在產品設計中,一個字的含義可能是多方面的,產品經理需要做好語義分析,盡量減少玩家的無意義認知行為。

在上周的用研測試中發現了一個特別有意思的問題,這周末專門剖析一下,看看不同的分析產生的優化方案區別。發現問題不僅僅要解決問題,還要發現它背后的原因并找到更優解。
下文將從以下幾個方面分析:
- 短語的心理有效性
- 轉換效率
- 環境影響
- 用戶分層
- 感知覺(注意)
起因是一個“售” 字小圖標,如下圖(渣畫質因為還沒有正式上線):

不知道看了這張圖的你是怎么理解的呢,但是這卻引發了玩家的歧義,不僅是過來進行測試的玩家這么反饋,而且b站視頻上也有玩家打出了這樣的疑惑。

所以今天我們來剖析一下語言對交互產生的影響。
01 短語的心理有效性
Johnson曾就語法在短時記憶中的作用進行過一系列實驗,實驗過程就不說了,這里除了第一個過渡即 the 和 tall 之間的過渡有較高錯誤概率之外,第三個過渡即 boy 和 saved 之間的過渡有最高的錯誤概率,其余的過渡均有較低的錯誤概率。這恰巧是發生在名詞短語與動詞短語之間,而名詞與名詞之間的錯誤概率較低,這說明被試在對語言信息處理時進行了重新組織。

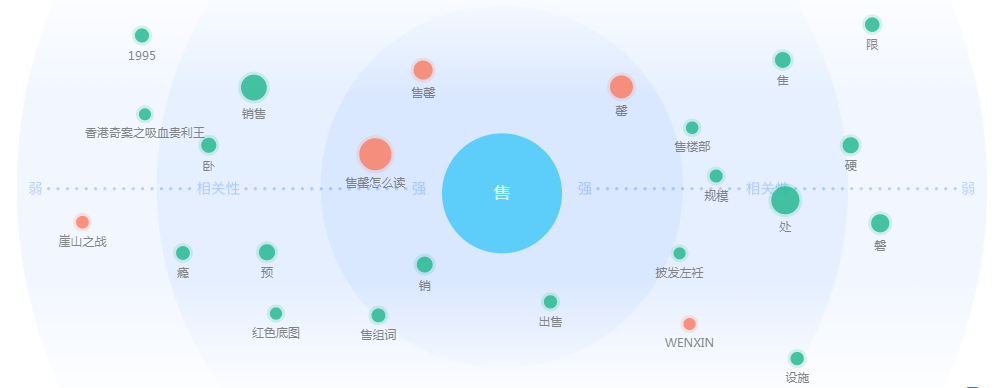
再看上文提到的例子,當玩家進到這個界面之前我們給玩家設定的目標是購買房屋,玩家進來之后看到的是“ 售 ” 字, 此“ 售 ” 字就產生了語義雙關性,百度指數可以驗證這個雙關性,售字最相關的詞里面有“出售”“售罄”。

同時,在“ 售 ”字旁邊還有已售房屋的圖標,所以這里還有對比語義即:
- 該房屋正在出售,旁邊的房子已經出售
- 該房屋已經出售,旁邊的房子正在出售
這是在表層結構提煉為深層結構的問題,“ 售 ”字無法清晰表述我們想要傳達的意義,所以之前提出的優化方案——將“ 售 ”改為“出售”是無意義的,因為仍然沒有正確提煉深層結構,是已經出售了還是正在出售,又陷入了這個問題。
優化方案一:將“ 售 ”改為“ 在售 ”。但這里存在一個問題,字有點多,而且能用圖表示我們還是盡量不用文字,所以我們接著分析。
02 轉換效率
我們希望減少玩家的無意義認知行為,所以不應該存在這次語義分析。自此我們可以發現“ 售 ”字其實是處于研發者的角度產出的文案,玩家需要理解再認。所以再一次印證了用戶為中心設計的重要性。
優化方案二:將“ 售 ”改為“ 購 ”,進而我們還可以改為一個形似的圖標。
03 環境影響理解
上文提到了影響圖標識別的另一個影響因素——其他的已售房屋圖標。在設計交互時整個流程都是我們在和用戶對話,如果同時傳達了太多信息,玩家會不知所措。所以正是因為有了這些房屋圖標的對比才產生了這次分歧。
首先是這些房屋表達的意思不清楚,同比于“ 售 ”,依然是不希望玩家存在此次認知,這里可以激活玩家的聯想記憶,這更便于大腦處理信息,比如把房屋圖標改為玩家頭像,頭像已經是玩家的一種思維定勢了,很容易聯想到這塊地是這個玩家的。
優化方案三:將“ 售 ”改為“購”,并將房屋圖標改為對應玩家的頭像。
04 用戶分層
拋開之前的設計,這個功能其實分為兩大類用戶,未購房用戶及已購房用戶,未購房用戶此時的任務主要是選房購房,所以可不可以把已售房屋圖標隱藏起來呢,當然理論上是可以的,只要給個開關,那么用戶進來的時候就可以只看可以買的房屋。
但也存在一個問題,家園功能的定位是做社交,所以大概率玩家會看看鄰居是誰,和親友買在一起,如果初始進來的時候去掉了這個展示口,社區的感覺就會打折扣。
優化方案四:未購房用戶默認不展示已售出的房屋,但有開關顯示。
05 感知覺(注意)
既然方案四不是最優解,但是我們仍然希望做用戶分層,有沒有別的方式呢。如果滿屏都是重點的時候就沒有重點,所以我們需要對重點圖標進行再強化。知覺中運動的物體更容易引起玩家的注意,所以我們可以對重點圖標增加一些小動效即可達到事半功倍的效果。
優化方案五:將“ 售 ”改為“購”,并將房屋圖標改為對應玩家的頭像。未購買房屋的玩家進入該界面時,“ 購 ”增加動效。
06 總結
解決問題的能力很重要,發現問題的能力其實也很重要。游戲設計就是設計師與玩家的對話,每一句都有其意義,所以我們的每一個細小設計都需要認真分析,細節決定成敗。
學無止境,積少成多。
作者:曹欣穎,交互設計師;微信公眾號:UEDesigner
本文由 @曹欣穎 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