編輯導語:你覺得設計系統重要嗎?那目前手里的設計系統是在靈活運用?還是落灰、擺設?你對設計系統理解有多深?它在你的設計中有多大的用處?節省時間、減少出錯率、視覺一致性還是僅僅覺得就應該有個規范?那怎么避免設計系統帶來了統一和便利,但同時失去了變化和新鮮感?

設計系統是今年來熱門的話題之一,想要帶來良好的用戶體驗,設計系統就是其中重要的一環,那它和設計規范、設計模式、設計語言、設計原則有什么關系?
設計系統:
設計系統用一套連貫組織、相互關聯的模式和共享實踐以達到數字產品的目的。簡單的說就是一系列可重用的組件和它們的使用指導文檔,在制作這些組件的過程中會考慮到公司的設計理論和品牌化(顏色,文案,字體等等),所以它們也通常包括在設計系統里。設計系統為公司的各種產品提供了基石和指導,是一種動態的,是需要維護與改進的。
設計模式:
設計模式是一種經常性,可重復使用的解決方案,可用于解決設計問題,我們經常會說解決整個方案我們要運用什么樣的設計模式。
設計語言:
設計語言是把設計作為一種“溝通的方式”,用于在特定的場景中進行內容與信息的傳遞。設計語言可以理解為由品牌基因+設計規范+多場景應用三大要素組成的一套設計應用規范系統。
設計原則:
設計原則可以理解為設計語言中的語法,是構建設計語言系統的起點,用于傳達品牌主張或設計理念,它將指引業務設計執行的方向。
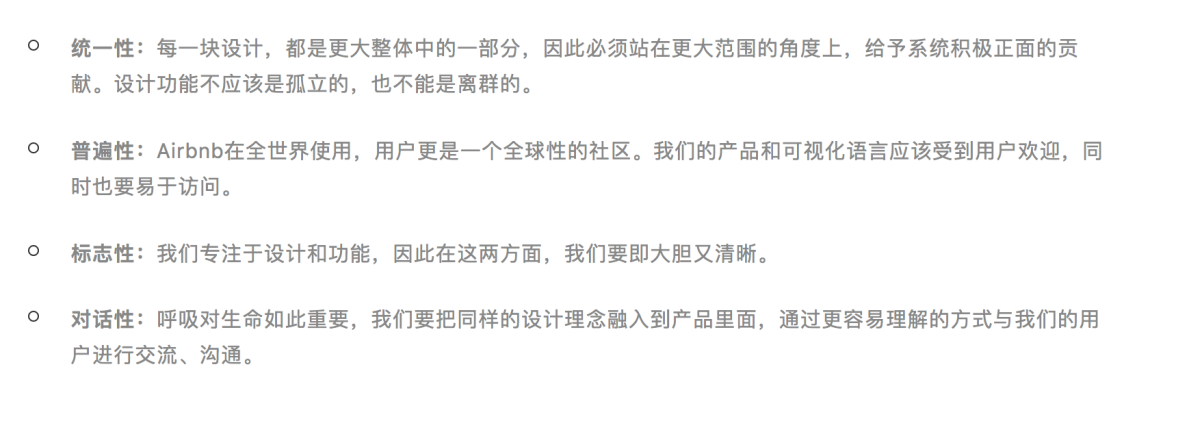
比如Airbnb的設計原則可以簡單歸納為幾點:

設計規范:
設計規范對于設計師來說并不陌生,日常工作中也經常使用。圍繞在某種風格或者大型設計項目下形成可視化、數據化的標準,針對相對獨立的體系建立的統一遵守條款。統一的設計規范不僅有利于設計師提升效率,同樣可以幫助產品、開發、運營、測試等相關人員對產品的體驗有更好的認知。
那是不是只要制作一套設計系統,在團隊進行擴散就可以了?那平臺的統一性就解決了?
我曾經加入一個設計團隊,看到平臺風格不統一,當時很自豪很堅定的制定了一套平臺設計規范,從色彩體系、文字體系、icon體系、botton體系以及其他的一些UIKIT體系,還有交互方面。當時一心想著有這個規范寶典在手,平臺統一性指日可待,沒想到這個規范就成了我自己的規范,僅僅是我在自嗨。
為什么已經建立設計規范了,還是沒能解決平臺統一的問題?這里延伸出另一個問題,為什么其他設計成員不用?協作不起來?是它不夠好?我嚴格按照標準來,為什么推不起來?
