編輯導讀:你是否有這樣的經歷,在工作的時候,突然跳出一個彈窗,打斷了你的思路,讓人火冒三丈。彈窗的出現,原本只是為了提醒用戶,卻給他們留下了非常糟糕的用戶體驗。本文作者基于自身經驗,對這個問題展開分析,對彈窗感興趣的童鞋不要錯過哦。

無論是采用模態彈窗還是非模態彈窗,大多數彈窗都在錯誤的時間出現,在關鍵任務中打斷用戶,使用蹩腳的語言,并導致用戶迷失方向。
通過近數十年的用戶研究,我們發現用戶不喜歡彈出窗口和它出現的模式。
在最近的一次可用性研究中,我想起了這個真理。在試圖完成一項任務時,一名參與者在連續遇到多個彈出窗口后,將手機扔向桌子另一邊。失望之余,他放棄了自己的任務,并對該網站和企業留下了非常糟糕的印象。其他幾位參與者用戶也有類似的看法,盡管他們沒有扔手機。
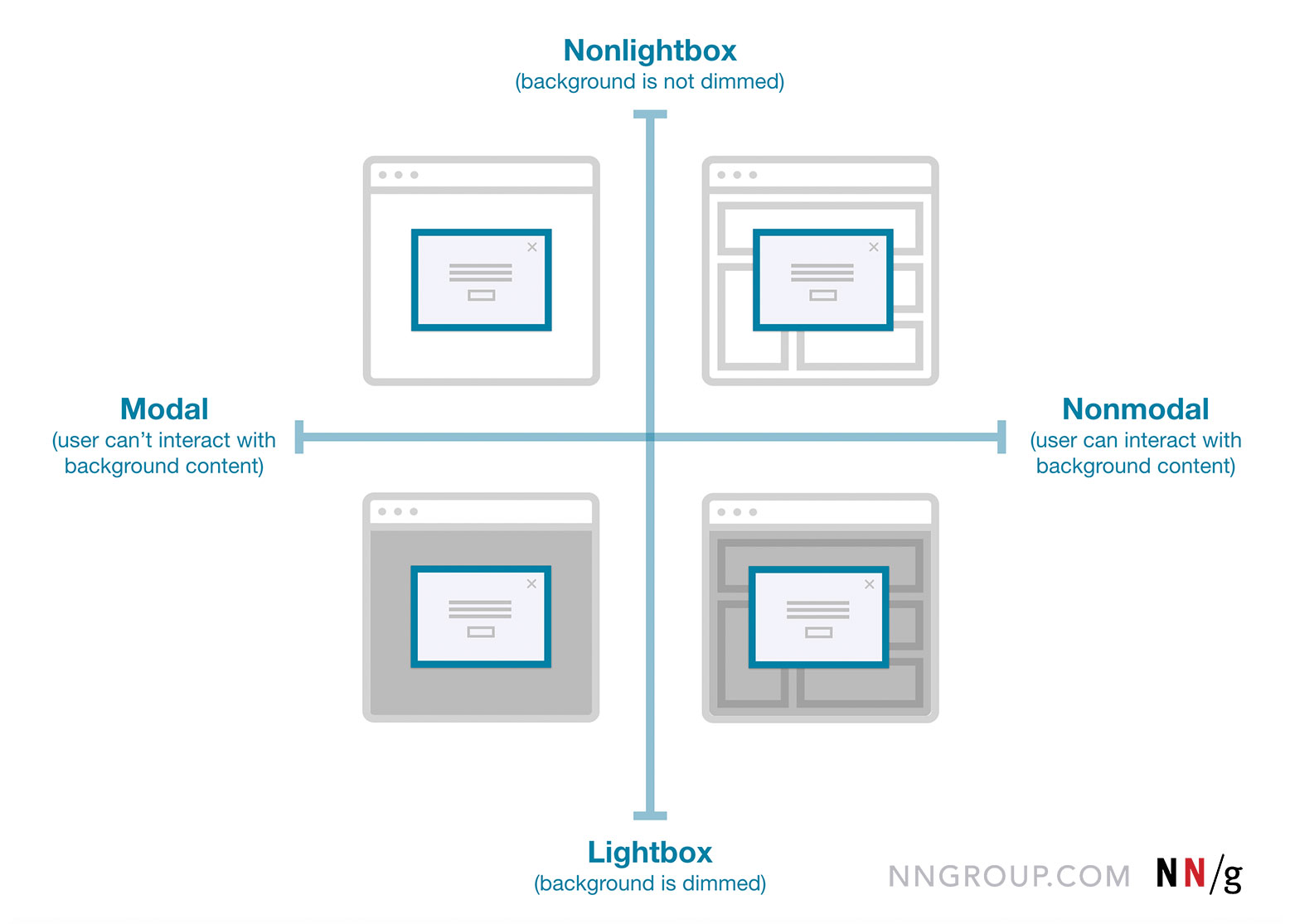
彈出窗口(也叫做覆蓋窗口或懸浮窗口)是出現在頁面內容頂部的窗口或對話框。可以根據兩個維度進行分類:
1. 用戶是否可以與頁面的其它部分交互:
模態彈窗:在用戶顯示的彈窗內容完成交互之前,頁面上的其他內容將被禁用。
非模態彈窗:當彈窗顯示時,用戶仍然可以與背景內容進行交互(例如,點擊鏈接或點擊按鈕)。
2. 背景是否變暗:
如果背景內容變暗(通常為百分比的黑色,如:40%的不#000000),彈出窗口為燈箱彈出效果(Lightbox)。
當背景內容沒有變暗時,沒有特殊的名稱。
盡管在許多情況下,燈箱彈出效果都是模態的,但也有一定的區別。 如下圖所示:

從彈窗的結構來分析,模態彈窗會禁用所有背景內容(圖中左),非模態彈窗會保留用戶與背景內容進行交互的能力,而燈箱彈出效果會使背景內容變暗。
在幾周的時間里,我收集并統計了我在網站和移動應用程序中遇到的每一個彈出窗口的截圖:平均每周有25個彈出窗口,這遠遠超出了任何用戶所應該忍受的極限(這也在一定程度上代表了現如今互聯網的用戶體驗)。
這個數據,加上我的可用性研究,暴露出了大量的糟糕的實踐嘗試,并證明了彈出窗口的過度使用還遠遠沒有結束。我們已經接近這樣一個地步:網站太過于濫用這些元素,以至于出現問題的情況特別多,但是可以彈出窗口可以作為有效解決這些問題的情況極少極少。
在本文中,我將概述我觀察到的問題并討論要考慮的關鍵因素,以及能保留企業意圖和用戶體驗的彈出窗口的實際替代解決方案。
一、彈出時間:在交互之前或關鍵任務期間不提示
問題1:在加載主頁內容之前顯示彈出窗口
不管使用什么變化形式,在用戶從你的網站或應用程序中獲取有價值的內容之前,切勿顯示彈出窗口。在加載主頁內容之前顯示彈出窗口非常具有干擾性,因為它在用戶進入頁面之前就打斷了他們正在進行的任務。
在用戶的心理模型中,過早出現的彈窗通常是無用的,用戶通常會忽略它們,或者立即尋找最快的方法關閉彈出窗口并返回當前任務。頁面加載出來前就出現彈出窗口會讓網站看起來很絕望,用戶體驗也會變得很糟糕。此外,由于谷歌會懲罰那些讓用戶覺得難以使用(尤其是移動設備上的)的網站,那些沒有認識到這個真理的網站在搜索引擎中會存在排名靠后的風險。
解決方案:
謹慎使用彈出窗口,直到它與用戶的前后操作緊密相關。
使用互惠原則:在詢問訪問者任何事情之前,先給他們一些選擇,不管是請求電子郵件地址,或者是拒絕彈出窗口的操作。進行用戶測試,確定您因前后操作環境而想要在彈窗中顯示的內容,并找出顯示該內容的最佳方式;在大多數情況下,彈窗并不是最好的選擇。
當您的網站有法律義務要求用戶同意接受使用cookie或驗證其年齡時,唯一可接受的方案是在頁面內容加載之前顯示任何類型的彈出窗口(盡管我們希望歐盟和其他監管機構對GDPR和類似規則采取不那么煩人的解釋)。

