編輯導語:原型設計量化有助于更加清晰地輸出信息,推動團隊后續做出有效決策、并展示最終方案的設計成果及影響力。那么,我們應當從哪些角度切入進行原型設計的量化?本篇文章里,作者對原型設計量化問題進行了總結并解讀,一起來看一下。

大家好,上一期我講了“淺談原型設計中配備的原型交互規格說明書(DRD)”,結合上期的內容,這期咱們以“原型設計具體量化問題的解讀” 為課題來進行探討。

很多產品經理或者設計師認為,設計是無法徹底被量化的。這很容易理解,設計本身包含了主觀、情感、創意等人性化的東西,它們看起來和冷冰冰的數據難以直接聯系起來。
更有人認為用數據量化設計是對設計的不尊重和不理解,因為設計這么深奧的事物,天然就該被用情懷去感悟,而非用理性粗暴的數字來衡量。
在以往“以用戶為中心”的設計時代,這樣認為無可厚非;但在現在這個追求高效的增長新時代,問題就來了。
管理大師彼得德魯克說過一句至理名言:沒有量化,就沒有增長!

這次主要圍繞什么是原型設計的量化、原型設計量化的切入點分析進行闡述。
最后會根據我原先所做的原型案例進行演示和簡單的講解。
從用戶體驗的角度,我們有很多方式去衡量設計合理與否。
- Google Analytics 事件、細分、路徑、渠道視圖;
- A/B test、增長實驗測試;
- 問卷量化;
- Fakedoor testing;
- 定量可用性測試 (Benchmarking);
- 偏好測試(Desirability Studies);
- 卡片分類;
- 眼動實驗;
- ……
有的時候即使得到了這些量化的數據,也會在必要時為業務讓路。因為無法衡量商業影響,所以很容易一直妥協。今天想從廣義的量化出發,著重從商業角度,談一談用戶體驗與商業目標的關聯。
一、什么是原型設計的量化

為什么要量化設計呢?說白了就是讓你的客戶、上司、老板清楚地了解你做設計需要多少時間,為什么要這么多時間,值不值這么多錢。
就像軟件開發們做CMMI一樣,他們需要的是一個衡量的指標,一個可控的管理,而不是盲目地按照主觀意識來評判。
所以說,我們要量化設計,最終目的還是為了說服他們,因為我們清楚地知道,設計更多的是一種腦力勞動,設計需要靈感、需要創意、需要自由的空間,設計很難通過什么來衡量。
設計是無止境的,設計的價值不只是通過工具操作的快慢來衡量。設計一枚圖標,你可以用10分鐘、10小時甚至10天,但產出的質量是相差甚遠的。
所以,我們可以嘗試進行“模糊式”的量化,通過收集以往工作的案例再加上工作經驗的衡量,劃分不同的設計級別,明確地告知客戶、上司、老板,你需要的是哪種級別的設計。這樣的話,我們能對設計做出一個最基本的“量化”。
設計中的某個部分或者說某個分支是可以量化的,像一些常規性的業務或是機械性的操作,比如Newsletter、EDM等等的工作,它們創意性的內容比較少,是有規律可循的,需要我們慢慢梳理和總結,最終通過規范性的文檔和指南再結合設計人員自身的能力,我們能夠找到一個合適的點。
通過分解設計進行各個擊破,一個設計的組成必然是很多元素的組合,我一直認為設計應該是一個整體不能單獨進行判斷,但是為了將設計進行量化,我們可能不得不進行這樣的分解工作,先將可以量化的進行處理,比如一個Banner或是一個圖標,再對剩余的部分進行整體的衡量。雖然不可能達到完全量化,但是在一定層面上它是可行的,是有一定說服力的。

在互聯網公司工作的產品經理和設計師,那么設計大多都是圍繞商業目標來的。哪怕有些公司走著情懷路線,倡導以用戶為中心的理念,宣傳設計文化,也存在著隱性邏輯鏈:因為有了很好的文化,我們才能花更少的錢招到更優秀的人才,提高公司生產力。
現階段科技界的價值觀越來越趨近高壓化,功利化,關注既得利益,我們總會被問到一個頭禿的問題:你的設計做的那么好,該如何量化呢?
1. 原型設計量化的目的

上面那個例子就是A觀眾的主觀態度太過強硬,基本邏輯無法將他說服,只能通過量化的手段,把鐵一樣的事實或者數據呈現在他面前,讓他不得不拋開主觀,面對事實。
設計的量化有對內和對外,對內是幫助自我迭代,對外是引導觀眾的認同。
也可以這樣表述,設計量化有兩種目的,一個是引導決策,一個是展示結果和影響力。
1)引導決策
引導決策表現在通過一系列方法得出一些純粹的數據或信息,依靠個人或者團隊達成的一致,有效地做出決策,推動項目前進。
例如說可用性測試的評估,不同類型用戶對產品可用性進行打分,直觀得出不同方案的好壞,選擇最優解。但類似的量化只對內部決策的效用更大。
“內部”指的是什么呢,內部是一群建立了共同價值觀或者設計原則的人:你們有共同的語言,你們對可用性有著廣泛的接受,你們心中承認一系列設計方法的重要性。
問題是,我雖然把體驗做到了極致,可用性上升了,然后呢,能給公司帶來什么?如何說服非專業的人?如果用戶體驗的價值觀沒有被提升上來,我們總會面臨著被挑戰的風險。
所以整個科技界似乎達成了一個共識——數據。通過數據發現問題,找到原因,提供解決方案,帶動商業影響,似乎成為了一個萬金油邏輯。數據驅動也是近年來一個決策引導的趨勢。
2)衡量最終成果和影響力
設計的方案要有始有終,在衡量結果影響力的時候,我們為了把成績表達地干脆有力,會在“專業度價值”和“商業指標”上下功夫,經常被衡量的維度有:
- 幫助公司掙了多少錢;
- 對社區有什么影響力;
- 用戶滿意度提升了多少;
- 是否增進了團隊的設計資產;
- 其他核心指標提升了多少。
強調“范式”一樣的“專業度價值“,是產品經理和設計師這個工種與生俱來的價值體現,例如你對accessibility、localization理解等等。別人要是拿這個跟你杠那就是杠精了,你大可以讓它 Shut up 不奉陪了。專業度價值可以通過自己的專業技能和上文中的一系列UX評估方法獲得。
在商業指標方面,其實在項目剛開始,健康的流程里團隊已經確定了什么是北極星指標、次要指標、相反指標。作為產品經理和設計師,我似乎只要支持業務就好了。但是很多純用戶體驗上的決策,我該怎么推動,產品體驗被各個業務方夾擊搞得支離破碎我該怎么辦,如何讓你的設計向商業指標靠攏呢,這是一個讓人頭疼的問題。
2. 原型設計的量化主要建立一些觀點

