編輯導讀:表單在日常生活中非常常見,表單設計的好壞直接影響到用戶體驗。那么,如何設計一個好看且實用的表單呢?本文作者對此進行了分析,與你分享。

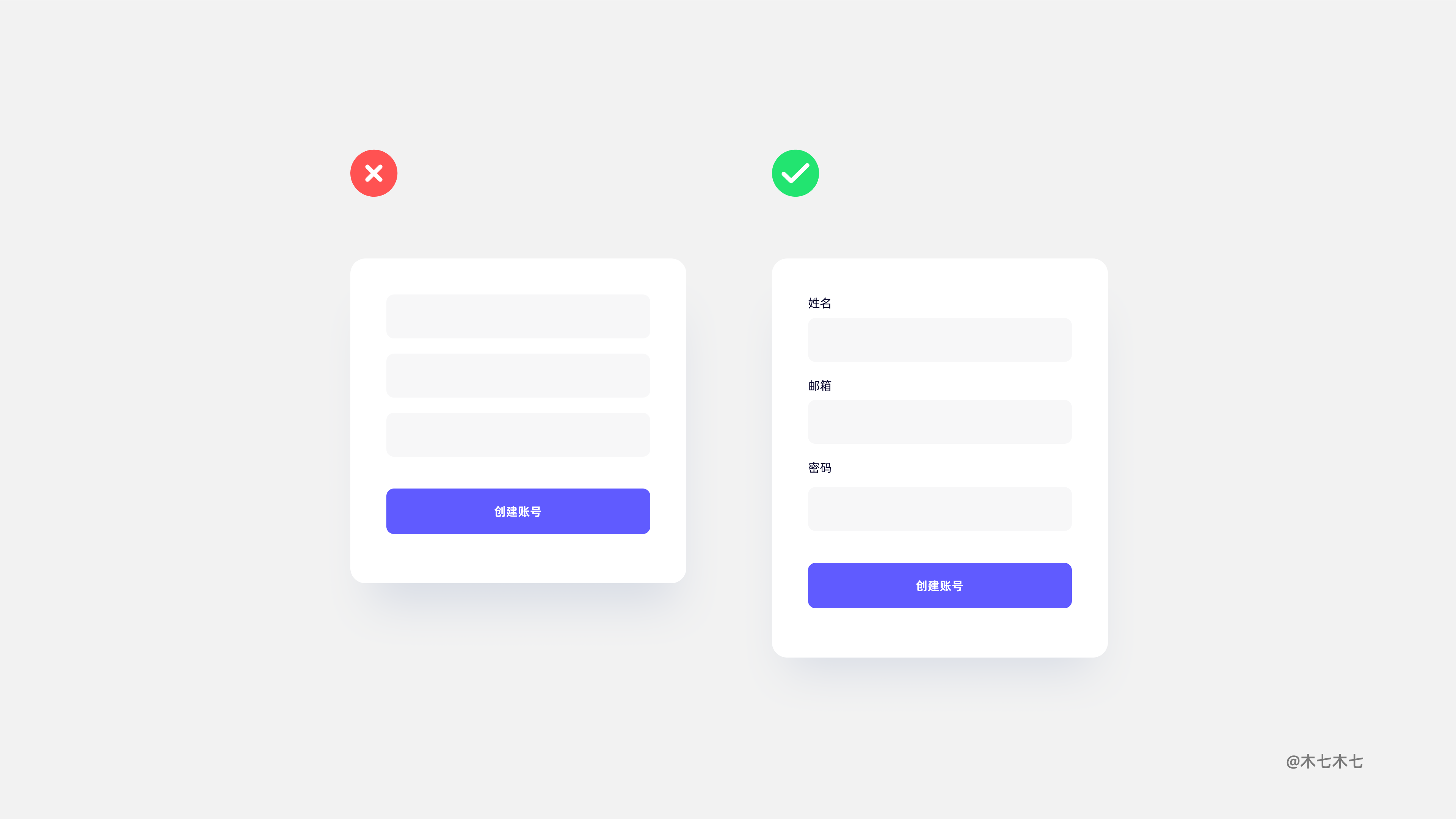
1. 使用標題

這個是非常基礎的了,如果不帶標題,會讓用戶很疑惑,所以,在表單填寫的時候,建議給標題
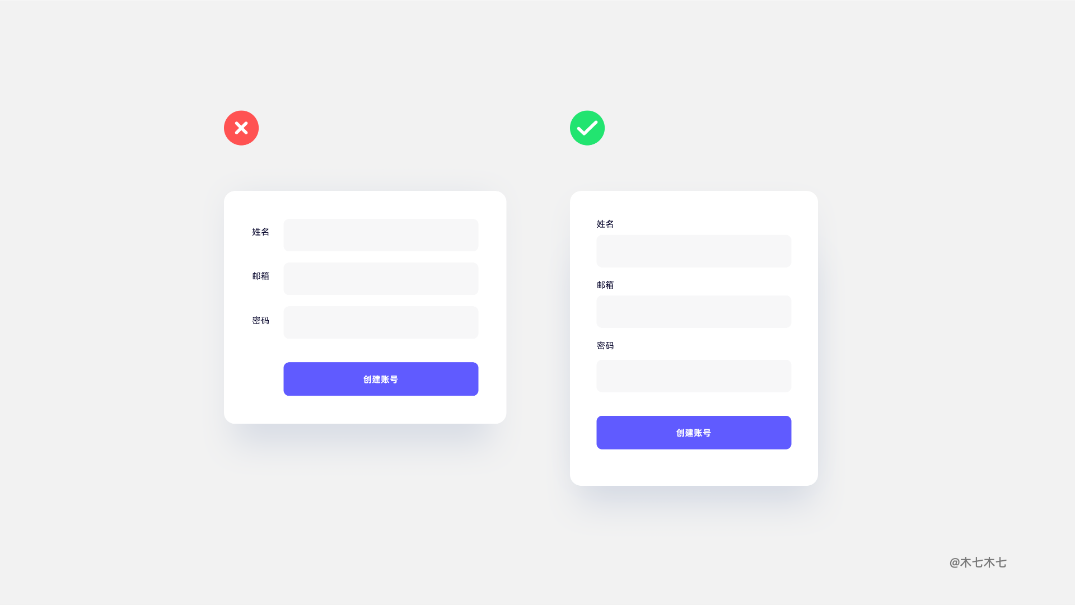
2. 視覺動線避免Z字形