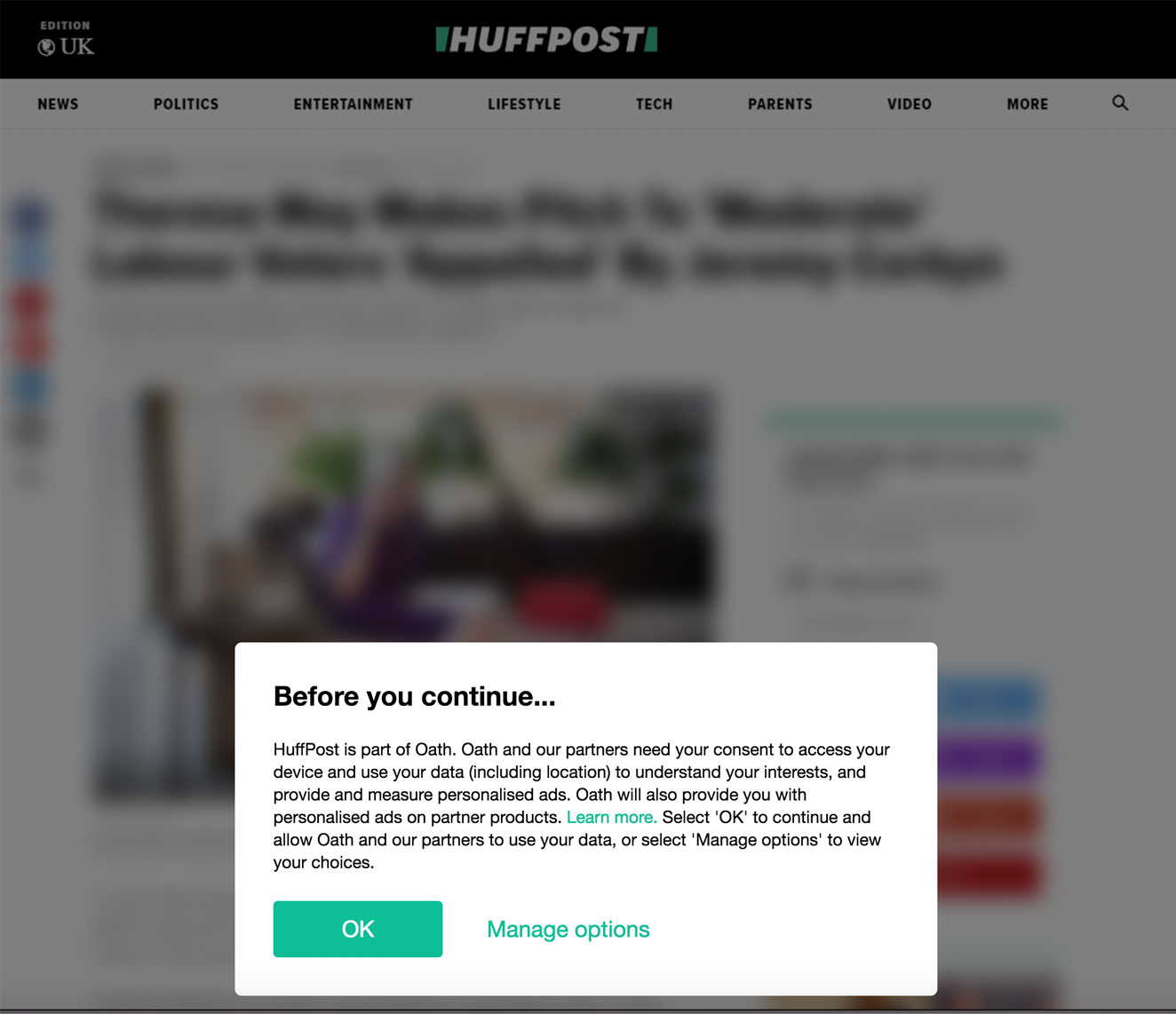
HuffPost在加載主頁內容之前向用戶顯示了一個燈箱彈出效果的彈窗。這是一種可以接受的使用方法,因為網站在尋求獲取個人數據(包括位置)時有法律義務征求同意。
問題2:在用戶登錄后立即顯示一個彈出窗口
用戶登錄后立即顯示的彈出窗口與加載頁面內容之前顯示的彈出窗口一樣令人討厭。
當用戶登陸賬號后,他們想到的是下一步或后續任務是什么,否則為什么要登錄?
在這個時候顯示任何形式的彈出窗口都會分散他們的注意力,并妨礙他們完成下一步任務。因為他們更專注于下一步任務,所以用戶可能不會注意彈出窗口內容或直接關閉它。不僅如此,它們可能會因被中斷以及關閉彈出窗口或移開彈出窗口所需的額外時間和交互成本而感到沮喪。
解決方案:
在用戶登錄帳戶后,給用戶一些時間和空間來完成其任務,不要立即顯示彈出窗口。一段時間之后,再顯示有用的帳戶提示,指南或新功能是可以接受的,但前提是所呈現的內容或新功能可以增強或進一步支持用戶完成任務。
在這些情況下,更傾向于使用干擾較少的方案,例如工具提示和小型的非模態彈窗來傳達這些內容信息。

