對于B端項目輔助頁面設計, 使用哪種交互方式讓產品頁面更好用?整體交互更統一呢? 筆者將結合項目經驗和相關知識進行整理總結,希望對你有所啟發。

B端設計的體驗升級不是打磨優質交互體驗,而是統一體驗。B端產品業務復雜用戶體驗注重效率,除了主頁面外還有很多輔助頁面幫助用戶完成功能操作,此時這些輔助頁面以什么樣的形式呈現顯得尤為重要。
目前有彈窗、側滑、跳轉新頁面三種展現方式供設計師與產品選擇,往往在有些時候認為三種展示方式選擇哪種都沒太大問題,但是基于Nielsen可用性十原則中“一致性和標準”我們非常有必要將這三種展示方式清楚知道其定義及適用場景等各方面,以便于更好地服務于我們的頁面。
分享內容
- 彈窗
- 抽屜
- 跳轉頁面
- 需求內容合理規劃
- 總結
一、彈窗
1. 定義
彈框是一種交互方式,用作提醒,做決定或者解決某個任務。彈框一般包含一個蒙版,一個主體及一個關閉入口,常見于網頁及移動端。其好處是讓用戶更聚焦,且不用離開當前頁面,更快更容易完成任務。
彈窗分為模態與非模態兩種,非模態用于提醒用戶內容,在這里我們針對打斷用戶操作的模態彈窗來研究。

2. 尺寸怎么定?及何時使用?
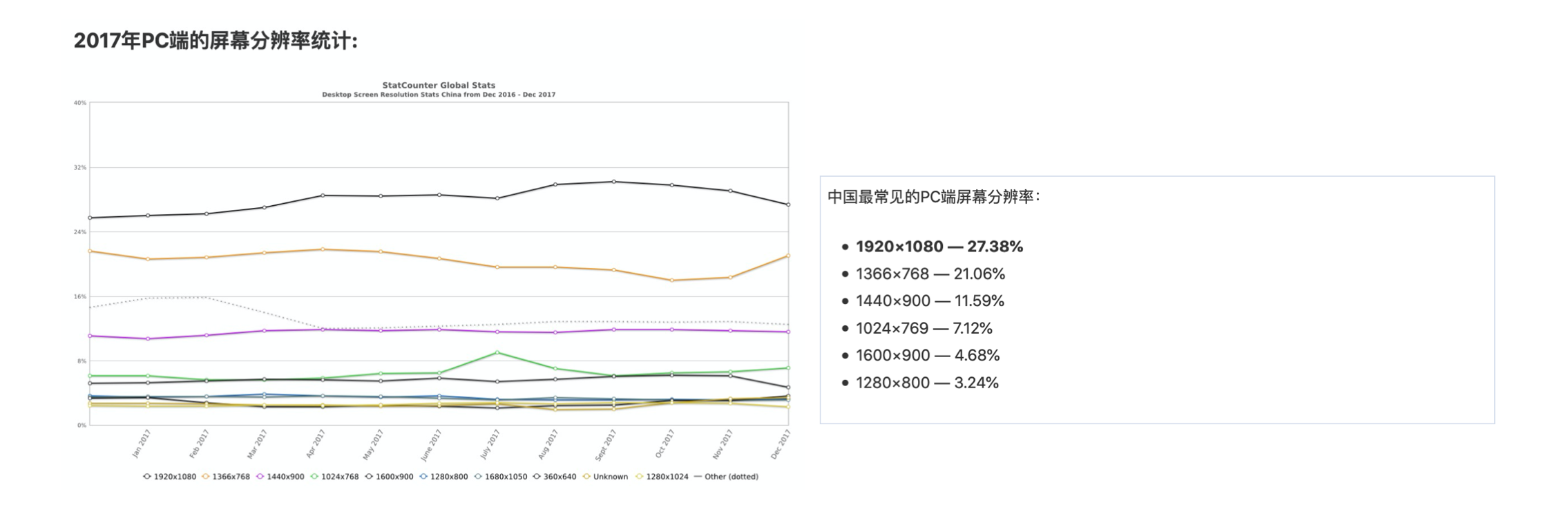
在討論彈窗尺寸如何確定之前,我們先對市面主流電腦分辨率統計進行調研。

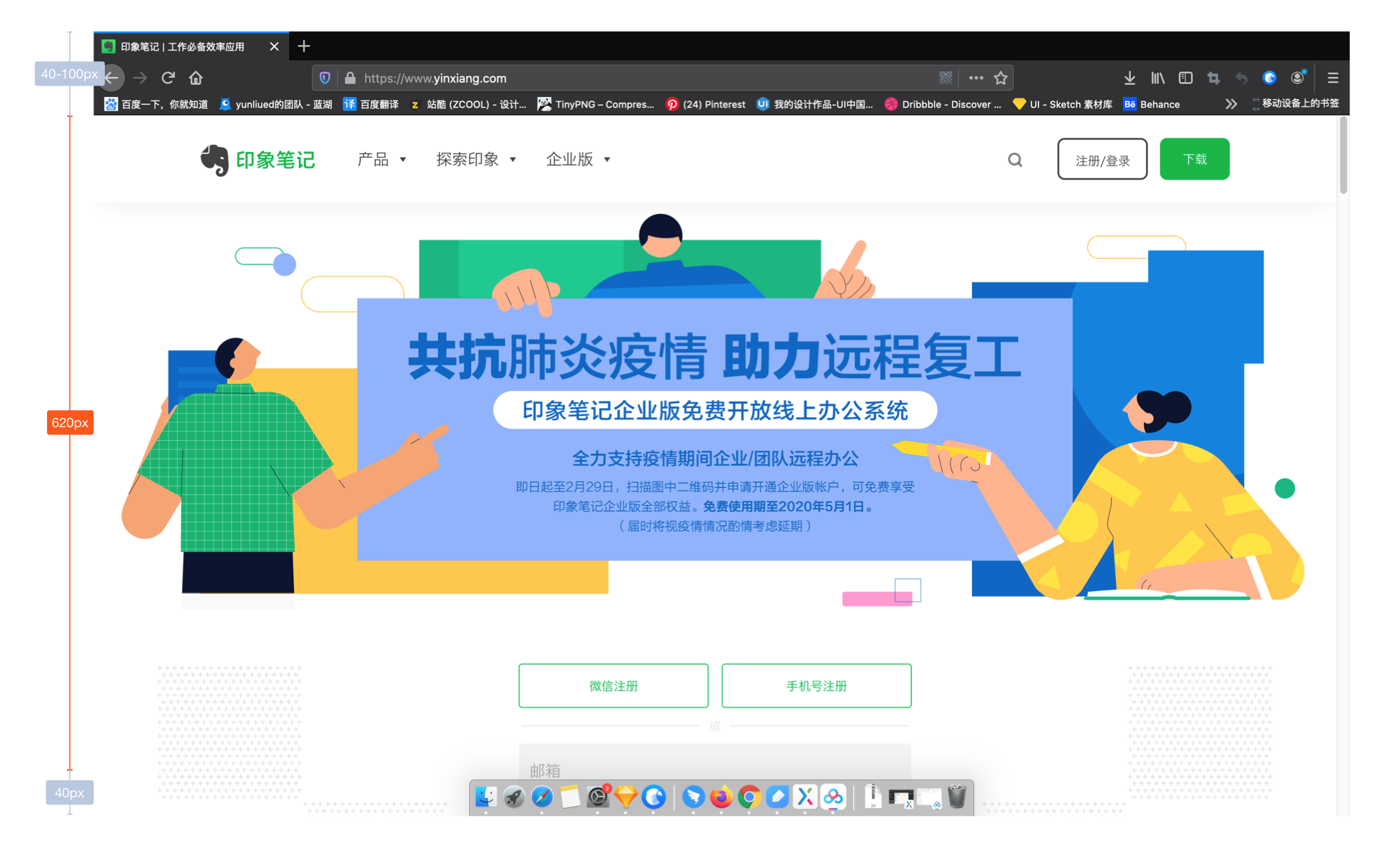
定義彈窗高度:
我們以最小屏幕尺寸來定義,屏幕高度減去導航欄,菜單欄,內容區域有620px的高度。彈窗的高度必須小于620px,對于頁面自適應情況將上下安全距離固定,其中間區域自適應。

定義彈窗寬度:
我們以1440屏幕寬度為例,定義柵格系統,在自定義內容區,彈窗的寬度以柵格的數量來確定即n*列寬+(n-1)*間距寬度。

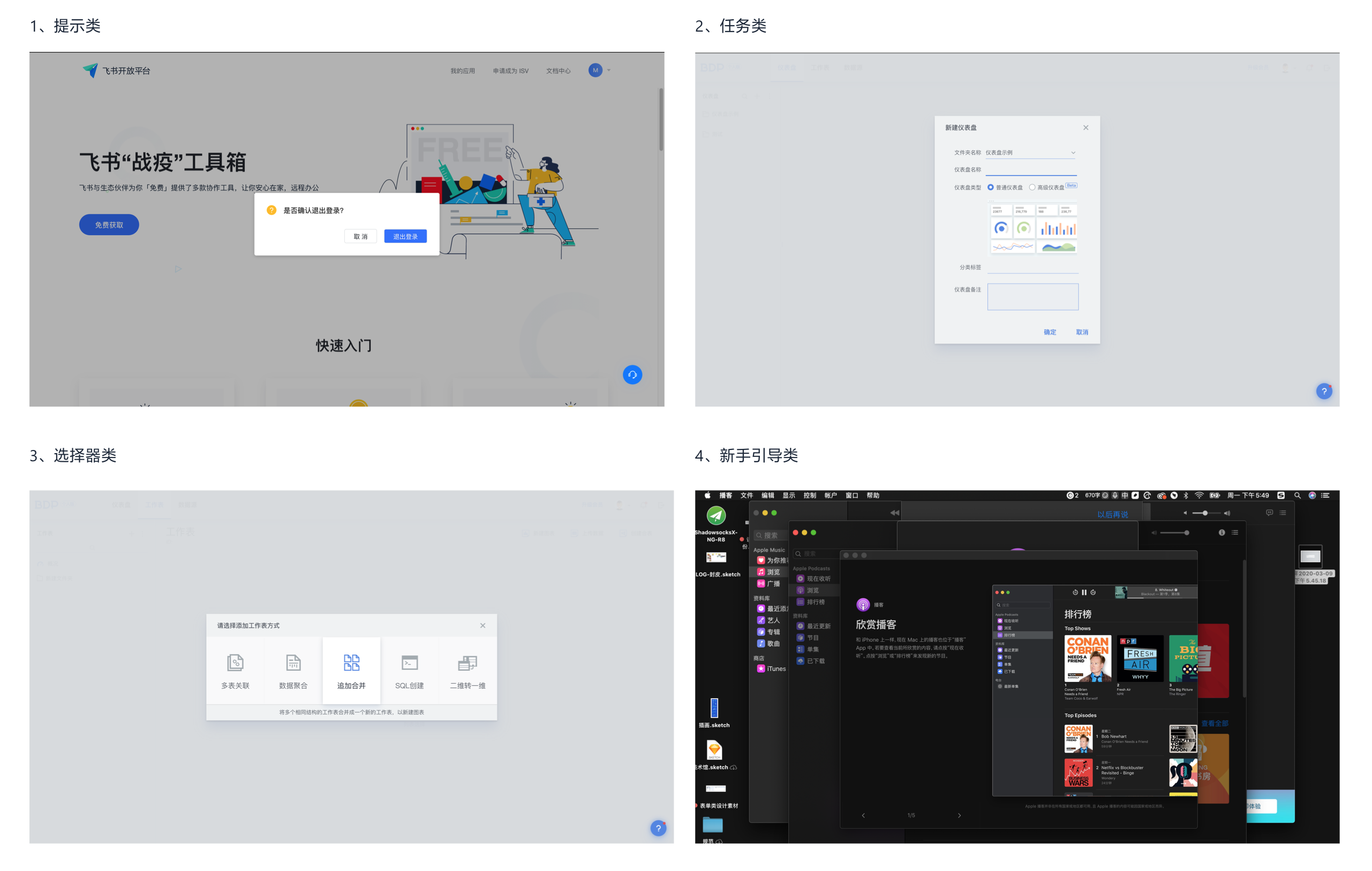
使用場景:
對話框是用于在不離開主路徑的情況下,提供用戶快速執行簡單的操作、確認用戶信息或反饋提示的輔助窗口。(摘自fusion design)
