時代不斷進步,技術不斷更新,人們對于智能硬件的交互形式也提出了更高的要求。本文作者基于自身工作經驗,對智能硬件交互形式展開分析,希望對你有幫助。

智能硬件的高速發展背后是以犧牲產品設計質量來換取速度,以往的硬件產品交互形式單一且已經形成了較為具體和統一的標準,在設計和使用的時候基本上比較少出現問題。或是這類問題已經被消費者所習慣而變得不再是問題,比如之前的電視遙控器雖然功能復雜,但是消費者也能使用得心應手。
但是當軟件系統與硬件產品進行高度結合,功能方面大大增加之后,融合的過程中出現了一些新的問題,市面上又沒有較為統一的解決方案指導,這時候不同品牌設計師則各展所長,市面上出現了花樣繁多的交互形式,在成熟的智能硬件領域這個問題可以通過統一的設計規范被解決。
以智能手機的iOS和Android設計規范為例,再次基礎上各家品牌的產品發揮各自優勢,創建自己的特色。

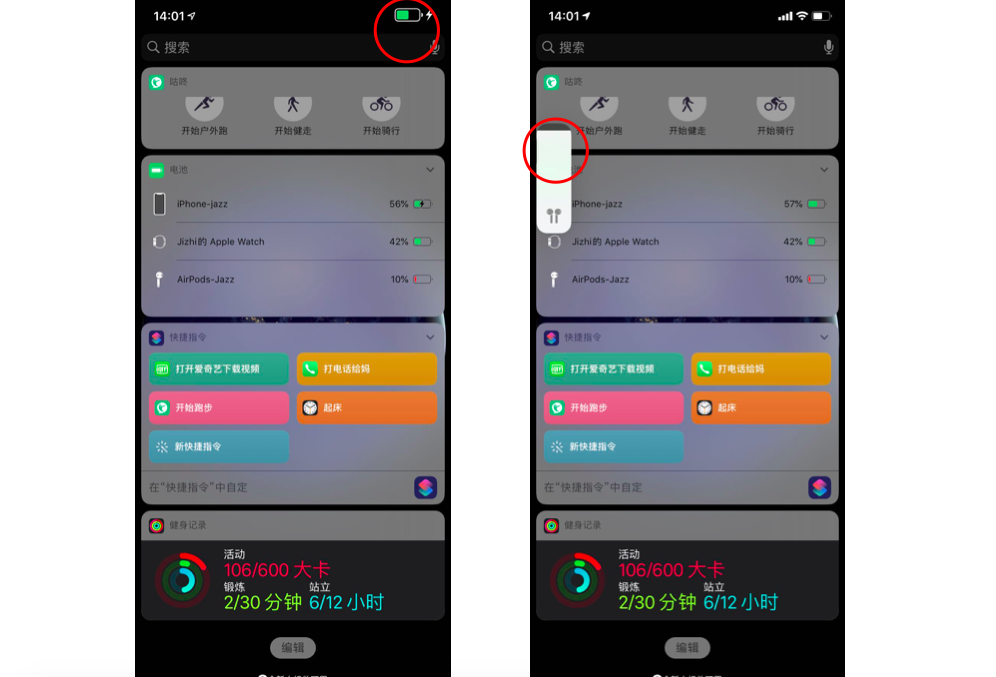
仔細觀察iOS13接上電源后,充電圖標的瞬間變大設計;電量調節的同時,按鍵旁邊出現的音量顯示圖形,除了顯示當前的音量數值外同時還會顯示當前聲音的外放設備。回想之前的非智能手機音量調整提示,是否還記得會按照當前的音量進行外放提示呢?在手機產品較為成熟和領先的設計成果上,我們是否能夠看出設計背后的邏輯和考慮點,并將其應用在其他產品上面?
