隨著近些年車企利潤的下滑,各大車企開始推行汽車數字化,電子前臺就是其中一個重要的交互場景。本文將從六個方面,對電子前臺展開分析,希望對你有幫助。

嗨!朋友,這上周怎么樣啊?
今天更新一篇關于交互方面的內容,我知道文本閱讀會很累,所以在排版和配圖上花費了一點心思。

該項目并非我負責,主導人是我的同事Raissa,我僅對后期落地提過一些小小的建議,征得同意后才開始寫這篇文章。
這個項目是在去年年底,其實大多數內容也在去年年底完成了,因為之前沒有上線不好對外分享,設計內容已經做了必要的脫敏處理。

一、背景
在汽車行業的朋友想必都知道自2019年各大車企利潤開始大幅度下滑(對這方面感興趣的朋友可以自行查閱資料了解),在利潤下滑的情況下各大車企開始推進了汽車數字化,圍繞用戶全生命周期和用車場景來展開全面的數字化建設。
這里面就包括中臺、APP、小程序、官網、企業微信,還有之前沒有涉獵過的數字門店,而電子前臺就是數字門店中的一個交互場景.

二、電子前臺是什么
電子前臺在整個生命全旅程探索期和試駕階段中承接了用戶和顧問之間取得持續性聯系的線下觸點的線上化。

三、它有什么用
1. 對于空間店而言
- 通過用戶端監督顧問服務質量;
- 增加用戶線索;
- 增加顧問與用戶互動頻次;
2. 對于用戶而言
- 根據喜好和數據選擇顧問;
- 避免被動打擾;

