編輯導語:空狀態是指沒有數據的頁面,聽起來不是很重要,但是空狀態在引導性、愉悅性和保留用戶等方面的潛質對于產品體驗有著不可忽視的作用,也是APP內必然存在的一個狀態。

空狀態作為APP中不可或缺的一部分,有著舉足輕重的作用。當新用戶第一次使用產品的時候空狀態的設計就顯得尤為重要,據相關調查顯示“平均下來,app在被下載之后的頭3天時間里,日活躍用戶(DAU)數量下降了77個百分點。30天內,下降比例達到80%”。
“用戶會嘗試多個同類app,然后在接下來的3到7天內決定其中的哪些不合適。對于’像樣的’app,一旦用戶決定保留超過7天,那么將會比較長久的存留下去。成功的關鍵在于怎樣使產品在這3到7天當中保持與用戶的良好互動。” Ankit Jain – Quettra。
當然這并不都是空頁面的過錯,但作為產品的一部分,空頁面對新用戶的影響程度可想而知。
空狀態出現的原因有很多種,最常見的原因有以下幾種:
- 用戶主動或被動(幾率很小)清空頁面內的所有數據
- 新用戶初次使用產品并沒有對產品內容進行操作
- 特殊場景下的產品錯誤或者斷網等

一、什么是空狀態?
空狀態是對沒有數據頁面的補充,一種對零數據的設計形式,比如購物車為空 、沒有關注的人以及話題、沒有收藏和喜歡等等這些頁面就是所謂的“空狀態”

二、空狀態的設計方法
在Goolge的Material Design指南中給出的一些空狀態的設計要求
使用圖片:
- 淡淡的,顏色素凈的,和背景色不造成沖突的
- 以活潑的方式傳達應用的用途和潛能
文案需要遵循的規則:
- 文案傳達出有用的信息
- 在不需要操作的情況下,告訴用戶頁面的作用
空狀態常用的組合形式一般有:
- 提示性圖文+操作引導按鈕
- 提示性圖文
- 純說明文字

