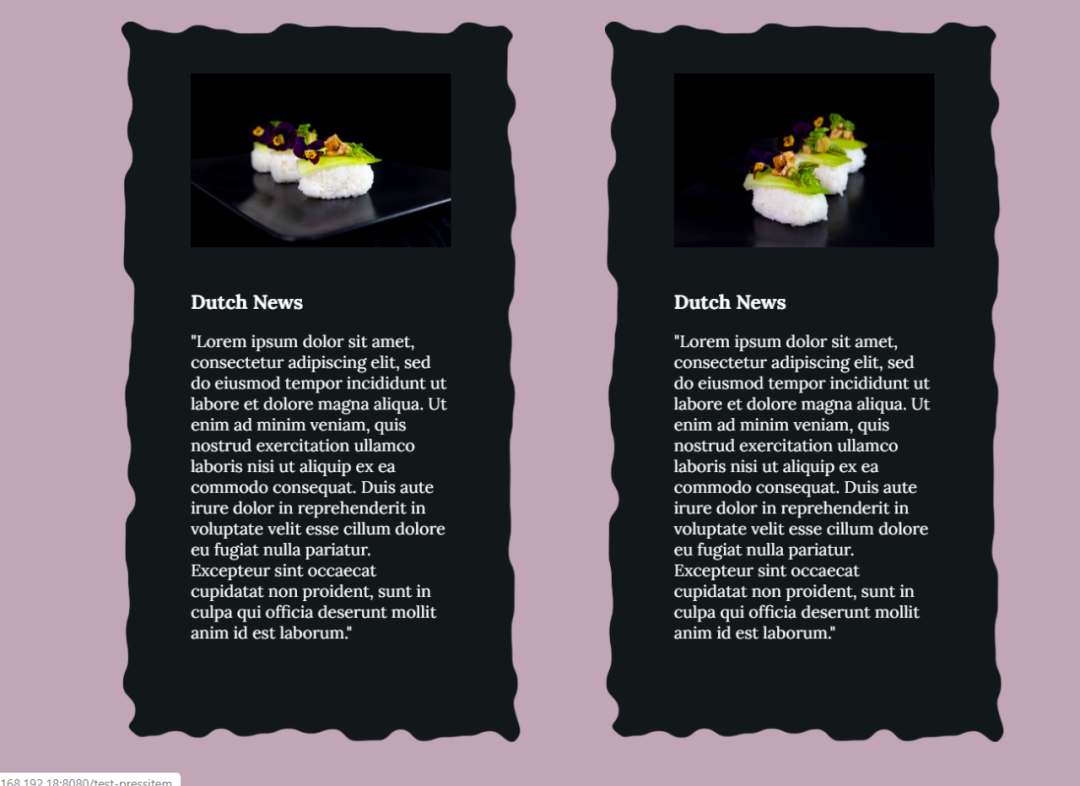
此外,確保一個頁面只讓一種顏色主導,因為太多的對比色會讓人產生視覺負擔,對于每個部分,也使用一種顏色為主,就像純素壽司的官網一樣。這也讓你可以加入更多顏色細節,例如下面背景中的三文魚配色與阿姆斯特丹房子相呼應。

阿姆斯特丹系列插畫
對比色是吸引注意力的好方法,但在這個信息轟炸的時代,你想傳遞平靜的情緒呢?看起來是屬于同類的鄰近色配色方案是最好的選擇。
四、鄰近色 Everybody needs good neighbors
我要說的最后一個配色方案是關于鄰近色的,相似的顏色在色輪上彼此相鄰。

相似的顏色聚在一起,就像南極的企鵝一樣
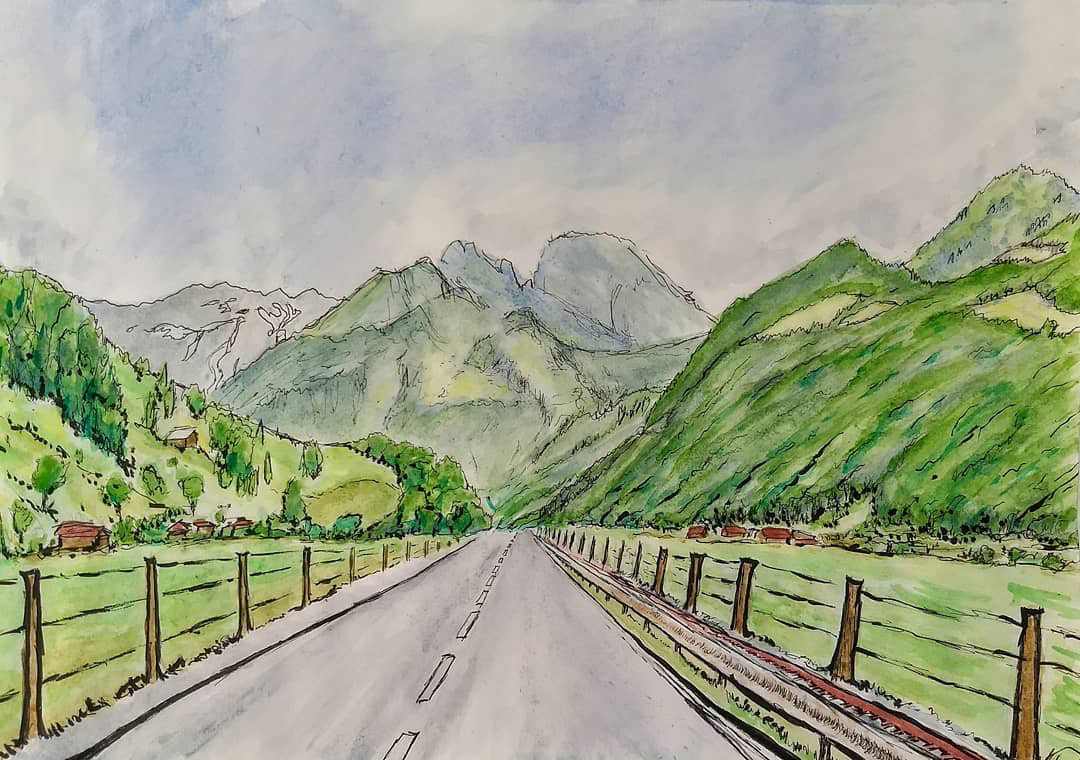
想想我們身邊連成片的樹木,一望無際的草地,沙如雪的大漠。完全不需要色輪的另一邊來凸顯他們的存在。在下圖中我運用了鄰近色原理來創造和諧的感覺:

