編輯導語:如何做好一款美食App?進行用戶調研、制作用戶畫像、依據用戶體驗與市場調研進行方案搭建是必然路徑。那么,具體到設計方案過程中,我們應當從哪些方面著手呢?本文作者詳細介紹了她設計一款美食App的過程,一起來看一下。

一、問題闡述 The problem
美食愛好者們總是很難找到他們認為美味的食物,尤其是當他們想在家鄉嘗到新菜或典型的地方菜時。
面對每個人的不同口味以及美食的不同味道,“美食愛好者” 在選擇推薦菜時可能會感到沮喪。如果你想與家人或朋友聚餐,但不想花時間從網絡評論中的過時信息里尋找美食,那沮喪的心情就更不用說了。
即使你找到了美食,也很難將你的經歷分享給那些與你有著相似口味的朋友,讓他們了解到這家餐館是多么的方便。同樣的,想得到他們的推薦也并非易事。
二、解決方案 The solution
要提出良好的解決方案,首先需要明確的一點是,美食愛好者們正在尋找一些可供選擇的地方。
在了解了他們之間的獨特行為后,我設計了一個 APP。這個 APP 不僅能夠解決以上問題,而且還是一個可供美食愛好者們進行交流的社交平臺。Elok,這個單詞結合了英語中的 “Eat” 和印度尼西亞語中的 “LOKal”(本地)。該 APP 可供用戶與朋友們探討各地美食,分享經驗,交換建議,甚至為美食計劃設定預算。
三、設計過程 Design Process
為確保移動 APP 能夠滿足目標用戶的需求,我決定創建一個好的用戶體驗策略,并在今后的案例研究中使用它。

1. 共情 Empathise
用戶訪談
我決定對用戶進行訪談,并分析他們的不同觀點。根據諾曼·尼爾森集團的定義,我選擇了 5 個人。在這一階段,我需要更多地了解用戶喜歡什么地方,以及他們在選擇用餐地點時如何面對問題。
我采用了 “5why 分析法“。通過不斷問 “為什么”,收集到的信息讓我不斷接近問題的根源。在問問題之前,我先做了簡單介紹。我問的問題包括:
- 你現在是怎么吃到這道菜的?
- 你一般花多少時間來選擇品嘗何種美食?
- 你還嘗試過哪些在線點評平臺?
- 關于上述在線點評平臺,哪些方面是你喜歡或不喜歡的?
- 你認為以上平臺缺失了什么?
用戶語錄:
- 我不會閱讀陌生點評者的在線推薦,也不相信他們的品味。
- 我想花盡可能少的時間尋找美食。搜索推薦需花費大量時間,而且信息總是過時的。
- 我還沒有找到一個我感興趣的在線推薦資源。
- 在周末,我會通過品嘗美食來緩解壓力。我想知道我的朋友在哪里吃過美味的食物。我也想去嘗試一下,并分享我的經歷。
- 好友的點評比在線平臺的推薦更可信,因為我們有相似的品味。
- 我會根據認識的人的推薦來選擇美食,明智地花費金錢和時間。
我在采訪中發現:
- 人們沒有過多時間去尋找美食。
- 信息應該被及時更新,并且是可信的。
- 人們喜歡在朋友和家人之間分享他們的經歷,因為他們有相似的品味。
2. 定義 Define
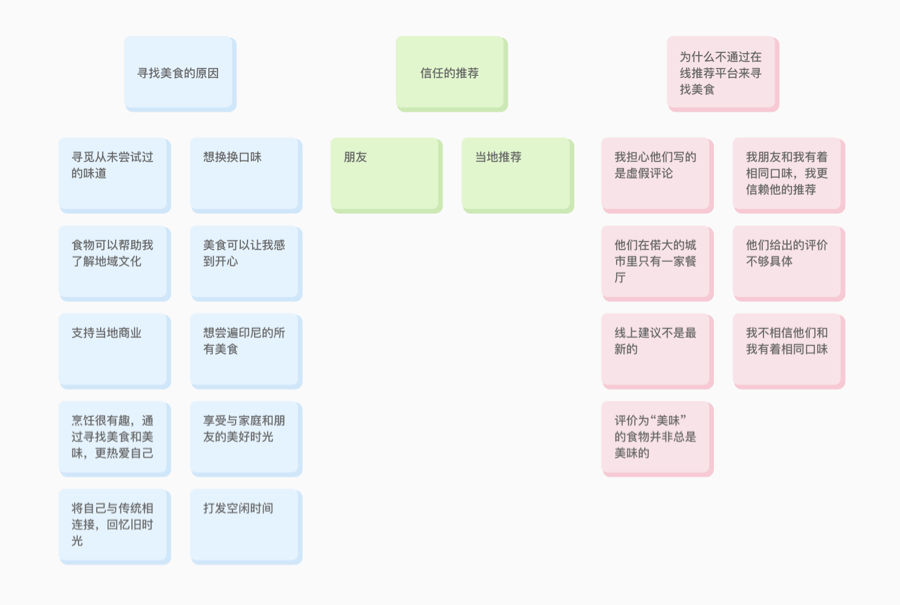
1)親和圖
為了從不同的角度看問題,我分析了訪談結果,總結出一個美食愛好者需要什么,然后將它們分組,尋找相同模式。

用戶研究的親和圖
2)競品分析
我體驗了一些現有的美食 APP,并閱讀了每個用戶的觀點。這是獲取真實用戶評論的最簡單的方式。此外,競品分析有助于明確并改進 Elok 的功能特性,從而獲得競爭優勢。