三、空狀態的作用
1. 教育用戶
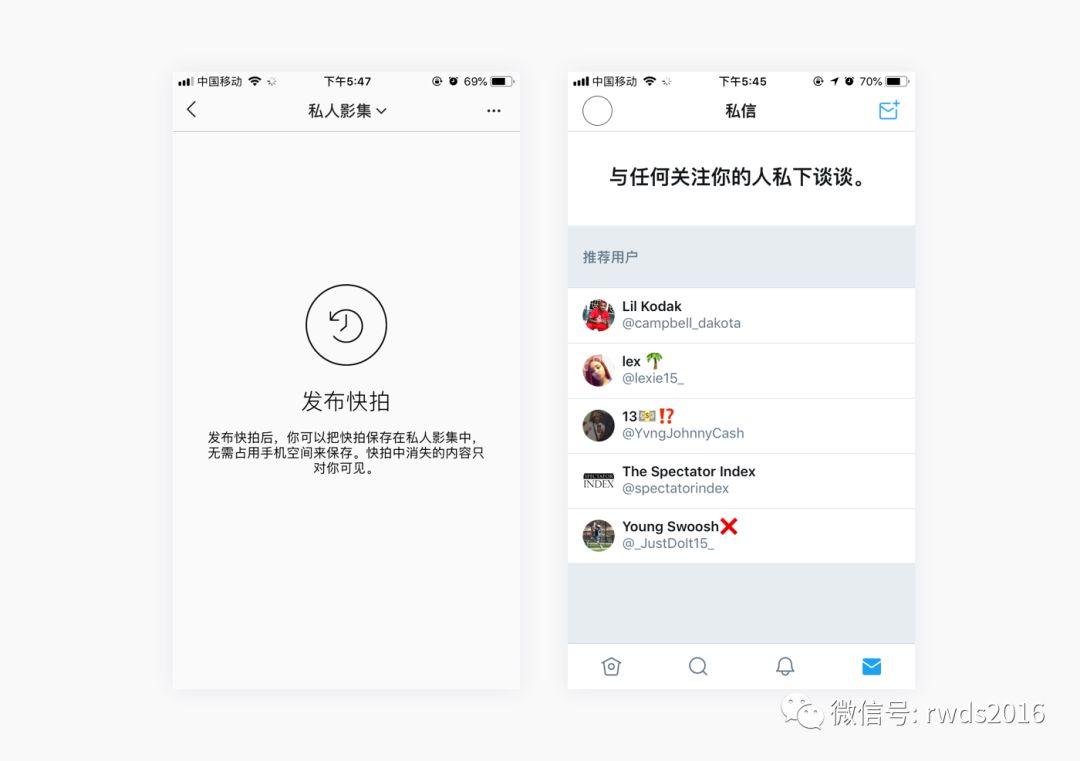
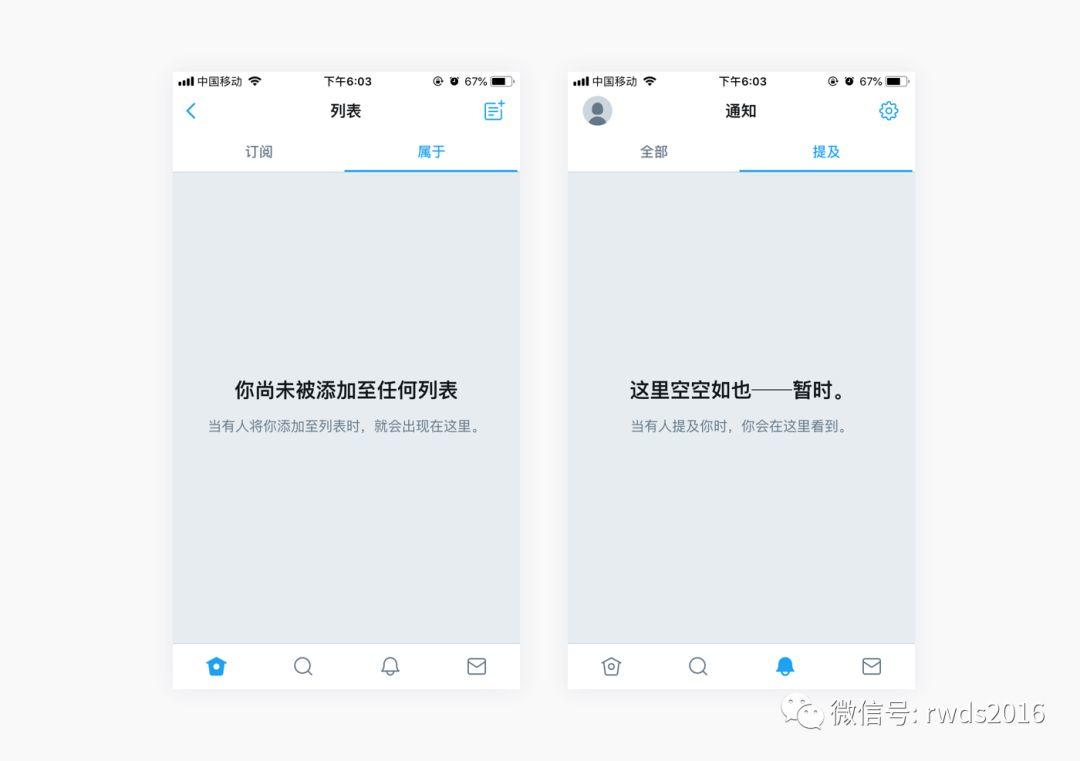
對于初次體驗產品的用戶,空狀態界面最大的作用在于教育和引導用戶,并幫助用戶快速了解功能明確當前狀態以及怎樣解決當前所處的問題,通過什么樣的方式能夠獲取內容,從而減少用戶的迷失感,提升產品的體驗。

