有的讀者看完《從0到1體驗iPod的發明歷程》后可能會有很多不理解的詞匯,通過本章的閱讀,你就能理解那些詞匯是什么含義了,另外讀完本章后你也能夠將身邊的所有產品從交互的角度去進行拆解了。

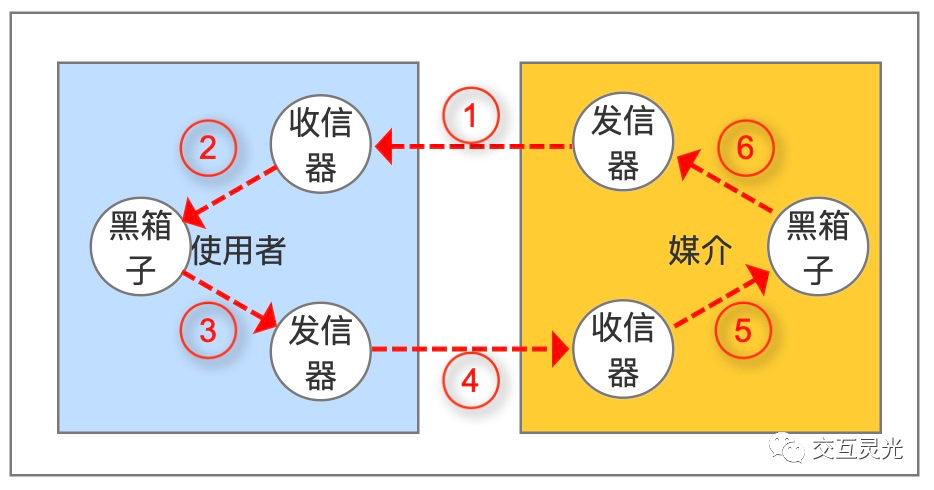
媒介的信息接收與發送:

本章將介紹圖中黃色區域里的內容,交互環的4、5、6、1過程。
在上一章中,我們充分理解了當使用者是人時,人會容易注意到什么樣的信息線,能夠發出什么樣的信息線。這些都是人所具有的特性,這些特性并不會隨著科學技術的發展而變化。
但媒介所能接收的信息和發出的信息是跟科學技術息息相關的,比如引擎的點火,以前是通過手搖動或者腳踏打火器。但現在可以一個按鍵便能啟動引擎,你無法讓一臺黑白電視顯示出彩色,因為當時的技術不允許它顯示彩色內容,還有很多例子這里就不過多講述了。
隨著技術發展媒介的信息接收器和信息發送器已經做到比人類自身更強,我們能清楚看到千里之外的人看到細菌。但黑箱子在某些方面暫時還不能跟人類相比,即便現在的人工智能已經打敗了世界上頂級的圍棋高手。因為媒介的黑箱子不屬于交互設計的范疇,我們關心的是媒介的信息發送器和信息接收器的設計。
那么媒介的信息接收器和發送器究竟該怎么去設計?就是這章要說的內容。我們首先要分析媒介功能,媒介的信息接收器,信息發送器的自身特性是怎么樣的,再進行三者間的關系分析。(本章內容較為復雜,如果有沒理解的地方可以先不管,再讀的時候可能就懂了)
功能自身特性
思考環節:既然萬事萬物都可以分解成為原子,那么一個功能的原子又是什么?
讓我們回到最開始的開燈照明的例子,我的目的是看清楚周圍環境,開關是信息接收器,電流是黑箱子,燈是信息發送器。黑箱子的功能是讓燈亮起來,從不發光到發光。
功能可以理解為燈光的是否亮起來的區別即可以分為0/1兩種狀態,要么不亮,要么亮?
那功能只能分為0/1嗎?當然不是,我讀大學的時候,要在宿舍看書,考慮到燈如果太亮了,會影響到舍友休息,我買了一盞可以調節亮度的燈。除了亮度調節外,我的那個臺燈還可以調節色溫,從冷到暖。
那這個時候臺燈的功能可以分為亮度調節和色溫調節。亮度是從0到一定的流明(流明是亮度的單位),色溫是從偏藍慢慢變化到偏黃。這個時候功能就可以分為兩個連續的維度。
我的這盞臺燈有兩個旋鈕,一個調節色溫一個調節亮度。當然這盞臺燈也可以用1個按鍵控制色溫和亮度,比如正常點擊不停增加亮度,到了設定的最大值后再點擊熄滅或者亮度減少,長按按鍵則色溫不停變化。但沒有設計師會這么設計,時間不限的情況下,無論多復雜的功能都可以用一個按鍵來進行控制。
雖然我房間里的燈沒有控制亮度和色溫的功能,但這盞燈亮的時候也是有色溫和亮度的,只不過在出廠之時就已經設置好了。那么功能可以根據自有的屬性分為很多維度,這些維度能否讓我們控制就會影響信息接收器的相關設計了。不給控制,我們就需要一個開關按鍵就行了,如果要控制,那可能就需要兩個旋鈕來控制了。
功能的原子化
一般媒介的功能不止一個,想你家的電飯煲,有煲飯功能,煲粥功能等。上面提到的燈,打開開關發出光亮是一個功能。但這個功能還可以細分成亮度調節和色溫調節。功能可以不停細分,直到只剩一個維度了,功能就無法再細分了。
一個維度可以繼續細分為不同的狀態,比如亮度。我房間的燈只有亮和不亮,這種情況下亮度只有兩種狀態,0流明和1000流明。但我的臺燈可以調節很多檔位,亮度的狀態就有很多,而狀態越多需要的控制數量就越多。
功能的3種特性
功能具有三種特性:邊界性、連續性、變化方向性。
1. 邊界性
邊界性根據狀態的數量多少分為無邊界,單邊界,雙邊界三種情況。
(1)無邊界
無邊界的功能,狀態數量無窮無盡。
比如數學的負無窮到正無窮,有時光機之后,選擇穿越時間的日期,過去的某一天,未來的某一天,如果做得到的話。
(2)單邊界
單邊界的功能,狀態數量也是無窮無盡的,但有最小值。
比如:聲音頻率(頻率最低為0),響度(響度最低為0),亮度(亮度最低為0),溫度(有最低溫度,-273.15℃),速度(從0到無限大,極限為光速,但可以視作是單邊界的情況)
(3)雙邊界
雙邊界的功能,狀態數量有限(其實嚴格說是無限的)。比如:透明度變化,0~100%,rgb顏色數值。
實際媒介功能的邊界性:
實際大部分情況下,因為人的自身性質,或者科學技術水平或實際需求。我們所進行控制的都是一定范圍以內的維度,而不是控制整個維度。即便是單邊界或者無邊界,我們也只是選取其中一部分區域當作功能。
比如亮度是單邊界的功能,但我們的燈的最高亮度會是xx流明。音量也是單邊界功能,但手機的音量再怎么大,也不會比汽車喇叭聲音大。根據實際需求,我們會將音量控制在合適的范圍里。
當然這是大部分情況,在某些情況下,我們也會使用單邊界和無邊界的功能,比如在太空飛行模擬中選擇你要飛躍的距離(單邊界),或者發明時光機后,穿越到過去的某一天,未來的某一天(無邊界)。
即便是雙邊界,像透明度是0%~100%,因為需要的精度不同,這個功能的狀態數量也會非常不一樣。所以當要考慮功能邊界時,落到實處,最終要考慮的是該功能狀態的數量。
2. 連續性
連續性,0/1是兩點,不連續。多少點才是連續的。其實是人的感知決定的,你覺得包括了人為設定的散點。這些散點都是從這個連續的維度中選定某一點。風扇的檔位,亮度的檔位等。
這里的連續性是給人的感覺,并不是說這個東西就真的是連續的。比如有的微波爐的使用旋鈕控制時間,最低單位是分鐘,給我們感覺是多個點,而有的微波爐時間控制單位精確到秒,我們感覺就是連續的。
2. 變化方向性
功能狀態發生變化時具有方向性,比如音量變大變小,亮度變大變小。
功能間關系
(1)交叉關系:有我必有你
移動時的速度和方向,水龍頭的水溫和水流量,燈的亮度和顏色。一者的出現另一者必然也會出現,兩者是必定捆綁在一起的。
(2)平行關系 :我倆隨便玩
射擊游戲中移動人物和調整視角,音量的大小和畫面亮度大小
(3)互斥關系:有你沒我
音樂播放器的循環模式:單曲循環,順序播放,隨機播放,電磁爐的烹飪模式:燒烤模式,蒸煮模式,煲湯模式。
小結:有關功能的特性分析,到這里就告一段落了,接下來要進行的是信息接收器和信息發送器的自身特性分析。
信息接收器和信息發送器
思考環節:
讓我們回到開燈的例子,我的臺燈有控制亮度和控制色溫的功能。亮度是一個單邊界的維度,亮度為0,描述亮度的單位為流明。那么這盞臺燈的最大亮度肯定不會比操場的照明燈還亮。亮度最大會在某個流明下。
假設我的這個臺燈最大亮度為1000流明,那么0~1000的亮度該用什么東西控制呢?用旋鈕可以嗎?
假設都通過一個旋鈕控制,精度是1的話,就得將這個旋鈕分成1000份,那這個旋鈕可以設計的像普通手表的旋鈕那么小嗎?
如果不需要這么高的精度,這里的1000份,其實也是人為認定的。假如有需求需要精確到0.1,那就要分成10000份。這下該怎么辦?用一個超級大旋鈕控制嗎?沒有那么大的旋鈕又要精確控制怎么辦?
如果這盞燈還要控制顏色的話,要增加另一個旋鈕來控制嗎?還是可以用一個接收器同時控制兩個維度?
要回答上面的這些問題,你需要了解信息接收器和信息發送器的相關內容,當你看完本章之后,回過頭來,自己對上面的問題進行思考,能夠思考出來答案就是已經學會了。
信息接收器和信息發送器的特性
信息接收器和信息發送器有3種特性:邊界性、維度性、方向性。
1. 信息接收器和信息發送器的邊界性
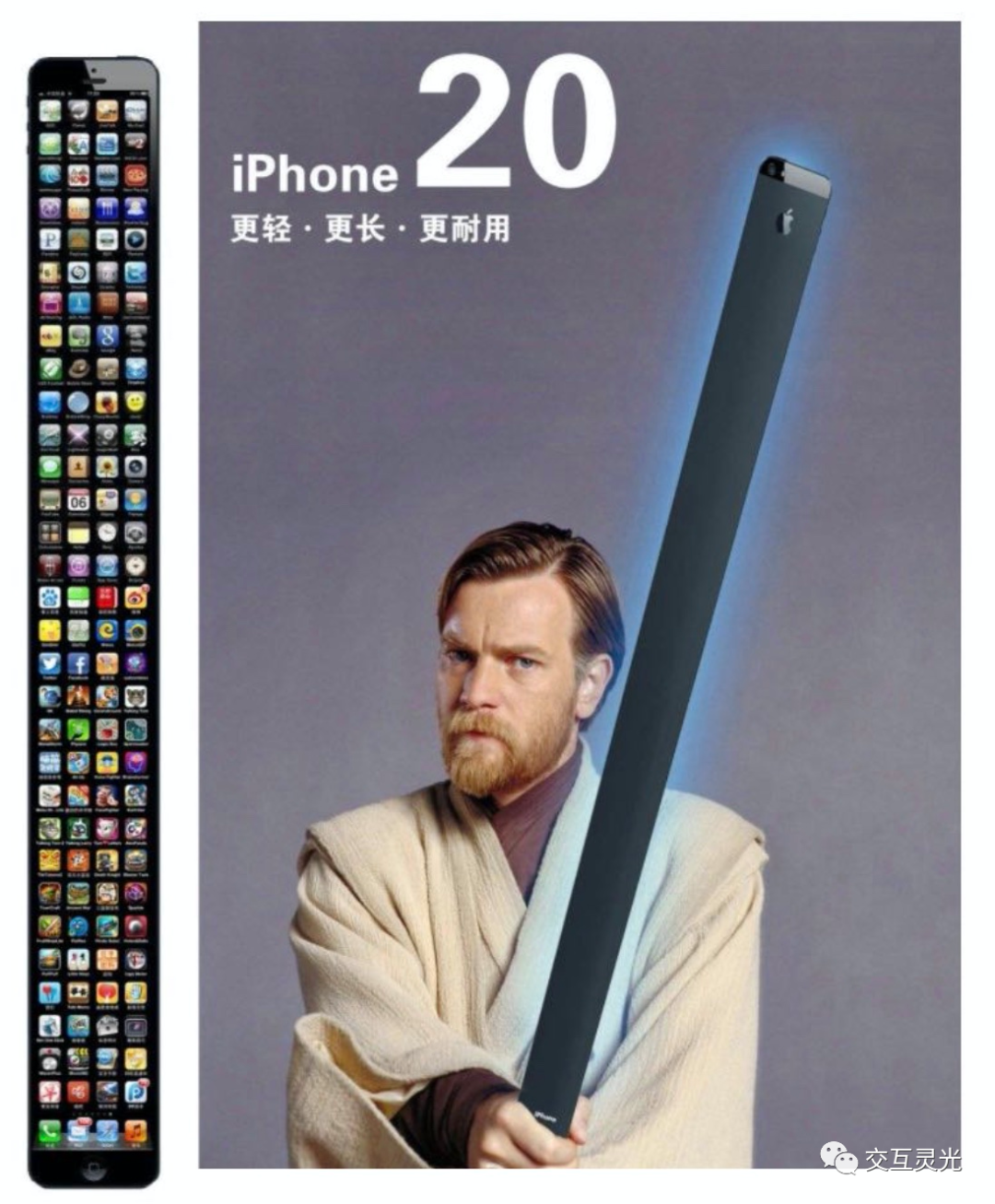
媒介都會控制在一定的空間大小,太大了無法進行操作,手移動的幅度就大。就好比現在手機屏幕越做越大,但再怎么大,也不會比iPad大。因為你還要放褲兜里。還記得當年三星手機變成一個護盾,蘋果手機變成一把劍嗎?這是不可能發生的。

