很多人在學習外語的過程中,都會用到電子詞典。隨著競爭越來越激烈,眾多詞典APP也越來越重視用戶體驗。本文作者對網易有道詞典的交互策略展開分析,提出自己的思考,希望對你有幫助。

一、研究背景
最近在做一些交互設計的項目和產品調研的內容之后發現 : 身邊的許多產品在用戶體驗上的交互落地都不是很貼近用戶的使用習慣和完成產品目標的任務。
相信每一個人在使用一些產品的時候都會有一些此類的感觸,這里我想通過規范的交互設計指南為我一直使用起來產生用戶心理疑問的一款網易有道詞典做一個深入的剖析。
在此并不是說產品本身的設計策略不好,而是對產品的轉化最大化和用戶體驗最大化作出的一些改進,相信會有一些用戶留存和積極的反饋吧!
二、研究方法及途徑
更多的是基于場景的方式,把握住用戶在使用過程中的體驗路徑,拆解行為習慣聯系產品原有的交互邏輯重構交互行為,打造易用、好用、增加用戶粘性的交互體驗。
主要從2個業務方向體驗場景式操作探究相關流程,抓住機會點,從而切入相關步驟。

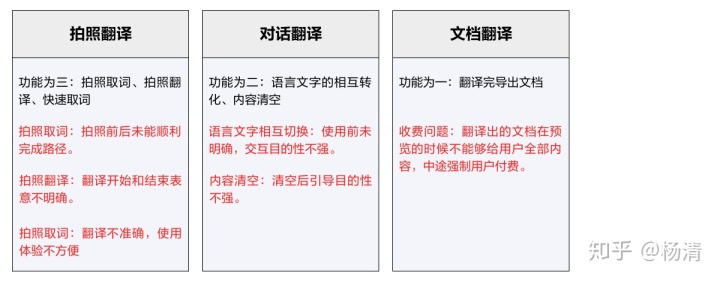
以上是網易有道詞典的2條業務線,分別產出產品的拍照翻譯功能、語音在線翻譯功能、文檔在線翻譯功能,聽說讀寫功能和電子商務在線售賣課程功能。
場景思考一:
新用戶下載網易有道詞典的目的幾乎都是處于對翻譯功能的青睞,因此用戶使用翻譯功能的體驗變得尤為重要,提高用戶留存,加深產品對用戶的使用印象成為產品處于穩定期的重要增長。

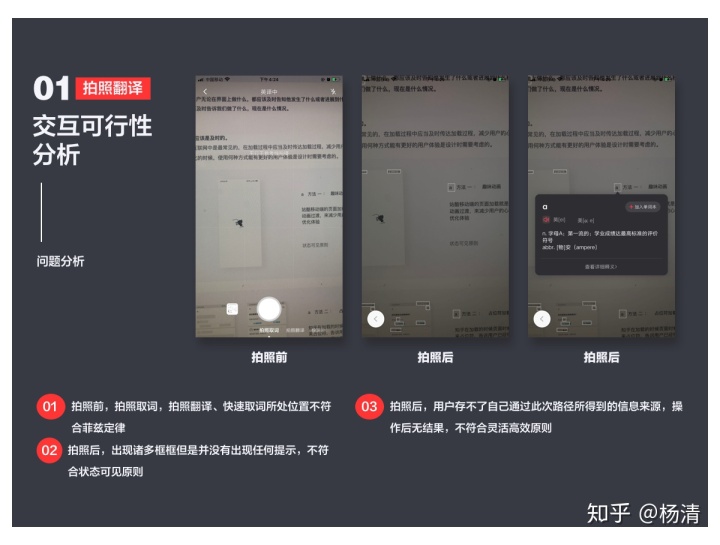
翻譯拍照體驗路徑展示:拍照前、拍照后。
1. 交互可行性分析—拍照翻譯

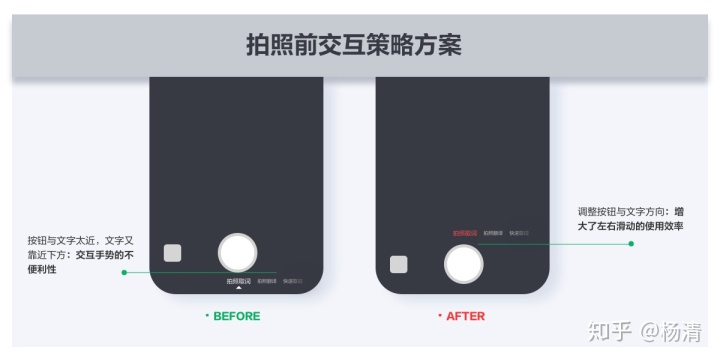
1)拍照前交互策略
拍照翻譯的三個過程中發現目標問題,在交互可行性上可以做出相應的更改。
拍照前的三個狀態:拍照取詞、拍照翻譯、快速取詞。
在使用上做不到根據業務場景/情形合理的控制相對距離確保交互時候的時間和手勢的便捷性。

2)拍照后交互策略
以下是拍照取詞翻譯的交互方案,接下來是拍照翻譯交互方案,拍照翻譯整體功能交互沒有太大的問題。最后一步中,用戶得到翻譯結果后,需要增加保存功能和上述交互大同小異此處省略。

