小程序憑借用完即走、無需獨立下載等優點成為了飽受用戶青睞的一種產品形式,而“微快遞”更是人們在選擇下單寄件的主要小程序之一。那么這個小程序在交互上有什么特點呢、它的流程又是怎樣的呢?針對這些內容, 筆者將展開分析。

一、使用人群分析
目前主流快遞都推出了微信端下單寄件的服務,關于上線微信端的原因,主要原因有:
- 寄快遞對于大多數人來說是不固定、非頻發需求,因此下載app的需求較小
- 微信為目前最活躍應用,功能板塊基本涵蓋了人們平時的衣食住行等方方面面,因此上線微信端的形式也是方便用戶使用
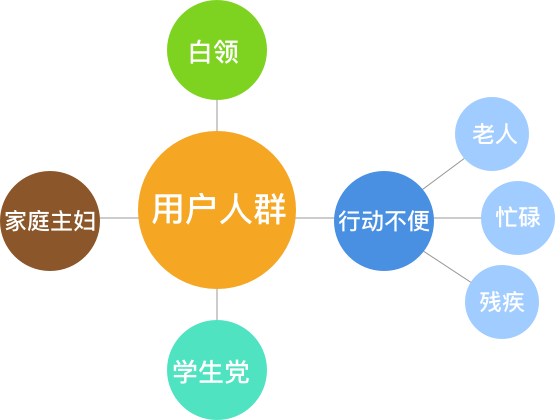
用戶需要寄快遞,不愿出門或沒時間單獨去服務點寄快遞,包括:
- 平時習慣宅的,學生黨們,不愿出門
- 上班一族,白領階層,平時早出晚歸,很少有時間去服務點
- 家庭主婦,平時忙于家務,帶小孩,沒時間去服務點
- 其他,比如老年人,行動不便,不方便去服務點