1)建立基準
如果要很好地通過數據衡量設計價值,那么方案一定不可以草草上線。從數據分析的角度,確保當前產品有一個干凈的基準(baseline)。
舉個例子來講,我最近設計了一個全新的流程,面向的用戶有A,B,C三種,設計直覺告訴我其中群組A可能需要特殊對待,于是我想快速把它個性化。
和分析師交流后,我們對群組A的個性化沒有100%的信心,所以決定先把統一的體驗展示給所有用戶,當作一個基準,下一步再進行有針對性地優化。如果一開始就有差別對待,那么最后得出的數據也沒有什么價值,也無法衡量A組個性化的設計是否合理。
2)建立因果性
作為設計師,設計是你的專業價值,認為UX優化很重要,但為什么就是沒人重視呢?大家都告訴你要有商業頭腦,不要太理想。
大家都告訴你要有商業頭腦,在設計方面不要太理想。這樣的想法很容易讓自己陷入自閉。體驗在貢獻商業價值上被遠遠低估了,是因為我們沒有建立一種用戶體驗和商業貢獻的因果關系,所以這些直覺上需要改進的東西從未提上日程。
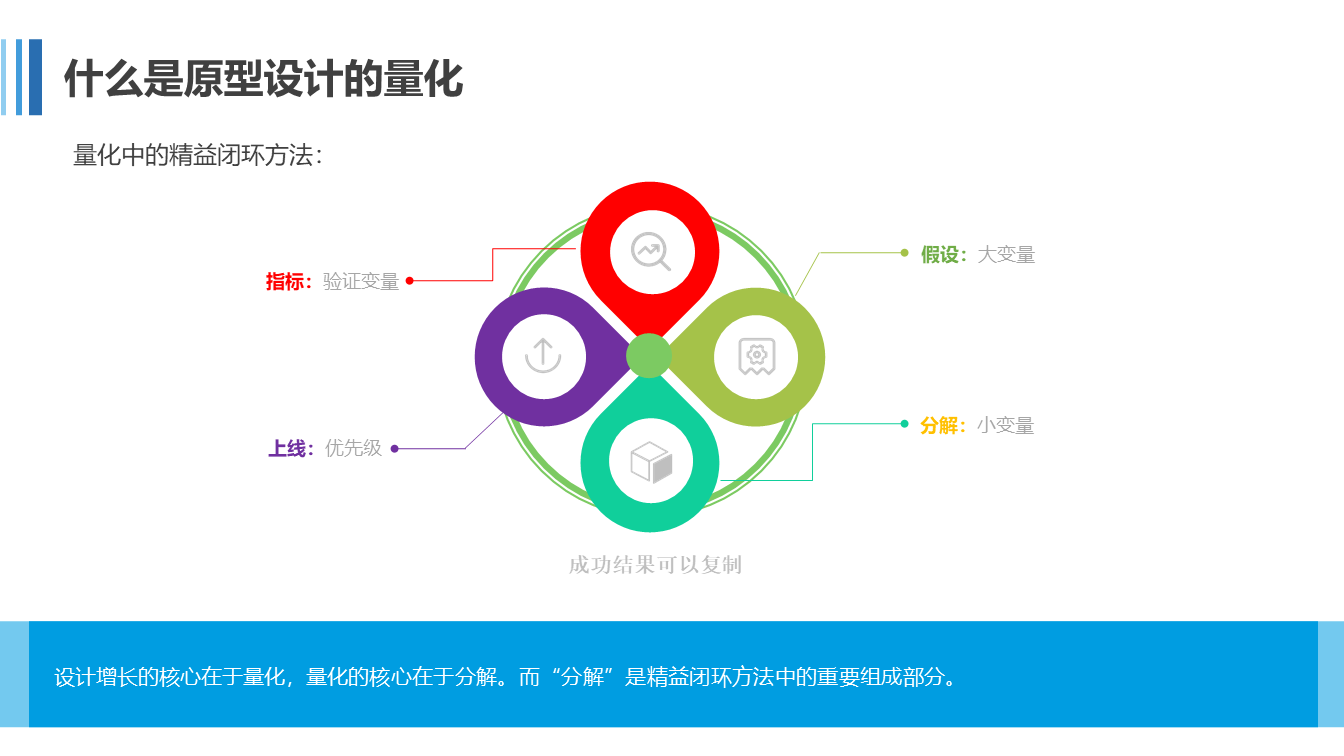
3. 量化中的精益閉環方法

對于原型設計因為無法被徹底量化,導致我們很難具體評估設計的好壞、很難證明設計對公司的影響及價值、自身也很難取得實質的成長。在這種情況下,經驗與眼花繚亂的方法論逐漸成為了證明自身能力的砝碼,限制住了很多有潛力有靈氣的產品經理和設計師。
其實設計真的不能被量化嗎?不是不能,而是非常的難!僅僅一個簡單的界面,都會涉及到數不清的因素(文案、排版、顏色、樣式……每一個因素都會對最終的數據表現產生影響),更別提一個完整的流程或是一套改版方案。
就好像大象難以被稱量體重,不是因為技術的原因,而是現成的體重秤負荷不了這樣大的體量,但我們又沒有必要為了稱量大象而做一個專門的體重秤。
既然體重秤不能變大,我們就只有把大象“變小”。曹沖就是因為把大象“分解”成一堆等重量的石塊,聰明的解決了稱量大象體重這個看似不可能的問題。也就是說,設計增長的核心在于量化,量化的核心在于分解。而“分解”是精益閉環方法中的重要組成部分。
指標與產品核心價值相關,指標可以進行量化,驅動指標提升,方向清晰,提升原因明確,成果可復制,可持續提升,驅動創新。
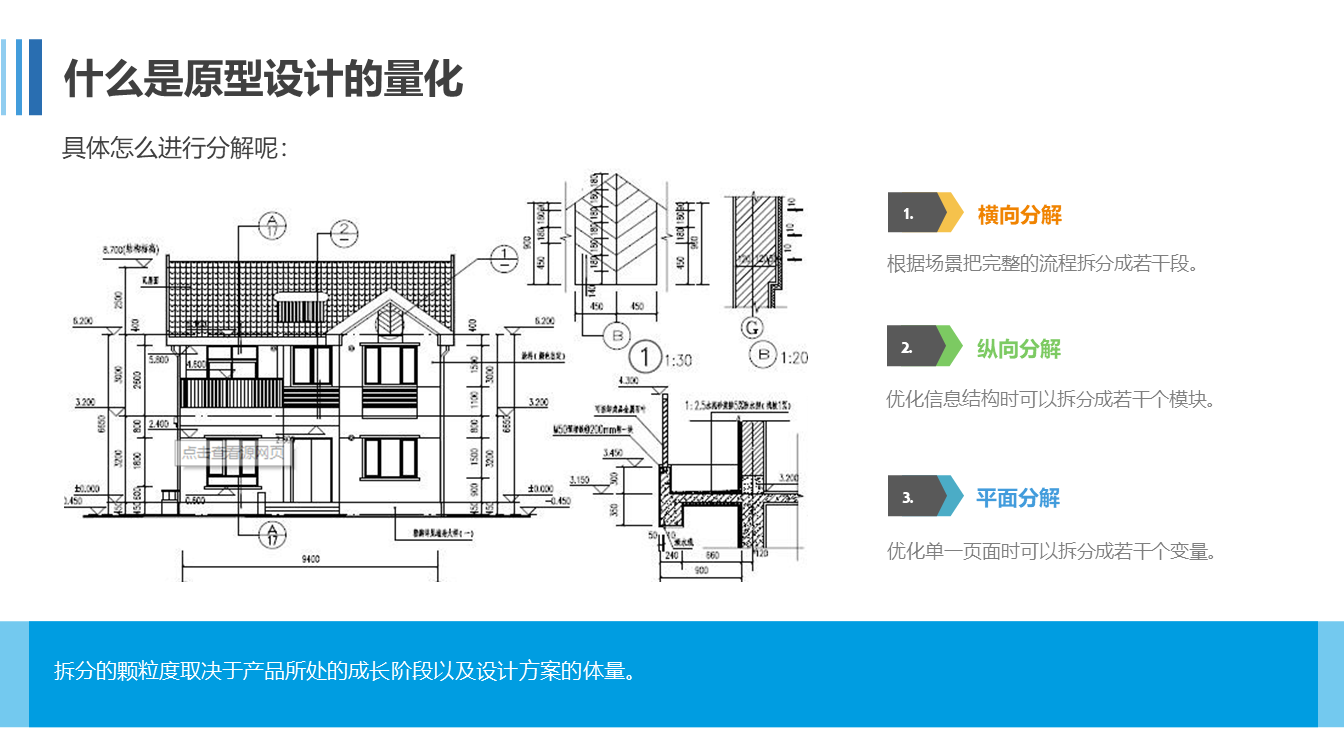
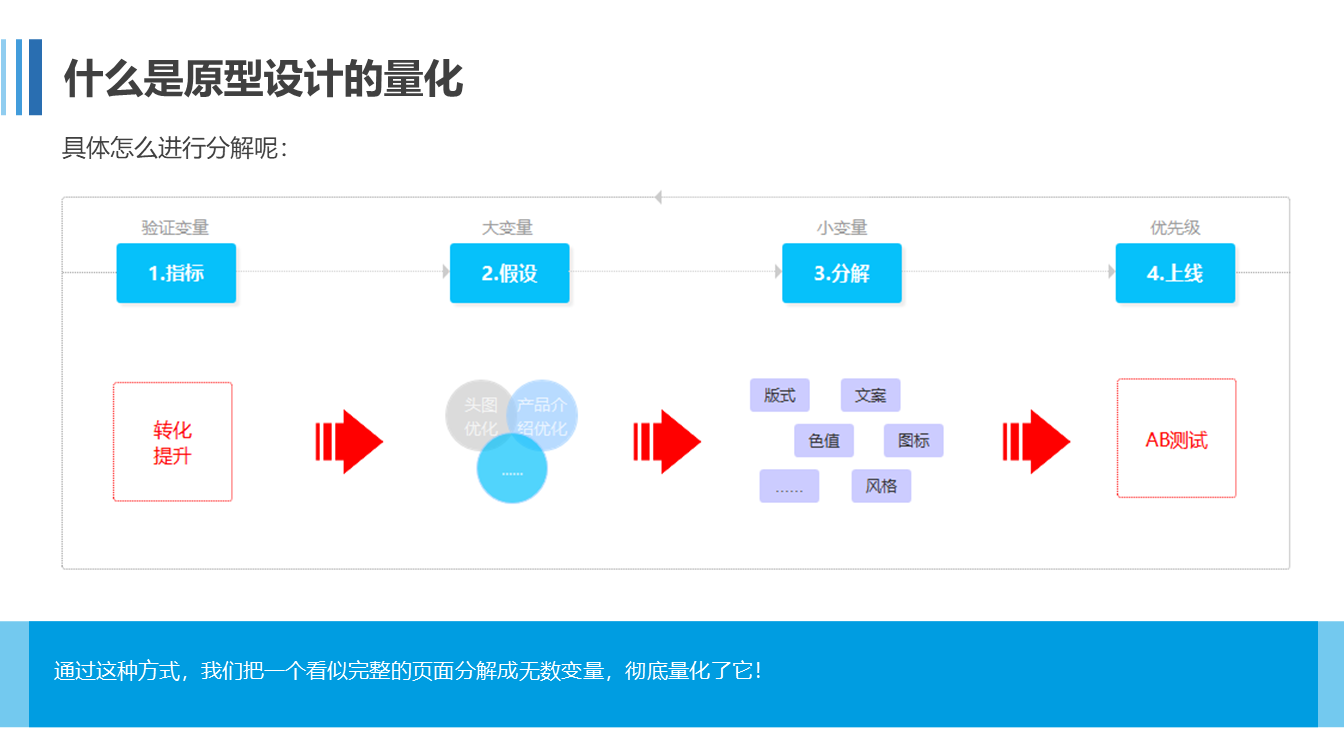
4. 具體如何分解

