編輯導語:Banner是推廣產品的一大利器,覆蓋面廣、廣告持久、方式靈活、互動性強,運營banner一般起到運營活動入口的功能,不同需求的商家需要的Banner設計也不同;本文作者詳細介紹了制定運營Banner的過程。

運營banner是線上產品運營最重要的輸出之一,相信大家或多或少都接觸過;運營banner一般起到運營活動入口的功能,設計上要求有視覺沖擊力,能夠吸引人。
在互聯網公司中,運營banner往往是由不同的運營團隊去完成,甚至一些跨國企業,運營banner是由不同國家的運營團隊完成的。
那么如何保證大家輸出的運營banner在保證視覺沖擊力的同時,也能體現統一的設計語言呢?
最近筆者參與了運營banner規范的制定,服務的目標主要是我司海外不同的運營團隊,主要是為了規范整體的運營banner以及提高設計品質的可控度。
以下制定運營banner規范的過程,希望能給大家帶來一些幫助。
一、基石——Banner的設計原則
設計Banner,最基本是要做到讓用戶清晰知道活動的內容,即可用性/可讀性。這意味著我們不管用什么設計風格及形式,都需要遵循一些最基礎核心的設計原則。
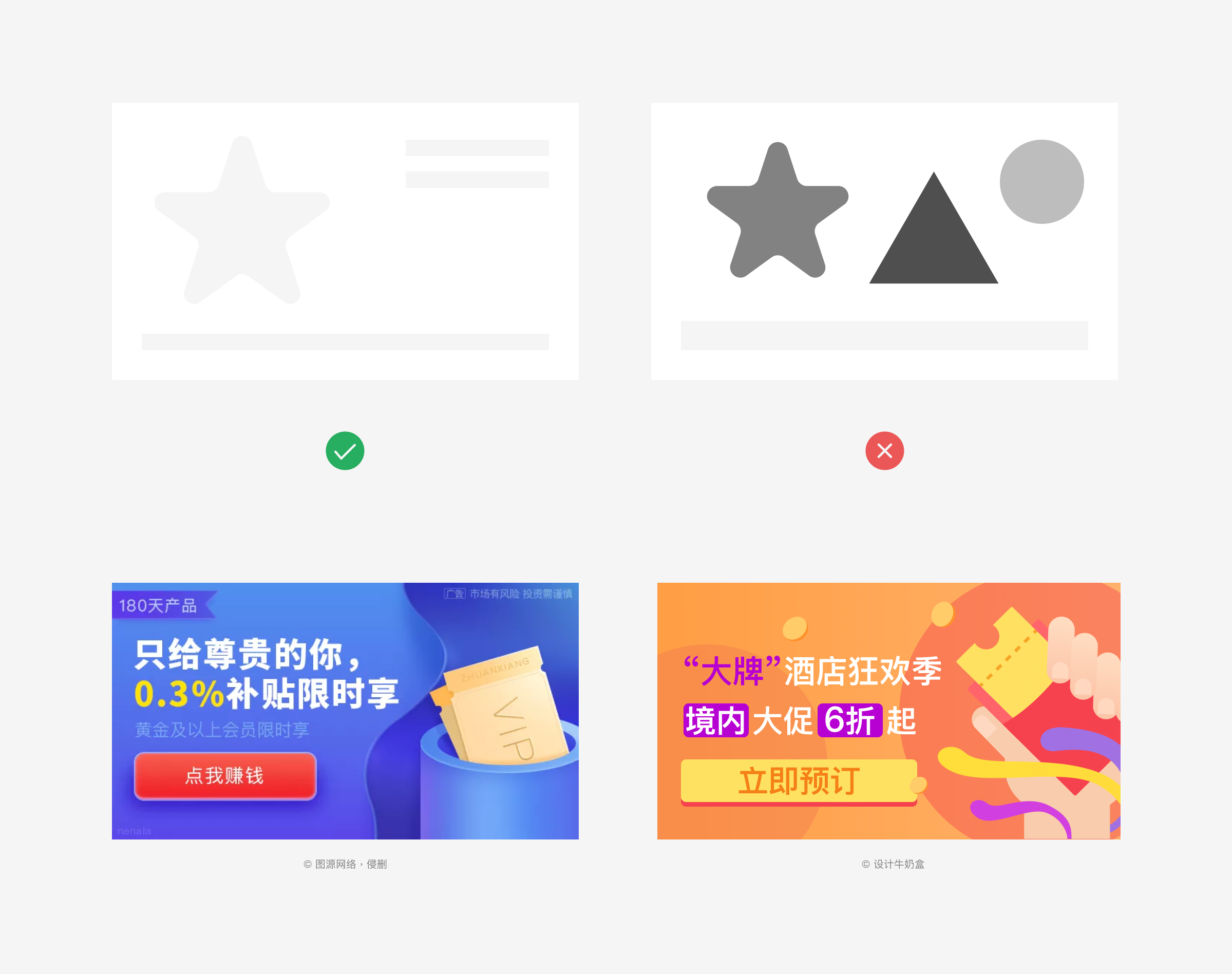
1. 對齊原則
我們的眼睛和大腦在觀察事物,接收認知刺激的時候,會傾向于識別靠近的、相似的、完整的東西。因此,將相關的內容對齊,有助于用戶快速獲取活動信息。
常見的對齊方式有左對齊、右對齊、居中對齊,建議一個板式只使用其中一種對齊方式。一個小小的banner版面,如果使用了多種對齊方式,實際上在用戶看來這些信息都是零散的,增加了認知成本。

2. 對比原則