那要追溯到設計體系的目的是什么?它的意義何在?
- 建立統一的設計文化體系
- 保證多團隊成員共同參與的項目視覺一致性
- 提升品牌調性
- 節省與研發人員的溝通成本
- 將元素組件化,提升設計師和程序員的工作效率
- 可以幫助設計人員有針對性地對視覺元素進行優化和迭代。
- 在用戶層方面,對某產品的體驗一致性得到落實
- 減少設計出錯率
- ……
整體可以歸納為:
- 對內統一,對外區分
- 管理與協作變得方便
- 建立設計文化體系,建立品牌感
- 減少、優化錯誤出現
一、對內統一,對外區分
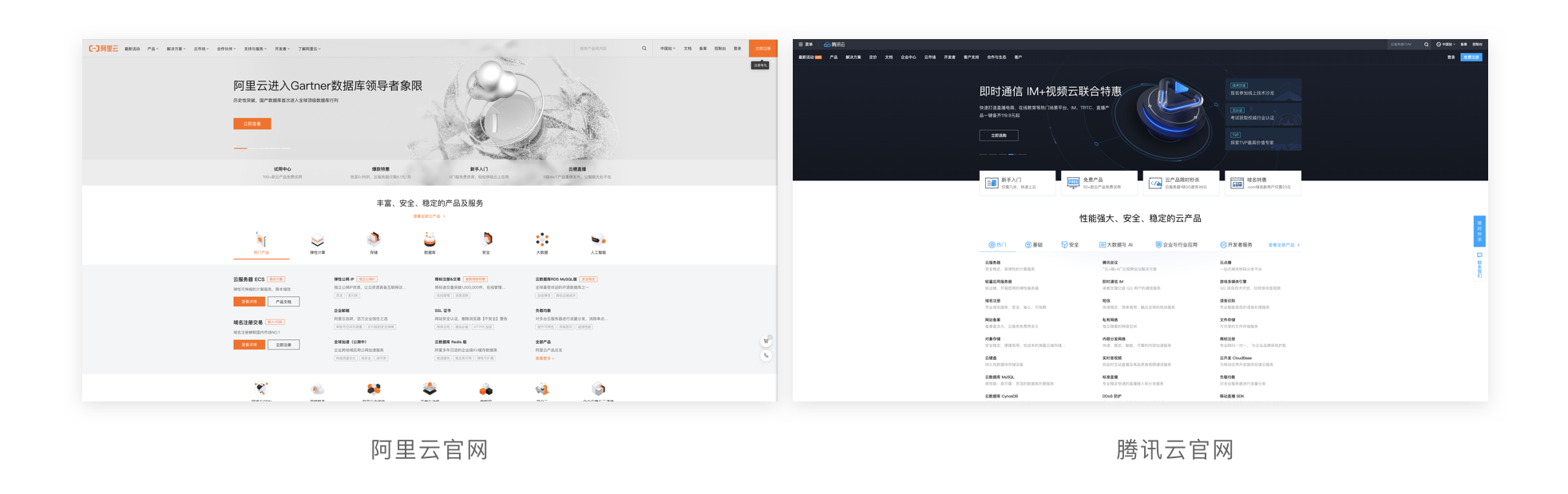
規范定義的基礎是圍繞某種風格或者設計文化。對內統一,一個品牌的設計風格,是要有別于同類競品的,比如阿里云、騰訊云,他們各自都有自己的品牌調性。在對外上兩個品牌是做到了對外區分,一眼可以識別出來。他們有各自規定的一套設計語言、設計規范,這樣才能在協作上達到對內統一。
我們都不希望在阿里云的網站,各個頁面的設計差異明顯,像跳轉到其他平臺,而這些針對用戶層一致性都是非常重要的體驗。

二、管理與協作變得方便