在表單中閱讀順序最好是從上到下的,如果是左右的,用戶閱讀體驗就是,左右左右左右,用戶動線就會變得比較復雜,容易產生閱讀疲勞。
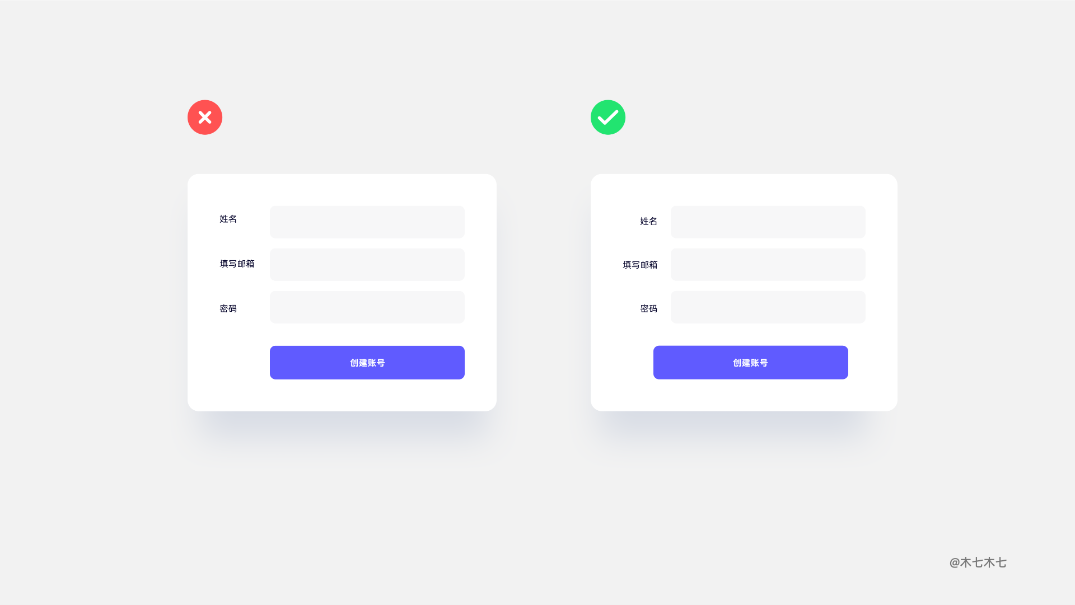
3. 在輸入框上放標題

上一個的注意點的延伸,標題放在輸入框的左側,會使得用戶可讀性降低從
最好將你的標題放在表單字段上方,以幫助用戶輕松掃描你的表單。
如果你的表單非常少(少于 1-2 個字段),則將標題放在字段的左側也是可以的
4. 標題使用右對齊

如果你沒辦法需要使用標題放在左側的方式,那你需要將標題進行右對齊
這使用戶可以更輕松地瀏覽頁面并為你的表單創建對稱的視覺層次結構
5. 提示文字顏色不要太重

提示文字不要太重,如果太重用戶潛意識會以為是已經輸入好的文字。
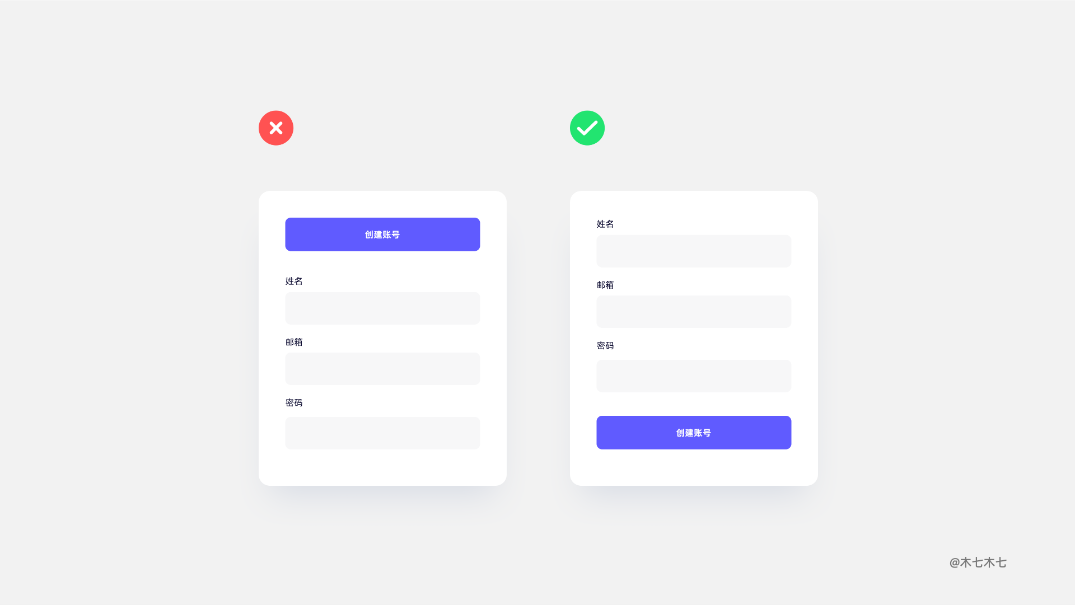
6. 將行動按鈕放在用戶流程結束后的位置

