本文介紹了按鈕設計的7個基本原則,包括:強化按鈕、凸顯按鈕位置、凸顯重要按鈕、把按鈕按照合理的順序放好、給按鈕匹配釋義標簽、如果用戶不想做任何操作,不安排按鈕、弱化消極按鈕。

此次的研究沒有什么革命性的創造。
其實自從HTML4以來,按鈕的創建并不是特別困難;盡管如此,還是很容易在各類產品中找到一些體驗不好的按鈕設置,所以我們在本專欄中展開了深入研究。
一、強化按鈕
如圖1:強化按鈕邊緣或在按鈕下方添加陰影使得按鈕在視覺效果上更加強化,讓得按鈕從背景上分離開;而且看起來可以吸引人去點擊(可以想象下物理按鈕是如何吸引用戶去點擊的)。

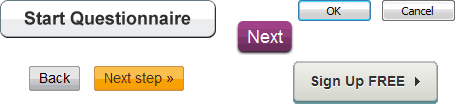
如圖2:如果單詞周圍沒有形狀和陰影包裹,那么沒有辦法感知其是一個按鈕;而且一個單詞是沒有辦法給予足夠的視覺提示,吸引用戶做點擊操作的;

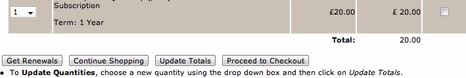
如圖3:如果你把一個按鈕設計的過大,那看起來就不再是一個按鈕的樣子了。圖中的四個按鈕,一個主按鈕和三個輔助按鈕,但是主按鈕太大了,看起來不再像一個按鈕。

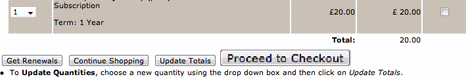
圖3中的的按鈕過大,這樣的交互方式需要調整。那么在圖4中可見我們把按鈕調小的結果,這樣的展現方式,使得用戶很容易分辨出主要按鈕和輔助按鈕。

盡管在我看來:按鈕還是得保持該有的按鈕的基本屬性。
但我們也知道許多網站設計師會擔心一個凌亂的舊的按鈕會破壞他們整體設計的格調。
當然,他們可能是對的:我們希望主操作按鈕設計得很棒,同時也包含基礎的按鈕屬性;而對于用戶來說,這是一個最重要的地方,所以我們需要讓用戶感知到帶有按鈕屬性的視覺愉悅。
二、凸顯按鈕位置
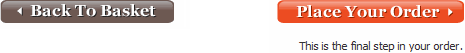
用戶體驗中爭論最激烈的問題之一是:“確定按鈕是在取消按鈕的左側或是右側?”。
這邊還有一個關于按鈕組合同樣激烈的爭論,例如研究上一個和下一個按鈕的組合設計。你可以在很多地方找到這樣的爭論,而且觀點往往不一。
在我的從業經驗中我還沒有設計過只包含有確認和取消兩個按鈕組合的對話框或彈窗。同時我也沒有在哪個地方看到過只包含有上一步和下一步兩個按鈕的頁面。在一個網頁中,總會包含有其他的元素,比如文本、圖像或者其他元素。
在用戶去找最重要的操作按鈕前,他們在看什么?是什么動機觸發他們執行取消或退回的操作?
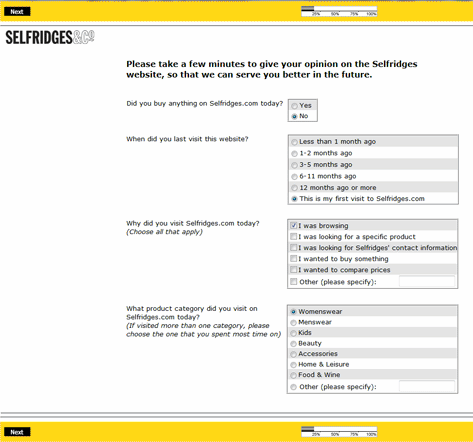
一般來說,在一個網頁上,設計師會安排特定的內容去吸引了用戶的注意力并觸發他們采取操作。你必須使用文本或圖像去引導用戶進行操作,并將相應的按鈕放在那里。
在表單中,用戶只需選擇或單擊某個區域,因此請將主操作按鈕“下一步”、“確定”或“發送”放置在靠近表單上最后一個字段的左端。
所以你要問我原因是什么,圖6我們能看到隱藏在各種奇怪地方的按鈕?
下一步按鈕隱藏在頁腳中,還有一個下一步按鈕隱藏在頁面的橫幅上,靠近標志的地方。