關于banner上的重點信息,如優惠折扣、活動主旨,建議加大其與周圍元素的視覺差異。可通過顏色的對比、字重的粗細、色塊的運用等方式,這樣既可以讓用戶快速獲取重點信息,又能增加banner的視覺豐富度,更多吸引用戶

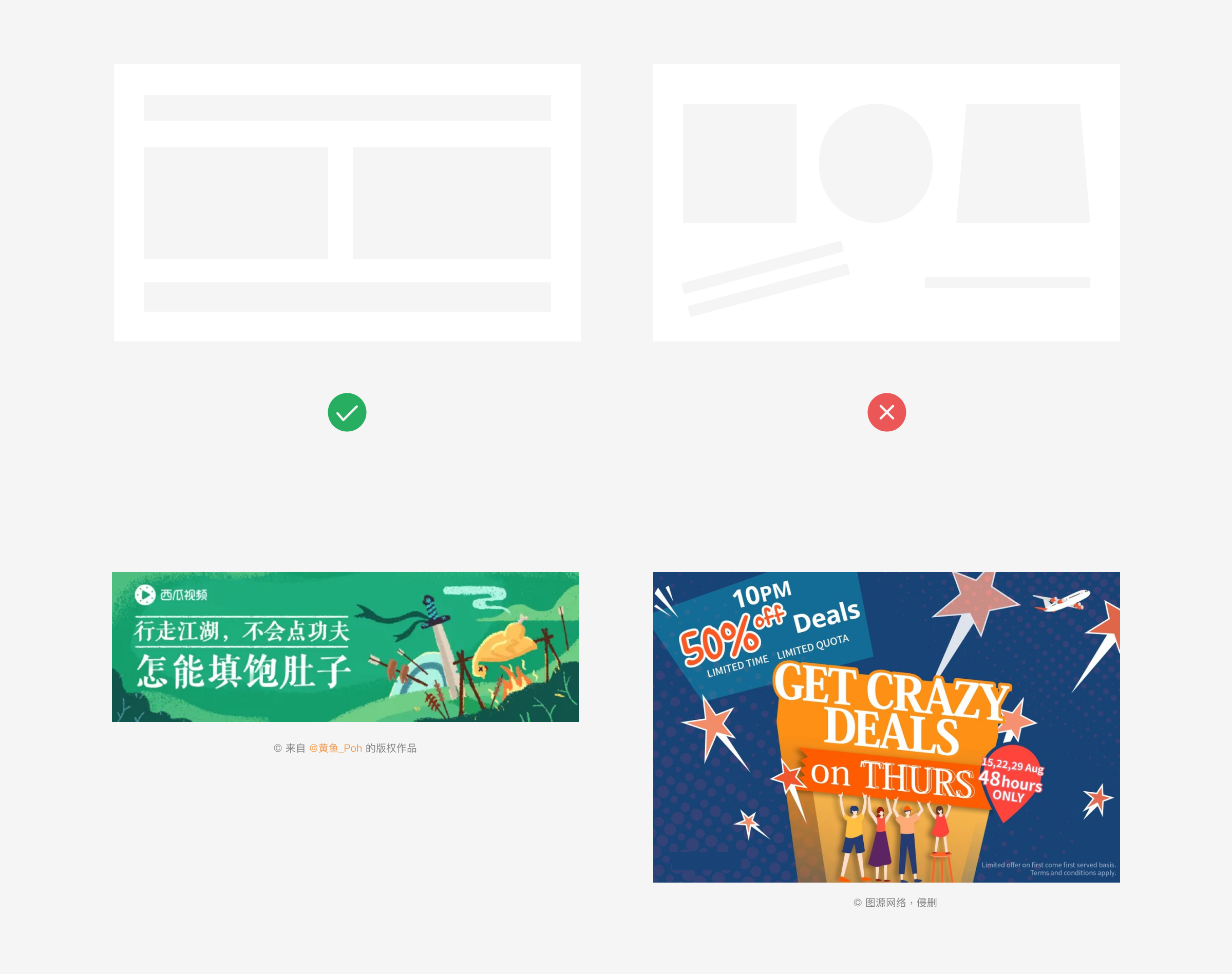
3. 留白原則
這里的留白原則主要指2點:
- 安全距離的留白:留出適當的安全邊距,可以保證banner在適配過程中不會出現重要信息看不全的情況。
- 呼吸感:在排版時,元素之間需要留出空間,不建議過于緊湊密集。這樣才能讓整個畫面看起來是“輕松透氣”的,減少用戶認知信息的負擔。

4. 聚焦原則
banner整體只需要一個視覺重點,其他的元素需要對應的弱化,即需要有視覺層次。當有過多的視覺焦點時,用戶反而無法快速獲取信息。處處強調,其實就是沒有強調。

5. 降噪原則
有時候一些設計師為了增加視覺的吸引力,使用過多的字體、顏色或者過于復雜的圖形,這種不斷做“乘法”的行為,實際上是在增加用戶認知的“噪音”。

