導語:在我們日常使用App的過程中,經常會意外的發現一些小驚喜,是用戶沒有想到的細節或功能,它可能讓用戶瞬間對此應用的喜愛提高了一個度,也可能讓此刻心情不悅的你豁然開朗,從而形成商業價值。

196.「釘釘」搖一搖-任務記錄一目了然
產品體驗
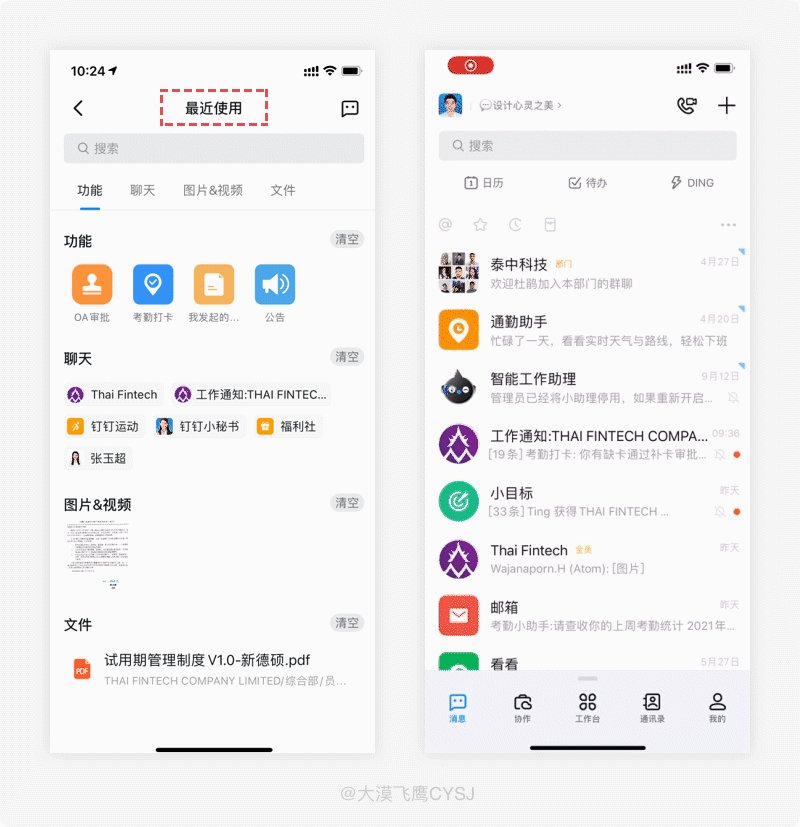
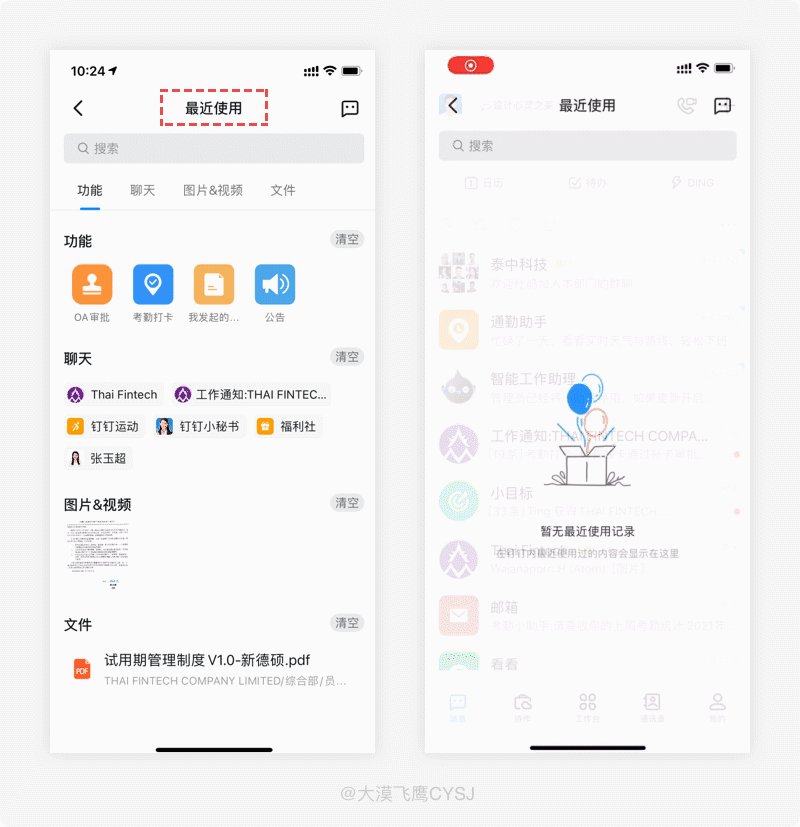
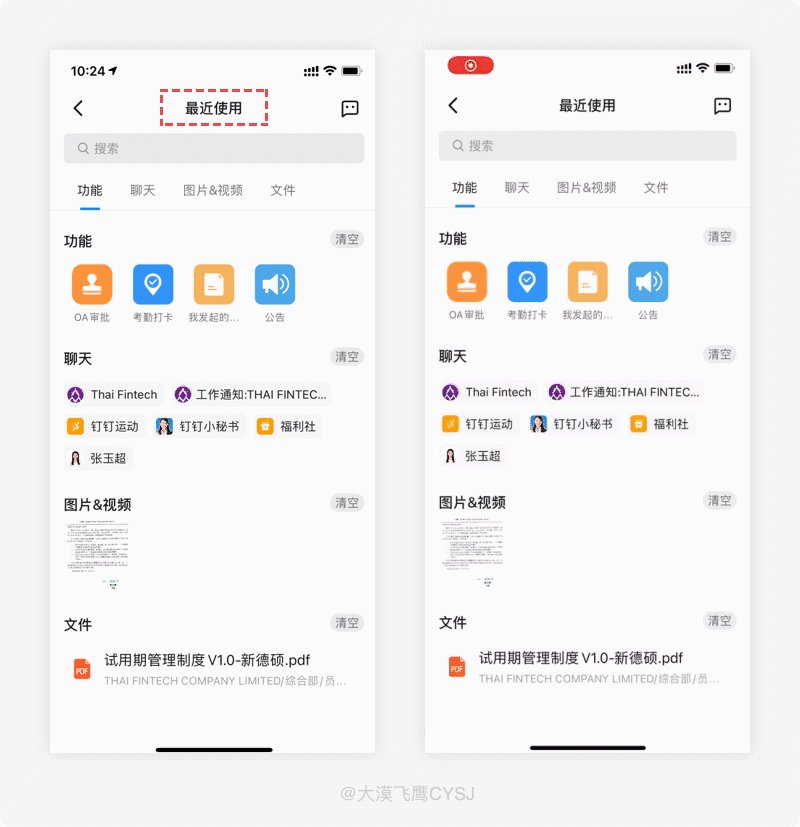
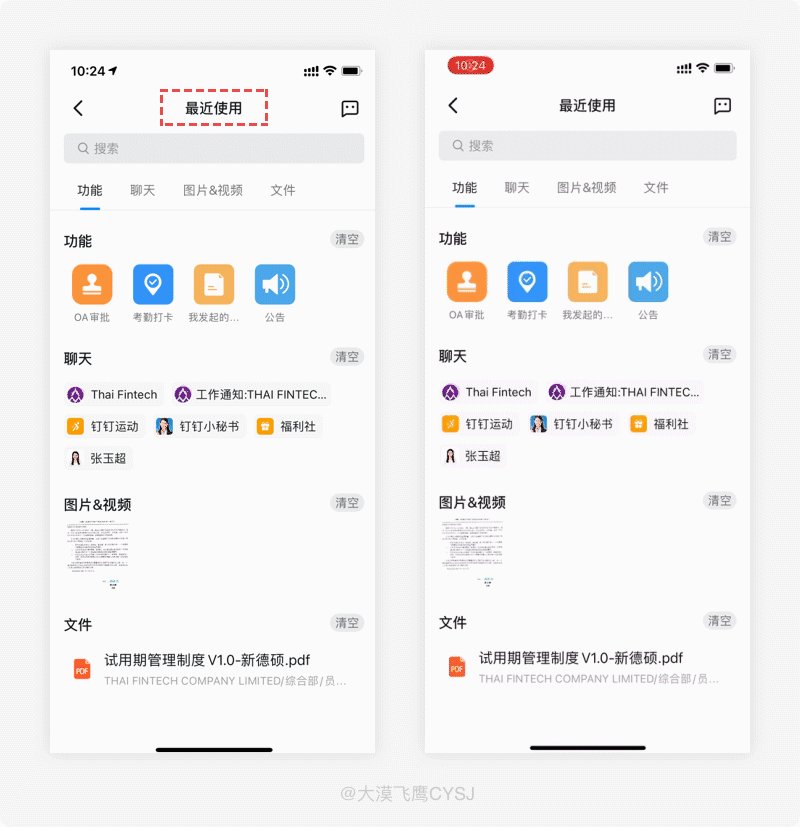
在釘釘首頁進行“搖一搖”,會直接跳轉至最近使用記錄頁面,且頂部有最近使用的功能、聊天、圖片及文件等分類導航,如無需使用,可在我的-設置-效率套件中關閉此功能。

