很多時候,交互設計師都會考慮時間,最常見的就是當xx的時候。當我早上醒來的時候,我需要開燈照明,當夜晚降臨,路上黑漆漆的時候,我們需要打開手機的閃光燈。交互設計師必須要考慮到更加全面的時間,究竟交互設計需要了解的時間有什么呢?

思考環節
和空間一樣,大家對于時間都不陌生。我們現在的時間以地球自轉為基礎的時間計量系統稱為世界時系統。日、月、年、世紀的時間計量屬天文學中的歷法范疇。以地球自轉運動為基礎的時間單位稱為“日”,以月球繞地球公轉運動為基礎的時間單位稱為“月”,以地球繞太陽公轉運動為基礎的時間單位稱為“年”
我們不能從家里打開哆啦A夢的任意門直接來到公司里面,需要花時間去坐車。我們不能把洗好的米放進鍋里,蓋上蓋子后馬上掀開就得到米飯,將飯煮熟需要花費時間。我們在進行交互時,也無法繞開時間這一元素。
很多時候,交互設計師都會考慮時間,最常見的就是當xx的時候。當我早上醒來的時候,我需要開燈照明,當夜晚降臨,路上黑漆漆的時候,我們需要打開手機的閃光燈。
當用戶要洗熱水澡時,一鍵打開電熱開關,當用戶洗完澡時,一鍵關閉開關。這樣相比使用罐裝天然氣要方便很多,不用擰來擰去,只是需要等一段時間加熱而已。但這種只設想當xx的時候,會容易出現問題,比如沒有考慮到洗完澡,人會忘記關閉開關,這就導致浪費了資源。這種結果還算好,如果是炒菜,或者煲水。忘記了關火,那么可能會引起火災或煤氣泄漏。
在空間篇章中,我舉了一個聲控燈的例子,將聲控燈安裝在廁所,就是考慮到了,當有人進入廁所時燈會亮起來的這種情況,沒有考慮到在我們在廁所時,會有一段時間不發出任何聲音。交互設計師必須要考慮到更加全面的時間,究竟交互設計需要了解的時間有什么呢?
時間類型
讓我們重溫開燈的例子,我在家睡覺,早上6點,天還沒亮我就起床了,我需要看清楚周圍環境,于是下一步就要開燈照明。我將燈的開關按下,然后燈亮了。
“早上6點,天還沒亮”這里的6點是一個絕對的時間。如果是9點,天已經亮了,可以看清楚周圍環境,那人也就不會有開燈的目的了。
當我開燈之后,去刷牙洗臉做早飯,準備出門時,我會將燈關掉,從開燈到關燈這段時間我稱之為使用時間。所謂使用時間,并不是說,必須一直對著它才叫使用,比如你用洗衣機洗衣服,你不可能一直對著洗衣機等它洗干凈,而是會去忙其他事情。這個時候,也算是在使用中,洗衣機洗完后會提示你洗完了。