之后就是快速取詞功能的交互邏輯,我用的最不爽的應該就是這個功能了,這里我要吐槽了:每次想翻譯一下個別單詞或者個別句子的時候總是出現各種不對等的譯文。
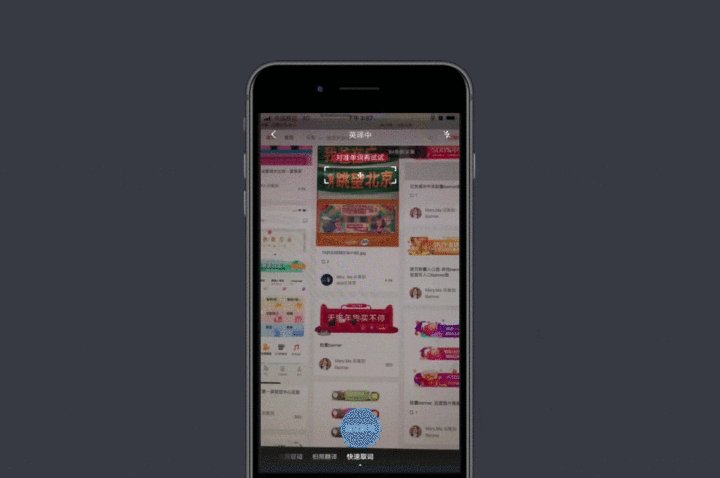
2. 交互可行性分析—快速取詞
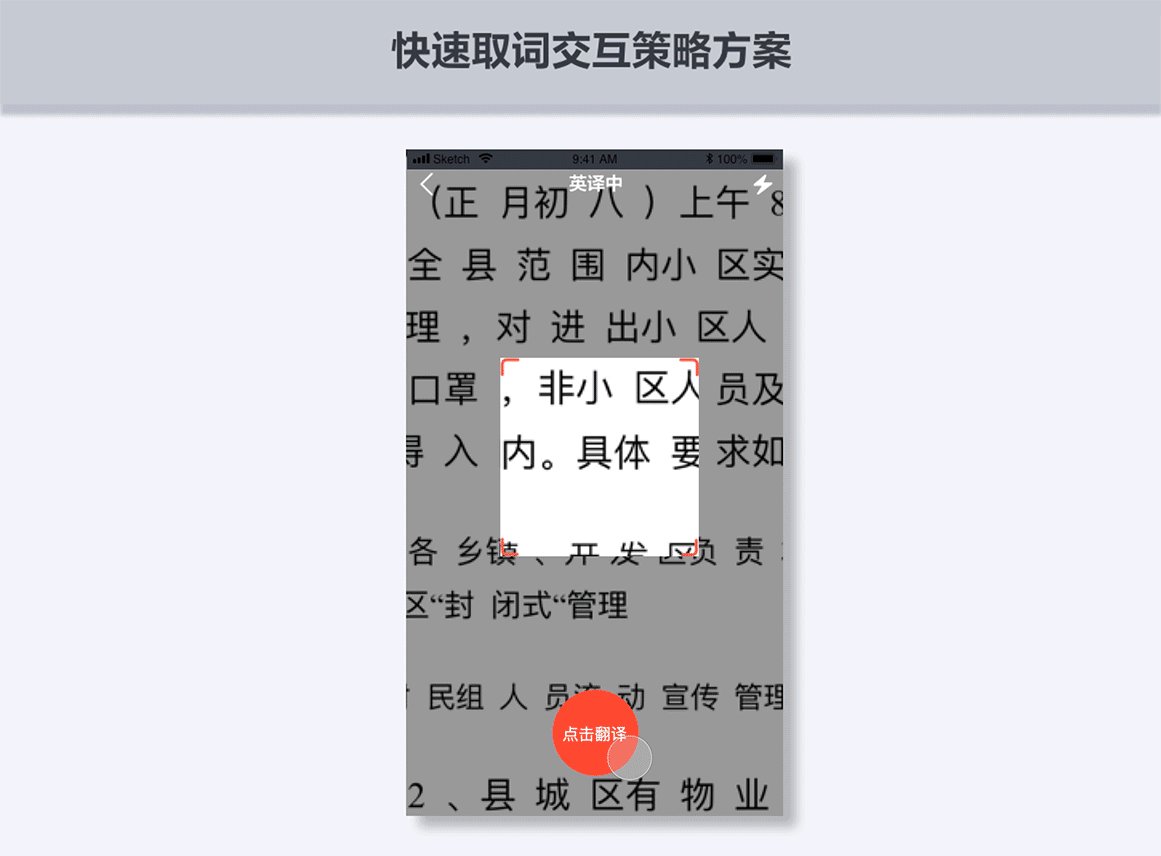
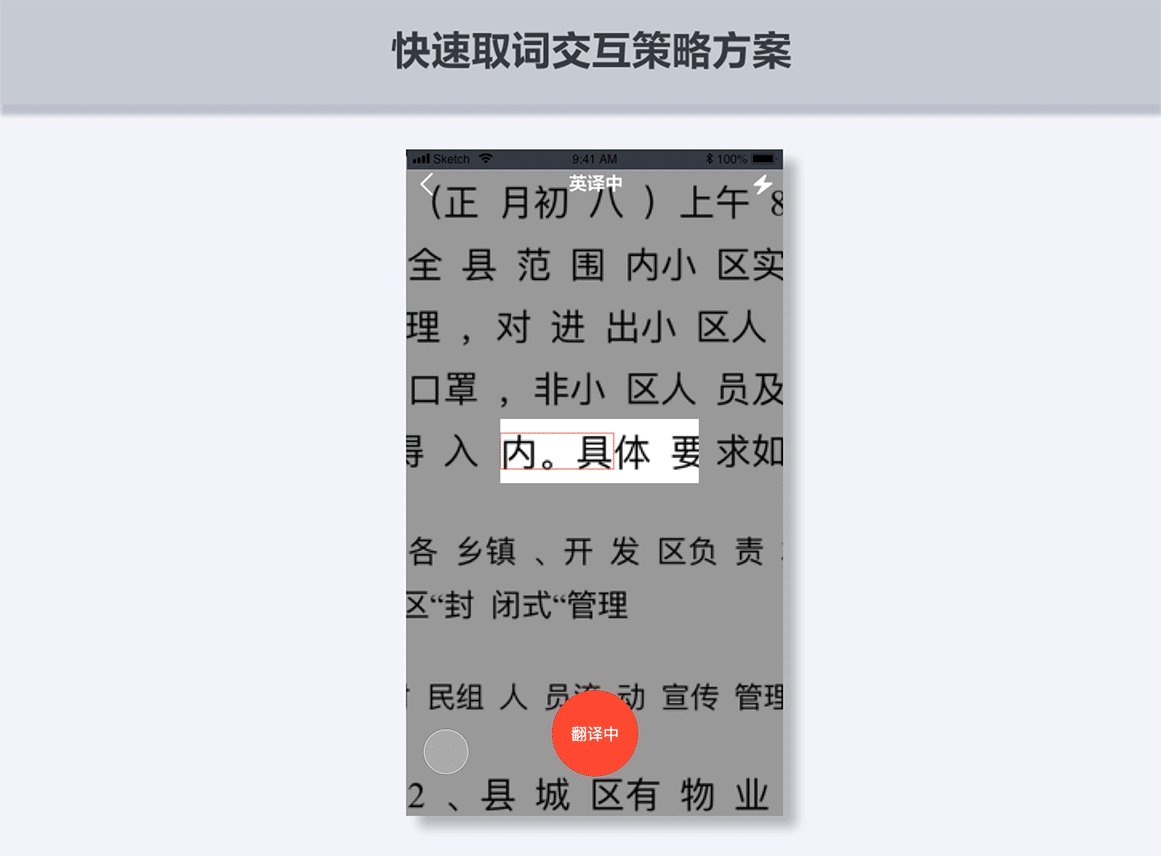
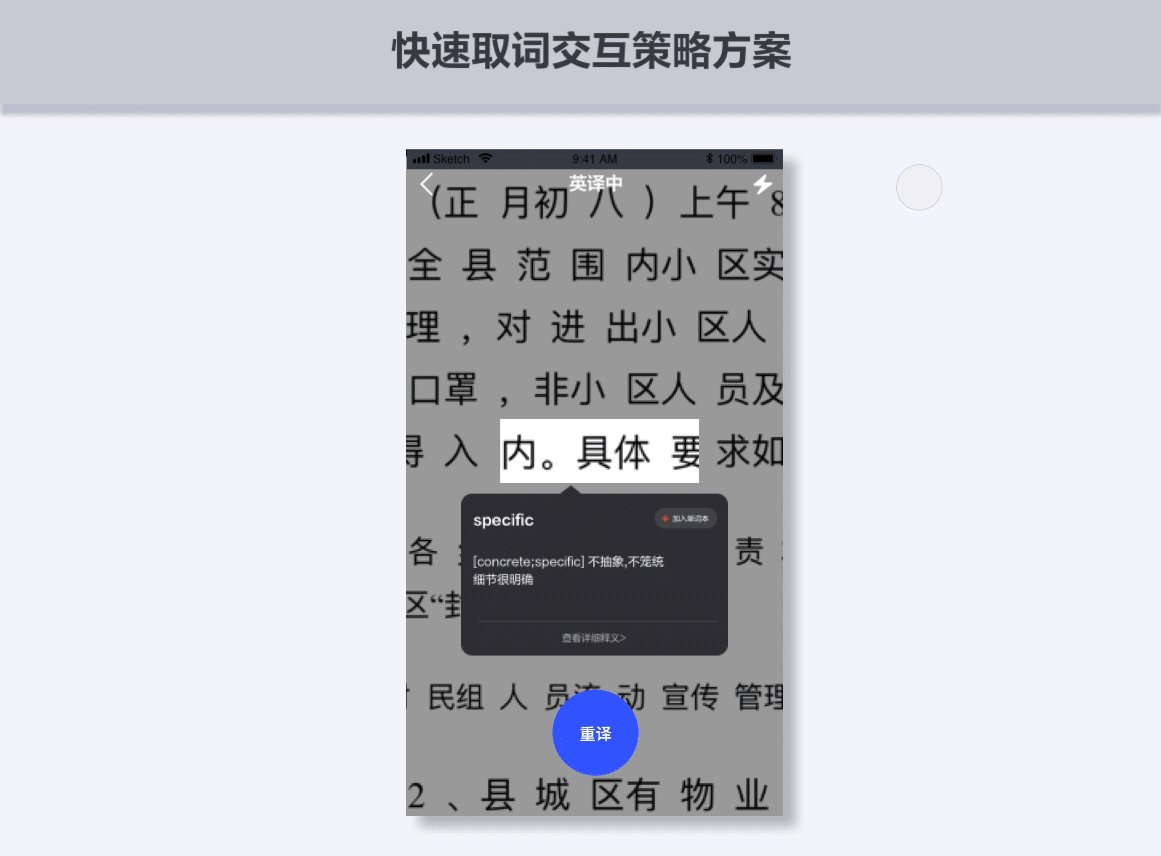
快速取詞使用場景如圖:
問題分析:
- 整個過程都是按住再試試看,提示過于頻繁,翻譯錯誤率較高,達不到用戶心理預期。
- 按鈕狀態與識別框不同步,造成畫面凌亂。
- 翻譯框偏離視覺中心,識字操作困難。