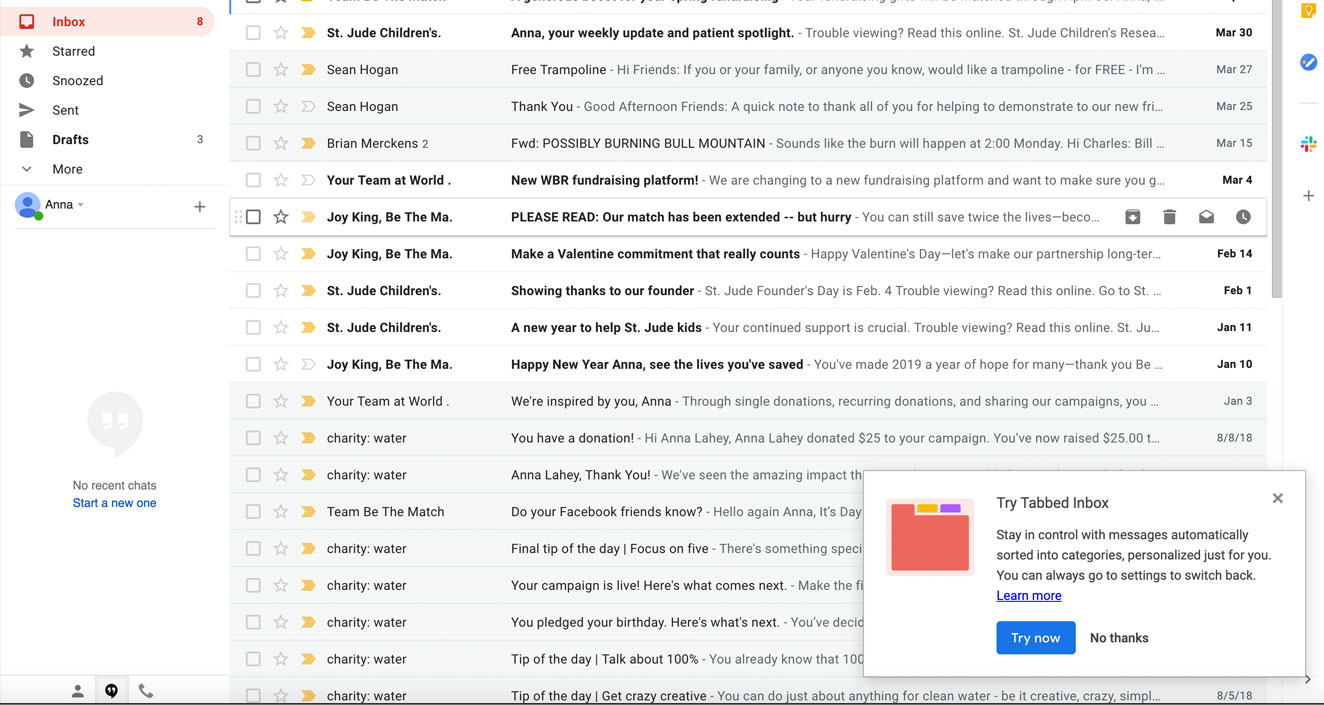
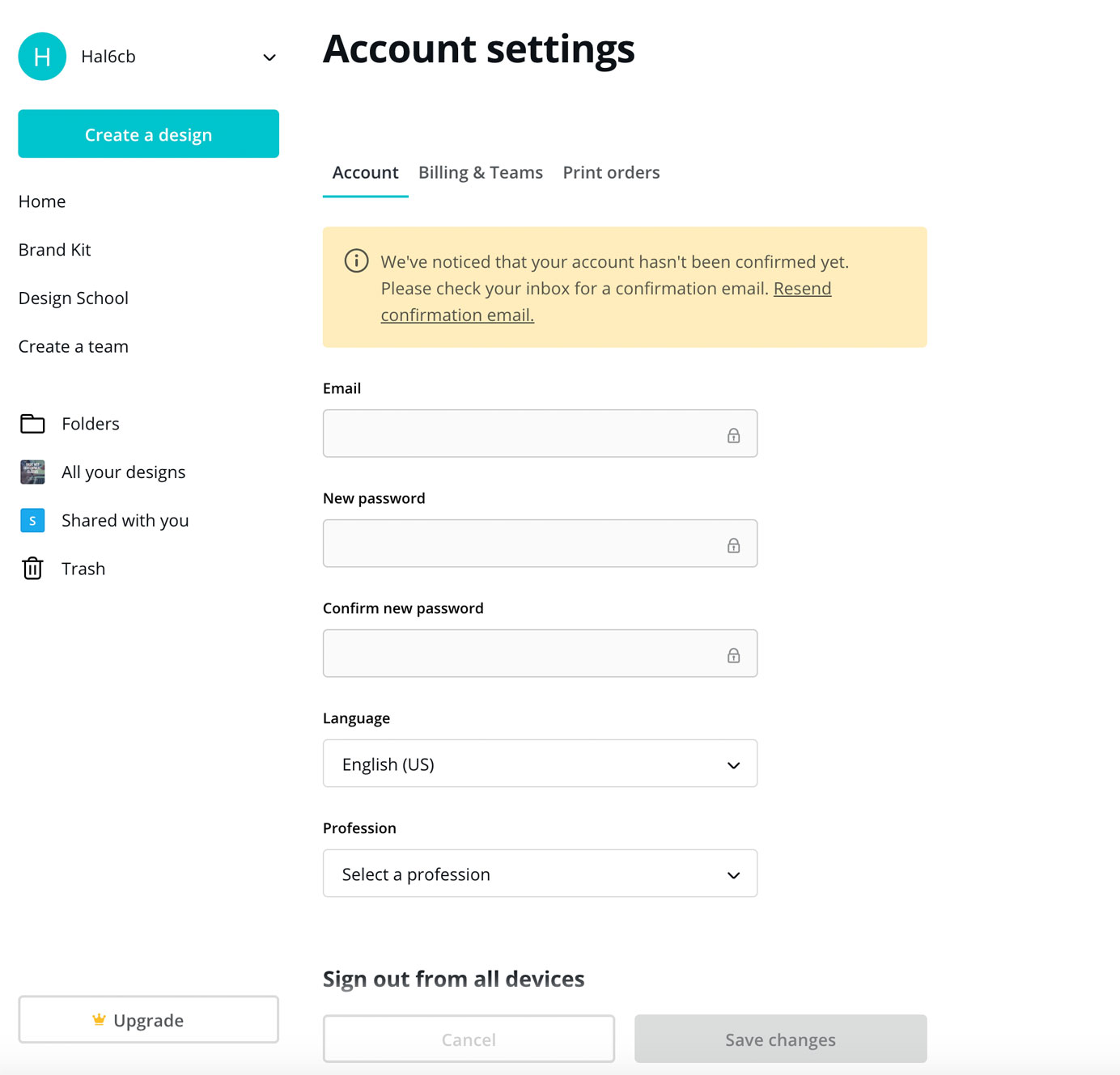
Gmail使用相對不起眼的非模式彈窗來引入一項新功能,該功能支持用戶當前清理收件箱的任務。在用戶與收件箱進行交互之時顯示,而不是在登錄后立即顯示。
問題3:在交互之前請求電子郵件地址
許多網站和應用程序在用戶還沒有機會與內容交互之前就使用彈出窗口來詢問用戶的電子郵件地址。
電子商務、新聞網站和應用程序以及博客經常會用到這種“違規”設計方案。這種方法是有問題的,因為用戶不僅會對彈出窗口、彈出時間和網站請求電子郵件地址太快這一事實感到惱火,而且他們還會認為該網站會向他們發送不需要的垃圾郵件。
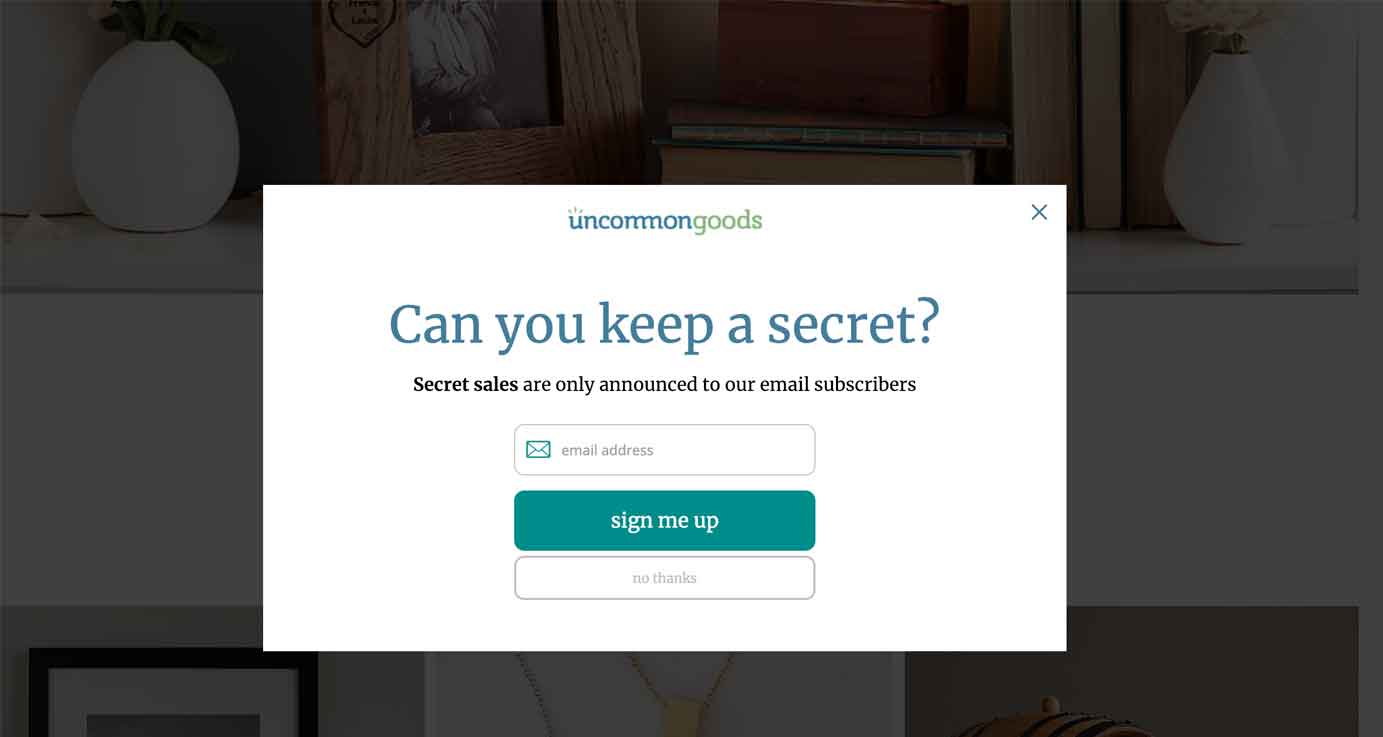
例如,當一個用戶登陸到Uncommon Goods網站上時,迎接她的是一個模態彈窗,讓她填寫電子郵件訂閱以獲得折扣資格,這讓她感到非常不滿。她說,“在我還沒在網站上做其他事情之前,就突然出現這樣的東西,真讓我惱火。我剛訪問到這里,我怎么知道我是否想要訂閱電子郵件?我希望晚點再說。”