三、凸顯重要按鈕
在現有的產品中我們經常看到界面上羅列了一堆相似的按鈕讓用戶去從中挑選,這個過程相當有難度,需要耗費用戶的認知成本。

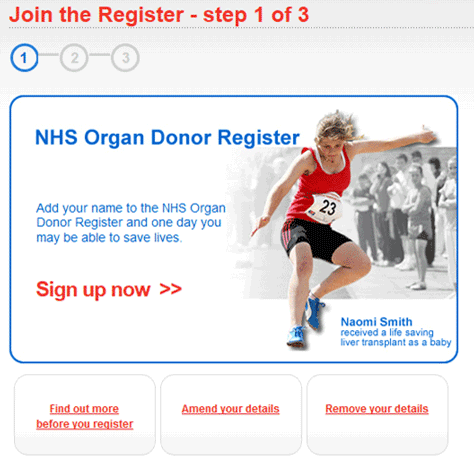
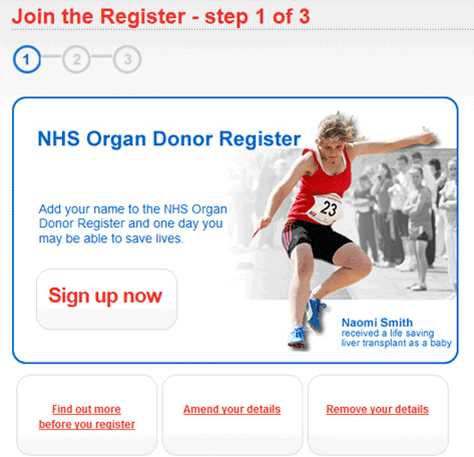
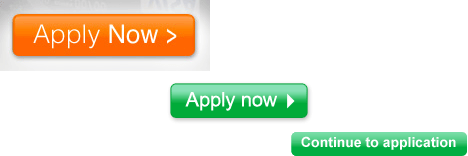
為什么不給用戶一點提示,讓主按鈕更加突出?
把它變大一點或讓它看起來更重要,創建一個更大的目標供用戶單擊。
或嘗試更傳統的方法:用一個更亮的顏色作為主要的動作按鈕,來讓主按鈕變得顯而易見。

四、把按鈕按照合理的順序放好
如果主按鈕需要放在用戶下一個查看的位置,那么其他按鈕應該放在哪里?
顯然,你應該把其他的按鈕藏起來,這樣用戶就不太容易發現它們。
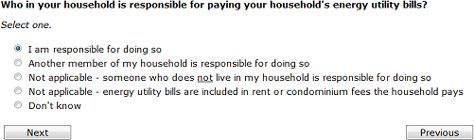
雖然這是一個很好的建議,但是如果您不考慮其他設計因素而遵循它,可能會出現如圖9所示不正確的布局。

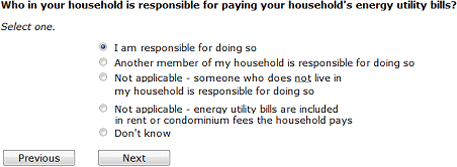
對于從左到右閱讀的語言,上一步按鈕應該始終位于下一步按鈕的左側,所以我們給出的解決方法是重新排列字段和按鈕,如圖10所示。
另一個方法是增加頁面的左邊距并將上一個按鈕放入其中。

五、給按鈕匹配釋義標簽
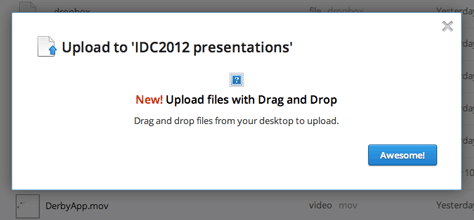
前幾天,我正焦急地試圖將演示文稿上載到Dropbox帳戶。
彈出了如圖11所示的消息:它給了我一個標簽按鈕“Awesome”!
- 那是什么意思?
- 按鈕應該怎么用?
- 我怎樣才能實現我的目標,讓文件存到我需要的存放的地方?

這種交互方式違背了最佳體驗設計原則:給按鈕安置釋義標簽。
相信我們中的大多數人都經歷過類似的這些不受歡迎的消息類彈框,它們告訴我們一些嚴重和可怕的錯誤,并希望我們單擊確認。
這種體驗不好,我不想在收到這樣的壞消息后再單擊“確定”,我們當然不能保證用戶會看到按鈕上的標簽。
在我的演示中,我提到了三項研究,它們表明:
- 如果你在告警提示時放置了錯誤的按鈕,一些用戶不會閱讀按鈕的標簽,而是會單擊按鈕;
- 一些用戶則會閱讀這些標簽,因此可以通過編寫每個按鈕釋義標簽來幫助用戶快速理解;
- 如果你發現自己陷入了一個爭論中,比如說,取消操作應該在一個對話框中,記住你需要用它的功能性意思來標記按鈕。