當用戶填寫表單時,他們一個接一個地填寫每個字段,然后他們是希望提交表單。 所以行動按鈕放在用戶流程結束后,是比較符合用戶預期的
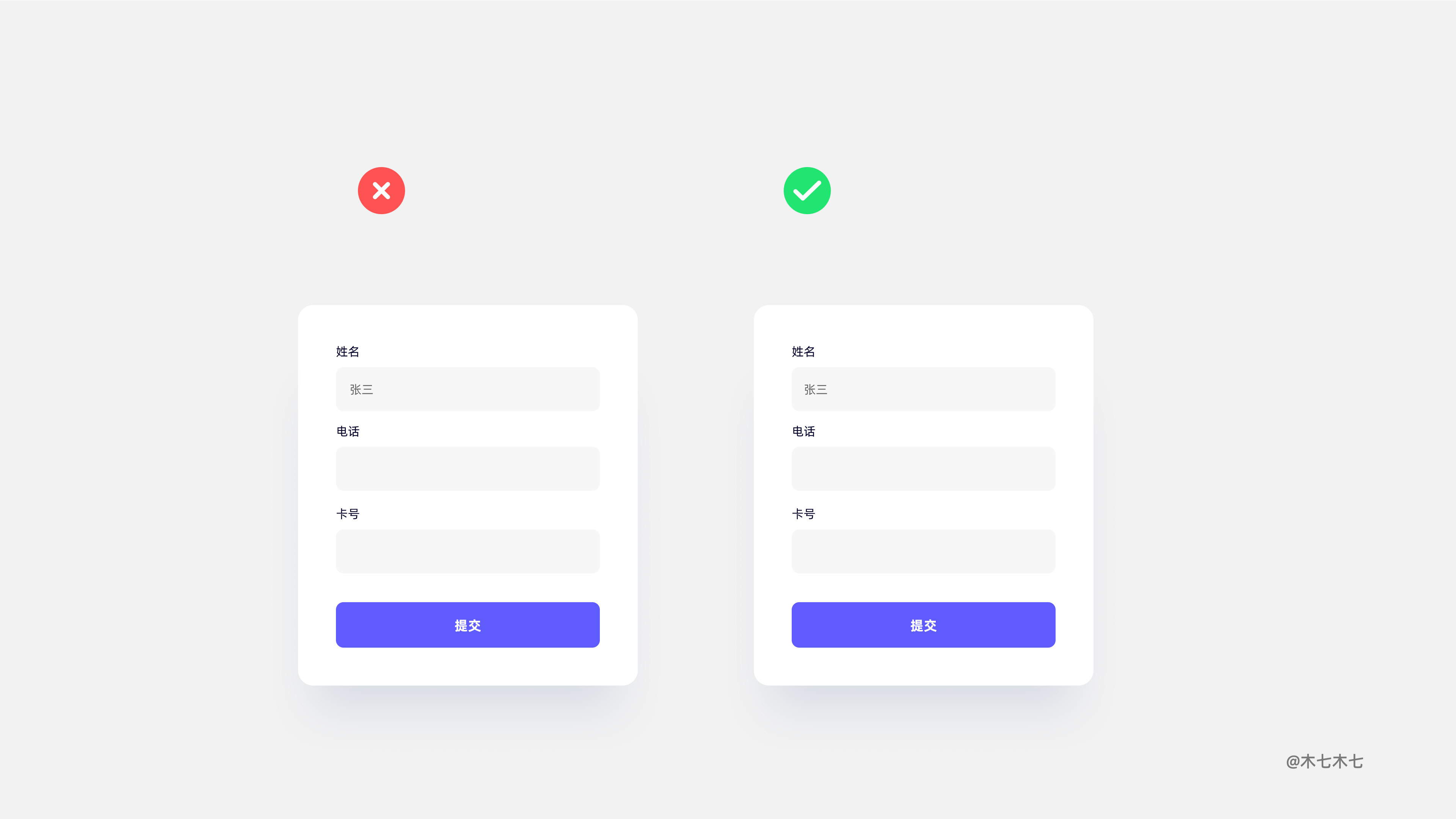
7. 表單之間的間距