用戶類型總結:使用“微快遞”進行線上寄件的用戶具備一定的文化知識水平,對先進的互聯網科技知識接受快速,且有足夠的認知水平;這部分人群有一定的審美水平,愿意用科技改變生活,對美好生活有足夠的向往。
二、用戶核心任務
1. 寄快遞
1. 寄快遞
“微快遞”小程序的核心業務就是寄快遞,用戶進入頁面的根據自身的位置、收件人的位置以及快件的屬性郵寄快件,同時用戶需要支付幾件的郵費等核心路徑。
2. 查快遞
查快遞是“微快遞”的又一重要的業務,用戶根據自己郵寄的快件訂單號或“微快遞”提供的寄件流程可快速查看郵件的到達地點業務。
3. 賺賞金
賺賞金是“微快遞”附加業務,微快遞通過這樣的附加業務賺取一定的廣告收入,同時用戶可以根據該模塊的廣告賺取一定的賞金。
4. 積分商城
積分商城是“微快遞”為了增加用戶粘性的一項活躍用戶的產品,“微快遞”通過與中國移動的合作,使用移動積分可以換取寄件的抵用券,該抵用券可以為用戶抵扣快件的費用。
三、核心路徑
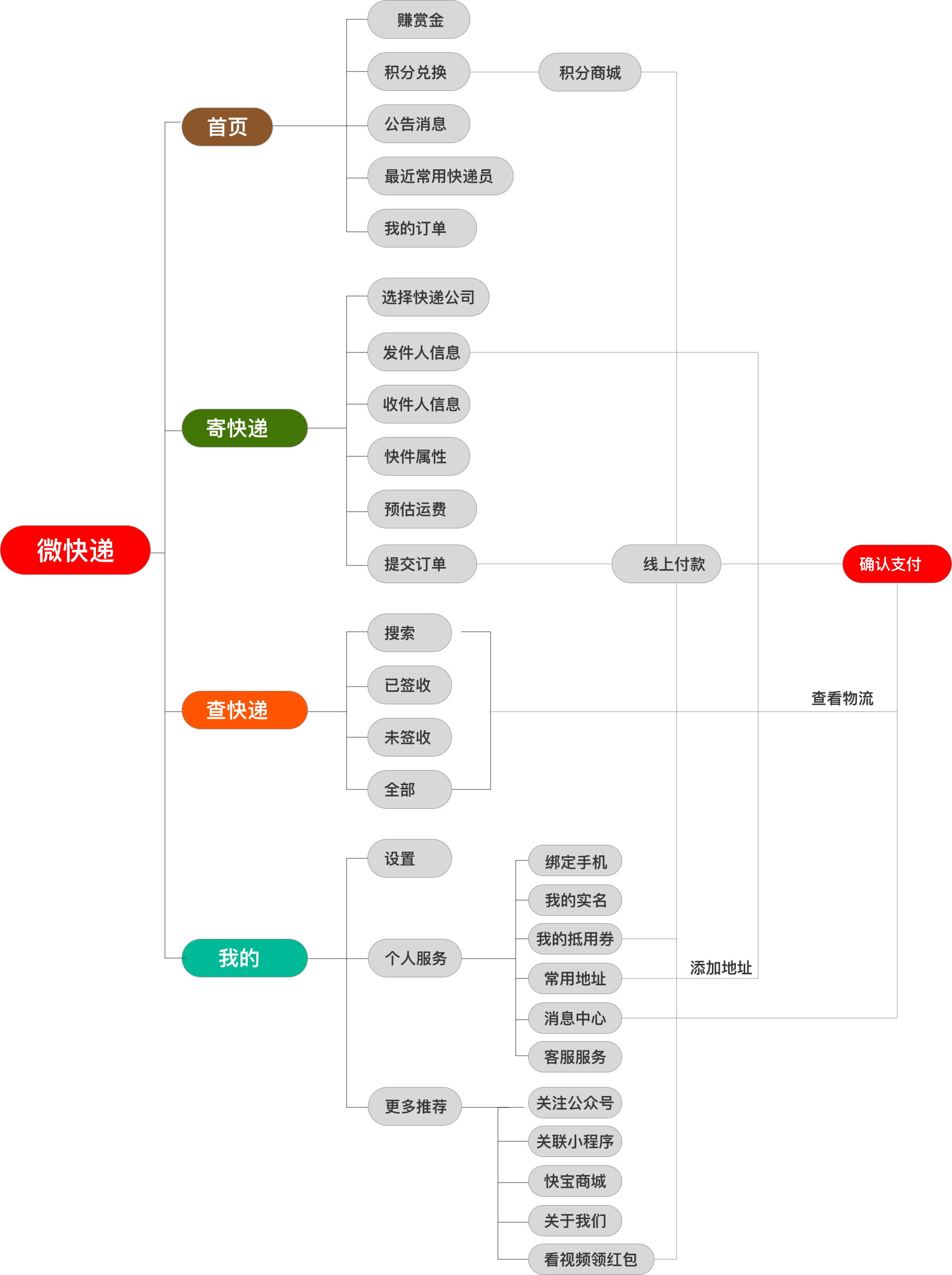
1. 頁面任務流