總結歸納就是:
- 頁面內容較輕,可快速回上級頁面
- 頁面相對獨立,可不參照上級頁面內容
- 適合解決較為簡單一次性操作內容

3. 不可被忽視的幾個彈框細節
- 盡量避免彈窗上疊加彈窗
- 彈出彈窗時鎖定背景頁面禁止跟隨彈窗滾動
- 原路返回,由哪個頁面彈出彈窗,關閉彈窗后顯示哪個頁面
- 新的交互方式有待我們共同探索
二、抽屜
1. 定義
抽屜是一種交互方式,當需要一個附加面板來控制父級頁面內容,這個抽屜在需要時呼出。
抽屜一般包含一個蒙版,一個主體及一個關閉入口,常見于網頁及移動端。可自定義上下左右四個方向,一般右側最為常見。
側滑抽屜有較強的連貫性,適合與原頁面具有連貫結構的內容的展示。
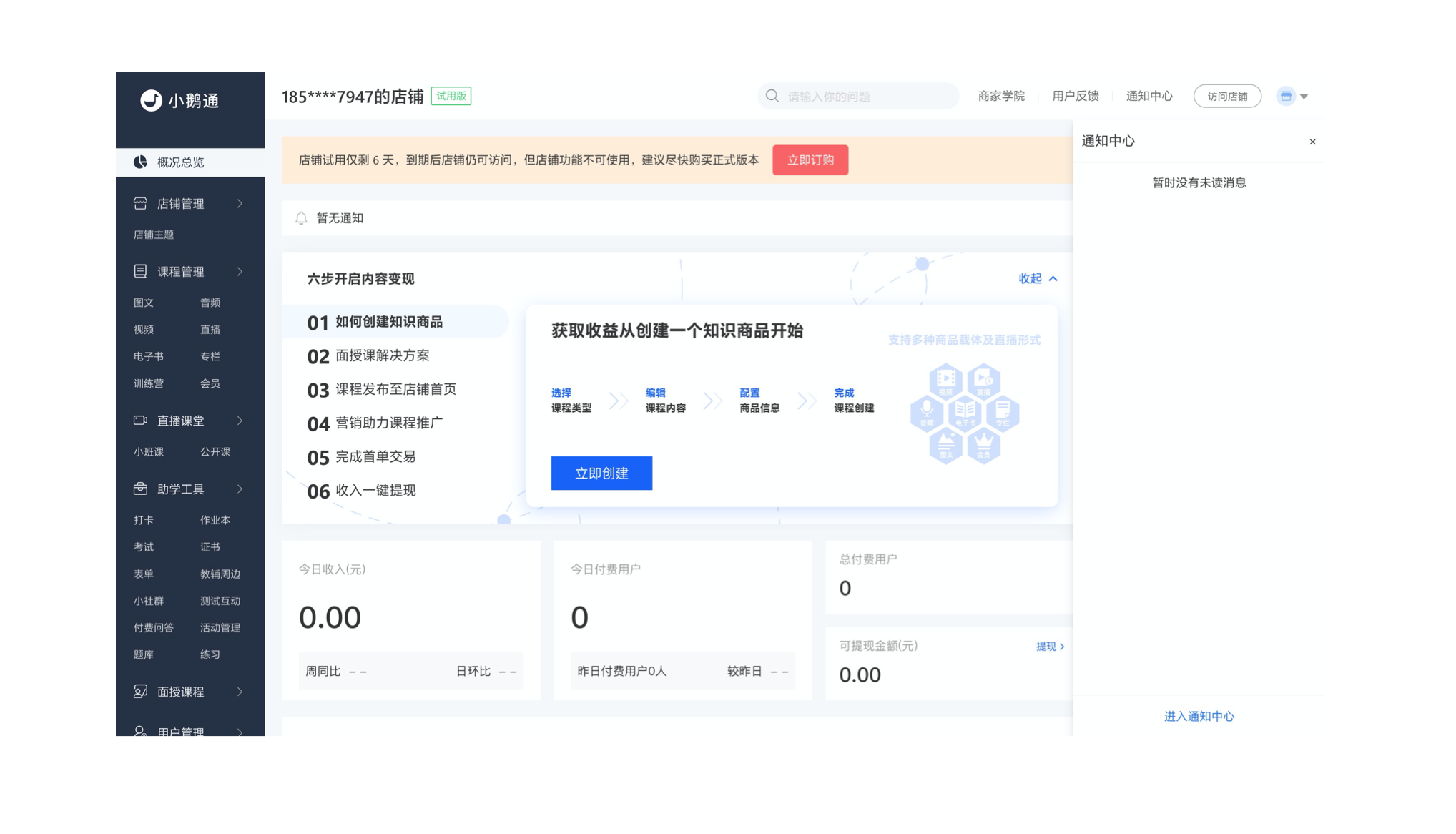
2. 使用場景?
抽屜彈出的交互方式的操作成本和用戶使用心理負擔則小很多,比如「iOS人際交互指南」中的「Action