彈框,一個讓設計師和用戶又愛又恨的控件。產品需要彈框傳遞信息,用戶需要彈框接受反饋。但如果不經推敲,胡亂增添彈框設計,用戶心流(Mental flow)頻頻被打斷,很容易讓用戶產生沮喪情緒。我們在日常設計工作中,該如何設計合理的彈框?怎樣的彈框設計是優秀的,而為什么有些彈框設計會讓用戶感到惱火?本文將為大家揭曉答案。

筆者將分兩期來總結一下彈框的規范和進階使用方法。歡迎持續跟進。第一期我們先梳理一下平臺規范下的彈框究竟有哪些。
一、彈框的分類
在“彈框”的概念被泛化的當下,我相信連很多設計師本身都已經開始分不清彈框的具體分類了。好像任何情況下彈出的窗口都被統稱為“彈框”,并且對于使用手法十分模糊。
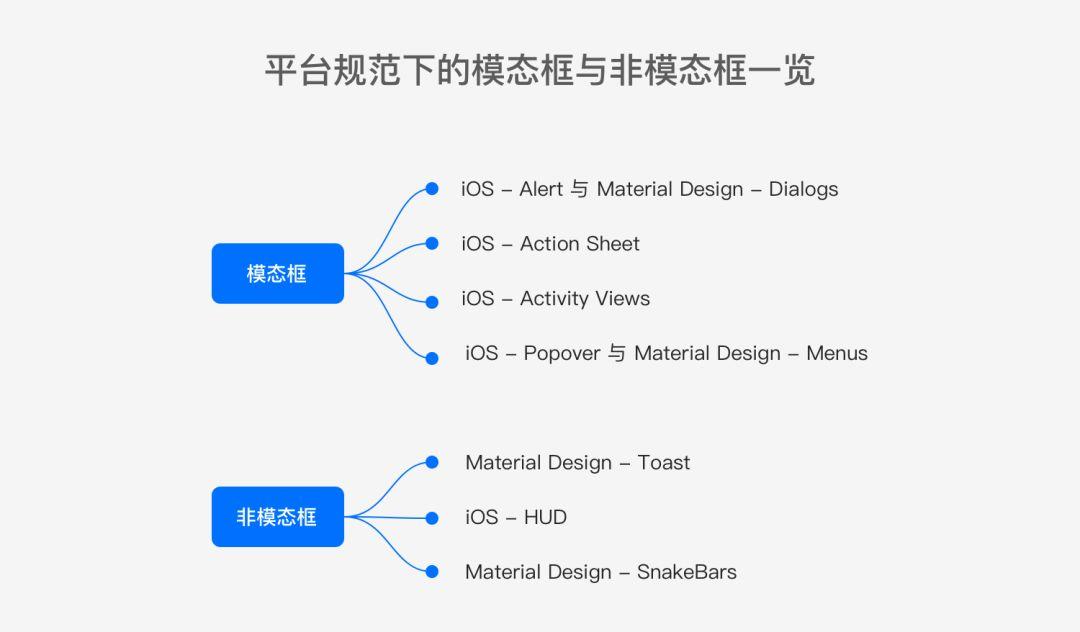
實際上,縱觀 iOS人機交互規范和Material Design,我們可以將彈框分為兩大類:模態框和非模態框。

二、模態框
模態框:Modal Dialog。指代需要中斷用戶,用戶必須完成對話框內任務(或主動關閉后)才能夠繼續主面板操作的彈框。“非模態”就是和“模態”對立的概念,指不需要中斷用戶操作的彈框。
良性的模態框其實可以輔助用戶順利完成任務。所以設計師務必要了解模態框究竟有哪些類型,以及它們的使用守則。
2.1 iOS – Alert 與 Material Design – Dialogs(對話框)
對話框的使用場合最為廣泛,也是最容易打斷用戶心流的彈框,因為它直接出現在屏幕中心。所以雙平臺都明確提醒設計者要盡量克制對話框的使用頻次。
正是因為對話框非常容易獲取用戶注意力,所以一般用于承載非常重要的附加操作或警示信息。