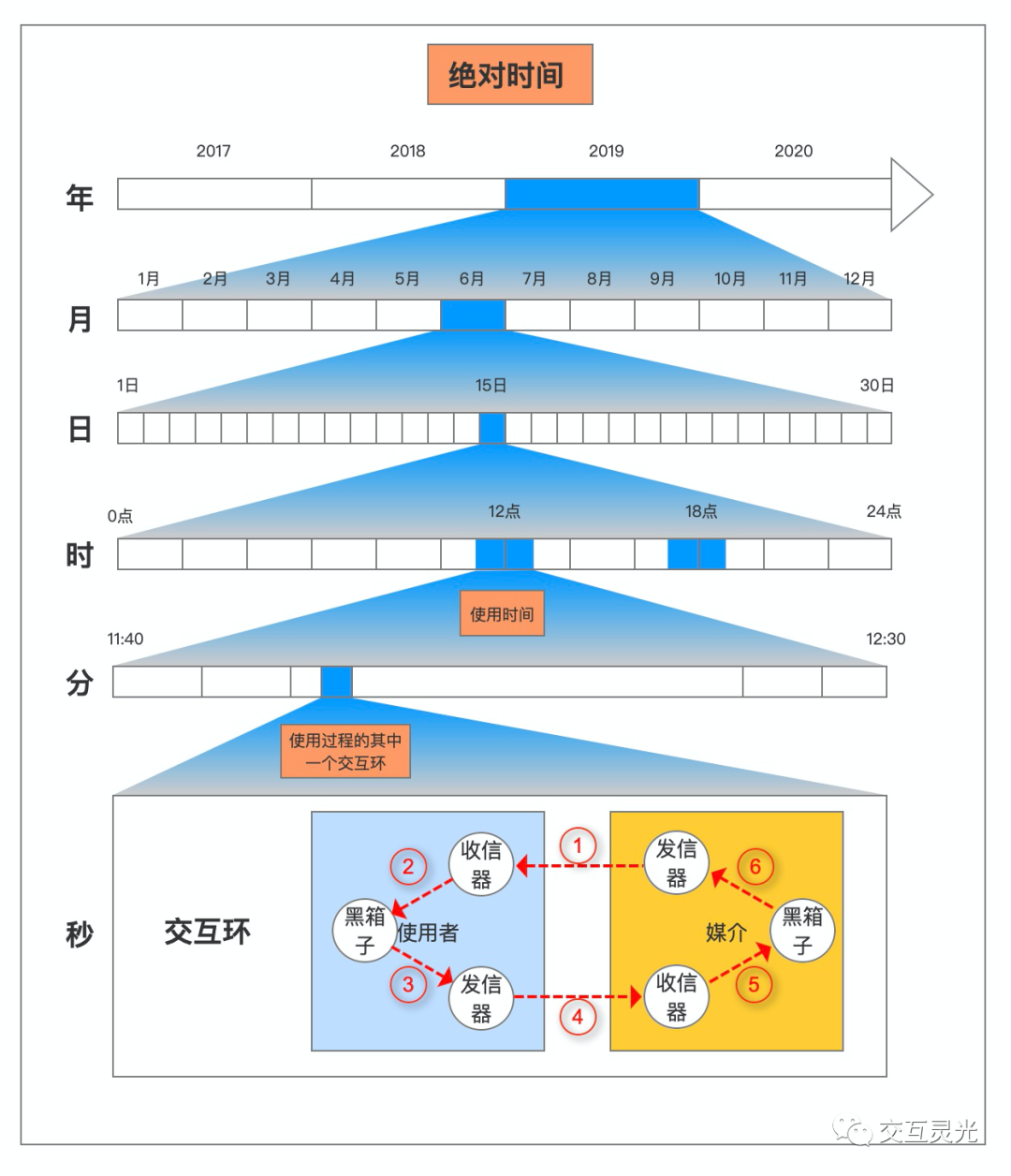
上面的開始使用和結束使用的某個時間點,我稱其為絕對時間。從開始使用到結束使用的時間,我稱為使用時間。
絕對時間:
絕對時間的定義:就是我們所熟知的年月日時分秒。這個時間是絕對的,不停流動的,不會隨人的意志而改變。
上面提到的當xx的時候,也是處于絕對時間的某個時間點上,當你在看這本書的時候,是早上6:00還是晚上8:00?
很多人在設計時往往是把時間看成是靜止的,去思考在這一個時間點上用戶應該如何交互,這會導致使用的過程中存在很多預想不到的情況,比如上面說到的聲控燈的例子。
使用時間:
使用時間的定義:從使用者和媒介有信息交流開始計時,到接收到目的完成的信息線,沒有信息交互時為結束,其必定存在于絕對時間之內。除非有人能夠控制時間,那么使用時間肯定會從絕對時間的一個時間點開始,在絕對時間的一個時間點結束。
這里的使用時間是針對某個媒介進行討論的,因為我們幾乎每時每刻都在和媒介進行交互。所以如果不區分的話,使用時間將鋪滿整一天,我們也是對某媒介進行交互設計。
上面說到,很多時候交互設計師會考慮到絕對時間中的天,使用時間開始的時間點,卻忘記考慮結束使用的時間點。有時候整個使用期間的,沒有考慮完整時,只能通過更新迭代進行完善。
使用時間又可以分眾多的交互環,因為使用過程中會伴隨很多的交互,從開始交互到結束交互的時間段。每一次點擊都是一個交互環。
交互環時間:
使用時間里我們會不停進行交互,比如你煮東西的時候,你可能會選擇煮飯,煲湯等功能,也會選擇口感偏硬還是偏軟。再比如你要微信轉賬給我,你需要點亮屏幕,解鎖,打開微信,找到我,選擇發紅包,輸入金額,輸入密碼等等。這里的每一點都是一個交互環,每一個環都需要花費時間。不是像打開電燈開關就能夠實現目的,結束交互那么簡單。
使用間隔時間:
上次使用結束到這次使用開始的時間間隔,我稱之為使用間隔時間,每次使用過程之間的空白時間,除非只有一次交互,否則就必定會存在交互間隔時間。
使用間隔的影響:
上次使用到現在,考慮這個時間,之前使用所能一定程度上知道用戶想干什么,而推薦什么。比如知乎,短時間內退出然后回去繼續使用,看到的內容還是上次結束使用時的內容。若使用間隔時間比較久,則可以重新推送新的內容給用戶。