設計思考
很多APP都有搖一搖,大部分都是為明確的功能提供了一個入口,指向性的引導用戶去使用,但也有一些APP將搖一搖設定為隱藏的功能,進入APP搖一搖,可能會有意想不到的驚喜。
釘釘首頁的搖一搖是觸發快速查看近期任務的快捷方式,其中包含最近聊天記錄、功能、多媒體文件等,其頂部做了明確的分類導航,方便用戶在需要查看最近任務時,快速分類查看,如果不需要此功能,可在設置-效率套件中關閉。
搖一搖功能可以讓用戶根據自己的習慣偏好進行設置,考慮周全且人性化,創新性的為用戶創造了更多個性化的使用體驗。
197.「微信」圖片提取文字-“一鍵”碼字
產品體驗
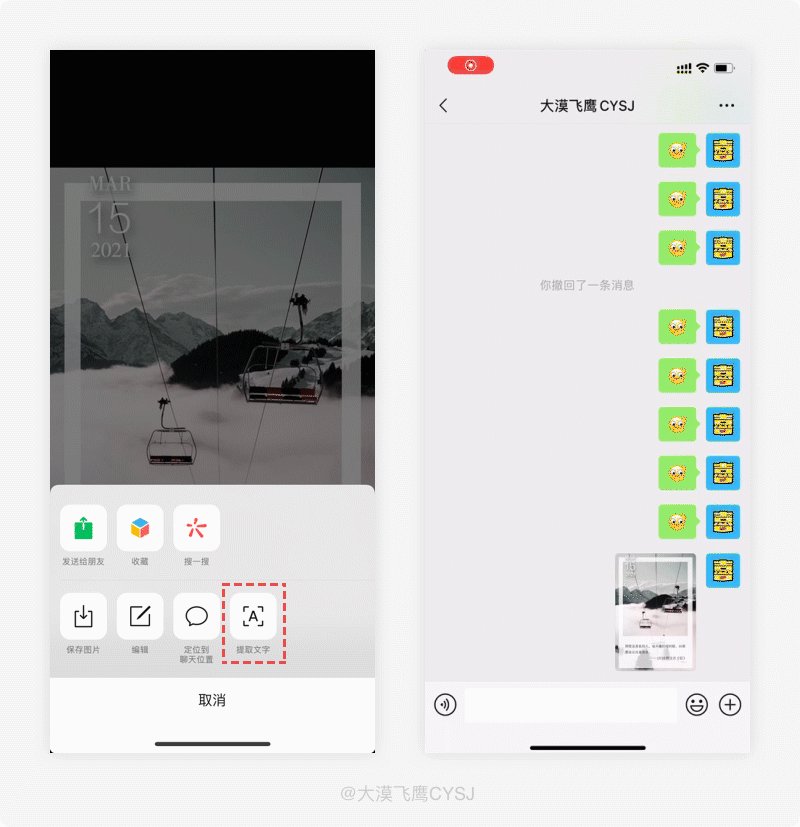
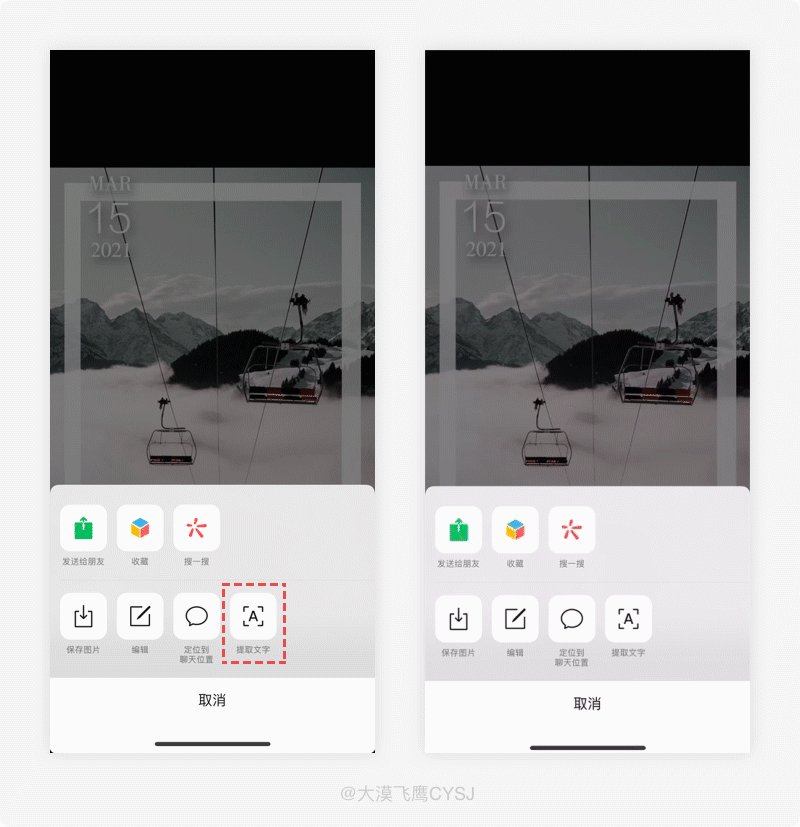
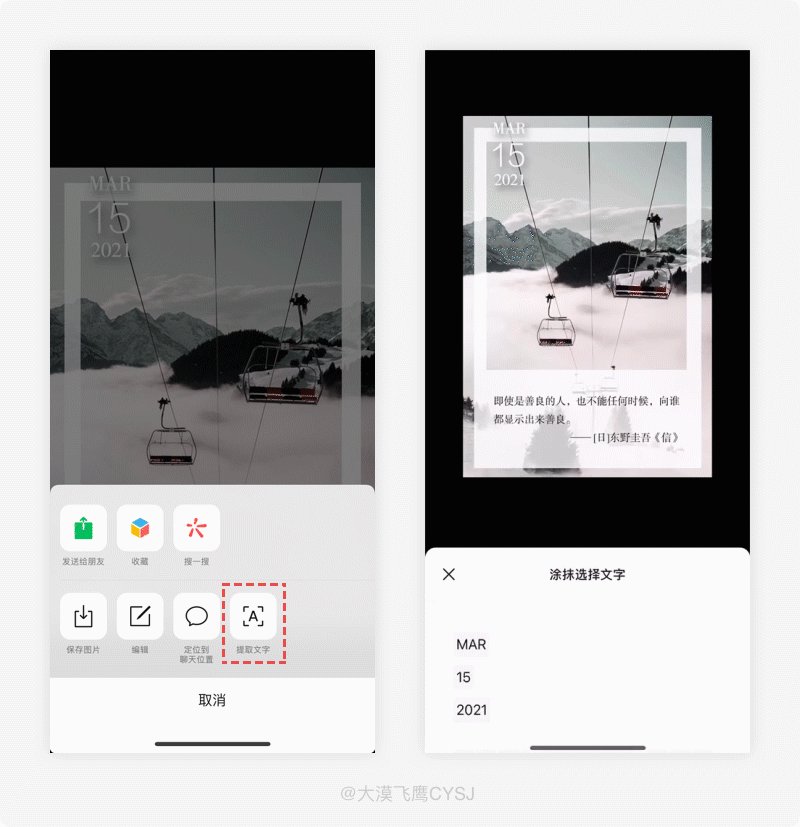
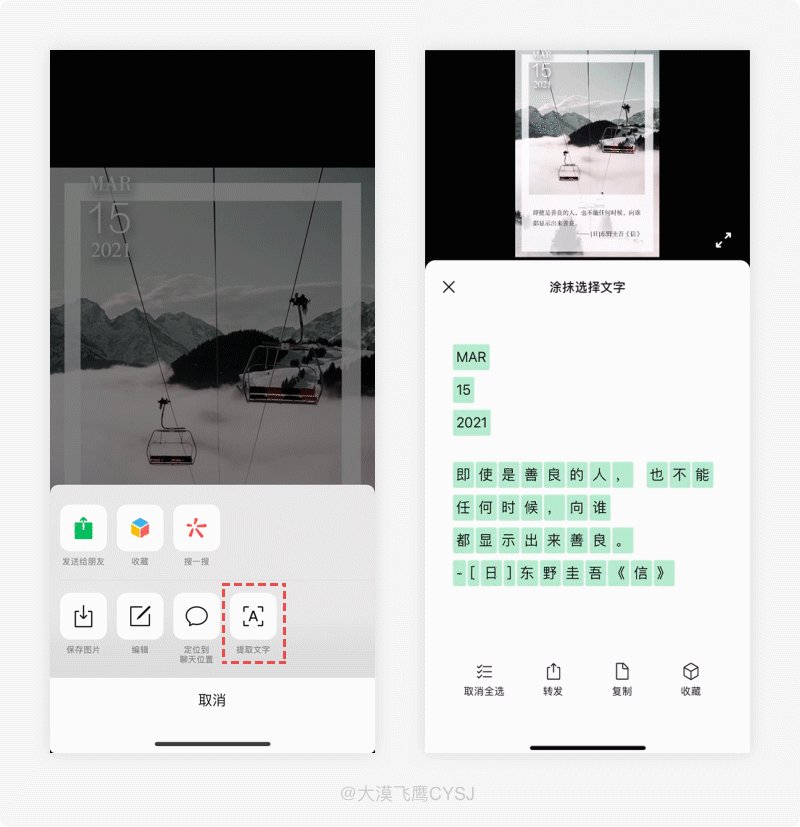
在微信對話框中,打開縮略圖并長按,從彈窗菜單中點擊提取文字,即可將圖片中所有文字提取出來,方便用戶復制、轉發或者收藏。

設計思考
微信是我們日常使用最為頻繁的社交軟件,它可以讓我們在線聊天或是視頻,除此之外還可以利用公眾號來購物或是了解其他的趣事。
在聊天互動過程中,有時候為了圖方便,直接一張圖片、截圖發過去,在對方有提取文字需求的情況下就苦逼了,只能把圖片保存,然后對照圖片碼字或通過第三方應用將文字提取出來,如果手機較為老舊的話,剛從第三方退出來,微信任務進程就直接“歇菜”了,無端浪費很多時間。
其實微信遠遠不止我們所看到的這些功能,還有很多貼心的設計等待細心的網友去發現。當我們接受到帶有文字的圖片后,打開縮略圖,只需長按圖片選擇“提取文字”就能迅速幫助我們完成文字識別并提取出來,然后選擇性的復制以應對接下來的文字需求。
雖說此功能較隱蔽,但我們發現后并加以利用,定能帶來更便捷的使用體驗,減少碼字出錯、第三方應用搶內存的情況出現,節省大量時間和避免突發性問題,這算是一個非常貼心的設計了。
(PS:在拿到名片、書本、紙張時,拍張照片,大量文字信息瞬間提取。)
198.「小宇宙」前進/后退-不同的設定 不一樣的體驗
產品體驗
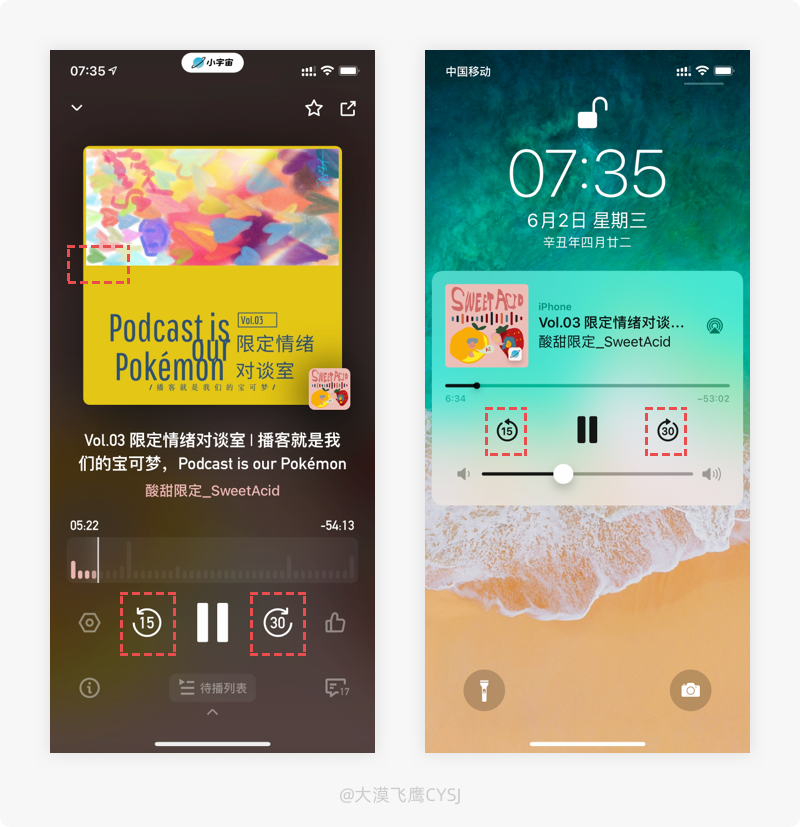
使用小宇宙APP在播放過程中,前進和后退的走位秒數是不一樣的,前進30秒,后退則是15秒。