之前的文章聊到了交互設計的四個要素,其作用是在具體的產品設計過程中,我們可以分別對四個方面要素進行切入和排查,借此提高產品交互設計的質量,這一章我們來切入交互設計具體方式的研究。
以智能硬件為例,首先將目前硬件產品的主要交互設計形式進行一個大概的總結,根據其功能性質不同將其進行一個簡單的分類。其次在對智能硬件交互設計案例研究基礎上,我們進一步探討設計師或產品經理在采用交互設計形式的時候需要考慮因素有哪些,任何設計方案所作出的選擇背后都存在著眾多因素的影響。
商業設計和藝術的區別在于商業設計更多的是以服務大眾為主,現代設計主義的流行已經為我們做出了詳細的解釋。最后我們來聊聊隨著科技進步和消費者對交互形式使用認知被不斷教育情況下,未來的產品交互形式的變化與趨勢。
交互形式的變化會隨著產品的不斷升級和技術的更新而更新,在更新的過程中,如果品牌還是依照原有的交互方式去設計,很大可能就會影響產品的易用性,亦或是很多品牌壓根就沒有交互設計這一概念。
我們先來看個產品案例,我有一個習慣,喜歡從人與人的愉快相處經驗中去獲取產品交互設計的思路,在我看來,物理操作和虛擬界面的反饋就像是一對互相追逐的男女,物理操作代表男方,更多的負責主動追求,虛擬界面代表女方,主要負責接受信息后給予回饋,以及給予男方下一步操作的提示。

我們看下這三款產品是如何解決問題的,傳統溫控器全部采用按鈕方式對目標參數進行選擇和調整調整,整體操作方式單一。這就像面對對方不同的需求,但是卻采用同一種手法進行響應,打個比方就像是所有的麻煩都提供喝熱水方案,這樣的相處模式必然會引發矛盾。
Honeywell的溫控器通過點按進行類別的選擇與確認,同時通過旋鈕旋轉進行數值的調整。相對與傳統的溫控器,Honeywell的溫控器在按鍵操作的基礎上增加了旋轉操作,消費者對其認知容易進行區分:按鈕對應選擇與確認,旋轉對應參數調節。但是這個產品存在的問題便是從虛擬界面的反饋來看是無法對用戶進行旋轉的引導。這里我們得出物理操作輸入和虛擬界面反饋的互相關系:物理操作—采用適當方式進行信息輸入,界面設計—有效傳達信息的同時需要引導用戶進行明確的物理操作。
這就好比是男方采用的正確的方法追求女方,如果女方只是單調的回應,并沒有告訴男方自己的喜好,去給予男方必要的提示,那么這段關系也也會讓人疲憊。最后我們看下nest的溫控器,該溫控器在交互設計方式上有了新的改變:取消了按鈕,轉而將操作變為旋轉和整體按壓,同時界面的設計上圓環的進度條也對物理操作起到了很好的引導。男方使用合適的方式取悅女方,女方給男方積極回應,并提供更多信息引導男方繼續與其溝通。

其實在功能上這幾個產品并沒有本質的區別,外觀的變化更多的是由產品的交互形式而改變的。
產品需要使用某一類交互操作去完成該功能,那么形式上也需要為其做出改變。是形式追隨功能也是交互效率決定形式?