如果把設計對象比喻成一個房子,那么我們優化流程時可以根據場景把完整的流程拆分成若干段(橫向分解)。
優化信息結構時可以拆分成若干個模塊(縱向分解)。
優化單一頁面時可以拆分成若干個變量(平面分解)。
拆分的顆粒度取決于產品所處的成長階段以及設計方案的體量。
拆分后你就會發現,整體的數據也許不好(畢竟誰也無法保證每次設計優化后數據都能提升,也無法保證數據可以持續不斷地提升),但是某一部分的數據也許還不錯,而另一部分數據不好,導致整體沒什么變化。這樣我們就可以針對數據不好的那部分進一步改進提升。
這就好像曹沖稱象,如果你一下子解決不了一個很大的問題,那我們就把它拆解成一個個小問題,逐個擊破。這樣就可以保證持續性的增長!

首先把頁面分解成不同區域,逐個優化,其它部分保持不變,通過AB測試看效果,轉化率立刻提升了30%。
緊接著我們又把頁面進行更細的拆分,逐個優化變量(文字、顏色、圖標等),轉化率提升8%。
通過這種方式,不僅數據可以持續提升(傳統的方式也許可以提升,但很難做到長期持續提升),且由于每次都在做變量測試,所以優秀的結果是可以復用的,比如垂直的布局方式更好,藍色比紅色好,大字比小字好……這樣大幅提升了效率!
二、原型設計的量化問題分析

當今互聯網產品涉及社會生活的方方面面,各行各業在長期的社會服務過程中也逐漸形成了獨有的商業模式和行業特征。
由于行業中的企業屬性(如服務地區、企業規模、發展方向、業務規則等)不同,即便是相同的產品形態,也會存在各種差異化的需求。并且這些企業在其所在領域經營多年,對用戶的影響力是極其長遠的。因此我們在處理這些行業產品設計的過程中,并不是一味地去顛覆原有的產品形態或模式,而是需要找到解決差異化帶來的設計問題。
既然差異化有其存在的合理性和必然性,在設計時我們就不可避免地會遇到諸如“需求看起來很像但又不完全相同”“難以找到一種方案解決多個相似需求”的問題,致使設計周期變長,而過程中的重復性工作片段又很多,設計效率不高。
原型設計的量化的核心是“分解”,我們可以通過模塊化的設計思維來解讀“分解”的意義,這樣利用模塊化設計就可以在差異化和高效率之間尋求一個平衡點的方式。
1. 什么是模塊化設計

廣義上的模塊化設計是指在對一定范圍內的不同功能或相同功能不同性能、不同規格的產品進行功能分析的基礎上,劃分并設計出一系列功能模塊,通過模塊的選擇和組合構成不同產品的設計方法。
模塊化設計已廣泛應用于工業制造及計算機軟件行業內。如大眾汽車的MQB平臺是典型的模塊化設計應用,通過通用模塊復用及不同模塊的互換組合,大大節省了不同車型的制造成本。大眾高爾夫和奧迪TT都可以共線生產,共享部件。
對于產品體驗設計而言,模塊化設計可以將產品流程、信息結構、交互方式、表現形式等產品組成要素模塊化。
模塊不是死板的、一成不變的,而是在一定的合理閾值范圍內可以完整表達一個產品要素或者產品要素的集合。
一個功能可以稱為一個模塊,一個系統也可以稱為一個模塊。
通過相同模塊的復用,可減少再設計成本;而通過模塊間的組合及互換,可以滿足差異化的需求。在保障良好的體驗延續性的同時,縮短設計周期,提高設計效率。
2. 模塊化設計方法

模塊化設計方法主要分為“模塊劃分—模塊設計—模塊組合”3個設計階段,對應產品視角從宏觀到微觀,再回到宏觀的發展過程。
1)模塊劃分
將完整的用戶路徑進行拆分,并按照解決的用戶問題進行重新歸類。
拆分歸類,實質上是幫助我們擺脫固有業務模式帶來的束縛,進而從更接近用戶本身訴求的角度出發,對需求進行二次解構的過程。
2)模塊設計
接下來我們就需要根據每個模塊所需要實現的用戶目標或傳達的信息內容,分別進行設計。
3)模塊組合
如果說模塊的劃分和設計是播種生長的話,那么模塊的組合就是最后的收獲了。
通過通用模塊,我們可以搭建出產品的核心結構。
這可以保證用戶核心體驗的一致性。
3. 模塊的劃分描述