設計思考
不管是音樂還是視頻播放平臺,為了方便用戶進行播放進度上的調節,其都設置了前進和后退的固定秒數(部分應用有交互手勢)走位按鈕。但有沒有想過,不同秒數的設定,會給用戶帶來不一樣的使用體驗。
小宇宙APP在播放過程中根據不同場景的用戶心理需求,對前進和后退分別設定了不同的秒數。
前進30秒,意味著用戶可能對當前的內容不感興趣,一筆帶過的感覺;后退時,用戶可能對已經播放過的某個內容感興趣,需要查找某個點或者回味,其帶著目的性后退,所以將時間縮短至15秒,方便用戶精準了解其中內容。
不同秒數的設定充分考慮到用戶在不同場景下的行為預判,對秒數的走位做出相應的調整與適配,無論哪種操作都能達到最佳體驗。
199.「快手」分享-特定的效果發揮最大的價值
產品體驗
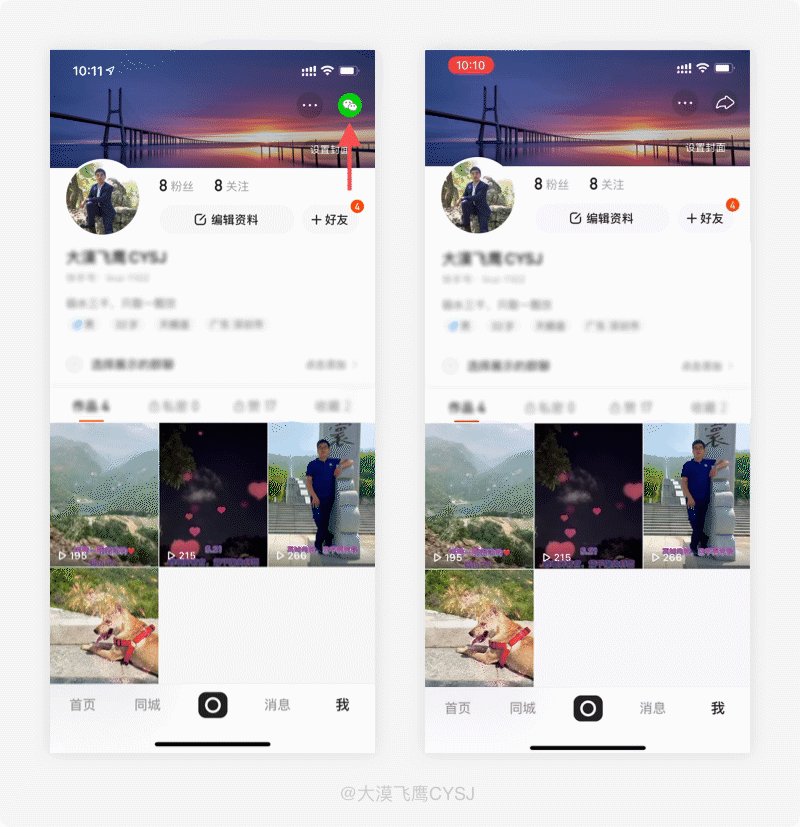
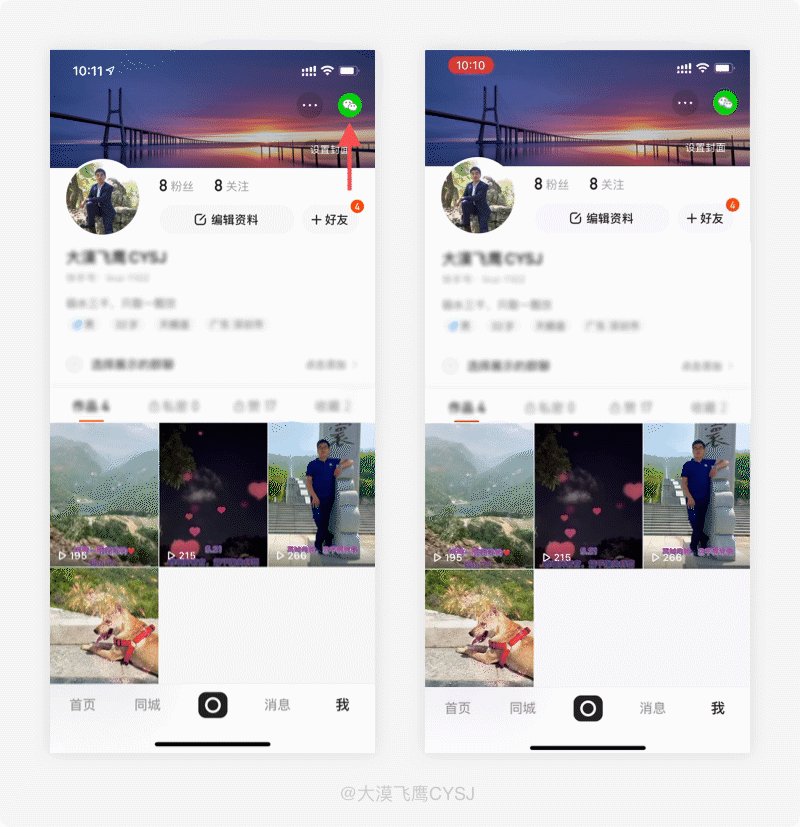
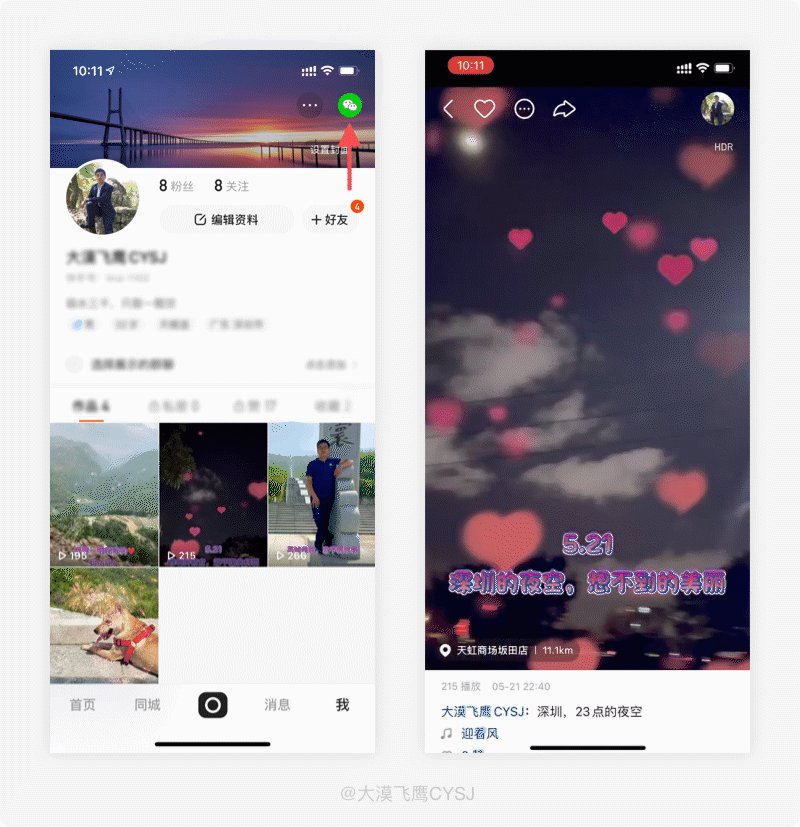
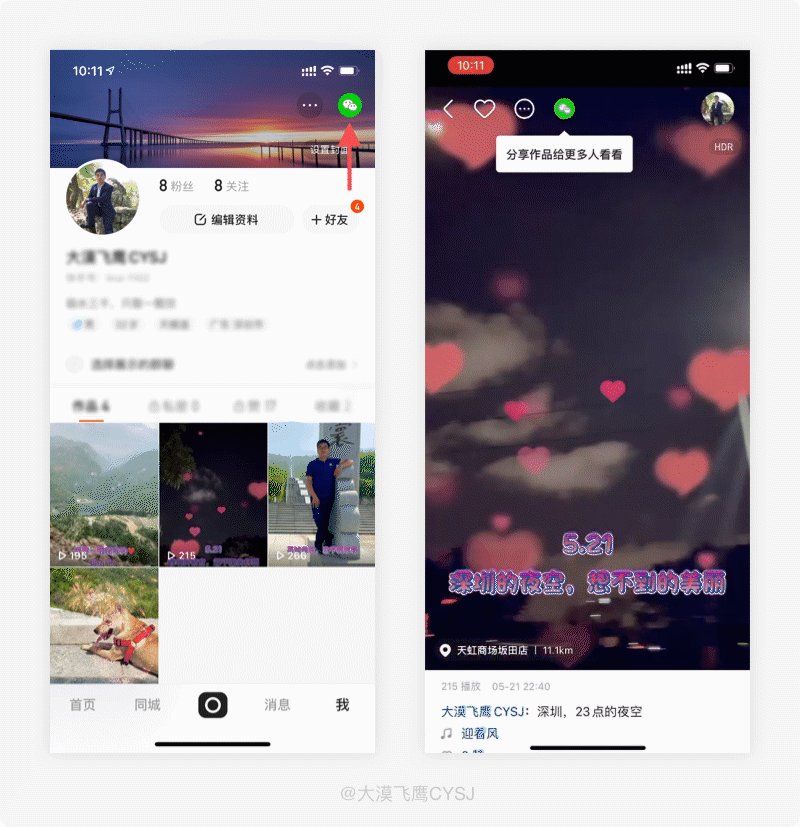
在快手我的、視頻播放頁面上方,分享圖標會在幾秒內自動變成微信圖標并伴隨動效閃動和文字提示,預示分享給微信好友。

設計思考
一個產品的推廣最常見的有各大市場/商店/大平臺/下載站、論壇/微博/軟文推廣、合作互推等方式。
其中最不容忽視的就是通過線上用戶自發式的分享,在微信裝機必備、人手一個賬號的大環境下,利用互惠互利的方式讓用戶一傳十、十傳百,倍增式的分享比任何一個渠道的傳播效果要好很多,但是,單憑一個冷冰冰的分享圖標擺在那里,就真的能讓用戶主動去點擊嗎?
快手APP在我的、視頻播放頁面上方都設有分享入口,其與眾不同的是,在當前頁面停留幾秒后,分享圖標會變成微信logo,并配合“分享作品給更多人看看”的文案提示,暗示用戶分享給微信好友。
眾所周知,線上分享渠道多為微信、QQ、微博,但最具傳播效果的當屬微信,它能在好友、群聊中迅速無限次數的轉發,當頁面上方的分享圖標變成微信logo并閃動時,能快速引起用戶的注意,喚起分享的欲望,同時用戶(創作者)也希望自己的作品能讓更多人看到、想獲得認可(點贊)的心理,再加上頁面上的文案和最佳分享渠道的引導,很多用戶會毫不猶豫的將作品/個人主頁分享出去,不知不覺中更是為平臺免費作了一波宣傳,以達到互惠互利、雙贏的效果。
快手通過特定的、能吸引到用戶并產生分享動機的效果,才讓其發揮出分享按鈕的最大價值。
200.「流利說·英語」都是倒計時,為何你這么秀?
產品體驗
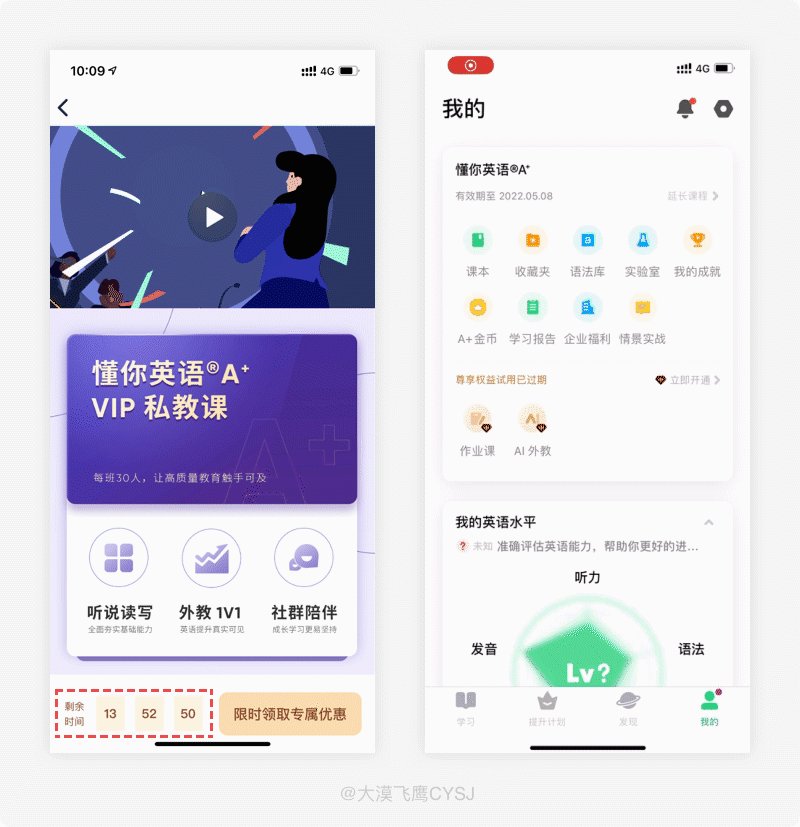
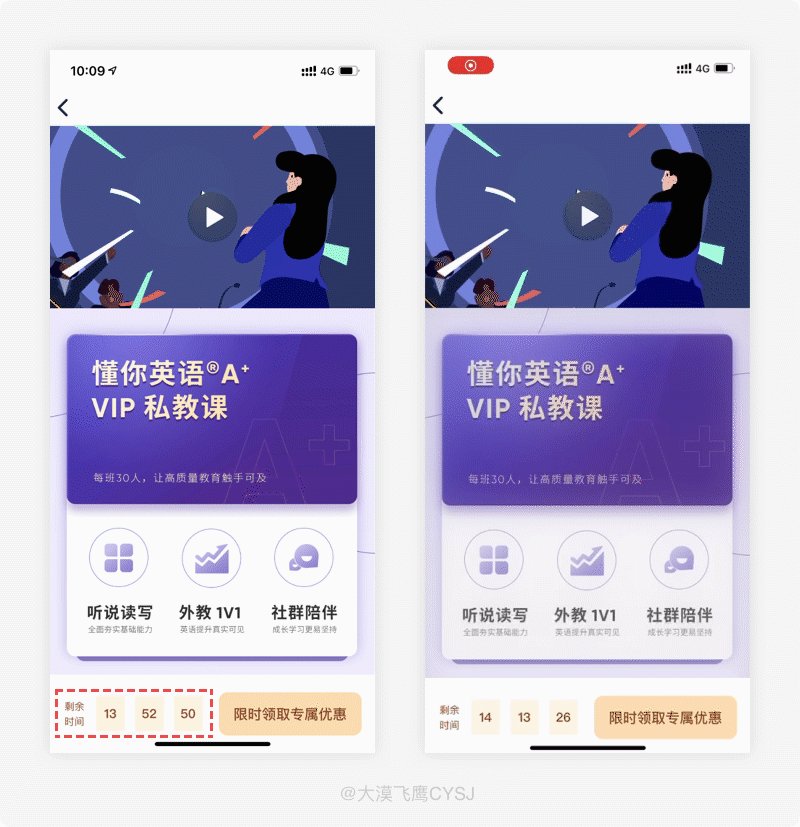
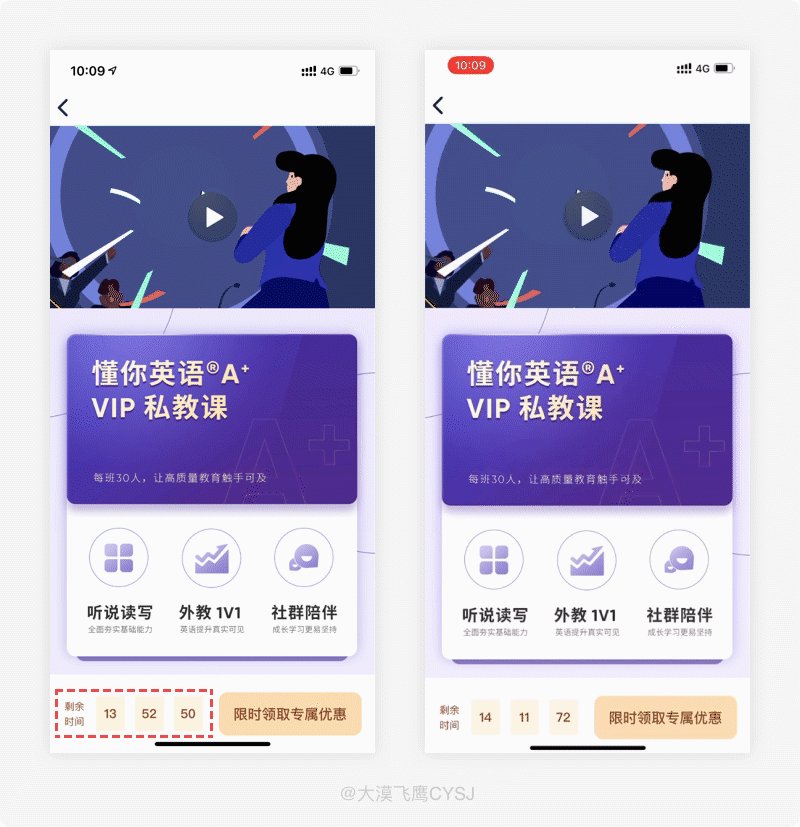
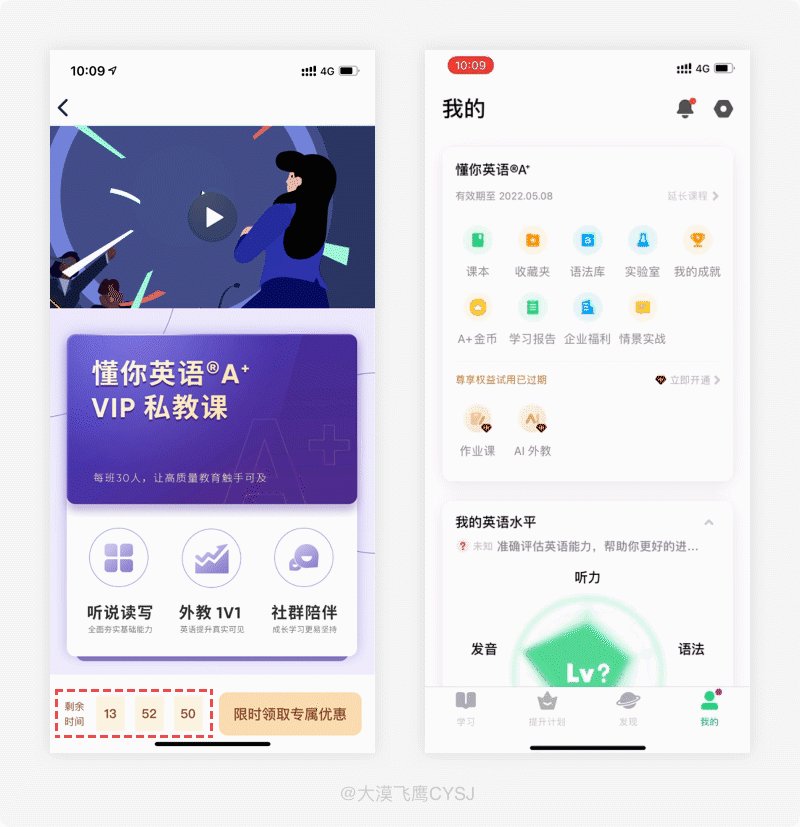
使用流利說·英語APP進入優質AI課,底部有限時優惠倒計時并以毫秒為最小單位,快速的到計時數字利用感官刺激用戶,以體現產品的稀缺性。