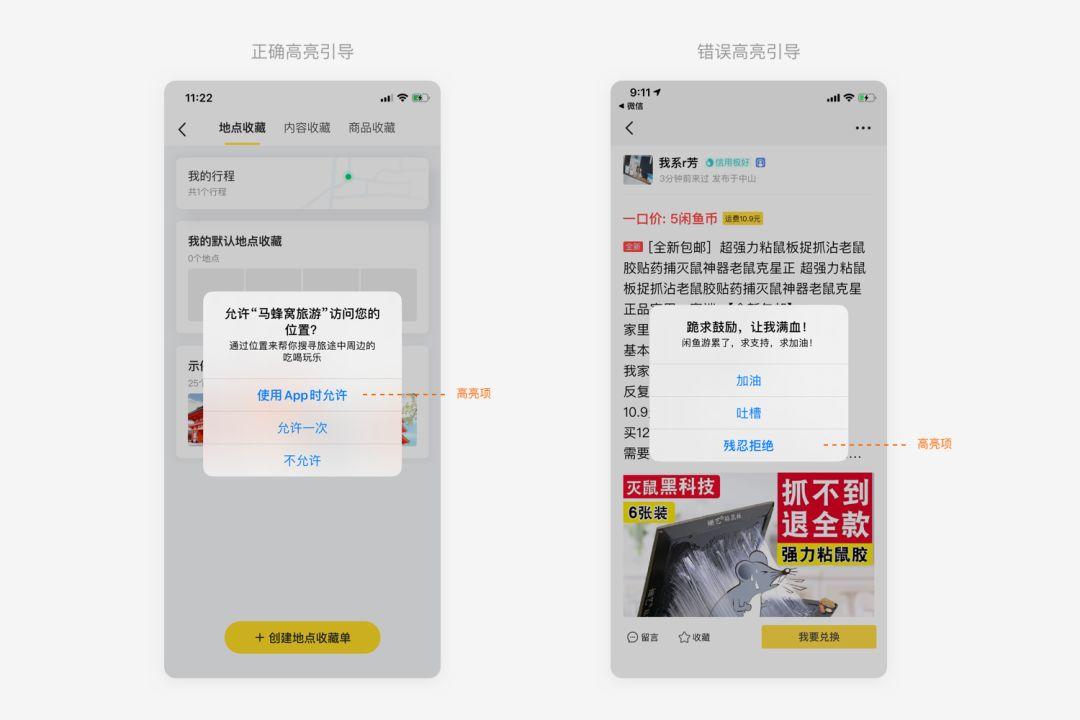
關于對話框值得一提的是:因為產品設計過程中可以直接調用系統原生的對話框控件,所以許多設計師常常會忘記提醒開發人員配置引導用戶操作的高亮選項,導致我們經常看到一些與產品設計意愿相違背的對話框。
例如為了激活沉睡用戶或采集一些用戶個性化信息,產品往往是希望獲取到用戶提醒、訪問等權限的,所以彈框中的操作引導通常應該是正向的。但我們總是能看到一些啼笑皆非的案例。

