導語:為什么你的配色總是看起來不舒服?如何才能讓配色更高級?很多人在設計完成后,總是對配色不滿意,卻又無從下手。如何分析設計中的配色問題?如何通過系統的方法,提升配色能力?配色并沒有所謂的固定方程式,生搬硬套配色理論并不能真正解決問題。本文帶你從配色的策略性角度出發,深入分析配色的正確打開方式,讓你從本質上解決不同場景的配色問題,并通過配色提升整體的設計品質。

下面這張動圖就是文章的目錄,是不是很先進,哈哈~
如果大家時間有限,可以挑選自己感興趣的章節進行閱讀。如果時間充裕,建議還是從頭至尾仔細閱讀,相信你一定會有更大的收獲。

一、明確配色目標
1. 色彩規律≠配色規律
我們都學習過非常多色彩的知識,也看過很多的配色書籍或文章。然而當我們嘗試在設計中運用這些理論時,就會發現:配色的理論往往在實際運用中并不好使,使用后的效果也不是特別明顯。為什么會出現這種現象呢?
配色是否就是色彩某種的規律?當我們學習并掌握這種規律以后,就能掌控雷電,呼風喚雨,成為配色大魔王了呢?
當然并非如此。
配色并非單獨存在,而是依附于不同的設計載體中。不同的設計載體,所要達到的目標不一樣,就決定了配色理論也會存在差別。
我們會發現,雖然有很多書本、文章都在寫配色的理論,每個人講的配色理論有很多相同的地方,但是最核心的理論往往都不是相同的。
因為大家講的相同部分,大多都是色彩的理論部分,這部分僅僅只是色彩本身的規律;而大家所講的不同部分,則通常是作者在自己所在領域總結的一套配色規律。

因此,并非每一篇文章的配色理論都適合你,這也是當你學習并使用配色理論后,效果依然不好的原因了。
因此在學習配色時,僅僅學習配色理論是不夠的。首先要思考配色的使用場景,以及整個設計所要達到的目標,然后再學習相應領域的配色知識,才能讓配色理論發揮最大的作用。
2. 不同的行業,不同的配色目標
雖然設計是相通的,但是在不同的設計領域進行配色時,依然會存在巨大的區別。
比如廣告設計的配色理論,放在室內設計上,往往是行不通的。因為廣告設計的目標在于傳遞信息,需要吸引你,而室內設計的目標則是要營造舒適理想的生活氛圍。同樣的道理,推廣設計的配色理論,往往在界面設計時也是行不通的。
不同行業間設計目標的差異,決定了配色目標和理論的差異。

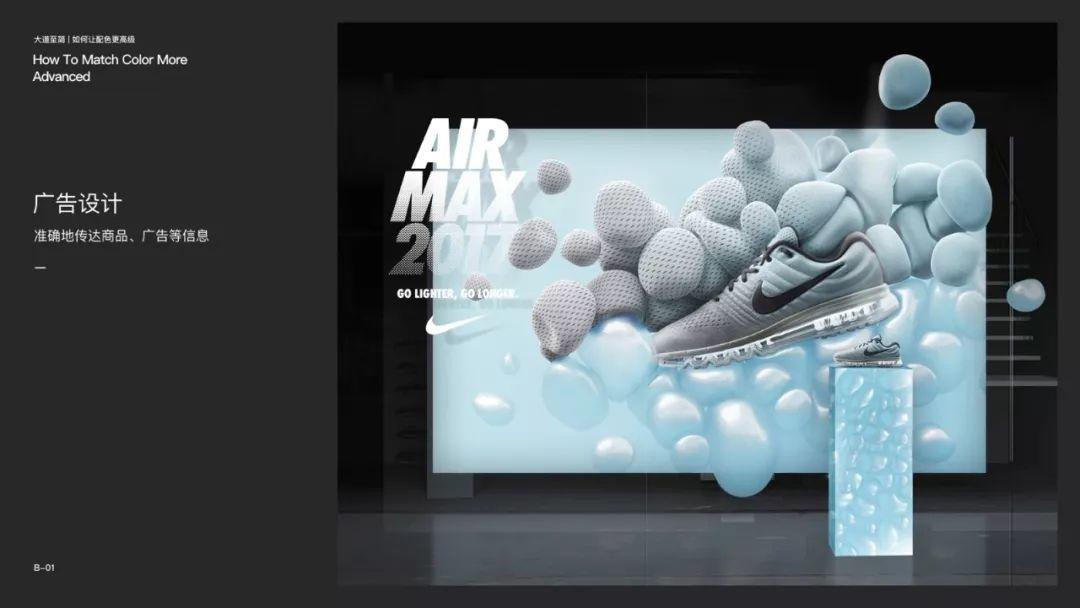
廣告設計:準確地傳遞商品、廣告等信息

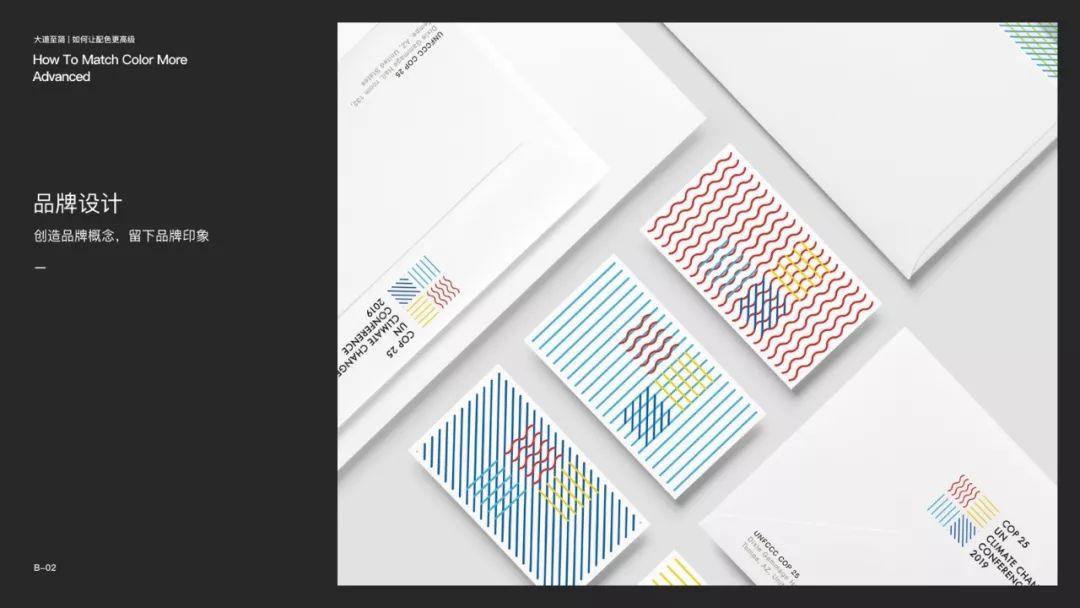
品牌設計:創造品牌概念,留下品牌印像

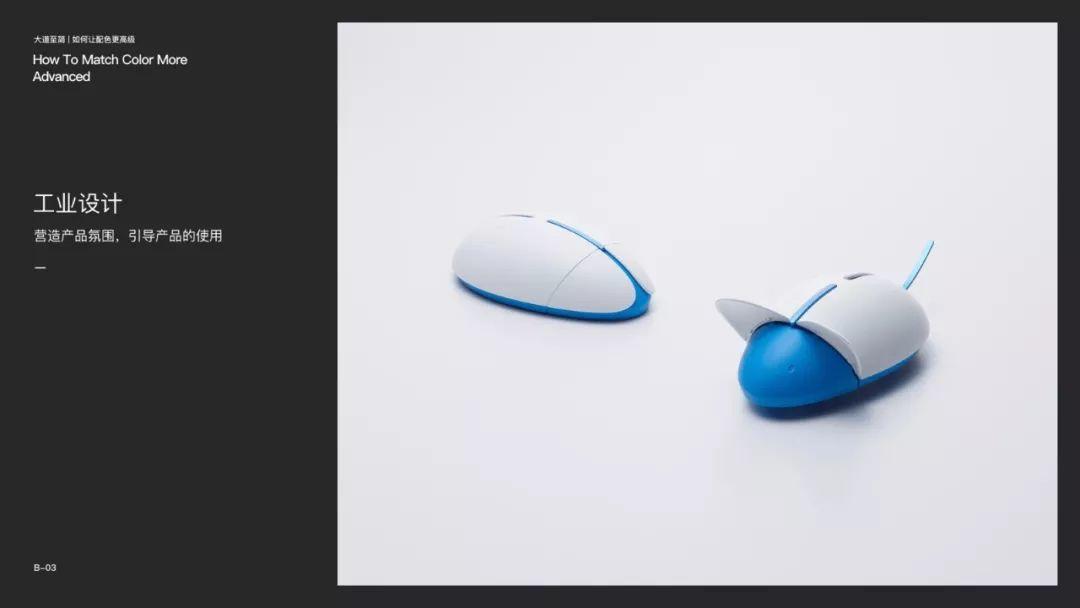
工業設計:營造產品氛圍,引導產品使用

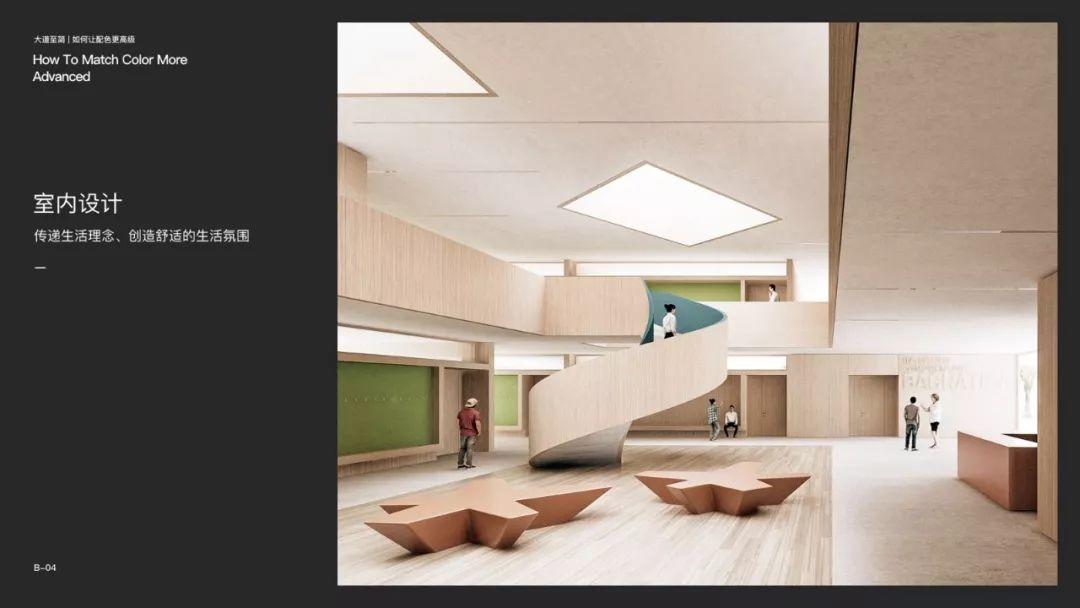
室內設計:傳遞生活理念,創造理想的生活氛圍

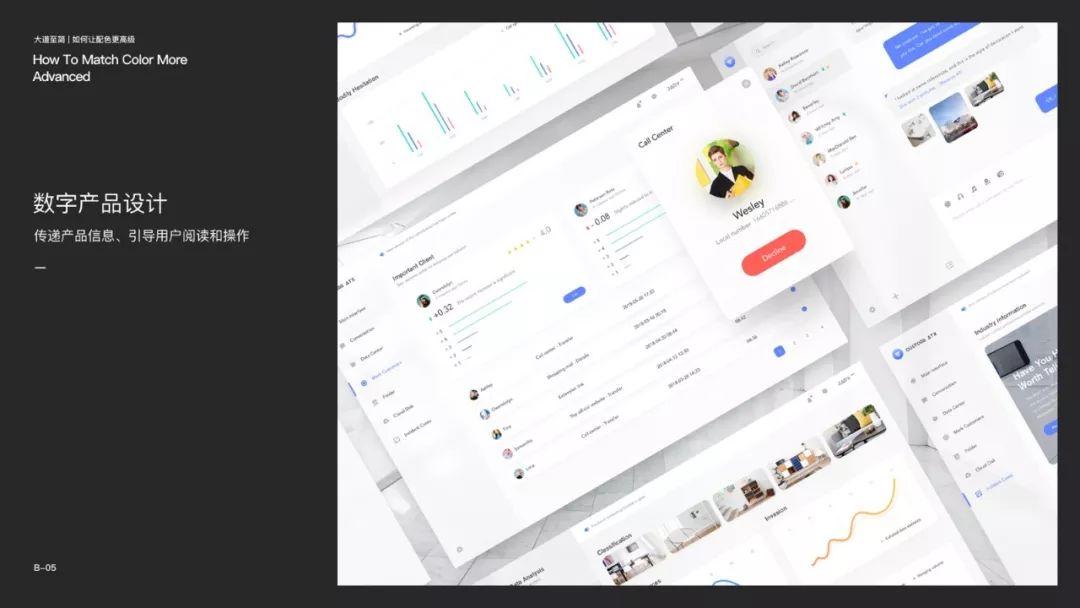
數字產品設計:傳遞產品信息,引導用戶閱讀和操作
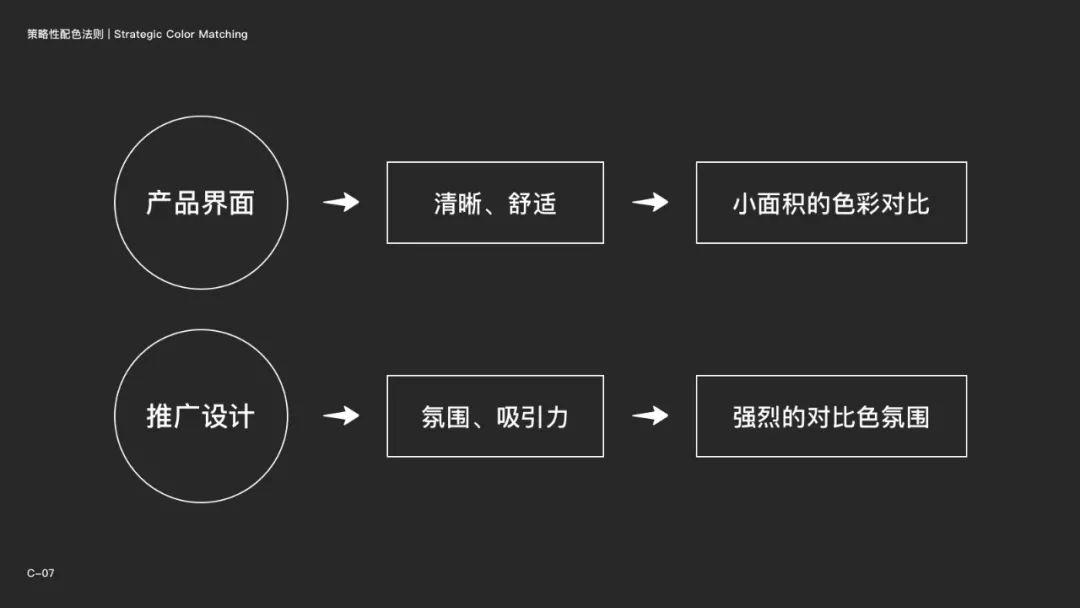
3. 明確配色目標
對于大部分互聯網行業的視覺設計師來說,平時的工作內容大體會分為產品界面設計和推廣設計兩個大的方向。
很多設計師需要同時負責這兩塊內容,于是就可能會出現將同一個配色理論用在不同地方的情況,導致一些配色問題的出現。比如:推廣設計的配色太素,無法吸引用戶的注意;而產品頁面的配色又過于雜亂刺眼,影響用戶閱讀和操作體驗等。
所以,配色的第一步,首先要明配色目標。