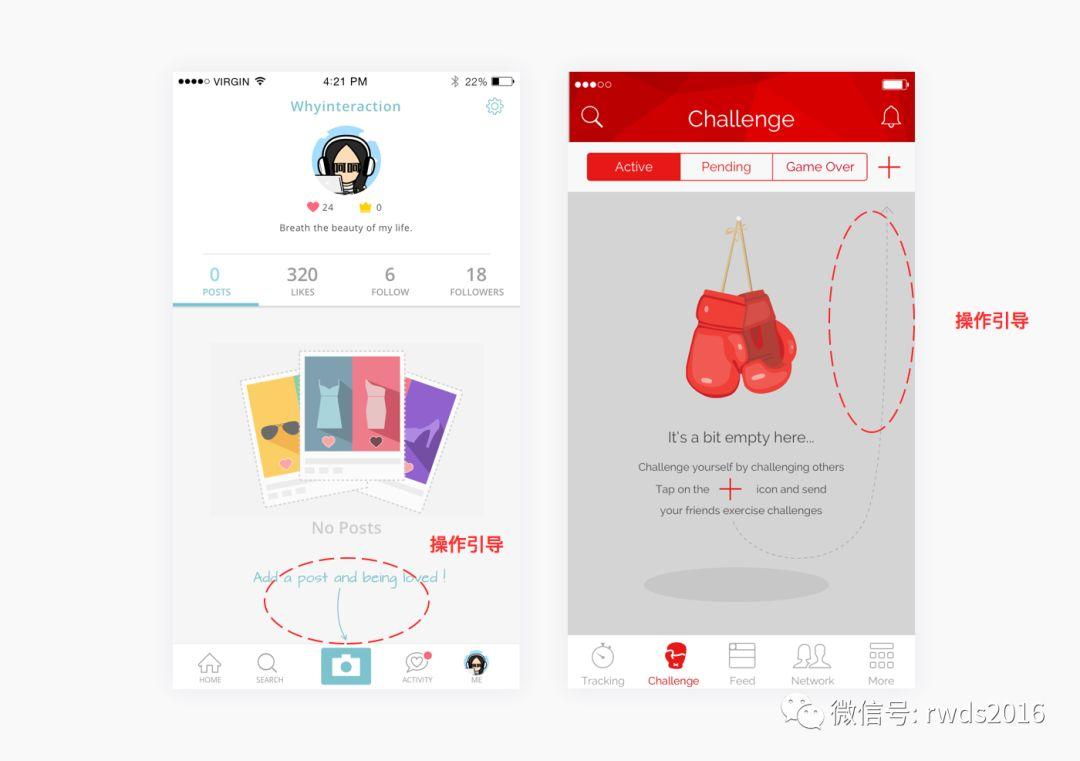
示例空狀態界面中,使用純文字作為空界面核心,意在描述頁面的功能或者信息,告訴用戶通過怎樣的方式才能夠獲取更多內容以及當前所處頁面的狀態,這里沒有應用插圖+文字或者插圖的表現形式,可能是出于插圖并不能直觀的表達內容的主旨雖然有趣但是在認知上需要有一個思考的過程。
另外,插圖+文字的形式對于文字的限制較高,文字過多可能會造成頁面臃腫,而單純的插圖可能缺乏更直接有力的解釋說明需要用戶自行思考猜測,無形中增加了用戶的學習成本,這并不是產品想要的。