屏幕有邊界,喇叭有邊界性,燈泡有邊界,信息接收器和發送器都有邊界,但信息線可能沒有邊界,比如聲波和光波都屬于信息線,聲音就有邊界,傳播的距離不遠。太陽的光線信息沒有邊界,可以傳到宇宙盡頭。
邊界間的交流:
一般硬件產品的信息接收器和信息發送器從一開始就已經設定好應該放在產品的什么地方了,比如手機的開關按鍵是在頂部還是在右側,大小形狀什么的也都確定下來不會變動。但到了軟件界面,情況就有所不同了,顯示屏上的內容可以隨意變動,這就會讓信息接收器和信息發送器的邊界關系發生變化。
還記得我在信息線中提到的一句話嗎?
“有變化就有信息線,問題是我們能不能察覺并利用上。”我們可以利用這種變化,比如網頁的頂部邊界和頂部欄邊界相離時進行刷新,也就是我們熟悉的下拉刷新。
2. 信息接收器和信息發送器的維度性
我們所看到的東西都是有維度的,一個點,一條線,一個面,一個正方體等。這里的維度指的是人感知層面,不是說物理層面。因為就算薄如蟬翼,也是有厚度的,哪怕是一個原子也是有長寬高的。
信息發送器發出的信息:
(1)視覺
點:一個指示燈
多點/線:多個指示燈,下載進度條
面:屏幕展示的畫面
體:3d投影,AR,VR
如下圖所示:

(2)聽覺
點:迅雷下載任務完成的一聲“滴”
多點/線:一段音樂
(3)嗅覺
點/多點:一種氣味,多種氣味
(4)觸覺
點:一個小凸起,現在電腦鍵盤上F鍵和J鍵上面的凸起
多點:盲文
面:手摸臉
(5)味覺
點:酸甜苦咸
多點:混合味道
信息接收器接收的信息:
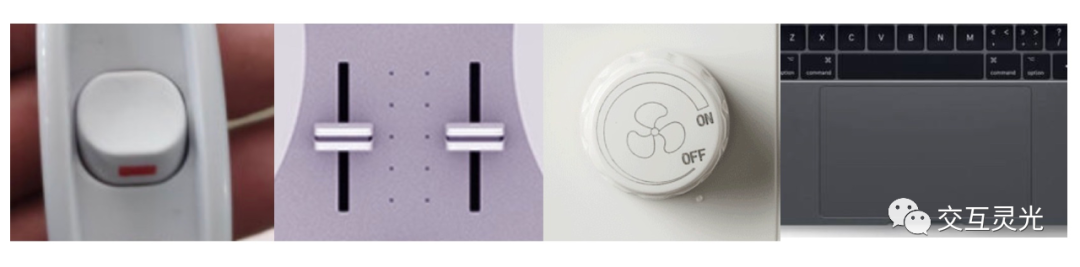
(1)空間移動
按下按鍵,拖動滑塊,轉動旋鈕,觸控板上觸摸操作。如下圖所示:

(2)聲音
語音控制
(3)畫面
人的面容,表情,肢體動作
3. 信息接收器和信息發送器的方向性
因為接收器和發送器,都會占據空間位置。一旦有空間位置就會涉及到方向位置問題。所以當至少有兩個點或一條線,或者一個面才有方向性。
信息接收器和信息發送器的方向性其實不是絕對存在的。一個點無所謂方向可言,即一個功能只有兩個狀態,但接收器和發送器都是一個點,比如電燈的開關、喇叭和麥克風等,屬于點,沒有方向可言。除非以人作為參考系或者以物品作為參考系。
至少有兩個點或一條線,或者一個面才有方向性可言。比如手機音量鍵是兩個按鍵,他們有上下關系。