1. for Designer
多個設計成員協同一個產品,迭代與更改規范都能更快的同步。可以試著想象一下一個幾十人的設計團隊,如果沒有統一設計規范,那網站會變成什么樣子。
2. for Developer
在UI還原中,設計需要經常與前端進行溝通“這里這里這樣做,那里那里這樣做”,對于每一塊的設計,前端都會詢問你,這樣大大增加了溝通的成本,把時間花在了無效的事情上。
設計規范統一后,減少了無效溝通,可以更專注創新方向,比如:要改變預先設定的一個輔助色,無論是設計還是開發,修改組件的顏色,全局使用到這個組件的地方都會改動,大大節省了設計時間。
三、建立設計文化體系,突出品牌感
做品牌的時候需要制定一整套VI規范手冊,那平臺同樣也需要統一的品牌感。建立統一的文化體系可以讓用戶無論處在哪個頁面都會有熟悉感、掌握感。
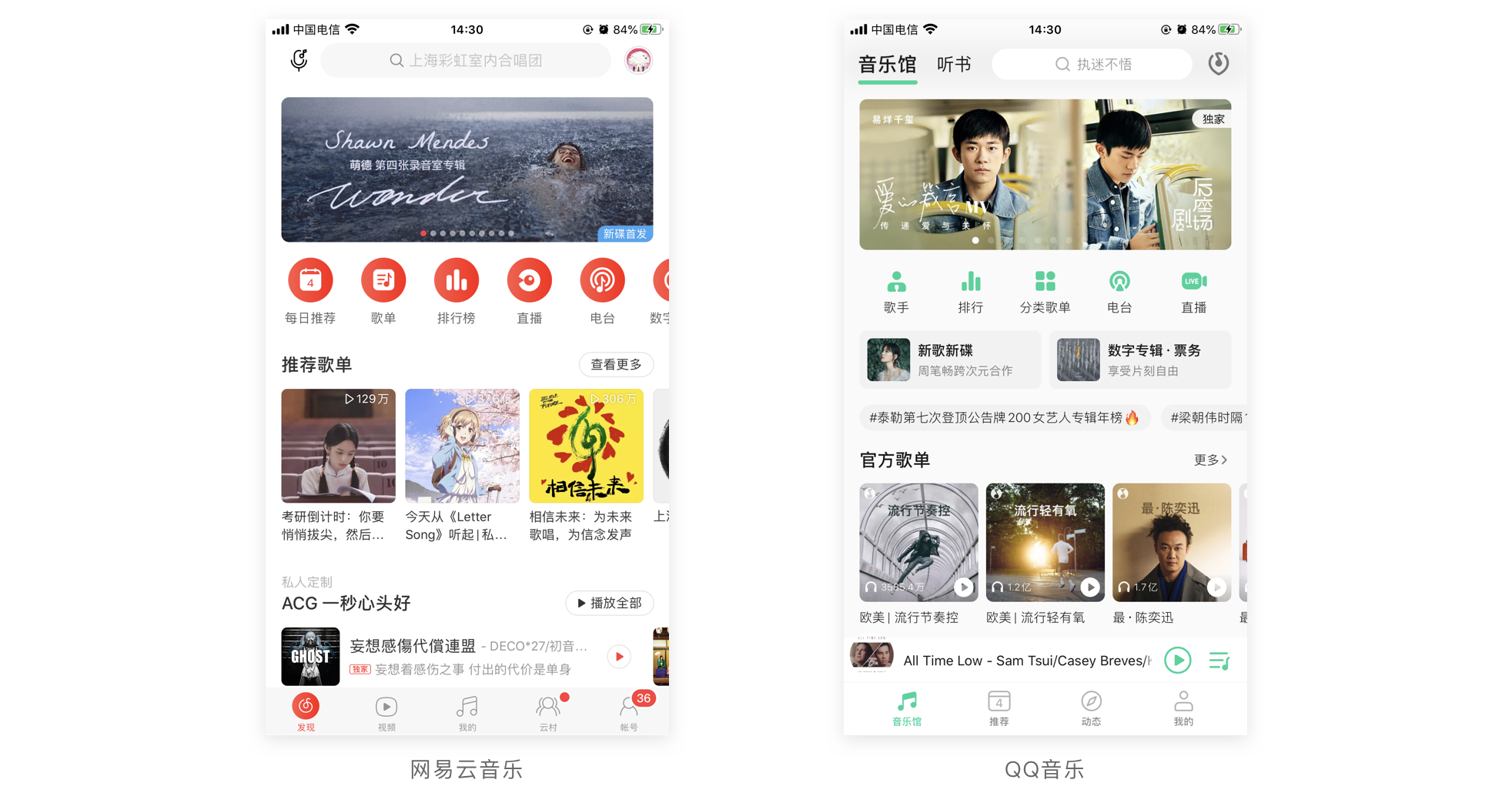
統一的元素、視覺風格、交互方式,更加突出該品牌應有的調性;無論你在聽網易云音樂還是QQ音樂,看到界面都可以立馬識別出這是哪個app。

你能分出哪個是網易云播放界面,哪個是QQ音樂播放界面嗎?
