編輯導語:在數據可視化中,色彩可視化有助于區分數據類別,描述量化規律,并起到一定的強調作用。若想達到上述作用,可視化色板的設計便需要遵循一定原則,以避免混淆不清。本篇文章里,作者結合實際經驗,總結了可視化色彩的設計指南,一起來看一下。

色彩在可視化中是一個非常重要的要素,幫助可視化圖表更清晰、準確、豐富地傳達數據。通常色彩在可視化有三個主要用途:區分數據類別、描述量化規律、強調。
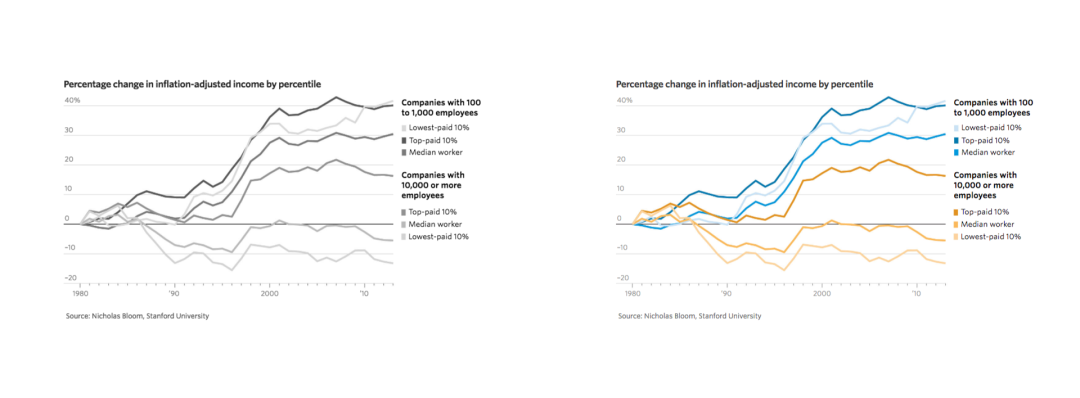
如下圖所示,顏色在其中身兼二職,同時起到了區分類別、量化規律的作用。
除此之外,色彩的錯誤運用也容易引發數據的錯誤解讀。

一、可視化色彩設計原則
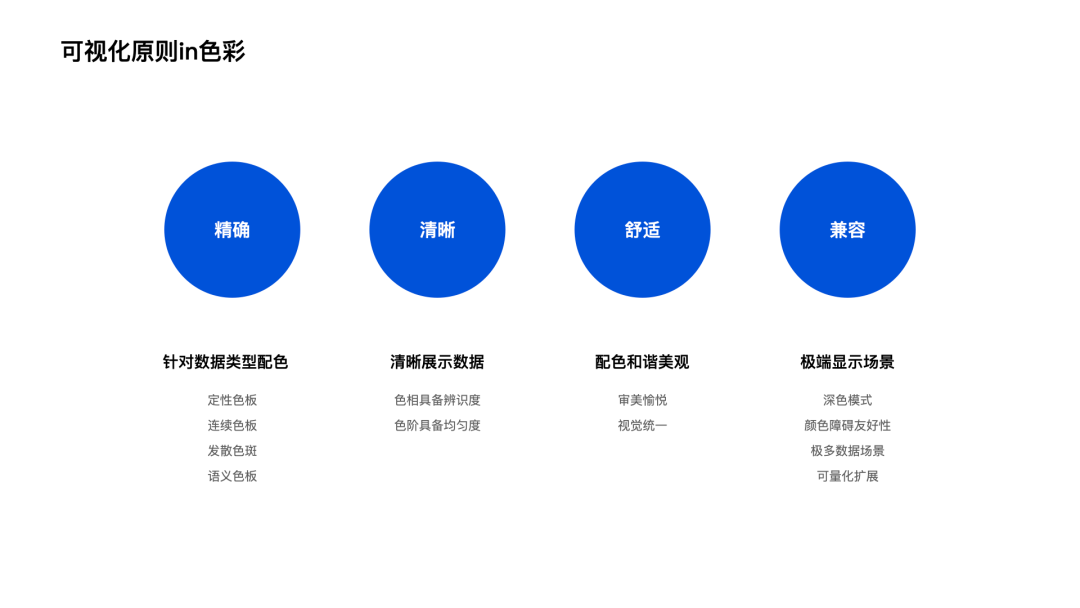
數據可視化Oteam-TVision經過大量的理論研究和項目實戰,總結了四條可視化設計原則:精確、清晰、舒適、兼容。根據色彩在可視化中的功能,可視化色彩的設計原則可細化為以下四點:
- 精確:針對不同類型數據進行配色,并在色彩的語義定義上確保表意準確。
- 清晰:保證在色相的辨識度、色階的均勻度,最大程度地提升圖表數據清晰性。
- 舒適:同時兼顧配色的舒適美觀,做到審美愉悅,并實現全局視覺統一。
- 兼容:最后還要考慮色彩的兼容性,使圖表在各類應用場景下(如深色模式、色障人群、極端數據場景)能真正有效地使用。

二、如何建立可視化色板
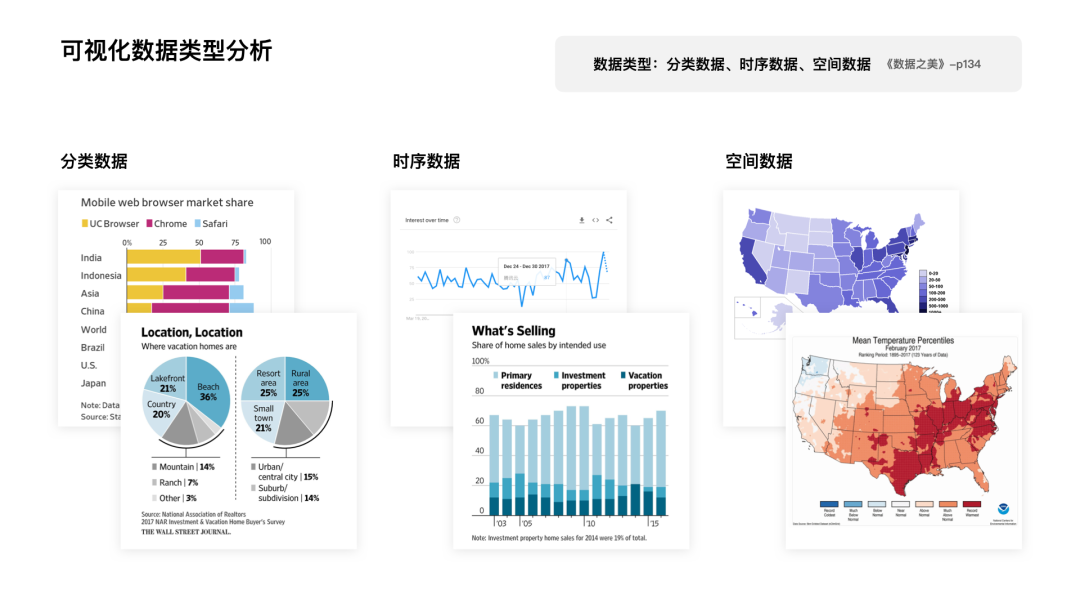
為了找準配色方向,針對數據類型配色,我們首先要去了解可視化的數據類型。根據《數據之美》一書,我們可以把數據類型劃分成分類數據、時序數據和空間數據。

分類數據
指按照現象的某種屬性對其進行分類而得到的反映事物類型的數據。例如:按照病例來源,將全國現有確證新冠病例劃分為“本土病例”、“港澳臺病例”、“境外輸入病例”三類,分別進行數據統計。

數據來源:新浪新聞《新型冠狀病毒肺炎疫情實時動態追蹤》,統計截至2021年2月2日24時
時序數據
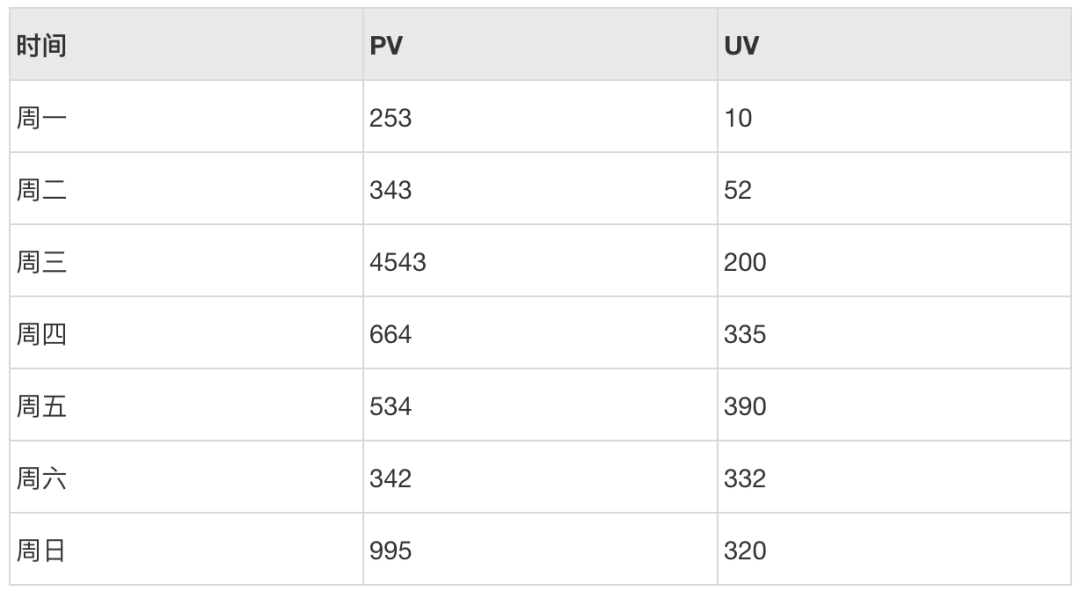
指統一指標按時間順序記錄的數據列。數據分析的目的一般是通過找出樣本內時間序列的統計特性和發展規律性,構建時間序列模型,進行樣本外預測。例如:網站的一周UV和PV量統計。

