編輯導讀:在使用產品時,開關狀態的使用非常廣泛。好的開關設計能幫助用戶理解開關操作生效與否,是用戶體驗中重要的一環。本文作者基于自身工作經驗,對開關狀態的設計提出了自己的一點思考,希望對你有幫助。

問題來自一次旁聽:開關狀態切換前后,除了開關控件的UI狀態,開關說明是否應該也有反饋差異?我覺得還挺有意思的。
小L:開關打開和關閉可以通過開關控件的UI反饋,所以開啟前后說明文案沒有差別也不會讓用戶不理解。
小W:開關打開前后說明文案沒有差異,只通過UI狀態反饋真的已經讓用戶清楚地知道開啟的狀態嗎?


開關狀態切換開關說明的無差別反饋
那么為了更好的幫助用戶理解開關操作生效與否,開關狀態切換還需不需要額外的反饋,如我們討論中的開關說明是否還需要差異反饋?
我們查閱了material design規范,并根據收集到的開關控件使用的關鍵2個關鍵點尋找解決方案。
1)開關控件的交互需立即生效
實際狀態有所延遲時應顯示處理狀態基于這個關鍵點,我們走查了一些APP發現有這樣的共性:直觀感受到操作后立即生效的效果,一般不會再設計額外反饋。

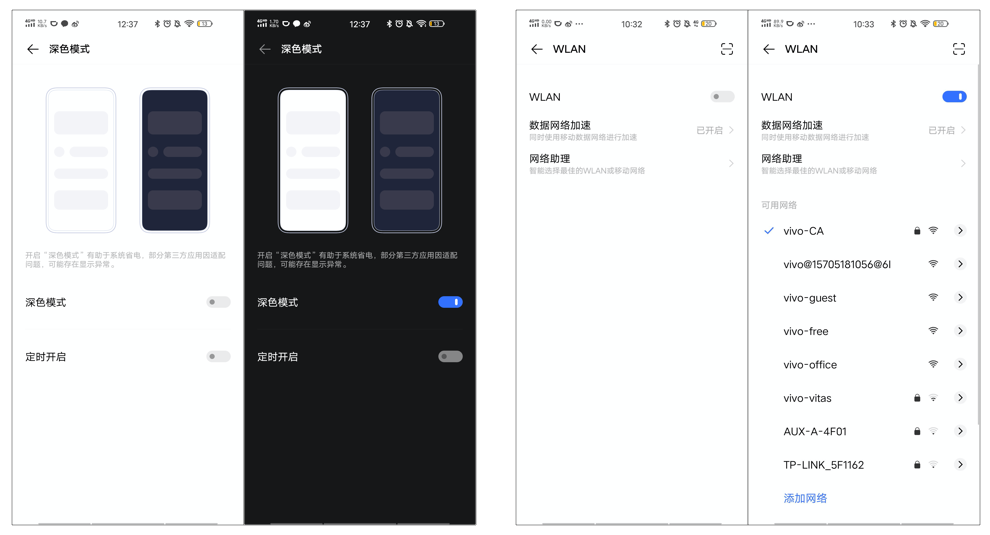
vivo手機深色模式和WiFi設置頁
2)開關控件的文本需幫助用戶理解【開關控制的選項含義】及其【所處的狀態】
這里的文本包含開關名稱和開關說明基于這個關鍵點,我們也走查了一些APP發現:當開關名稱足夠簡單清晰且無歧義的描述了開關控制代表的含義及所處狀態,一般也不再設計額外的反饋。

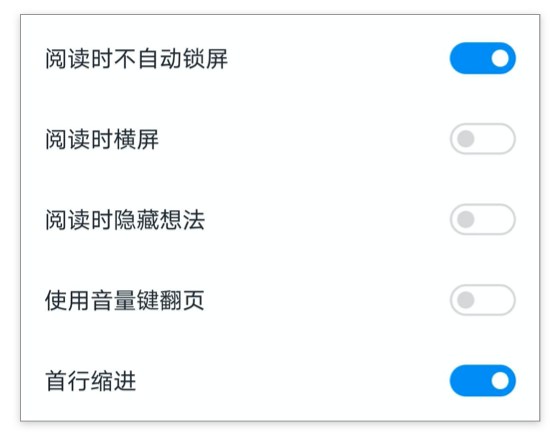
微信讀書截圖
基于以上分析,我們發現開關控件是否需要額外反饋的問題,本質其實是需要先思考是否能讓用戶感受到立即生效。如果不能,則設計應該提供反饋以幫助用戶理解開關控制代表的含義及其所處的狀態說明。
延伸那么開關狀態切換的反饋方式如何設計?
利用開關說明做切換反饋上文所述,material design描述中,文本的作用是幫助用戶理解【開關控制的選項含義】及其【所處的狀態】。
官方定義中文本不區分開關名稱和開關說明,統一叫做文本。那么為了更好的使用戶理解語義,也就不難明白為什么一些產品只有開關名稱沒有說明,有些則是二者都有。可能實際應用中,設計師可以根據開關選項所代表的含義復雜程度,有時僅顯示開關名稱,有時需要顯示開關說明。
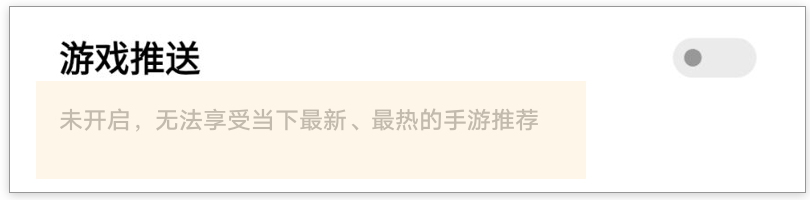
以此為標準,我們的設計案例中,開關說明缺失了所處狀態的含義說明(開啟前后說明無變化)。