設計思考
在海量的購物平臺中,我們經常能看到各種促銷的商品。每逢節日、活動,很多商品主圖下方都展示著優惠倒計時,它給用戶一種距離某一時刻越來越近、越來越少的緊迫感,造成即將失去的感覺,讓用戶在緊急情況下做出不是很理智的判斷。
流利說·英語有很多零碎的優質AI課程,在本身價格就很便宜的基礎上依然啟用了限時優惠,但不同的是用戶每日首次進入都有以毫秒為最小單位的15分鐘倒計時,本身時間就短暫,加上毫秒以飛快的變化速度尤為顯眼,若盯的時間稍長,多少看的心里有些發慌。
因存在優惠的緣故, 用快速跳動的數字鼓動用戶內心貪婪的欲望, 其焦點在于利用緊張的時間強調此優惠課程在未來的不可得性,防止用戶花很多的時間做出決策,推動用戶馬上做出對平臺有利的決定, 暗示其盡快購買該課程達到促銷的目的。
(PS:用過流利說·英語的童鞋都知道,就算倒計時結束,價格依然會保持初始的優惠,隔天進入會再倒計時一次,以此類推,但這并不影響產品繼續利用稀缺性打造營銷效果。)
201.「京東」購物車-修改收貨地址 預估送達時間
產品體驗
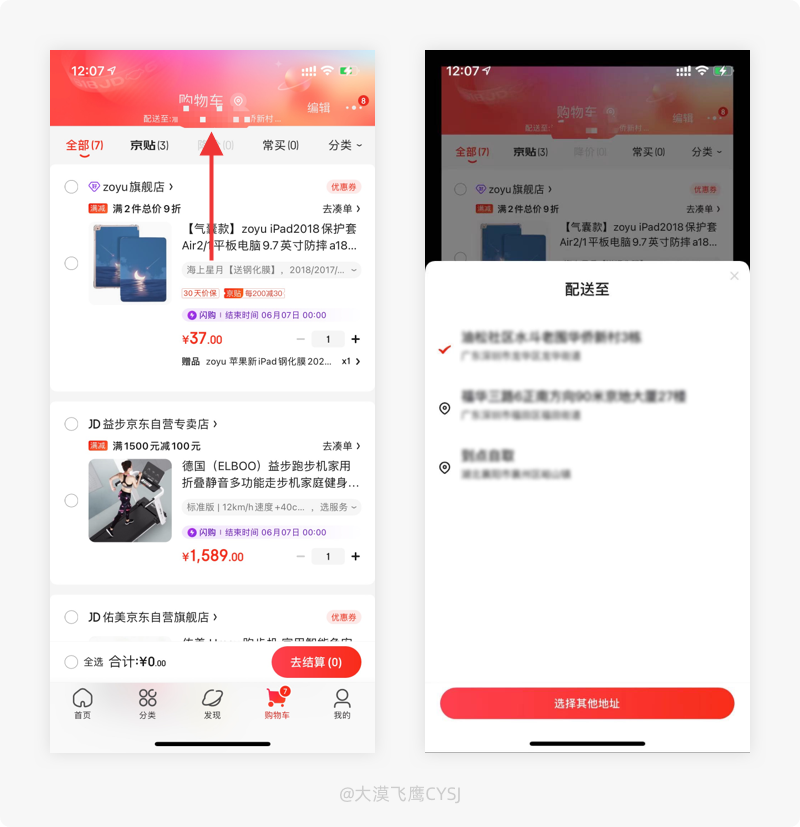
京東APP購物車的頂部標題欄處,點擊可切換收貨地址,以便在商品詳情頁或確認訂單時明確商品送達時間,確定收貨心理預期。

設計思考
網購雖然非常方便,但有一個不可跨越坎就是物流了,即便有時候選擇同城店鋪下單,還是免不了要等上兩三天才能收到貨,如果是急用的東西,那還真等不了,直到京東物流的出現。在京東下單,如果事先就選擇了京東物流,很多商品如果在當天11:00之前下單,則當天就能收到貨,一度解決了用戶網上購物急需使用的需求。
細心的網友會發現,在京東的購物車頂部可修改收貨地址,雖然還沒有進入到下單流程,但收貨地址是預算商品送到時間的重要因素,用戶可通過明確的收貨地址,快速知曉商品預計到手時間來決定是否下單,通過便捷的操作及時給予合理的用戶反饋,更能方便用戶在很短的時間內做出最正確的決策,減少用戶可能出現的多余操作以節省時間成本。
202.「UC瀏覽器」搜索框-將圖標細節做到極致
產品體驗
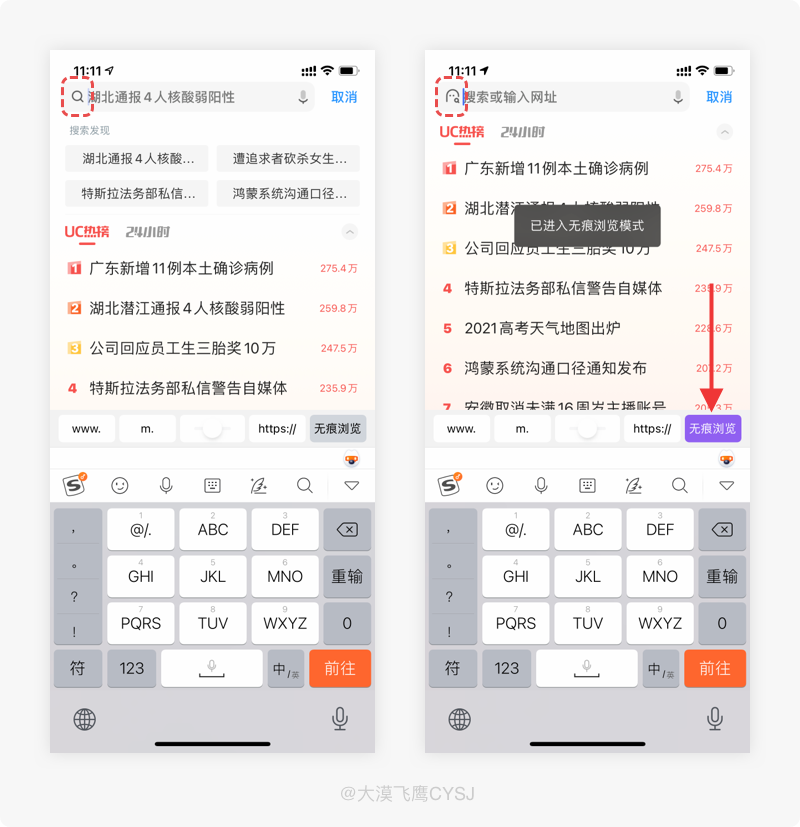
UI瀏覽器在普通模式下搜索圖標為放大鏡,切換無痕瀏覽模式后,變成了橡皮擦+放大鏡的樣式的圖標。

