編輯導讀:圖標是用戶使用產品的第一印象,飽滿的圖標會在視覺上給人舒適感。如何畫一個飽滿的圖標呢?本文將從四個方面展開分析,希望對你有幫助。

Hello~大家好,這次跟大家分享一個非常實用的設計方法:飽滿性應用。
先說下我是怎么認識到圖標的“飽滿性”的。
默畫人家icon時候發現的:為什么按我記憶中默畫出來的別家產品圖標,系統圖標都沒有原版好看?在比對自己的默畫與原作細節之后我發現一個非常重要,區別開“嗯這個是個圖標”和“哇這個圖標像樣”之間的關鍵因素:讓你“哇”出來的圖標,一般都比較飽滿。
一、啥是飽滿?
為啥大家喜歡飽滿?我們先來感性的認識一下,啥是飽滿。
根據牛津詞典的解釋,飽滿有兩層意思,分別是充實;豐滿,「籽粒 飽滿」;以及充沛,旺盛。
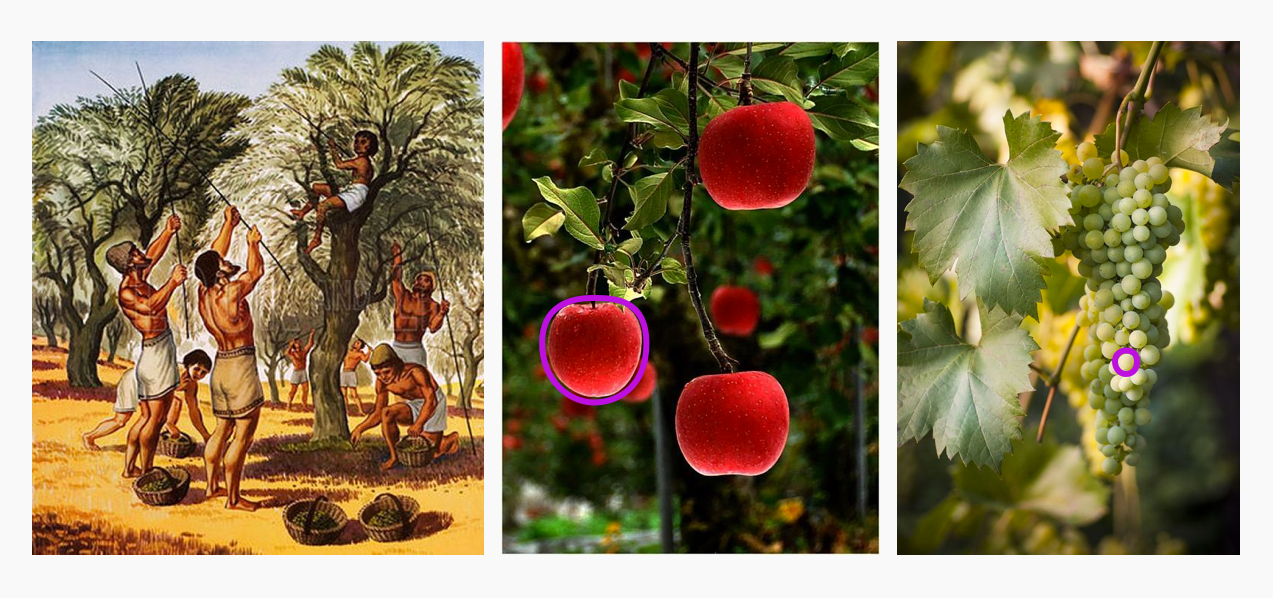
這就很好理解了,飽滿,是果實成熟的象征。我們的祖先還在野外打食兒的時代,在環境復雜的叢林里,他們通過辨識果實飽滿的形狀將其跟周圍粗糙,纖細,扁平的樹枝樹葉區分開,達到快速找到食物的目的。因此,飽滿意味著食物,這奠定了我們人眼對飽滿形態的偏好。