模塊拆分的時候往往會出現一些疑惑的問題,比如應該怎么拆,要拆多細?我們在設計中經常會沉淀一些“設計規范、設計控件”,那么模塊與控件有什么區別?
設計控件通常是以頁面基礎元素作為粒度,如字體、按鈕、輸入框等,主要是保障這些基礎元素的表現層一致性。而模塊的粒度沒有固定的說法,一般會比控件來得更大,可以是一組控件的組合,也可以是一組頁面的組合,并賦予其解決某一問題、實現某一功能的能力。
控件與模塊的粒度關系又是怎樣的呢?等等,這些問題的接踵而來往往讓我們不知所措,不知道該怎么做,下面咱們來具體地分析一下。
1)模塊劃分標準
- 單一性:模塊粒度需要盡可能小,一個模塊以解決用戶的一個需求為主。
- 完整性:單一模塊應該具備完整性,內部流程上應當是一個閉環,信息流上提供足夠支撐用戶達到目標所需。
- 獨立性:模塊之間應該維持一種弱耦合關系,將模塊對其他模塊的依存關系降到最低,以便與不同模塊組合時具備良好的適配能力,擴大模塊通用性和復用能力。
2)模塊劃分方式
模塊的劃分方式根據產品的不同形態,大致可以分為以下兩類。
① 流程類產品的劃分
流程類產品通常是由一個明確的用戶目標,通過一系列線性的任務階段最終達成目標的產品閉環。因此這類產品的模塊劃分是一個拆解用戶目標、層層具象化的過程。
- 分析業務需求及用戶目標。
- 制定用戶達成目標所需完成的任務流程(TASK FLOW)。
- 根據任務階段劃分第一層級任務模塊。
- 根據模塊內功能特性的多少,決定是否劃分子模塊,使模塊的功能盡量單一。反之,業務邏輯緊密相關的,一個變動了,另外多個關聯元素也必然改變,應合并成為一個模塊。
信用卡即屬于流程類產品,其還款模塊劃分。
② 內容載體類產品的劃分
內容載體類產品,不是以某一具體目標為主體,而是多為以內容聚合為主的框架,相比流程類產品分層級劃分的方式,更加注重以內容信息的分類、排序、篩選的劃分方式。
- 對全量信息內容進行窮舉。
- 確定分類的緯度,并對內容進行篩選、排序,形成第一層級模塊。
- 對信息內容較多的模塊進行分析,判斷是否合并或再次拆分。
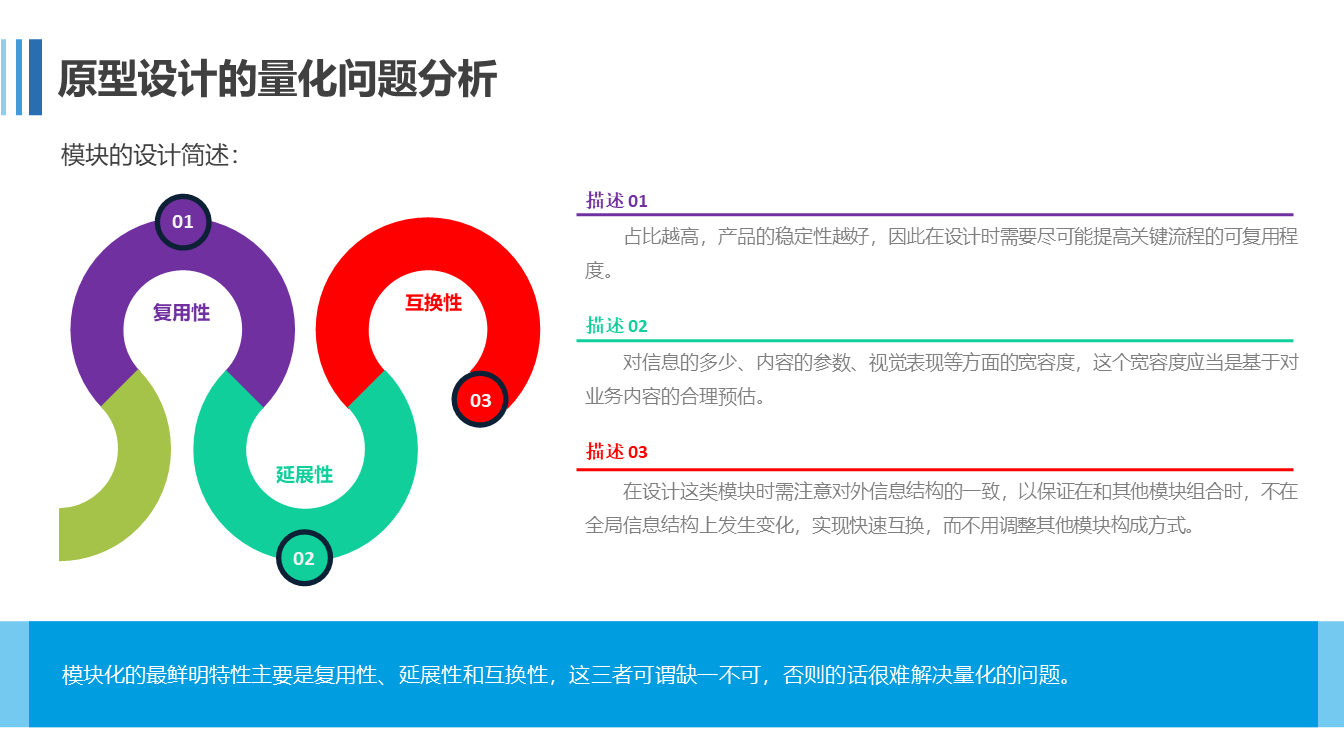
4. 模塊的設計簡述

在模塊設計的這個過程中,需要注意模塊設計的一些基本規則。
1)復用性
模塊的復用性是提高產品設計效率最重要的特性。復用模塊可減少用戶在相似場景下的學習成本,快速上手;也可以在快速產出的同時,保證用戶體驗的一致性和延續性。
可復用模塊占比越高,產品的穩定性越好,因此在設計時需要盡可能提高關鍵流程的可復用程度。
例如,在手機充值類業務中,通過對商品選項模塊的抽象及復用,使話費充值和流量充值在使用體驗與信息傳達上保存了高度的一致性。
2)延展性
在通常情況下,對于同一功能模塊,由于需求或業務的差異,需要在設計時考慮到一定的可擴展能力,以便兼容一定范圍內的差異性。這個延展性包括了對信息的多少、內容的參數、視覺表現等方面的寬容度,這個寬容度應當是基于對業務內容的合理預估。
例如,在票面選擇的功能模塊交互設計案例中,方案A采用橫向滑屏的方式進行票的選擇、信息布局和交互形式都比較舒適,但忽視了一個問題,當票面數量超過一定量的時候,滑動的效率變得非常低,從第一張到最后一張需要多次滑動,時間和用戶的交互次數都會隨之增加。
在分析了一定量的同類型展會票面數量后,按照2~3種票價×2~5天的變量,票面的數量可以預估為在4~15張的區間內,由此對模塊進行了重新設計(方案B),采用縱向列表,一次可以瀏覽更多票面,上滑操作具備快速和連續的優勢。
3)互換性
有可復用模塊,就有不可復用的模塊。即使用戶目標相同,但因為業務差異,無法通過簡單復用已有模塊,或者增加模塊的延展性來滿足。這些模塊可能會采用完全不同的交互形式或內部信息結構,信息內容也有所差異。
在設計這類模塊時需注意對外信息結構的一致,以保證在和其他模塊組合時,不在全局信息結構上發生變化,實現快速互換,而不用調整其他模塊構成方式。好比樂高積木,無論單個積木的形狀如何,都能夠很好地銜接。
例如在生活繳費案例的設計中,由于機構業務模式的差異,存在預付費、后付費、選擇付費等多種業務模式,通過將繳費金額設計成可變模塊,在不改變頁面信息結構和其他模塊的情況下,可實現快速互換,滿足不同業務模式的差異需求。
5. 模塊的組合簡述

在這個基礎上,通過可選模塊間的互換,可以從容應對需求中差異化的部分,快速變化出各種產品的變形以及進階形式。
模塊的組合不是簡單地將所需模塊堆砌在頁面上,而是需要讓它們各司其職,成為一個整體。
要達到這一目標,我們在運用時需要遵循以下幾個原則。
1)明確主次
每一個頁面中都需要有一個,且僅有一個主要模塊,它是用戶在當前頁面最迫切需要解決的問題,也是頁面信息的重心所在。
因此我們在組合模塊時需要突出主要模塊的信息或操作,當其他模塊可能會影響到主要模塊的時候,我們就需要考慮是否減少不必要的模塊,或是降低其他模塊的信息強度,以減少對主要模塊的干擾。
2)避免沖突
由于每個模塊都是一個小的閉環,單獨拿來看它一定是具有完整性的,但多個模塊組合在一起時,難免會出現一些沖突的地方,比如,信息的重復、交互方式的不一致、邏輯的矛盾等。
這個時候我們就要通過對模塊的微調來避免這些頁面上的沖突點,如合并重復信息、減少頁面的交互方式等。
6. 如何做產品的模塊化