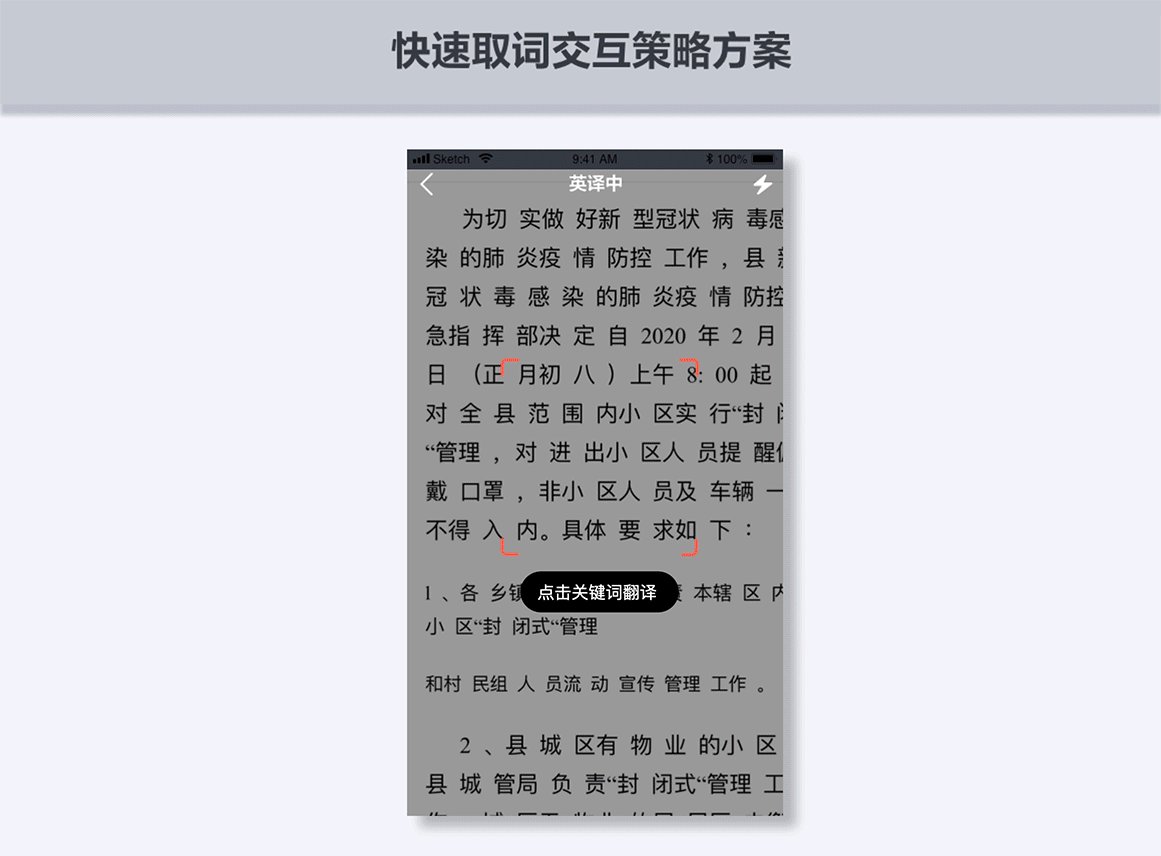
1)快速取詞交互策略
首先是將按鈕的識別動效和識別框同步,當使用者把文本框對準文字時,會有一個1s-2s的等待時間,此時可作為系統的反應時間。
按鈕由之前的點擊動作單一變為點擊動作多樣:肯定用戶已經操作。
識別后給出答案,并不重新翻譯,此處如果重新翻譯應該由使用者自己判斷是否需要重新識別,而不是每次識別都是不一樣的答案,使用者根本不知道哪個是正確的那個是錯誤的。