無論果實的顏色,我們都能通過對飽滿形態的識別快速將果實從周別環境中識別出來 。
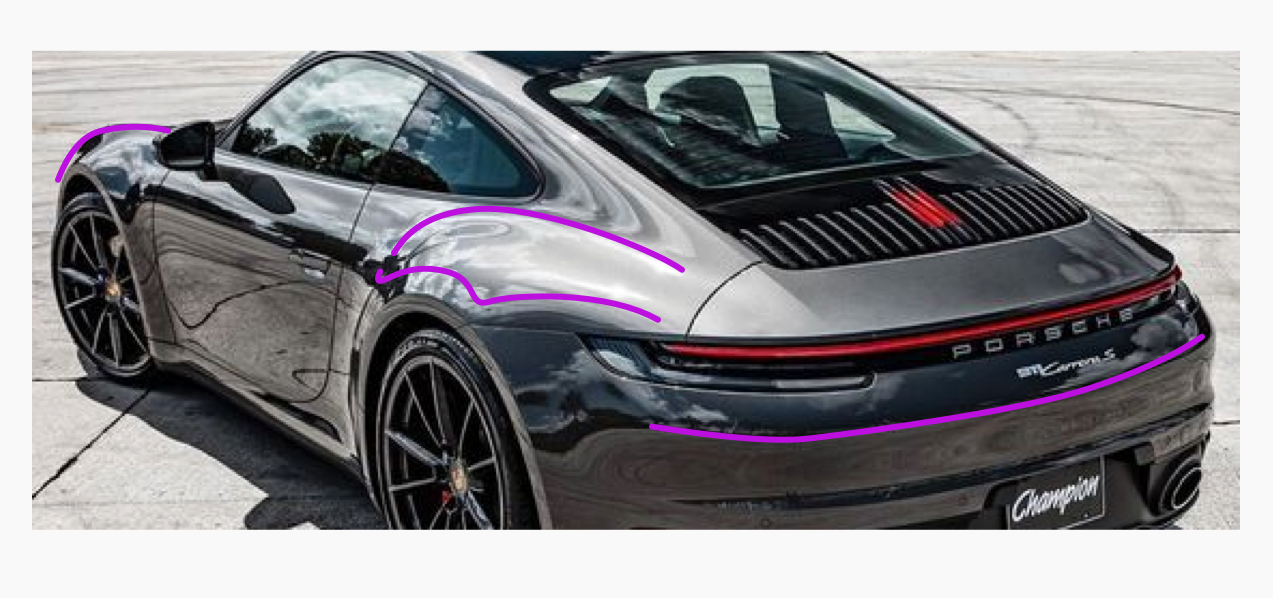
相近的,提到飽滿的設計第一個闖入我腦海的就是保時捷。每次我經過保時捷,哦不,有保時捷經過我時,都被它那飽滿的形態,流暢的造型吸引

據說保時捷的設計師考慮的不是線條而是曲面,我們看到的外輪廓形態是曲面轉折的二維投影。
那么是不是說,只有圓形才算飽滿,難道以后我的icon都長圓形才討喜了?
也不是那么回事,雖然iPhone做過通過給撥號鍵盤的數字加圓底兒的方式增加用戶好感度,但這也不是說只有圓形才能讓人喜歡。
另外一個例子就是舞蹈中常說的“框架”

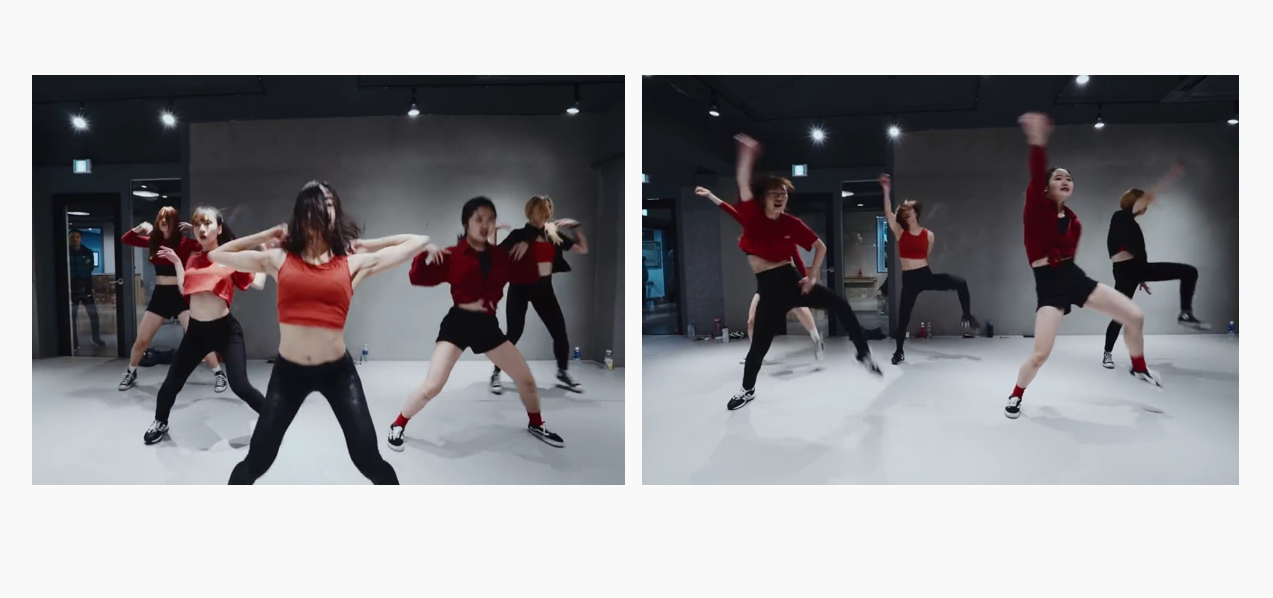
May j lee 舞蹈《worth it》截圖
這是我在一個舞蹈視頻中隨機截下的幾張圖,已知中間的舞者最受歡迎,求她為啥受歡迎?