所以在設計者為了方便或者出于其他兼容性問題而不得不調用原生對話框控件時,也不要疏忽對細節的把控。有時一個疏忽很可能會導致用戶和用戶體驗的流失。
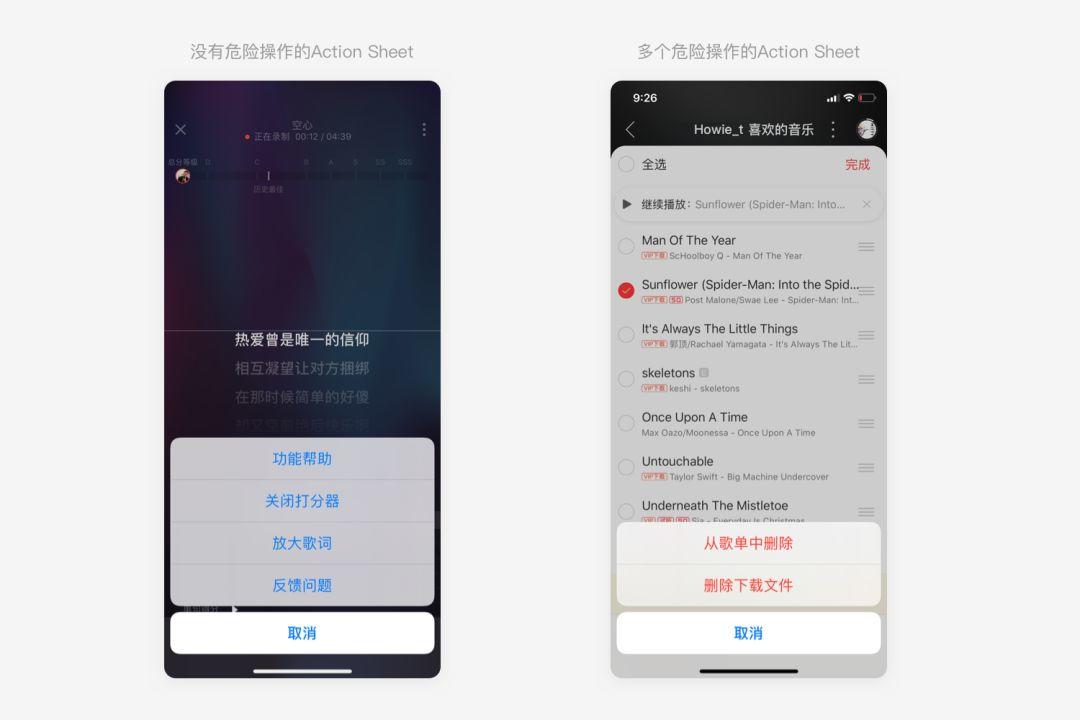
2.2 iOS – Action Sheet(動作面板)
Action Sheet 是iOS規范下的控件,近些年來也在慢慢被安卓化。
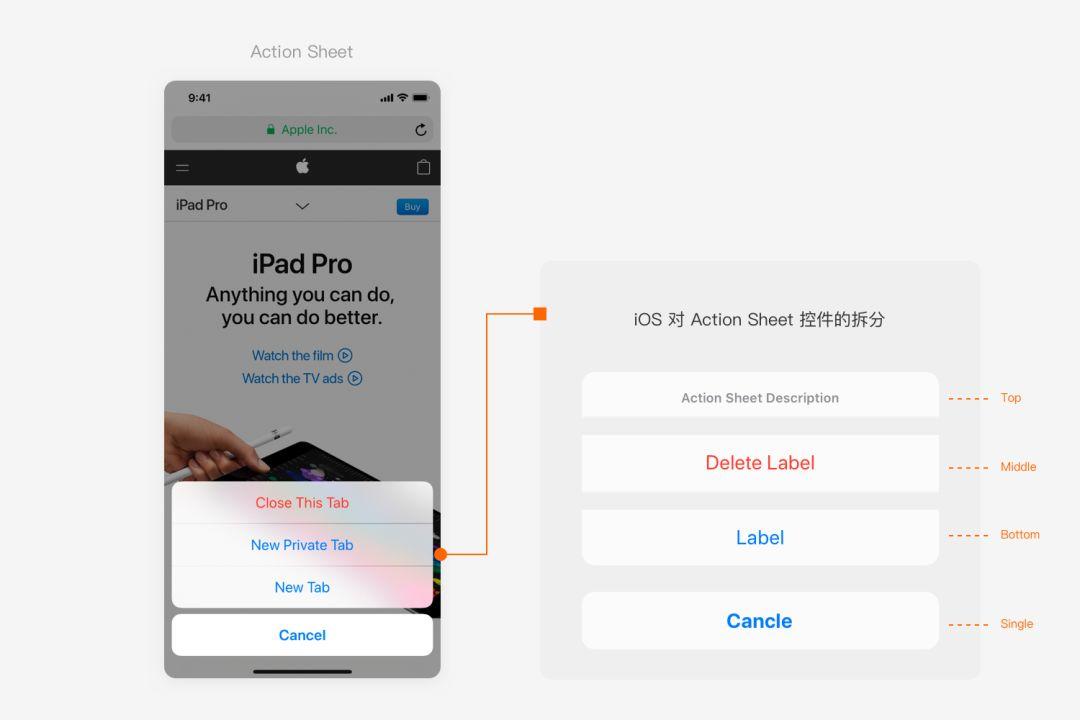
Action Sheet 是一個響應控件,一般需要用戶執行了某個操作才會彈出(某些危險情況下,不需要用戶操作就直接彈出的模態框應該使用 Alert / Dialog),并顯示一組與當前操作有關的兩個或多個選項。Action Sheet 的出現方式是從屏幕底部向上滑出。

iOS 人機交互規范提醒設計者在使用 Action Sheet 時應注意以下幾點:
(1)突出破壞性選項:對于用戶執行破壞性或危險性操作的按鈕,應當使用紅色高亮顯示,并且放置于在 Action Sheet 的頂部。

