編輯導語:在實際項目中,產品經理可以通過原型交互設計文檔,即DRD將設計方案與實際需求傳達給其他團隊人員,以降低溝通成本,推動產品后續開發。本篇文章里,作者總結了原型交互規格說明書(DRD)撰寫的相關問題,一起來看一下。

大家好,上一期我講了“產品經理應該如何有效地開展原型設計的工作”,結合上期的內容,這期咱們以“淺談原型設計中配備的原型交互規格說明書(DRD)” 為課題來進行探討。

在實際的項目中,設計方案如何傳達給開發人員和視覺人員,如何將一個需求所涉及到的多個頁面以及每個頁面的規則準確地傳遞給相關人員?
在整個開發過程中,如何維護并改進方案,并且將改進過的結果展示給相關人員,保證在后面的迭代過程中都做一個存證?
每個設計方案可能會經過很多次的迭代,也可能會有多個版本,那如何保證在一個文檔里面體現多個版本的迭代呢?
這就引出了原型交互設計文檔的概念,原型交互設計文檔也被稱之為DRD(Design Requirement Document)。

這期我們主要圍繞淺談原型交互規格說明書(DRD)的規則、原型交互規格說明書(DRD)的結構分析、撰寫原型交互規格說明書(DRD)的注意事項這三個方面來進行闡述。
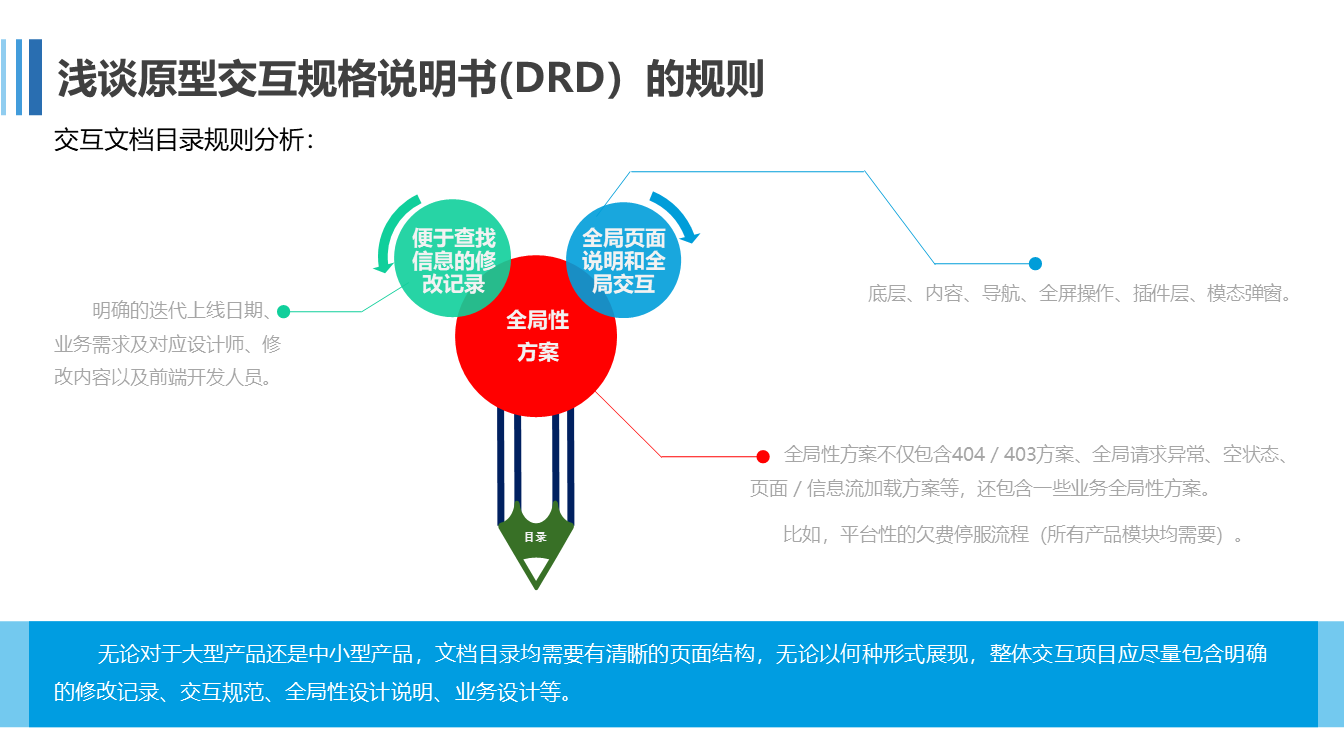
一、淺談原型交互規格說明書(DRD)的規則

一個完整的交互設計文檔,不只是一個簡單的原型設計文檔,而是一套體系、一個完整的產品,所以我們從產品的角度來給大家分析一下交互文檔。

交互設計說明書是指用來承載交互設計說明,并交付給前端、測試以及開發工程師參考的文檔,是產品經理和交互設計師的一項基本功。它是把抽象的產品需求轉化為具象的線框圖呈現的過程,在交互設計日常工作輸出的最終產物,用來告訴別人「頁面設計細節」的一個說明文檔。
在項目中,產品經理或者交互設計師的主要產出物可能依次是:站點地圖(site maps)、頁面流(flow charts)、線框圖(wireframes)、視覺樣式(screen designs)。

如果需要對交互設計進行說明,有些產品經理或者交互設計師往往會直接標注在線框圖里,或者在項目中不斷和前端工程師和開發工程師口口相傳,反復驗收,不斷迭代修改來確保所有的交互設計意圖最終得以呈現。
然而這樣做可能會浪費很多時間,甚至意圖傳達不夠清楚,以及標注在線框圖里的說明也不夠清晰(再加上能夠被標注的空間和條件非常有限,所以只能對一些主要或者特殊的功能和數據進行備注,無法做到面面俱到)。
在這樣的情況影響之下,那么就需要將這些做法給規范一下。
這就需要一份交互稿子,產品經理或者交互設計師的工作雖不只是畫交互稿子,但是好的交互稿不僅能夠完美闡釋產品內容和產品經理或者設計師的設計思路,還能夠在項目各方協調工作中起到重要作用。
保證完整的呈現產品需求和設計思路的交互稿,能夠讓各方工作人員有一致的工作目標,而有良好體驗的交互稿,還能夠便于各方理解,從而提高后期開發對設計的還原度,提高各方工作效率。