Sheets」,「MaterialDesign」中的「BackDrop」,包括網頁端,Chrome瀏覽器中的添加標簽的交互方式,還有Antdesign中AntdesignPro預覽更換顏色和主題,他們使用彈窗是完全可以的,但是出于上述目的,使用了類似側邊彈出的交互方式。
- 場景一:Dialog 組件并不滿足我們的需求, 表單很長, 或是你需要臨時展示一些文檔, Drawer 擁有和 Dialog 幾乎相同的 API, 在 UI 上帶來不一樣的體驗。
- 場景二:需要附加面板來控制父窗體,這個面板需要時呼出。
- 場景三:在當前任務流中插入臨時任務,創建或預覽附加內容,例如協議條款。

3. 使用注意
- 抽屜頁面上可以更深一步操作彈出彈窗或再疊加一個抽屜
- 彈出彈窗時鎖定背景頁面禁止跟隨彈窗滾動
- 原路返回,由哪個頁面彈出彈窗,關閉彈窗后顯示哪個頁面
- 避免中間彈窗跳轉抽屜彈窗的交互方式
三、頁面跳轉
1. 定義
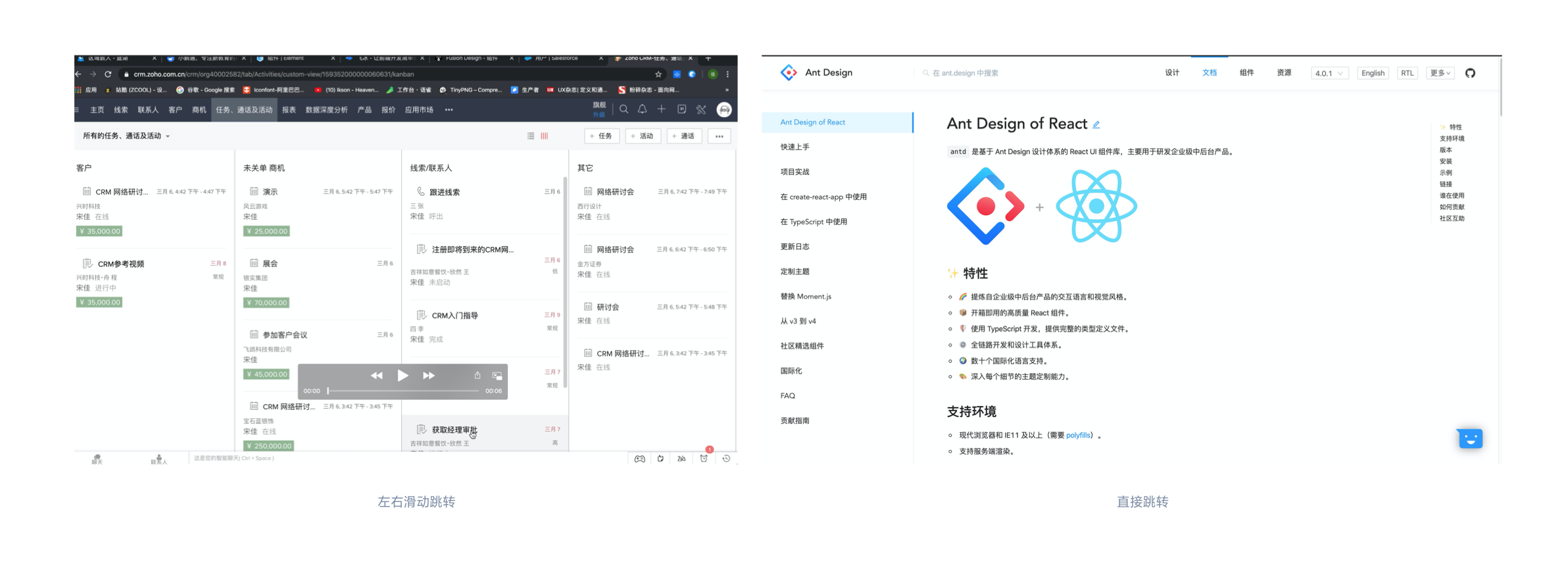
