編輯導讀:開關不僅是生活中必不可少的組件,在產品設計中的地位也是非常重要。本文作者基于自身工作經驗,圍繞選擇控件展開分析,希望對你有幫助。

“toggle”這個詞是指一個帶有短柄的開關,每次啟動時,它都會在兩種狀態之間切換,每次 “開關 “車燈的時候都會使用上它。
至于“Radio Buttons”這個詞來自于汽車收音機,通常的做法是在儀表盤下有一組按鈕,可以機械地存儲電臺預設,以便用戶更快地在電臺之間切換。按下其中一個按鈕會使其保持向下,直到按下另一個按鈕,才會彈出。

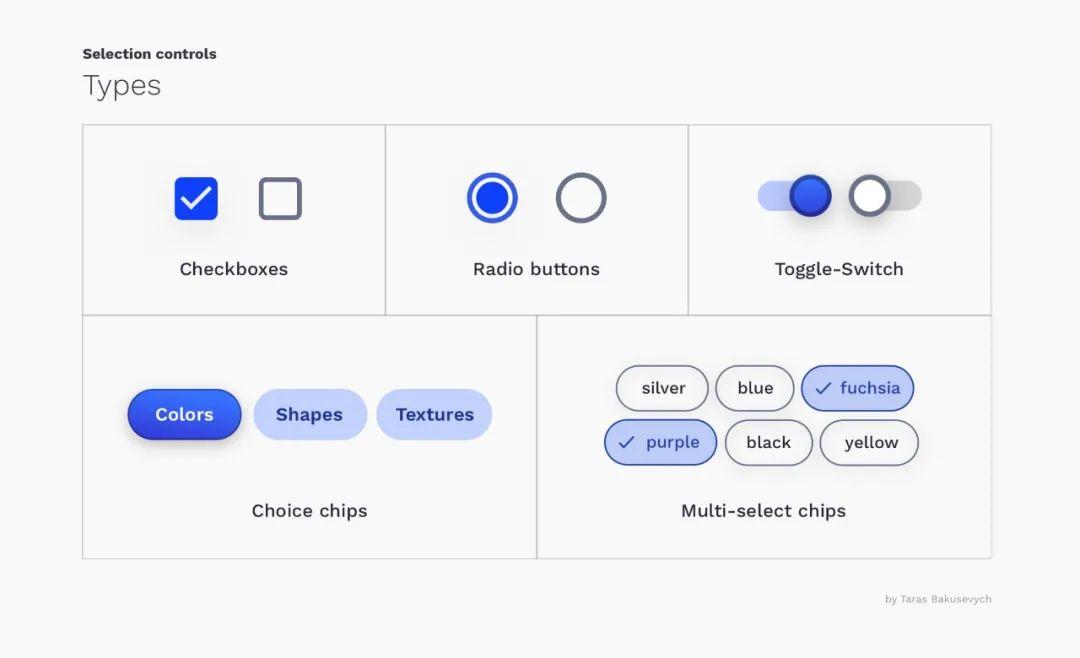
一、選擇類控件的類型
復選框(Checkboxes)—— 當有一個或多個獨立選項時,用戶可以選擇任意數量的選項,包括零個、一個或多個選項。
單選按鈕(Radio Buttons)—— 當有兩個或更多互斥的選項時,用戶只能選擇其中一個時。
切換開關(Toggle Switches)—— 當有兩個互斥選項并且總是有一個默認值時使用。撥動開關即立即生效。
選擇標簽(Choice Chips)—— 是單選按鈕的一個替代方案。包含至少兩個選項,選擇標簽代表用戶可以做出的單一選擇。
多選標簽(Multi-select chips)—— 是復選框的一個替代方案。允許用戶選擇多個選項,主要用于移動端上進行篩選。

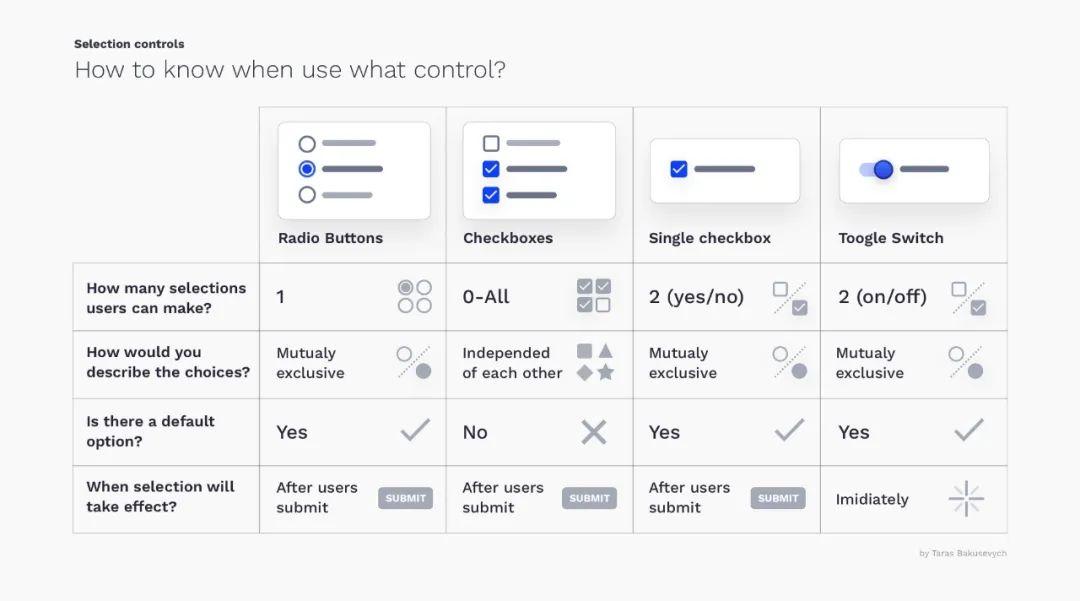
選擇類型的控件在用戶界面中已經使用了很長一段時間,所以我們對它們的行為有了強烈的期望。下面是一個簡單的備忘單,你可以根據它為正確的情況選擇正確的類型。