當然顏值很重要,但是顏值之外呢?何況頭發已經把臉擋住,為我們排除了影響因素。
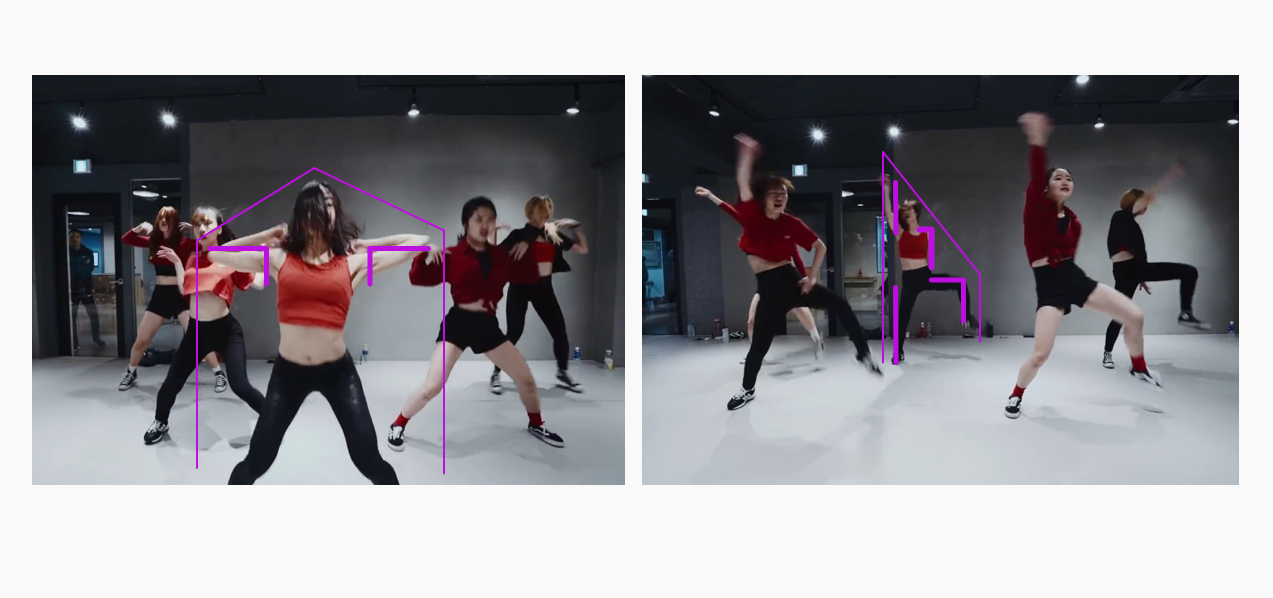
在這兒我拋磚引玉的分析了下中間舞者的肢體動作,可以看到區別于其他舞者的明顯特征,是她的手腳會同時達到動作的最大值,在一群舞者中制造出了最為舒展的輪廓,也就是所謂的動作飽滿,因此最為悅目。

May j lee 舞蹈《worth it》截圖畫線分析
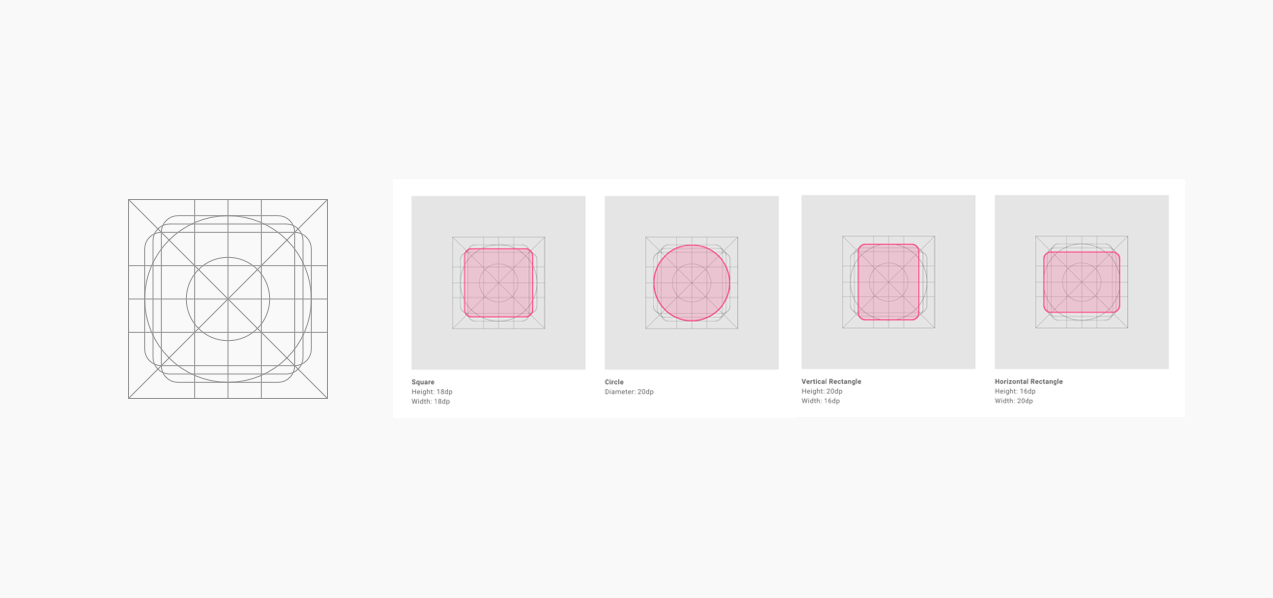
善用框架這一點,我們也能從Material design 的 “Icon grid and keyline shapes”中略窺一二:

https://material.io/design/iconography/system-icons.html#grid-and-keyline-shapes
其中給出了能夠利用好框架的四個基本形態,能夠幫助設計師制作出統一,飽滿的icon系列。
二、飽滿性在當下流行產品圖標中的運用
如果只是單純的羅列,這個圖標哪里圓潤,哪里飽滿,哪里框架搭的到位可能還不足以生動說明設計的亮點,在此分享一些流行APP的icon VS 鹿也默畫這些icon的草圖。