這個排版的四大原則 ——親密性原則
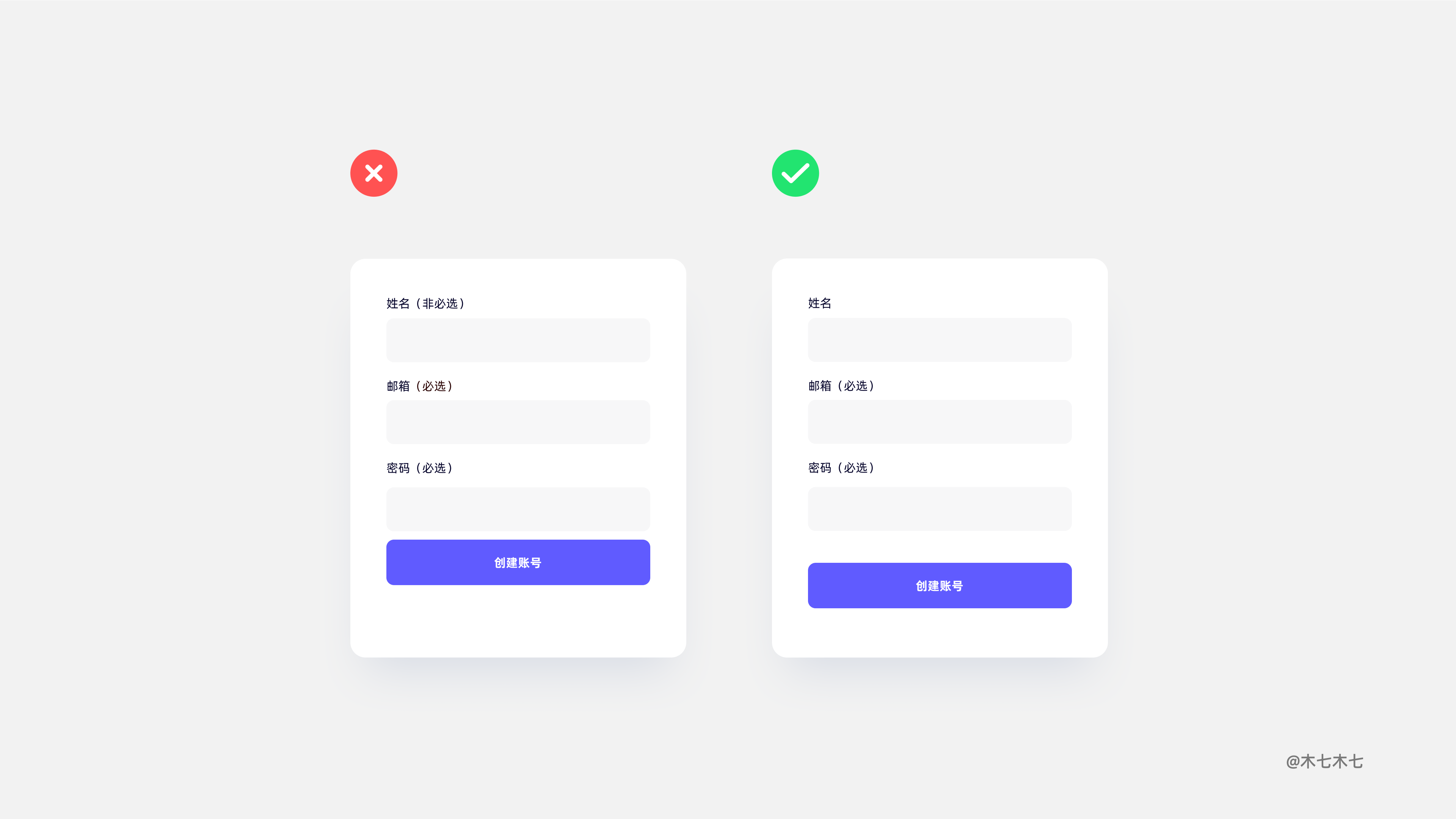
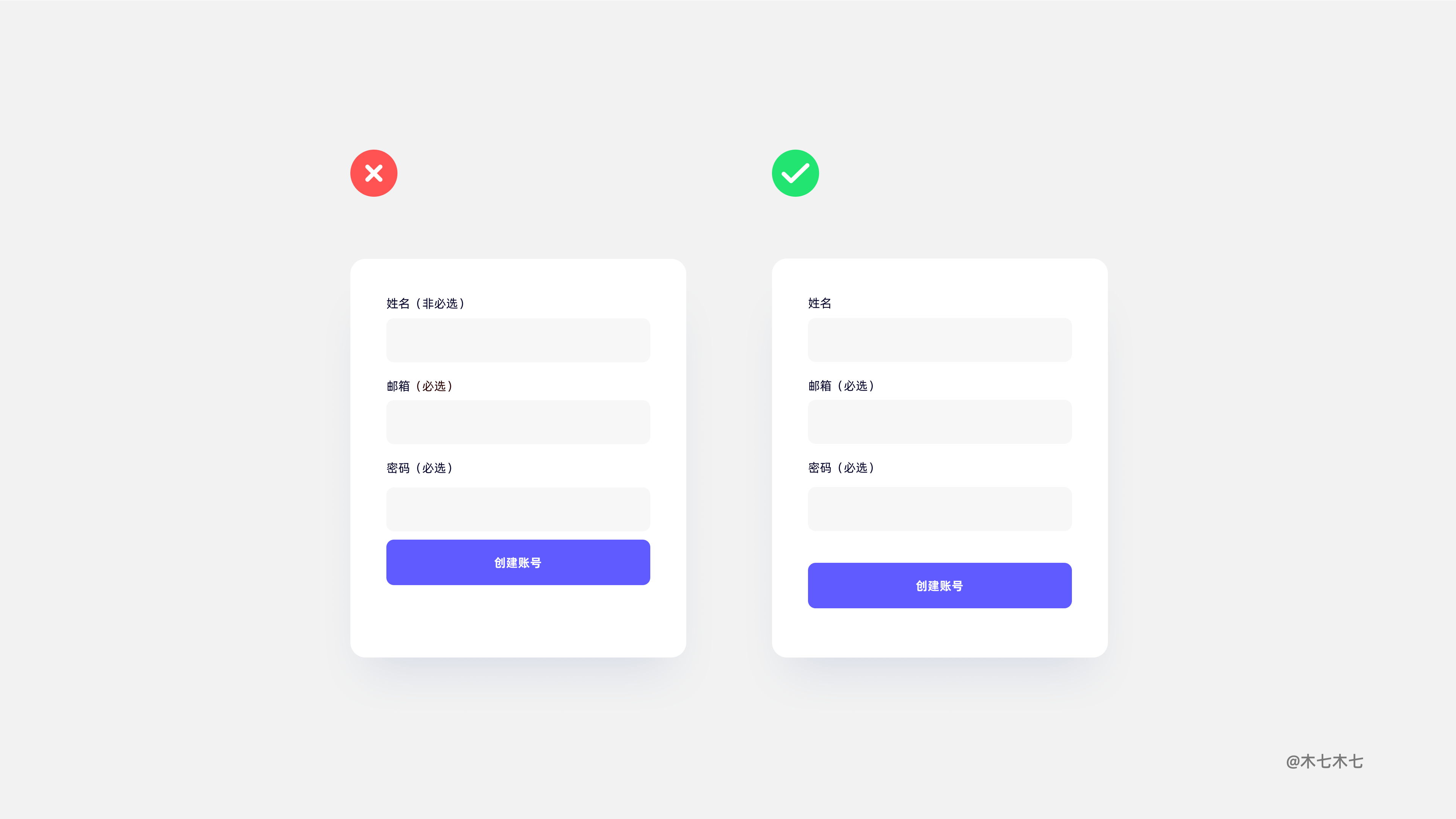
8. 避免標題提示重復

