編輯導語:我們在使用軟件時經常會遇到彈窗,指南彈窗、通知彈窗、廣告彈窗等等;這類彈窗的設計和運營要格外注意,會對用戶產生一些不好的體驗感;本文作者對運營類活動彈窗進行了詳細的分析和介紹。

一、說明
彈窗常用于中斷用戶當前操作對其作出補充,或中斷用戶當前操作對其作出反饋;其價值在于提示重點內容,完成業務流程的簡單必要操作或給用戶提供實時反饋。
彈窗的使用一定要克制,它帶來視覺上的中斷,打擾用戶完成業務流程;再加上彈窗視覺面積較小,承載信息有限,應當盡量減少彈窗使用。
二、示例

三、設計要點
1. 注意通用原則
盡量減少使用:如要使用則一定要控制好頻率、節點,控制好彈出的位置和大小;思考是否可以使用吸底、吸頂等形態的通知欄(snackbar)來替代,一定不要多層彈窗堆疊。
信息有效觸達:信息類型上有文字、插圖等,組織時從信息關聯性、重要性、連續性等特性出發;通過背景分塊、字體、字號、粗細的區別來實現,有時候甚至可以輔以局部微動效。
尊重用戶使用習慣:比如:提供彈窗關閉按鈕,作為安全措施;同時,提供體現便捷的交互手段,比如:點擊蒙層區域隱藏彈窗、彈窗自動隱藏等。
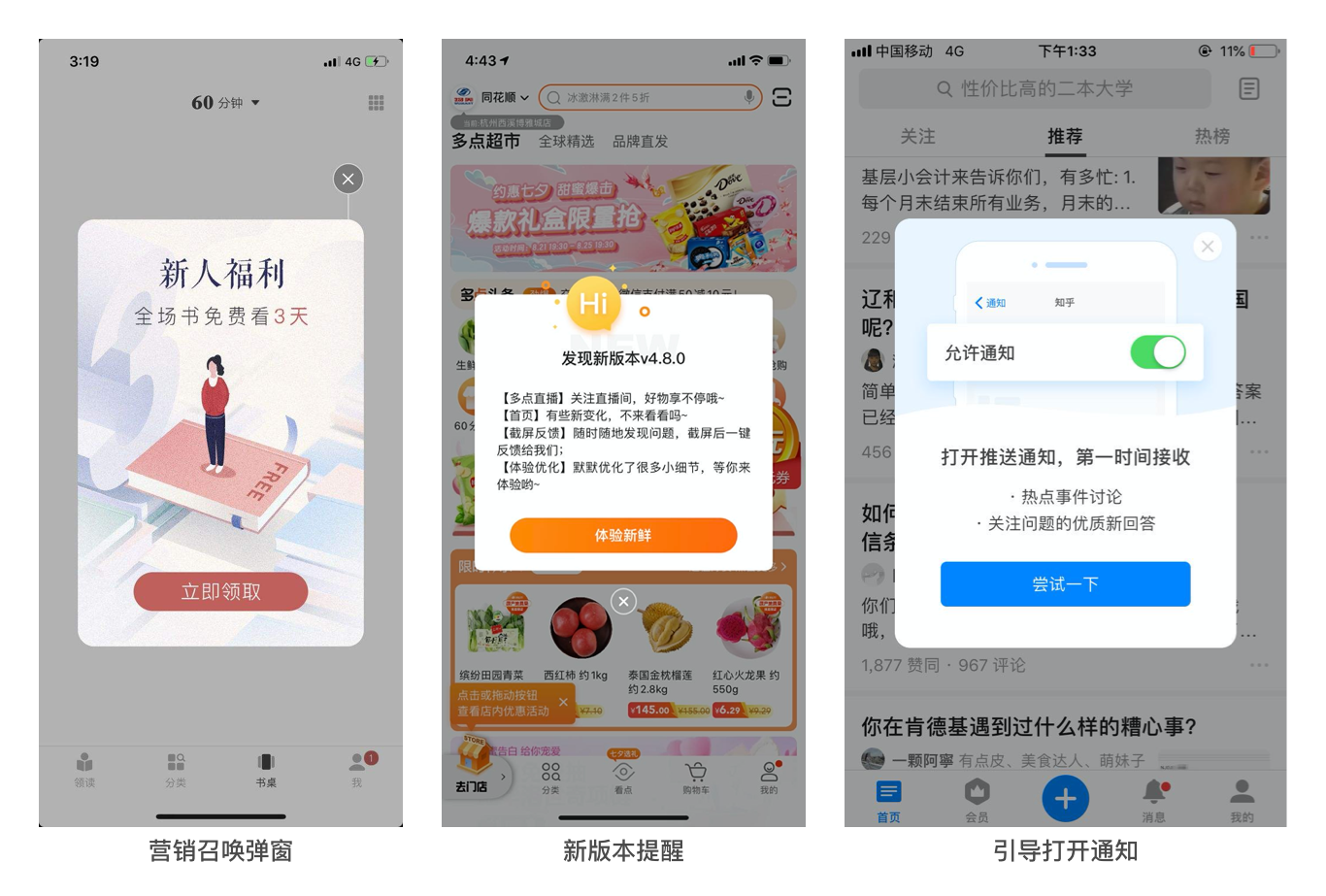
重視氛圍和體驗:彈窗有很多中業務使用場景,針對有營銷性質的彈窗,比如:應用歡迎彈窗、應用更新引導、重要活動通知、營銷活動節點等;要通過插圖、局部微動效等手段來打造體感。
2. 明確彈窗類型(按照業務功能)
1)歡迎彈窗
一般用于用戶首次進入應用時的友好提示,這一場景需求當前主流應用都采用多屏投教模式來實現。
與歡迎彈窗相比,它可以承載更多信息,但不可避免的阻斷了用戶對應用的探索動機,并不符合各系統的設計規范。
一般當應用做較大程度的改版時使用,對于承載較少信息的歡迎場景,個人建議使用歡迎彈窗,更為凝練、簡單、用戶影響較小;只要氛圍營造得到可以取得不錯的效果。
歡迎彈窗一般只在用戶首次進入應用時出現一次,不要與多屏投教一起使用。