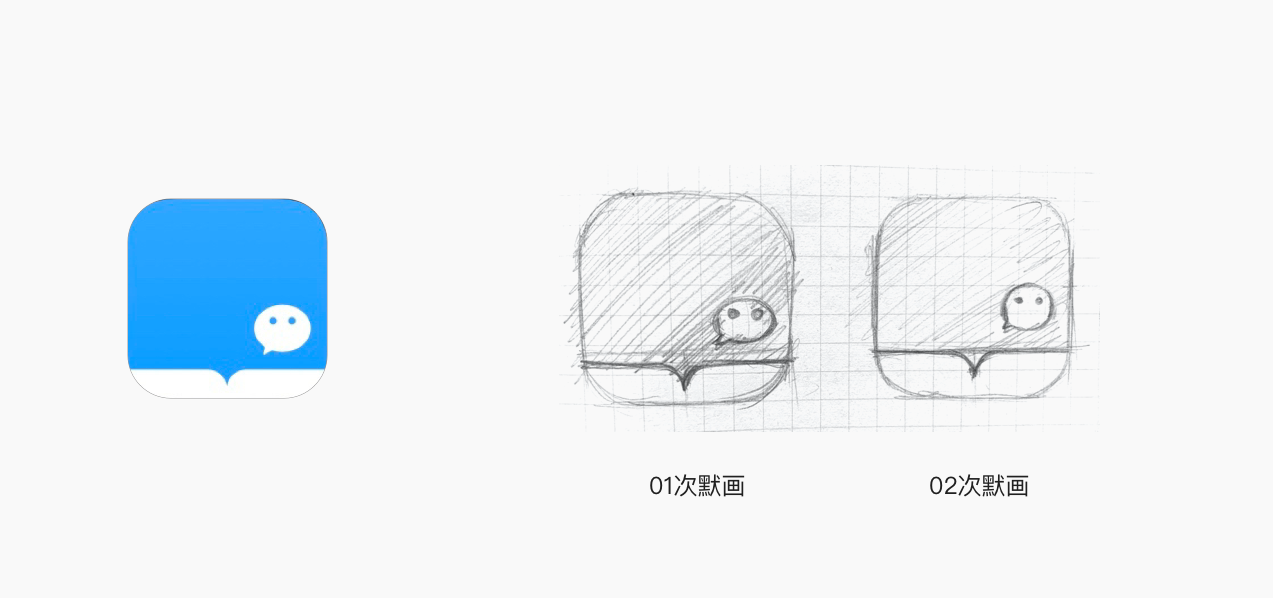
1. 微信讀書

在第一次默畫時,我記憶中的微信頭像是個橢圓,微信頭像的眼間距也沒有多想按感覺畫上了,畫完跟原設計對比時發現,橢圓其實很飽滿沒有那么扁,眼間距也相對近一些,頗有睿智的感覺。除了飽滿性,微信圖標的設計也十分貼合業務:
- 藍色區域取翻開的書,微信的對話氣泡意像合二為一。
- 大塊的淡藍色,寧靜,沉穩的色彩,既區別于市場其他圖標的藍色,易于找到,又渲染了使用時的氣氛。
- 大塊無內容區域,讓人聯想到主體是里面的無限書籍。
- 符合基本的圖形設計準則,微信小頭偏圓,飽滿討喜;小頭在藍色區域右下方四分之一的區域內居中;書的尖角延伸至書的二分之一處等等。
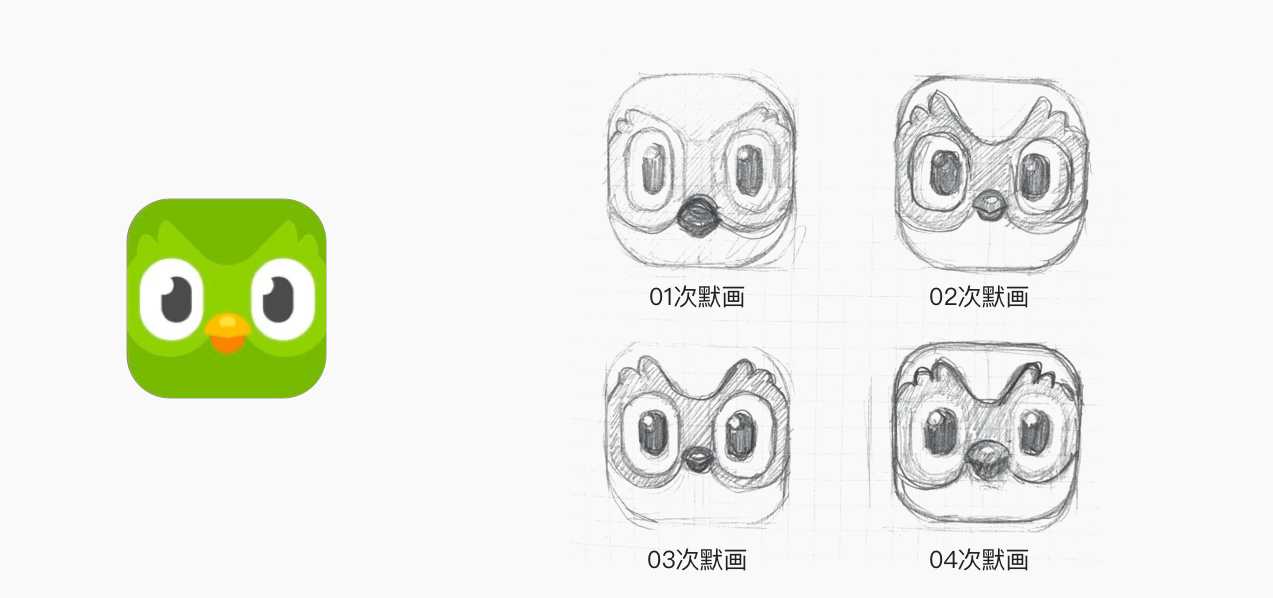
2. Duolingo

Duolingo是一款學習語言的應用,寓教于樂,是我非常喜歡的一個APP。
從第一次默畫到第四次默畫,可以清楚地看到飽滿性的運用對作品討喜程度的提升。
對比01-04,可以看到雖然貓頭鷹眼睛面積相似,但04中眼睛長寬比更接近,更飽滿。