功能、信息發送器、信息接收器的關系
在道-媒介篇里,我們已經詳細介紹了。目前我們所擁有的各種媒介的接收器發送器。那么究竟什么時候該用哪種媒介接收器,用哪種發送器呢?我們需要了解功能,信息接收器,信息發送器三者間都具有什么樣的關系。
三者的關系有3種:邊界關系、維度關系、方向關系。信息接收器發送器的邊界性限制著它們的維度性,我們不可能放下1千個按鍵在手機大小的東西上。確定了收發器的維度性之后,才考慮方向性。所以我們最先要考慮的是三者的邊界關系。
1. 邊界關系
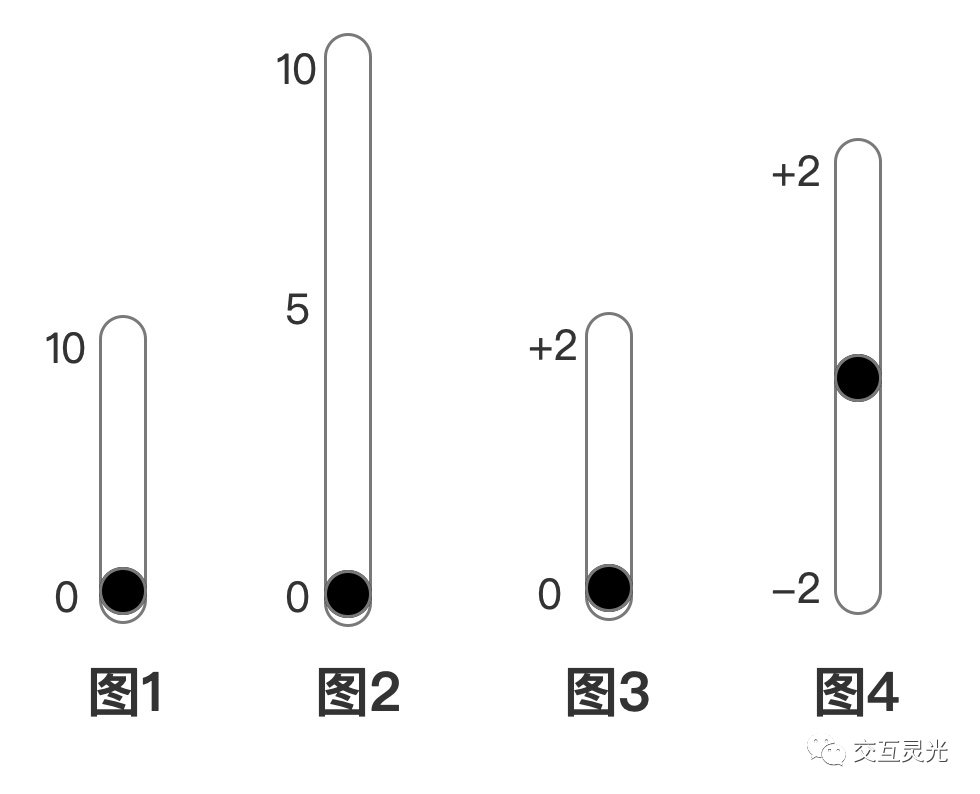
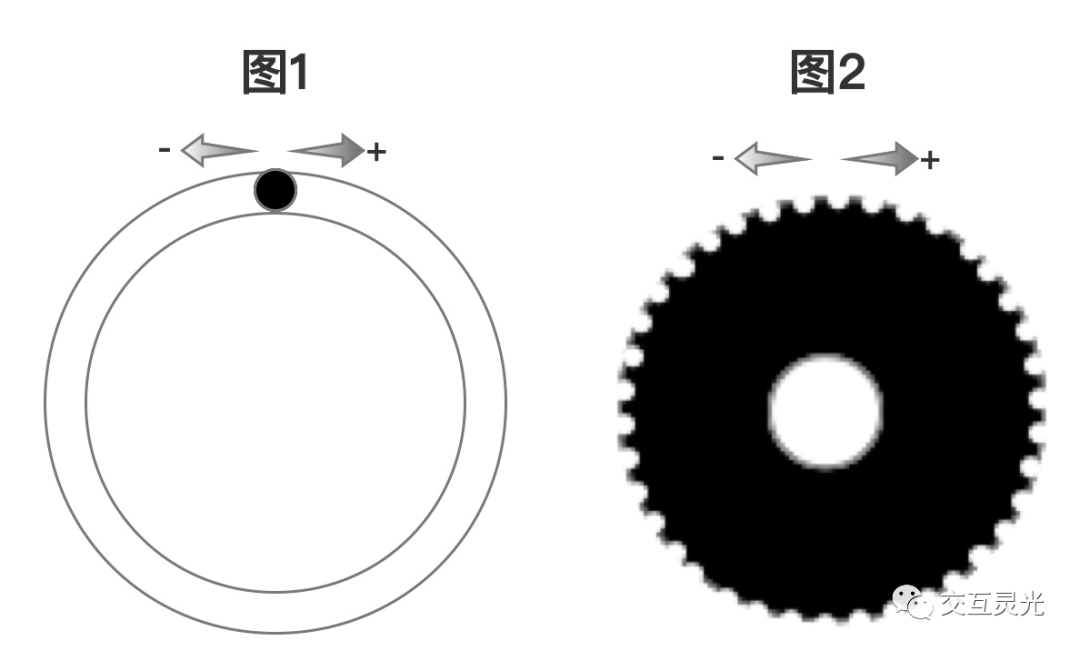
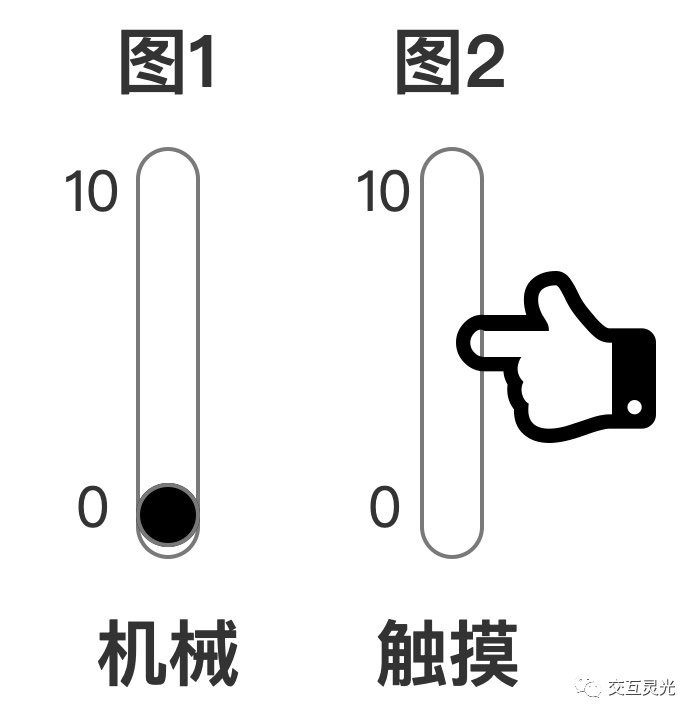
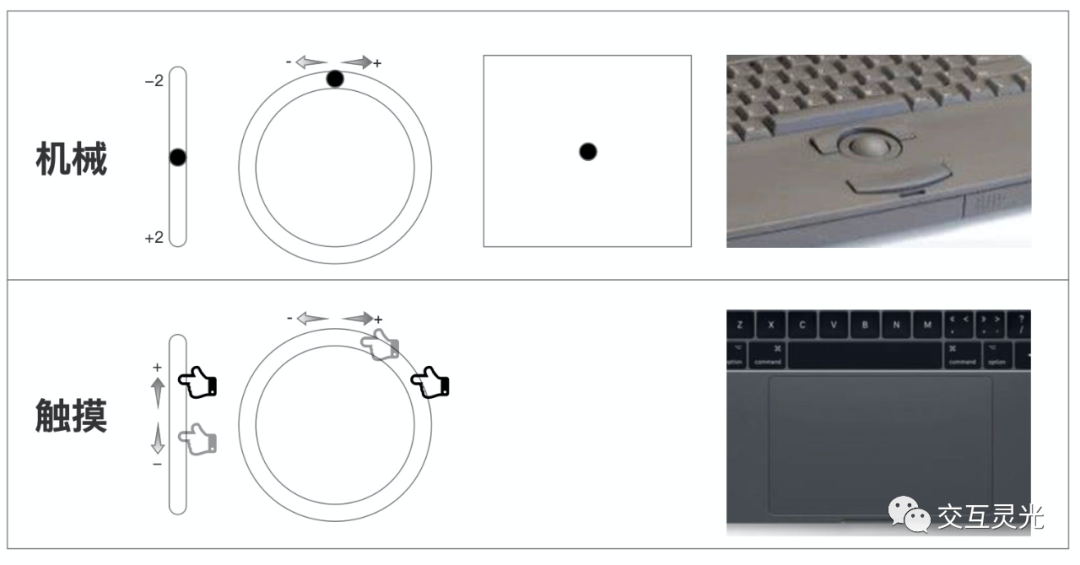
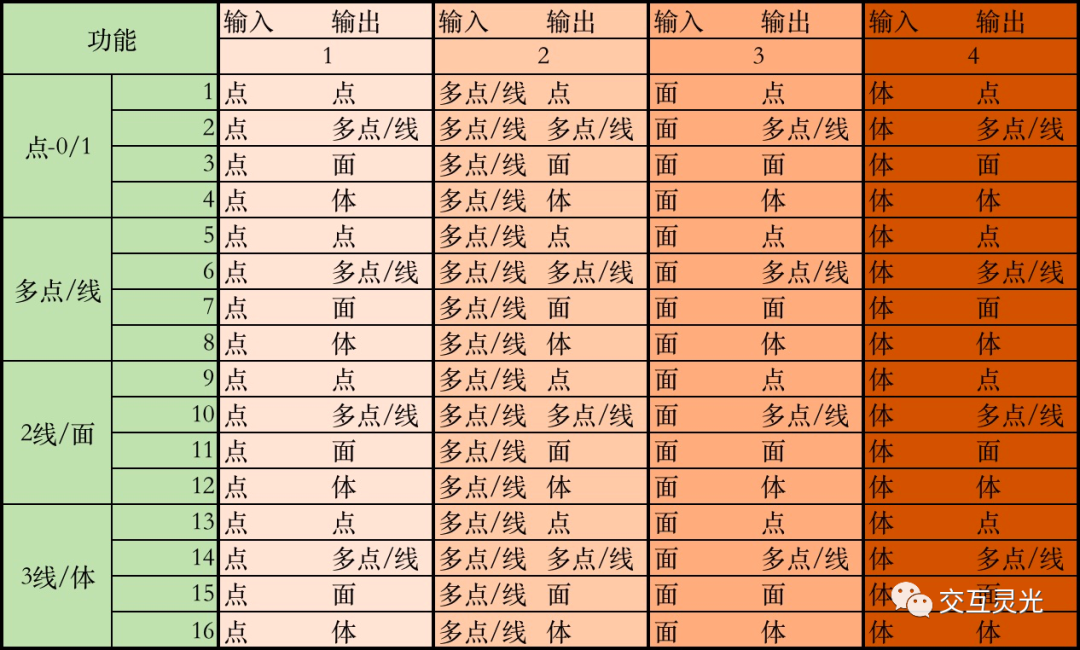
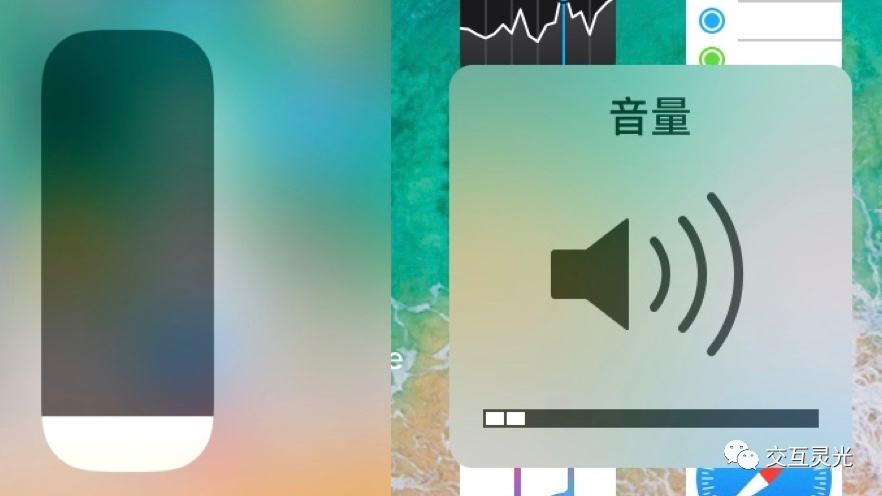
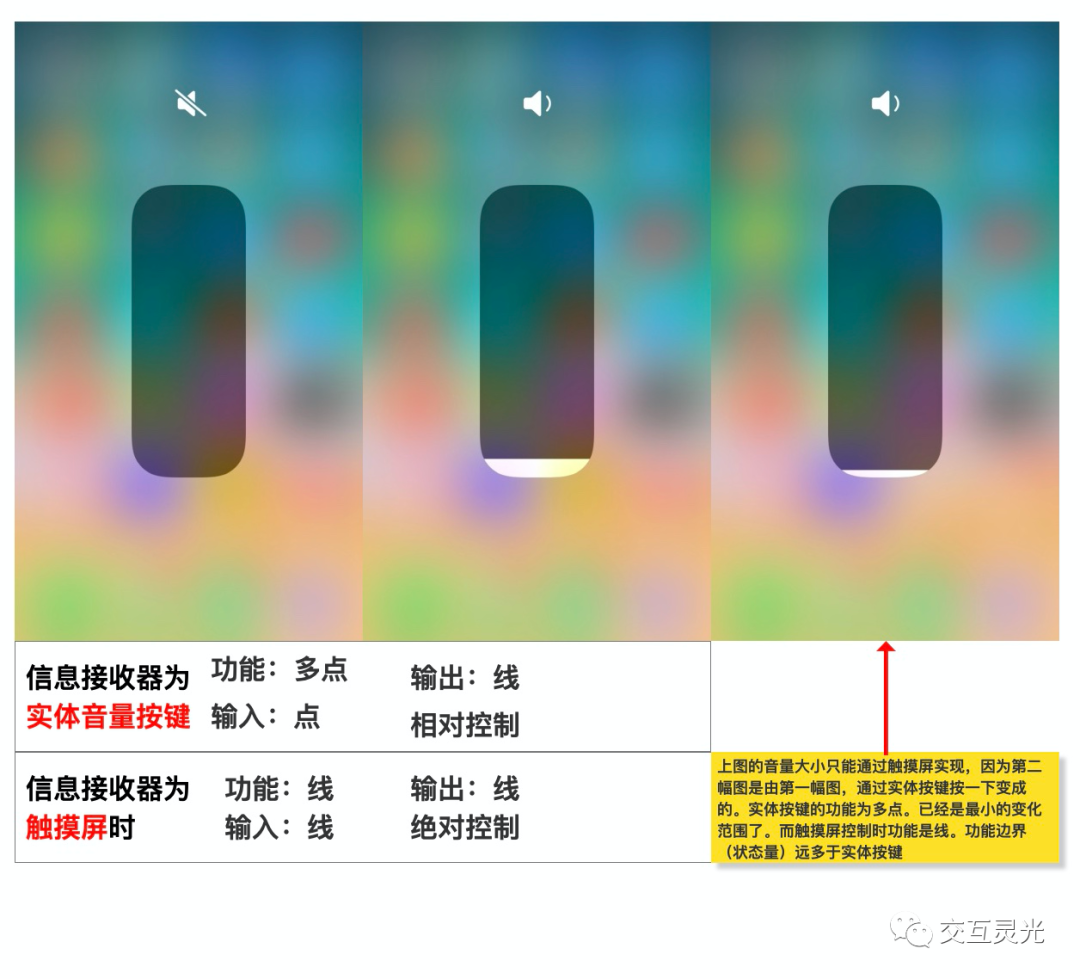
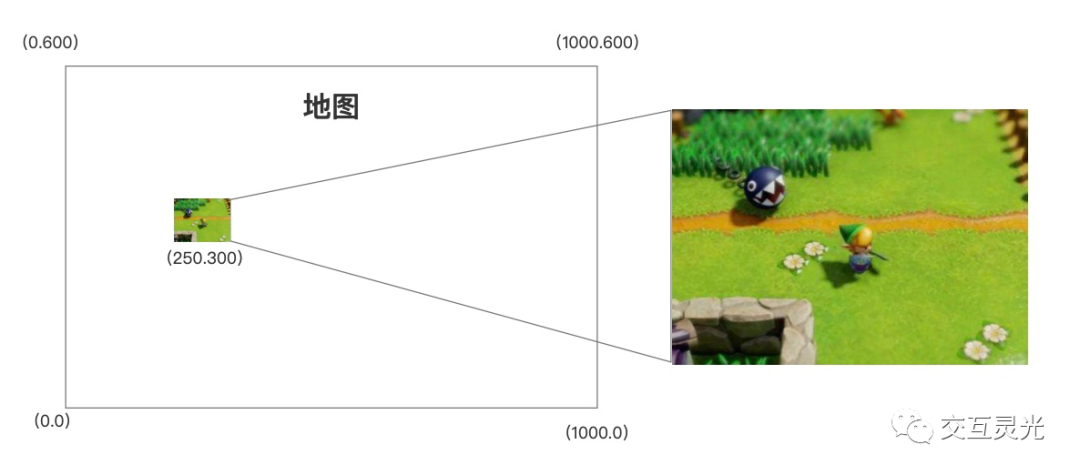
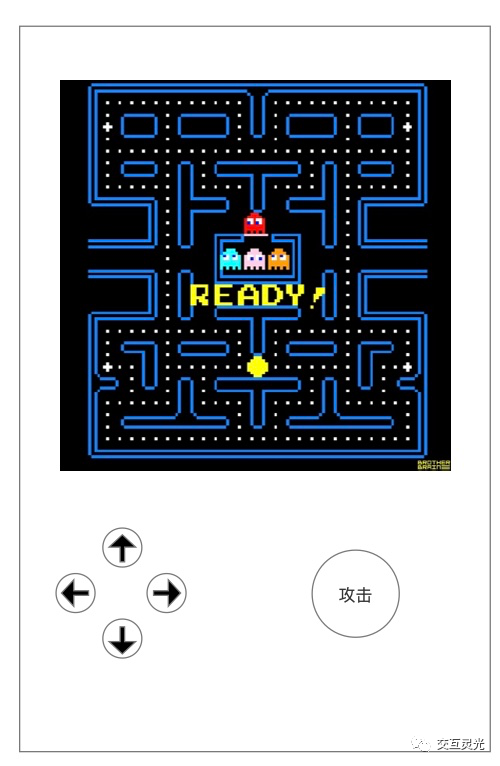
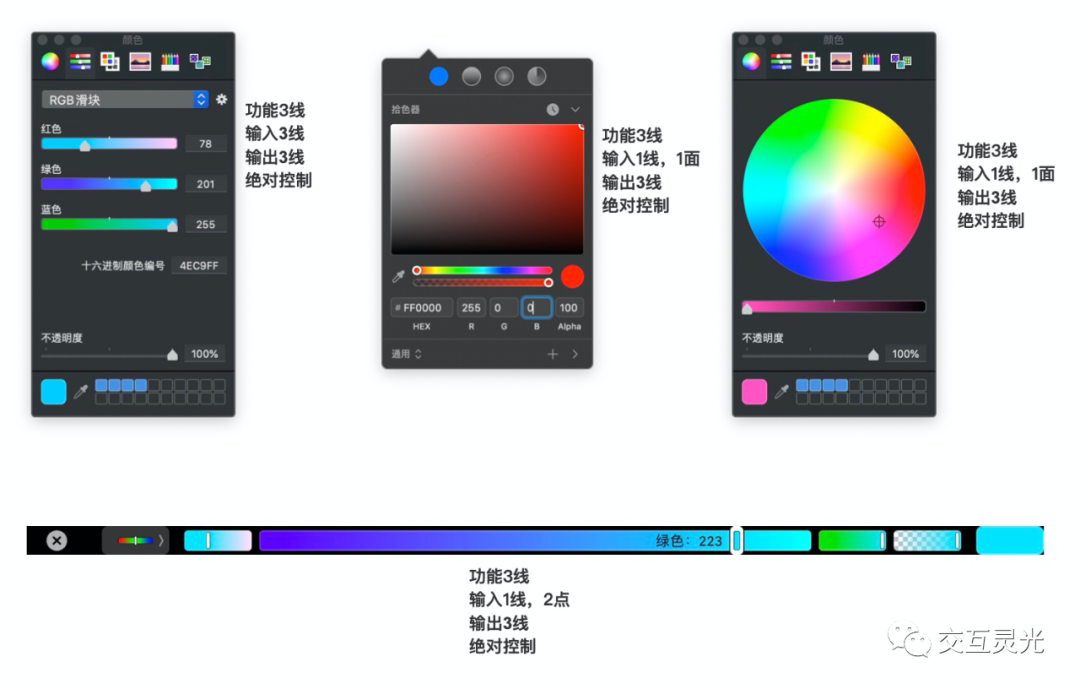
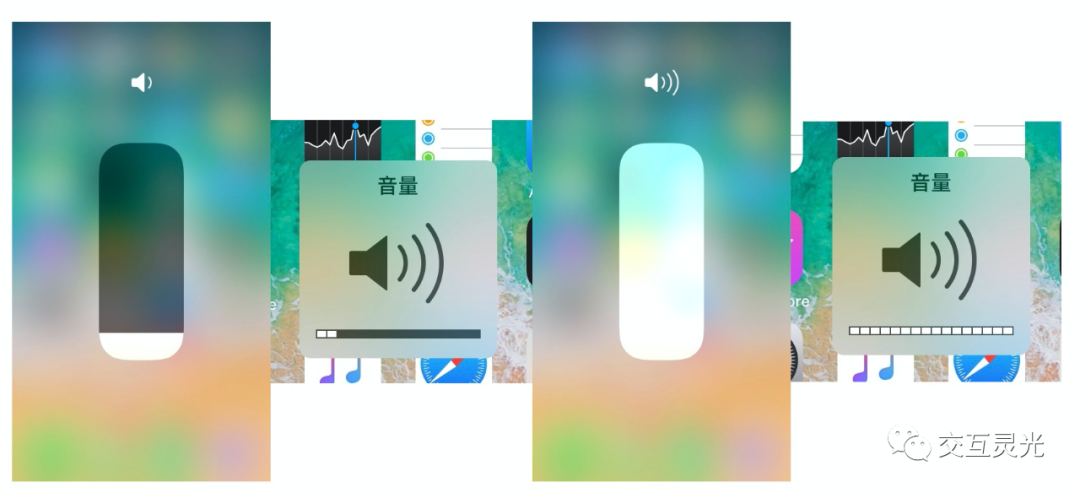
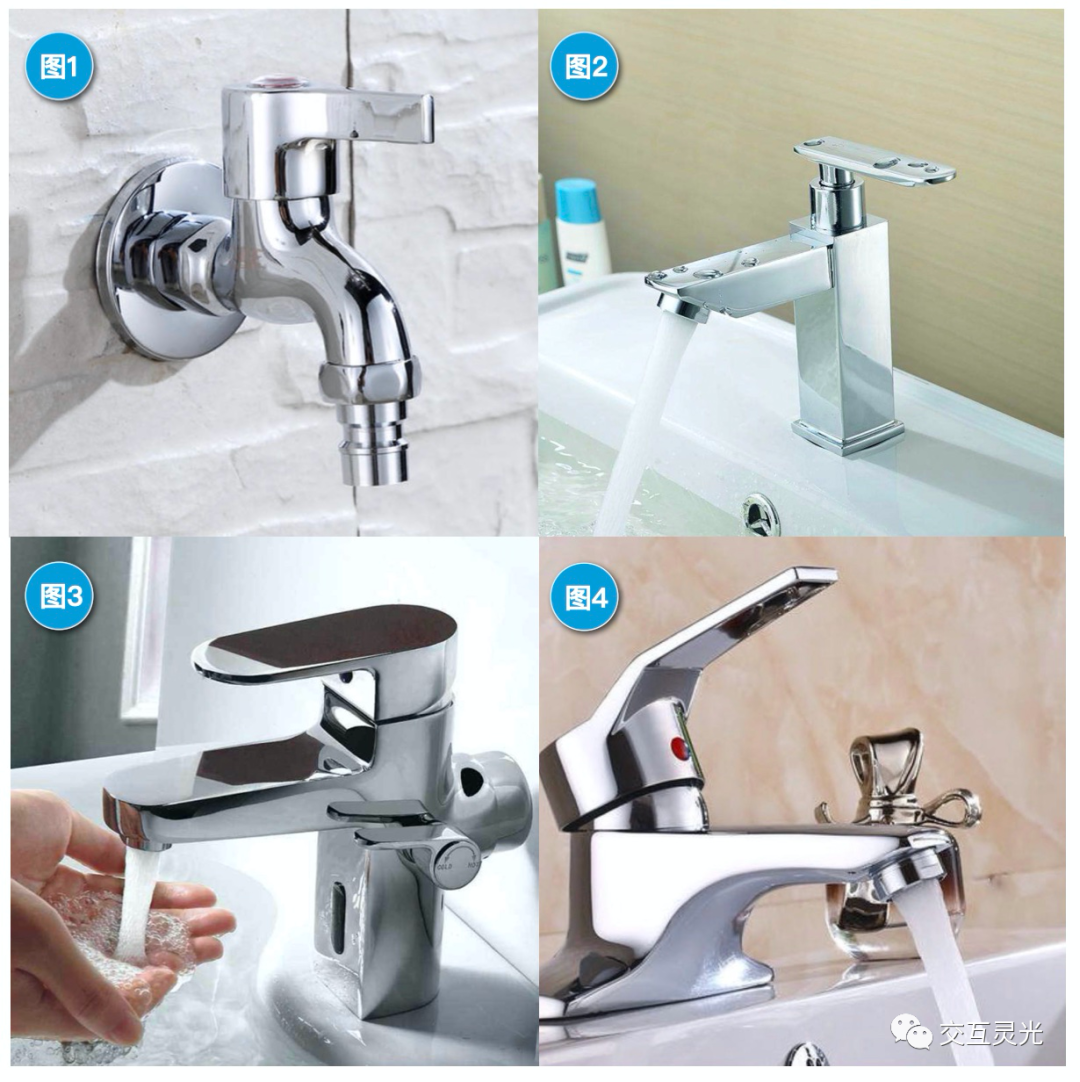
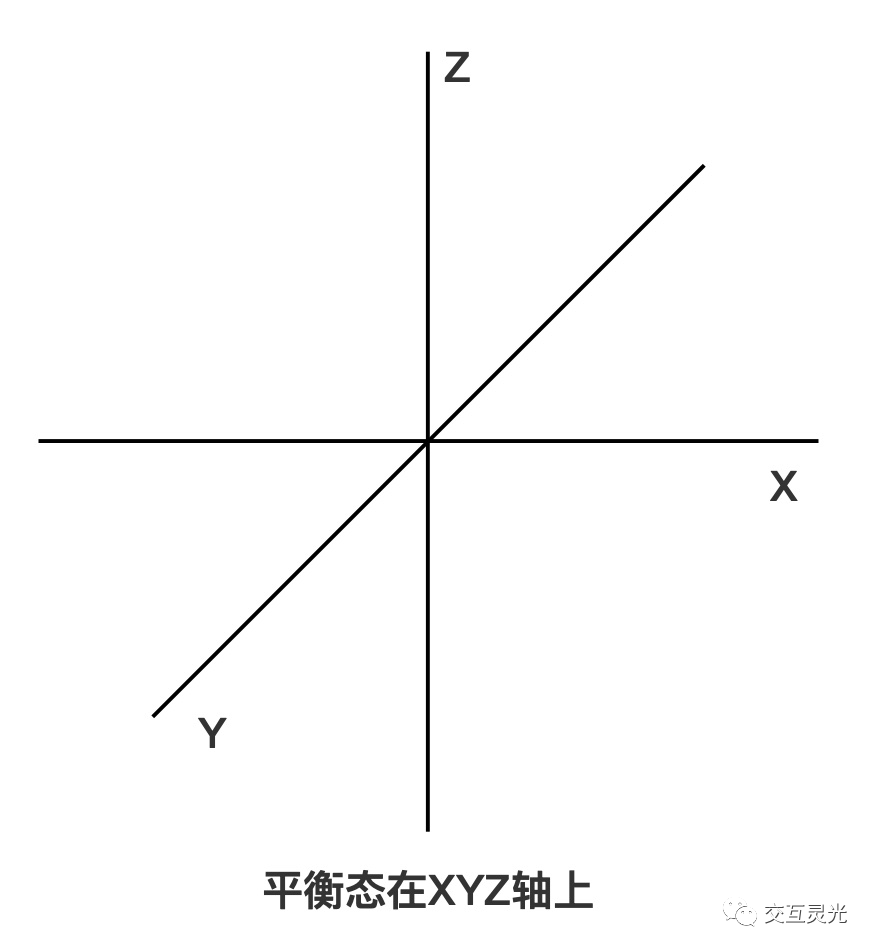
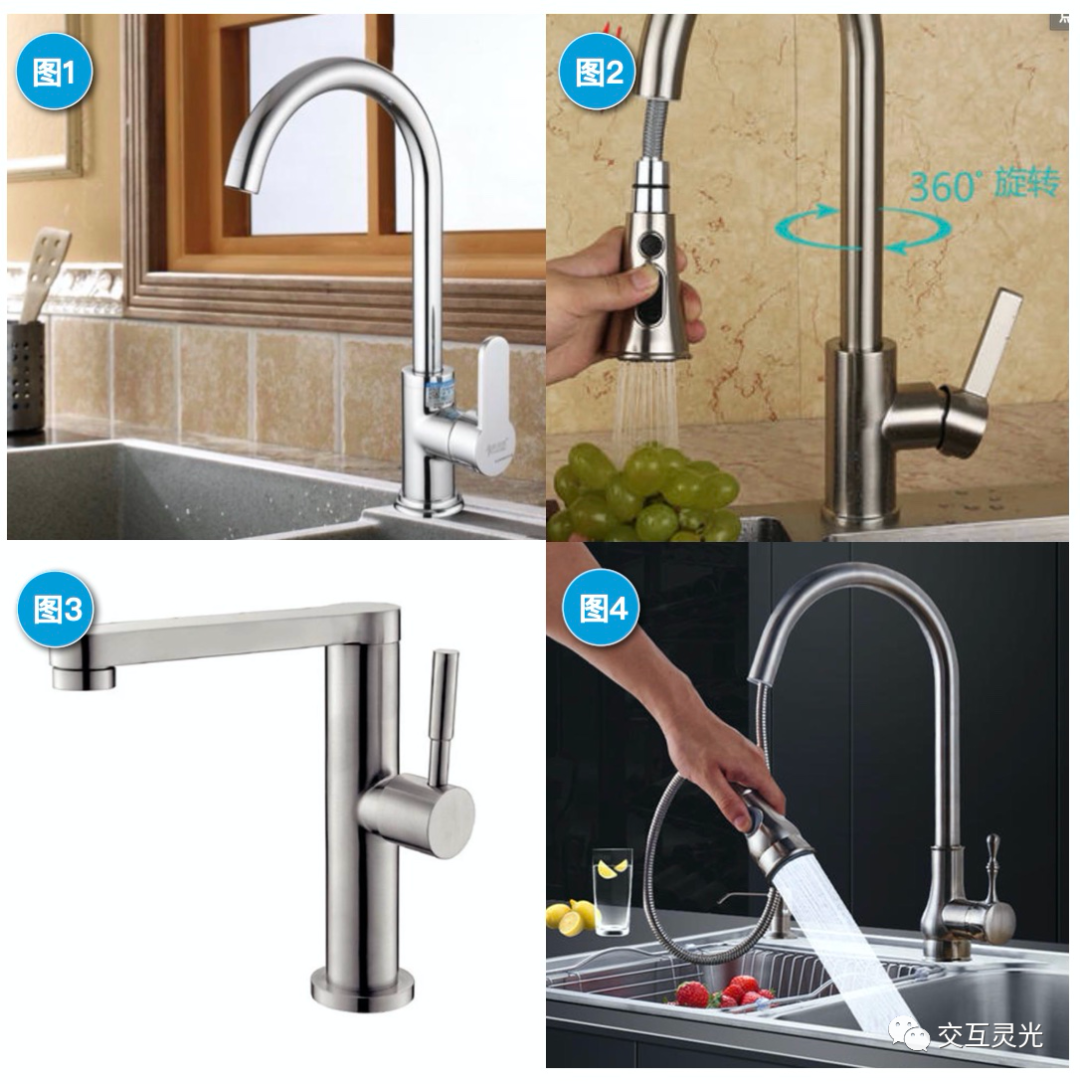
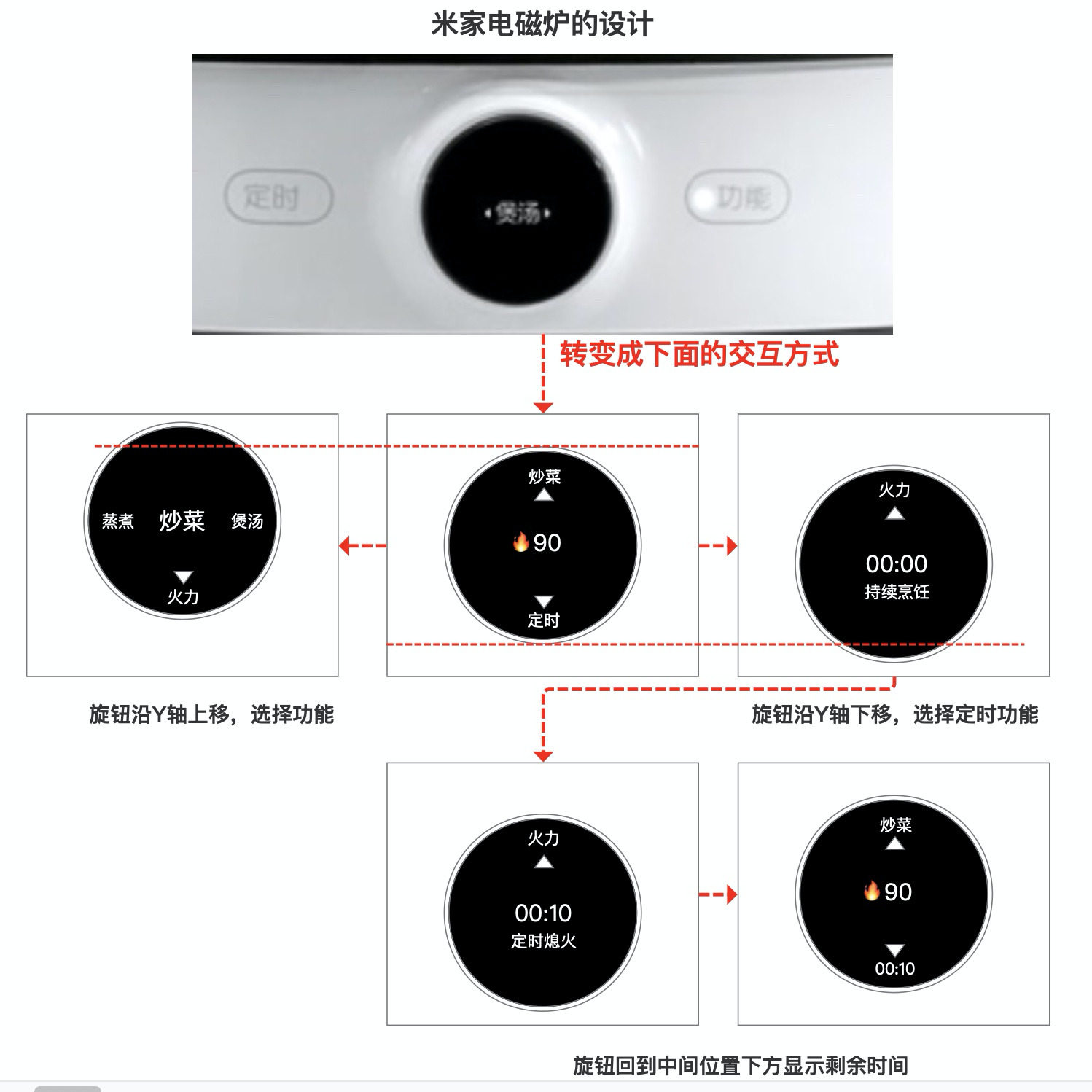
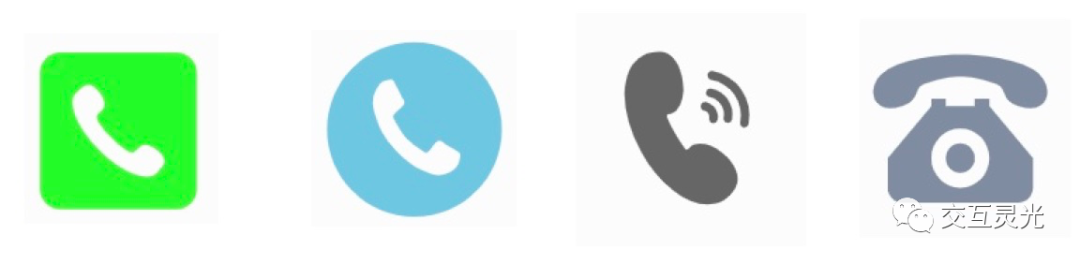
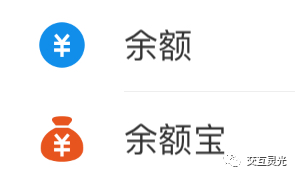
邊界關系理解起來不難,A>B,A=B,A 為什么這么說呢?還記得本小節的思考環節我提出的幾個問題嗎? 假設我的這個臺燈最大亮度為1000流明,那么0~1000的亮度該用什么東西控制呢?用旋鈕可以嗎? 假設都通過一個旋鈕控制。精度是1的話,就得將這個旋鈕分成1000份。那這個旋鈕可以設計的像普通手表的旋鈕那么小嗎? 如果不需要這么高的精度。這里的1000份,其實也是人為認定的。假如有需求需要精確到0.1,那就要分成10000份。這下該怎么辦?用一個超級大旋鈕控制嗎?沒有那么大的旋鈕又要精確控制怎么辦? 我們不可能用一個手表上的旋鈕精準控制0~1000流明的亮度。但如果把1000分成10份,也就是功能邊界(狀態數量)是10的時候,我們是可以用手表大小的旋鈕進控制的。 (1)邊界關系決定了使用絕對控制和相對控制 1)絕對控制含義 絕對控制代表功能的邊界和信息接收器的邊界在空間上一一對應。 2)相對控制含義 相對控制代表著功能的邊界和信息接收器的邊界不是一一對應的。 (2)兩種控制的優缺點 絕對控制的優勢:控制速度快。缺點:當功能的邊界很長且狀態非常多,但接收器的邊界很短,會導致控制精準度低。 相對控制的優勢:控制精準度高,控制速度慢,往往會比絕對控制花費更多時間。 (3)兩者取舍 絕對控制,速度快,但速度快有速度快的弊端: 相對控制,精準度高,速度慢: (4)例子說明 上面的東西比較抽象,有的讀者可能沒弄懂,我下面配一些例子進行簡要說明。假設你的MP3的音量控制大小邊界是0~10,這個功能是有連續性的。下面的4張圖的信息接收器都是可以控制這個MP3音量的,但存在接收器邊界不同以及絕對控制和相對控制的區別。 圖1是絕對控制,圖2也是絕對控制,但圖2信息接收器的邊界會比圖1大1倍,有更高的控制精準度。圖3是相對控制,往上滑到盡頭,音量就會增加2,松開手后,滑塊自動返回底部,再往上滑,音量再增加2。圖3的信息接收器的邊界和圖1一樣,但控制的精準度是圖1的幾倍。但圖3存在一個問題,就是你音量只能往上漲,不能減少。所以圖4的相對控制方案是比較好的,音量可以變大,也可以變小。 但為什么我們生話種圖3和圖4的方案基本都沒有見過呢? 因為這種相對控制的信息接收器,速度很慢,需要等滑塊恢復原來位置再進行操作,我們的手指也需要返回到起點位置,不能持續性操作。所以我們要想辦法做到持續操作,讓信息接收器的邊界“消失不見”。我們可以首尾相連,形成一個圓環,如下圖1所示。 這樣我們就可以進行持續性操作,圖2和圖1是一樣的,也是可以看作是頭尾相連形成的圓。 問:有沒有更好的相對控制方案? 相對于絕對控制的速度快,我們采用相對控制一般是為了追求精準度,而舍去了速度。因為功能邊界很大,信息接收器邊界卻很小時,采用絕對控制,精準度會很低。有什么辦法既可以控制精準度高,控制的速度也快呢? 