導語:平時生活中,我們會使用各種各樣的APP,不論是打個車、買個菜還是看個電影都可以用互聯網產品完成。在使用這些APP產品的時候,我們會感受到這個好,那個不好,但是要問到底為啥這個好那個不好,就說不上來了。下面為大家淺析一下這些好到底好在哪里?

一、愛奇藝綠鏡功能
愛奇藝進度條上的綠色波浪線,盲猜這個是音量的起伏,相當于在視頻中展示音頻,但是又不明白加音頻有什么作用,又盲猜音量高的地方是精彩片段?更激烈?給想要跳著觀看的讀者提供一個參考?但是音量的高低與劇情的精彩之間并非正相關,所以此種解釋不太合理。
然后搜索一番,得出結論:跳過的人或者高倍速觀看越多的地方曲線頻率就越低,觀眾集中觀看熱度高的片段曲線頻率就高。觀眾可以根據該曲線預判哪一段倍速略過,哪一段正常速度觀看,不會錯過精彩片段。

二、叮咚買菜找相似功能
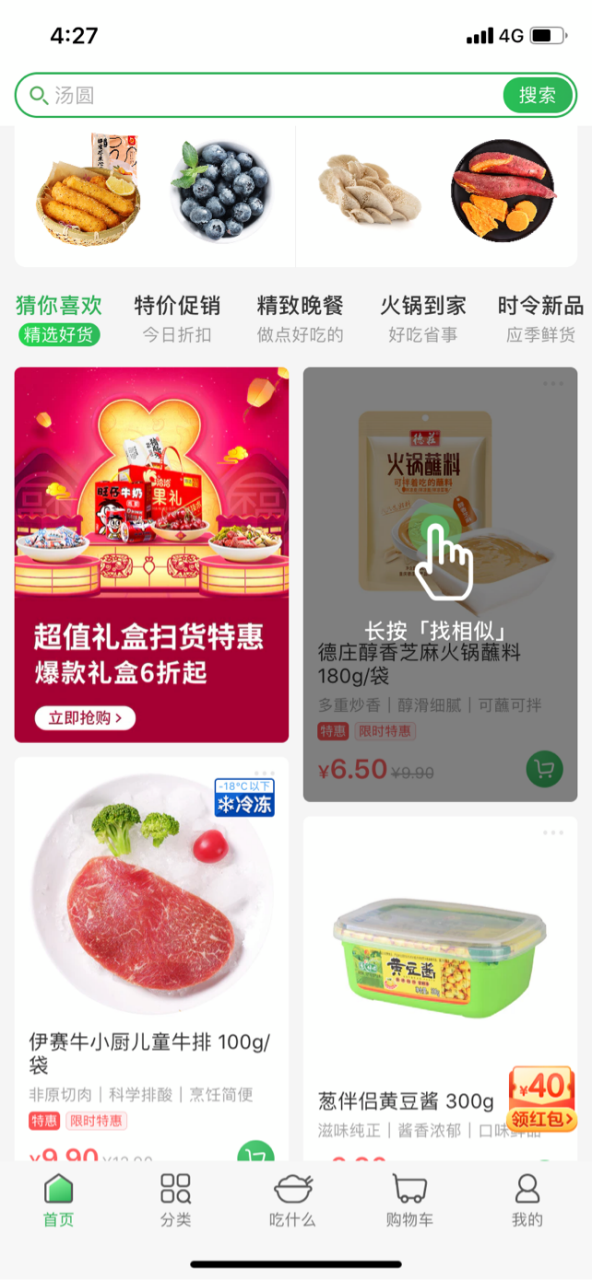
