編輯導讀:一個產品被創造出來,是用來服務用戶的,自然用戶體驗就非常重要。有人說,產品設計是內核,體驗設計是血肉,后者是影響用戶體驗的直接因素。本文將從三個方面,分析如何優化體驗設計,從而提高用戶體驗,希望對你有幫助。

一、從產品到設計
從公司到產品,其存在的目的是為了獲取商業價值,亙古不變。
無論產品最終展現的形態如何,其核心都離不開一點:服務用戶。而當存在“用戶”這個概念時,就不可避免的會牽扯到用戶體驗。
產品設計是內核,體驗設計是血肉。
產品設計會是一個空泛且抽象的概念,但是將它剖解后具體呈現的肯定會有不同元素組成的APP、Web 又或者是小程序應用。

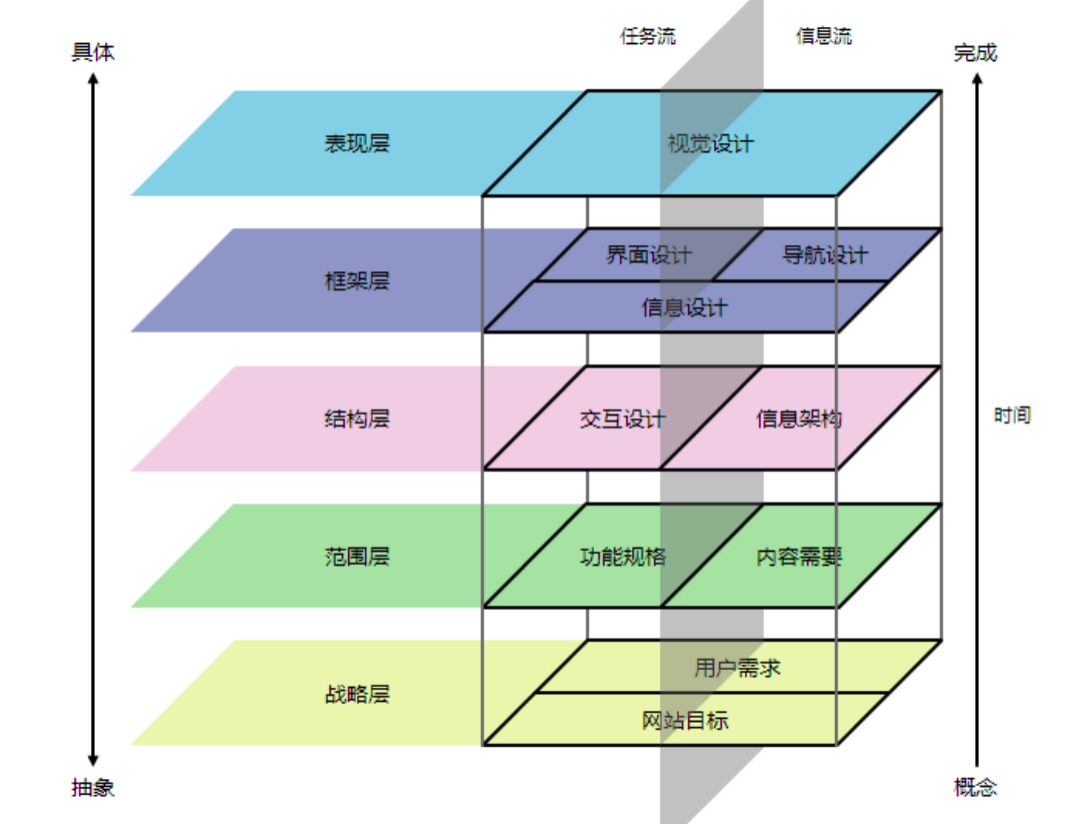
就如同《用戶體驗要素》所言,產品的形態可以被分解為五層:戰略層、范圍層、結構層、框架層和表現層。

從產品戰略到用戶感知,自下而上。就如同蓋房子不可能直接蓋房頂一樣,任何高樓大廈都需要先從地基開始一步步的搭建。
用戶體驗設計,則包含了范圍層的功能定義到表現層的視覺設計。
設計體驗,本身就是在設計一個好的產品。
二、體驗等于以用戶為本
2.1 從用戶視角看體驗
說了這么多,那什么是體驗呢?