四、減少、優化錯誤出現
設計經常碰到設計完后需要修改一個點,然后就要找出設計稿中所有相同的地方進行修改,這樣很容易漏,統一規范后只需要修改組件即可,盡可能的避免錯誤的出現。
設計規范的意義這么強大,對網站及品牌有至關重要的作用,那為什么還會出現沒有應用起來的情況呢?
很多設計師會說:“設計不就應該是變化多端的嗎?就是要表現創新力呀?制定了設計規范是不是就失去了變化和新鮮感?那設計還有什么意義?開發都可以做設計的事情了。”
這里就要看對設計規范理解的深度—設計規范是分層次的,平臺規范歸根結底是為了確保產品的易用性,是為了減少用戶的學習成本
1. 對無法拆分的底層基礎元素做嚴格規定
底層基礎元素也可以說是全局樣式,比如色彩規定、文字大小、icon線/面、botton體系等一些基礎的元素,給用戶一種統一的視覺形象,在跨界面、跨端、跨系統間有熟悉感,從而潛移默化地進行品牌的滲透。
2. 增強界面設計的靈活性和可維護性
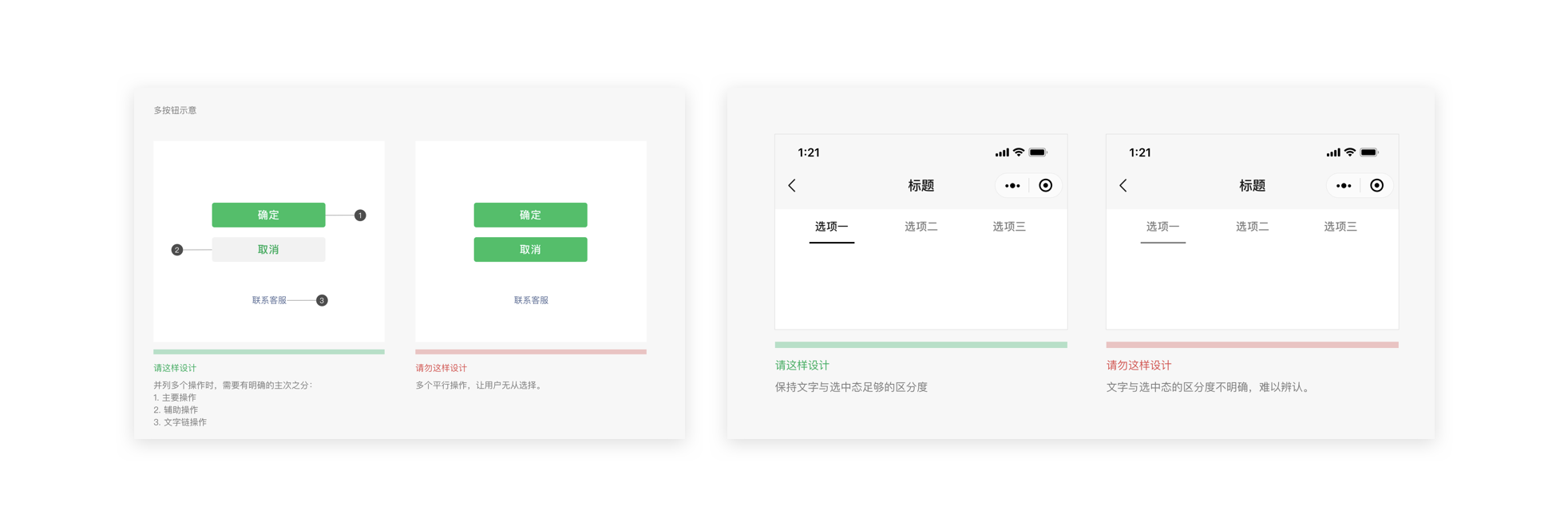
對組合自由度較低的基礎組件做精簡的樣式變化限定,對組合自由度較高的復合組件減少過于局限的限定條件,考慮各種拓展的可能性。組件在制定過程中要考慮多種狀態,多種可能。
3. 設計規范隨著業務的發展或技術的變革終究是會過時的,是需要迭代的。
設計規范是需要迭代的,而不是我只要制作出來就放那了,就像女生買衣服,去年的衣服已經配不上今年的我,(嘻嘻~~希望我每天都有新衣服穿,做夢中~)
4. 對設計體系的誤解
設計體系最大的重要性毋庸置疑就是規范節省人力,設計師可以更多的時間去發揮創造性。
誤解1-設計系統限制了設計師的創造力
很多設計師覺得統一了規范,那我的創造性從哪發揮,界面都長的差不多。在設計中,設計目的是解決商業或用戶的問題,并不僅僅是為了有創意而引入新的樣式或交互方式。
有了設計體系,統一了整體品牌風格,不用把精力花費在比如調整間距、對齊元素等瑣碎的事情上,更多的回去關注更全局的設計策略。
誤解2-設計系統只關乎設計,可由設計師獨立完成
它僅僅是設計軟件上可復用的組件,所以可由設計師獨立完成,這種想法是錯誤的,是需要來自不同角色支持和參與的,這里包括前端、品牌、動態設計、 用戶研究等。
誤解3-設計系統是一勞永逸的
