筆者近期在設計B端運維告警平臺時,就告警指標如何呈現,選擇卡片式or列表式與團隊的小伙伴們進行了激烈的討論,從交互體驗、信息呈現到業務效率等多方面進行了分析,盡管筆者最終向列表式作出了妥協,但其中有價值的觀點想與各位同學們分享。

概念介紹
什么是卡片式?
即通過一張張帶有明顯邊界的卡片,在用戶界面上平鋪展示的UI設計,同時在卡片中我們能獲取到卡片的圖片、文案信息、甚至是url等信息。卡片可以作為信息展示的內容組成,也可以作為更加詳細的信息入口,同時也具有更加豐富的可互動性。
卡片式UI的流行
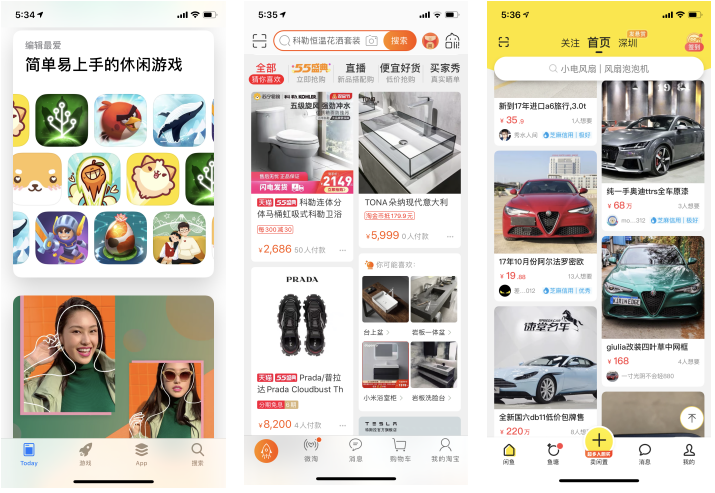
在當下眾多熱門的app中,卡片式UI的設計可謂是大行其道,筆者簡單舉幾個栗子:
在大家所熟知的appstore、淘寶、閑魚的首頁,從appstore的完美利用空間布局設計到淘寶閑魚的信息分級和重點突出,卡片式UI已經被運用的爐火純青,各位同學們可以逐一感受。當然,筆者接下來將從B端業務的角度去闡述卡片式vs列表式的優劣。
卡片式設計的優劣
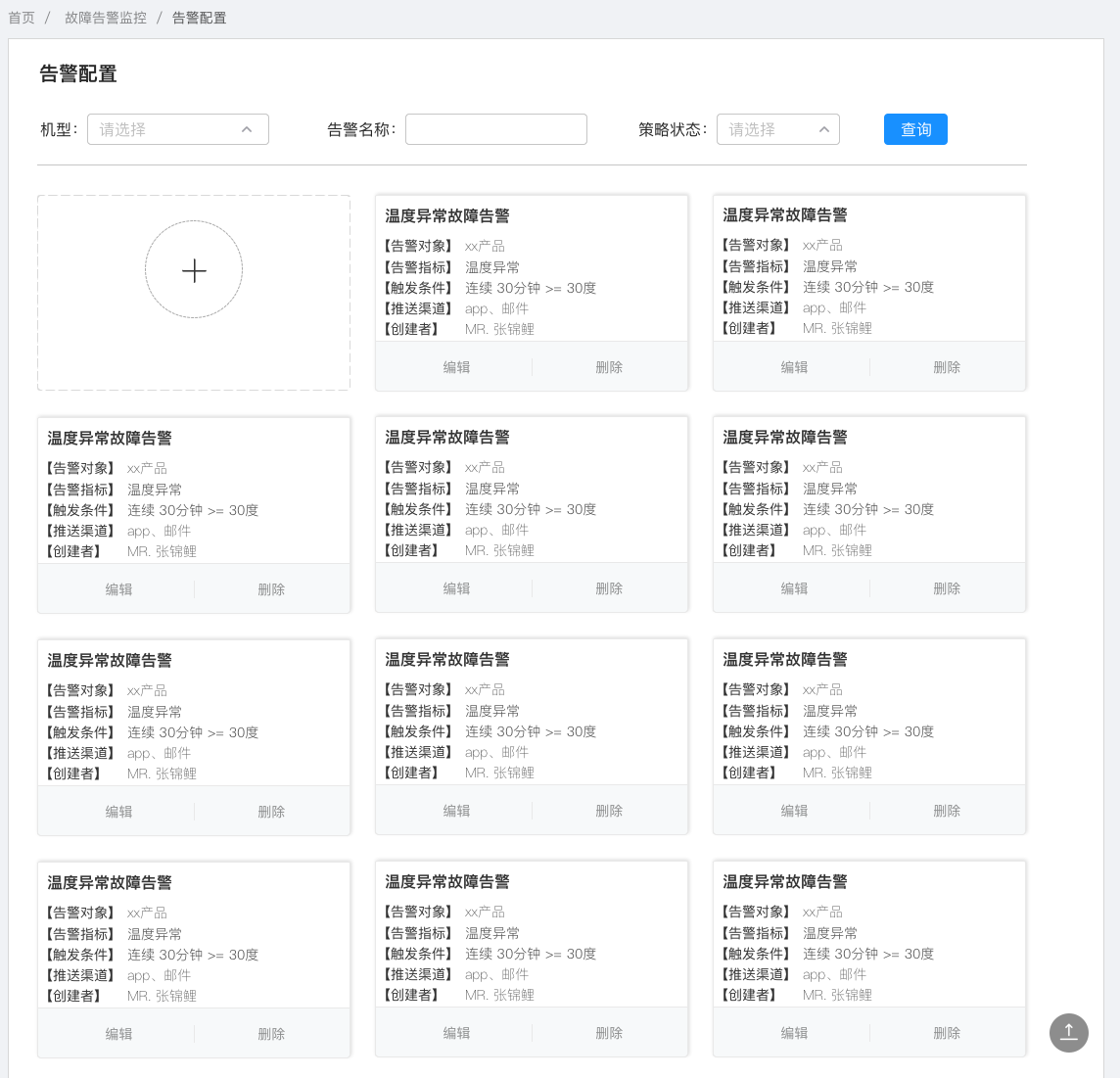
首先放出筆者在設計運維告警平臺時最初的卡片式告警配置方案:

筆者將不同的告警指標分為不同的卡片,每張卡片內容包含告警對象、指標、觸發條件、推送渠道已經創建者等信息,同時支持編輯&刪除的能力,
卡片式的優勢
(1)突出標題,提高信息深度
用戶可以第一時間觀察到每張卡片分別屬于什么告警,每個告警針對的對象、策略、以及推送渠道。
(2)排版設計美化
充分利用空間和布局的卡片式設計能夠與用戶之間產生更強的互動性,提高可使用性,甚至是能讓使用者的心情更加美麗。