設計思考
圖標是一個應用的重要體現,對于UI設計來說既是靈魂所在、也是“點睛”之筆。
我們可以把圖標理解為簡化的文字,是一個抽象的具有指導意義的存在,它不僅是一種圖形,更是一種標識,有高度濃縮并快捷傳達信息、便于記憶的特性。
一個好的圖標可以給用戶帶來不錯的第一印象,眾所周知,人們對圖形/片的理解速度要遠快于文字,但前提是該圖形樣式已經被廣大用戶識別并成為了潛在的記憶。
UC瀏覽器的搜索框圖標在普通模式與無痕模式做了明顯的區別,除了能從鍵盤上方的文字知曉當前搜索模式外,還能從搜索框圖標區分,普通模式下為放大鏡圖標,切換無痕模式后,圖標變成了橡皮擦+放大鏡的樣式,預示著擦除。
該圖標所表達的含義雖然沒有那么明顯,但它作為輔助性的存在,尤其是針對UC的忠粉,經過長時間的使用,定能快速從圖標樣式中區分當前搜索模式,且用戶進入瀏覽器后,其視線也會在第一時間停留在搜索框,簡單的圖標切換,從用戶角度出發,在細節上真的是做到了極致。
203.「騰訊動漫」“破”banner-獨特的視覺表現方式
產品體驗
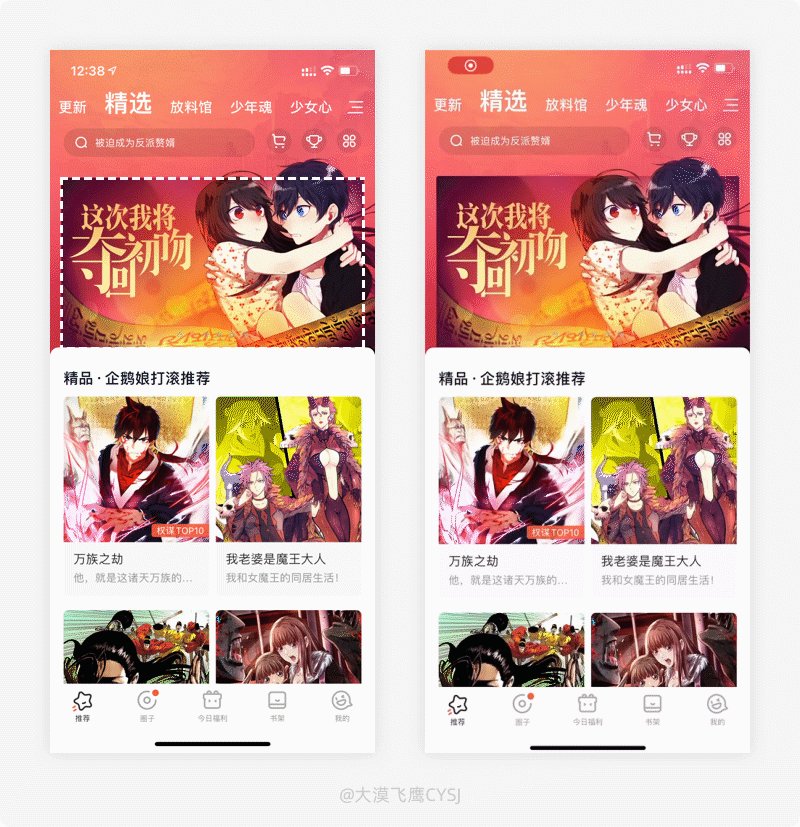
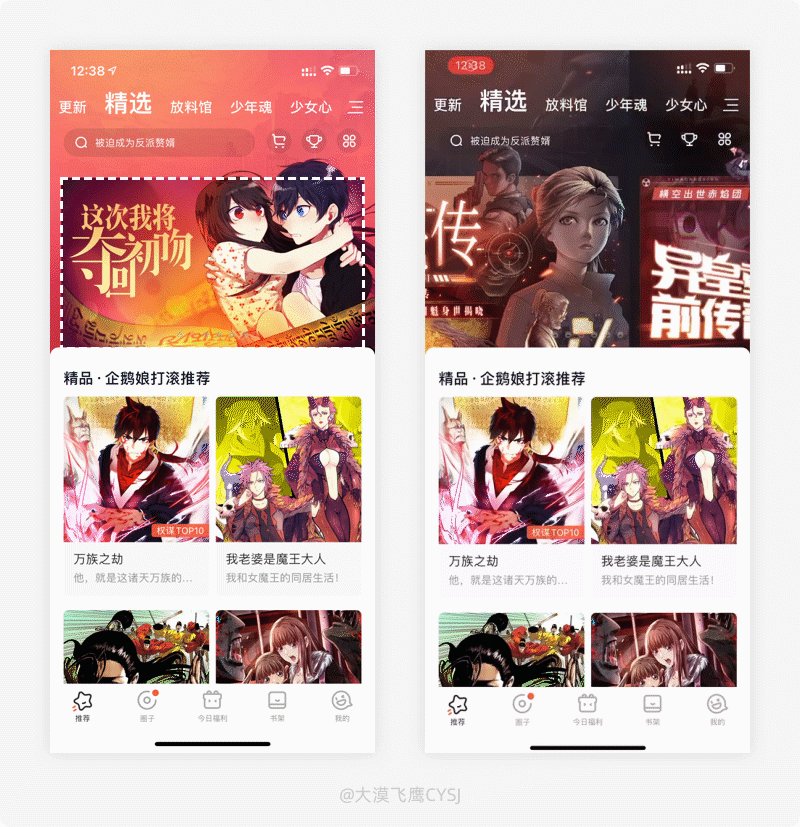
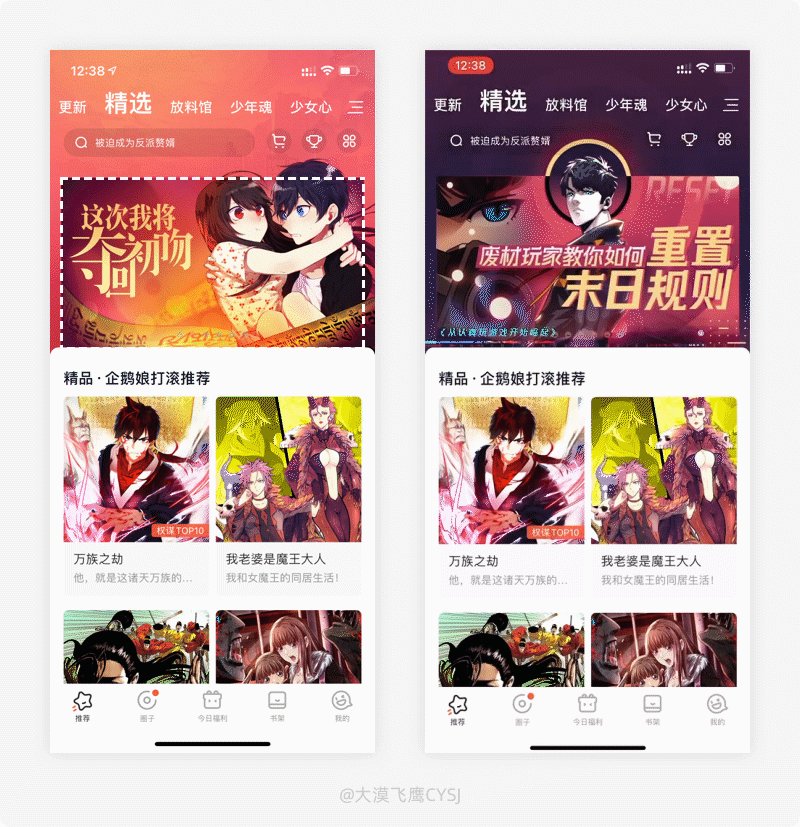
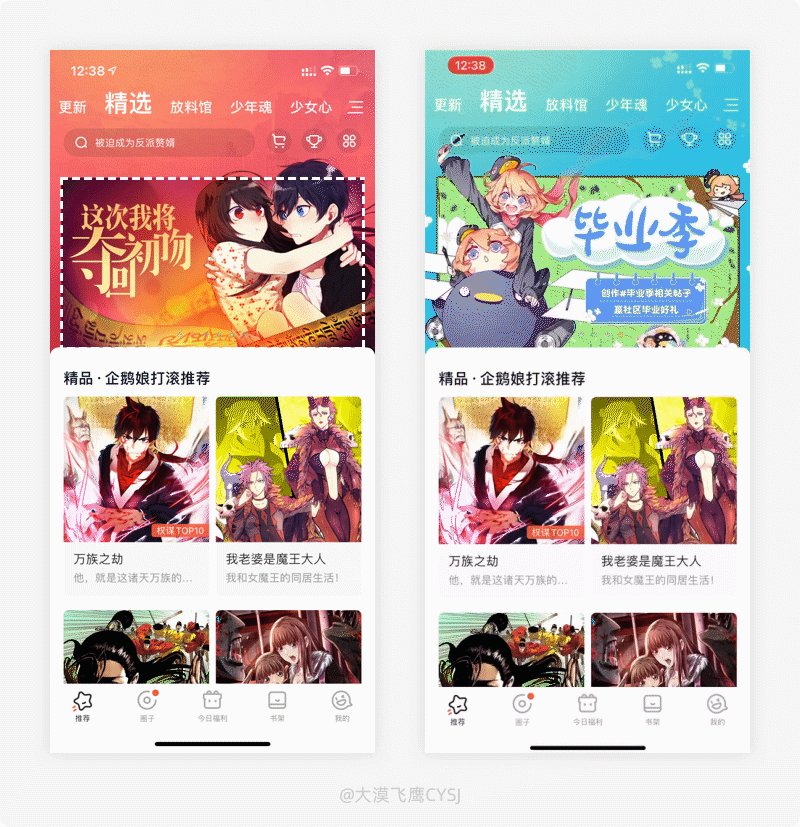
騰訊動漫首頁“精選”模塊的banner設計,人物元素突破到了卡片外面,用特的表現方式以達到“破”的效果。

設計思考
banner是用戶進入應用后看到的首個頁面上最大的一個元素,它能在很大程度上決定用戶的去留。設計師都明白“如無必要、勿增實體”的道理,要么不做,做就做好,一個banner能做的漂亮好看或有獨特的表現手法,那么就能給應用帶來很多的亮點,或者獨特的記憶點。
騰訊動漫APP首頁的banner不僅在卡片后面使用了虛擬背景,還將主人物素材內容突破到banner卡片外面,做到了“破”的效果,讓整個頭部更加場景化,給用戶更加直觀逼真的視覺效果以及沉浸式的用戶體驗,并以獨特的記憶點給用戶留下深刻的印象。
204.「抖音」熱心的提示-拉近彼此之間的距離
產品體驗
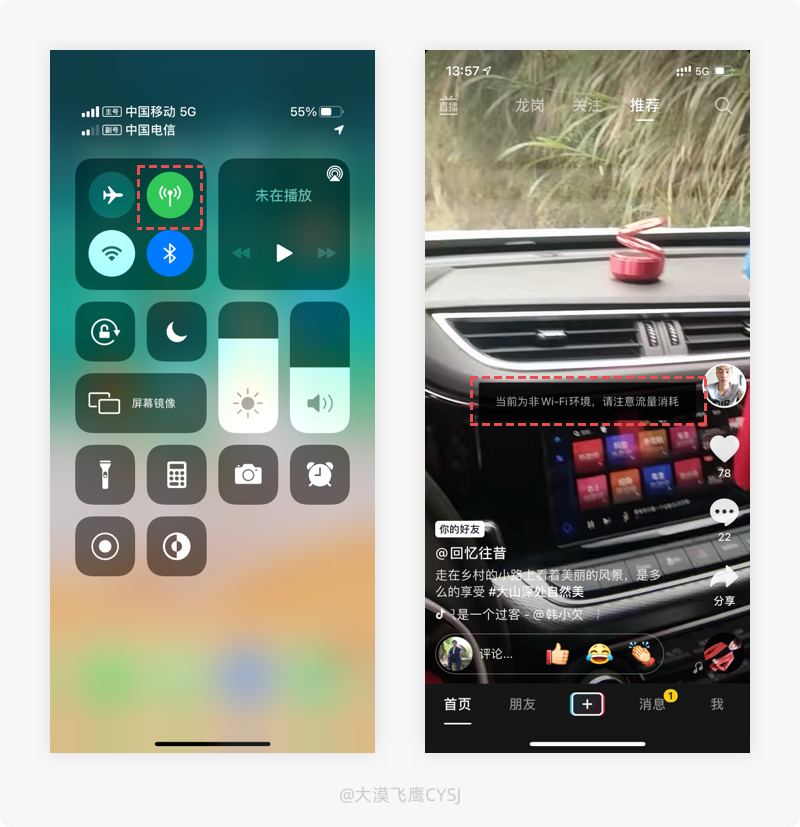
在非WiFi網絡環境下進入抖音,系統會在頁面的中間位置toast彈出提示用戶當前網絡環境,警示流量消耗。

設計思考
我們都知道影視類APP在看片時,如果是非WiFi場景,需要手動點擊流量觀看(總數值)才會播放,還可以開啟非WiFi環境靜止下載緩存的設置,以避免數據流量的流失。
自5G上市以來,價格一直都不便宜,而且幾百M的影片會猝不及防的給加載完了,套餐月結前期可能抱怨(土豪請隨意)流量不夠用了。
如果短視頻類型的應用在非WiFi網絡環境下需要手動點擊觀看或者在設置中增加非WiFi環境禁止觀看,那么用戶會分分鐘跑光,但是,這并不意味中沒有辦法提醒用戶。
抖音APP充分考慮到了用戶的網絡環境,在非WiFi條件下進入,會用toast彈窗提醒用戶注意使用,簡單的提醒,充分體現了產品對用戶的關愛,避免后續給用戶帶來不必要的麻煩,方便用戶在有條件的情況下立即更換WiFi網絡,即便沒有WiFi,用戶在看到熱心、體貼的提示后,也可能甘愿冒著流量超出的風險繼續使用。
這一熱心的提示,能讓用戶感受到產品的溫度,拉近彼此之間的距離。
205.「即刻」收藏入口-用更短的操作路徑提高使用頻率
產品體驗
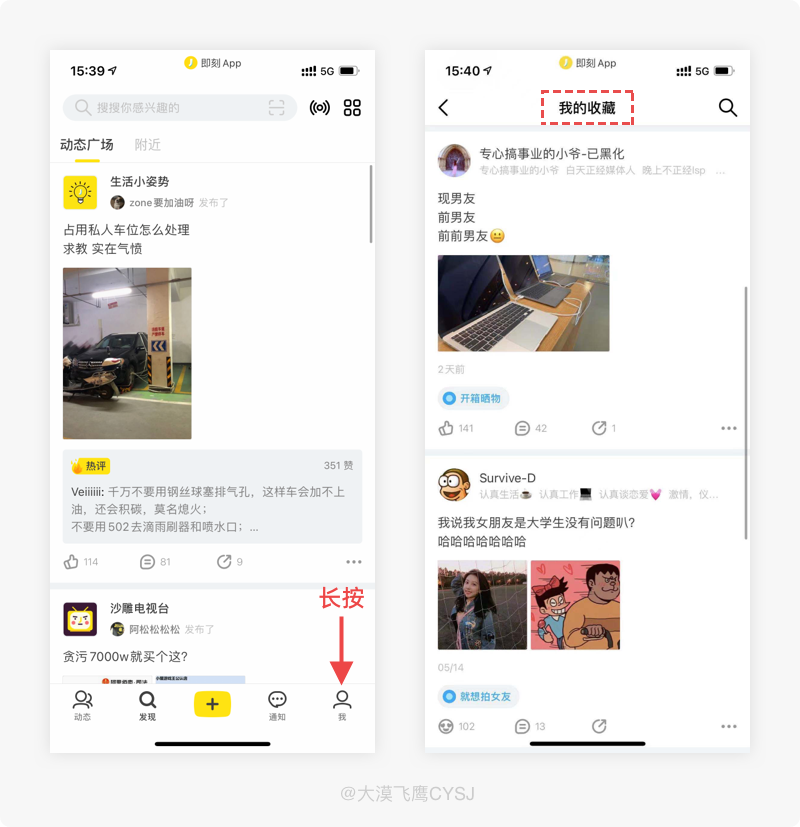
進入即刻APP,在任何一個底部tab功能頁,長按tab欄上“我”的圖標,就能快速進入我的收藏頁面。