全局頁面說明主要包括Z軸內容層級、X軸和Y軸適配方案、整體跳轉邏輯等,這些均需要在產品研發前期通知前端、視覺等協作同事的。
準確傳達自己的整體產品設計思路,便于他們進行框架搭建或者視覺定義。另外,還可以指導后期復雜需求的交互設計。
全局交互則是為了組件化設計,不僅保證產品設計的一致性,也能夠提高視覺和開發工作效率。

單頁面文檔設計
由于每一個頁面的內容比較豐富且交互邏輯復雜,所以逐漸形成了每一個文檔頁面只做一個頁面的設計規則,保證設計文檔中的頁面與真實產品中的頁面一一對應,便于交互文檔按照產品業務組織和減少協作方查找內容時間。
單頁面設計其實與一個頁面只講一件事情的設計方法相通,在表述本頁面內的設計內容時要說明清楚每一個與其他頁面關聯的用戶接觸點從哪里來到哪里去,保證開發、QA們閱讀交互說明的時候能夠理解當前頁面內容與其他內容的關系。
統一頁面內容布局
作為交互文檔,它的目標用戶比較明顯的主要是與我們協作的前后端開發、QA們、視覺小伙伴,其實我們可以很簡單地就了解到他們幾乎90%都在使用公司配置的顯示器,公司配置的顯示器基本尺寸為1920*1080,所以便可以根據顯示器的尺寸定義Web頁面大小、交互說明顯示區域等,這樣便可以盡量保證在首屏內顯示相關內容。
另外,根據對開發的了解,他們較為習慣Y軸方向瀏覽信息(其實感覺大部分人都喜歡Y軸方向瀏覽信息),因此文檔頁面和交互說明布局以縱向為主,在他們單方向瀏覽時,保證所有交互點都能看到。
主頁面
比如,運營平臺中有需要在表格中橫向顯示十幾項信息內容。

1. 盡量使用灰階色
不少產品經理或者交互設計師做交互稿的時候是非常認真的,會盡量做高保真的設計,有藍色或綠色按鈕、橙色的警告圖標等,有時候還會直接用視覺設計定義的視覺色彩規范去做交互稿,呈現出完美的交互稿。
說實話真的是很漂亮的交互稿,幾乎不需要視覺設計師做什么修改。這樣完美的交互稿卻在無形中對視覺設計師、開發、QA們造成了困擾。
對于視覺設計師來說,在交互稿中出現的那些彩色其實會對他們做視覺設計造成一定的干擾,表示不同明度的灰色調,其實他們是能夠理解到交互設計師所要表達的意思的。
另外,交互稿中彩色內容還會成為視覺焦點,跟開發和QA們有溝通過,他們表示這會無形中干擾對交互邏輯和細節的關注。
2. 統一字號和字體
比如統一使用微軟雅黑,選擇這個字體純屬因為它是無襯線字體,看著簡單,而且微軟雅黑是各瀏覽器適配系統字體時的常用默認字體。
字體中有一個正常頁面文稿唯一可以使用的彩色,即警告色#ff6666(彩色也盡量使用飽和度較低的彩色)。
除了主要定義了自定義灰度色系、字號,還有4px間距、頭像尺寸、品牌色。