一名用戶在訪問網站后不久就顯示了一個模態彈窗,詢問她的電子郵件地址,這使她對Uncommon Goods感到惱火。
在請求用戶的電子郵件地址時,需要考慮許多權衡。網站和應用程序經常使用不成熟的模式,產生的指標會在短期內得到快速提升。然而,短期指標往往是以挫敗許多用戶為代價的,這些用戶并沒有受到類似于“折扣資格”的激勵。
解決方案:
與其過早的顯示請求電子郵件的彈出窗口,不如考慮用戶何時最愿意與我們共享他們的電子郵件地址。
他們瀏覽的類別是否有適用的促銷活動?或者他們剛剛讀了(或掃描)一整篇博客文章。這些操作可能是具有最少干擾性的非模態彈窗的觸發器,這種彈窗可能出現在靠近右上角或右下角的位置,并且使用相當大小的屏幕空間。為用戶提供一些有價值的和有形的東西來交換他們的電子郵件地址,不要指望用戶會主動把它提供出來。

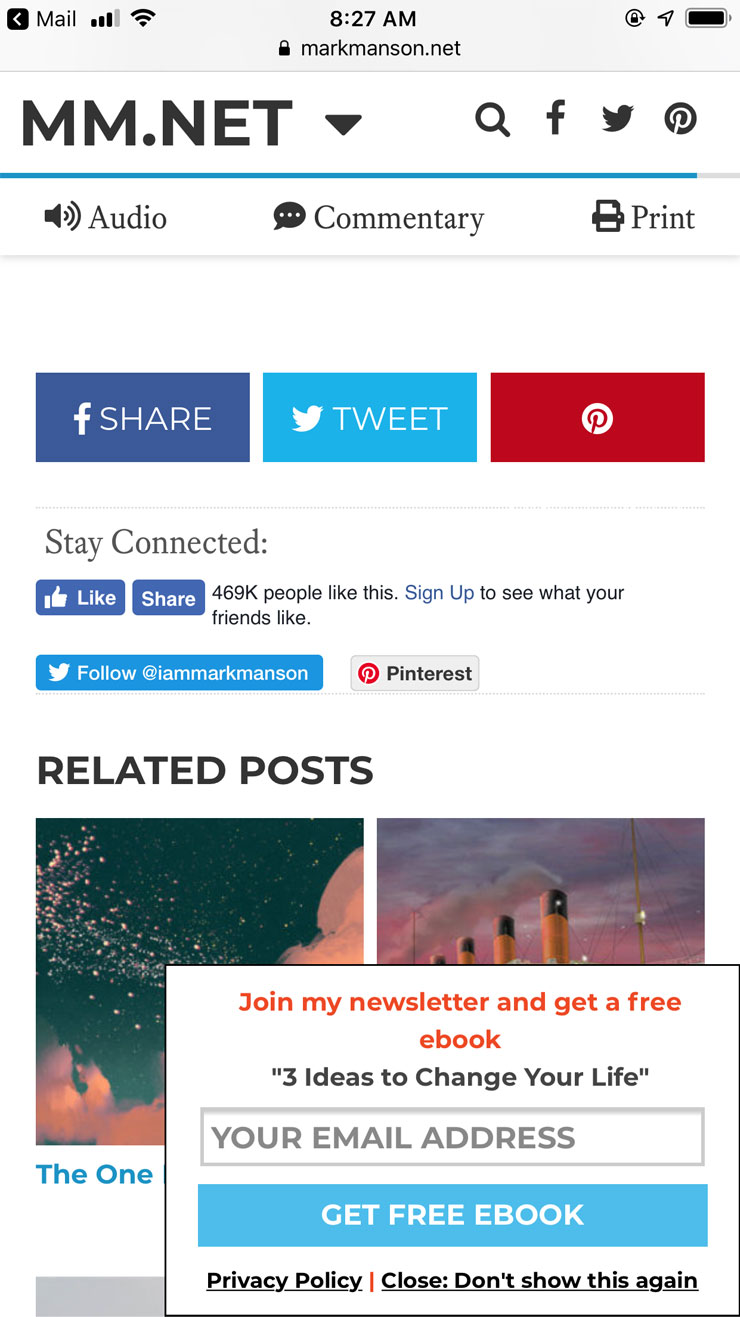
用戶到達博客文章的底部后,MarkManson.net顯示了具有最少干擾性的非模式彈出窗口。彈出窗口還提供了免費的電子書作為獎勵。
問題4:在人們完成任務之前要求用戶反饋
從用戶那里獲得反饋是很重要的,但是你不應該在用戶在你的網站上做任何事情之前就要求他們提供反饋。
網站和應用程序傾向于立即向用戶提供反饋彈出窗口,希望他們能給予較高的評價然后再繼續完成任務。用戶在這個時候填寫反饋的情況很少發生;更多的情況下,用戶會迅速關閉彈出窗口,而不想再去看到它。
在體驗的適當時刻從用戶那里獲得有意義的反饋,可以深入了解他們的痛點。但是,如果你要求的反饋太快,你就有可能在最重要的時候得不到任何反饋。
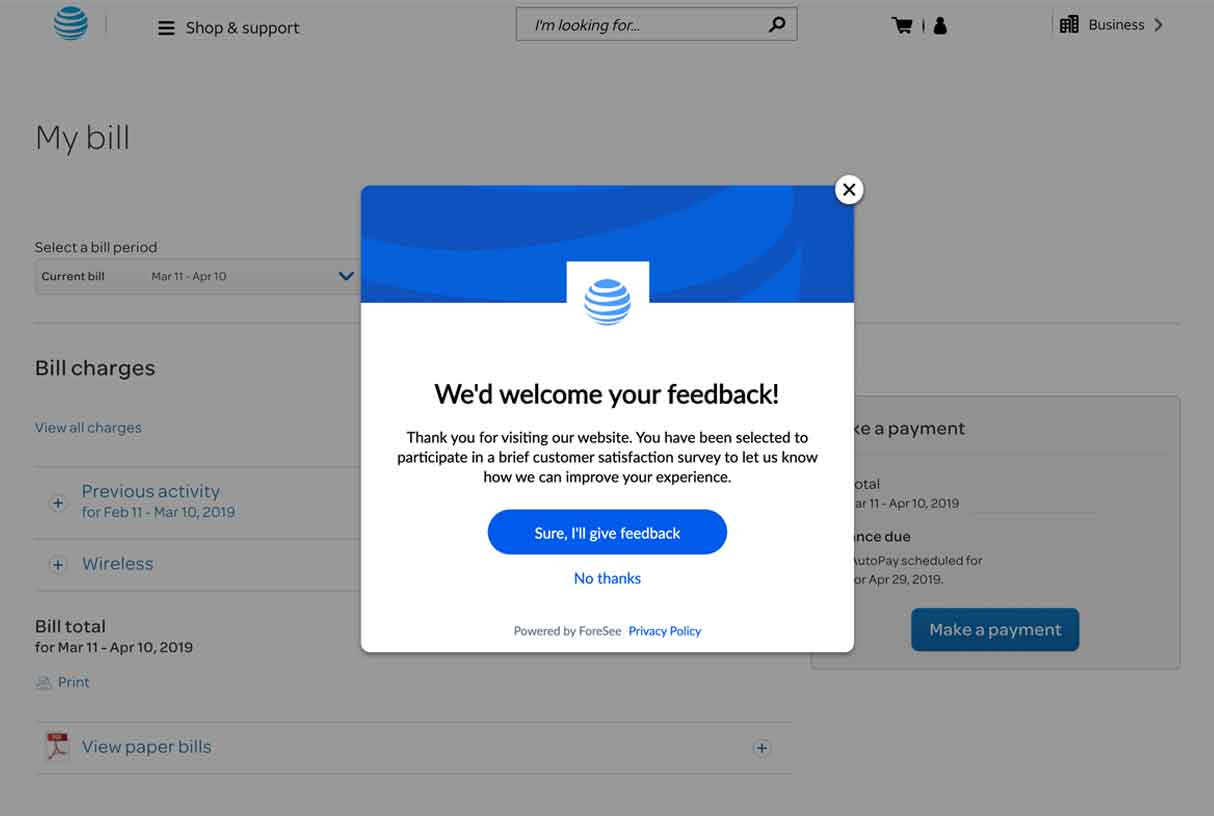
例如,當在ATT.com上支付電話賬單時,一名研究參與者對這種反饋方式感到沮喪,這種反饋方式在她剛進入賬單時就顯示了。她說:“好吧,本來我會在付完賬單后給出反饋,但是現在我很沮喪,因為我還沒有做任何我能反饋的事情。”

