編輯導語:在B端頁面中,表格也是常見的數據展示方式。合理的表格設計有助于清晰、高效地展示數據,提升用戶的可讀體驗。那么,在設計過程中,設計師應當依照什么原則進行B端頁面的表格設計?本篇文章里,作者總結了B端頁面的表格設計流程,一起來看一下。

本文對表格設計進行了較為全面的總結,對一些基礎場景構成提出了對應的設計規范建議。全文12606字閱讀需要40分鐘,請耐心查看。

一、表格定義
表格是一種基礎的數據展示形式,用來采集、整理、對比、分析數據信息的二維矩陣。幾乎所有B端產品都要借助表格查詢與處理數據,因此表格也被公認為數據最為清晰、高效的表現形式。
內容信息的排列、數據信息的展示、數據篩選工具欄的使用,數據操作按鈕的擺放,這些都有對應的表格來解決,表格的形式也多種多樣。表格的合理布局是提高表格可讀性、感知不同數據信息之間關聯與區別的重要手段。
在我們了解表格之前先從幾個維度來探討一下列表、表格、表單之間的聯系與對比。
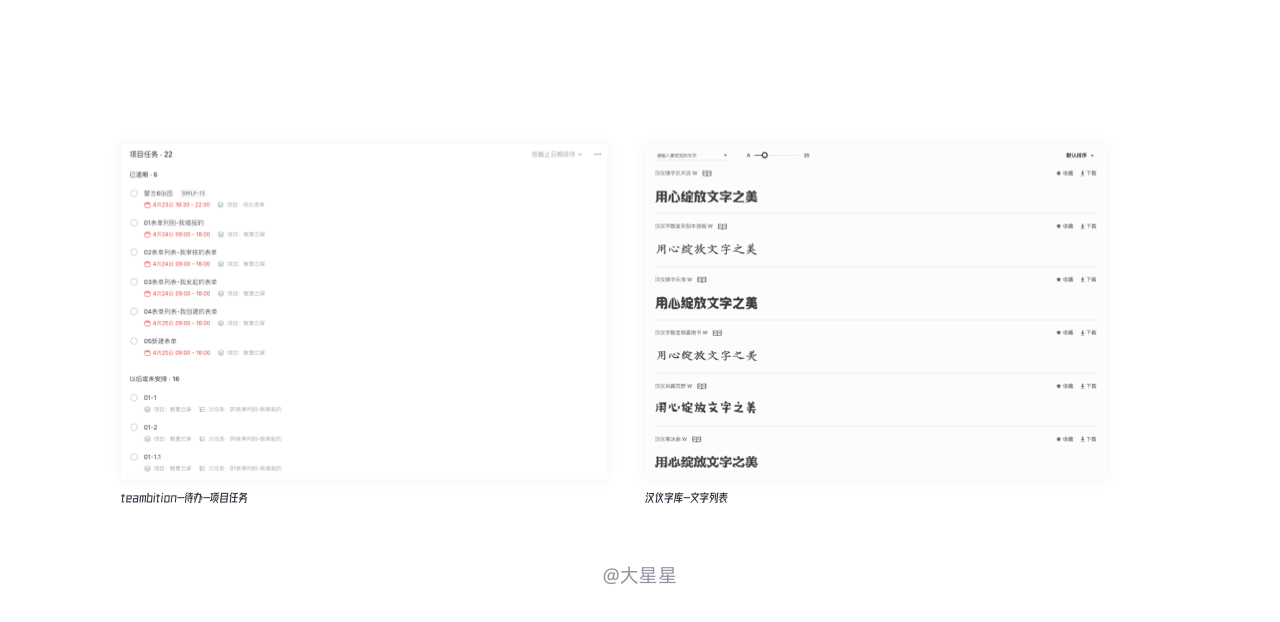
列表,英文釋義為List。以表格為容器,裝載著文字或圖表的一種形式,叫列表。
- 展示形式:標簽+數據+操作按鈕;
- 數據結構:一對多;
- 常見模式:待辦事項、走查清單、動態等;
- 前端類別:有序列表(<0l>
- )和無序列表(
- 并列關系)。

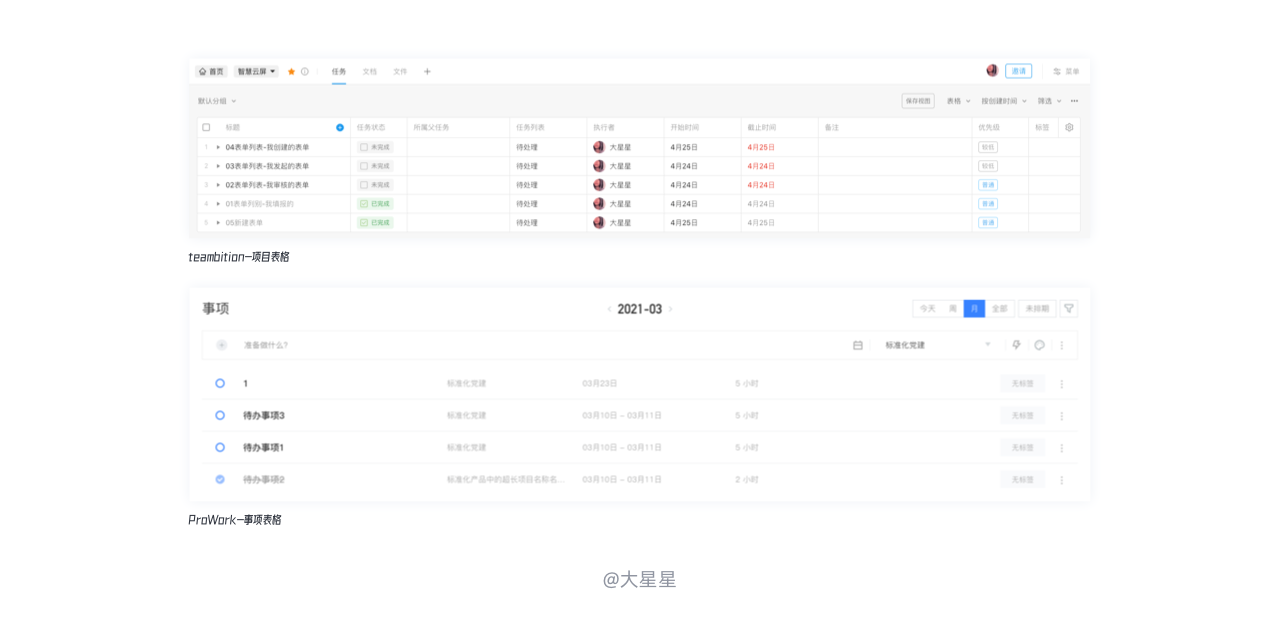
表格,英文釋義為Table,又稱為表,即是一種可視化交流模式,又是一種組織整理數據的手段。主要承載數據的歸納、展示與對比的功能,是列表的一種。
- 展示形式:標簽+數據+操作按鈕;
- 數據結構:一對多;
- 常見模式:excle;
- 前端類別:行(
)、列( )、表頭( )ps:在前端眼中列是由行拼接組成,沒有單獨列的概念。 
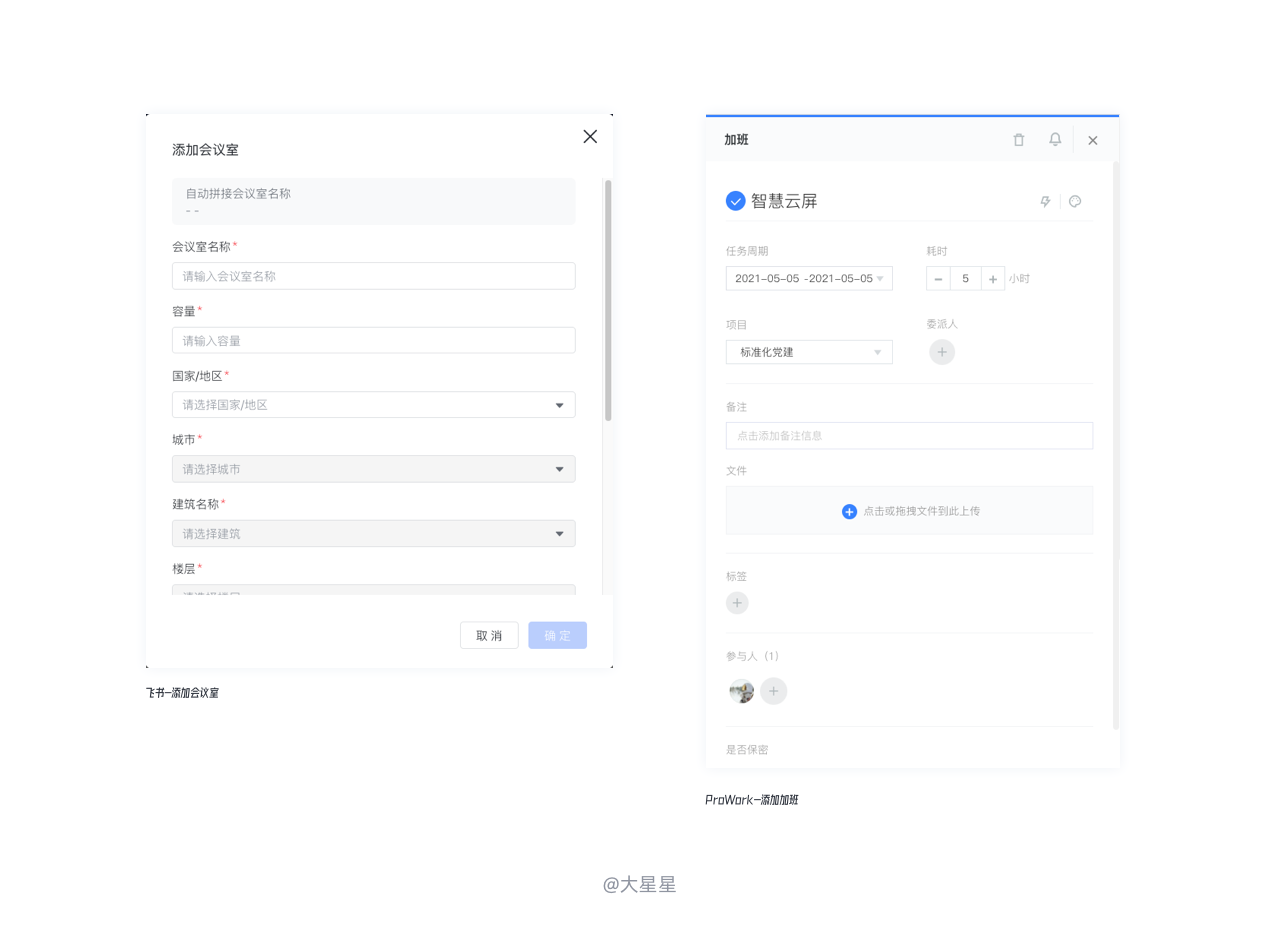
表單,英文釋義為Form。表單在網頁中主要負責數據采集功能。(詳見我的文章《B端頁面——詳細表單設計流程》)
- 展示形式:標簽+輸入域+提示信息+操作按鈕;
- 數據結構:一對一;
- 常見模式:登錄頁、個人信息錄入等;
- 前端類別:這里的數據類型較多例如文本text、密碼輸入password、單選框radio、復選框checkbox等。

總結

二、設計原則與目標
1. 設計原則
其基本設計原則是業務的全面整合,流暢的閱讀體驗,重要信息的快速檢索,便捷的業務處理。滿足業務需求+符合用戶心智模型。
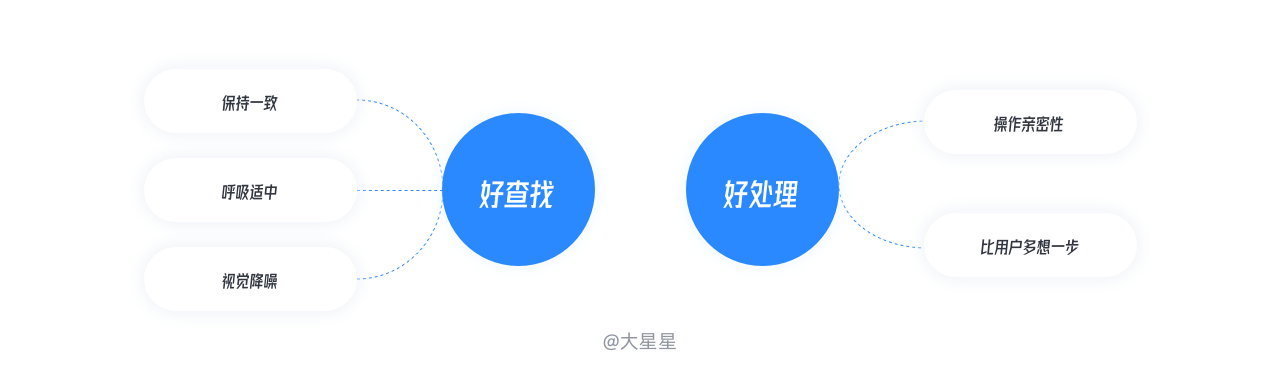
1)好查找
表格應該層級分明、一目了然,讓用戶更多地感受表格承載的內容信息而不是表格的形式。
對于提高表格查找效率,這里給出一些我個人的建議:
- 保持一致,保持表格外觀、布局一致,外觀相同的表格用戶會更快地接受,用戶一次學習就可通用查看,憑肌肉記憶快速查找關鍵信息;
- 呼吸適中,表格內容區采用合適的行高和列寬,可以幫助更快地獲取信息;
- 視覺降噪,通過字體、字號、顏色等多維度進行視覺降噪處理。
2)好處理
表格應該是可交互的,對于查找好的數據能讓用戶迅速找到對應操作進行決策,如導出、編輯等的快捷操作處理。
處理交互提效建議:
- 親密性,數據選擇與數據操作保持親密性;
- 操作露出與操作隱藏,不同業務操作選擇不同的操作形式,比用戶多想一步。

2. 設計目標
對數據進行高效地查找、新增、編輯、刪除等操作是用戶對表格使用的終極目標。
三、表格構成
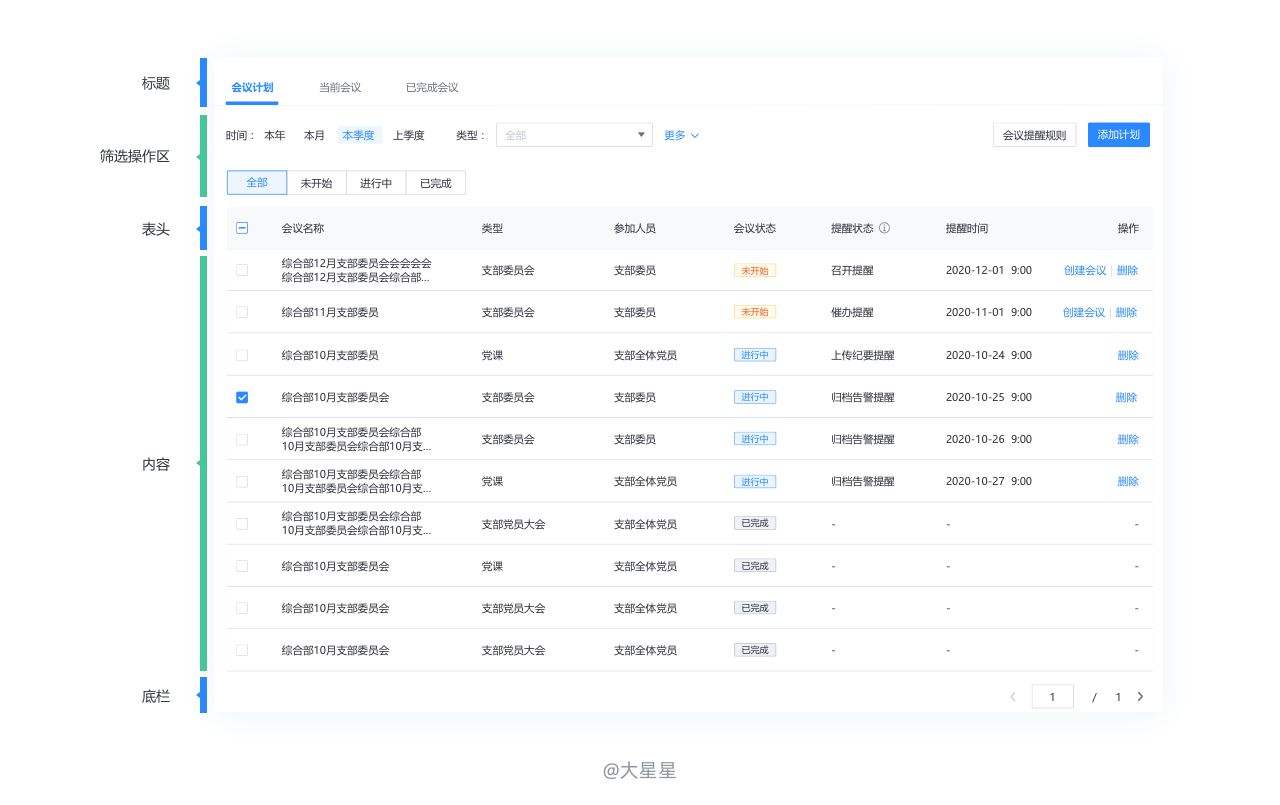
從視覺角度出發將表格分為:標題、篩選操作區、表頭、內容、底欄五部分進行構建。