還有的應用是程序會記住上次所勾選的選項,比如疫情期間每天都要做的釘釘的健康打卡,就會記住你上次選了什么選項。
絕對時間,使用時間,交互環時間的關系可以通過下圖理解:

絕對時間影響
我有寫這本書的目的,想要完成這個目的,絕對時間的跨度非常大。雖然我的腦海里已經充滿了書里的知識,但電腦無法一瞬間就將我腦海中的內容寫出來,需要我一個字一個字地敲擊鍵盤。你們閱讀這本書也需要時間,而不是像電影《黑客帝國》里的救世主neo那樣,將書里的知識短時間下載到腦中。
絕對時間的影響:年月日時分秒
我們在進行交互設計的時候要考慮絕對時間,這個絕對時間不單是用戶在早上6點醒了,需要開燈照明這么簡單。這只是考慮到了一天中的某個時間點而已。上面已經說過絕對時間是自然形成的年月日時分秒,這些的不同都會影響到交互。
年的影響:
從一整年來看,每一年其實是沒有什么區別的,但我們的產品和使用者在年這個影響下,變化會比較大。產品會變舊磨損,產生各種問題,指示圖標磨損無法看清,導致使用時無法確定這個按鍵的作用。
在年的跨度下,人會不停成長,這在青少年中尤為常見,今年這個產品適合12歲的使用者,但明年的同一時間,可能就無法使用了。比如給小孩買的一頂帽子,如果沒有考慮到可調節帽沿寬度,那一年后就無法再戴上了
月的影響:
相對于年來說,月的跨度,每個月間使用者的變化其實不大,產品的變化也不會大。但環境的變化卻會很大。會有春夏秋冬之分。當冬天來臨時,溫度下降,有的人就會使用手套,那么這個時候指紋解鎖就變得不那么方便了。
日的影響:
每一天,昨天,今天,明天,空間要素的使用者和媒介變化不大。但空間的其他要素,比如天氣變化有可能比較大,可能會下雨,可能陰天,可能晴空萬里。
時的影響:
一天中的某個時刻,早上,中午,晚上。空間要素的使用者和媒介變化不大,但空間的其他要素,比如溫度,光線等會在1天中不停變化。隨著一天時間的不停流逝,人的目的會有不同。
每個人每天的生活習慣都是比較規律的,短時間內變化不大,習慣早上7點起床的人,明天大概也是7點起床。習慣晚上8點去跑步鍛煉半小時的人,明天大概也是8點左右去跑步。如果媒介獲得了這些信息,它就能夠懂你的目的是什么。比如你習慣晚上8點打開keep來進行運動,蘋果手機會意識到這一點,當你在晚上8點左右打開spotlight的時候,建議的應用就會出現keep。