(2)“取消”按鈕應始終存在于動作面板的底部:雖然用戶可以點擊屏幕任意空白區域取消 Action Sheet,但“取消”按鈕可以在用戶不想執行任何操作時,給予用戶明確的操作指向,所以不應移除“取消”按鈕;
(3)避免出現縱向滾動:滾動意味著操作項已經多到溢出控件可視區域,用戶需要額外的時間來進行選擇操作。但因為 Action Sheet 中每一個操作的橫向熱區都非常大,在滑動的過程當中很容易發生誤觸。這個時候選擇使用 Activity Views 會更加合理。
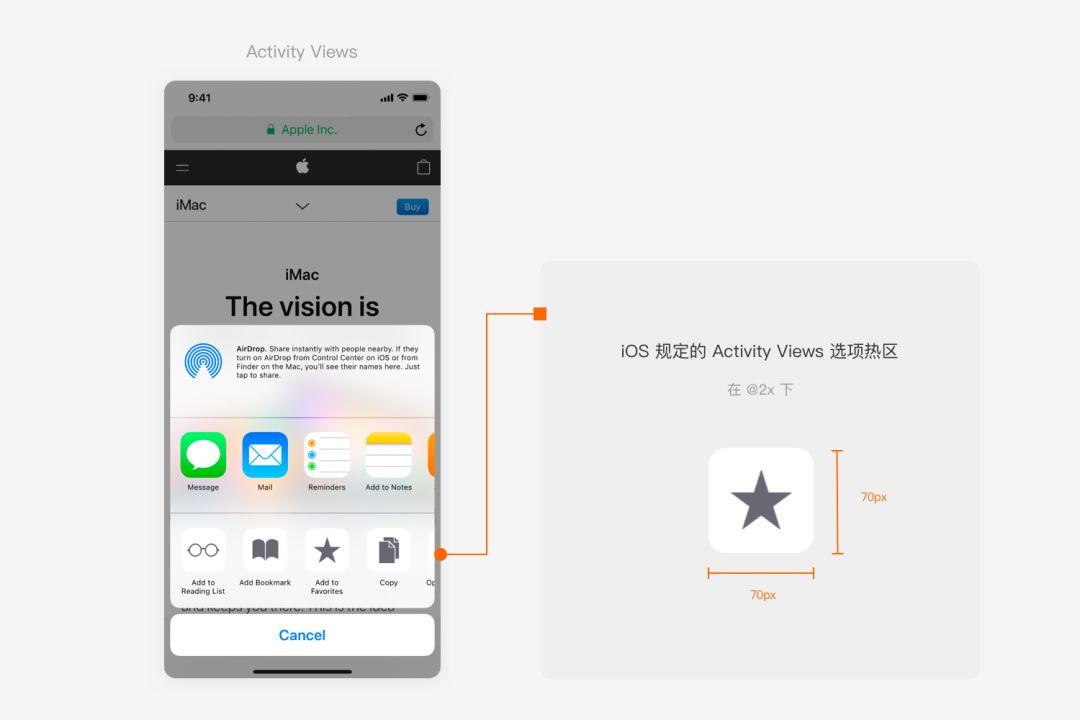
2.3 iOS – Activity Views(活動試圖)
Activity Views 是 iOS 10 引進的新規范控件。它的誕生是為了解決 Action Sheet 的滾動問題,所以也常被稱作是 Action Sheet 的宮格模式。

眾所周知,國內最常見的 Activity Views 使用場景就是在分享或者使用第三方App打開文件時。
Activity Views 支持橫向滑動。相較于 Action Sheet 選項的熱區而言,Activity Views 的選項都被放置在一個只有70px*70px的色塊中,點擊熱區相對較小,適宜承載更多選項且不容易被用戶誤觸。
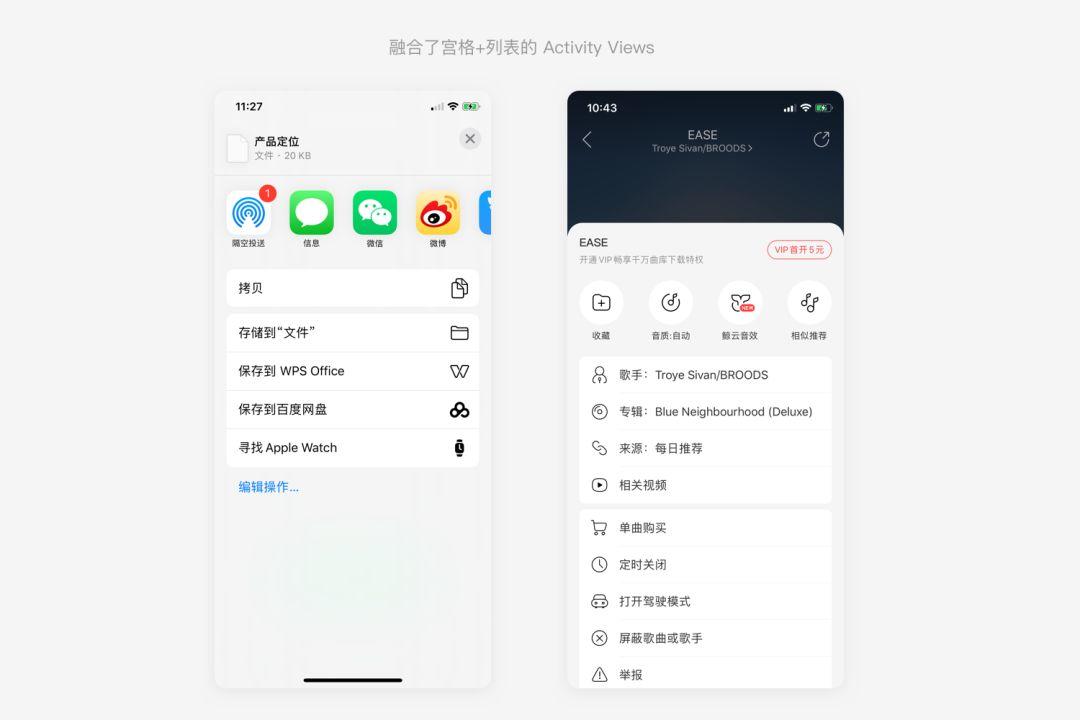
但我發現,目前調用iOS原生的 Activity Views 控件已經可以融合宮格+列表的形式了,并且有一些APP已經開始運用。