1. 標題
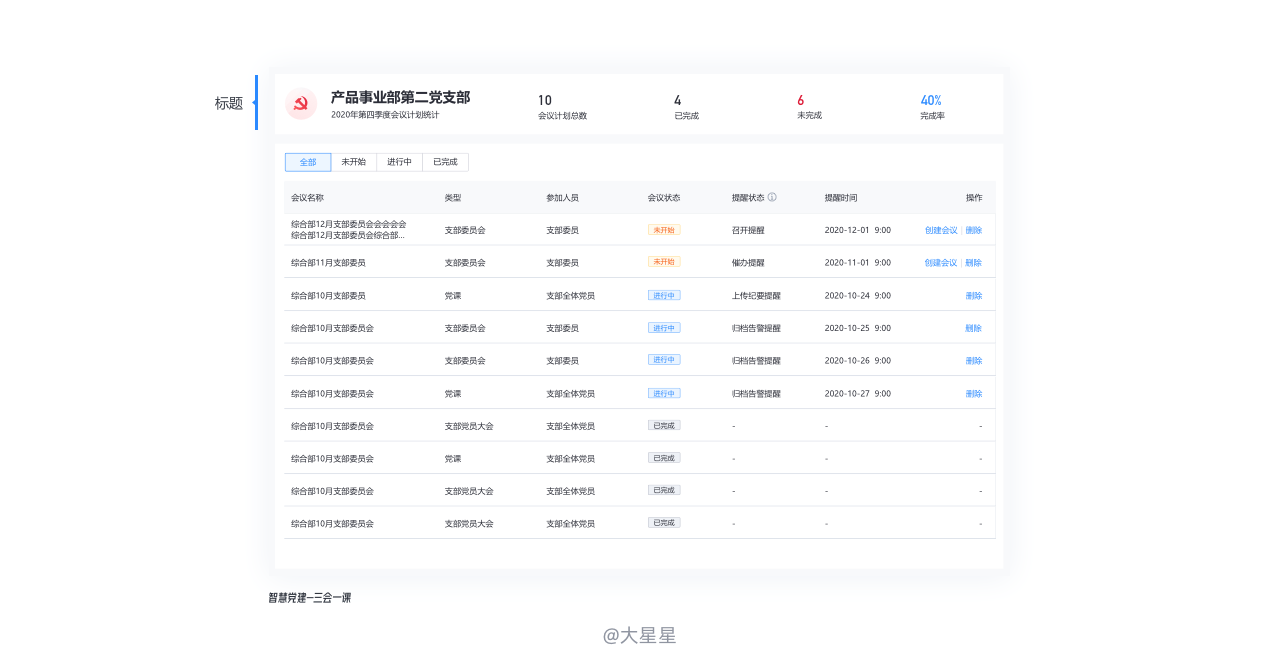
對表格信息內容的整體概括,讓用戶對表格用途一目了然。標題內容可以包含數據來源、日期、地區等信息。同時在具體業務中也可結合圖標對標題進行補充,幫助用戶更形象地理解表格傳達的內容。
標題作為重要的表示元素一般會放在表格的左上角,符合用戶的閱讀習慣,同時也能突出標題的重要性。但在有些情況嚴格意義上的標題則不存在,會被頁面標題、面包屑或其他內容代替,主要看其能否表達對表格的概括。
2. 篩選操作區
兩個區域常被稱為工具欄,其實兩個區的功能各不相同,也可以分開講篩選區與操作區。
篩選操作區指方便用戶快速定位查詢數據與操作數據,是承載表格核心功能“增刪改查”的重要橋梁。篩選操作區的排序方式對整個表格“好查找”起到了至關重要的左右,對不同的業務進行分析對篩選操作區進行排序變化。
3. 表頭
表格信息是對數據屬性的分類或基本概括,可以理解為表格總結,是用戶快速瀏覽表格布局的關鍵信息,表頭字段應當符合人們的思維慣性,保證大部分用戶能理解數據。
表頭也可以指行標簽,是對所屬行或列的描述。表頭也可以承擔一些簡單的篩選、凍結與排序,方便用戶對具體的行列進行篩選操作。
4. 內容
內容就是表格的主體區,表格的全部內容信息都在這里獲取。內容區是由一個個的單元格組成,單元格所承載的內容就是內容的基本單位。
單元格的排列組成行或列,行/列中的數據可以是文本、計數、百分比、狀態、操作等任何形式,在表尾還可以進行數據統計,例如合計、平均值等。
5. 底欄
底欄位于表格最下方,一般展示正文的數據概要信息,有時也做數據的分類統計,或者配合篩選操作區放置批量處理操作、備注說明等內容。
四、表格規范
1. 標題規范
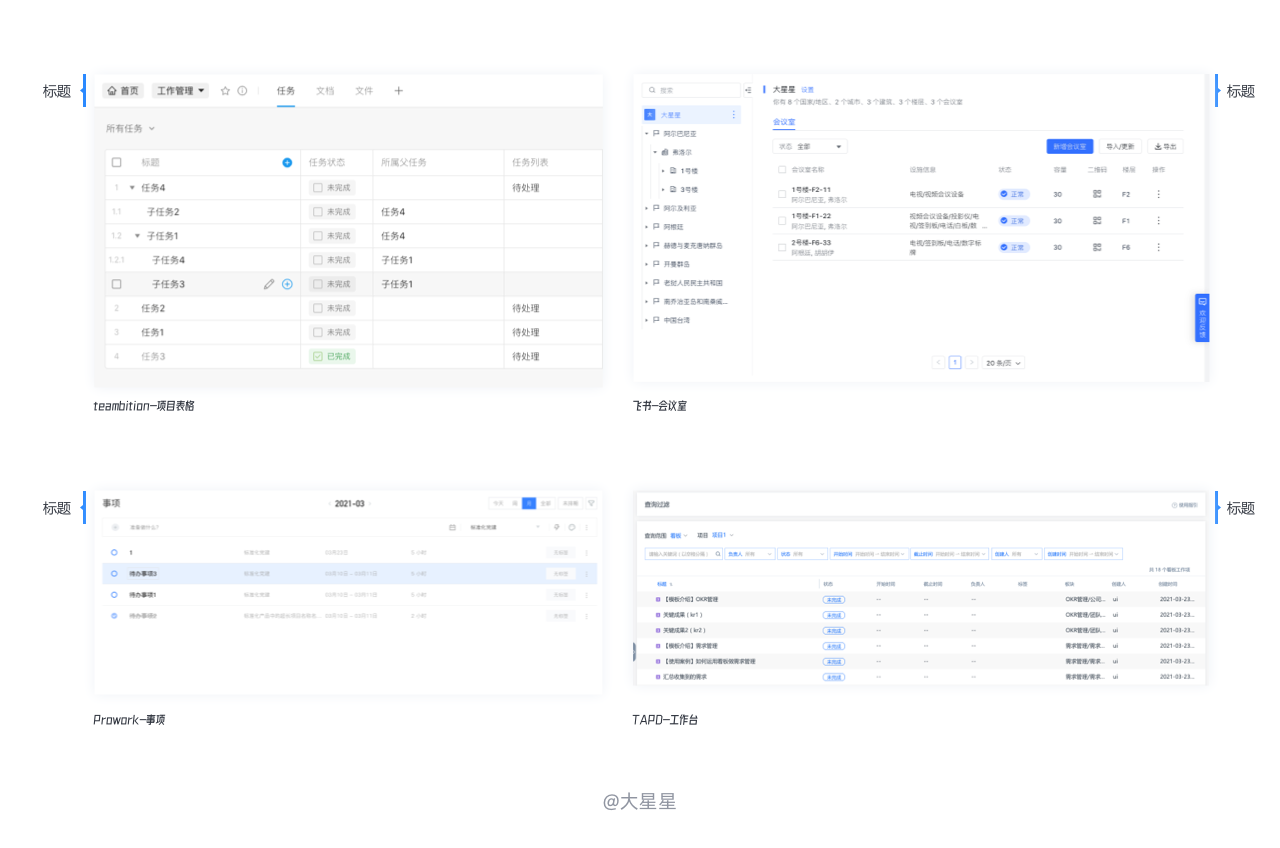
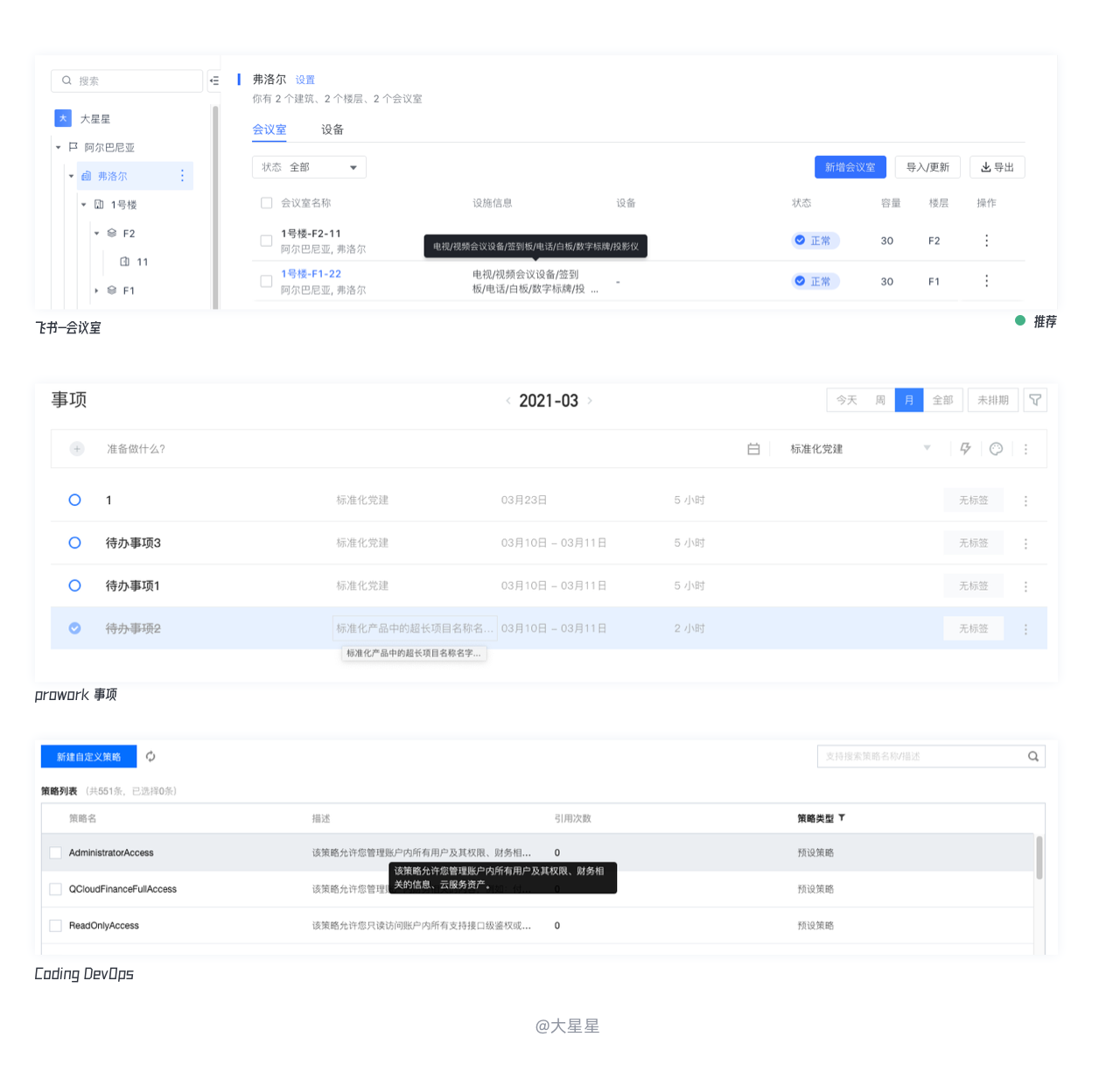
表格標題的示例展示:

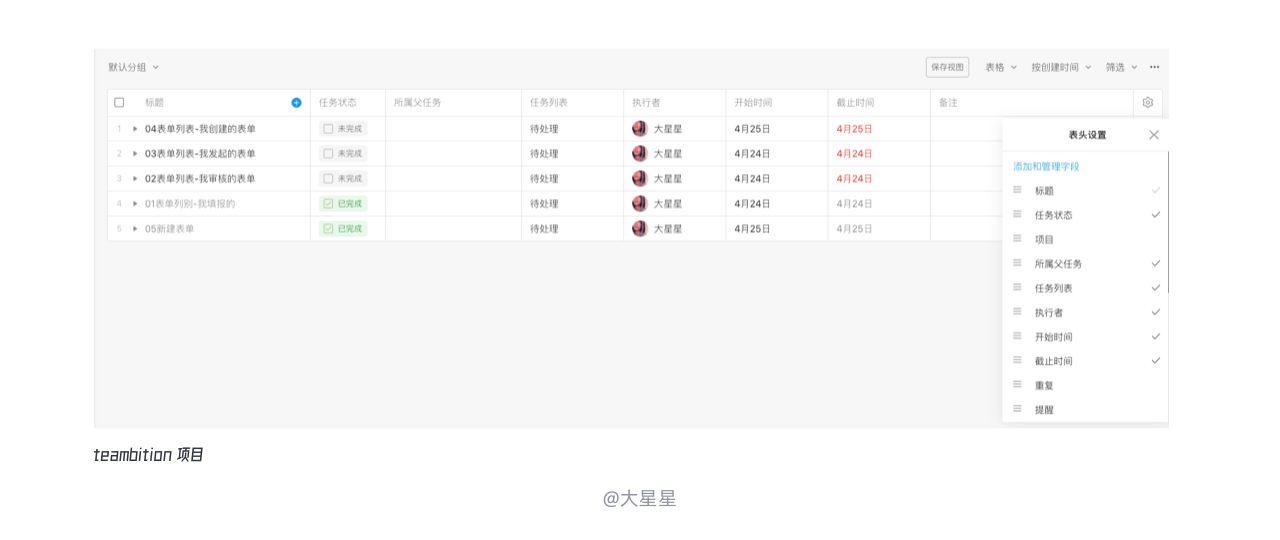
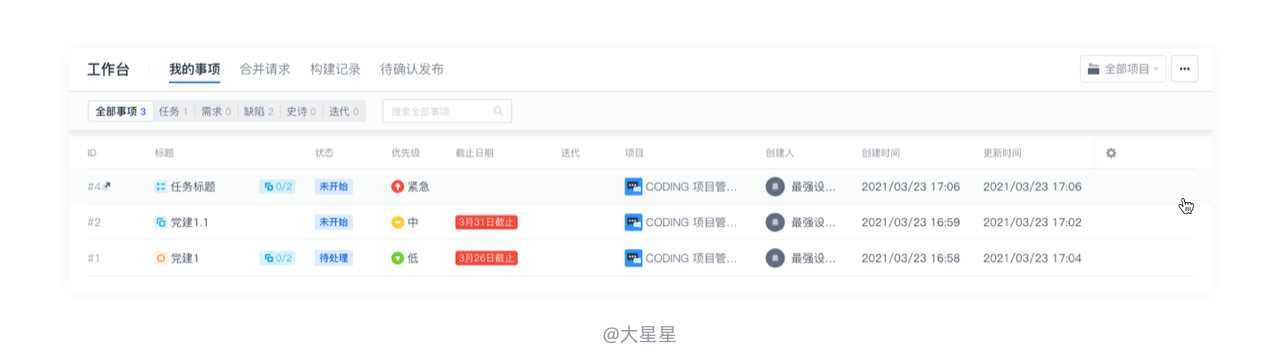
示例:teambition項目截圖
標題同時承擔切換視圖與分組的功能操作;飛書會議室管理標題隨著右側架構的變化進行變化,提醒用戶當前表格顯示內容;Prowork事項標題內容帶表格展示日期的區間;TAPD查找過濾表格標題位于表格左上方鮮明扼要的表格展示。

上圖標題使用圖標樣式,增加表格特征與歸屬感,強化品牌調性。
2. 表頭規范
1)表頭類型
根據表頭的構成,可以分為以下三類:
- 純文本表頭——僅起到解釋數據屬性的作用;
- 多功能表頭——可以篩選、排序、搜索相關數據;
- 多級表頭——信息分類層級較多數據結構較為復雜的情況下使用。

2)名稱簡化
表頭展示要注意以下幾點:
- 表頭標簽精簡。檢驗標準:少一個字就會改變標簽原意。
- 表頭的表現形式與正文稍作區分,來凸顯表頭的可識別性。
- 表頭標簽與所在列數據對齊,完整顯示標題。

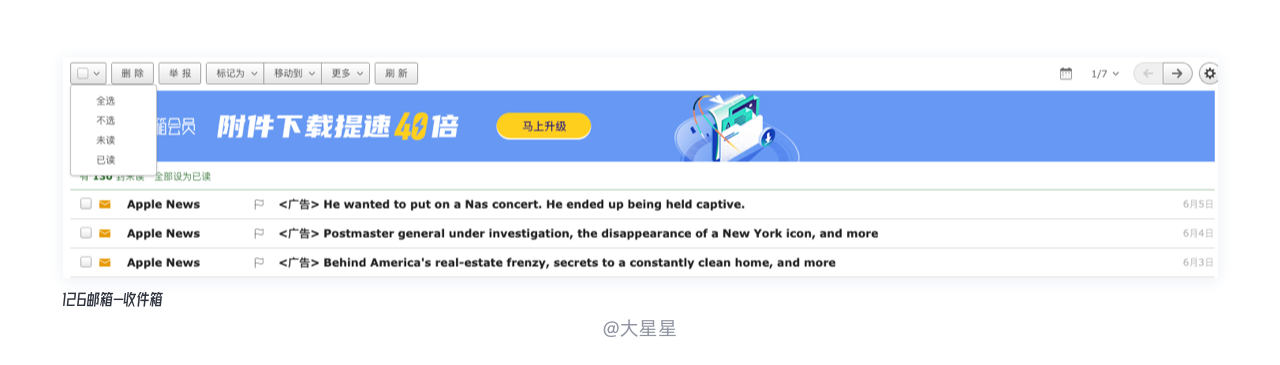
可去掉表頭:表格數據維度大,可以通過表格數據輕松判斷表頭標簽,表頭標簽就可以省略。
例如電子郵箱的收件表格,每列數據的表示度都很高,去掉表頭也能輕易閱讀。在ProWork中待辦事項表格也省略列表頭。

3)提示信息
當表頭標簽出現行業壁壘的專有名詞或生僻字時,新用戶期望搞清楚標簽的含義,這時就要借用提示信息來對當前標題進行解釋說明,老用戶也不會因此而感覺頁面冗雜。

4)表頭交互
功能復合型表頭
除了容納行標簽之外,表頭也可以添加排序、搜索、篩選等功能,這些功能受列的影響,一般只能做單次篩選。通過對表頭標簽的篩選可快速完成篩選條件。
放置在表頭標簽上的篩選,受列內容的影響,一般做單次篩選。通過對表頭標簽旁按鈕的點擊,使用戶更快捷進入到自己的篩選條件中。
通常,表單越左的列數據越重要的,也是篩選頻率與需求最高的,因此高頻的篩選場景基本可以得到滿足。

5)表頭篩選
表頭篩選是一種列表內置篩選形式,類似Excel表格的操作。表頭篩選和篩選區的篩選相比,只能篩選一列數據,能節約一定的空間。

雖然表頭篩選能在一定程度上節約空間,但對于復雜業務的產品來說,不推薦使用,原因如下:數據信息列多,高頻篩選功能可能會被遮蓋,表頭復雜影響用戶表格閱讀。
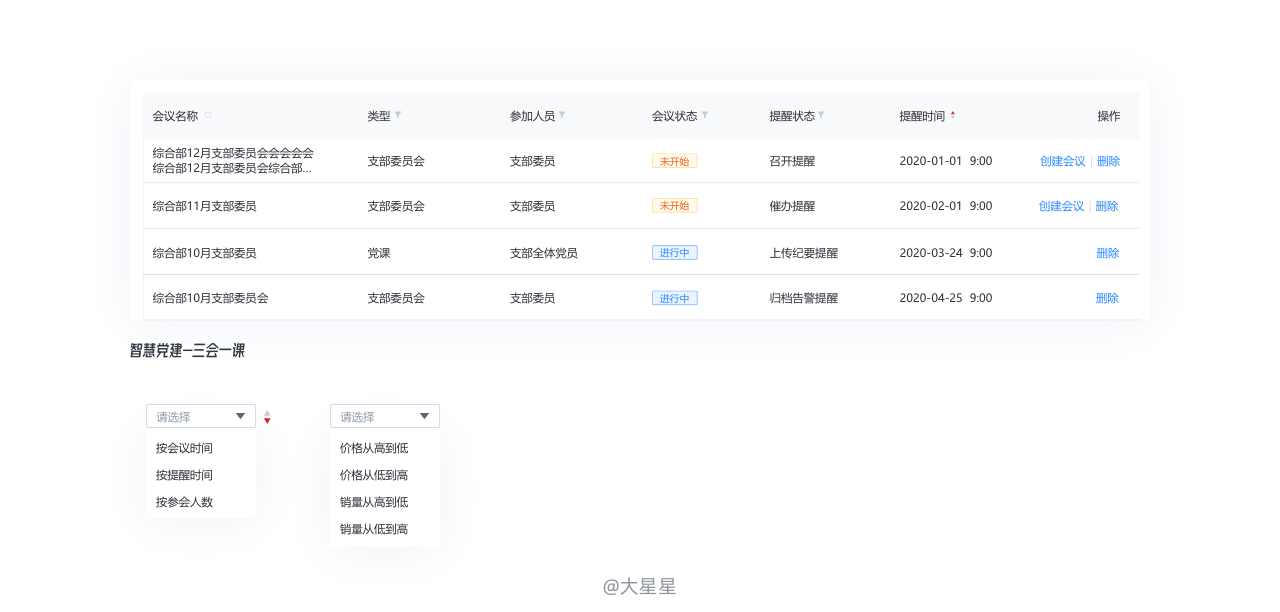
6)表頭排序
通過對表格信息的排序可以幫助用戶快速抓取有用的信息。
通常默認兩種排序方式:升序/降序。
這種排序一般在表頭觸發,可以是正序或者倒序,按照一定的邏輯進行排列,例如是時間的表頭則表示最近時間——最遠時間或最遠時間——最近時間排序。切換排序的邏輯一般認為是默認——升序/降序——降序/升序——默認之間來回切換,具體順序根據業務確定。表頭名稱和切換圖標都設置成操作熱區更利于用戶操作。
特殊排序方式較多時可以采用下拉選擇直接有效展示,減少用戶反復操作。