一般,為了避免設計冗余,我們僅會提示用戶必填項,非必填的一半不做提示
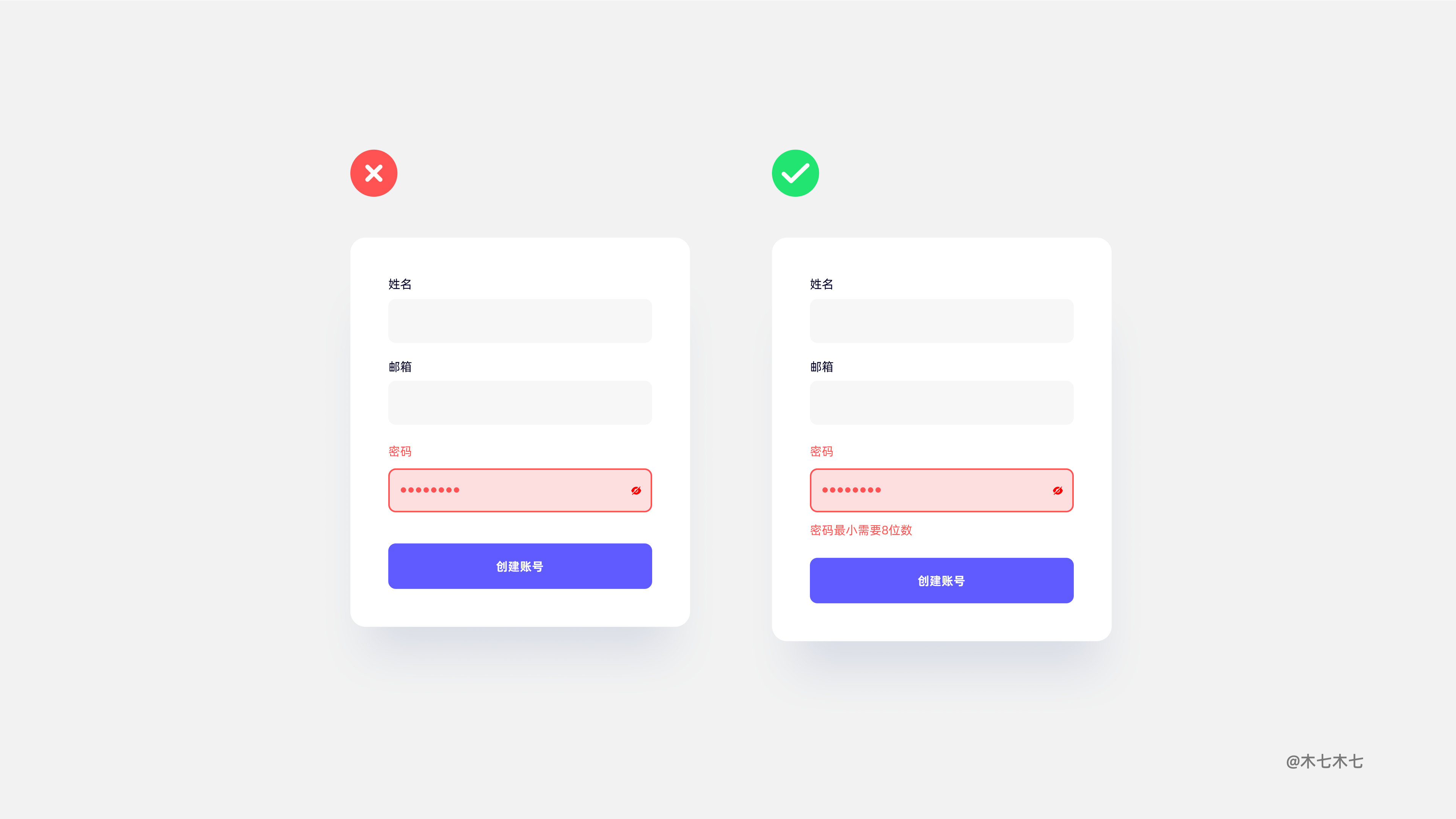
9. 需要明確提示哪里出錯了