答:加入時間維度 肯定是有的,上面的規則建立在空間維度進行的控制,假如我們再加入一個維度:時間,那么我們就有移動速度這個變量了。對于絕對控制來說,移動速度并不會影響到它。無論你是1秒鐘從0移動到10還是用了10秒,只要你將滑塊移到了頂部,那音量就只能是10。絕對控制的功能的狀態都是跟空間位置一一對應的。 而相對控制就沒有這種對應關系,原本只使用空間維度時,你移動1厘米,音量加大1,滑軌的邊界只有有5厘米,那么你從頭移到尾,只能將音量加大5。但如果加上移動速度的維度進行控制,那么如果你移動速度快,你移動1厘米,音量可以加大到2或者3,而不是之前的1。 技術進步的影響: 上面的那些信息接收器都是通過機械性進行操作的,隨著技術的發展,我們有了觸摸操作的方案后,這些機械的方案可以怎么樣進行變化呢? 圖1是絕對控制,剛才已經介紹過了,你想要將音量調整到10,你就把滑塊移動到10那里就行了。而圖2的觸摸方案,你不需要移動滑塊,而是直接觸摸10的位置,就能將音量調整到10。 再多思考一下? 當功能是1個維度的時候,我們使用1條線控制。當功能是兩個維度的時候,我們可以使用2條線或者一個面進行控制。既然一條線首尾相連可以形成圓,進行持續性的相對控制。如果是面首尾相連,形成一個圓柱,是不是也可以進行持續性的相對控制呢? 這種思路很好,但一個面的首尾相連,并不是一個圓柱。因為面有4條邊,有兩個首尾,形成的應該是一個球。筆記本電腦的軌跡球的構思就被你想出了。下圖是蘋果電腦首次搭載軌跡球進行光標控制,光標位置是有X軸坐標和Y軸坐標的。 像我上面提到的,如果科技進步了,我們有觸摸的實現方式,這個軌跡球又該如何演變的? 其實思路是一樣的,下面就是機械方案和觸摸方案的對照圖,各位讀者可以思考一下。 思考練習: 生活中的很多東西都可以按照上面的思路進行分析,比如摩托車加油的扭動是線性交互,汽車加油,腳踏下去也是線性交互。 一般我們所使用的汽車,方向盤旋轉是相對控制。可以左右分別可以打兩圈半的圓,但F1賽車使用絕對控制的。生活中還有哪些例子呢?各位讀者可以去思考一下。 上面是我梳理下來三者維度關系的表格,每一格都是一種設計思路。這個表格里面包含了我知道的所有可能的交互方式。(如果有讀者能夠舉一個不在這個表格上的交互例子,記得留言) 其中有些格子你在現實中可能找不到相應的例子,因為根本就不符合交互設計的邏輯,比如讓你用1個按鍵移動電腦屏幕的光標。 信息接收器和信息發送器的點線面其實也沒有一個客觀標準。下圖是iOS的音量顯示方式,從這里我們就能知道點和線的區別在什么地方了。 有的小朋友可能會問了,為什么沒有4維5維呢?我們生活在3維的空間,想象都想象不到4維空間是怎么樣的。 表格部分案例講解: (1)功能為點:以開關電燈為例 (2)功能為多點/線:以iPhone的音量調節為例 (3)功能為2線/面 對于功能為2線/面的例子,我想通過一個我很喜歡的游戲進行詳細說明。 上圖是任天堂知名游戲塞爾達傳說-夢見島的畫面,整個游戲的地圖是比較大的,假設橫坐標有1000個點,縱坐標有600個點。功能的邊界是很大的(功能狀態很多),如果顯示器采用絕對顯示,且只有你手機屏幕那么大。那你控制的主人公:林克,可能就只是屏幕上的幾個像素點。(別問我塞爾達傳說的主人公為什么叫林克)所以從交互層面肯定是不可能這么做的。 我們現在知道了功能的邊界很大,是2維的面,屏幕(信息發送器)也是2維的面。我將會對信息接收器的設計進行簡要介紹,接下來請各位讀者仔細閱讀下圖中的文字內容。 功能維度和信息發送器和信息接受器即便維度一樣,但因為功能邊界(狀態數量多),遠大于信息發送器和接收器邊界,要保持精確操作,一般采取相對控制。 2線和面控制的區別在哪? 圖中的例子很好地說明了2線和面的區別,面接收器比2線接收器要更加快速,使用兩條線需要操作2次而使用面需要操作1次。 思考環節: 為了精確度,在功能邊界遠大于信息接收器邊界時,使用的都是相對控制。如果功能的邊界比較小跟信息接收器邊界差不多時,我們是不是就能采取絕對控制的方案了呢? 這個留給大家去思考吧,下面是知名游戲《吃豆人》的示意圖,整張地圖都在屏幕(信息輸出器)上顯示出來了。 (4)功能為3線/體:RGB顏色數值 上面4張圖都是控制RGB顏色的交互方式。左邊的圖輸入和輸出都是3線,中間的圖和右邊的圖都是1線和1面,區別只是選擇RGB的哪一個維度為線功能。 下面的圖是蘋果電腦Touch Bar的示意圖,為2點和1線。具體的分析過程,其實跟上面的游戲是一致的,我就不帶大家重復分析一遍了。 功能變化的方向性: 功能的狀態并沒有方向,音量是100分貝就是100分貝,亮度是100流明就是100流明。但狀態變化是有方向的,音量減小或者增加。我們很容易將接收器和發送器的方向和功能狀態變化的方向混淆在一起,認為功能是有方向的。比如手機上的音量加減按鍵,上面的按鍵是增加,下面的按鍵是減少。那如果我通過語音控制,讓手機調節音量為50%,這該如何去解釋? 三者間的方向關系: (1)左小右大,下小上大原則 媒介功能狀態的變化方向要和接收器和發送器的方向匹配才能讓人使用起來比較好,而所謂的匹配一般有以下形式。 