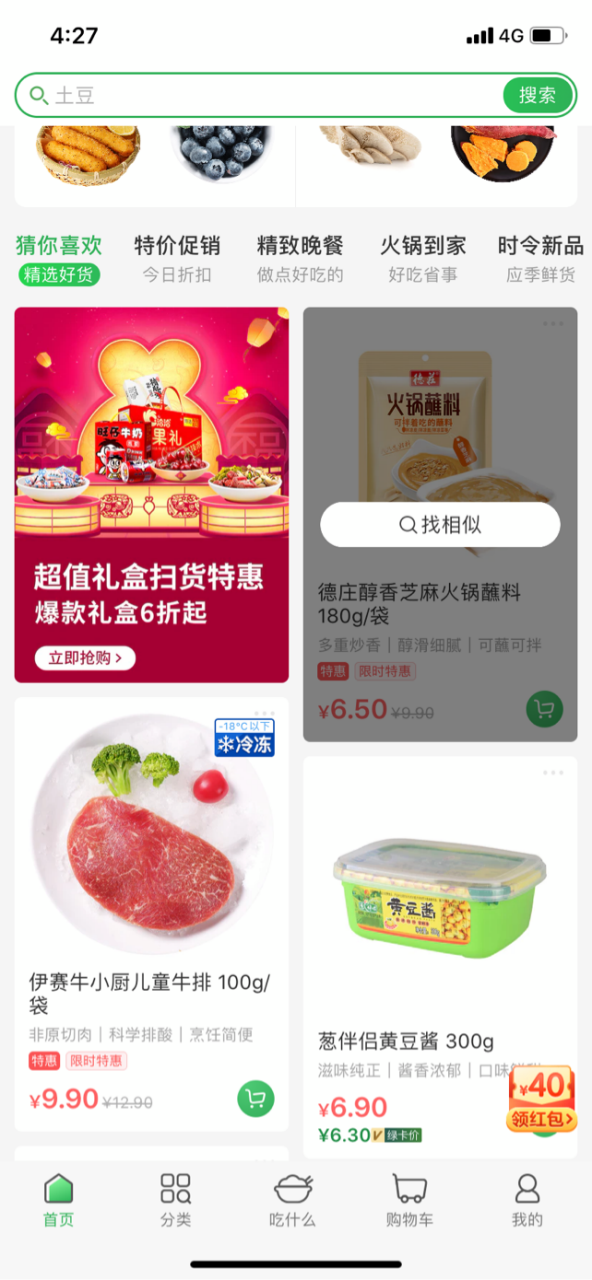
叮咚買菜APP首頁底部模塊產品列表,第一次到達這里,會有一個長按[找相似]的圖文提示,當用戶長按該產品展示區域,就會出現“找相似”按鈕,雖說這個組件起到一個按鈕的作用,但是造型設計為搜索框樣式,暗示用戶這就相當于搜索該款產品相似的其他產品。
因為這個交互是在猜你喜歡模塊,所以預判這個主要是針對無具體購物目標瞎逛的用戶,本來沒打算買什么,翻了翻界面,看到一個商品,覺得想要,直接就長按搜索了。如果沒有這個功能設計,那就需要回到頂部,在搜索框內輸入名稱,點擊搜索才可以完成。
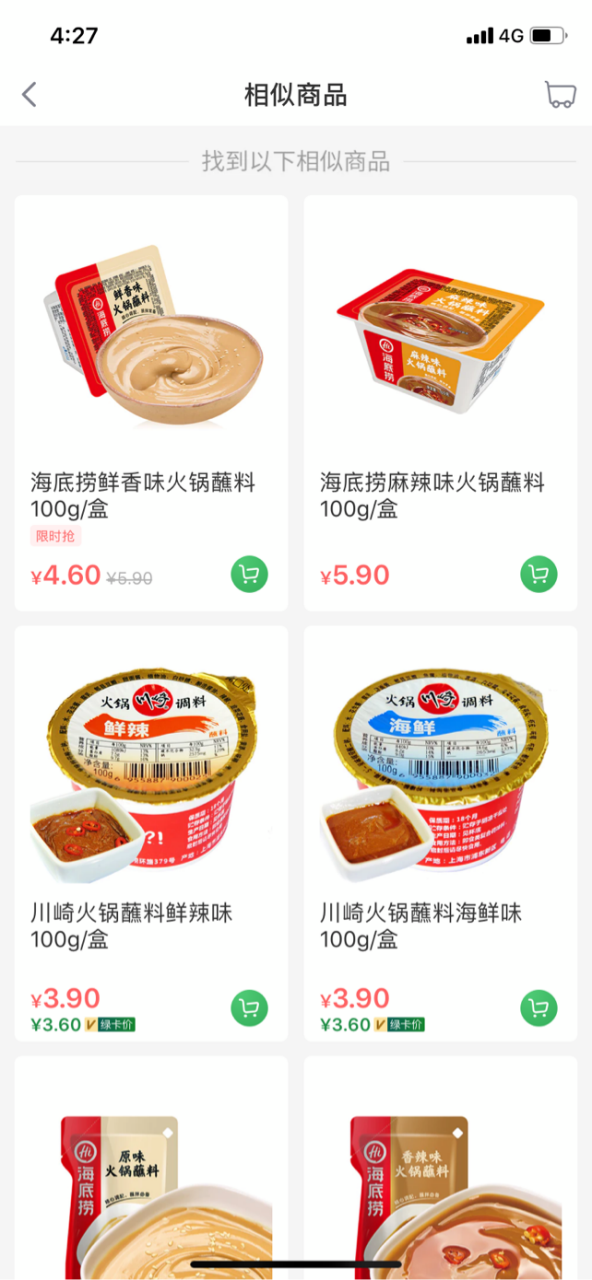
其實這個功能幾乎是在所有的電商類購物平臺都有,只是有些是通過長按,有些是直接展示出來,有些不僅包括長相似,還會有其他不感興趣、引起不適等屏蔽圖片的選項。



