導語:樹形控件是種常見的設計模式,幾乎與圖形化用戶界面同時誕生,通過結構化的組織方式逐級展示內容,讓整體信息架構一目了然,非常適合以網頁或桌面端為載體的 B 端產品和生產力工具,比如電腦文件管理系統。

一、使用場景
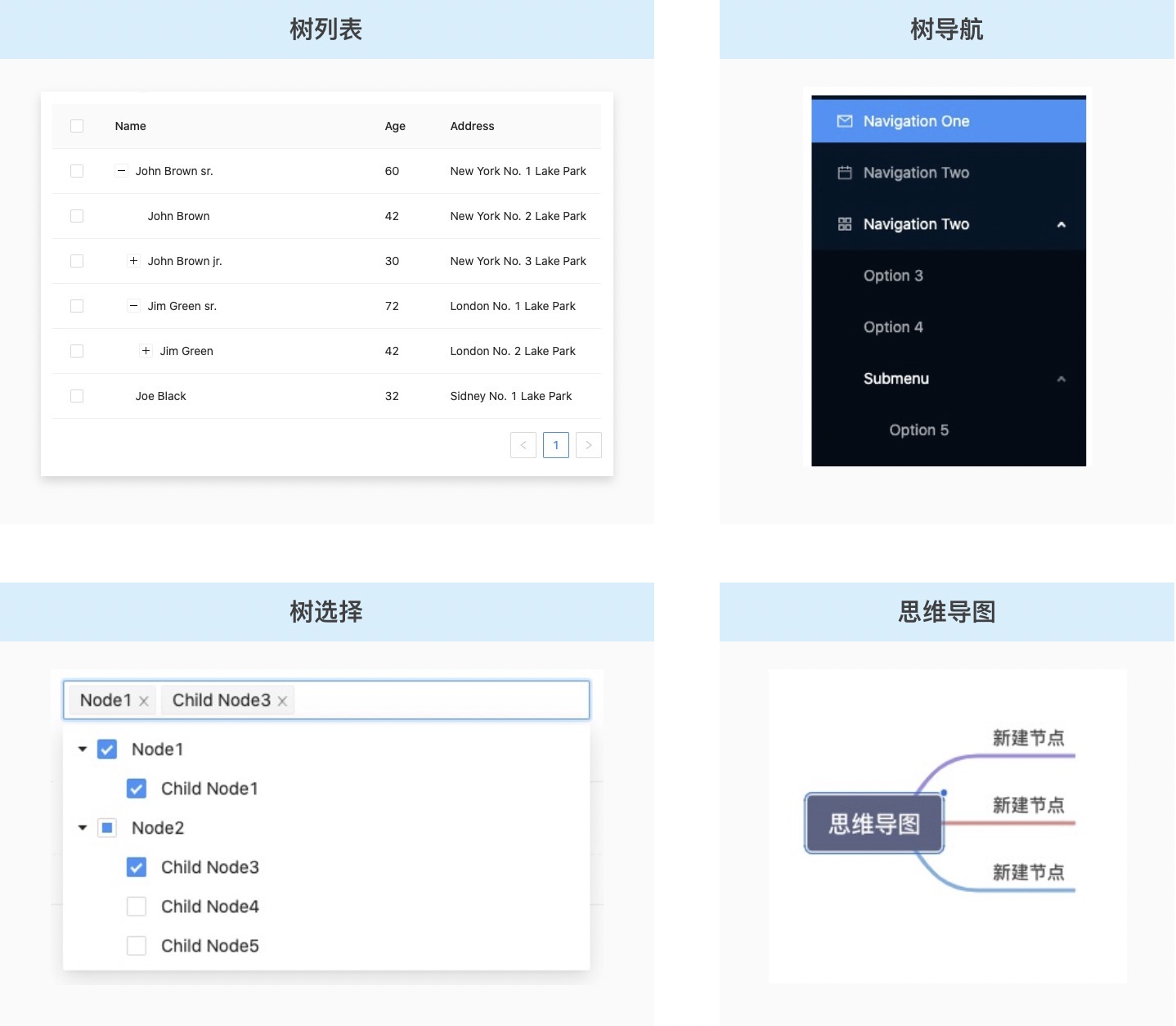
樹形控件通常有以下 4 種表現形式:

可以把它們進一步總結為 2 個使用場景:
- 查看為主,編輯為輔
- 編輯為主,查看為輔
其中,樹列表、思維導圖在 2 個場景中都有應用,而樹導航和樹選擇多以查看為主。不同的使用場景,在設計上會有不同取舍。
二、交互設計
結合樹形控件的使用場景,對其的操作也如此分類。顯然,「查看為主」時,對查看類操作的體驗要求更高,而「編輯為主」時則相反。