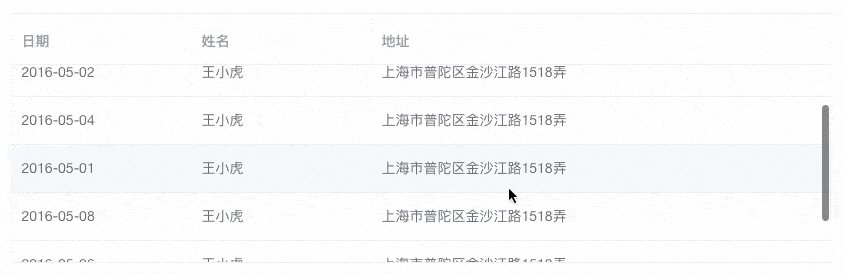
7)固定表頭
表格垂直滾動時,對表頭進行固定處理,可以幫助用戶更快地找到單元格的屬性和含義,尤其是單元格屬性信息數據沒有特征時(比如都是數字、百分比、姓名等)固定表頭可以大大提高使用效率。

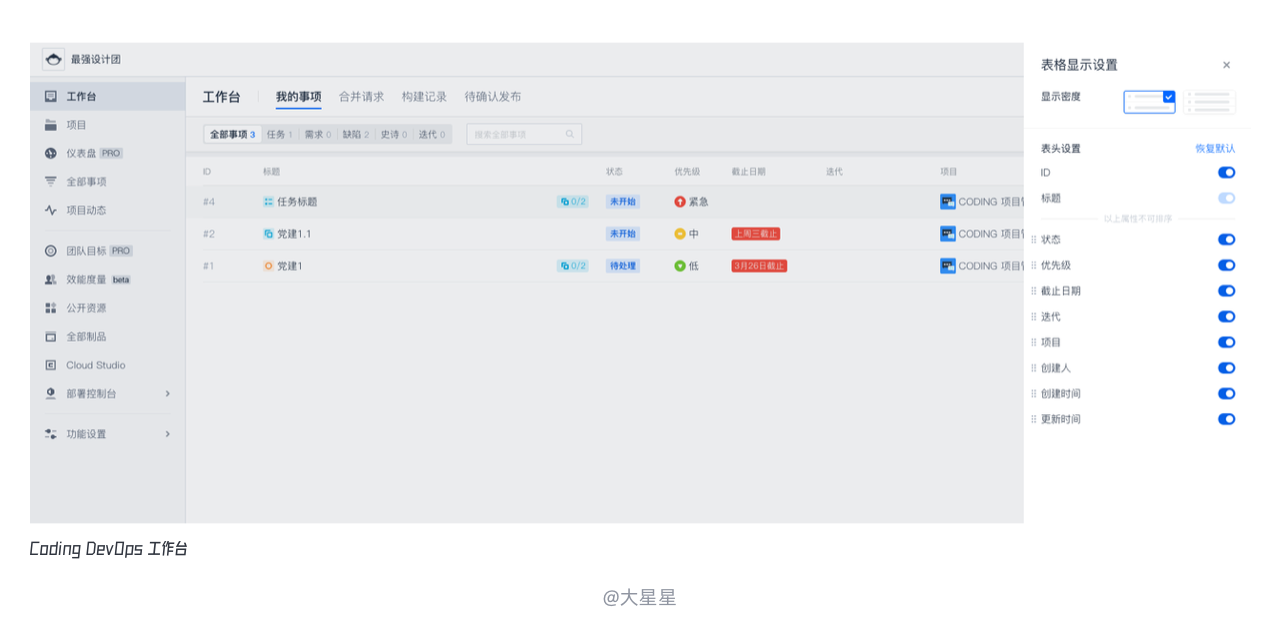
8)可配置列
可配置列與配置篩選條件的功能類似,同樣是考慮到不同角色的用戶,查看數據的視角不一樣,對應的關心的字段也會不一樣。

3. 單元格規范
1)單元格
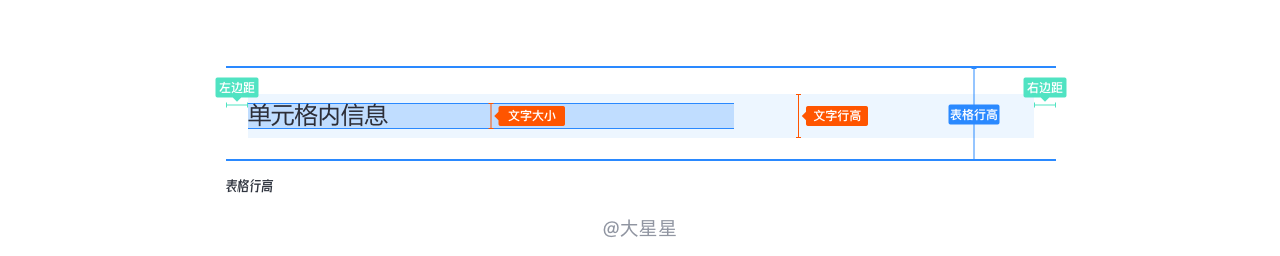
單元格規范定義:字號、文字行高、上下左右邊距、表格行高,這些部分要怎樣確定呢?

① 字號
在表格設計中一般采用正文字號大小按照具體業務的使用規范在12-16px之間,我一般在頁面中使用14px大小的字號作為正文字號。
② 文字行高
與文字字號無關,是文字及其邊距在頁面上所占的位置高度,一般設置為字號的1.2-1.8倍大小,文字內容水平居中。
③ 上下左右邊距
上下邊距可以設置為字號大小的1-1.5倍大小,左右邊距根據業務需求設置固定大小12-24px或者更寬均可,但要注意同一產品表格規范要保持相同。
④ 表格行高
在前面三項配置完成后就得到了具體的表格行高。單元格較為常見的高度區間在56-80之間。由于設備的差別,為了讓產品都能有最好的展示效果,在表格上也會設置不同的行高,讓用戶根據不同的場景進行選擇緊湊、舒適、寬松的行號模式。

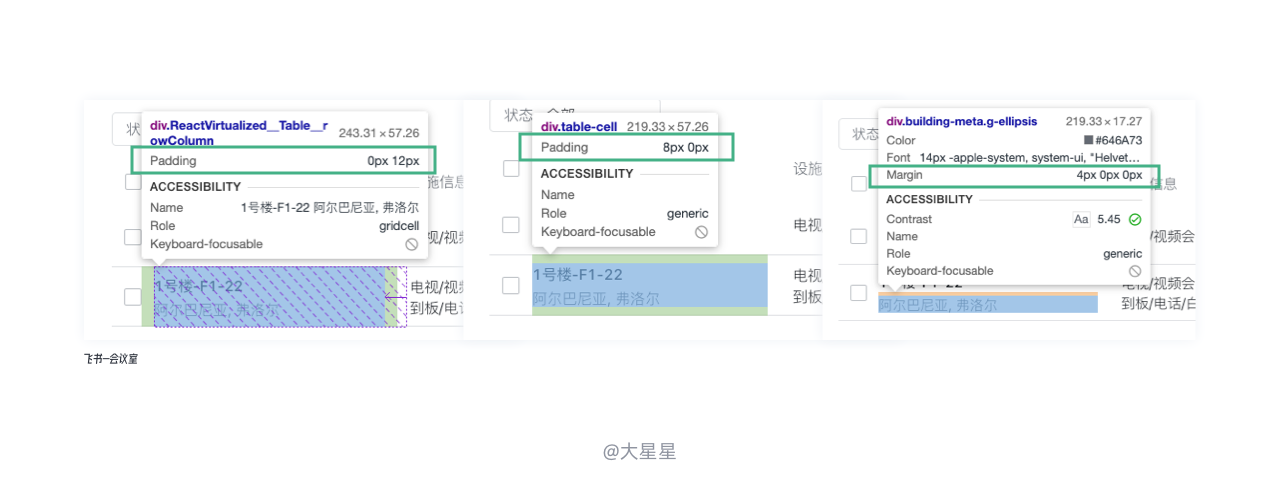
2)盒子模型
盒子模式是最為基礎的前端框架,每個頁面都是由無數個盒子構成。

- Margin(外邊距):指內容的外邊界與相鄰元素之間的間距,外邊距為透明。
- Border(邊框):指環繞在內容周圍的邊框路徑。
- Padding(內邊距):指內容的外邊界在其他子元素的間距。
- Content(內容):指最基礎的內容元素。
想要知道線上頁面的具體數據,可以用谷歌瀏覽器更多工具——開發者工具進行檢查。
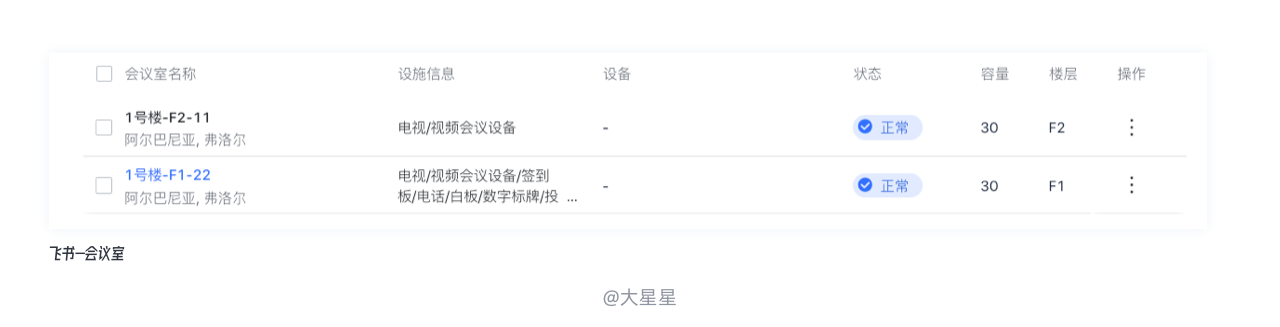
如下圖飛書的會議室表格,Padding內邊距為12px/8px,在單元格中對應左右邊距12px/上下邊距8px;表格行高為57.26px,正文本字號為14px;margin外邊距為4px,可以看到兩行文本之間的間距。用這種方法可以通過多個盒子的查找來參考線上頁面的單元格規范,來進行我們自己業務產品中的單元格規范。

3)單元格合并
對于特殊的數據類型多行或者多列共用同一數據時,可以進行單元格合并如下圖。

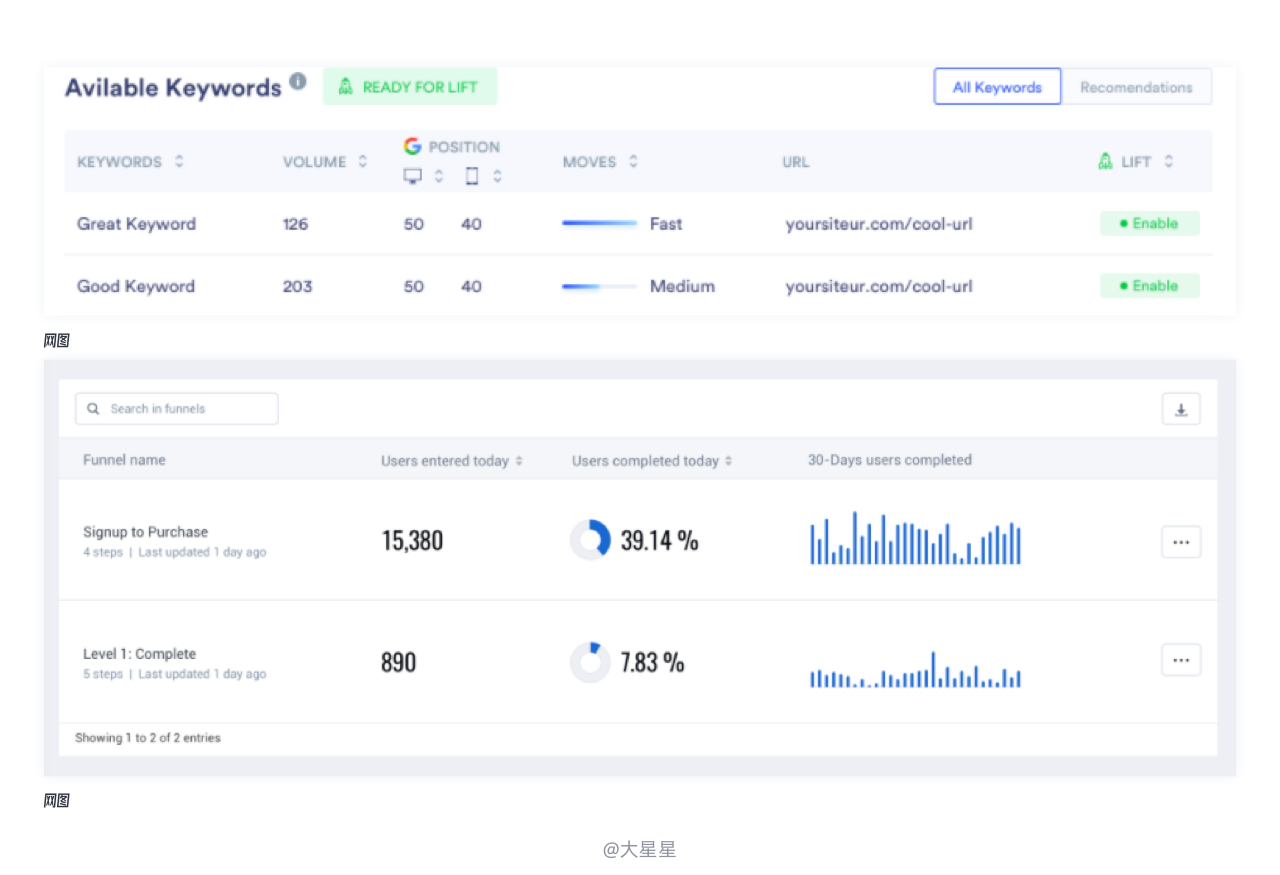
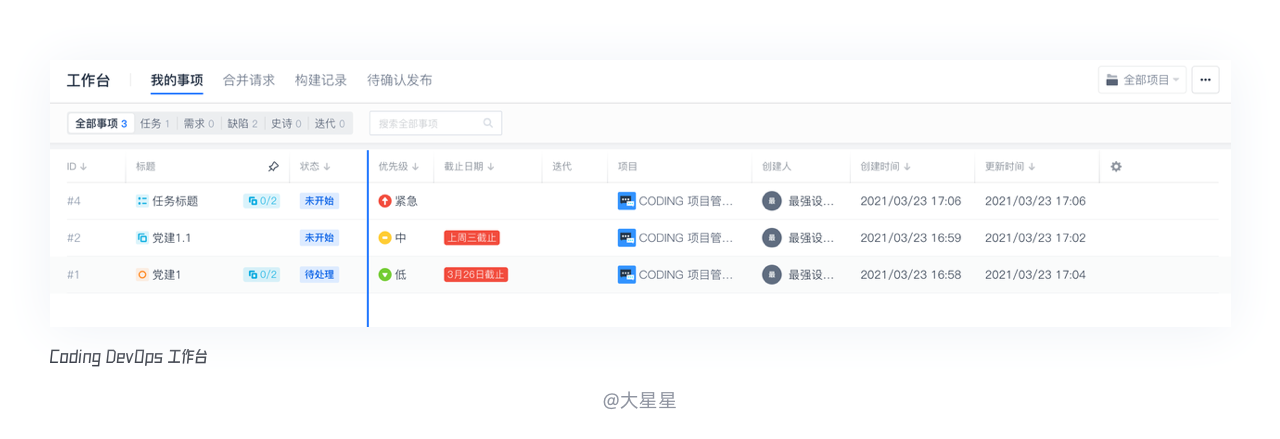
4)關鍵數據
單元格數據一般有文字、圖標、頭像、進度等,而對于較為重要的數據可以進行關鍵數據的標識設計,這些數據往往是用戶最關心的數據,例如數據狀態、數據的上升或下降等。
在具體業務中,如果你找對了用戶想看的關鍵數據,將會大大提升用戶體驗,反之則干擾用戶查找信息。這就要求我們在前期調研時用戶使用場景的高度還原,盡可能多地站在用戶的角度思考。
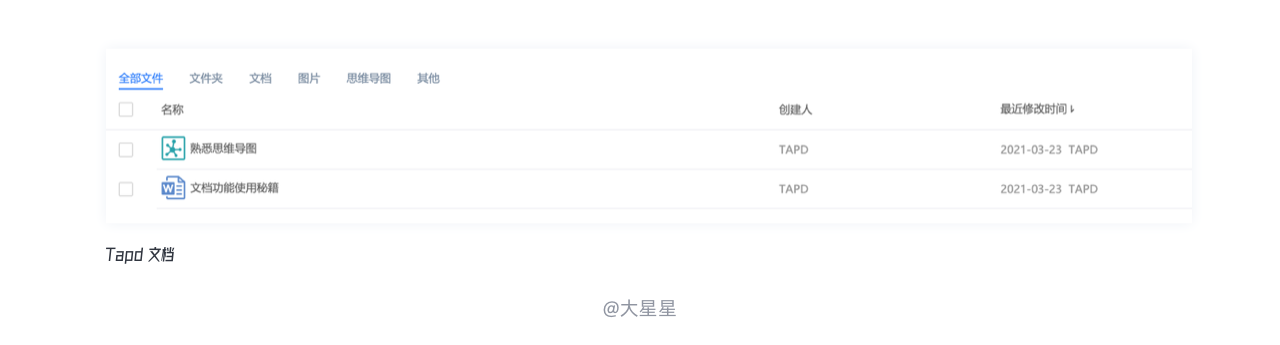
① 標簽
關鍵數據較多,顏色與視覺重量要做區分。