常見的頁面跳轉方式有直接跳轉、左右跳轉、上下跳轉等,再設計時需要考慮好其中的關聯性,給出最符合用戶心理預期的過渡方式,從而做出最合適的設計。
頁面跳轉有兩種方式,調用轉發時頁面瀏覽器地址欄中的url不發生改變,重定向時頁面上瀏覽器地址欄中的url發生改變。

2. 使用場景?
場景一:當頁面承載內容過多或需要打開新一個網址鏈接
場景二:當前頁面與即將操作的頁面毫無關聯
web頁面跳轉的方式
跳轉方式分這么幾種,直接跳轉、左右切換跳轉、上下跳轉、翻轉跳轉、聯動性跳轉、放大縮小跳轉(iOS微信公眾號浮窗)、搜索框跳轉。
其中直接跳轉是最原始最直接的跳轉方式,在web端很常見,實現難度和維護成本都很低。
3. 使用注意
- 跳轉新頁面時需要有較為明顯的返回上級頁面的按鈕
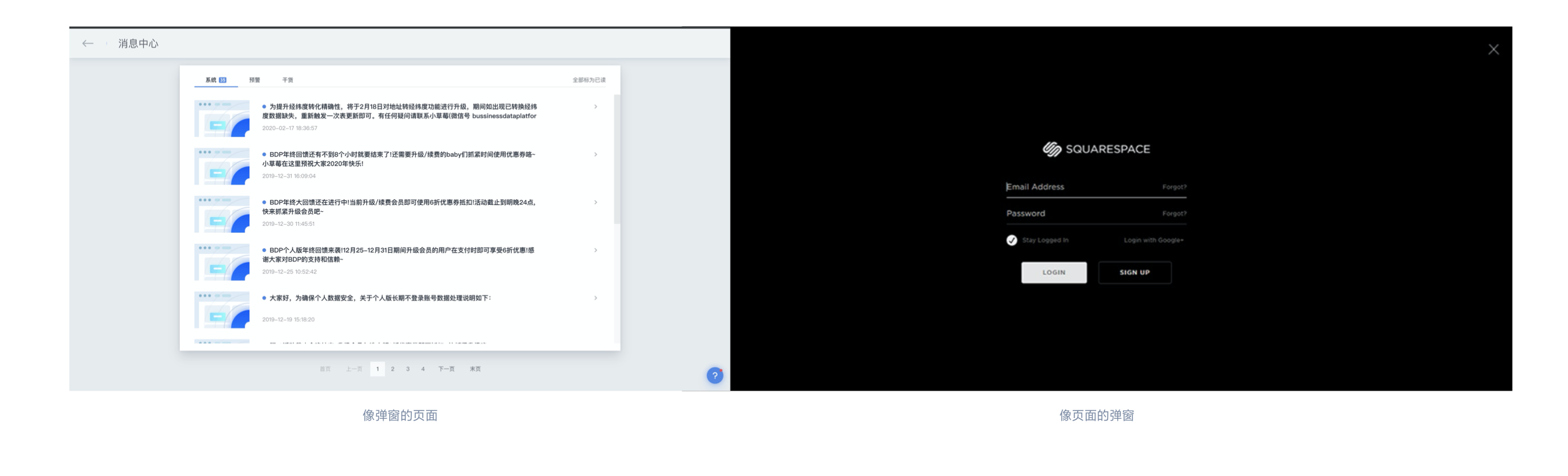
- 注意區分像彈窗的頁面,和像頁面的彈窗

四、需求內容合理規劃
1. 謙虛踏實地學好業務