六、如果用戶不想做任何操作,不安排按鈕
我瀏覽了很多表單,想找一個合適的作為用例。
為了測試是否適用,我盡量去進行填寫,但我真的不想注冊一個網站或申請貸款或做其他目的的表單,所以這個時候有一個重置或取消按鈕會比較方便。
我曾經寫過一篇文章,題目是“重置:HTML的一部分是為我發明的。文中提及
“如果您是為從事表單設計的客戶做設計,請確保包含重置按鈕。如果是為別人設計的,問問自己,他們是否真的想清楚所有的填寫過的內容。”
寫到這里的時候,我意識到很久沒在表單上看到重置按鈕了,甚至今年截止我還沒有見過,而且連取消按鈕也越來越少了。
我截取所有我最近遇到的表單以及我2012年的案例庫,沒有一個重置按鈕,只有大約10%的表單有取消按鈕。但是其中大約一半的表單,我覺得用戶是需要做取消的操作的。

我還看到許多按鈕只是重復相同的操作,所以用戶在填寫表單的時候會感覺他們沒有取得任何進展。例如,我最近開始申請信用卡,如圖13顯示了前三個步的主操作按鈕,然后沒有一個步驟為我提供表單所需填寫的表單,所以我很快就產生了不耐煩的情緒,以至于連一個問題都沒填寫完畢,我就放棄申請了。
當然你可能會覺的這是個微不足道的小問題,你是否還記得“價值3億美元的按鈕”這個研究。在流程中,用戶遇到“登錄”按鈕和“注冊”按鈕兩個選擇,但用戶要么不記得他們的登錄憑據,要么不想注冊,所以兩個都不是用戶的選擇。用戶想做的是將注冊改為繼續,從而實現了銷售額的大幅增長。
七、弱化消極類按鈕
盡管我反對放置用戶不想操作的按鈕,但是有時確實需要提供消極類按鈕,如取消訂單。
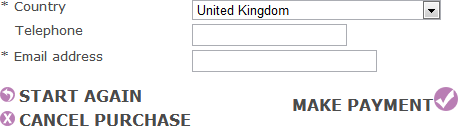
這是我在自己案例庫中找到的看上去一個合理的“取消”按鈕,截圖來源一個網站,該網站的目標用戶是那些即將準備進行一筆相當大的購買、每月支付長期款項的非熟練用戶,因為這批用戶不知道點擊關閉窗口的關閉按鈕就可以取消交易。

如果您確實需要放置消極類按鈕,那我們的建議是讓這些消極的按鈕比主操作按鈕更難找到,例如,通過使它們看起來不那么像按鈕或更小,甚至將它們變成鏈接。
如果用戶想要取消或執行其他消極類操作,需要先找這些按鈕,做到了與主操作按鈕的分層,使得那些樂于繼續執行任務的用戶不會陷入可怕的錯誤中。
八、小結
在我們的書《Forms That Work: Designing Web Forms for Usability》中,Gerry Gaffney和我將表單分為三個層次:關系、對話和外觀。
在她的書《Letting Go of the Words: Web Content That Works》中,建議我們把網頁看作是用戶和網頁的對話過程。而按鈕在人和網頁的對話中起著至關重要的作用。
當用戶第一次跳轉到包含表單的頁面時,一個適當的易于識別的主操作按鈕有助于展示其任務的范圍——一個短表單配一個即現的按鈕組合是極好的;一個長表單,如果在折疊處沒配置按鈕可能就沒那么好了。當然,這取決于關系,也就是說,取決于用戶的目標和提出的問題。
點擊一個按鈕意味著我的回合結束,這是任何成功對話的關鍵因素。平穩的交互可以讓談話流暢地進行。如果出現一些小問題,比如讓用戶尋找按鈕,這個會引起對話的中斷,當然最壞的情況則是出現故障。
從會話的角度來看:在主操作按鈕上貼上“提交”的標簽是否有助于提升體驗,可能有如把“發送”和“提交”的標簽給按鈕貼上來說明它們的作用。
- 對于精通技術的高手,明白數據會被快速發送給處理器處理;
- 對于其他人來講,可能和ESC按鈕的釋義一樣;
- 對于少數敏感的人來說,標簽似乎在談話中制造一種不愉快的語氣,因此會中斷對話。
原文地址:https://www.uxmatters.com/mt/archives/2012/05/7-basic-best-practices-for-buttons.php
原文作者:Caroline Jarrett
編譯作者:agileyang
本文由 @agileyang 翻譯發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