二、骨架——Banner的版式規范
主要版式構圖有圖文左右排版以及文字居中排版,其中圖文左右排版又分為:左文右圖、左圖右文。
下面是關于不同版式的使用建議:
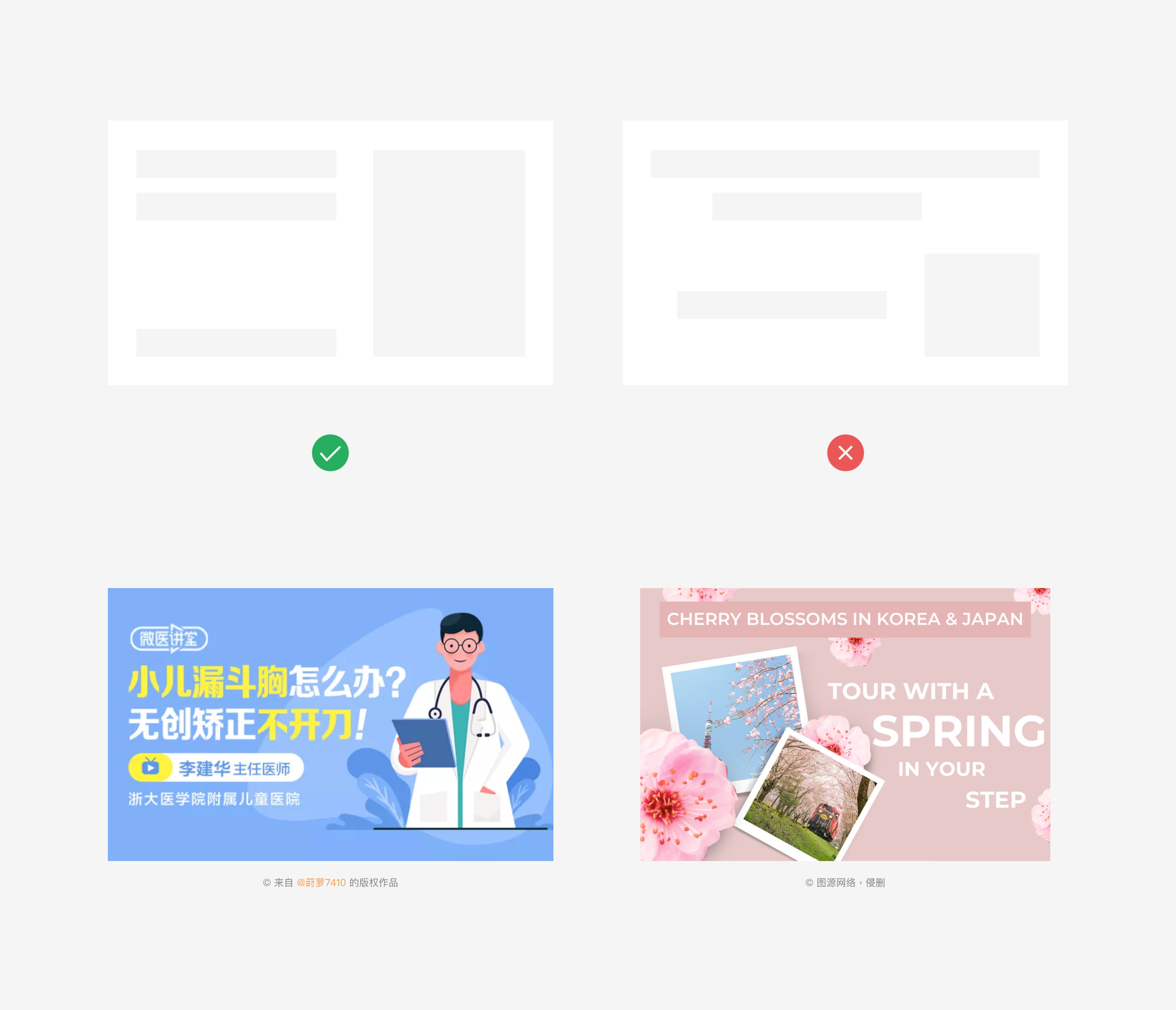
1. 圖文左右排版
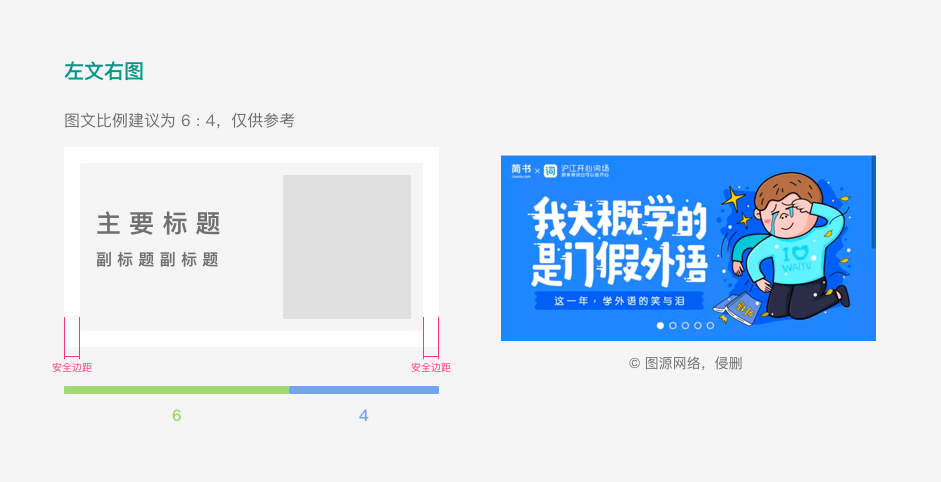
當配圖的示意不明確時,建議優先使用左文右圖的版式。
配圖示意不明確通常指:配圖主要是根據文案內容繪制的輔助圖形,這個時候用戶只看圖無法明確活動內容。
這種時候則建議優先使用左文右圖的版式。根據尼爾森F視覺模型,我們的瀏覽習慣通常是從左往右以及從上到下的,因此將文字信息放在左邊有助于用戶快速瀏覽,獲取重點信息。