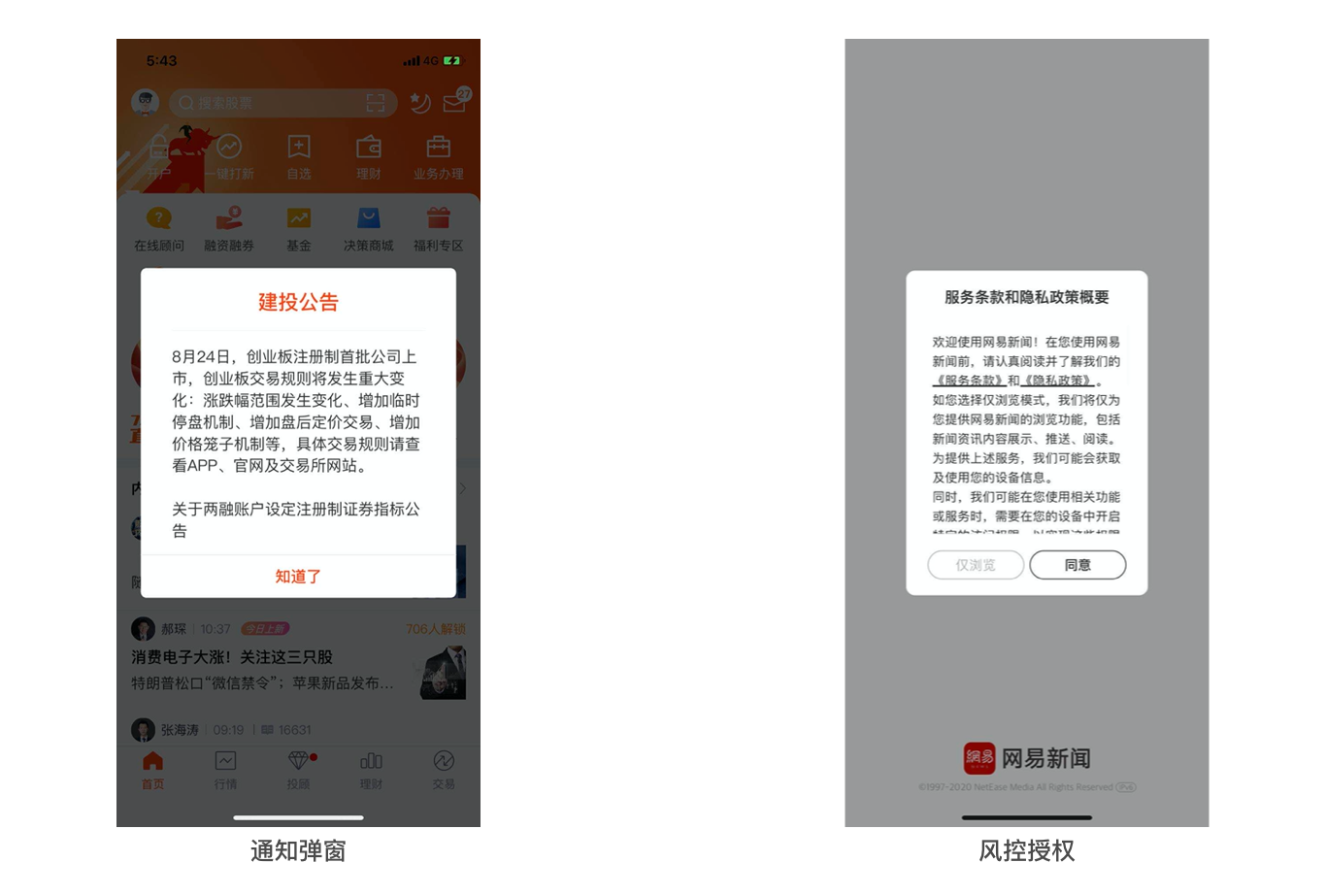
2)通知彈窗
一般用于重要的系統公告、與用戶密切相關的重要信息等內容的披露;比如證監會重要通知等、持倉個股的重要風險提示等。
對于通知彈窗,設計師要有心理準備:幾乎不會有用戶讀完你在彈窗里羅列的信息內容。
在設計時,一方面需要使用信息組織以及排版技巧來盡可能提升閱讀體驗;另外一方面,要巧妙平衡業務風險與用戶體驗的矛盾,比如采用倒計時后按鈕可用的交互模式來限制用戶停留時長,進行合理風控。