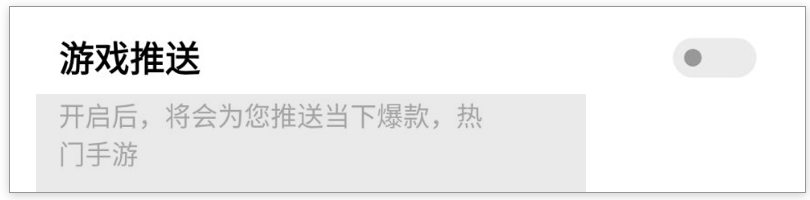
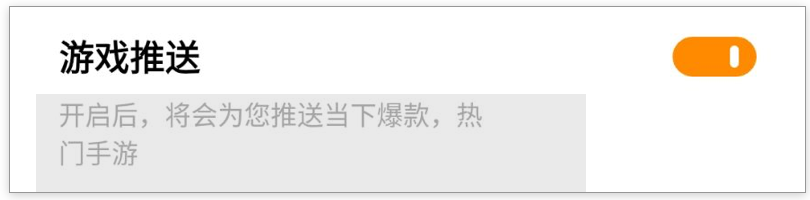
舊版方案
YY方案A:
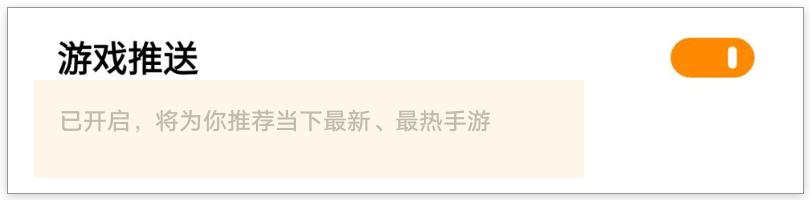
按照規范定義,描述狀態。關閉時:未開啟,無法享受當下最新、最熱的手游推薦;開啟時:已開啟,將為你不定期推薦當下最新、最熱手游。


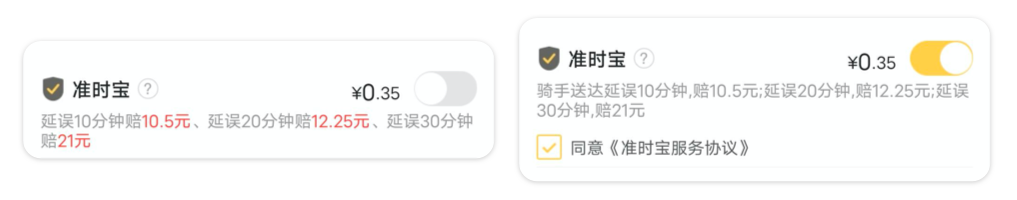
通過文本說明做反饋在實際的應用中更靈活:增加業務訴求的考慮。未開啟時,不描述負面信息而是展示利益點,吸引用戶開啟。
以美團外賣為例:

美團外賣截圖
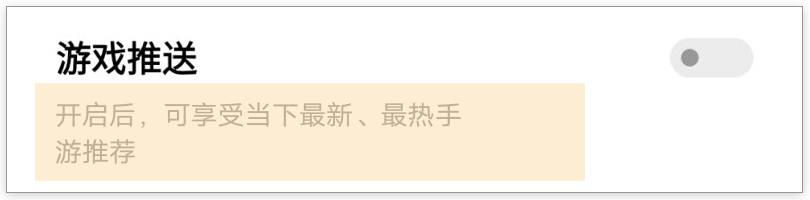
YY方案B:
增加業務側考慮,描述開啟后的正向結果。關閉時:開啟后,可享受當下最新、最熱手游推薦;開啟時:已開啟,將為你推薦當下最新、最熱手游。