音量調節,一共兩個按鍵,調大,和調小。一般調大按鍵在上,調小按鍵在下。或者調大按鍵在右,調小按鍵在左。 顯示音量也是如此。至于為什么會有這種情況,我猜測是跟我們的經驗相關的。比如一片空地上什么也沒有,你不停地放磚頭上去,就會越來越高。大和高就聯系起來了。 除了上下左右之外,體積,面積,長度,數量,順時針,逆時針的變化都可以表示功能狀態大小變化。 (2)平衡原則 上面的4張圖是隨處可見的水龍頭,咋一眼看上去沒啥區別,但它們的交互設計其實每一個都不相同。圖1關閉狀態時開關在Y軸上,逆時針旋轉則是打開水龍頭,如圖2所示。那么圖1和圖2的交互設計區別在哪里呢? 我們需要知道,媒介的姿態是會說話的,即便沒有文字,沒有圖案。圖1的設計方案,開關是豎著且扁的,就是說“你可以捏著我左右移動”。 而圖2的設計方案,是橫著且扁的,是在說“你可以捏著我上下移動。但實際上圖2是通過左右移動來開啟關閉水龍頭的。如果是橫著扁的設計,就應該像圖4那樣,上下移動開啟關閉水龍頭。 那么請接下來大家思考一下圖3和圖4有什么區別。自己思考完了再往下看,這樣更容易將別人的知識轉化為自己的知識。 ===分隔線=== 圖3和圖4的區別在于圖3開關在水平時是開啟狀態,圖4則是向上斜45度時是開啟狀態,水平時是關閉狀態。這有什么關系呢,這就要提到平衡原則了。 下圖是平衡原則的示意圖: 如果開關不在XYZ軸上時,是打破了平衡狀態,認為開關是開啟的,而開關處于平衡狀態時,我們會認為開關是關閉的。 其實這種平衡原則在生活中隨處可見,你可以看一下你家的門把手,是不是也是遵循平衡原則的。 那有的讀者就會問了,圖1為什么是向右旋轉打開,而不是向左旋轉呢? 向左旋轉打開,即符合平衡原則,也是豎著扁的設計呀。之所以設計成向右旋轉,是因為絕大部分人是右利手。考慮到這點,如果向左旋轉打開開關,是極其不符合手的運動規律的。圖3和圖4就是一個對左右手都很公平的例子。 剛才說起了門,我又想起來關于門的交互。下面這種情況相信每個人都遇到過,當你想打開一扇門時,你往前推,發現推不動,看一下門上的“拉”字,才知道這扇門是拉開的。如果你在另一側開門,則是推開的。這種單向門的設計隨處可見,但我們經常都會犯錯,我們很少會去看門上的字,直到無法打開時才會注意到。那有什么好的解決辦法嗎? 我上面提到過這么一句話:“媒介的姿態是會說話的,即便沒有文字,沒有圖案”,媒介可以通過觸覺來告訴人們怎么開啟這扇門。 上圖的里側有和人手指契合的形狀,這種形狀會告訴人們往外用力。當然你還可以在外側加一些稍微有點尖銳的東西。當人想要推門時,會察覺到不好的觸覺。但這種設計實用卻不美觀,其實不給門把手也是可以的。 思考環節: 通過上面的學習,我給下面4幅圖,讓大家思考一下這4種交互設計有什么不同,哪個更加好。 我們再嘗試加上一個功能維度:溫度。去朋友家住,洗澡的時候,往往不知道扭到哪邊才是升高溫度,哪邊才是降低溫度,需要反復去試,摸一下水是變涼了還是變熱了。 下面是4種控制水溫和流量的水龍頭,怎么樣設計,才能讓人直接知道向哪邊轉動是加熱,哪邊轉動是降溫呢?我就不帶大家分析了,大家可以自己進行分析,有機會再聊這個。 (PS:這個平衡原則是我自己隨便起的名字,因為我目前沒有找到有專門的詞描述這種情況,如果有哪位讀者知道這個是什么原則,可以留言說一下。) 功能具有3種特性:邊界性,連續性,變化方向性。 信息接收器和信息發送器有3種特性:邊界性,維度性,方向性。 功能,信息接收器,信息發送器間的關系有3種:邊界關系、維度關系、方向關系。 無論多復雜的功能,只要有足夠的時間,一個按鍵即可實現任意功能。 有的小朋友可能會有疑問了,簡單的功能用一個按鍵控制可以理解,比如開關燈。難道電視,電腦還能用一個按鍵控制?難道還能用一個按鍵把這本書寫出來?可以的,只有給我足夠的時間。 比方說摩斯密碼就是通過一個點光源,通過不同的時間間隔,就能表達26個字母的含義。雖說一個按鍵可以實現任何功能,但一般也就只有這3種常用的操作方式。一般我們使用的只有單擊,雙擊,長按等操作,偶爾也會使用三擊。 無論多復雜的功能,只要有足夠的空間,瞬間即可實現任意功能。這點也是一樣的道理,就好比在你面前有一塊巨型屏幕,你手機上所有的頁面都排列在上面。想象一下有一個比月球還大的屏幕。 時間和空間都有其局限的一面,我們需要將時空結合起來,這種結合的表現就像是你手機上的播放歌曲軟件。每首歌的播放界面,變化的只是一部分內容,不同歌曲都有相同的屬性,播放暫停,歌詞等。 如果是時間,只通過一個按鍵,我們的記憶力有限,無法記住按鍵的間隔和對應功能。如果是空間,我們的人就這么高,這么大,給我一塊這么大的屏幕,所有的歌都同時擺在這塊屏幕上,我也很難去點到我想要播放的歌曲。 電燈,用一個按鍵可以瞬間控制,音量調節,可以用一個滑塊瞬間控制,游戲人物在地圖的位置,可以用一個觸控屏幕瞬間控制,游戲里的飛機,可以用VR設備瞬間控制。如果想要在一瞬間控制某功能。那么這個功能最多只能有3個維度。