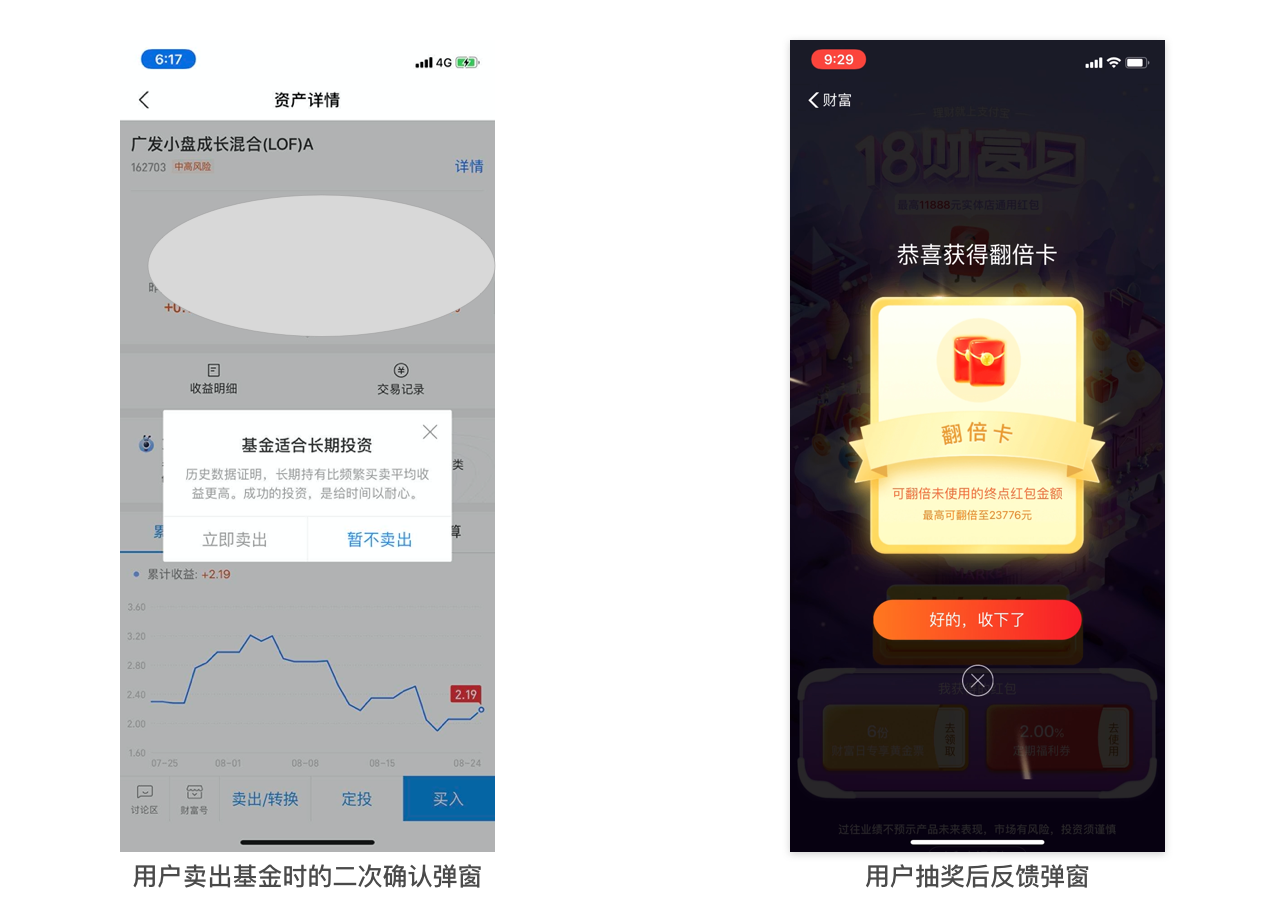
3)反饋彈窗
用于就用戶操作提供反饋,彈窗相比于其他的輕量級反饋組件如toast、hub、popover等,對流程的中斷效應要大很多。
因此首先考慮其它輕量級反饋組件,只有當反饋需要引起用戶更多情感共鳴或者反饋信息較多且重要;需要用戶做出決策操作時再使用反饋彈窗,比如破壞性操作的二次確認等場景。