2. 其中主要的核心頁面包括
A.首頁——B.寄快遞頁面——C.下單方式選擇頁面——D.收件地址頁面——E.批量寄頁面——F.提交訂單——G.完成支付,支付成功頁面-H.查快遞頁面-I我的頁面。
四、存在的體驗問題
1. 交互問題
1. 交互問題
整體的交互方式不是很友好,圖標放的位置和傳達的信息內容存在一定的歧義,在交互的手勢上使用的比較少,例如下單方式頁面,設計師可在這個頁面設計下拉的操作手勢,讓用戶滿屏查看。
2. 視覺問題
整體的色調比較單一,調和色只有黑色、白色,給用戶感覺整體頁面沒有生機,同時圖標的使用比較老舊,不是很新穎,色塊的面積不合理,例如下單頁面個人認為給的不合理,太窄了,因此需要給內容流留夠足夠的瀏覽空間。(目前很多用戶依然使用小屏幕手機)
3. 產品問題
在內容上:在“微快遞”的整體內容比較單一,用戶極容易流失,希望在業務上增加強關聯的業務內容,吸引用戶。
五、 具體頁面分析
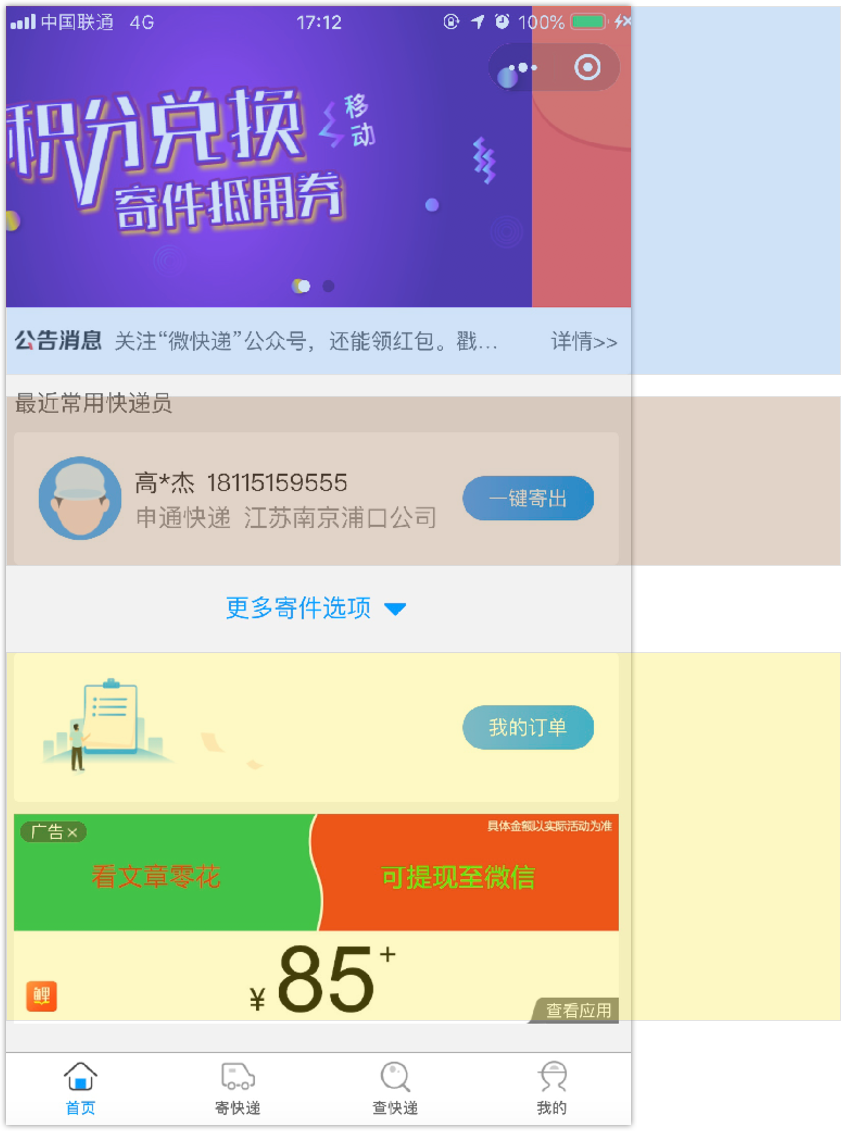
1. 首頁線上
1. 首頁線上
問題描述:

- 頁面首頁層級不清晰,用戶進入頁面不能根據視覺和交互的引導快速找到目標。
- 頁面美感、體驗感較弱,用戶進入首頁給人的感覺是頁面沒有信任感和安全感(畢竟用戶要付款、要寄東西、且將貴重的東西送給快遞員的)
- 首頁作為瀏覽的分發入口,功能性沒有體現出來,“微快遞”的核心功能是寄快遞同時也具備,賺賞金、查快遞、積分兌換等業務,功能分發較弱

