編輯導語:你有沒有設計過結構復雜、內容繁多的表單?在設計時有沒有什么技巧可以化繁為簡、提升填寫者的體驗感呢?本文作者為我們羅列出了表單設計中可能遇到的一些問題,并且提供了解決方案,讓我們一起來學習吧。

距離上次發文已經快半年多了,實在是慚愧,好久沒有輸出內容了,看著每周增加的零星關注人數,內心更加焦灼難安。
這半年來我換了工作,也適應了新的環境,同時也在思考新的方向,估計和大多數的設計師一樣,迷茫時常伴隨著我。前段時間寫了幾周的產品體驗日記,但覺得缺乏深度就沒發上來,后續我將會繼續寫產品體驗日記,完善后分享給大家。
2020所剩無多了,我也會將積攢下的一些內容陸陸續續發上來與大家分享,感謝關注,感謝閱讀。哈哈哈哈
一、導語
你平時填寫過的最復雜的表單是什么?調查問卷還是文檔信息錄入?如果一個表單字段內容巨多、結構多變、填寫耗時耗力,那你將如何設計你的表單使之體驗更佳?
面臨的問題:
1. 業務復雜,功能較多
不知道大家是否看過法律合同之類的文件,多則好幾籮筐,少也有厚厚一疊;類似的文檔如果進行線上結構化,勢必要同樣要花費巨大的人力去填寫表單,完成基礎信息的錄入工作。
同時,由于錄入的時間不確定,流程不明確等問題,也制約著表單的填寫。
2. 流程較長,操作繁瑣
多個不同表單之間的互有關聯又相互區別,填寫的時候需要來回查看以確認信息,查閱和填寫相互并行,操作繁瑣。
3. 字段較多,關聯項較多
幾乎每一個字段都有對應的關聯項,每個單選字段的不同項決定不同的內容。同時,由于字段數量,層級劃分不明確,會使填寫的人失去定位,產生迷惑。
二、解決方案
1. 內容分組,分步填寫
根據業務內容分級,合理運用顏色、間距、字體大小、卡片層級等進行信息分級。

2. 實時保存,避免數據丟失,提供草稿功能,避免任務中斷

3.字段分組,示意結構,聯動項隱喻

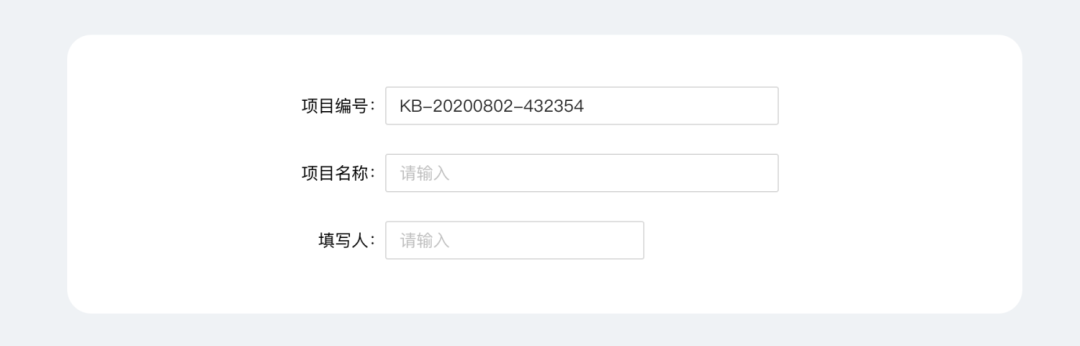
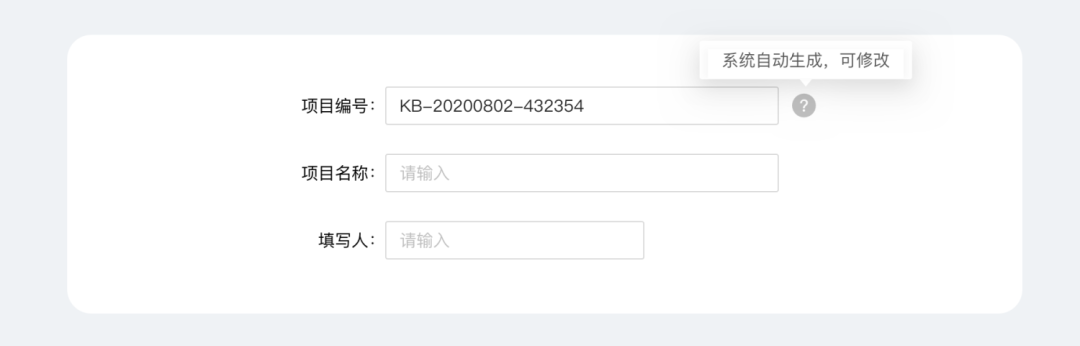
4. 信息自動帶入,節省時間
一般表單是與某項功能掛鉤的,信息會在多個入口錄入。因此在填寫長表單的時候,如果能從系統中自動獲取到數據,就可以自動為其填充,可根據業務場景,判斷是否讓其修改和更新。