摸不到,看不著,甚至是千人千面。
不過我們可以先了解體驗是如何開始的,在菜市場買菜是體驗、在 APP 上買菜也是一種體驗,在火車站買票是體驗,在 12306 買票也是一種體驗。
體驗必然是和現實某樣客觀存在的產品/服務發生了聯系才會產生。
盡管買菜與買火車票有線上和線上的不同,但是用戶的目的都是一樣的:獲得服務。
體驗設計,是特定場景下的通過產品與服務去影響用戶主觀體驗,并讓用戶花最少的時間與投入來滿足自己的需求。
在用戶、時間與產品服務博弈中取得平衡, 用戶體驗 ≈ 別讓我等 + 別讓我想 + 別讓我煩。

- 別讓我等:互聯網有一個 8 秒定律,指加載網頁超過 8s 會有 70% 的用戶放棄等待,所以體驗的核心在于如何讓產品更快呈現給用戶。
- 別讓我想:大部分產品都會配備一個說明書,但是往往大多數人并不會去關注,都希望會是開箱即用。所以在進行產品設計最重要的是關鍵路徑指引與功能自解釋(可通過圖形和文字即可上手,次一級也要通過注釋和鼠標懸浮提示說明,或者將幫助文檔放在功能旁邊)。
- 別讓我煩: 當你要購買 1 個商品,你發現支付這個產品的錢需要經歷 9 個步驟,驗證、確認等等冗余設計,你是否會順心?我想大多數人都喜歡一步到位,人性本懶,這也是為何現在指紋支付和刷臉支付會如此受歡迎的原因。
2.2 用戶體驗的重要性
公司通過產品或服務的形式提供用戶使用價值從而獲得商業價值,對于互聯網產品而言,拉新和留存一個永恒的話題,怎么才能量化產品是否體驗足夠好,怎么才算用戶體驗好呢?
看轉化率即可,即留存的比例。
在日新月異的數字化世界里,用戶變得至關重要,用戶有了更多的選擇,實現品牌忠誠度也變得越來越難。
一方面,更好的用戶體驗能夠在和競品競爭時也會有著更大的優勢。