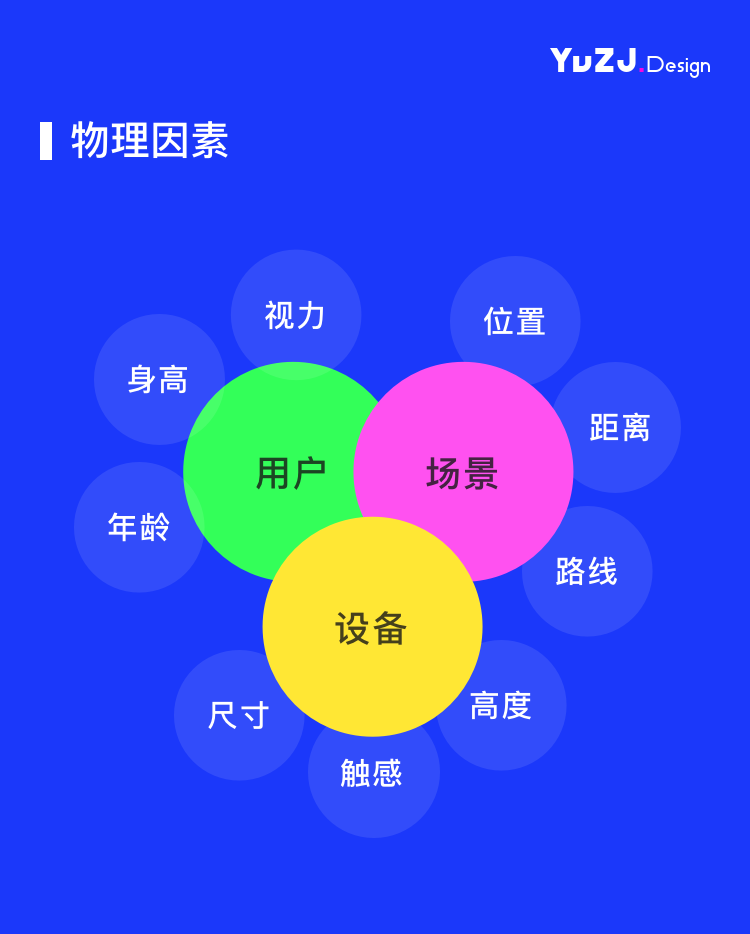
四、設計之前需要考慮的因素
1. 物理因素
這次設計不同于以往以手機或者是電腦大家所熟知的設備來設計。
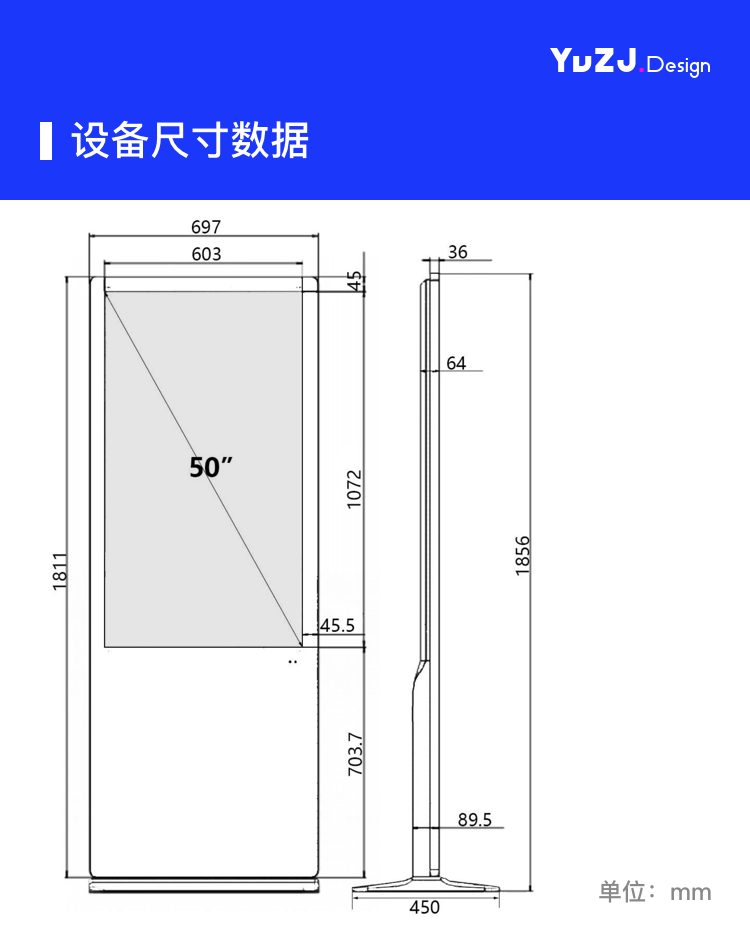