5. 提供二次編輯功能,防止信息輸入有誤
一般的長表單在涉及非審批流的時候,可以讓其無限二次編輯;如果是處于審批流,則需要根據業務場景限制其編輯次數或者限定其編輯規則(草稿可編輯,一旦提交則不可編輯)。
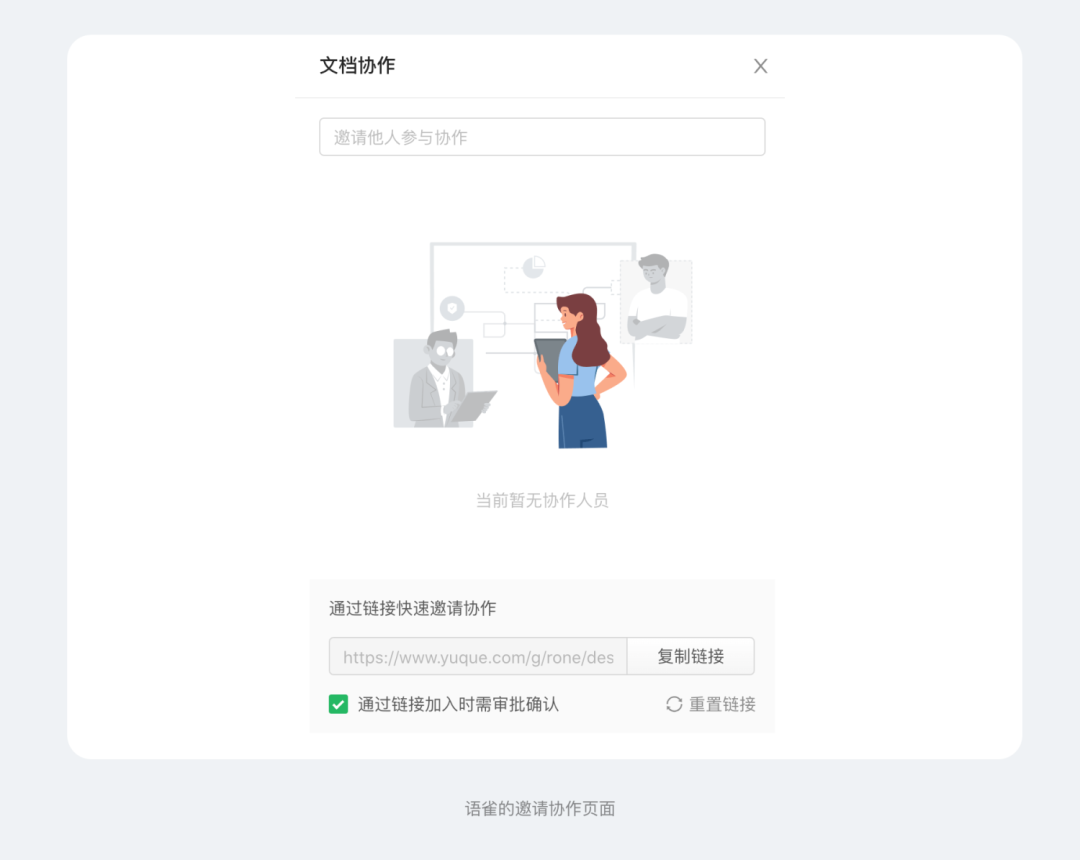
6.提供多人協作編輯功能
如果一個長表單,需要多個不同的業務域的人來填寫,那么需要協同編輯,并實時顯示編輯的人員信息。
同時,為了避免信息丟失和編輯錯亂,在同一個表單下,同一時間應該限制只允許一個人進行編輯,等其提交完后,可允許其他人進行編輯。