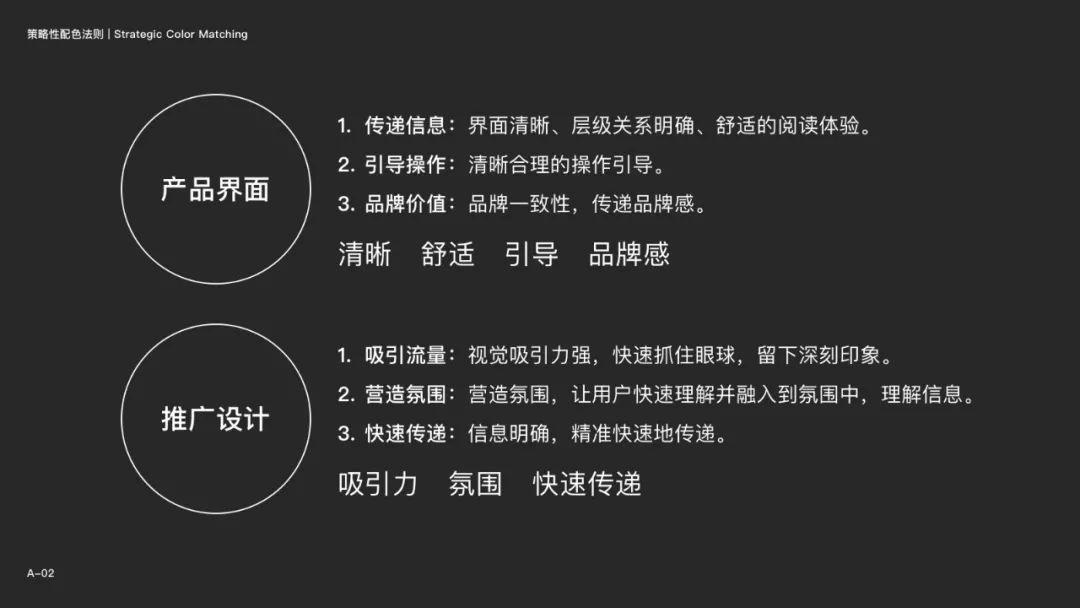
產品界面設計的配色目標:
信息傳遞:產品的首要目的是傳遞用戶所需要的信息,這就需要界面有清晰的層級關系,明確、舒適的閱讀體驗。
引導操作:清晰合理的操作引導,讓用戶能夠準確地根據引導進行下一步操作。
品牌價值:很多同學回忽略這一點,導致產品的界面與品牌關聯性差,整體界面沒有品牌感。
推廣設計的配色目標:
吸引流量:強有力的吸引力,快速抓住眼球,留下深刻印象。
營造氛圍:需要營造氛圍,讓用戶通過氛圍快速理解和融入到推廣內容中,加深印象。
快速傳遞:在短時間內快速傳遞信息。這就需要設計時信息表達明確,使內容能夠精準快速地傳遞給用戶。
我們將這兩種配色目標做一下關鍵詞提煉,產品界面設計的配色關鍵詞:清晰、舒適、引導、品牌感。而推廣設計的配色關鍵詞為:吸引力、氛圍、快速傳遞。
我們可以將這些關鍵詞作為衡量目標,以此來尋找正確的配色方向,或者用于檢驗設計作品的配色問題。

所以當我們接到項目需求后,可以先與需求方一同確定好設計的目標,然后以此來確定正確的配色方向,提升配色與設計方向的準確性。而這樣做的另一個好處是,我們可以在項目之初就與需求方之間取得溝通和信任,達成共識,為后續溝通打好基礎。
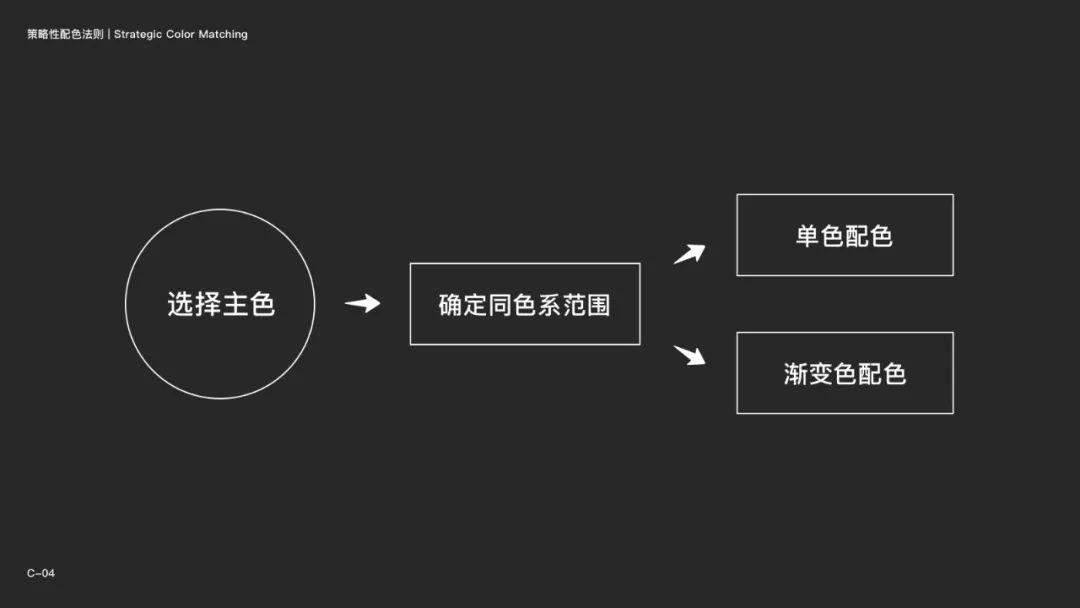
二、確定主色,精簡層級
當我們確定好配色的目標以后,如何開始配色工作呢?通常情況下,我們會首先來確定整個設計的主色,然后再開始進行后續的設計。
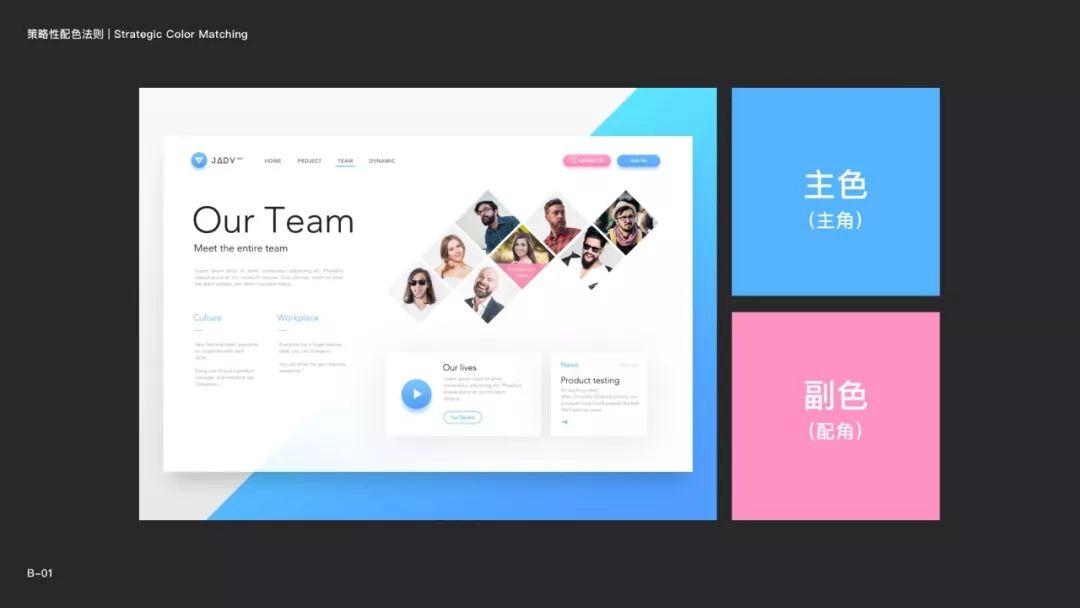
1. 主色與副色的定義
什么是主色和副色?
主色是整個色調的核心顏色,通常也是相對占比最多的顏色,它決定了整體的風格和基調。而副色則是畫面中占比相對較小的顏色,它通常起到輔助主色、豐富畫面的作用。
假如把一個畫面看成一部電影,那么主色就是整個電影的主角,而副色則是除了主角以外的其他配角。

2. 確定主色,精簡色彩層級
一部好的電影,通常情況下需要有一個明確的主角,它主導了整個電影的走向,對于設計作品來說,也是相同的道理。所以在配色過程中,首要的任務是確定配色的主色,并在整個作品中明確它的地位,讓它來主導整個畫面。
在產品界面的設計中,主色是傳達品牌感的重要元素。明確的主色能夠讓整個界面產生強烈的品牌感。反之,整體的配色會顯的十分混亂,影響品牌感的傳達。
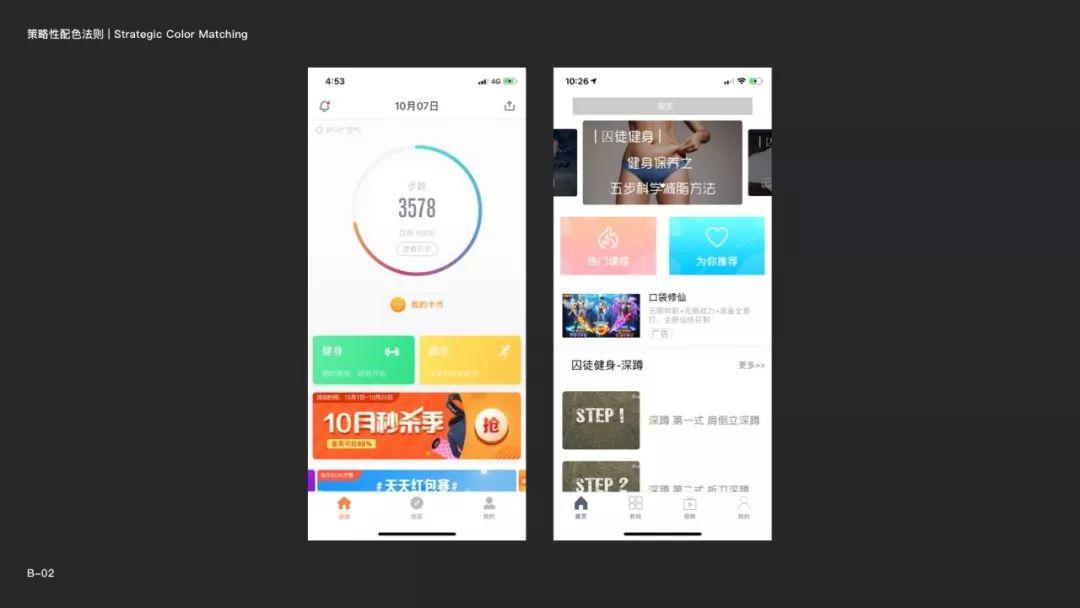
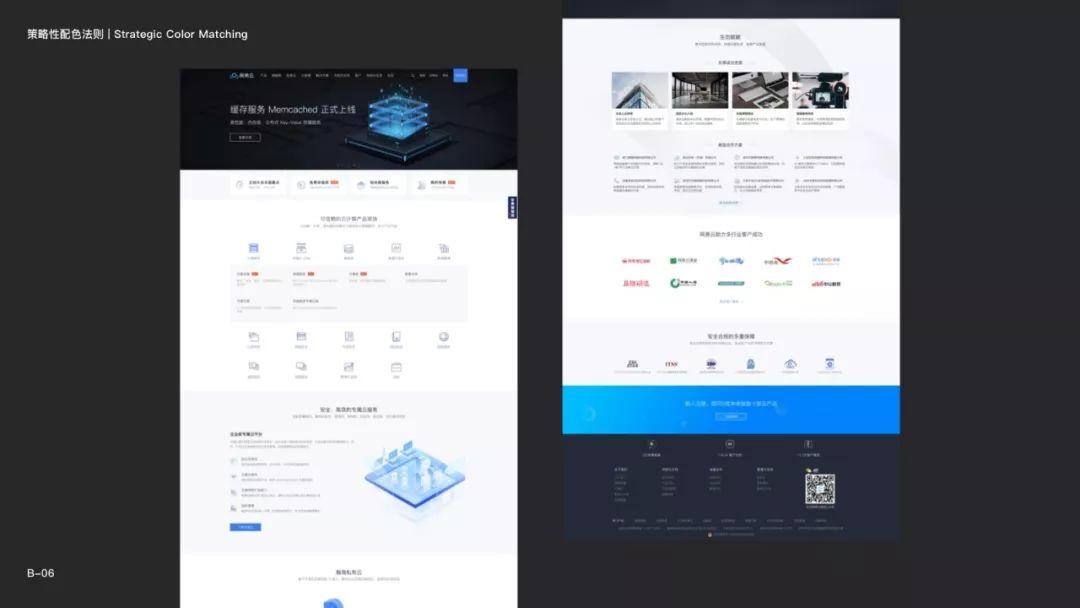
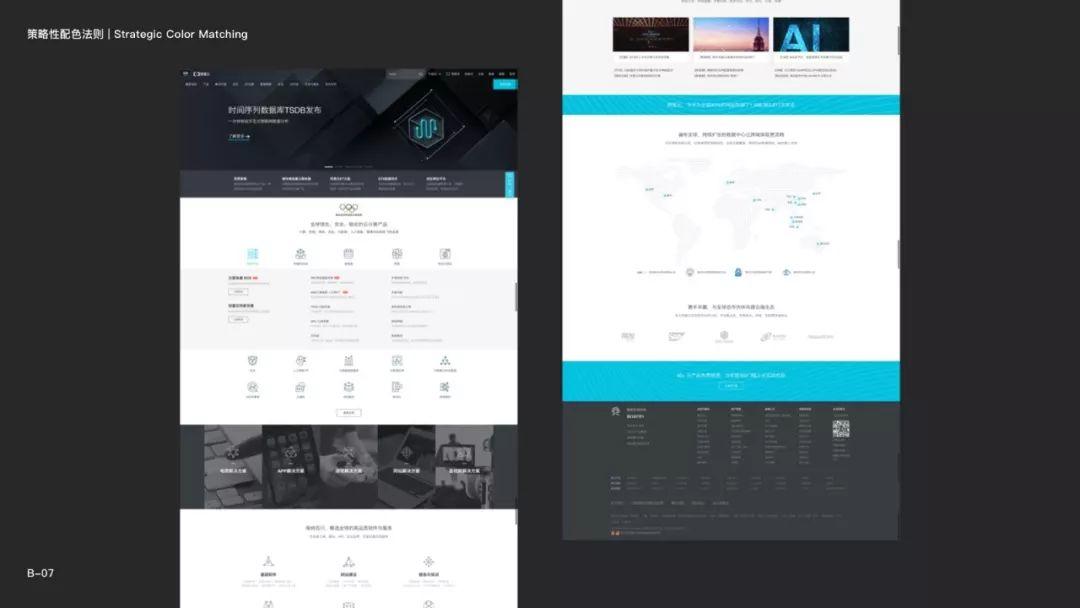
我們可以來看兩個案例:

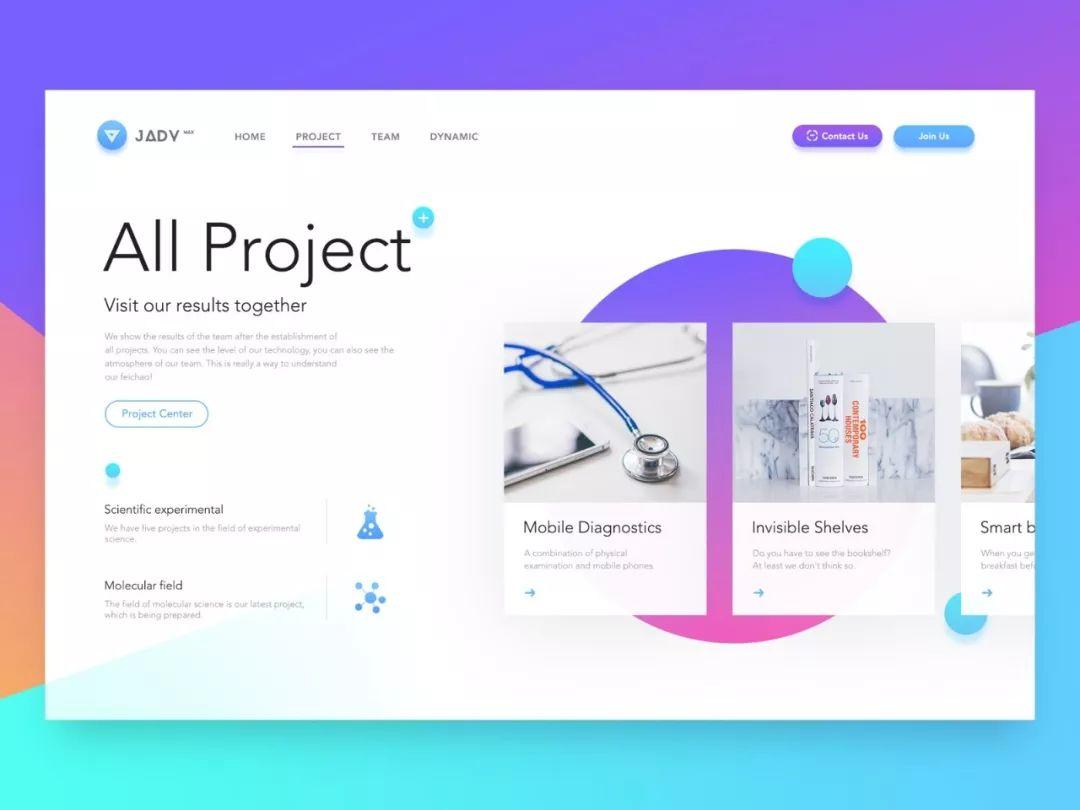
這兩個案例在配色上有什么問題嗎?為什么?
如何更準確地分析配色的問題? 我們可以使用前面講的目標分析法,從產品界面的配色目標入手,逐一尋找和發現問題。

我們通過三個維度去分析問題:
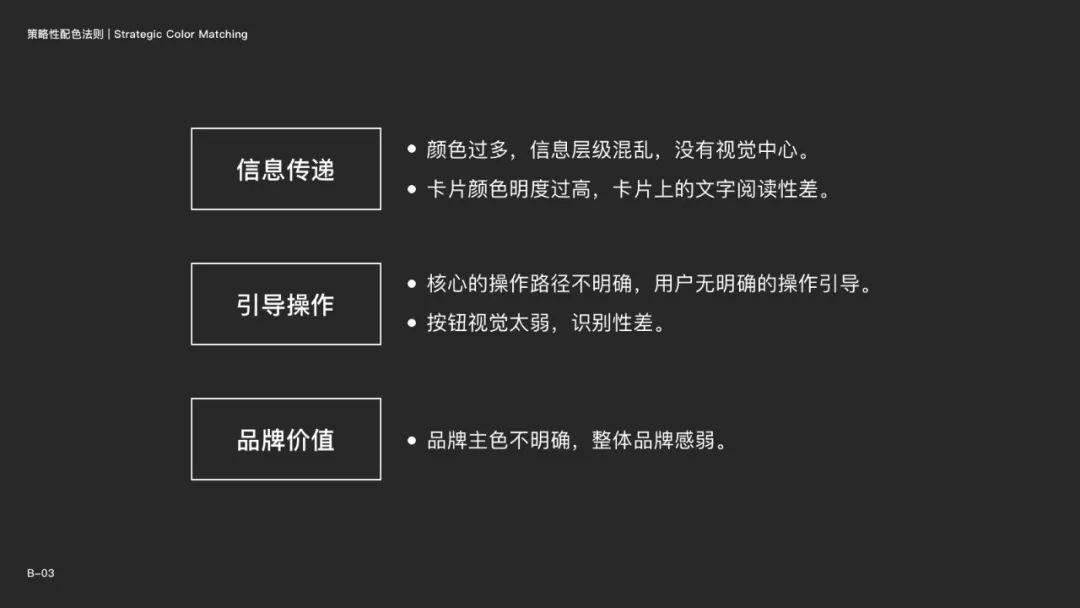
信息傳遞的維度:這兩個界面的顏色過于繁雜,導致信息層級混亂,沒有視覺中心,用戶也不知道從何開始閱讀。而兩個界面中的卡片設計上,也都存在同一個問題:底色的明度過高,導致卡片上的文字閱讀性非常差。
引導操作維度:整體核心操作路徑不明確,用戶進入后無明確的操作引導;按鈕的視覺效果也很弱,導致用戶無法識別。
品牌價值維度:品牌主色不明確,導致整體品牌感弱。
如何去解決以上的問題?可以用八個字概括:明確主色,精簡層級。
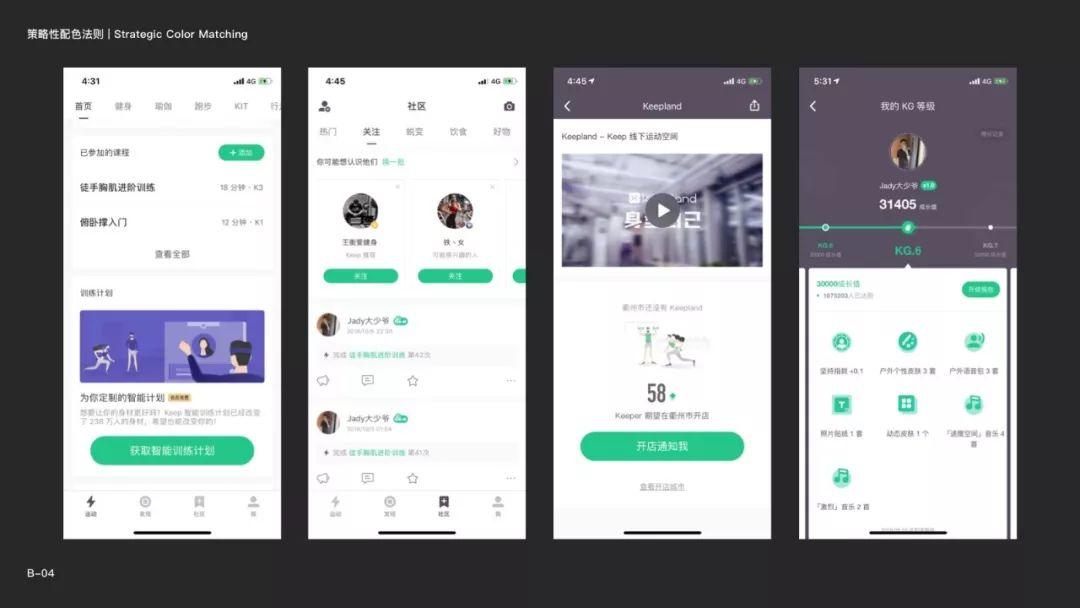
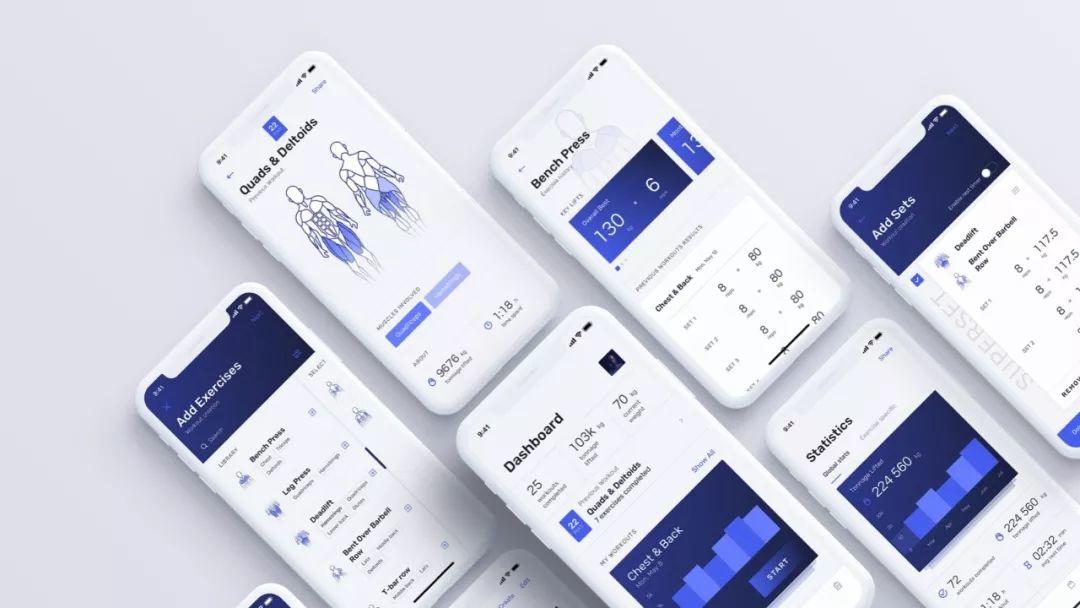
我們可以來看一下Keep的產品界面設計。同樣是健身App,Keep的配色方式則完全符合了產品界面的配色目標。相比前面案例的兩個界面,Keep的產品界面呈現出優秀的整體品牌感和品質感。

在Keep的整體配色中,最核心的思想就是簡化色彩層級——明確主色,減少不必要的顏色。從配色的角度來分析,作為品牌的主色,“Keep綠”貫穿了所有的產品界面,使整個產品顯得非常統一和整體,凸顯了整體的品牌感和品質感。
其次,Keep的整體界面將除了主色以外的其他顏色精簡到了極致,并將主要的輔助灰以外的所有中性色都控制在了三個層級內;首頁的插畫運用了同色系來精簡色彩層級;視頻的封面圖風格也經過處理,使色調與整體界面統一。
整個界面的閱讀體驗非常舒適,字體顏色層級清晰,重點明確。而在操作引導上,Keep將大量的品牌色用于核心操作路徑和按鈕上,這使得整個產品的引導邏輯清晰明確。

3. 精簡色彩層級的意義
色彩層級越精簡,就越容易達到整體色彩平衡,從而提升設計的整體品質感。當我們去看很多大廠的頁面設計時,可以感受到很多的相同點:整體而強烈的品牌感,簡約而高級的配色,豐富細膩的細節等。
用戶在閱讀頁面時,配色是我們大腦最先接收到的畫面信息。所以精簡配色對于產品界面的設計來說至關重要。以品牌色為主色,精簡色彩層級,可以讓整個頁面富有品牌感。

網易云官網

阿里云官網

騰訊云官網
4. 品牌升級時的色彩簡化趨勢
在品牌Logo的升級中,簡化色彩層級同樣是一個大的趨勢。簡化層級,可以讓品牌更加簡約和高級,提升品牌的品質感和包容性,使品牌擁有更大延展性和更多的可能性。