數據來源:以上為虛擬數據。
空間數據
指用來表示空間實體的位置、形狀、大小及其分布特征諸多方面信息的數據,它可以用來描述來自現實世界的目標。
我們接觸的更多是地理空間數據,它是空間數據的一種類型,指帶有地理坐標的數據,包括經濟、社會、資源、環境等一切領域,是地理實體的空間特征和屬性特征的數字描述。
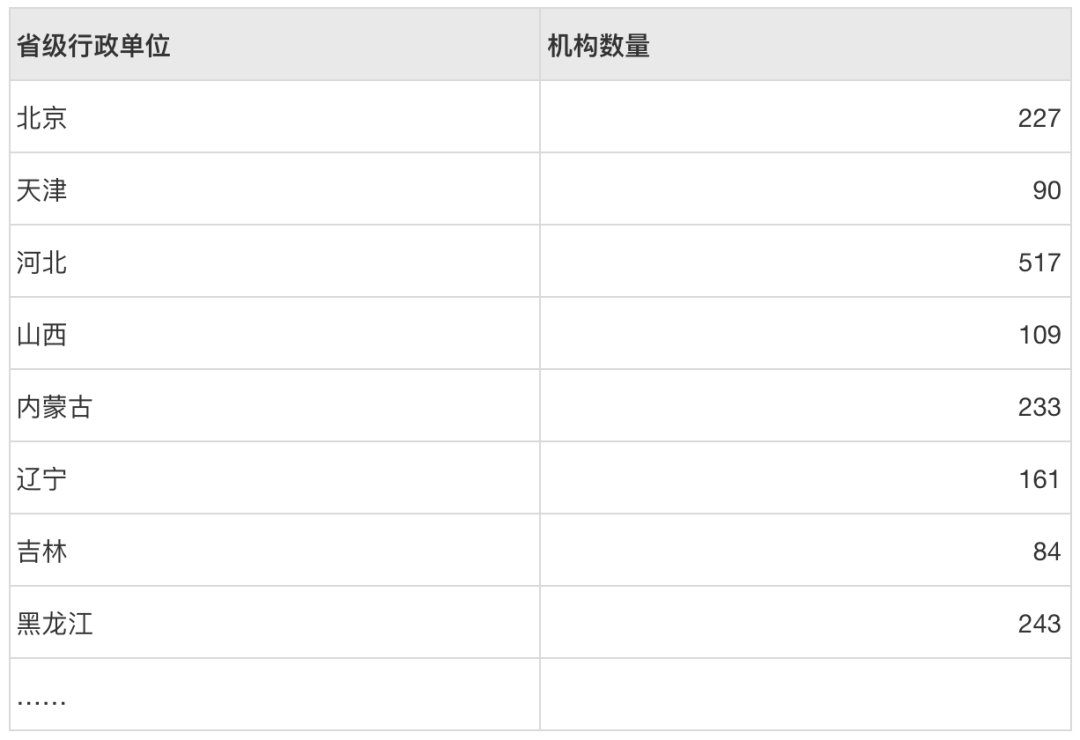
例如:統計全國新冠核酸檢測機構分布數據。

數據來源:騰訊新聞《全國核酸檢測機構速查》,統計截至2021年1月29日18時
針對這些數據類型,通常配色需求也相應可以分為3大類,并且它們的要求各自有所不同:

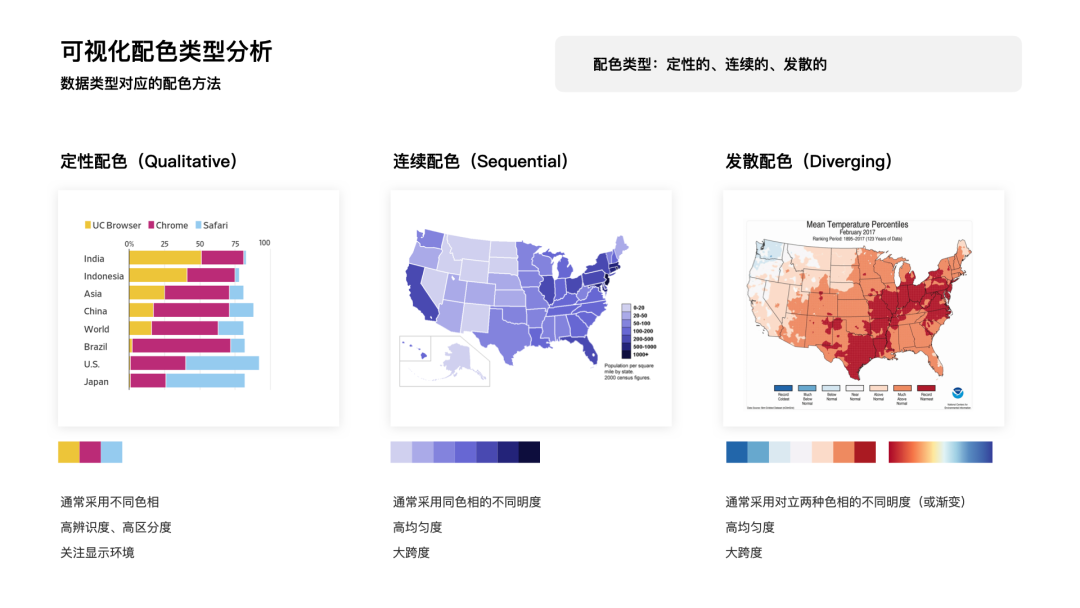
分類色板(Qualitative)
分類色板常見于描述分類數據。常采用不同色相來區分數據類別,所以要求色相之間具有高辨識度、高區分度。
例如上圖中,用黃色表示UC瀏覽器的使用者數據,用玫紅色表示Chrome瀏覽器的使用者,用藍色表示Safari瀏覽器的使用數據。
連續色板(Sequential)
連續色板通常用于表示同一事物中的數值大小、梯度的變化。常采用同色相顏色的不同明度和飽和度來表示,所以要求顏色具備高均勻度、大跨度。
例如上圖中,美國各周人口的顏色用紫色由淺到深表示連續的變化。
發散色板(Diverging)
發散色板通常用于展示數據從負數到0再到正數的連續變化。常采用從一種顏色經過一個淺色再均勻過渡到另一種對立顏色的表現方式,所以同樣要求顏色具備高均勻度、大跨度。
例如上圖,使用藍色表示偏冷的地區,使用橙色表示偏熱的地區,顏色的深淺表示冷熱的程度。所以根據這些不同的設計需求和設計要求,我們在下文中,將依次分析各類色板的定義方法,并提出可行的設計建議。
1. 分類色板如何定義?
分類色板常見于描述分類數據。常采用不同色相來區分數據類別,要求色相之間具有高辨識度、高區分度。
1) 競品分析
業界競品如何定義分類色板呢?這里主要關注了兩個問題:分類色板的顏色如何選取?數據量超出色板數量如何處理?帶著這樣的問題我們挑選了不同類型的競品進行考察分析,分析的競品包括如下3類:開源圖表庫、數據產品、設計體系。
① 分類色板的顏色,競品如何選取?
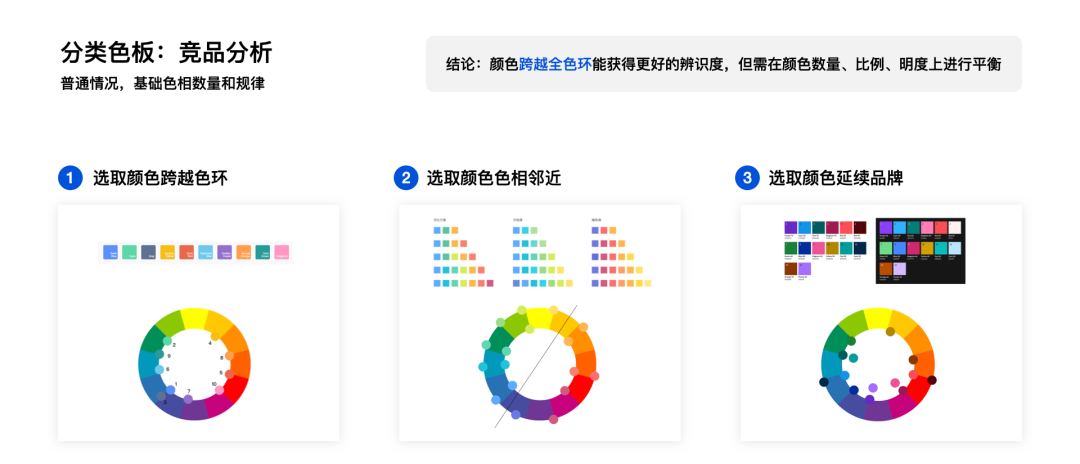
在提取出這些競品的分類色板進行對比之后,可以歸納出以下3種不同的選色邏輯。