分和秒的影響:
一般來說,交互從一天中的哪一分鐘或哪一秒開始,其實并不是交互設計師所要關心的內容了,但有的時候確實秒的影響也很大。比如田徑比賽的時候,每一秒都很重要。那么當計時員想要準確計算開始跑的時間和抵達終點的時間。我們通過看,而不是聽。因為聲音的傳播速度相對光速而言簡直是靜止不動的。我們看槍的煙霧,來開始計時
使用時間的影響
使用時間包括開始時間點,使用過程時間,結束使用時間點。
使用時間長短的影響:
使用時間長短,電熱水器的水由冷變熱,由熱變冷,疲勞。閱讀的眼動習慣,看手機看久了眼睛疲勞,若你的app獲取了這個信息,就能夠提示用戶眺望遠方5分鐘,這些都是很人性化的交互設計。
電腦開機到關機,拿起手機到放下手機,開燈到關燈,按下電梯開關到離開電梯。使用時間指的是目的達成所需要的時間。在目的達成的過程中伴隨著很多小目的。這些小目的也需要進行交互來達成。分解到最后,使用時間可以認為是由一個個的交互環組成的,下面詳細介紹一下交互環時間的內容。
交互環的時間

使用過程中,我們不停地進行交互,每次交互形成一個環。疊加在一起便是使用時間。功能就越簡單,交互環越少。像打開燈再關閉燈一共兩個交互環。
一般來說,我們希望交互環時間越短越好,比如你拿著水瓶去飲水機裝水,有的飲水機按一下直接流出水,有的需要你一直按水才會不停流出來。一般來說都是按一下就能實現的好,但也不是絕對的。
不知道你有沒有發現,火車站的售票機讀取身份證的地方設置成斜45度角,這樣的交互使得交互環的時間變得很長。但這其實是一個好的交互,設置成45度,就是為了讓你的手一直拿著身份證,不停地跟售票機進行交互,避免你急匆匆地拿了車票,然后離開,把身份證落下了。
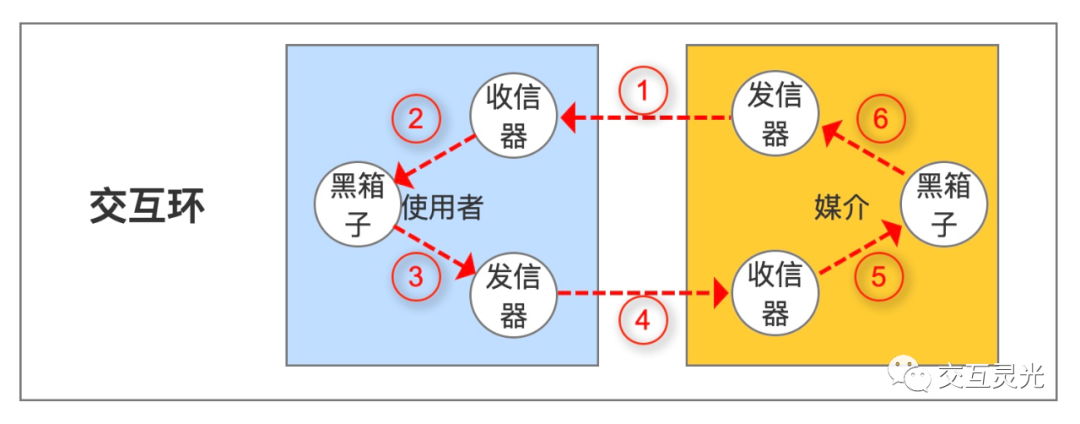
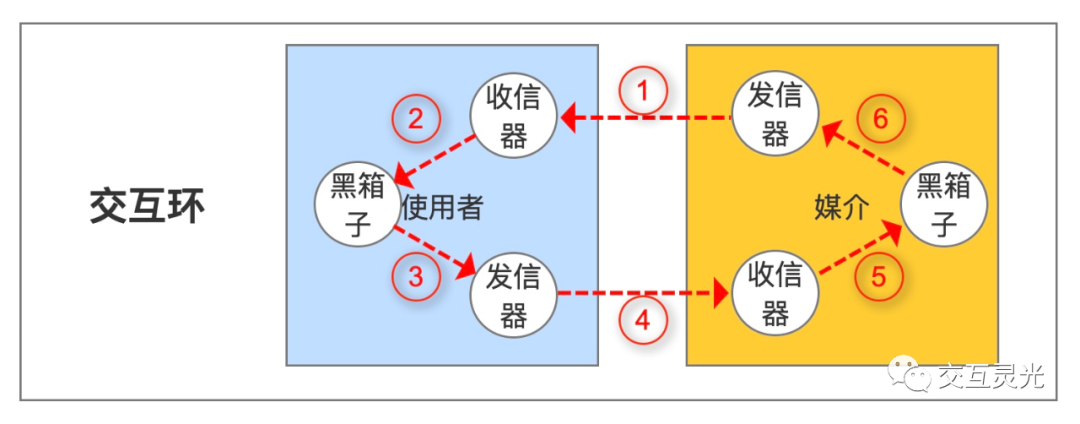
交互環的組成:
交互環由使用者的黑箱子,信息接收器,信息發送器;媒介的黑箱子,信息接收器,信息發送器以及6個環節的信息線組成。這里面有的概念我在空間中提到過,關于黑箱子,信息接收器,信息發送器更加詳細的內容將在使用者篇和媒介篇介紹。
交互環時間包括什么?