再多的話,則需要第二個信息接收器 但你要說開燈,開電視,開熱水器,開電腦4個功能都捆綁在一個按鍵上。那就可以一個按鍵控制多個功能了。這樣想是不對的,畢竟火箭發射也只用一個按鍵就能發射上天。 這里說的控制是自由控制,3個維度的自由控制。比如面的接收器可以在一瞬間同時控制亮度和色溫。但如果還想要控制顏色。那就不是面的接收器可以解決的問題了,需要使用VR設備,在空中控制。 為了讓大家更好地理解,我舉一個游戲的例子吧。玩和平精英,無法邊移動邊開槍。因為兩個面接收器,對應兩個面發送器。除非加入另一個維度,比如3dtouch。你就可以重按屏幕進行開槍,左邊的也可以做成重按跳躍,很多人在電腦玩fps游戲就喜歡的這樣邊走邊跳,來增加敵人打中自己的難度。 如果你的手機沒有3dtouch的功能,你就只能再用一個手指了,如下圖所示: (1)維度變化性 1)高維度節省時間,低維度節省空間 第一點,高維度節省時間的例子,其實上面的塞爾達的案例已經很好地說明了2線控制和面控制效率間的區別了。還有一個經常說到的例子,通過旋鈕去調控聲音大小和用兩個按鍵去控制聲音大小,效率完全不一樣。 第二點,低維度節省空間也很好理解,兩根線控制兩個維度,雖說需要操作兩次,但相同精度控制下占用面積遠比面控制要小。 2)高維度容納低維度 當有互斥的點功能時,可以將這些點功能組合成線。 線是由很多狀態組成的,處于其中一種狀態。點功能一般狀態只有0/1兩種狀態。很多點功能都是0/1,那么既然都有0,是不是可以整合在一起呢。比如線的接收器上有著很多點功能的1狀態。 又因為線控制,只會在某個狀態上停止。如果點功能間的關系是平行關系,那就不行了,你選擇了一個功能,就無法選擇另一個功能。如果想要理由高維度容納低維度,需要點功能是互斥關系。 思考環節: 如果我們兩個功能都想要線接收器,但媒介的空間又不允許我們使用面接收器,即便是兩個線接收器都不允許。那么我們該怎么辦呢?可以采取的策略有組合性,可變性。 (2)組合性 有限的按鍵,想要即刻做不同的操作,有組合的形式,電腦鍵盤的快捷按鍵,復制,粘貼等。都是通過組合來實現的。比如玩游戲時我們想要向左上角右上角移動,但手柄只有十字鍵,就可以通過組合向左上角和右上角移動了。 很多游戲都會通過組合來形成不同的功能操作。當然也可以更換維度更高的接收器。比如變成搖桿。但如果有太多的組合,肯定是不合適的,學習成本太高了。 (3)可變性 在不同情況下,同一個信息接收器控制不同功能,同一個信息發送器可以展示不同功能狀態。比如電腦鍵盤,按下caps lock按鍵,整個鍵盤就會從小寫字母變成大寫字母。小米電磁爐的選擇功能和溫度控制。我們現在的手機屏幕就是可變性的最佳例子 (4)多樣性 1)同一個功能可以有多個信息發送器 有人打電話給你,你的手機會發出聲音,會震動,會有燈光閃爍,同時發送信息觸覺,視覺,聲音的信息線。當然也不是越多越好,說出的“話”能讓人感知的并準確理解即可。 當同一個狀態有兩個輸出器,一個輸出器變化了,另一個輸出器沒有變化就會讓人感到疑惑了。比如你按下開關,燈沒有亮。是開關壞了?還是燈壞了。這里的開關其實是信息輸入器也是信息輸出器。 2)同一個功能可以有多個信息接收器 在電腦輸入文字,你可以通過實體鍵盤打字,也可以通過鼠標點擊虛擬鍵盤,也可以用語音輸入。 (5)泰思勒定律(復雜性守恒定律) 該定律認為每一個過程都有其固有的復雜性,存在一個臨界點,超過了這個點過程就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。如對于郵箱的設計,收件人地址是不能再簡化的,而對于發件人卻可以通過客戶端的集成來轉移它的復雜性。 上面的內容容是這本書核心中的核心,當你能夠熟練使用上面的知識后,你就可以創造性地發明很多交互方式了,下面我就舉兩個我們現實中的例子,一個是改進小米電磁爐的交互案例,另一個是蘋果觸控板的手勢操作發明,揭示手勢發明的歷史必然性。 小米電磁爐相比于其他的電磁爐最大的不同在于一個旋鈕去控制大部分功能,溫度控制、定時控制、功能選擇、啟動、暫停等。 我們先來分析一些這些功能: 啟動功能: 開機啟動,屬于0/1點功能,我們可以用一個按鍵來進行開關機。 功能選擇: 功能有蒸煮,炒菜,煲湯,火鍋等等,這些功能的關系是互斥的,我們可以給每一個功能都對應給予一個按鍵(點接收器)進行控制,根據優化策略維度變化性中的高維度容納低維度的方案。也可以將這些互斥的點功能整合成線,使用線接收器進行控制。 溫度控制: 雙邊界,0~100度,中等邊界范圍(實際上不止一百度,只是讓人有個大概的感知)。可使用線接收器絕對控制,也可使用線接收器相對控制。 定時控制: 時間屬于無邊界功能,時間1分鐘到幾小時不等。為了精準度,我們需要使用相對控制。為了速度,我們使用線接收器而不是點接收器。所以我們不使用線接收器的絕對控制方案。選擇使用線接收器進行相對控制方案。持續性操作需要線接收器收尾相連,形成圓。 暫停功能: 使用過程中的暫停開始可以使用一個按鍵進行控制。 優化策略: 我們現在功能選擇使用線接收器控制,溫度控制也是線接收器控制,定時控制使用線接收器控制。