選取顏色跨越色環
色板內色色相覆蓋整個色環,色相間大約30度間隔,用更全的色相方式來增加色彩的獨特性。再通過增加明度差異來拉大色彩間的區分度。
- 優點:顏色有區分度,飽和度適中,閱讀舒適。
- 缺點:明暗差異有時會造成空間感和語義傾向。使用少量顏色時,界面暗淡單一。
選取顏色色相鄰近
色板內色相覆蓋半個色環,以主題色為原點,延色環相鄰色相采集配色。
- 優點:顏色和諧統一。
- 缺點:顏色區分度低。
選取顏色延續品牌
從品牌設計體系色板中,選擇不同明度的色彩作為可視化色板使用。
- 優點:顏色有區分度,品牌關聯強。
- 缺點:由于明度差異大,亮暗模式顏色不同。顏色暗沉,平面感強烈。擴展性不足。
總結:縱觀競品的分類色板的選取顏色方式,我們可以得到的啟示是,通過色相跨越全色環、并適當增加顏色間明暗差異的方式能獲得更好的色彩辨識度,但需對顏色數量、比例、明度差異進行平衡。
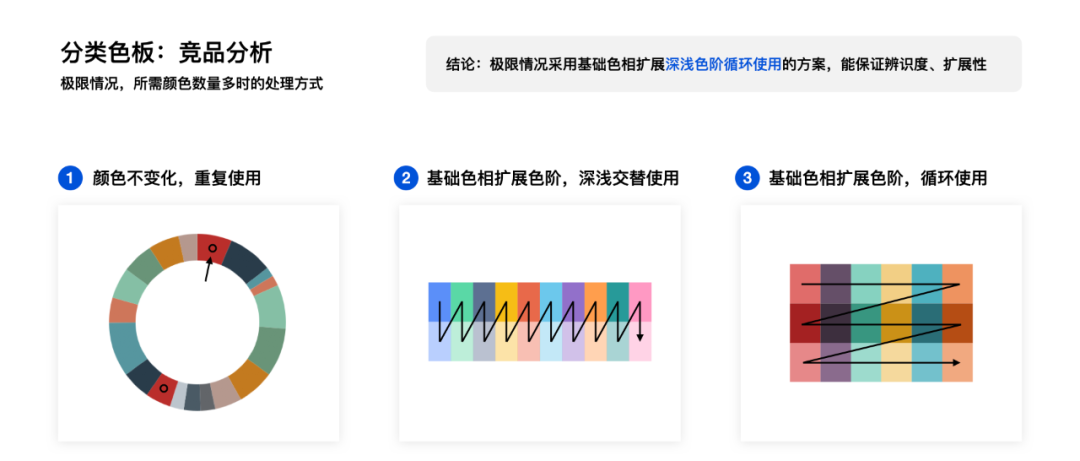
② 數據量超出色板數量,競品怎么做?
通常各競品的分類色板只包括6~14種顏色,但在極限情況下,數據量會超出色板數量,這時競品是怎么處理的呢?大致也分為三類。

重復使用基礎顏色
缺點:顯然是不可取的方法,沒有區分度。
基礎顏色擴展色階,深淺交替使用
- 優點:區分度高;
- 缺點:視覺上容易形成歸類感和斷裂感。
基礎色相擴展色階,循環使用
- 優點:區分度足夠,極限情況可用;
- 缺點:區分度不如方案2。
總結:極限情況采用基礎色相擴展色階使用的方案(即2、3方案),都能保證辨識度和擴展性。
2)理論研究
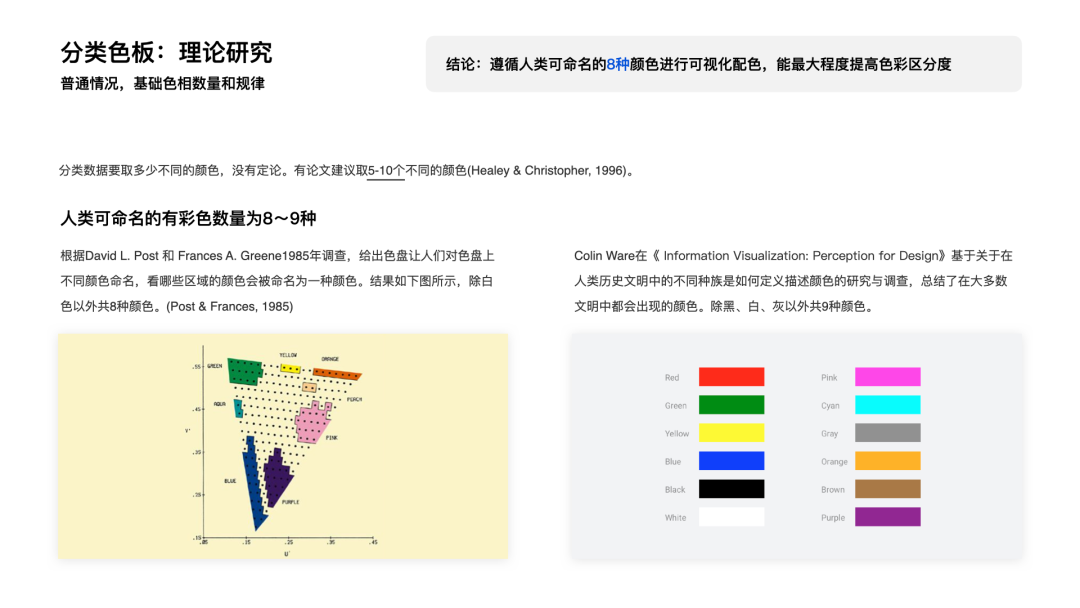
從競品的情況看來,分類色板的數量不定,從6~14色都有,通常具體場景具體分析,難以得出一個確定的結論。那分類色板顏色數量為多少更合理呢?
帶著這樣的問題我查找了論文進行了一些理論研究。關于分類數據要取多少種不同的顏色,目前也尚無公認的定論,有論文建議選取5-10個不同的顏色(Healey & Christopher, 1996)。然而如何使得色彩的辨識度和區分度最大,我們也許可以借鑒如下兩個理論研究的結論:人類可命名的有彩色數量僅為8~9種。

根據David L. Post 和 Frances A. Greene1985年調查,給出色盤讓人們對色盤上不同顏色命名,看哪些區域的顏色會被命名為一種顏色。結果如下圖所示,除白色以外共8種顏色。(Post & Frances, 1985)
Colin Ware在《 Information Visualization: Perception for Design》基于關于在人類歷史文明中的不同種族是如何定義描述顏色的研究與調查,總結了在大多數文明中都會出現的顏色。除黑、白、灰以外共9種顏色。
總結:由此我們得到啟示,遵循人類可命名的8種顏色進行可視化配色,能最大程度提高色彩區分度。
3)讓分類色板更「清晰」的配色建議
① 數量建議
根據以上競品分析和理論研究,我們建議分類色板的基礎顏色數量為8個,符合人類可識別顏色的閾值。當所需顏色數量超出8個時,可按基礎色相擴展色階循環使用,保證擴展性和視覺舒適度。
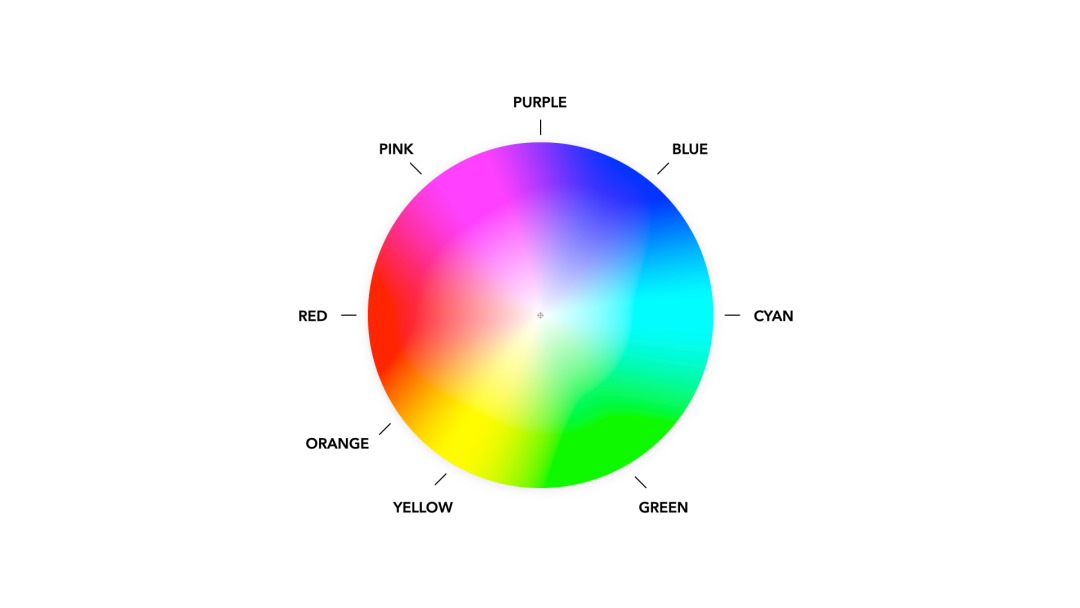
② 取色建議
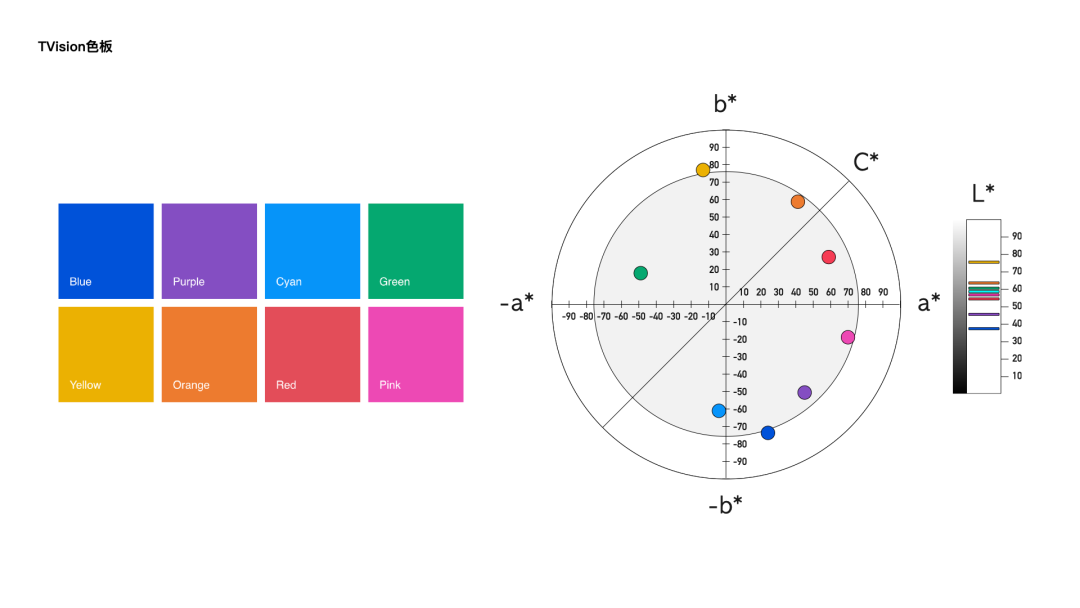
我們建議包含主題色在內,在色環上每個色域中僅選取一種顏色,這樣能最大程度確保基礎色板的辨識度,盡可能提升色相區分度。