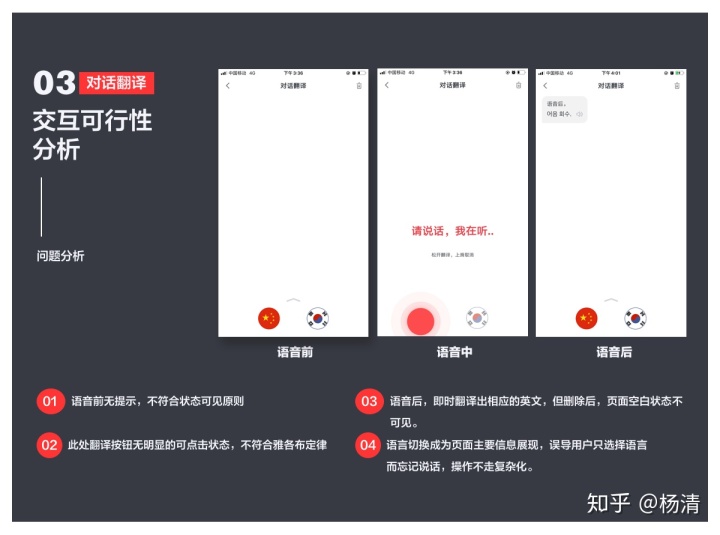
3. 交互可行性分析—對話翻譯
對話翻譯體驗路徑展示:語音前、語音中、語音后。

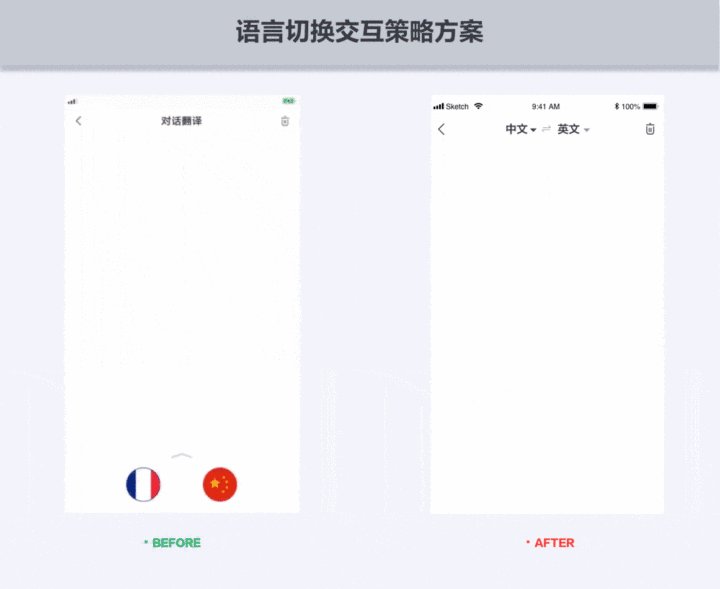
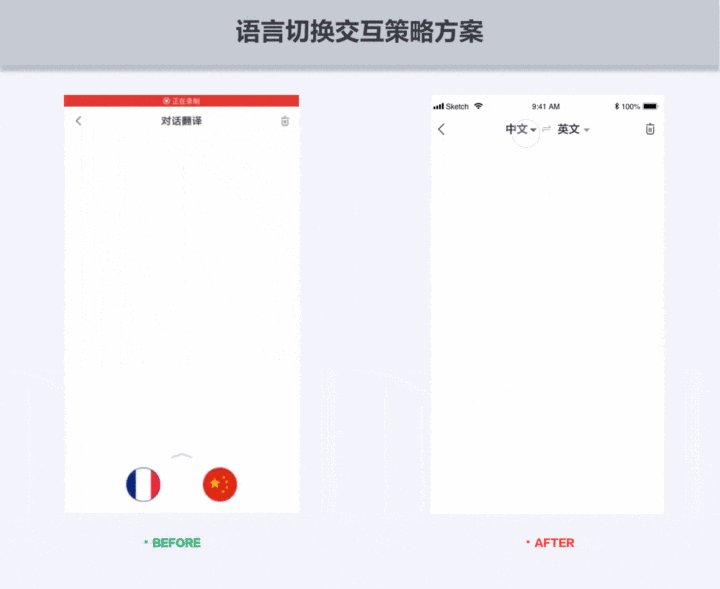
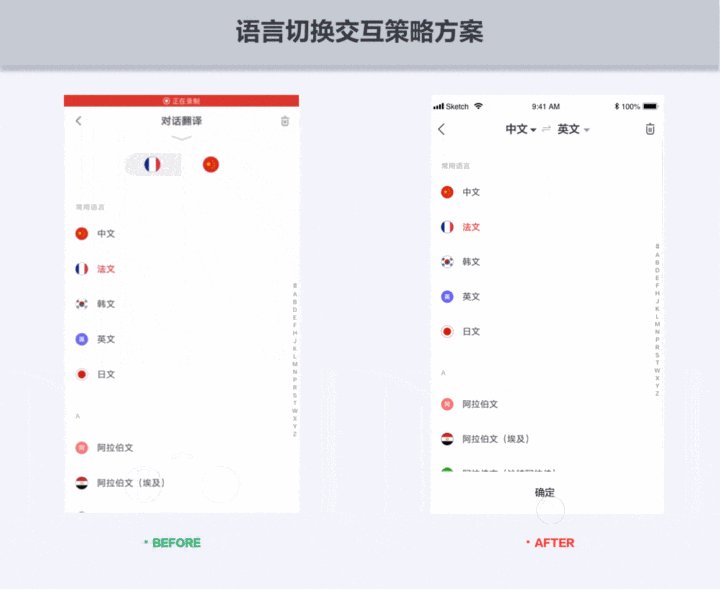
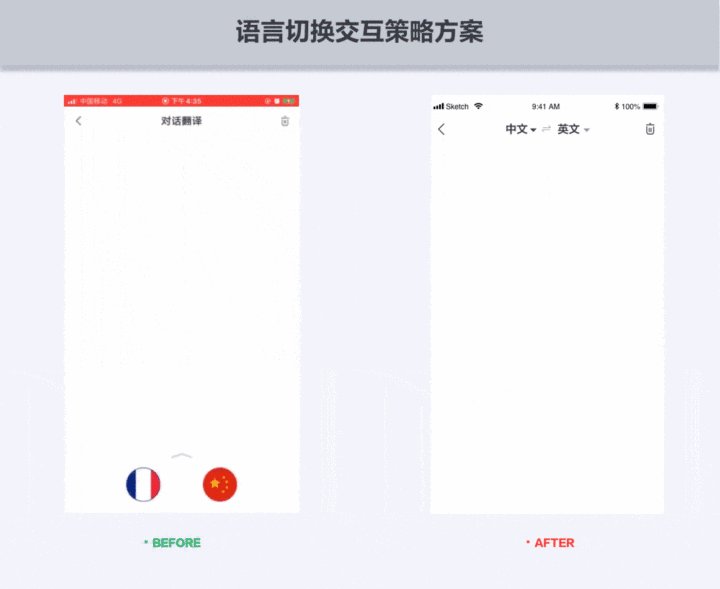
1)語言切換交互策略
調整語言切換中心位置,讓語言切換不在是成為使用者的視覺噪音,影響操作步驟。
遵守簡約且優美原則。

