在本文中,我們將探討手機鍵盤對用戶隱藏的交互邏輯,解釋這種情況的發生方式和原因,以構建未來的自適應智能手機界面。

使用產品時,我們經常會碰到有關收集數據的信息,例如獲取用戶當前的位置,請求允許打開相機或訪問相冊……
但是,有一種鮮為人知的數據類型可以為用戶帶來好處:有關輸入行為的數據收集。這些數據幫助用戶量身定制手機鍵盤,提高打字的速度和準確性。
文章目錄:
- 視覺鍵盤與觸發區域
- 自適應鍵盤
- 為什么要隱藏變化?
- 考慮觸發區域的限制
一、視覺鍵盤與觸發區域
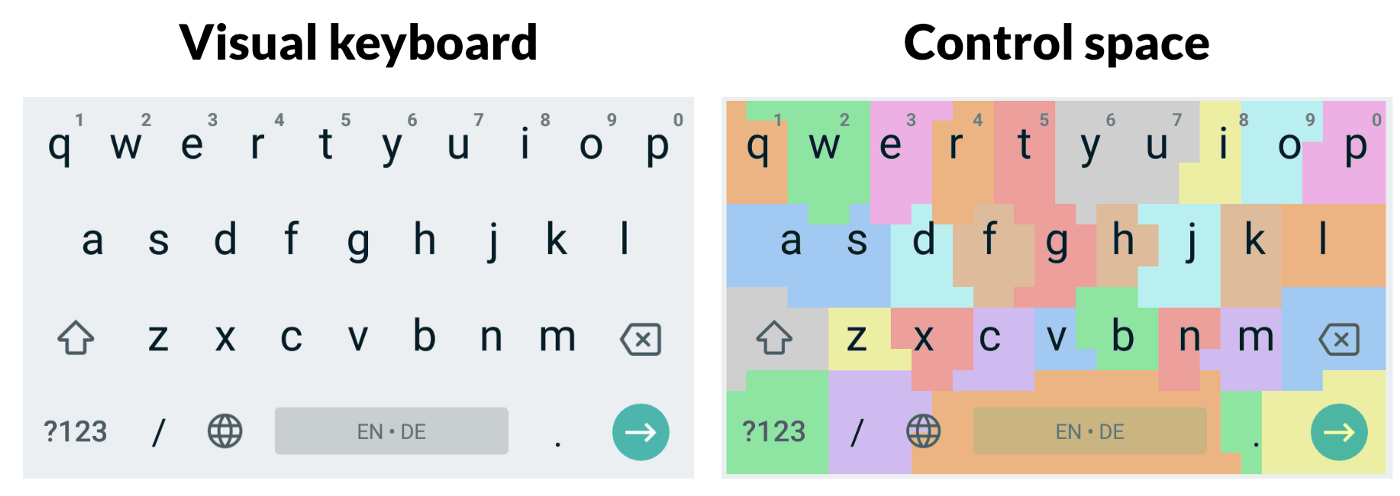
掏出手機看一下里面的鍵盤,很可能我們看到的樣子并不是每天實際使用的樣子。現在的智能鍵盤共分為兩層,如圖所示:

上面的一層是視覺鍵盤,也就是我們對于鍵盤的普遍印象——除了特殊鍵之外,其他所有字母的排列都很規則,字母按鍵的大小和形狀也都相同,這屬于視覺上的表現。
實際上,在視覺鍵盤的下面還隱藏著一層不可見的鍵盤形式,也就是觸發區域。
通過上層的視覺鍵盤,我們能知道手指在鍵盤上具體的移動情況,但實際上控制打字輸入起作用的是下層的觸發區域。
導致視覺鍵盤與實際觸發區域不同的原因通常基于兩個部分:用戶一直以來習慣性的輸入方式以及上下文內容的聯想,在這里我們主要分析用戶的輸入行為。
二、自適應鍵盤
假設用戶傾向于點擊e鍵時會稍微向右偏一點,因此有時候會錯誤地點擊了 e旁邊的r鍵。自適應鍵盤會跟蹤這些接觸點,一段時間后,它了解到e鍵的觸發區域與該按鍵的視覺中心不對齊,而是向右移動。
這意味著對用戶而言,r鍵的某些區域被e鍵占用,所以e鍵和r鍵的觸發區域不再整齊地對應視覺鍵盤,而是e鍵的觸發區域向右做了延伸。
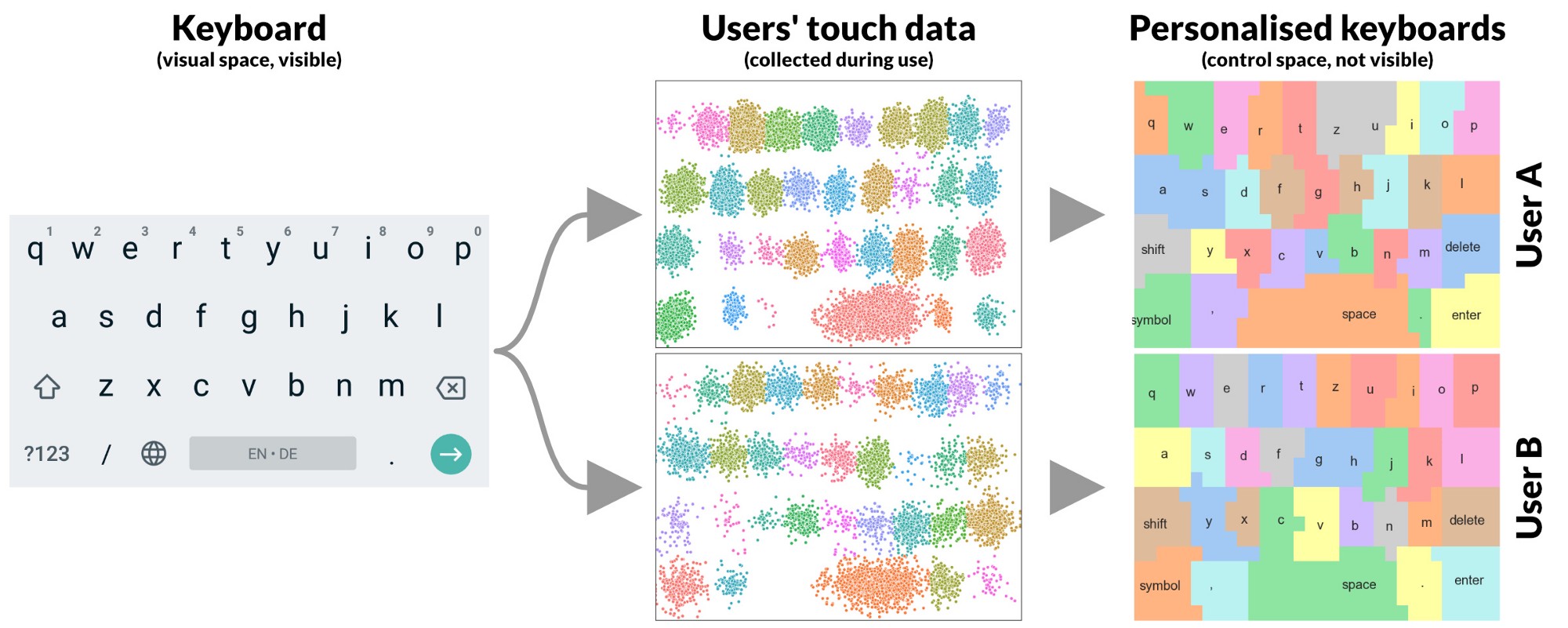
下圖直觀地顯示了鍵盤觸發區域的個性化演變:

基于用戶各不相同的觸發動作,鍵盤的觸發區域會發生變化:從同一個視覺鍵盤(左)開始,鍵盤在使用過程中(中)收集用戶的觸摸數據,以適應實際觸發區域(右)。
通過這種方式,每個按鍵的可視區域與它的觸發區域會分開。這種個性化的設計可以為用戶帶來完全不同的觸發體驗。
有研究表明,以這種方式調整控件的區域可以減少鍵入錯誤的字母,從而提高鍵入效率。
三、為什么要隱藏變化?
為什么不直接顯示調整后的觸發區域呢?
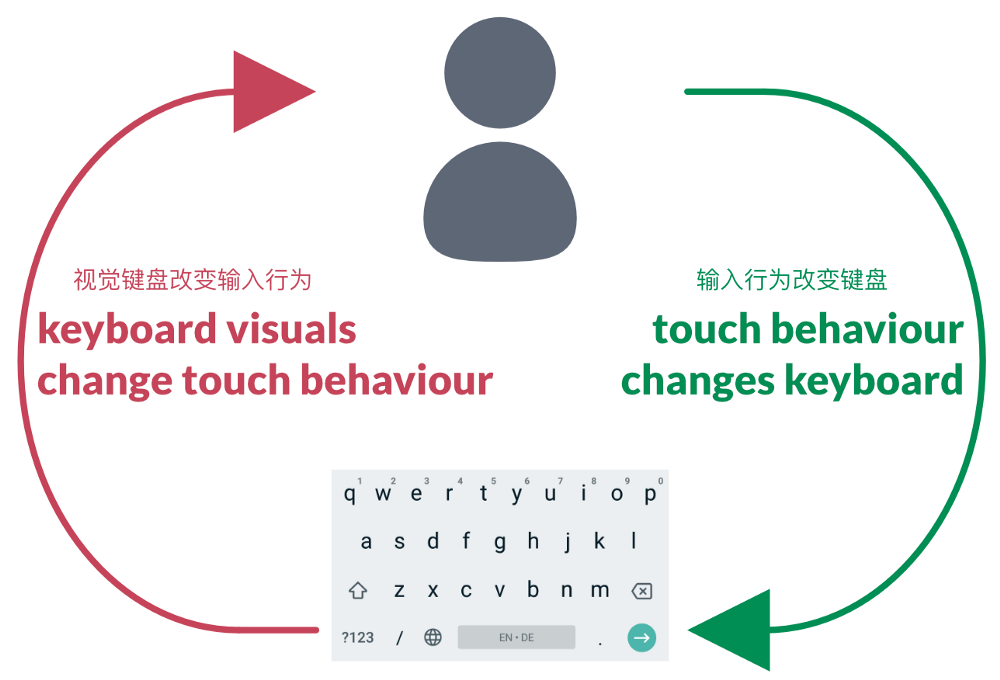
自適應鍵盤根據用戶的輸入行為而變化,形成良性循環(右);如果鍵盤顯示了調整后的按鍵位置,鍵盤反過來可能會觸發用戶更改原先的輸入行為,形成不必要的反饋循環(左)。

如果視覺按鍵區域發生變化,觸發行為也會改變。反過來,更改后的觸發行為會導致鍵盤上的新更改,這將再次影響用戶的輸入行為,依此類推,用戶和鍵盤相互競爭,可能會導致更糟糕的使用體驗。
為了避免這種不良的適應,即使下層的鍵盤區域有所變化,上層的視覺鍵盤也要保持不變。
四、考慮觸發區域的限制
此外,在鍵盤個性化設置方面要遵守一些必要的限制:
調整按鍵區域絕對不能導致按鍵沒有可用的觸發空間。在下圖中由于對e鍵和t鍵調整過多,導致無法鍵入字母r。

為了進一步提高打字效率,通常使用上下文的詞義聯想來消除鍵盤觸發的歧義。
在這里,我們主要討論物理組件,即考慮不同的用戶如何將手指放在按鍵上。如上所述,這種鍵盤的功能遠不如詞義聯想那么廣為人知,因為有充分的理由隱藏按鍵的自適應。
總結
在本文中,我們分析了手機鍵盤的視覺效果與觸發區域之間的交互邏輯:
- 即使是輸入這樣簡單的操作,也可以根據每個人差異化的輸入習慣來改善性能或用戶體驗;
- 在解釋輸入行為時,要敢于超越視覺上的界定;
- 仔細檢查反饋情況,保證是用戶的行為改變了系統(鍵盤),而不是被系統改變,以避免不必要的反饋循環。
作者:Clippp;微信公眾號:Clip設計夾
本文由 @Clippp 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