1)功能模塊化
產品功能有哪些塊組成,盡量顆粒度細分。比如p2p-投資流程、投資確認、充值、提現、認證、已投、登錄注冊、獲獎提示或獲獎列表等。
2)頁面區域模塊化
l根據信息優先級,信息層次、信息可操作性,去設計可以的頁面布局,核心信息清晰可見且與視覺重點重合,業務與目標操作區域便于發現和操作。
3)交互規范化
各個信息層級重要的交互樣式,不同操作反饋的樣式規范等。
4)信息框架化
頁面內不同業務表達的信息規范化,形成樣式。
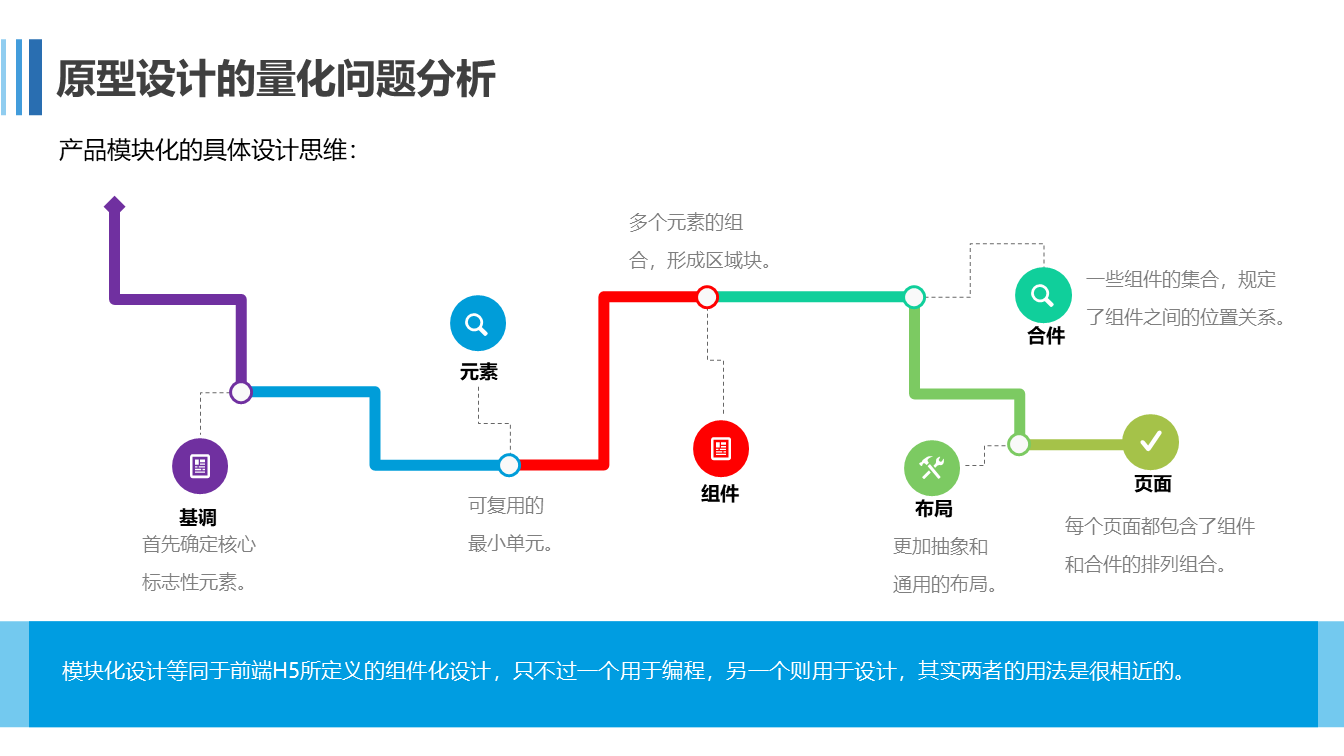
7. 產品模塊化的具體設計思維

模塊化設計等同于前端H5所定義的組件化設計,只不過一個用于編程,另一個則用于設計,其實兩者的用法是很相近的,一言以辟之,都是秉著組件化設計模式能讓我們不管是在研發還是在設計方面,都能夠快速地研發和設計,這樣做不僅易于維護,易于拓展,多屏適配,而且便于多人協作和提高整個團隊的工作效率和質量。
那么產品模塊化的具體設計思維是什么呢?
本質上,模塊化設計就是將UI界面合理地劃分為更小的、更易于管理的單元,并予以命名。這些小單元分為六個層級。
1)基調
首要確定的就是UI界面的整體基調。我們需要確定產品的核心標志性元素,包括字體、版本、主色調等。這些都需要謹慎而精心挑選,然后貫穿于整個產品界面設計。
2)元素
元素是UI界面可復用的最小單元。一些經典的元素有按鈕、超鏈接、輸入框、下拉菜單等。我們需要設計好這些元素,包括它們不同的狀態,比如hover、focus、disabled等。我們的準則是,設計一次,貫穿始終。
3)組件
再上一層就是組件。UI界面中很多成塊區域都是組件。只要是幾個元素的組合,都可以稱之為組件。卡片、頭像、導航欄都是經典的組件。但是,組件并非一定要視覺上看起來是成塊的。
我們考慮屏幕的適配問題,同時設計多個版本。這樣就很好地避免了返工的可能性。當然,屏幕的適配情況要事先與需求方商量好。
4)合件
再上一層是合件。合件顧名思義就是一些組件的集合,它規定了組件之間的位置關系。下圖所示的列布局,就是個非常簡單的合件。它只由空白間距的多少、標題的樣式,以及組件的排開方式組成。
5)布局
第5層是更加抽象和通用的布局設計。定義好柵格系統,內部間距以及外部表現之后,讓其他設計師參與進來設計風格一致的UI界面就很容易了。
6)頁面
最高一層就是實際的頁面呈現。每個頁面都包含了組件和合件的排列組合。
所有個性化的需求都定義在頁面層級。比如說,市場部要求聯系頁的背景必須是藍色。那么,我們只要在頁面層級添加即可。
8. 模塊化設計的一些優點

1)保持輸出一致性
在設計中,如果一個項目同時由多個設計師負責,那么同樣的模塊就會出現多種樣式,這顯然不合理。
所以建立相應的視覺和交互規范是必不可少的工作環節,同時對于一些復用性較高的組件,我們就可以將其模塊化。這樣不管哪個設計師去設計,都調用這個模塊,從而保證交互和設計風格的一致性。
2)提高設計效率
當采用模塊化設計時,我們對于項目當中的模塊,我們就可單拿出來設計。通過模塊化的設計,不但在當前項目可以更理智的分析各種狀態,避免遺漏,同時在使用時,我們直接將這些卡片進行組合即可。
另外,在下一個類似項目時,可以直接復用,界面根據產品實際需要重新進行組合和對模塊的調整即可。
3)便于查錯和維護
設計過程中總會出現問題,不斷修改和優化,采用模塊化設計如果頁面上出現問題,就可以找出相關模塊進行檢查并拔除,直到恢復正常。
4)便于協助
這和設計師協作的道理相同。如果兩個開發同學都在制作帶有彈層的頁面,這部分工作只要交給其中一人就行了。他做好之后封裝成模塊,另一位開發在自己的頁面中加載就行了。
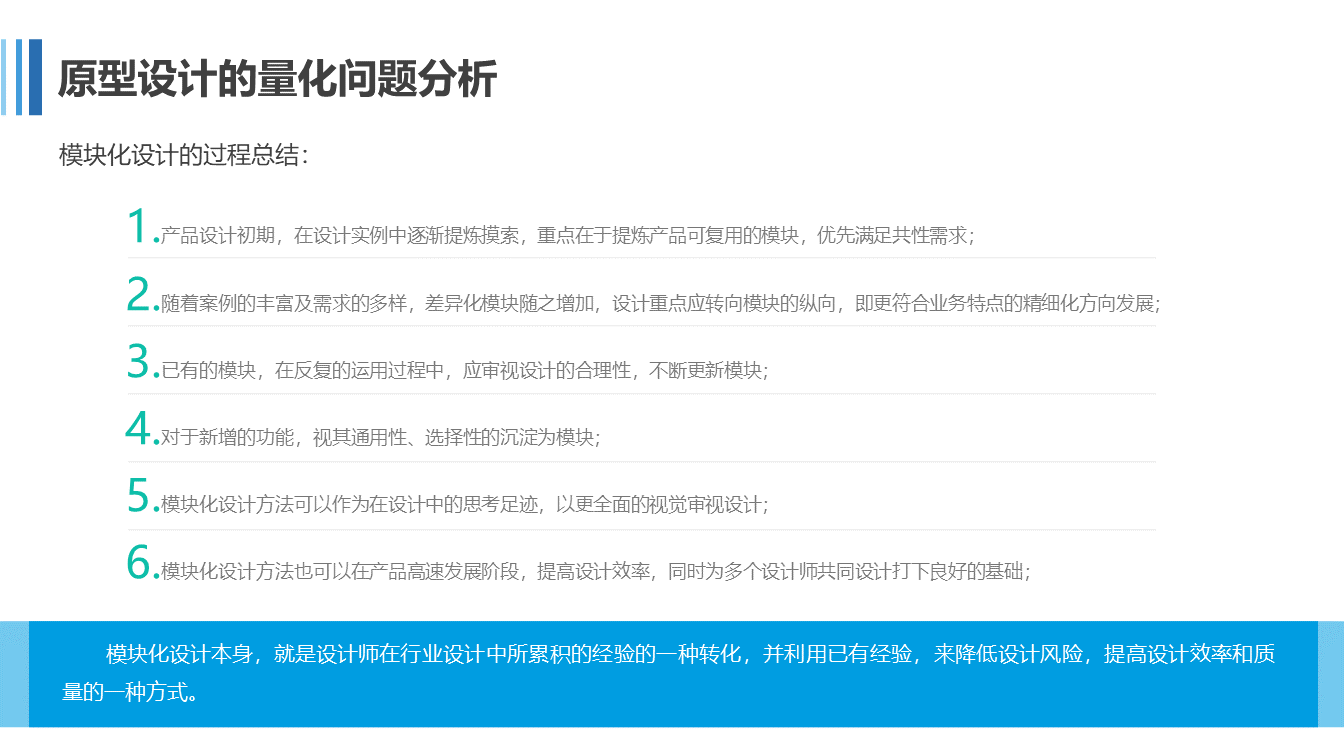
9. 模塊化設計的過程總結