競品分析
3)用戶畫像
我根據用戶研究結果創建了兩個用戶角色,收集了他們共同的動機、目標和挫折。

照片來自Unsplash
4)商業目標
- 將有著相似口味的人聯系起來,讓用戶信任應用上的評論。
- 為用戶提供預算功能,讓他們可以設置美食價格范圍。
5)產品目標
- 易于在用戶之間提供和接收建議。
- 提供類似價格、付款方式、營業時間、菜單以及預訂方式等信息。
- 可視化呈現附近哪些餐廳有非常棒的美食。
6)工作故事
我創建了兩個工作故事,并以此來設計產品特性。
- 當我來到印度尼西亞,渴望吃到那里最好的美食,或去到那里最好的餐館時,我希望能找到一份值得信賴的美食推薦,這樣我就能節省更多的時間和金錢。
- 當我知道有重要事件即將到來的時候,我希望可以了解到一個地理位置好,并且大家都會感興趣的地方,這樣我就可以讓每個人都開心。
3. 概念 Ideate
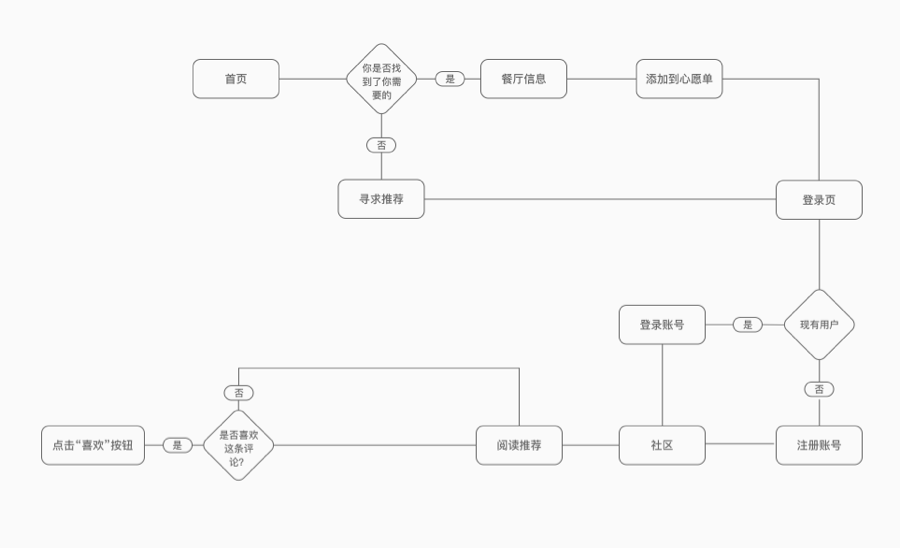
用戶流
用戶流[1]可以幫助我可視化用戶與 APP 界面的交互方式。下圖是用戶在平臺上征集美食推薦的流程。
([1]用戶流(user flow)是用戶為實現有意義的目標而采取的一系列步驟。)

我將該 APP 分為三個部分。
1)主頁
APP 主頁包含了 用戶附近的餐廳卡片,這些卡片中有著各餐廳的最佳菜單。當用戶首次打開該 APP 時,無需登錄即可直接轉到該頁面。用戶在被索要個人信息之前,便可以大致了解到該 APP 的功能,這是至關重要的一點。
2)社區
這是尋找推薦的快速方法。當用戶想嘗試一些有趣的事情時,可以打開此 Tab 選項卡,詢問他們的朋友,或瀏覽其它用戶發布的評論。如果用戶喜歡該評論,可以為它點贊。
3)個人中心
管理設置、通知、好友以及注銷。在此 Tab 選項卡中,用戶可以添加好友或查看好友主頁,查看新通知以及編輯用戶個人資料。之所以在“個人中心”頁面中放置通知提醒,是因為該 APP 并非通訊類 APP,便于用戶自行設置,接收他們想要的信息,并屏蔽他們不需要的信息。
4. 原型 Prototype
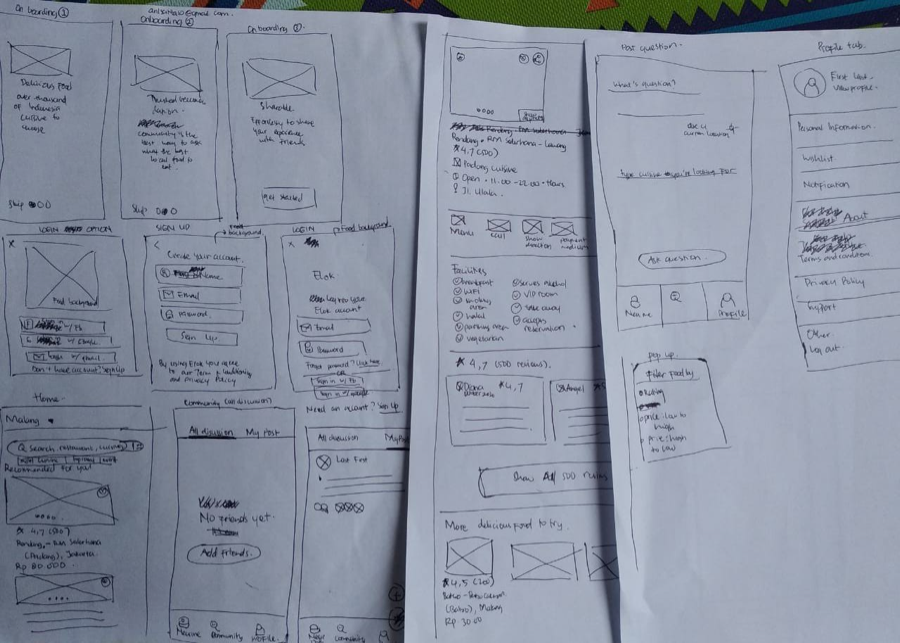
1)草圖
完成用戶流之后,下一步是繪制解決方案。我有一個很好的主意,即從 APP 概述開始,包括內容層次結構,然后選擇我認為最有效的方案。由于時間不允許,我決定做紙上原型。與用戶一起測試想法和用戶流,然后在高保真上改進原型。