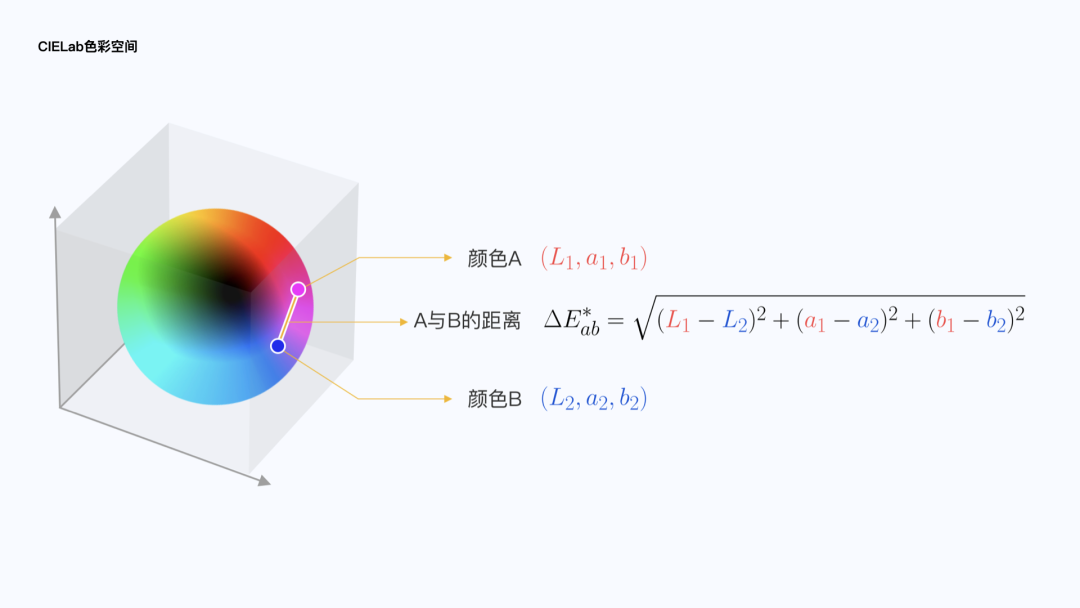
③ 清晰度驗證建議
我們可以利用CIELab色彩空間的特性,來準確衡量色彩是否具備足夠的辨識度和區分度。
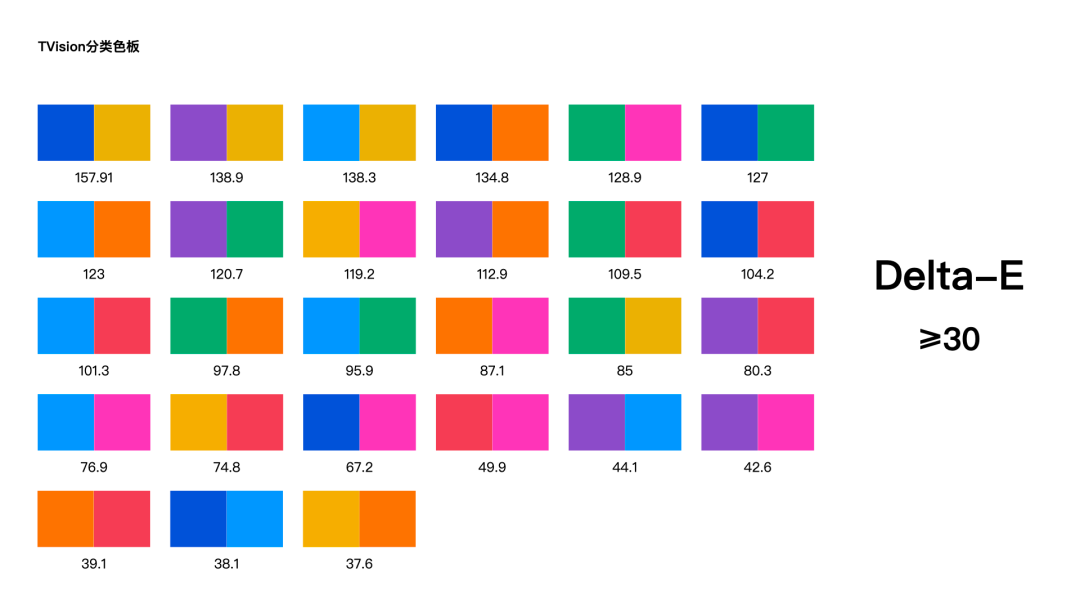
因為CIELab具有人類視覺感知下顏色均勻變化的特性,所以在其色彩空間內,兩種顏色的直線距離Delta E可以用來描述兩種顏色的色差。并且根據研究,當Delta E的值>=30時,是人眼能區分的色差值。

所以,我們只需要驗證,分類色板中每兩兩顏色之間的Delta E值均>=30,就能判定辨識度足夠了。
實際應用中我們可以用網絡工具IWantHue(https://medialab.github.io/iwanthue/)進行驗證。
以TVision的分類色板為例,檢驗每兩兩顏色之間的區分度,均大于30。

④ 色障友好度建議
世界上有超過8%的男性和0.4%的女性都被色覺障礙的問題困擾——他們在識別部分或者全部顏色時有困難。我們通常籠統的稱這類人群為“色盲(Color Blindness)”(也稱為道爾頓癥、色覺缺失、色覺辨認障礙、色弱等)。
面對如此龐大的特殊受眾,設計師也理應關注他們的需求。在面向色覺障礙者進行設計時,可以遵循這樣幾個思路尋找解決方案:
- 不完全依賴色彩區分信息,同時使用多種視覺變量如形狀、紋理來編碼信息;
- 不完全依賴色彩區分信息,使用文字注解;
- 選擇更安全的配色方案。
前兩個思路都是通過增加其他元素來輔助識別,這實際是一種更可靠的方式,目前echarts已經在這一塊有嘗試,不過由于這篇文章更聚焦于可視化的色彩方案,所以我就不在此贅述了。
更多相關信息,可以查看CDC博客的一篇舊文《信息圖形中的顏色探討—面向色盲人士友好的設計解決方案》。
那如何選擇更安全的配色方案呢?經過考察,有如下兩個建議:
- 避免選擇明度、飽和度完全一致的配色;
- 應用時交替使用暖色和冷色。
直接使用研究得出無障礙配色組(http://jfly.iam.u-tokyo.ac.jp/color/#pallet)
出于時間成本考慮,我更建議大家在配色后,通過驗證工具對配色進行驗證,然后進行微調。
這里推薦幾種模擬色盲色覺的工具,方便設計師們發現問題進行校正。
Adobe自帶的校樣設置
Photoshop和Illustrator提供了模擬紅色盲和綠色盲的校樣設置,對視覺設計師來說,這是最簡便的方法之一。選擇“視圖—>校樣設置—>紅色盲型/綠色盲型”。
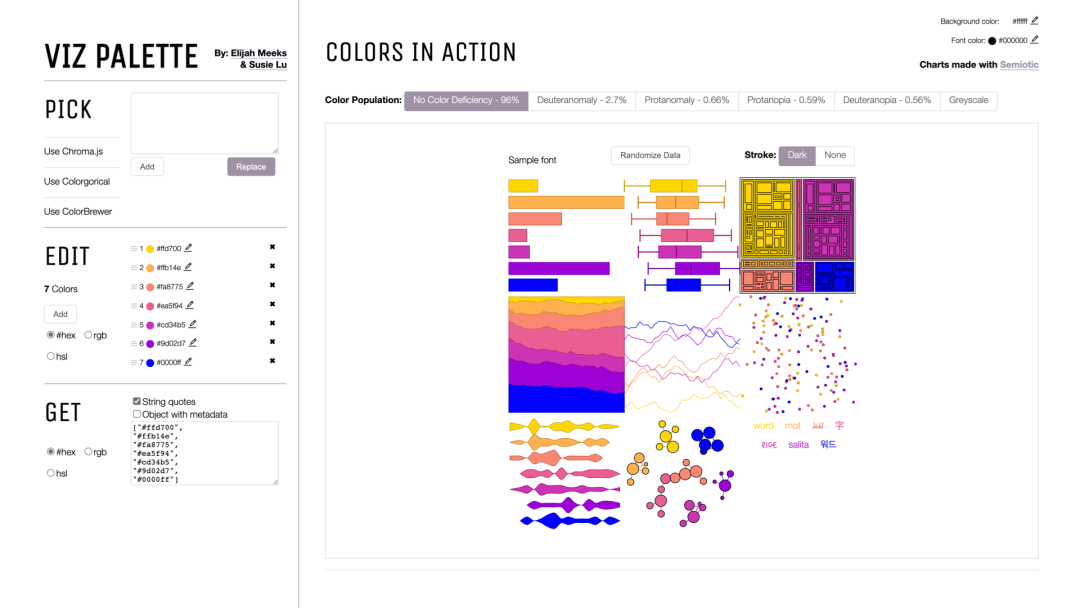
在線工具VIZ PALETTE
在用過的幾個在線校驗工具里,我推薦VIZ PALETTE(https://projects.susielu.com/viz-palette),因為完全針對可視化而設計,可以實時預覽圖表效果,并針對配色輸出分級評估報告,即哪些顏色是在大面積、中面積、小面積下不易區分的。