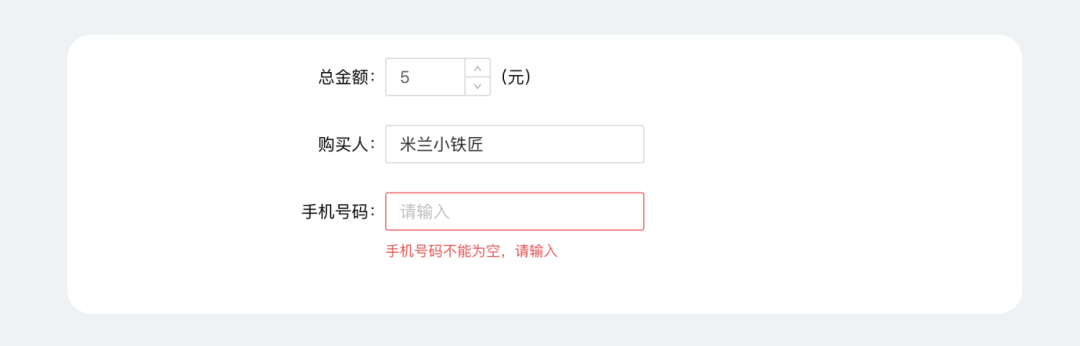
7. 實時檢驗
前端實時校驗字段輸入規則,后端統一校驗信息交換規則。
比如對于數字輸入框的校驗、電話號碼的校驗、身份證號的校驗,應該在前端實時完成。
在鼠標離開焦點區域或定位到下一個字段的時候,提示其填寫有誤;這樣做的目的是減少后續修改的次數,在長表單下,統一提示其填寫錯誤會是一場災難。

在點擊保存并填寫下一步或點擊提交信息的時候,就需要跟后端交換數據,驗證錄入的信息;如果不匹配,則提示錯誤,并從上至下定位至相應的錯誤字段。
8.做好填寫引導功能
要通過多種方式,引導表單的填寫。
1)在開始填寫之前,簡要說明該表單的業務目標,大概需要花費的時間等;

2)開始填寫后,關于每個字段的特殊說明,都需要標注出來。重要的要顯示在頁面上,不重要的就收起在注釋符號中;

3)填寫的過程中,切記不要到最后才告訴用戶哪里出錯了,重要的信息一定要提示到位,否則一旦出錯,前功盡棄;