星巴克的品牌升級中,除了去掉Logo字母和咖啡字母外,更簡化了Logo的圖形和色彩。從而強化了星巴克標志性的人魚形象和星巴克綠,讓品牌更加簡潔有力,易于傳播。

大麥網在去年也經歷了戰略性的品牌升級。全新的品牌形象包括新LOGO以及新的Slogan,配色上則重新定義了更具年輕活力的紅色作為主色,同時精簡了整體的色彩層級。

而寶馬在最近官方宣傳圖中,將的BMW標志將藍白色相間的Logo簡化為黑白單色,而新Logo專為品牌旗下的即將推出的高端豪華車型使用。
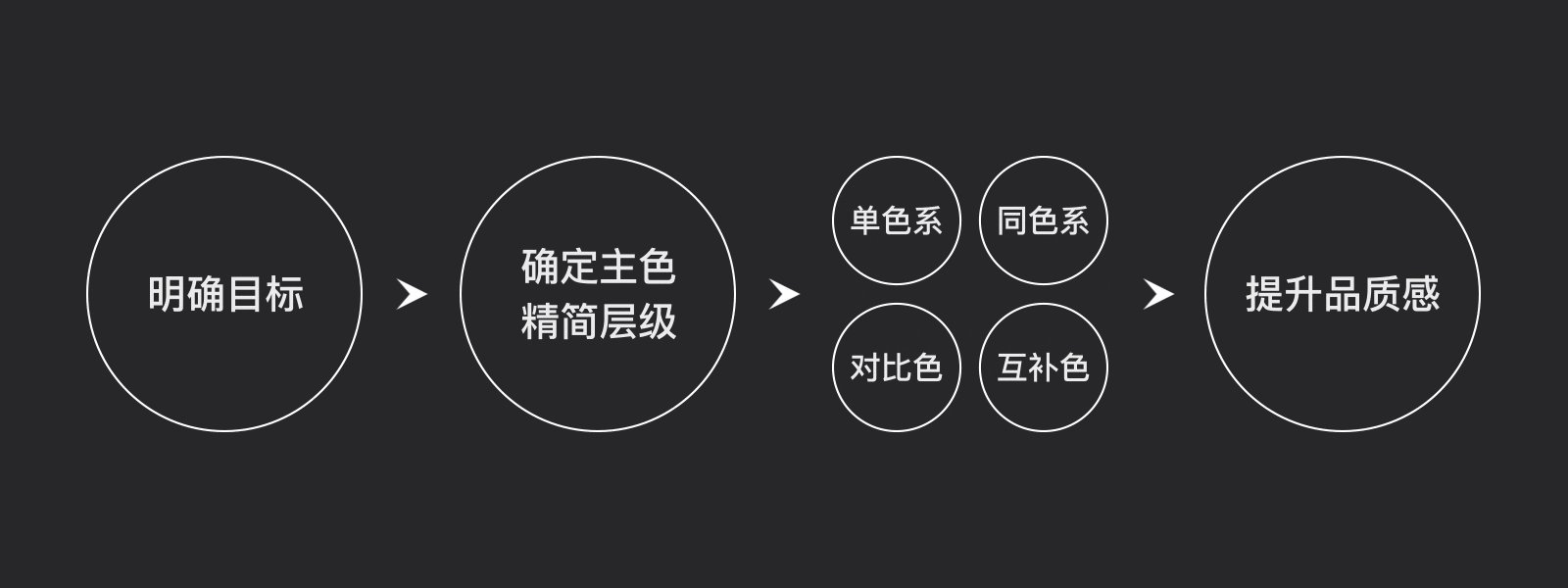
三、選擇正確的色系
明確配色目標,確定主色以及色彩層級后,如何進行下一步的配色?
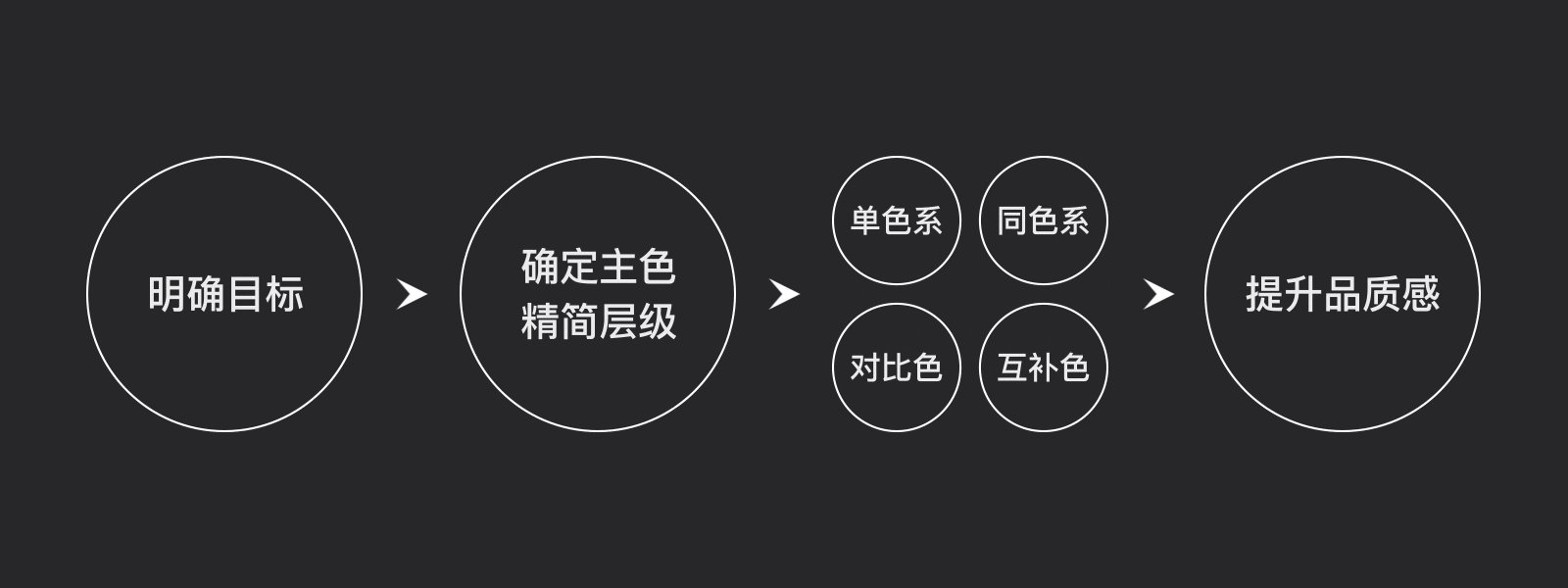
這時候我們可以根據不同的配色目標來選擇合適的色系,豐富整個畫面的配色。需要注意的是,在豐富配色的同時,仍然要嚴格控制色彩層級,以保證整體色彩層級的精簡。
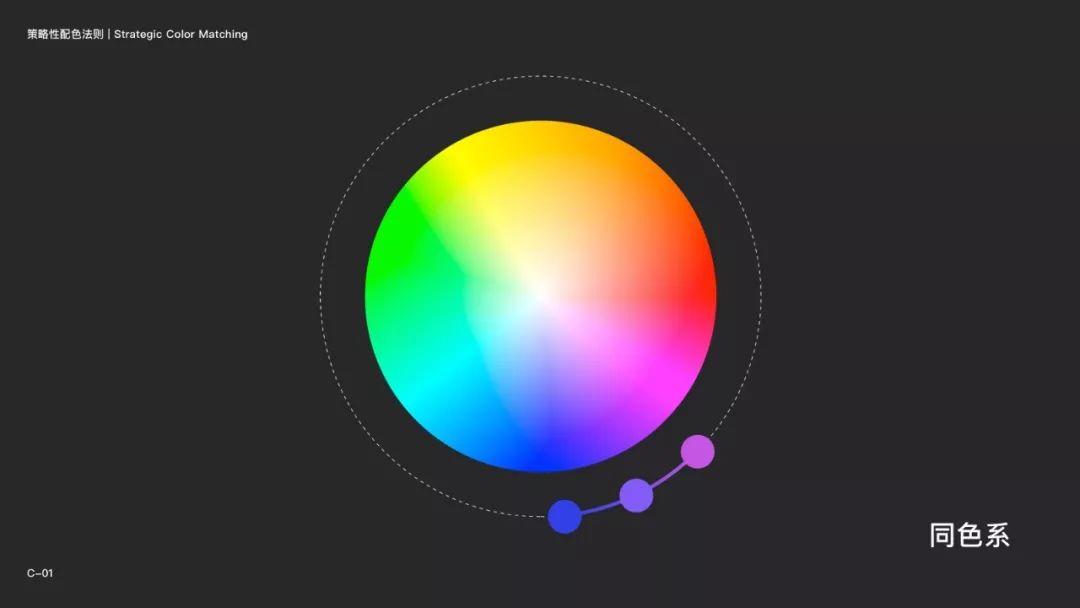
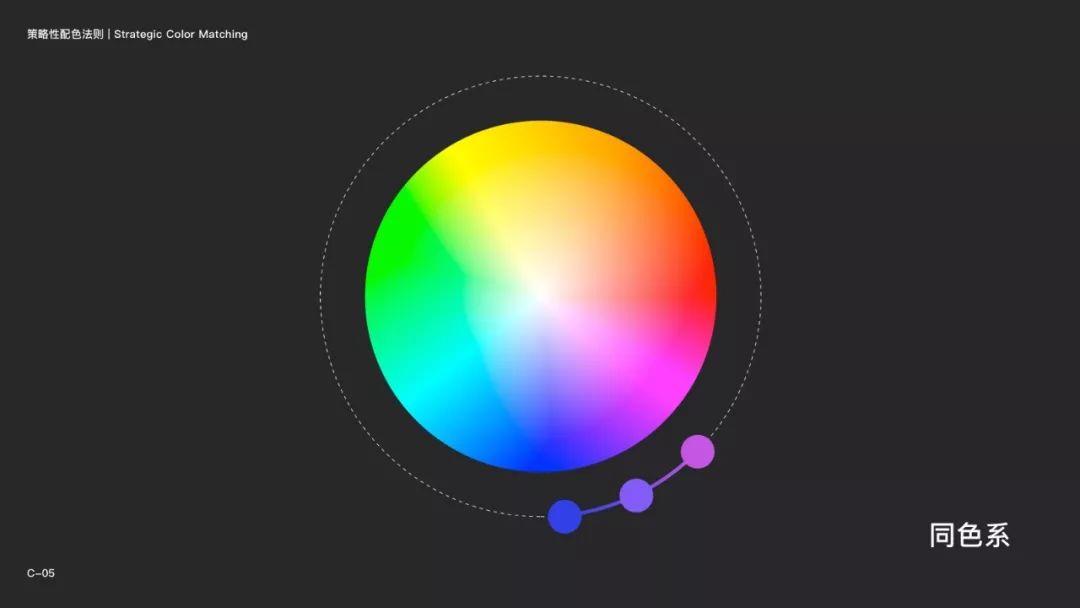
1. 巧用同色系,統一不單調
同色系是指在色環上相距不超過45°的兩種顏色,我們可以選擇主色的同色系范圍內的顏色來豐富整體配色。那么如何選擇同色系的顏色呢?
首先在色環中確定顏色的位置,通過色環兩邊45°延展出我們所需要的同色系。


在主色的同色系范圍內,我們可以選出同色系顏色作為延展色,單獨使用或者組合成漸變色進行使用。
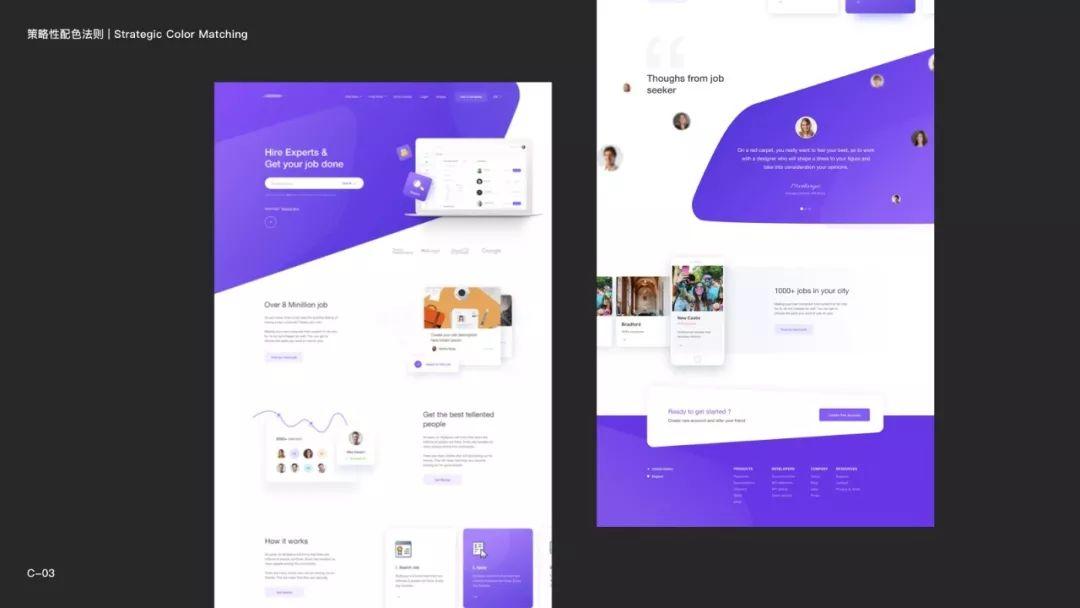
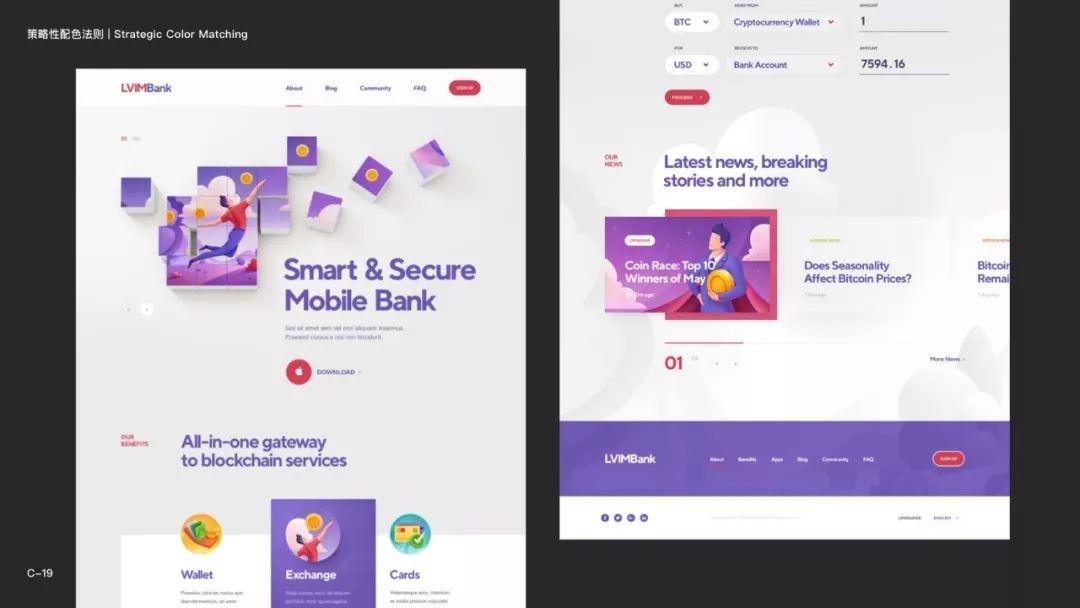
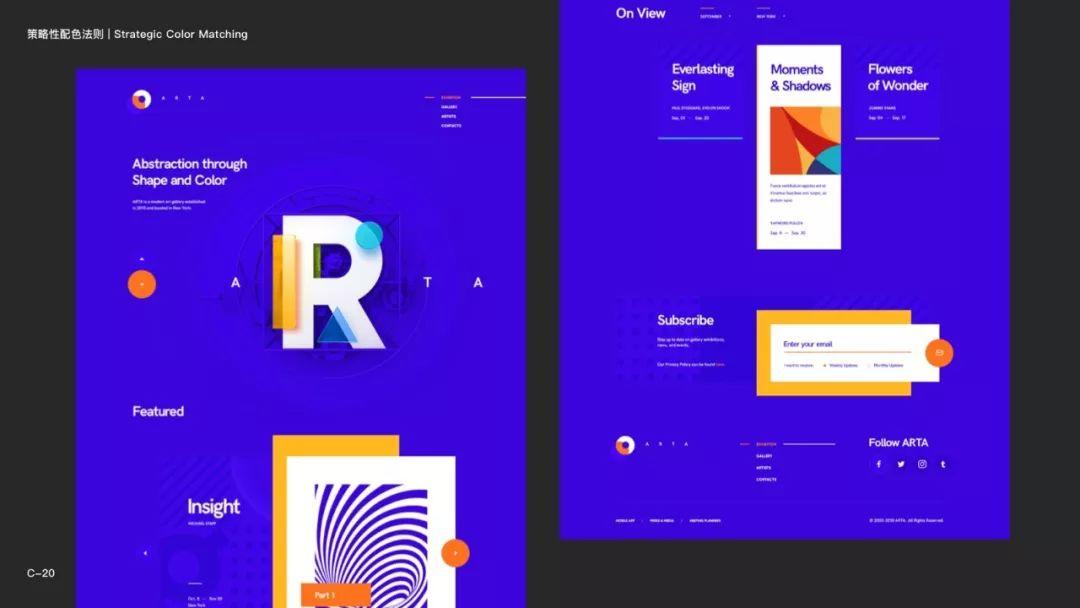
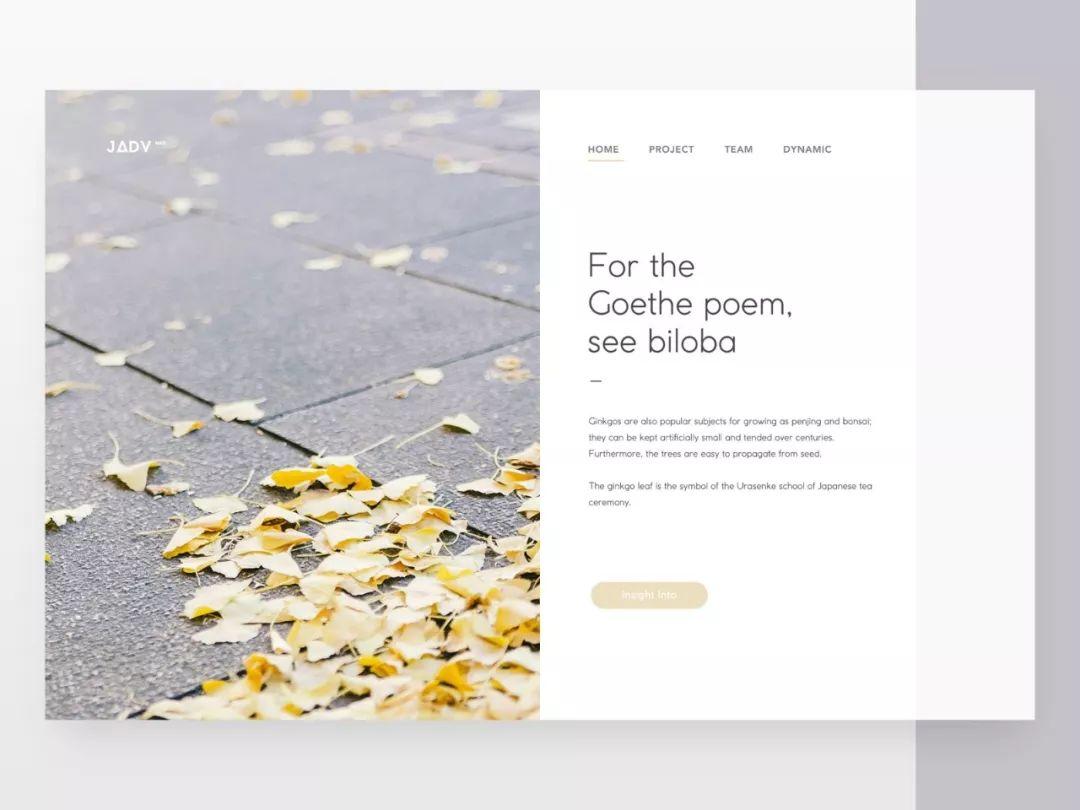
下面的案例頁面就是運用同色系原理來進行配色的。可以看到,整個頁面在保持色彩的統一的前提下,增強了畫面的層次和豐富性,從而提升了整個頁面的層次感和品質感。