有時候會想只要完成了規范就大功告成了,其實不然,對待設計規范就像對待產品一樣,是需要維護和改進的,包括兩個方面:一種是對內部使用的開發以及同事,一種是對用戶的,應該定期收集用戶以及同事的反饋,確保及時更新迭代。
誤解4-設計系統的重要性
1)提高設計開發效率,最顯而易見的好處就是,組件庫的可復用性。
比如像表格、彈窗、顏色等。一些基礎的組件只需要做一次。
2)確保設計一致性,為用戶提供連貫一致的用戶體驗,設計的一致性讓用戶能縮短的學習使用產品的周期,讓他們能夠預見他們的操作所帶來的改變。
網站統一的視覺規范、交互體驗,會讓用戶產生一種掌控感。
3)設計系統促進了公司內部的合作和交流,一個成功的設計系統是需要跨功能團隊參與,設計系統因此促進了公司內部不同職位的合作和交流,這種文化的建立也會幫助公司更有效地推出新的產品或服務。
5. 那我們要如何去執行呢?
已經了解了規范的目的/意義,那該怎么去著手呢?
對于設計規范的意義要同步給設計人員,提高認知,這是一件提高效率的規范,規范必須落地。
在制定規范前期,不應該是一個人規定這個規范,設計團隊的成員應積極參與,前期先把規范的基調定好,人人都參與進來了,規范也就能更好的運營,當時我就是一個人定了規范,只是單純把規范發給其他設計人員,他們沒有參與,自然不會使用規范,對里面的設計元素沒有加深理解。
6. 主導人
這個主導人建議讓全隊專業能力最強的人輔助產品戰略分析進行。有全局把控能力,這樣能把紕漏降到最低。

7. 應用規范里的界面、交互規范必須得遵循
大家一般說的設計規范是界面的視覺規范,從UI的定義,User Interface—用戶界面,用戶與界面之間的交互關系,可以歸納規范其實可以包含兩大類,一類是視覺規范,一類是交互規范。
視覺規范可以給用戶傳達統一的品牌形象,確保視覺一致性。后期的設計元素須復合規范的原則。
交互規范可以減少用戶的學習成本,讓用戶有歸屬感。交互規范在制定的過程中,需要寫好交互規則與條件,不然后期維護會混亂;像蓋房子一樣,地基都沒打穩的話,整個樓都是偏的。
那在使用規范時,一定要遵循規范里的要求進行應用,否則會亂套,不僅起不到統一的品牌風格,反倒會給人一種一團糟、完全不專業的感覺。體驗好是一個產品的競爭力。

8. 設計規范的節點
節點和公司的進度搭邊,看當前的產品是應該先獨立風格還是先統一基礎規范。