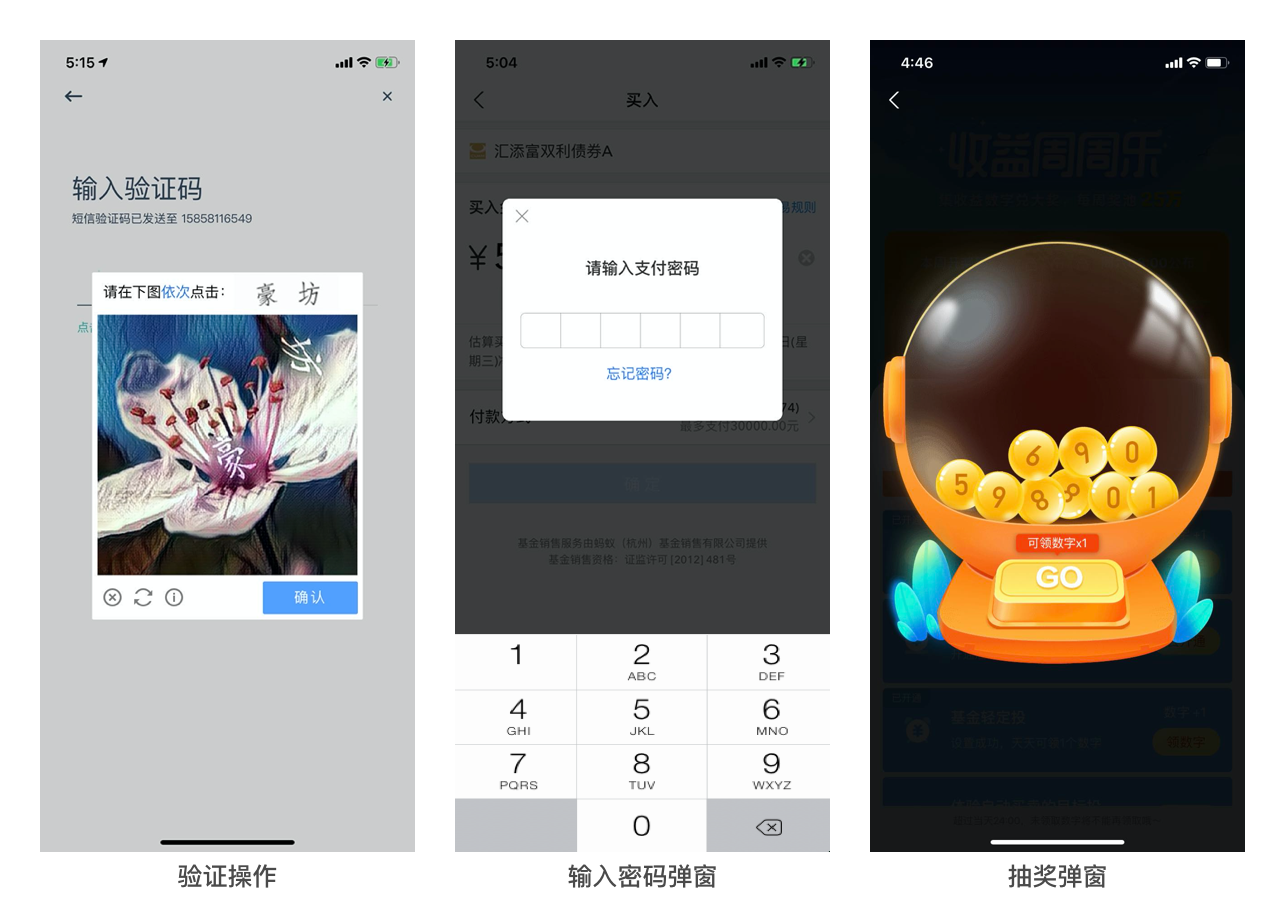
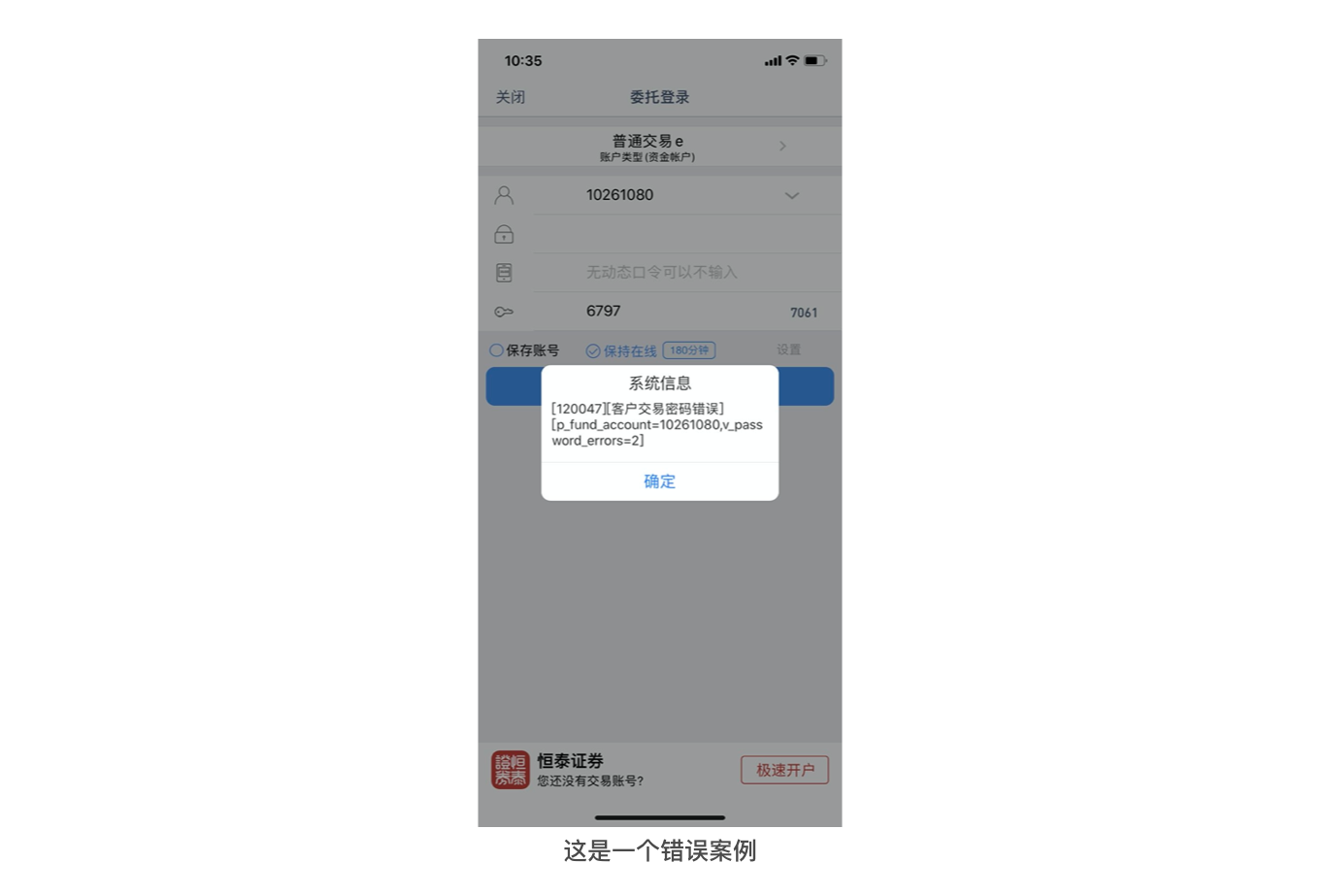
4)操作彈窗
當業務流程需要用戶授權或作出決策、甚至輸入簡單、必要字段輔助業務時,常使用操作彈窗;比如業務需要系統授權調用位置信息,或簽署必要的免責協議、完成抽獎等場景。
在設計時一定要先考慮業務場景需求,綜合彈窗出現的流程節點以及信息承載能力,合理設計;避免彈窗承載超量信息帶來操作困難,或出現在不必要的節點阻斷流程;同時,一定要提供退出操作選項,給用戶充足的掌控感。
重點說一下用戶在彈窗中輸入信息時需要注意的內容:
- 要明確彈窗只能承載輕量的信息輸入,多內容的建議用表單頁面。
- 考慮軟鍵盤與彈窗一并出現,并使光標自動聚焦到第一個輸入項。
- 軟鍵盤類型根據輸入內容做匹配。
- 考慮是否需要操作按鈕,操作邏輯是否通過軟鍵盤操作按鈕實現。
這里舉個簡單的例子,用戶輸入手機號獲取登陸短信前為避免機器人惡意操作,需要輸入驗證碼,驗證碼何時出現最為合適?
還有一類擬物化的運營類操作彈窗,只是對彈窗皮膚進行了設計,營造了一定的氛圍和體感,這里不做說明。