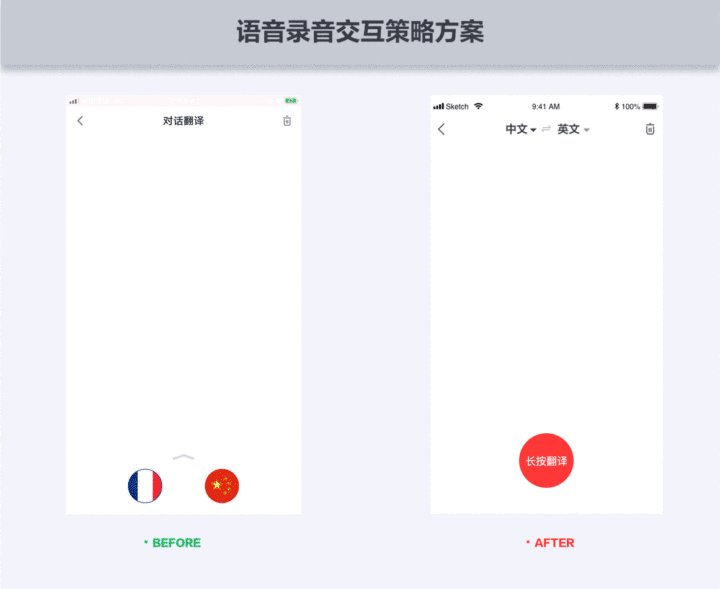
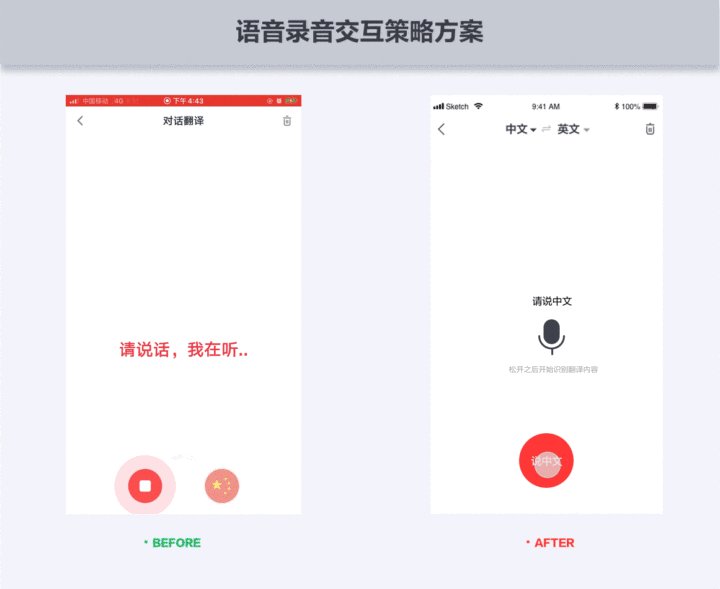
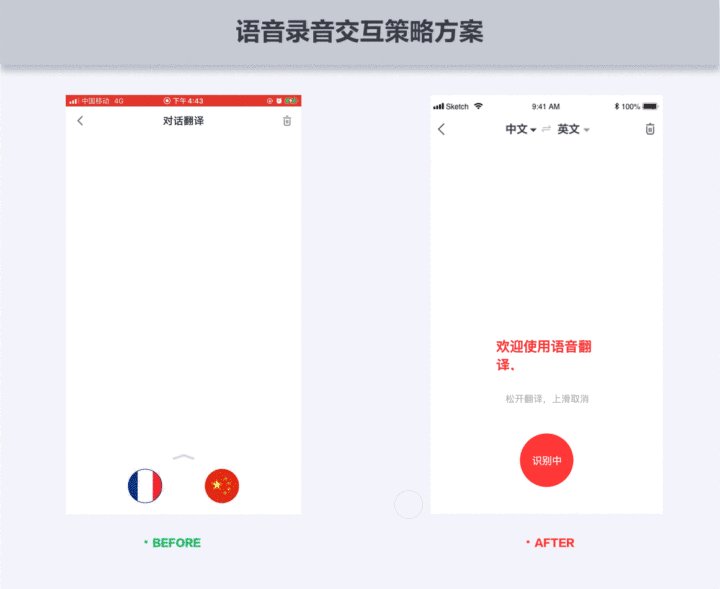
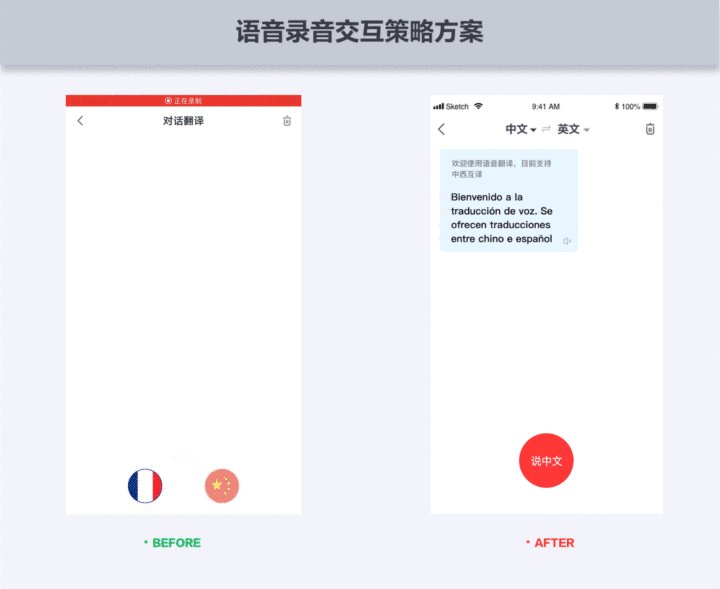
2)語音錄音交互策略
語音翻譯從語音輸入到文字輸出,中間存在使用者從點擊開始錄音到松開錄音結束,中途放棄錄音翻譯等步驟。