喙的形態也是,雖然給人印象中面積不大,然而弧度非常大的上沿曲線,喙上的高光和圓角的處理都使喙的形態非常飽滿。
不可忽視的是眼睛和喙的位置關系,緊湊適當,能夠撐起整個面部。眼睛上方羽毛的形狀也不是干癟的樣子,這些細節都幫助使icon看起來更豐滿,富有回味的樂趣。
除了以上,在默畫過程中還能體會到原作的幾點妙處:
- 使用了博學的貓頭鷹這個形象。
- 上喙的三角形,喙跟眼睛形成的三角形,以及頭頂羽毛的三角形相似相等,形成一種積極向上的動勢。同時三角形也帶有穩定感,象征著持之以恒,貼合業務語義。
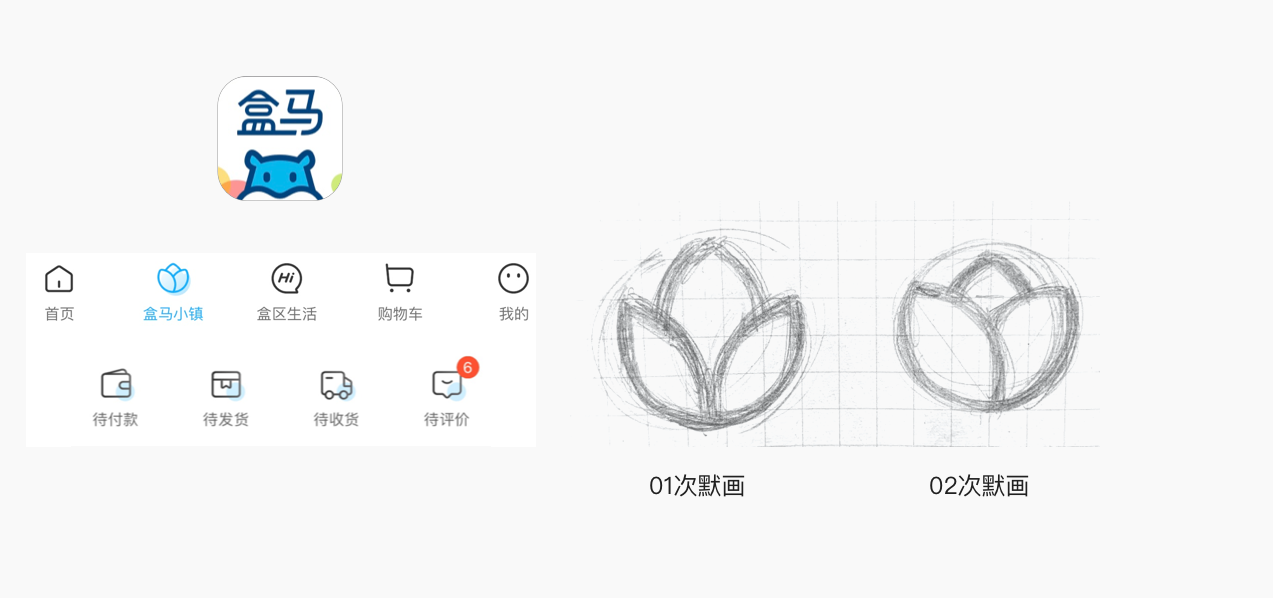
3. 盒馬鮮生

優點分析:
盒馬作為生鮮新零售市場的頭部玩家,其APP的視覺風格很好的強化了業務調性。
- icon使用線框風格,且線框內大面積留白,圖標內的元素用盡可能簡潔的圓頭短線條表現,打造出輕盈的感覺,與“生鮮”的自身業務相符,配合淺藍色的高亮色,感覺干凈清新,讓人聯想到食材的品質。
- 圖標內元素大致遵循著三分法,即識別性元素占圖標整體位置的三分之一左右。
- 因為圖標本身是小東西,所以圖標內的線條盡可能的少,如待收貨小卡車圖標的簡潔。
在默畫這個盒馬小鎮的icon時,我更為真切地體會到了飽滿性原則:
印象中的這朵荷花是面積相等的三片花瓣形態左右對稱,見第一次默畫。
然而與原作對比時發現,這朵荷花的三片花瓣竟然如此飽滿,干脆貼著圓形的輪廓走線。
第二次默畫與第一次默畫相比,可以看出原作的一些妙處:
- 更飽滿 – 飽滿來自于對框架的利用
- 更富于層次/大小對比 – 這和盒馬的其他icon富于戲劇性的對比的手法一致
- 元素只有一個完全相同的花瓣,重復使用,創造出簡潔又豐富的形態
三、如何運用飽滿性去指導圖標設計改版
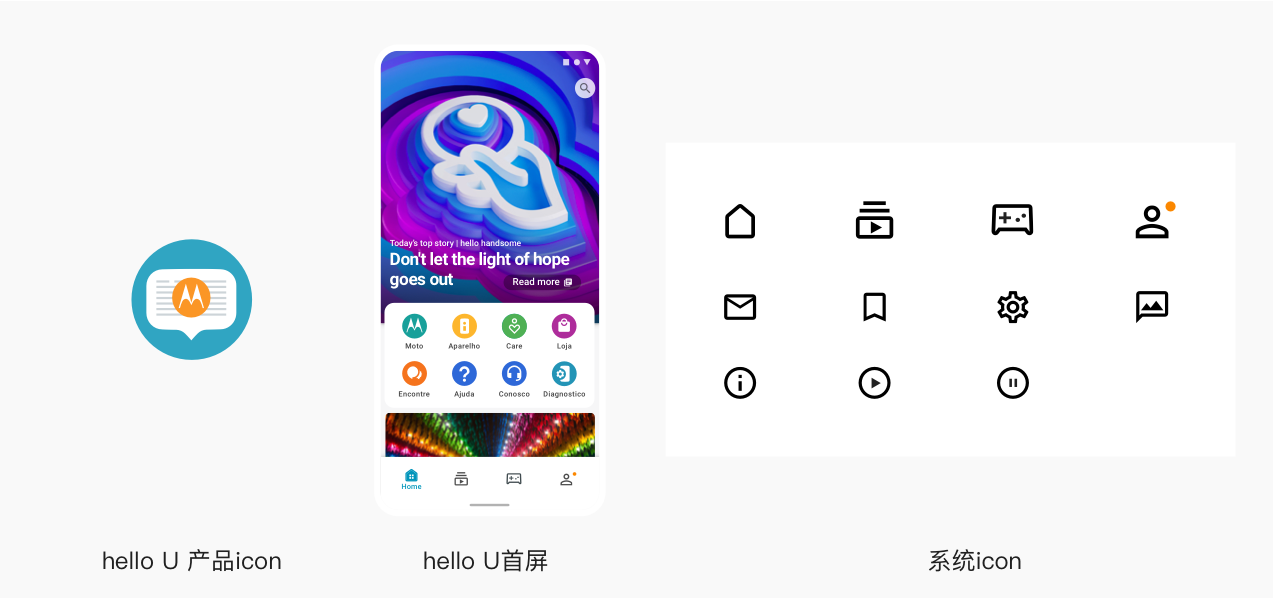
hello U 是鹿也工作中的一個APP項目,現已在北美地區上線。
APP的主要內容是Motorola原創內容+用戶喜好內容的新聞流。

初版上線時使用的 system icon 都是 Material design 的原生icon。
1. 任務分析
前面提到過,hello U里包含了motorola的原創內容, 比如手機使用的tips,線下活動新聞,產品優惠等等;也包含用戶根據喜好訂閱的新聞內容,如體育,八卦,科技等等。內容的來源十分豐富,在icon改版設計中希望能夠體現出這種多樣性。