一位研究參與者在試圖支付電話費時,很勉強地關閉了一個反饋彈窗,她說她還沒有在網站上做任何事情來確保能提供客觀的反饋。
解決方案:
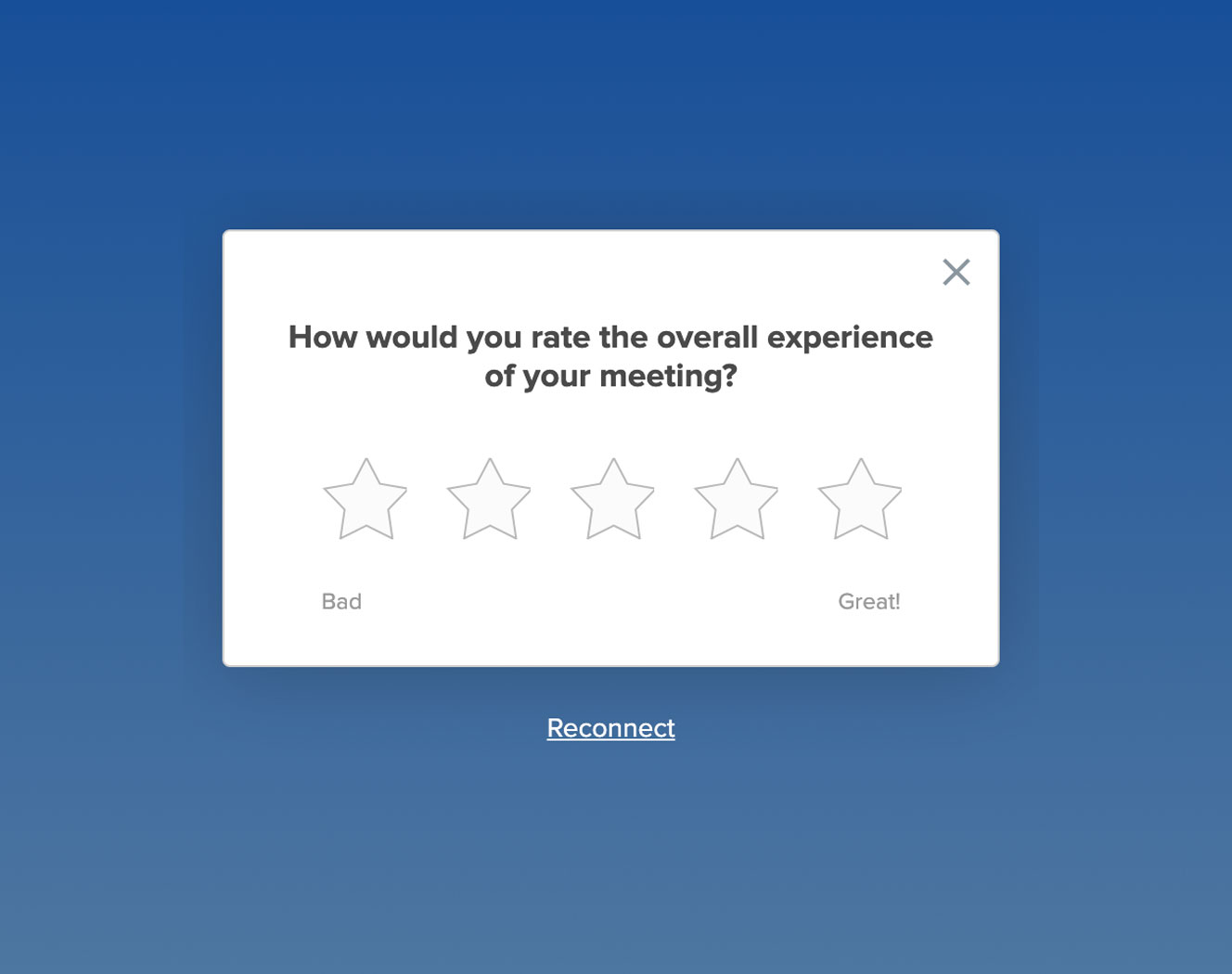
要求用戶在完成您網站上的首要任務后再立即提供反饋。這種方法最大程度地減少了任務中斷,并確保反饋將基于實際交互。例如,會議結束后,視頻會議軟件BlueJeans要求用戶提供反饋。該請求沒有過早的顯示,而是在前后操作相關內容且適當的時間顯示。

在用戶完成關鍵任務后立即征詢他們的反饋,而不是在他們剛到達您的網站時立即征求他們的反饋。這樣,您增加了獲得客觀評論或評分的機會。在這種情況下,使用模態彈窗可以減少用戶的煩惱和干擾。
問題5:在關鍵任務期間打斷用戶,要求反饋
用戶討厭被打斷,但是在完成關鍵任務的過程中,大量的網站和應用程序會跳出反饋彈出窗口來打斷用戶。在大多數情況下,提供反饋并不是您的用戶訪問的首要任務,因此也不要在關鍵任務的中間出現彈出窗口來打斷用戶。

美聯航的應用程序在關鍵任務“檢索登機牌”的任務過程中顯示了一個評分的模式彈窗。
解決方案:
除了要求用戶在關鍵任務完成后提供反饋之外,還應提供一種靜態的、非干擾性的方法,以便用戶可以在任何時候提供反饋。屏幕側邊的標簽、頁腳的鏈接或導航中的鏈接都是可以接受的替代方案,并且可以讓用戶在準備好后分享他們的意見。