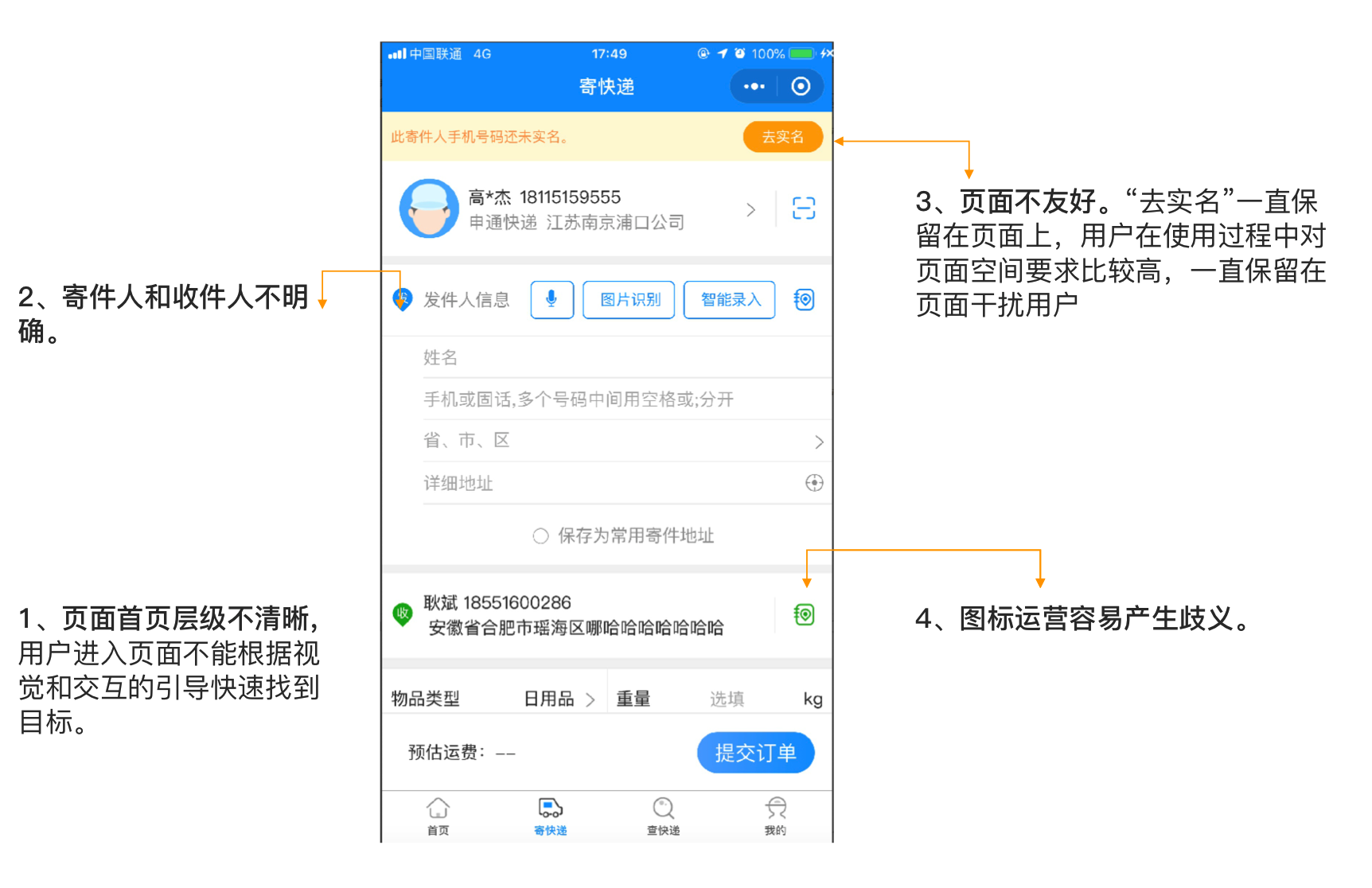
2. 寄快遞線上頁面
問題描述:

首頁優化方案

- 將寄件信息歸類,線上的寄件信息比較凌亂,用戶在使用過程中不宜讀,在本次設計中,我將不明顯的信息進行歸類,讓用戶能夠快捕捉到必要的信息
- 整體頁面給用戶的感受是比較嚴謹,將信任感傳達給用戶
3. 下單方式選擇頁面

