這篇文章是為產品和交互設計師初階的小伙伴們總結的一份學習工作經驗復盤:如何讓交互文檔開口說話?

交互文檔的受眾
交互文檔是一名交互設計師或者產品經理產出的最基礎的協同文檔,目標讀者是和你一起作戰前線的精銳部隊:UI、開發、測試、運營、或者其他產品經理/交互設計師。
交互文檔的地位
我經常聽到有同行小伙伴們抱怨:說自己明明是產品經理,交互設計文檔為什么要寫的事無巨細?說自己是一名交互設計師,但每次開需求(交互)評審的時候,被開發懟得很慘,是不是他們故意找茬呢?
有些公司沒有交互設計師,所以產品經理在很大程度上承擔了交互設計師的部分職責。因此,交互文檔可能就是產品需求的終極產物。
由此可見,交互文檔的地位舉足輕重。一份好的交互文檔的輸出,可以幫你解決很多那些你認為開發經常來“找茬”的問題。
好的交互文檔標準是什么?
那什么是一份會說話并且高效協同的交互文檔呢?
- 好的交互文檔可以讓你捋清自己的設計思路,和開發相關人員對接時可避免無效溝通。
- 好的設計文檔可以讓你一冊在手,追根溯源。防止背鍋,有理可依,有據可查。
- 好的交互文檔,易讀易懂、非常實用,就像一本使用說明書,直觀明了。我們進入正題:如何讓交互文檔開口說話?
交互文檔的內容結構

交互文檔內容結構

交互文檔框架
我們先來說說除了(四)交互稿(第二部分詳述)以外的,你需要完成的內容有如P1和P2所示,那我們就撿幾點比較難理解的結構內容進行闡釋:
(一)封面:版本號、參與設計人員、時間。
(二)版本維護:這個文檔在整個設計和開發過程中非常重要,每一次無論是需求的變更還是設計稿修改,都要打一次版本號,并且用盡可能地方式通知到相關人員(郵件、微信、口頭等)。可以專門建立一個Excel文檔來進行維護和版本追蹤。
內容信息:修改時間、原因、修改人員(需求還是單純的界面)、變更內容等。試想,如果修改后,沒有通知到位,開發人員很有可能會拿著未迭代過的版本開發,后果可想而知,這也就是為什么總是存在“PM和開發干架的”原因之一。
(三)設計過程:包括需求記錄、需求分析、用研和競品情況、資料靈感的記錄、產品信息結構(當然根據自己的項目需要,選擇不同的信息)
1)需求記錄:
可以包括最初的需求記錄,評審后的會議記錄,需求變更記錄(也可以保留相關郵件,聊天記錄截圖等)。同樣,時間、變更內容、人員、原因等都要寫清楚。
2)有關用戶體驗分析:
可以用用戶體驗地圖(如P3所示)——它展示的是用戶在使用一款產品和服務的過程中,每個階段的體驗,包括行為、感受(痛點和滿意點)、思考想法。

價值:
- 讓產品設計者有更全面的視野,從體驗地圖中挖掘需求核心和痛點。
- 從用戶痛點中,發掘是否有創新的項目 或者 是否具有產品戰略上的機會點。當然啦,可以進行需求分析的方法還有很多,在這里就不一一贅述了,我也將會推出關于需求分析方法的文章。
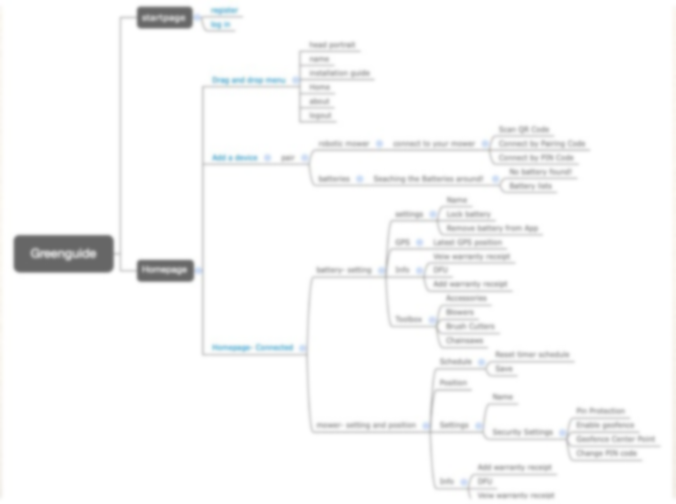
3)產品功能結構圖

以腦圖形式展示產品信息、功能、以及基本的交互信息。(是我在公司做的某產品功能結構圖,因涉及商業機密,部分信息已做像素模糊處理,請見諒!)
接下來,我們揭開(四)交互稿的神秘面紗……
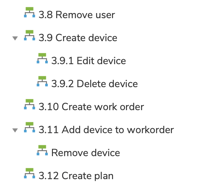
交互稿的目錄是怎么生成的?
答:交互稿的目錄結構就是產品功能結構圖推導出來(如圖所示),所以你要首先完善自己的產品功能結構圖。