首先在【設備】,需要考慮到它的交互形式,整體的尺寸、屏幕所在高度和屏幕大小。
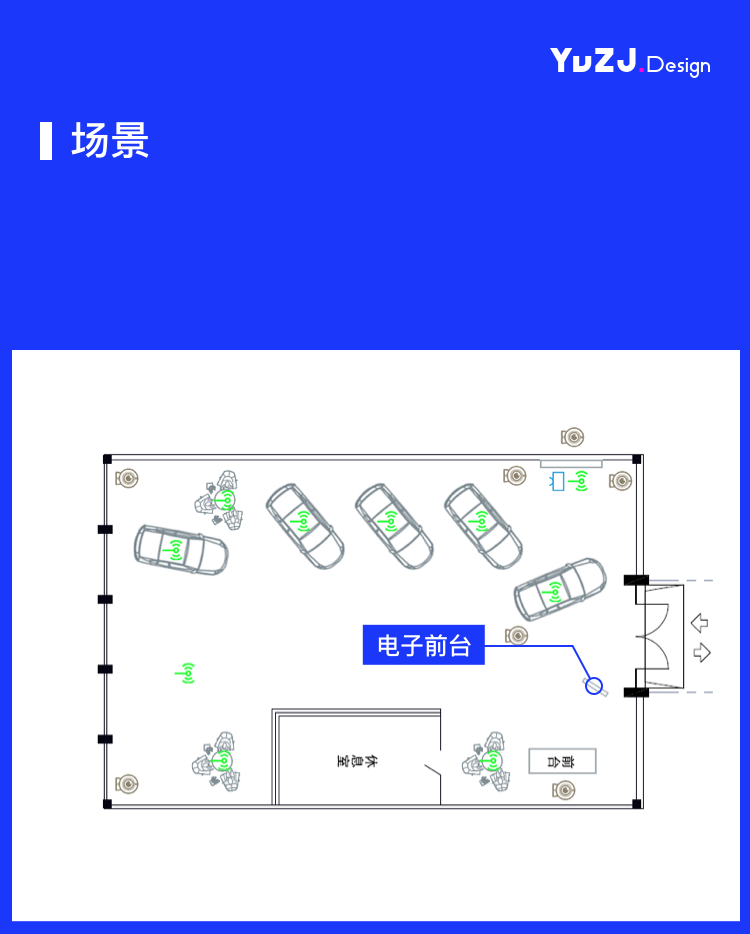
其次是【場景】,該設備在什么環境下使用,用戶在什么時候需要用到該設備的服務,這就需要考慮它與用戶的距離,用戶體驗路徑。這些決定了我們在做頁面設計時信息呈現、布局及交互形式。