模塊化設計本身,就是設計師在行業設計中所累積的經驗的一種轉化,并利用已有經驗,來降低設計風險,提高設計效率和質量。因此需要在模塊的復用過程中,不斷對模塊進行驗證和優化,以適應用戶需求的變化趨勢。
產品設計初期,在設計實例中逐漸提煉摸索,重點在于提煉產品可復用的模塊,優先滿足共性需求。
隨著案例的豐富及需求的多樣,差異化模塊隨之增加,設計重點應轉向模塊的縱向,即更符合業務特點的精細化方向發展。
對于已有的模塊,在反復的運用過程中,應審視設計的合理性,不斷更新模塊。
對于新增的功能,視其通用性、選擇性的沉淀為模塊。
模塊化設計方法一方面可以作為自己在設計中的思考足跡,以更全面的視覺審視設計。
另一方面也可以在產品高速發展階段,提高設計效率,同時為多個設計師共同設計打下良好的基礎。
三、原型設計量化相關的事項

那么,怎么保證設計的一致性和提高設計效率就是我們必須要考慮的問題。
對設計團隊來說,最大的挑戰是如何通過提高產品的用戶體驗一致性,來幫助用戶高效完成任務,我將結合一些項目案例,從多角度深入細節去解析組件庫,總結的一些方法和思考分享給小伙伴們,也希望大家從更多的角度跟我一起探討。
1. 設計中最常見的功能組件

- 導航:幫助你更好的查找什么樣的架構是一個好架構,能讓用戶知道放在哪里,好的架構的載體就是我們的導航,導航起到的作用就是“查”。
- 數據錄入組件:主要作用是“增和改”, 以及數據展示類組件,像是表格和列表、小氣泡標簽、以及可視化圖表等等 。
- 反饋類組件:用來滿足設計規范的反饋原則。
- 業務組件:類似于學生端直播上課、服務類的看板、OA看板類的應用,比如預約會議室、日程 teambition 項目和業務拖拽。
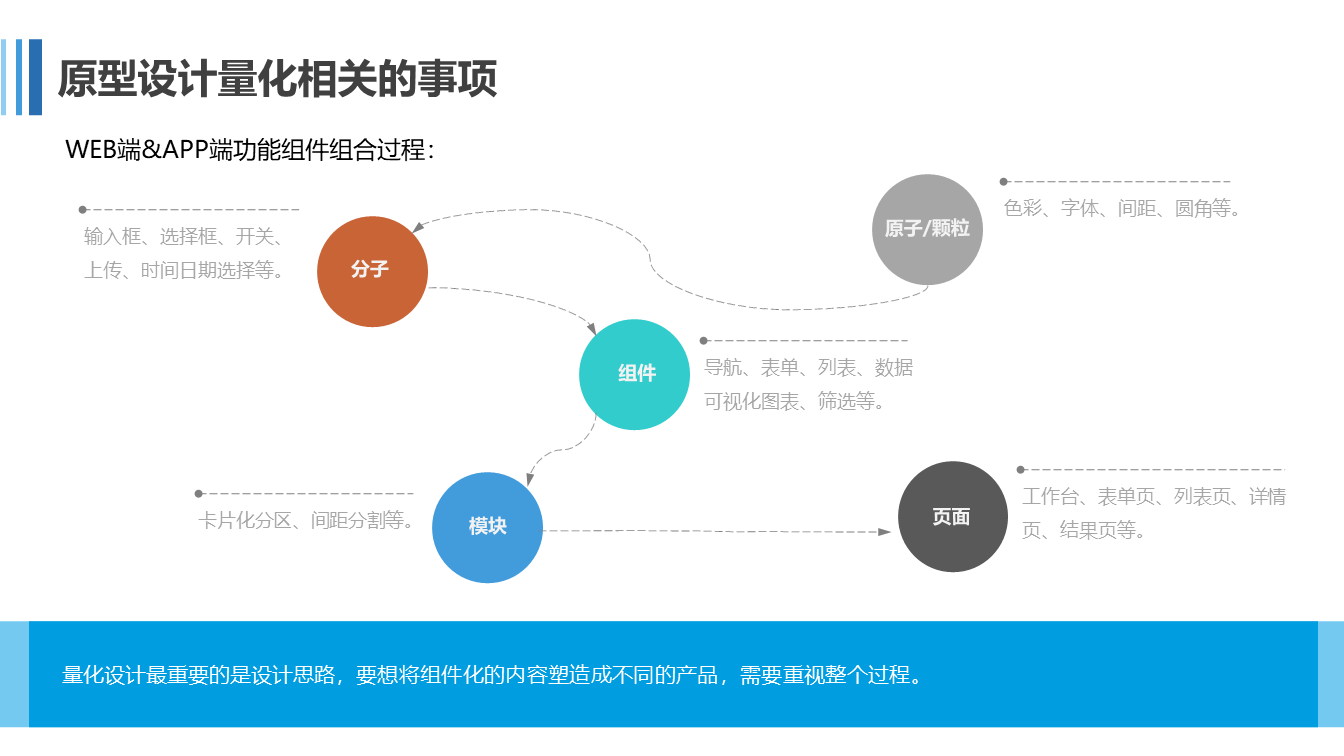
2. WEB端&APP端功能組件組合過程