設計思考
當我們在某個應用中對某些內容產生了喜歡或想擁有的念頭,就會選擇收藏,如果某天回想起上次收藏的內容對自己當下有幫助,就會進入應用的收藏頁面查找,而進入到應用收藏功能的常規操作路徑為:進入應用>我的>個人中心/主頁>收藏(部分直接從我的進入),乍一看,基本也符合用戶的記憶規律。
但是,一個應用的任何功能,其操作路徑越短,用戶主動想起來使用的概率就會越大。
即刻APP為收藏功能提供了一個快速直達的入口,長按底部tab欄的“我”區域能立即進入我的收藏頁面,相對于常規的操作交互邏輯設定,能更快解決用戶需求,通過縮短操作路徑的方式提高操作效率,讓收藏的內容被尋找定位的概率變大,以更大程度滿足用戶“未來使用”的需求。
另外,收藏的內容作為用戶可能存在二次轉化的最大可能,隨著使用頻率的增加,轉化率也會隨之提升。
206.「京東」購物車“金蛋”-一砸就中
產品體驗
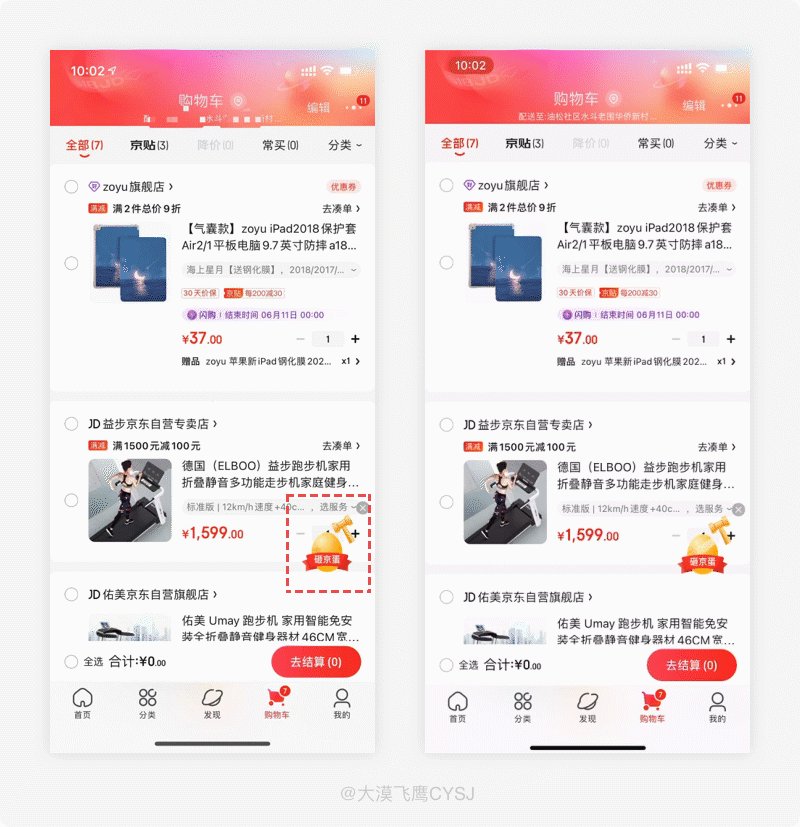
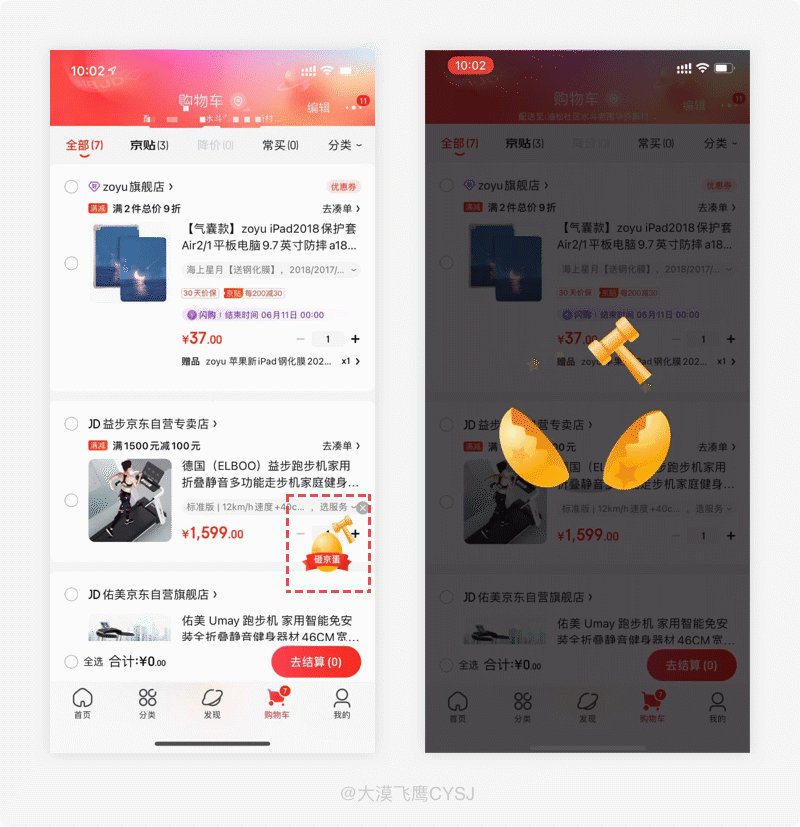
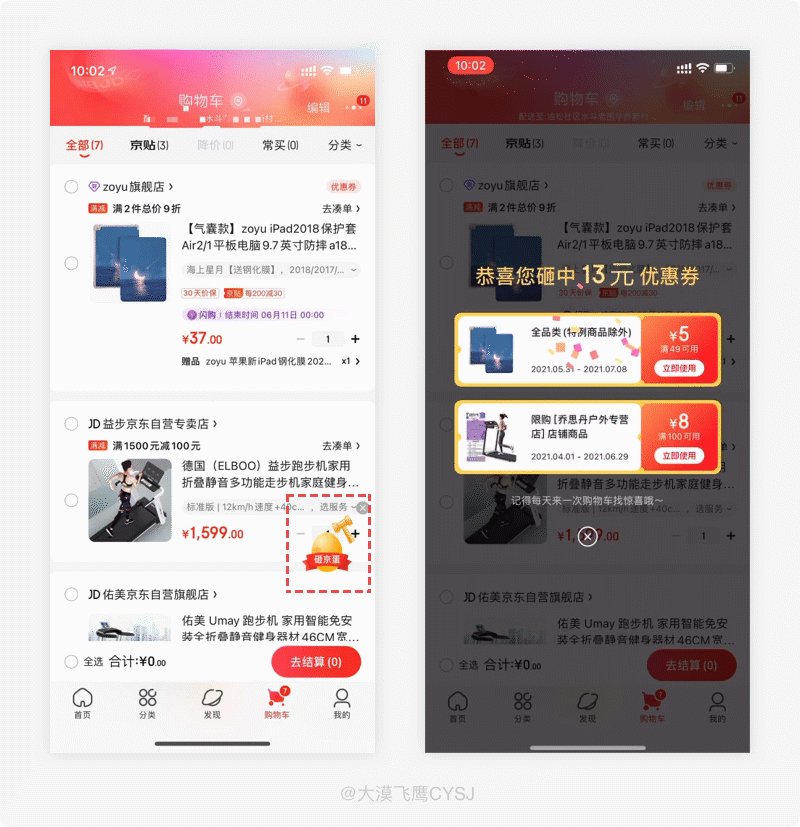
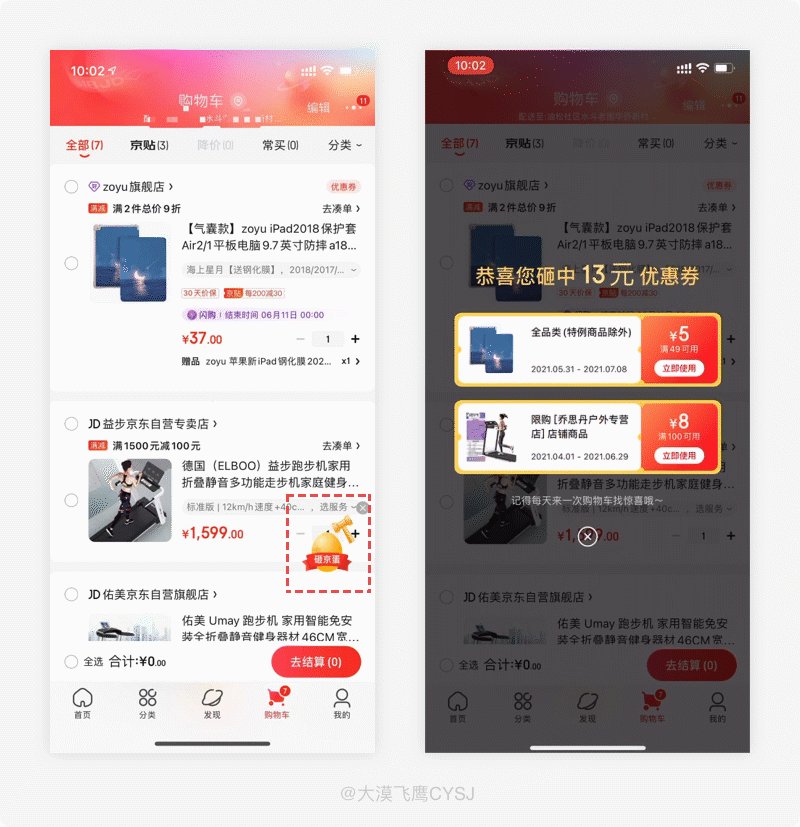
京東的購物車如果存在未購買的商品,右下方時刻會懸掛著一個“金蛋”,點擊砸開金蛋即可獲得隨機金額的優惠券(多張),優惠券的類型與購物車中的商品息息相關。

設計思考
沖動是魔鬼,通常我們在購物平臺看到不錯的商品不會立即購買,畢竟世上沒有后悔藥。
常規的操作都是先加入購物車,避免看上的是同一家商品卻不自知而損失疊加優惠,也可能是為了添加到購物車進行貨比三家或等待特價、節日優惠再購買,但不管是出于何種原因加,其用戶都產生過一定的購買動機,只不過因為某些因素一直停留在“灰色地帶”,這些商品時刻處于轉化的邊緣,是否下單購買就在用戶的一念之間,如果這時候存在某些推動的因素,其轉化率定能提升。
京東的購物車存在商品時,右下角會懸掛著一個“金蛋”,打開即可隨機獲得兩張優惠券,且可參與優惠的商品就在購物車中,以此來提高用戶的購買欲望,促進下單轉化。
因為人們總是對 “降價”、“打折” 這樣的字眼充滿了興趣,所以優惠的商品才更具有吸引力,再加上用戶將商品添加到購物車時就存在喜歡或感興趣,有一定的購買欲望,此時在雙重購買動機的推動下產生更強的驅動力,當用戶的防備/抵觸心理越來越低時,想要擁有的欲望則得到大幅度提升,下單成功率也隨之提升。
207.「keep」健身-溫暖且貼心的線上健身房
產品體驗
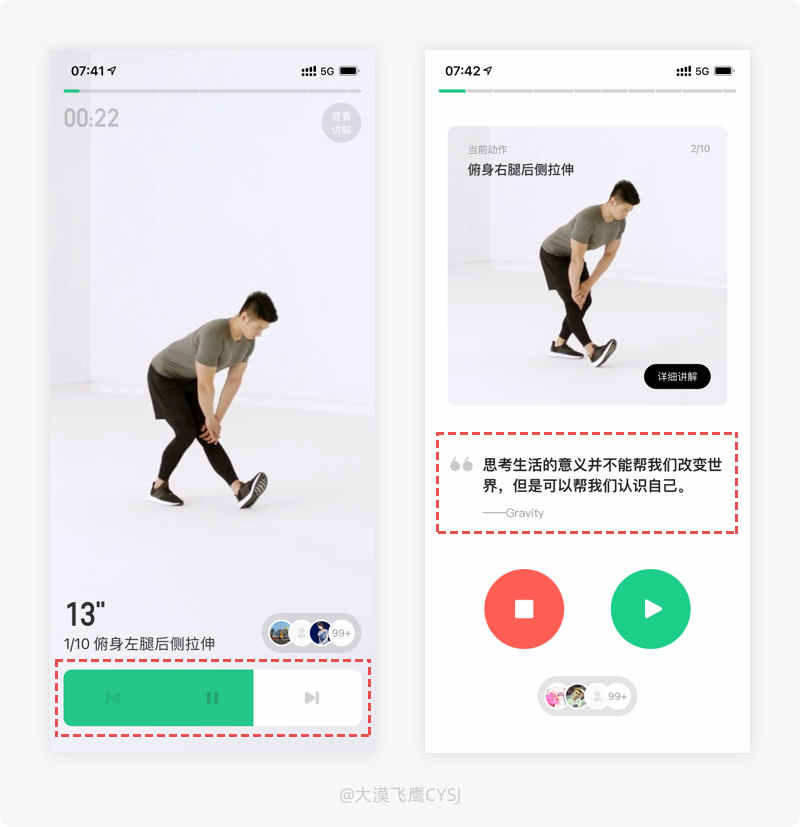
使用keep運動過程中,界面底部有超大進度條顯示,每一個動作小節快要結束時,系統會說出加油、堅持、即將達到目標之類語音鼓勵。點擊暫停,會出現一段名人名言或勵志語錄。