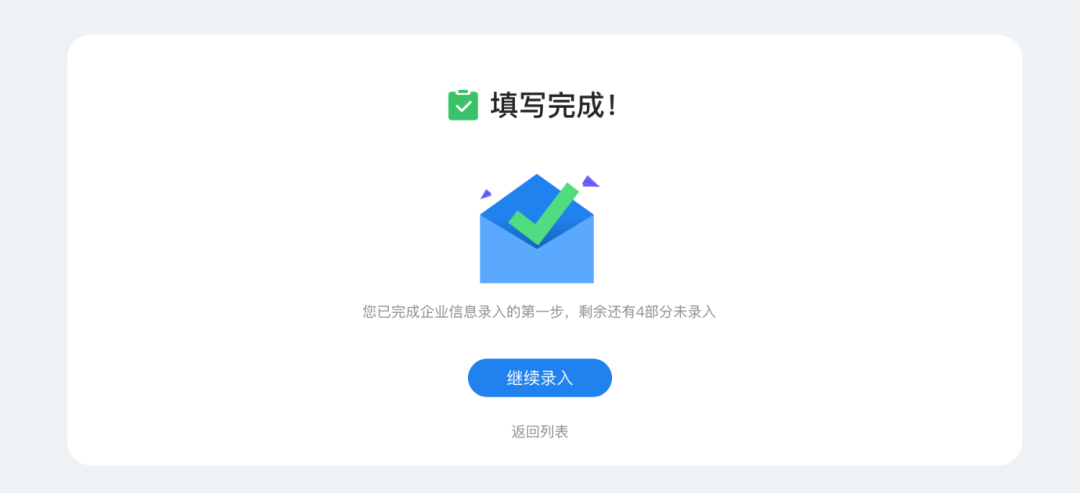
4)填寫完成后,引導其下一步的操作,或者返回至列表。

9. 詳情頁也需要注意信息分級
表單填寫完畢后的產出物就是詳情頁,詳情頁是需要瀏覽的。因此在設計詳情頁的時候,應該本著讓用戶瀏覽方便的原則去設計,需要注意以下幾個點:
1)結構清晰
結構清晰是指不要講內容一股腦的全堆在頁面上,要做好信息的分類;同時,注意規劃頁面的層級。
2)設置快捷導航
如果一個表單是長且復雜的,那么其對應的詳情頁也會變得復雜和冗長,因此在頁面的右側或者頂部設置合理的快捷導航是很有必要的。

三、小細節,大體驗
1. 提供快速返回頂部的按鈕
快速返回頂部按鈕的使用要注意場景,如果你的頁面比較長,且沒有分組瀏覽的導航,那就需要設置快速返回頂部的按鈕。
但是在存在分組瀏覽導航和頂部懸浮標簽的情況下,不建議使用快速返回頂部的按鈕,因為在填寫表單的時候,使用快速置頂的場景比較少。
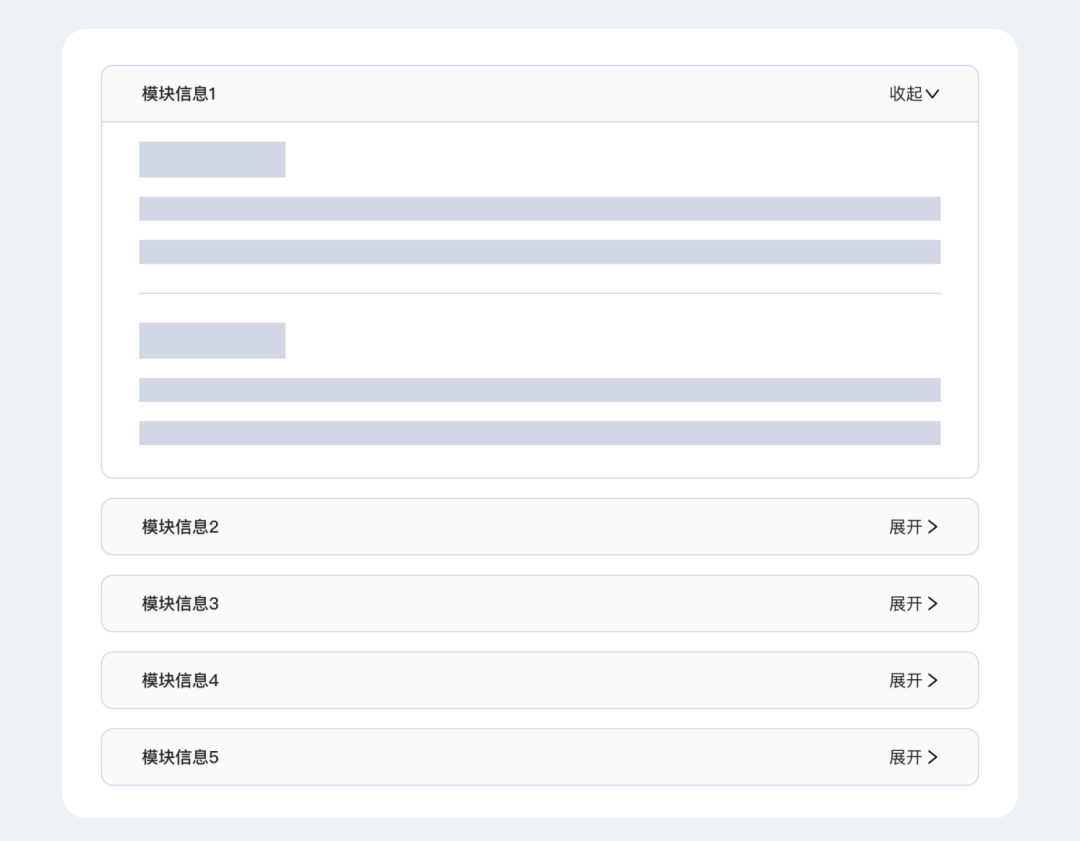
2. 提供分組模塊收起展開功能
當一個模塊混雜著各種信息的時候,單純的模塊分組已經無法處理它的復雜度了,因此需要收起高頻且信息量大的模塊,可以合理的減少頁面的復雜度。