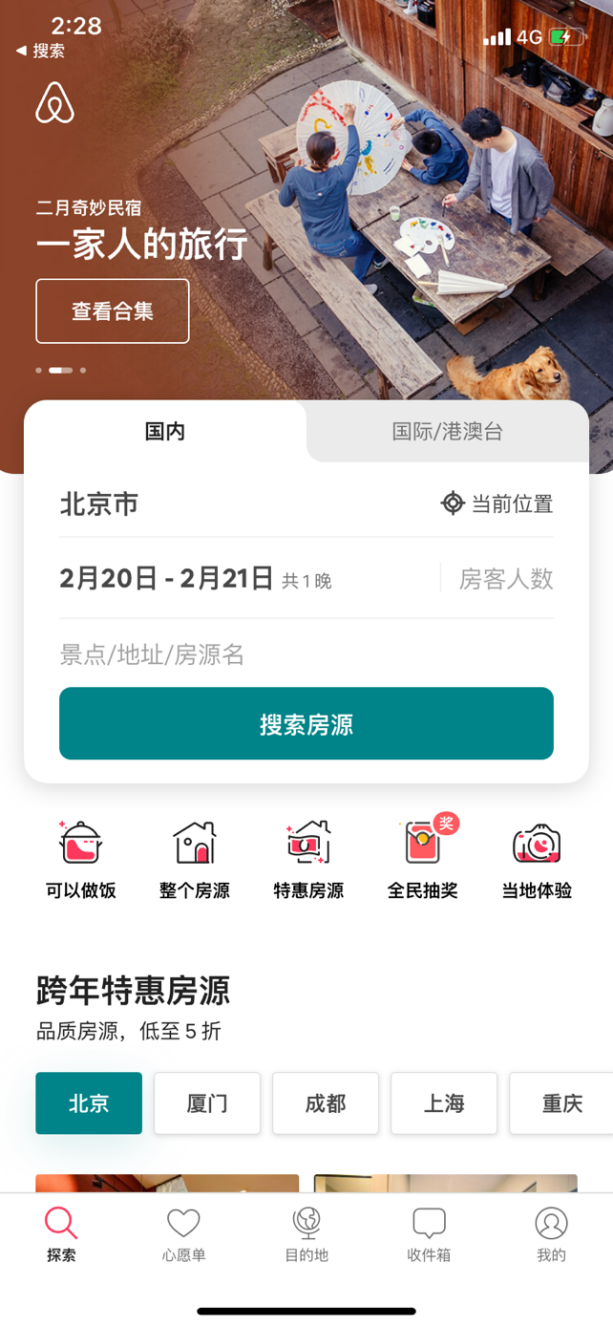
三、Airbnb首屏banner輪播下方圓點展示設計
Airbnb頂部banner輪播區的一個細節設計,共三張圖輪播,但不能循環播放。
底部的小圓點設計與一般的有所區別,一般都是三個小圓點,當前banner的小圓點高亮,其余弱化,這里是將當前播放的banner的圓點設計為圓角矩形,有”播放“功能,就是當切換到當前banner以后,圓角矩形會變成一個進度條,從弱化的顏色逐漸變成全白的一個過程,當圓角矩形完全變白以后這張圖片就播放結束,輪播下一張,依次繼續。
這樣設計的好處是如果我想自由切換看那一張既可以自己控制,左右滑動實現,也可以預判總共有幾張,還需多長時間可以到我想看的那張。