鄉村的小路插畫
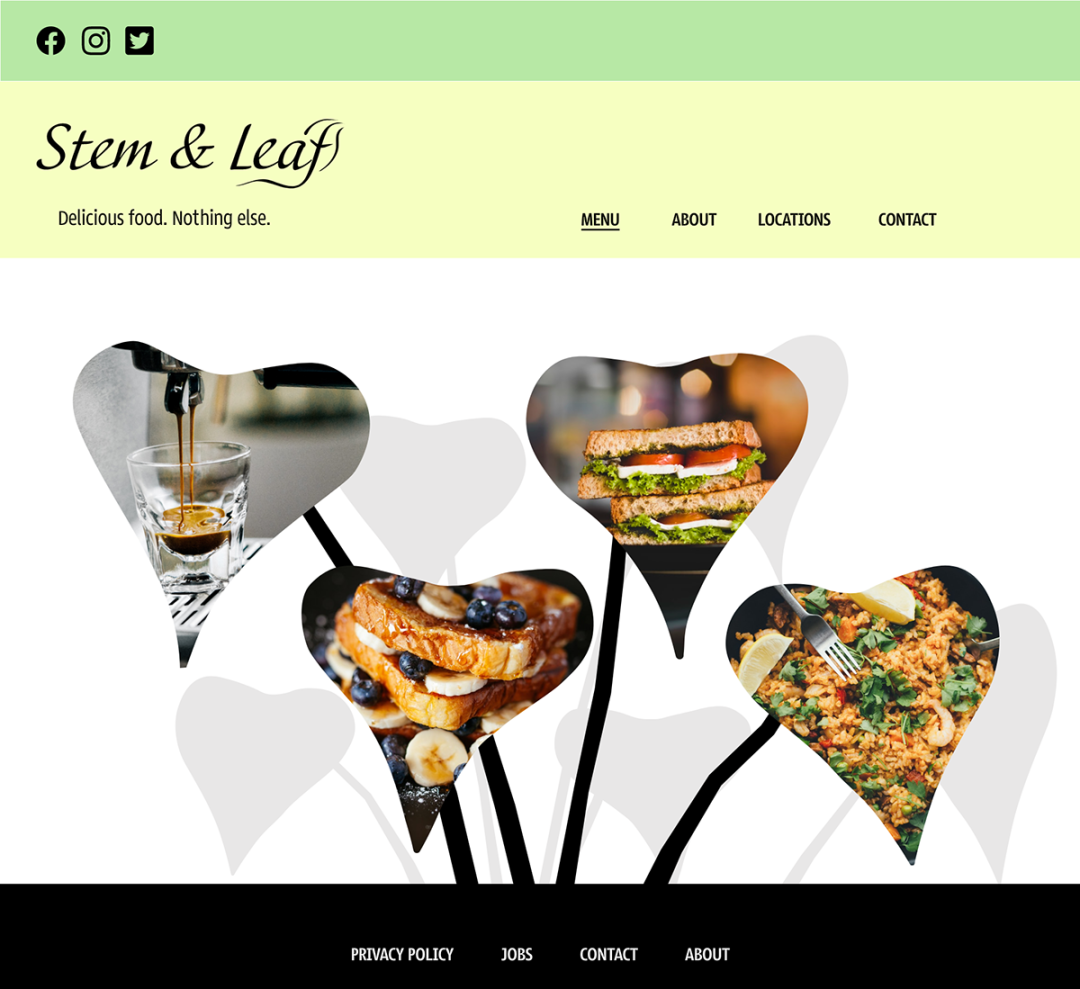
食品品牌中經常使用這種配色方案,尤其是有機食品。它們也可以很容易地應用 UI 設計中,就拿我為一個餐館做的這個設計來說:

餐館網站設計
在這里沒有突兀的對比色,取而代之的是自然又不失精致的配色方案和大量的留白。要注意的是,有時鄰近色配色可能有點平淡,所以要根據設計場合謹慎使用。
五、你能在畫面中用到 RGB 色彩空間中所有的顏色嗎?Can you paint with all the colours of the RBG colour space?
當然,在色彩理論的世界里,還有很多有待學習的東西。不僅有其他配色方案,如三色、方形和雙互補,我甚至沒有開始加入飽和度、色相和明度的知識。我鼓勵大家閱讀更多關于配色的內容,更重要的是動手進行創作!
本文翻譯已獲得作者的正式授權(授權截圖如下)

作者:Phil Cohn,譯者:陳熠璇,編輯:孫淑雅,審核:吳鵬飛、張聿彤;公眾號:TCC翻譯情報局
原文鏈接:https://uxdesign.cc/how-to-apply-colour-theory-in-user-interface-design-4ca48e94e4cd
本文由@TCC翻譯情報局 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