雀巢沒有以彈窗反饋方式打斷用戶,而是在網站的頁腳中包含了反饋鏈接。

英國航空在其所有頁面的右側都顯示了一個標有“反饋(Feedback)”的按鈕。
問題6:一個接一個地疊加顯示多個彈出窗口
在彈出窗口上繼續疊加顯示彈出窗口會使您的網站看起來不專業、混亂和無序,也會讓用戶不堪重負,迫使他們花費精力一個一個關閉。如果您的網站使用許多不同類型的彈出窗口,請進行相應的測試以避免一次向用戶呈現多個彈出窗口。
解決方案:
如果必須在彈出窗口中顯示關鍵信息(例如,防止或糾正錯誤的重要警告),請確保一次只顯示一個。
當然,最好是不要在彈出窗口中顯示關鍵信息,因為人們往往會在不閱讀的情況下就關閉這些信息。相反,使用一個視覺上不同的元素,并將其直接放在頁面上最適合的位置,確保該元素能清楚地傳達了用戶需要做些什么來糾正問題并繼續前進。

在結帳流程的最后,Lulus展示了多個反饋彈窗。最好是一次只顯示一個,或將反饋表單嵌入確認頁面。

Canva就做得很好,可以直接在頁面上顯示關鍵信息。它使用彈出框而不是彈出窗口,并且將其放在頂部。該消息傳遞可幫助用戶了解他們需要采取的糾正措施。
二、出現彈窗的環境:請勿阻止跳轉或訪問內容
問題7:在用戶移至新的子網站或外部站點之前顯示彈窗
一些公司網站鏈接到子網站或外部網站上的內容或應用程序。在用戶離開主站點之前,會出現一個彈窗,提醒用戶即將發生的跳轉。這種類型的彈出窗口是有問題的,因為它過分強調跳轉,讓用戶感到迷失和困惑——尤其是當子網站在新的瀏覽器選項卡中打開時。
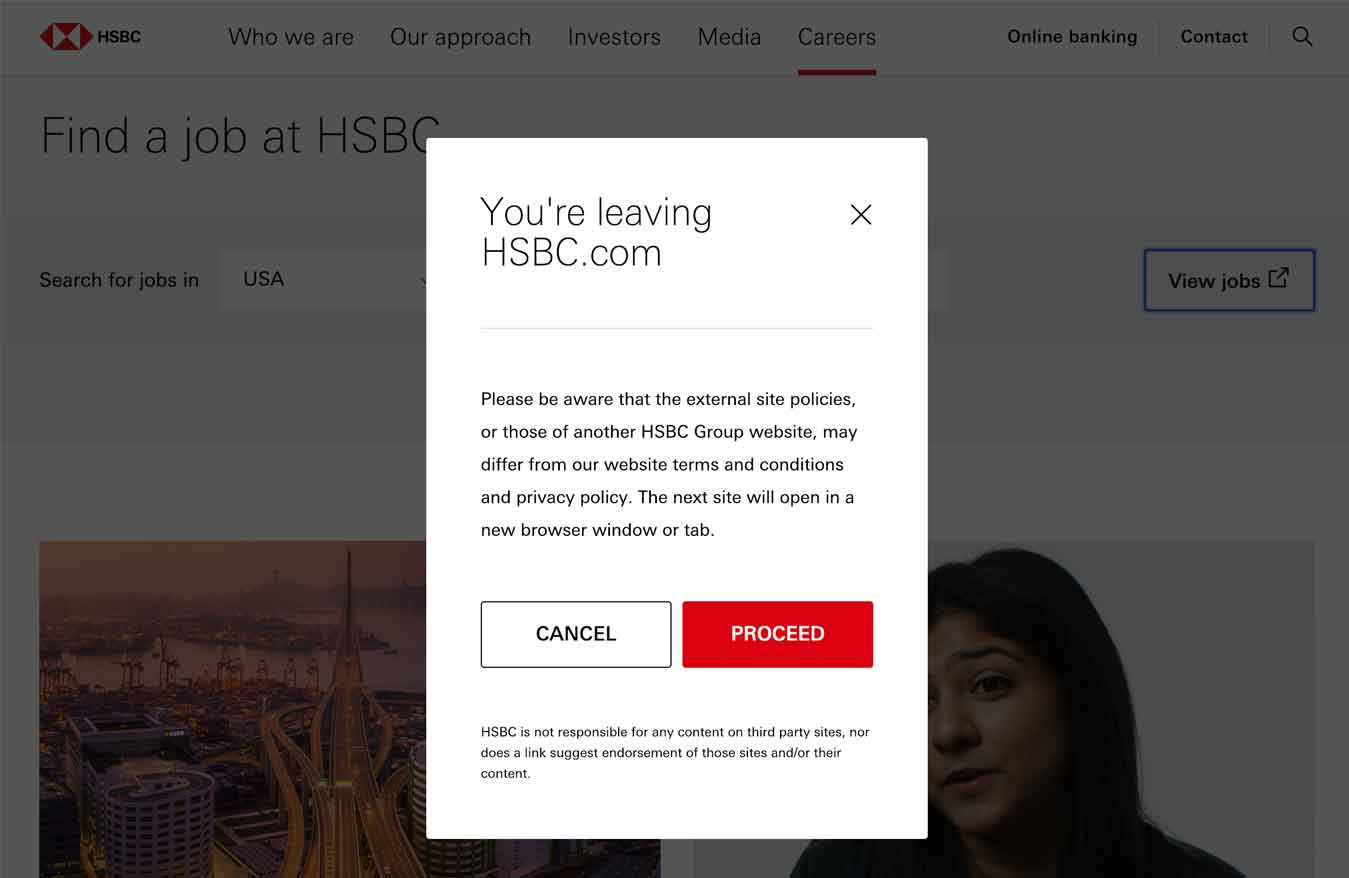
在我們的一次可用性測試中,一位在匯豐網站上尋找工作的參與者在嘗試一項任務時遇到了兩種不同的過渡模式,該任務基本上是在3個不同的網站上進行分割的。他說,“哇,它一直把我帶到其他網站,我甚至不知道我在哪里了。如果他們的工作申請過程如此復雜和脫節,我真的不認為這是一個好的工作選擇。不管這個網站看起來有多漂亮,都是一團糟。”

單擊“職業”后,一個彈窗警告用戶,他們將要離開初始站點。

在同一網站上,還向用戶顯示了另一種彈窗樣式,表明他們將轉到第三個網站申請該職位。
解決方案:
刪除彈窗,最大程度地減少站點之間的跳轉,并在將用戶鏈接到外部屬性時始終保留路徑及導航回到主站點的功能。如果在離開站點時確實需要警告您的用戶,請干擾性較小的選項(例如,鏈接上的工具提示),以使過渡變得更加巧妙自然。