② 圖標
名稱與文件類型圖標區分。

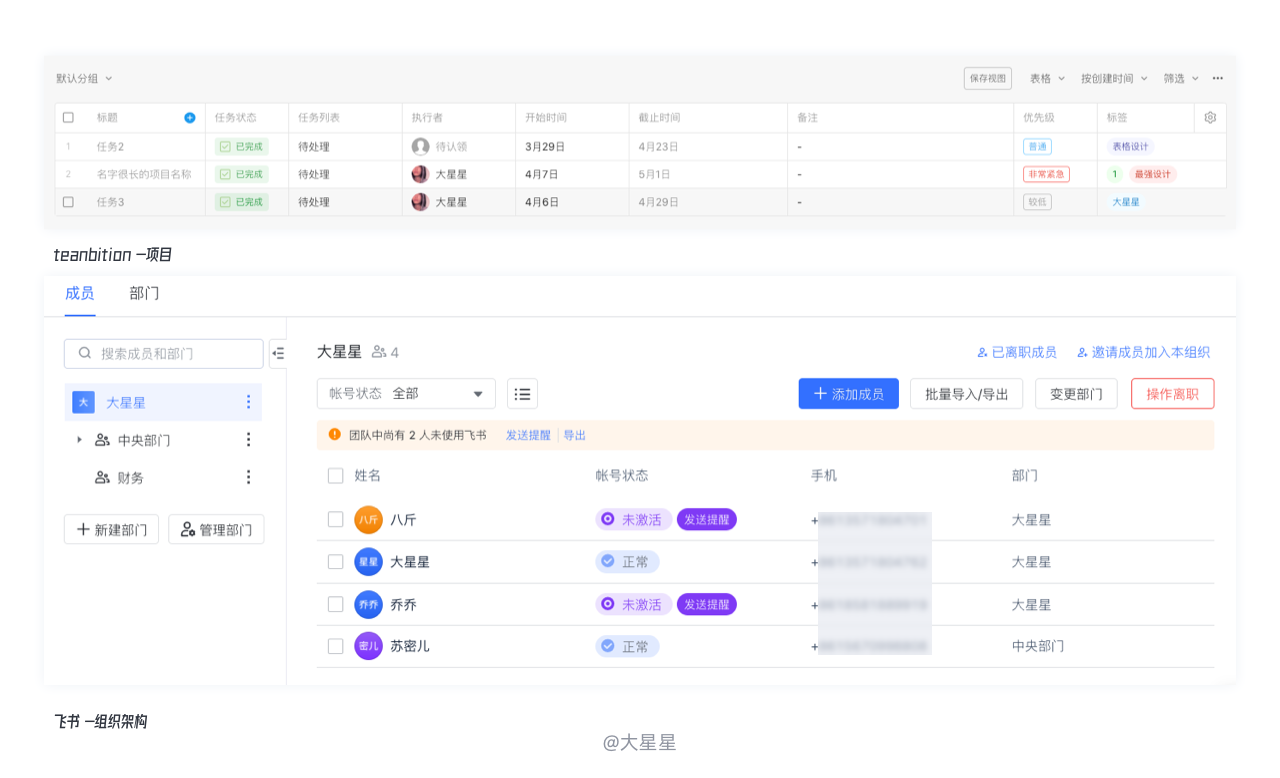
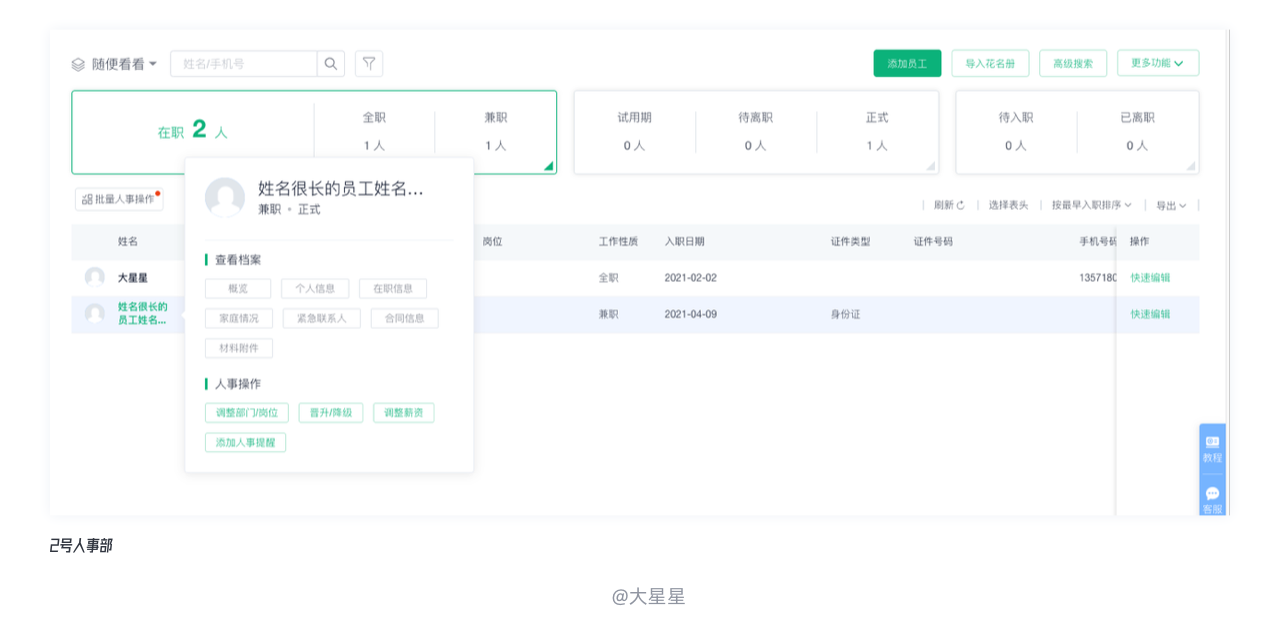
③ 人員信息
人員信息展示在表格中也十分常見,通常會用頭像+名稱的方式,例如下圖temabition和飛書中對人員信息的展示。

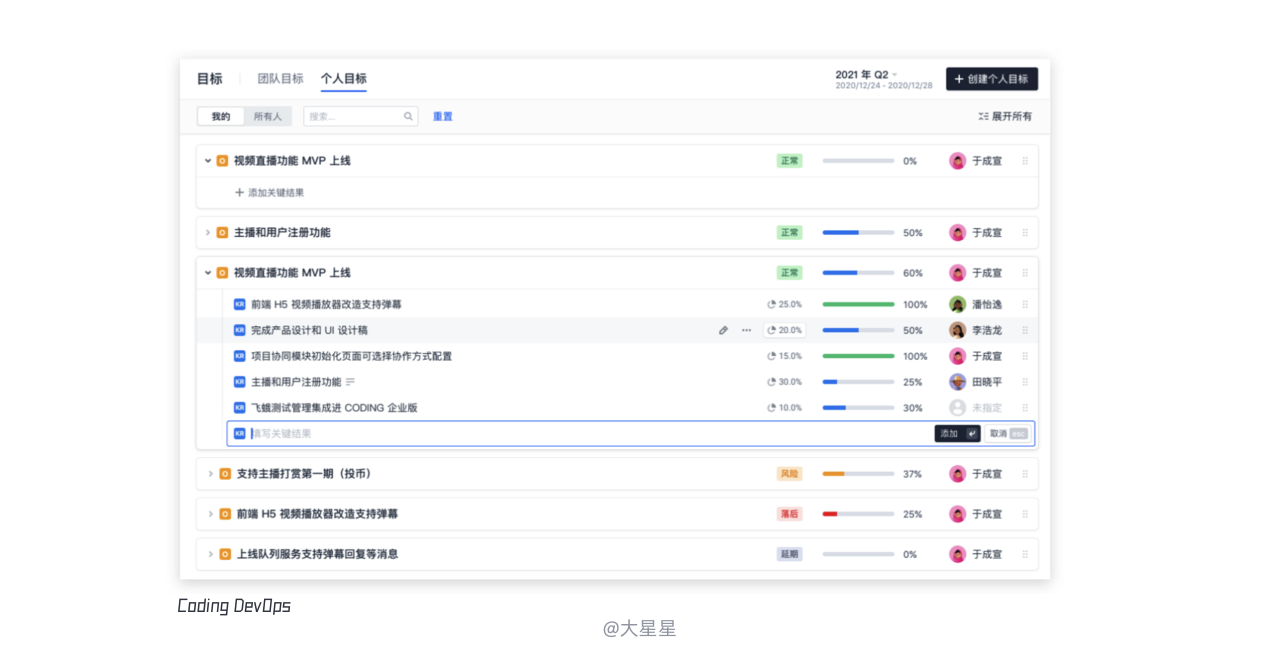
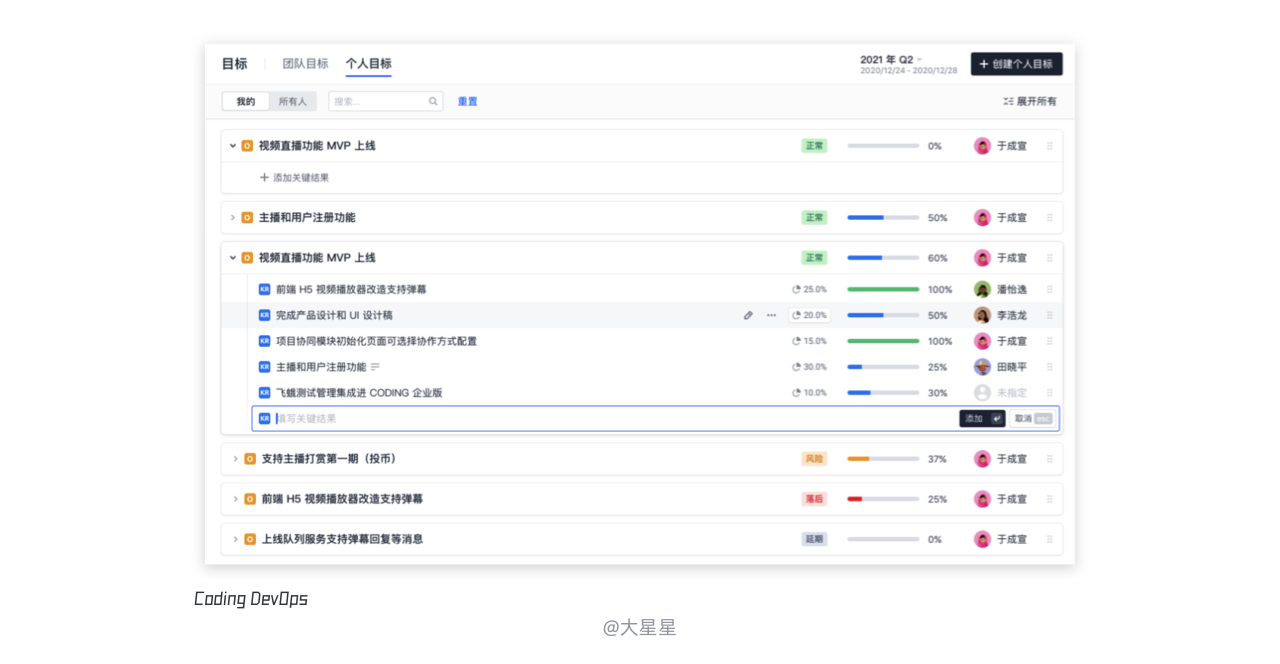
④ 進度條
進度條或簡單的數據圖,它更能直觀地展示數據的進度狀態,方便用戶對數據信息做判斷如下圖。

⑤ 空表格
表格數據為空時要給予一定的提示信息或快捷操作,讓用戶更快地進行對數據的操作。

⑥ 空單元格
表格中的空數據要使用“-”短橫線符號進行填充,數據為“0”時請使用“0”填充,避免數據為空造成用戶困擾。

⑦ 數據過多
單元格內數據信息過多 時可以采用“…”進行省略展示,鼠標懸停或點擊查看省略的內容信息。

5)單元格交互(可彈窗、可卡片、切換視圖)
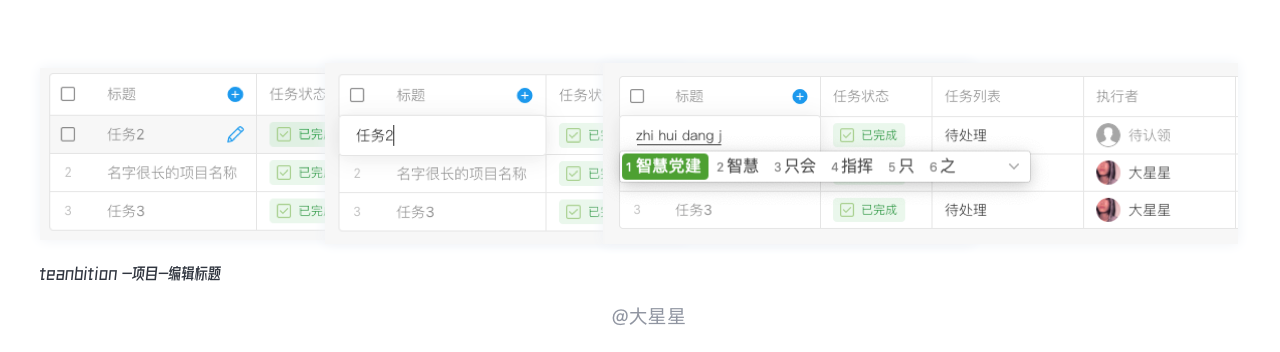
① 單元格編輯
單元格編輯是對單條數據的修改,直接在單元格編輯信息的形式有很多,針對不同的數據提供對應的編輯方案。
編輯名稱:鼠標移入顯示編輯圖標,點擊圖標按鈕后原位光標編輯,編輯完成后隨意點擊空白處完成編輯退出光標。

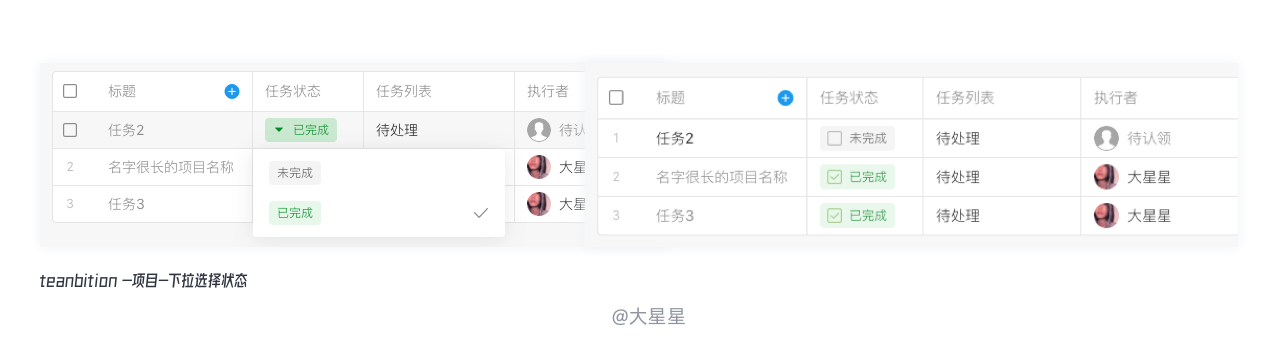
狀態編輯:下拉選擇切換狀態。

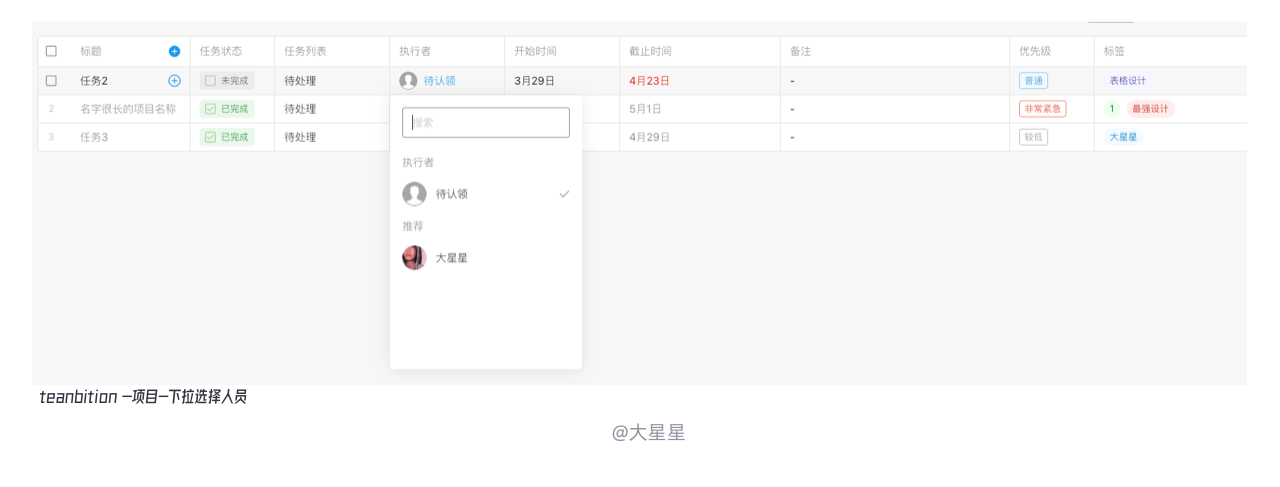
人員編輯:下拉選擇切換人員并提供模糊搜索對人員信息進行搜索。

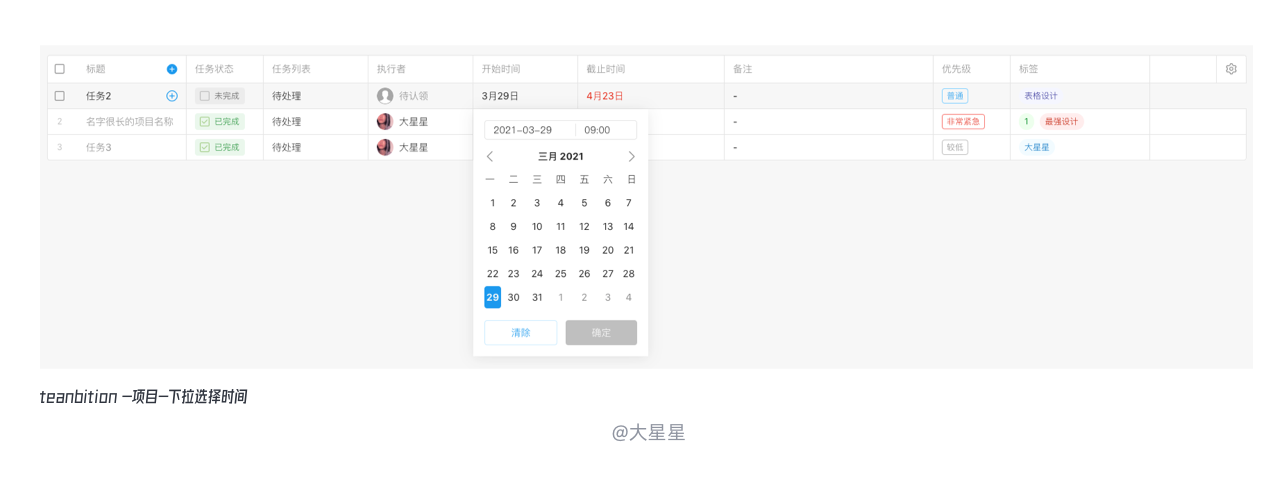
時間編輯:下拉時間選擇器,默認展示當前時間,點擊日期切換時間,切換后確定完成編輯。