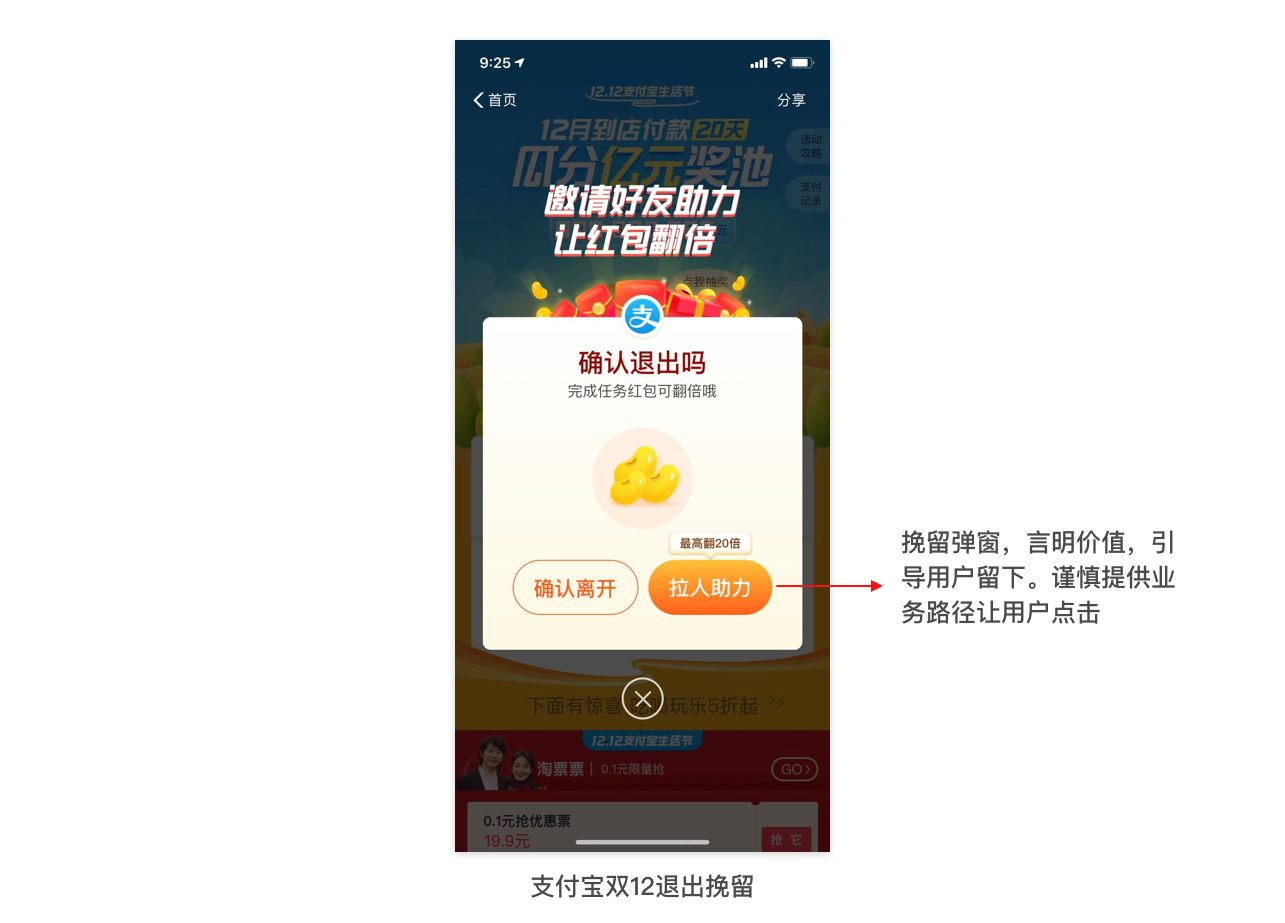
5)挽留彈窗
一般用于在用戶離開某些業務流程時提示風險并挽留用戶;比如,某些離開表單輸入頁面時,常用彈窗提示用戶保存,并希望用戶完成輸入。
這樣的設計打破了用戶退出業務流程的路徑預期,容易給用戶帶來產品不可控的體驗,使用時要克制。
尤其不要在挽留彈窗中設置其它的流程觸發按鈕,用戶點擊后喚起一個莫名其妙的流程,被欺騙、戲弄的感覺會很強烈,不要為了短期數據帶來用戶流失。