最煩的就是提示不對,但是又不提示哪里不對,然后一直登陸補上,我會對這個產品非常煩躁,體驗感巨差
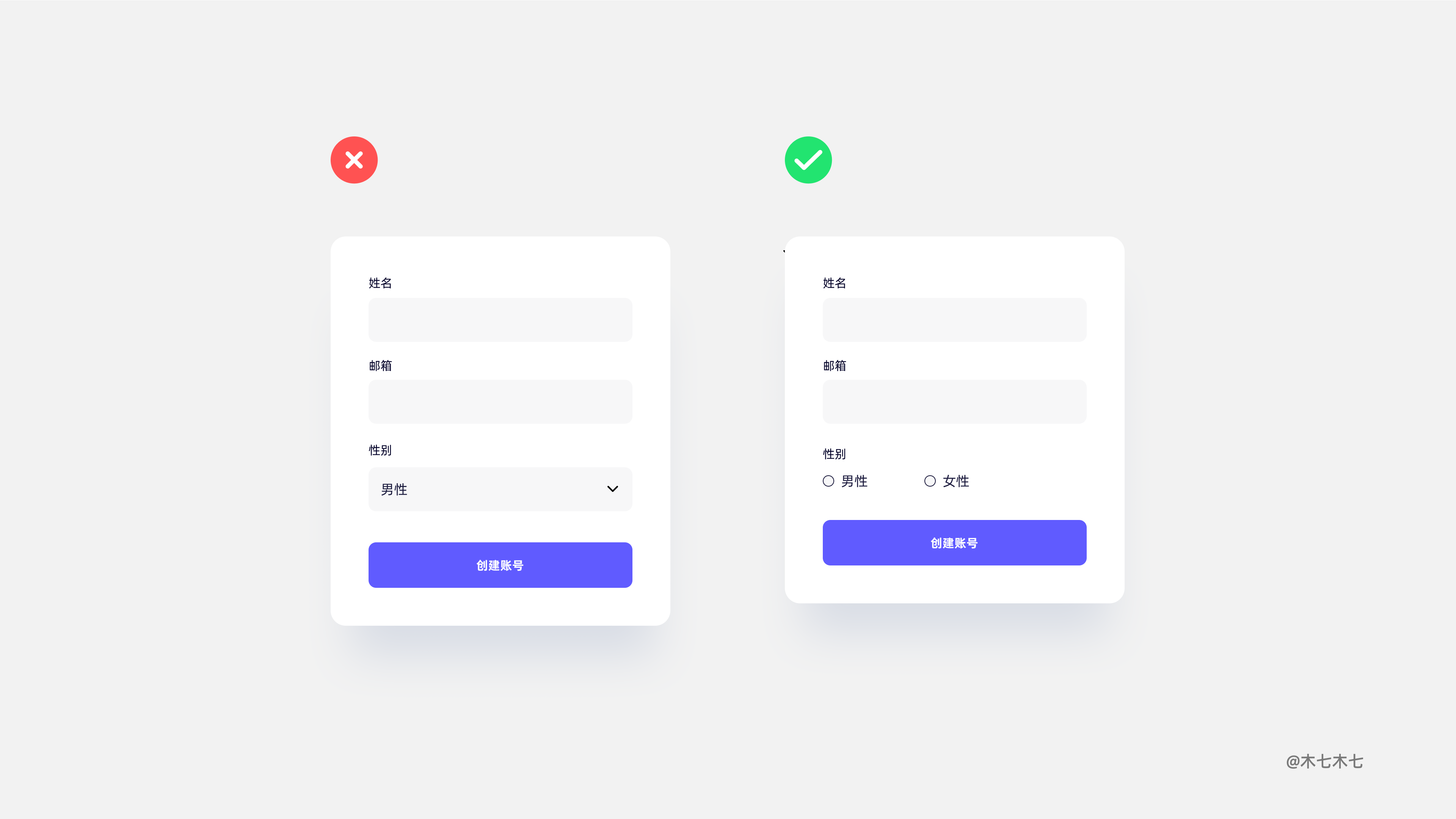
10. 下拉還是單選?

