編輯導語:對于交互設計來說,許多年來,有著一批又一批的交互方式出現,又有一批又一批我們所熟悉的交互方式消失。本文通過盤點那些消失了的交互方式,在分析其設計的同時,又反思了其消失的原因,希望能夠對大家以后的交互設計有所幫助。

我們看過很多盤點設計趨勢的文章和視頻節目,預測即將流行的交互/界面設計樣式,AR交互、語音交互、手勢交互等。
有時候,我們反過頭來回顧那些被淘汰的交互方式,去反思它們被時代拋棄的原因,或許更能帶給我們一些感觸和收獲,本期我們來盤點那些曾經我們很熟悉的交互方式。
一、什么觸發了交互變革

這種老式的轉盤電話,我們應該只是在電視里看到過。
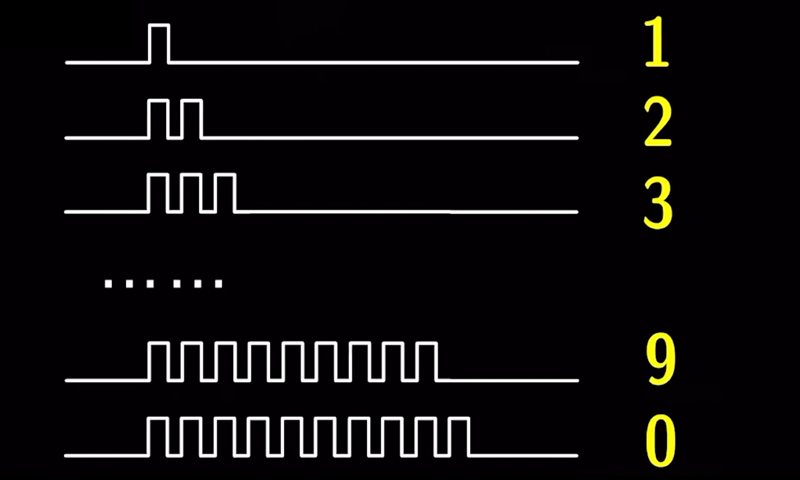
為什么這種電話是轉盤撥號呢?因為當時電話采用的是脈沖撥號的技術,它用脈沖的個數來表示號碼數字。每一格就是一個脈沖,撥1就轉1個格,撥9就轉9個格。
而音頻撥號技術的成熟,使得轉盤撥號成為了歷史,我們可以使用速度和精確度更好的按鍵撥號。

從撥打電話方式的改變,我們應該明白:人機交互的本質就是人與機器進行溝通,而其中一方機器發生了重大的技術突破,那么必然導致雙方之間的溝通方式發生改變。
因此科學技術的突破,特別是硬件技術的革新,是人機交互方式發生變革的最大推動力。而最近20年,對于移動端人機交互來說,最大的硬件技術突破——就是多點觸控技術的成熟。
問題來了,如何把多點觸控技術應用到手機上呢?
以我們現在的眼光來看,或許會覺得這個問題很簡單。直接把實體鍵盤去掉,所有的操作在屏幕內完成,就像初代iPhone后來做的那樣。
但是去除實體按鍵,那么就意味著你必須要重構手機端交互規范,因為之前的交互規范是給實體鍵盤用的,你不能夠直接套用。

