前陣子設計一款從0到1的產品,到了測試環節,突然有同學提了一下數據加載的問題。對于數據加載的問題,我一直是一個模糊的狀態。因為模糊,所以進行設計時經常模棱兩可,這次一定要把數據加載搞清楚。

一、理解數據加載對我們有什么幫助
弄清楚數據加載可以讓我們在合適的業務場景使用恰當的加載方式,就像擁有一個工具箱,知道什么工具可以做什么事,事半功倍。
同時,做好數據加載可以讓我們的用戶降低等待焦慮,獲得更好的用戶體驗。
二、加載和刷新
加載:指的是請求更多的數據
刷新:指的是請求最新的數據
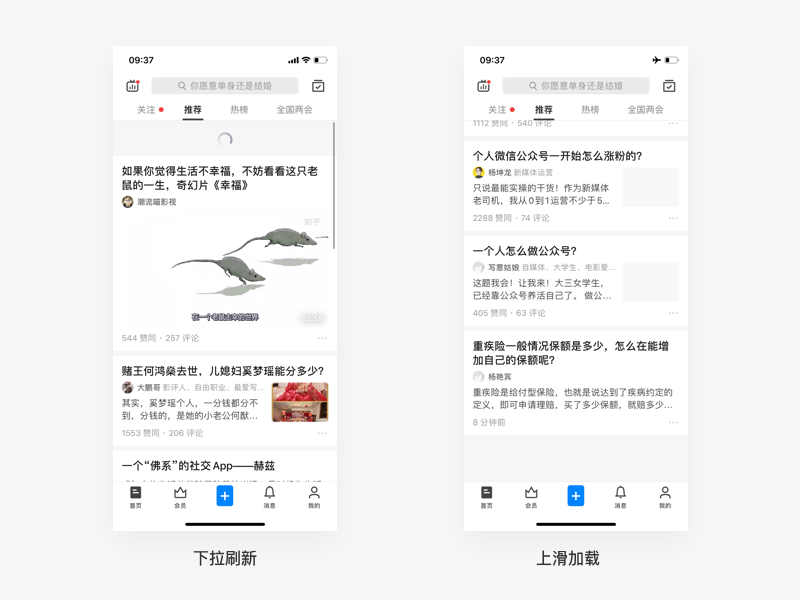
這兩個場景結合「知乎」應該更好理解,你可以通過下拉刷新來獲取最新的推薦問題,也可以通過上滑查看更多的數據:

三、數據加載的場景
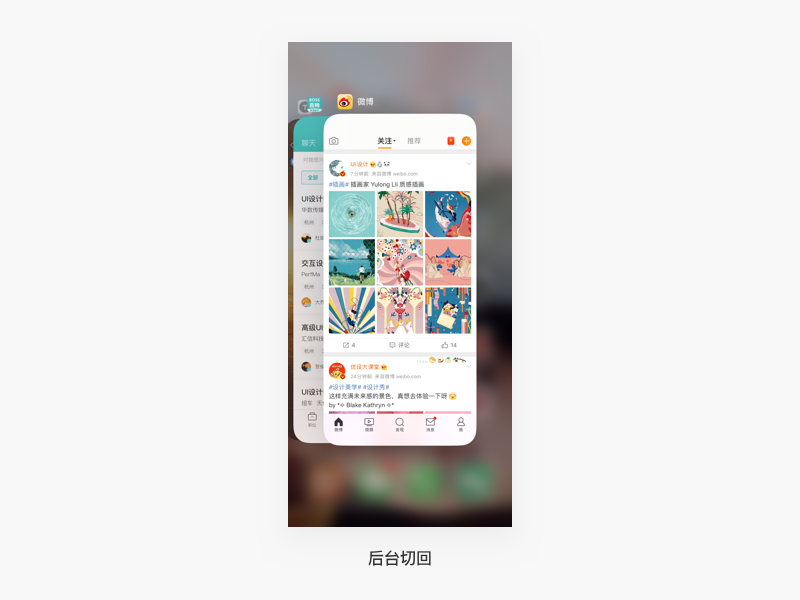
1. 從后臺切回應用
涉及到跨平臺任務的場景,當切回過程是很短的間隔則無需數據加載,超過一定時間間隔可以設定追加事件刷新。