一般來說,當產品在功能性上沒有明顯的提升,那么此刻的重點就會轉移到產品體驗上,而產品體驗中交互設計形式又占了主要部分,體驗設計當然還包括產品零售體驗、包裝體驗、售后體驗等。
交互設計存在于用戶與產品接觸的每一個場景:拆開包裝的驚喜、拿起產品的感受、使用產品的體驗、收納產品的便捷都是交互設計所應該涵蓋的部分,不過這里我主要想講產品在使用過程中的體驗,而使用體驗中人機交互部分的體驗是用戶可直接感知的主要部分。
如果以互聯網產品的角度去理解,使用體驗中的交互設計可以說是產品的前端設計內容,而產品的性能和質量等關乎的產品效率的部分則可以稱之為產品的后端內容。
對于產品經理來說前端和后端的設計內容都需要了解把控的,這樣才能構成完整的交互設計體驗,不同的產品的后端設計指標由于產品定位問題而不盡相同,所以我們的重點先放在前端的交互設計上。前端的交互設計主要是反映在大量用戶指令的輸入和產品反饋輸出互動上,我們來看下用戶指令的輸入形式是分為哪幾類,不同指令的輸入形式有各有什么特點。對于指令的類型我將其分為三個種類型:啟動與終止指令、性能調節指令、連續性互動型指令。
啟動與終止指令:
啟動與終止是絕大部分產品的必備設計模塊,啟動與終止分為整機的啟動與終止以及某個功能啟動與終止,由于不同產品的啟動終止指令使用頻率以及不同產品的啟動終止指令帶來的代價程度也不同,所以所采用的的指令形式也各不一樣。
我經常會對陌生產品不知所措,比如在入住酒店的時候,就無法帶著十足的自信站在淋浴噴頭下,總是要小心翼翼的嘗試后才能夠掌握整套正確指令。雖然大部分的開關都有冷熱水的圖標,很遺憾的是在浴室的燈光環境下以及用戶操作的高度范圍是很難去發現冷熱提示圖標的。
從用戶主觀印象來說,往右一般熱水,往左一般是冷水,但是這個開關開錯帶來的代價會很慘痛,所以我們是否可以在正式沐浴之前設置一個結果預知提醒設計,可以讓用戶提前了解到指令下達后的結果呢。不管是硬件產品還是軟件產品,雙重開關的指令設計也比較普遍存在于做出重大決定的指令設計上,比如我們刪除文件、比如現在的智能電視關機。該指令模塊的形式也是最為多樣化的,我們從用戶輸入的指令性動作對其進行分類為:按壓、撥動、旋轉、提拉等以幾種主要動作指令,不同的動作各有其特點。
從使用的普遍性角度來看,按鍵形式的開關指令是最為常見的。但在一些產品中,一個按鍵卻被賦予了過多的指令輸入形式,比如長按、短按、連續按壓幾次等,用戶搞得稀里糊涂。以現在的無線藍牙耳機為例,產品尺寸雖小,但是需要輸入的指令卻不少,單個按鍵被賦予了太多的功能,在使用時就會產生很多疑問,采用語音控制未來會成為這類產品的一個重要方向。

為什么按鍵開關的使用頻率最高呢?因為按壓這個動作是我們接觸世界觸摸感知最常用的動作,存在于我們的潛意識當中,學習成本最低。同時按壓動作本身效率也是最高的,對使用者本身的身體素質要求也是最低的。
從成本和交互效率來看,旋轉開關的使用一般會將性能調節指令一起融合進去,亦或者類似微波爐一樣起到一個倒計時作用,單一使用旋轉開關的場景還是比較少。同樣撥動指令開關融合檔位調節指令的做法也較多,但是撥動開關具備按壓開關的誤觸發性質讓其也有獨立使用的場景。提拉開關的使用近些年在電子產品上已經不多見,近年來最為知名的產品應該是深澤直人為無印良品設計的CD機了。
性能調節指令:
性能調節指令也幾乎是所有產品都具備的一項指令開關:或大或小、或明或暗、或強或弱,性能調節開關在形式選擇上需要遵守交互設計中的對應關系原則,對應關系是時間與空間的概念關系連接,背后的原則受到人的潛意識與文化層面的影響。