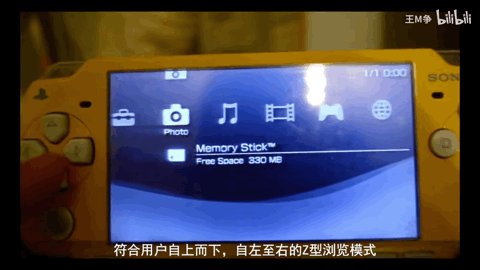
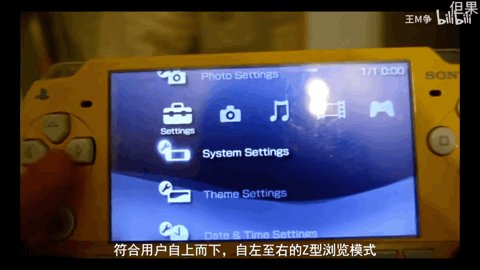
在按鍵時代,十字型界面交互是移動端設計的主流。
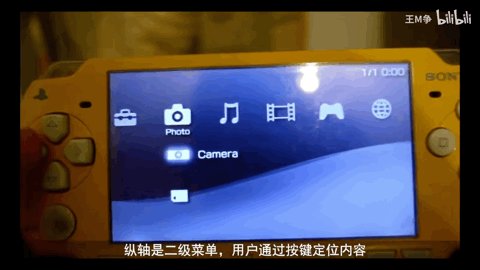
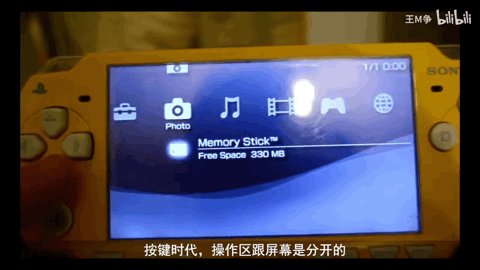
以2004年的PSP為例:其頂部的橫軸是一級菜單、縱軸是二級菜單,用戶通過按鍵定位內容。按鍵時代,操作區跟屏幕是分開的,這種十字型的交互樣式符合用戶自上而下,自左至右的Z型瀏覽模式。

而iPhone的設計方案中,一級菜單被挪到了底部。這是因為屏幕就是操作區,而手機底部更靠近用戶的拇指,為了讓用戶單手操作更加方便,iPhone把一級菜單挪到下面。

當然這只是從按鍵時代過渡到觸控時代,交互變革中很小的一部分。
我們應該明白,對一個已有的設計體系進行變革,是一個非常復雜而漫長的過程。
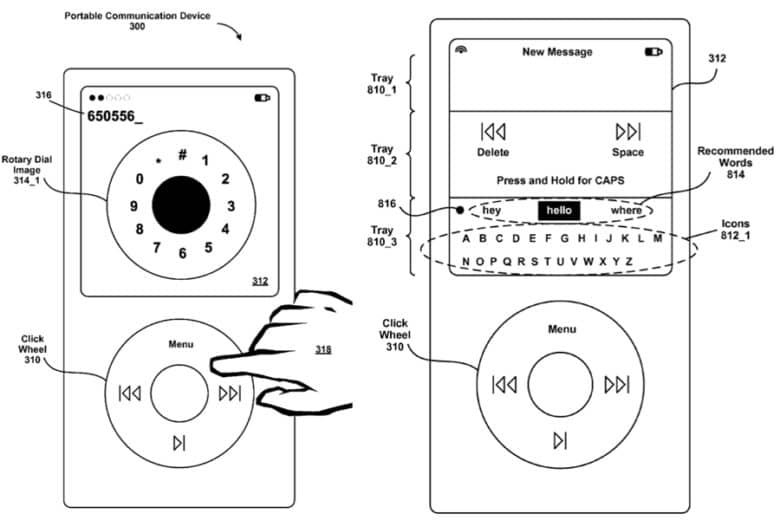
意味著不斷的否定與創新,當時蘋果也沒有底,摸著石頭過河,他們的“石頭”就是當時爆火的iPod。2017年媒體曝光了初代iPhone原型機,我們可以發現很多iPod的影子,例如這個大轉輪:

喬布斯在發布會上曾經展示過,全場哄堂大笑。他們覺得喬布斯只是開玩笑,但是蘋果當時真的開發這樣的一款原型機。

科學技術的突破,必然導致交互模式的大洗牌。洗牌的過程是非常復雜的,會有很多交互樣式被淘汰,當然也會涌現出很多你之前從來沒有看到過的交互樣式。
他們中有的是真的創新,有的只是打著噱頭,收割智商稅,經不起推敲。因此我們必須明白科學技術的發展會給交互樣式在哪些層面帶來革新呢?
這里我總結了三個方向:省力、準確和擴展,簡單解釋就是——新技術革新。
你的交互方式是否可以讓用戶以最少量的成本完成操作?是否可以保證信息傳遞準確性?能否支持擴展到更多的場景?
二、最少的操作成本
交互的本質是人與工具進行溝通,從早期的的骨棒,到現在的航天器,人類發明的所有工具都是為了提升效率。
而縱觀交互方式的變遷,你會發現人們一直在追求更加省時省力的交互方式。