3. 步驟提供信息填寫完成度提示
步驟條可以單純的作為步驟指示器使用,也可以作為一個表單完成度的提示區域。

4. 重要說明性文字盡量顯示而非收起
在填寫大量字段的表單時,閱讀表單內容和填寫表單同樣耗時耗力。
如果我們將所有的提示信息隱藏在提示符中,一般情況下用戶不會去查看;但是如果去挨個查看提示信息,則會多花費一個步驟去點擊或者懸停來查看提示信息,浪費了大量的時間。
因此如果涉及到重要的提示信息,請直接展示在字段的后面,不要隱藏起來。

5. 產品內組件應該規范統一
在后臺產品上,關于組件的規范統一,想必是人盡皆知的設計原則。
無論是各類平臺型設計組件,還是各個公司自造的設計組件,保持統一和規范對產品設計有著重要的作用,在這里不贅述組件應該怎樣規范統一。
因為無論是Ant Design還是其他設計語言,都有詳盡的關于組件的定義方法,我在這里講述一個產品設計更高層面或者更深層面的原因:
組件的規范統一并不僅僅是為了省時省力,而是為了使用戶在使用的過程中達到認知上的統一和行為上的統一,在進行高頻次的操作后,界面的流程或者組件樣式已大致在用戶腦海中形成固定印象。
因此在操作相同類的流程時,用戶會有更多的掌控感,試想一下:如果你在操作人事相關的流程后,去填寫績效部分的內容時,發現一個迥異的界面或者彈窗,你肯定覺得這是不是哪里出錯了,甚至會懷疑這是否是同一個系統。
目前大多數公司的管理系統經過多次縫縫補補,內部的跳轉邏輯已經異常感人,界面風格也大放異彩,但是使用起來卻無從下手,深感迷茫。
因此大到界面樣式,小到間距大小,產品設計的規范和統一應該是最基礎又不可缺少的原則。
6.龐大的信息錄入,表單內部要分步填寫,外部可拆分成不同的表單分別填寫
對付復雜的表單,你需要解決的主要問題并不是填寫方式或者頁面設計,而是信息分級和結構拆分。解決了這個問題,基本上就解決了業務問題,其余部分就跟我們常用的表單一致。
將復雜度降低并不意味著減少頁面的信息,而是通過設計師合理的信息劃分,降低視覺上的復雜度和流程上的復雜度,這樣才會達到當前場景下的“最佳解決方案”。


四、結語
隨著互聯網信息化的深入發展,復雜是避免不了的。
我知道大家都推崇簡潔的設計,但那只是對視覺和樣式的定義,而非對信息的定義。
我們所處的世界是復雜的,行業更是復雜的。信息的復雜度與日俱增,想要處理復雜的信息,就需要從復雜中尋求規律,這規律與業務息息相關。
B端360行,行行深如海,小伙伴們,我們一起慢慢修煉吧~
作者:米蘭小鐵匠;公眾號:星野隨記(ID:Free_mediocre)
本文由 @米蘭小鐵匠 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Pexels,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