3個信息接收器分別控制3個功能。產品經理覺得太多了,需要精簡。那我們還有一個優化策略是可變性,都是線接收器,我們使用另外的點控制來進行旋鈕功能切換就能夠做到了。這種交互設計思路大體上是已經跟現在小米電磁爐的交互設計是一樣的。 當然這3個功能也可以再使用線接收器來整合優化。比如上移動是選擇功能,中間是火力控制,下面是定時。我在這里只是提供一種思路給大家,比如我提到的這個方案究竟能不能應用,還得看實際需求。比如這種結構容易壞或者信息發送器不直觀等等,并不是說這種方案就比現在小米的方案要好。 我所想的方案如下圖所示: 其實小米電磁爐的空間要素沒有考慮的非常好。我們使用過程中,需要彎下腰才能看見屏幕。可能是為了美觀考慮吧。不過我覺得設計這款電磁爐的交互設計師是考慮到了使用者信息接收器(眼睛)和媒介信息發送器(屏幕)的相對位置關系的,所以才在旋鈕上面加上了多盞白燈來表示火力。 上面的只是粗略的分析,鑒于時間關系,我還沒有進行進一步詳細的分析。 通過上面的學習,我們知道面接收器在同一時間同一空間,其坐標的橫坐標和縱坐標的維度是固定的。比如鼠標在電腦桌面時,只能控制光標在顯示屏上上下移動。你需要用滾輪來滑動頁面,需要右擊打開更多功能,左擊選中,左擊按住拖動。你無法只靠移動鼠標完成這些行為。 上下滾動頁面,是線功能。一個滾輪可以勝任,如果頁面很大,還需要左右滾動頁面,那么一個滾輪無法做到,我們可以再加入一個橫向的滾輪進行左右滾動控制。 這么一想,干嘛不直接再做一個鼠標出來控制頁面的上下左右移動。我們再想想,我們已經有一個鼠標來控制光標的上下移動了,能不能將它切換成控制頁面上下左右移動的鼠標而不是控制光標上下左右移動呢? 這個時候就是利用優化策略里的可變性,我們可以設計一個鍵盤上的按鍵來進行這種切換。按住進行切換,那么這個鼠標就可以平時控制光標按住這個按鍵時控制頁面滑動,當然點擊一次就切換一次模式也是可以的,我比較傾向按住的方式而已。 讓我們來到筆記本電腦觸控板這個地方來。觸控板沒有滾輪,鼠標上有滾輪控制頁面上下移動。我們也要在觸控板上加一個滾輪嗎? 顯然是不合適的。就像上面的推理一樣,我們可以采用同樣的方式。鍵盤上有一個按鍵專門用來切換觸控板是移動光標還是移動網頁。我們用我們的左手進行按鍵切換,右手在觸控版上移動。這好像沒什么問題。因為如果我們用右手按住按鍵還要進行上下左右移動,肯定是不方便的。 即便這個按鍵是最接近觸控板的且面積最大的空格鍵,你按住后,只能用大姆指進行移動。點擊切換雖然沒有這個問題,但需要不停的切換是非常麻煩的,那能怎么辦呢?把按鍵放在觸控板上可以嗎? 這種方案比在鍵盤上控制要方便一些,但是還是比較麻煩,要是這個按鍵能跟著手一起移動就好了。當用一個手指在觸控板上移動時是控制光標的上下左右移動,當有另外一個手指觸摸到觸控版時,兩個手指的時候則控制頁面的上下左右移動。 這不就是現在macbook的手勢控制方式嗎?2個手指控制頁面的移動,是不是可以有3個手指的時候,4個手指的時候,n個手指的時候呢?雖然我們有10個手指,觸控板一般也只是一個手進行控制。同時容納10個手指操作是不行的。 這就是多點觸控出現的歷史必然性。如果不是蘋果公司首先使用多點觸控,也會有另外一家雪梨公司首先使用多點觸控的控制方案。 在確定了信息接收器和信息發送器是什么樣的構造時,便需要考慮媒介“說的話”能不能被人理解了。換句話說,怎么樣的表達方式才能讓你聽懂媒介在說什么,怎么說才能讓你舒服。前者和后者的協調統一是關鍵。 這部分內容決定了你使用文字,還是圖標,還是圖片,還是動畫,還是視頻。使用什么樣的聲音,什么樣的質感的外殼,什么樣的味道。其實到了這一步,交互設計師的工作基本已經完成了,表現設計是視覺設計師的專業領域了,當然交互設計師也是需要參與進來的。我下面就簡要地說一下,如果有說的不對的地方,還請各位見諒。 下圖是電話圖標的不同表現設計: 文字、圖標、圖片、動畫、視頻,其中最基礎的是文字,我們進行信息發送器和接收器相關設計時可以先使用文字表現設計,然后再看看適合使用哪些表現設計。 (1)文字表達 我們一般與人對話的時候,能夠流暢進行,當然也有例外,我們回想一下,在什么情況下,跟別人解釋說明一個事情特別困難。 我舉一個我的例子,我教父母使用手機,雖然我的父母在諾基亞時代都有手機,也能夠正常使用。但為什么到了更加智能更加人性化的時候,反倒不會用這些智能手機了呢? 當我們教他們的時候,就得每一步都解釋清楚,不停地去溝通指導。因為父母是新手,腦海里并沒有相應的知識點。很多名詞都需要進一步地解釋才能弄懂。什么是Wi-Fi,什么是熱點等。 文字簡約凝練: 我們購買產品之后,往往都有一本小厚的說明書,但不是所有人都愿意看那玩意,產品使用起來也不是一直都有這個說明,可能丟了,或者當你在公司,其他場所使用產品時,就沒有說明書,你只能依靠產品上自帶的文字說明來去判斷如何使用 (這本書寫好第一時間就發出來了,所以沒有做好文字表達這一點,還望各位讀者多多包涵) (2)圖標/圖片表達 當文字表達乏力之時,圖標/圖片是一個更好的表達方式。 