4) 讓分類色板更「美觀」的配色建議
① 限定安全范圍
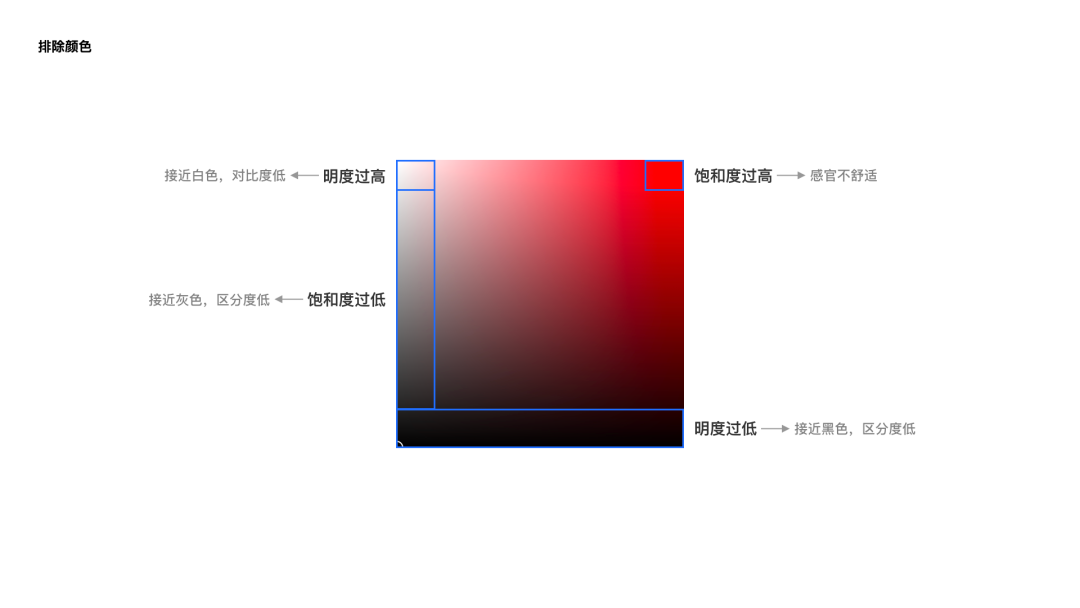
為避免顏色過深、過淺而造成區分度降低、對比度降低的問題,以及顏色過于艷麗造成的感官不舒適的問題,我們建議在選取配色時,優先排除掉明度、飽和度過低、過高的色彩,將每個色相的明度和飽和度都限制在安全范圍內。

② 關聯/統一色調
在清晰的基礎之上,我們可以對美觀進行一些追求了。我最贊同的一個關于配色的觀點是:“最好的色彩美是有賴于多樣性的正確的巧妙的統一”。里面有兩個核心關鍵詞是“變化”與“統一”。
可視化的分類色板由于清晰度的要求,所需色相數量多,在色相上已構成足夠的變化性,所以在色調上需要增加色調的關聯性和共性,才能夠更好地達成色彩和諧。
借助CIElab/HCL色彩空間,設計師可以以主題色的C、L值為參考值,調整其他配色的C、L值,將其控制在與主題色一致的色調(近似的飽和度和亮度)范圍內,讓色彩之間形成更一致的色調關系和風格調性。
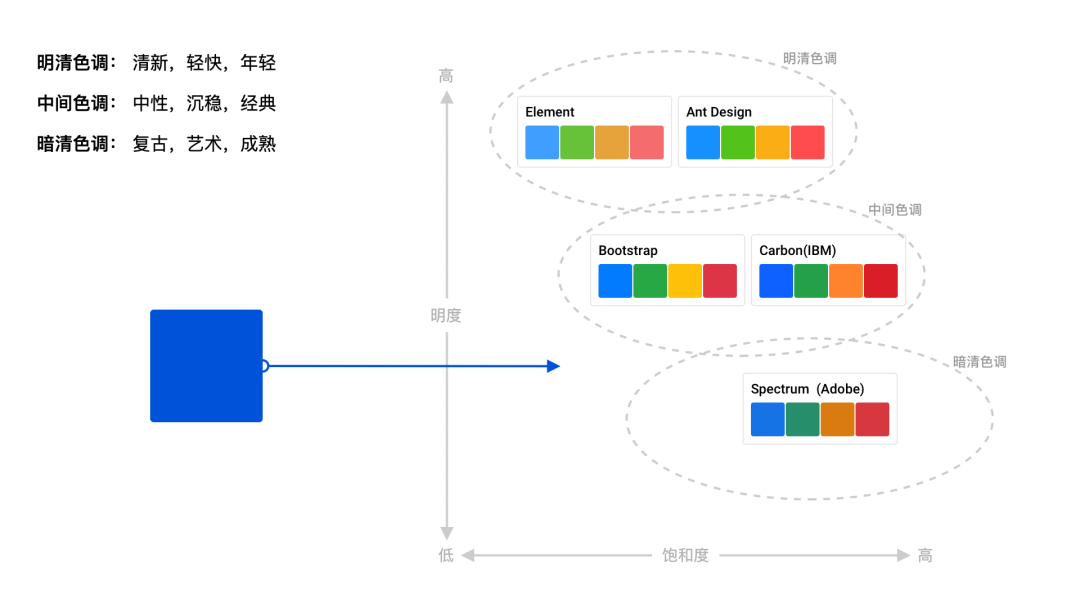
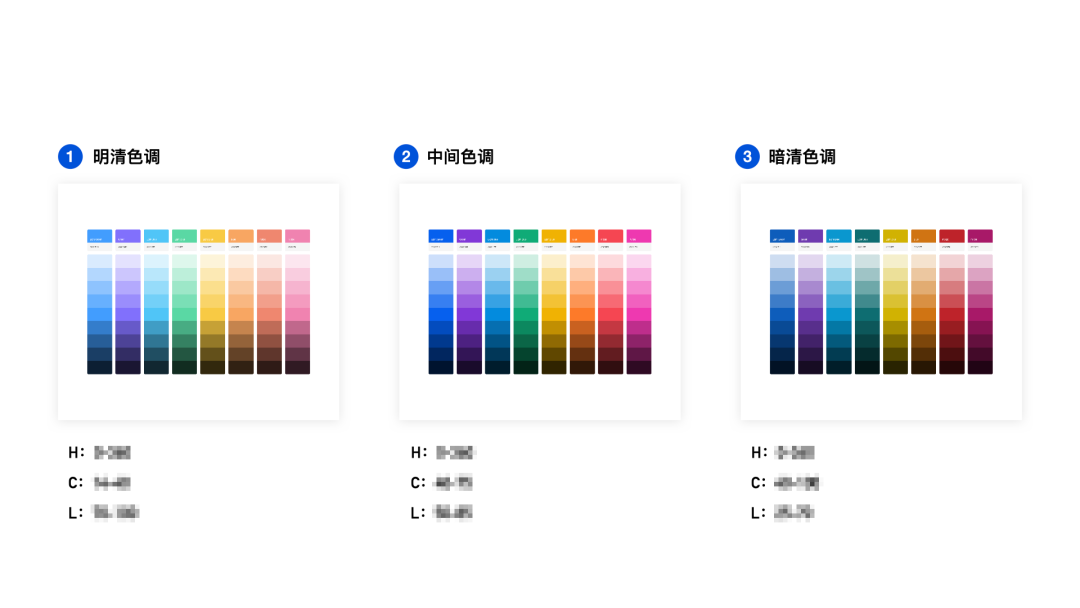
參考日本PCCS色彩體系,我們把常見色調劃分為3大類,它們分別對應著不同的心理感受。
- 明清色調:清新、輕快、年輕。
- 中間色調:中性、沉穩、經典。
- 暗清色調:復古、藝術、成熟。

以TVision為例,基于主色騰訊藍的中明度、高飽和的特性,我們的分類色板選擇了中間色調進行配色,中性、沉穩的氣質符合定位。

經過一些實驗,我們分別找到三類色調在CIELab色彩空間的C、L范圍值,供設計師在選取色相時輔助參考,便于統一分類色板的色調。在其基礎之上開發的智能配色工具,目前工具已對騰訊內部開放。

③ 色板使用順序
在前期分類色板的清晰度得以保障,任意兩兩顏色之間的色差都符合清晰度驗證標準的基礎下,我們可以對色板使用順序進行調整,使得可視化圖表內存在的顏色始終維持在和諧范圍之內。有兩種可行的方法。
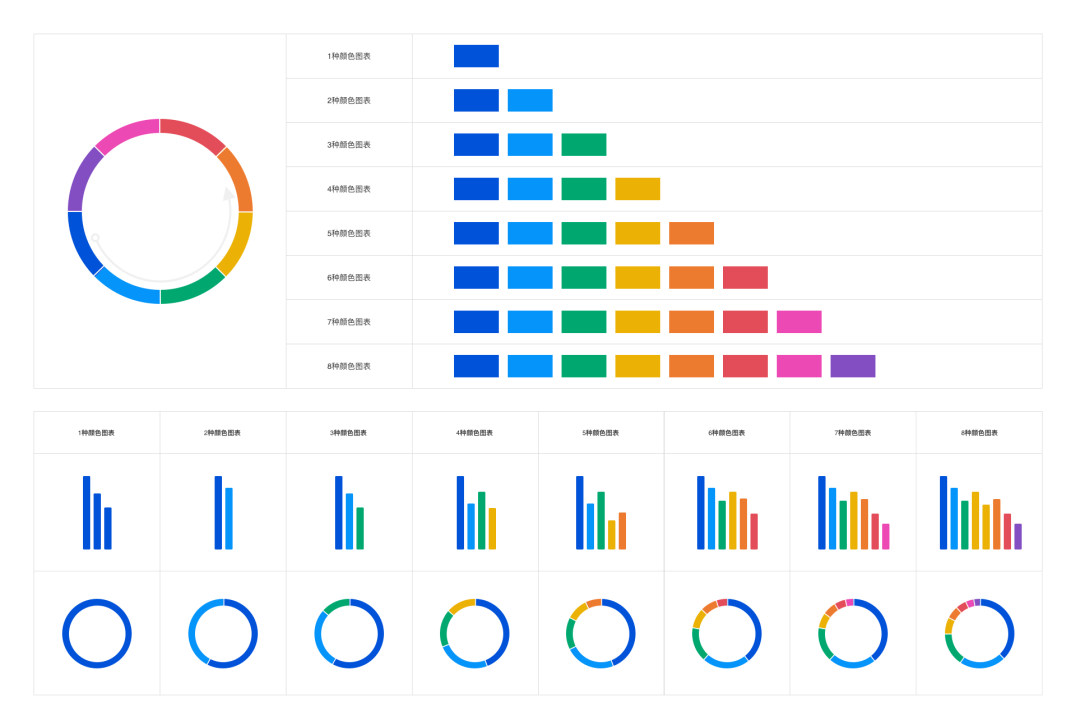
按鄰近色順序使用
使用方法:將分類色板內顏色,按色環排序,然后按順序優先使用鄰近色相。
推薦場景:
- 期望整個UI界面的視覺感受更和諧統一;
- 自動化配色場景。

