導語:按鈕是 UI 設計中最重要但仍被忽略的 UI 元素之一,了解按鈕設計有十分必要的意義,本篇文章作者將按鈕解剖并進行解析,通過快速并可操作性極高的五個黃金法則,重點介紹了提升按鈕設計的技巧。讓我們一起來跟隨作者進行學習,并將理論付諸于實踐,讓自己的按鈕煥然一新!

經過 “設計用戶界面” 一章,我們全面了解了 UI 設計的所需的所有基礎知識并啟動了我們的 APP 項目,是時候深入探討最重要之一卻一直被忽略的 UI 元素了。之前,我已經在一些更詳細的文章中介紹了按鈕,但是這次,我想重點介紹快速、可操作的技巧,你可以立即使用它們來 提升項目的質量。
一、什么是按鈕?
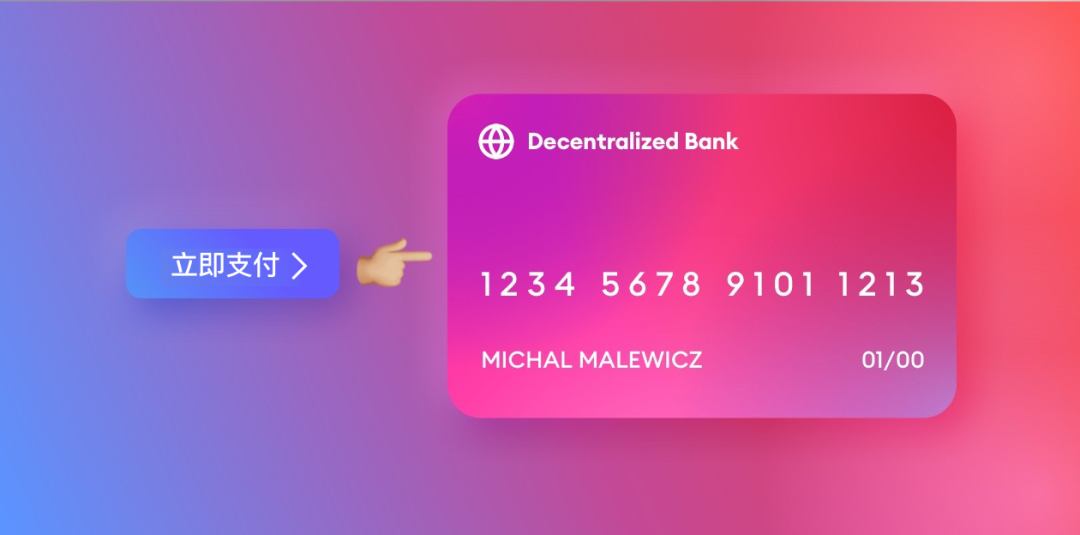
按鈕是 一個具有明確指示動作的交互元件。例如,如果按鈕上顯示 “立即支付”,則單擊它可能會要求你提供信用卡詳細信息。

在 UI 設計中,按鈕是必不可少的,因為大多數界面都需要我們采取某種行為才能繼續。無論是保存,審核還是下載內容等操作,按鈕無處不在。使用按鈕可以做更多的事情,接下來我將闡述五個簡單的步驟更好地來設計按鈕,要注意,他們雖簡單,但卻非常重要。
按鈕具有幾個定義特征:

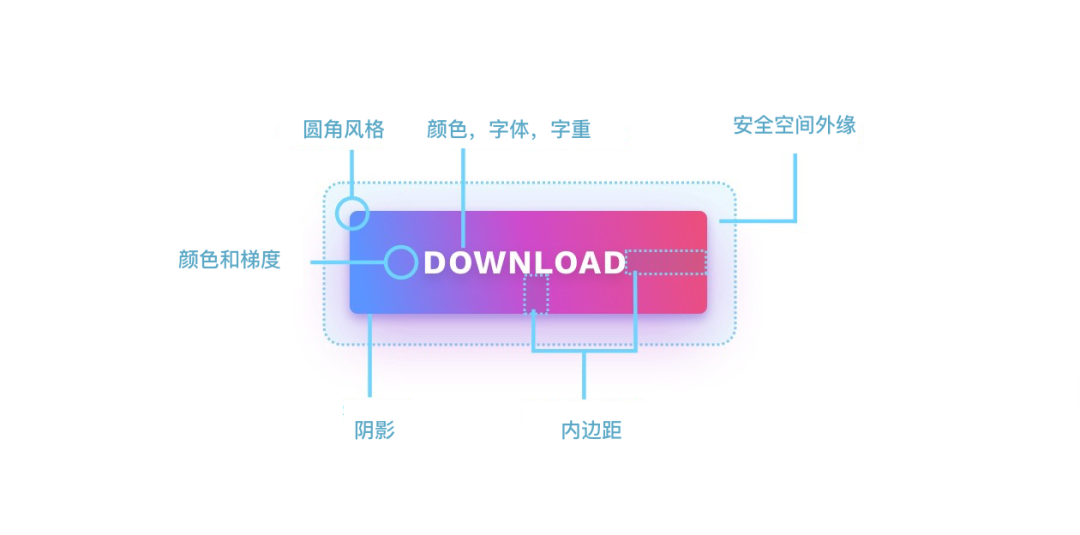
一個典型的按鈕具有 填充,邊框和 陰影 這幾個屬性。對于距離而言,它們有一個內邊距和一個外邊距,這是我們按鈕的安全空間。
通過設置 圓角值,按鈕的形狀可以變成尖銳的或完全圓潤的角。按鈕上的標簽通常是 文本,有時可能會帶有 圖標。向按鈕添加一個向右的V形圖標,將增加頁面轉換率(>)。標簽文本由字重,顏色和字體樣式定義。
現在你已經了解了基礎知識,接下來,我將提出改善按鈕設計的 五個黃金法則:
二、五個黃金法則
1. 按鈕看起來必須像一個按鈕
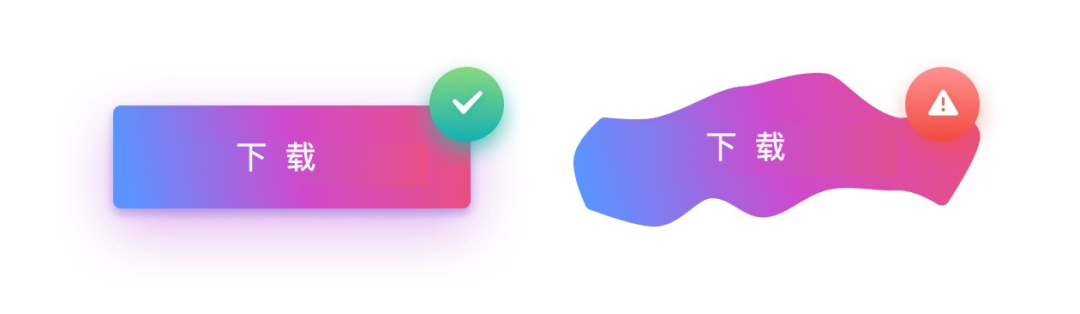
我們習慣于現實世界中的按鈕是矩形(有時是圓形)。如果我們設計中的按鈕形狀既不是矩形也不是圓形(也不是圓形矩形),很可能讓用戶感到迷惑。
這就是為什么即使現在的 UI 按鈕幾乎完全扁平,但擬物化設計實際上仍然存在于數字化界面中。用戶界面上的按鈕仍然需要看起來像電視遙控器上的按鈕。
具有 “有機的形狀”,圓點作為按鈕將不起作用。三角形和六角形也將耗費用戶更長的時間來將它們認知為按鈕,甚至有些用戶可能永遠不會發現界面的按鈕。
如果你不想以矩形或圓形作為主要按鈕形狀,則可以選擇使用 帶下劃線的文本鏈接。如果不確定顏色,則深藍色通常是最佳選項。