怎么樣知道什么時候該使用什么類型的控件?
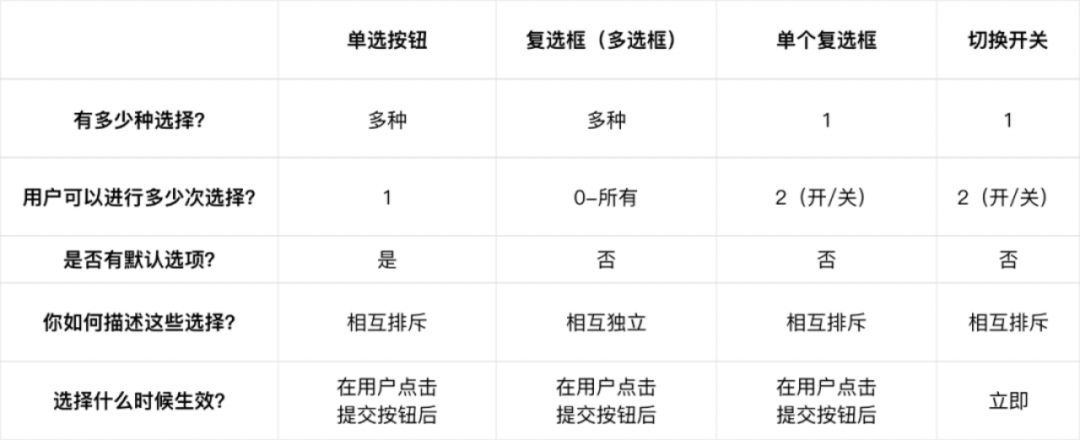
上圖的靈感來源于Nilsen Norman Group的文章“復選框 vs. 單選按鈕”(注:上圖看不懂的同學可以看下圖)。

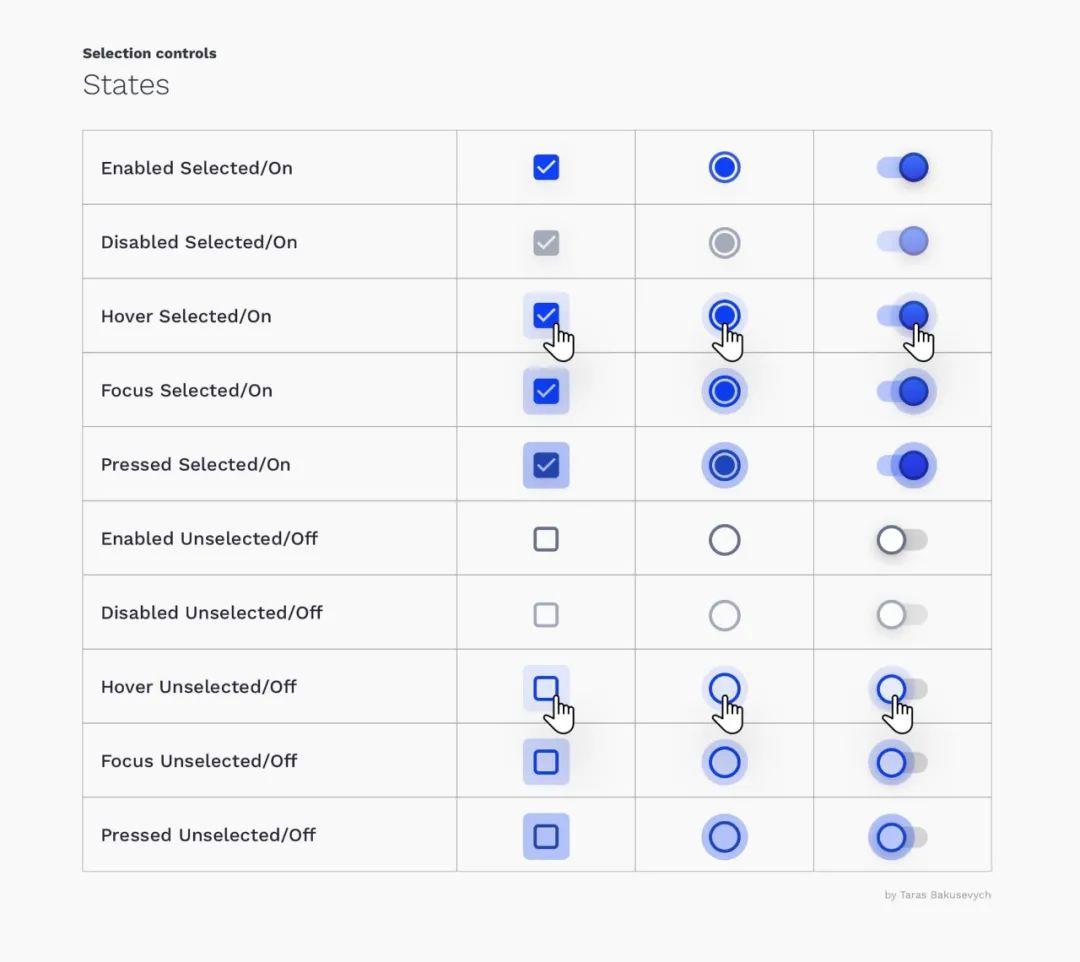
二、選擇類控件的狀態
復選框和單選按鈕可以選擇或取消選擇,切換開關可以關閉或開啟。所有這些都有啟用、禁用、懸停、聚焦和按下狀態。我知道這看起來很多,但是為了可靠的交互,創建所有這些狀態是好的。