同色系的配色特點是整體頁面統一而富有層次,從而傳遞出一種穩定、專業的形象,適合絕大多數的場景使用,是最為簡單和有效的配色方式。

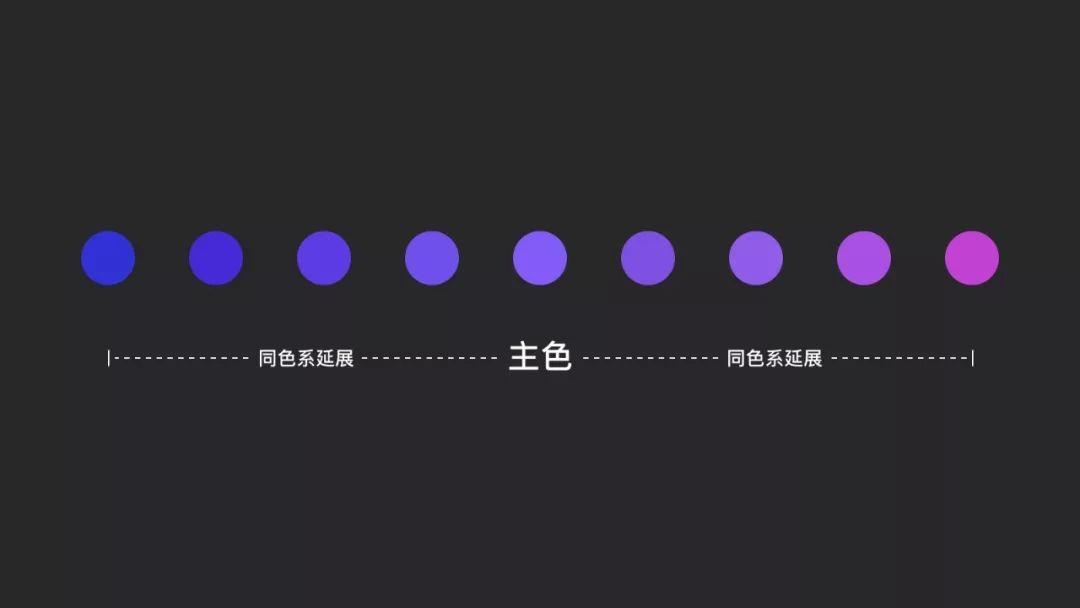
我們可以總結一下同色系的配色方法。首先確定主色,主色兩邊45°以內的同色系色彩范圍,在范圍中選取合適的單色作為輔助色,或者選取一段漸變色單獨使用。

2. 不同場景的對比色用法
對比色是指在色環上相距120°-180°之間的兩種顏色(180°時則互為互補色)。處于對比色關系的兩種顏色,通常色相差異較大,能夠相互產生強烈的對比效果,我們可以利用這種原理來增強畫面的吸引力。

在不同的場景中,對比色同樣有著不一樣的使用方式。在產品設計中,通過小面的顏色對比,可以加強主色的活力與整體豐富性;而在推廣設計中,通常會使用大面的的對比色在增強頁面的吸引力。

(1)產品界面中的對比色應用
產品界面的配色對于產品來說至關重要,好的配色不僅能夠準確地反映產品的調性,還能正確地引導用戶閱讀并理解產品。
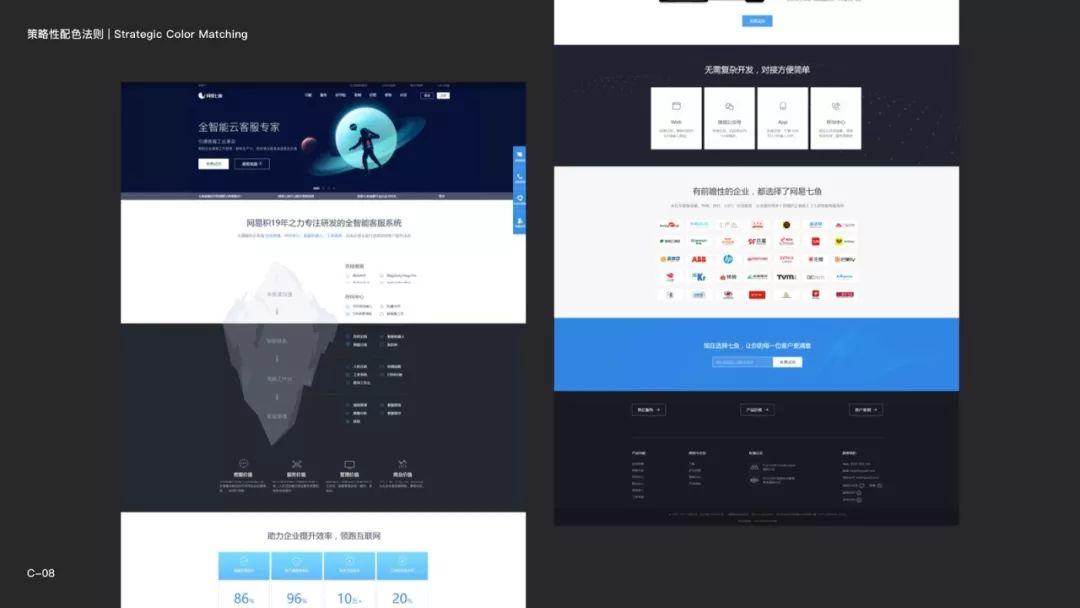
我們可以結合網易七魚的官網改版案例,來了解如何通過配色來提升官網的設計品質。
下圖是七魚的舊版官網頁面,在配色上,產品方認為原來的配色過于單調和沉悶,希望可以讓整體更活潑一些。且網站的整體跳出率過高,希望我們能夠找到原因并通過改版解決這個問題。

首先第一步,需要找出舊版官網存在的問題。這時候,我們就需要再次運用前面講的目標分析法。通過不同維度的目標分析,尋找頁面中存在的問題。

我們還是通過三個維度去分析問題:
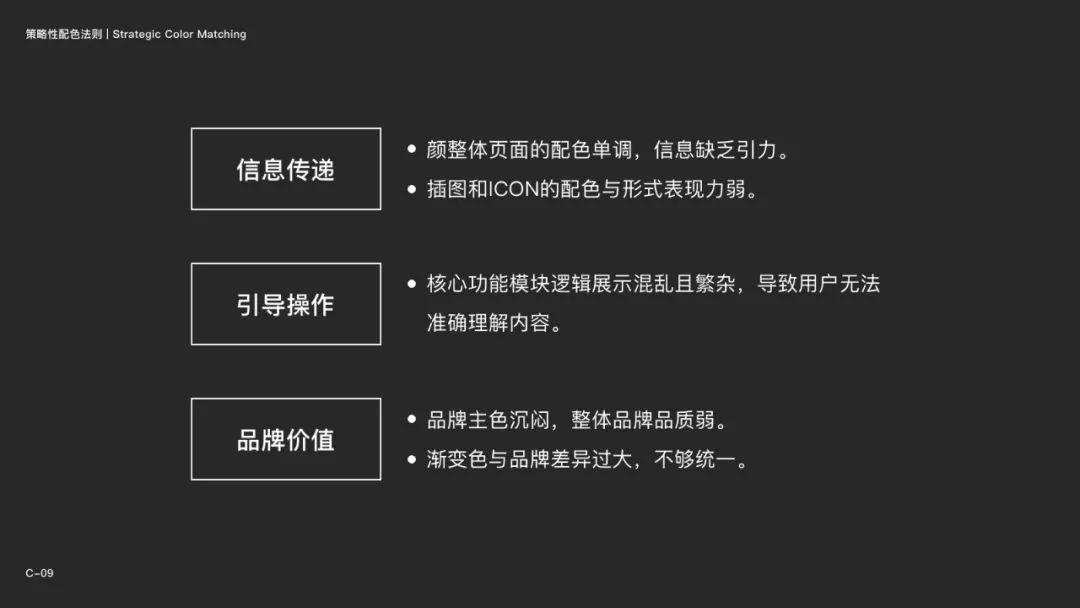
信息傳遞維度:整體的配色過于單調,使頁面和信息缺少吸引力,導致用戶不想閱讀;其次插圖和ICON在配色和表現形式上都過于單調,表現力弱。
引導操作維度:核心功能模塊邏輯展示混亂且繁雜,導致用戶無法正確理解內容。
品牌價值維度:品牌主色沉悶,整體品牌的品質感弱;而且漸變色與品牌色差異過大,不夠統一。
如何解決以上問題?從何處下手?
由于七魚首頁的修改涉及到整體官網的配色修改,單純從每個頁面入手并不能從根本解決問題,容易造成整體官網配色不統一的情況。
這個時候,我們就要從品牌配色入手,通過修改配色并制定新的設計規范,在整體上解決問題。
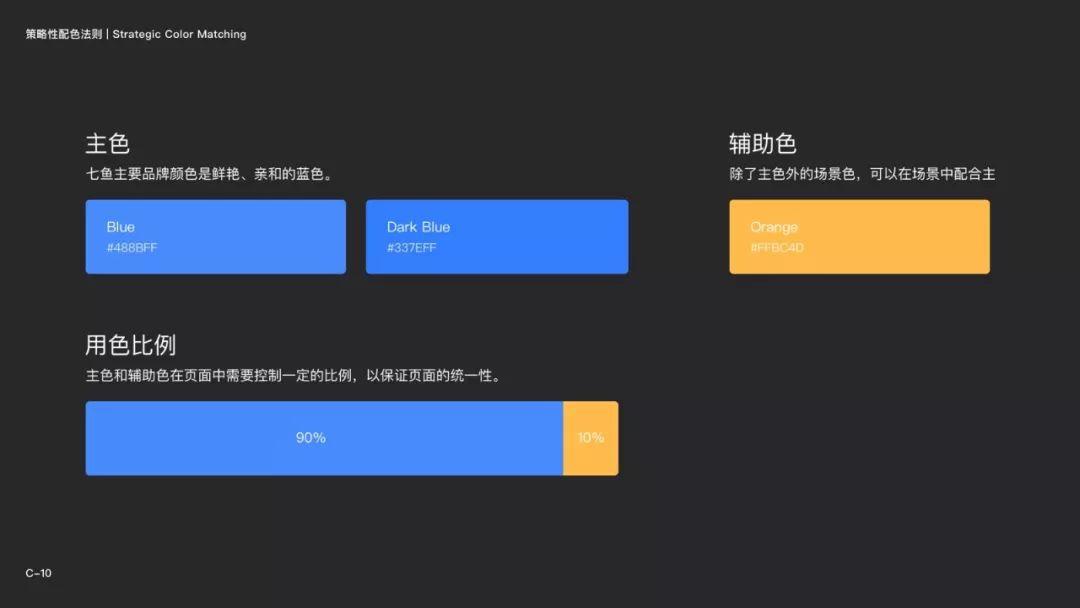
首先從品牌主色入手。經過嚴格的討論,我們重新制定了七魚的品牌主色。為了解決顏色沉悶的問題,我們選擇了接近原有主色,但更鮮亮且富有活力的藍色色作為主色。而輔助色上,為了讓七魚品牌更有溫度,我們選擇主色的對比色——橙色。
藍色與橙色在小面積上的互相對比,可以互相襯托,讓兩種顏色更顯活力。

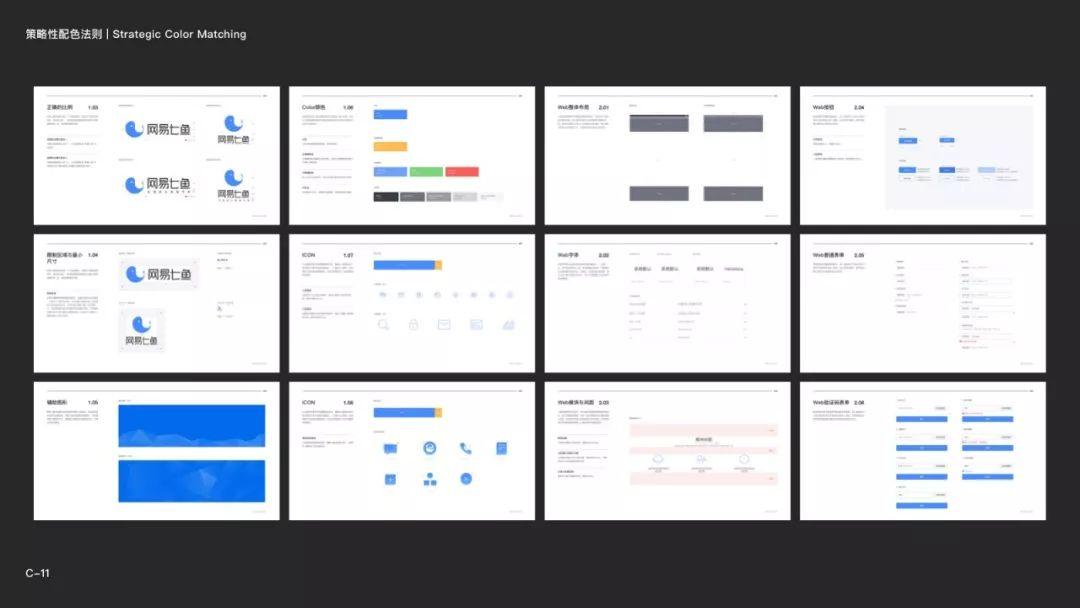
我們以新的配色規范為基礎,重新制定了全新的七魚設計規范。規范中包含了配色的使用比例、不同的icon樣式與配色的結合方式等一系列的頁面細節,以保證規范可以完整、統一地落實到每個頁面和元素中。

運用新的配色規范進行頁面設計時,要靈活地將配色與產品內容相結合,讓配色更好的融于頁面中,而不是生搬硬套地將配色裝到頁面里(很多初級設計師在執行規范時會出現類似問題)。
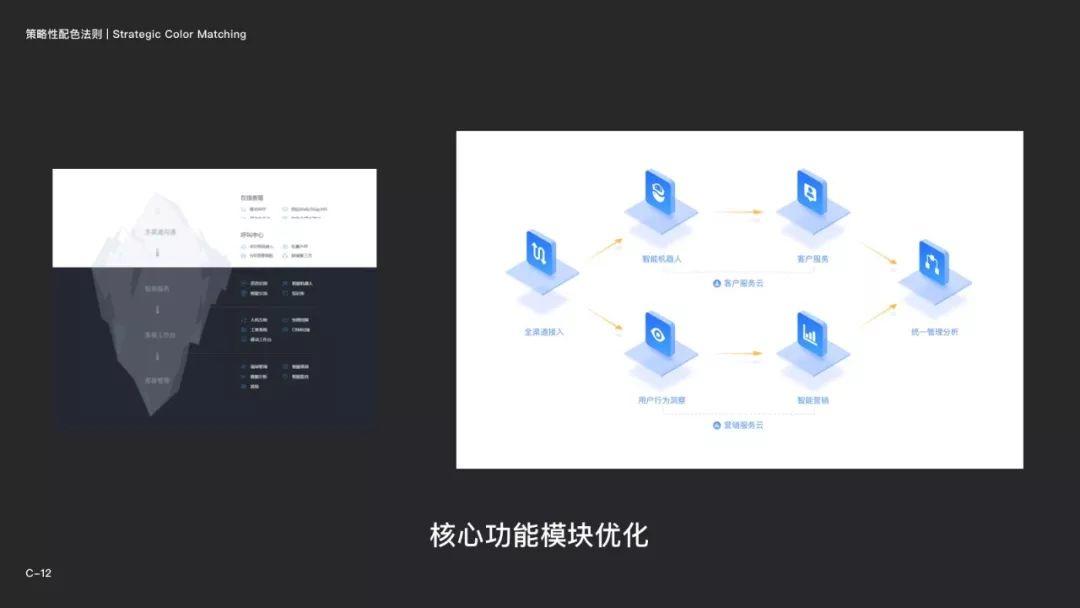
比如我們在優化首頁的主要功能模塊時,首先做的便是重新梳理產品功能的展示構架,然后再結合新的設計形式和配色規范,讓新的規范發揮最大的作用。