個人認為可能是因為承載的選項實在過多時,導致部分選項過于置后,用戶橫向滑動的時間過長,反而會讓用戶難以找到需要的操作。
iOS既然支持組件的組合出現,想必也是考慮到了此類極端情況。所以具體的使用方法還是要設計師根據具體的場景隨機應變。
2.4 iOS – Popovers(氣泡彈框)與 Material Design – Menus(情景菜單)
Popovers 通常是由一個指向其出現位置的三角箭頭和彈出窗口組成。iOS規范中規定,Popovers只適用于iPad中,但我們不難發現,跨平臺使用Popovers的場景早已屢見不鮮。

各類APP中最常見的Popovers使用場景就是信息提示與情景菜單,所以這是為什么我要把 iOS Popovers 與 MD Menus 歸為一類的原因。

MD – Menus 與 iOS – Popovers 實際上沒有太大的區別,只是沒有三角指向。但我個人認為,有三角指向更容易讓用戶明確當前彈框所包含的內容與什么操作有關,其實對于用戶更加友好。
但MD – Menus畢竟是原生控件,樣式已不支持修改。所以在設計師設計個性化氣泡彈框的時候,可以多加改良。
三、非模態框
非模態框相較于模態框更不容易干擾到用戶操作,因為在非模態框彈出時,用戶依然可以繼續操作主面板中的內容。但非模態框也有它的缺點:出現時間短,不容易引發用戶關注;有時用戶還來不及閱讀完非模態框中的信息,它可能就已經消失了。
iOS和MD規范中定義的非模態框有以下幾種:
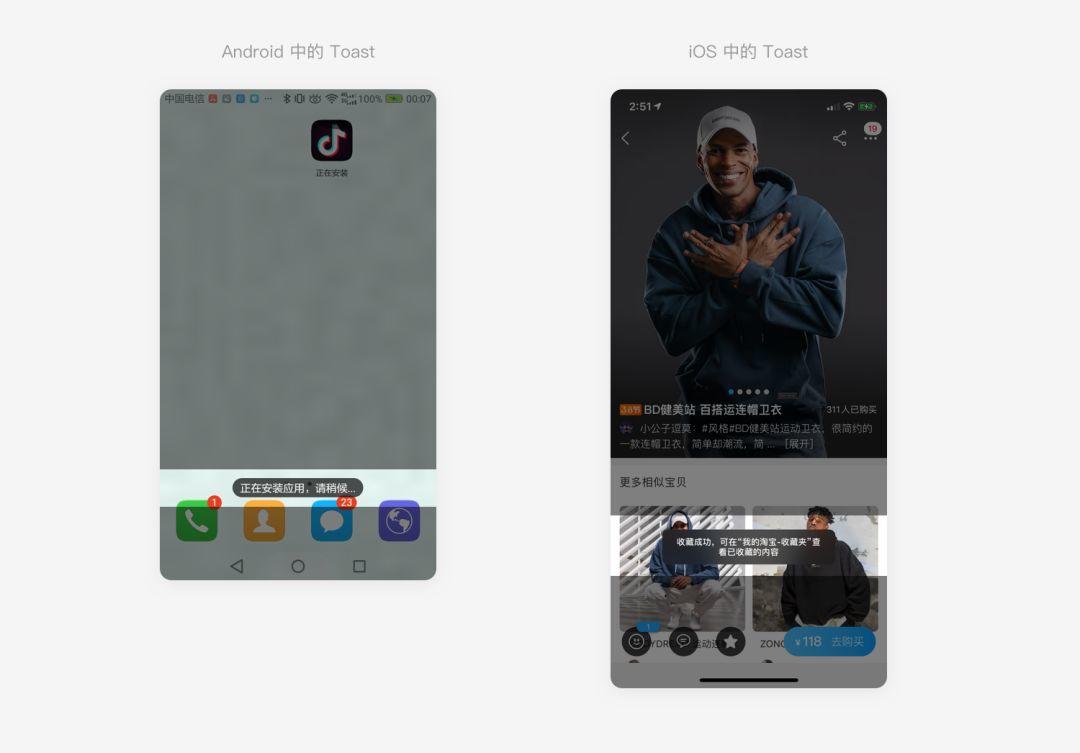
3.1 Material Design – Toast(吐司彈框)
Toast是MD的規范控件,平臺規定Toast應該出現在屏幕底部,并且只能包含盡量少的文字信息,不應出現增加用戶認知成本的圖標等內容。