設計B端產品需要有細膩嚴謹的效率思維,要想設計出好用合適的頁面首先要吃透自己手中的設計工作的業務細節,向產品和研發同事詳細了解產品需求,理清每個功能的業務邏輯,甚至有必要時需要了解開發實現方式。
在確認需求的環節,能夠想象頁面展現方式能夠滿足需求方的業務邏輯又能同時兼顧用戶對頁面的理解。
2. 對頁面進行歸納分類
拿到原型后針對新增、編輯、詳情等頁面進行統攬,做到心中有數,若頁面很多且內容較為復雜,可對頁面布局進行定義,根據事前定義好布局進行設計。
例如安防類的產品地圖使用頻次較多,因加載數據時間等問題,根據需求與前端人員討論采用何種方式進行設計既有較好的體驗又可便于開發人員設計布局。
3. 統一已有的交互規范
B端產品邏輯復雜,功能眾多,迭代頻繁,對于新加的功能考慮之前的類似頁面處理方式將可復用的組件規范復用,增強產品體驗一致性同時減少開發人員不必要的工作量,快速響應需求完成迭代。
五、內容小結
1. 知己 知彼
- 己:需要對每種樣式使用方式與注意事項有所了解
- 彼:對產品的業務需求有所認知,對研發實現方式有一定了解
綜合考慮設計出好用又統一的頁面,避免不必要的重復性工作。
2. 體驗統一
對于頁面的展示采取哪種樣式有科學說服性解釋,注意交互體驗的一致性,也注意不要為了一致而一致,效率至上,滿足業務需求為第一位。
考慮好之間的關聯性,給出最符合用戶心理預期的過渡方式,就可以幫助我們找到最合適的設計。
3. 未來趨勢
網絡技術不斷在影響我們的工作生活,移動端也在引領著設計趨勢,多端追求體驗一致性,早已衍生出自適應網頁設計(Responsive Web Design)的布局解決方案,因此網頁設計也日趨移動化。
可以想像將會有一大波移動上的體驗會搬到網頁設計上,如彈框中包含多個層級,透過左上角返回的交互體驗,更靈動及細膩的動畫效果等,相信還會出現更好用且易維護的展現方式。
視覺體驗上大屏的普及,全屏的頁面展示,都在追求簡約的設計,ui界面也變得越來越輕盈,我們拭目以待。
本文由@宋佳 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