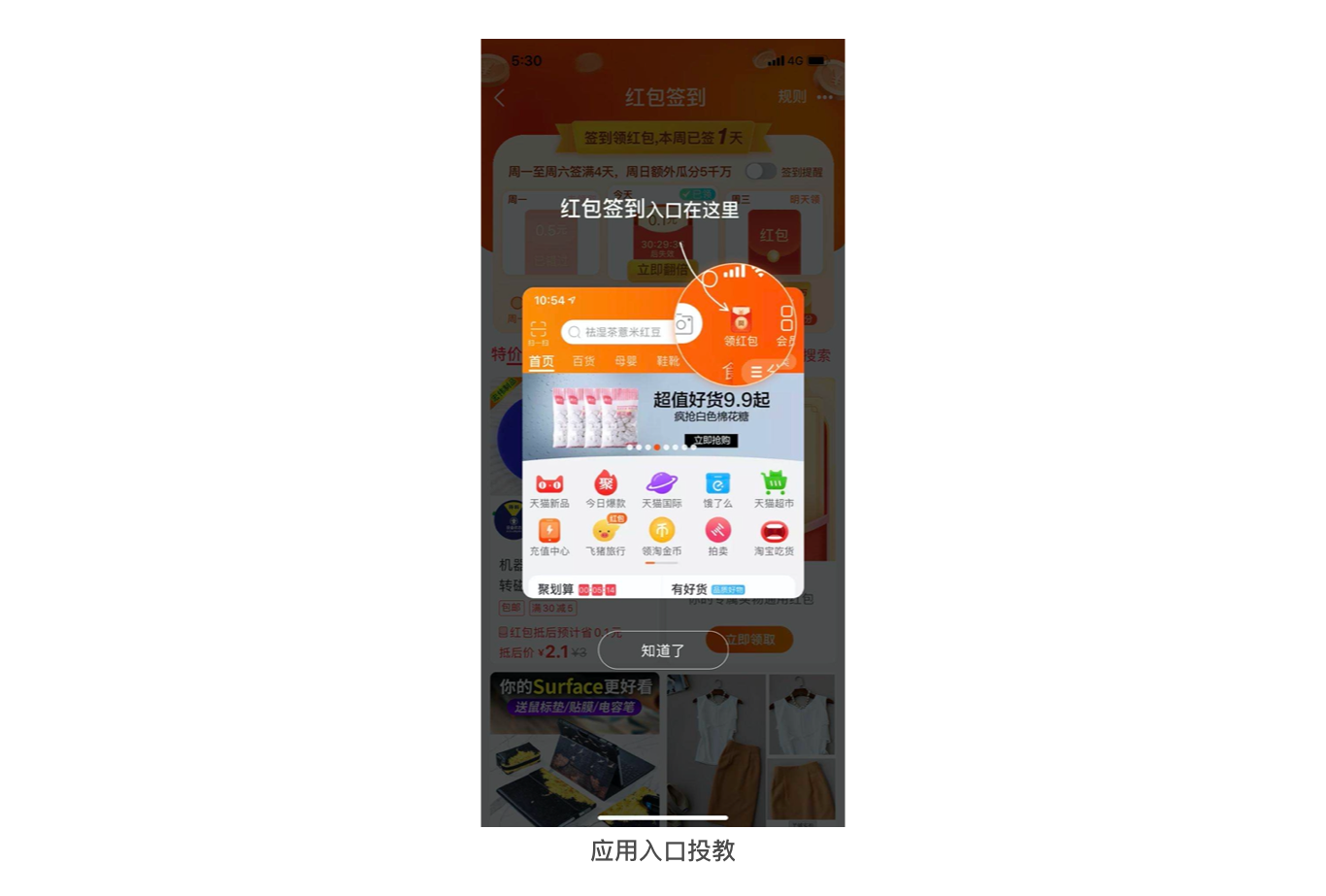
6)投教彈窗
投教彈窗一般用來用戶教育,比如:系統改版后,提示用戶新功能;或在用戶離開某項業務時,提示業務固定入口位置。
設計時第一要根據需求靈活排布文案、插圖等信息,可以在彈窗內做左右滑動操作;其次要注意彈窗出現的時機。

7)營銷彈窗
營銷彈窗的使用場景有明顯的營銷特質,比如引導用戶發現新功能,引導用戶評價應用或者用戶的某一操作(訂閱)有了重要的新反饋。
設計時,要注意策略化,只有與用戶關聯性、重要性很高的內容才能引導用戶進入營銷的業務功能中;而且在彈窗出現的時機也要有一定的設計,比如在用戶查看某一只個股而投顧直播說到該股票時,用彈窗引導就能提升直播轉化。
在周期性營銷活動中,比如大獎結果公布,也可以在應用全局用彈窗形式通知用戶、召回用戶訪問。

四、組成元素分析
1. 彈窗標簽
彈窗標簽可以明確彈窗業務主體,常在APP全局展示獨立業務場景的彈窗中使用,用來說明彈窗來自于哪個相關業務。
標簽也有益于品牌投教、氛圍營造,視場景需求進行設計。
常見的有文字標簽或Icon圖標等。
2. 標題及附屬標題:主文案、附屬文案、裝飾性文案
彈窗剝奪了用戶對當前狀況的掌控感,產生排斥心理,面積的局限也導致閱讀體驗較差,設計師要有心理準備——幾乎不會有用戶讀完你羅列的內容。
因此凝練概括的標題文案、簡短明確、主次有序的內容,才能夠讓用戶快速獲取信息、關閉彈窗、繼續操作,盡可能降低業務跳出率。
根據閱讀心理學,這里有幾個原則需要注意:
- 使用直白表意的語句,不要人為制造詞匯;
- 理解需要知識儲備,人借助心智模型識別內容;人們偏好短行信息;
- 電子屏幕更難閱讀,高對比度、大字體能提供幫助。

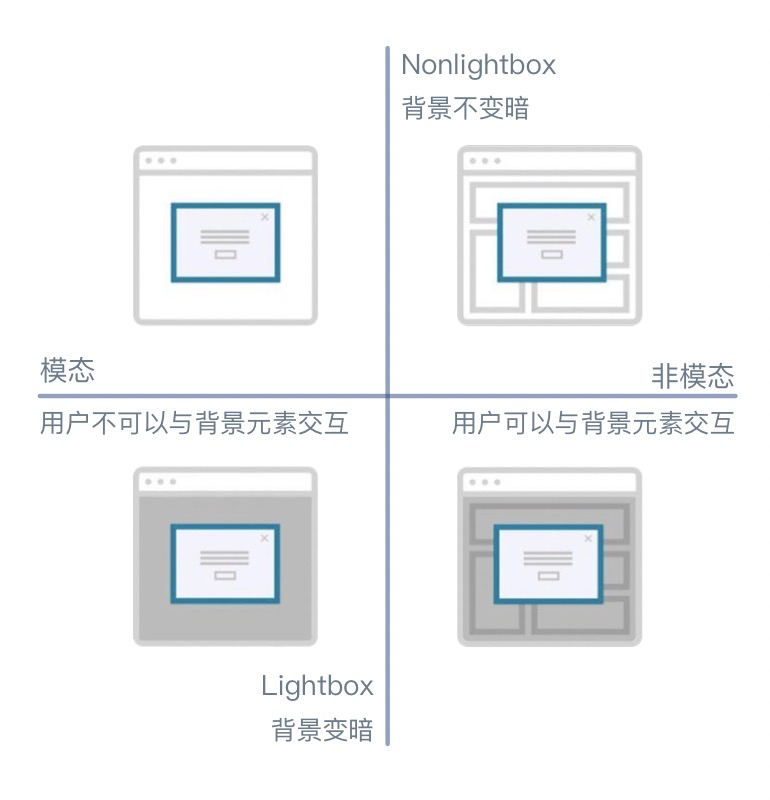
3. 遮罩
彈窗是一種模態組件,在用戶和彈窗之間進行明確的交互之前,頁面上的其他內容不能被點觸操作。
遮罩提高了彈窗的頁面層級,遮罩背景透明度的選擇由彈窗需要用戶付出的聚焦程度有關,越需要用戶聚焦,遮罩越暗。