用戶:
該汽車用戶70%是男性,且24-30歲之間居多;而中國男性平均身高在167cm(暫不考慮地域差別),單臂長+手平均為70cm。
男性用戶目標導向為主,更加傾向與快速完成當前任務,所以信息一定要明確。

設備:
該設備整體高185cm,屏幕距離地面75cm,屏幕為60cm*107cm;可觸控LED屏幕,但整體觸感遠不及手機順滑。

場景:
該設備放置于體驗店入口左側,用戶在進入體驗店時便能留意到電子前臺的存在;而引起用戶駐足并選擇顧問來服務,就需要告知他電子前臺是用來做什么。

交互:
以平均身高為例,用戶在靠近設備屏幕約40cm時會開始操作,而超過他身高的區域在視覺上容易被忽略,而手勢操作也會相對不舒適。
用戶視線大約是距離屏幕的距離,而操作區域以不超過肩部,手肘不大于90°最佳,而超過這個區域的內容也容易被忽略,僅僅是余光可感知有內容。

2. 信息因素
頁面中需要展示的信息和交互相比較APP業務可以說已經非常單一了。難點在于信息應該如何有效的組織,給用戶傳遞有效的信息。
需要呈現的信息如下(首頁):

該品牌空間店服務顧問在5-8個之間。
五、如何將頁面信息有效傳達給用戶呢
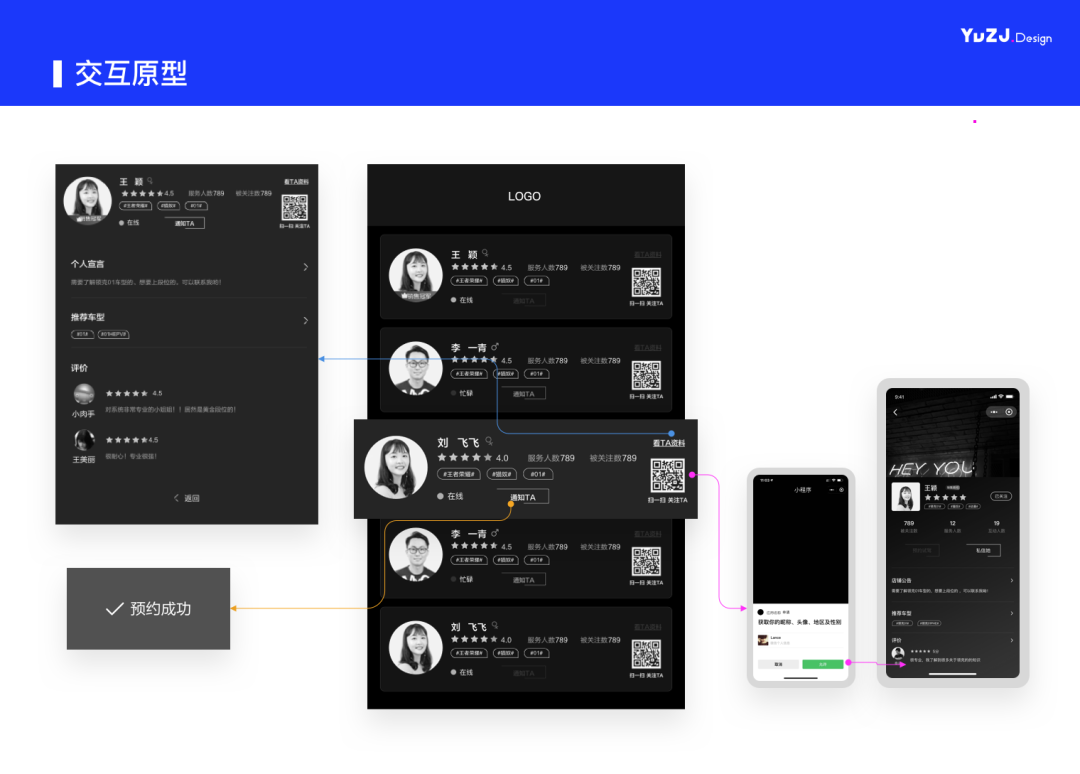
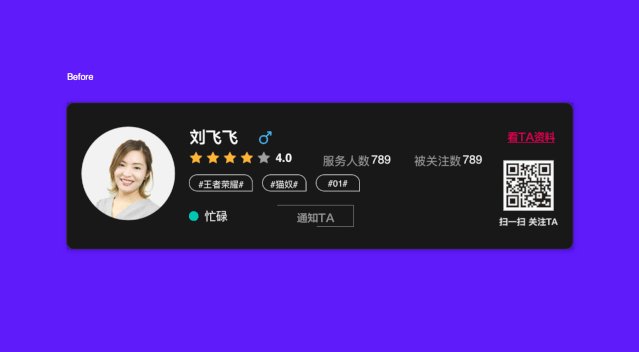
初步了解了客戶需求,我們輸出了第一版設計原型如下:

相信在讀的各位也能很明顯的發現一些問題:
- 沒有告知用戶需要做什么;
- 信息排布缺少邏輯;
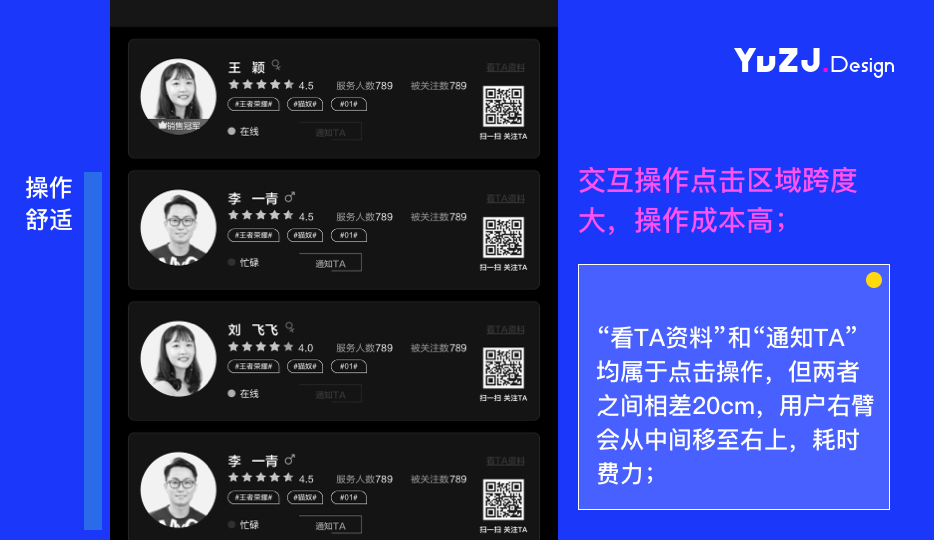
- 交互操作點擊區域跨度大,操作成本高;
- 預約成功后無具體信息說明,用戶沒有得到更多的反饋;