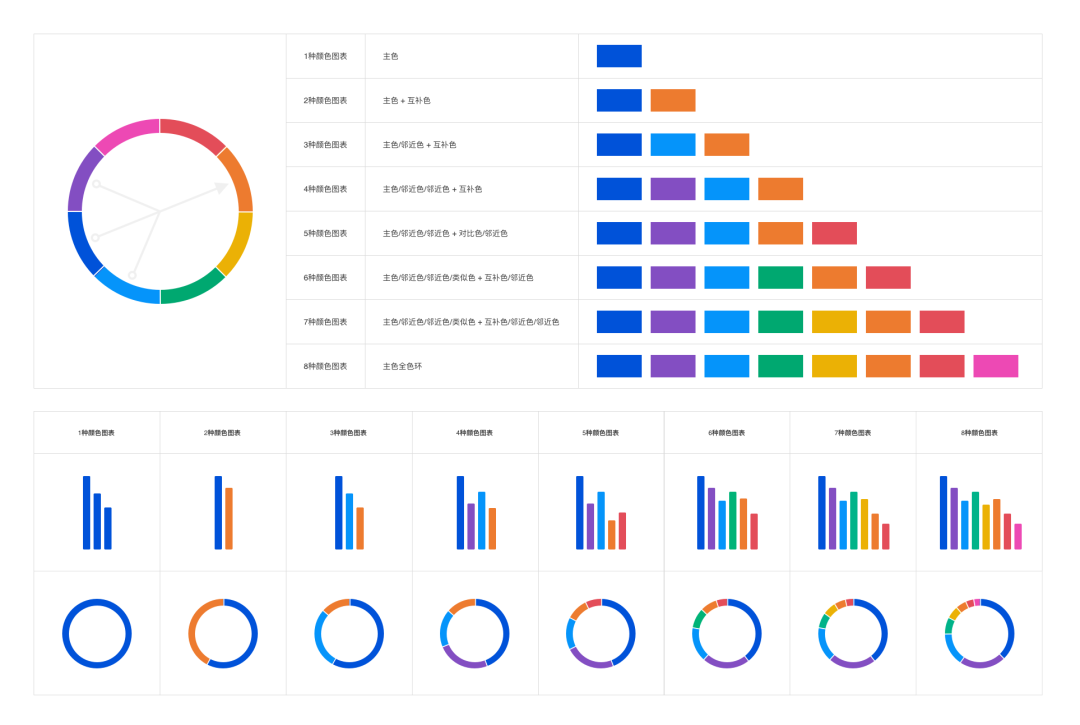
按分裂互補色跳躍使用
使用方法:將分類色板內顏色,按色環排序,然后優先使用分裂互補色。
推薦場景:
- 期望整個UI界面的視覺感受更活躍、豐富;
- 希望最大程度的增強相鄰顏色之間的對比度;
- 大量圖表含有對比語義(如男女占比、正負情感、蝴蝶圖等)。

2. 連續色板怎么定義?
連續色板通常用于表示同一事物中的數值大小、梯度的變化。常采用同色相顏色的不同明度和飽和度來表示,所以要求顏色具備高均勻度、大跨度。
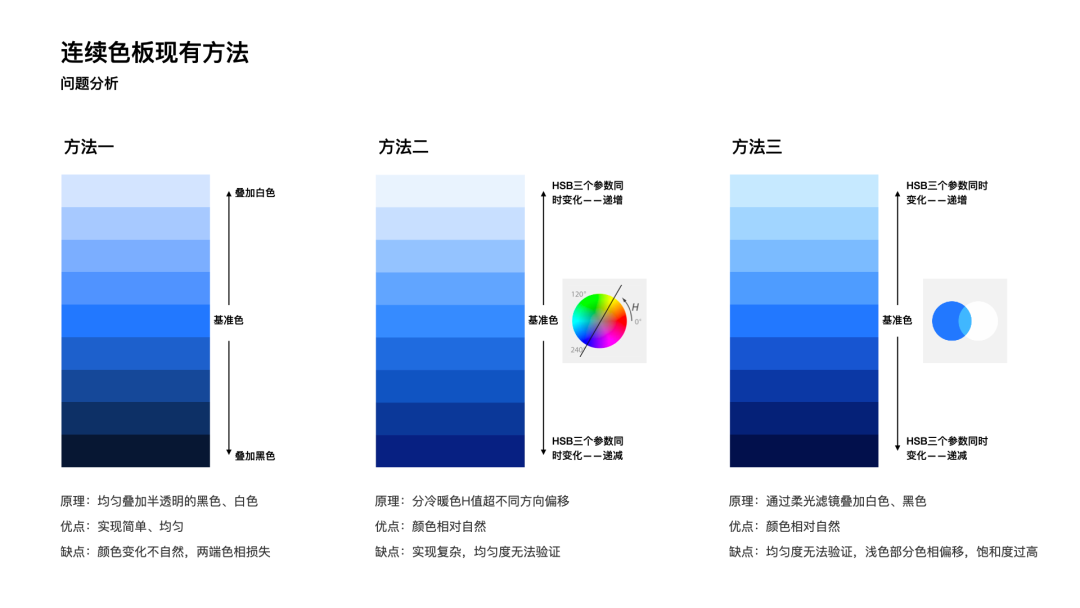
1)原有方法問題分析
我們過去在連續色板的生成上,經歷了多種方法的嘗試,總結了一些經驗和問題。

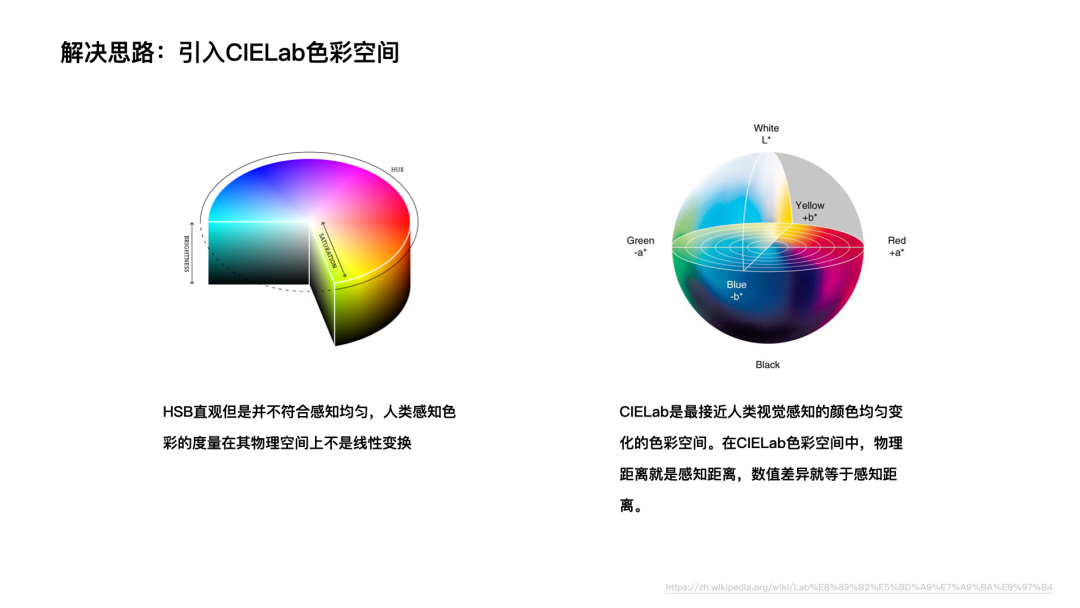
2)基于CIELab的連續色板配色方法建議
① 原理及方法
以上三種方法都無法簡單獲得均勻且可量化的連續色板,究其原因,是因為HSB直觀但是并不符合感知均勻,人類感知色彩的度量在其物理空間上不是線性變換的。經過調研后,我們再次引入CIELab色彩空間。