1. 新增節點
以新增節點為例,不同場景下用戶有不同的訴求:
- 查看為主:快速建出一個節點,以進行后續操作
- 編輯為主:快速搭建出整棵樹的結構
1)查看為主
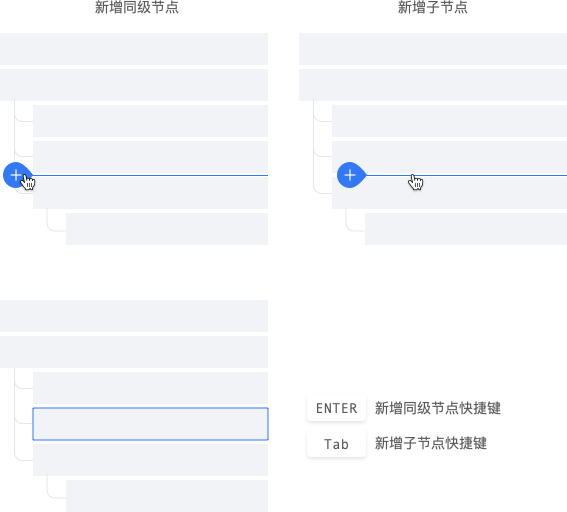
可以考慮鼠標懸停到節點出現相關操作。
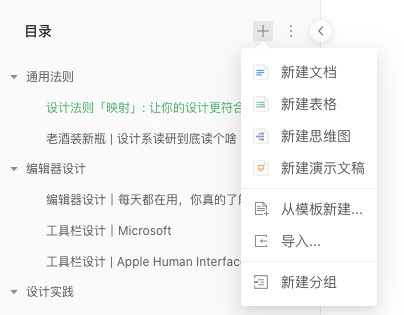
但此時較難預測的是用戶到底是想增加一個子節點還是同級節點。一個完備的解法就是讓用戶選擇。但實際業務中,此處可能還要選擇節點類型,比如語雀要選擇文檔還是表格。所以「節點類型 x 層級選項」有可能導致選項過多。此時可以有兩種處理方式:

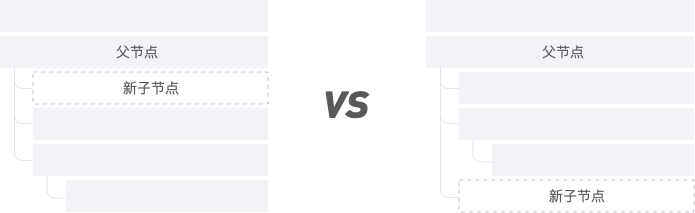
針對第一種方法,我們需要額外思考一個問題:新建的子節點應該放在第一位還是最后一位?

我的第一反應是第一位,因為它離操作區域最近,從操作到反饋都很自然,也避免目錄發生大幅度滾動,所以在語雀目錄中是這樣設計的。但是實際也有很多用戶反饋希望是最后一個子節點,類似于1,2,3…… 的順序從老到新排列。
我沒有辦法去驗證如果真的是加為最后一個子節點,會不會又有另一波反饋聲音。后來我發現思維導圖新增子節點就是新增在末尾,以及絕大多數產品也是加在末尾,所以下次我大概會選擇放在最后試試。或者索性選擇上述第二種方法來避免這個問題。
此外,界面上還需要提供一種方式,允許用戶創建最頂層的一級節點。當界面較大時,可以放置在頂部,讓用戶更易發現。

2)編輯為主
相較于上述方法,可以給出更明確直接的界面操作和添加位置示意或快捷鍵。

語雀在進行目錄改版時,本想統一「閱讀頁面」和「編排目錄頁面」的交互方式——采用「查看為主」的添加方式,卻忽略了兩個頁面的用戶訴求不一樣。此時這里其實還可以借鑒思維導圖的創建方式,使用Enter/Tab 鍵快速添加節點。
2. 修改節點屬性
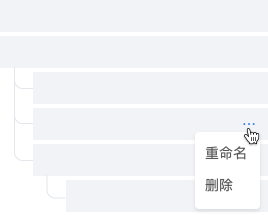
結合實際業務,節點可能有不同屬性,比如名稱、類型、狀態、優先級等。「查看為主」時,修改操作使用不多,可以考慮放入「…」中。

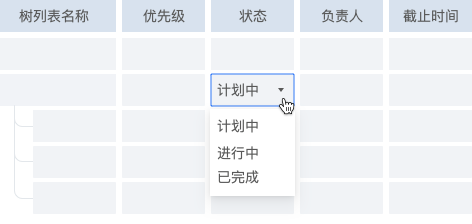
而「編輯為主」時,除了單個節點修改屬性方便,還需要考慮連續修改多個屬性,甚至是批量修改。如下圖,樹列表可以支持連續修改屬性節點。