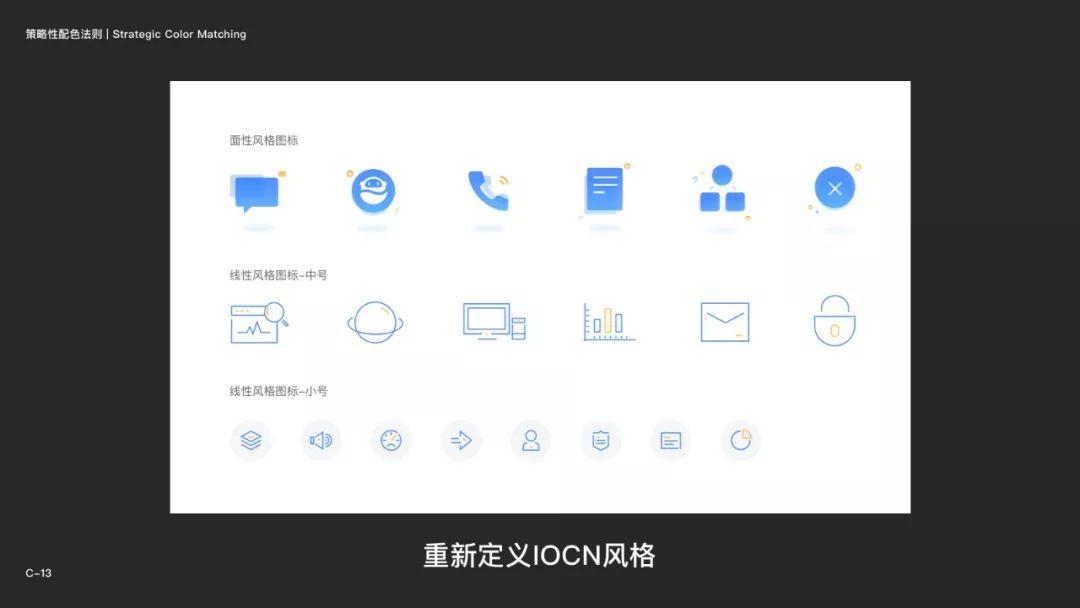
在不同頁面的功能icon上,我們豐富了icon的表現形式,同時將新的對比色配色加入到每個icon元素中,增強了icon的活力和吸引力,讓每個icon看起來更精致。

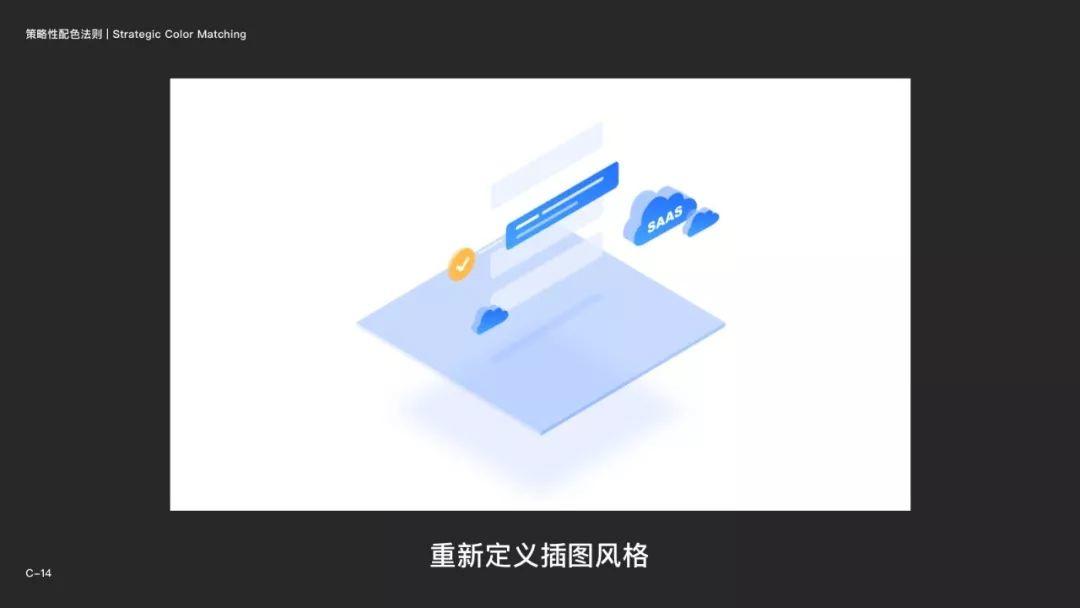
而在功能插圖中上,我們采用了與icon統一的配色和表現形式,讓頁面中的所有元素具有統一的品牌感。

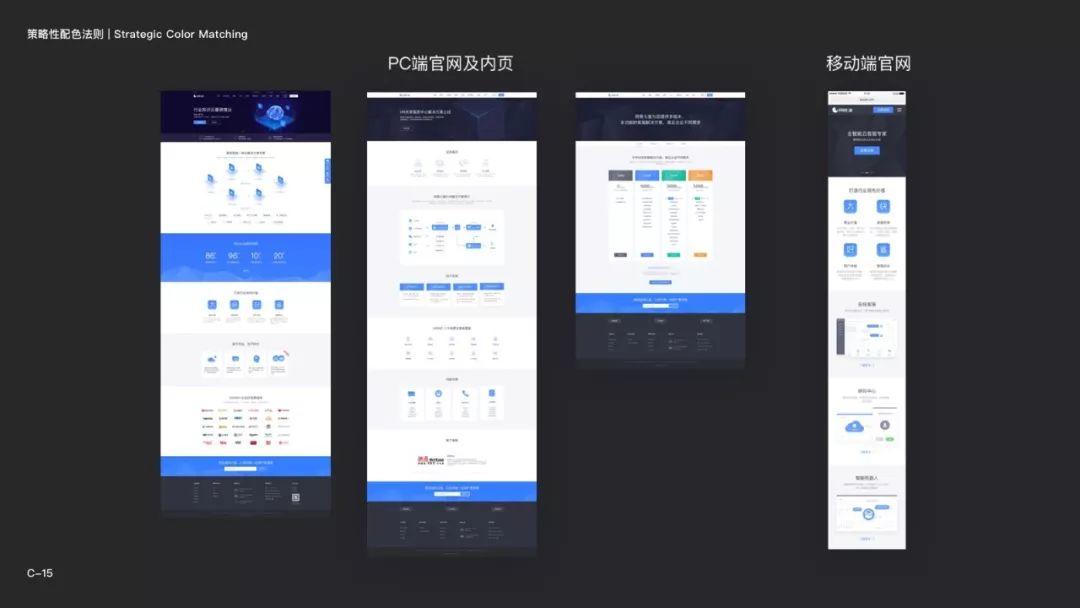
最終,我們將新的配色規范逐步落實到網易七魚所有的Web端和Mob端頁面中,使七魚的整體官網設計煥然一新。在新的官網頁面中,不僅提升了整體的設計品質,同時也解決了前面分析的問題,整體提升了15%的客戶留存率。

通過這個案例我們可以發現,整體配色的改變,可以極大的提升官網對于用戶的第一印象。用戶往往在進來的一瞬間就決定了對官網的印象,并最終影響用戶是否進一步閱讀,而配色則是其中非常重要的一部分,正確的配色能夠讓用戶更愿意停留并閱讀內容。
(2)推廣活動頁面中的對比色應用
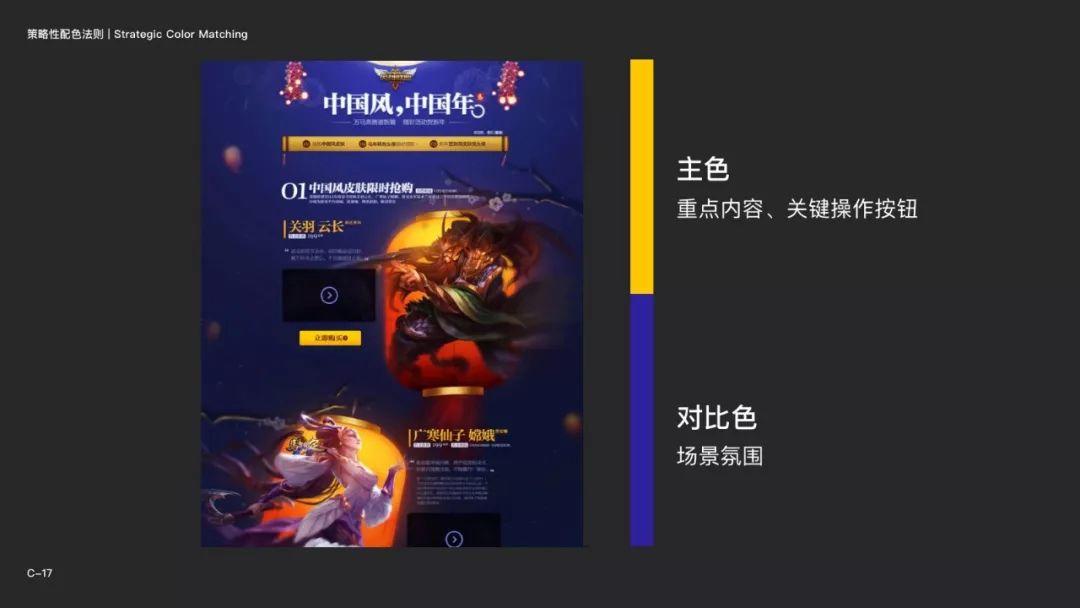
在推廣頁面的設計中,通常需要用營造強烈的視覺沖擊,以達到快速吸引用戶并傳遞信息的目標。這就需要大面積的對比色,來達到強烈的對比效果。而在較大面積使用對比色時,整體色彩的主次和整體平衡至關重要。
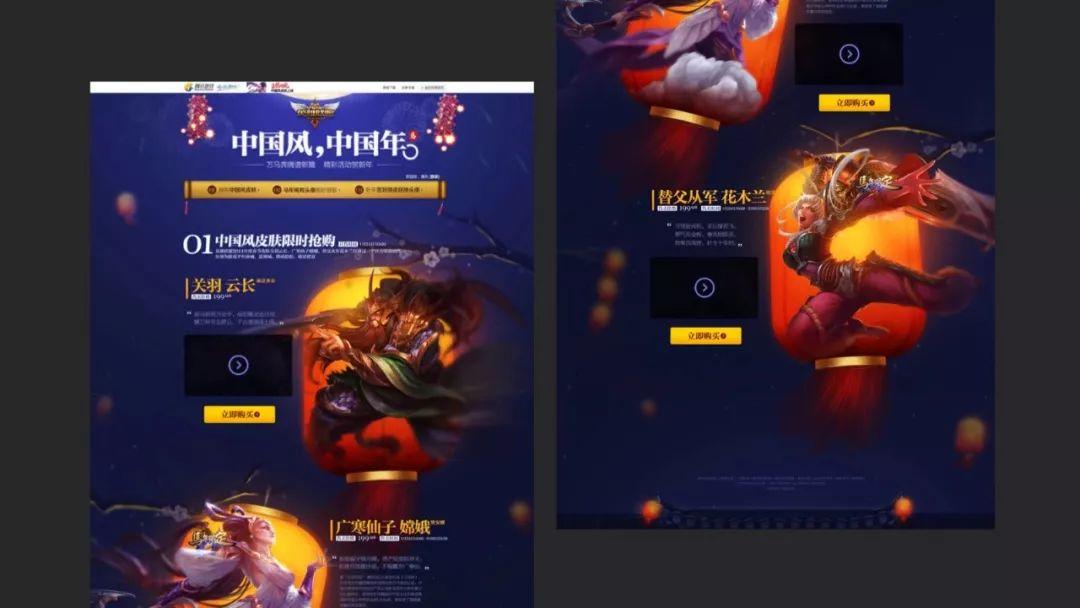
我們可以來看一個案例:


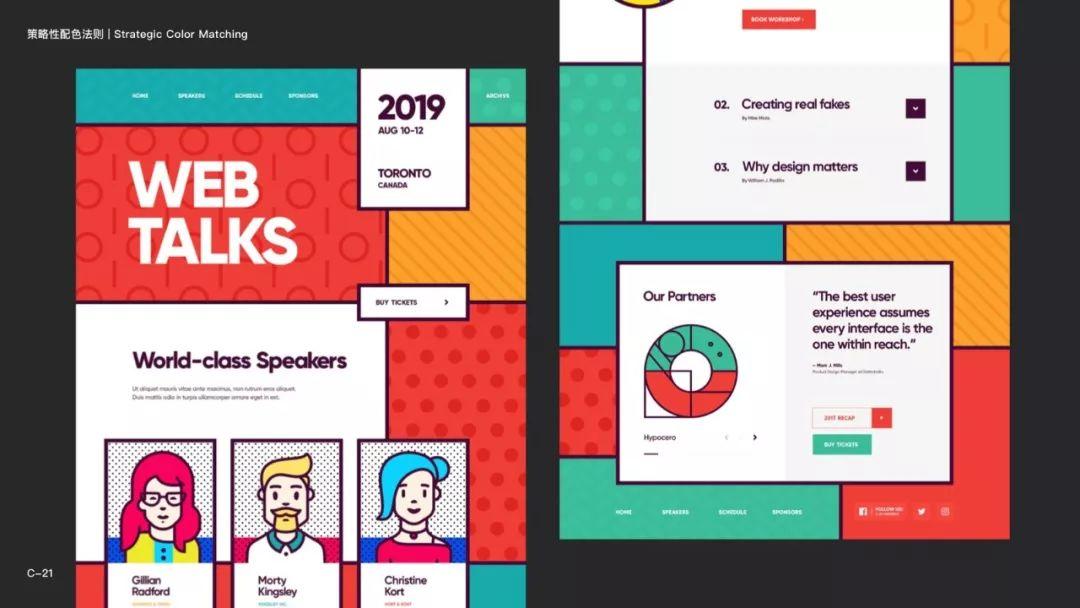
可以看到,整個頁面主由橙色和深藍紫色兩個主要對比色構成。大面積的對比色產生了強烈的視覺沖擊,讓整個頁面充滿了吸引力。
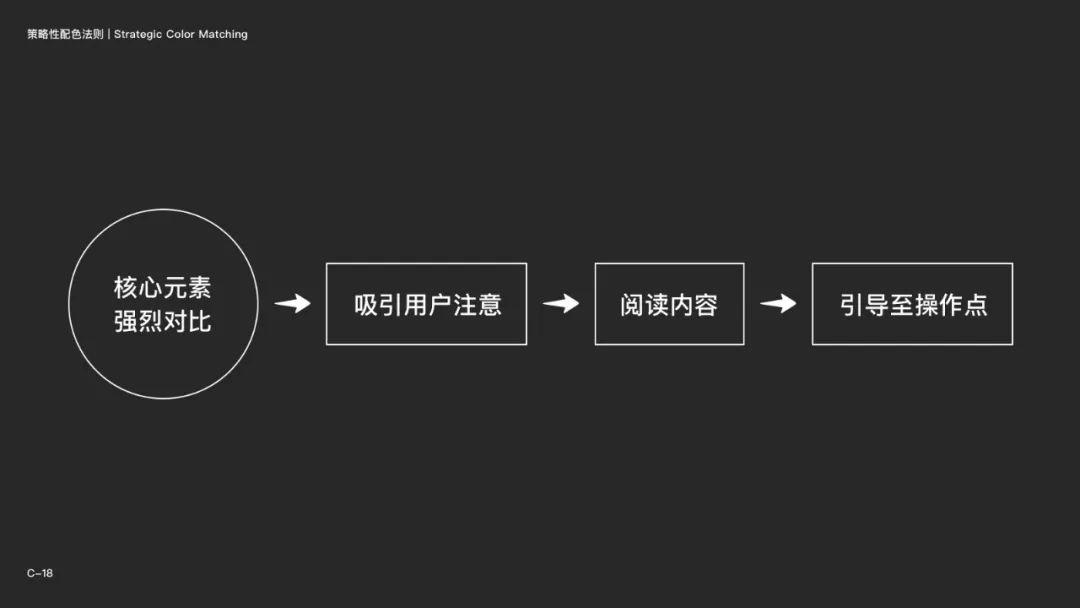
整個畫面用最強烈的對比色重點突出了兩個主要的人物角色,從而吸引用戶注意并進行閱讀,最終將用戶引導至購買入口。至此,整個頁面的任務也算是完成了。
在推廣頁面中,我們需要注意的是,重點信息并非只能是文字內容,也可以是最吸引用戶的畫面核心元素。