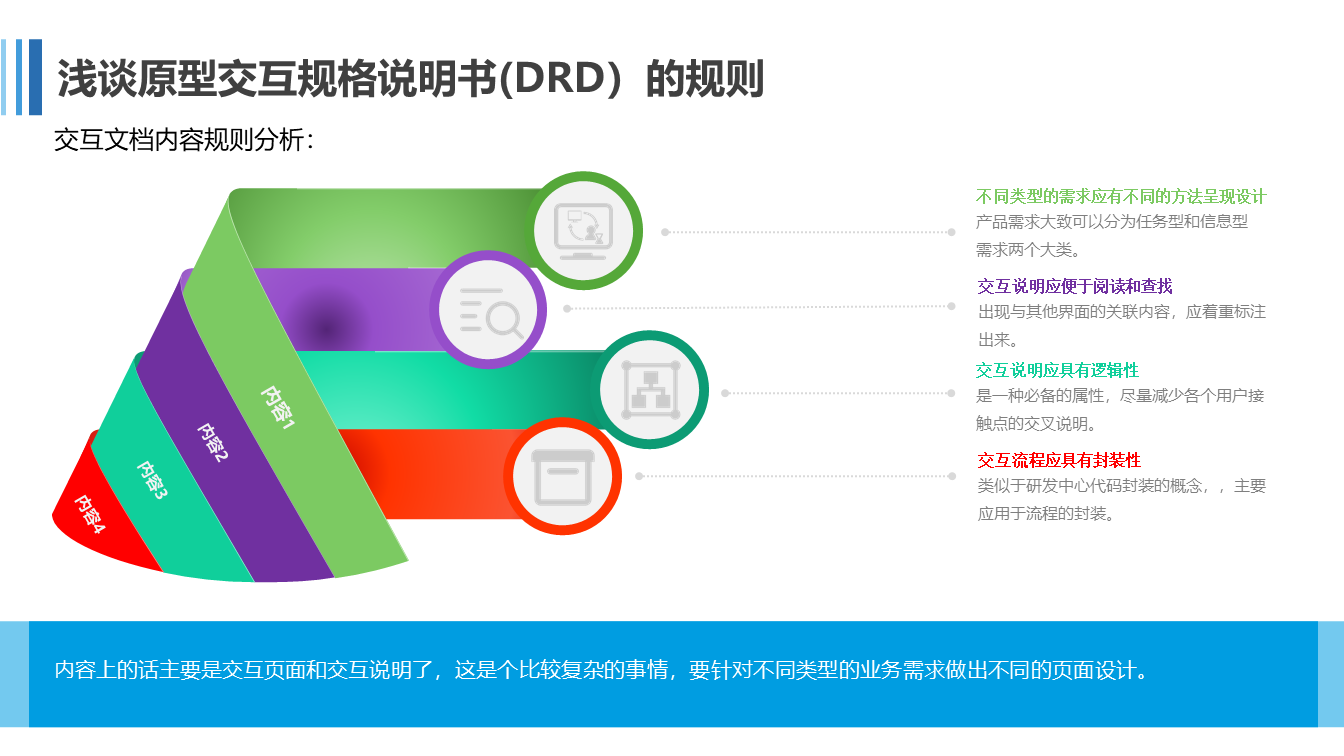
3. 不同類型的需求應有不同的方法呈現設計
產品需求大致可以分為兩大類:任務型和信息型需求,針對不同類型的需求要能夠通過一些基本的設計方法去呈現我們的設計。
比如,對于任務型需求,我們可以提供必要的流程圖去幫助開發和QA們更好地理解用戶在完成任務的過程中可能會走到哪里,有助于他們進行研發設計和測試設計。
那么對于信息型需求,則提供信息結構圖和業務架構圖,讓他們在宏觀上能夠更好地理解需求。
4. 交互說明應便于閱讀和查找
交互說明中盡量字體稍微大一些,交互說明的字體大小我們使用的是16px,比一般字體會大2px,這一方面可以區分交互說明文案內容和頁面內容,另一方面也便于開發和QA們閱讀。
面上內容與交互說明的組織方式可以有很多種,比如,畫上連接線、編號標記等。
我們組目前做的業務需求還是都比較復雜的,考慮到不想讓頁面變成編織網一樣的東西,便采取了實用編號標記的方式去組織交互說明。如果交互說明中出現不同內容的點需要再次寫交互說明的時候,編號采用N-N的形式,交互點中每一條交互內容以中劃線開頭,交互內容中如果再有分級,便可使用無序編號等等,依次類推下去。
如果交互說明中出現與其他頁面的關聯,著重標出來,這樣便于開發和QA們在閱讀的時候能夠很快定位跳轉或回跳頁面,明確本頁面與產品其他部分的關系。
5. 交互說明應具有邏輯性
邏輯性或許是每一個設計師的必備屬性,我們使用MECE也好,使用邏輯樹分析法也好,都是讓我們能夠遍歷或窮舉我們想要寫的交互點的各種情況的。
這里我主要想說的是要真正的具有邏輯性,我接觸的一些設計師,雖然也能對一些用戶接觸點做出詳盡而無遺漏的說明和解釋,卻經常會出現說此言彼的情況,使得交互說明冗雜而不易閱讀。
而真正的具有邏輯性,是能夠清楚自己在每一個用戶接觸點上想要說明的場景和處理方式,盡量減少各個用戶接觸點的交叉說明,保證交互說明思路清晰而內容詳盡。
6. 交互流程應具有封裝性
封裝性的概念其實來源于研發中代碼封裝的概念,說的是如果一個方法被封裝好了,當使用到這個方法時,只需要傳入不同的參數便可以得到想要的結果。
這里我引用到流程的封裝上,一個全局性的需求流程可能是不一樣的,定義好變量參數,便可以在不同的模塊調用這塊邏輯。這是比較符合開發們設計代碼的主要思路的,所以和研發們解釋起來是非常順暢的,而且能夠減少重復設計。
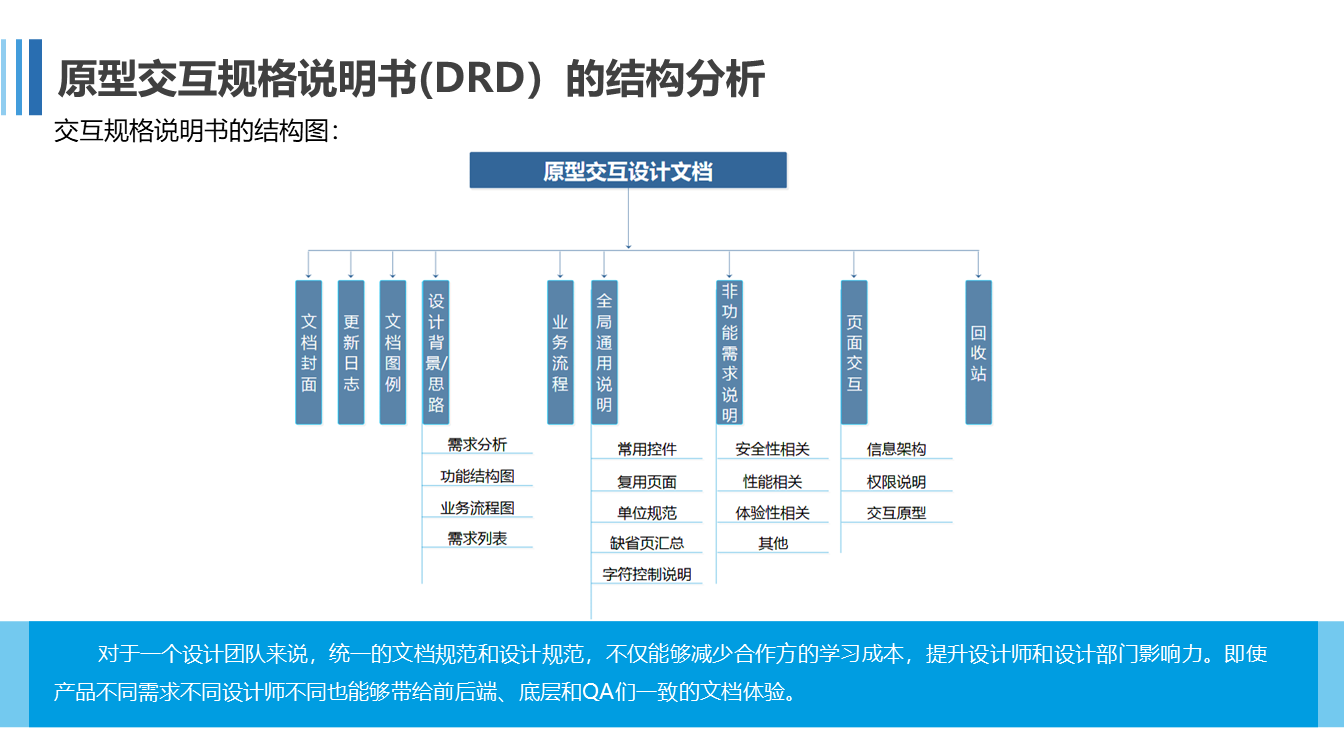
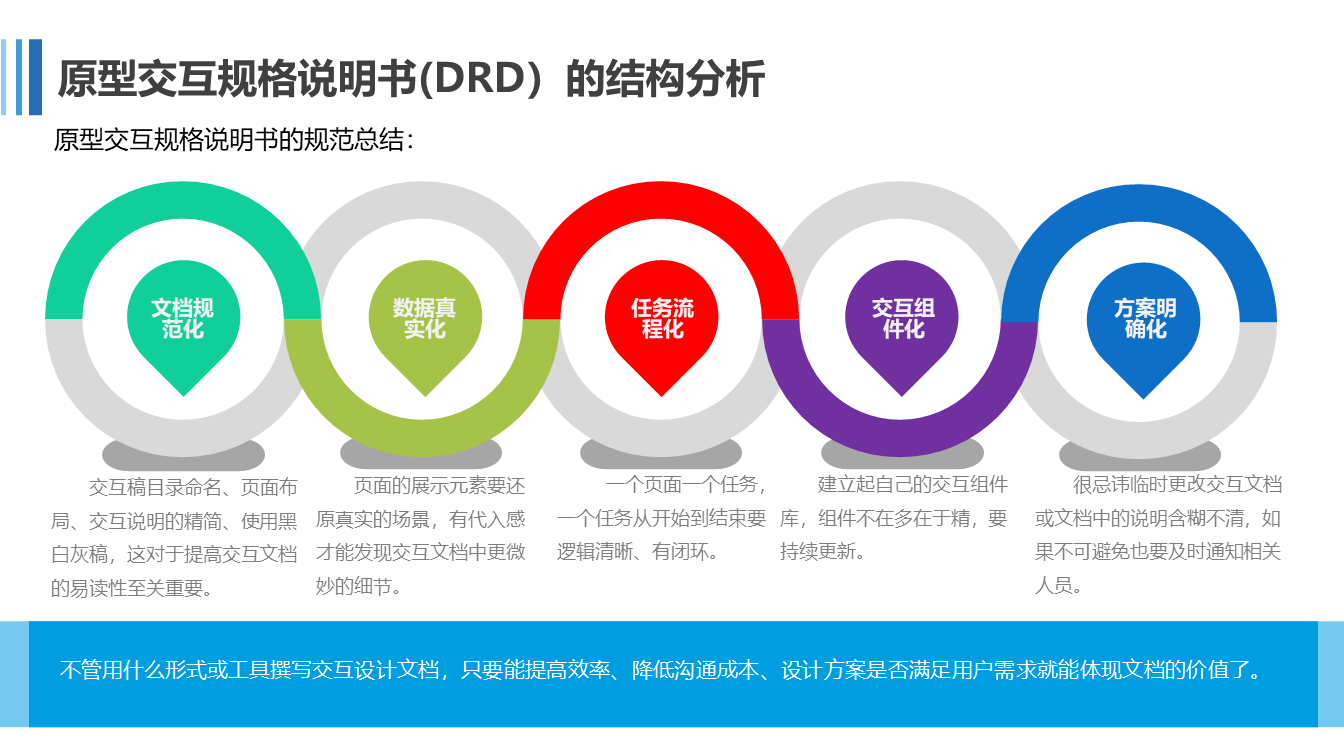
二、原型交互規格說明書(DRD)的結構分析