所以大標題加上說明文字的設計形式更加直觀,同時也減少了用戶思考,有效的降低用戶的學習成本,提升產品的整體體驗。
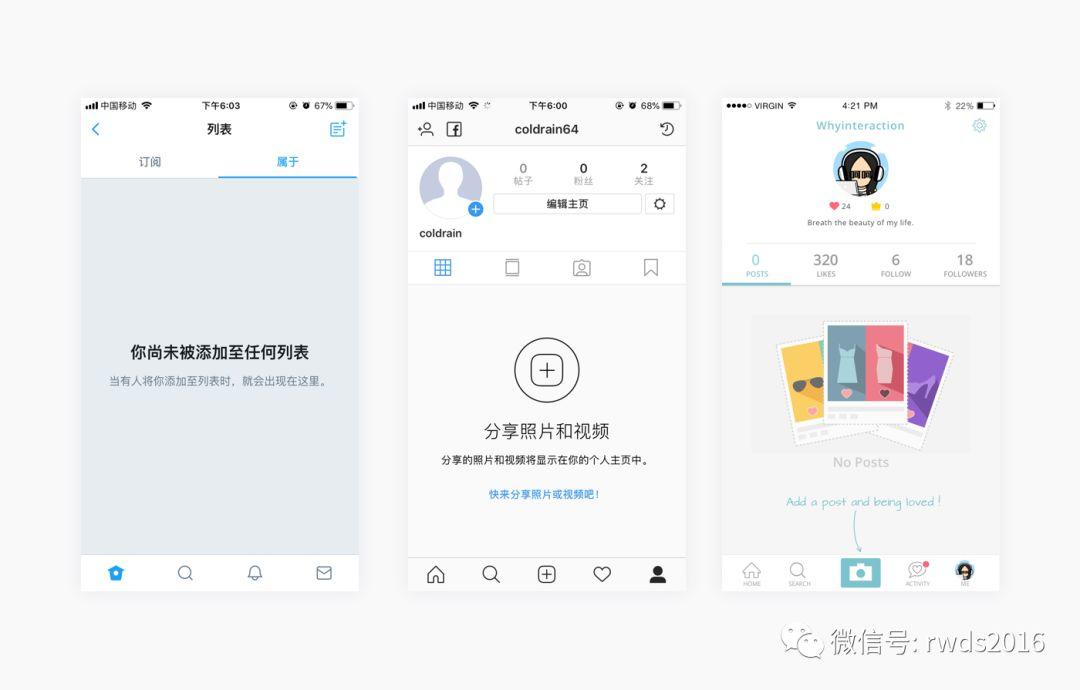
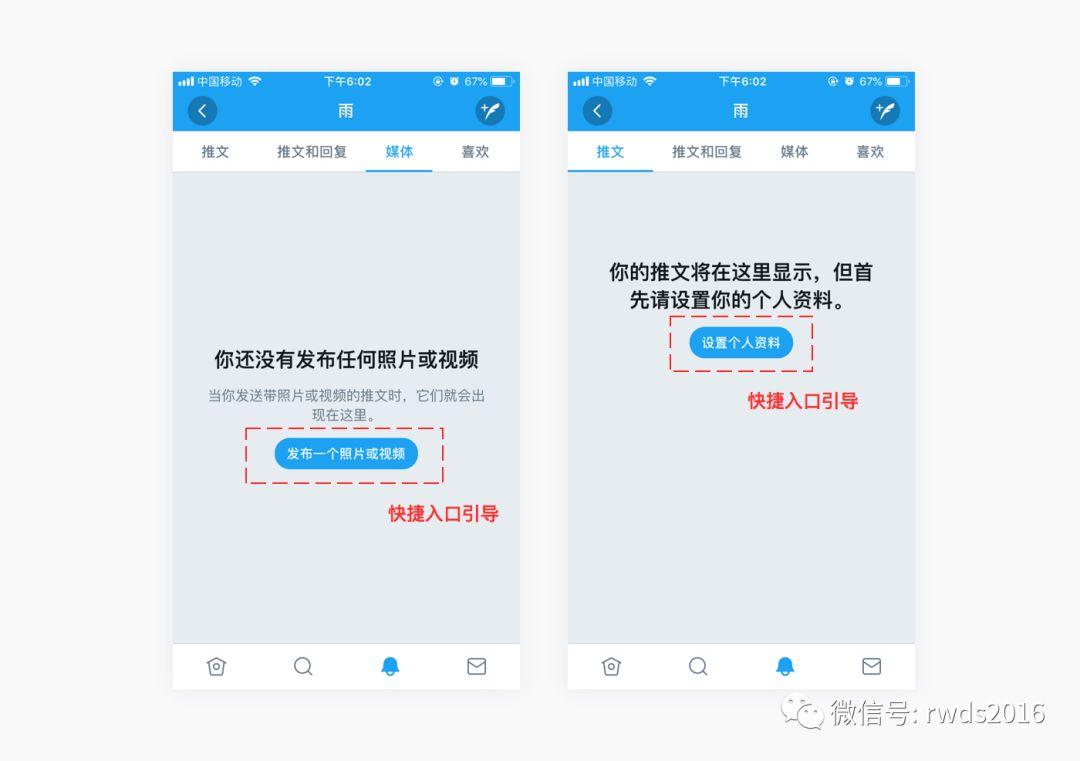
2. 用戶引導
大多數空狀態界面都會告訴用戶為什么出現當前狀況,但并沒有引導用戶下一步到底該怎么做,此時作為設計師應該去考慮,什么樣的設計才能夠驅動用戶去前進,并且對產品留下深刻的記憶。