3)語言刪除交互策略
語音翻譯刪除需要從刪除后給予使用者一個確切的導向為最佳選擇。遵循狀態可見原則告知用戶現在處在哪個位置,是否已刪除完畢。

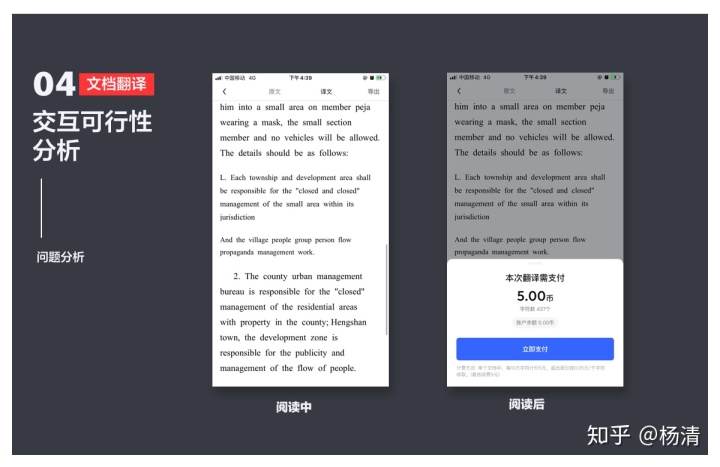
4. 交互可行性分析—文檔翻譯

最后一個就是文檔付費,網易有道詞典將此處作為體現產品價值的一個途徑,但過早的現實付費的提示不能夠促使用戶直接購買,只會在此造成用戶流失。
用戶在上傳完文檔之后會仔細閱讀自己所要的翻譯成果,中途停止展現給用戶帶來的心理預期反差很大,極有可能選擇其他的翻譯軟件,應當在整篇閱讀完之后如要下載。此時可做付費處理,畢竟用戶擁有閱讀的權利,沒有下載的權利,比較合情合理。
場景思考二:
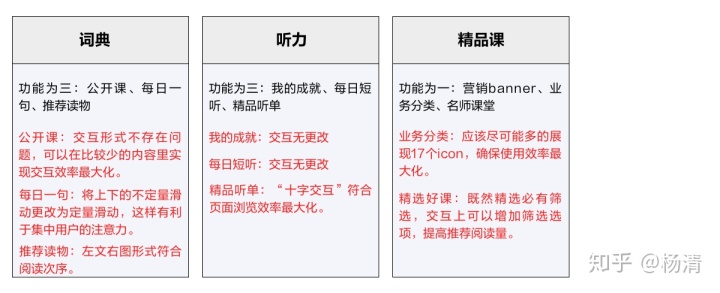
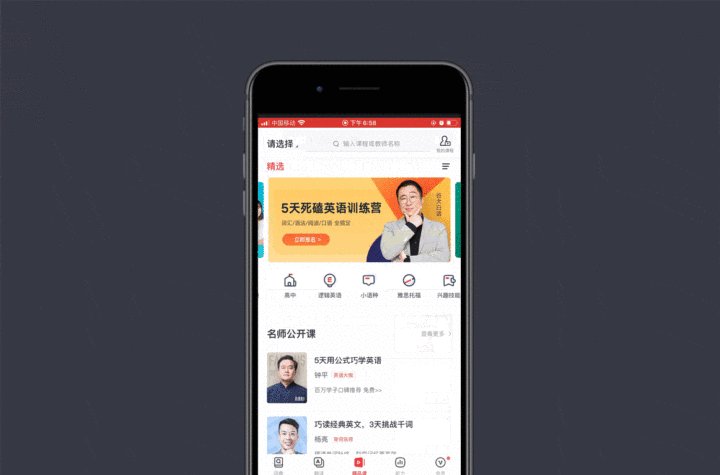
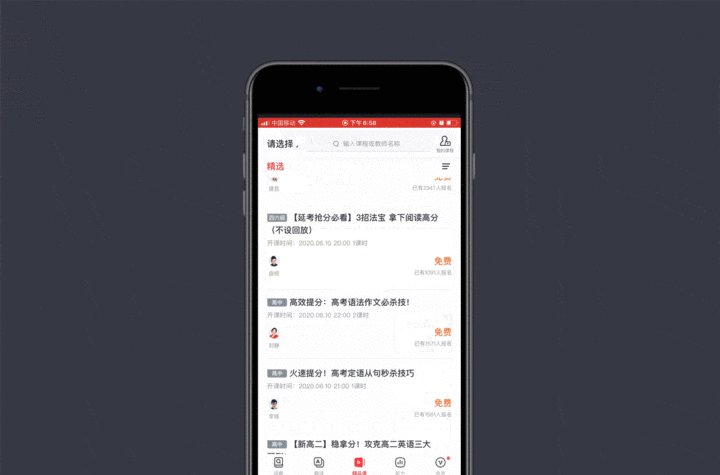
課程售賣、在線教學是有道詞典產品價值的主要增長點。產品主要從詞典、精品課、聽力三方面切入,詞典的業務線是免費提供學習途徑,為產品的日活躍提供了保障。
精品課是課程售賣的主要頁面,交互上應該增大分類入口,增強用戶使用欲望。

場景思考二中3個模塊主要的交互流程可歸納如下:
問題分析:
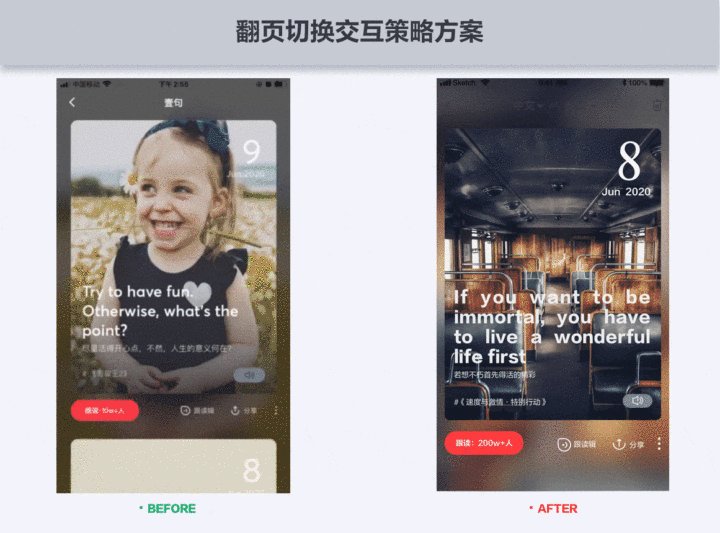
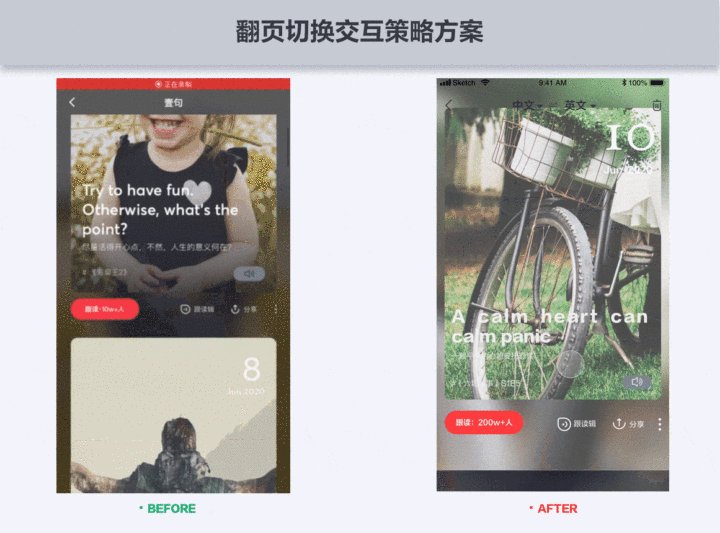
- 每日一句:將上下的不定量滑動更改為定量滑動,這樣有利于集中用戶的注意力。
- 業務分類:應該盡可能多的展現17個icon,確保使用效率最大化。
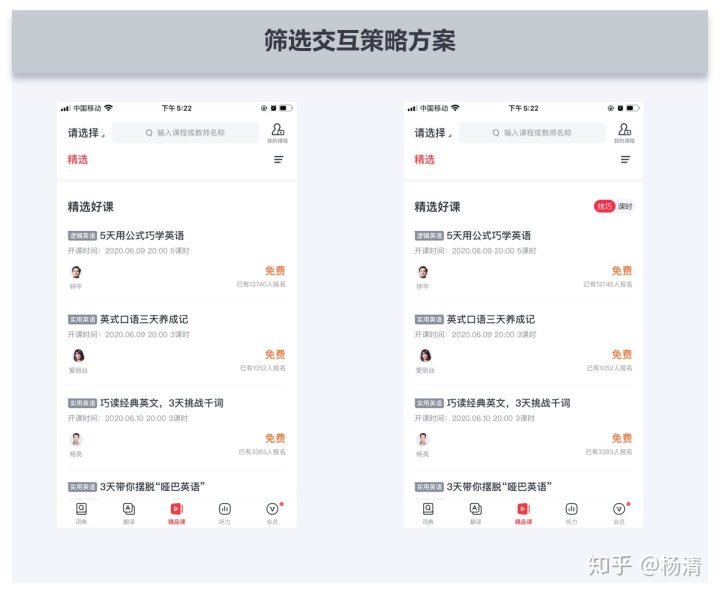
- 精選好課:既然精選必有篩選,交互上可以增加篩選選項,提高推薦閱讀量。