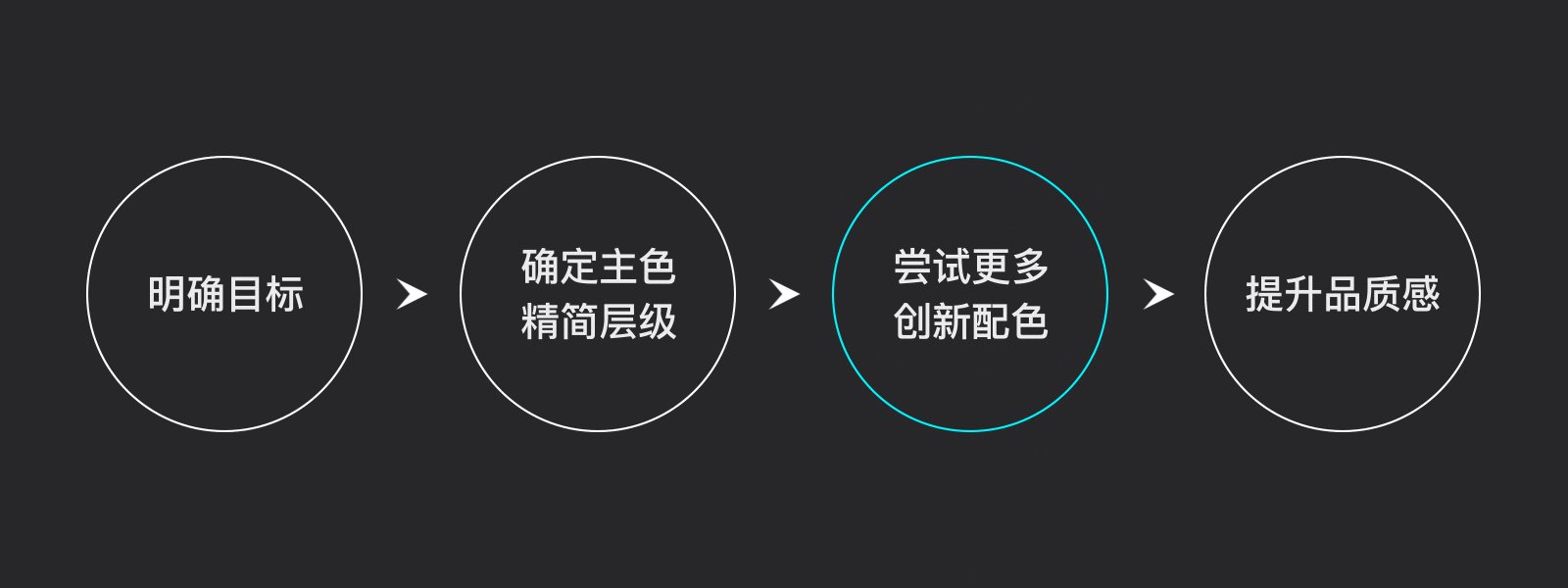
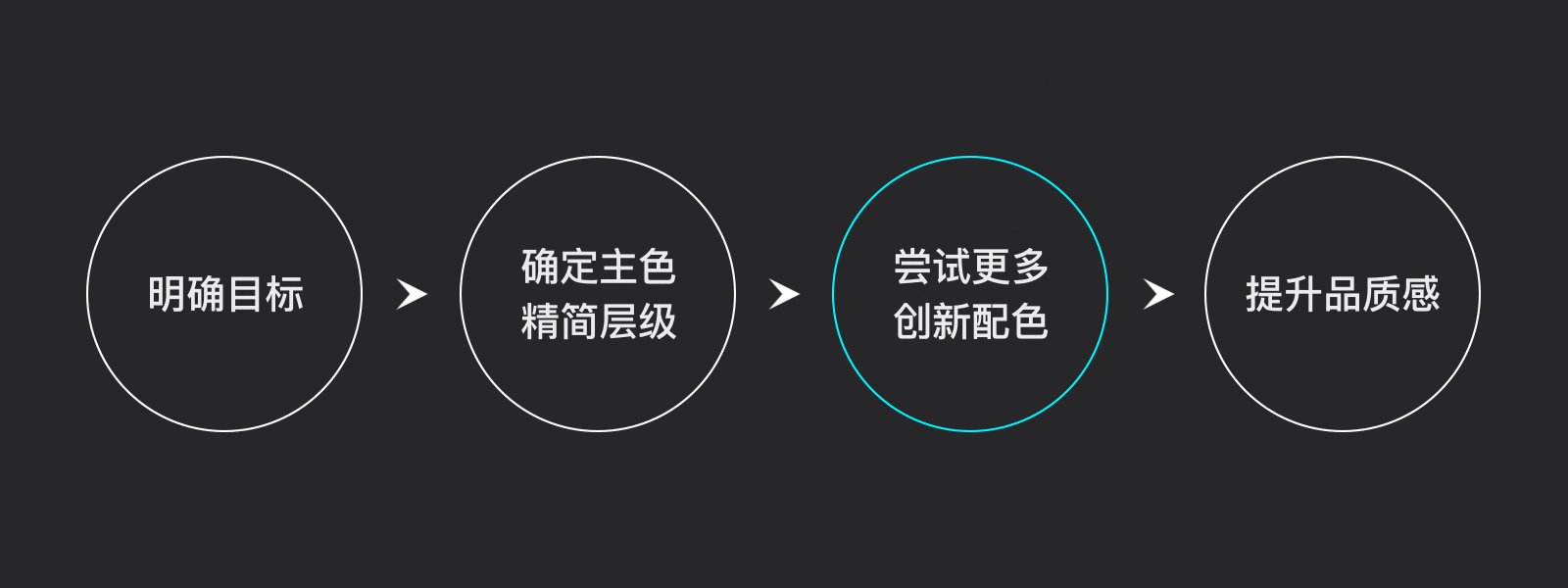
3. 嘗試更多的創新配色
除了掌握以上的幾種基本色系的配色方法外,大家可以在此基礎上嘗試更多的配色風格。比如在同色系、對比色系的基礎上,有目的地加入色彩元素豐富色調,在保持整體色彩層級的同時,加入更豐富的變化,從而達到配色目標。

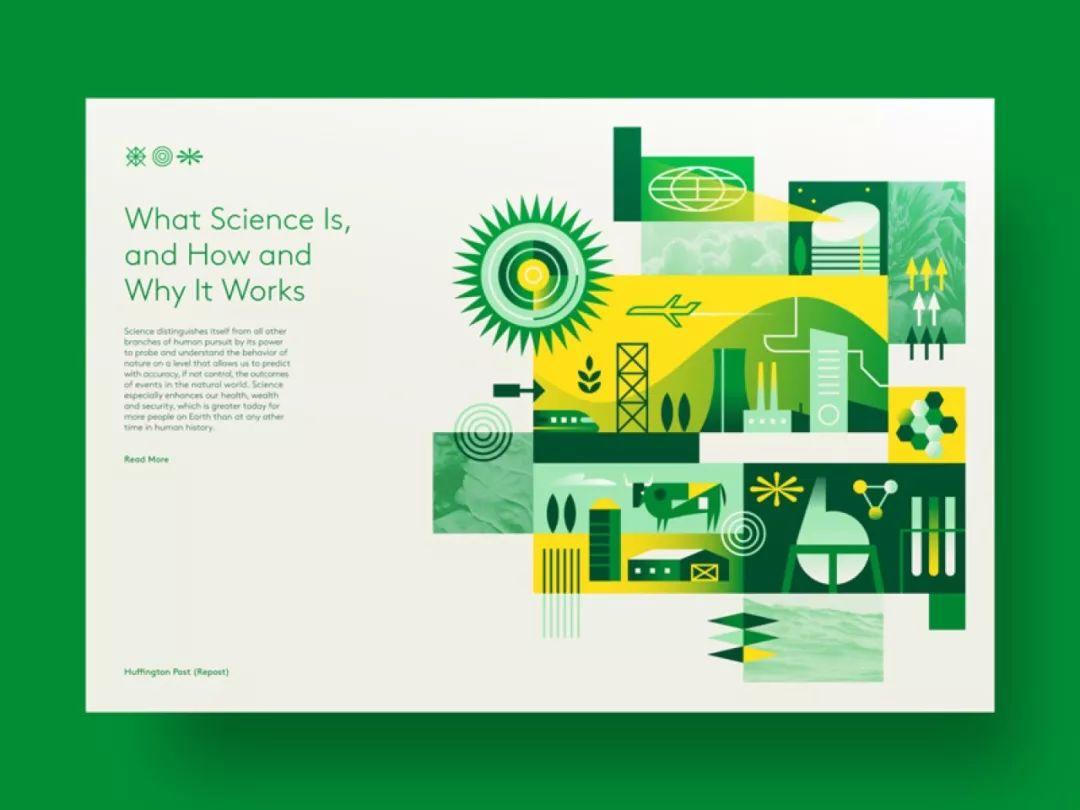
更清新的“同色系”配色

更豐富的“同色系”配色

更多彩的“對比色”配色

復古的平面風配色
而對于很多初學者來說,我建議大家能夠首先明確配色的目標,在配色時保持色彩層級的精簡明確。在此基礎上,循序漸進,逐步去嘗試更多地配色風格。只有這樣,才能養成良好的配色習慣。
四、提升品質感
我們按照之前的方法,正確的確定了配色的目標,選擇了合適的配色方向,并逐步完成了整體的設計排版。
很多同學到這一步之后,就覺得作品已經完成,便停止繼續深入了,而這也是初級設計師經常容易出現的問題。這個時候的作品,從整體上看并沒有太多問題。但是當用戶被頁面吸引,開始仔細欣賞作品時,往往會發現作品沒什么看點。
出現這種問題的原因,就是作品缺乏足夠的細節和品質,導致作品不夠耐看。就像一本書有著精美的封面,但是打開以后卻平淡無奇,最終對整本書都非常失望。
想要讓作品更優秀,除了基本的版式和配色之外,往往還需要更深入地去雕刻作品,讓作品帶有一種更高級的“氣質”,而這種“氣質”就是我們所說的品質感。
1. 什么是品質感?
品質感是對于設計作品來說,是一個綜合性的評價。我們可以將這個詞拆分為“品”和“質”兩層含義,“品”代表物體本身的品相和細節,而“質”則代表質感。

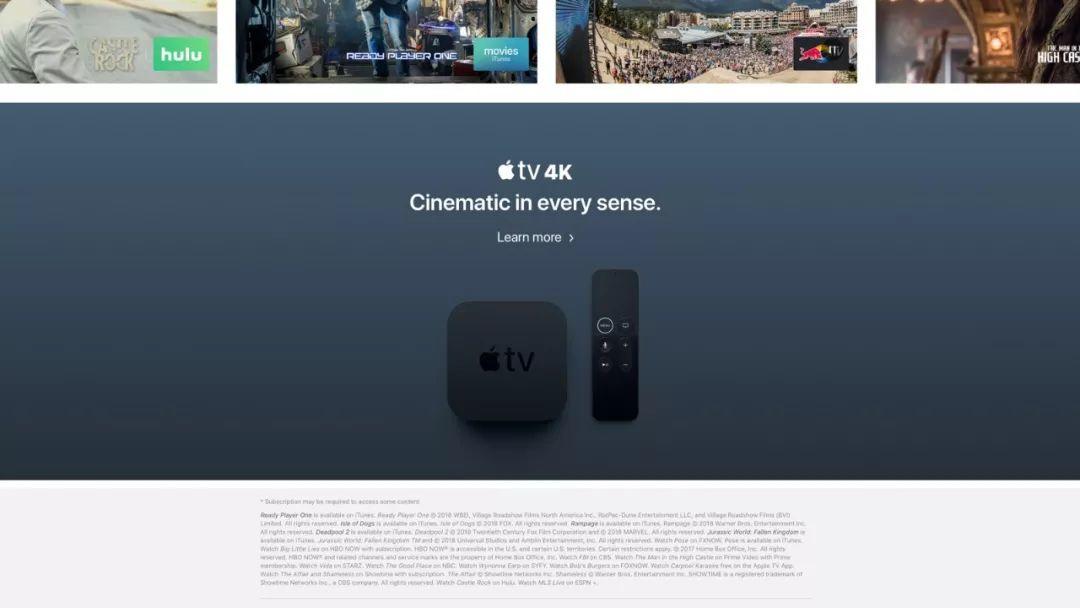
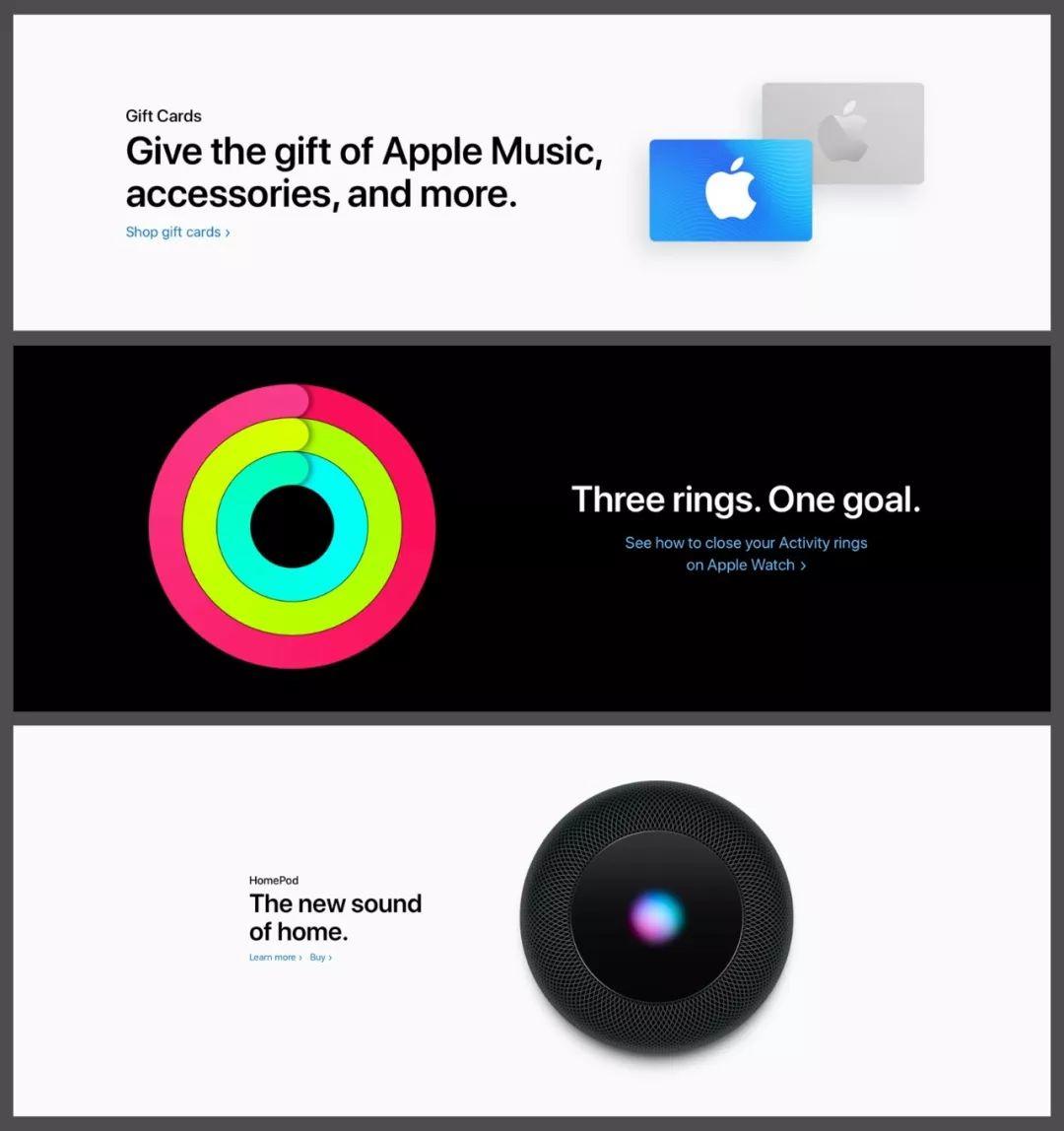
怎樣的設計才算是有品質感的?如何提升設計的品質感?我們可以首先來研究一些優秀的設計案例,尋找其中的共同點。蘋果的產品和頁面設計,是比較公認的具有較高品質感的,我們可以來看一下蘋果的部分官網頁面。



