通過定義框架各層中布局,讓用戶快速的了解產品內容及功能模塊的劃分,以及產品在各個平臺的體驗的一致性。本文主要圍繞什么是框架,如何框架布局,框架布局的應用三個部分進行闡述,在項目中提前定義好框架布局將有助于團隊的設計師輸出頁面模塊高度統一的頁面,希望對正在了解布局知識的你有幫助!!!

01 什么是框架
從建筑學的角度看,框架(framework)是一個框子——指其約束性,也是一個架子——指其支撐性。是一個基本概念上的結構,用于去解決或者處理復雜的問題。在交互設計中,框架是指將頁面依據交互行為區分層級,每層都具備特有特性和意義,讓所有層上的功能和內容搭建出來的視圖結構能符合用戶認知。

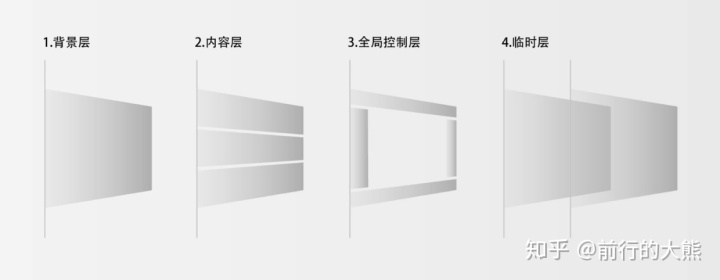
按照交互形式分為背景層、內容層、全局控制層、臨時層、系統層。
1 .背景層
背景層固定樣式,永遠置于頁面底部,層的顏色為中立背景色,方便凸顯和聚焦內容層。
2. 內容層
視圖結構中最核心和復雜的一層,主要承載當前場景的用戶需要獲取的核心信息以及輔助核心任務的操作。可置入所有組件,全局性的Footer等在交互層級上也屬于此層,內容層的基本布局結構有平行結構(N欄)或者父子結構。
3. 全局控制層
用于對整個網站的控制以及導航功能,展示環境和上下文位置。包括標題,工具欄,導航欄。可以放置入按鈕,搜索,菜單,選擇器,標簽組件。
4. 臨時層
當前任務或者內容相關的臨時出現層,優先級高于內容層,一般承載當前需要臨時處理的任務或者需要接受的反饋等。以窗體滑出或者彈出的形式在當前頁面場景化呈現,包括兩種類型模態:
- 內容層不可操控,被蒙版遮罩禁用,比如需要較為聚焦的分支流程。
- 內容層可以操作,比如輕量級的tips、反饋、新手引導等。反饋提醒的優先級在此層中最高。對話框、提示、分支任務(如導航欄,當導航欄為縮起狀態時,屬于全局控制層,點擊展開時,屬于臨時層)。
2、如何框架布局
2.1、確定畫板大小
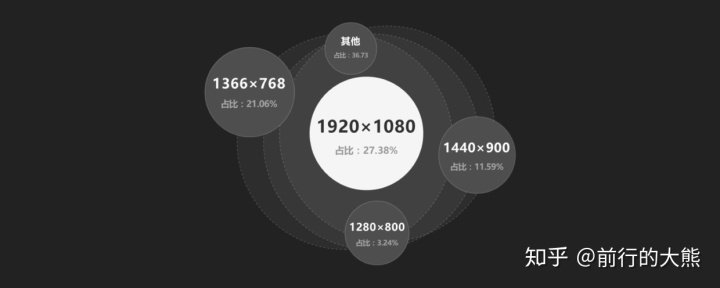
從統計數據來看,目前國內 PC端用戶屏幕分辨率排名前三的分別是1920*1080、1366*768、1400*900;1440的尺寸實際上是處于中間位置,如果以它為基準設計,最終向上向下響應適配后,相對誤差最小,從而達成用戶體驗的最大公約數。

2.2、確定全局控制層布局
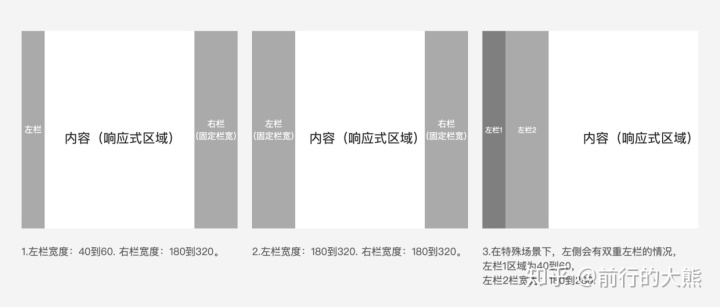
全局控制層布局根據頁面寬度有兩種設計方式:1) 全屏展示;2) 固定寬度 (在屏幕垂直中間選擇合適的區域)。任何一種設計方式都有通欄、兩欄、三欄等布局形式。