同樣示例空狀態界面利用純文字的表現形式,但不同的是在文字下方加了一個CAT按鈕,那么為什么要加這個CAT呢?
究其原因是為了提高用戶對產品的參與度,放個項目的CAT可以有效的引導用戶去點擊并且發布照片或者視頻,極大程度的提高產品的易用性和可操作性。同時這種方式對于用戶來說是一種鼓勵形式,促進用戶點擊欲望,增加產品用戶量,對產品來說是一種友好的設計手法。
3. 取悅用戶
通過情感化設計,可以更快的展現產品價值和差異化。體現產品個性化的一面,個性化的主要目標是不需要通過用戶的努力,便可以理解所提供的興趣內容。

四、空狀態的可利用價值
Spotify的用戶體驗專家Tamara Hilmes提醒設計師們時說,空狀態是一個展示產品個性化的機會,因此,在進行空狀態設計時,需要認真考慮品牌和用戶的目標和背景。
1. 情感化表達產品差異化
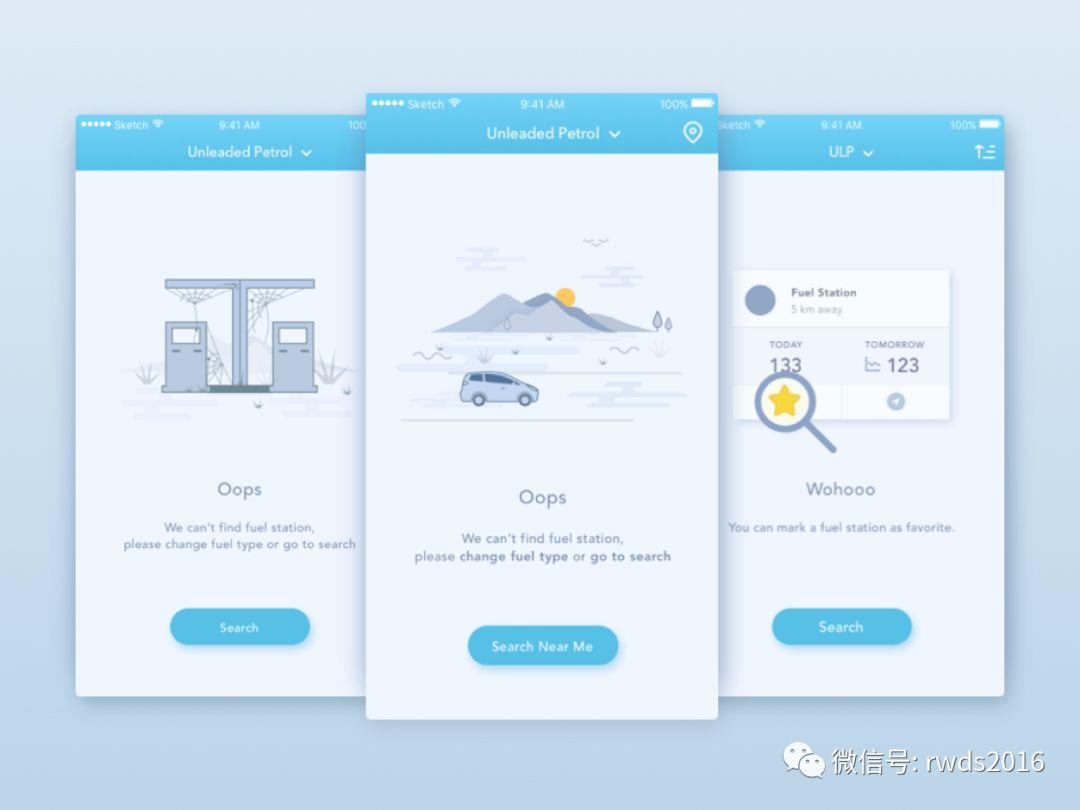
空界面在某些時候是無法避免其存在的一種存在,但在信息爆炸的時代同質化的產品越來越多,設計差異化是幾乎為零的存在,既然同類產品主內容頁面差異化不明顯,那么,我門就可以在空狀態上面下一些功夫來做文章,以往的空狀態有的只是放了一些單純而又冰冷的文字作為空頁面的內容,這樣就喪失了一次讓用戶記住產品的絕佳機會。
此時,我們可以在空頁面里放一些有趣的插圖或者把文案寫的戲劇化一點,在能夠清晰的讓用戶理解當前狀態的同時,給用戶帶來一絲快感,以此來彌補空數據的頁面給用戶帶來的負面情緒,與此同時,也讓用戶體會到產品的用心和差異化,增加用戶的產品品牌認知和用戶體驗。但在考慮情感化表達的同時也要注意空頁面對用戶的引導操作等。

2. 個性化設計
例如:谷歌瀏覽器對于空頁面的處理手法是一個恐龍游戲,通過游戲的形式緩解用戶對于斷網等類似結果的負面情緒。展示品牌個性化的一面,給用戶留下深刻印象,即使在斷網的情況下也是一種“享受”。

五、總結
- 空狀態頁面應該簡潔明了,目標明確;
- 通常是文案、插圖或者CTA按鈕(CTA全稱Call-To-Action,它是Web和App上的 關鍵UI元素,例如購買、聯系、訂閱等等,其主要目的是引導用戶采取某些行動,是頁面提升轉化);
- 盡量減少空狀態頁面的存在,對用戶來說它并不友好。
以上是我對空狀態的設計方法以及怎樣站在產品的角度去解決空狀態所給用戶帶來的困惑感等問題,肯定會有很多不足,希望大佬們多多指正,我會繼續努力,也希望大佬們多多支持!
原文鏈接:https://www.zcool.com.cn/article/ZNzU5MjUy.html
作者:Coldrain1,公眾號「CD動效研究院」
本文由 @Coldrain1 發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