4. 操作按鈕
根據彈窗場景,操作按鈕可能由主按鈕、輔助按鈕、安全關閉icon等單獨或組合使用,在某些營銷場景下,也可能出現擬物化的按鈕。
操作按鈕要足夠大且明晰,顏色選擇突出品牌色,且區別主從按鈕。
按鈕文案要明確易懂或有“煽動性”,比如“取消自動定投”的彈窗操作文案,設計主按鈕“確定”,輔助按鈕“取消”,就容易產生歧義;考慮主按鈕“確認取消”,輔助按鈕文案“關閉”則可以避免。
安全關閉icon一般放置在彈窗下方,符合‘拇指定律’,容易觸達。
5. 其它組件
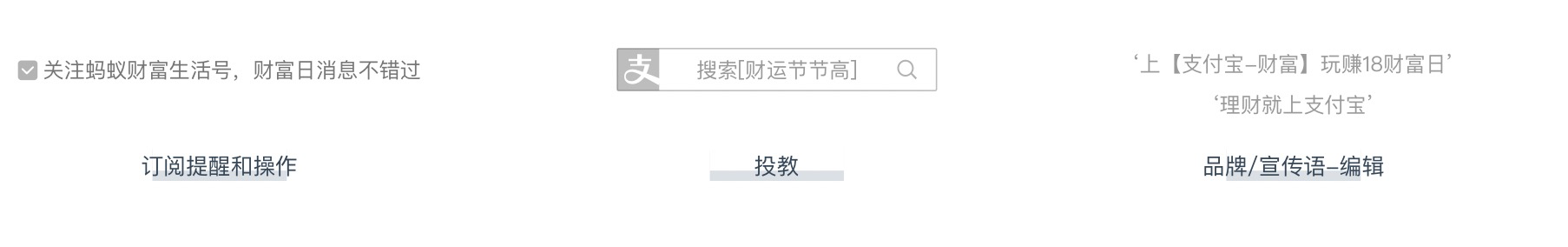
可視情況,在彈窗中加入其它附屬組件,比如:訂閱提醒和操作,可默認勾選、投教內容、品牌宣傳、氛圍元素。

五、優化體驗
1. 自動收起
減少用戶操作,可以對彈窗自動收起的功能設計,比如“3s自動收下”,但是一定要用倒計時進行提示,提供足夠的可見性來保證操控感。

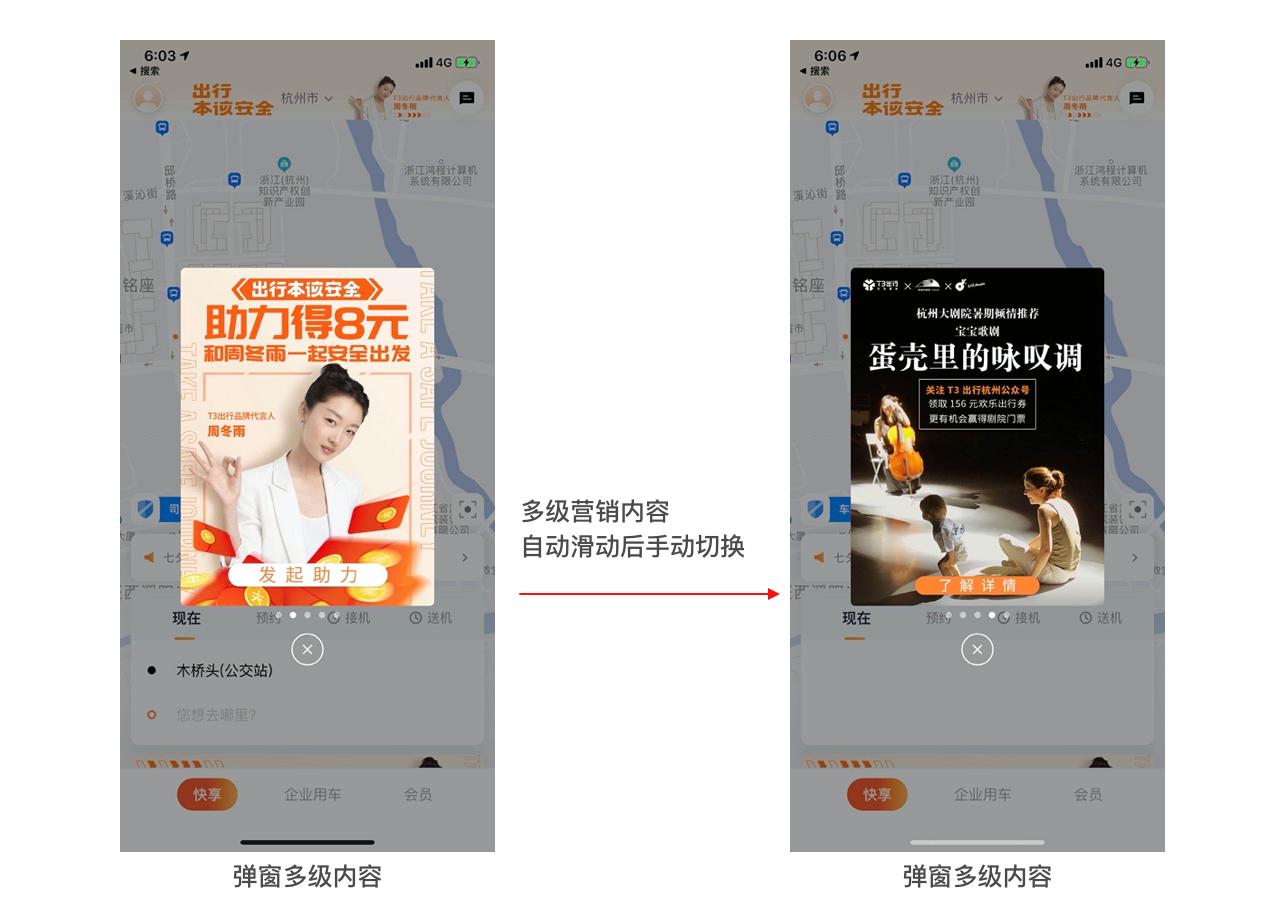
2. 彈窗多級內容演示
某些營銷場景下,可以在一個彈窗中整合多個內容;像Banner一樣,這些內容卡片自動切換展示,也可以手動滑動查看。
注意后面的內容露出十分有限,只能給人同級內容很多的映像,滑動查看的概率很小,最好能有固定位置的入口承接。