Tips:如果閱讀習慣是從右往左的話這一原則就不適用,如運營活動的目標地區是阿拉伯國家,這時候就建議使用左圖右文版式且文字為右對齊的方式。
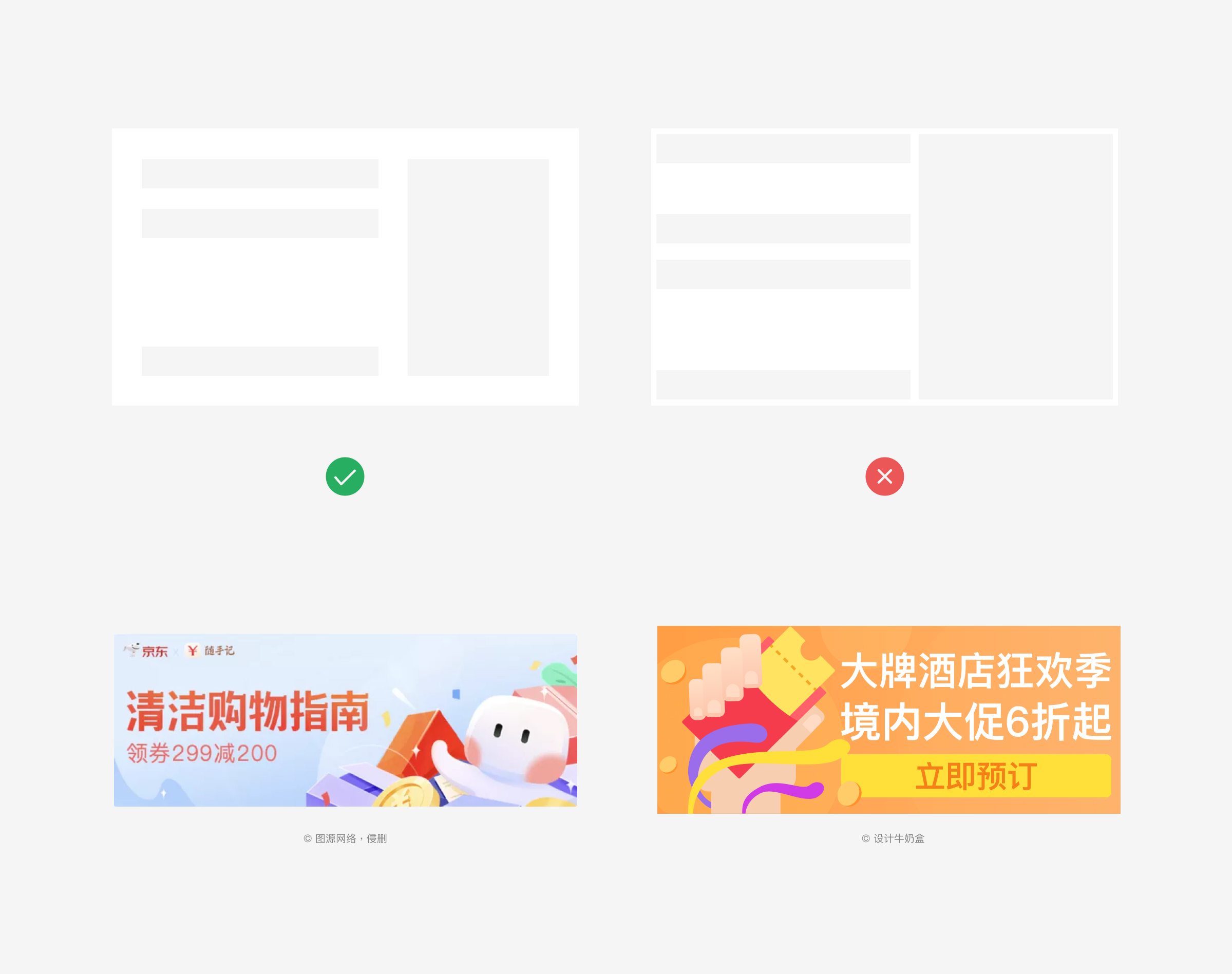
當配圖示意明確時,則可以考慮左圖右文的版式。
配圖示意明確通常指:用戶根據圖片即可明白活動的對象。
如果活動的對象還具有較強的吸引力,則建議優先使用左圖右文的版式,通過有吸引力的活動圖片獲得用戶的注意力。

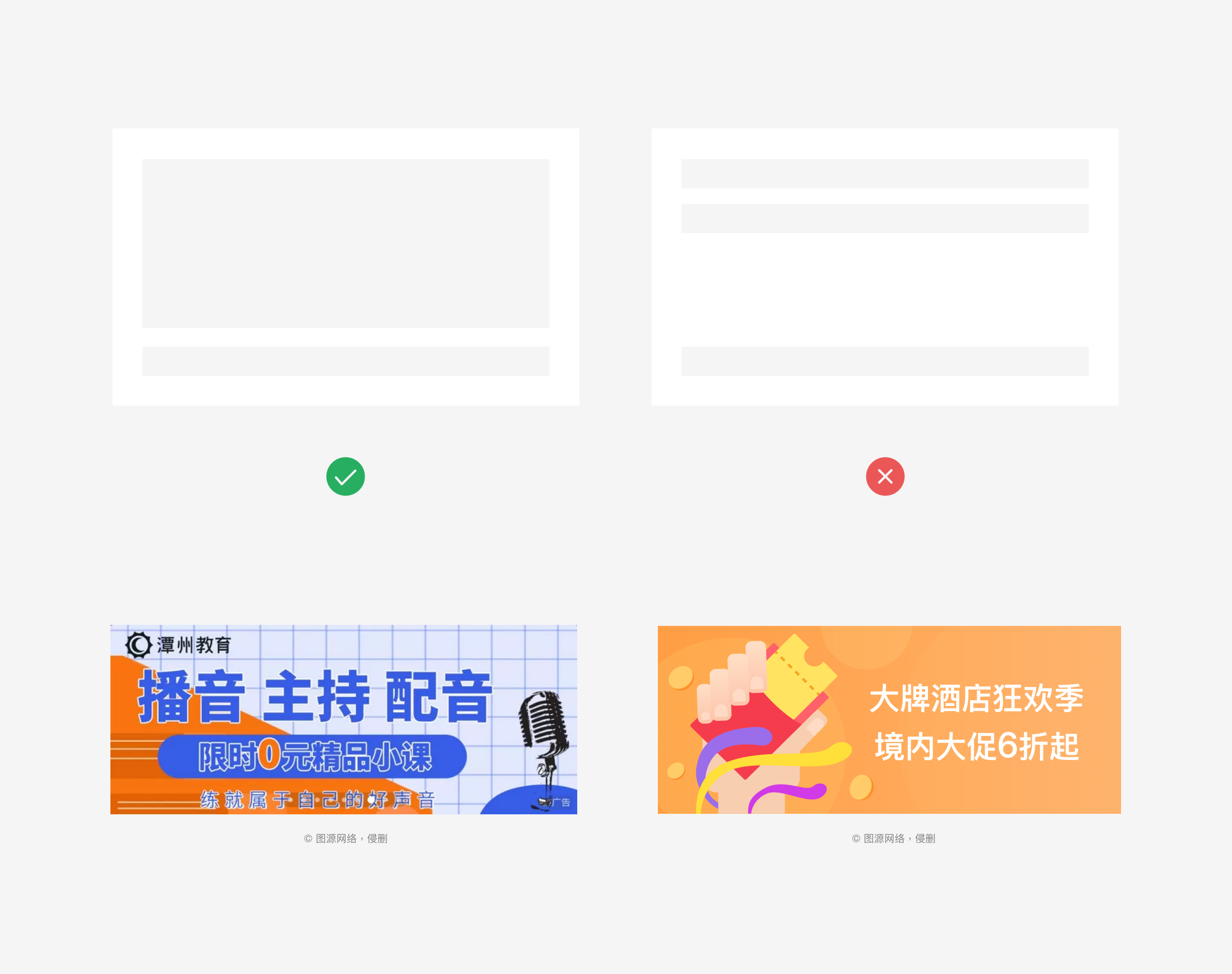
2. 文字居中排版
當運營對象的品類多、范圍大時,建議使用文字居中板式,突出文字內容,如折扣優惠等信息。
其他元素作為輔助圖形,營造運營氛圍,增加用戶點擊吸引力。

三、外衣——Banner的顏色
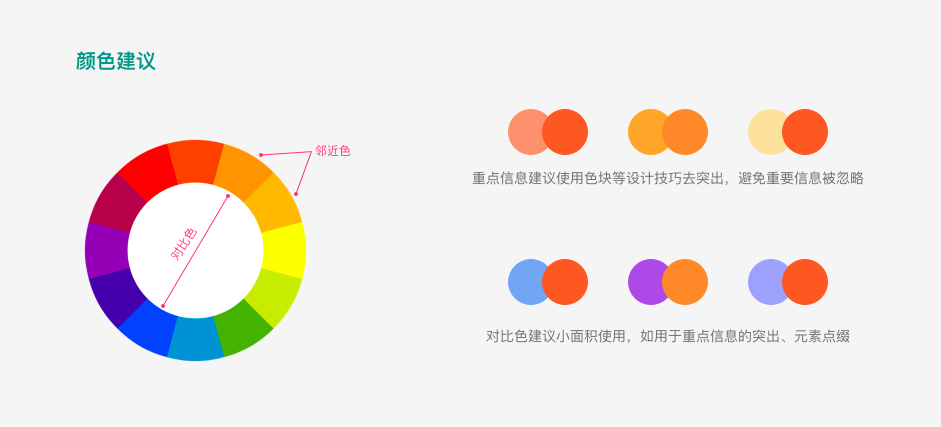
根據產品的品牌配色,以下是色彩的搭配建議:

選取顏色時可以采用這2種思路:
- 主色+同色系的輔色
- 主色+對比色
可以避免顏色過多,導致畫面過于凌亂,增加用戶認知負擔。
當采用“主色+同色系輔色”時,優惠信息建議使用色塊等方式去突出;當采用“主色+對比色”思路時,優惠信息建議可使用對比色去強調。
圖里的顏色建議僅供參考,大家在制定顏色規范的時候需要結合自身產品的品牌調性去定義,不能憑空捏來。
四、層次——Banner的元素
我們可以將構成Banner的元素分為三個層次:
- 文案層
- 元素層
- 背景層
1. 文案層
文案的對齊方式有:左對齊、居中對齊、右對齊。
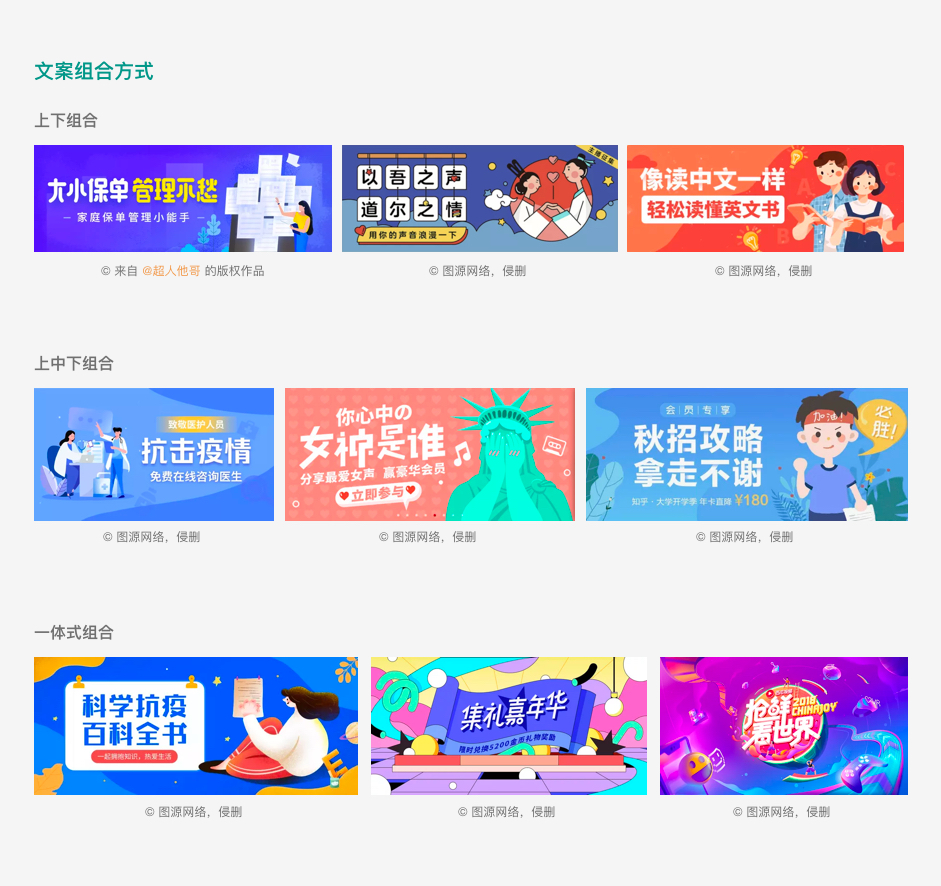
文案組合設計形式常見的有:上下組合、上中下組合、一體式組合。

一般來說,上下組合和上中下組合的方式在使用上沒有太多的限制,主要根據文案內容去選擇使用;但一體式的文案組合方式建議是搭配居中布局的banner版式。