那么,一份好的DRD文檔應包含哪些內容呢?以下是我整理的DRD輸出思路,僅供交流或參考。內容源自工作經驗的總結,源自同事的溝通及反饋,源自過往閱讀過的相關文章的總結。
當然,這個交互設計文檔模版不是一成不變的,產品經理或者設計師要根據自己產品的需求以及內部設計團隊的實際情況來靈活運用,不要被模版限制了想象力,其實變來變去,就這么多內容。

- 文檔封面:團隊/項目信息+版本信息+時間等。
- 更新日志:文檔中更新的部分及對應的更新人員,方便他人查看。
- 文檔圖例:文檔中所用圖例的說明及其意義。
- 設計背景/思路(設計過程/文檔說明):需求分析表結構、產品結構/信息結構、業務流程/功能流程圖、需求列表。
- 業務流程:產品的核心業務流程(也可以在交互原型稿中隨頁面流程一同展示,根據實際需要制定)。
- 全局通用說明(全局說明):包括常用的交互控件、全局可復用的界面、單位的規范、時間規范、缺省頁匯總、動效說明、語音說明、安卓說明、打點說明等。
- 非功能需求說明:為了滿足用戶,業務需求開發要做的事情、如安全、性能等。
- 頁面交互:文檔的主體(包括信息架構圖、操作流程圖、頁面交互流轉、交互說明等),并根據頁面的層級優先級,實際情況進行編號命名。
- 回收站:存檔一些暫時不需要的內容,方便后期調用;被稱為是交互文檔的“后悔藥”。在改了很多稿的交互稿中你永遠不知道哪一稿才是最終稿,所以,請把你遺棄的稿子放在這里!萬一老大很喜歡第一稿呢?誰也說不準!
1. 設計背景/思路的簡述

下面對原型交互說明書的一些主要的部分進行講解一下,至于文檔封面、更新日志、文檔圖例在這里就不一一敘述了。
1)需求分析表結構
① 產品名稱:平臺/系統名稱。
② 項目背景:首先,要明確問題是什么。產品或者這塊相關的數據出現了什么問題,或者在核心業務目標上出現了什么問題,這些都是問題的定義(為什么要做這個功能)。
其次,明確要解決什么問題。這里通過項目背景推導出業務訴求,也就是業務/產品目標。
最后,產品目標是產品能得到什么樣的結果,對產品來說可以獲得什么樣的好處。所以在交互文檔的設計中要重點體現出產品目標。通過明確產品目標,可以清晰地指導我們做的交互方案。
③ 用戶對象:通過對現有產品的用戶畫像得出我們的用戶群體,明確為誰而設計。
④ 場景分析:依據使用情景分析(即用戶故事的方式)交互情景。
⑤ 用戶目標:用戶想要的是什么?用戶通過這個功能想要達到什么樣的好處和目的,可以通過用戶畫像等研究方法,大的項目可能需要更多維度的分析才能夠明確用戶目標。
⑥ 設計目標/設計思路:根據業務目標和用戶目標,推導出設計的目標,提高用戶活躍度,基于業務升級的視覺體驗(產品架構升級、提升閱讀轉化、促進用戶活躍、視覺品牌升級)。
⑦ 核心數據:提到的業務目標、用戶目標、那么跟這幾個目標相關的那些數據能在項目上線后證明目標是不是達到了,他們就是核心數據,在這里都要明確出來。
⑧ 項目風險:優化了某些功能很有可能會給其它模塊帶來一些負面的影響,這里要明確出有可能會出現的風險,然后評估一下風險的大小。
若風險可以忽略,那項目就能夠執行下去,若風險的負面影響大于整個項目的收益,那就要另做考慮了。
2)產品結構/信息結構
在設計初期要畫好的,它們是從不同的維度來梳理產品的。
產品結構圖作用是梳理產品功能點,梳理產品有多少個功能模塊。羅列出來各個功能模塊下的各個頁面,但不需要羅列頁面中的內容。
信息結構圖(也就是思維導圖)的作用是梳理具體頁面顯示信息。羅列產品各個數據元素羅列出來,只需要羅列活的數據,固定在頁面里的信息數據不需要羅列。
3)業務流程/功能流程圖
業務流程圖,用于說明整個業務邏輯流向。
功能流程圖,用于確定產品功能設計邏輯。
4)需求列表
用來整理本次需要做的需求進行相關描述,是做哪個端口的哪個頁面及做完之后可能存在的相關影響。