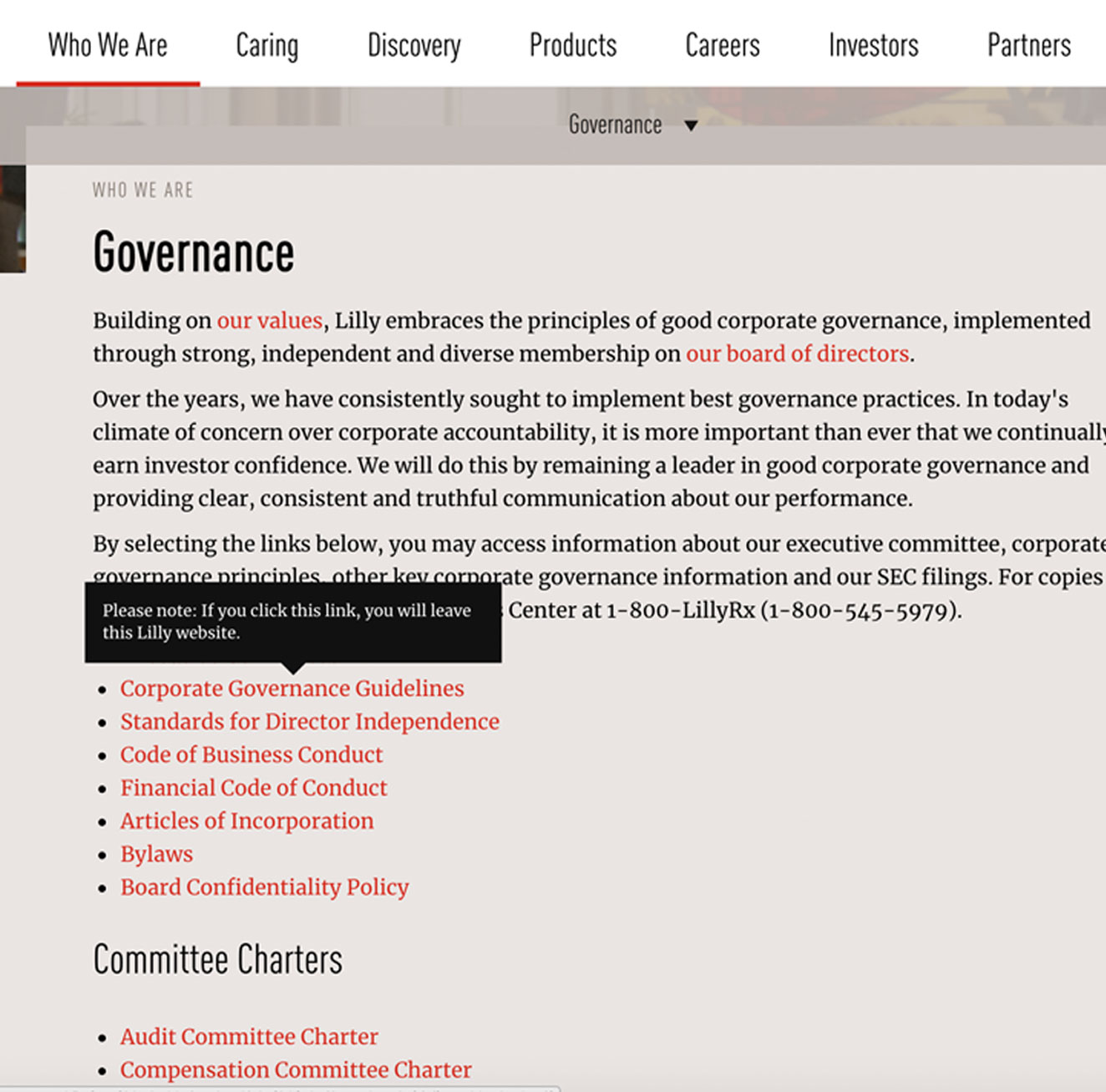
Eli Lilly公司:向用戶提供了一個信息豐富的工具提示,讓他們知道要訪問其他網站。工具提示可幫助用戶記住他們在哪里以及要去哪里。
問題8:通過模態彈窗中斷對內容的訪問
當人們加載了一篇文章或其他長格式內容(如通常在網站的About Us或News部分中找到的內容)后,會立即出現一個模態對話框,使它看起來像是在限制對該內容的訪問。這種情況尤其令人討厭,因為它會降低信譽和信任度。
CNN移動應用程序上的一位用戶在打開一篇他想閱讀的文章后,立即彈出了一個新聞訂閱的模態彈窗,這讓他感到非常沮喪。他說,“這讓我對CNN的懷疑達到了頂峰。不要向我要我的電子郵件或注冊任何東西。”

當用戶登陸頁面閱讀文章時,CNN的移動應用顯示了彈窗。這是有問題的,因為用戶現在只想閱讀文章。
解決方案:
允許用戶立即使用內容而不會受到干擾。將彈出窗口替換為頁面頂部的容易注意到的橫幅彈出框。彈出框的這種替代方法使用戶可以自助訂閱新聞通訊服務,而不會妨礙他們閱讀信息的主要任務。

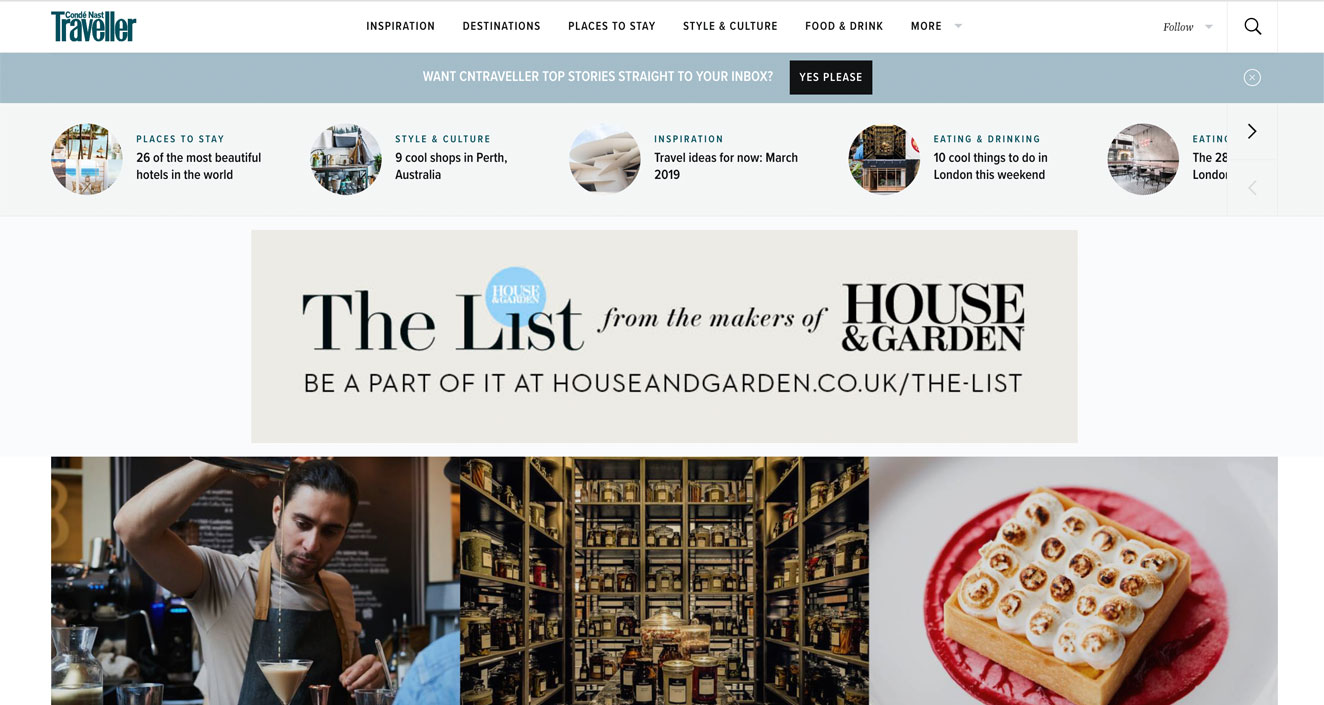
Conde的《納斯特旅行家》(Nast Traveller)網站在導航下方巧妙且非干擾性的(可關閉)橫幅中介紹了其新聞通訊。這種設計允許感興趣的用戶訂閱新聞通訊,同時也不會分散那些只想閱讀網站內容的用戶的注意力。
三、彈出內容:不要假設彈出窗口會很好的傳遞消息
問題9:對GDPR和Cookie通知使用模態
用戶通常會習慣性的匆匆關閉模態彈窗,因為他們認為不會有任何用處。為了傳達與GDPR和cookie的使用有關的重要信息,請不要使用模態彈窗。
解決方案:
將非模態彈窗放在頁面底部或側面。它們的干擾性要小得多,允許用戶繼續執行任務,確保提供關于如何收集和使用用戶個人數據的足夠信息。