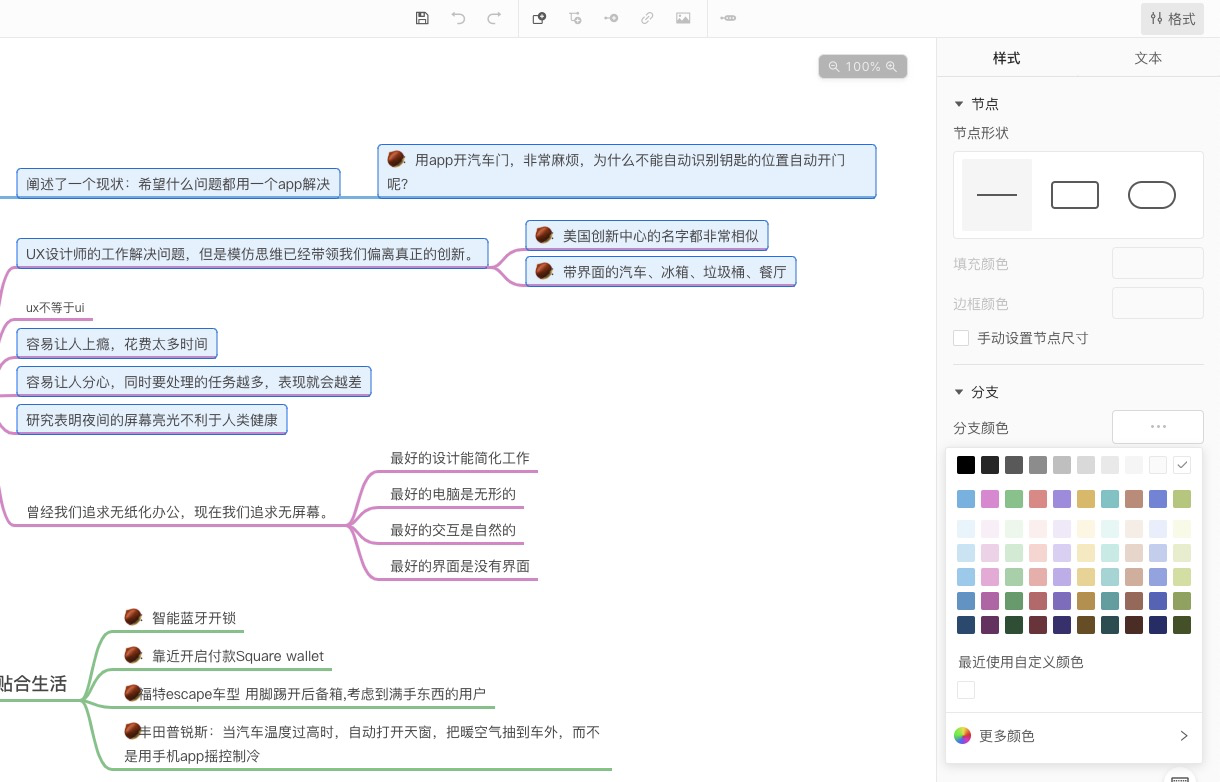
如下圖,思維導圖可以通過多選然后在格式面板統一修改屬性。

3. 調整結構
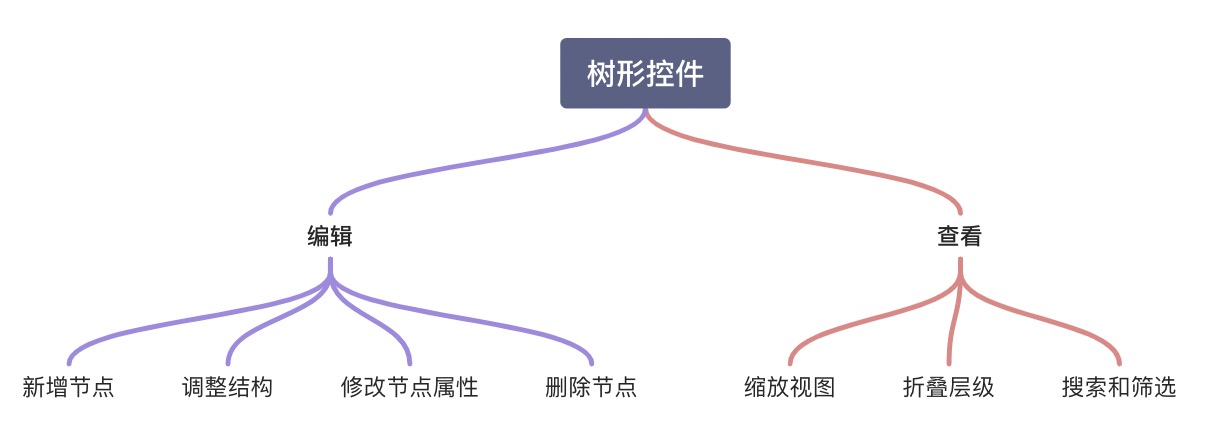
樹形控件最有價值的部分就是其所表達的層級關系,常用調整結構的操作總結如下:
- 拖拽調整:適用于小范圍調整結構順序
- 非拖拽調整:適用于需要跨屏調整結構順序
無論采用那種方式,都遵循以下設計原則:
所見即所得
高效精準
1)拖拽調整
簡單而言,設計上要解決以下問題:
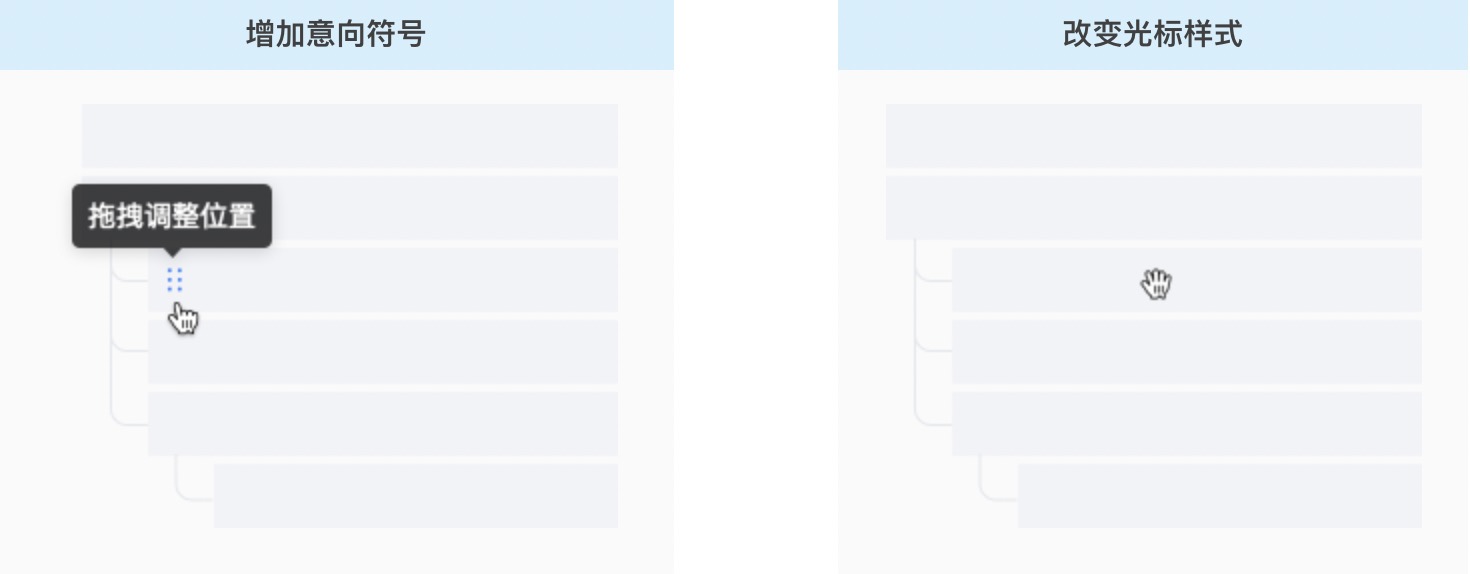
A. 如何讓用戶知道可以拖拽?

B. 如何讓用戶知道可以怎么拖拽到哪里?
可以在拖拽中采用「插入位置符號」暗示用戶,通常是一條彩色線條。應盡可能增加「插入位置符號」出現的機率,減少用戶的困惑。設計時可以考慮上下左右兩個方向的拖拽運動分別可以觸發什么結果。

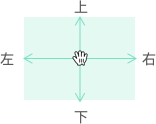
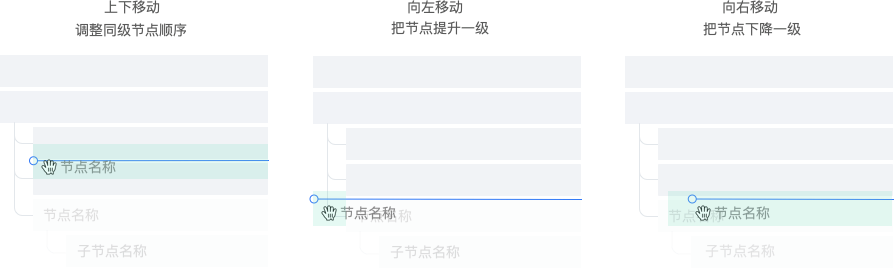
比如按以下方式簡單把拖拽規則分為 3 大類:

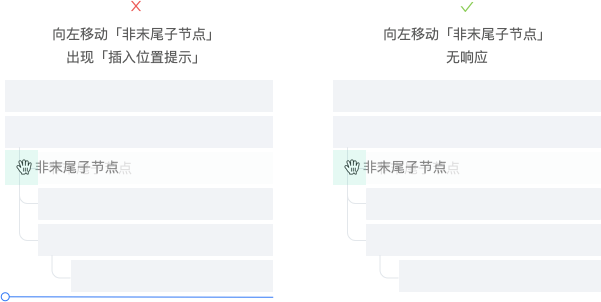
當然在「插入位置符號」盡可能多出現的同時,也要讓其出現的位置符合用戶預期且易理解。比如向左移動「非末尾子節點」,如果強行給以一個符合邏輯的響應,「插入位置符號」可能離當前光標很遠,甚至在屏幕外,且放手后可能引起目錄結構較大變化,那么不如選擇此時拖拽無響應。

這里再介紹「把一個節點調整為另一個的子節點」的兩種拖拽規則,分別適用于不同場景。

C. 如何讓用戶快速拖拽到目標位置?
當用戶掌握了拖拽規則后,就需要幫助用戶快速實現自己的調整目標。拖拽過程中注意以下幾點:
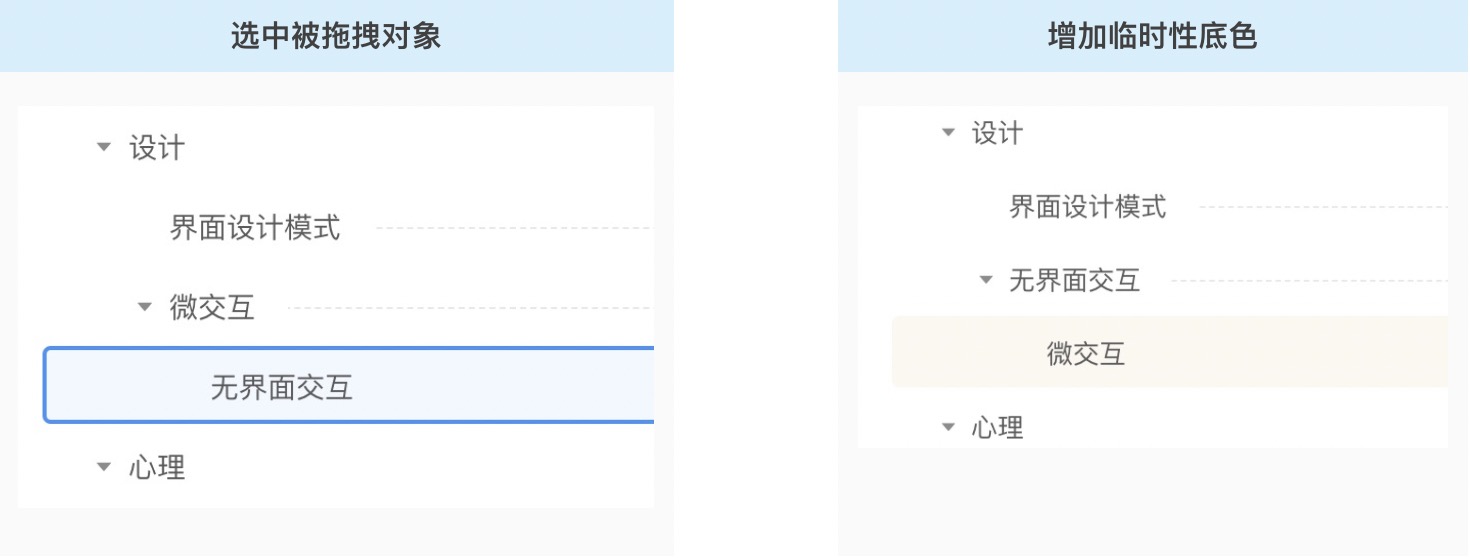
- 被拖拽節點可以半透明顯示,以盡量少遮擋樹形控件,方便用戶定位目標位置。
- 被拖拽節點的原始位置可以以較弱的視覺效果展示,提示用戶節點從哪里被拖拽。
- 整棵樹的結構不要發生變化,以免原先確定的目標位置發生位移。
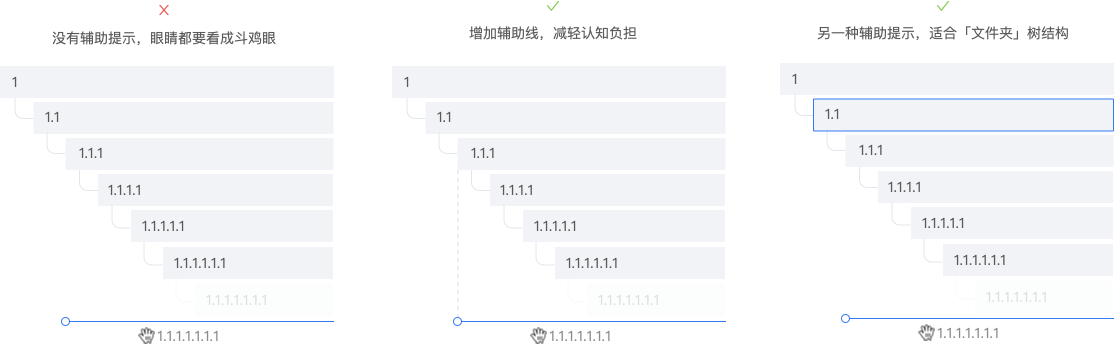
- 結構層級較深時,通過輔助示意幫助用戶確定會將節點拖拽到哪一層級。