(3)提高滑動深度
卡片式的設計天生就會鼓勵用戶將頁面往下滑動,這在某一類場景上尤其重要,比如電商交易類。
卡片式的劣勢
(1)橫向展示效率較低
盡管單個卡片得到了重點關照,同時呈現的信息深度更深,也給了用戶點進去的欲望,但就整體來看,頁面中的卡片數量仍舊較少,在更為強調效率和信息量的B端產品上,可能會稍顯力不從心。
(2)卡片中重復類信息較多
可以看到在筆者的設計中,每張卡片盡管從告警名稱的title上可以做到差異化,但卡片中的其他信息,如告警對象、推送渠道、創建者信息等都會出現大量的重復展示現象;盡管單張卡片的信息深度提高了,但對用戶來說卻造成了閱讀時間浪費。但在目前大量的B端產品中,重復類流程&重復類信息輸入和輸出幾乎是家常便飯,如果采用卡片式,也許會在一定程度上影響業務的流暢性和實施效率。
列表式設計的優劣
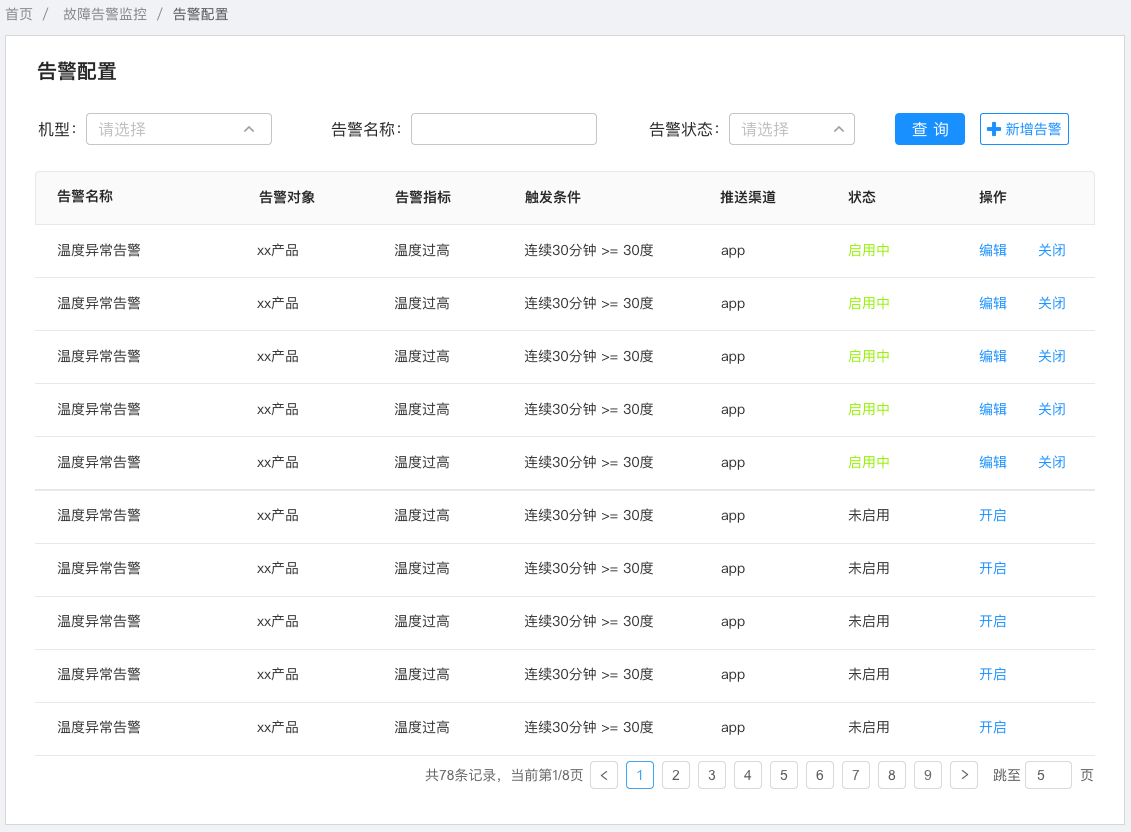
回到筆者團隊最終確定的列表式設計,我們來看看區別是什么:

相比卡片式,列表式在B端的優勢是什么?
(1)快速掃描
B端業務平臺一般會更著重于業務流程和數據,當流程逐漸復雜,數據體量逐漸增大時,頁面上的重復類信息也會增多,“快速掃描”能幫助用戶更高效的處理相關工作。
(2)更強的橫向展示能力
列表式的每條數據可以存在多個自定義字段作為表頭,在有限的橫向展示空間里可以承載更多的數據,進而提高單個頁面的展示效率,這在B端業務工作中也有較大益處。
(3)豐富的篩查能力
列表可以支持用戶根據表頭字段自定義篩選和查詢,自由度上更高,在滿足用戶多種篩選查詢的需求的同時提高了業務處理效率。
(4)批量處理能力