如果你不知道如何選擇是下拉還是單選時
一個常見的經驗是當你有超過3個選項時使用下拉列表。
反之、則使用單選按鈕,允許用戶可以查看所有選項。
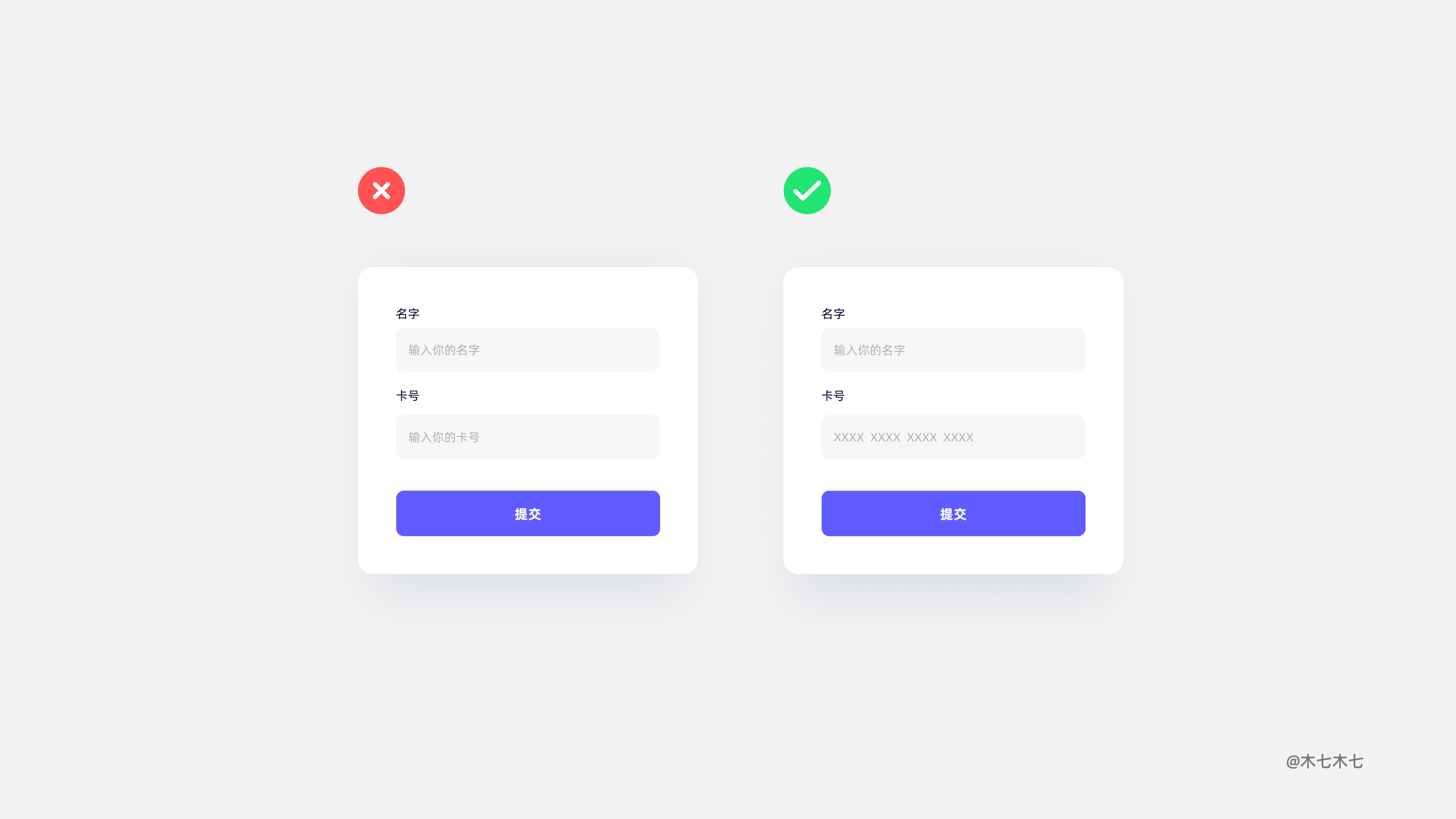
11. 更好的預期提示

最好的輸入提示是,給定樣式參考,比如輸入卡號,比如輸入谷歌郵箱則XXXX@gamil.con
通用占位符文本,記得不要向最終用戶添加任何實際的值。
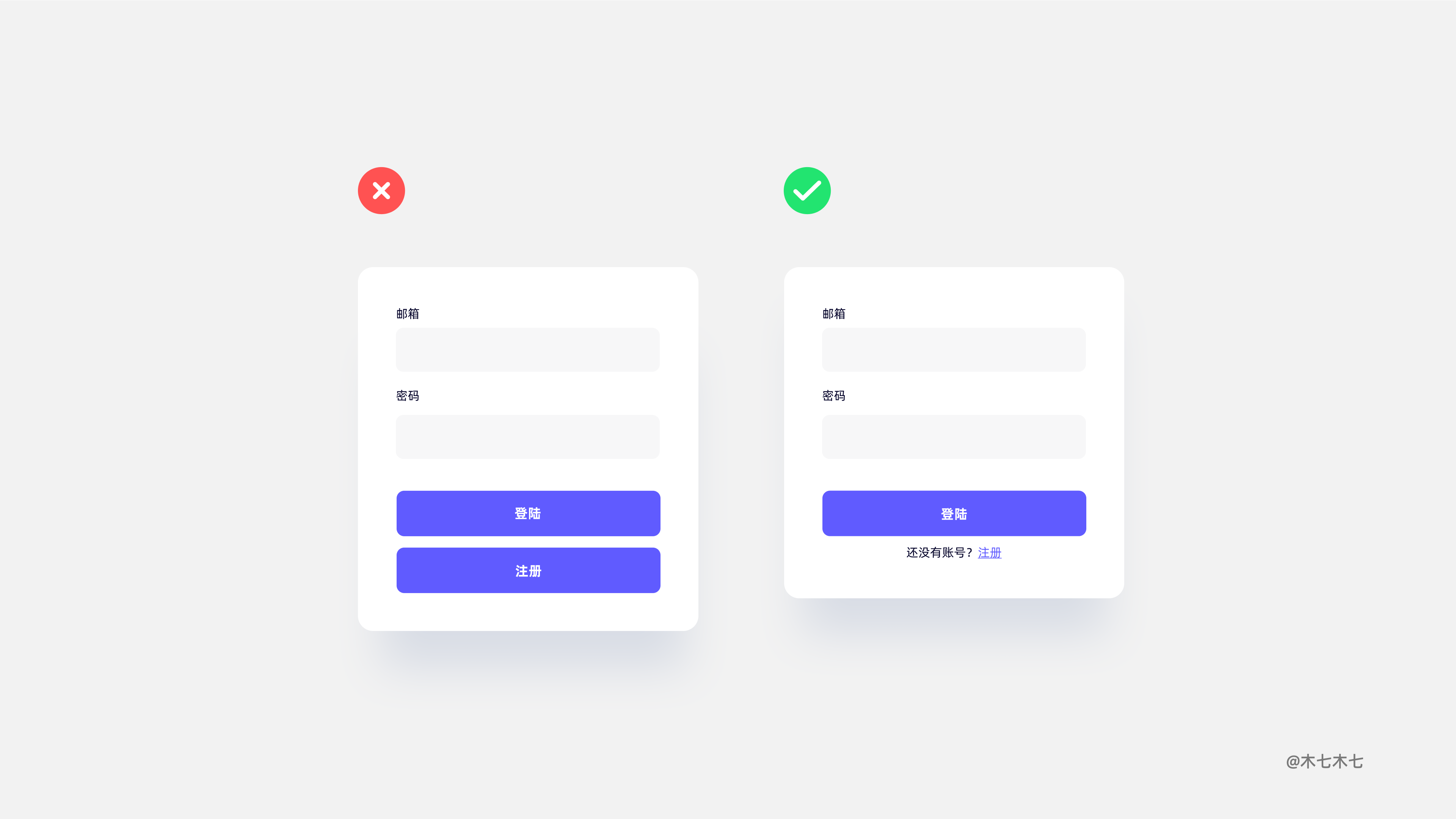
12. 使用單一CTA