如果每次都將這些組件在原型上面展示出來,不僅給交互文檔帶來冗余,還會增加交互和視覺的工作量以及理解的成本,因此對于一些產品的通用公共控件盡量都放在這個目錄的下面。
2. 非功能需求說明的簡述

1)安全性相關
- 身份校驗和權限:是否確認操作者身份,從而確定該用戶是否具有對某種資源的訪問和使用權限。
- 文檔加密:是否對文檔進行讀寫控制、打印控制、剪切板控制、拖拽、拷屏/截屏控制、和內存竊取控制等技術,防止泄漏機密數據。
- 表單驗證:是否要考慮表單驗證呢?一般后端為了安全性必須校驗,前端驗證可以提升用戶體驗(及時反饋狀態),減少無意義的請求,可以選擇性驗證。
- 防攻擊策略:針對惡意操作是否需要IP限制、是否需要高頻訪問限制等等的考慮。
2)性能相關
- 響應時間:是系統最重要的性能指標,直觀地反映了系統的快慢。是否對響應時間有要求,響應時間太長怎么辦呢?
- 并發量:單位時間內成功地傳送數據的數量。這一塊與系統并發相關,根據業務量估計,我們的系統需要支持多少并發,確定支撐項目所需要的服務器配置。
- 吞吐量:吞吐量是指單位時間內系統能處理的請求數量,體現系統處理請求的能力,這是目前最常用的性能測試指標。
3)用戶體驗相關
- 數據加載:進入新頁面的時候,數據如何加載,用什么樣式提示用戶頁面正在加載,需不需要異步加載來提高用戶體驗等等。
- Dialog和toast:各種臨時框和toast的樣式和文案的規范說明等。
- 統一組件:此時將系統功能模塊化,支持靈活配置,有利于減少重復開發量。
- 網絡異常處理:網絡異常時、網絡切換時(從WiFi狀態到蜂窩狀態)、網絡中斷等情況下的交互設計。
4)其他
- 兼容性:產品在不同系統/終端之間和不和諧、融不融洽的意思。
- 升級策略;強制升級時產品怎么處理?非強制升級時產品怎么處理?升級的彈框和文案是怎樣的?是否在URL中預留版本號。
- 國際化:考慮產品是否需要支持國際化,比如不同語言環境中,是否需要在開發時將產品界面中和提示文案全部寫在一個配置文件中,根據當前運行的系統語言環境,會自動識別和判斷應該加載那個文案配置文件來顯示界面文案。
- 用戶行為分析埋點:是否需要做埋點?是公司自己后臺做統計還是借助第三方數據統計平臺?
3. 頁面交互的簡述

1)交互稿結構怎么組織
交互稿的結構依賴于產品架構圖,把各個頁面的功能層級表現出來很容易地找到就行,可以從【平臺-功能-頁面-子頁面-子頁面分支】這個維度去搭建樹形結構,結構搭好完后剩下的就是對文檔的命名了。
2)每頁交互稿的內容
一般而言,交互頁面顧名思義就是頁面內容、交互說明,那么具體要包含哪些內容才能把交互頁面說清楚呢?
- 頁面標題:告訴別人這個頁面是什么?導航欄標題,讓頁面標題常駐。
- 界面標題:方便交互稿中的互相索引,比如“回到界面B狀態”。
- 界面內容:建議尺寸為375*812px,內容黑白灰稿為主,要便于閱讀。
- 設計說明:邏輯關系、元素狀態、小微流程,都可放在設計說明中。
- 流程線:說明界面間邏輯關系,可使用軟件自帶流程線。
- 鏈接:指向其他頁面,比如,支線流程,開發閱讀起來也會很方便。
3)交互說明
① 頁面元素
所謂的頁面元素,就是規定頁面內應該存在什么內容,應用什么樣的控件等,以及規定這些存在內容的樣式。
② 狀態變化_默認狀態
默認選項(比如常見的《用戶協議》需先勾選才能夠繼續操作,那在默認狀態下是勾選還是未勾選);默認文案/頭像(比如未填寫個性簽名的用戶給與默認文案);默認鍵盤(數字鍵盤、拼音鍵盤、英文鍵盤);默認排序(按最新時間排序,還是按閱讀排序)。
③ 狀態變化_正常狀態
用戶正常使用時,會遇到的狀態,如未登錄/登錄,未認證/審核中/認證失敗/認證成功等。
④ 狀態變化_特殊狀態
操作錯誤(當用戶出現操作錯誤時,應該如何提示);加載失敗(比如淘寶首頁的某張圖片顯示失敗,這時應該如何顯示);空狀態提示(當沒有數據時應該如何顯示,比如搜索無結果;頁面刷新狀態(點擊刷新、自動刷新、下拉刷新、上拉刷新、局部刷新);頁面被刪除、檢測到無網絡(WIFI和4G提醒)。
⑤ 限制條件_數據顯示限制
最小限制、最大限制、極限值、位數限制等。
⑥ 限制條件_范圍值限制
數據的取值范圍、不滿足時解決方案,提示用戶輸入限制的條件。
⑦ 用戶操作_操作手勢
常見的手勢操作有單擊、雙擊、左滑、右滑、長按、拖拽、滑動、縮小、放大、按壓、雙指點擊、旋轉、按住拖拽、下擊、抬起、夾捏等。
⑧ 用戶操作_文本框等
獲取焦點、失去焦點(比如APP鍵盤的呼出和隱藏)。
⑨ 用戶操作_熱區范圍
哪些區域可點擊,標注出來,并說明點擊范圍是多少。
誤操作極端操作。
⑩ 反饋效果
觸覺/聽覺/視覺;反饋何時顯示和消失;提示內容(系統對用戶操作的及時反饋,比如,報錯提示(錯誤內容-糾正信息)、失敗提示、成功提示等);反饋方式(跳轉形式是新頁面(新頁面或者當前頁面),還是彈出窗,寫清楚標號和頁面名稱);狀態變化(比如,購物車里的商品,當商品取消勾選時,立即購買按鈕是不可點擊的);提示形式(提示的控件樣式,比如彈出框是否可關閉等);過渡動畫(轉場方式)。
4)其他
- 用戶身份:用戶身份和系統功能頁面緊密相關,游客用戶(未登錄),普通用戶(已登錄);會員和非會員用戶;認證用戶和非認證用戶;某個等級以上用戶。
- 站內信和推送:當完成某步操作后,是否需要觸發消息通知用戶。
- 新老版本兼容問題:老版本內沒法顯示新版本的某項功能,告知用戶。
- 鎖屏推送:比如,APP可能有鎖屏的推送。
- 數據埋點:為上線后統計分析提供基礎。