列表可以支持用戶批量處理列表中的各項數據,對業務效率也有較大提升。
列表的劣勢又是什么?
(1)信息深度不足
針對列表內的單條數據,盡管有多個表頭字段可以呈現數據,但相比于單個卡片,單條列表數據的信息呈現深度仍有所不足。
(2)易引起視覺疲勞
列表作為傳統的設計,在各種內部平臺都會大面積的存在,但其實對業務人員的體驗來說并不算太友好,長久下來可能會引起用戶消極的情緒,甚至是“催眠”。
最后的選擇
綜合上述筆者分享的卡片式和列表式的優劣,在權衡了多方面的業務需求和用戶體驗的情況下,最終筆者還是回到了B端業務最核心的價值點—邏輯和效率。因此我們擁抱了處理能力和處理效率的提高,犧牲了部分頁面設計和用戶的體驗。
那在什么B端業務場景下可以嘗試卡片式設計呢?
這一類業務場景需要滿足幾個特點 :
- 不依賴快速掃描;
- 不依賴字段的篩選查詢;
- 不涉及大量數據的處理;
結合上述的幾個特點,筆者舉一個簡單的栗子如下:

上圖為一款B端營銷平臺,可用于給不同的無人設備配置定制化的營銷方案。在這樣的業務場景下使用卡片式設計后,用戶可以很清晰的看到每張卡片代表的營銷方案以及部分關鍵細節,同時在營銷方案的數量變化相對恒定的情況下,卡片式增加了空間的利用和交互體驗,用戶的“可玩性”也有了一定提高。
總結
兩種設計都有各自的明顯的好處,卡片式設計的優勢比如我們提到的空間利用、標題突出、信息深度以及交互,但碰上更著重于業務流程和數據處理的B端平臺時,列表式設計便成了“王道”。
但在不需要大量的數據接收和處理時,同學們還是可以大膽嘗試卡片式設計的。
本文由 @Mr.張錦鯉 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