蘋果的所有產品和頁面,從產品圖到頁面的設計都非常有質感。為什么這種質感會如此吸引我們,令我們覺得非常舒適?如何才能讓設計產生質感?
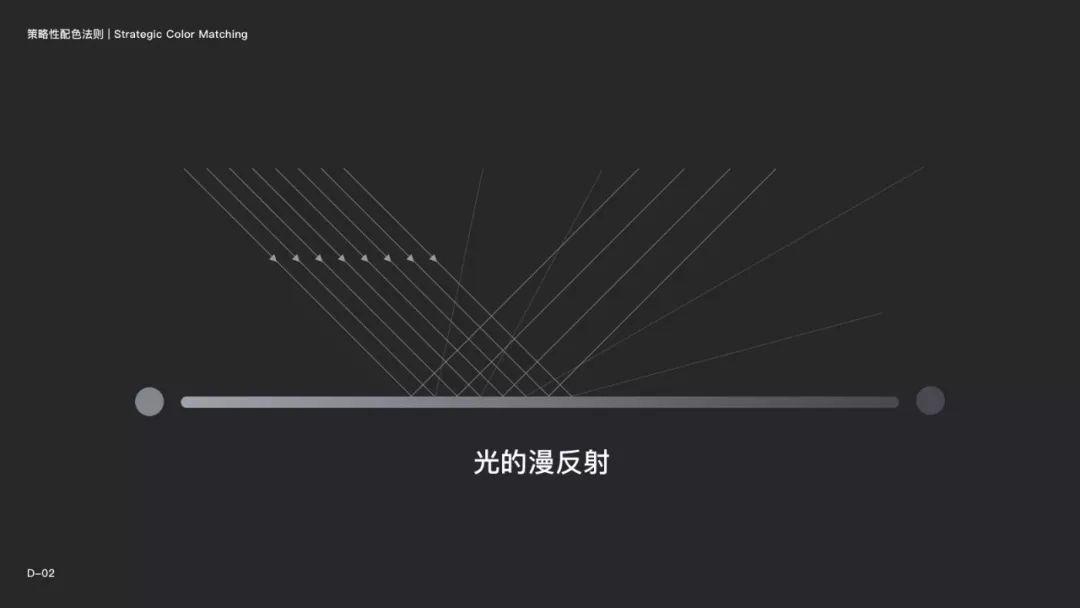
要了解如何產生質感,首先要了解一下物體產生質感的原理。


當光線照射在富有質感的物體表面時,會產生不同程度的漫反射,最終反射進入我們的眼球后,就會顯現出一層富有質感的漸變色。所以想讓物體獲得質感,漸變是一個關鍵要素。
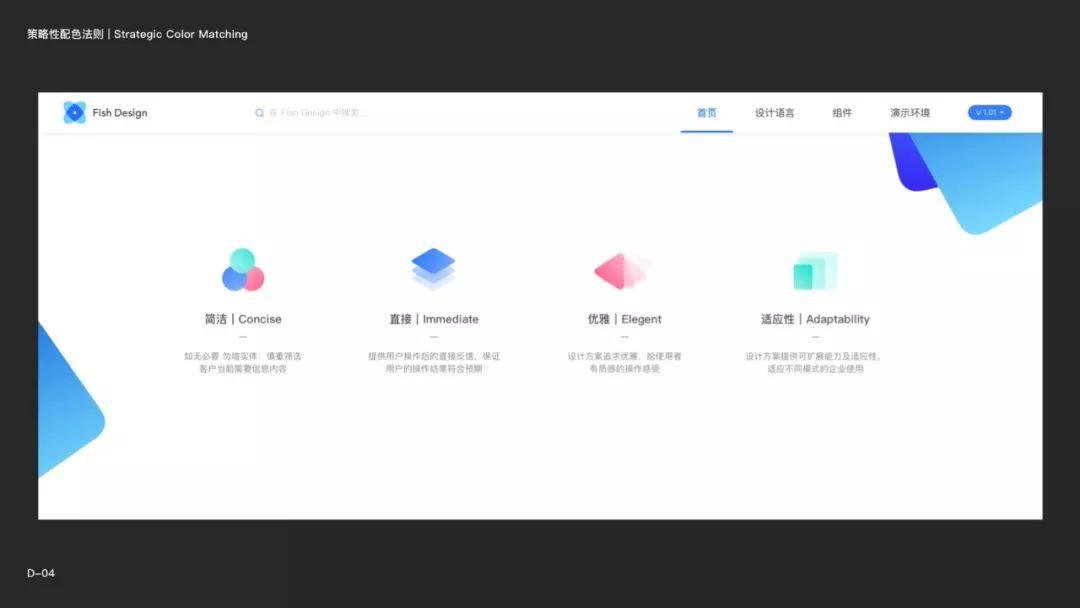
我們可以利用這一原理來提升質感。下面的案例,是FisnDesign組件庫官網的一個局部頁面。其中就運用了大量的漸變色質感原理,將漸變色融入到icon和頁面元素中,從而提升了整個頁面的質感。

2. 獲得品質感的關鍵要素
漸變只是是獲得品質感的關鍵因素之一,蘋果官網將漸變這種原理加入到頁面和元素中,配合精美的產品圖片,讓頁面保持了非常高的品質感。
那么是否還有其他要素的存在,能夠提升質感呢?

仔細觀察蘋果的所有元素設計,在漸變的同時,還加入了微量的投影和豐富的細節,使所有的元素在簡潔中充滿了細膩的質感。
我們可以總結一下,讓設計獲得品質感的幾個要點:輕微的光影+細膩的漸變+細節/紋理。

發現這些原理以后,我們可以嘗試將這些原理運用到設計中,從而提升設計的品質感。下面的幾個案例,就是我在研究時所做的一些案例,在不同的頁面細節中都可以看到以上原理的運用效果。



五、總結
看完前面的內容,大家會發現,其實配色并沒有想象中那么復雜。
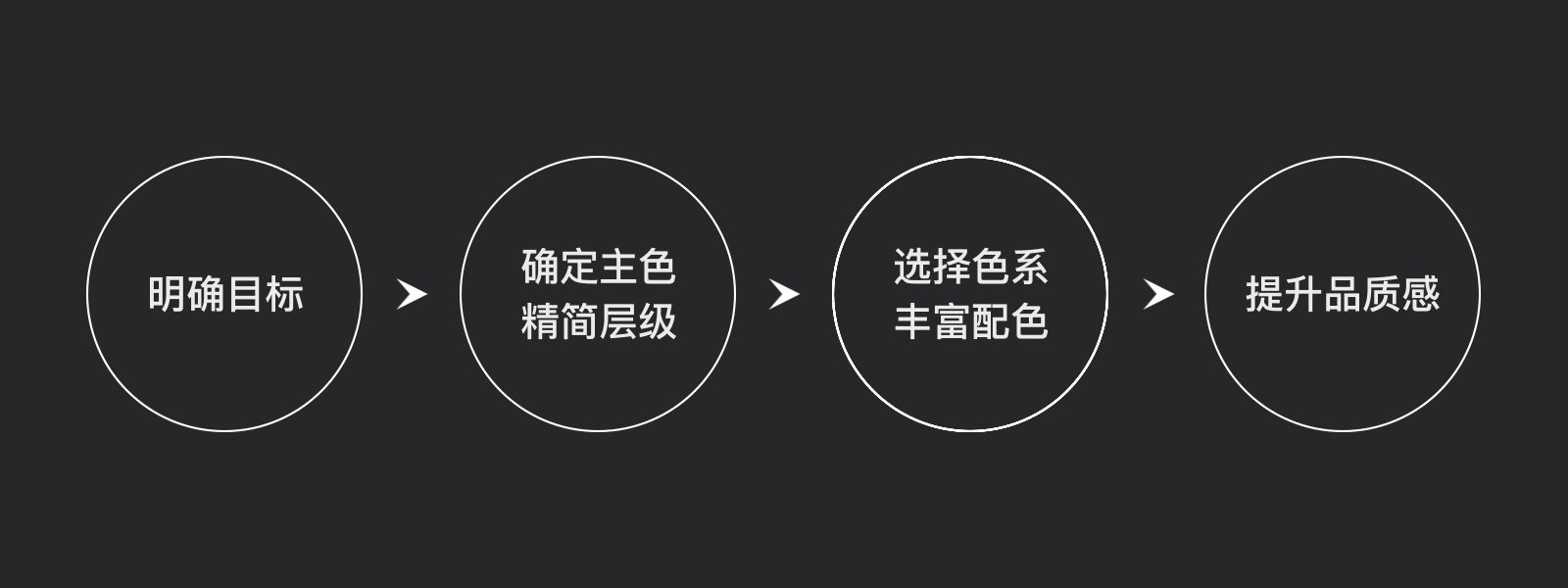
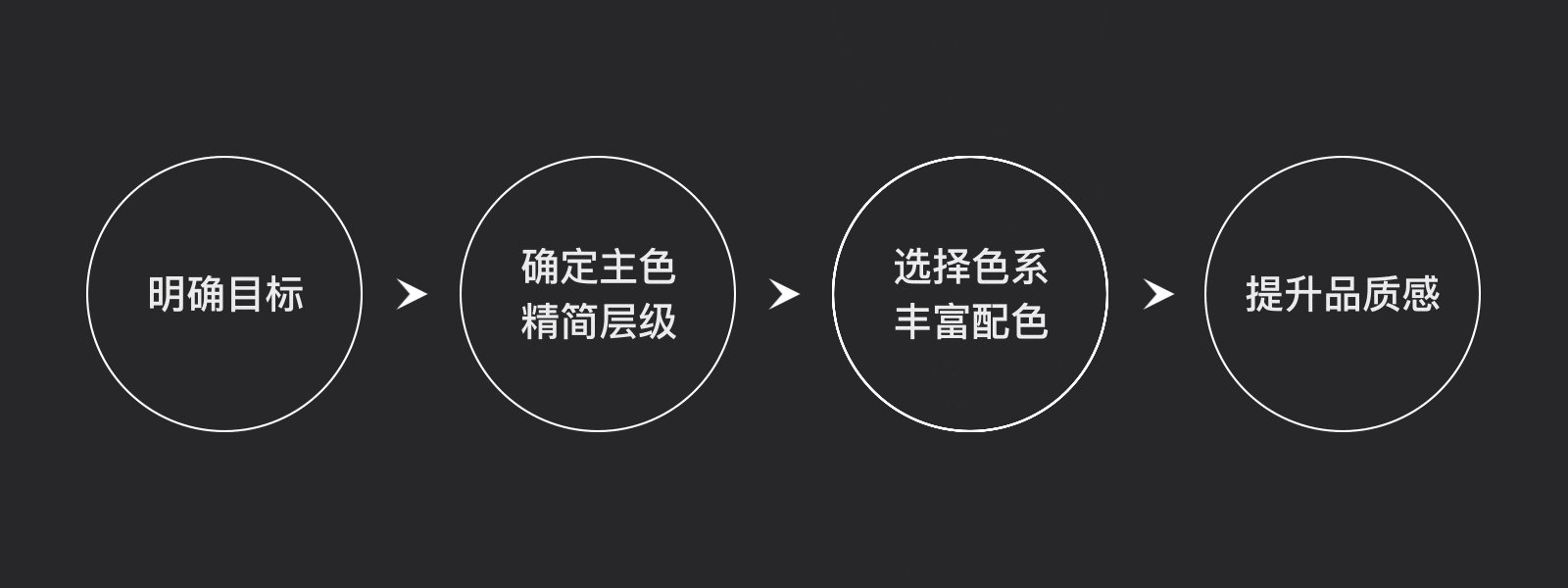
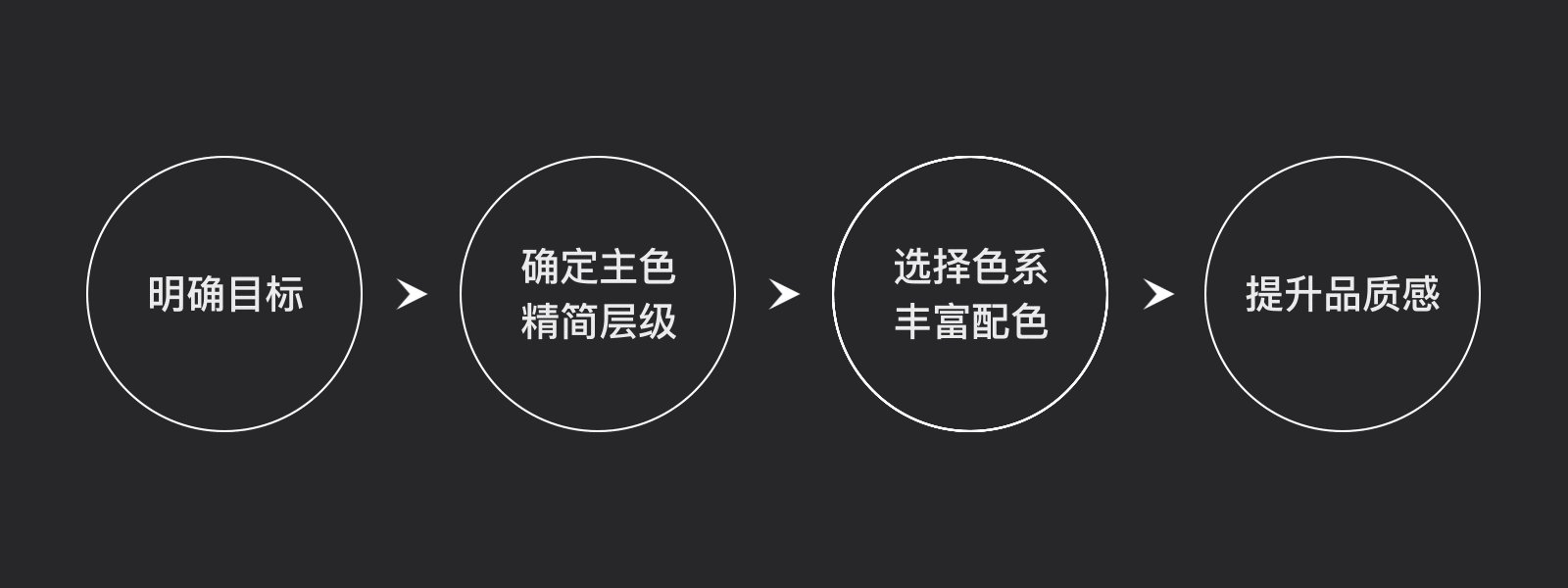
只要掌握正確的配色策略,并逐漸適應這種方法,就可以應付各種不同的設計類型。最后,我們將前面講的配色法則做一個簡要的總結:明確目標-確定主色-精簡層級-選擇色系 豐富配色-提升品質感。

希望大家讀完這篇文章以后,能夠真正理解和掌握策略性配色法則,在不同的項目中靈活運用,并最終形成自己的優秀配色習慣。
本文由 @Jady13 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