選擇類控件的狀態
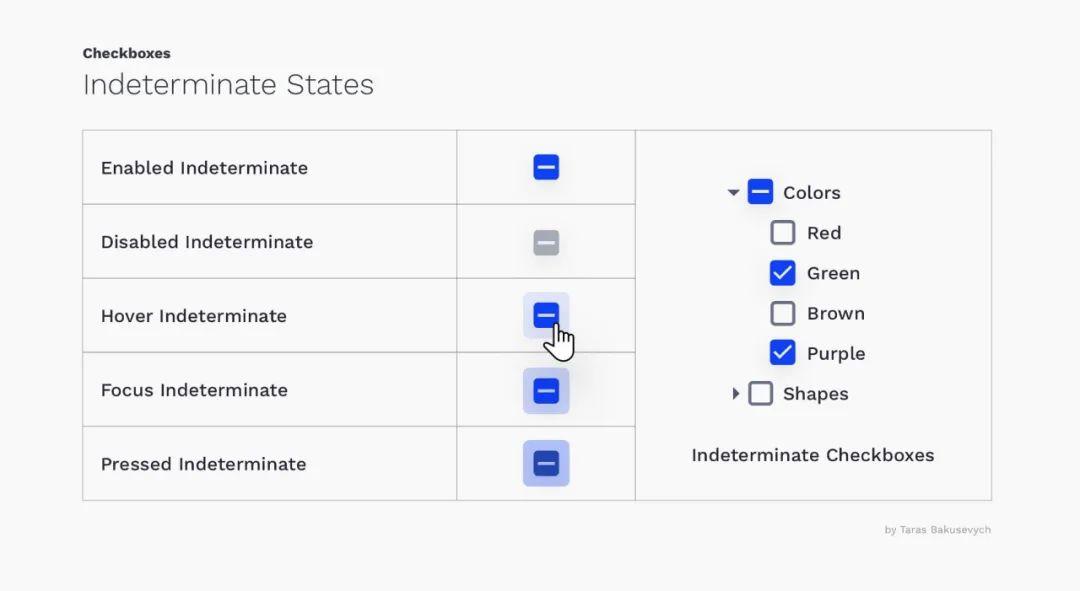
三、不要忘記為“不確定(indeterminate)”設計不同狀態
“indeterminate”表現為既不勾選也不取消勾選的復選框的狀態。該狀態并非完全肯定,因此命名為“indeterminate”。可以理解為當一個父復選框有多個子復選框時,有些子復選框被選中,有些則未被選中。

“indeterminate”的不同狀態
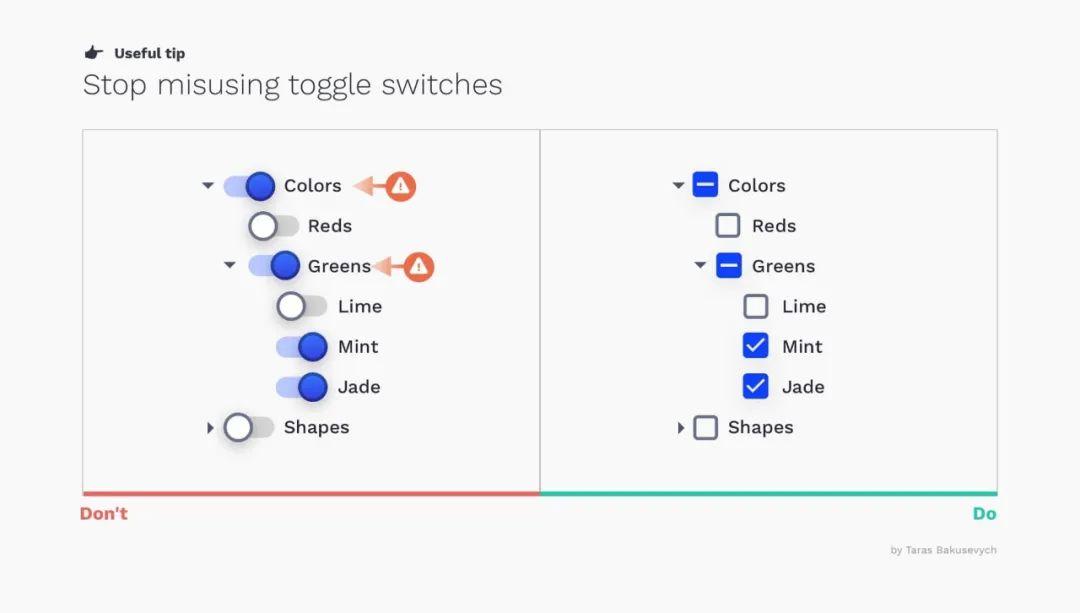
四、禁止濫用切換開關
不要為切換開關創建層次結構。這在視覺上更容易分散注意力,而且會造成一種錯誤的印象,即所有的子選項都是開著/關著的。