D. 如何讓用戶確定拖拽結果滿足自己的期望?
當以上問題都解決后,這個也許就不成問題。當然也可以增加二次確認的微交互。

2)非拖拽調整
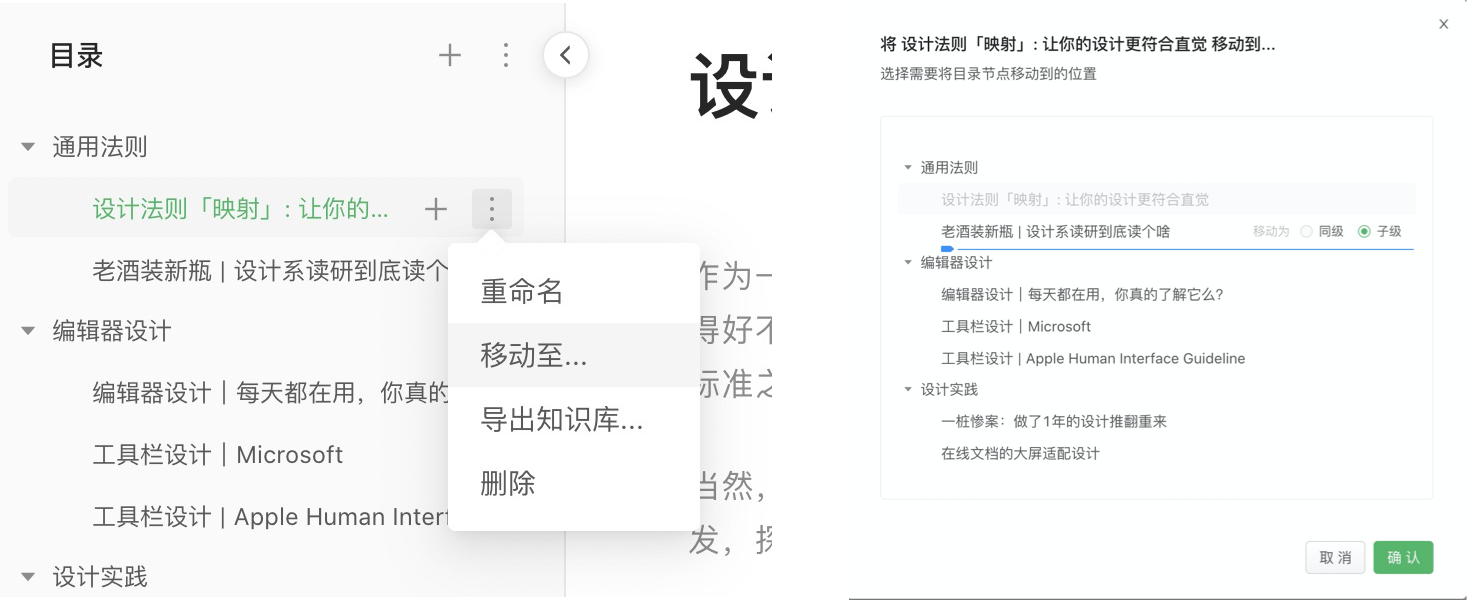
調整結構也可以通過非拖拽的方式完成。拖拽是一種直觀,但不輕松的操作,尤其是當樹很龐大需跨屏拖拽時。此時可以增加按鈕操作,直接指定目標位置,精確且快速。