有的讀者可能會有疑問,我們為什么要了解一個交互環里的時間,有什么作用?就比如打開燈的開關,燈亮了。這不就是一瞬間的事情嗎?難道這個時間還能再縮短?答案是肯定的,即便是打開開關這種最簡單的交互,也是需要考慮交互環時間的。

一次交互包括下面的時間:
- 環節1:媒介信息發送器發出信息線到使用者信息接收器的時間;
- 環節2:使用者信息接收器傳達信息線到黑箱子的時間;
- 使用者黑箱子處理時間;
- 環節3:使用者黑箱子發出信息線到使用者信息發送器的時間;
- 環節4:使用者信息發送器發出的信息線傳到媒介信息接收器時間;
- 環節5:媒介信息接收器發出信息線到媒介黑箱子的時間;
- 媒介黑箱子處理的時間;
- 環節6:媒介黑箱子發出信息線到信息發送器的時間;
- 媒介信息發送器發出信息線到使用者信息接收器的時間(這是環節1,第9條跟第1條是一樣的,這里開始進入下一個交互環)。
(1)環節1:媒介信息發送器發出信息線到使用者信息接收器的時間
產品一直存在在空間之中,一直在發送著信息線。當人們需要去使用它時,就會去尋找它。一般情況下我們是通過眼睛去觀察物品在什么地方。當你晚上和朋友看完電影后,朋友要去送一個人,他把鑰匙給你,讓你先去他家先煮宵夜。
進入朋友家中,你首先會產生的目的就是開燈,你得先找到燈在哪里。開關其實一直在墻上靜靜地向你發射光波信息,而燈開關的信息線是光速傳播的,交互設計師并不能將光線傳播速度的時間縮短,但能夠將你注意到燈開關的時間縮短。比如在燈的開關按鍵上加一盞小燈或者熒光物質。那么你一眼就能看到燈的位置在哪了。
(2)環節2:使用者信息接收器傳達信息線到黑箱子的時間
例如眼睛接受到的視覺信息通過生物電信號傳遞到大腦(黑箱子)的時間約為100毫秒,交互設計沒有辦法加速這個時間。
(3)使用者黑箱子處理時間
大腦對視網膜傳來的電信號解析并理解看到的東西是什么的時間。我們需要時間去理解這個東西是什么,不同的人處理起來有所不同,交互設計也沒有辦法給大腦加速。
(4)環節3:使用者黑箱子發出信息線到使用者信息發送器的時間
神經信息傳遞到效應器的時間,正常人的為0.15秒-0.4秒,這個時間因人而異,比如運動員的可能就比普通人要快,田徑運動員的耳朵聽到發令槍響的聲音將信息傳遞到大腦(環節2),大腦再將跑起來的信息傳遞到腿部(環節3)。這部分時間交互設計無法縮短。
大家有興趣測試自己的反應速度的話,可以玩一下抓尺子的小游戲。讓朋友拿著尺子懸在你手指的上空,放下時你需要抓住尺子。
(5)環節4:使用者信息發送器發出的信息線傳到媒介信息接收器時間
如果是聲控,那這個時間就是聲音傳播的時間,如果是空間移動,那就是空間移動的時間,所以在進行交互設計時,盡量前后操作區域的跨度不要太大。上一個操作緊挨著下一個操作,交互設計師需要努力將這個時間縮短。
(6)環節5:媒介信息接收器發出信息線到媒介黑箱子的時間
你在電腦鍵盤上按下按鍵,會產生電信號,這個速度非常快,交互設計無能為力。
(7)媒介黑箱子處理的時間
這個時間取決于cpu運算能力,是技術發展決定這個時間,交互設計無能為力。
(8)環節6:媒介黑箱子發出信息線到信息發送器的時間
和環節5一樣,這個時間交互設計無能為力,例如cpu發送信息到屏幕展示內容的時間。
小結
通過上面的內容,我們知道環節2和環節3的信息線由人的生理限制。環節5和環節6的信息線則是技術發展的限制。我們交互設計師能夠起到作用的地方,就只有環節1和環節4的信息線了。因為涉及到了使用者和媒介及信息線的一些概念,在這里就不進行詳細講解了。
掌控時間:
雖然我們不能夠控制時間的流逝,也無法預知未來。如果有辦法可以讓我們控制過去做過的事情那該多好呀。就不會出現《大話西游》里“曾經有一段真摯的愛情擺在我面前,但我沒有好好珍惜”的情況了。
讓人回到過去是做不到的,但我們可以讓媒介回到過去。
撤銷:
撤銷操作,一般是因為你不小心進行操作,想要恢復之前的狀態。這種一般是具有操作性質的。每個操作都非常明確。但如果你是在畫1筆畫,有一步畫歪了,這個時候,你就無法去撤銷。因為整個過程只有一個操作,變化的只是時間。一旦撤銷,整個線條都會被撤回。這樣的情況在游戲中尤為常見,因為游戲是一個隨時間流逝的流程。確實可以做到完全根據時間來恢復,但現在一般使用的是存檔。
存檔:
存檔保存的是某個時間點的狀態,你可以通過存檔恢復那個時候的狀態。
說明:
很多人看書時喜歡將書的內容整理成思維導圖,為了節省大家的時間,我將會著手制作本書的思維導圖,制作完成后將會放在微信公眾號:交互靈光
作者:交互靈光;公眾號:交互靈光
本文由 @交互靈光 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