我們已經習慣性認知,帶下劃線的文字是一個鏈接,Google搜索頁每天都在加強我們的這一心理模型。
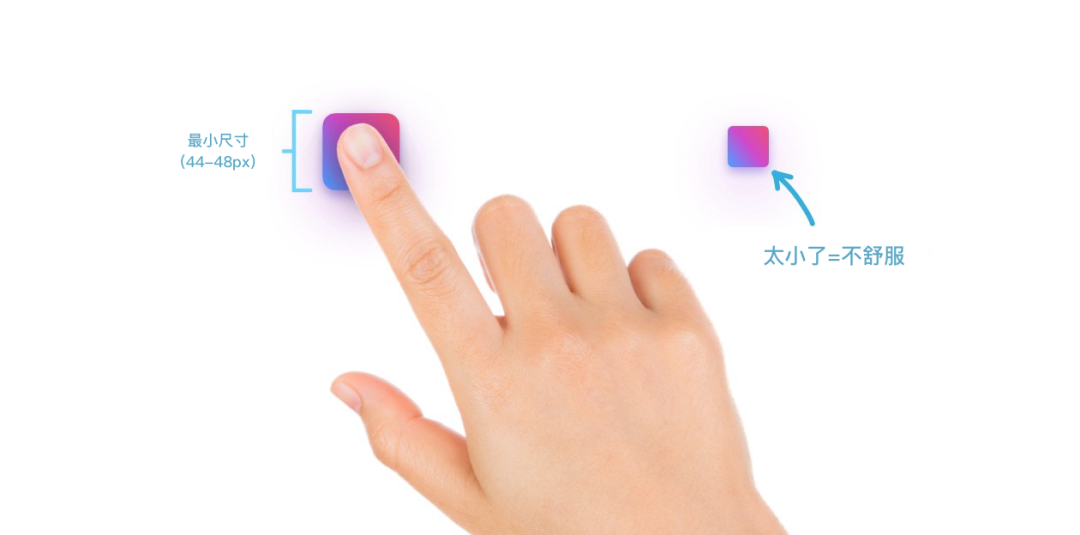
2. 尺寸
在現實生活中,你是否曾經需要先找到一根針來確保按下超小型復位按鈕來重置電子設備?這樣的設計是有目的的,因為這樣就可以避免在不注意的情況下重置設備。
但是假設在界面中所有按鈕都這么小,這將讓它們難以使用。按鈕應足夠大以便用戶舒適地使用它們,但是需要有多大?
在觸屏時代,我們通常通過相對于 屏幕密度的典型指尖尺寸來進行測量。按鈕為 44-48px 尺寸的正方形會讓我們感到舒適。某些應用程序(例如 Tinder )嘗試將其行動按鈕放大 50px(高度),也取得了不錯的效果。顯然,按鈕的尺寸不能超出這個范圍太多,但是在 50-60px 的范圍內還是值得一試的。
在為 PC 端設計時,我們可以將按鈕縮小一些,因為鼠標光標更精確,但一定不要太小。我們仍 需要保證用戶可以很容易地將鼠標指向按鈕,因此最小的按鈕應設為 32px 左右。

3. 對齊就是一切!
所有UI中最大的視覺問題是 按鈕標簽文本無法對齊。雖然大多數設計人員和開發人員設法將其水平居中,但很少 將每個按鈕都能都垂直居中。
大寫標簽顯然更容易居中,但是在同時使用大小寫字母時,最好堅持使用基線對齊(或僅將其與首個大寫字母對齊,而忽略降序的 y,j 和 g 字母)。
按鈕大小和字體大小適配性也很重要。如果你有一個 32px 的按鈕和 17px 的文本,則無法將其完美地放在中間,需要調整其中一個使之互相適應。

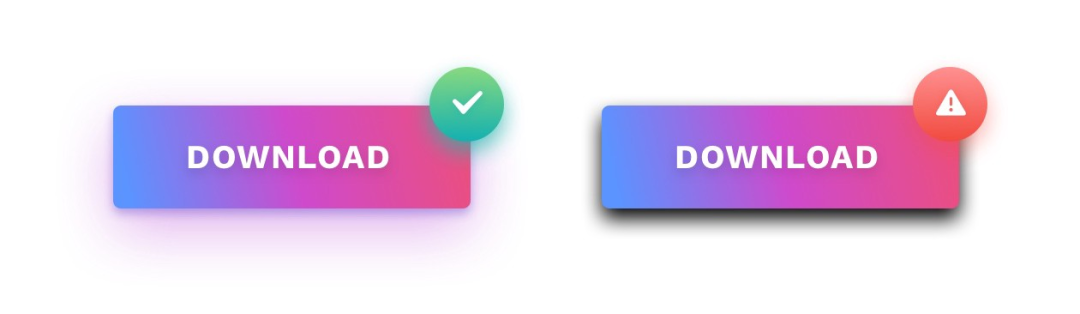
4. 在陰影上下功夫
陰影可以幫助一個對象在背景上突出顯示出來,并幫助用戶將其識別為 可單擊或需點擊的對象。因為陰影會讓按鈕看起來比背景距離遠,用戶自然就會明白,可以將其按下。
為了使按鈕看起來更友好,可以在陰影顏色中添加背景色。在上面的示例中,陰影是藍色的一種混和色。應 避免使用深色和對比鮮明的陰影,因為即便這種陰影吸引到了用戶的注意力,但看起來過于尖銳令人不快,就很容易丟 失掉用戶的注意力。

5. 易讀的標簽文字
按鈕標簽文字需要居中,但它們還需要 足夠的呼吸空間以使其易讀。避免按鈕周圍的文字沒有空格。規則是在標簽上方和下方空出標簽字體中的 “大寫字母 W 的間距”。側面空出 “兩個大寫字母 W 的距離”。
當然,按鈕可以在上述間距的基礎上更寬,因為那個標準只是讓它是看起來既美觀又易讀的最小尺寸。
本文翻譯已獲得作者的正式授權(授權截圖如下)

作者:Michal Malewicz
原文:https://uxdesign.cc/5-tips-for-better-button-design-8d68f0418f0e
譯者:劉昱茜;審核:吳鵬飛、張聿彤;編輯:孫淑雅
本文由@TCC翻譯情報局 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