CIELab空間中使用 L、a、b三個維度來表示色彩,其中L表示亮度。
我們前面提到過CIELab是最接近人類視覺感知的色彩空間,具有人類感知下顏色均勻變化的特性。在CIELab中物理距離就等于感知距離,數值差異就等于感知差異。所以,只要顏色在CIELab空間中,L值均勻變化,這組顏色就是均勻的。
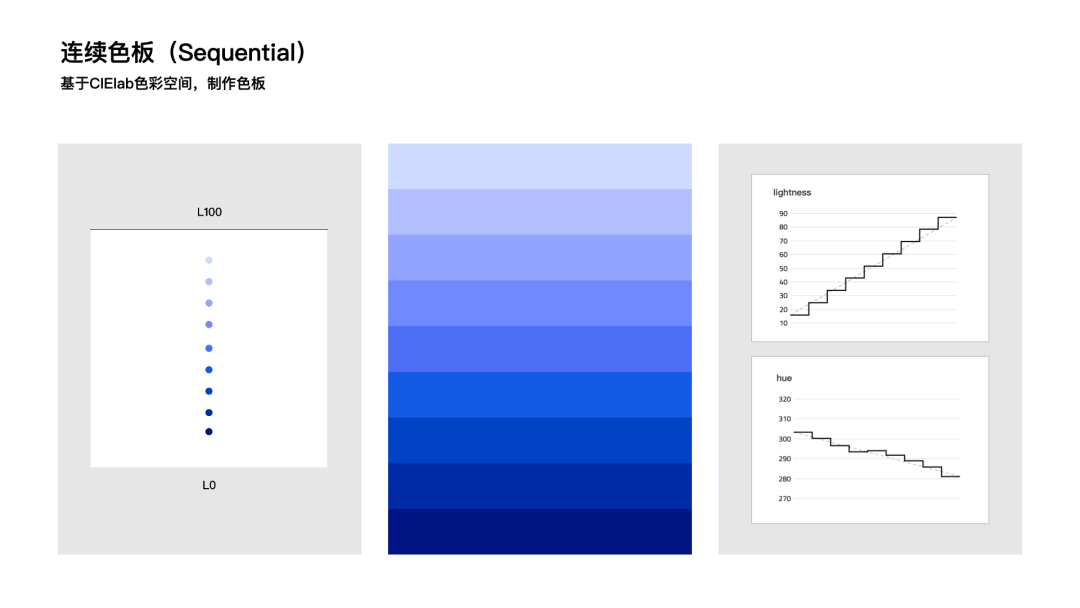
綜上,我們建議使用CIELab色彩空間進行連續色板配色,能簡單有效地配出均勻、可量化驗證的顏色組。
具體方法為:以主題色為中心,等差加、減L值,L值加大則顏色變亮,L值減小則顏色變淺。
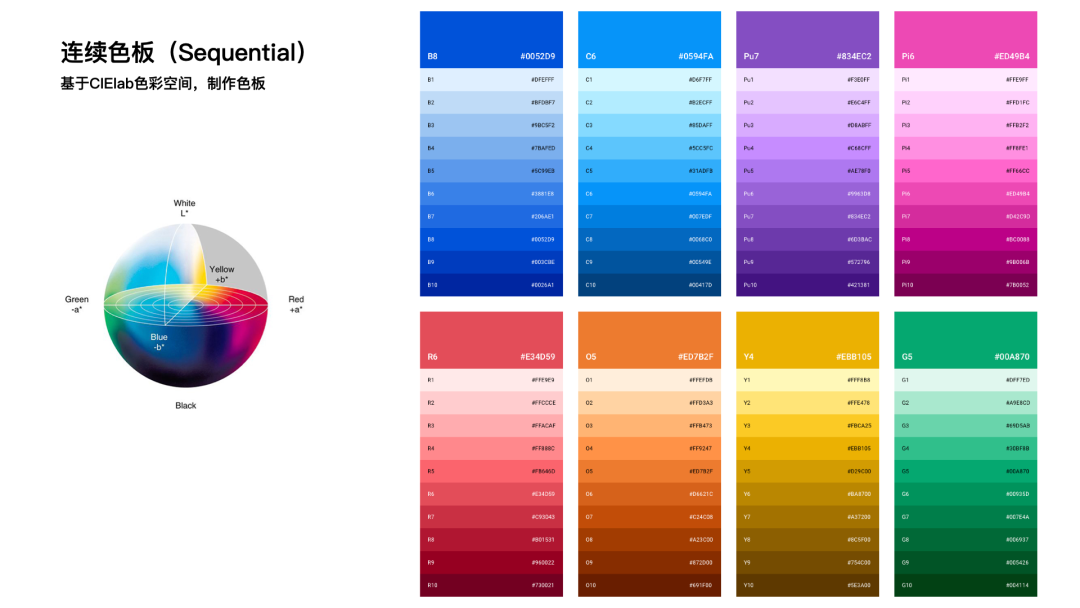
例如,TVision以騰訊藍為主題色,基于CIELab配色,得到L值變化均勻的連續色板。


② 工具推薦
實際工作中,我們可以如何配合工具來生成連續色板呢?這里介紹兩種工具。
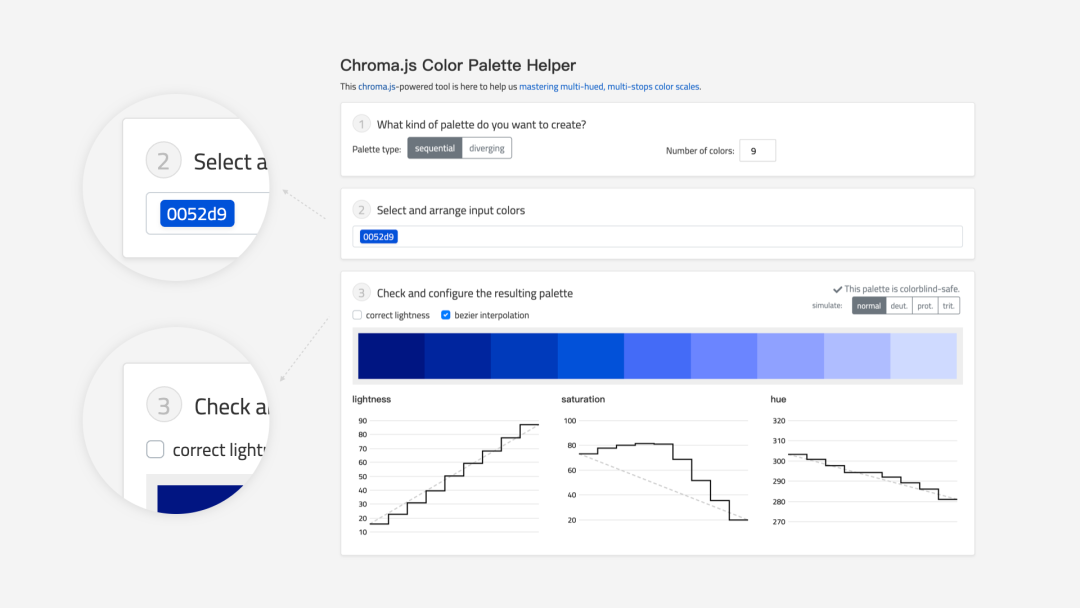
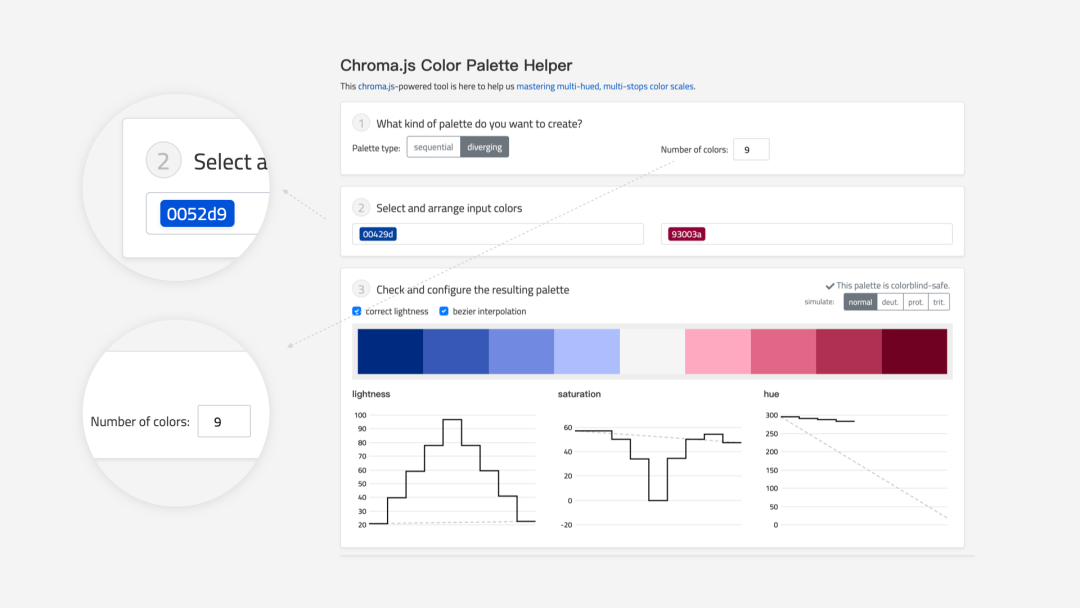
在線工具Chroma.js
Chroma.js(https://gka.github.io/palettes)可以基于CIELab生成連續色板。它主要的原理在《可視化色彩空間解析指南》文中有詳細說明,建議在使用時關掉「亮度矯正」功能,以保證輸入的主題色包含在最終的結果中。
工具也有一個缺點,部分色彩在亮度高時,會過飽和以及偏色過多。這時候我們可以人工對其調優,保證亮度的情況下,調整a、b值。