為 Elok 繪制的原型草圖
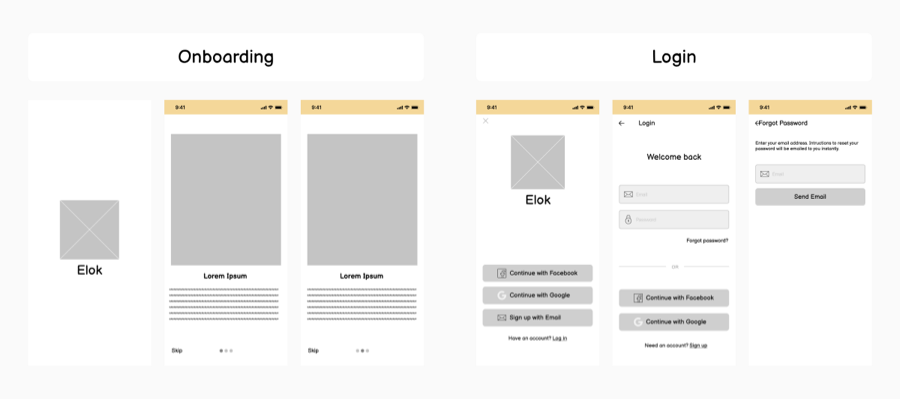
2)線框圖
當我開始畫線框圖時,基于來自用戶的信息會更加真實,我可以將所有元素放在圖中,而不用擔心它的外觀。
我在 Figma 中設計了線框圖,我喜歡看到它們排列在各自的模塊中,以便于更清晰地查看整個流程。這幫助我明確了遺漏的步驟以及需要改進的行為,并確定了無用的步驟。以下是線框圖:

線框圖:登錄 / 注冊 / 忘記密碼

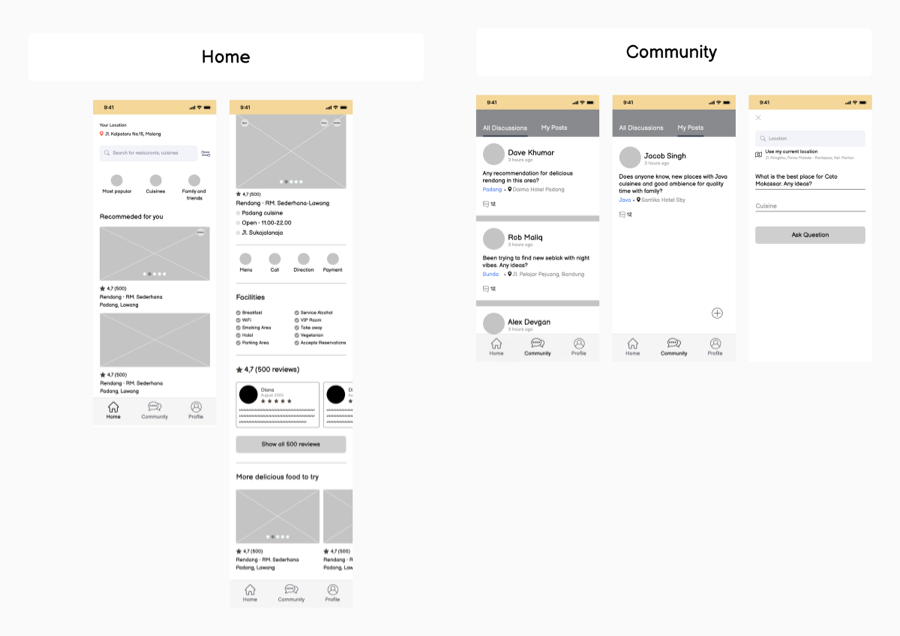
線框圖:首頁 / 社區

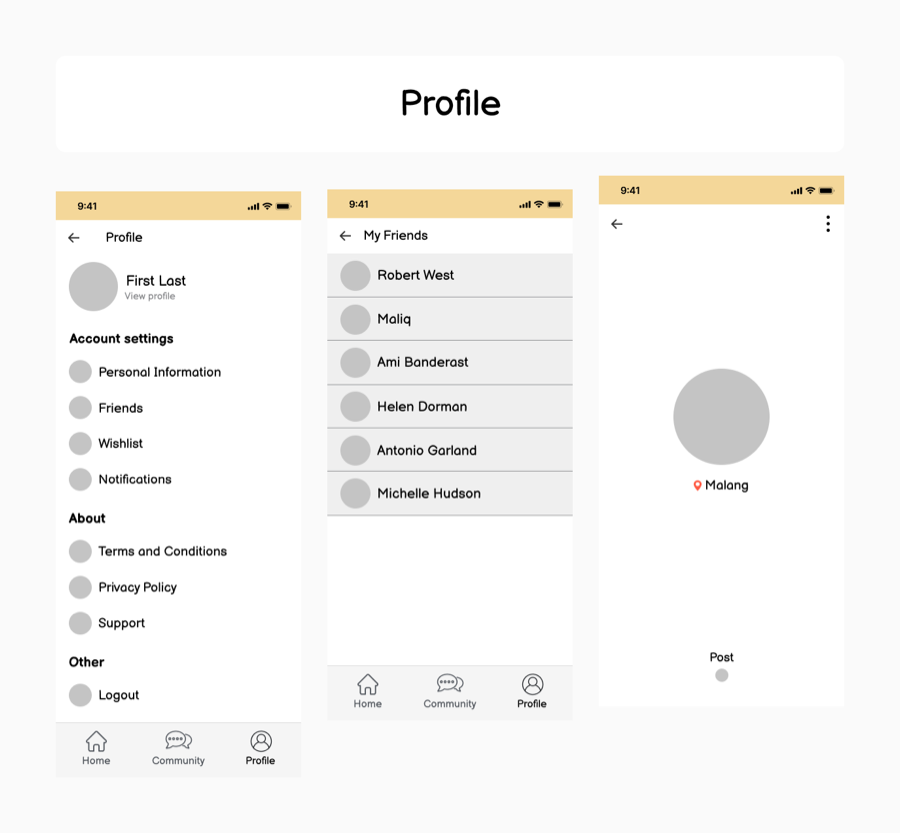
線框圖:個人中心
3)情緒板

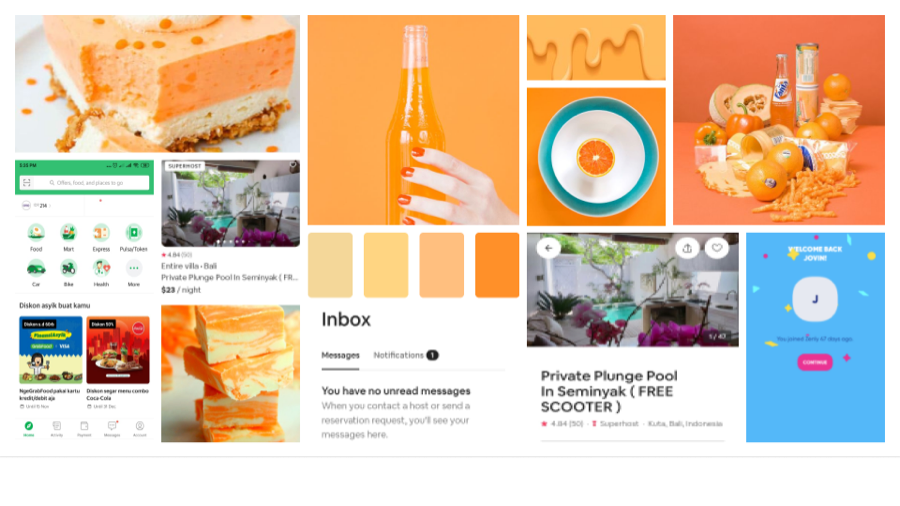
Elok 的情緒版基準:
- Grab(東南亞打車租車服務)
- Airbnb(愛彼迎,全球民宿短租公寓預定平臺)
- Zenly(法國實時定位應用)
引導
受 Zenly 的啟發,用藍色來做背景色,給人以舒適的視覺感受,并向用戶介紹該應用的信息。
圖標
Grab 通過圖標來傳達其具備的功能。該圖標簡單易懂,其背景色與 Grab 的主色——綠色相似。
卡片及個人中心
Airbnb 的卡片利用空白空間、干凈的元素和標價,幫助用戶快速獲取所需信息,并體現出選擇過程的簡單性,以此鼓勵用戶向客人出租房子或空余房間。關于個人中心部分,它非常易于理解。
社區
Airbnb 的收件箱非常簡單,它是一個 Tab 選項卡,很實用,并且不需要設計其他的底部選項卡來發送消息和通知。尤其是在我的案例中,Tab 選項卡將幫助我做出更簡潔的設計。
4)調色板
因為美食能為人們帶來幸福、快樂和樂趣,所以我 選擇了柔和的橙色作為我的主題色。我希望用戶在使用該 APP 時感到興奮。我通過下圖來說明用戶可以體驗到的情緒。

5)字體
我決定使用 Poppins 字體,因為它 有多種字重,而且易于閱讀。此外,Poppins 是一種圓形字體,調整字體大小后將更有趣,而且有助于保持外觀的整潔。