另外,在交互文檔中并不是說交互稿畫的多美觀就很專業,說明文字信息的層級清晰能看懂就行,更重要的是基于輸出內容的背后思考。
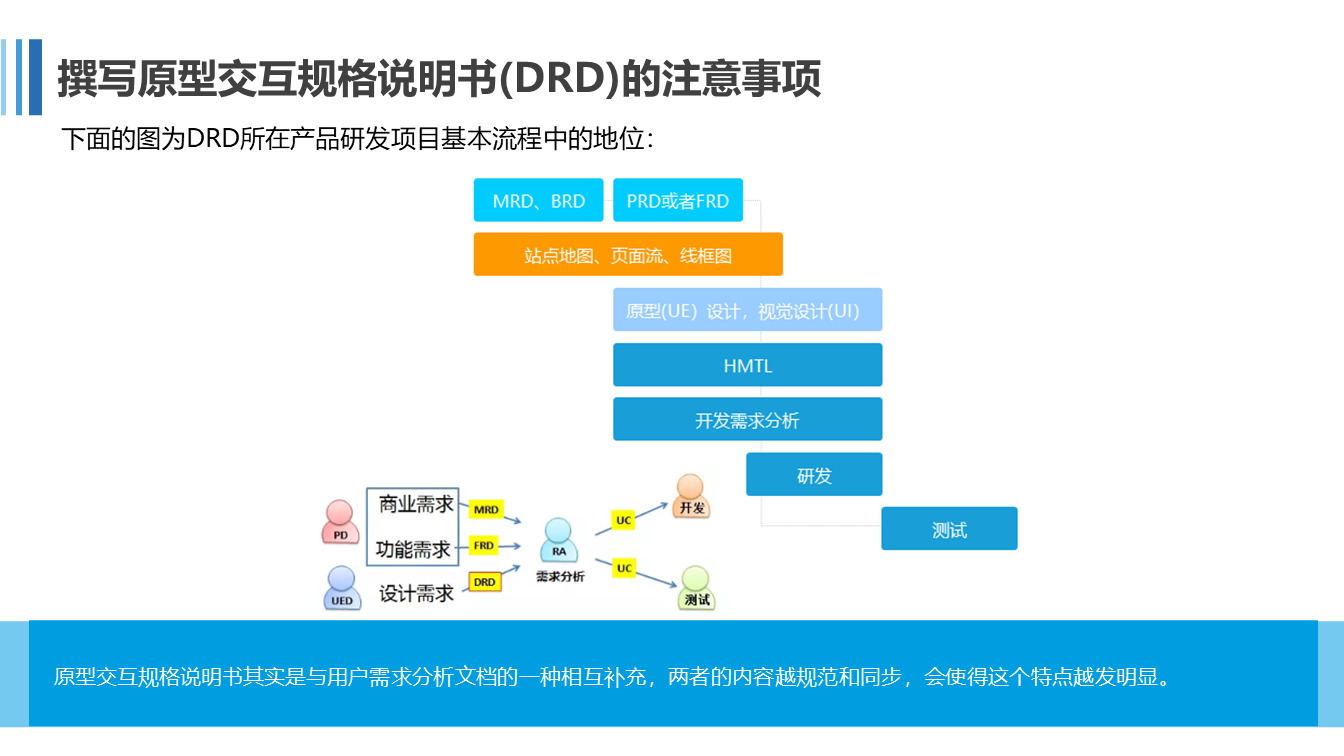
三、撰寫原型交互規格說明書(DRD)的注意事項

解決問題其實有多種方案,DRD只是其中一個。不過,當你因為設計需求傳遞過程中發生了問題,或者你的需求被理解偏差,或者你的需求被遺漏,或者你接手的項目改版,因為要梳理過去的設計邏輯焦頭爛額時,你可以試試用DRD。
在使用DRD的時候,有很多需要注意的事項要知曉,否則即使按照規則和模板來做,有時候也會出現肯多坑,接下來根據這些坑我來闡述一下相關的注意事項,也算是對上面兩個章節的一個補充和拓展吧!