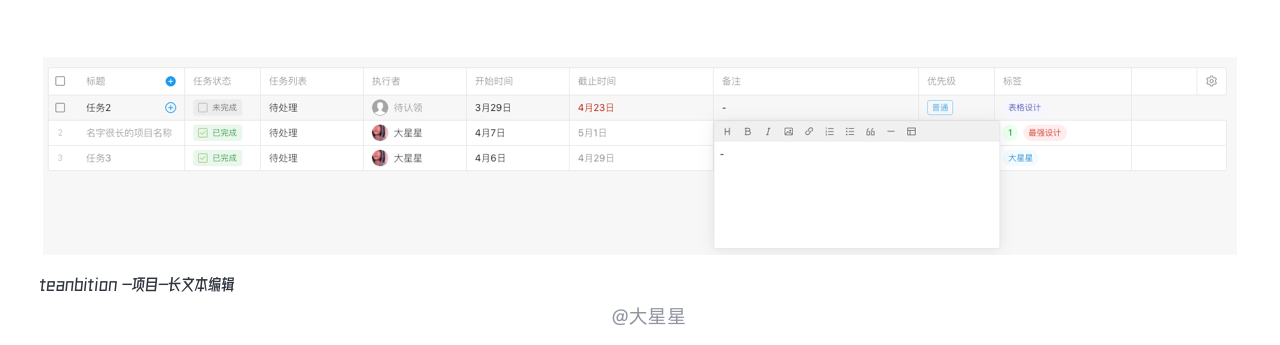
長文本編輯:彈出簡易富文本編輯器,輸入編輯內容后,點擊空白處退出完成編輯。

上述羅列的常見單元格編輯形式供您參考,針對不同的業務性質對單元格采用不同的交互形式。
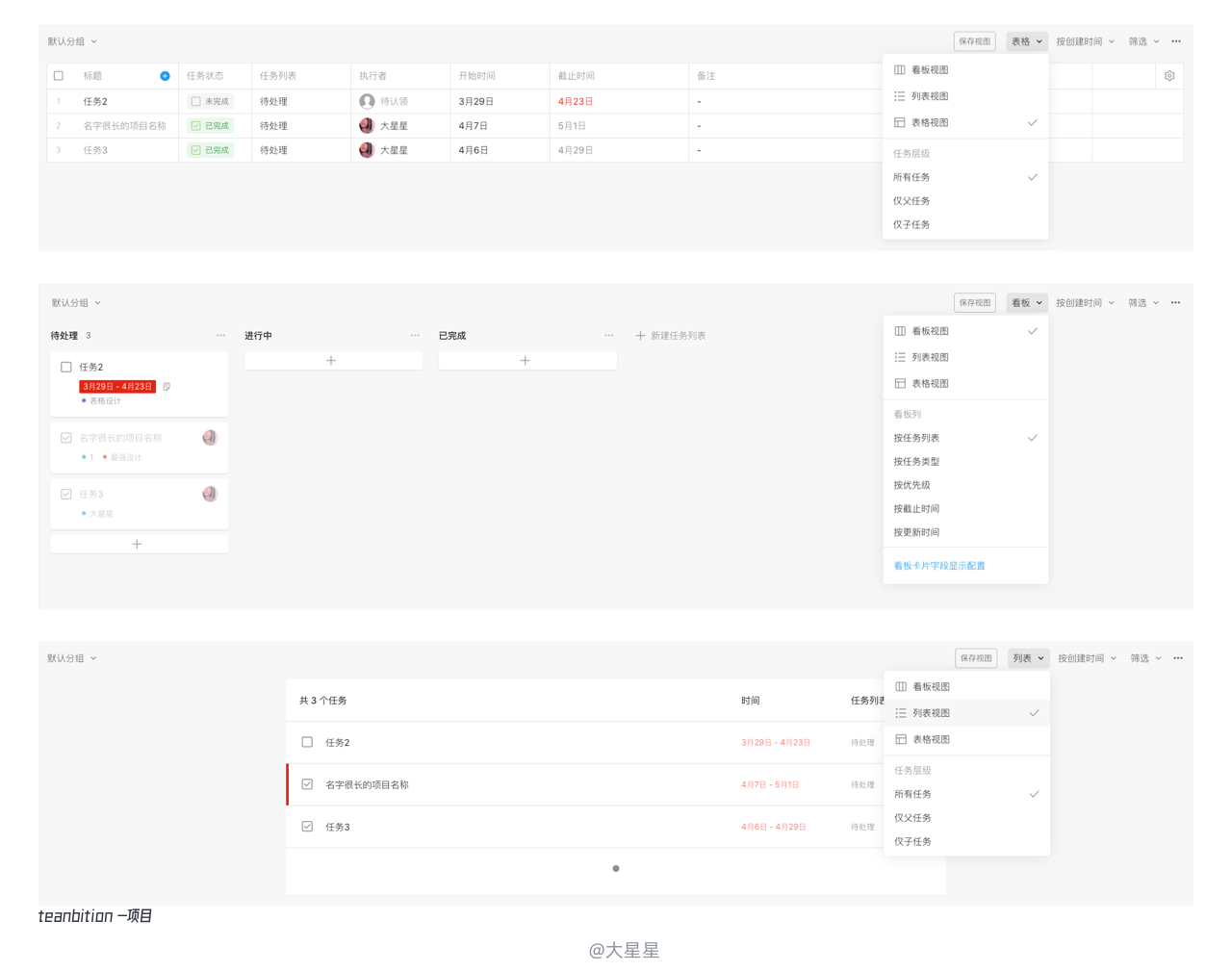
② 視圖切換
可以通過視圖切換查看更多細節,例如在teambition中支持對任務的表格/列表/看板三種視圖的查看,每種視圖的側重點不同,可以適應不同角色用戶的不同專注點。

③ 信息完整度
當單元格內數據過長進行”…”省略處理后,通過鼠標hover彈出氣泡來展示完整的數據信息,這時氣泡的位置出現在單元格的什么方向最為合理呢?為此,我找到了下面三種做法。
這里我推薦的是答案例1的做法,把hover氣泡顯示在單元格的上方,因為這樣設計符合用戶的視覺動線,用戶從左到右從上到下對表格進行瀏覽查找,氣泡出現在上方可以不干擾用戶緊接著的發生的視覺動作。
還要注意氣泡的面積不宜過大,如業務必要可在氣泡中增加滾動。

除了對文字信息的氣泡展示以外,還有可以對信息進行更多收納,利用卡片進行詳細信息展示,可以展示文字、圖形、數據圖等更多維度的信息。

4. 行規范
1)行高規則
單元格數據內容不同如何確定行高?
對于單行顯示數據內容的表格,建議行高約為內容高度的2.5-3倍;對于多行顯示數據的表格,建議行中內容的最高點與最低點到行框的上下邊距略小于文字高度。
① 固定表格行高
當數據有單行信息展示有多行信息展示時(或長度不固定),要定義內容的行數(根據業務),根據行數確定行高多出的內容做省略處理。

固定行高時可以規范幾種不同的表格行高,例如在我日常工作中規定了3種行高56px80px110px,行高較高時,我們數據內容都進行居中對齊就會有一些問題。有些單元格只有一行信息,有些有多行信息,會使頁面看起來更混亂,信息查找速度降低(如圖1)。
對此我們進行了進一步的規范,當行高小于80px時數據信息居中對齊,表格行高大于80px 時數據信息都居頂對齊,如下圖2。頂對齊可以讓用戶查找信息時有坐標依據,更加快速。


② 流體表格行高
在elementUI組件中,表格行高跟隨行內占用最多行數的單元格變化,設置固定的上下邊距,表格行高隨著數據信息的換行而變化如下圖。

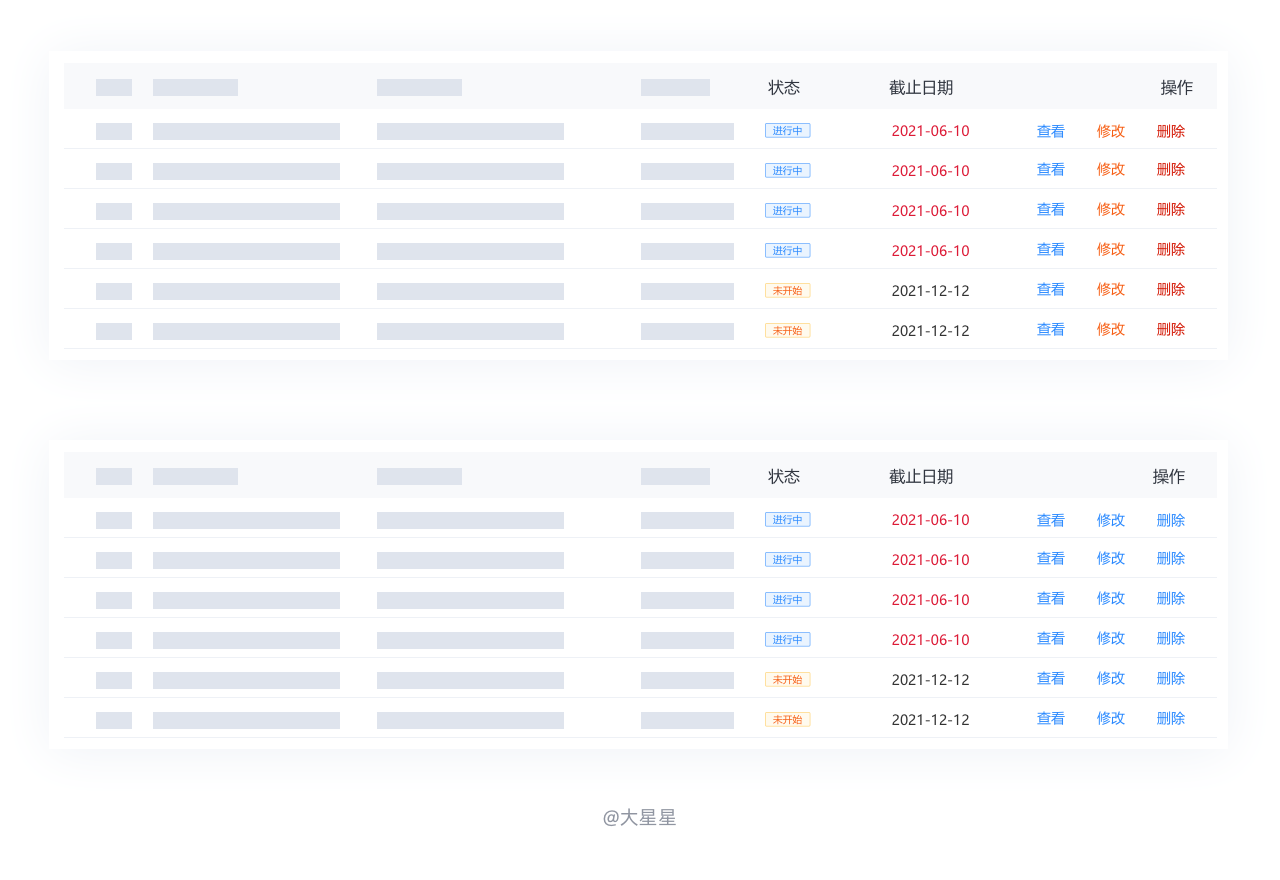
2)行的視覺強調
為了強調行內信息的連續性,或采用行的分割線或者斑馬紋來進行行的強調。
分割線的分割較為弱,對用戶的視覺干擾小。
斑馬紋又稱作隔行換色、行的交替樣式。它能很好地區分相鄰兩行,有效降低讀錯行的情況,同時能夠加強對用戶橫向閱讀的引導。但在設計時要盡量的減少色的反差,還要注意區分hover態與斑馬紋,避免造成視覺干擾,可以根據實際情況添加1px的行版框。

3)交互
① 行新增
對于與一些較輕量的數據新增可以采用表格新增行內容。新增行后,要定位高亮顯示所在行,讓用戶快速聚焦。
新增完成后可延時幾秒高亮消失,避免過度干擾用戶。

② 行編輯
行內信息的編輯可以在鼠標hover 時單個進行編輯,也可以在行尾操作區點擊編輯按鈕進行全部編輯操作。
當然行的編輯操作是直接在表格內操作還是彈窗、抽屜、新頁面的交互選擇,要根據具體的業務內容與編輯信息體量來判斷,這里建議與新增行信息的交互選擇相同,如果新增操作是表格原位新增行那么編輯也可以采用同樣的交互方式。

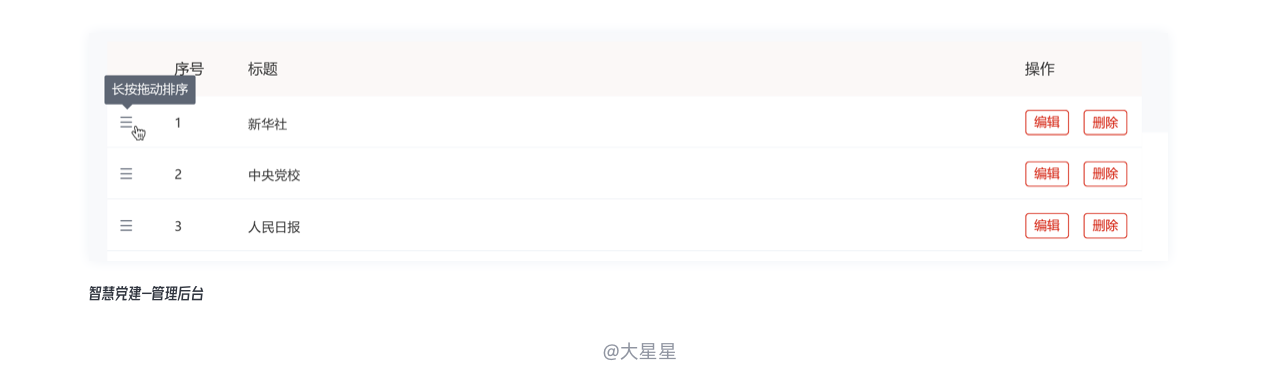
③ 行排序
按邏輯排序

拖曳排序
拖拽排序為用戶的自定義排序,在用戶拖拽時頁面布局保持不變,適用于數據量較小有自定義排序的情況下。
- 拖拽前:要讓用戶知道這個表格行是可以拖拽的,可以在每行首添加圖標、鼠標hover改變光標樣式等。
- 拖拽時:要讓用戶知道拖動的動作的效果,對于拖出位置給予一定的樣式保留,讓用戶知道從哪行移出的,對于目標位置,給予一定的插入位置符號提示(虛線)或拖入后預覽反饋。
- 拖拽后:及時更新表格信息,如有排序編號等數字可在排序后更新。

④ 行密度調節
用戶使用的顯示屏都不盡相同,同一個行高設置在不同的設備中展示的效果也不大一樣,會影響用戶的閱讀效率,對行高的密度設置可以提高用戶體驗。
較小的行高可以增加信息的展示效率,一屏展示更多的內容,但也容易在高密的表格中迷失。低密度的行高更高,數據的的層級展示就更加清晰。
具體的設置形式,可以根據表格的具體情況,操作按鈕少時,可直接放與表格上方做成標簽的樣式讓用戶進行切換,表格復雜按鈕較多時,可以收起在工具欄中,進入設置再更換顯示密度。

⑤ 展開行
展開信息
行的展開與折疊,可以把行內無法展示的附加信息放在行下折疊收起,點擊行首的展開按鈕即可查看,防止用戶因彈出新交互而迷失方向。
折疊的信息適合重要度低的主行展示不下的輔助信息,也可以避免表格的橫向滑動,但如果想要同時查看多條展開行,則需要多次店家展開按鈕進行查看。

⑥ 展開表格
與展開行類似,這里展開內容為與當前行相關的另一子表格,這個表格有獨立的表頭、行、列,子表格用于對當前行信息的補充與說明。

⑦ 展開樹表格
展開的表格與當前表格共用同一表頭,整體表格呈樹型,展開的表格與當前行呈父子關系。

5. 列規范
1)列寬規則
① 列的寬度
列寬的設置對于用戶的高效閱讀還是很有作用的,在設計時要根據具體的業務信息進行分析。
列信息內容長度固定時:(例如手機號、性別、身份證號等)可以設置為固定的列寬。
列信息內容長度不固定時:要根據產品設置的最大字符數與用戶數據來進行設置。
如組織名稱,字符限制為60,如果表格數據內容很少,可以全部展示60個字符時則全部展示;當內容較多時要根據大部分的用戶數據設置表格中最多展示的字數(例如組織名稱:某某某集團有限公司市場拓展與服務部第一黨支部;某某某集團有限公司產品事業部第一黨支部……)。
大部分數據都是某公司名稱前綴的展示信息,在設置展示內容時最少也要保證公司名稱前綴之后三個字的展示,才能讓用戶大致區分數據差異。

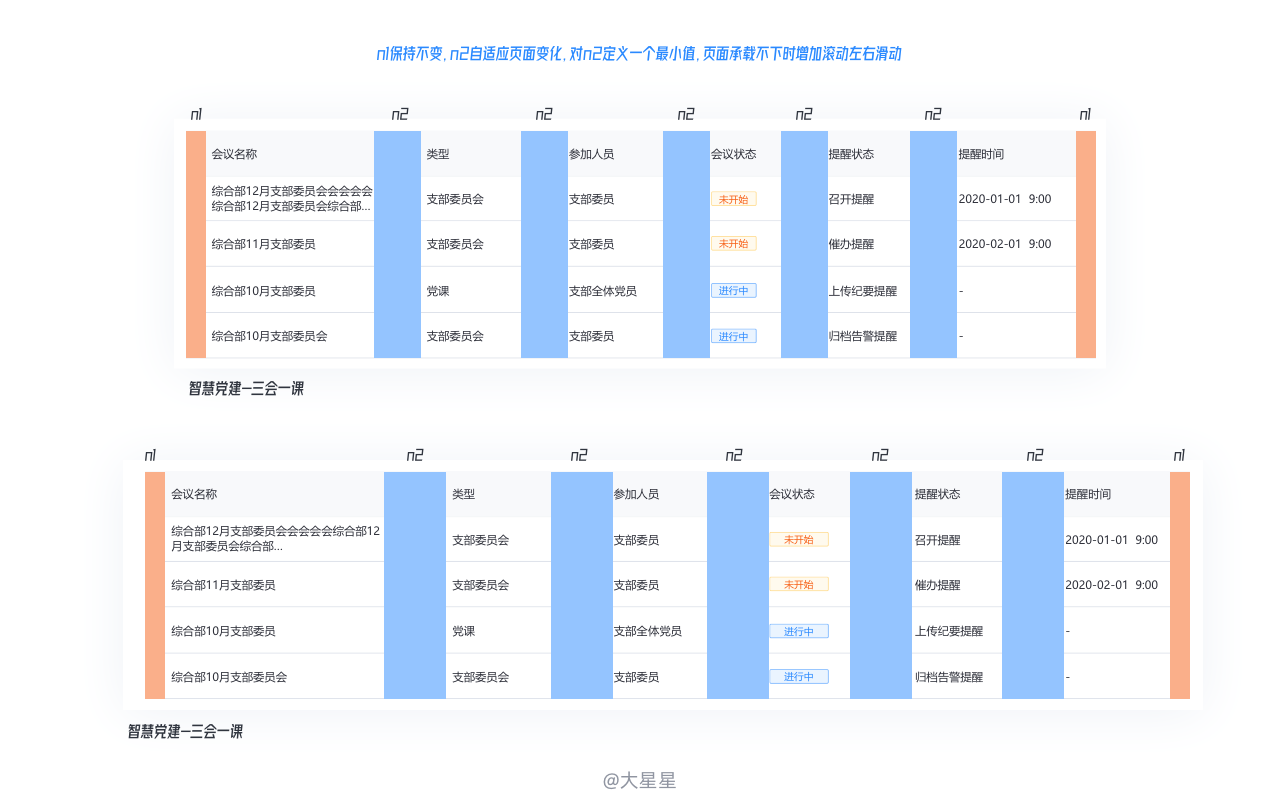
② 列的間距
列與列之間的間距保持相同大小,首列尾列與表格邊緣的間距保持相同。
列的間距n1 保持不變,n2定義最小值,隨著頁面的尺寸自適應變化(我的參考:n1固定值定義為12px,n2最小值定義為24px)。