三星曾經發布一個新的交互方式Smart Scroll,用戶在瀏覽網頁的時候,可以根據你的臉部移動自動滾動頁面,不用手指滑動頁面。是不是看起來很科幻?
——妥妥的下一代交互模式。羅永浩曾經也推出無限屏的交互模式,打出的口號是解放用戶的手指。

這兩款交互“賣相”都特別好,但是都沒有成為主流。究其最根本原因,是增加了用戶的操作成本。
本來動動手指就可以完成的操作,現在需要我扭動脖子,轉動上半身。“解放用戶的手指”這句話在營銷層面是天才,但是在設計層面卻經不起推敲,因為彎曲指關節已經是能耗最低的操作方式了。
如果我們找不到一個能耗更低的交互方式,那么這些發明創造終將只是小眾。
三、準確性
如果過度的追求省力,降低交互的操作成本,那么會帶來一個新的問題,那就交互準確性降低,造成誤操作。
如果要比交互成本的話,眼動應該是目前所有交互中最輕松的了,三星也很早就研發了根據眼球追蹤來實現的交互。

但在正常的瀏覽過程中,用戶會無意識的眨眼或者眼跳。
這種無意識的行為在眼動交互過程中,會觸發界面的變化,其實這種變化不是用戶真正想要的。眼動交互要想真正為大眾所接受,必須要分辨清楚用戶有意識和無意識的眼動行為。
像眼動交互這樣通過體感識別技術來替代交互中的“輸入”,可以很大程度降低操作成本。但是問題在于我們很難準確的根據人體形態去定義交互輸入規范。

iOS 10中蘋果推出了一個新功能,抬起喚醒 raise to wake。
大家可能都有過這樣的體驗,手機放在口袋或者桌子上,這時聽到震動,拿起手機,手機屏幕會自動點亮。
是不是覺得這個功能很簡單?
但是正是這個簡單的功能,蘋果采集了大量的用戶體態數據,根據這些數據來定義這個“抬起”的手勢。抬起手勢都這么難定義,更遑論眼球交互乃至腦機交互。
四、內容量
合適的交互方式不僅要滿足當下,還要兼顧未來,那么未來會發生哪些變化呢?
——最常見的就是內容量的激增。
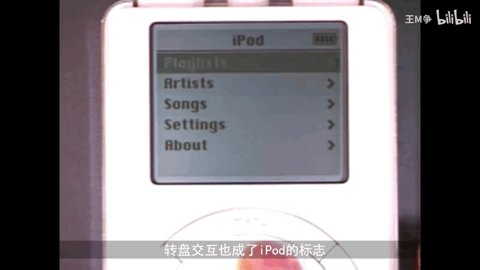
2001年,iPod問世。iPod最大的賣點在于5GB的存儲空間,而當時市場上的MP3存儲空間普遍是32/64M。
按一首歌4M來算,MP3只能存儲10來首歌,而iPod可以存儲1000多首歌,當時iPod的口號就是“把1000首歌裝進口袋里”。

海量的存儲空間意味著iPod必須要重構交互模式。
如果只有10首歌,用戶選擇歌曲,點擊按鍵一首一首的選沒有問題。但是現在有1000首歌,用戶如果要聽第529首歌,不能真的讓用戶重復點擊“下一首”529次,必須給用戶提供一個快速定位到第529首歌的操作方案。
所以iPod引入了轉盤,通過旋轉轉盤,用戶可以快速的定位歌曲。轉盤交互也成了iPod的標志。

存儲空間的飛速提升導致蘋果修改交互方式的例子還發生在2010年,2010年發布的iPhone4,運行內存提升到512MB。這個意味著,iPhone可以同時運行的程序就越來越多。用戶希望可以在多個同時運行的任務中來回切換,也就是多任務管理。
那么如何讓用戶查看當前運行的程序呢?要知道iPhone上面有一塊屏幕和home鍵,那么僅有home這一個實體按鍵如何實現多層級任務的切換呢?
蘋果的處理方案上雙擊home鍵,之前是沒有雙擊home鍵這個手勢的。