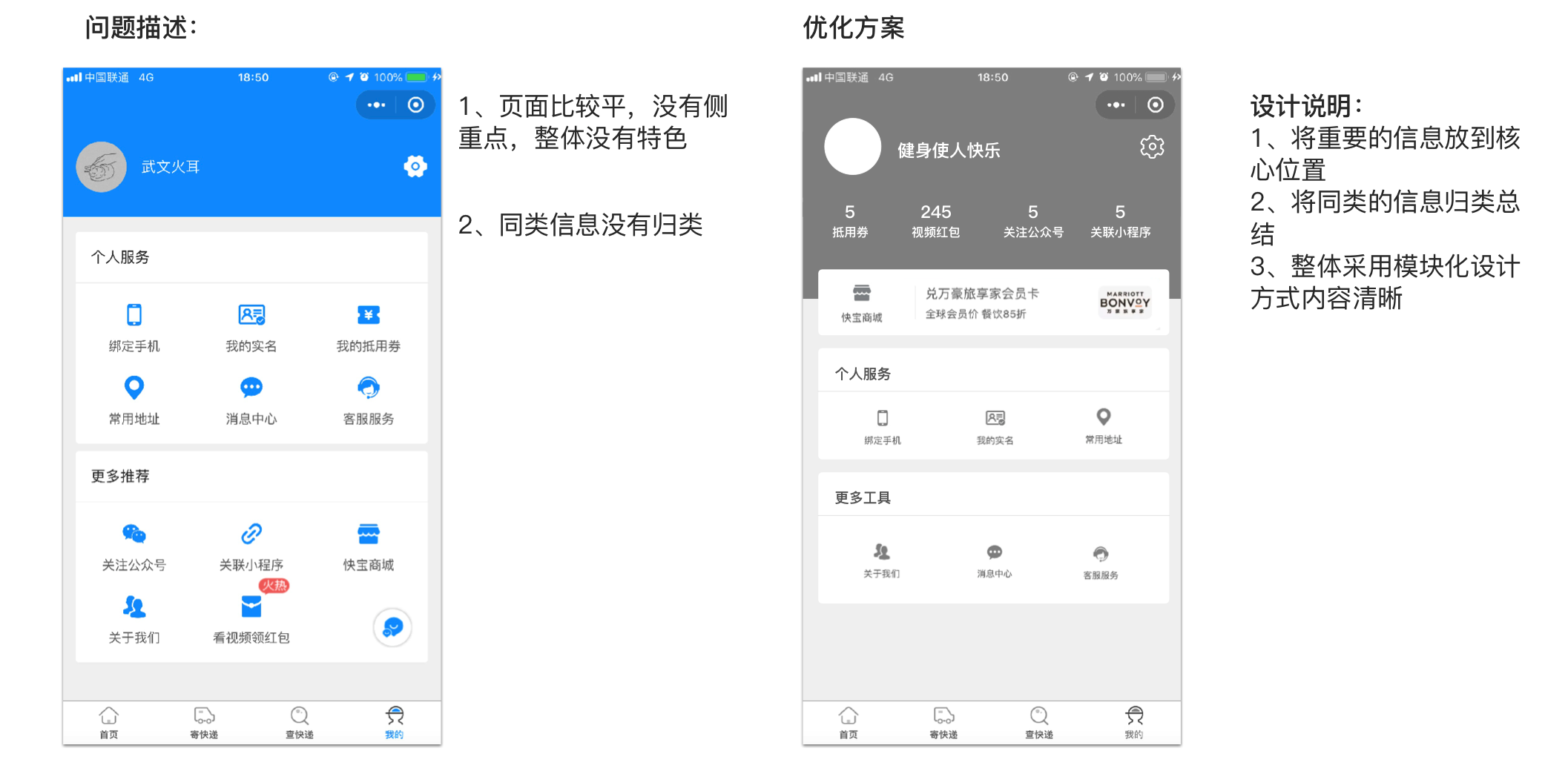
4. 我的頁面

5. 設置頁面

本文由 @DS.Geng 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