③ 列的數量
列的數量建議最多展示9條,因為人們的記憶在7±2之間,數據太多用戶會找不到重點。但也不是必須,根據業務需求,如果需要大量數據展示時也要展示,因為視覺永遠低于業務(好用比好看更重要)。
列信息從左往右視覺權重程度逐漸降低,最后一列權重高(以眼動實驗或點擊數據為依據得出權重高低),所以在我們的列信息展示把更重要的信息放在左邊。展示不下的數據放入詳情頁。
2)列的視覺強調
列的視覺也可以根據業務需求做引導,一般配合排序或比較使用,比如數據或同類信息的對比性。
常見的表現形式有兩種:分割線、填充底色。

3)列的交互
① 列寬自定義
在一些用戶高度自定義表格中,數據的列寬不好確定的情況下,可以允許用戶對列寬進行調節。
通過光標的變化提示列寬自定義操作,拖動可完成列寬設置。

② 列自定義
列數據還可以根據用戶需求進行自定義設置,可以選擇要展示的列,也可以對列進行排序。
例如下面兩個案例,都是在表格右上方的設置按鈕對表格進行設置,清晰高效。

通常系統會記住你上次的自定義設置,作為這次展示的默認形式。
③ 滾動與固定
表格數據量過大頁面無法展示時,不得不采用水平滾動或橫向拖拽來閱讀數據。
滾動帶給用戶的是不穩定性,容易迷失,就需要固定重要信息作為參照讓用戶穩定下來。這時固定首列一般是最優解,讓用戶滾動數據時也能得到固定的參考,提高查找效率。
同時固定表尾可以方便用戶找到對應信息后及時操作。如下圖element組件庫:

6. 表格整體規范
1)視覺降噪
① 留白
表格留白,包括表格內部空間(padding)的留白和視覺留白。
內部空間要保證表格的可讀性,視覺留白可以考慮操作按鈕hover展示、更多收起等,表格顏色區分、icon 等手段來優化表格信息使其看起來更加易讀。

② 減少分隔線
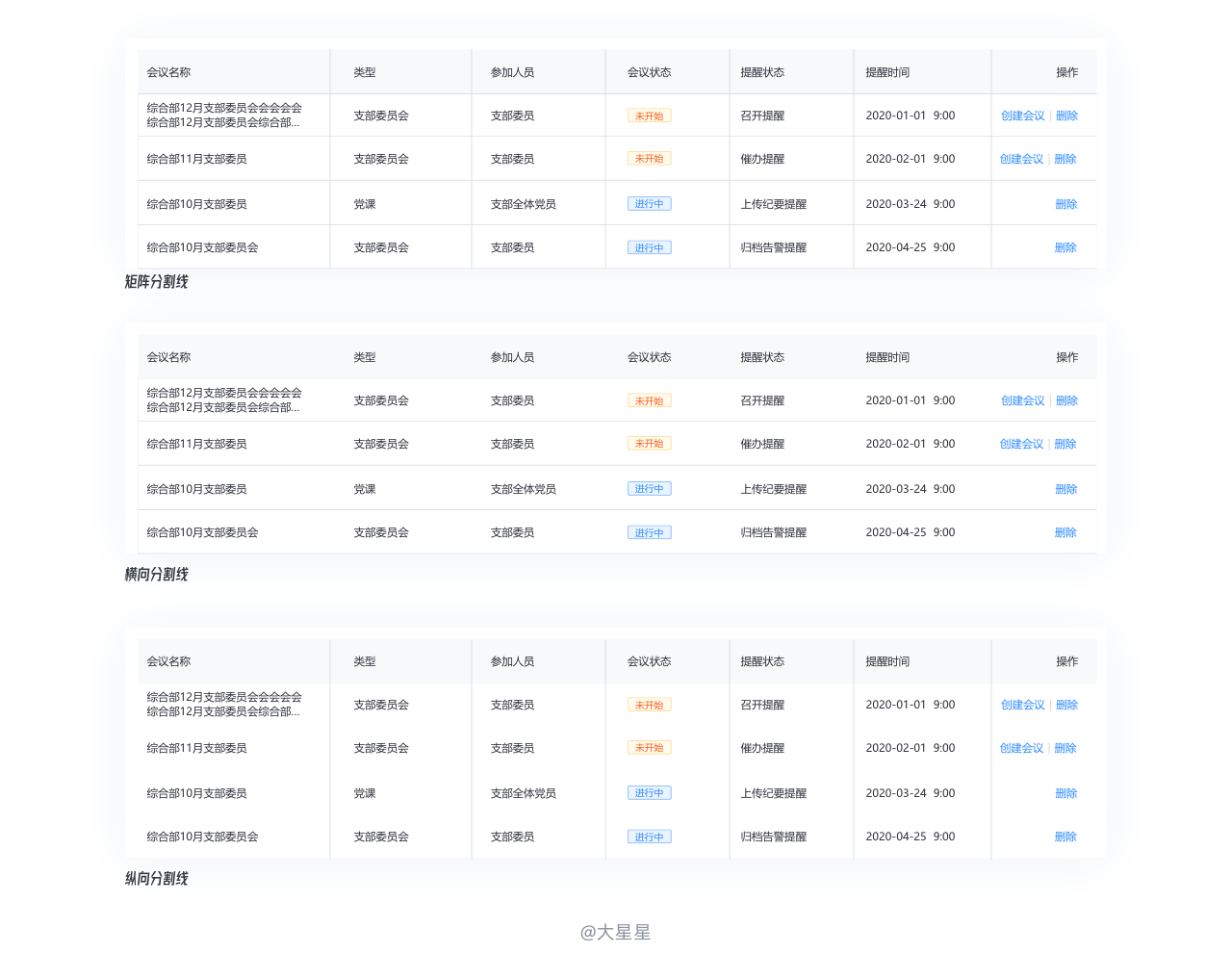
不同的分隔線適用于不同的業務表格:
- 橫向分隔線:可以適用大部分數據集表格業務,是目前最常見的一種類型。
- 縱向分隔線:適用與對列之間產生數據對比的表格業務,可以局部適用列分隔線或斑馬線。
- 矩陣分隔線:適用于數據非常嚴謹的數據場景,或者是表格沒有空間留白的情況采用矩陣分隔線。
- 極簡留白:表格留白空間足夠,可以清晰地區分數據信息,在閱讀時不需要適用輔助幫助的,可以采用此種樣式。

分隔線要在數據允許的情況下盡量減小視覺占比,強調數據之間的對比與閱讀效率。
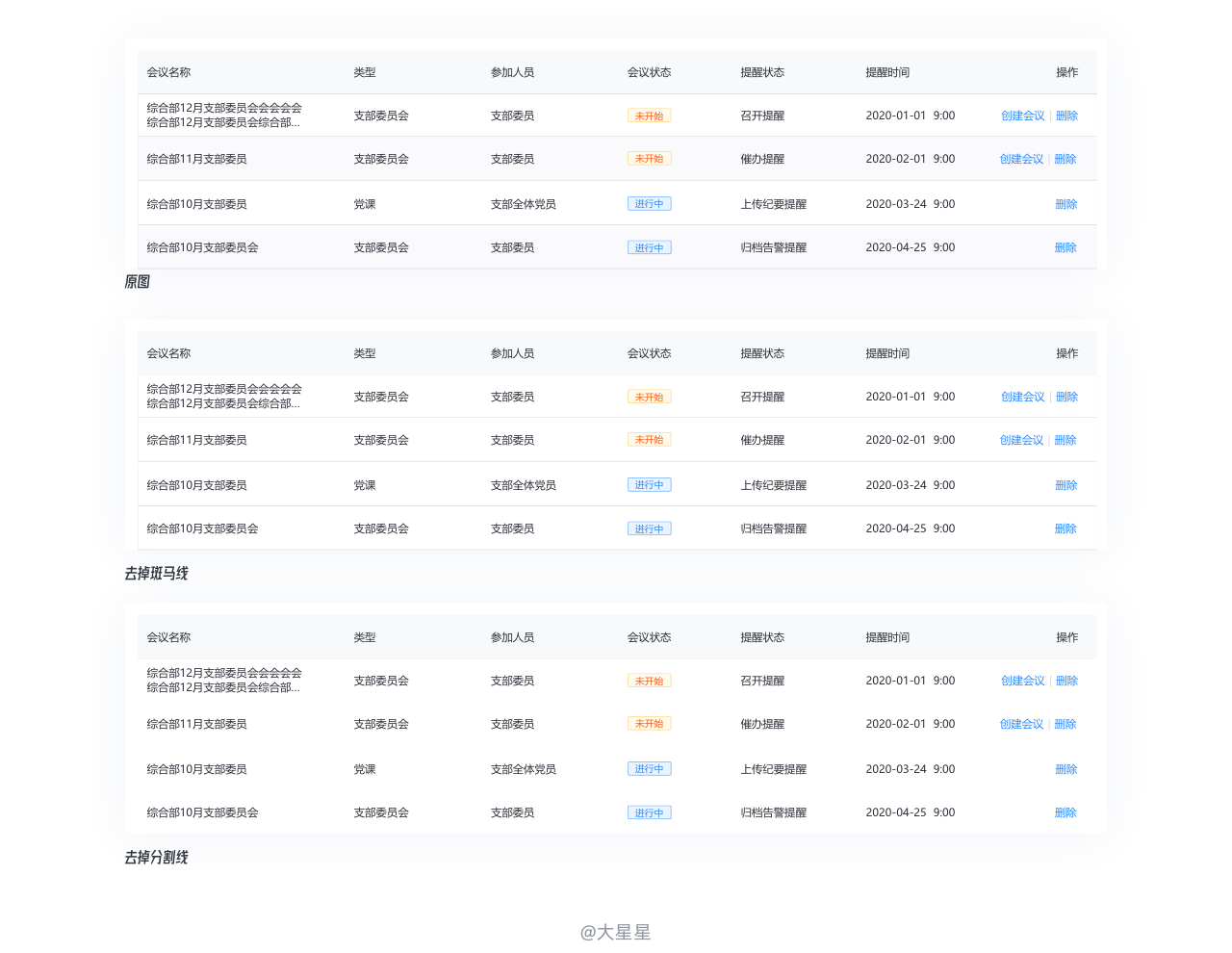
最好不使用斑馬線,對于同一類數據來說斑馬線的使用是沒有必要的,斑馬線的視覺占比較重,雖然對數據的區分最明顯,但也是最干擾視覺效率的分隔線。
可以省去分隔線,對于數據項較小的表格來說,可以嘗試去掉分隔線。由于表格數據量小,表格內有合適的留白,也可以獲得清晰了然的表格。

③ 盡量以黑白為主
表格的顏色盡量采用黑白色,較多的顏色會造成視覺層級的混亂,讓用戶迷失不知道什么是重要信息。在需要引導的地方采用顏色可以增強視覺層級,獲得用戶的更多關注。

④ 克制使用圖標
圖標的使用可以更形象地傳達信息,但在嚴謹的表格中要盡量減少圖標符號的使用,因為圖標符號可能會使你本就繁多信息的表格變得更加復雜,而且為了避免用戶對圖標產生奇異還會加上文字說明,這樣一來就會更加復雜。去除不必要的視覺干擾對表格來說是十分必要的。

3)操作交互
表格的操作分三類討論:單行操作、批量操作、全局操作。
三類操作是針對操作對象范圍而命名的,單行操作是針對一行信息進行操作,例如編輯、查看詳情等;批量操作是針對部分/全部信息進行批量操作,例如刪除、導出等;全局操作是針對全部信息進行操作,例如新增等。
針對每一種操作類型進行不同的布局規劃是提高表格“好處理”的重要手段。
① 單行操作
單行操作這里把針對單元格的內聯操作也納入其中。
- 內聯操作 :是針對單個單元格的操作,具體操作形式前面單元格已做詳細闡述。
- 單行操作: 一般操作放置在表格的最后一列。

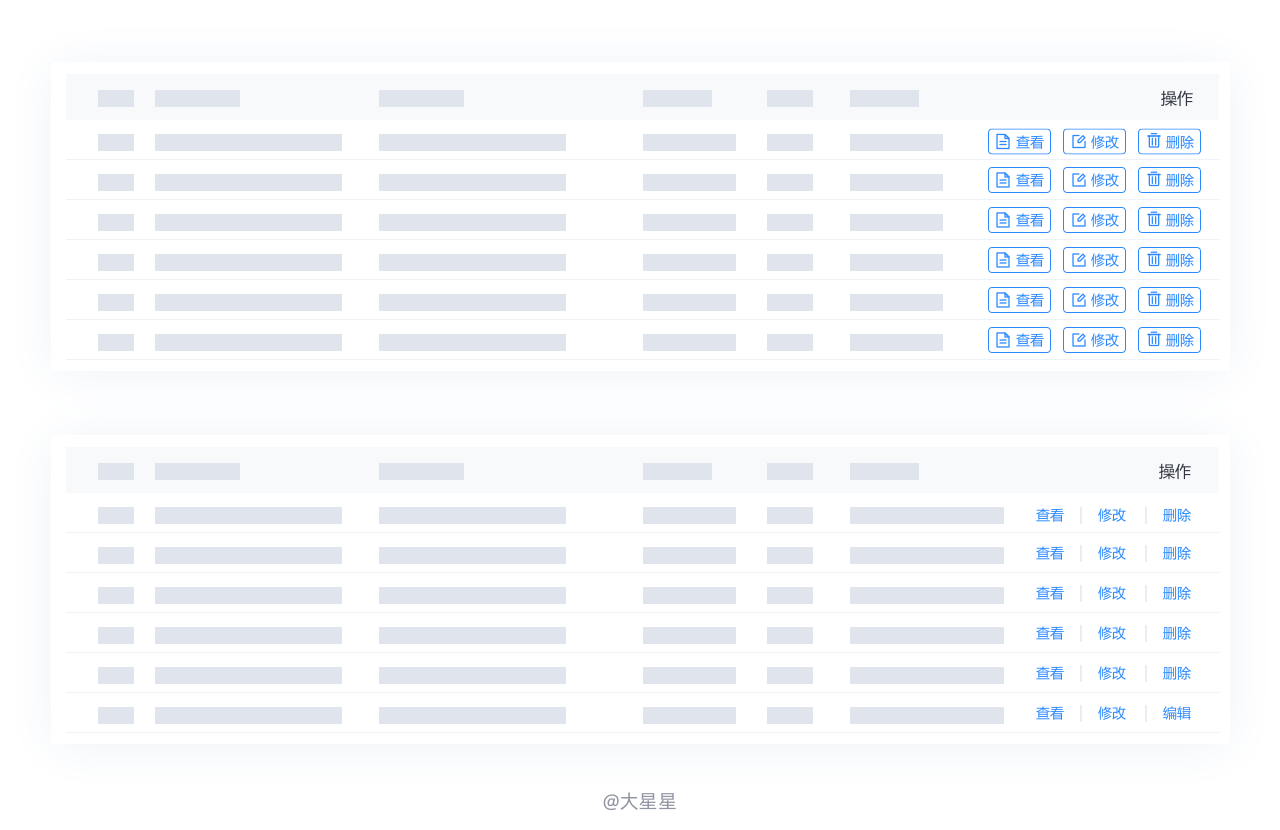
操作項聚合
一般采用帶顏色的文字作為操作按鈕區分,當操作項不超過3個時直接展示,4個及以上操作時操作項采用“···”進行收起,點擊更多彈出操作。

實例展示
對于這樣的多個操作因數據不同操作不同的狀況要怎樣進行設計呢,如下圖:

這種可以有效的提高誤操作但占用較大空間;用上述收起方案可以解決誤操作和占用空間問題,但展開后操作項各不相同會讓用戶迷茫。
如果沒有足夠空表格空間,可以把操作項都放在詳情頁處理操作的方式,如下圖單擊首項進入表格詳情。
從開發來講迭代更加方便,節約開發成本;從用戶來講,界面認知成本低,利于用戶學習操作;從“好處理”原則上說也可以讓用戶明顯認知目標操作,不會產生誤操作,有利于用戶對信息的獲取。

操作按鈕
可以對通俗的操作按鈕使用圖標表示,但操作項的形式需保持一致,建議采用文字直截了當的展示更加高效。·
隱藏操作項
也可以對單行操作采用hover 展示,單擊后根據業務類型展示氣泡、卡片、彈窗、抽屜、跳轉等交互(可以查看表單頁面文章了解詳情)。

② 批量操作
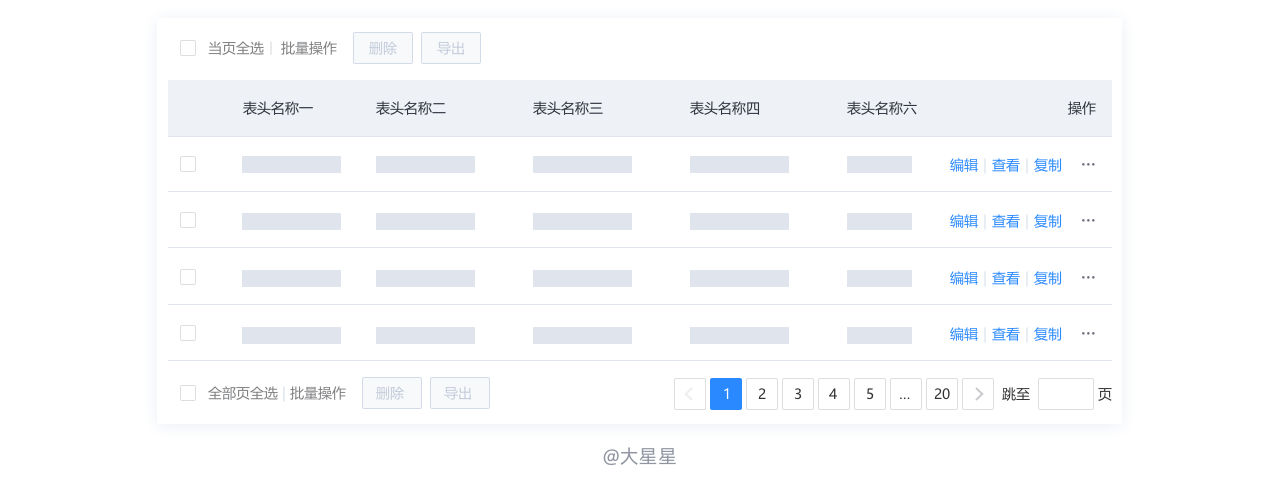
批量選擇
批量選擇一般在表格首列采用復選框進行選擇,可以選擇單項/多項/全部。