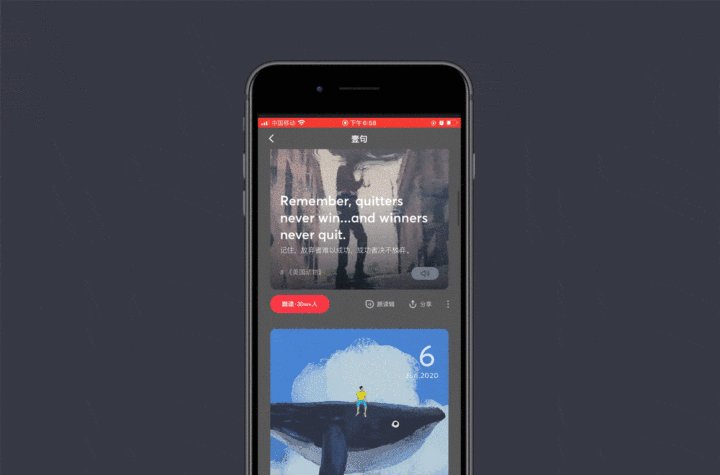
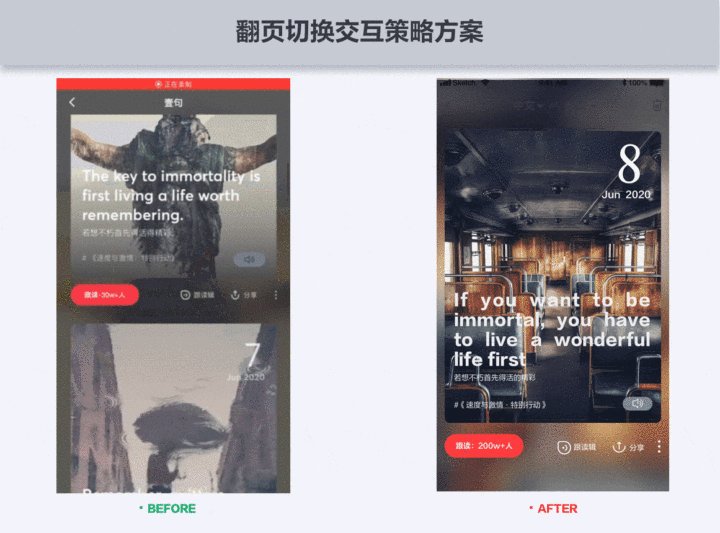
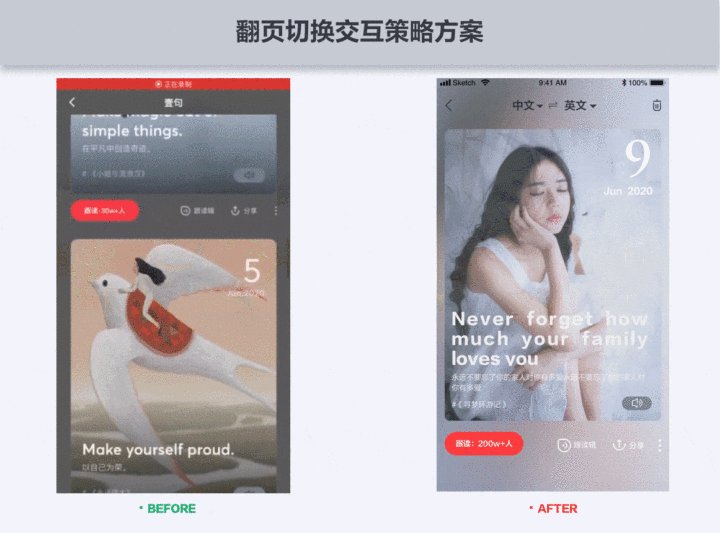
1)翻頁切換交互策略
每日一句原來的交互方式不符合用戶心理預期,滑動不可控,這里的聽讀和抖音里的視頻觀看是一樣的道理。使用者在右手操作上下滑動時候,必定是可操作的,單手可控是必須的,這樣用戶才能輕而易舉的回道自己想要的位置。