實用技巧:禁止濫用開關按鈕。
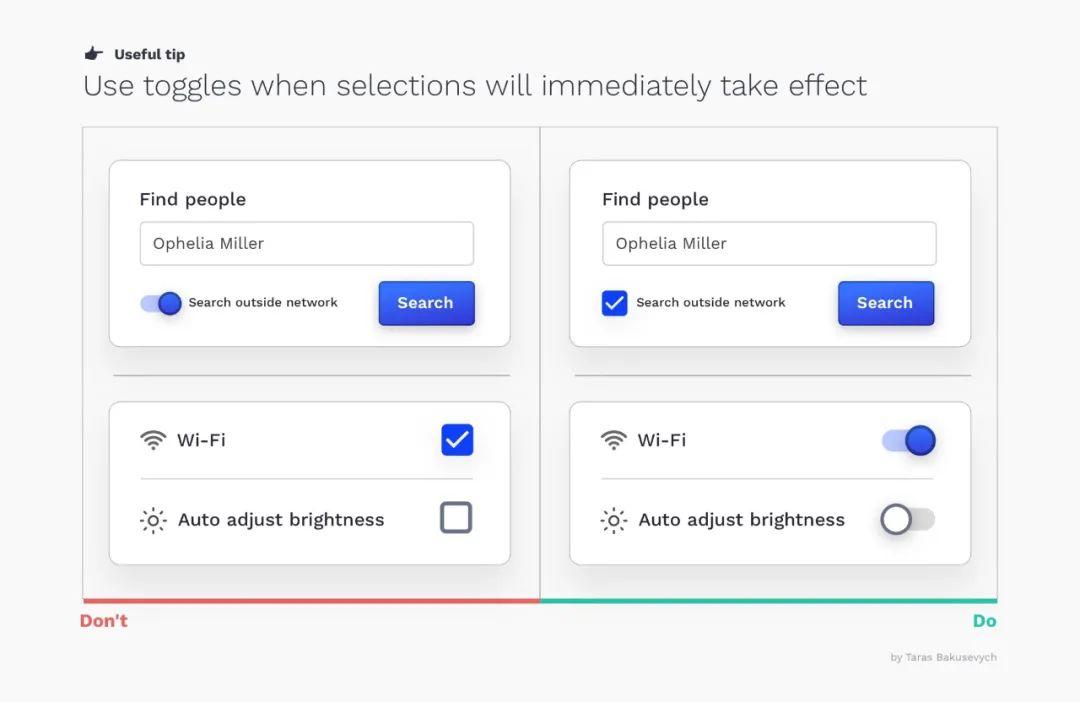
五、當選擇即生效時,請使用開關
切換開關是一種數字開關。任何由切換開關觸發的效果應立即生效。如果不是這樣,最好用單個復選框替換切換開關。

實用技巧:當選擇即將生效時,請使用切換開關。
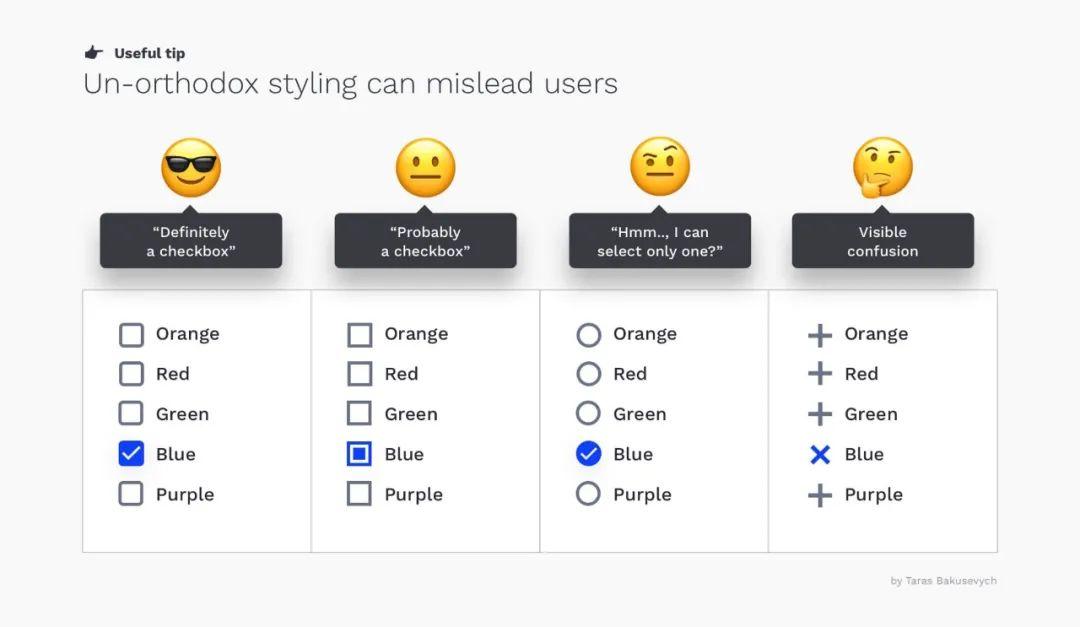
六、不符合當下設計標準的樣式會使用戶困惑
任何偏離你所設計的平臺標準的行為都會給用戶帶來額外的認知負擔,我經常看到圓形復選框很容易與單選按鈕混淆。