復選框位置
在首列,可以在不查看表格詳細內容的前提下進行選擇;在尾列,需要查看所有的表格信息后決定是否進行選擇。

復選框選擇范圍
對樹表格的選擇規范,表頭全選時父表格與子表格內容都全選;父表格不勾選時下屬的子表格都不被選擇;也可以只勾選子表格不勾選父表格。

批量選擇范圍
可以進行篩選選擇,表現為表頭復選框右側的下拉操作,常用于用于業務復雜場景。

可以篩選狀態也可以篩選當頁或者全部頁,選擇時告知用戶是否是當頁還是全部頁。

已選項展示
告知用戶已選項數,最好跟在復選框后方便查看。

③ 批量操作
操作按鈕位置
批量操作與批量選擇是配合使用關系,按使用場景選擇同時放于表格上方、下方或同時放置,在選中復選框后激活批量操作按鈕,符合用戶心理預期,節省操作時間。

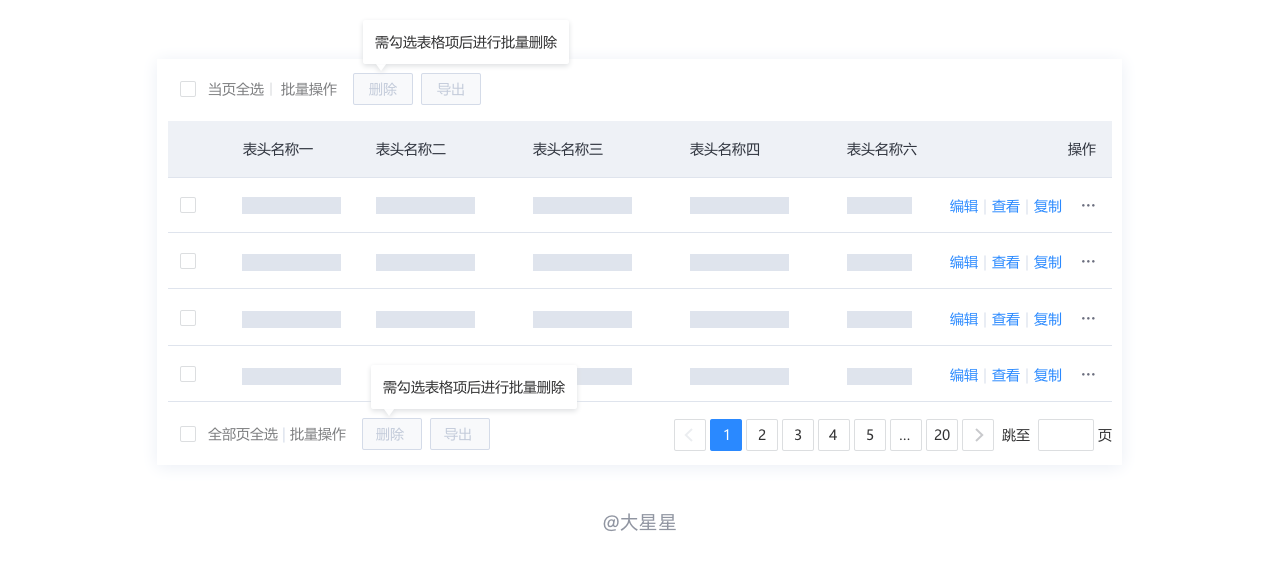
隱藏操作
有的表格的設計會對批量操作進行隱藏在勾選時才展示,這樣操作對新用戶不太友好,新用戶無法預知批量操作有哪些,有可能會找不到“導出”按鈕以為沒有上線此功能,在設計表格時要考慮這個問題。

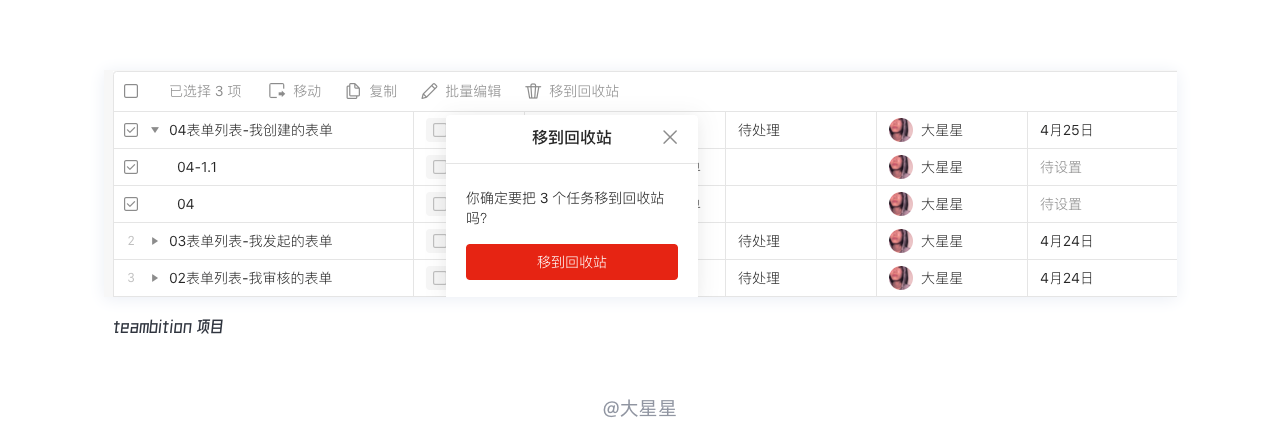
二次確認
需要對一些批量操作進行二次確認,一般采用模態彈窗對用戶進行強打斷,以確保用戶不是誤點。
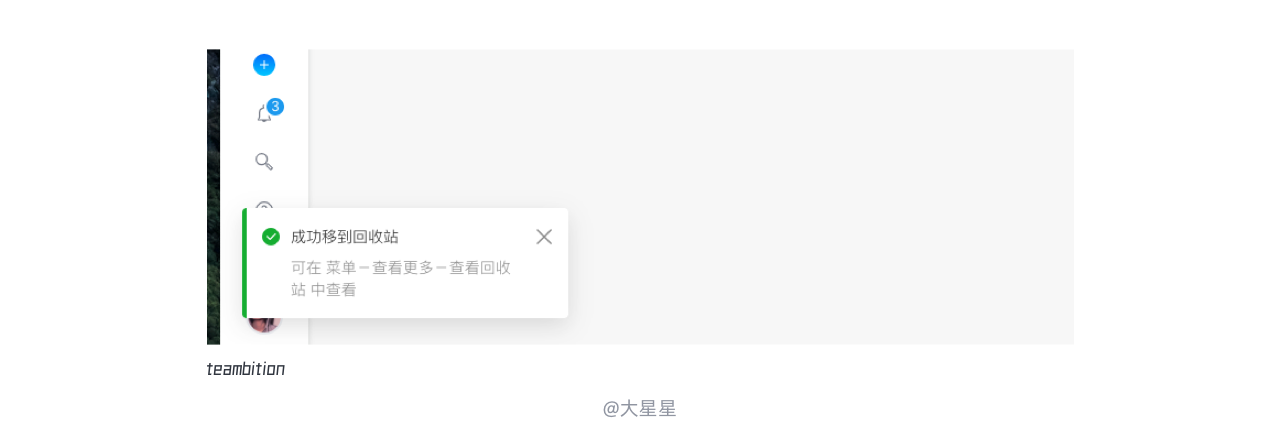
操作完成后提示用戶操作結果,無任何操作后15秒消失。


④ 全局操作
操作布局
全局操作一般位于表格最上方,對全部表格起到約束統籌作用,操作對全部表格生效。

操作樣式
- 視覺:主按鈕一般為主色填充,次按鈕為灰色描邊,突出主按鈕樣式。
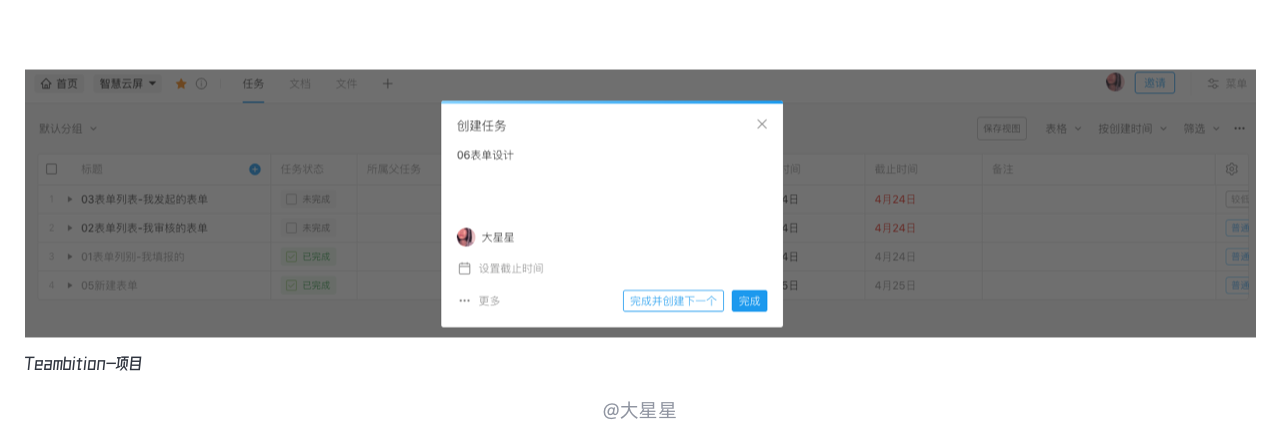
- 交互:一般點擊添加類按鈕,會出現包含添加項目數據的表單。
表單設計注意點:
創建數據應填寫最小數據項,例如Prowork只填寫項目名稱就可以創建新項目,讓用戶用最小成本創建數據可以在詳情編輯更多數據。

有連續創建需求的業務要為用戶提供快捷方式 。

4)搜索與篩選
① 搜索
用戶輸入搜索可以快速定位數據條目。搜索盡量采用模糊搜索,讓用戶通過少量關鍵詞進行查找。
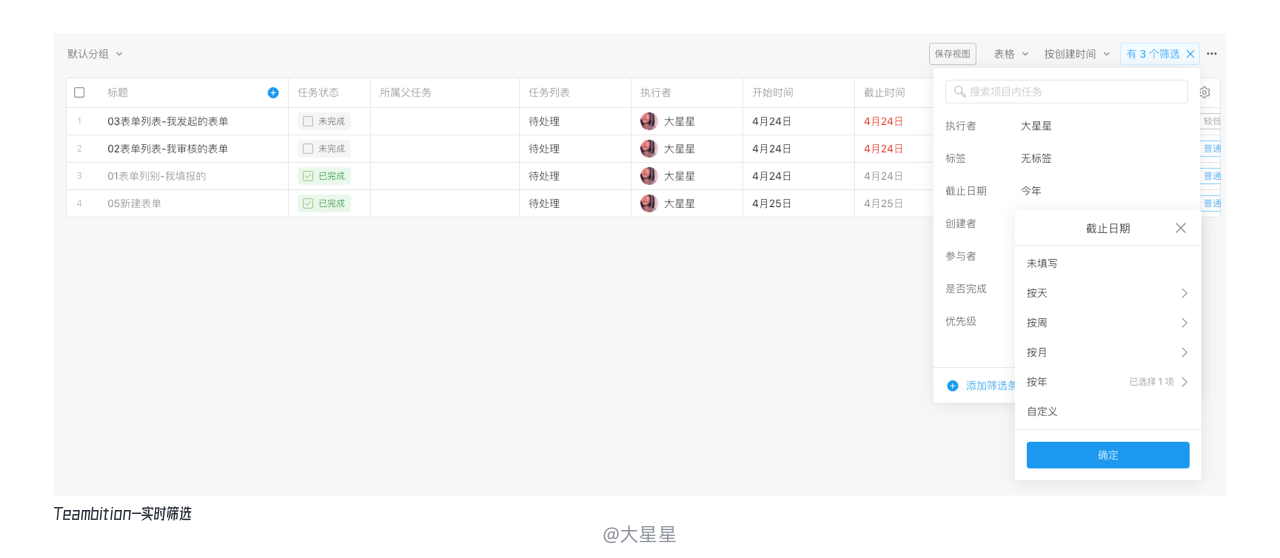
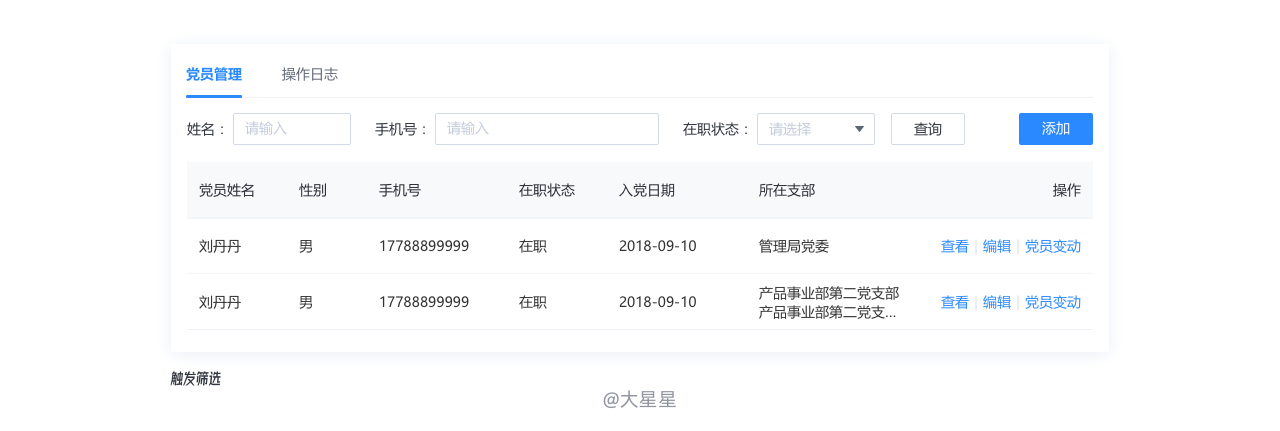
觸發方式有“實時篩選”和“點擊按鈕觸發篩選”。實時篩選只適合數據量較小、數據嚴謹的表格頁面,請謹慎使用。“點擊按鈕觸發篩選”適合大部分表格場景。
根據其表現形式,可以分為以下四種類型:單標簽精確搜索、多標簽精確搜索、多標簽模糊搜索以及多標簽組合搜索。
單標簽精確搜索

適用場景:表格單一數據信息特征突出,可以用此數據標簽快速定位目標數據,通常這個數據標簽識別性高、使用頻率高。
多標簽精確搜索

適用場景:表格多個數據都具有特征,往往業務要求對數據的精確度較高。
多標簽模糊搜索

適用場景:業務類型多樣用戶可能記憶不精確且有多個數據特征,對搜索的便捷性要求高精確性要求低。
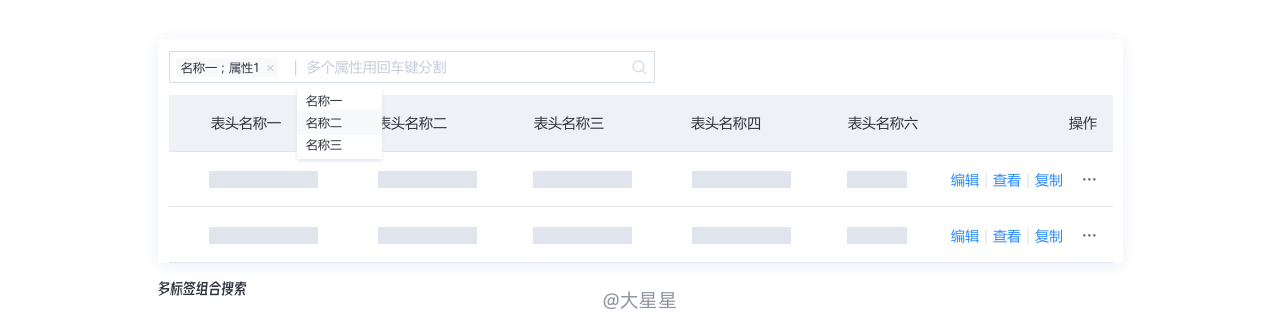
多標簽組合搜索

適用場景:綜合篩選項,對空間的利用率高,多標簽組合搜索可以得到較為精準的搜索結果。
② 篩選
篩選是將用戶所需數據選出展示,其余數據暫時隱藏,表格數據類型較多時可以使用篩選的使用。
tab切換
篩選條件數據無交叉、數據類型在5個以下的建議采用tab頁切換的方式進行交互,展示清晰,用戶操作效率高;超過5個可以考慮下拉選擇或模糊搜索。
例如teambition表上的任務切換,一個會議只可能對應一個會議狀態,會議狀態固定且數量不多,平鋪的tab切換篩選則能很好解決用戶會議狀態篩選的需求。

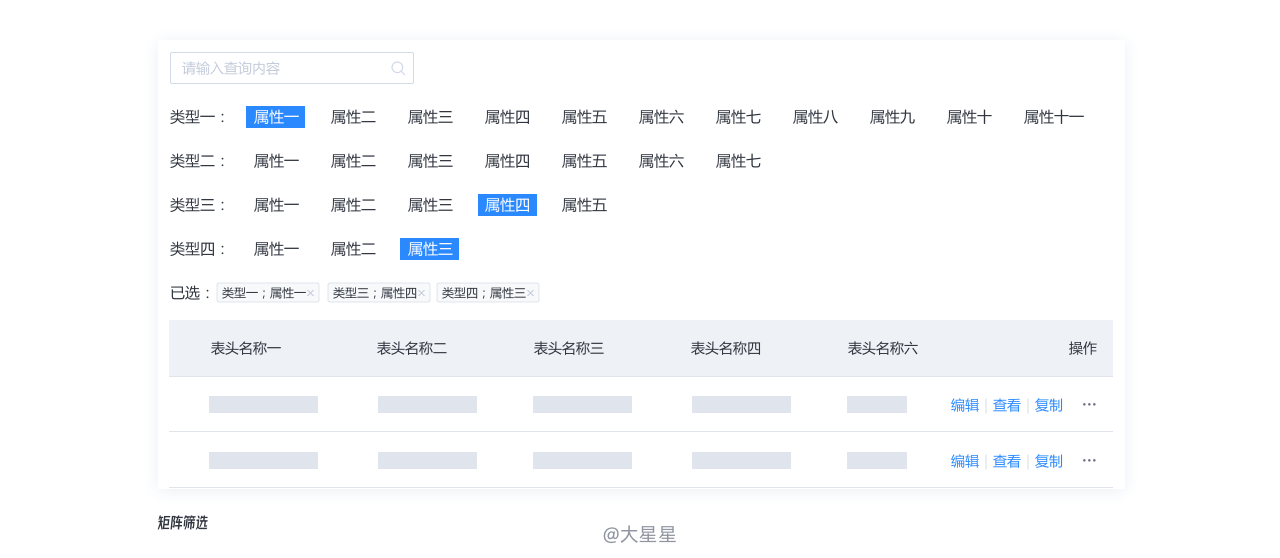
矩陣篩選
篩選條件很多,單獨篩選條件對應數據無交叉,常見于信息密集型產品,可以承載多維的數據信息。選中項的可見性也十分友好,用戶理解成本與操作成本低。
缺點是占用太多頁面空間,會壓縮用表格的占比,影響首屏的展示效率,可以區分高頻和低頻的篩選項折疊展示。