為什么往右旋轉普遍是加大性能調節呢,這和我們時鐘順時針旋轉代表的時間向前移動有什么聯系呢?我們發現無論是質量等物理參數還是空間時間參數,都存在著一定規律的對應關系。
從用戶輸入的指令類型上,我們也可以將其拆分成常用的幾個動作:按壓、旋轉、撥動。受限于產品空間大小因素,目前來看按壓形式采用的還是比較普遍的,如果開關和性能調節都在較小的空間上采用按壓形式設計,勢必對用戶來說,輸入的指令就難以區分,也就出現了文章開頭說的一個按鍵被賦予和多樣化的指令操作而帶來的迷惑。那么iphone是怎么去處理的呢,一個是空間上的有意分離建立對應關系,二是在界面顯示上對調節按鍵做了相呼應的顯示進行提示。

旋轉和撥動指令開關在實際應用中又出現了兩種操作方式:一種是按照設定的檔位進行逐檔調節,還有一種是無極調節模式。兩種方式的選擇除了需要考慮本身模式的設計之外,還需要考慮使用場景的限制和風險。
我們以音量旋轉調節為例,為什么大多采用的無極調節方式呢,主要是因為音量的上下限較大,如果采用模式進行區分,較少的模式很難滿足所有用戶的需求。其次無極調節方式可以及時的將性能反饋給用戶,不至于用戶調檔后遭受不必要的驚嚇,比如突然變得很大聲。
撥動開關與旋轉開關的操作邏輯是一致的,受限于產品空間的影響,設計師可以采取不同的方式,相對旋轉開關來說撥動開關的設計方式會更加靈活,除了左右撥動,還可以選擇上下撥動,但是旋轉開關在Z軸能夠賦予確認指令,對于一些重要的性能調節,可以采用雙指令進行調節并確認。
連續型互動性指令:
這類指令目前大量存在于移動互聯網產品中,比如密碼輸入解鎖,以及在引導性步驟的設計上,在硬件產品上存在較少,可能密碼鎖算是其中一種。這類指令普遍存在一個疑問,就是在輸入指令的過程中是否要對錯誤指令進行及時提示?就像是我們在填寫一系列數據的過程中出現錯誤會給與及時提示一樣。
比如六位數的密碼錯誤提示目前一般是全部輸入完成后,系統才會提示輸入錯誤,清空后用戶需要全部重新輸入。
為什么這么設計?之前我認為主要原因還是在指令與系統的信息交互反饋上,一般是全部輸入完成后,前端會將密碼反饋給后端系統,系統核對后反饋指令是否正確,如果每一步的指令都需要系統進行匹配,對系統的運算能力就需要大大提高了,這只是我的猜測。
但從目前各家產品的宣傳來看,為了密碼的保密機制,一般不會將密碼上傳至云端數據庫,而是儲存在本機,所以這個增加系統運算能力的理由不太成立。

除了對指令步驟的錯誤提示設計外,對于指令的輸入的有效性的提示也是需要值得注意的地方。
在智能硬件上一般可以采用兩種三種模式進行提示:燈光、音效和按鍵的物理變化。
燈光的提示可以采用一對一的反饋,也可以和音效一樣采用統一的反饋,具體要看輸入指令背后的產品隱私性。
按鍵的物理變化提示類似于以前收音機按鍵的按壓下沉式設計。連續互動型指令的輸入方式一般采取按壓指令較多,在設計上需要注意指令輸入后的反饋設計。互動式命令在最終結果的確認上根據指令輸入的重要性,還可以適當增加多級確認,確認方式在移動產品上可以采用彈窗形式進行告知,因為用戶很可能存在對同一類型指令輸入后因為慣性不小心做出了最終確認導致出現問題。
我們可以從影視作品中看到導彈發射的指令輸入步驟,一般會采用多項不同的指令進行輸入:雙鑰匙開啟、揭開按鈕蓋子、最終按下具有警示效果的按鈕,這樣的設計可以讓用戶在每一次的指令輸入中都保持清晰的頭腦。
交互方式中輸入指令的多樣性,讓我們眼花繚亂。隨著技術的發展,更多的輸入性指令會不斷出現,那么設計師或產品經理在選擇合適的交互指令上都需要從哪些方面去考慮呢?