其他切換反饋方式:
日常使用其他產品時除了上述通過文本說明反饋,還可以使用toast和dialog的方式進行反饋,但這兩種方式都相比文本說明有不同強度的提升。
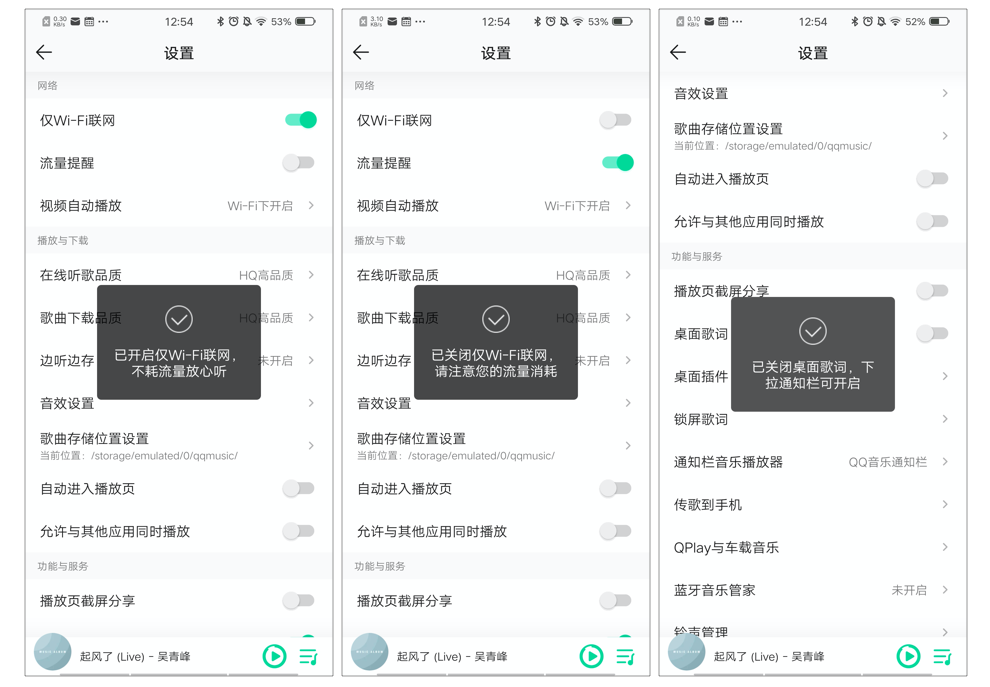
toast,立即生效后的效果需要強化說明。

QQ音樂截圖
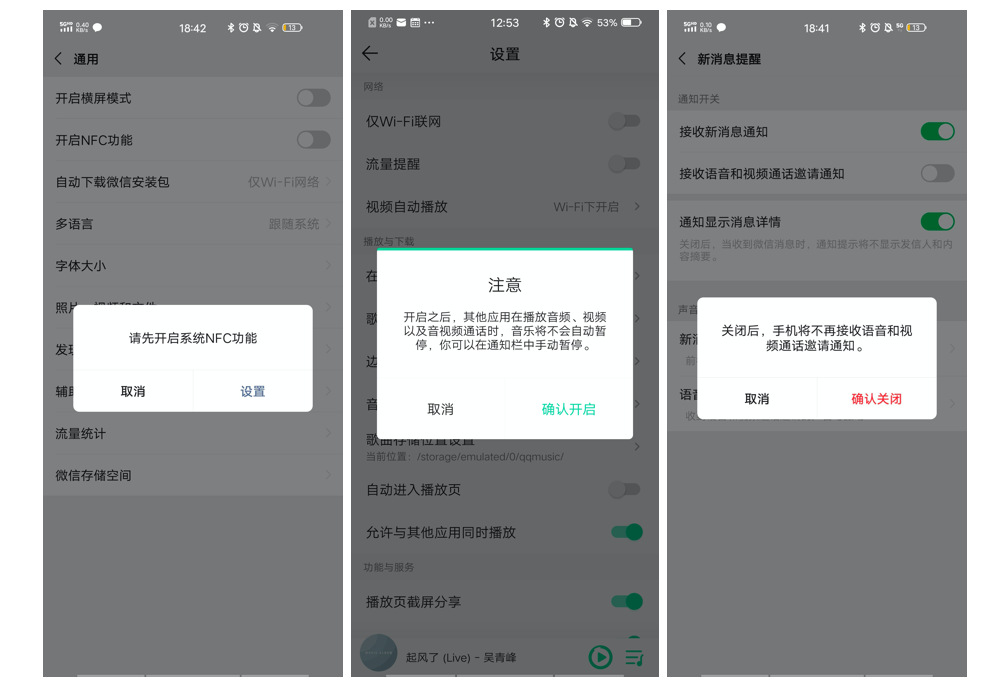
dialog,立即生效前有必要操作(授權等。或是,立即生效前有必要告知(風險等)。

微信&QQ音樂截圖
總結開關設計的兩個思考:
1)開關狀態切換是否需要額外的反饋設計?
判斷用戶是否可以感受到操作后立即生效的效果;判斷開關文本是否足夠簡單清晰且無歧義的描述開關控制的含義及狀態。
2)開關狀態切換的反饋方式如何設計?
利用開關說明做切換反饋。也可以依據期望提醒強度的選擇是否使用toast或者dialog的方式進行反饋。
作者:趙真是個有潛力的小胖子,微信公眾號:VMIC UED
本文由 @VMIC UED 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Pexles,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