而無論是To B 還是 To C,特別是 To C的電商類產品,To B 的 SaaS 類產品,獲得更高轉化率,是能獲得更高商業收益的不二法則。
2.3 體驗優化的表現形式
作為一個產品經理,日常工作最核心的內容是處理用戶需求,需求的本質是問題,處理用戶需求等于解決問題。而問題的產生很大程度上可能是“用戶”在某場景上使用產品時體驗上不流暢了,遇到了問題。
即需求的三大組成:用戶、場景與解決方案。
假設這個“用戶”代表了很大一部分用戶群體的問題,那么這個需求就應該用產品手段系統化解決掉,以保證用戶的 Good 體驗。
當然,需求這一塊十分值得用一篇文章單獨來講講,這里先點到為止。
而在用戶體驗上所做的迭代,最主要的都是為了提高“用戶”使用產品效率:使用流暢和減少犯錯。
前者十分好理解,無論是功能的重新分類組織布局還是視覺上的整體升級,都是朝著讓用戶更簡單且順暢使用的目標前行著。
那減少犯錯呢,怎么提供產品使用效率?
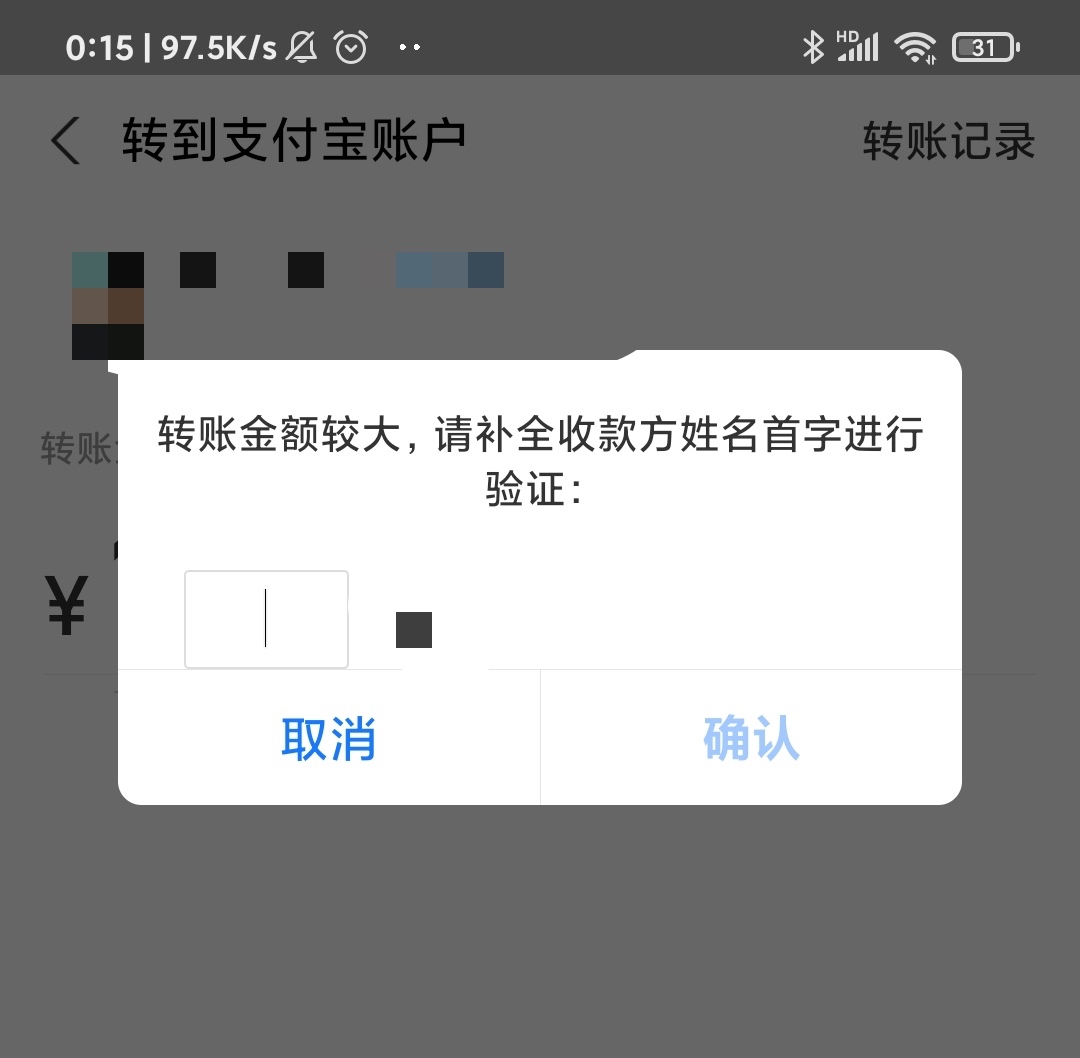
舉個十分典型的例子,微信支付短時間內支付兩筆相同的訂單和支付寶轉賬給超過一定金額時需要補全收款人的首字進行確認。

從短期來看,這明顯的屬于流程繁瑣,在整個用戶流程強行增加了一個步驟。
但是,從長遠來看,對于某些比較重要的操作,通過前期的步驟減少用戶犯錯從另外一個方面即讓用戶對于平臺的細節感到滿意,也減少了用戶因自身犯錯而讓平臺種種成本的可能性(最典型的如溝通,雖然這個不可避免)。
三、怎么做體驗設計?
3.1 與用戶溝通,簡化設計
前文說了,優化體驗的本質是在提高用戶的效率。那怎么在實際產品設計時去有意識的進行呢?