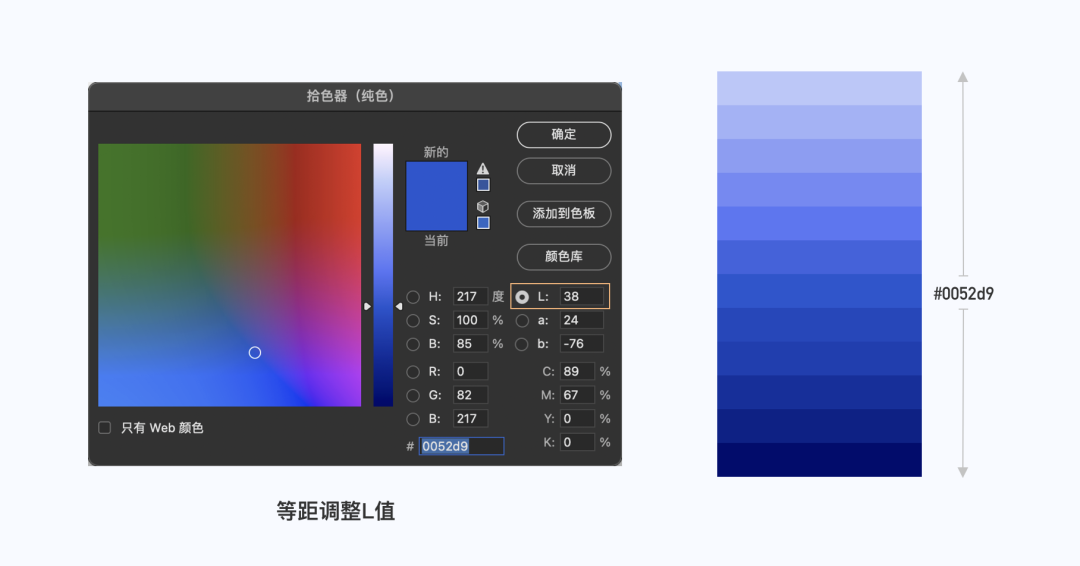
Photoshop
PhotoShop的拾色器集成了CIELab,是現階段最方便的取色方式。在拾色器中固定 a、b 值不變,等差調節 L 值,可以為選定的顏色生成均勻的色階。

3. 發散色板怎么定義?
發散色板通常用于表現數據從負數到0再到正數的連續變化。常采用的表現方式是由一種顏色過渡一個淺色,再均勻過渡到另一種對立的顏色,同樣要求顏色具備高均勻度、大跨度。
1)基于CIELab的發散色板配色方法建議
① 原理及方法
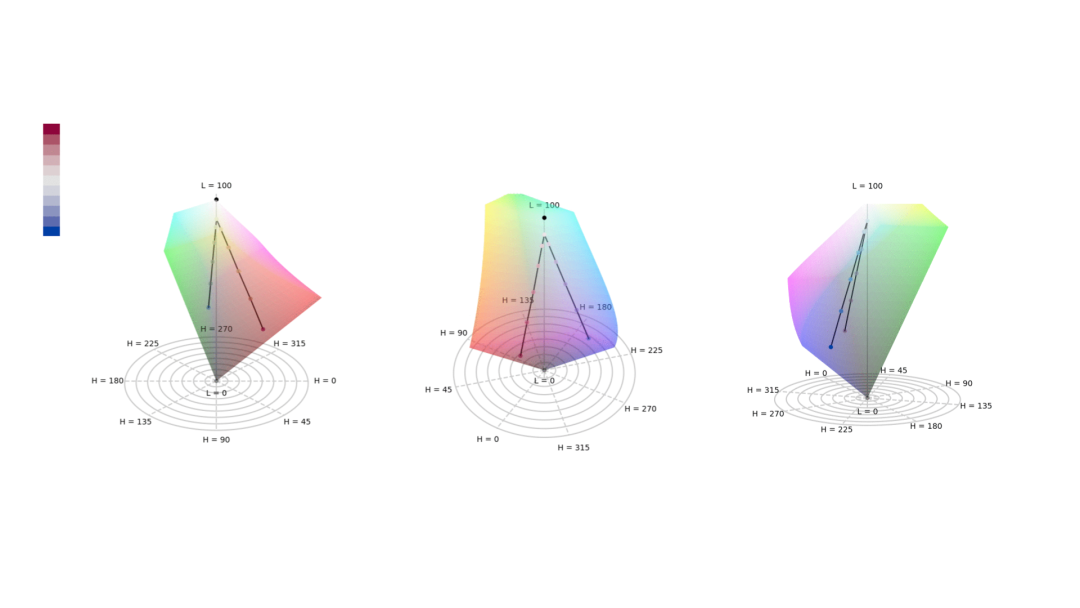
從本質上看,發散色板是兩組數量均等的連續色板的組合,在中心共用同一個端點。從下圖中能夠直觀地看到發散色板在空間中的位置,是兩種不同的顏色到中心淺灰色點的均勻色階變化。所以我們可以復用連續色板的創建方法,同樣基于CIELab來獲取色板。

② 顏色選取建議
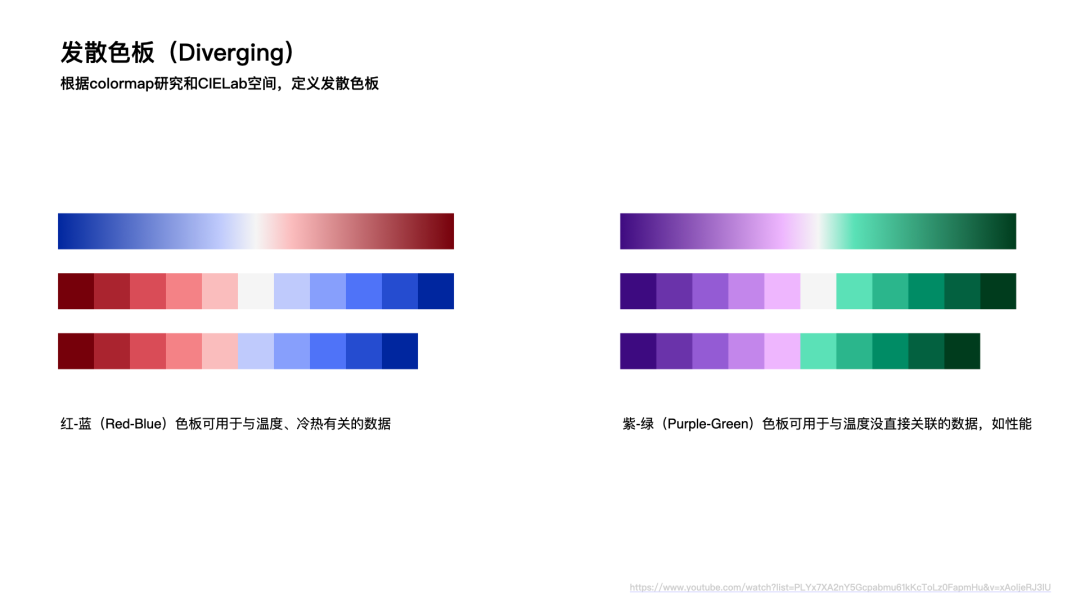
那發散色板的兩端要選取什么顏色呢?通常選用的是兩種對立的顏色,可以是互補色,也可以是對比色。最常見的發散色板顏色是紅-藍、橙-藍、紫-綠,其中由于顏色意義不同,也會帶來應用場景的不同。
如下圖所示,是Tvision中的發散色板,定義了紅-藍、紫-綠兩類發散色板,其中紅-藍色板由于有明確的冷暖色關系,規范其用于與溫度、冷熱有關的數據,紫-綠色板由于為中性色,所以規范其用于和溫度沒有直接關聯的數據,如表現性能、銷售數據。

為什么不建議選擇紅-綠、黃-藍這兩類常用互補色呢?這是因為希望能兼容色覺障礙用戶,由于色覺障礙者缺少某種cones,導致的紅-綠 / 黃-藍通道的感知弱化。
③ 工具推薦
工具Chroma.js也提供了生成配色的快捷方式。

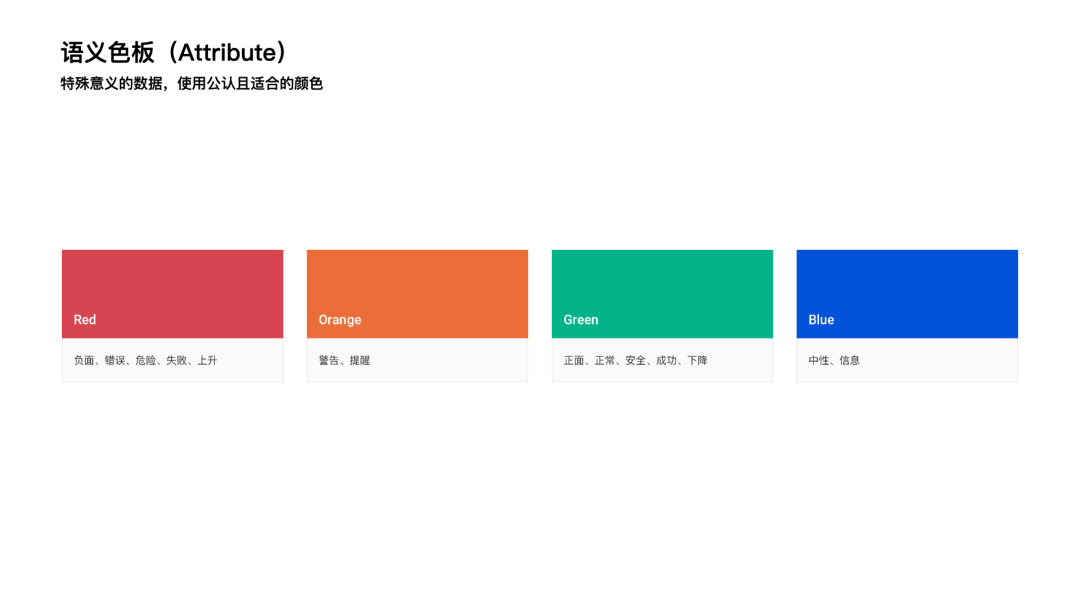
4. 語義色板怎么定義?
語義色板是可視化設計中的特殊場景色,對有特殊含義的數據,通過使用公認的顏色,來傳達含義。

以上就是我們在數據可視化Oteam-TVision中的探索、定義、應用過程中輸出的一些可視化色彩設計建議,希望能給大家提供一些小小的幫助。
微信公眾號:騰訊CDC體驗設計
本文來源于人人都是產品經理合作媒體@騰訊CDC
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