6)高保真
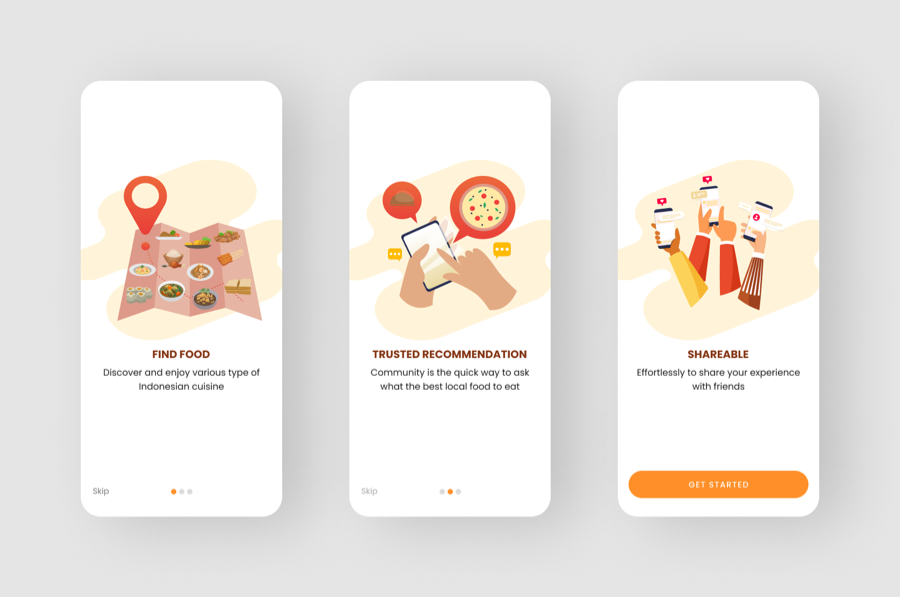
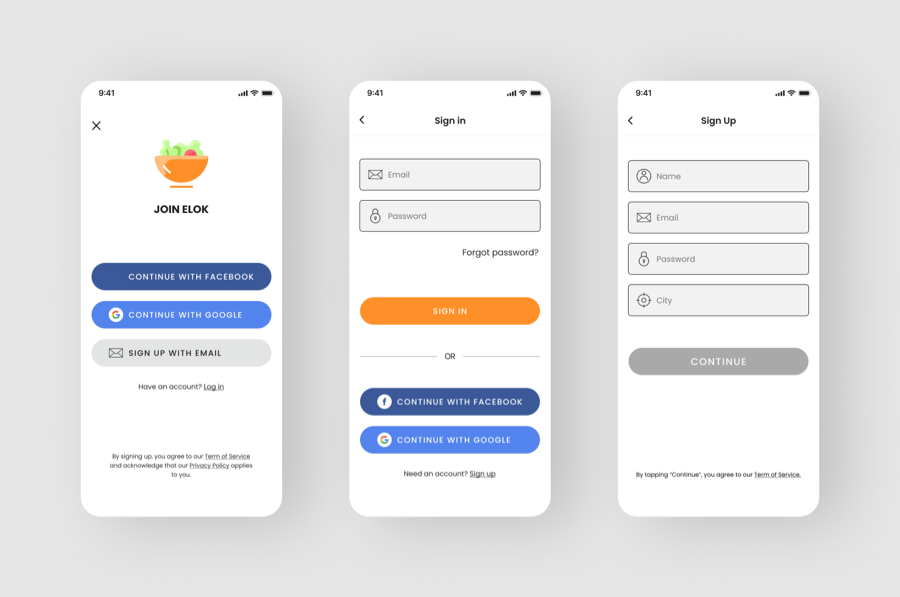
① 引導頁

引導頁通常指用戶首次與 APP 交互時呈現的一組界面,它為新用戶提供了關于該產品的信息。引導頁可以幫助新用戶快速洞察該 APP 解決了什么問題,它是如何幫助用戶的,以及它提供了什么好處。
② 登錄頁

除了傳統的電子郵件注冊及登錄方式,我還添加了社交賬號登錄方式。為了提高效率,我在此不展示注冊過程。其注冊過程類似于登錄過程,但我會要求用戶輸入用戶名。
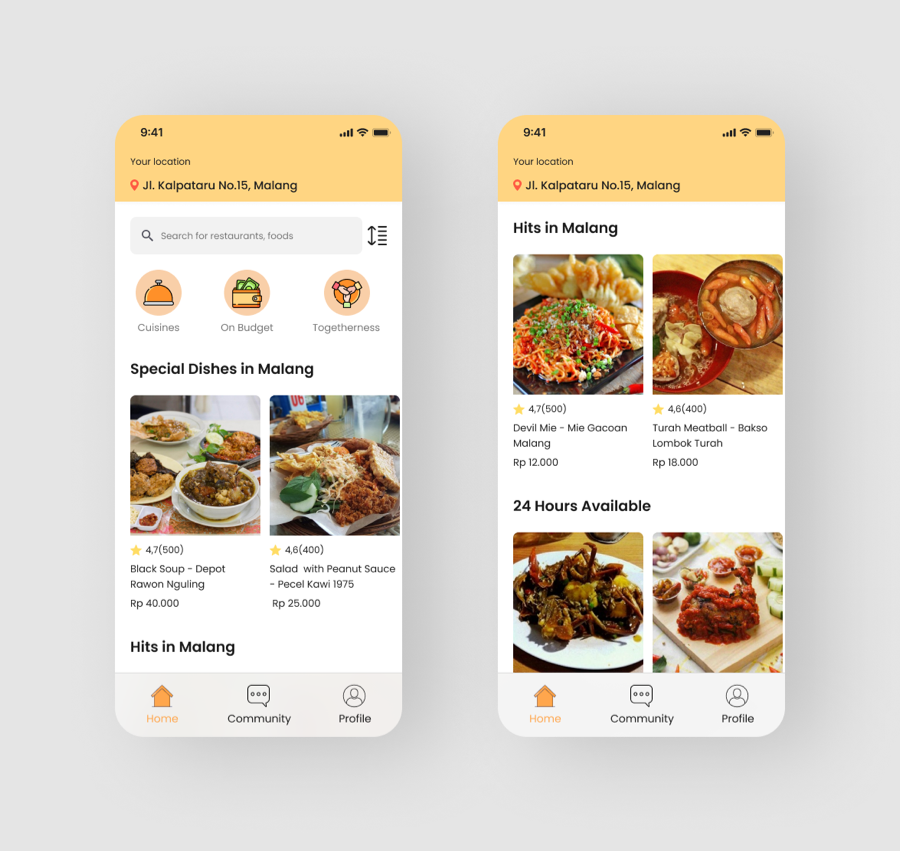
③ 首頁