設計思考
說起健身運動,在我們的想象中是擁有完美身材、愉悅身心,可現實中確是渾身酸痛、精神不振,一天中有“二十五個小時”都想睡覺,于是乎,健身就成了一種負擔,最終找到一個合理的理由完美的將自己勸退。
線上健身更是如此,當你打開設備健身應用的那一刻開始,注定沒人與你共進退、沒人鼓勵,需要默默的在孤獨中堅持完成,而放棄的門檻變的更低了。
keep線上健身課功能頁面的設計,對用戶提供了較強的驅動力。
首先課程界面的超大進度條能增強遠距離辨識度,因為用戶在運動過程中,通常會將設備放在離自身較遠的位置,只需通過聲音來完成大部分動作,當需要看設備屏幕時,不管是隔得遠還是近視眼,其都能看清當前運動進度條;
其次,點擊暫停后,會出現一段名人名言、勵志語錄,暫停作為停止運動的前一個步驟,當用戶在這個階段產生放棄的想法時,“毒雞湯”即在合適的時間出現,并告知人生哲理及成功的不易,給予堅持下去的動力;當一小節快要結束時,系統會通過“加油、堅持、最后一個動作…”等語音提示,幫我們在最累可能產生終止的念頭時,給予鼓勵和點醒,讓用戶堅持完成最后的沖刺。
keep站在用戶的角度打造出了互動性極強、溫暖且讓用戶有歸屬感的線上健身房,用強烈的儀式感和貼心的使用體驗建立起跟用戶之間的信任,是鞏固用戶粘性與忠誠度十分巧妙的方式。
208.「微信」表情包-你沒看錯,是真的“炸shi”
產品體驗
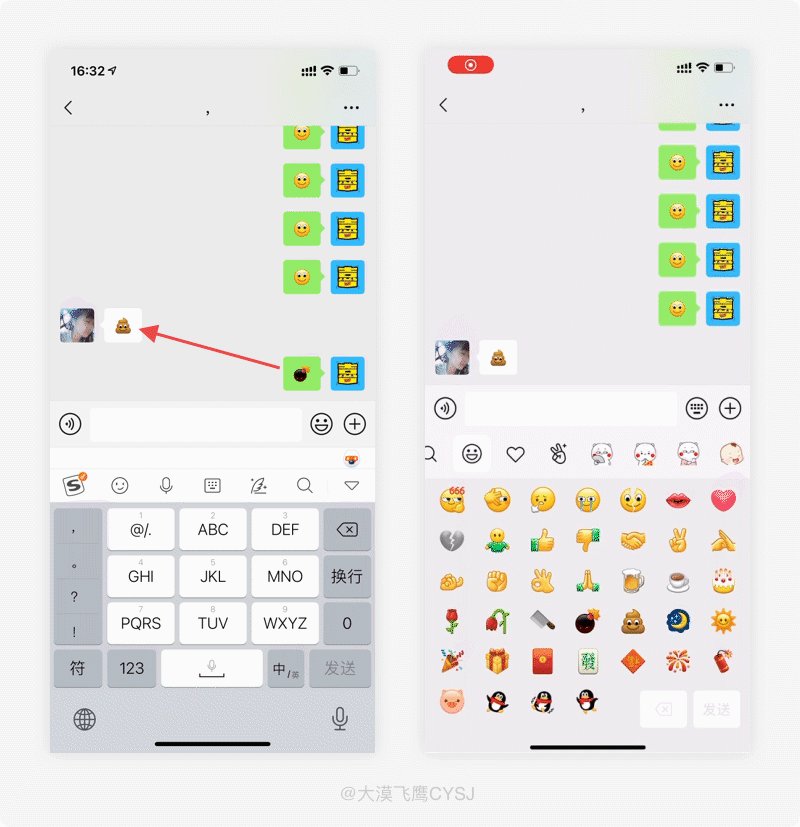
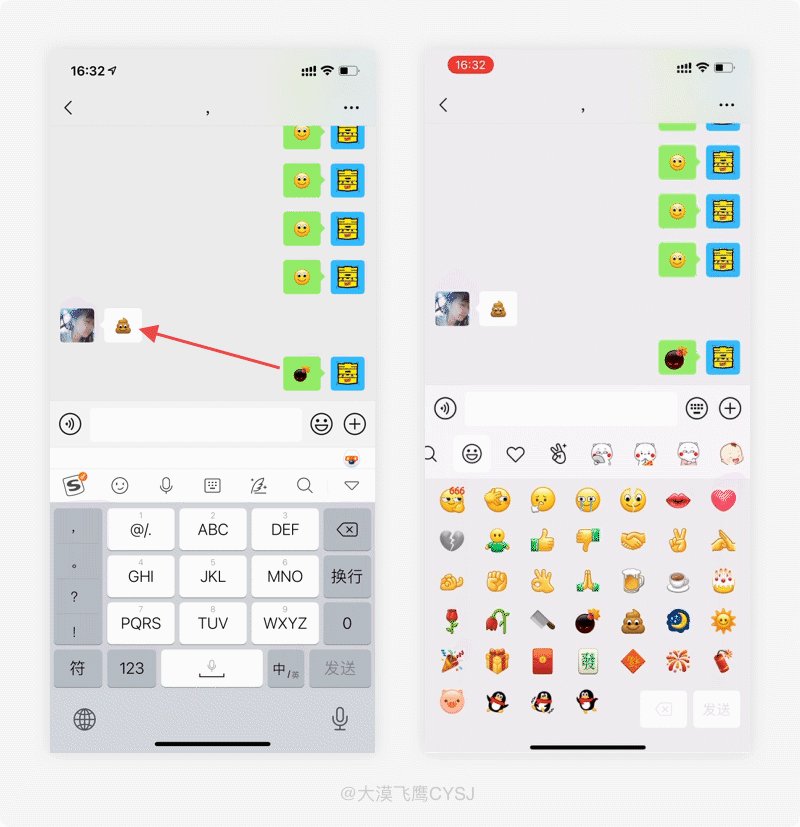
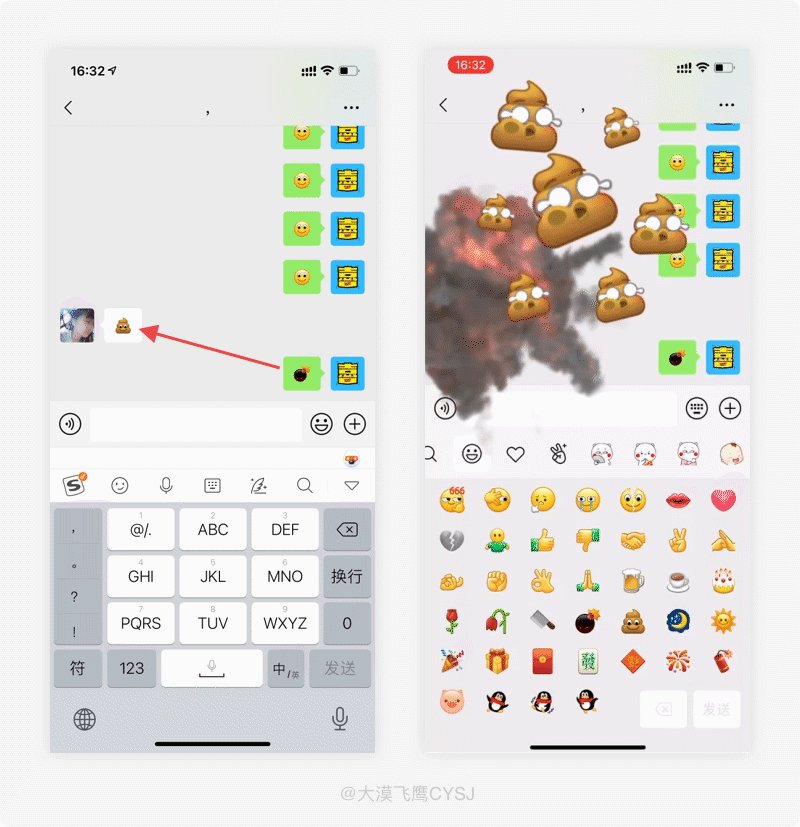
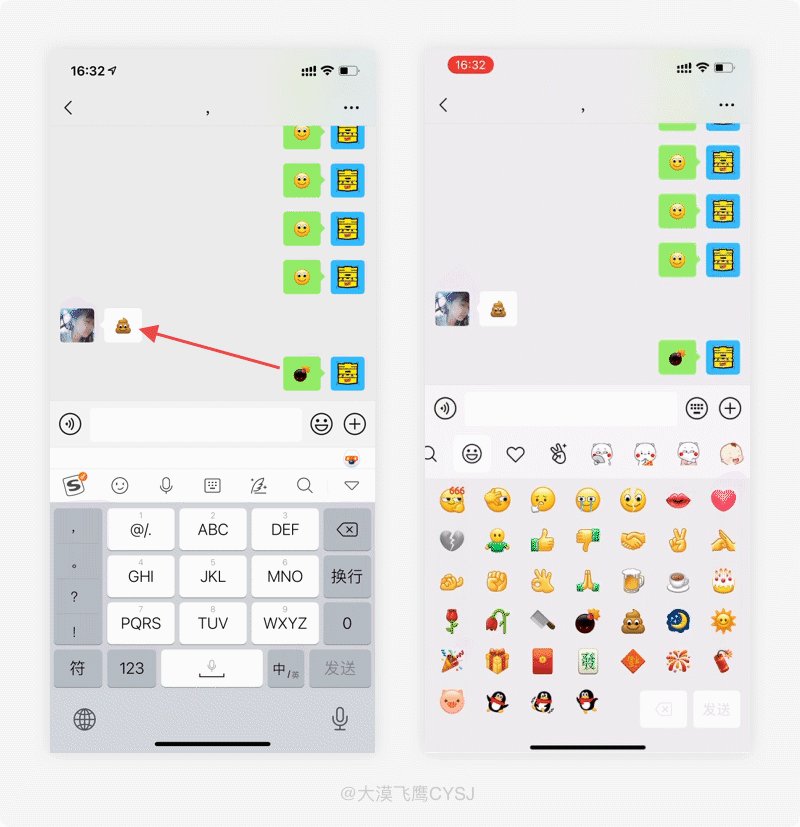
在微信對話框中,如果有好友發來微信自帶“便便”表情包,此時回復“炸彈”,即可將“便便”表情炸的滿屏都是。