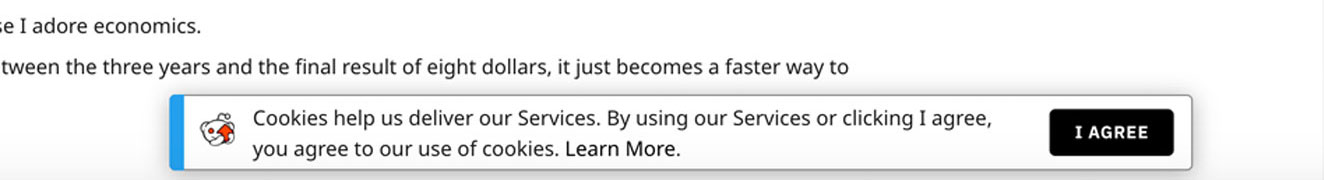
Reddit使用了一個小的,無干擾的非模式覆蓋來征詢用戶的Cookie同意;但是,描述如何使用用戶數據的語言過于模糊。

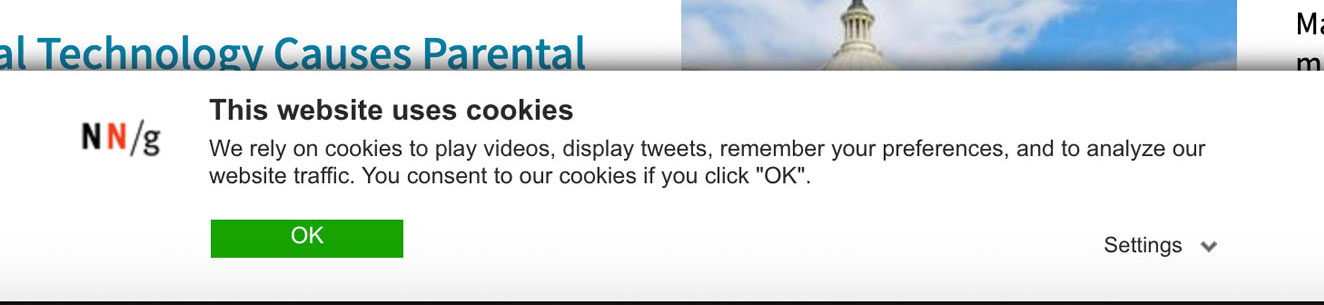
NNgroup.com使用非模態彈窗,并使用有關Cookie使用情況的透明語言。我們確切地描述了為什么我們收集人們的數據以及如何將其只用于服務他們的利益。
問題10:在模態彈窗中鼓勵頁面跳轉,而不傳達具體的好處
我們經常會看到從移動網站到關聯的移動應用程序之間跳轉的彈窗鼓勵,特別是在電子商務或新聞網站上。這些彈窗在許多情況下會造成破壞性的問題:通常,Web用戶是一次性用戶,他們不愿意為偶爾的任務下載應用程序。
這一點其實無可厚非,企業希望用戶下載應用程序,但是鼓勵彈窗不是宣傳移動應用程序的正確方法。甚至在手機上已經安裝了您的應用程序的用戶可能也不愿意切換頻道,因為他們擔心會重新開始當前的任務流程,而模態彈窗只會打擾他們。
解決方案:
為企業的移動應用程序創建知名度,但不以干擾用戶當前任務為代價。支持低調的方法,例如標準的頂部橫幅,并概述使用該應用程序以簡化人們向該頻道過渡的好處。

Wayfair以一種鼓勵下載其移動應用程序的彈窗打斷了用戶。用戶認為他們將不得不付出很多工作才能在另一個渠道上重新開始他們的任務,而沒有感覺到明顯的好處。

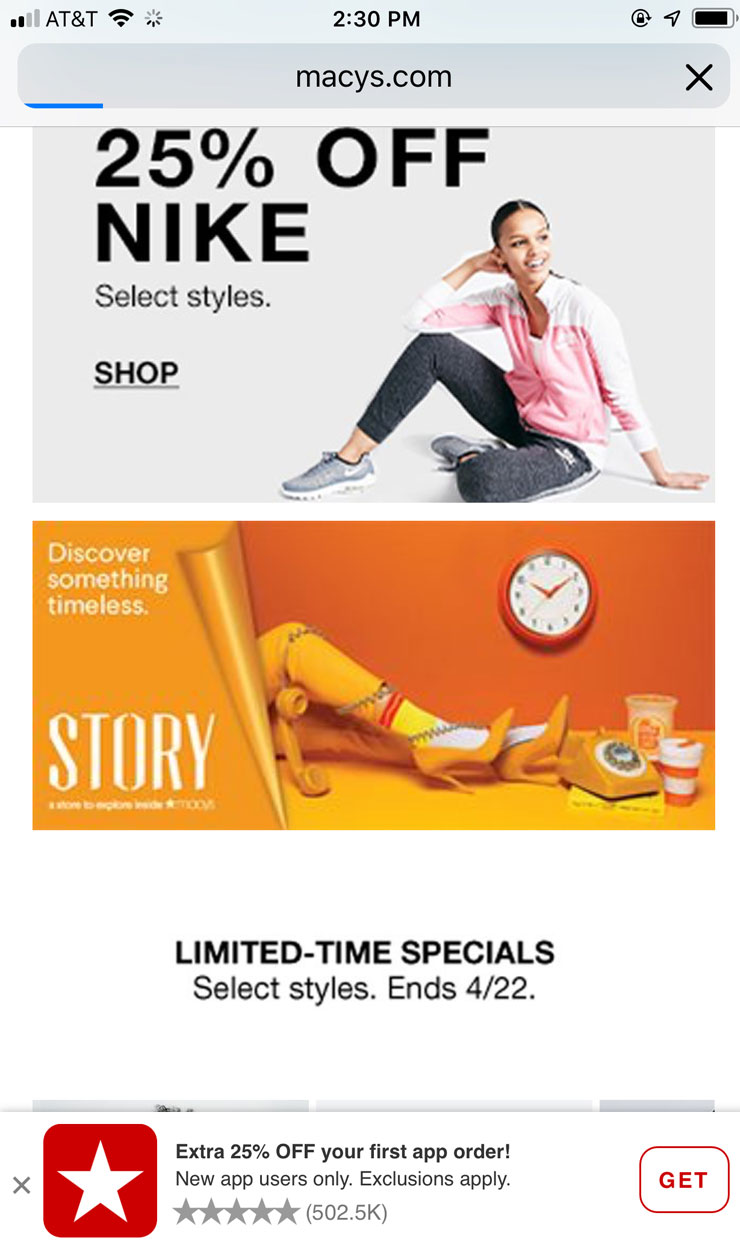
梅西百貨在鼓勵從其移動網站下載移動應用程序方面做得很好。頁面底部的非模態彈窗包含激勵頻道轉換和顯示應用程序用戶評分的功能。
四、結論
彈窗,彈窗,它永遠不停地出現!這不是一個可接受的用戶體驗,所以請停止使用彈窗。
考慮到這一總體結論,您可能會想知道何時可以接受使用彈出窗口,答案是:請謹慎。抵制跟隨人群的沖動,不要用干擾來淹沒你的用戶來提高短期指標。探索其他方法,以尊重用戶的需求并保持企業收集反饋、通知用戶數據收集、獲取電子郵件地址或鼓勵跳轉的意圖。
僅在適當的時候,謹慎使用模態彈窗來傳遞關鍵信息。不要用一個干擾性很大的彈出窗口來中斷基本任務或阻止相關內容。進行可用性測試,以確保彈出窗口不會讓用戶失望,而且可用性測試的一個額外好處還能讓你獲得對用戶真正的了解,以幫助您改善整體體驗。
原文地址:https://www.nngroup.com/articles/popups/
原文作者:安娜·凱莉(Anna Kaley)
本文由 @Henry-Lee 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