針對前面說到的非模態框的缺點之一:有時用戶還來不及閱讀完非模態框中的信息,彈框就已經消失了的情況,業界對吐司彈框施行了一個潛規則,認為吐司彈框出現的時長最佳是 2 – 3.5 秒(即所謂的短吐司與長吐司)。在這個時間段內不容易干擾用戶的同時,也有助于用戶閱讀完完整的提示信息。
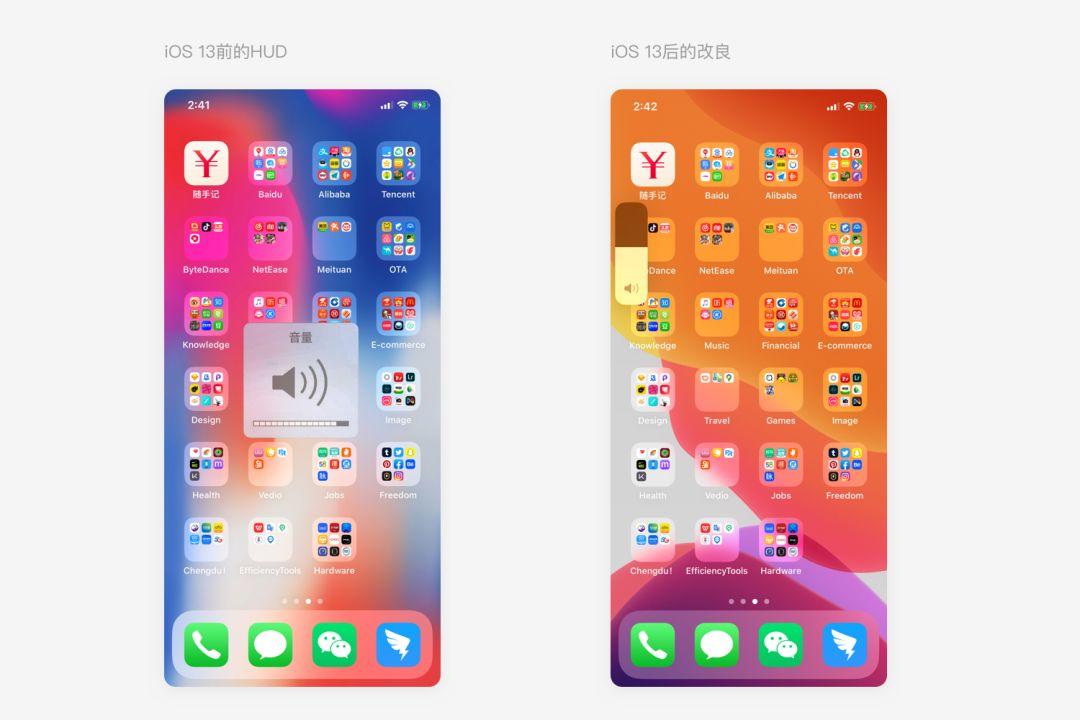
3.2 iOS – HUD(是否是“Heads Up Display:抬頭顯示”的縮寫還有待考量)
實際上iOS的HUD彈框并沒有被收錄在平臺規范中。但大家一定不會陌生,例如iOS 13之前控制設備音量時出現的彈框就是HUD彈框。但因為HUD彈框體積太大,經常會遮擋屏幕信息,在iOS 13之后iOS對此類彈框進行了體驗優化。所以現在HUD彈框出現的場合已經很少了。