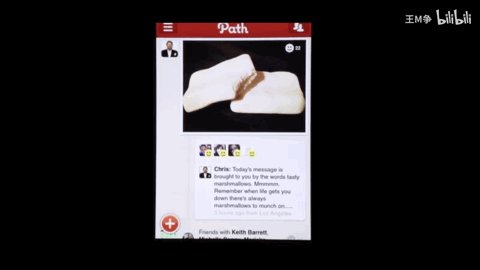
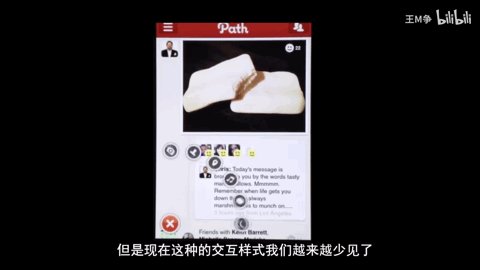
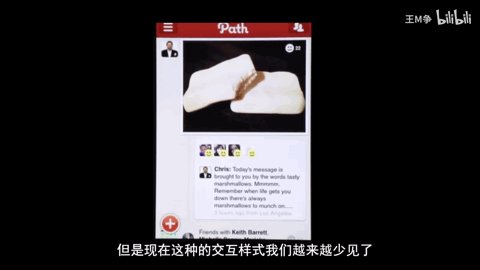
類似的例子還有:當年很火的path,標志性的扇形展開動效。給我們一種眼前一亮的感覺,但是現在這種的交互樣式我們越來越少見了。

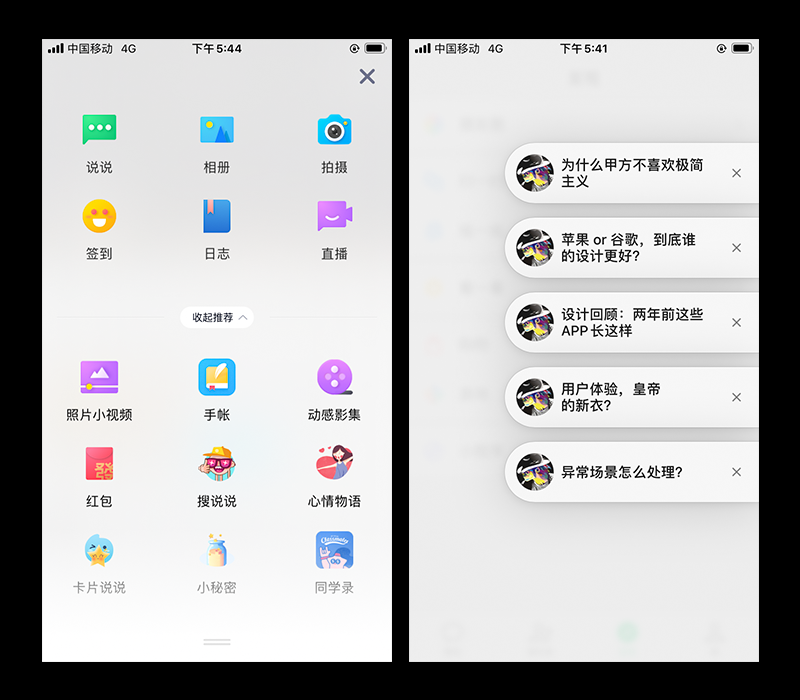
這種扇形展示的動效,僅從易用性的角度來看,并沒有什么值得突出的地方。與宮格式相比,它無法容納更多的入口;與列表式相比,它無法展示更多的信息。