制作組件庫的過程中應用到了兩個概念原子化設計理論、結構細分。
結構細分其實就是將各個獨立的模塊(組織)進行打散(原子)、細化、整合、重組。
在結構細分時,需要先從項目中篩選岀滿足復用性和拓展性的可拆解的模塊,對于產品來說我們在篩選的時候根據舊版本內容,把頁面窮舉羅列岀來,分析相似性和可替換的模塊,然后利用思維導圖的方式羅列岀可組件化的內容,做成可替換的組件,使毎個原子可獨立變化和替換。
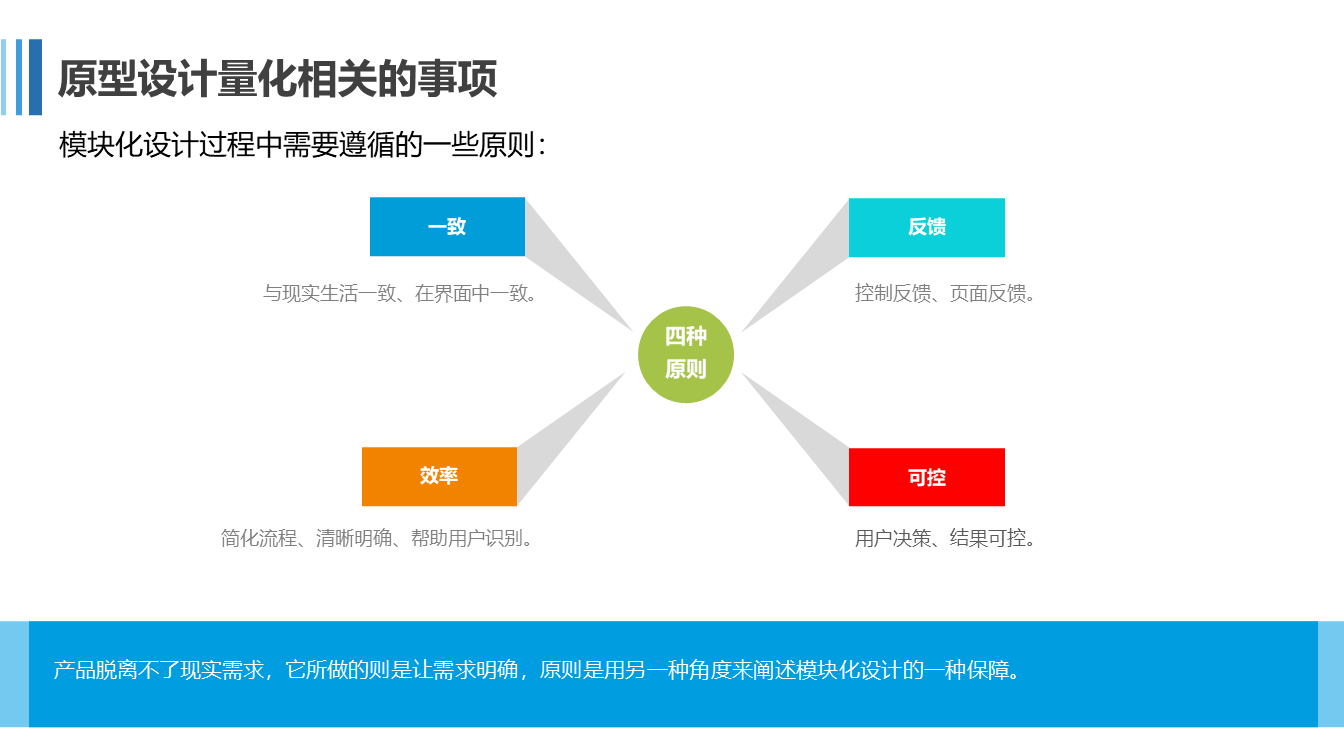
3. 模塊化設計過程中需要遵循的一些原則

1)一致
在同一個產品中,產品內部的導航方式、相同功能的命名方式、類似元素的視覺呈現、操作行為的交互準則等方面要保持一致性。
- 與現實生活一致 :與現實生活的流程、邏輯保持一致,遵循用戶習慣的語言和概念;
- 在界面中一致:所有的元素和結構需保持一致,比如:設計樣式、圖標和文本、元素的位置等。
2)反饋
- 控制反饋:通過界面樣式和交互動效讓用戶清晰的感知自己的操作;
- 頁面反饋:操作后,通過頁面元素的變化清晰地展現當前狀態。
3)效率
- 簡化流程:設計簡潔直觀的操作流程;
- 清晰明確:語言表達清晰且表意明確,讓用戶快速理解進而作出決策;
- 幫助用戶識別:界面簡單直白,讓用戶快速識別而非回憶,減少用戶記憶負擔。
4)可控
- 用戶決策:根據場景可給予用戶操作建議或安全提示,但不能代替用戶進行決策;
- 結果可控:用戶可以自由的進行操作,包括撤銷、回退和終止當前操作等。
4. 模塊化設計的多個顯著特征

前文通俗地還原了軟件模塊化設計的原貌,下面總結一下軟件模塊化設計的5個顯著特征。
1)層次分明
可以簡單理解為設計一個結構合理的樹狀菜單。
2)抽象與細分
- 抽象:只考慮要解決的問題(用戶需求),不考慮實現方法;
- 細分:強調對需求的逐步分解,分解時僅較上一部分增加少量的細節。
例如,用戶想要實現在線報銷的功能,那我們就給他做一個“報銷軟件”,這個“報銷軟件”就是抽象出來的實體。
接下來要對“報銷軟件”進行第一次分解:報銷信息填寫、發票識別與驗真、審批。
第二次分解“發票識別與驗真”:發票信息錄入、發票真偽性驗證、發票是否已用驗證。
第三次分解“發票是否已用驗證”:歷史已用發票查詢、歷史已用發票編號對比……
3)組成獨立
在軟件工程領域也被成為“信息隱蔽”,意思是在設計和確定模塊時,使一個模塊內包含信息(流程或數據),對于不需要這些信息的其他模塊來說是不能訪問的。
也就是說,除了必要的接口,盡量減少模塊間、分系統、子系統間的邏輯依賴,這樣在后期維護升級時,就可以避免干涉其他不相關的部分。
例如:“報銷單”包含單據編號、單據類型、單據金額、提交人、提交日期等信息,但“財務分析”模塊只需要用到單據金額、提交日期兩項數據,那么就只允許“財務分析”模塊通過接口調用的方式訪問這兩項數據,其他數據一概不能訪問。
4)面向數據結構(面向接口)
軟件系統一般由邏輯(算法)和信息兩部分構成,信息又分為內容和數據;邏輯是構建軟件功能的骨架,內容和數據是血肉,其中以數據尤為重要。
假如要實現軟件模塊化且模塊之間相互獨立,必須要先拋棄邏輯(實現方法),因為有邏輯就代表這兩個模塊誰也離不開誰,就不能稱之為獨立。
如果這兩個模塊必須要關聯在一起,但又不允許它們在邏輯上互相干涉,那么最好的辦法就是為它們內部包含的數據進行抽象化,形成標準化接口,以數據調用的形式實現兩個模塊間的互相協作。
5)高內聚,低耦合
這里要解釋一下,其實“高內聚,低耦合”才是軟件開發的內在要求,“模塊化設計”只是實現“高內聚,低耦合”的其中一種方法。
- “高內聚”最精準的體現是“面向對象開發”,它的意思是從功能角度來衡量模塊間的聯系,也就是說一個好的內聚模塊應當只做一件事;
- “低耦合”的精準體現是“面向接口開發”,意思是從軟件結構角度衡量各個模塊之間的聯系,耦合強弱取決于模塊間接口的復雜程度、進入或訪問一個模塊需要調用的接口數量和次數;極端的低耦合是不需要任何接口,但一般很少見。
“高內聚,低耦合”是判斷軟件設計好壞很重要的一個標準,關于如何達到這一要求,本文不作重點介紹,大家可以自己查查資料簡單了解一下。
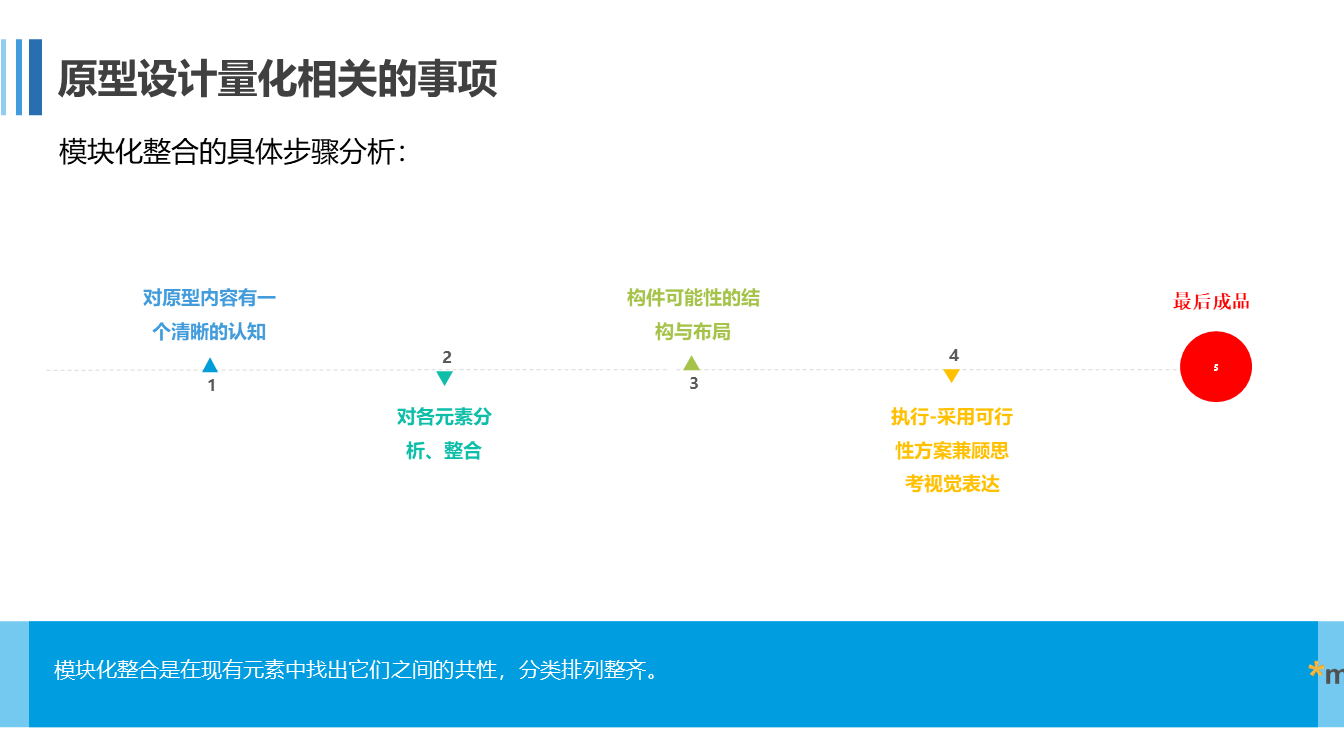
5. 模塊化整合的具體步驟分析