實用技巧:不符合當下標準的設計會混淆用戶的感觀。
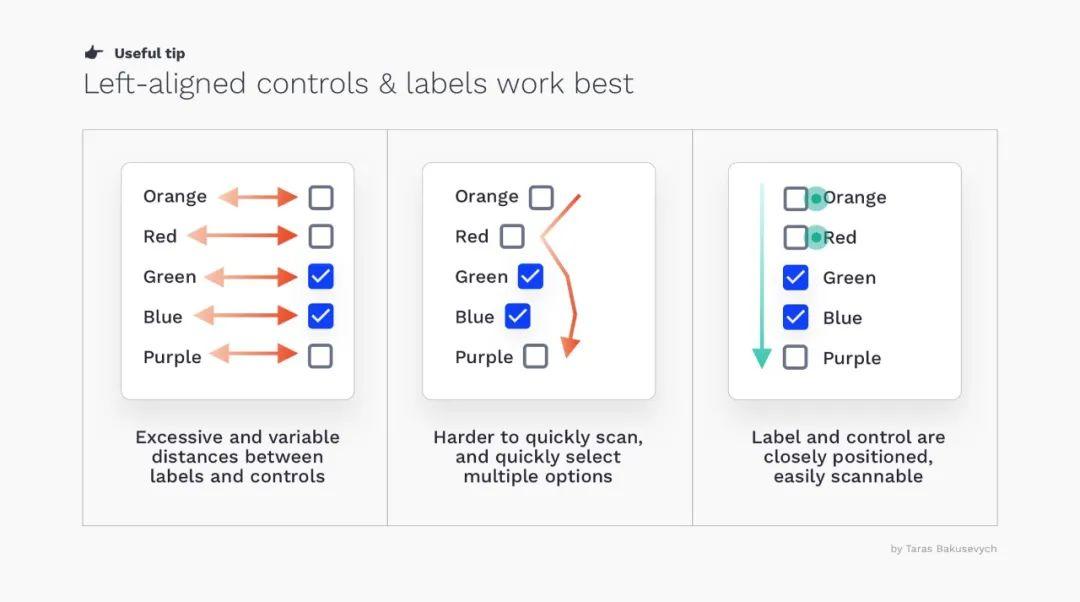
七、在垂直列表中顯示選項將幫助用戶輕松地掃描它們
左側對齊的控件和標簽將發揮最佳效果,因為它們相互之間的位置緊密,這將最快的支持完成時間并減少較少的錯誤。
但是右對齊的控件在移動端有一些好處,因為標簽和按鈕之間不能相隔太遠,讓按鈕靠近右側邊緣,使得單手握住設備時更容易觸及。同時,我們在選擇時也不會用手指遮擋標簽。

實用技巧:左對齊的控件和標簽效果最好。
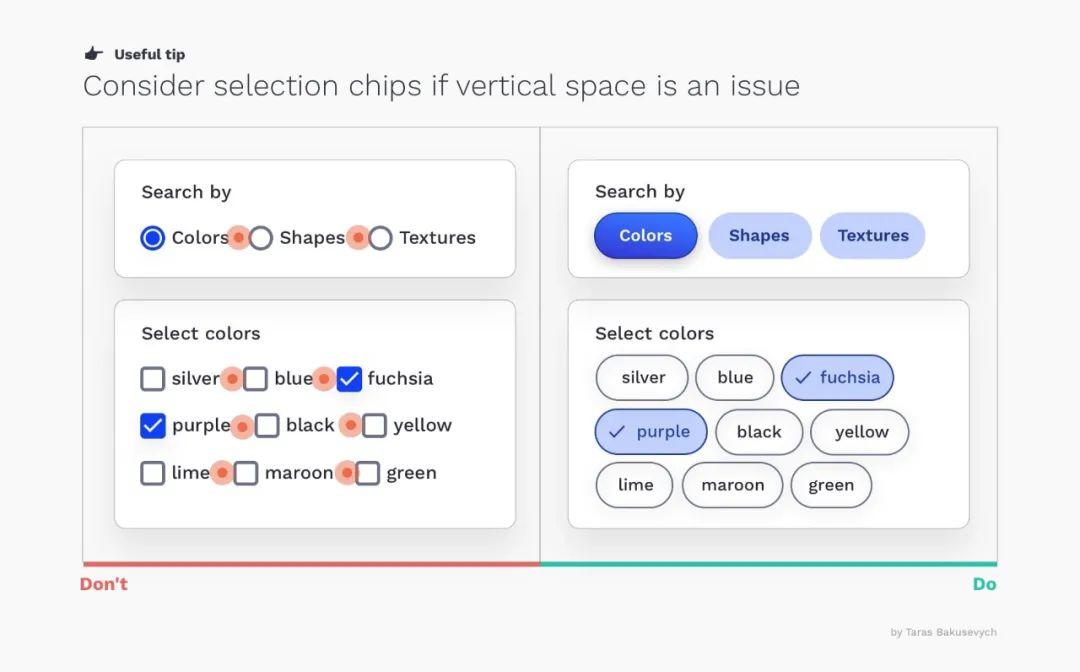
八、如果垂直空間出問題,考慮標簽
你應該防止出現很難看清選擇哪個控件的情況(確保按鈕和文本標簽的間距),可以考慮使用選擇標簽以此來在視覺上清晰地分隔選項。