為了避免冗余,這里不顯示權限請求的過程。在主頁界面中,我請求訪問用戶位置及聯系人,并請求通知推送權限。
- 我會在主頁頂部顯示用戶所在的位置,讓用戶感覺美食好像就在周圍。
- 研究期間,我考慮到人們通常會搜索正宗的食物,或點擊該區域內的食物,以及 24 小時隨時可獲取到的食物,特別是對于那些在午夜或清晨尋找食物的人。
- 排序功能,能夠幫助用戶按評分、價格、送餐速度對食物進行排序。
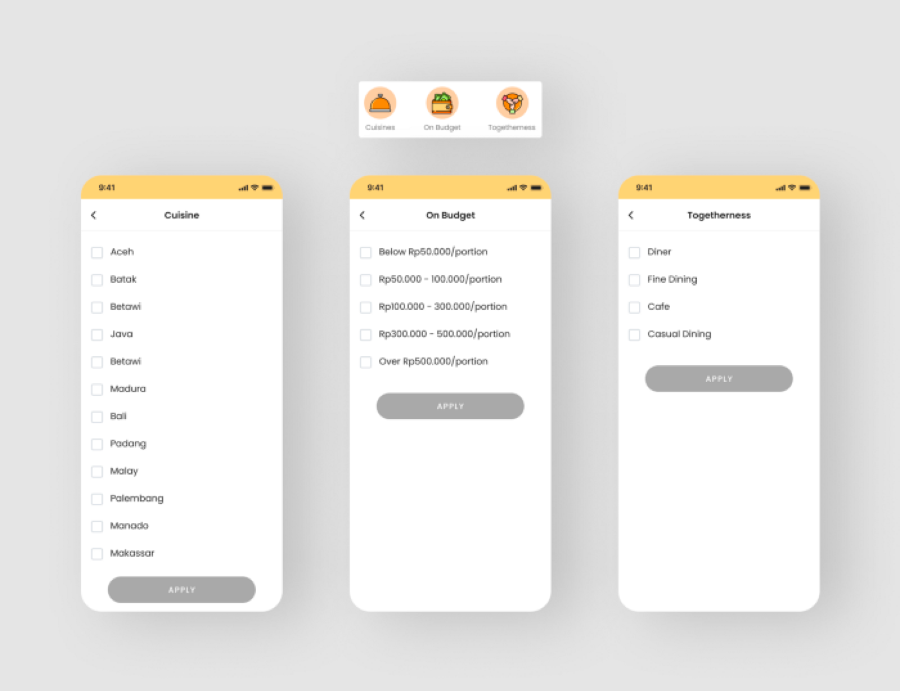
④ 主頁功能

在點擊 “菜系”、“預算”、“聚會類型” 時,用戶將進入一個頁面,上面有不同菜系的列表,可以為某種食物設定最低或最高的價格,并選擇享用美食的地方。這將有助于用戶做出決策。
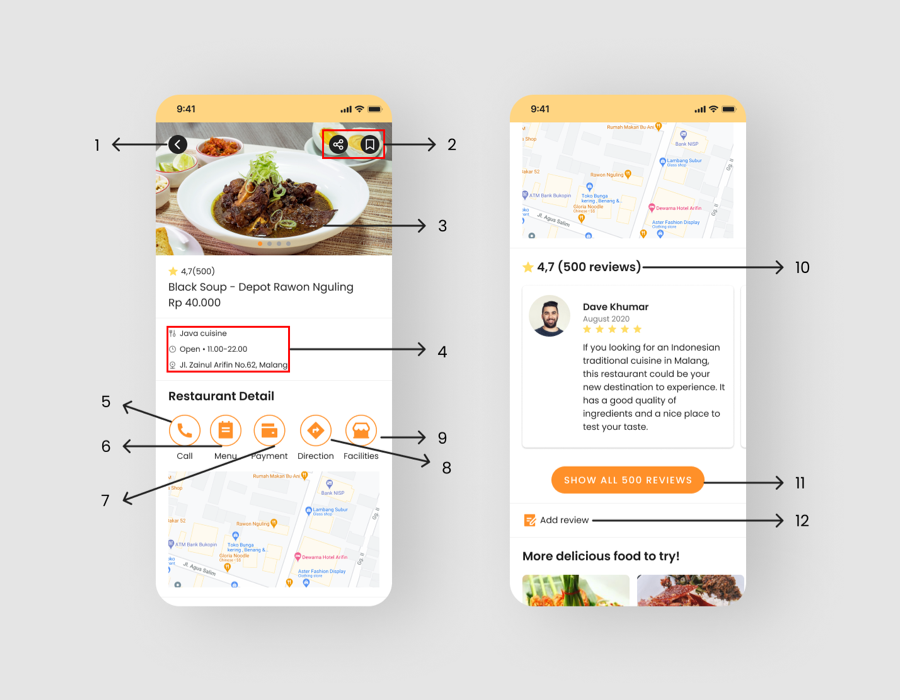
⑤ 詳情頁

- 后退按鈕:返回上一頁,即主頁。
- 分享及心愿單:通過社交媒體分享用戶喜歡的食物,并記錄下用戶想要嘗試的美食。
- 食物大圖:讓用戶對他們選擇的食物有所期待。這是一種讓人們感受食物的方式,而關于食物的文字描述是無法做到這一點的,用戶更喜歡提供多圖的商家。
- 信息:為用戶提供他們需要了解的食物關鍵信息。
- 致電:致電餐廳預訂或獲取更多信息。
- 菜單:為用戶提供食品和飲料清單及其價格。
- 付款:飯店支持的付款方式。
- 位置:打開地圖,告知用戶前往餐廳的方式。
- 設施:餐廳提供的設施清單。
- 評分和評論:可評估食物的質量。
- CTA 按鈕[2]:”顯示所有 500 條評論” 這一按鈕必須明顯地顯示在頁面上。如果用戶想繼續閱讀評論,他可以自行選擇。
- 添加評論:用戶寫下對食物的意見。
([2]CTA(Call to Action,用戶行為召喚):CTA 按鈕明確地告訴用戶下一步該做什么,引導用戶進行下一步操作。)
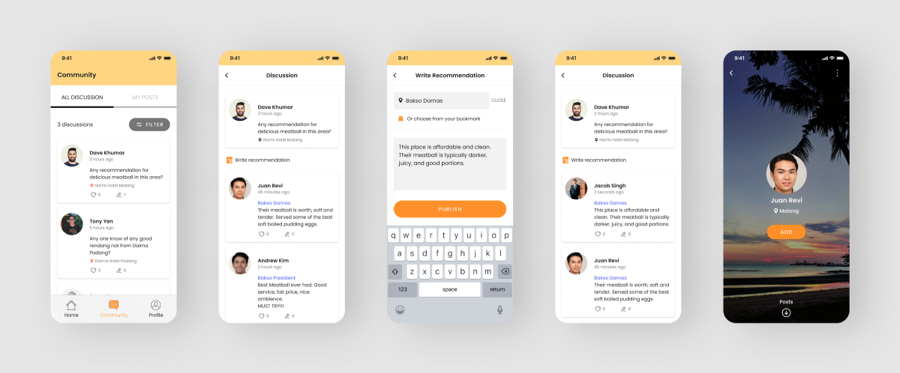
⑥ 分享推薦