2. 啟動App
當應用出現異常關閉、應用閃退等情況需要重新啟動app,需要進行數據加載。

3. 觸發加載事件
一般包含兩種情況:用戶手動觸發、系統自動加載。
用戶手動觸發:也就是常見的下拉刷新和上滑加載,也包含點擊按鈕重新加載。
系統自動加載:當前內容展示完畢,預加載下一頁內容。

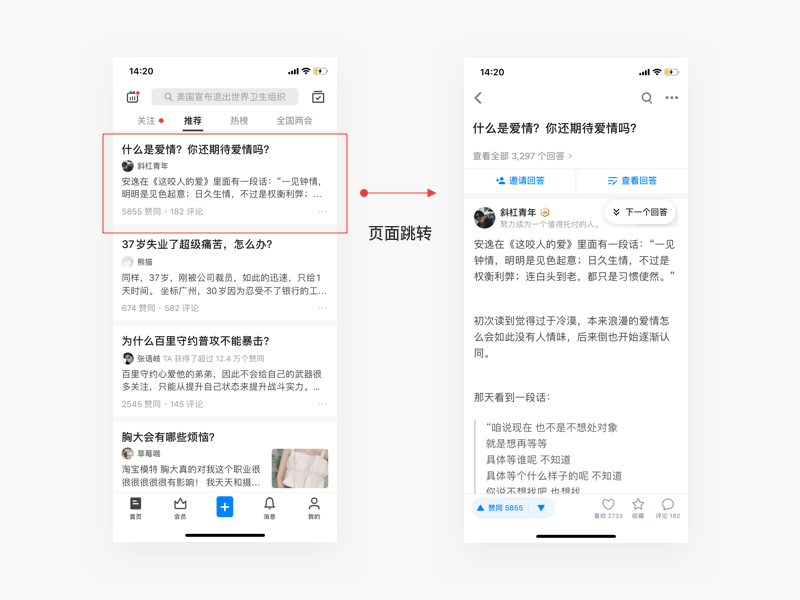
4. 頁面跳轉
涉及頁面跳轉,可能是原生跳轉原生頁面,也能可以原生跳轉到h5頁面。
既然都有頁面跳轉,加載新數據是必然的。

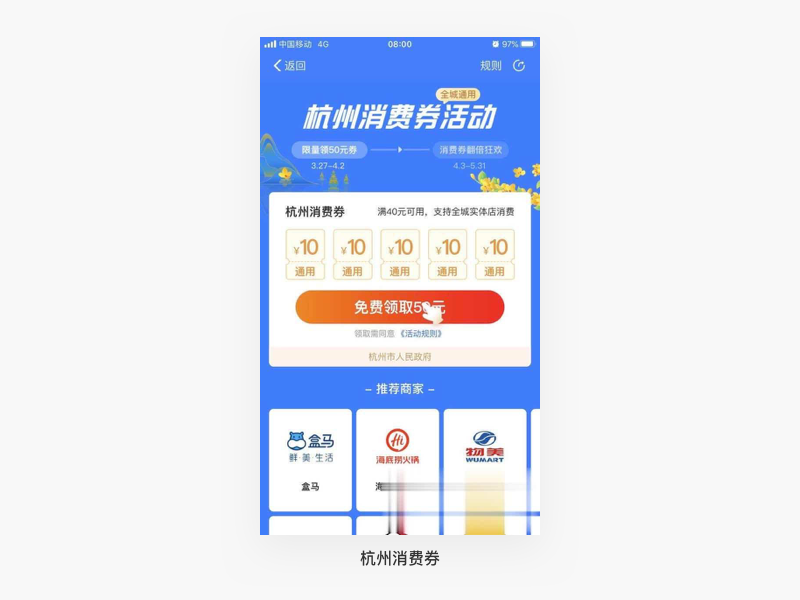
5. 定時數據刷新
在特定時間內,頁面會進行刷新和數據加載,運營活動居多。
例如排行榜每天23:59更新,亦或是某些限時活動,這里我找了一個最近支付寶消費券的例子。