Airbnb的頂部banner輪播
四、嗶哩嗶哩進度條設計
bilibili的進度條采用吉祥物小電視,將品牌元素融入細節,很贊。

bilibili的進度條采用吉祥物小電視,將品牌元素融入細節,很贊。
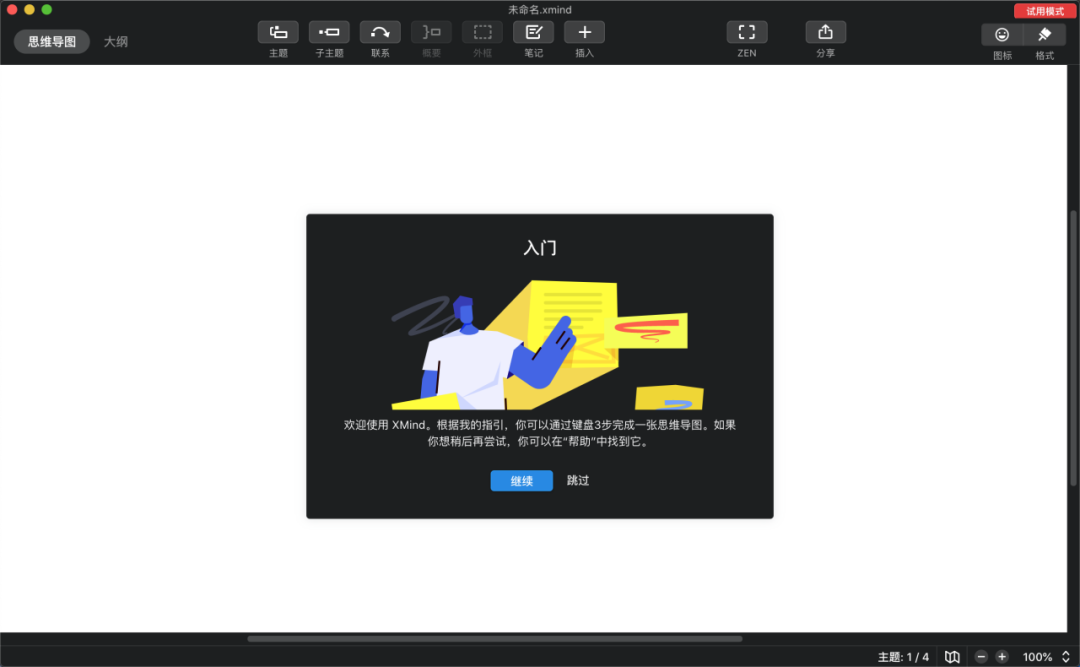
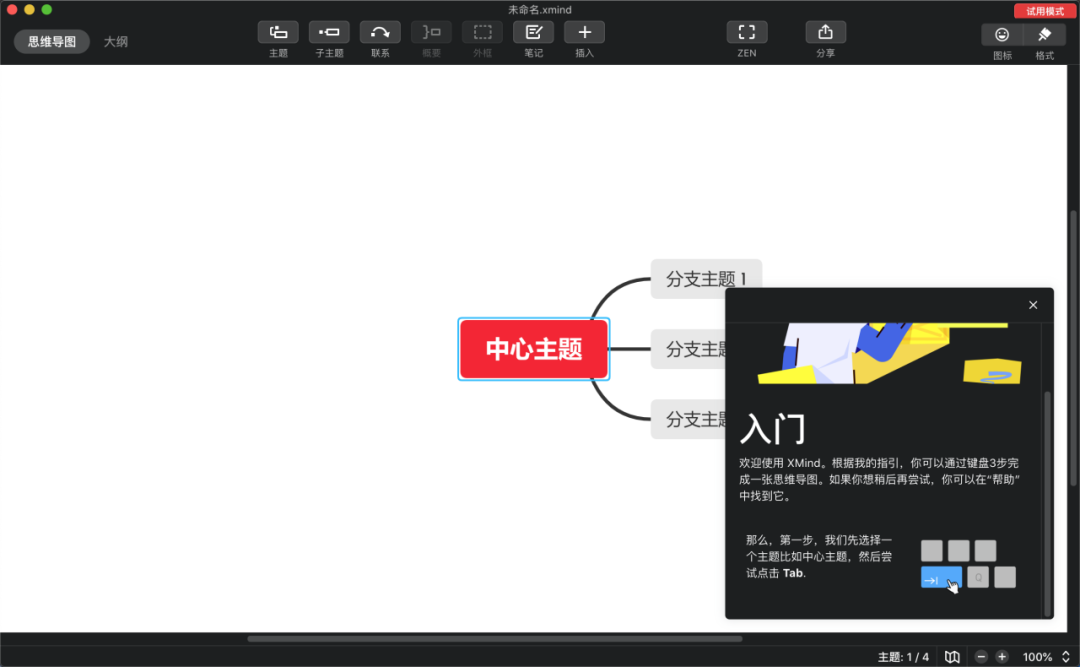
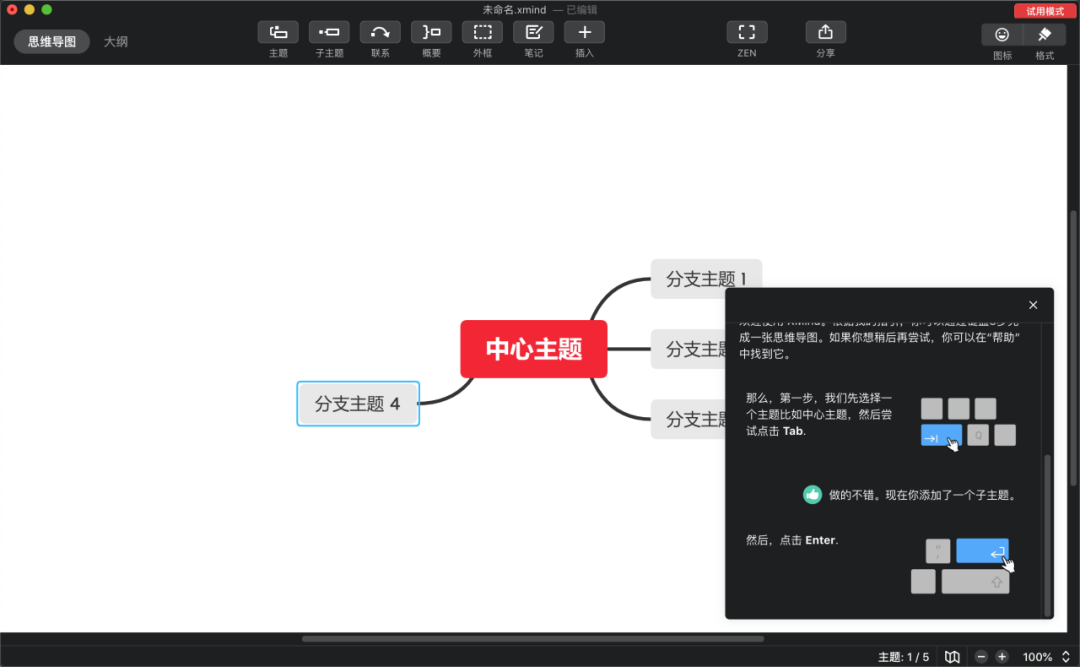