定量滑動即上下翻頁能夠為使用者減少諸多不必要的尋找內容操作,從前后對比可以看出更加符合使用者的使用習慣,提高瀏覽量和瀏覽效率是必然結果。
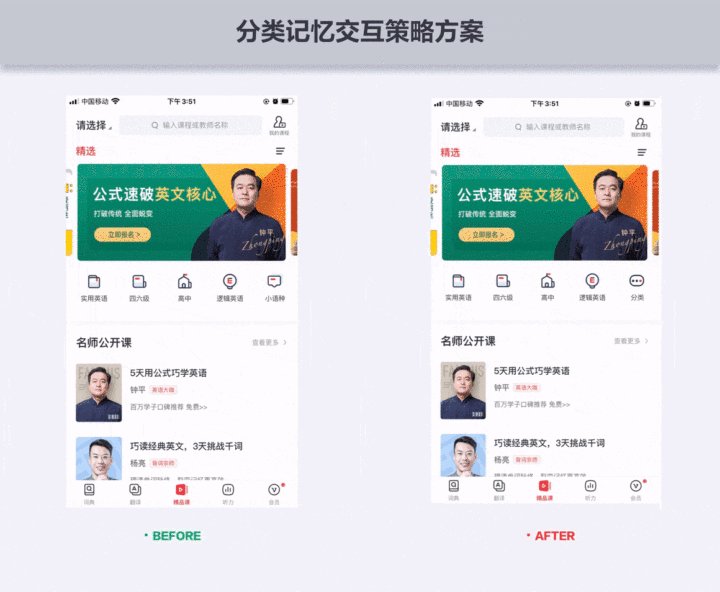
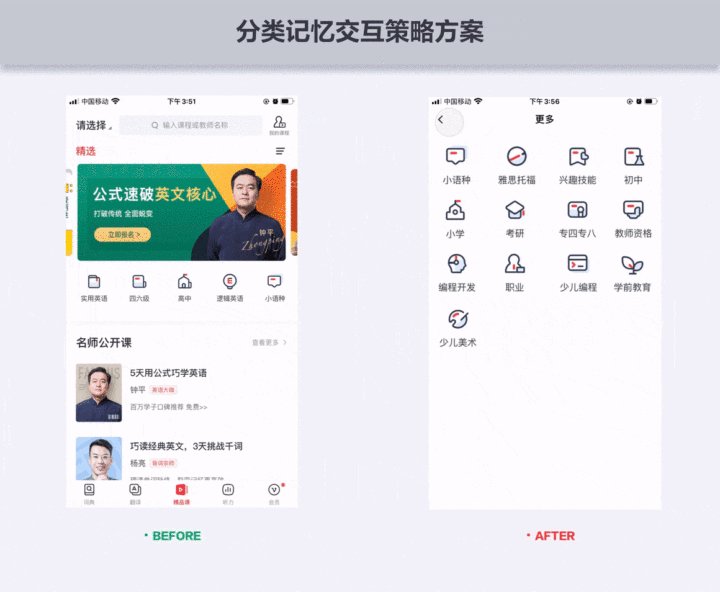
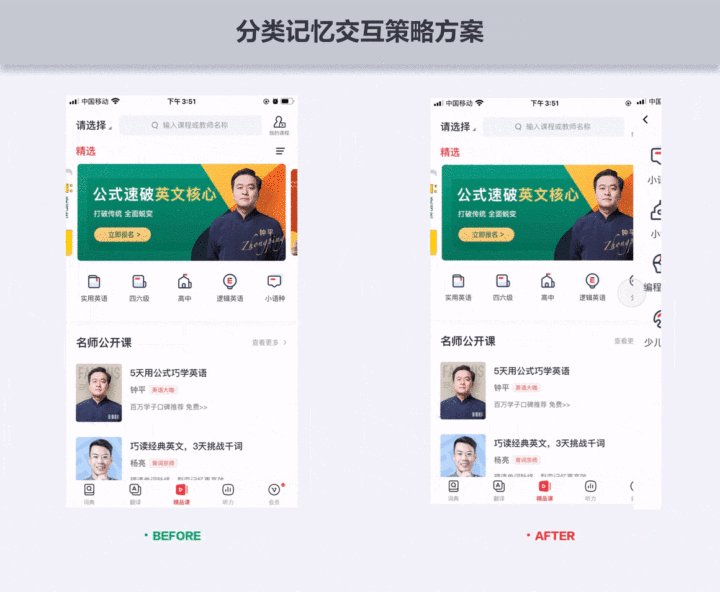
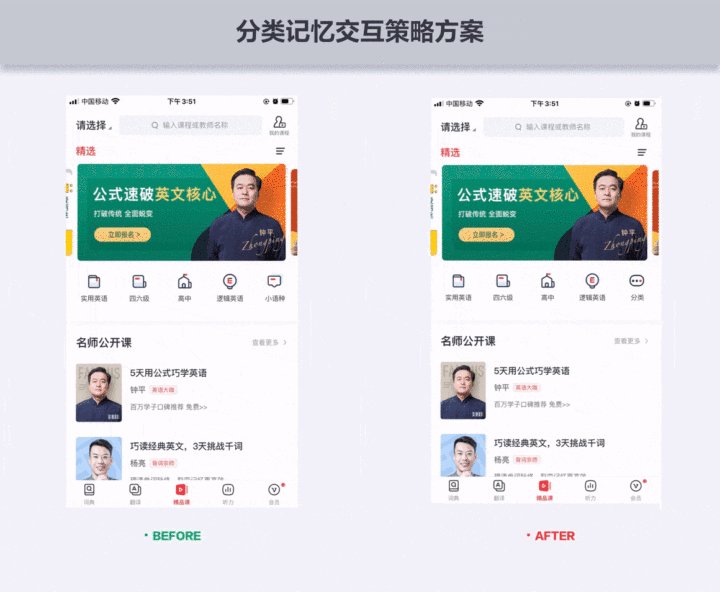
2)分類記憶交互策略
業務分類是諸多APP中最頭疼的一個問題,不論是電商平臺的10個icon分類還是工具類產品里面的實用工具,都不能避免因業務過多而造成的希望都呈現給用戶反而都呈現不了給用戶。
其實大家都知道根據米勒定律的思考模型,出現的數字是否在5-9個數字之間,過多的數字只能是用戶記憶混雜,產生煩躁感。
有道詞典在這里同樣把17個icon并列的展現在用戶眼前,用戶在產生左滑動作時候,一次大約有8個icon從眼前飄過,同時需要集中注意。盡管是使用慢動作也不能避免用戶的使用吃力的心理感受,因此此處可將方案優化成為翻頁跳轉增加記憶點。

3)篩選交互策略
在大面積的瀑布流中很多信息都是強制灌輸給到用戶的閱讀內容里面的,有些會根據系統推薦給用戶喜歡的精選內容。
就像淘寶一樣,之前作為淘寶的一個忠實用戶很少去瀏覽淘寶底下的商品流,但現在確經常瀏覽(因為它讓我在繁忙的工作中沒有時間抽出些許時間去精心的挑選商品),而且成交量還蠻高的。但缺點也很大,自主選擇的機會變少了,如果想要再次找商品又得到首頁搜索,之后又是鋪天蓋地的推薦。
這樣就會造成用戶反感,用戶失去了自主權,不符合用戶可控原則。

三、總結
通過對有道詞典的幾個場景的使用,不難發現諸多的讓人使用起來不友好的操作方式。
生活中此類的APP其實有很多,這里我做的使用操作步驟優化,只是代表我個人的見解和意見,希望自己在交互上能夠有所提升和深思。
這里我想很多設計師都會產生對相關產品的剖析和重構,其實這對設計師來說是一個很好的習慣。
本文由 @燁辰 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