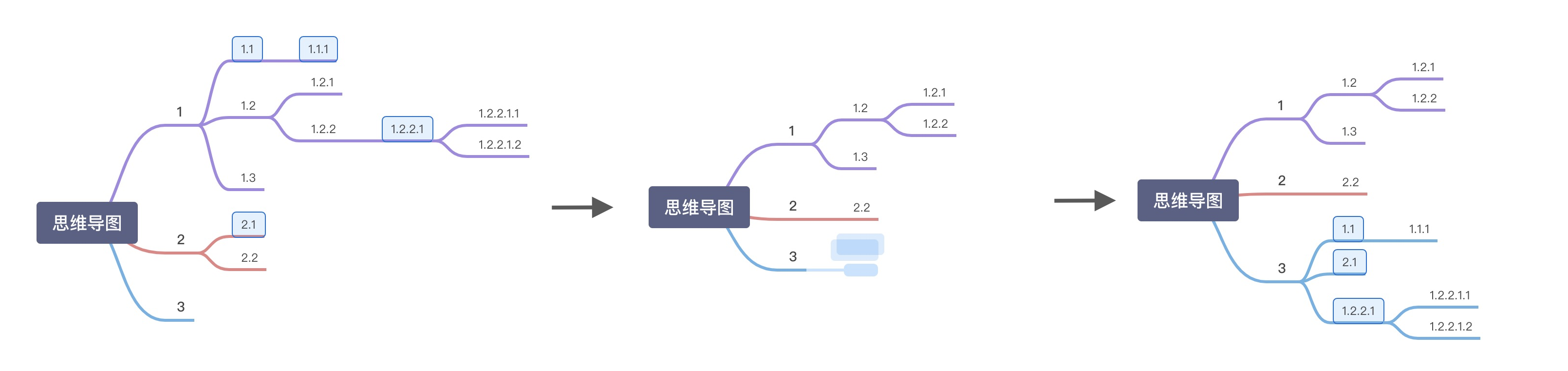
當「編輯為主」時,調整結構也需要考慮批量操作。如下圖,支持多選節點同時調整,被調整結構的節點有可能在原處于不同分支的不同等級,批量調整后會成為同一個字節的同級節點。

4. 刪除節點
不讓用戶疑惑:我的內容去哪兒了?
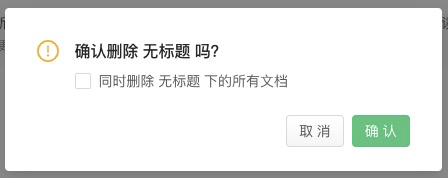
刪除是個比較慎重的操作,所以此處應該詢問用戶是只刪除本節點,還是本節點及其下所有節點。

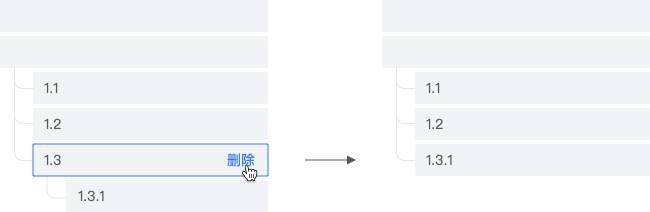
如果只刪除本節點,首先本節點需要從樹形控件中消失,以代表刪除成功,然后其子節點可以上移一級,保證用戶不會誤以為內容丟失。

5. 縮放視圖
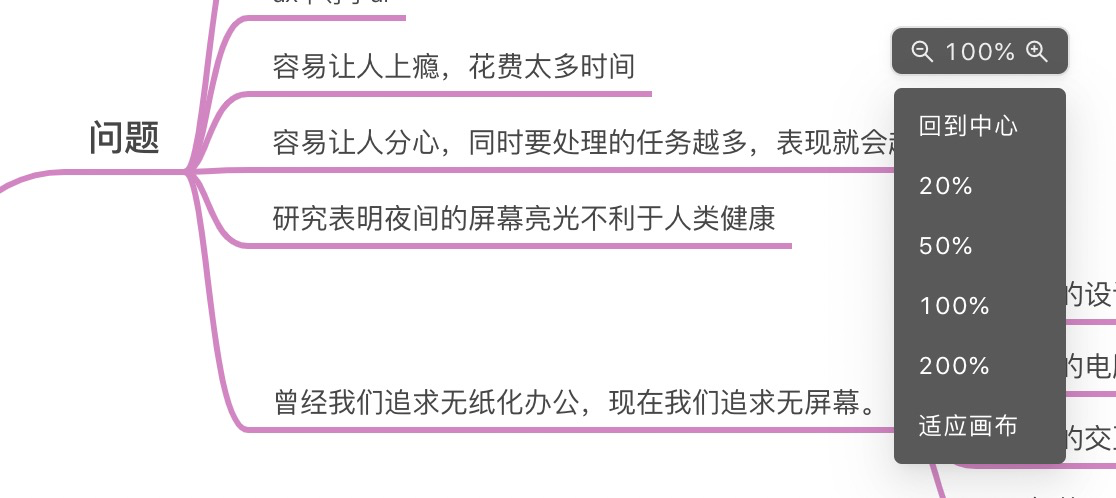
查看時,思維導圖可視化效果更好。針對思維導圖,需要考慮視圖的放大縮小,適應視口/真實大小切換。比如下圖語雀思維導圖的「縮放視圖」功能(不過這個設計把回到中心和適應畫布藏的有點深)。