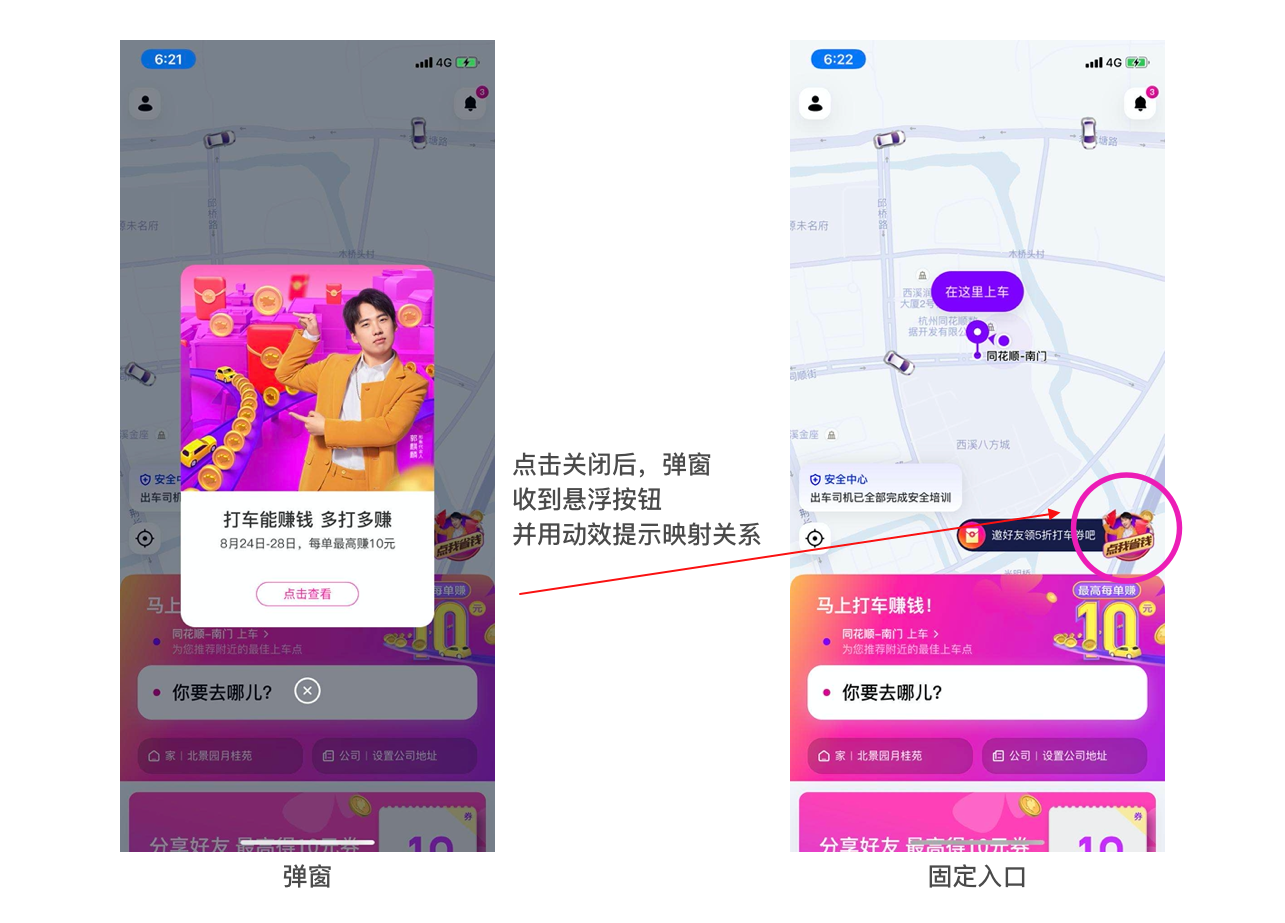
3. 彈窗關閉后的引導
彈窗具有不可回溯的特點,且大概率用戶不會仔細研究彈窗內容只想盡快關閉彈窗,進行自己的業務操作。
這時候針對某些場景,比如應用升級,可以設計一個固定位置的通知欄(snackbar)來繼承用戶在完成操作后的應用升級引導;又或者可以在頁面設置固定位置浮層按鈕,并在收起彈窗時用動效提示映射關系,方便用戶再次查看。

本文由 @崔宇雄 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