它的優點就在于——讓用戶感覺特別的酷炫。在移動互聯網早期,當時用戶的想法還都比較單純。如果一款產品的交互很牛逼,他們會覺得這款產品也很牛逼。
五、產品定位
如果一個交互樣式同時滿足了以上三個要求,那么是否意味著它適用于所有產品,并且永遠不會被淘汰呢?
當然不是,因為不同的產品決定了不同的交互模式。我們需要根據當前的產品模式去調整交互,而不是交互去決定產品。如果把交互的重要性凌駕于產品之上,那么你無法解釋為什么現在的手機越做越大。
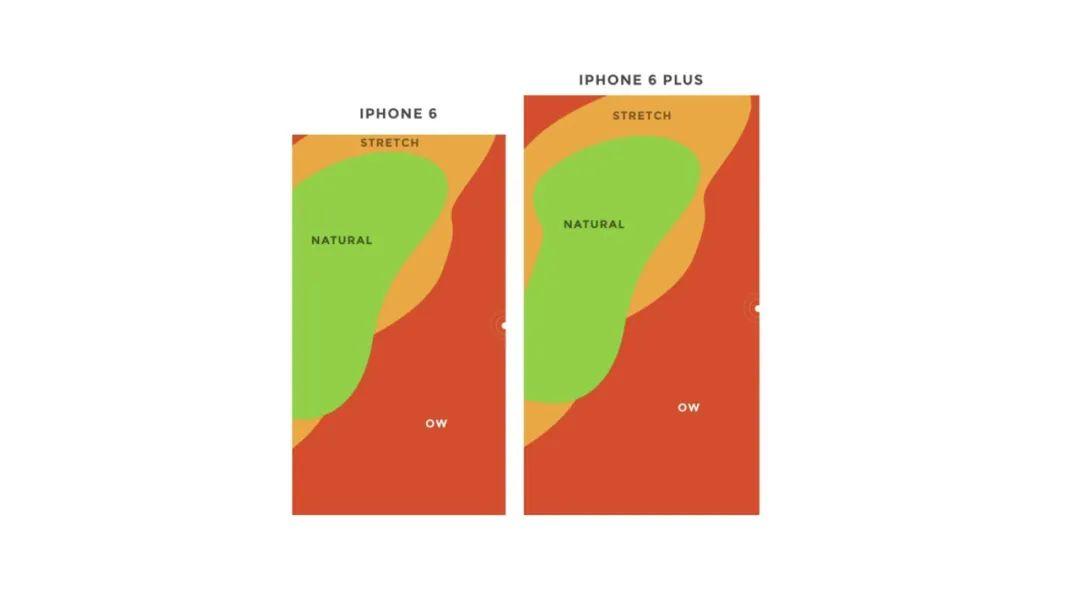
喬布斯時代,iPhone的尺寸一直固定在3.5英寸,3.5英寸對于單手操作來說非常友好,屏幕越做越大反而不好操作了。

這是因為手機提供的服務越來越多,手機的定位不再僅僅是一個通訊工具,它變成我們身體的延伸。我們每天要花著大量的時間在手機上,對于手機,我們更加看重的是內容消費效率,而不是手持舒適度。
3.5英寸這個尺寸單手操作的確非常方便,但是你拿來打游戲,刷劇就會覺得屏幕非常的不夠用,不夠盡興。
因此產品定位的變更,也會對交互模式造成影響。這也告訴我們——不同的產品,交互模式不能隨意套用。沒有最好的交互,只有最合適的交互。

例如:我在刷抖音的時候,覺得這個視頻挺好玩的,想點個贊。但是我又比較懶,不愿意挪動手指去點擊點贊按鈕,所以就雙擊屏幕就行了。
雙擊點贊背后的設計理念就是如果你想提升點贊行為的活躍度,那么就降低點贊的交互成本,讓點贊更容易。

后來,知乎也采用了這個交互模式,用戶雙擊答案就可以直接點贊。但是知乎的定位是專業的問答社區,一個答案用戶可能會看好幾分鐘,有的地方沒有看懂,還會反復的看。
如果用戶真的認可這個答案,那么他有充足的時間的去點贊。而抖音一個視頻用戶看個十幾秒就劃過去了,在這短短的十幾秒內降低點贊的操作成本來提升點贊量是合理的。
知乎引入雙擊點贊是否合理呢?
我對此持保留意見最后,我還是重申一下。對于這些已經不存在的交互方式,我們不能總是持有一種否定的態度。現在看起來比較愚蠢的操作,在當時的條件下,或許已經是最優解了。
去了解它們為什么會出現、為什么會淘汰更有意義。
總是否定乃至批判過去,并不會讓現在的我們顯得更聰明一點。
#專欄作家#
王M爭(微信公眾號:王M爭),人人都是經理專欄作家,資深互聯網人,B站賬號:王M爭
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Pexels,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