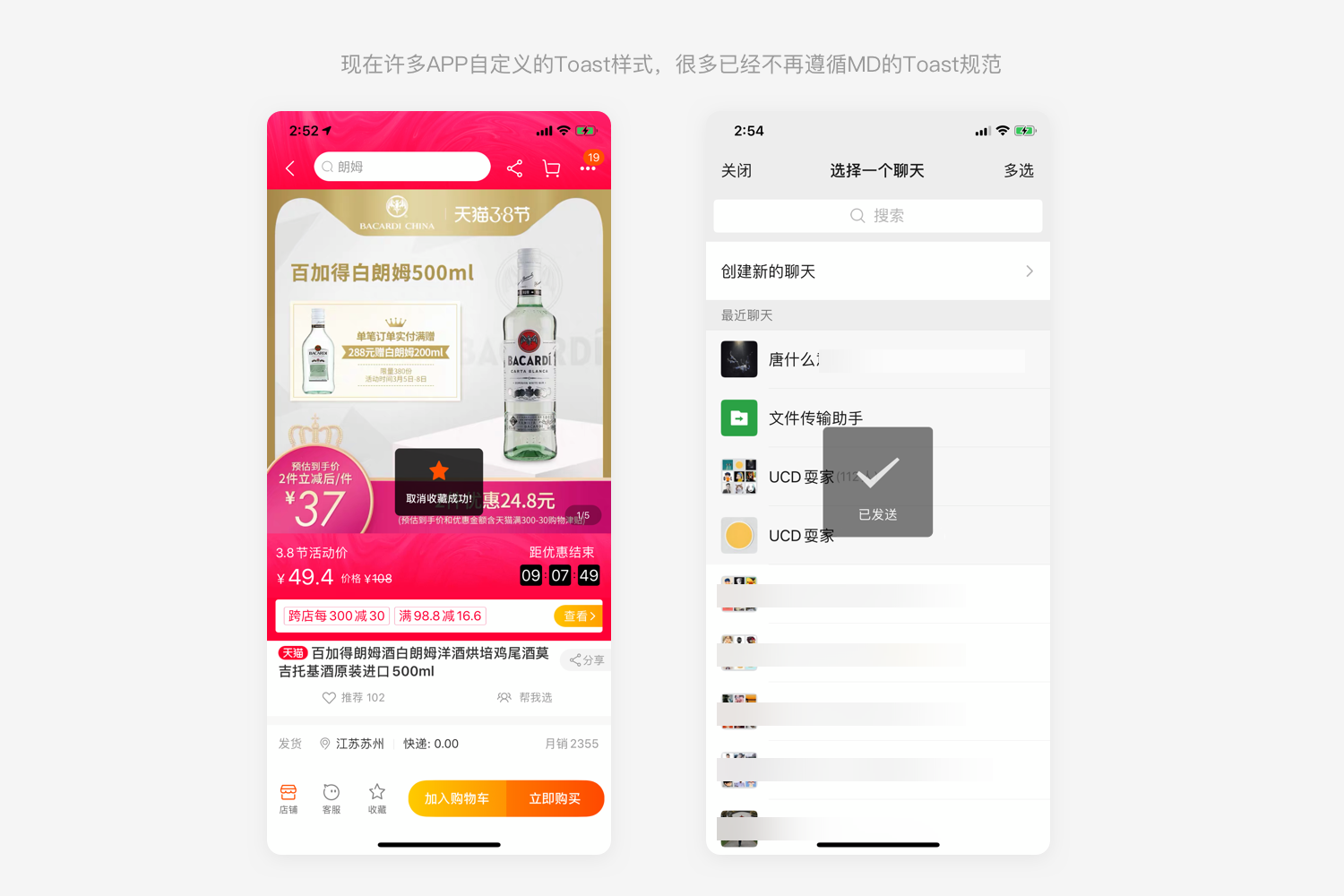
但為什么要把HUD彈框單獨提出來講呢?前面講到MD規定 Toast 中不應出現圖標等元素,但現在許多APP自定義的Toast早已打破了這個規范。我認為這個變化的啟蒙點,就是源自HUD彈框。
HUD彈框一直是iOS系統私有的,無法被第三方應用調用。所以很多APP開始模仿HUD彈框的樣式,演變出了如今花樣眾多的Toast彈框。