設計思考
微信是當前必不可少的聊天工具,無論是交友還是工作都離不開它,產品團隊也為了注重在聊天過程中的新鮮感而時不時整出一些新花樣。
前段時間要說最好玩的莫過于“炸彈”表情,發出一顆就能炸滿屏,另外煙花、禮花表情也能有類似的效果,但這些小花樣頂多也就圖個新鮮,等新鮮感一過,小伙伴們也基本不去觸碰了,不過產品團隊從來都沒有停滯過,一直不停的鉆研新的玩法試圖來彌補已經過時的空洞。
最近,微信悄悄上線了“炸shi”功能,當好友發來“便便”表情包時,回復一個“炸彈”,此時兩個表情出現了shi無前例的結合,是的你沒有看錯,真的炸shi,并且炸到滿屏飛濺的那種,算是徹底的將惡趣味拽拉到了究極地位。這個表情特效的上線,讓用戶在聊天過程中將趣味、惡搞、互動提升到一個新的臺階,更體現了“玩”的特性。
(PS:不少用戶覺得這個滿屏“炸shi”特效非常惡心,其實,請不要在聽說之后去感想、或者刻意去嘗試,只有在雙方毫不知情的情況下相互發送表情偶然的觸發,才能以最大程度發揮出互動的趣味性。如果是雙方在發送“炸彈”“便便”表情包中觸發,其交流的初衷都帶著一定的玩味、惡搞,又何談惡心之說呢?)
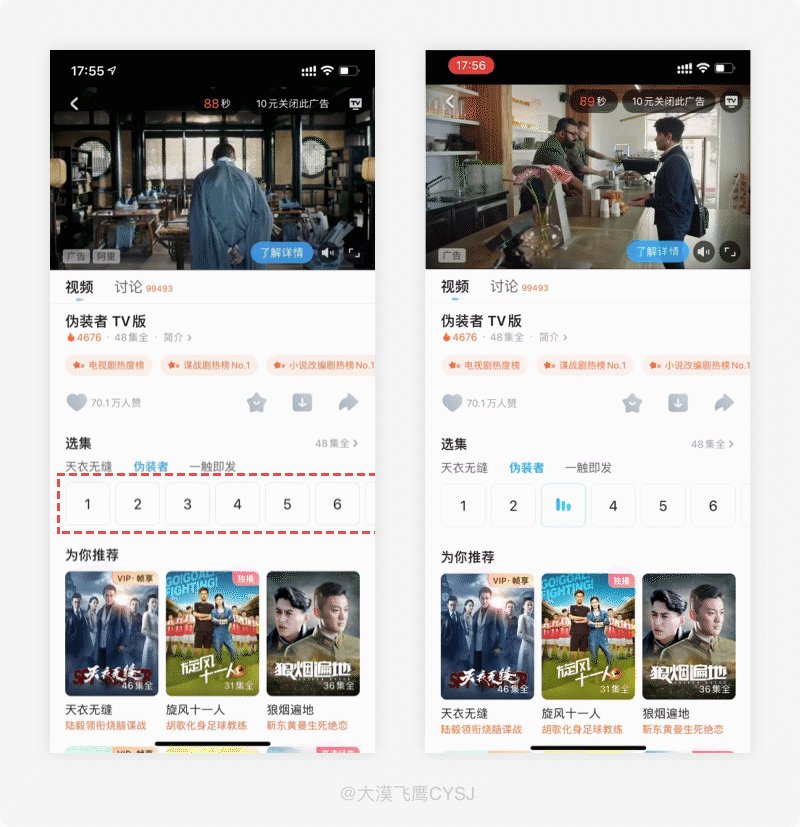
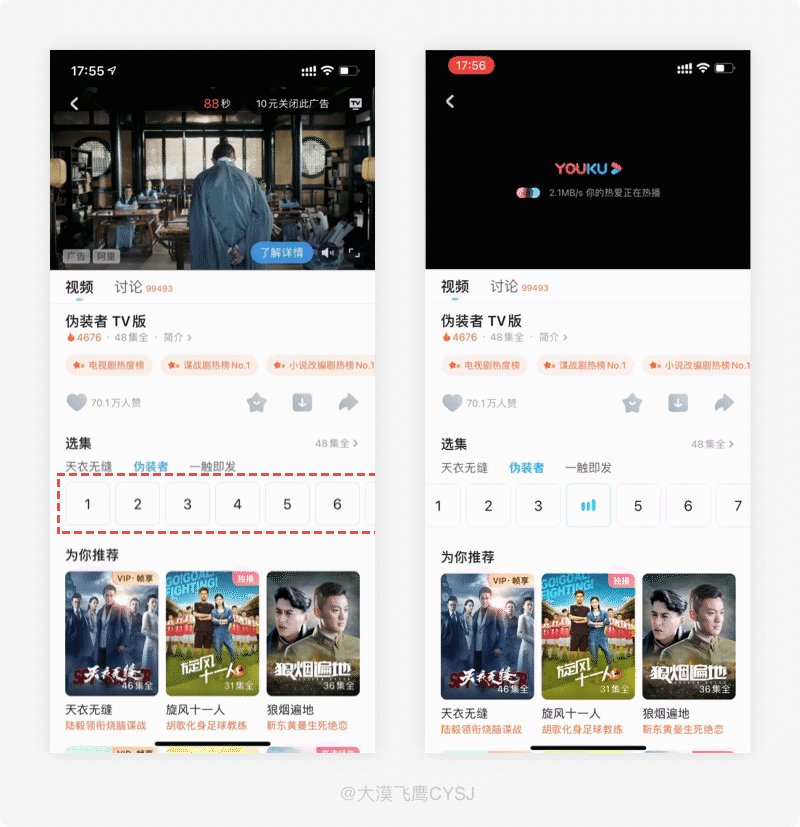
209.「優酷」選集列表-微動效幫你快速定位
產品體驗
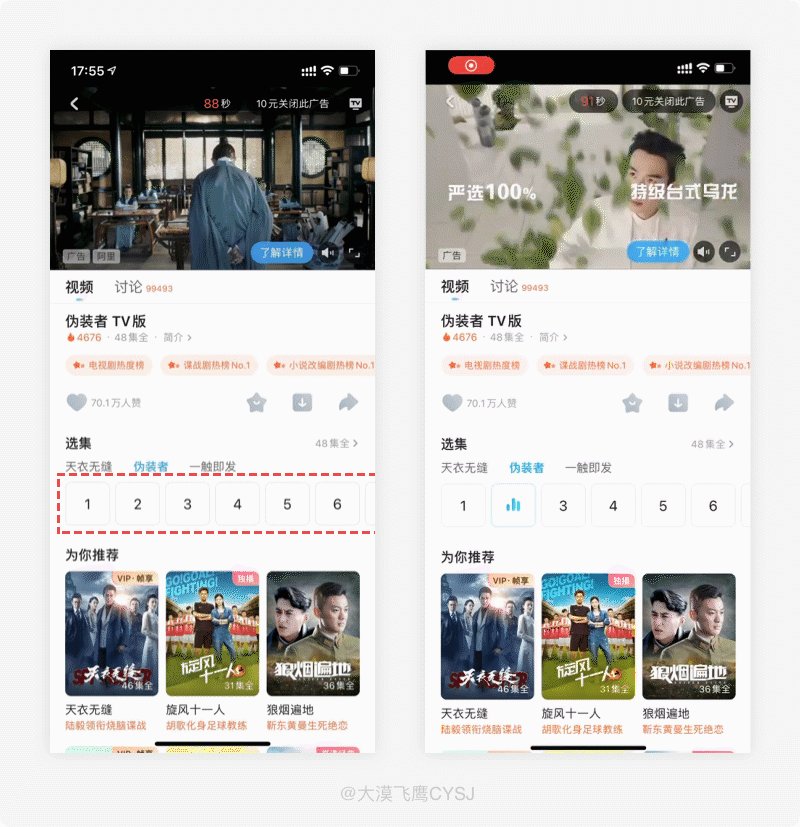
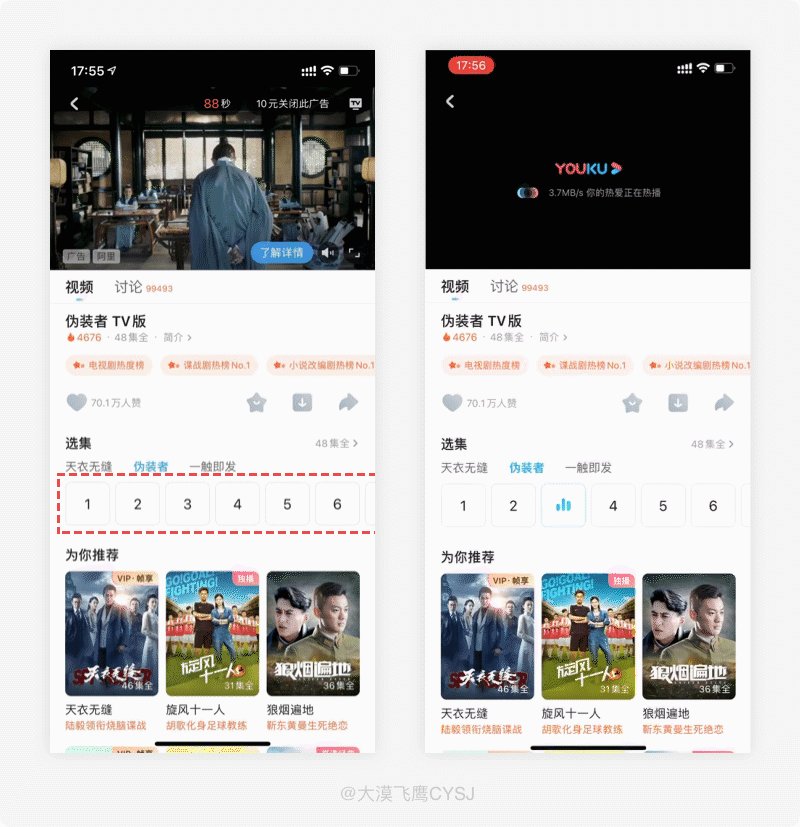
在優酷的播放頁面,在選集列表中,當前播放的劇集會替換成動效圖標樣式,以最快的視覺傳輸方式告知用戶當前正在看的是哪一集。

設計思考
我們在用手機看電視劇時,其中有很多時候都是二刷回味,這時會在一部幾十集的電視劇中反復點擊集數按鈕尋找自己記憶中想看的片段,或者通過加速的方式快速刷劇,此時如果能通過設計手段提升用戶的操作、瀏覽效率,則會在一定程度上博得用戶好感。
在優酷APP看劇過程中,詳情頁面的選集列表會通過動效的方式特別突出當前所看的集數,以最快的傳播速度進入用戶視覺,如果用戶想知道當前在第幾集,則能在眾多集數中瞬間定位,以此提升用戶瀏覽效率。動態相比靜態更能吸引用戶眼球,如果想讓讓用戶更高效的使用產品,微動效就能達到很好的強調效果。
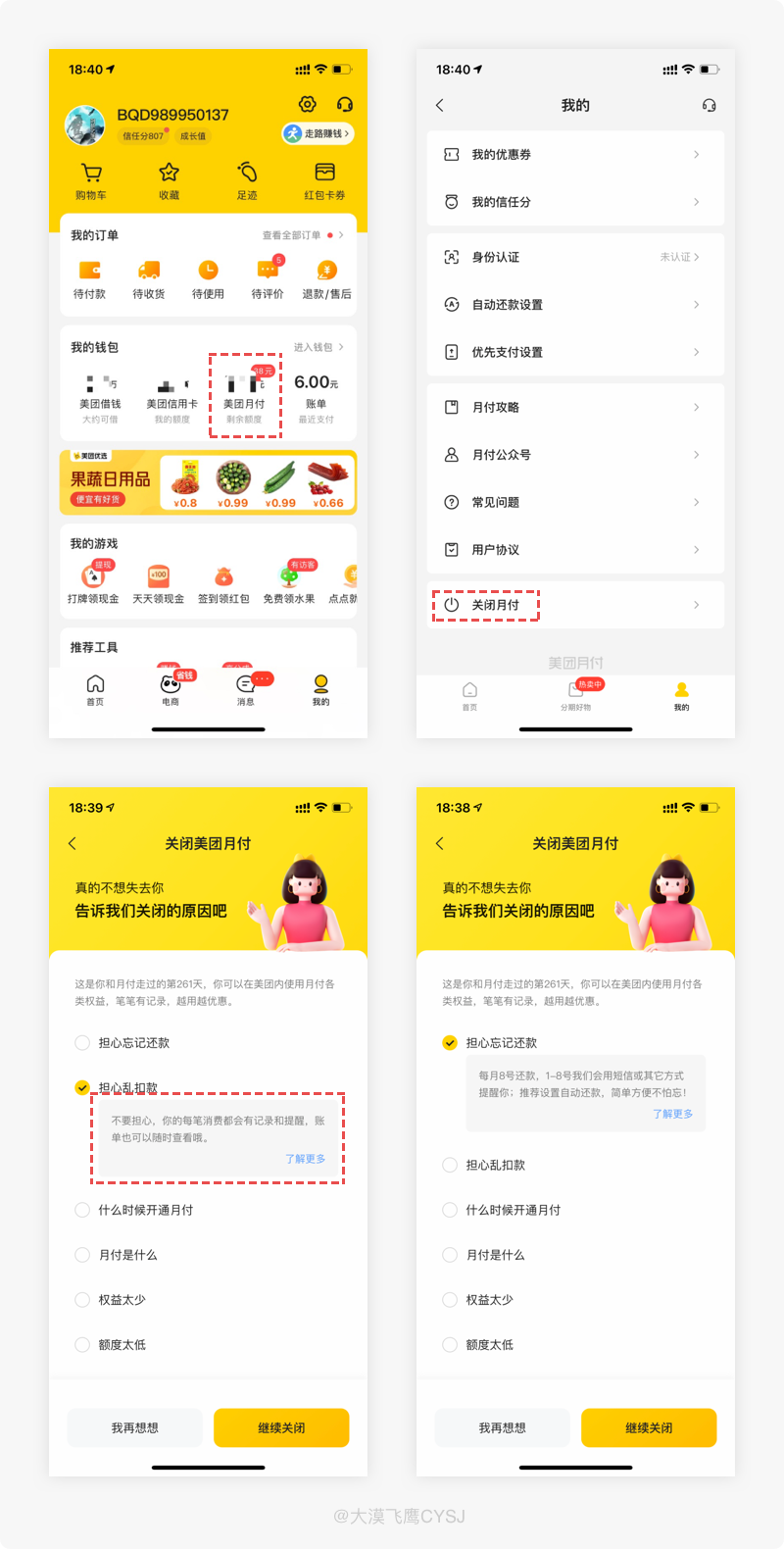
210.「美團」關閉月付-一步一步被打消念頭
產品體驗
在關閉美團月付時,系統會羅列出最為常見的關閉理由供用戶選擇,并配有對應可打消用戶顧慮的解決方案。

設計思考
但凡一個征信記錄良好的用戶,都有獲得花費未來金錢的多種渠道,比如信用卡、花/借唄、京東白條、美團月付等,各大平臺也不會放過任何一個讓你提前消費的機會,以見縫插針的方式給你送錢,這聽起來似乎感覺不錯,但欠下的債總有一天要還,而這一天來的總是很快。
部分用戶也意識到了這點,為了克制自己的消費及避免踩坑,偶爾將不經意間被引導開通的借款渠道手動關閉,但站在企業的角度,用戶就一定能成功關閉離你而去么?
在美團APP中,關閉美團月付時,用戶選擇取消原因后會彈出對應的解決文案以打消用戶心中的顧慮,試圖做出最后的挽留,圍繞著當前問題點通過不同程度的說明進行說服并吸引用戶去了解,當用戶的防備心理稍有松懈時,通過點擊了解更多引導用戶至其他頁面,讓其逐漸失去防備心理,并用新的內容吸引用戶注意力,當用戶逐漸忘記初心沉浸在新的內容中時,系統即有效的阻止了月卡用戶流失。
結語
設計師需要養成體驗產品的好習慣并將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日后輸出優秀的作品當鋪墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,我們下期再見。
#專欄作家#
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