實用技巧:當垂直空間出現問題,可以考慮使用選擇標簽。
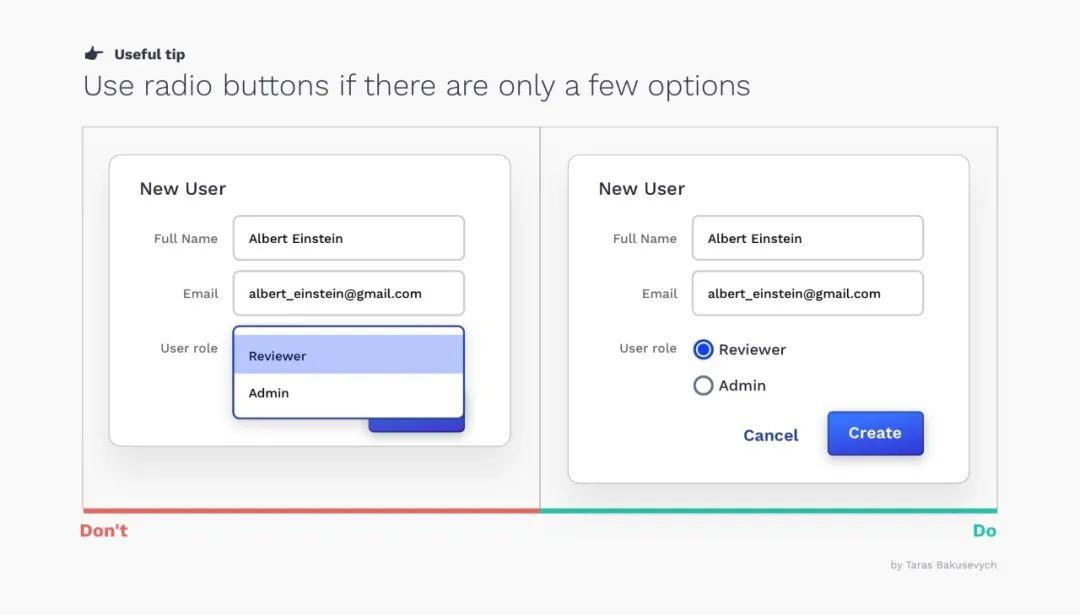
九、如果可以的話,使用單選按鈕而不是下拉菜單
讓所有選項都可見,使用戶可以方便地進行比較,這樣可以減少認知負荷,幫助表單也更加透明。

實用技巧:如果只有幾個選項,請使用單選按鈕。
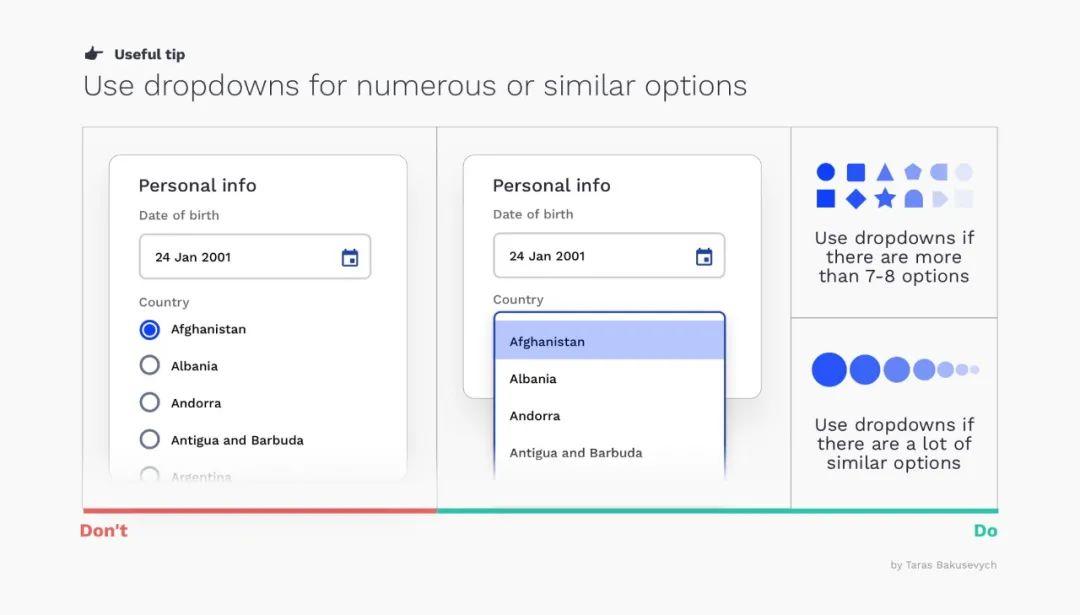
十、對數量多或類似的選項使用下拉菜單
如果選項的數量超過6-7個,你應該考慮把它們放在下拉列表中,因為用戶無論如何都無法記住所有的選項。這同樣適用于可預測的、類似的或增量的選項,如(縮放- 10%、20%、30% )。