交互認為很平常的設計需求,如果不表達出來,還是容易被前端和開發忽略掉。比如一個項目,前端從頭到尾更換了很多人,每次都要重復去講解下設計需求,講得口干舌燥。

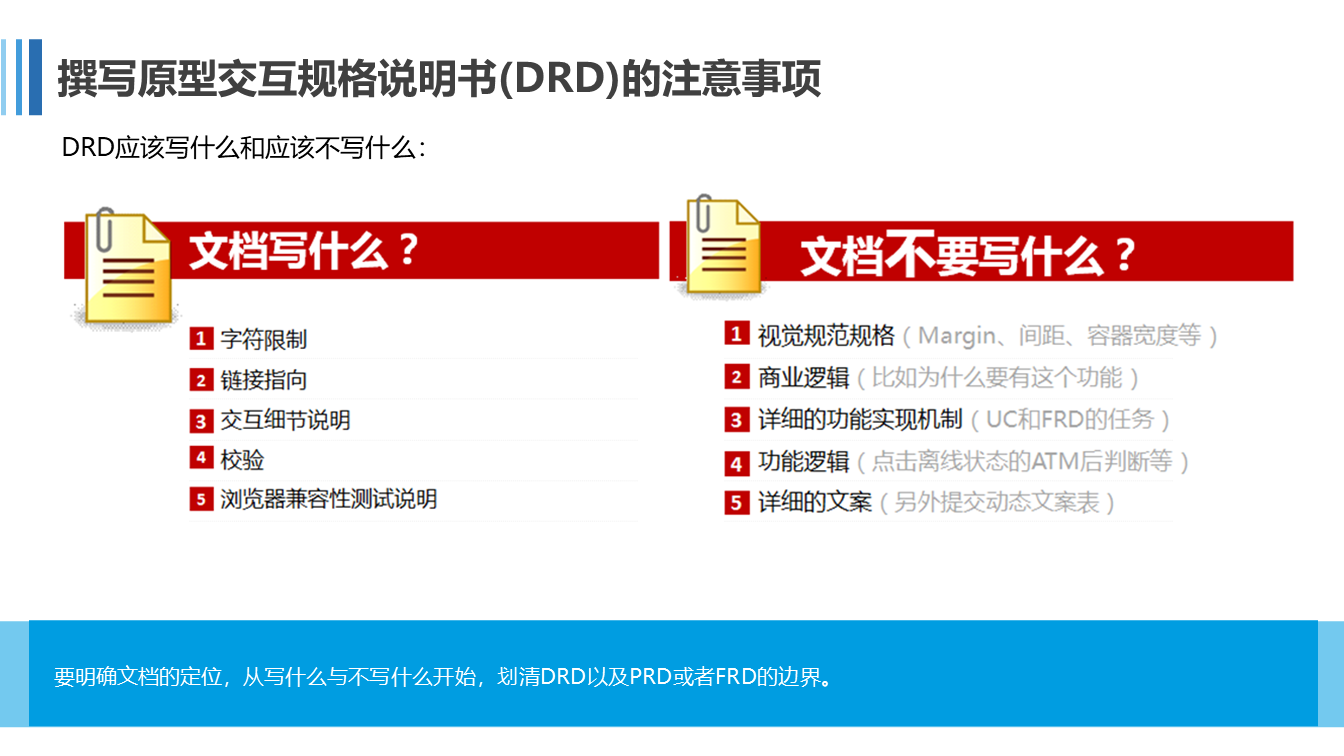
1. 文檔不要寫什么?
不寫視覺規范規格標注:這些說明與功能實現沒有太大關系,主要是為前端做HTML的時候參考的。一般視覺設計師會在PSD里標注清楚(UI規范文檔)。
不寫功能實現邏輯:作為DRD,有必要傳達清楚分類瀏覽區域的設計:鏈接的可點擊性,鏈接的指向,字符與條目的數量限制等,但是具體二級類目排列是按產品數目排還是按字母排,還是人工運營,是FRD要解決的任務。
商業邏輯相關:不寫為什么要實現這個功能,解決了什么問題等一些在交互說明里與產品實現無關的內容,這是需求分析階段該做的。
視覺規范相關:不寫視覺規范規格標注,各司其職專心做自己的事情,術業有專攻。
研發代碼相關:不寫功能代碼實現邏輯和規則等。
2. 文檔寫什么?
接下來就要開始我們交互文檔最為關鍵的部分了,如何書寫交互說明呢?
記得剛開始寫交互說明的時候不知道要寫些什么,寫完之后總感覺哪里不對勁,卻又發現不了問題在哪里,能咋辦呢?就是很絕望呀!后面就請教同事要怎么寫交互說明才不會被懟呢,然后他就直接發給我的一份交互說明自查表,這里也做了一些整理供參考。
另外,我們交互說明應該盡量寫得詳細些,這樣最終的驗收效果也會比較好。

做一件事一定要明確為什么做,在項目之初就要定義本次項目的主要目的。

請認識清楚此文檔真正要解決的問題是什么?
如果是解決溝通偏差、需求遺漏、溝通成本高的問題,在項目里沒有出現過這種問題,各合作方也反饋良好,那么這個文檔就無需寫。
如果是解決對設計需求進行存檔,便于后續人員改版時查看的問題,則又是另外一回事。

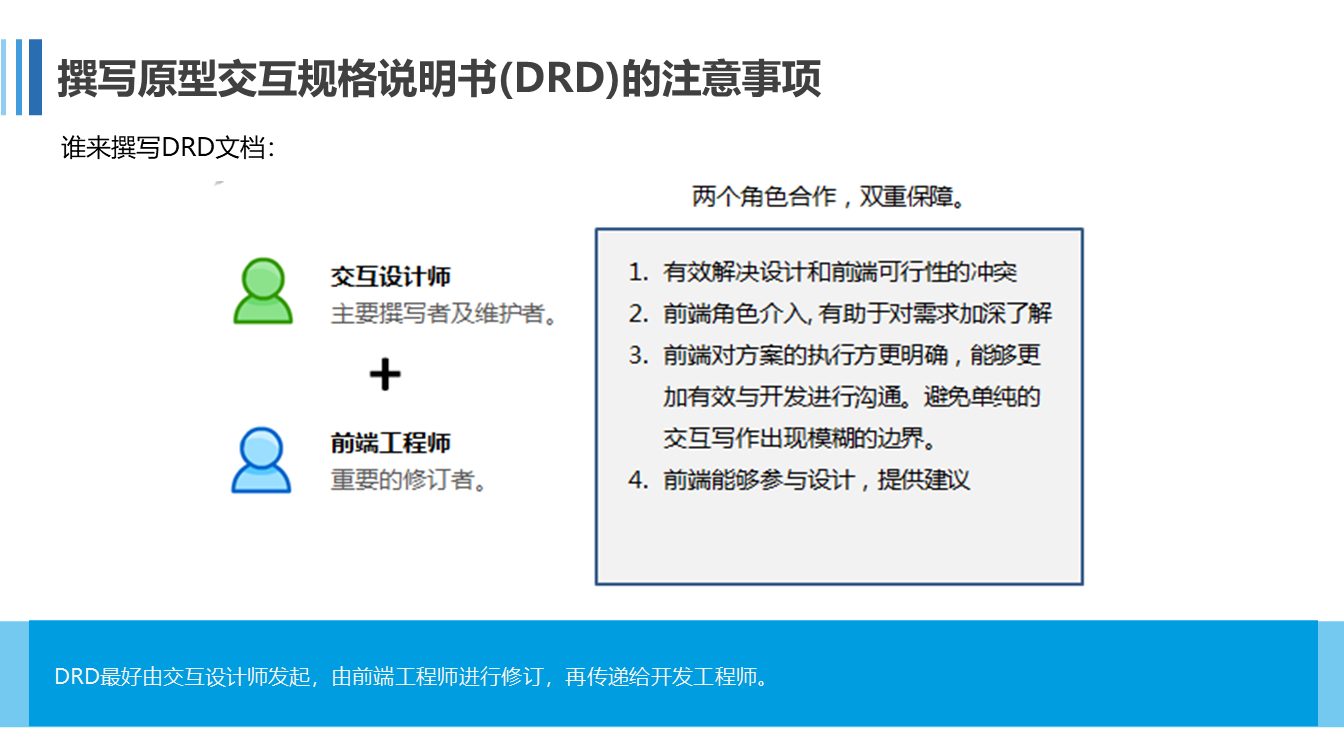
一般會是交互設計或UX(體驗設計師)寫交互文檔,也可能會是產品經理寫交互文檔,不同類型或體量的產品團隊寫文檔的角色可能會不一樣。