產品功能結構目錄
一篇交互稿需要包含哪些元素呢?
如圖所示:

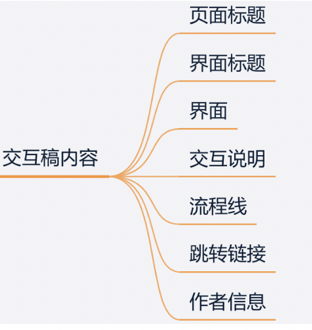
交互稿內容結構
- 頁面標題:建議固定瀏覽器頂部。
- 界面標題:方便交互稿互相索引。
- 作者信息:方便他人聯系設計師。
- 跳轉鏈接:可以通過點擊界面上的某個功能,實現跳轉。
交互說明的規范和原則

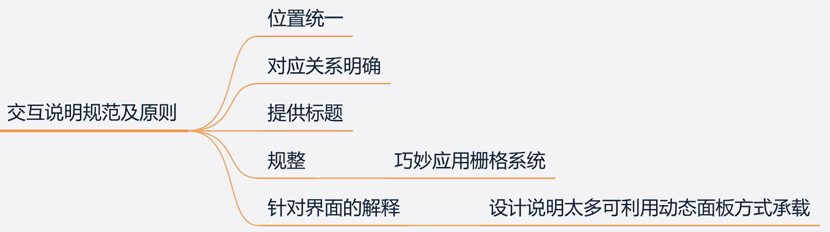
交互說明規范和原則

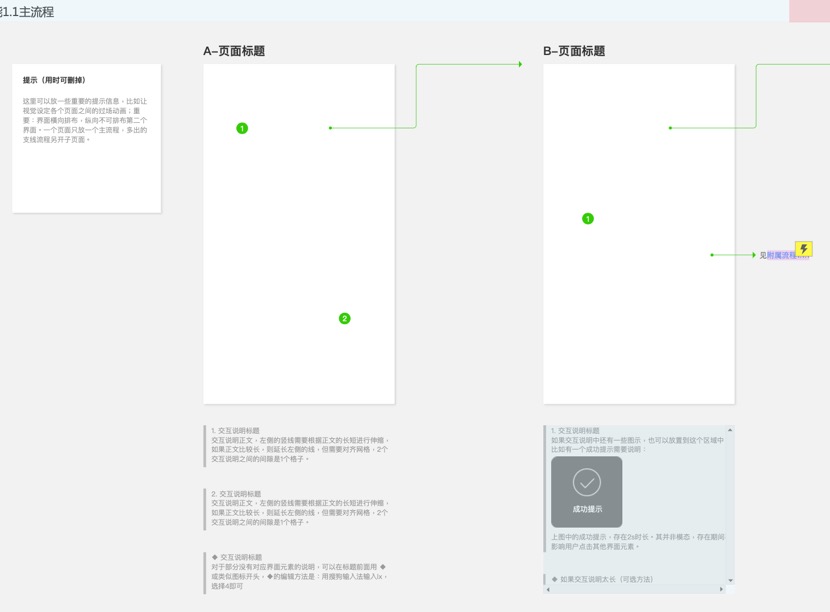
交互稿
交互說明位置:要不統一在下方,要不統一在界面左邊或者右邊。
對應關系明確:界面中描述的點最好用1、2、3或者a、b、c角標來一一對應交互說明的內容。
巧用柵格系統:可以讓布局變得井然有序,清晰明了:柵格布局-柵格與輔助線-網格設計,同時設置間距為40px。
界面說明:頁面邏輯說明,動態動效說明,動態數據的來源和去向交代清楚、功能操作的說明等。
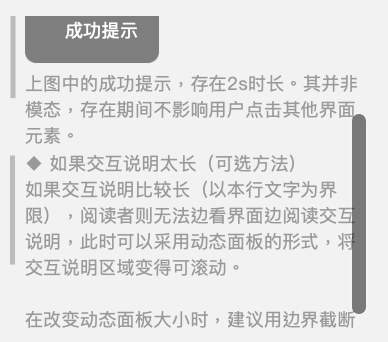
如果交互說明過長,可利用動態面板:

動態面板承載界面說明
交互文檔是否可以代替PRD文檔呢?
我認為不能,交互文檔是用來承載交互說明,并交付給前端、測試以及開發工程師參考的文檔。
PRD文檔是產品項目由“概念化”階段進入到”可視化“階段的最主要的一個文檔,它的適用對象包括:開發、測試、項目經理、交互設計師、運營及其他業務人員。
開發可以根據PRD獲知整個產品的邏輯;測試可以根據PRD建用例;項目經理可以根據PRD拆分工作包,并分配開發人員;交互設計師可以通過PRD來設計交互細節。
本文由 @Jade 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