1)固定的設計風格規范,比如:google的“扁平”,微軟的“磁貼”,可以全局使用,并且時間保持的相對長久,這些設計風格在前期就完成了獨立與其他風格的區分;后期再進行拓展,這種比較適規模比較大的團隊,定好基調,不會走偏。
2)不斷優化的設計規范,根據公司的節奏,有些產品目前比較迫切的是需要界面統一性、交互統一性,基礎做完以后,進而考慮產品固定風格;這種比較適合小團隊協作,可以隨時調整。
9. 建立規范
制作原理—利用粒子構成的原理與三維解構:
利用粒子構成的原理與三維解構,一個組件被科學的三維解析后由粒子再構成,理論上幾乎能夠滿足所有的UI樣式需求;這樣所有組件構成元素都可變,高度靈活。
具體過程:
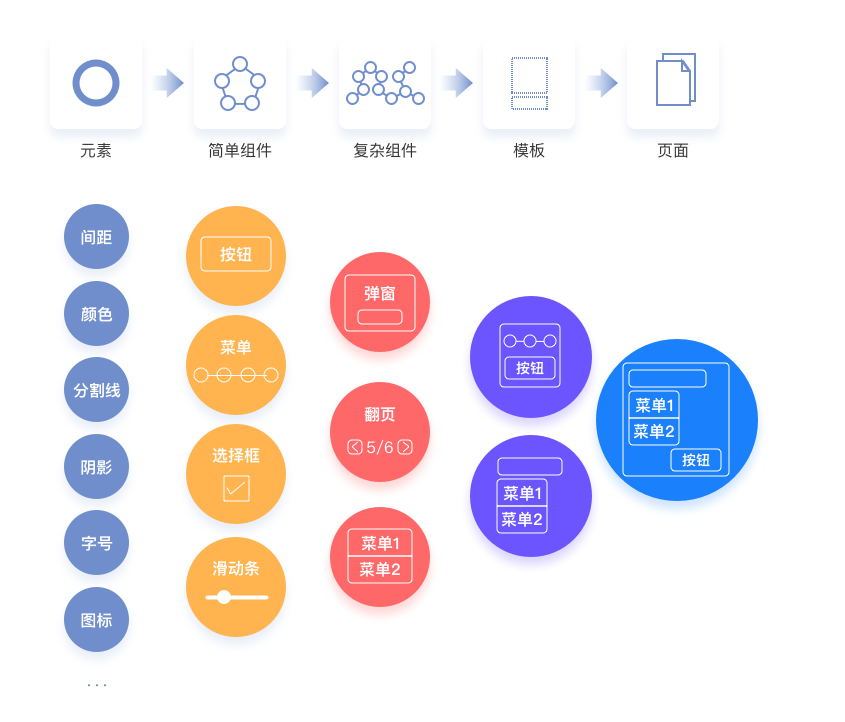
建立單個元素——設立簡單組件——構成復雜組件——形成模板——最后組成頁面。

元素是工具庫的必要部分:
并不是每個時刻都能夠直接使用完整的組件,元素是我們工具庫必不可少的部分,它可以更大的方便你修改組件,再造組件以及特殊的排版,方便拖拉拽。
組件的命名規范化:
規范組件命名,方便查找、方便協作。
協作:
一鍵導出/同步最新組件到Sketch模板。
標注方面,目前我們團隊使用的是藍湖私有化。
那是不是所有的公司都需要創建設計系統?
一般情況下,公司有不同的產品線,且都需要長期的開發與迭代。
公司中,越來越多的設計師加入,設計風格需要統一。
那建立一套設計體系會面臨什么挑戰?
設計體系里面包含了設計語言、設計規范,需要與前端、品牌、動態設計、 用戶研究等溝通,還是需要迭代優化的,這是非常繁瑣耗時的項目,初期會非常的艱難,當設計師開始做組件時,也是非常耗時的工作,需要考慮不同場景下的使用情況以及設計的延展性,都需要投入大量的設計人力。
聊了這么多,大家對設計系統有了一定了解,建立好設計系統可以事半功倍,以此提升效率才能提升UED價值。
思考點:
- 對于設計團隊只有一兩個人的時候,是否需要建立設計系統?
- 你是否愿意把時間花費在前期建立設計系統,后期更多時間用于創造性地東西?
- 建立設計系統前很枯燥,你會怎么堅持,怎么讓設計體系價值更大化?
本文由 @瑪麗的設計筆記 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