通欄

兩欄

三欄

2.3、確定內容層布局
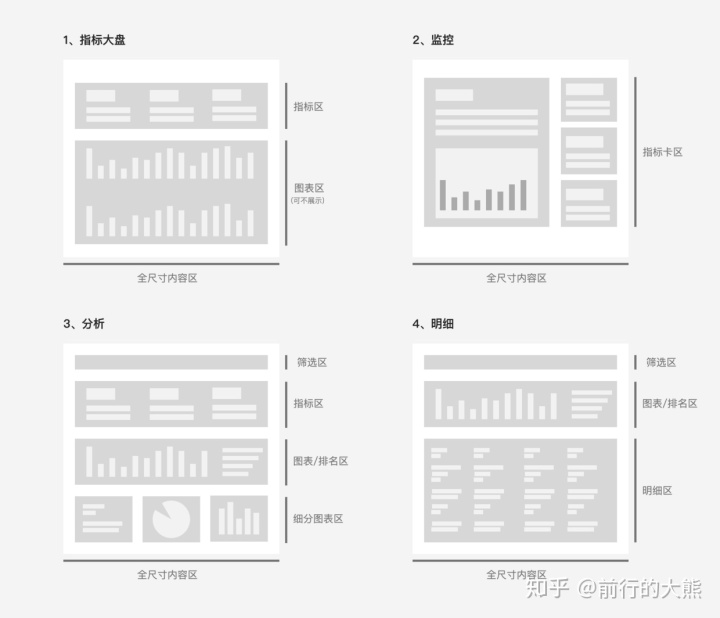
內容層根據場景分為: 1)數據概覽,2)列表頁,3)表單頁,4)結果頁,5)異常頁。每種場景都有一種或多種布局方式。
數據概覽

列表頁

表單頁

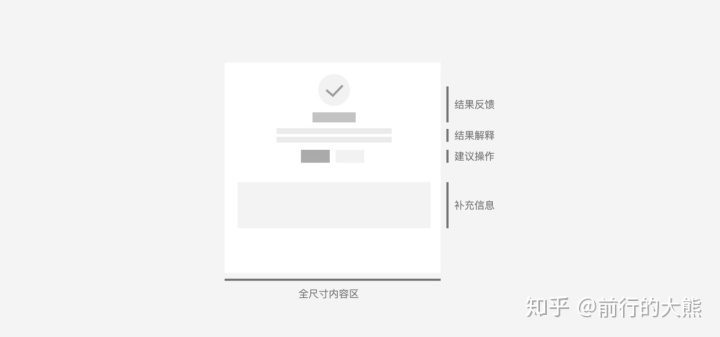
結果頁

異常頁

2.4、確定臨時層布局
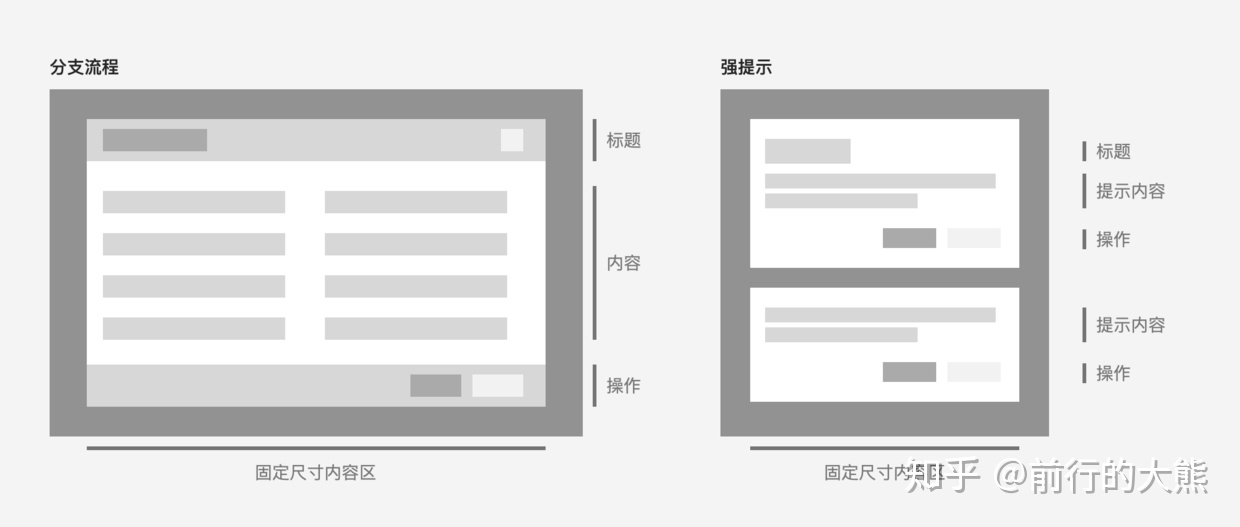
臨時層根據場景分為: 1)有蒙版遮罩,2)無蒙版遮罩。每種場景都有一種或多種布局方式。
有蒙版遮罩

無蒙版遮罩

3、框架布局的應用
框架布局的應用主要是根據確定的“全局控制層布局”+“內容層布局”形成一個完整的頁面,設計師在進行設計時,對現有的內容層布局中對各模塊內容根據業務場景進行填充。

以上圖 “結果頁” 為例,設計師根據業務場景對 “結果反饋”、“結果解釋”、“建議操作”、“補充信息” 進行填充即可,其中 “建議操作”、“補充信息” 可以不補充。下圖為 “結果反饋” 和“補充信息” 場景的細化。
結果反饋

補充信息

「總結」
在一個項目中,涉及到多個設計師協同完成項目,由于每個設計師的使用的畫板不一定相同,建議 “統一畫板” 尺寸1440,根據框架中”全局控制層”、”內容層”、”臨時層”各層布局進一步確定項目全局的布局,讓參與的設計師有了統一的頁面布局基礎,在根據不同的業務場景完成設計,最終不同設計師產出的設計在布局上將會高度統一。
如果你正在設計 0-1 項目的,希望布局三部曲《框架布局》、《柵格系統》、《響應式》對你有所幫助!!!
本文由 @前行的大熊 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