實用技巧:為數量較多且相類似的選項選擇用下拉菜單整合。
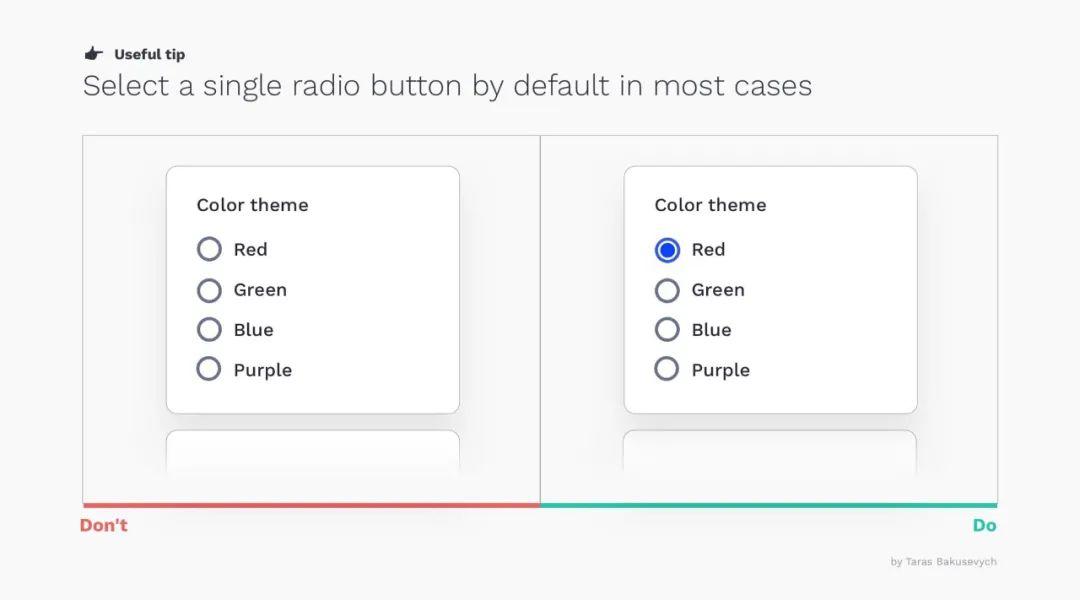
十一、在默認情況下最好有一個選中的單選按鈕
一旦選擇了一個單選按鈕,用戶可能就不能取消選擇,也不能將其設置回原來的狀態。如果用戶不想做選擇,你應該提供一個標有 “無 “的單選按鈕。按邏輯順序設計選項列表,并利用“默認”的能力。

實用技巧:在大多數情況下,默認選擇一個單選按鈕。
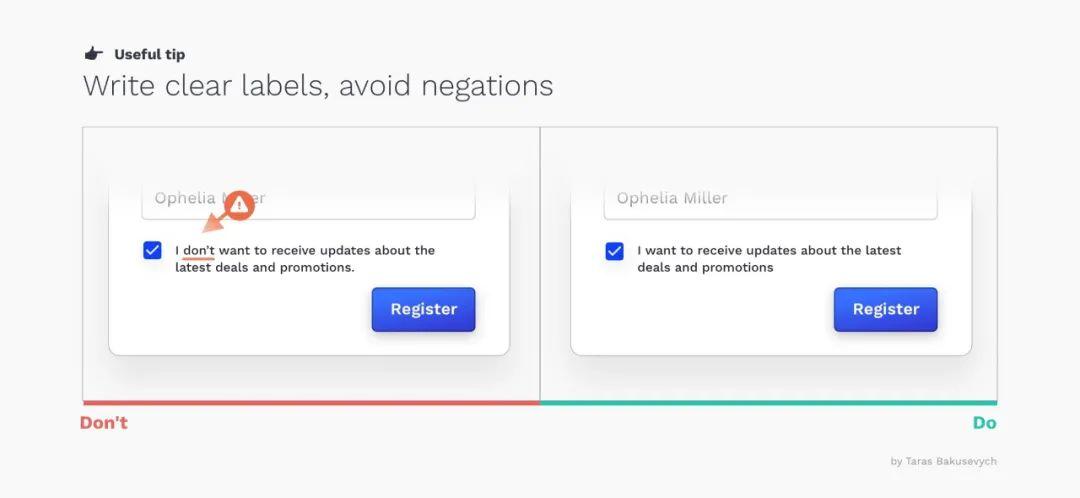
十二、寫清楚文本標簽,避免否定詞
避免用戶為了避免某些事情發生而需要打勾的情況。

實用技巧:寫清文本標簽,避免否定詞語。
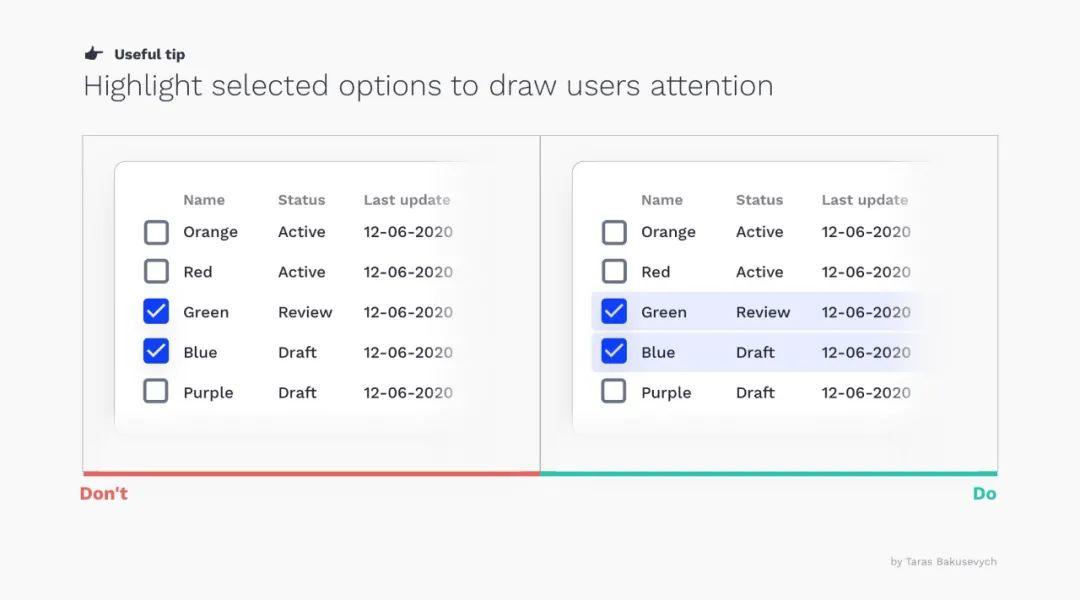
十三、高亮顯示選中的選項以吸引用戶的注意
在視覺上區分所選選項與其他選項,這對于數據表中的行選擇尤其重要。