如果你需要更多的CTA按鈕,建議把它作為輔助按鈕。比你的主CTA不突出。
13. 選擇正確的輸入類型

因電話不能出現,大家理解下面文字即可
不要什么都用文本字段!
將字段的類型與其內容相適應。有許多內容類型有特定的要求,需要特殊處理。
一些例子:
- 電話號碼
- 信用卡
- 網站網址
- 國家
- 日期
- 顏色
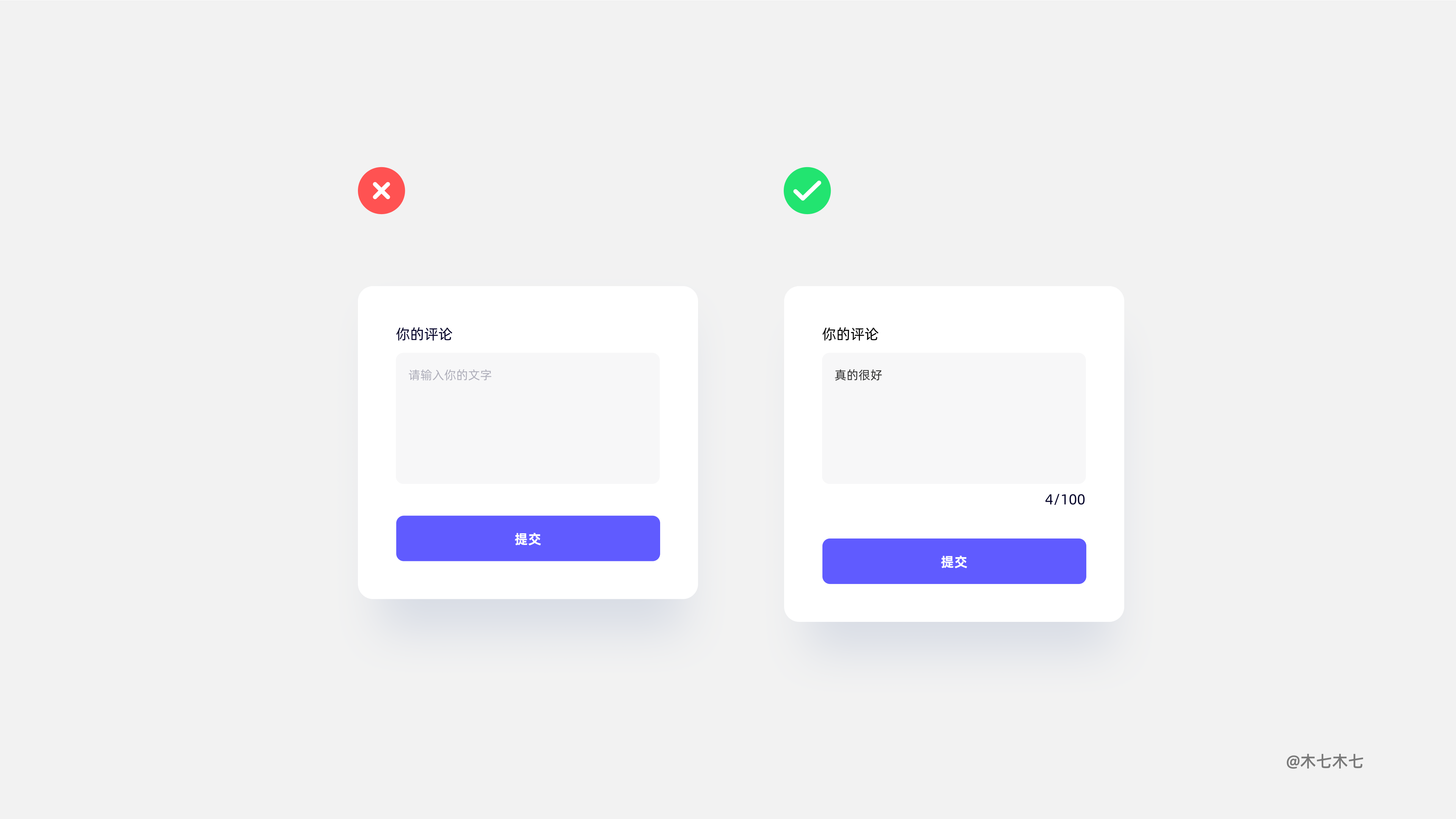
14. 輸入字符提示

大多數領域都有某種限制。 字符限制、號碼/日期范圍、電話號碼等。
讓用戶事先了解限制,以防止他們感到困惑和懊惱
作者:木七木七,歡迎交流~
本文由 @木七木七 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