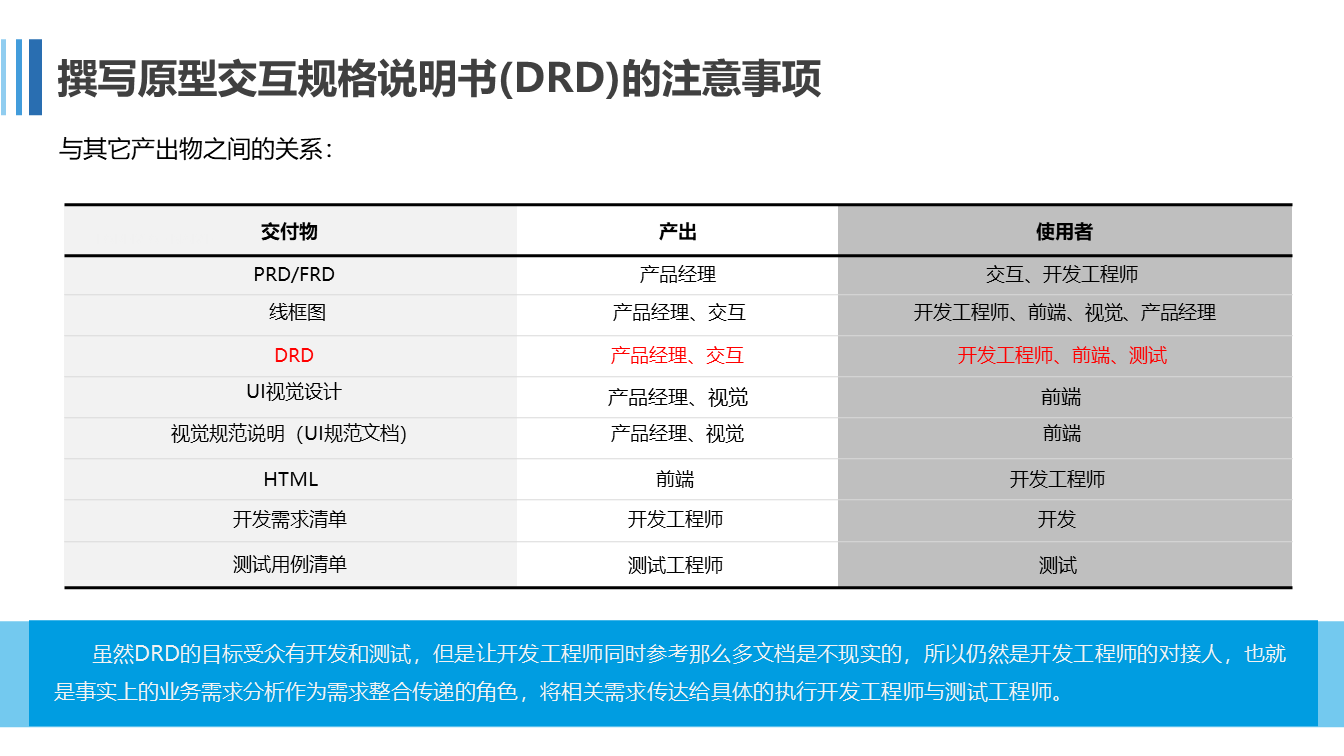
項目中交付物對應不同的使用角色。
在撰寫DRD過程中重新梳理設計邏輯,優化設計。
降低溝通成本等等。
可是并非所有人都喜歡寫文檔或者都喜歡看文檔的。
那么,原型交互規格說明書什么時候交付呢?盡可能與線框圖同時交付,如果先交付出線框圖,在撰寫DRD的時候,極大可能會發現問題或產生優化的想法。但是往往寫DRD至少需要幾天的時間,不可能讓所有下游等著。
最后想說一點,一份再好的原型設計也需要產品、開發、測試整個團隊的不斷磨合和適用,期間的溝通媒介不單單只用直觀和交互的畫面就可以說得清楚,最好配備一種介于設計和交流之間的文檔,即原型交互設計規格說明書,讓兩者結合,才能夠讓效果達到最好。
我們不止在設計產品與流程設計時需要模塊化這種思維,在制作交互文檔時也需要帶著這種思維,這樣既可以有效地將流程中公用的子業務流進行串聯,也可以避免重復子流程與重復的開發工作。
本次關于打造交互文檔的分享就到此結束了,希望能夠給大家帶來一些幫助,里面有不足的地方也請大家指點出來,歡迎大家與我交流,咱們共同進步。
下一期我會針對于原型設計的量化問題來和大家再一次進行交流,并對原先的一些案例進行展示和講解。
非常感謝大家的參與!
#專欄作家#
臥枕江山,微信公眾號:臥枕江山,人人都是產品經理專欄作家。曾負責過多個項目的設計和研發,有豐富的動態交互設計的經驗。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