用戶實際上可以看到關于印度尼西亞附近美食的所有討論,但他們只能根據所在地給出建議。
- 過濾器允許用戶選擇特定城市進行討論。
- 查看所有討論,然后通過三個選項卡推薦食物或餐廳。第一步是點擊 “討論卡”,第二步是點擊 “寫推薦”,第三步是點擊 “發布” 按鈕發布您的推薦。這個簡單的步驟非常好,用戶只需三次點擊即可對食物或餐廳進行評論。
- 點擊卡片,用戶可以了解更多關于推薦人的信息。
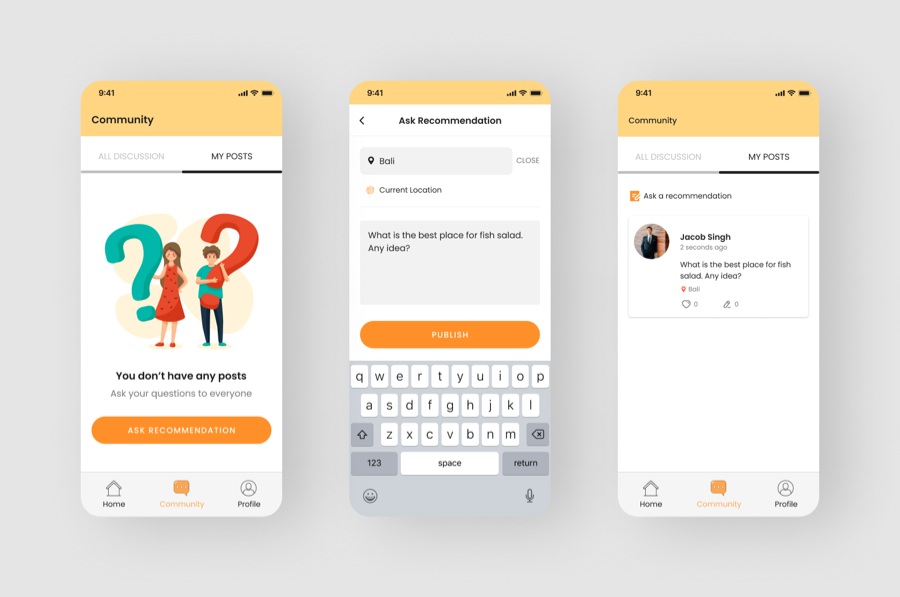
⑦ 發布需求

如果您是新用戶,并且從不寫推薦,那么 “我的帖子” 頁面為空白狀態。當用戶在印度尼西亞,該 APP 允許用戶在任何時候發布需求,獲取所需的推薦。用戶可以輸入想去的地點,或使用當前位置,然后輸入所需的食物或餐廳類型,點擊 “發布” 按鈕發布問題。
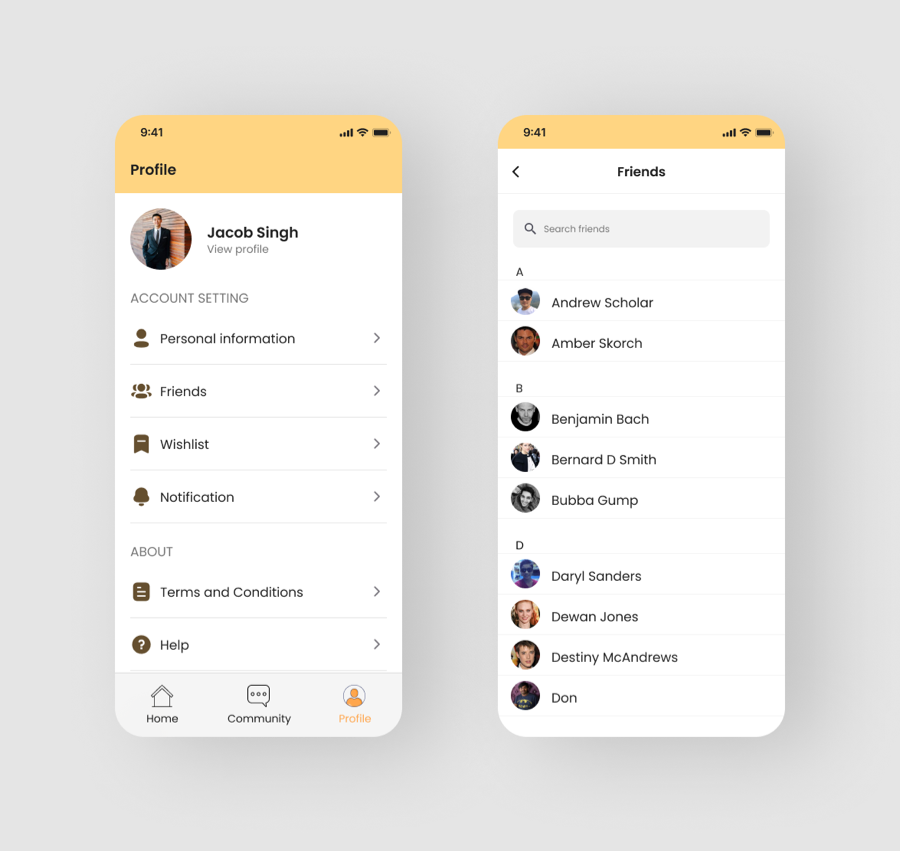
⑧ 個人中心