我與父母電話溝通,教他們進行操作的時候,有些地方經常出錯。遇到對話很難表達的時候,我會直接截圖,標注出要點擊的地方,讓他們跟著圖片操作。 那是不是有圖標/圖標就不用文字了?這一點在我做產品交互原型的時候經常遇到,這個時候就要有取舍。圖標下面加文字,占用地方,視覺上沒有單純圖標來的簡潔。但如果只有圖標沒有文字往往對于新使用的人來說是很不友好的,因為我不知道這個圖標表達的意思是什么。除非這個圖標已經達到一種共識,每個人看見這個圖標都知道是什么意思,比如你手機上的一個綠色的電話圖標。 一般來說電腦或者手機軟件的圖標都取自于我們的生活之中已有的內容。比如音樂軟件的下一首歌的圖標,在我們的mp3隨身聽的時候已經存在了。但如果一個19世紀的人看到這個下一首的按鍵時,能夠知道這個圖標代表了什么含義嗎? Wi-Fi是我們日常中不存在的一個東西,而Wi-Fi的圖標是從軟件界面出現之后才發明創造出來的。這種圖標一開始必須得搭載文字,而Wi-Fi這個文字,即便搭載了。 第一次見到的人,也不知道這個東西是用來干什么的,完全是一個新的詞匯。但我們的日常交流讓我們懂得了Wi-Fi是什么意思,即便是一個從來沒有使用過智能手機的人。在獲知Wi-Fi是可以用來上網的。那么當他第一次使用智能手機時,他便能夠獲知這個這個Wi-Fi文字的含義,且圖標也和這個含義綁定在一起了。 單純文字會有歧義,比如當我說在頁面往上拉,這個“往上拉”有的人會理解成手指接觸屏幕后,向上移動。而有的人會理解成講頁面往上移動,那么他就會在手指接觸屏幕后,向下移動。如果配有一張引導圖,里面有方向引導就不會出現這種歧義的情況。 單純圖標也會出現歧義的情況,即圖標表現出來一致的,但本質功能卻不相同。你能夠知道下面兩個圖標代表什么含義嗎?兩個都是錢? 這兩個圖標是支付寶的余額和余額寶: 還有一些獨有的圖標,自己本身的功能獨有的,這種必須配上文字。 (3)動圖表達 圖標/圖片是一個很好的說話方式,但有的時候,一張靜態的圖,也不能很好地反應出想要表達的意思。特別是需要指導你進行某些行為的時候。 文字,圖標/圖片,動圖的優劣: 在特定的情景中,圖標的意思其實會比較明確,沒有文化和交流帶來的困擾(黑箱子不同),英文的開關是“on/off”,中文是“開/關”。如果使用紅色X和綠色的O,就不會存在這種問題。這個時候圖標會比文字更具優勢。 上面是有關于通過視覺來進行交流的思考,除了眼睛看之外,我們人正常交流則是通過聽覺,來獲知別人想要表達的意思。 這一點基本就和人溝通一樣了,但我們對其拓展的并不多,不能像圖像那樣在一定程度上表達這個功能是什么意思。因為聽覺并沒有一種人人所有共識的東西,這就有點像一些特殊功能的圖標,只能是特有的。汽車的喇叭聲音,不同的聲音往往代表著不同的車。單車的手動鈴聲,摩托車的喇叭聲,汽車的喇叭聲。 和圖標一樣,同樣的表現代表著不同的功能,比如iOS推送,每個app都可以定義自己獨有的聲音,代表的都是有新的通知。 不同的表現,代表著相同的功能。比如洗衣機的表現。下載完成的叮咚聲,迅雷和百度云盤就會有不一樣。你在車上沒有系安全帶,車會發出“滴滴”的聲音會提示你系安全帶。雖然每輛車的提示都會有不同,當你學會了,你就能夠知道這些“滴滴”聲是代表著你沒有系安全帶。 上面的“滴滴”聲在簡單的情景下才適用,如果有多種功能需要通過聲音傳達。比如沒有關好其中一扇門,沒有關好后備箱等等問題。每個都用不同音色的滴滴聲,那么就會使人困擾,更不用說,如果每個品牌的車所發出的聲音還有不同,這個品牌是是“滴滴”。那個品牌是“噠噠”。這個時候,比較適用的就是像人一樣說話,告訴司機:請系好安全帶,請關閉右后方的車門,請關好后備箱。 觸覺的好壞其實很難跟大家描述,因為你看的是文字,是圖片。不過有辦法讓大家感受一下。我們的手機都有震動功能,蘋果手機的Taptic engine馬達,小米10的橫向線性馬達,其他一些手機的扁平馬達。大家如果有這些手機,或者可以去手機店體驗一下。你就會發現蘋果手機和小米10的震動是那種很清脆的“噠噠噠”的感覺,而一些手機使用的扁平馬達,就是“嗡嗡嗡”的感覺。 還有利用觸覺信息的設計,比如電腦鍵盤上的F和J鍵的小凸起。 我們偏愛香味,厭惡臭味,臭味會促使我們離開,這也是為什么煤氣添加的是臭味,而不是香味。味覺方面的交互,我不是很了解,這里就不展開講了,有興趣的讀者可自行研究。 作者:交互靈光;公眾號:交互靈光 本文由 @交互靈光 原創發布于人人都是產品經理。未經許可,禁止轉載 題圖來自Unsplash,基于CC0協議






2. 維度關系









3. 方向關系






小結
時空的魔力
1. 時間的魔力
2. 空間的魔力

3. 時空結合
信息接收器的極限
例子:和平精英的操作

優化策略
學以致用
小米電磁爐的控制


MacBook的觸控板

信息接收器與發送器的表現設計

視覺


聽覺
觸覺
嗅覺、味覺
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