具體解決方案如下:
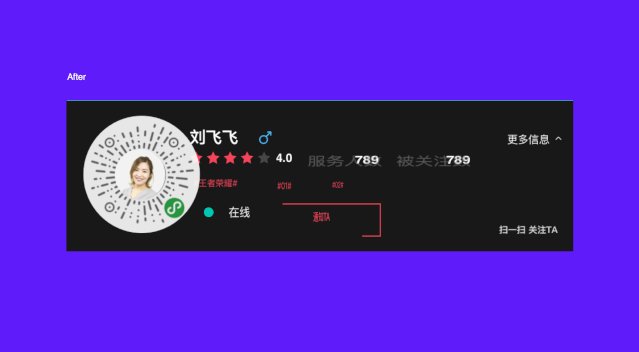
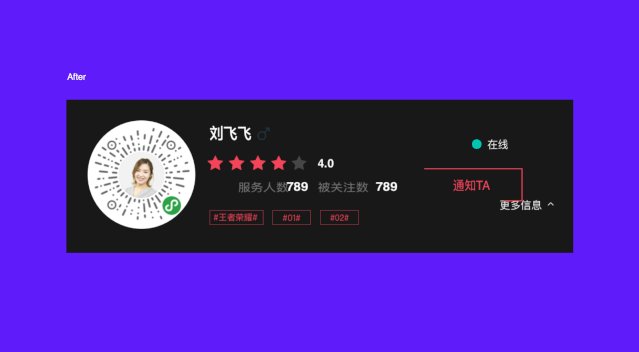
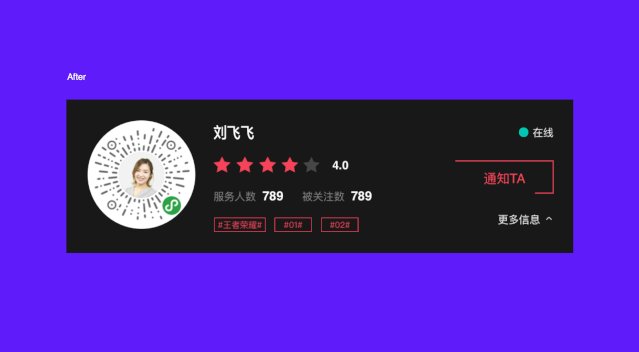
1.頭部優化
增加文案:選擇心儀的顧問“通知TA”為您服務,也可掃一掃關注TA。

2.條目優化
頭像與二維碼結合,首先這種設計樣式已經在很多設計軟件都有應用,(比如:snap、多閃、)對于可實現性與前端同學溝通后表示沒問題。另外這樣一定程度上避免了男性用戶以頭像為主要依據來選擇顧問的情況。
操作按鈕和顧問狀態統一放在右側,顧問會有三種狀態(忙碌、在線、離線),而在忙碌和離線狀態【通知TA】Button不可點擊,放置同一側更具關聯性,避免用戶產生疑惑。
數據信息單排展示,因為此前在APP和小程序中已經建立了完整的評價體系,顧問所有服務評價均可調用,所以在這里以服務數據做為主要評判依據,這需要有高效、清晰的辨識度;

3.交互優化
查看詳情由跳轉頁面改為向下展開,由于屏幕材質的問題不適合復雜的交互手勢和多步驟的交互路徑,所以通過點擊展開來查看內容。
點擊【通知TA】后彈窗提示增加文案“請您耐心等待,銷售顧問馬上聯系您”。在用戶操作結束后給到相對應的反饋是非常必要的。
增加細節交互,用戶任意點擊操作后浮框提示“掃一掃”,引導用戶與顧問建立聯系。

六、總結
- 即使是很小的需求也要考慮到當前任務的核心是什么;
- 再細小的操作理當給出對應的反饋;
- 信息的有效組織可以幫助用戶快速達成目標。
作者:YuZJ設計,公眾號:YuZJ Design
本文由 @YuZJ設計 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