最后一個頁面是 “個人中心”,但出于項目范圍的考慮,我暫時不重點關注該頁面。在此頁面中,用戶可以通過綁定其它賬戶來搜索或查看列表中的好友。
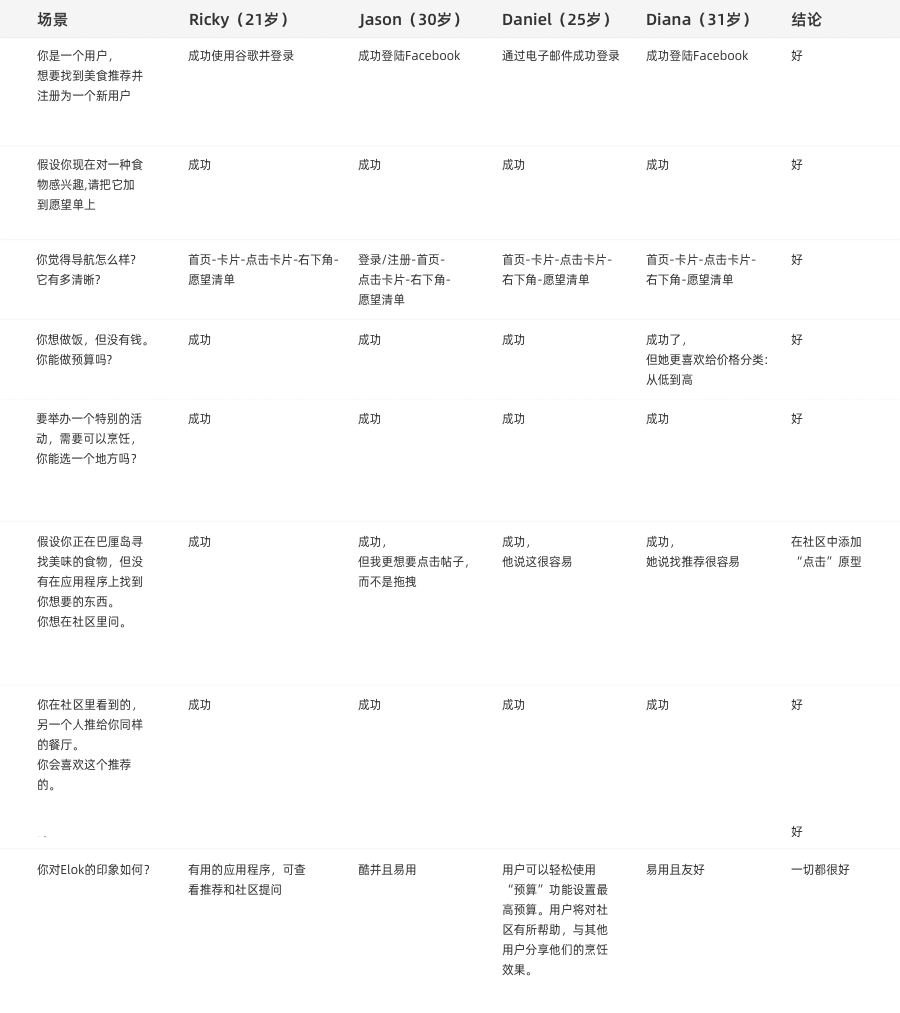
5. 可用性測試 Usability Testing
在完成高保真設計后,我制作了項目原型,并邀請受訪者完成一些測試任務。我選擇了涵蓋該 APP 主要功能的測試方案。之后,我進行了用戶測試并獲取了整體反饋。

四、結論 Conclusion
這是我第一次嘗試從頭開始設計 APP,這是一個極具挑戰性的全新體驗。
我意識到研究階段非常重要。用戶可以告訴你產品應該往哪個方向走,以及你的不足之處是什么。
我想確保這個 APP 是被用戶所需要的,且擁有良好的市場。事實證明,很多人都想要這樣的服務。
長遠地看,比起在產品準備好后才獲得反饋,來自導師及朋友的每個階段反饋都非常有價值。
通過這個項目,我更深刻地理解到設計系統的重要性,因為它在生產力和效率方面對我有很大的幫助。
我花了五周時間達到現在的目標,這是我接下來的計劃:
- 使用分析功能為新用戶推薦具有相似品味的用戶。
- 通過 APP 預訂餐廳。
- 開發一個功能,允許用戶尋求反饋,從而了解到自己的推薦是否符合其它用戶的期望。
- 若某用戶推薦符合大多數用戶的期望,為其提供推薦徽章。
- 制定產品擴展計劃(網絡版本)。
- 還有更多,敬請期待!
本文翻譯已獲得作者的正式授權(授權截圖如下)

作者:Rina La,譯者:劉倩茹,編輯:王婭,審核:李澤慧、張聿彤;公眾號:TCC翻譯情報局
原文鏈接:https://bootcamp.uxdesign.cc/elok-eat-lokal-ui-ux-case-study-69242cede79a
本文由@TCC翻譯情報局 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