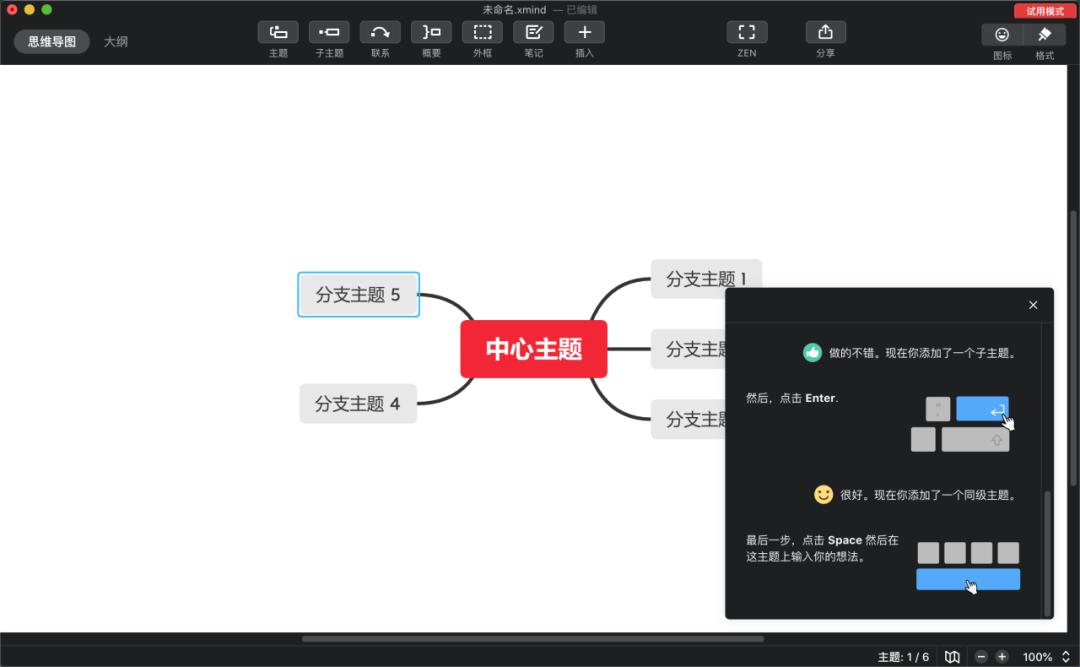
五、xmind新用戶首次登錄操作引導
首次登錄xmind,會有一個新手引導提示彈窗,若是選擇跳過,彈窗關閉;若是選擇引導繼續,那彈窗就自動從屏幕正中央位移至右下角。然后引導界面的屏幕會自動緩緩向上滑動,然后停止在步驟1,當用戶做了步驟一中的操作之后,引導界面會繼續上滑到步驟2,用戶做完步驟2,又會上滑至步驟3。
體驗很舒服,對于新手入門來說,照著步驟操作的成功體驗,會增強對這款軟件使用的信心,從而增強用戶對這款軟件的喜好度。