設計本質不是創意,而是設計者與使用者的溝通,是要讓用戶一眼就看得懂產品,知道怎么使用。
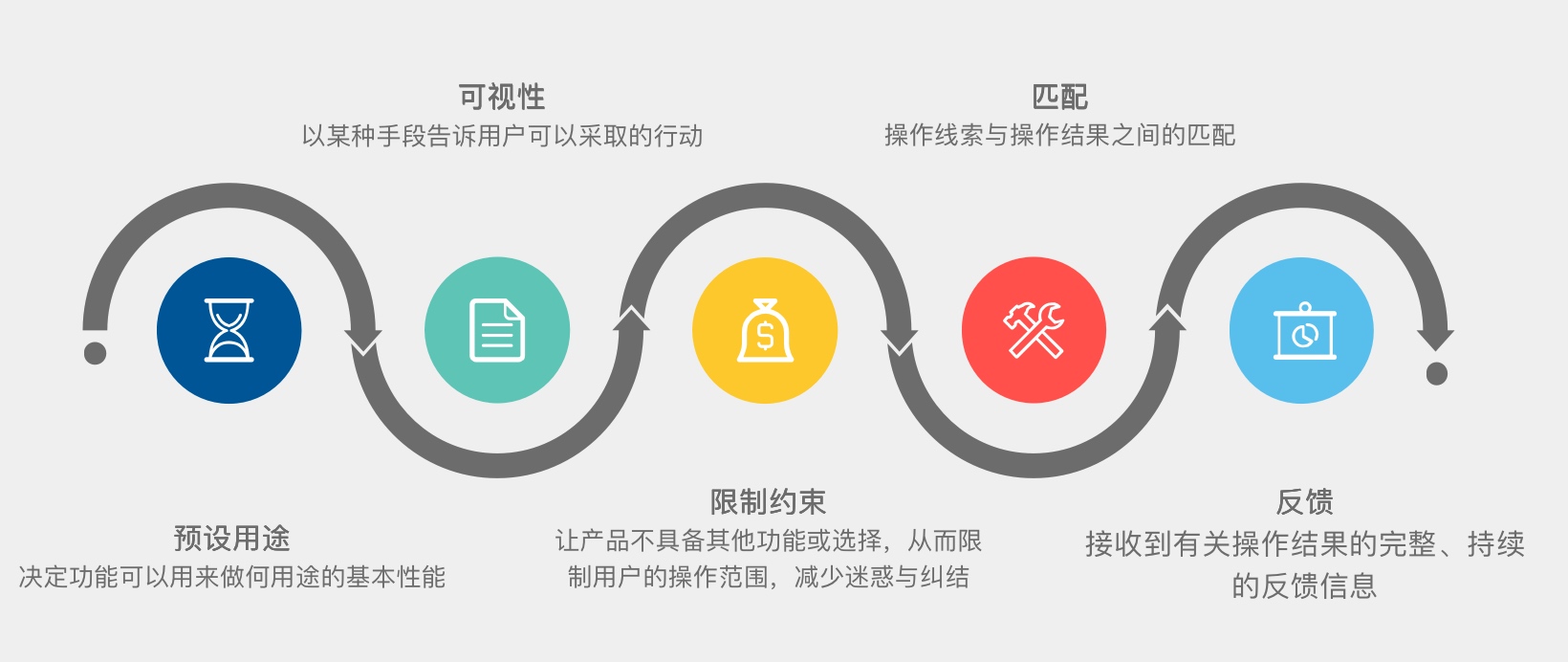
唐納德諾曼說過:“沒有愚蠢的用戶,只有糟糕的設計”。他在其出版的《設計心理學》提出五個關于設計溝通簡化的方式:預設用途、可視性、限制約束、匹配和反饋。

- 預設用途:定義好功能邊界
- 可視性:舉個例子,比如在設計功能時「icon」變為「icon + 文字」或者功能自解釋(文字提示、感嘆號提示等),或者把想要突出的功能通過顏色/布局等手段凸顯
- 限制約束:功能設計最重要的是互斥
- 匹配:功能預設的用途與實際相符
- 反饋:接受操作的后續狀態,提供用戶“確定感”
3.2 一致性設計
首先明確一個共識,用戶在使用產品時,無論是任何操作都是有成本的。
這個成本有認知、理解、學習,還有時間或其他種種的成本,那么,怎么去盡可能的去減少這種成本呢?
很簡單,堅持一致性原則設計。
這里包含了幾個方面:現實、視覺、界面與結構。
- 與現實一致:這里主要指的是與現實生活的流程、邏輯、習慣保持一致,與物理世界的客觀事實保持一致;比如交通燈的顏色紅黃綠,紅色 = 禁止,黃色 = 提醒,綠色 = 通行。那么,在做產品設計時,如果將紅色所反饋的信息為正確/成功/通行等。不就是平白增加用戶負擔嗎?
- 產品視覺/界面/結構一致:很少會有一個產品會單獨存在,往往一個公司會有多個產品線團隊,就比如超級 APP 支付寶/微信/淘寶等。當我們點擊按鈕,或者進行拖拽操作,我們期望這樣的操作在整個程序的各個界面都是一致的,會得到相似的結果出來。每個產品都會有自己的品牌色和特有的產品色,我們會希望這些色彩在各個界面所表達的含義一致,而不是各立山頭。
而保持一致性原則最重要的措施是保持相同的產品理念以及遵循一套已經達成共識的設計規范。
這樣對內可以減少分歧產生的溝通成本、組件資源復用,通過模塊化解決方案,降低冗余的生產成本,對外保持風格統一,減少用戶的心智負擔和學習成本。
參考書籍
- 《結網》
- 《設計心理學》
- 《用戶體驗要素》
本文由 @零度Pasca 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