設計進行了模塊化,那么怎么才能夠將模塊化的東西整合成能夠在任何項目中都能夠使用且類似于前端組件化一樣的組件庫呢?
下面先說一下什么叫做模塊化整合呢?
模塊化整合就是在現有的元素中找出他們之間存在的共性,分類排列整齊,就和家里需要把不同東西收納整齊是一個道理。那么來說一說具體怎么實施呢?
1)模塊化整合的優點
l從用戶的角度看,把所有相似類目的集合起來,更容易尋找出來,從視覺上感受到頁面元素的統一性,更加耐看一些。對于UI設計師而言,這不僅對于交互和視覺上,也讓頁面信息具有模塊化。
2)模塊化整合的具體步驟
① 對原型內容有一個清晰的認知
取得原形,人們必須搞清楚每一個原素存有的目地用意,并與需求方確立下列關鍵點:
- 信息內容等級通過溝通交流確定頁面最關鍵和主次的信息內容,先后推導。有利于融合控制模塊信息內容全過程中兼具視覺表述。
- 文本信息內容和字符長短哪些文本能夠省去,哪些不可以?要是沒有確立,可以依據視覺顯示信息實際效果再給出提議。
- 按鍵確立是不是有引導轉化的要求、按鍵注重的高低等。
- 頁面預估一部分原形服務提供者會對頁面有自身的設想和預估。思索是不是能夠實行、成本費等等。假如不能,必須提早溝通交流并和另一方達成一致。
② 對各元素分析,整合
我們面對合并出來的版目,要學會質疑,并不是每一個原型都是沒有缺陷的,那么青藤醬建議用三種方法來整理元素和各類信息。
- 考量每個元素的重要性,如果不必要,就可以借用知識點來認證自己的想法,并提出建議。
- 從所有元素中找出同類,把同類事物歸結成一個整體來看。
- 分層思考,按鍵、點擊入口還有模塊之間是否有層級關系。可以按順序整理收納。
③ 構建可能性的結構與布局
前期的準備工作就說到這里,設計師可以先用手稿大概描述出來結構和布局,分布的位置,還有交互的元素種類等。這個是十分重要的步驟,在此期間,還更應該考慮設計的延展性,因為下個版本要增減字段或者功能,設計就要大改,之前的布局方案就要重新思考了。
④ 執行——采用可行性方案兼顧思考視覺表達
在所有方案中,選出一個或者兩個可行的方案,在輸出內容的同時,還得關注視覺的表達形式,比如按鍵是否使用線框、是否使用填充、卡片是否可以使用投影、是否使用底色、多種顏色組合使用,是否讓布局看起來不協調。經過一系列的摸索,選擇一個最合適的方案。
⑤ 最后的成品
檢查做得越多,千萬不要丟掉初心。階段性的反思和回顧能讓設計更貼合需求的目標,設計完成之后,做一個小結,不好的東西加以改正。模塊設計要是做的很優秀,就可以再使用相似的樣式,這樣可以更方便處理。
一個優秀的UI設計師離不開模塊化整合,快按照步驟行動起來吧!希望各位設計師都能設計出令人滿意的作品。
6. 順便提一下標準化設計

開展的適用范圍比較廣泛的設計,適用于技術上成熟,經濟上合理,市場容量充裕的產品設計,以下是標準化的的6個實現形式。
1)簡化
簡化是在一定范圍內縮減對象的類型數目,使之在一定時間內足以滿足一般需要的標準化形式。
簡化只是控制不合理的多樣性,而不是一概排斥多樣性。通過簡化消除多余的低功能的品種,使產品系列的構成更精練、合理,從而提高了系列的總體功能。
2)統一化
將兩種以上同類事物的表現形態歸為一種或限定在一定范圍內的標準化形式。統一化是消除由于不必要的多樣化而造成的混亂,為人類的正常活動建立共同遵守的秩序。
3)系列化
產品的系列化通常是在簡化的基礎上進行的,是簡化的延伸。系列化是為防止盲目的品種泛濫而預先作出的科學安排。
4)通用化
通用化是在互換性的基礎上,盡可能地擴大同一對象的使用范圍的一種形式。
通用化的對象有兩大類:一是物,如標準件或自制通用件。二是事,如檢驗方法,檢定規程。
通用化的目的是最大限度地減少零部件設計制造過程中的重復勞動,以縮短生產周期,降低生產成本。
5)組合化
是按照標準化的原則,設計并制造出一系列通用性很強且能多次重復應用的單元,根據需要拼合成不同用途的產品的一種標準化形式。
當通用件的通用性達到一定程度的時候,就可以把那些通用性很強的零部件從具體的產品中分化出來,變成獨立的、標準的組合單元。
6)模塊化
模塊通常是由元件或子模塊組合而成的,具有獨立功能的、可成系列單獨制造的標準化單元,通過不同形式的接口與其他單元組成產品,且可分、可合、可互換。模塊化是以模塊為基礎,綜合了通用化、組合化、系列化的特點,解決復雜系統類型多樣化、功能多變的一種標準化形式。
綜上所述,標準化具有一定的可復制性,能減少管理、提高效率、減少錯漏,保證產品質量和服務水平的穩定性,同時能有效降低人力資源成本,減少對于人的依賴,最重要的是具有快速迭代優化升級,提供更好質量和服務的能力。因此,設計標準化工作具有非常重要的積極意義,對于公司如此,對于個人自我提升也有著非常積極的意義。
下面舉幾個例子:
- UE設計中有一個“就近原則”,就是對相關控件進行直觀分組,創建一個更少混亂、更有組織的布局,使用戶在一個區域只進行一類操作。
- 頁面設計中的樹狀菜單和“面包屑”元素,代表著分層分級。
- 每個頁面只進行固定的、少量的幾個相關性較強的功能操作,比每個頁面進行很多個操作學習成本更低,更容易上手使用。
- B端客戶的定制化需要相對比較高,而ToB產品往往都做得又大又全,有的客戶可能僅僅只需要部分功能模塊,這時就需要為拆分后的功能模塊進行單獨定價,最終報價按照客戶選用的模塊進行匯總。
- 采用模塊化設計的軟件產品,可以結合客戶行業特點或公司產品規劃,針對性地對某個模塊進行優化升級,使之單獨成為一款產品參與市場競爭,并且不會對原系統造成影響。
所以,模塊化設計并不只是為了提高軟件開發效率、適應快速變化,它在一定程度上也代表了最優的用戶體驗和市場需要。
本次關于原型設計量化的分享就到此結束了,希望能夠給大家帶來一些幫助,里面有不足的地方也請大家指點出來,歡迎大家與我交流,咱們共同進步。
下一期我會針對于怎么才能正確地打開用戶故事來和大家再一次進行交流,并對原先的一些案例進行展示和講解。
#專欄作家#
臥枕江山,微信公眾號:臥枕江山,人人都是產品經理專欄作家。曾負責過多個項目的設計和研發,有豐富的動態交互設計的經驗。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