實用技巧:高亮顯示所選選項以此吸引用戶的注意。
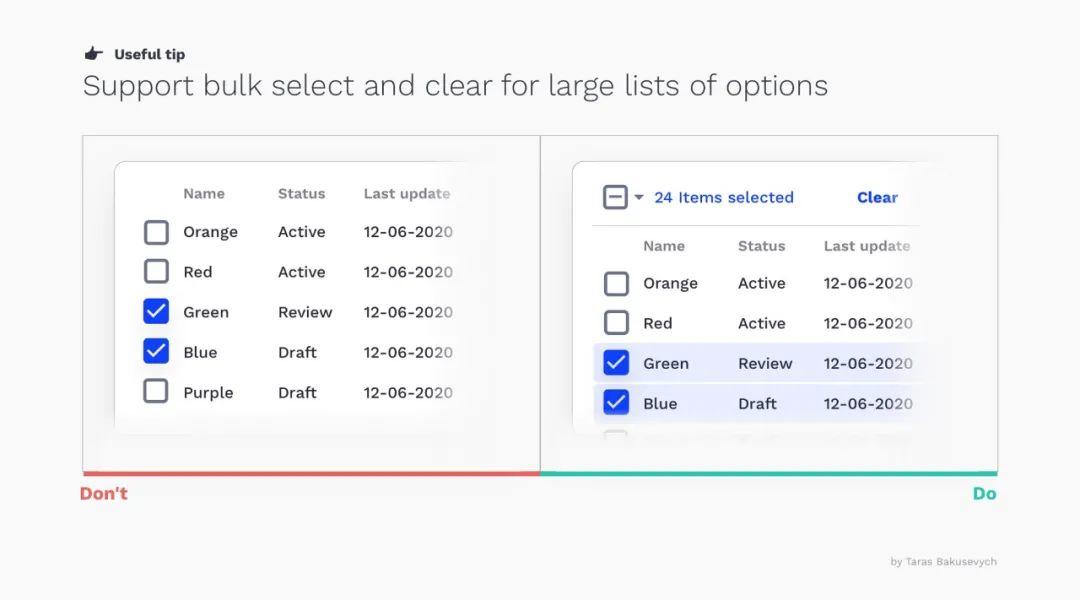
十四、支持批量選擇和清除
一次選擇或清除多個項目對用戶來說應該是毫不費力的。

實用技巧:設計成支持批量選擇和清除多個選項的列表。
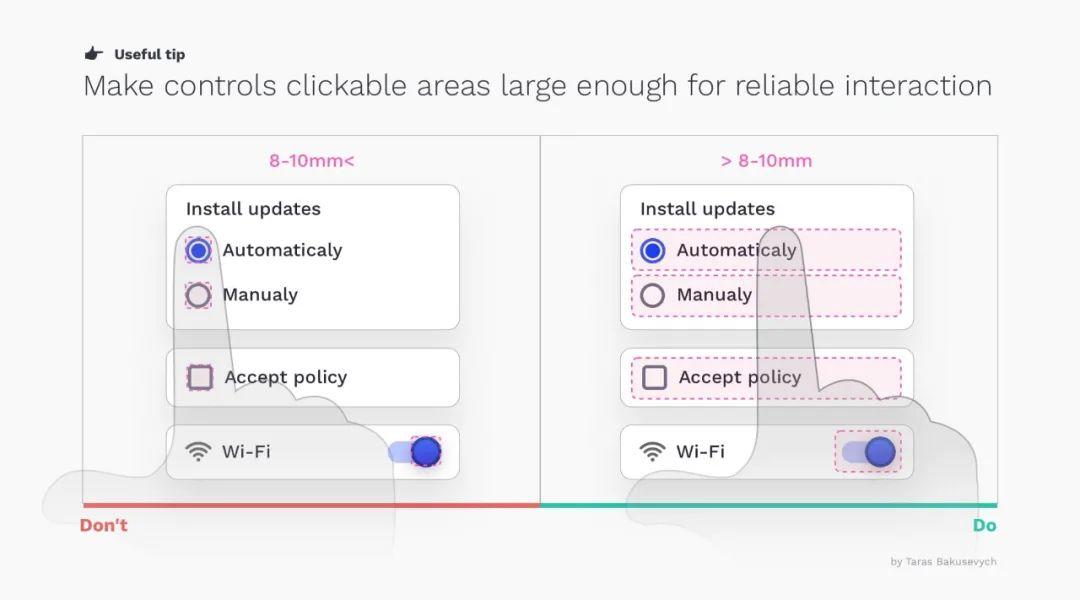
十五、使可點擊區域足夠大,以實現可靠的交互
熱區中可點擊/可點擊區域中應同時包含按鈕和標簽。根據菲茨定律,目標的大小起著重要作用。復選框和單選按鈕一般都很小,點擊或點選會很麻煩,尤其是在移動設備上。

實用技巧:使控件的可點擊區域足夠大,以便進行可靠的交互
作者:LDesign1,公眾號ID:LDesign1
本文由@LDesign1 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