引導彈窗位于界面中央

選擇繼續之后引導彈窗自動轉移到右下角

按照指示步驟完成后,彈窗界面自動上滑

同上
六、微信讀書模擬實際場景翻書的效果
擬物設計曾經在互聯網設計中流行過一段時間,后來被扁平化的趨勢沖淡。
但是在某些場景中,擬物化或者寫實的設計手法依然會比扁平更加適合,比如下方微信讀書翻頁的效果設計,當用戶點擊書籍詳情界面的書籍封面,交互方式做成現實中的翻書效果,將紙質媒介中的體驗應用到虛擬屏幕,這種移植的體驗會讓人有熟悉的感覺,會心一笑。


點擊左圖中的書籍封面,就會跳轉到右側,跳轉小動畫就是封面由小到大,翻頁
七、自如APP頂部banner輪播效果
一般banner是一整張圖,輪播的時候整體左右滑動展示,但是自如的banner輪播有些與眾不同,是將banner分成兩部分,一部分是背景信息A,一部分是文案等重要前景信息B。背景與前景的輪播方式不一致,背景采用淡隱淡出的切換效果,前景采用左滑的切換。
這樣設計的好處一方面新穎,讓人眼前一亮;另一方面信息層次更鮮明,因為背景漸變效果的“靜變”與前景左滑的“動變”形成了鮮明的對比,再加上人容易被動態的東西吸引,所以更加凸顯了重要的前景信息。