在用戶訪談中發現,我們的用戶認為hello U的新聞來源更為可信,健康。事實也確實如此,hello U有一套不良內容過濾機制,再加上Motorola品牌背書,頗得用戶信任,在設計中我們可以強化這種信任感。
原生的icon固然棒,但我們也希望通過一套獨有的icon建立獨特且友好的品牌形象。
任務拆解:
- 在icon中使用多種形狀來暗喻內容的多樣性。
- 使用三角形去強化可信賴的感覺。
- 設計飽滿討喜的icon,傳遞出友好的品牌信息。
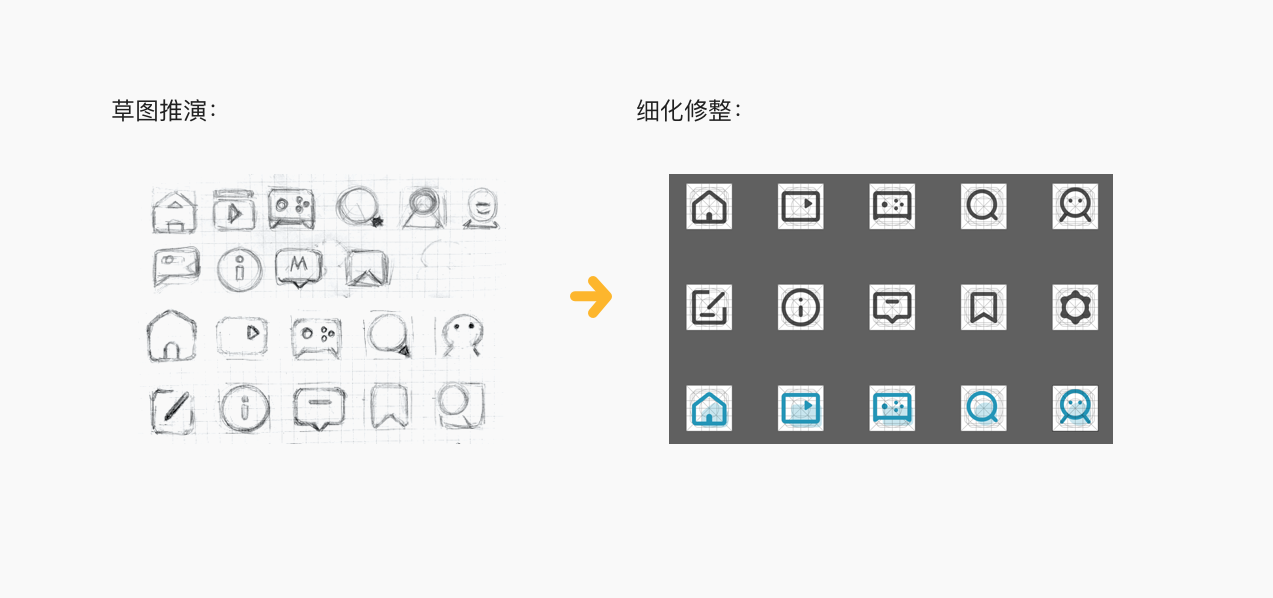
2. 從紙面到軟件
Flinto 的設計師Peter Nowell在一篇文章中寫到他對紙面設計和在軟件里設計的看法:
用筆在紙上畫,這是一個激發靈感,創造可能的階段,是加法。
倒入sketch/ai ,這是一個有關生產效率和設計精準的階段,是減法。
以下是鹿也在重新設計 hello U 系統icon時的紙面/軟件設計過程:草圖注重推演,倒入軟件后更關注圖形是否光滑,icon之間的形態是否一致。

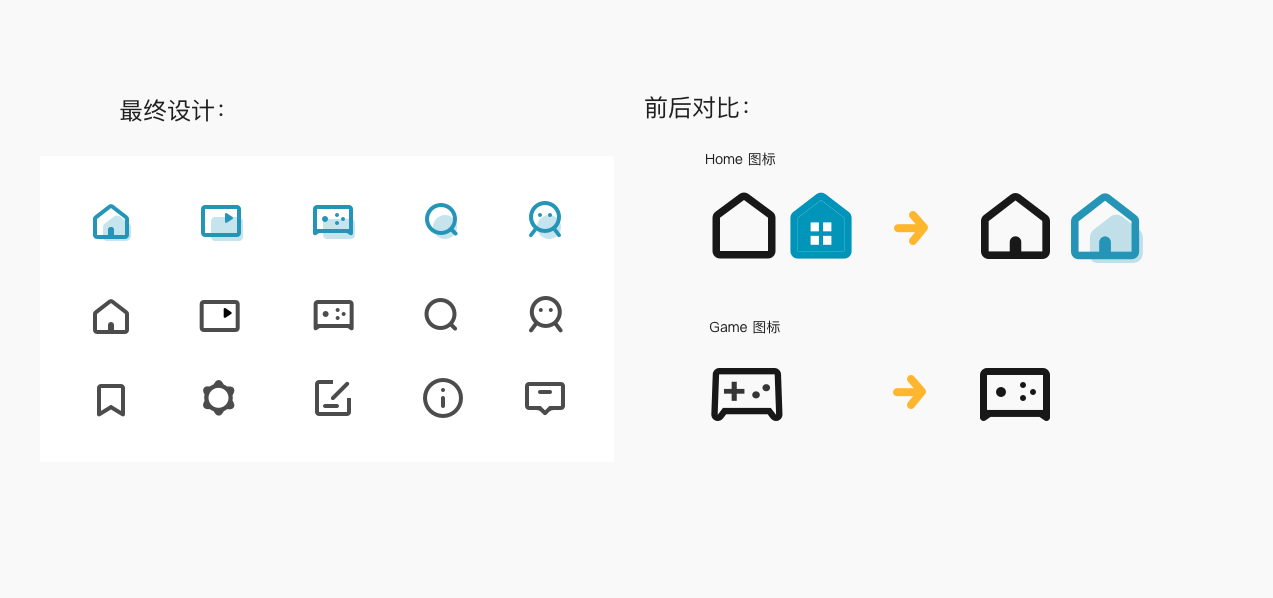
我們把重新設計后的icon與原生icon進行對比:

可以看到改版后的設計有了獨特風格:
Home icon:
- 更圓潤的圖標增加了友好的感覺,同時提升了可識別性;
- 選中狀態使用半填充狀態,增加了圖標的維度。
Game icon:
游戲機右側三個小按鍵呈三角形排列,并很好地與左側大按鍵平衡。
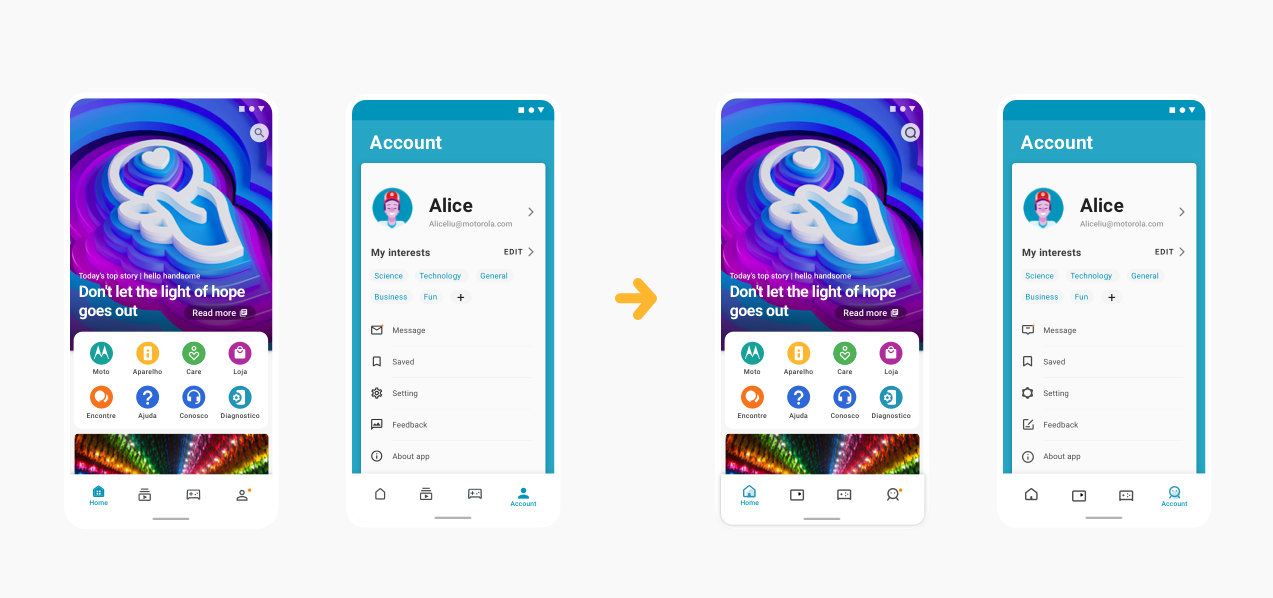
3. 設計驗證回歸

改版前 vs 改版后
在只更新系統圖標的情況下,app的視覺感受發生了如下變化:
結合自身業務特色得到了服務產品的獨特設計語言,有助于建立品牌形象,半填色的選中處理方式,在渲染友好氣氛的同時減弱系統工具圖標的重量,讓用戶更專注于內容本身。
在圖標同樣大小情況下,使用了飽滿性原則的icon更加清晰,友好,可讀性強。
四、總結
只要稍加觀察,小到圖標,大到汽車,我們身邊的設計不乏運用飽滿性原則增加吸引力的例子。
我們在設計時不妨問自己幾個問題:
某個元素是否“足夠”飽滿?如果更飽滿,能否讓設計更討喜?
元素間的位置關系構成的框架是否與其中元素的飽滿度相符?
而更深層的,則是思考視覺設計該如何強化產品,結合業務場景為產品發展出獨具自身特色的設計語言。
共勉之。
本文由 @鹿也 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