所以如今的Toast早已不僅是MD當初規定的那個標準Toast了,有時產品考慮到用戶情感化需求的場景,還是會加入一些自定義的元素。
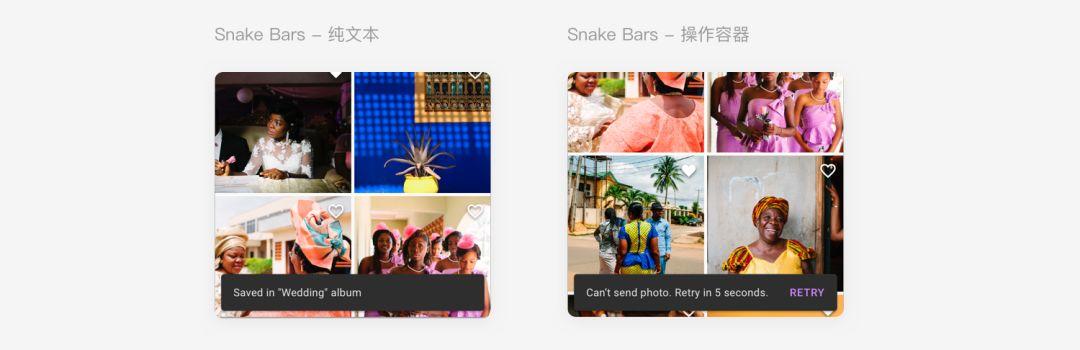
3.3 Material Design – SnakeBars
很有意思的是 SnakeBars 最初被收錄在MD規范中時,被打上了 “MD Only”的標簽,有一種炫耀設計出這個控件的成就感。因為SnakeBars是一個中和了模態框與非模態框屬性的彈框,在其他平臺規范中很鮮見。
常規的非模態框不支持操作,會自動消失;模態框是必須要用戶操作或手動關閉才會消失。而SnakeBars是既支持用戶操作,又會自動消失的控件。一般出現在屏幕底部。
SnakeBars 支持純文本提示與操作容器兩種模式。

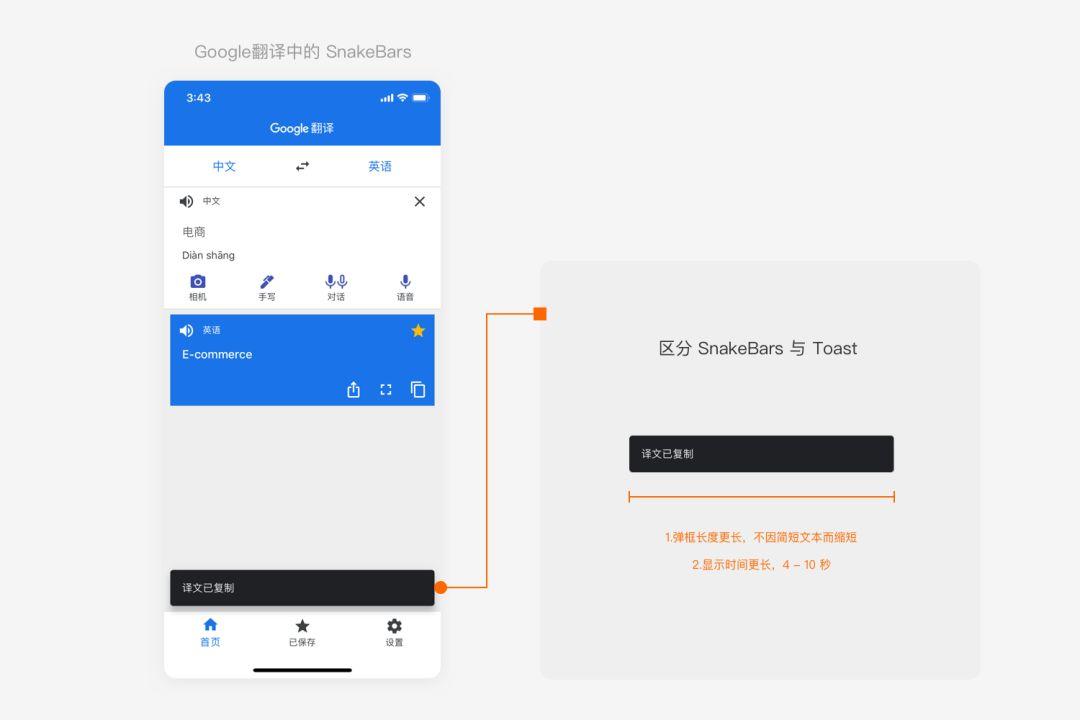
如何辨別它與Toast呢?Google翻譯做了很好的范例,SnakeBars的彈框長度更長并且顯示時間更長,MD規定SnakeBars的顯示時間應該在4 – 10秒,提示內容為純文本時時間可以稍短,需要用戶操作時時間應該更長。

四、總結
模態框與非模態框都有各自的優勢與不足:恰當地使用模態框可以輔助用戶一步一步完成操作,但頻繁使用可能會讓用戶的操作流程被打擾。如果只從用戶心流的角度切入,非模態框應該更加友好,但并不能承載操作,且有時又容易被用戶忽略。
所以如何找到合適、正確的彈框,是需要設計師根據具體場景進行推敲的。
這一期我們主要了解了平臺規范下的模態框和非模態框的控件類型,在深入研究一個控件之前我們必須先了解每一個控件自己的名稱和使用守則。下一期我會更深入地剖析優秀的彈框案例。
作者:UCD耍家;公眾號:UCD耍家(ID:ucdplayer)
本文由 @UCD耍家 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