靈動的banner設計
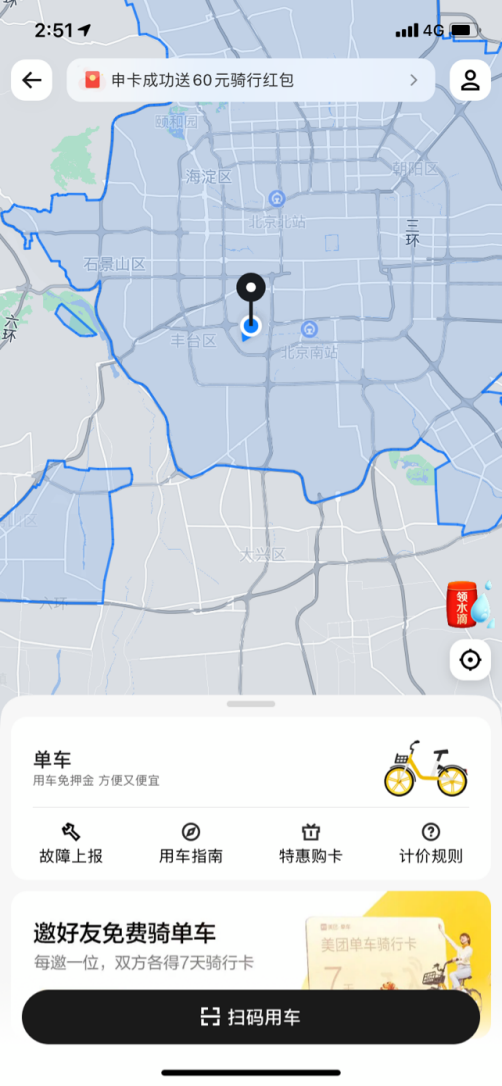
八、美團單車用車界面展示設計
點擊美團APP首頁“騎車”,首先展示的是緩慢收縮展示當前市區可騎行區域的整體范圍,還可以一目了然的看出自己是否在可騎行區域內,停頓1s,切換到用戶當前地點區域,微觀展示周邊單車情況,再停頓1s,正式來個微小又利落的收縮,指針再微微跳起來重新定位一次。短短3s,界面變化了3、4次,靈動、有節奏,用戶體驗舒適。


美團騎行
九、墨跡天氣的啟動頁面設計
墨跡天氣使用有幾年了,能感受到墨跡設計團隊很有設計追求。啟動頁的設計,是將品牌logo與節氣元素融合的設計,再增加一點點微動效,讓人賞心悅目,百看不厭。



墨跡天氣部分啟動頁
看完這篇文章你有什么感想呢,是不是覺得原來設計這么有趣,這么好玩,對設計的認識是不是更進一步了呢。體驗并分析別人優秀的設計能給我們提供很好的借鑒,將其中的設計思路、設計方法應用到日后的工作中,提升自己的產品體驗。
通過以上的案例分析可以給我們帶來如下啟示:
- 對特定場景下用戶心理的細致把握。如案例1和案例3,只有完全沉浸在體驗過程中,以用戶視角,才能在那個場景下會想到那么去設計,要求我們在平時的設計中,要多多把玩體驗自己的產品,仔細揣摩用戶心理。
- 直接借鑒。對于通用性強的設計,如果在自己的產品中也有相應的功能模塊,可以將優秀的設計直接借鑒過來。如案例2、案例7和案例9,相同的手法都可以直接應用到自己的產品中。
- 關注設計中品牌元素的體現。在產品同質化如此嚴重的當下,品牌標識顯得更為重要,如何能夠在設計中優雅適宜地融入品牌元素是設計師需要考慮的一個重要課題。案例4給了我們很好的啟示。
- 移花接木。將用戶已經熟悉的設計應用到新的使用場景中有時會產生意想不到的效果。如案例3中進度條在新場景中的應用、案例6中將翻書的效果映射到屏幕中、案例8中整體-微觀-再校準靈動的三步走設計,既給用戶帶來熟悉感又能給用戶一種清新的感覺,增加用戶對產品的印象。
廣義來講,設計涉及生活的方方面面,所有需要提前規劃思考的事情都是設計,所以每一個人也都是在設計自己的生活,希望這篇文章能為你帶來一些啟發。
作者:厚厚(微信公眾號:厚厚的語和文),多年互聯網和傳統企業的跨界產品經理。
本文由 @厚厚 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