6. 即時消息推送
微信的消息采用實時推送機制,不需要用戶手動刷新和加載。
這就是微信小程序的入口可以大膽地做到一個下拉刷新位置的原因。

四、數據加載方式
在具體介紹數據加載方式的基礎之前先明確兩個加載邏輯:懶加載和預加載。
- 懶加載:顧名思義,懶模式,進入頁面時,再加載數據。
- 預加載:預加載數據,再展示頁面。
大部分場景使用的是懶加載,節約性能,但是預加載能提前預測用戶的瀏覽行為,保證體驗。
1. 整體加載
整體加載是指加載所有內容后再展現給用戶,具體的表現形式是空白頁加載。
- 優點:能保證內容的整體性,不會造成信息缺失。
- 缺點:非常容易造成等待焦慮。
2. 分布加載
分布加載也成為優先加載,將頁面內容重要的部分提前加載出來,具體的表現形式有:分塊加載、分頁加載和分屏加載。
(1)分塊加載
可以根據數據類型進行先后加載,如資訊類應用,優先加載文字而后加載圖片。
優點:可以保證用戶快速獲取內容。
缺點:部分內容因為加載速度限制而被用戶忽略,從而造成信息缺失。
(2)分頁加載
對于一些列表或卡片信息,可以使用自動或手動的分頁加載。
優點:可以較快地展示比較完整的內容。
缺點:可能會對信息檢索造成一定影響。
(3)分屏加載
先加載出全局頁面框架,而后隨頁面停留,再具體加載相應內容。
優點:節省資源,方便聚焦內容。
缺點:只適用一些數據量較大的頁面,信息不滿足。
3. 智能加載
智能加載通過用戶的網絡狀態選擇不同加載方案。
非WiFi模式下:暫不加載資源,提示用戶需要耗費流量,等用戶確認后進行加載
WIFI模式下:自動加載所有資源
優點:比較貼心,適用于視頻、音樂等需要占用比較大流量的產品
缺點:會造成路徑訪問的阻滯。
4. 緩存加載
也就是過去提到的離線加載,通過現有Wifi資源將服務器內容緩存到本地,無網絡或是弱網環境下讀取緩存加載。
優點:可以解決無網或弱網情況下數據獲取的問題
缺點:可能會占用本地的存儲空間,以及后續的緩存處理需要考慮。
5. 漸進式加載
點擊圖片會先看到高斯模糊的圖片,然后加載詳細圖片。
優點:降低等待,節省資源。
缺點:使用必須根據數據類型,有一定局限性。
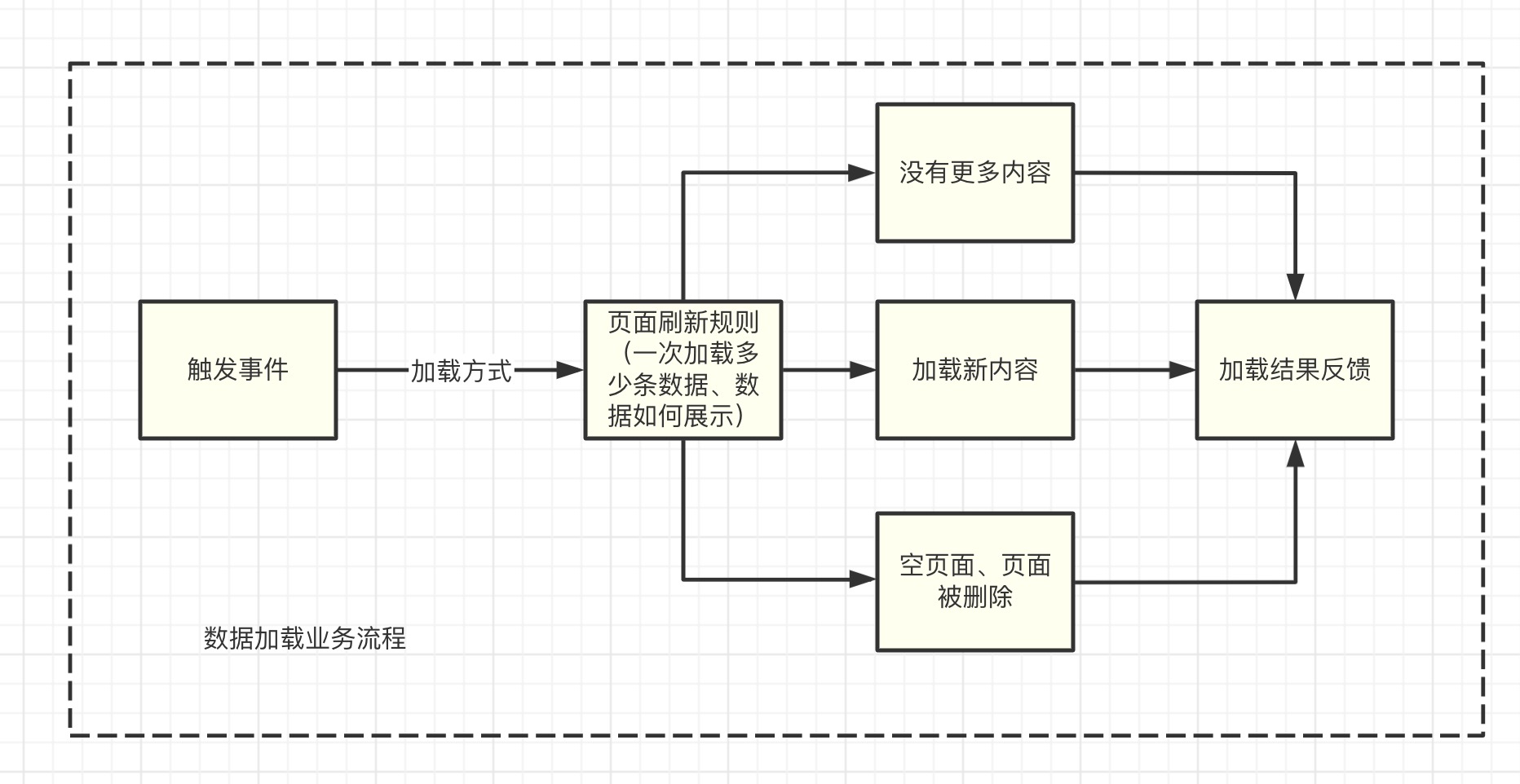
五、加載設計流程
數據加載的業務流程并不復雜。具體如下:

分支情況:沒有更多新內容、空頁面、頁面被刪除。
異常情況:網絡連接異常、刷新過于頻繁、網絡狀態切換、服務器崩潰。
加載功能點:下拉刷新、點擊刷新、系統自動刷新、重新加載按鈕等。
六、加載優化策略
數據加載流程的優化可以通過兩個維度來進行優化:
1. 交互層面優化
(1)盡可能考慮預加載
使用預加載可能極大提高用戶體驗,而消耗的性能卻并不算多。
(2)使用異步處理
某些關鍵頁面可以采用異步處理數據,等恢復網絡環境的時候再與服務器校對。具有一定的門檻和風險,需要技術評估后使用。
(3)使用緩存
需要注意數據存儲的數據類型、更新規則,配合緩存加載可以讓用戶降低等待,又不會用占用大量的本地存儲空間。
(4)盡量使用非模態加載
非模態地加載:不會打擾用戶,可以讓用戶轉移注意力而降低等待焦慮。
模態加載:只能完成當前加載后其他的事,原生應用內使用模態,一定要考慮提供取消按鈕,提供給用戶掌控權。
(5)提前加載布局
在一些不太需要完整性的頁面,盡量先將頁面布局展示出來。
(6)進度條顯示
應用內打開H5頁面盡量提供進度條,先慢后快,盡可能消減用戶等待焦慮。
2. UI層面優化
(1)加載動畫
使用情感化加載動畫,可以讓等待過程變得輕松、愉悅。
(2)加載占位圖
如一些品牌元素,可以讓用戶在使用過程中加深對應用的印象,形成品牌感知。
(3)加載色塊
如一些圖片瀑布流應用,花瓣網、Pinterst,則會采用圖片色塊流的形式優先展示底色,降低等待焦慮。
因為本人功力有限,對數據加載的理解止步于此,歡迎各位同學積極探討,相互交流成長!
參考資料:
作者:瓦解Pen;公眾號:否定設計師,歡迎關注,一起成長!
本文由 @瓦解Pen 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