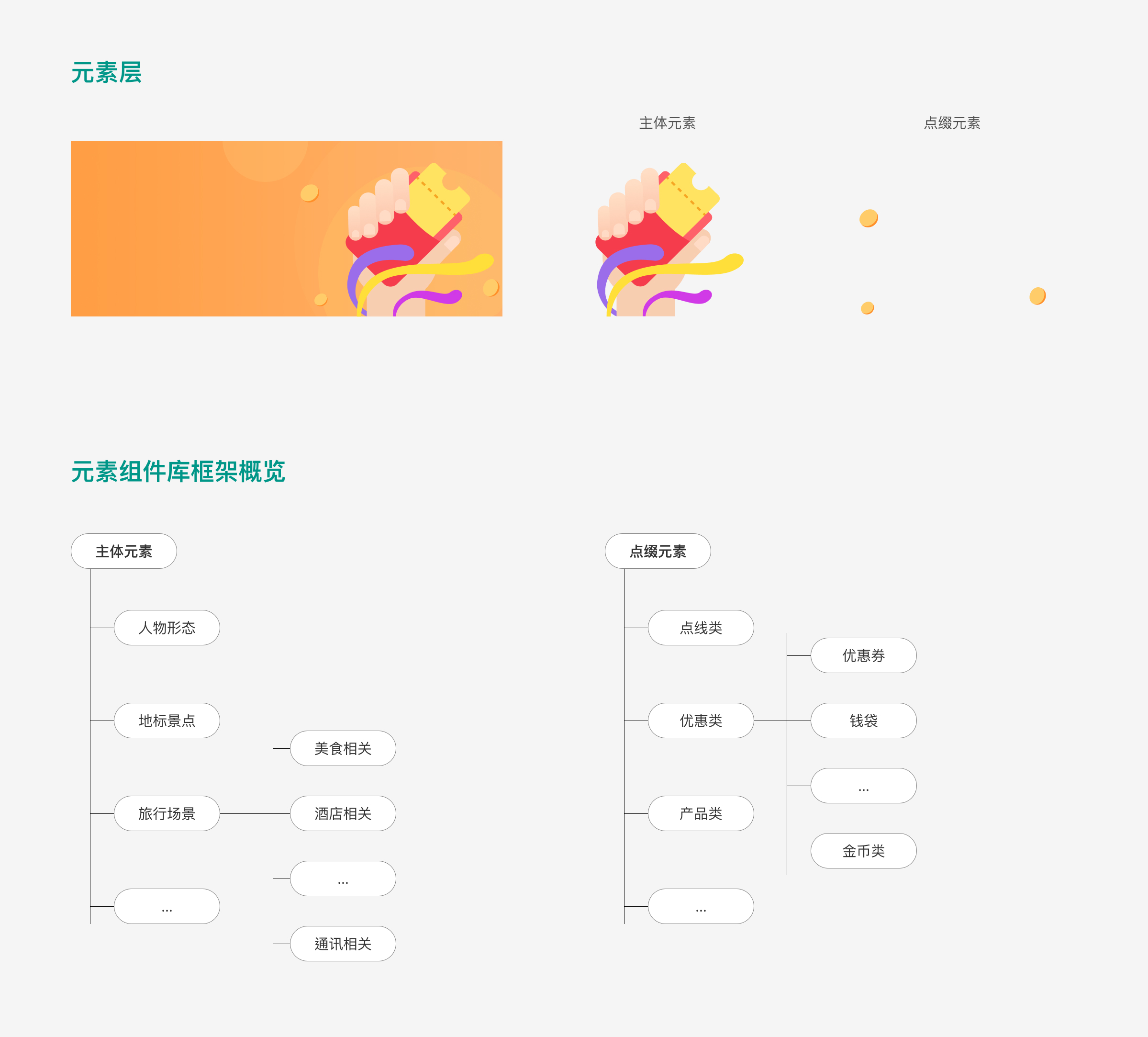
2. 元素層
將banner的元素層拆解的更細致的話有可以分為主體元素、點綴元素。
這部分的圖形元素是相當于是組件庫,是設計積木,當這個組件庫足夠豐富時,設計師就可以減少重復的勞動,提高設計效率。
以我司為例子,我們可以將常用的元素分為:人物形態、折扣相關、旅行場景、地標景點等,我們需要做的就是是維護并豐富這個組件庫。

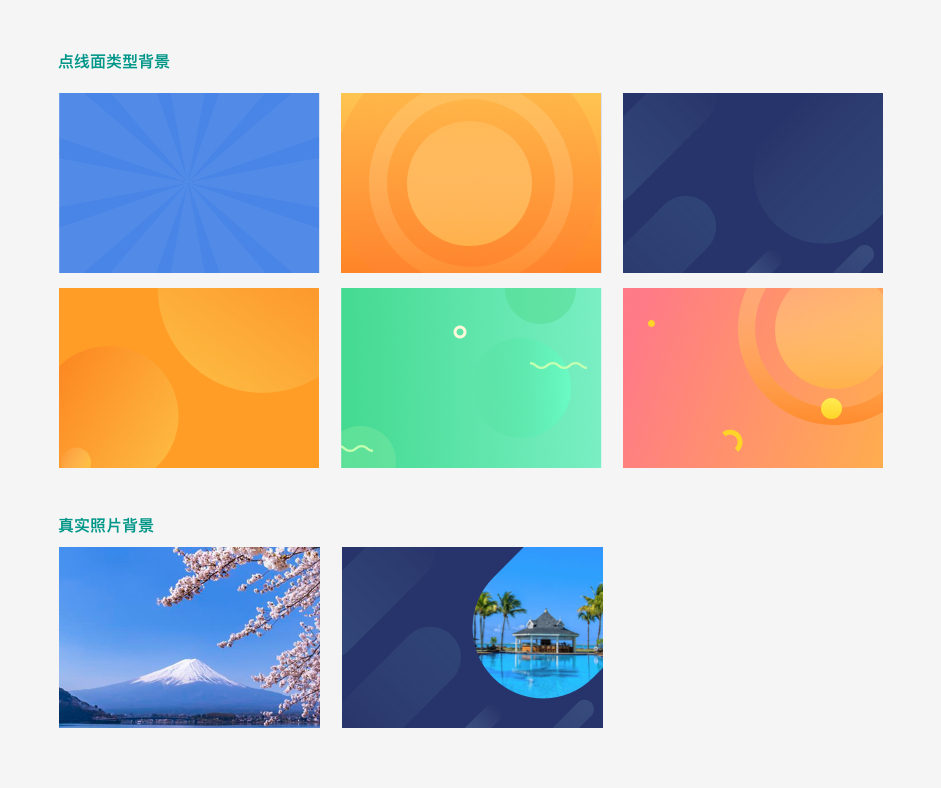
3. 背景層
背景層是整個畫面最底層的部分,可運用的視覺處理形式非常豐富。
例如:漸變色背景、插畫場景、放射性背景等,這些都可以歸類為點線面背景,還有真實照片背景等,這里就不一一列舉。
選擇背景時建議:
- 背景需要與圖形元素風格一致,如果背景與圖形元素風格不一致或沒有處理好,二者就會顯得不融合,會使畫面看起來非常有“山寨感”。
- 背景的作用是襯托文字層和主體元素,背景切不可喧兵奪主,弱化了文字信息或者主體元素。

五、規范是需要不斷迭代的
整個流程下來,大家可以看到整個規范的大框架,然而框架里的細節是需要不斷去填充及優化的。
比如banner的設計庫,里面各元素需要大家一起去補充完善的,讓“積木”更豐富,這樣才能搭建出既滿足設計的統一性又有豐富視覺變化的“作品”。
設計規范是基于當前團隊的情況以及對未來的基本判斷制定的。規范的使用者在使用過程中會遇到新的問題,同時外界的影響因素也是不斷在變化的,因此定期對設計規范進行復盤優化,是非常重要的。
本文由 @設計牛奶盒 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