錄入篩選
錄入篩選是最常用的篩選交互。在表格上方設置篩選條件,根據用戶的使用頻次排列,高頻在前低頻在后,如果篩選條件很多,可以折疊。
篩選條件在頂部,可以兼容多種數據類型(數字、文本、標簽、布爾值等),便于從多個維度篩選,應對各種復雜的篩選情況。因為篩選條件存在交叉,建議布局在頂部,條件選擇完后,選擇觸發篩選(若篩選條件不交叉可以選擇實時篩選)。


7. 對齊規范
表格中數據信息的對齊遵循一定的規則會讓表格更好查找,提高效率。
1)文本型數據左對齊(包括日期等非比較性數字)
文字信息的閱讀習慣一般是從左向右、從上到下。按照閱讀習慣進行文字排列。

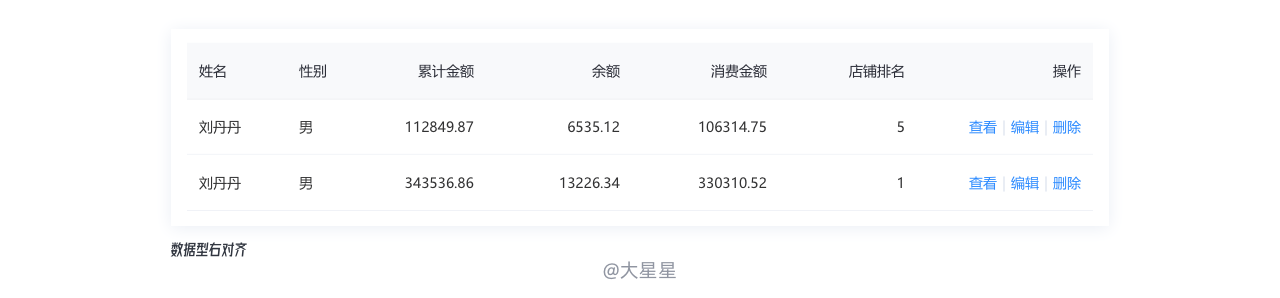
2)數據型數據右對齊(帶小數點的以個位數為基準)
數字的閱讀習慣是從右向左,用戶會先看個位再看十位、百位、千位等來確定當前數據的單位大小。

3)固定字段居中對齊
比如日期(2020-11-11),狀態文字(未審核等)或者布爾關系的文本(是/否等),字段固定不變,居中對齊能更好地信息呈現。這里說明根據業務也可以按照文本型左對齊處理,讓用戶查看表格不會感覺混亂。

4)表頭與其數據對齊方式相同
對齊方式保持相同可以使表格更好閱讀,上下文保持一致。
多級表頭
多行或多列合并居中對齊,最底層表頭可以按其數據對齊方式對齊。

5)最后一列操作列右對齊
使表格更加規則,視覺統一提高操作效率。

8. 字符規范
1)數字單位的選擇與使用
表格中的數據要根據數量級確定展示形式,不需要精確的數學呈現,可以讓用戶更快地查找信息,下面是展示形式的建議。

數據的度量單位無需重復標注,只需要在表頭標識清楚即可,注意同一列單位保持一致。

2)減少用戶計算
深入了解用戶需求,根據需求為用戶提供差值、升降變化、合計值、平均值等直接展示形式。

3)空數據處理
對所在表格的空數據不要進行置空不管,用“-”表示該數據不存在,若數據為0則表格填充為“0”表示,用戶會更加明確。
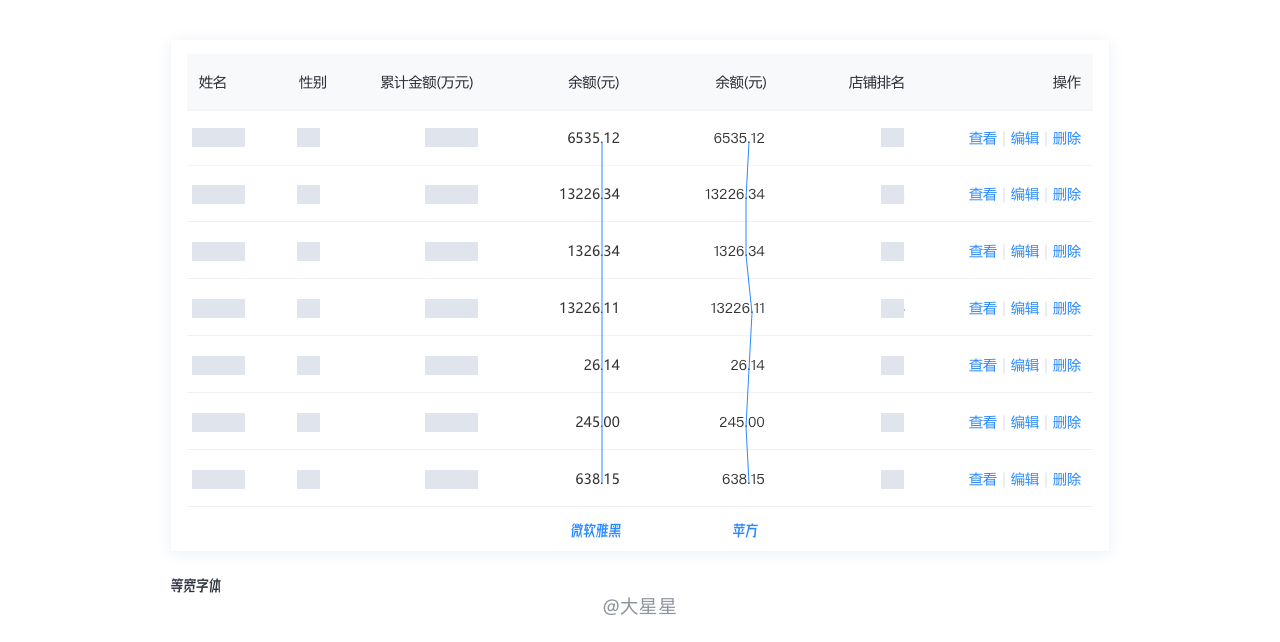
4)字體使用
表格中字體保持一致,文字信息字體統一、數字信息字體統一即可。
數字信息字體選擇——建議等寬等高字體,方便數字比較。
推薦一下幾款等寬等高字體使用:微軟雅黑、Arial、sans-serif。
下圖左側為蘋方字體右側為微軟雅黑,右側可以快速對比數據差異。

9. 分頁規范
1)分頁
分頁可以將表內容信息劃分成獨立的頁面來顯示。
分頁并不屬于表格當中的必要構成,但當數據超過所設定的閾值時,就需要使用分頁來分布加載數據,所以分頁和表格是經常聯系在一起的。
分頁也可以根據不同的場景業務需求從簡易型、基礎型、完整型中選擇最優的設計方案。

2)無限滾動
除了分頁的使用還可以進行無限滾動的交互,例如下圖的查看更多按鈕,這個功能不太適合數據量較大的表格,在具體業務中一定要慎用。

五、表格應用場景
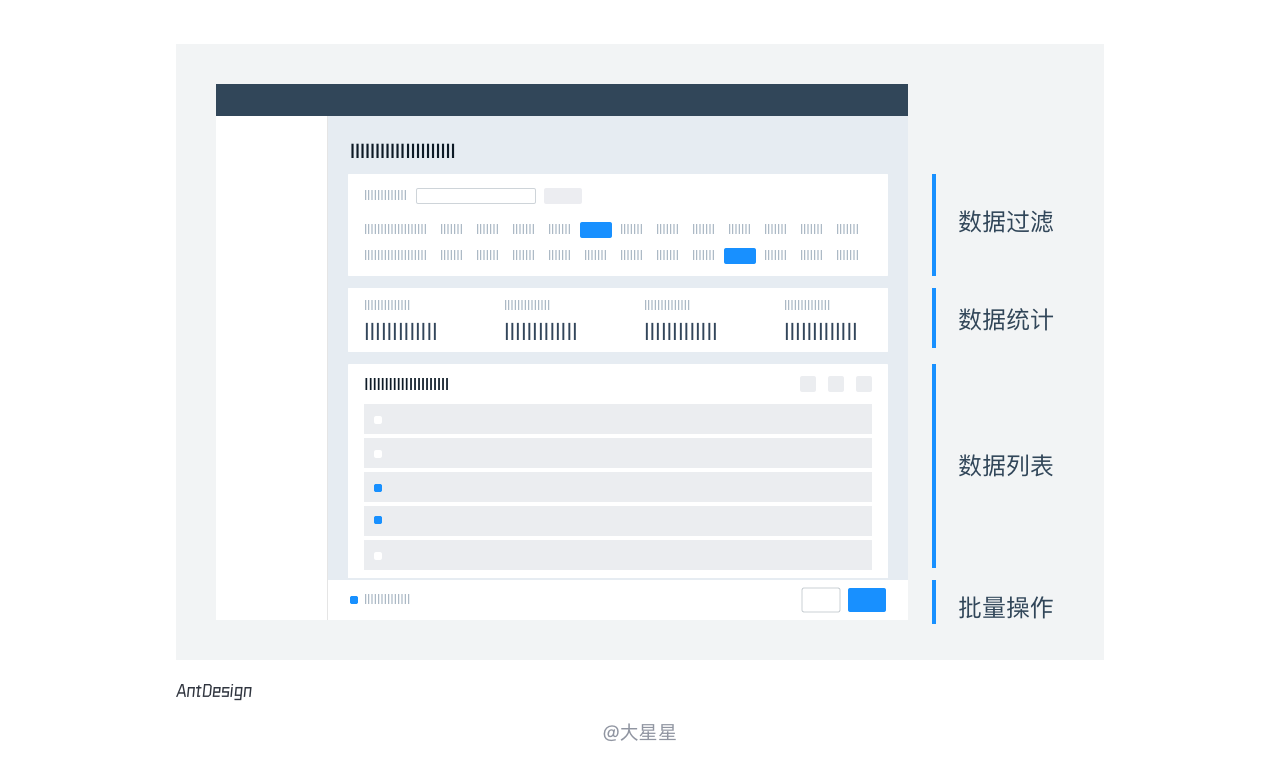
1. 基礎表格
基礎表格是根基,是由行與列的單元格組成。在使用層面上能滿足用戶多維度查看數據的需求。因為大家都很熟知,在這一章節并不是主角,我們就不做過多贅述。

從上往下堆疊,數據過濾模塊在最上方,過濾數據后,用戶再由總體到具體的的瀏覽邏輯理解和分析。
什么時候使用:每條條目需要都需要露出很多字段;用戶在搜尋條目時有準確的查詢范圍時使用。
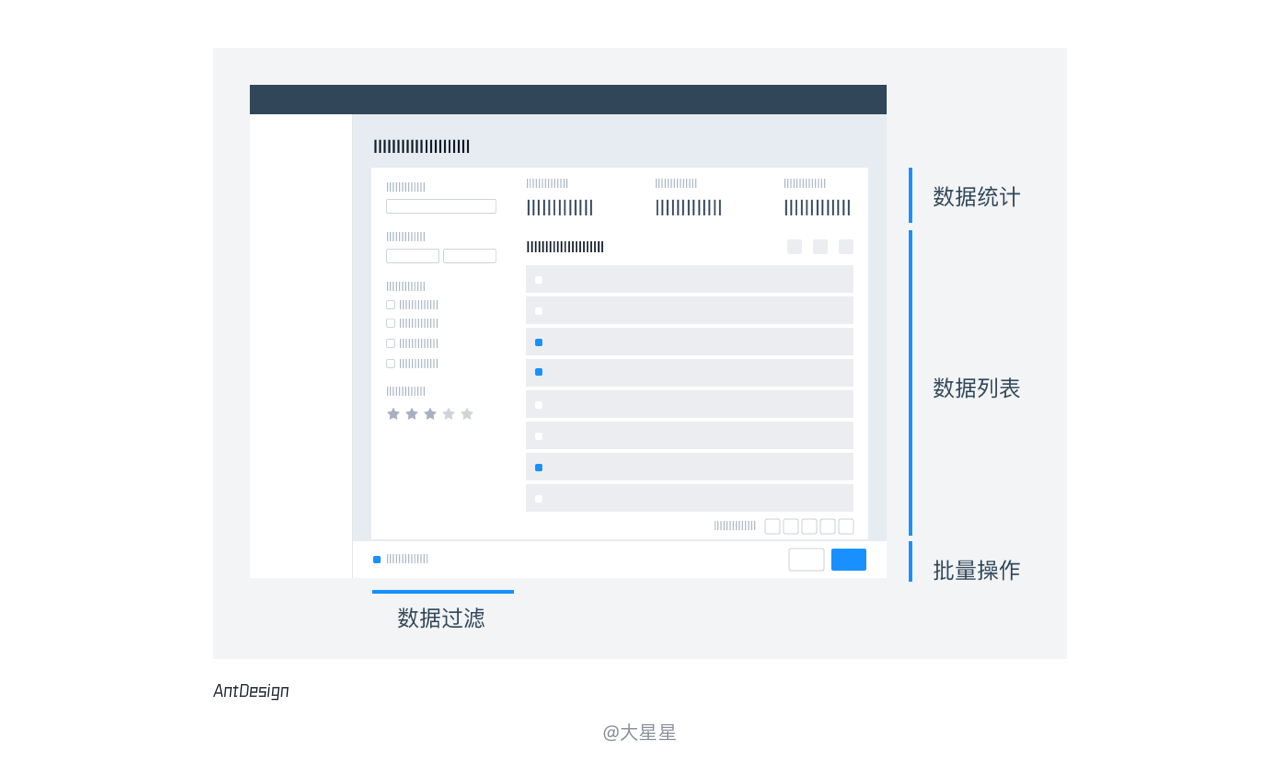
2. 雙欄表格

將數據過濾模塊放置在側欄,當過濾條件過多、橫向空間充裕時使用。
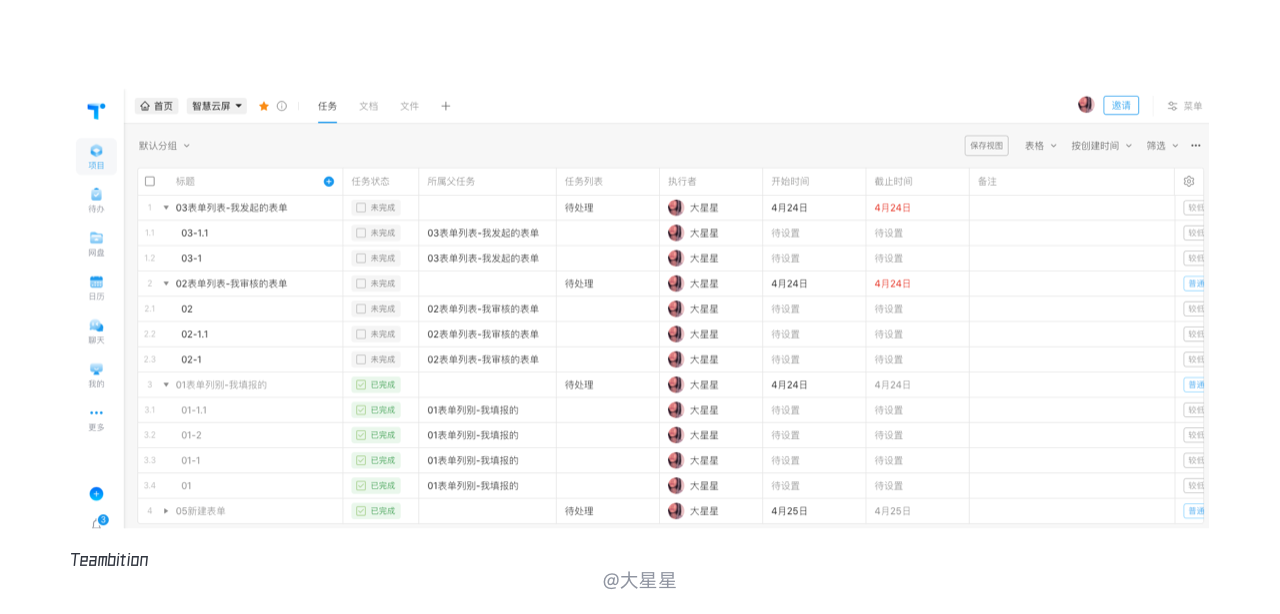
3. 樹形表格
當表格中的數據為包含與被包含的結構時,可采取樹形表格。
通過逐級大綱的形式來展現數據間的層級關系,讓整個信息結構變得一目了然。這一表格形式常出現于項目管理工具中,比如 Teambition、Tapd、都有這樣的設計。

4. 嵌套表格
當一條主數據下有多條數據結構不同的關聯數據進行嵌套時,這時候就可以用子表格進行創建。
它能夠對主數據進行更加細致地解釋,詳細地了解主數據中數據的含義。從表象上看,就是在一個表格中還能嵌套另一個表格或其他信息。

結合層級表的使用場景,多以查看為主,編輯需求較少。
5. 交叉表格
當一個表格里面有多條數據在同一個小范圍的維度進行展示時,它就是交叉表格。從表象上看,就是表頭有很多分組進行區分,因此它也叫做表頭分組。

6. 圖表表格
除了在單元格中引用圖表之外,很多時候都會提供圖表/表格視圖切換,便于用戶從圖形角度查看、分析自己關注的數據。
有時也會有“圖表+表格”的形式,這時候,表格往往只作為明細放在頁面底部。大量的表格也會導致視覺的單調。

當一個表格里面有多種圖表數據進行展示時,它就是圖表表格。
在對一些項目做定制化開發時,這是十分常見的場景。用戶點擊某一數據后,直接跳出數據的統計圖,方便用戶進行對比。
7. 卡片表格
可以用卡片的形式來展示信息,將信息以組的概念呈現,單張卡片內的信息按優先級進行排列。此外,卡片彼此之間又形成一個整體。

用戶無需以特定順序瀏覽條目,將每個條目以富有吸引力的方式呈現。
六、小結
感謝本文的參考文獻作者們,讓我能夠更充分地了解表格設計的奧秘。
本文的撰寫花費了我大量的業余時間,希望對廣大的B端產品設計能提供一點點的小幫助,如果覺得有用請點個贊吧,我會繼續努力出更多優秀的文章來和大家一起探討!
參考資料:
1. B端表格設計實戰指南:Nick
2.列表頁:AntDesign
3.web表格設計解析:小龍
4.web表格設計攻略:THE TAO
5.B端設計指南-06表格:CE青年
6.數據表設計:塔拉斯·巴庫斯維奇(Taras Bakusevych)
本文@🌟大星星🌟 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
文章若有侵權請來信告知:品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚 » B端頁面——詳細表格設計流程
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