6. 折疊層級
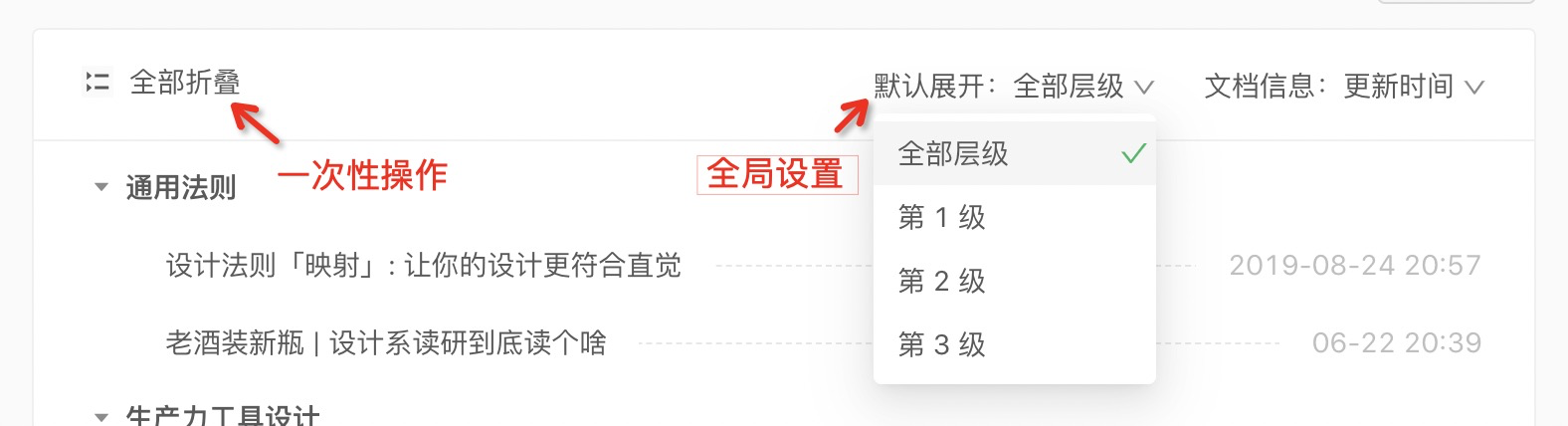
當樹形控件龐大時,需要能夠快速折疊/展開層級,包括全部層級或者某一層級。如果是一棵「私人樹」,記住用戶折疊的展示層級,并且在下次進來時仍舊保持。如果是一棵「公開樹」,可以增加默認展開設置,比如下圖語雀中編排目錄的操作。

值得注意的是,折疊層級和縮放視圖的操作都應該提供快捷鍵,會比通過界面操作更加高效,也不會打斷查看過程。可以想象一下你正在一個會議中展示一張思維導圖,在界面上操作「縮放視圖」耗費更多時間,也會在奪走走觀眾的注意力。
附上常見查看操作快捷鍵,僅供參考:

上述部分快捷鍵會和瀏覽器自帶快捷鍵沖突,使用時需要覆蓋瀏覽器快捷鍵。
7. 搜索和篩選
當節點數量很多時,樹形控件應該支持搜索查找節點,搜索關鍵詞可以高亮顯示;或按條件篩選展示節點及其上級節點路徑。
使用列表時,還有一個常見的操作是「排序」,但是整棵樹「排序」和樹形控件本身的層級順序是相矛盾的。所以「樹列表」基本沒有「排序」功能。
參考資料:
- https://blog.ngkaho.info/ux-design/filetree/
- https://zhuanlan.zhihu.com/p/59354929
- https://zhuanlan.zhihu.com/p/27055366
- https://developer.apple.com/design/human-interface-guidelines/macos/windows-and-views/outline-views/
作者:付凱文,螞蟻集團產品經理。
本文由 @Ant Design 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