從實際的工作經驗和對不同品牌產品的觀察中我大致總結出三個方面的重點考慮因素:用戶認知、產品體驗、品牌訴求。
用戶認知是產品選擇交互方式的核心考慮點,畢竟產品以用戶體驗為核心,用戶認知可以從身體適應和文化心理方面入手,身體方面的考慮以人機工程學為主要出發點,需要重點考慮用戶操作過程中的身體負擔和工作效率。上一章的極端設計方式也可以再此作為引用,需要考慮到用戶的操作難度,專注度,抗壓能力等。
心理方面的入手需要考慮到不同行業背景和不同文化背景影響下的差異。在著手的時候通過對行業內產品的集中調研和觀察,是快速了解行業交互規范的高效低成本方式。針對文化層面的交互方式設計,則更多的會體現在情感化關注的層面。
從過往經驗來看,對于女性和兒童產品,在交互設計上會更加注重情感化的體驗,這點我在之前的設計風格文章中有所解釋。其次從產品體驗上去考慮交互設計方式也是重要的一環,產品的交互體驗可以落實為交互效率、交互容錯率、交互穩定性、方案成本以及情感表達幾個方面。
高效的操作一直都是評判產品設計質量的重要標準,也是大多數極簡主義設計所追求的目標,以實用為主。但高效的背后必須是容錯率和穩定性的支撐,在硬件的壽命測試中就包含了對交互輸入方式的測試標準,而容錯率和交互效率的測試更多是需要產品團隊對用戶進行一定樣本數量的測試后進行對比,得出相應的數據進行判斷。
相對于移動產品而言,智能硬件的交互設計方案成本是需要考慮的一項重要因素,不同的方案會直接帶來成本的差異化,在可控的成本下選擇最優方式是正解。
情感化體驗是比較特殊的一個考慮點,我們都在說情感化設計,但做出來的產品往往只是外觀上的區別而已,情感化的體驗則更多的應該體現在用戶與產品的互動形式上,如果是高效而穩定的交互方式是一款好產品的組成要素,那么具備情感化的交互體驗則可以將好的產品上升為用戶喜愛的產品。
最后從品牌的角度來看交互設計,還記得之介紹過產品“PI產品視覺識別特征”概念么,除卻產品外觀上的特征統一之外,細節之處的交互設計則更能體現品牌的理念。
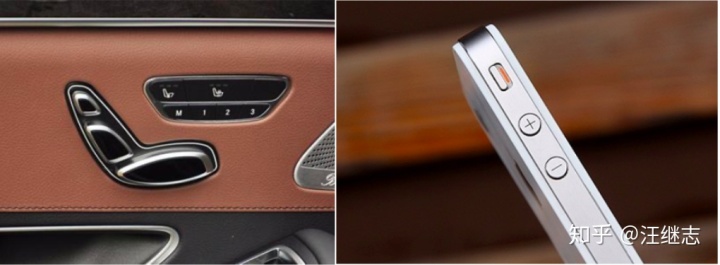
舉一個例子,奔馳汽車的座椅調節方式采用的是擬物化的設計,模擬的座椅的形態設計,并且做到全系產品統一。交互形式的品牌特征化相比外觀來說更加能夠引起用戶的重視,畢竟經常與其互動使用。成熟的品牌會建立自己獨特具備優勢的交互體驗,并在不同產品上將其進行強化統一。比如蘋果產品的充電設計、按鍵設計等。

交互設計的方式以視覺、嗅覺、聽覺、觸覺、味覺五感為基礎,不斷優化演變。隨著技術的不斷發展,五感的交互設計會互相滲透,比如以視覺識別進行面部解鎖,通過眼球追蹤進行閱讀匹配,以往的交互方式會被優化或逐步取代,但依然是圍繞著交互設計的幾個關鍵的核心點。
而不是一昧的追求不同,當年三星手機使用的眼球追蹤技術就非常不成熟,導致交互體驗效果奇差,我們會發現不管是iphone或者iOS系統對于新功能或者新交互方式的更新總是要慢Android一步,其背后的主要原因也是因為iphone的巨大銷量以及用戶群體的廣泛性,新功能的推出必須考慮其穩定性和體驗感,而以Android為核心的各個品牌,在追逐發展的過程中為了追求功能差異化,就會時不時出現一些體驗并不是特別好的噱頭性創新。
未來的趨勢是什么,我們可以從當前市場上的產品進行窺探,語音交互的逐步智能完善是未來一個非常大的趨勢,進一步想象意識層面的互動,肌肉的微電流的控制等都開始有了研究。智能硬件的發展曾經在是否具備屏幕這一方面有過一些爭議,當時的發展更多的是功能的發展,恨不得垃圾桶都給加個屏幕上去,直到亞馬遜的智能音箱出現,市場意識到語音交互的智能化也是智能硬件的重要發展方向。
智能一詞的定義是否更多的應該是落實在交互方式呢?
#專欄作家#
Jazz,人人都是產品經理專欄作家。創業者,從事硬件行業8年時間,擅長產品分析,產品定義,產品規劃,資源整合。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